So verfolgen Sie Domain-Anfragen von Drittanbietern in WordPress
Veröffentlicht: 2023-08-03Möchten Sie erfahren, wie Sie Domain-Anfragen von Drittanbietern in WordPress verfolgen?
Wenn Ihre Website langsam ist, verlassen Besucher sie möglicherweise, bevor sie überhaupt geladen werden kann. Doch selbst wenn Sie jeden Teil Ihrer Website optimiert haben, können Domain-Anfragen Dritter immer noch einen großen Einfluss auf die Ladezeiten Ihrer Seite haben.
In diesem Artikel zeigen wir Ihnen, wie Sie Domain-Anfragen von Drittanbietern in WordPress verfolgen.

Warum Domain-Anfragen von Drittanbietern in WordPress verfolgen?
Indem Sie die Ladezeiten Ihrer Seite verkürzen, können Sie das Benutzererlebnis verbessern, mehr Besucher gewinnen und Ihre WordPress-SEO verbessern. Es gibt viele Möglichkeiten, Ihre Website zu beschleunigen, einschließlich der Optimierung Ihrer Bilder und der Auswahl des besten WordPress-Hostings.
Allerdings können Domain-Anfragen von Drittanbietern auch bei bestem Hosting und optimaler Optimierung die Leistung Ihrer Website beeinträchtigen.
Eine Drittanbieter-Domain-Anfrage lädt Inhalte oder Ressourcen von einem Ort außerhalb Ihrer Domain. Einige gängige Beispiele sind Inhalte von Social-Media-Seiten wie Twitter und Facebook, Werbenetzwerken wie Google AdSense und sogar einigen WordPress-Kommentar-Plugins.
Eine große Anzahl von Domain-Anfragen Dritter kann Ihre Website verlangsamen. Manchmal kann jedoch bereits eine einzelne Anfrage eines Drittanbieters das Laden des Rests der Seite blockieren. In diesem Fall stellt WordPress eine Verbindung zur Drittanbieter-URL her und lädt alle erforderlichen Inhalte herunter, bevor der Rest Ihrer Seite geladen wird.
Sehen wir uns nun an, wie Sie Ihre Website beschleunigen können, indem Sie Domain-Anfragen von Drittanbietern in WordPress verfolgen und optimieren.
So identifizieren Sie Domain-Anfragen von Drittanbietern in WordPress
Der erste Schritt besteht darin, mithilfe von Pingdom alle Domain-Anfragen Dritter zu identifizieren, die Ihre Website stellt. Pingdom ist ein beliebtes Tool zur Leistungsüberwachung, mit dem Sie die Betriebszeit Ihres WordPress-Servers überwachen können. Es kann auch alle Domain-Anfragen von Drittanbietern Ihrer Website anzeigen.
Zuerst müssen Sie die Pingdom-Website besuchen und Ihren Domainnamen in das Feld „URL“ einfügen. Klicken Sie dann auf „Test starten“.

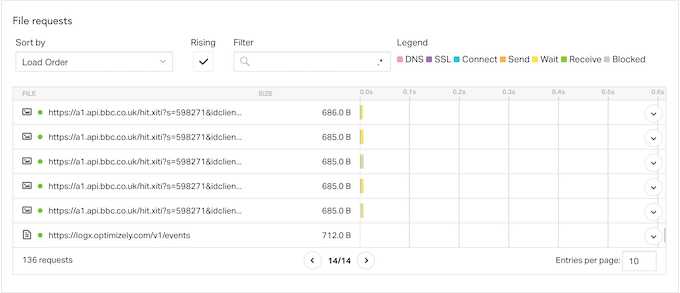
Nach einigen Augenblicken zeigt Pingdom eine Aufschlüsselung der Leistung Ihrer Website an. Um alle Domänenanfragen von Drittanbietern anzuzeigen, scrollen Sie zum Abschnitt „Dateianfragen“.
Hier sehen Sie den Inhaltstyp, die URL und die Größe jeder Anfrage.

Um die Anfragen von Drittanbietern zu finden, suchen Sie einfach nach Elementen, die nicht mit dem Domainnamen Ihrer Website beginnen.
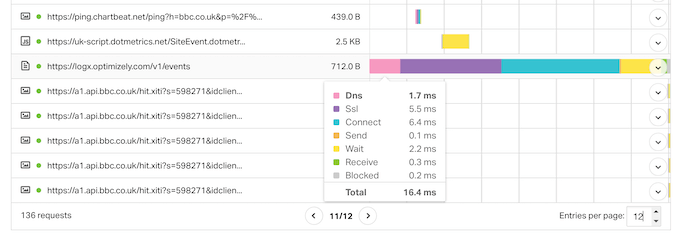
Wenn Sie mehr über eine Anfrage erfahren möchten, fahren Sie einfach mit der Maus über den Balken im Wasserfalldiagramm.

Hier sehen Sie alle Schritte, die WordPress unternimmt, um Inhalte von dieser Drittanbieter-Domain abzurufen, einschließlich der Durchführung einer DNS-Suche, des SSL-Handshakes und des Herunterladens von Daten von dieser Domain.
Pingdom zeigt auch an, wie lange jeder Schritt dauert, sodass Sie die Domain-Anfragen identifizieren können, die den größten Einfluss auf die Leistung Ihrer Website haben.
Wenn Sie einen Drittanbieterdienst nicht erkennen, fügen Sie einfach dessen URL in eine Suchmaschine wie Google ein. Oftmals werden dadurch Links zu Dokumentationen, Seiten und Foren angezeigt, in denen Sie mehr über die Domain erfahren können.

So optimieren Sie Domain-Anfragen von Drittanbietern
Sobald Sie die Domain-Anfragen von Drittanbietern identifiziert haben, die die Leistung Ihrer Website beeinträchtigen, gibt es verschiedene Möglichkeiten, diese Anfragen zu optimieren und Ihre WordPress-Geschwindigkeit zu steigern.
Die für Sie am besten geeignete Methode kann je nach Einrichtung Ihrer WordPress-Website, den von ihr gestellten Anfragen und anderen Faktoren variieren. Nutzen Sie in diesem Sinne einfach die folgenden Quicklinks, um direkt zu der Methode zu gelangen, über die Sie mehr erfahren möchten.
- Methode 1. Entfernen Sie die Drittanbieter-Domain-Anfrage
- Methode 2. Entfernen Sie unnötige WordPress-Plugins
- Methode 3. Vorabverbindung zu wichtigen Drittanbieterdomänen herstellen
- Methode 4. Implementieren Sie DNS-Prefetching
- Methode 5. Ressourcen lokal hosten
- Methode 6. Verwenden Sie Lazy Loading
Methode 1. Entfernen Sie die Drittanbieter-Domain-Anfrage
Dies ist nicht für alle WordPress-Blogs eine gute Option, aber das Entfernen einer oder mehrerer Drittanbieteranfragen kann große Auswirkungen auf die Ladezeiten Ihrer Seite haben.
Möglicherweise haben Sie versehentlich eine Domain-Anfrage hinzugefügt oder die Richtung geändert, sodass eine bestimmte Drittanbieter-Anfrage für Ihr Unternehmen nicht mehr gut funktioniert.
Möglicherweise haben Sie ursprünglich Google AdSense hinzugefügt, verdienen jetzt aber mehr Geld mit dem Verkauf von WooCommerce-Produkten in Ihrem Online-Shop. Durch das Entfernen von Google AdSense können Sie die Leistung Ihres Shops möglicherweise so weit verbessern, dass Sie viel mehr Verkäufe erzielen und weitaus mehr Geld verdienen als mit der Schaltung von Online-Anzeigen.
Hier gibt es keine einfache Lösung, die für alle Websites funktioniert. Vor diesem Hintergrund möchten Sie möglicherweise versuchen, verschiedene Dienste und Inhalte von Ihrer Website zu entfernen und dann die Auswirkungen zu verfolgen, die dies auf wichtige Kennzahlen wie Ihre Konversionsraten hat.
Wenn Sie sich entscheiden, Funktionen und Plugins zu entfernen, die Domain-Anfragen Dritter stellen, ist es klug, ein Backup Ihrer WordPress-Website zu erstellen. Auf diese Weise können Sie Ihre Website schnell wiederherstellen, wenn Sie auf Fehler stoßen oder einfach feststellen, dass Sie einen Fehler gemacht haben.
Möglicherweise möchten Sie Ihre Website während dieser Änderung auch in den Wartungsmodus versetzen, für den Fall, dass Ihre Website dadurch beschädigt wird.
Die Schritte zum Entfernen von Domänenanfragen Dritter variieren je nach Anfrage.
Detaillierte Schritt-für-Schritt-Anleitungen finden Sie jedoch oft in der Dokumentation des entsprechenden Dienstes, Plugins oder der entsprechenden Software oder indem Sie Ihre Suchanfrage in Google eingeben. Weitere Informationen zu diesem Thema finden Sie in unserer Anleitung, wie Sie ordnungsgemäß um WordPress-Unterstützung bitten und diese erhalten.
Methode 2. Entfernen Sie unnötige WordPress-Plugins
Plugins sind einer der Hauptgründe, warum WordPress so beliebt ist. Mit den richtigen Plugins können Sie fehlende Funktionen hinzufügen, die integrierte Funktionalität erweitern und Ihren WordPress-Blog in jede Art von Website verwandeln.
Allerdings stellen einige WordPress-Plugins viele Anfragen von Drittanbietern und können Ihre Website sogar verlangsamen. Möglicherweise wissen Sie überhaupt nicht, dass diese Anfragen überhaupt gestellt werden.
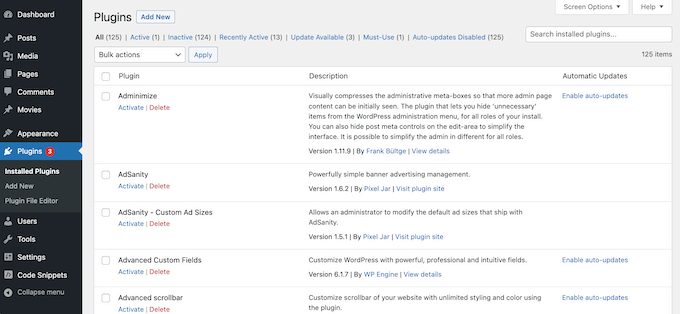
Vor diesem Hintergrund ist es eine gute Idee, im WordPress-Dashboard zu Plugins » Installierte Plugins zu gehen und alle Plugins zu entfernen, die Sie nicht mehr benötigen.

Sie können sogar versuchen, mehrere kleinere Plugins durch ein einziges WordPress-Plugin zu ersetzen. Es gibt beispielsweise unzählige SEO-Plugins und -Tools auf dem Markt, aber AIOSEO ist ein komplettes SEO-Toolkit, das eine lange Liste wichtiger SEO-Aufgaben erledigt.
Methode 3. Vorabverbindung zu wichtigen Drittanbieterdomänen herstellen
Eine weitere Möglichkeit besteht darin, gleich zu Beginn des Seitenladevorgangs eine Verbindung zur externen Domain herzustellen. Wenn ein Browser zuerst eine Vorabverbindung zu einer externen Domäne herstellt, kann er die Inhalte Dritter oft viel schneller herunterladen.
Beachten Sie jedoch, dass durch die vorherige Verbindung mit einer externen URL Ressourcen für das Laden des Rests Ihrer Seite beansprucht werden. Wenn die externe Ressource nicht von entscheidender Bedeutung ist, kann eine solche Priorisierung die Benutzererfahrung beeinträchtigen, da der Rest Ihres Inhalts verzögert wird.
Um die Preconnect-Methode verwenden zu können, benötigen Sie eine Liste aller Ihrer Drittanbieter-Domainanfragen. Wenn Sie dies noch nicht getan haben, können Sie diese Informationen mithilfe von Pingdom abrufen und dem oben beschriebenen Verfahren folgen.
Danach müssen Sie benutzerdefinierten Code in WordPress hinzufügen. In einigen Anleitungen werden Sie aufgefordert, Ihre Designdateien direkt zu bearbeiten. Dies kann jedoch zu vielen häufigen WordPress-Fehlern führen. Sie können Ihr WordPress-Theme auch nicht aktualisieren, ohne dass die Anpassung verloren geht.
Deshalb empfehlen wir WPCode.
WPCode ist das beste Code-Snippets-Plugin, mit dem Sie benutzerdefiniertes CSS, PHP, HTML und mehr hinzufügen können, ohne Ihre Website zu gefährden. Sie können Ihre Code-Snippets auch per Knopfdruck aktivieren und deaktivieren.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
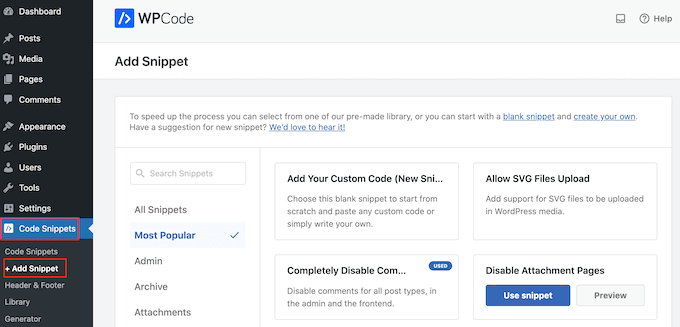
Sobald das Plugin aktiviert ist, gehen Sie zu Code-Snippets » Snippet hinzufügen .

Hier sehen Sie alle vorgefertigten WPCode-Snippets, die Sie Ihrer Website hinzufügen können. Dazu gehört ein Snippet, mit dem Sie Kommentare vollständig deaktivieren, Dateitypen hochladen können, die WordPress normalerweise nicht unterstützt, Anhangsseiten deaktivieren und vieles mehr.
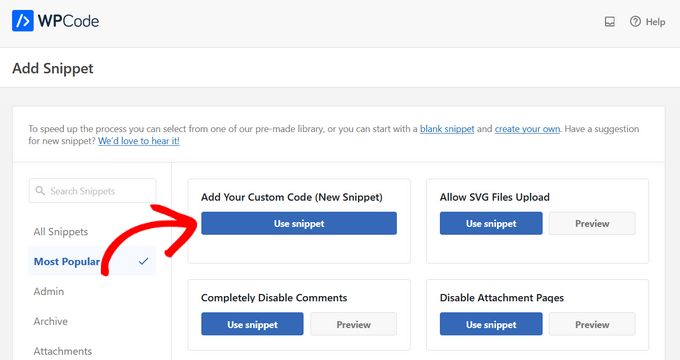
Bewegen Sie einfach Ihre Maus über die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“, wenn sie angezeigt wird.

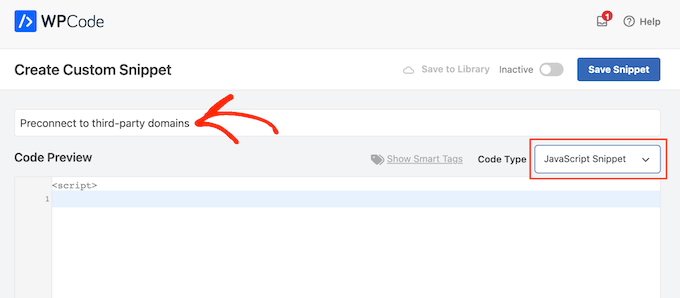
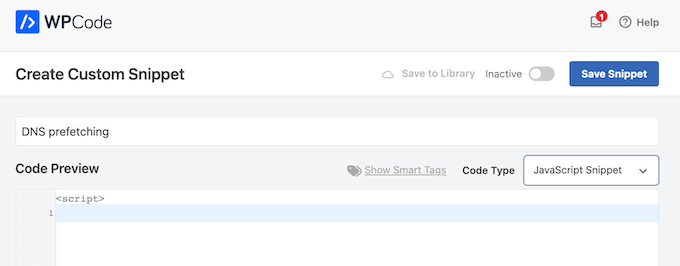
Auf dem nächsten Bildschirm müssen Sie einen Titel für das Code-Snippet eingeben. Dies dient nur als Referenz, sodass Sie alles verwenden können, was Sie möchten.
Öffnen Sie dann das Dropdown-Menü „Codetyp“ und wählen Sie „JavaScript-Snippet“.

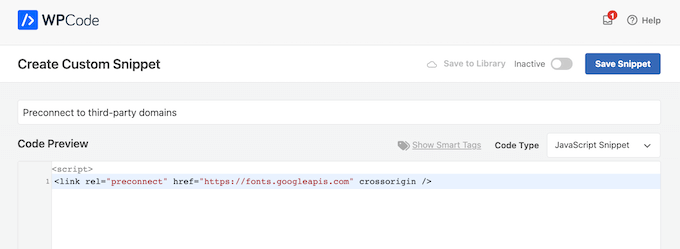
Wenn das erledigt ist, können Sie jede Domain hinzufügen, mit der WordPress eine Vorabverbindung herstellen soll.
Im folgenden Codeausschnitt stellen wir beispielsweise eine Vorabverbindung zu Google Fonts her.
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
Fügen Sie im Code-Editor einfach jede externe URL hinzu, die Sie verwenden möchten.


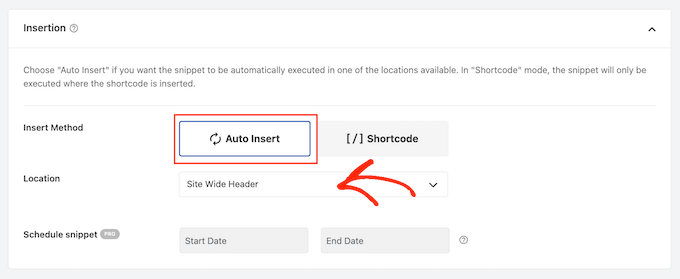
Wenn das erledigt ist, gehen Sie weiter und scrollen Sie zu den „Einfüge“-Einstellungen. Wählen Sie hier „Automatisch einfügen“, falls es nicht bereits ausgewählt ist.
Anschließend können Sie das Dropdown-Menü „Standort“ öffnen und „Site Wide Header“ auswählen.

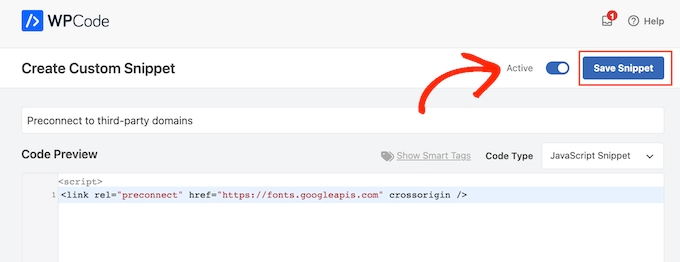
Wenn Sie bereit sind, das Code-Snippet live zu schalten, scrollen Sie zum Seitenanfang und klicken Sie auf den Schalter „Inaktiv“, sodass er sich in „Aktiv“ ändert.
Klicken Sie dann auf die Schaltfläche „Snippet speichern“.

Methode 4. Implementieren Sie DNS-Prefetching
Mit DNS-Prefetching können Sie im Hintergrund eine DNS-Suche durchführen, bevor der Besucher den verknüpften Inhalt oder die verknüpfte Ressource benötigt. Dies ist besonders nützlich für Ressourcen von Drittanbietern, die auf Ihrer Website verwendet werden, wie z. B. Google Analytics, Google Fonts oder Ihren WordPress Content Delivery Network (CDN)-Dienst.
Um DNS-Prefetching zu verwenden, erstellen Sie einfach ein neues JavaScript-Snippet mit WPCode und befolgen Sie den oben beschriebenen Vorgang.

Fügen Sie anschließend jeden Domänennamen, den Sie vorab abrufen möchten, im folgenden Format hinzu:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Nachdem Sie diese Informationen eingegeben haben, fügen Sie den Code zu Ihrem Site-weiten Header hinzu, indem Sie die in Methode 3 beschriebenen Schritte ausführen, und veröffentlichen Sie dann das Code-Snippet.
Methode 5. Ressourcen lokal hosten
Bei richtiger Anwendung ermöglichen Ihnen Preconnecting und Prefetching, Domain-Anfragen Dritter zu stellen, ohne das Besuchererlebnis zu beeinträchtigen. Sie sollten jedoch nach Möglichkeit versuchen, Ressourcen und Inhalte lokal zu hosten.
Das Abrufen von Inhalten von einem lokalen Server ist in der Regel viel schneller und es ist einfacher, die Leistung dieser Inhalte zu verbessern. Sie könnten beispielsweise ein Caching-Plugin verwenden oder ein CDN einrichten.
Es gibt viele verschiedene WordPress-Plugins und -Dienste, die Ihnen beim lokalen Hosten von Inhalten helfen können. Wenn Sie beispielsweise benutzerdefinierte Typografie verwenden möchten, können Sie lokale Schriftarten in WordPress hosten, anstatt sie von einem Drittanbieter wie Google Fonts zu laden.
Ebenso können Sie mit einem Plugin wie SeedProd ganz einfach einzigartige Symbolschriftarten zu Ihrem WordPress-Theme hinzufügen.
Wenn Sie Google Ads, Google Analytics, Campaign Manager oder andere beliebte kostenlose Google-Produkte verwenden, können Sie das gtag.js-Skript mithilfe von MonsterInsights mit dem Performance-Add-on lokal auf Ihrem eigenen Server hosten.
Indem Sie externe Domain-Anfragen durch lokale Ressourcen ersetzen, können Sie häufig die Leistung Ihrer Website verbessern, ohne Kompromisse bei deren Funktionen und Inhalten einzugehen.
Methode 6. Verwenden Sie Lazy Loading
Anstatt alle Ihre Inhalte auf einmal zu laden, werden beim Lazy Loading nur die Inhalte heruntergeladen, die auf dem Bildschirm des Benutzers sichtbar sind. Es werden dann weitere Inhalte geladen, wenn der Benutzer auf dem Bildschirm nach unten scrollt. Dies kann den Eindruck erwecken, dass die Seite schneller lädt.
WordPress lädt Bilder standardmäßig verzögert, je nach Speicherort kann es jedoch hilfreich sein, auch extern gehostete Inhalte verzögert zu laden. Wenn Sie beispielsweise YouTube-Videos in WordPress-Blogbeiträge einbetten möchten, können Sie ein Plugin wählen, das über integriertes Lazy Loading verfügt.
Andere Plugins wie Smash Balloon YouTube Feed verfügen über integriertes Caching und verzögertes Laden für den Videoplayer. Dies kann die wahrgenommene Seitenladezeit verbessern, selbst wenn Sie Inhalte von Websites Dritter anzeigen.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie Domain-Anfragen von Drittanbietern in WordPress verfolgen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines benutzerdefinierten Instagram-Foto-Feeds lesen oder sich unsere Expertenauswahl der besten YouTube-Videogalerie-Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
