So aktualisieren Sie Ihr WordPress-Theme (ohne etwas zu verlieren)
Veröffentlicht: 2022-12-20Obwohl WordPress-Themes normalerweise gut codiert sind, benötigen sie regelmäßige Updates, um Sicherheitslücken zu schließen und neue Funktionen einzuführen. Wenn Sie jedoch viele Anpassungen an Ihrem Design vorgenommen haben, befürchten Sie möglicherweise, dass Sie durch die Aktualisierung all Ihre harte Arbeit verlieren.
Glücklicherweise gibt es ein paar einfache Möglichkeiten, Ihr WordPress-Theme zu aktualisieren, ohne etwas zu verlieren. Das Sichern Ihrer Website, die Verwendung eines untergeordneten Designs und das Testen von Änderungen in einer Staging-Umgebung kann Ihnen dabei helfen, Ihre Einstellungen beizubehalten. Anschließend können Sie das Design einfach über Ihr WordPress-Dashboard, cPanel oder mithilfe des File Transfer Protocol (FTP) aktualisieren.
In der heutigen Anleitung werden wir untersuchen, wie wichtig es ist, Ihr WordPress-Theme zu aktualisieren. Dann erklären wir die besten Methoden, um dies zu tun, während alle Theme-Anpassungen beibehalten werden. Lass uns zur Arbeit gehen!
Warum Sie Ihr WordPress-Theme möglicherweise aktualisieren müssen
Das Aktualisieren Ihres WordPress-Themes ist eine wesentliche Aufgabe. Es kann die Sicherheit Ihrer Website verbessern, neue Funktionen einführen und dazu beitragen, dass alles reibungsloser läuft. Beginnen wir mit der Erörterung der WordPress-Sicherheit.
Sicherheit
Der wichtigste Grund, Ihr Design zu aktualisieren, ist die Sicherheit der Website. Updates können Sicherheitspatches enthalten, die Schwachstellen auf Ihrer Website reduzieren. Wenn Sie bei der älteren Version bleiben, könnten Sie sich Bedrohungen aussetzen. Da WordPress-Themes oft Open Source sind, könnte jeder den Code Ihres Themes untersuchen und nach möglichen Schwachstellen suchen.
Alle bekannten Sicherheitsprobleme werden im Allgemeinen in den Support-Foren und Änderungsprotokollen des Themas veröffentlicht. Daher können Hacker diese Informationen verwenden, um Probleme zu identifizieren und in Ihre Website einzudringen.
Im Jahr 2021 wurden in mehr als 50 WordPress-Themes kritische Sicherheitslücken identifiziert. Diese Schwachstellen setzen Benutzer verschiedenen Angriffen aus, darunter Cross-Site Scripting (XSS), Remote Code Execution (RCE) und SQL-Injections.
Das soll nicht heißen, dass WordPress-Themes von Natur aus unsicher sind. Entwickler arbeiten kontinuierlich an der Software, um sie zu verbessern und zu schützen.
Wenn Sie Ihr Design auf dem neuesten Stand halten, kann dies einen großen Beitrag zur Sicherung Ihrer Website leisten. Es ist auch wichtig, dass Sie Themen aus seriösen Quellen herunterladen und nur solche auswählen, die eine Reihe positiver Bewertungen haben und mit der neuesten Version des WordPress-Kerns kompatibel sind. Das Theme-Repository von WordPress.org zum Beispiel ist vollgepackt mit exzellenten, kostenlosen Optionen, die intensiv mit den Best Practices für die Codierung von WordPress verglichen werden.
Neue Eigenschaften
Aus gestalterischer Sicht kann die Aktualisierung Ihres Designs neue Einstellungen und integrierte Konfigurationsoptionen freischalten. Beispielsweise kann ein Update neue Blöcke oder Blockmuster enthalten, die Sie auf Ihrer Website verwenden können.
Wenn Sie die integrierten Funktionen nutzen, müssen Sie sich nicht so sehr auf Plugins von Drittanbietern und benutzerdefiniertes CSS verlassen. So können Sie mit weniger Zeit- und Kostenaufwand die gewünschte Website gestalten.
Kompatibilität
Schließlich werden Themen häufig aktualisiert, um die Kompatibilität mit dem WordPress-Kern zu gewährleisten. Da neue Core-Versionen in der Regel zwei- oder dreimal im Jahr veröffentlicht werden, testen Theme-Entwickler ihre Themes gegen WordPress und aktualisieren sie entsprechend.
Dadurch wird sichergestellt, dass die Software keine Fehler verursacht, Ihre Website verlangsamt oder sogar einige Funktionen beeinträchtigt. Daher ist es unerlässlich, Ihr Theme auf dem neuesten Stand zu halten, wenn Sie möchten, dass Ihre Website optimal funktioniert.
Was zu tun ist, bevor Sie Ihr WordPress-Theme aktualisieren
Wenn es falsch gemacht wird, kann das Aktualisieren Ihres Designs bedeuten, dass Sie Stunden harter Arbeit und Designanpassungen verlieren. Glücklicherweise gibt es einige Vorsichtsmaßnahmen, die Sie ergreifen können, um Ihre Änderungen zu schützen.
Sichern Sie Ihre Website
Das Sichern Ihrer Website ist eine allgemeine Best Practice. Wenn während eines Updates (oder zu einem anderen Zeitpunkt) etwas schief geht, können Sie einfach eine ältere Version Ihrer Website wiederherstellen, während Sie das Problem beheben und beheben.
Glücklicherweise ist es mit Jetpack VaultPress Backup sehr einfach, Kopien Ihrer Website zu erstellen.

Jetpack VaultPress Backup arbeitet in Echtzeit und speichert jede Änderung, die Sie vornehmen, während sie geschieht. Die Sicherung wird außerhalb des Standorts gespeichert, sodass Sie selbst dann, wenn Ihre Website vollständig ausfällt, sofort darauf zugreifen und sie wiederherstellen können.
Außerdem verfügt Jetpack über ein WordPress-Aktivitätsprotokoll, das jede durchgeführte Aktion verfolgt, sodass Sie schnell den Punkt identifizieren können, an dem Sie wiederherstellen möchten.
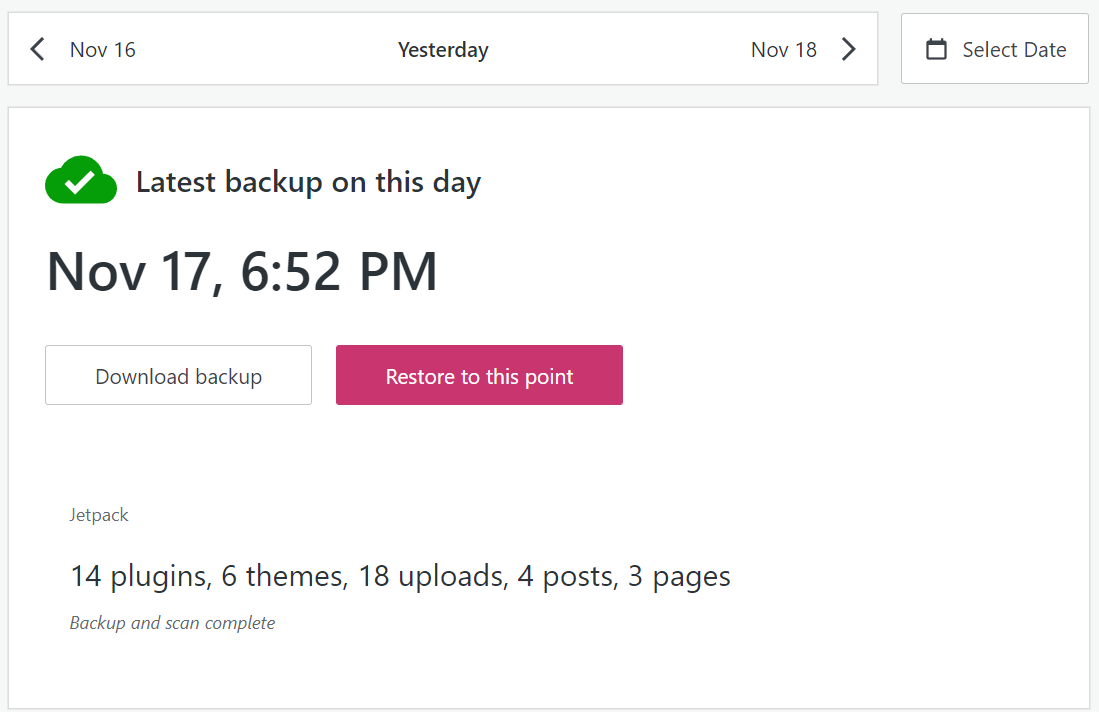
Um Ihre WordPress-Website auf eine frühere Version zurückzusetzen, navigieren Sie einfach zu Jetpack → Backup in Ihrem WordPress.com-Konto. Dann können Sie durch die verschiedenen Tage klicken und Bis zu diesem Punkt wiederherstellen für das Backup auswählen, das Sie verwenden möchten.

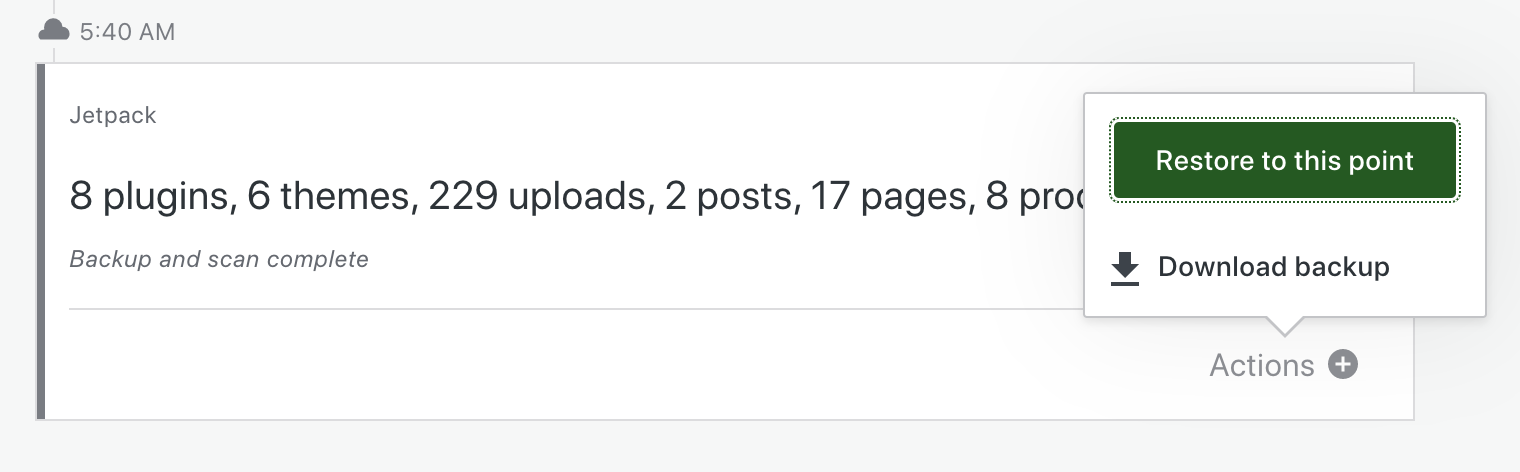
Oder Sie können ein Ereignis in Ihrem Aktivitätsprotokoll auswählen – z. B. ein Design-Update – und es direkt vor dem Ereignis wiederherstellen.

Stellen Sie sicher, dass sich Designanpassungen in einem untergeordneten Design befinden
Wenn Sie Ihr WordPress-Theme bearbeiten und anpassen möchten, müssen Sie zuerst ein untergeordnetes WordPress-Theme erstellen. Das „Kind“ erbt die Konfigurationsdateien, Vorlagen und Stylesheets seines „Elternteils“, aber WordPress behandelt es als unabhängiges Thema.
Alle Änderungen, die Sie am untergeordneten Element vornehmen, wirken sich nicht auf das übergeordnete Element aus. Außerdem werden durch die Aktualisierung des übergeordneten Designs Sicherheitspatches und andere Upgrades auf das untergeordnete Design angewendet, ohne dass der von Ihnen hinzugefügte benutzerdefinierte Code überschrieben wird.
Wenn Sie noch nicht mit einem Child-Theme arbeiten, lohnt es sich, jetzt eines zu erstellen. Sie sollten zuerst ein vollständiges Backup Ihrer WordPress-Site erstellen.
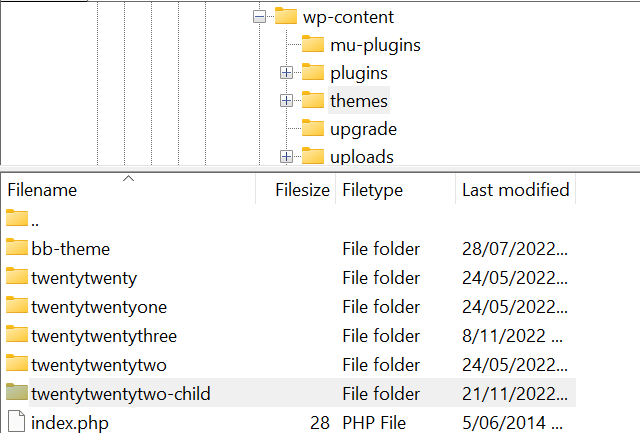
Greifen Sie dann über das File Transfer Protocol (FTP) auf Ihre Website zu und gehen Sie zum Stammverzeichnis (normalerweise public_html , public oder www genannt). Öffne wp-content/themes und erstelle einen neuen Ordner für dein Child-Theme. Erwägen Sie, es nach dem übergeordneten Thema zu benennen, mit „-child“ am Ende.

Erstellen Sie in dem Ordner eine neue Textdatei und nennen Sie sie „style.css“. Fügen Sie als Nächstes den folgenden Code hinzu und aktualisieren Sie die Informationen, sofern relevant:
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Wenn Sie fertig sind, speichern und schließen Sie die Datei. Erstellen Sie dann eine neue Datei und nennen Sie sie „ functions.php “. Fügen Sie dieses Enqueuing-Skript hinzu, damit WordPress weiß, wie die Stylesheets in Ihr Child-Theme geladen werden:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Gehen Sie schließlich zu Darstellung → Themen in Ihrem WordPress-Dashboard. Suchen Sie Ihr untergeordnetes Thema und klicken Sie auf Aktivieren . Es kann jetzt verwendet und angepasst werden.
Erwägen Sie, Theme-Änderungen auf einer Staging-Site zu testen
Eine Staging-Website ist eine Kopie Ihrer Website, auf der Sie Änderungen sicher testen können. Alle Änderungen, die Sie an der Staging-Umgebung vornehmen, wirken sich nicht auf Ihre Live-Website aus. Sobald Sie festgestellt haben, dass Sie sicher fortfahren können, können Sie alle Änderungen online „pushen“, wo sie für jeden sichtbar sind, der Ihre Website besucht.
Die Verwendung einer Staging-Site ist aus Sicht der Benutzererfahrung (UX) eine praktische Wahl. Wenn Sie mit Ihrer Website herumspielen, während sie online ist, kann dies zu Unannehmlichkeiten führen und Besucher verwirren, die möglicherweise nicht auf bestimmte Funktionen zugreifen können.
Darüber hinaus kann Ihnen die Verwendung einer Staging-Site zeigen, ob ein Design-Update Probleme verursacht. Dann können Sie vermeiden, die Änderungen live zu schieben, bis Sie eine Lösung haben.
Wenn Sie Ihre Tests in einer Staging-Umgebung ausführen, sollten Sie die folgenden Schritte ausführen:
- Überprüfen Sie die Theme-Kompatibilität. Zunächst sollten Sie sicherstellen, dass das Design-Update mit der Version von WordPress getestet wurde, die Sie auf Ihrer Website ausführen. Möglicherweise müssen Sie auch zuerst den WordPress-Kern aktualisieren, wenn Sie eine ältere Version verwenden.
- Versetzen Sie Jetpack in den „ abgesicherten Modus “. Wenn Sie das Jetpack-Plug-in verwenden, hilft dies sicherzustellen, dass Ihre Verbindung beim Einrichten einer Staging-Site nicht unterbrochen wird.
- Aktualisieren Sie das Thema. Sie können sich die weiter unten in diesem Handbuch beschriebenen Methoden ansehen, um zu sehen, wie das geht.
- Testen Sie die Funktionalität der Website. Dies ist der wichtigste Teil des Prozesses. Erwägen Sie, die Menüs Ihrer Website, andere Navigationselemente, Formulare und den Online-Shop zu testen. Sie können Ihre Website auch auf visuelle Probleme scannen, indem Sie Ihre Beiträge, Seiten und benutzerdefinierten Beitragstypen anzeigen.
- Überprüfen Sie Probleme in Supportforen. Wenn Sie auf Probleme stoßen, besuchen Sie die offiziellen WordPress-Supportforen für das Thema. Möglicherweise gibt es bekannte Probleme, an deren Lösung Entwickler arbeiten.
- Melden Sie Probleme dem Theme-Entwickler. Wenn niemand das gleiche Problem hat, ist es eine gute Idee, sich an den Designentwickler zu wenden. Auf diese Weise können sie das Problem für Sie und alle anderen Benutzer beheben.
- Pushen Sie Ihre Änderungen live. Wenn schließlich alles gut aussieht, ist es an der Zeit, das Update live zu pushen.
Machen Sie sich keine Sorgen, wenn Sie noch keine Staging-Umgebung eingerichtet haben. Sehen wir uns ein paar einfache Möglichkeiten an, um eine zu erstellen:
Erstellen Sie eine Staging-Site mit Ihrem Webhost
Je nachdem, welchen WordPress-Hosting-Anbieter Sie wählen, haben Sie möglicherweise Zugriff auf eine kostenlose oder kostenpflichtige Staging-Umgebung.
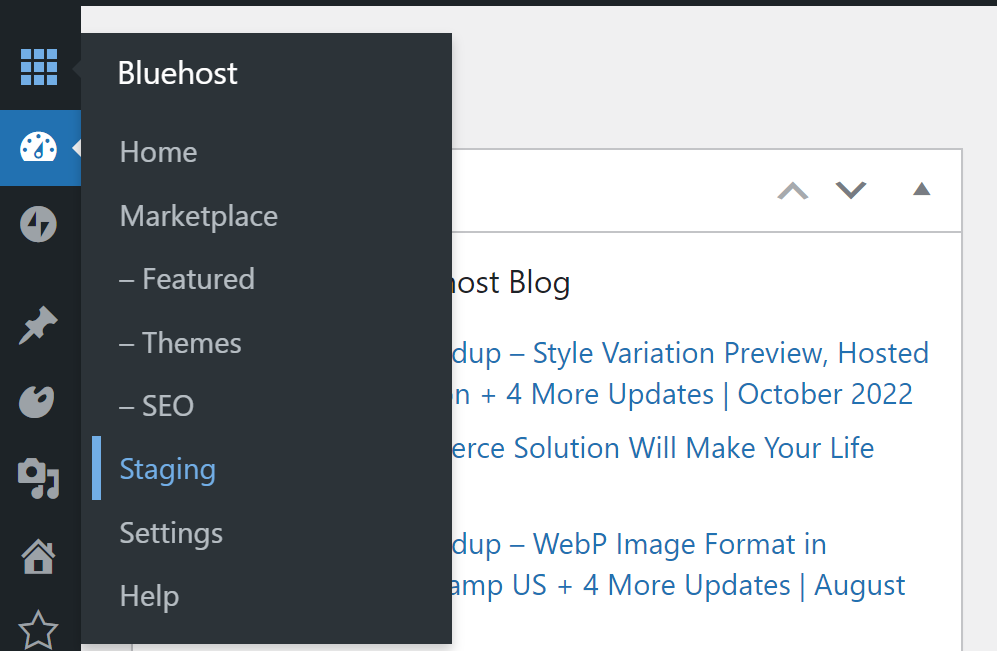
Zum Beispiel bietet Bluehost Staging-Funktionen in Ihrem WordPress-Dashboard. Wenn Sie das Plugin des Hosts aktiviert haben, gehen Sie zu Bluehost → Staging .

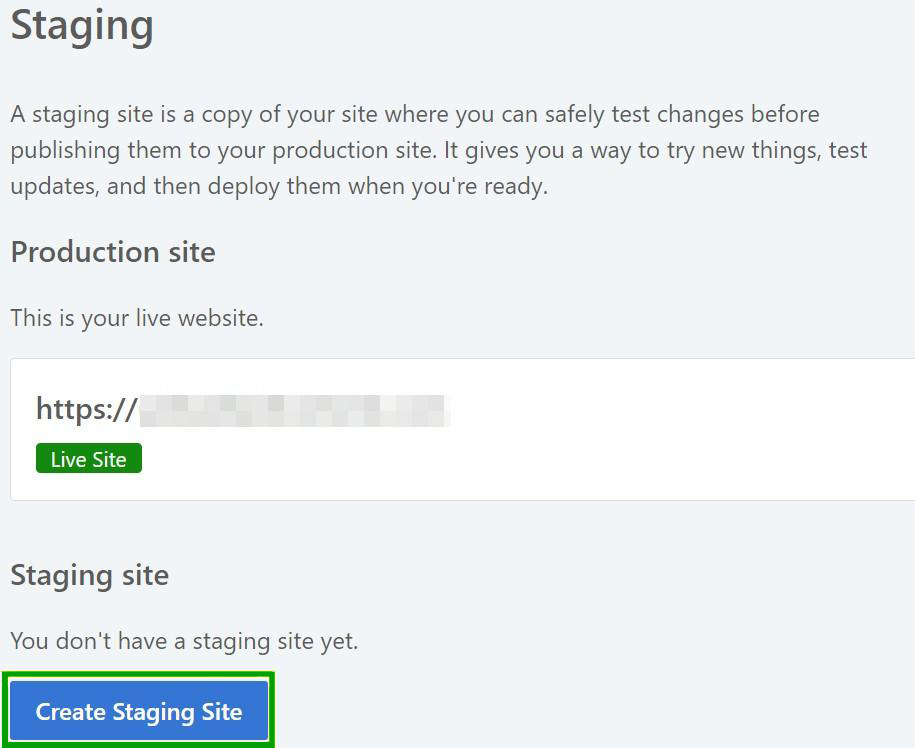
Wählen Sie nun Staging-Site erstellen aus.

Bluehost benötigt einige Minuten, um eine Staging-Website zu erstellen. Es wird eine vollständige Kopie Ihrer bestehenden Website sein, aber Änderungen, die Sie vornehmen, wirken sich nicht auf Ihre Live-Seite aus.
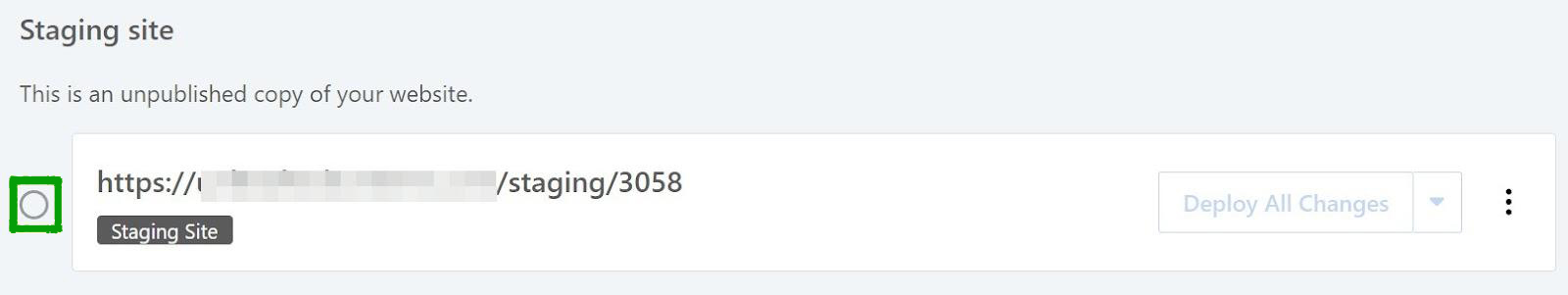
Sie können auf Ihre Staging-Site zugreifen, indem Sie auf den Kreis links neben ihrem Namen klicken.

Anschließend kannst du alle Änderungen auf deine Live-Site anwenden, indem du auf der rechten Seite auf „Alle Änderungen bereitstellen“ klickst .
Erstellen Sie eine Staging-Site mit einem Plugin
Mit dem Jetpack-Plugin können Sie auch eine Staging-Umgebung erstellen. Sie müssen lediglich Ihre Website klonen, in eine lokale Umgebung oder Subdomain importieren und dann dort an der Website arbeiten. Diese Dokumentation führt Sie durch den gesamten Prozess.
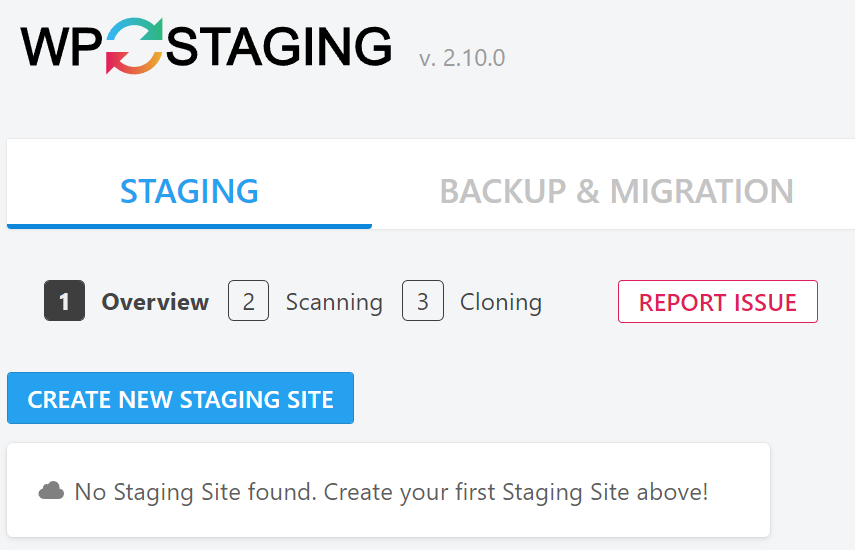
Alternativ können Sie sich für ein Staging-Plugin wie WP Staging entscheiden. Dieses kostenlose Plugin hilft Ihnen, Ihre Website zu klonen und sicher daran zu arbeiten.

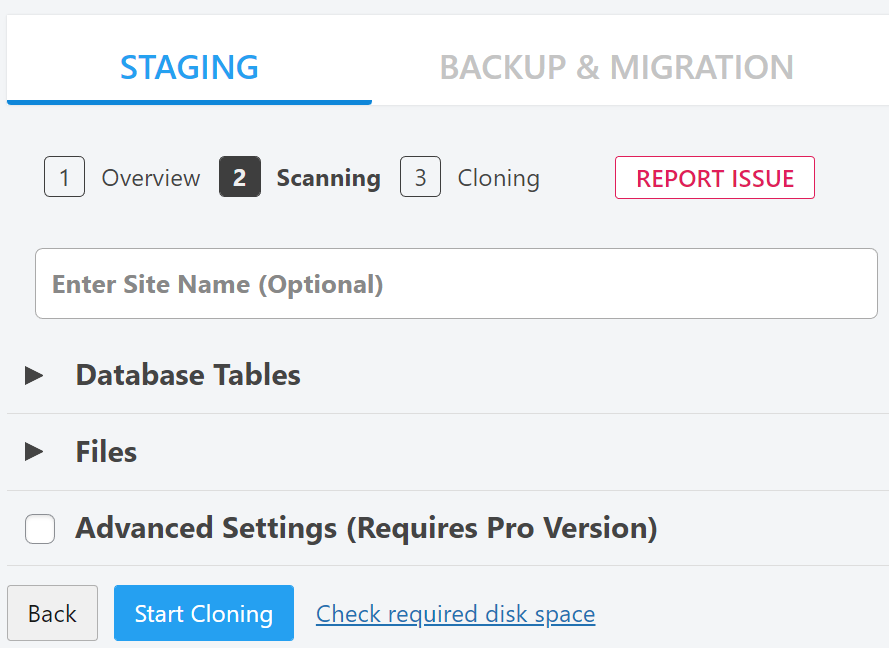
Sobald Sie das Plugin in Ihrem WordPress-Dashboard installiert und aktiviert haben, gehen Sie zu WP Staging → Staging Sites → Create New Staging Site .

Sie können dann bestimmte Datenbanktabellen und Dateien auswählen oder einfach auf Klonen starten klicken, um Ihre gesamte Site zu kopieren.


WP Staging dauert einige Minuten, um Ihre Website zu klonen und eine Staging-Umgebung zu erstellen. Dann kann es losgehen!
So aktualisieren Sie Ihr Theme in WordPress (3 Methoden)
Kommen wir nun zum Hauptteil dieses Tutorials. Bevor Sie Updates ausführen, sollten Sie die beste Tageszeit für diesen Vorgang berücksichtigen.
Obwohl ein Design-Update nur wenige Augenblicke dauert, kann es vorübergehende Störungen auf Ihrer Website verursachen, die Besuchern Unannehmlichkeiten bereiten. Wenn eine neue Softwareversion größere Probleme verursacht, möchten Sie sich außerdem nicht darum kümmern, diese während eines Verkehrsaufkommens zu beheben.
Ihr erster Instinkt könnte sein, mitten in der Nacht ein Themen-Update durchzuführen. Dies ist jedoch möglicherweise nicht der beste Ansatz, wenn die meisten Ihrer Besucher aus einer anderen Zeitzone stammen.
Sie sollten Google Analytics verwenden, um zu sehen, wann die meisten Benutzer Ihre Website besuchen. Führen Sie dann Ihre Themenaktualisierungen einfach während einer ruhigen Zeit aus.
1. Aktualisieren Sie Ihr Design über das Admin-Dashboard
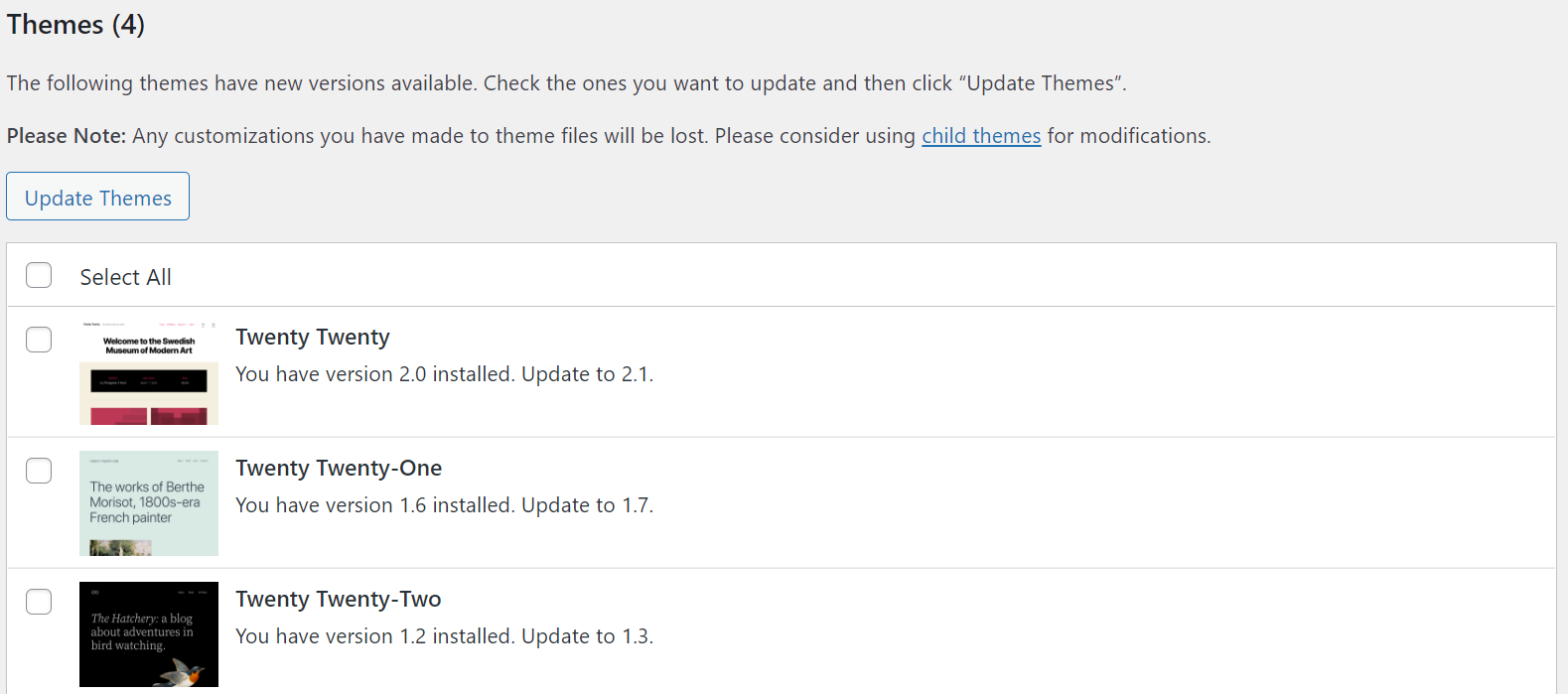
Das Aktualisieren eines Themes über das WordPress-Admin-Dashboard ist ein sehr einfacher Vorgang. Gehen Sie einfach zu Dashboard → Updates und scrollen Sie nach unten zum Abschnitt Designs .

Aktivieren Sie hier das Kontrollkästchen neben Ihrem Thema und klicken Sie auf Themen aktualisieren . Der Vorgang sollte in ein paar Sekunden abgeschlossen sein.
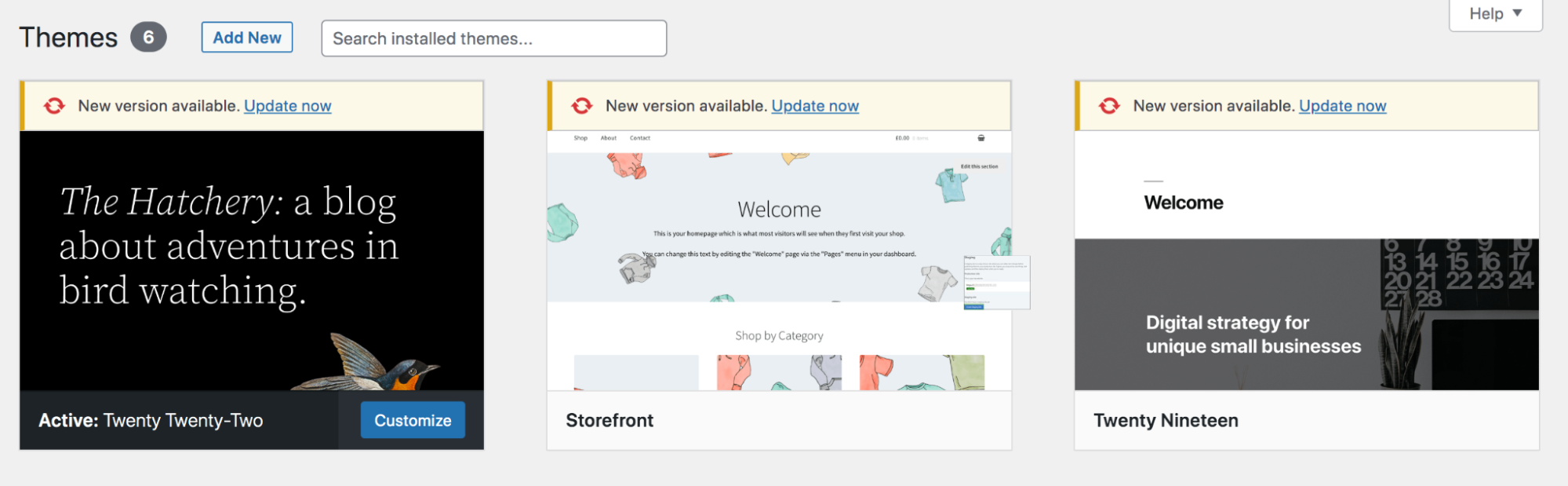
Alternativ finden Sie verfügbare Theme-Updates unter Appearance → Themes . Alle veralteten Themen haben eine Bannernachricht:

Klicken Sie einfach über dem entsprechenden Thema auf Jetzt aktualisieren und warten Sie einen Moment, bis WordPress das Update ausgeführt hat.
Wenn diese Methode aus irgendeinem Grund nicht funktioniert, gibt es eine andere Option, die Sie im WordPress-Dashboard verwenden können:
- Gehen Sie zu Darstellung → Themen → Neu hinzufügen.
- Laden Sie die ZIP-Datei der neuesten Version Ihres aktuellen Designs hoch. Beispielsweise kannst du das Design Twenty Twenty-Two aktualisieren, indem du eine neue Kopie hochlädst, die von WordPress.org heruntergeladen wurde.
- Klicken Sie auf Aktiv durch hochgeladen ersetzen, wenn Sie dazu aufgefordert werden.
2. Aktualisieren Sie Ihr Design manuell über FTP
Manchmal können Sie Ihr Premium- oder benutzerdefiniertes Design nicht über das WordPress-Dashboard aktualisieren. Wenn Sie beispielsweise ein Design außerhalb des WordPress-Design-Repositorys gekauft haben, werden die Updates möglicherweise nicht zu Ihrem Dashboard hinzugefügt. Glücklicherweise können Sie einen FTP-Client verwenden, um die Updates auszuführen.
Zunächst müssen Sie die neueste Version des Designs auf Ihren Computer herunterladen. Es sollte als .zip-Datei heruntergeladen werden, also müssen Sie es auch extrahieren.
Verbinden Sie sich als Nächstes mit einem FTP-Client mit Ihrer Website. Wenn Sie keines installiert haben, ist FileZilla eine kostenlose und benutzerfreundliche Option. Es wird Sie nach Ihren FTP-Anmeldeinformationen fragen, also stellen Sie sicher, dass Sie diese auch griffbereit haben.
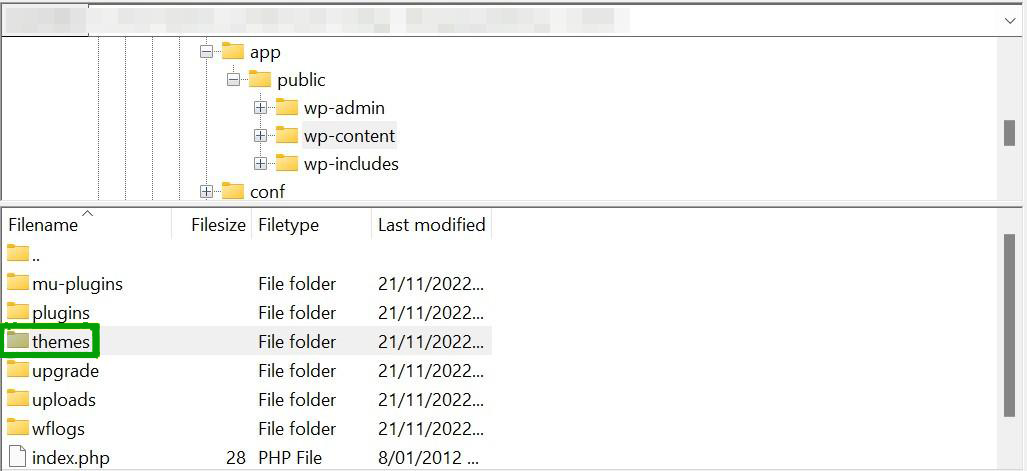
Gehe dann zu wp-content → themes .

Möglicherweise möchten Sie eine Kopie des vorhandenen Ordners für Ihr Design herunterladen, falls etwas schief geht. Ersetzen Sie es dann einfach durch den gerade heruntergeladenen entpackten Ordner. Dadurch werden die vorhandenen Designdateien überschrieben und die Aktualisierungen auf das Design angewendet.
3. Aktualisieren Sie Ihr Design mit cPanel
Wenn Ihr Hosting-Provider cPanel verwendet, können Sie diese Anwendung auch verwenden, um Ihr WordPress-Design zu ändern oder zu aktualisieren. Auch hier müssen Sie möglicherweise diese Methode verwenden, wenn Sie ein Premium-Theme gekauft haben, das seine Updates nicht zum WordPress-Dashboard hinzufügt.
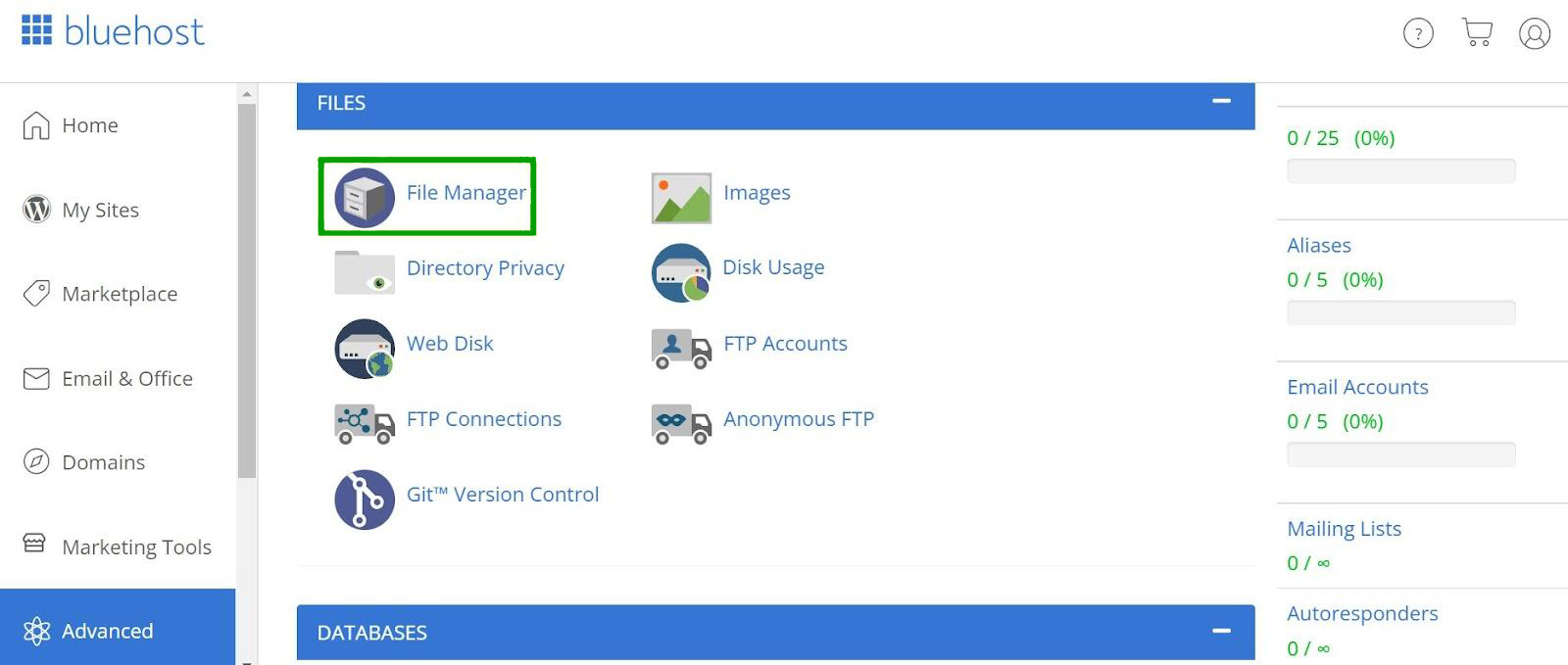
Wie bei der vorherigen Methode müssen Sie die neueste Designversion herunterladen und die Dateien entpacken. Melden Sie sich dann bei Ihrem Hosting-Dashboard an und suchen Sie cPanel. Sie müssen dann den Datei-Manager öffnen.

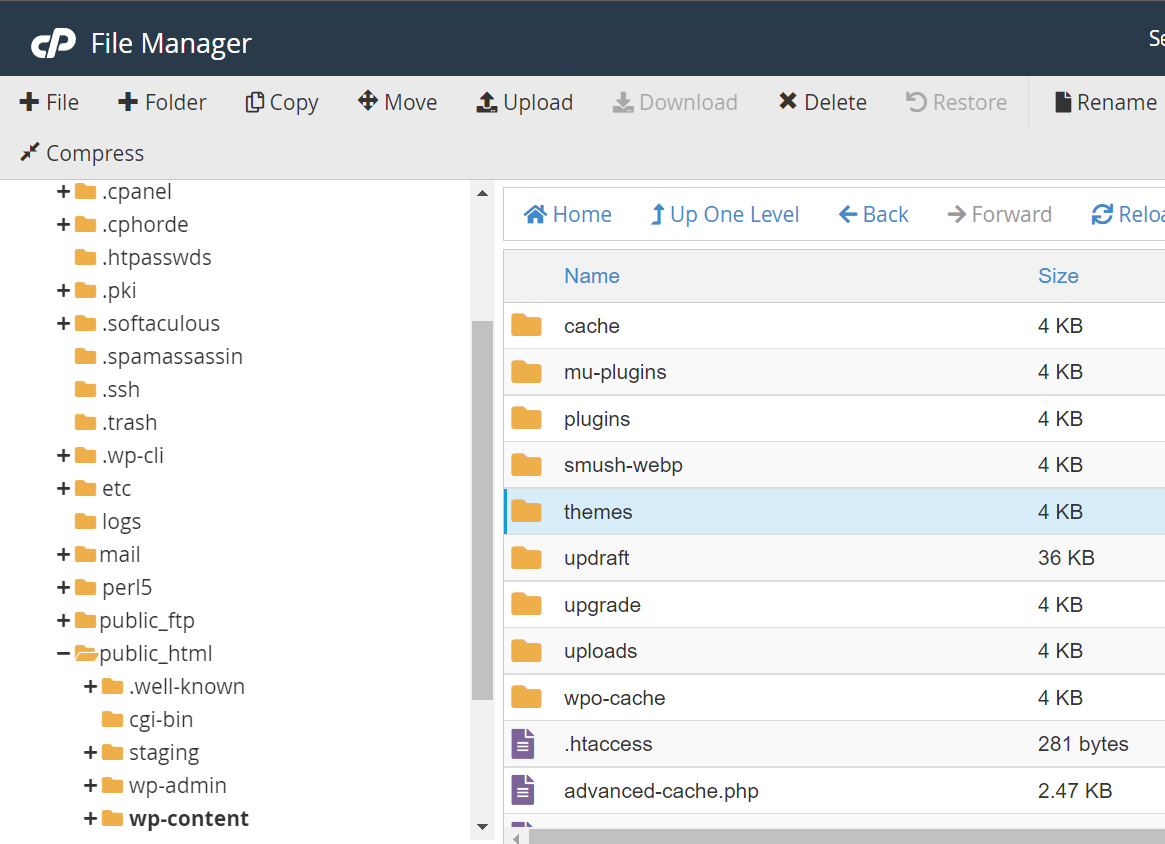
Gehen Sie nun zu public_html → wp_content → themes.

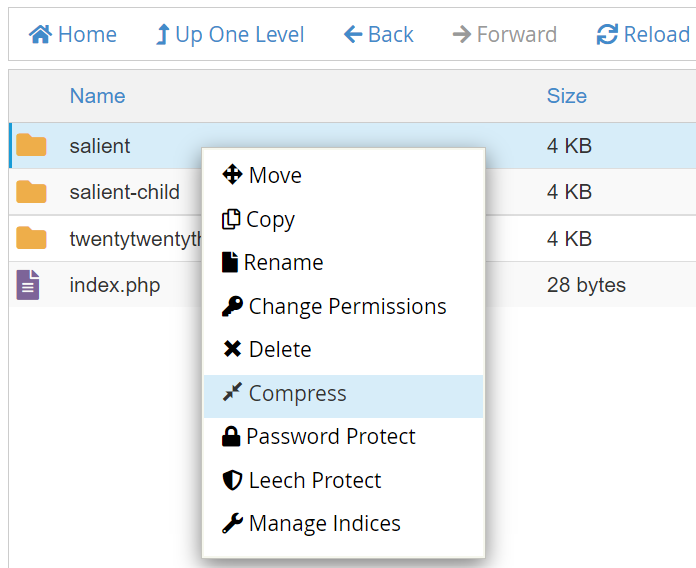
Darin sollten Sie einen Ordner für das Design sehen, das Sie aktualisieren möchten. Klicken Sie mit der rechten Maustaste darauf und wählen Sie Komprimieren , um es als ZIP-Datei auf Ihren Computer herunterzuladen. Auf diese Weise haben Sie eine funktionierende Version, die Sie wiederherstellen können, wenn Sie einen Fehler machen.

Löschen Sie den Designordner und laden Sie den heruntergeladenen Ordner hoch, der das aktualisierte Design enthält. Wenn Sie zurück zu Ihrem WordPress-Dashboard navigieren, sollte auf Ihrer Website jetzt die neueste Version des Designs ausgeführt werden.
So machen Sie ein WordPress-Theme-Update rückgängig
Wenn Sie ein Design-Update zurücksetzen oder rückgängig machen, wird es auf die vorherige Softwareversion zurückgesetzt. Möglicherweise müssen Sie dies tun, wenn das aktualisierte Design Probleme auf Ihrer Website verursacht.
Wenn Sie ein funktionierendes Backup Ihrer WordPress-Website haben, können Sie es einfach auf diese Version wiederherstellen. Mit Jetpack VaultPress Backup müssen Sie nur Ihre Website mit WordPress.com öffnen und zu Jetpack → Backup navigieren.
Suchen Sie dann eine Kopie Ihrer Website mit der älteren Version des Designs und klicken Sie auf Bis zu diesem Punkt wiederherstellen .
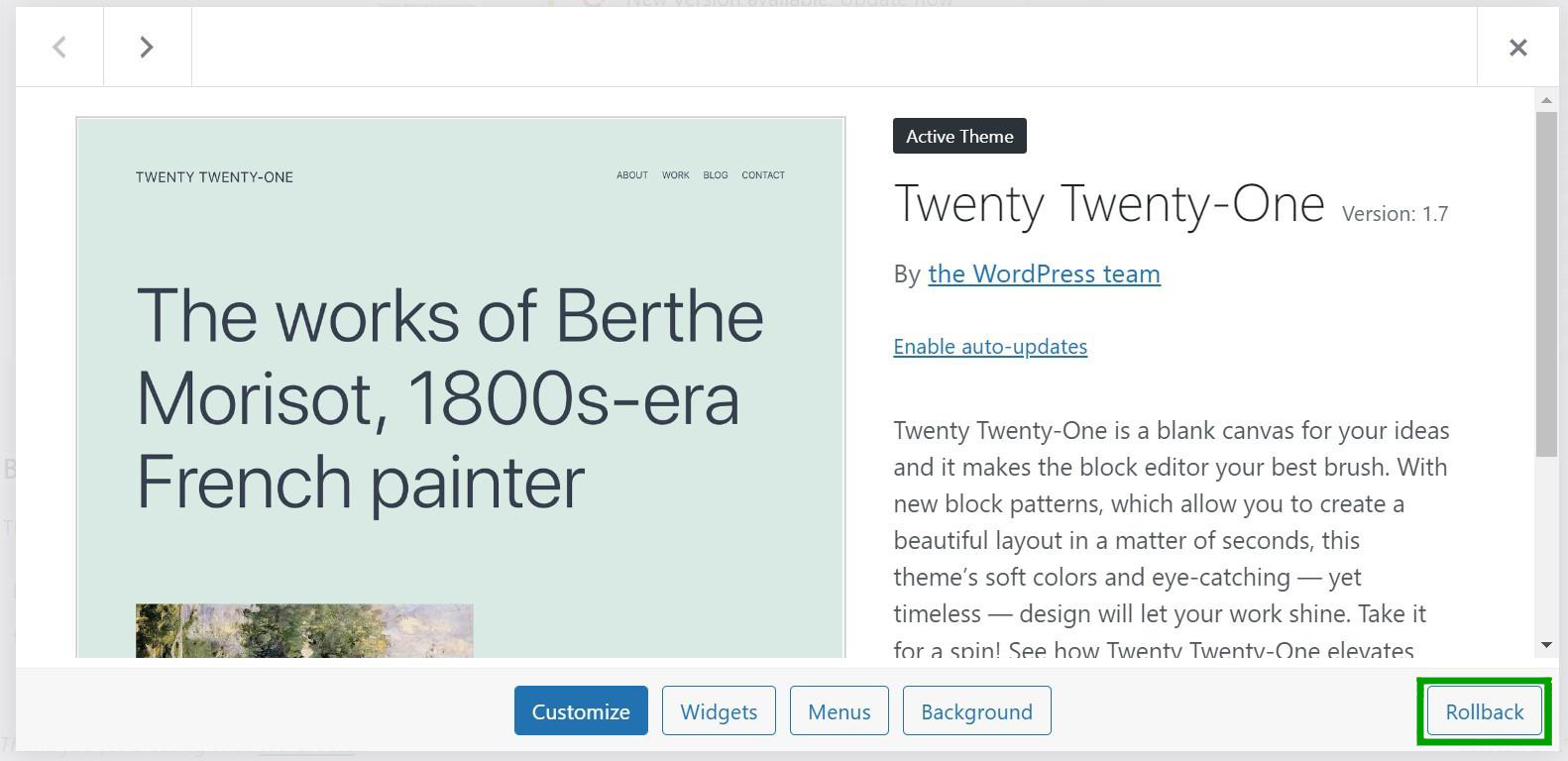
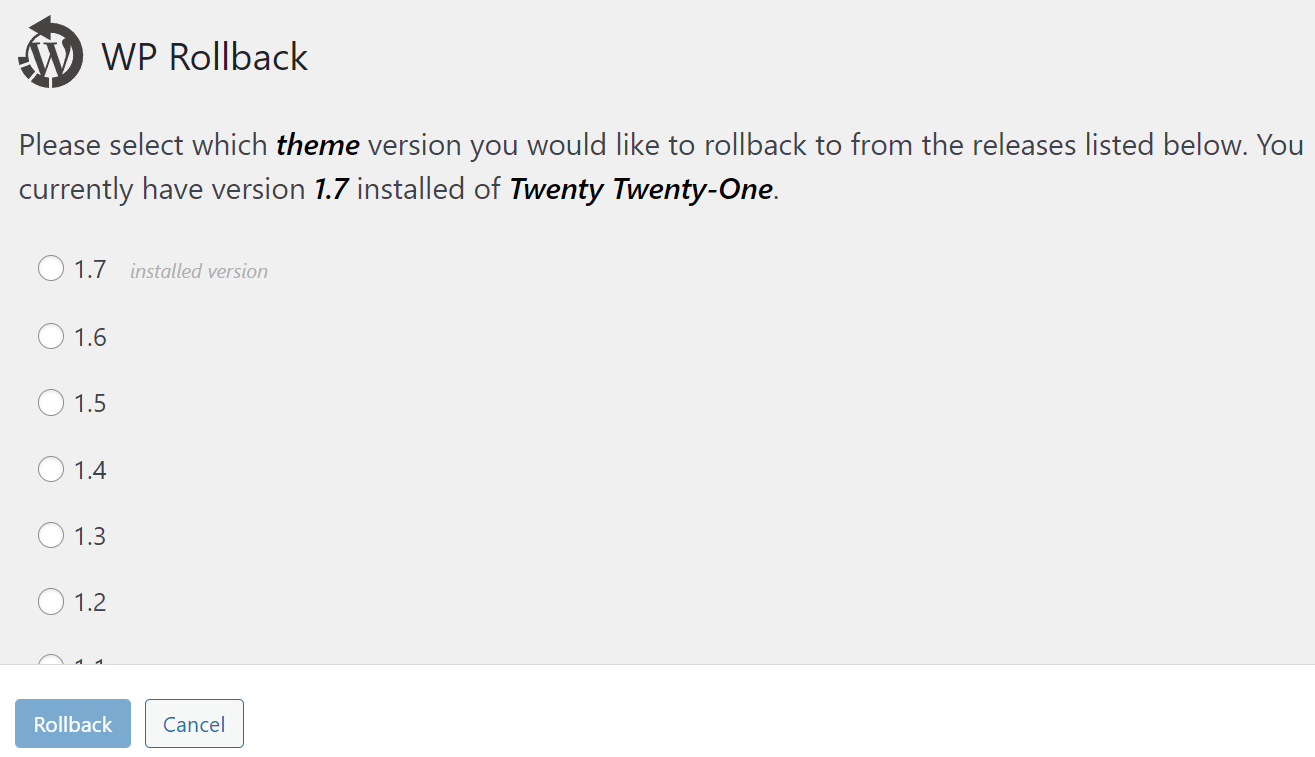
Wenn Sie kein Website-Backup haben, kann Ihnen ein Plugin wie WP Rollback helfen. Installieren und aktivieren Sie das Plugin und gehen Sie dann zu Darstellung → Themen . Klicken Sie auf das Design, um seine Details anzuzeigen, und wählen Sie in der unteren rechten Ecke Rollback aus.

Sie können nun auswählen, welche Version des Designs Sie wiederherstellen möchten.

Klicken Sie auf den Kreis neben der Softwareversion und wählen Sie dann Rollback . Den Rest erledigt das Plugin.
Denken Sie daran, dass dieses Plugin nur für Themes funktioniert, die aus dem Theme-Repository von WordPress.org heruntergeladen wurden. Wenn Sie ein Premium-Design haben und Ihre Website nicht gesichert haben, besteht Ihre einzige Möglichkeit darin, das Update manuell rückgängig zu machen.
In diesem Szenario müssen Sie die vorherige Version Ihres Designs als ZIP-Ordner herunterladen und die Dateien entpacken. Stellen Sie dann über FTP oder den Dateimanager eine Verbindung zu Ihrer Site her, um den aktuellen Themenordner durch den älteren zu ersetzen. Wir haben diese Methode im vorherigen Abschnitt des Artikels behandelt.
Häufig gestellte Fragen zum Aktualisieren Ihres WordPress-Themes
Inzwischen sollten Sie eine gute Vorstellung davon haben, wie Sie Ihr WordPress-Theme aktualisieren können. Sollten Sie noch Fragen zum Ablauf haben, beantworten wir diese in diesem Abschnitt.
Warum sollten Sie ein WordPress-Theme aktualisieren?
Das Aktualisieren eines WordPress-Themes kann Ihre Website sichern, indem Sicherheitslücken im Code gepatcht werden. Darüber hinaus können Theme-Updates neue Funktionen oder Einstellungen enthalten, die Ihnen mehr Kontrolle über das Erscheinungsbild Ihres Themes geben.
Da der WordPress-Kern auch häufig aktualisiert wird, sorgen neue Theme-Versionen schließlich für die Kompatibilität mit der Kernsoftware.
Was passiert, wenn Sie ein WordPress-Theme aktualisieren?
Das Aktualisieren eines Themas beinhaltet das Installieren der neuesten Softwareversion. Die alten Designdateien werden dabei durch neue ersetzt.
Alle geringfügigen Anpassungen, die Sie in den integrierten Einstellungen des Designs vorgenommen haben, sollten mit dem Update übernommen werden, aber benutzerdefinierter Code wird gelöscht und geht verloren. Aus diesem Grund ist es ratsam, Ihr Design zu sichern und benutzerdefinierte Änderungen in einem untergeordneten Design vorzunehmen, bevor Sie Updates ausführen.
Kann ich mein WordPress-Theme so einstellen, dass es automatisch aktualisiert wird?
Sie können automatische Updates für Ihr WordPress-Theme einrichten. Mit dieser Einstellung sparen Sie Zeit, da Sie die Software nicht manuell aktualisieren müssen. Darüber hinaus haben Sie sofort Zugriff auf Sicherheitspatches und andere Vorteile.
Wie immer sollten Sie sicherstellen, dass Sie auch Ihre Website sichern, wenn Sie automatische Updates aktivieren. Dann haben Sie eine funktionsfähige Version Ihrer Website zur Hand, falls die neue Software Probleme macht.
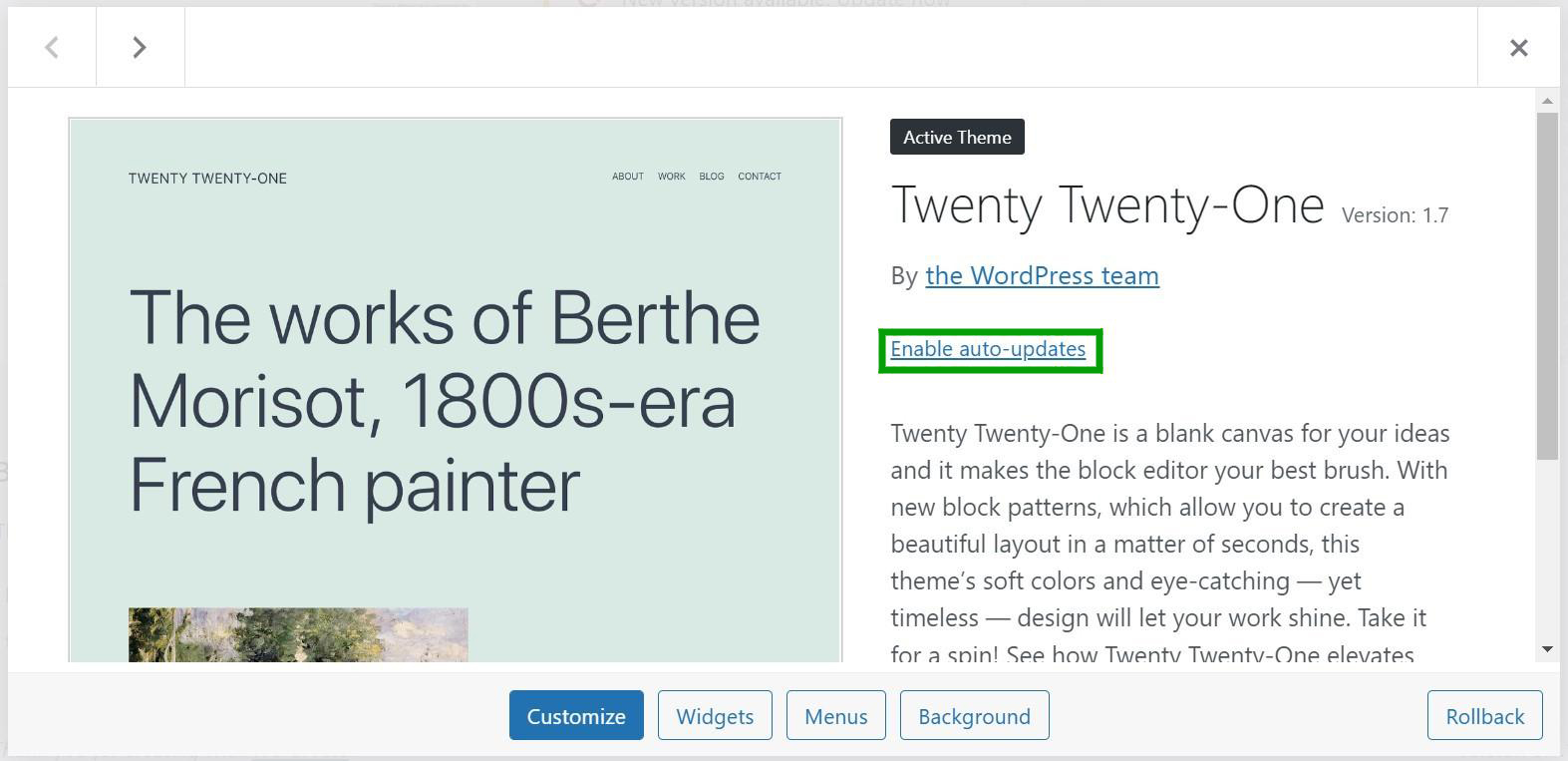
Navigieren Sie in Ihrem WordPress-Admin-Dashboard zu Aussehen → Designs und klicken Sie auf das Design, das Sie automatisch aktualisieren möchten. Wählen Sie nun im seitlichen Menü die Option Automatische Updates aktivieren.

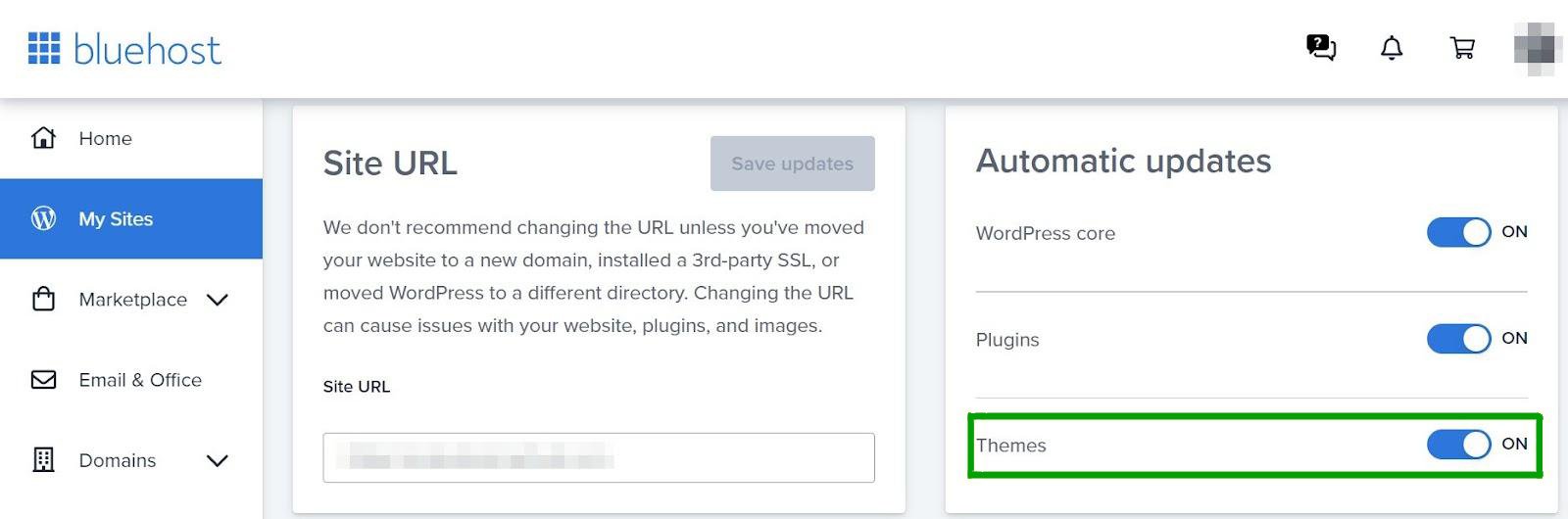
Abhängig von Ihrem Host sind möglicherweise auch Design-Updates standardmäßig aktiviert. Viele Hosting-Anbieter aktualisieren Software automatisch, um Ihnen Zeit und Energie zu sparen. Sie können diese Einstellungen dann über Ihr Hosting-Dashboard verwalten.

In vielen Fällen müssen Sie nur eine Einstellung umschalten, um automatische Design-Updates zu aktivieren und zu deaktivieren.
Was ist, wenn ein WordPress-Theme-Update hängen bleibt?
Gelegentlich kann ein WordPress-Theme-Update „stecken bleiben“. Dies bedeutet, dass es weiterhin versuchen wird, zu aktualisieren, aber vor Abschluss des Vorgangs eine Zeitüberschreitung eintritt. Es kann sogar dazu führen, dass Ihre Website während des Vorgangs beschädigt wird.
Die einfachste Lösung hier ist, ein Backup deiner WordPress-Seite wiederherzustellen und dann das Update erneut auszuführen. Wenn das Update weiterhin hängen bleibt, gibt es ein paar einfache Korrekturen.
Erwägen Sie zunächst, Ihren Browser und serverseitige Caches zu löschen. Möglicherweise stören Dateien den Aktualisierungsvorgang. Laden Sie dann die Seite neu und versuchen Sie, das Update erneut auszuführen, um zu sehen, ob es funktioniert.
Das Update könnte auch aufgrund eines Mangels an Ressourcen eine Zeitüberschreitung aufweisen. Dies ist üblich, wenn Sie einen Shared-Hosting-Plan verwenden. Stellen Sie in diesem Szenario sicher, dass Sie jeweils nur ein Update ausführen (und nicht mehrere Designs und Plugins gleichzeitig).
Das Update kann auch hängen bleiben, weil es nur teilweise abgeschlossen ist. In diesem Szenario können Sie über FTP auf Ihre Website zugreifen, den Designordner löschen und ihn durch einen heruntergeladenen Ordner von WordPress oder dem Marktplatz ersetzen, auf dem Sie das Design gekauft haben. Wir haben diesen Prozess weiter oben in diesem Beitrag ausführlich erläutert.
Aktualisieren Sie Ihr WordPress-Theme noch heute
WordPress-Theme-Updates können Sicherheitskorrekturen, neue Funktionen und erweiterte Funktionen für Ihre Website einführen. Leider können Aktualisierungen auch von Ihnen vorgenommene benutzerdefinierte Änderungen außer Kraft setzen oder Probleme auf Ihrer Website verursachen.
Daher sollten Sie ein Backup speichern und ein untergeordnetes Design erstellen, bevor Sie ein Design aktualisieren. Es lohnt sich auch, alle Änderungen in einer Staging-Umgebung zu testen, bevor sie live übertragen werden. Dann müssen Sie zur Aktualisierung Ihres Themes einfach nur auf ein paar Schaltflächen in Ihrem WordPress-Adminbereich klicken, über FTP auf Ihre Website zugreifen oder cPanel in Ihrem Hosting-Dashboard verwenden.
Bevor Sie Ihr WordPress-Theme aktualisieren, müssen Sie sicherstellen, dass Sie über ein funktionsfähiges Backup verfügen. Mit Jetpack VaultPress Backup können Sie Kopien Ihrer gesamten Website speichern und in Sekundenschnelle wiederherstellen. Erfahren Sie noch heute mehr über Jetpack VaultPress Backup!
