So laden Sie ein Video in WordPress hoch und fügen es einer Seite oder einem Beitrag hinzu
Veröffentlicht: 2022-12-22Es gibt viele Gründe, warum Sie ein Video in WordPress hochladen möchten. Egal, ob Sie ein professioneller Videofilmer oder ein Food-Blogger mit einer Amateur-Kochshow sind, Sie benötigen eine einfache Möglichkeit, audiovisuelle Inhalte auf Ihrer Website zu veröffentlichen.
Es gibt verschiedene Möglichkeiten, wie Sie ein Video zu einer WordPress-Seite oder einem Beitrag hinzufügen können. Sie können eines von einem Video-Hosting-Dienst wie Jetpack VideoPress einbetten oder direkt vom Hosting-Server Ihrer Website hochladen und hinzufügen. Jede Methode hat ihre Vor- und Nachteile, auf die wir in unserem Tutorial näher eingehen werden.
In diesem Beitrag gehen wir auf die verschiedenen Möglichkeiten ein, wie Sie ein Video in Ihre WordPress-Medienbibliothek hochladen können. Anschließend führen wir Sie durch das Hinzufügen eines Videos zu einem Beitrag oder einer Seite. Abschließend besprechen wir einige häufig gestellte Fragen zu Videos in WordPress.
Videos zu WordPress hinzufügen: Die Grundlagen
Bevor Sie lernen, wie man Videos zu WordPress hinzufügt, ist es hilfreich, ein grundlegendes Verständnis dafür zu haben, was dieser Prozess bedeutet. Zunächst einmal gibt es einen wichtigen Unterschied zwischen dem „Hochladen“ und dem „Einbetten“ eines Videos in Ihre WordPress-Site.
Wenn Sie ein Video direkt zu WordPress hinzufügen, wird die Videodatei auf dem Server Ihres Hosts gespeichert. Dies wird Hochladen genannt.

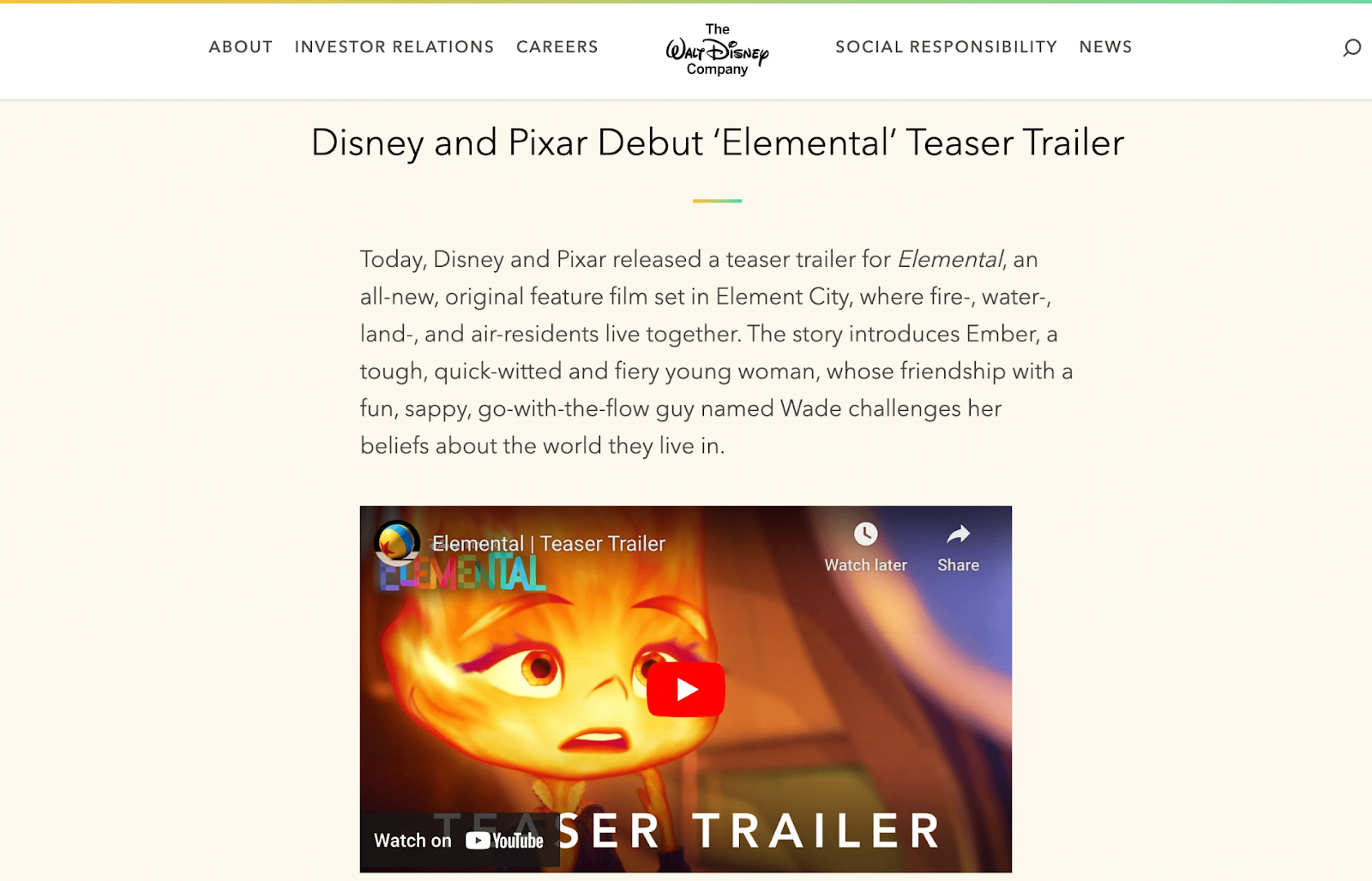
Wenn Sie ein Video über eine Drittanbieter-Website wie YouTube oder eine Video-Hosting-Plattform wie Jetpack VideoPress zu einem Beitrag oder einer Seite in WordPress hinzufügen, wird dies als Einbetten bezeichnet.

Wie Sie im obigen Beispiel sehen können, erhalten Sie beim Einbetten eines Videos wahrscheinlich erweiterte Playerfunktionen. Diese sind für jede Plattform einzigartig. Manchmal enthalten sie integrierte Social-Sharing-Optionen, um die Einbindung des Publikums zu verbessern.
Wenn Sie einen Drittanbieter-Host verwenden, „lebt“ das Video außerdem nicht wirklich auf dem Server Ihrer Website. Daher hat dies keine wesentlichen Auswirkungen auf die Ladezeiten Ihrer Seite.
Warum sollte ich ein Video zu WordPress hinzufügen?
Bevor wir fortfahren, lohnt es sich, einige der vielen Vorteile des Erlernens des Hochladens von Videos in WordPress zu besprechen. Zunächst einmal sind visuelle Medien in fast allen virtuellen Räumen auf dem Vormarsch, vom E-Commerce bis zu den sozialen Medien. Infolgedessen erwarten Online-Nutzer mehr Videoinhalte.
Ganz gleich, welche Art von Website Sie betreiben, Videos können dazu beitragen, Ihr Publikum zu fesseln und es länger auf Ihrer Website zu halten. Videos sind oft nützlich, um komplizierte Konzepte zu erklären oder ein Unternehmen oder Thema menschlicher zu machen. Die Verwendung von Videos kann Ihnen auch dabei helfen, eine breite Palette von Zielgruppenpräferenzen und Lernstilen zu erfüllen.
Unzählige kreative Websites integrieren hochwertige Videoinhalte in ihre Posts und Seiten. Von Produktvideos und Werbeinhalten bis hin zu unabhängigen Filmen und Lifestyle-Rollen gibt es Videomöglichkeiten für jede Art von Website.
Kann das Hochladen eines Videos Ihre WordPress-Site verlangsamen?
Wenn Sie ein Video direkt in Ihre Medienbibliothek hochladen, wird es im Backend Ihrer Website gespeichert und nimmt somit Platz auf Ihrem Server ein. Und Videodateien sind normalerweise nicht klein – selbst das gelegentliche Hinzufügen von Videos kann die Dinge belasten und sich negativ auf die Leistung auswirken.
Dies bedeutet langsamere Ladezeiten und schlechtere Core Web Vitals-Ergebnisse. Dies könnte nicht nur dazu führen, dass Ihr Suchmaschinenranking leidet, sondern auch zu Frustration bei neuen und regelmäßigen Website-Besuchern führen. Mit anderen Worten, wenn die Leistung durch das Hinzufügen einer Reihe von Videos sinkt, könnte dies den Vorteilen entgegenwirken, die die Videos eigentlich bringen sollten.
Glücklicherweise können Sie all diese nachteiligen Auswirkungen vermeiden, indem Sie einfach einen Video-Hosting-Anbieter eines Drittanbieters verwenden, um Ihre Videos hochzuladen. Auf diese Weise verwenden die Clips externe Serverressourcen, sehen aber am Frontend immer noch gut aus.
In diesem Tutorial zeigen wir Ihnen, wie Sie verschiedene Upload-Methoden verwenden, damit Sie letztendlich entscheiden können, welcher Ansatz für Ihre Anforderungen am besten geeignet ist.
So laden Sie ein Video in die WordPress-Medienbibliothek hoch
Nachdem Sie nun die Grundlagen zum Hinzufügen von Videos zu WordPress kennen, werden wir drei Methoden dazu durchgehen.
Methode 1: Verwenden des Videohosting-Plugins Jetpack VideoPress
Bei WordPress ist der einfachste Weg, ein Video hochzuladen, die Verwendung eines Plugins. Ein Video-Hosting-Plugin kann ähnlich wie beliebte Optionen wie YouTube und Vimeo funktionieren.
Aber im Gegensatz zu den Alternativen wurde Jetpack VideoPress speziell für WordPress entwickelt.

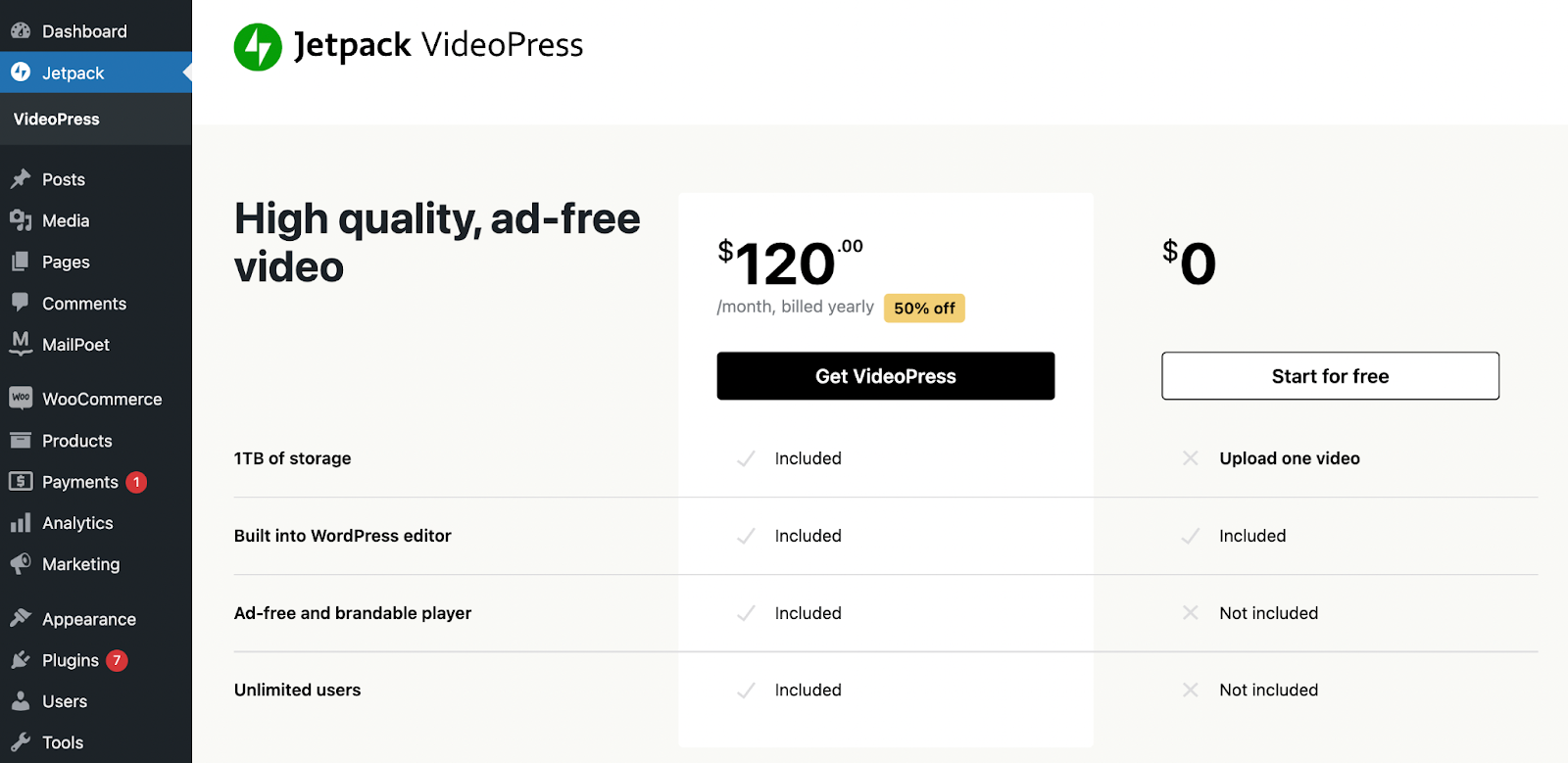
Die Verwendung von Jetpack VideoPress ist sehr einfach, da es sich vollständig in Ihr WordPress-Dashboard integriert. Es ist auch erschwinglich und bietet Ihr erstes Video kostenlos und einen großzügigen Rabatt von 50 Prozent für Ihr erstes Jahr.
Außerdem müssen Sie sich nie Sorgen machen, dass Werbung Ihre Videos unterbricht. Sie können sogar Ihr Branding auf Ihren Videoplayer anwenden.
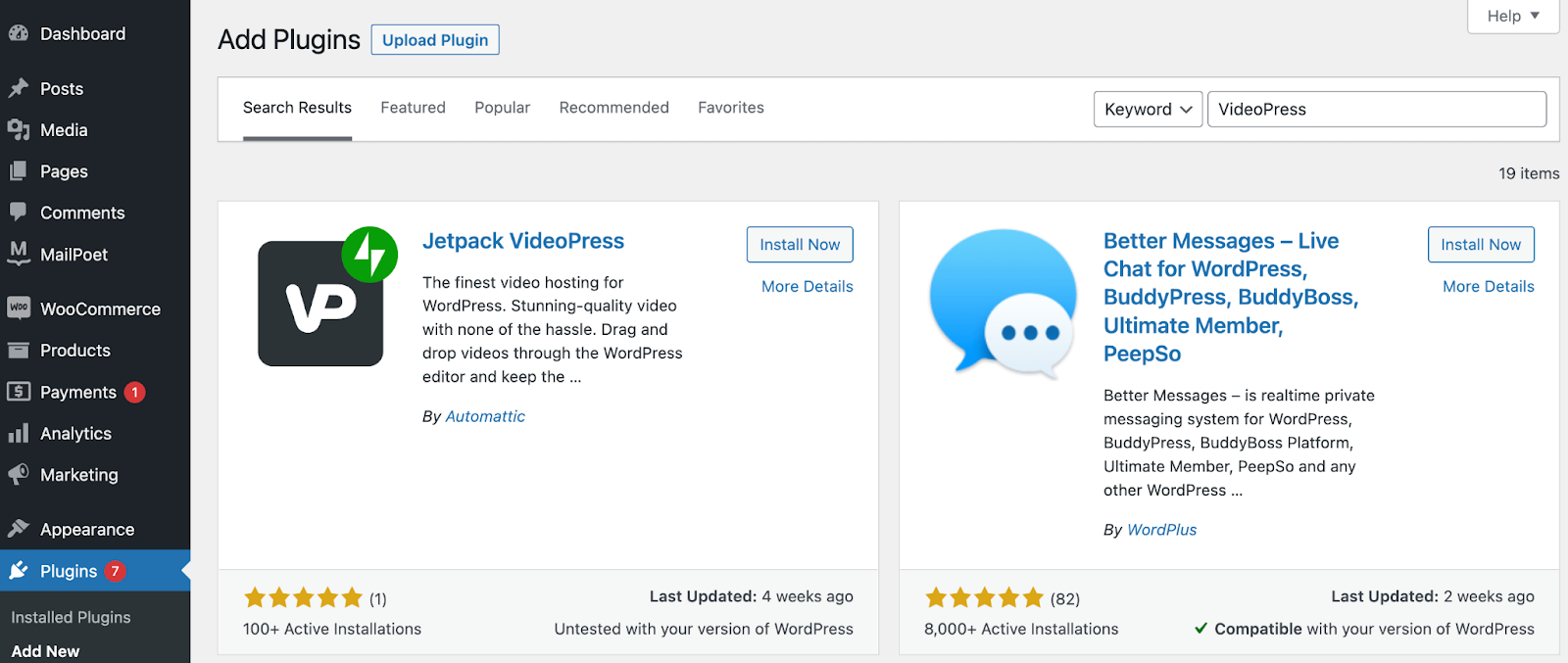
Navigieren Sie zunächst zu Ihrem WordPress-Dashboard. Gehen Sie zu Plugins → Neu hinzufügen. Verwenden Sie die Suchfunktion, um das Jetpack VideoPress- Plugin zu finden.

Nachdem Sie Jetpack VideoPress installiert und aktiviert haben, sollten Sie den folgenden Bildschirm sehen:

Wenn Sie möchten, können Sie sich hier für die Premium-Version von Jetpack VideoPress anmelden. Andernfalls klicken Sie auf Kostenlos starten , um das Tool zu erkunden, bevor Sie eine Entscheidung treffen.
Danach werden Sie aufgefordert, Jetpack mit Ihrer Website zu verbinden. Klicken Sie auf Genehmigen .

Denken Sie daran, dass Sie diesen Schritt nicht ausführen müssen, wenn Sie Ihre Website bereits für eines der anderen Tools mit Jetpack verbunden haben.
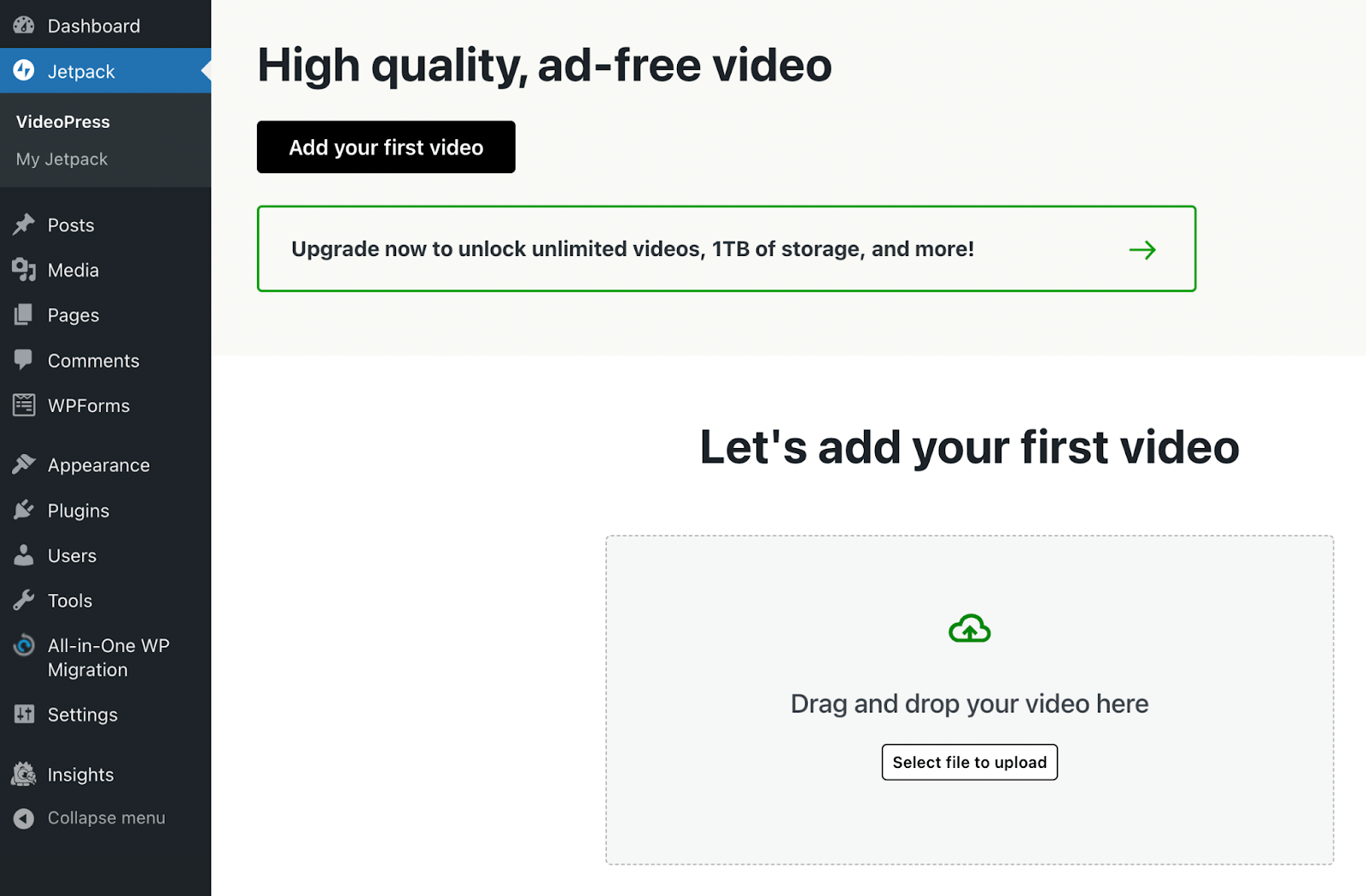
Der Verbindungsvorgang sollte einige Sekunden dauern. Dann können Sie Ihr erstes Video zu WordPress hinzufügen.

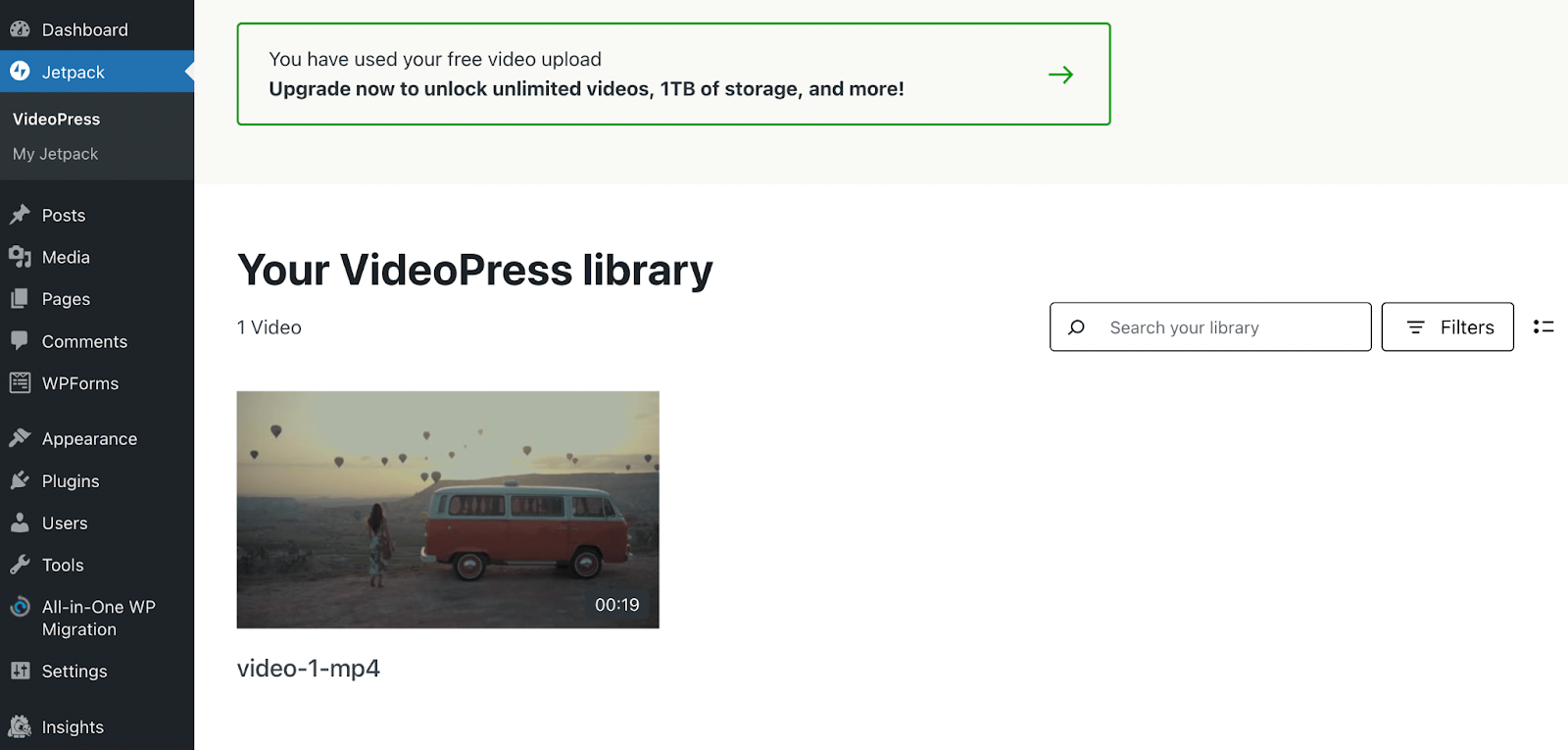
Auf der obigen Seite können Sie entweder Ihr erstes Video hinzufügen oder Datei zum Hochladen auswählen auswählen. Alternativ können Sie ein Video einfach per Drag & Drop auf die Seite ziehen.

Das Video wird nun zu Ihrer Jetpack VideoPress-Bibliothek und Ihrer WordPress-Medienbibliothek hinzugefügt. Das ist es! Später zeigen wir Ihnen, wie Sie dieses Video in Ihre Posts und Seiten einfügen.
Methode 2: Verwenden des Hosting-Servers Ihrer Website (nicht empfohlen)
Die nächste Möglichkeit, ein Video in WordPress hochzuladen, ist die Verwendung des Hosting-Servers Ihrer Website. Diese Methode wird nicht empfohlen, da sie Ihre Website verlangsamen kann, indem sie eine beträchtliche Menge an wertvollen Serverressourcen verbraucht. Abhängig von Ihrem Hosting-Provider kann es auch Einschränkungen hinsichtlich der maximalen Dateigröße geben, die Sie hochladen können.
Es ist normalerweise auch nicht die beste Wahl, da Ihre Wiedergabegeschwindigkeit nicht optimal ist und der Player eingeschränkte Funktionen hat. In jedem Fall kann es für bestimmte Situationen nützlich sein, zu wissen, wie man diesen Ansatz durchführt.
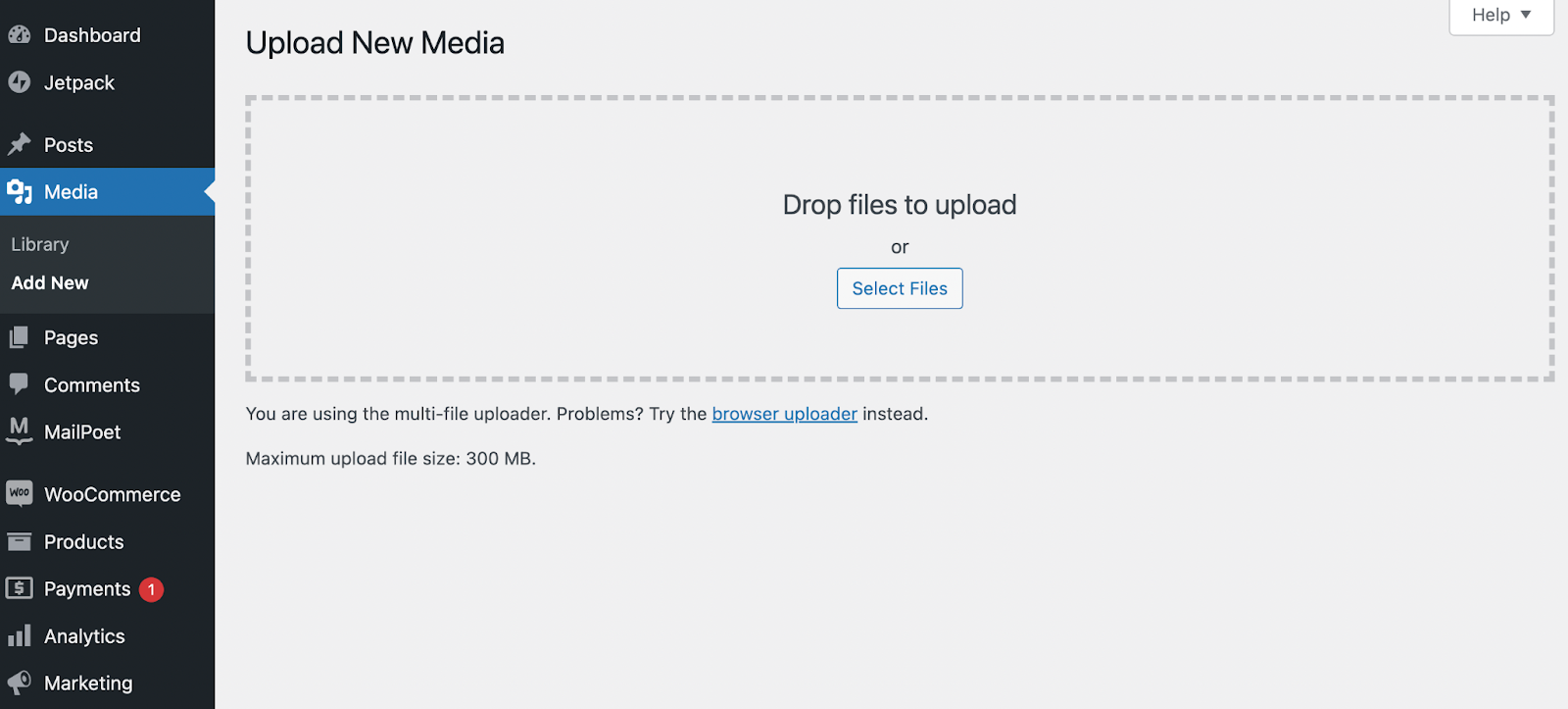
Gehen Sie zunächst einfach zu Ihrem WordPress-Dashboard. Gehen Sie zu Medien → Neu hinzufügen . Ziehen Sie dann Ihre Videodatei in das Feld oder klicken Sie auf Dateien auswählen .

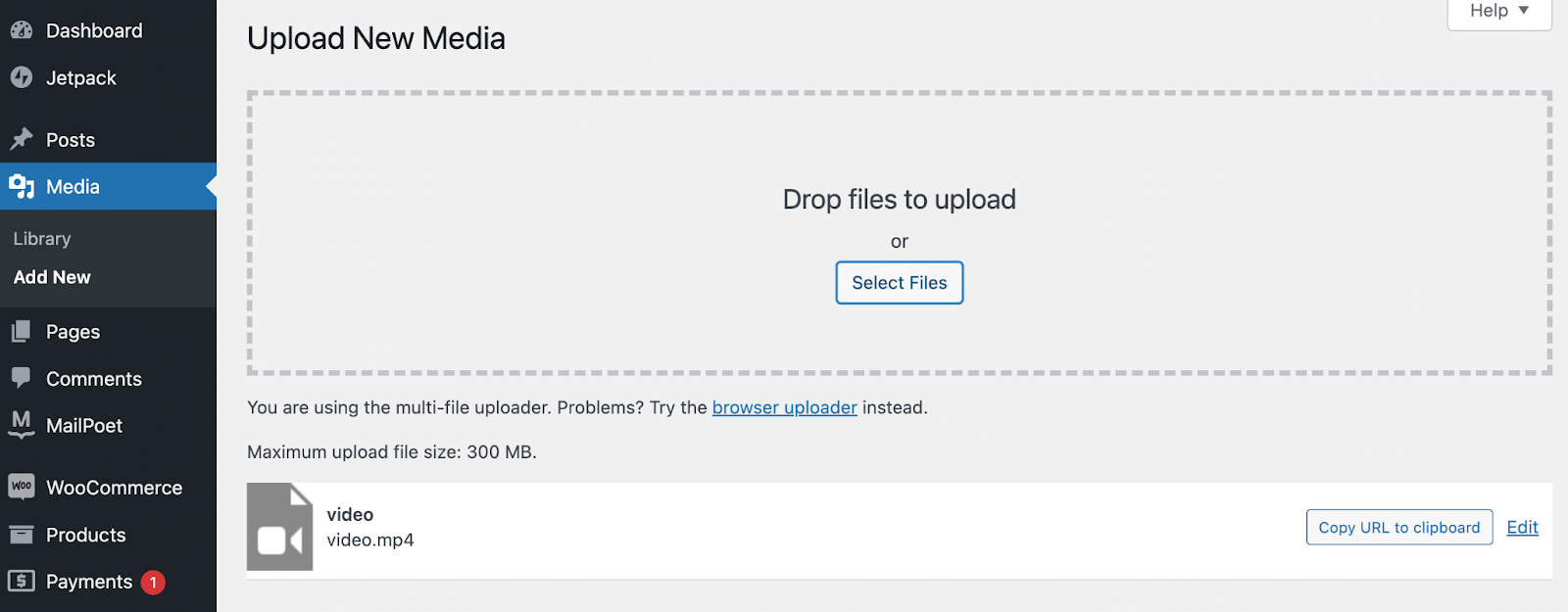
Sobald das Video hochgeladen ist, wird Ihr Bildschirm automatisch aktualisiert. Es sollte jetzt ein Banner unter dem Abschnitt „ Neue Medien hochladen“ enthalten, das das Miniaturbild Ihres Videos anzeigt.

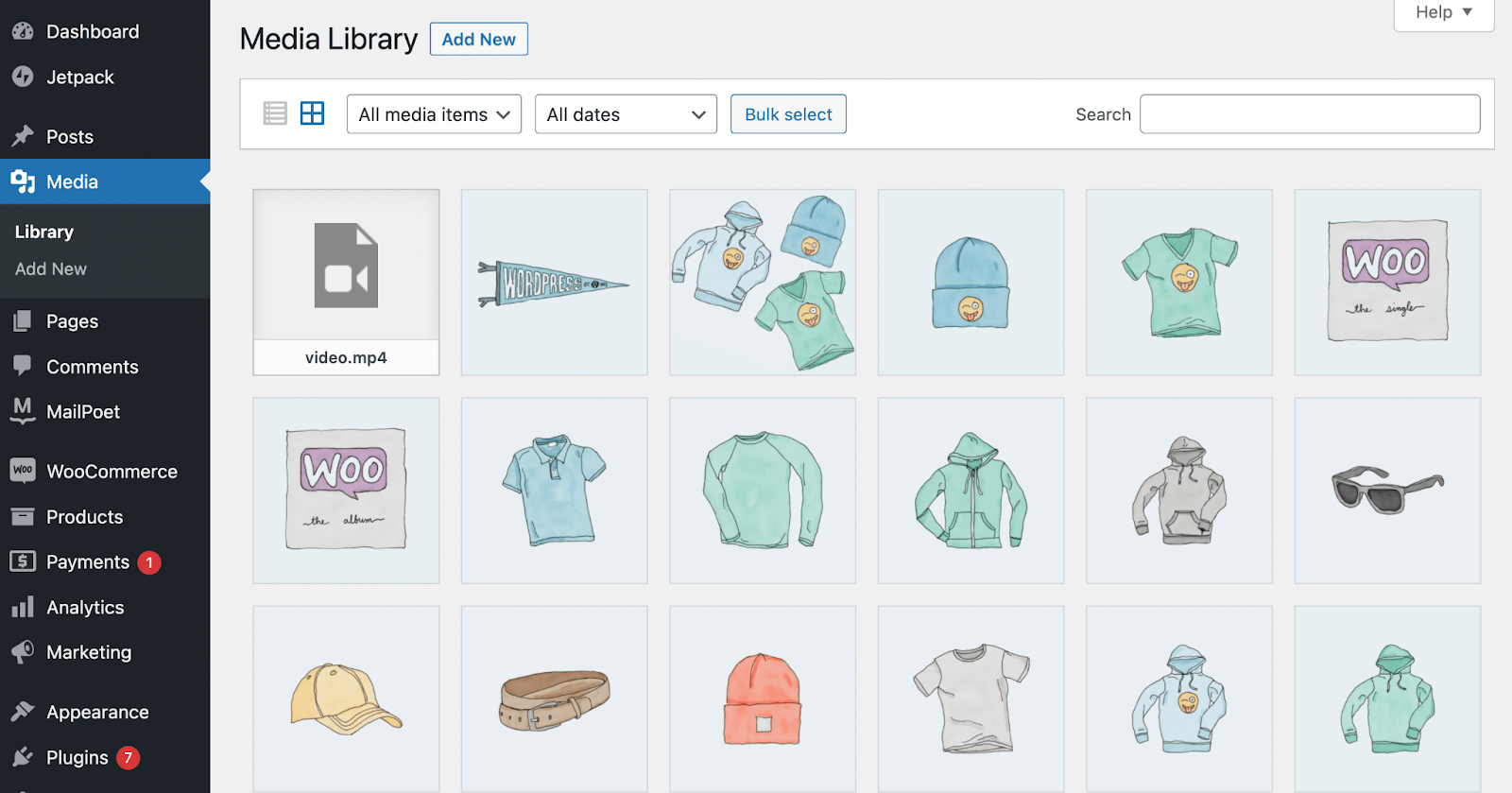
Um zu bestätigen, dass Ihr Video korrekt hochgeladen wurde, navigieren Sie zu Medien → Bibliothek .

Du solltest das Thumbnail deines Videos in der oberen linken Ecke des Bildschirms sehen können.
An dieser Stelle stellen Sie möglicherweise fest, dass Ihr Video mit all Ihren Bildern und anderen Mediendateien gemischt ist. Das liegt daran, dass es in der WordPress-Medienbibliothek keine Trennung von Videos und Fotos gibt.
Methode 3: Verwenden eines externen Hosting-Servers
Die letzte Möglichkeit, ein Video zu WordPress hinzuzufügen, ist die Verwendung eines externen Hosting-Servers wie Amazon S3. Diese Plattform bietet zwar die Leistung und Sicherheit, die für große Websites erforderlich sind, ist jedoch eine ziemlich komplizierte und teure Option.
Um Amazon S3 zu verwenden, müssen Sie Ihren eigenen Server einrichten und verwalten – was ein gutes Maß an Entwicklungserfahrung oder die Hilfe eines Fachmanns erfordert. Darüber hinaus ist AWS S3 nicht nativ für die Integration mit WordPress konzipiert und verfügt nicht über eine Videoplayer-Funktion.

Aus all diesen Gründen sind WordPress-spezifische Video-Hosting-Optionen wie Jetpack VideoPress oft sinnvoller. Sie lassen sich nahtlos in die WordPress-Medienbibliothek integrieren und sind in der Regel günstiger.
Erfahren Sie hier mehr über Amazon S3 und Video-Streaming.
So fügen Sie ein Video zu einem WordPress-Beitrag oder einer Seite hinzu (2 Möglichkeiten)
Nachdem Sie nun wissen, wie Sie ein Video in WordPress hochladen, zeigen wir Ihnen, wie Sie eines in eine Seite oder einen Beitrag einfügen. Wir sehen uns zwei Möglichkeiten an, wie Sie dies mit dem Blockeditor tun können, damit Sie Videos ganz einfach mit Ihrem Publikum teilen können.
Methode 1: Verwenden des VideoPress-Blocks
Lassen Sie uns zunächst sehen, wie Sie den VideoPress-Block ganz einfach verwenden können, um ein Video zu einer WordPress-Seite oder einem Beitrag hinzuzufügen.
Schritt 1: Fügen Sie den VideoPress-Block hinzu
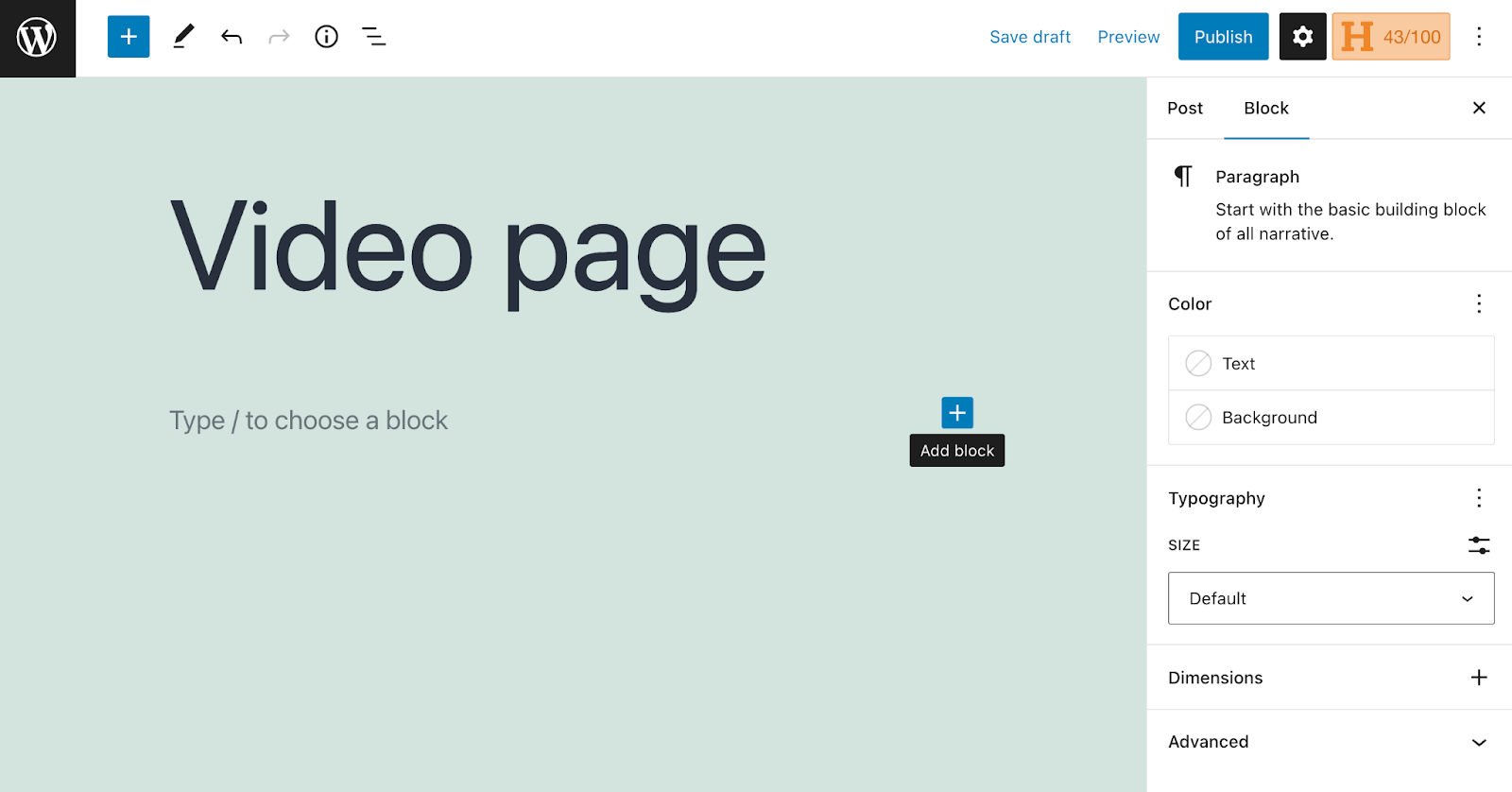
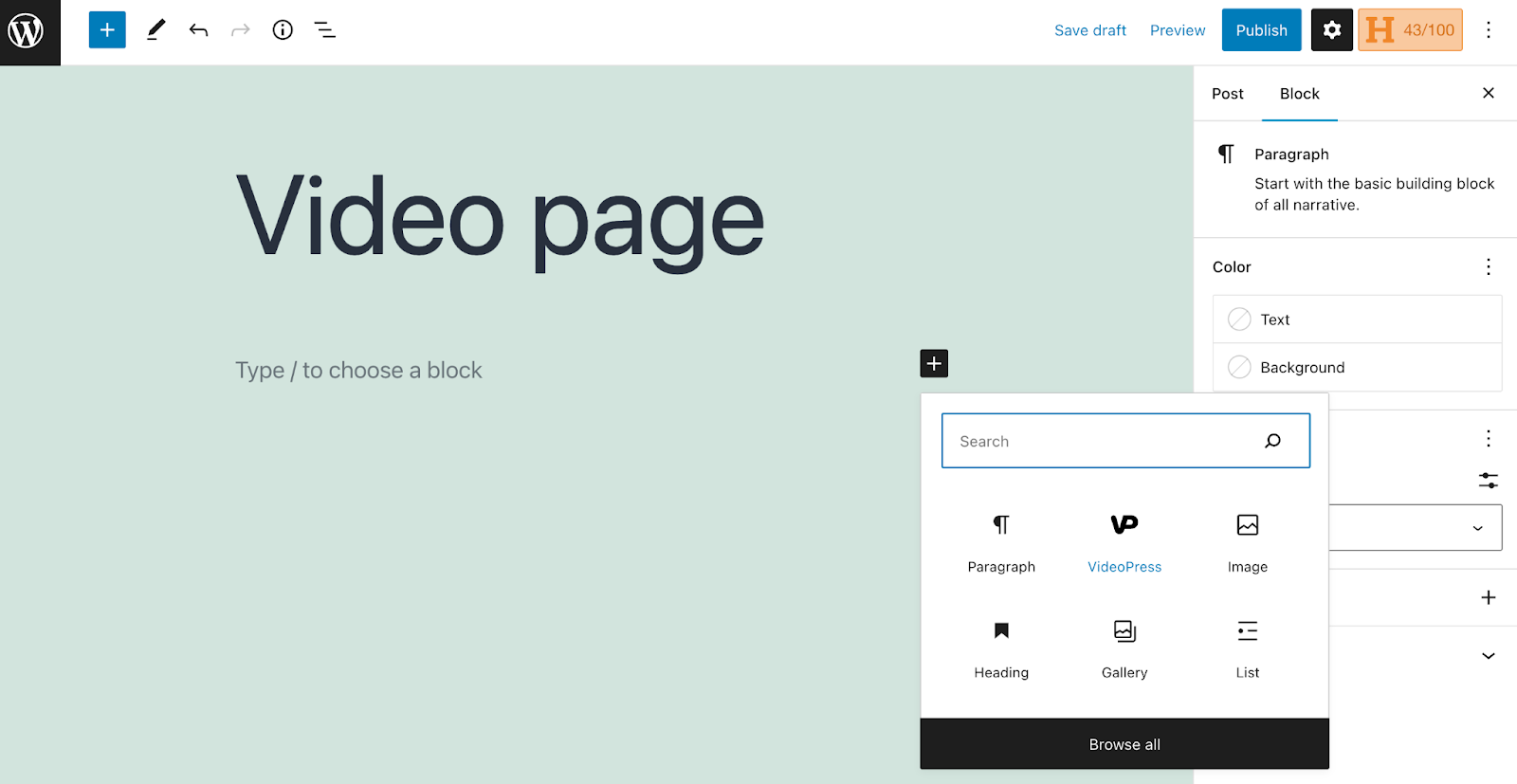
Zunächst müssen Sie die Seite oder den Beitrag erstellen, auf der bzw. dem Sie Ihr Video einfügen möchten. Alternativ können Sie zu einer bereits vorhandenen Seite oder einem bereits vorhandenen Beitrag navigieren und diese ändern. Sobald Sie sich im Blockeditor befinden, klicken Sie einfach auf das Plus-Symbol, um Block hinzuzufügen .

Verwenden Sie als Nächstes das Suchwerkzeug, um nach dem VideoPress- Block zu suchen.

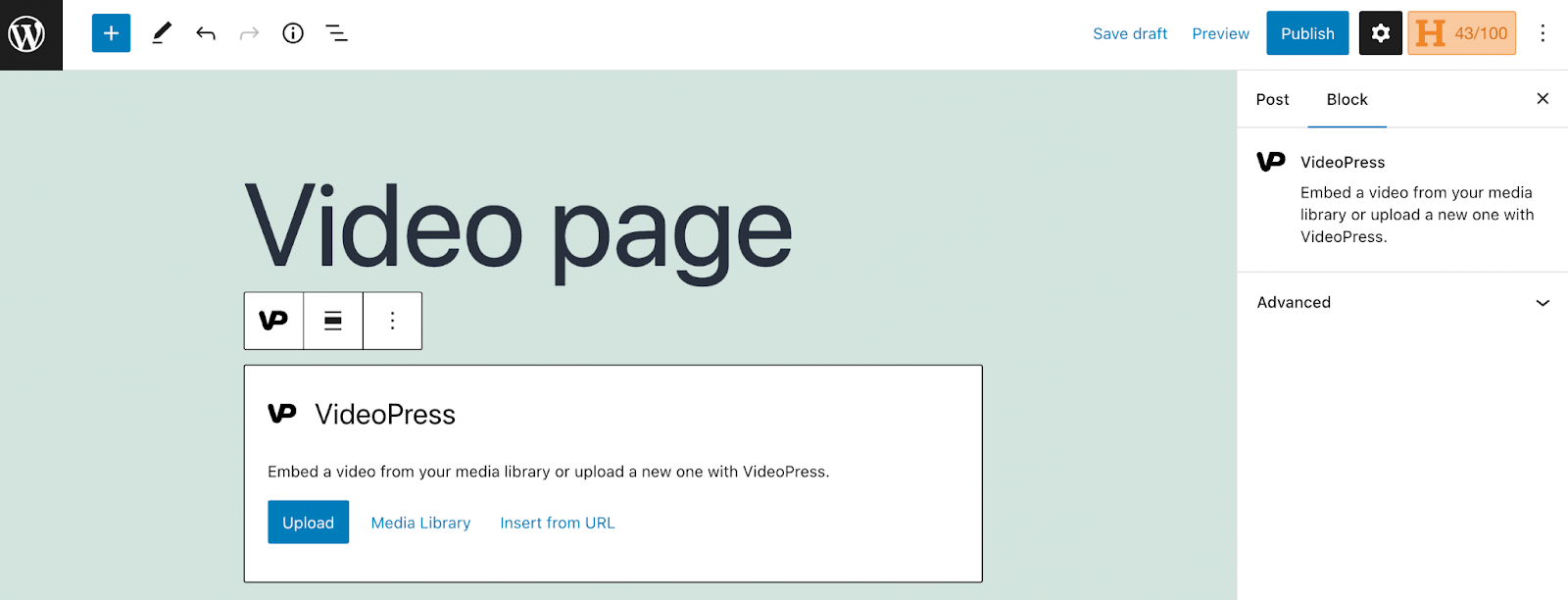
Wenn es erscheint, klicken Sie darauf und der Block wird Ihrer Seite hinzugefügt.

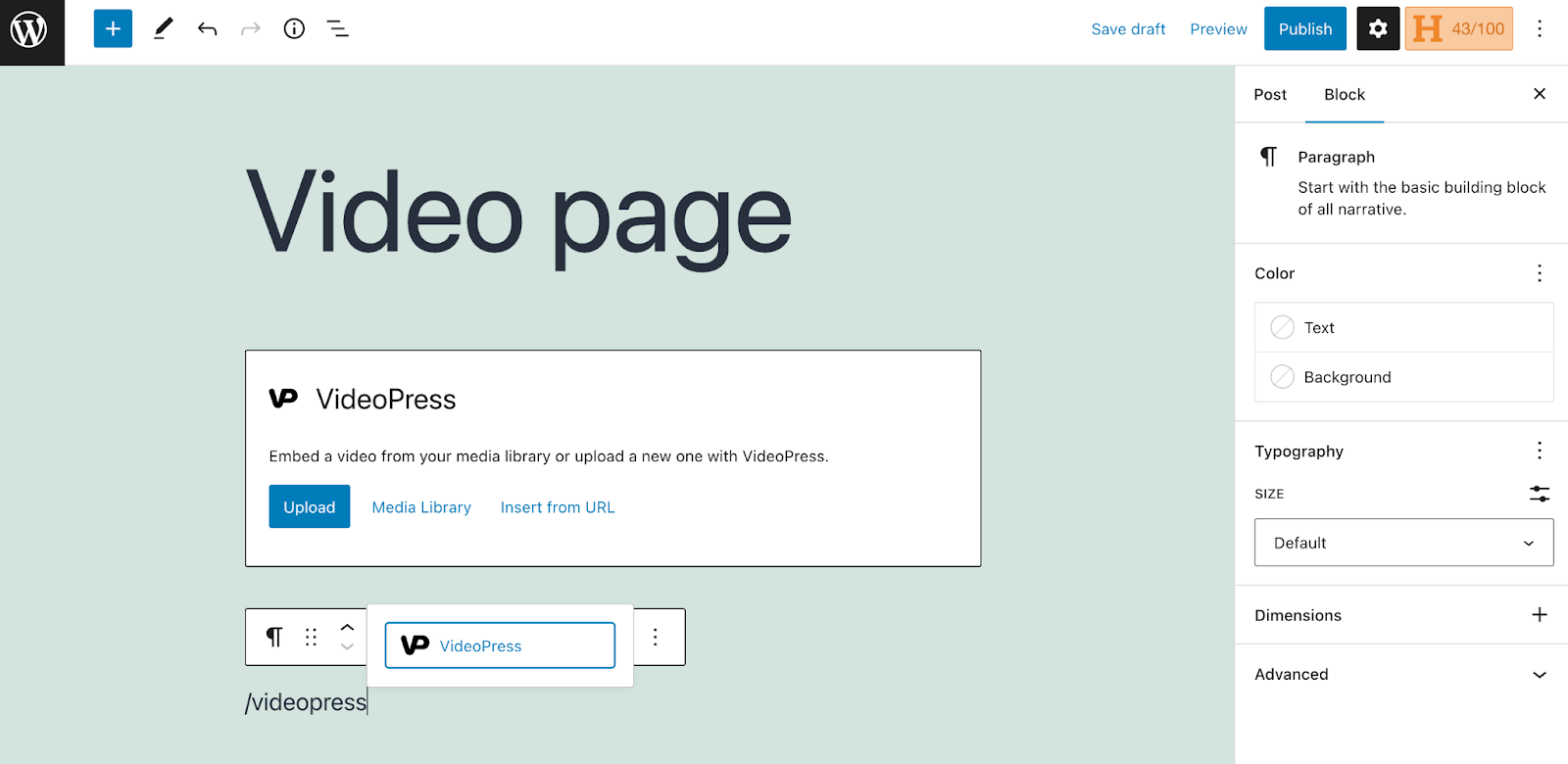
Eine weitere praktische Möglichkeit, einen Block zu einer Seite oder einem Beitrag hinzuzufügen, ist die Verwendung von Tastenkombinationen. Sie können beispielsweise „/videopress“ eingeben und so auf den Block zugreifen.

Sie können den Block entweder auswählen, wenn er angezeigt wird, oder einfach die Eingabetaste drücken, um ihn zur Bearbeitungsoberfläche hinzuzufügen.
Schritt 2: Fügen Sie Ihr Video hinzu und passen Sie seine Einstellungen an
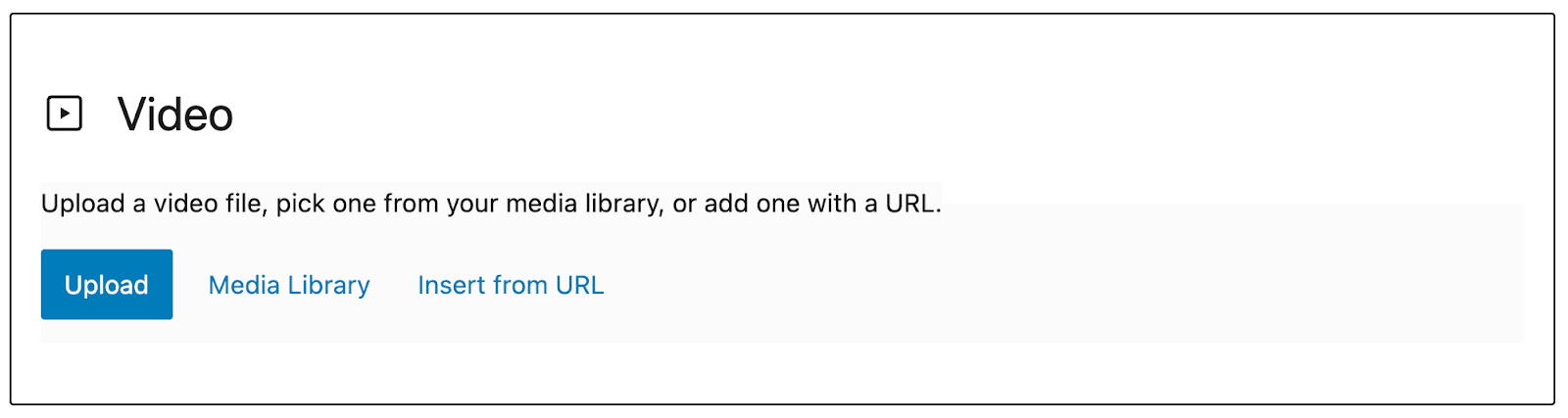
Sobald Ihr VideoPress-Block auf dem Bildschirm angezeigt wird, fügen Sie Ihr Video hinzu, indem Sie Hochladen , Medienbibliothek oder Von URL einfügen auswählen.
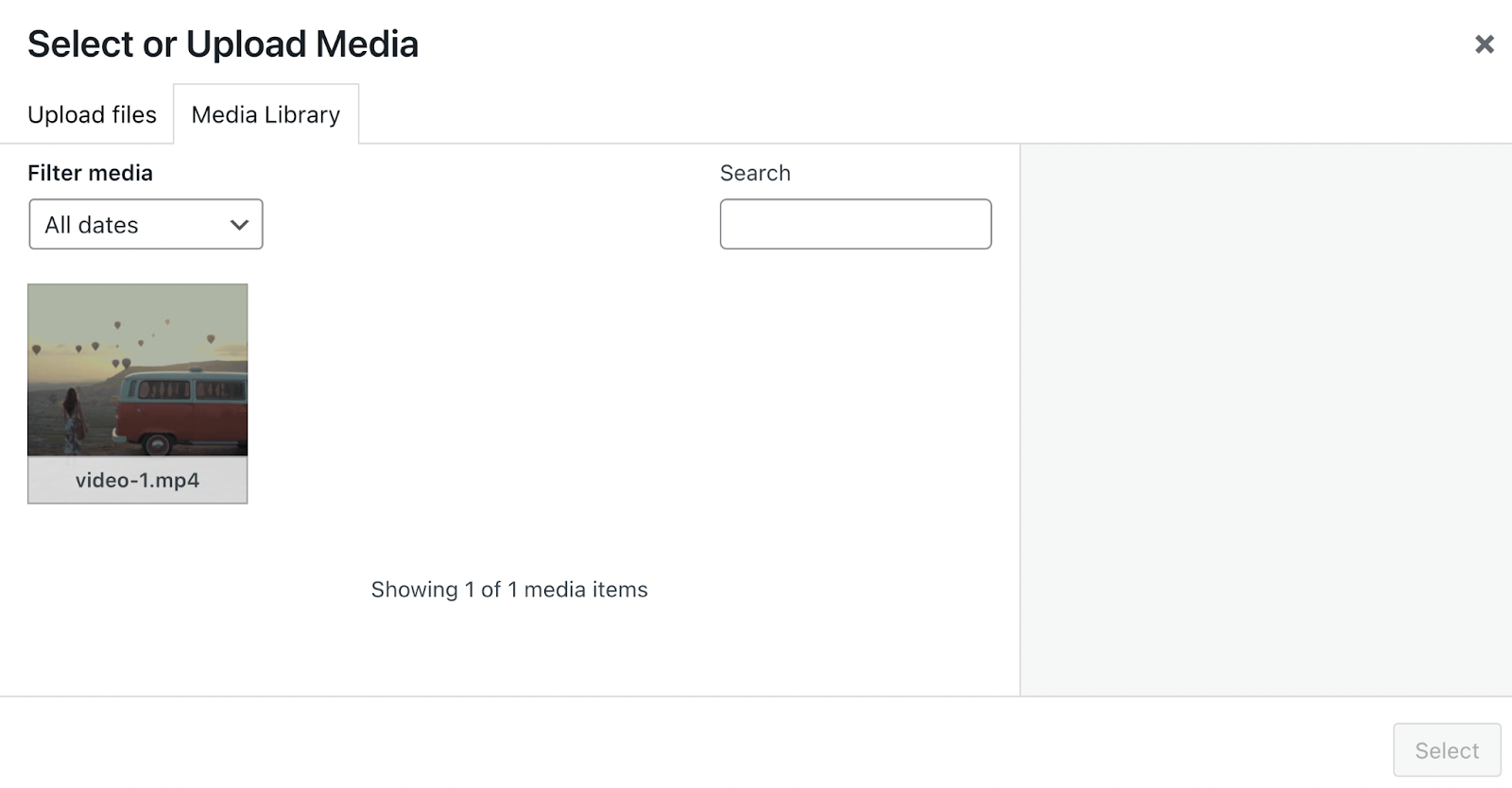
Wir werden für unser Beispiel die Medienbibliothek verwenden , da wir das Video bereits früher im Tutorial hochgeladen haben. Sie können Ihr Video jedoch auch per Drag & Drop hierher ziehen, um es zu VideoPress hinzuzufügen. Denken Sie daran, dass Ihre Videos separat von Ihrem Server gespeichert werden, um die Geschwindigkeit zu verbessern, aber dennoch in der WordPress-Medienbibliothek sichtbar sind.

Da sich der VideoPress-Block mit Videos befasst, sehen Sie nur diese Art von Medien in Ihrer Bibliothek. Wenn Sie den Clip gefunden haben, den Sie verwenden möchten, klicken Sie einfach darauf und drücken Sie Auswählen .

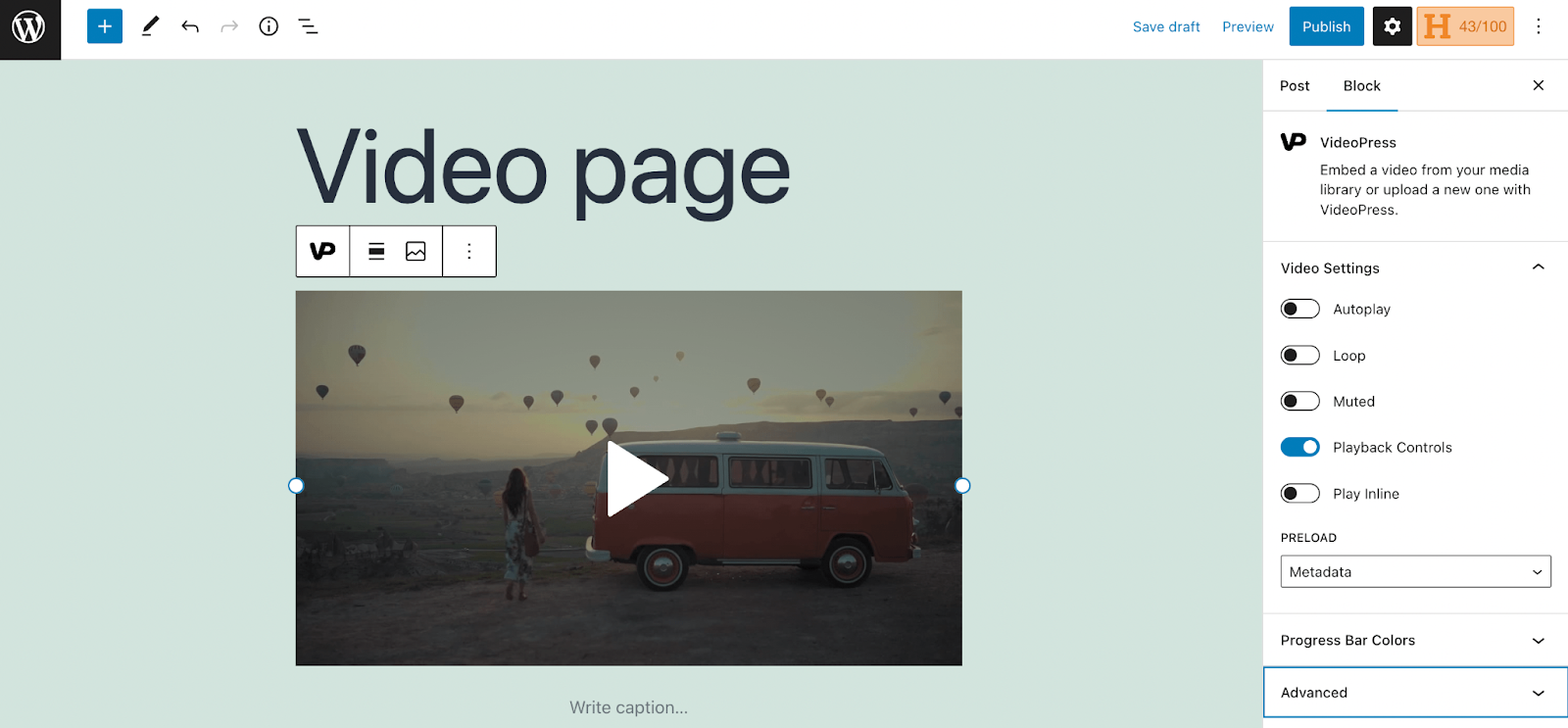
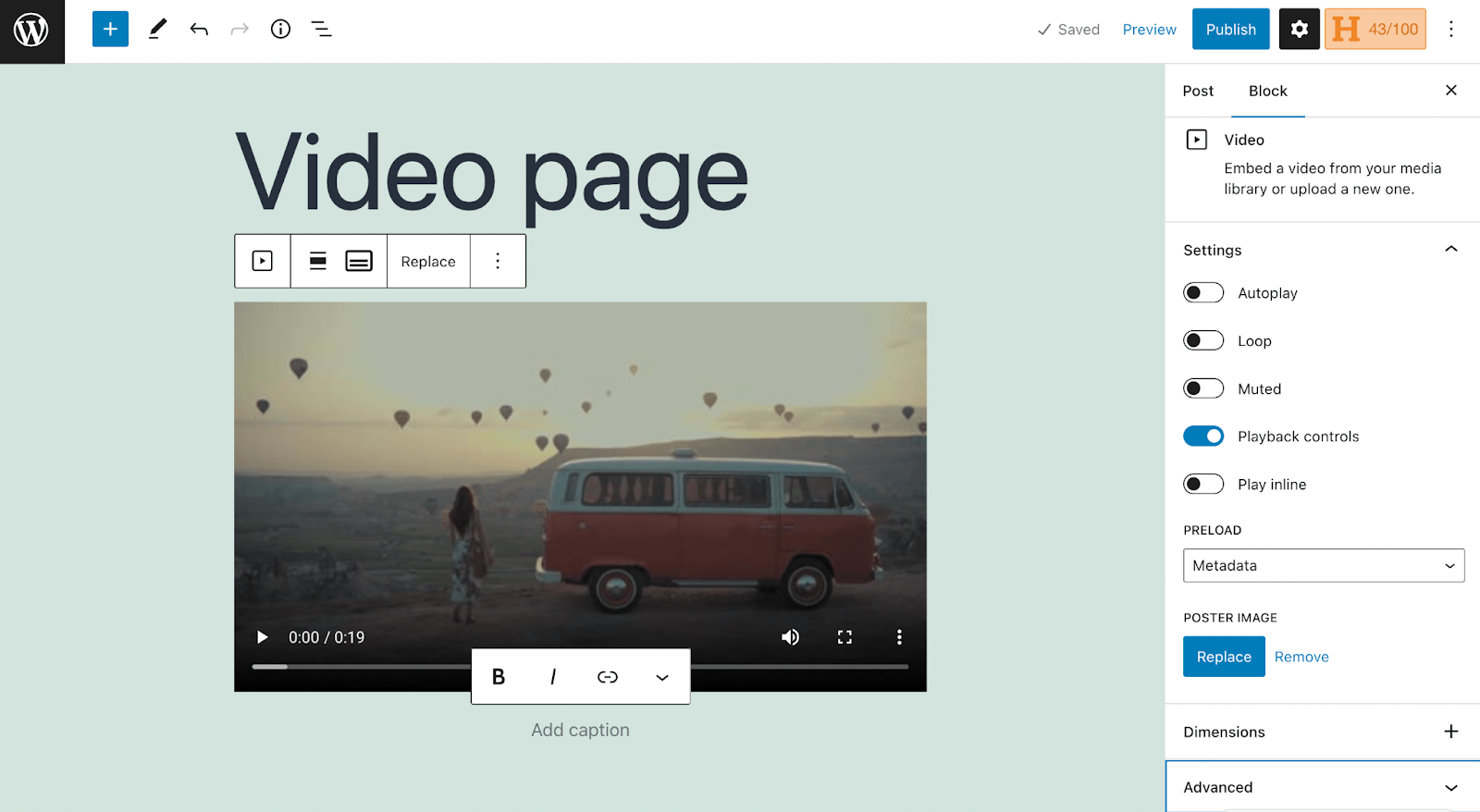
Danach erscheint Ihr Video auf Ihrer Seite. Wie Sie sehen können, bietet Ihnen der VideoPress-Block Zugriff auf eine Vielzahl von Einstellungen. Sie können die Wiedergabesteuerung aktivieren oder deaktivieren, die automatische Wiedergabe ein- und ausschalten, das Video in einer Endlosschleife ausführen und es stumm schalten, wenn Sie möchten.
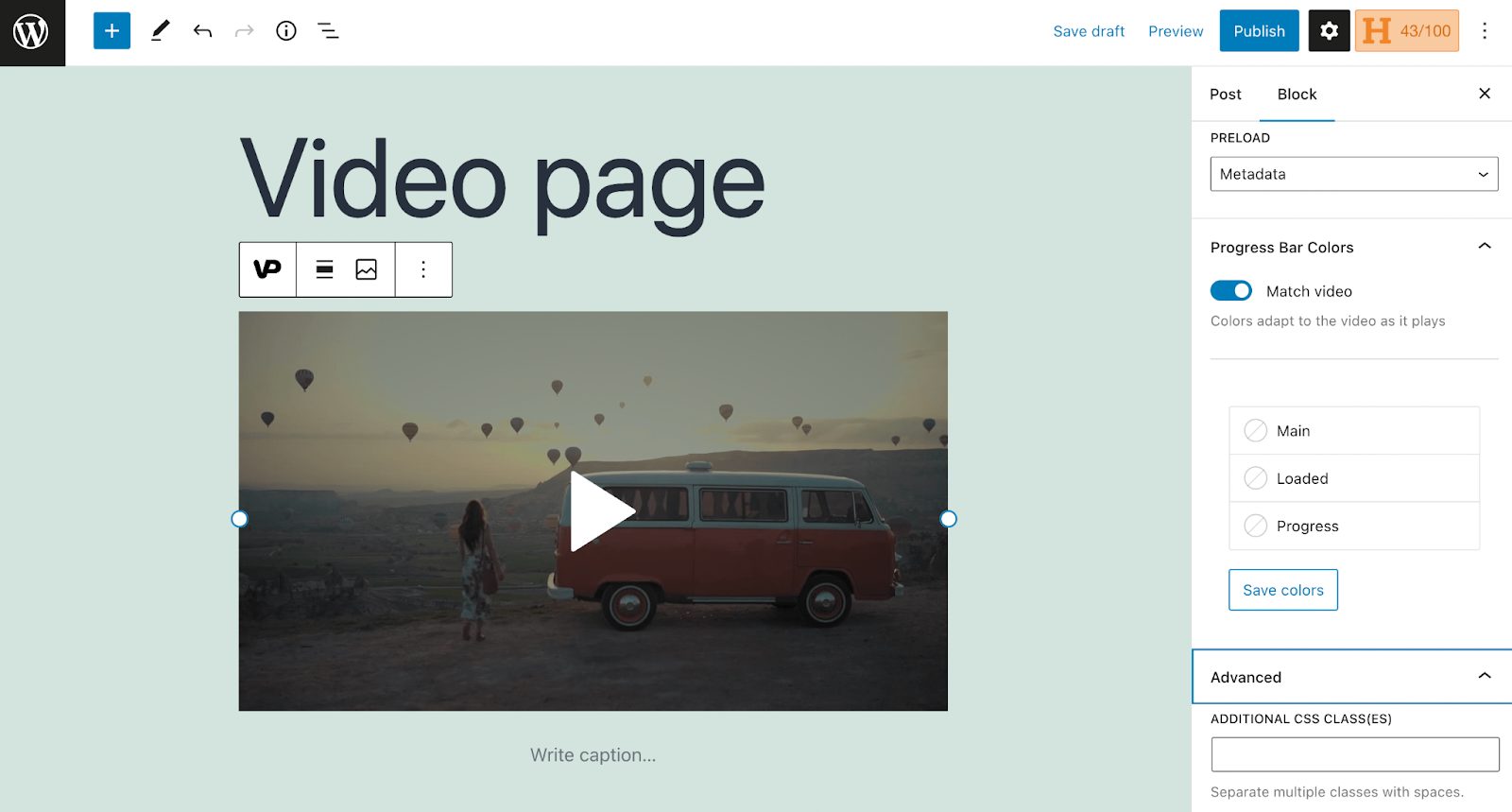
Sie können auch das Dropdown-Menü neben den Fortschrittsbalkenfarben auswählen, um die Darstellung des Fortschrittsbalkens des Videos zu ändern. Es gibt auch einige andere Optionen, also spielen Sie ruhig herum, bis Sie das Aussehen und die Funktionalität erhalten, die Sie anstreben.

Schritt 3: Veröffentlichen Sie Ihr Video und sehen Sie sich eine Vorschau an
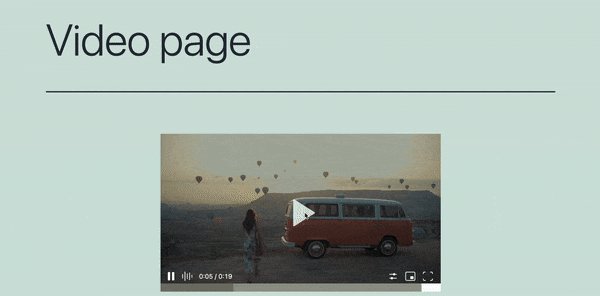
Wenn Sie mit Ihren Änderungen fertig sind, klicken Sie oben rechts auf Ihrer Seite auf Veröffentlichen . Sehen wir uns nun an, wie Ihr Video im Frontend aussehen wird.

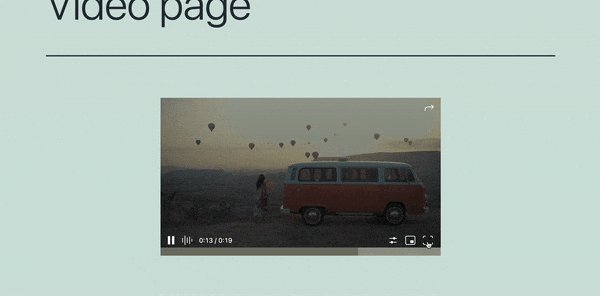
In diesem Beispiel haben wir die Farbeinstellung des Fortschrittsbalkens auf Video abgleichen gelassen. Dadurch fügt sich der Fortschrittsbalken ein, bleibt aber funktionsfähig.
Deine Zuschauer können zusätzliche Anpassungen an Videogeschwindigkeit und -qualität vornehmen. Außerdem können sie zur Vollbildansicht wechseln oder ein Popout-Fenster erstellen, das sie beim Scrollen beobachten können.
Methode 2: Verwenden des Videoblocks
Lassen Sie uns nun untersuchen, wie Sie ein Video zu einem Beitrag oder einer Seite hinzufügen, indem Sie den standardmäßigen Videoblock verwenden, der mit WordPress geliefert wird. Denken Sie daran, dass dies Videos auf Ihrem Server speichert und dazu führen kann, dass Ihre Website langsamer geladen wird.
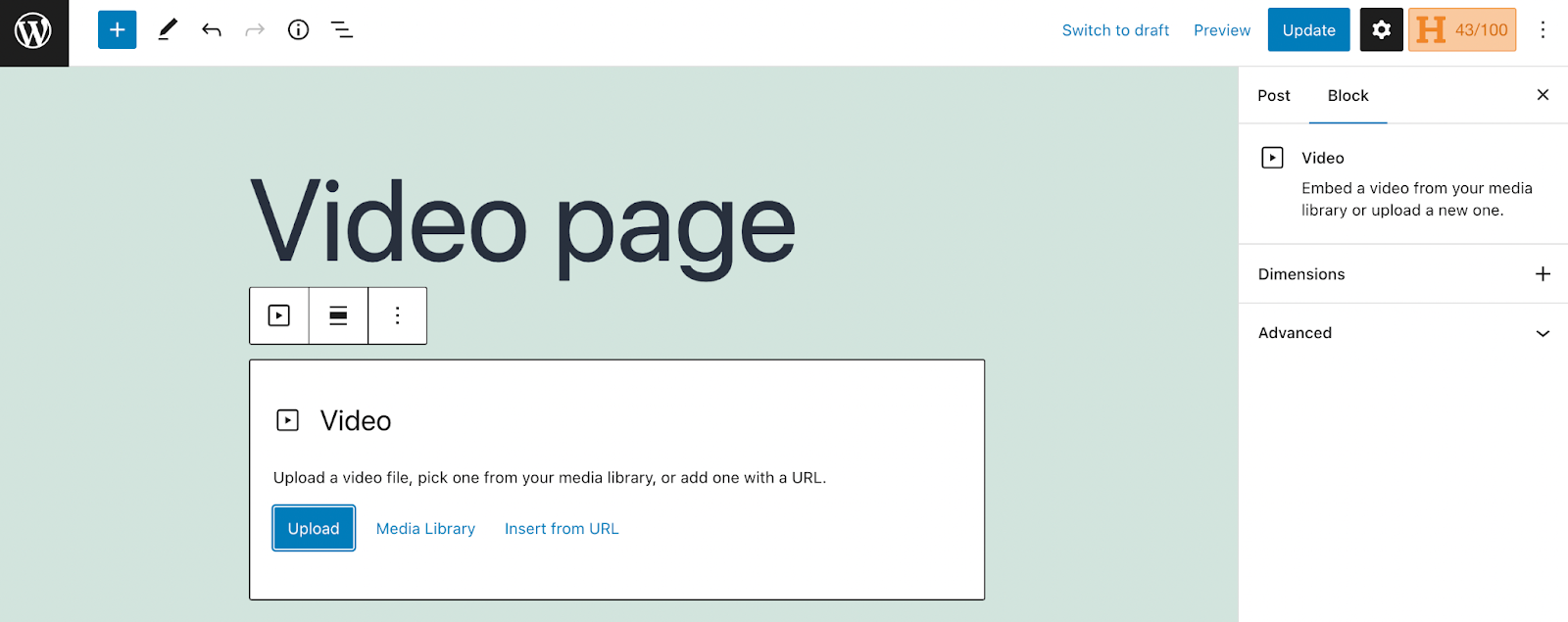
Öffnen Sie zunächst den Blockeditor und fügen Sie den Videoblock hinzu. Sie können den Block finden, indem Sie auf das Plus-Symbol klicken oder Tastaturkürzel verwenden.

Wählen Sie dann Ihre bevorzugte Methode zum Hinzufügen eines Videos zum Block. Auch hier fügen wir unseren Clip aus der Medienbibliothek ein, indem wir auf Auswählen klicken . Das Video wird nun der Seite hinzugefügt.

Sie sollten beachten, dass der Video-Block einige der gleichen Einstellungen wie der VideoPress-Block hat, obwohl er weniger Anpassungsoptionen bietet.
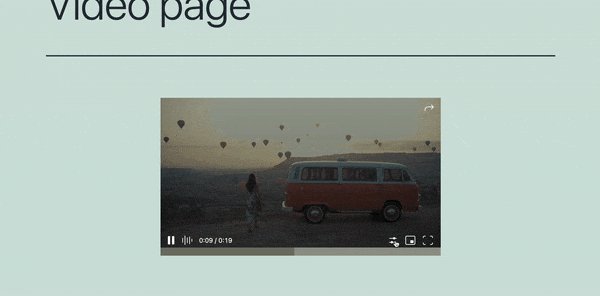
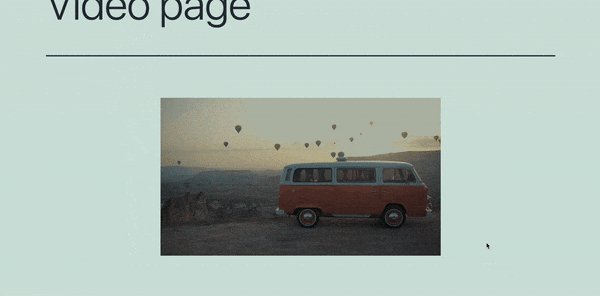
Nachdem Sie die Einstellungen Ihres Videoblocks geändert haben, klicken Sie auf Veröffentlichen . Lassen Sie uns nun eine Vorschau auf dem Frontend anzeigen:

Wie Sie sehen können, sind der Fortschrittsbalken und die Einstellungen etwas weniger diskret und das Video wird in einer geringeren Qualität angezeigt.
Häufig gestellte Fragen
Hoffentlich sind Sie jetzt mit den Grundlagen des Hochladens von Videos in WordPress vertraut. Für alle Fälle behandeln wir jedoch einige häufig gestellte Fragen!
Kann das Selbsthosten meines Videos meine WordPress-Site verlangsamen?
Wenn Sie große Videodateien in Ihre Medienbibliothek hochladen, ohne ein Tool wie Jetpack VideoPress zu verwenden, belegen sie Speicherplatz auf dem Server Ihrer Website. Diese Video-Hosting-Option kann also Ihre Website verlangsamen und die allgemeine Benutzererfahrung beeinträchtigen.
Dies ist jedoch kein Problem, wenn Sie ein Video-Hosting-Tool wie Jetpack VideoPress verwenden. Dies liegt daran, dass die umfangreichen Dateien auf einem separaten, robusteren Server gehostet werden.
Was ist die beste Option, um ein Video in WordPress hochzuladen?
Die Verwendung von Jetpack VideoPress ist zweifellos die beste Option, um ein Video auf WordPress hochzuladen.
Das Plug-in bietet Zuschauern das beste Erlebnis, da es Videoinhalte in höchster Qualität verarbeiten und verwalten kann. Außerdem müssen Sie sich mit Jetpack VideoPress nie Sorgen machen, dass Werbung Ihre Inhalte unterbricht.
Darüber hinaus ist Jetpack VideoPress sehr praktisch für WordPress-Ersteller, da es sich vollständig in das Dashboard und den Block-Editor integriert. Schließlich gibt es mit Jetpack VideoPress nur minimale Auswirkungen auf die Website, da Ihre Inhalte über das globale Content Delivery Network (CDN) von Jetpack bereitgestellt werden.
Kann ich ein hochgeladenes Video verwenden, um einen Video-Header zu erstellen?
Ja, es gibt einige Möglichkeiten, ein hochgeladenes Video als WordPress-Header zu verwenden. Sie können diesen Effekt mit dem Cover-Block oder einem Video-Plugin erstellen.
Eine vollständige Anleitung dazu finden Sie im vollständigen Tutorial zum Hinzufügen eines Videohintergrunds zu einer WordPress-Seite!
Wo kann ich mehr über Jetpack VideoPress erfahren?
Sie können mehr über Jetpack VideoPress auf der Jetpack-Website erfahren! Schauen Sie sich die vollständige Liste der Jetpack VideoPress-Funktionen an.
Optimieren Sie Video-Uploads in WordPress mit Jetpack VideoPress
Egal, ob Sie ein aufstrebender Filmemacher, ein talentierter Blogger oder ein Geschäftsinhaber sind, der den Wert von Videos versteht, es ist entscheidend zu wissen, wie man ein Video in WordPress hinzufügt. Wenn Sie jedoch nicht aufpassen, können Ihre Clips unprofessionell aussehen und Ihre Website sogar verlangsamen.
Glücklicherweise können Sie einen Video-Hosting-Dienst wie Jetpack VideoPress verwenden, um Videos einfach in WordPress hochzuladen. Mit Jetpack VideoPress können Sie Clips zur Medienbibliothek hinzufügen, ohne die Leistung Ihrer Website zu beeinträchtigen. Dann können Sie den Jetpack VideoPress-Block verwenden, um Ihre Videos in jede Seite oder jeden Beitrag einzufügen, mit zahlreichen Anpassungsoptionen, um das Seherlebnis zu verbessern.
Suchen Sie nach weiteren Möglichkeiten, die Leistung Ihrer Website zu verbessern? Warum schaust du dir nicht Jetpack Complete an? Dieser Plan bietet erstklassige Leistungs- und Sicherheitstools für WordPress-Sites. Außerdem enthält es Jetpack VideoPress ohne zusätzliche Kosten!
