So laden Sie Adobe Illustrator AI-Dateien in WordPress hoch (mit einem Plugin)
Veröffentlicht: 2020-11-25Möchten Sie, dass Besucher AI-Dateien in WordPress hochladen? Standardmäßig blockiert WordPress Uploads von Adobe Illustrator. Aber Sie können dies schnell mit einem Plugin beheben.
In diesem Artikel erfahren Sie, wie Sie KI-Datei-Uploads in WordPress einfach aktivieren. Diese Methode ist sicher und einfach, da Sie Ihre Datei functions.php nicht bearbeiten müssen.
Erstellen Sie jetzt Ihr WordPress-Datei-Upload-Formular
Wie erlaube ich KI-Datei-Uploads in WordPress?
WordPress begrenzt Datei-Uploads, sodass Ihre Besucher nur grundlegende Dateitypen hochladen können. Wenn Sie versuchen, eine Illustrator-Datei hochzuladen, wird die Fehlermeldung "Der Dateityp ist aus Sicherheitsgründen nicht zulässig" angezeigt.
Adobe Illustrator-Dateien sind sicher, aber WordPress sperrt alle Arten von Datei-Uploads, um Hacker zu stoppen. Dies hält Ihre Website sicher, aber es kann unpraktisch sein, wenn Sie Ihren Besuchern erlauben möchten, Vektorgrafiken und Grafiken hochzuladen.
Es ist ganz einfach, Adobe Illustrator-Uploads in WordPress zu aktivieren, damit Ihre Besucher sie über Ihre Kontaktformulare hochladen können. Mit unserer Methode müssen Sie keinen Code bearbeiten.
Lassen Sie uns das Plugin einrichten.
So laden Sie Adobe Illustrator AI-Dateien in WordPress hoch
Wir zeigen Ihnen eine einfache und sichere Möglichkeit, .ai-Dateien mit dem Plugin Datei-Upload-Typen zu akzeptieren. Wir zeigen Ihnen auch, wie Sie .eps- und .indd-Uploads akzeptieren, falls Ihre Designer diese Formate ebenfalls verwenden.
Hier sind die Schritte, die wir durcharbeiten werden.
- Installieren Sie das Plugin für Datei-Upload-Typen
- KI-Datei-Uploads in WordPress zulassen
- Hochladen von EPS- und InDesign-Dateien zulassen (optional)
- Erstellen Sie Ihr Datei-Upload-Formular
Beginnen wir mit der Installation des Plugins.
Schritt 1: Installieren Sie das Plugin für Datei-Upload-Typen
Zuerst installieren wir das kostenlose File Upload Types Plugin.
Datei-Upload-Typen machen es einfach, jede Art von Datei-Upload in WordPress zuzulassen.
Und da es von demselben Team erstellt wurde, das auch WPForms erstellt hat, funktioniert es perfekt mit dem Datei-Upload-Formular, das wir in Schritt 4 erstellen werden.
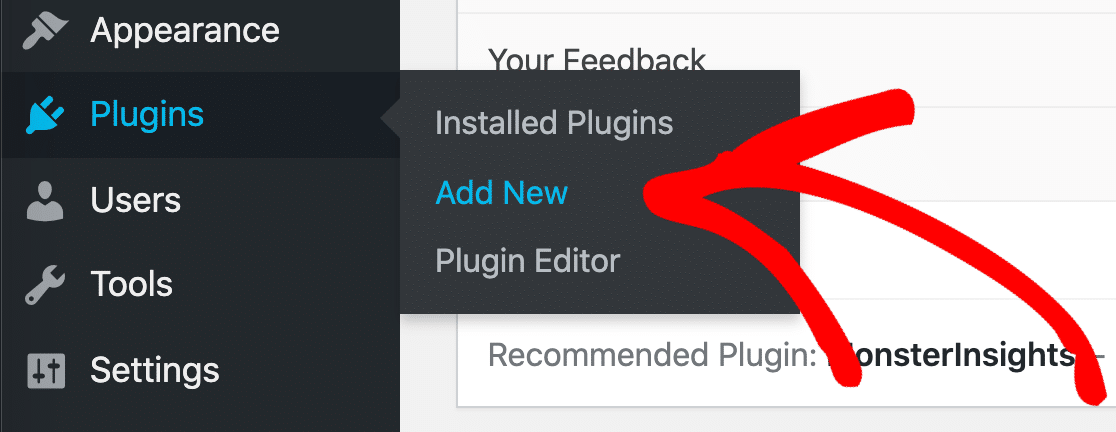
Beginnen wir also im WordPress-Dashboard. Klicken Sie in der linken Seitenleiste auf Plugins » Neu hinzufügen .

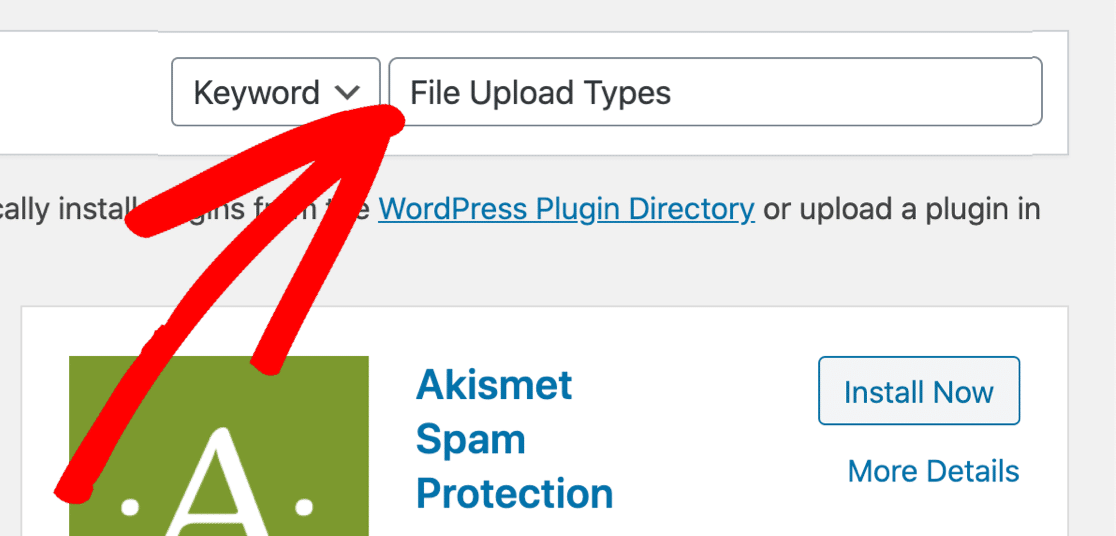
Fahren Sie als Nächstes fort und suchen Sie im Suchfeld oben nach dem Plugin Datei-Upload-Typen .

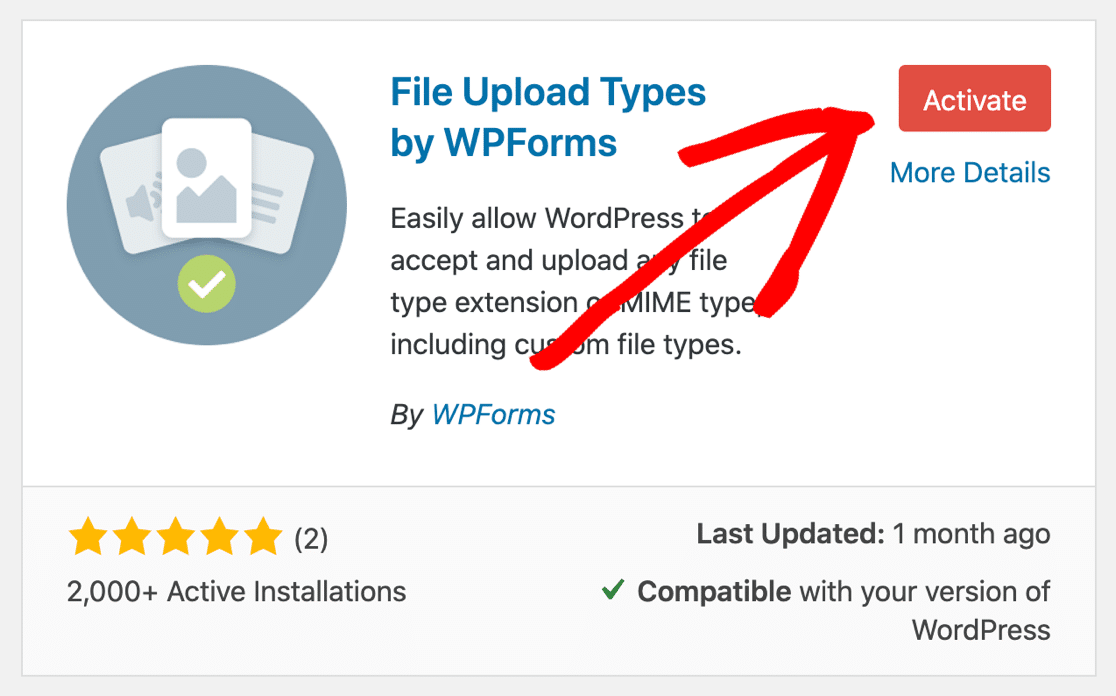
Klicken Sie auf Jetzt installieren und dann auf Aktivieren .

Das ist es! Wir sind fertig.
Jetzt müssen wir nur noch die Einstellungen anpassen, um das Hochladen von .ai-Dateien zu ermöglichen.
2. KI-Datei-Uploads in WordPress zulassen
WordPress erlaubt standardmäßig das Hochladen von 5 Arten von Bilddateien:
- .jpg
- .png
- .gif
- .ico
- .psd
Fügen wir Adobe Illustrator .ai-Dateien zur Zulassungsliste hinzu.
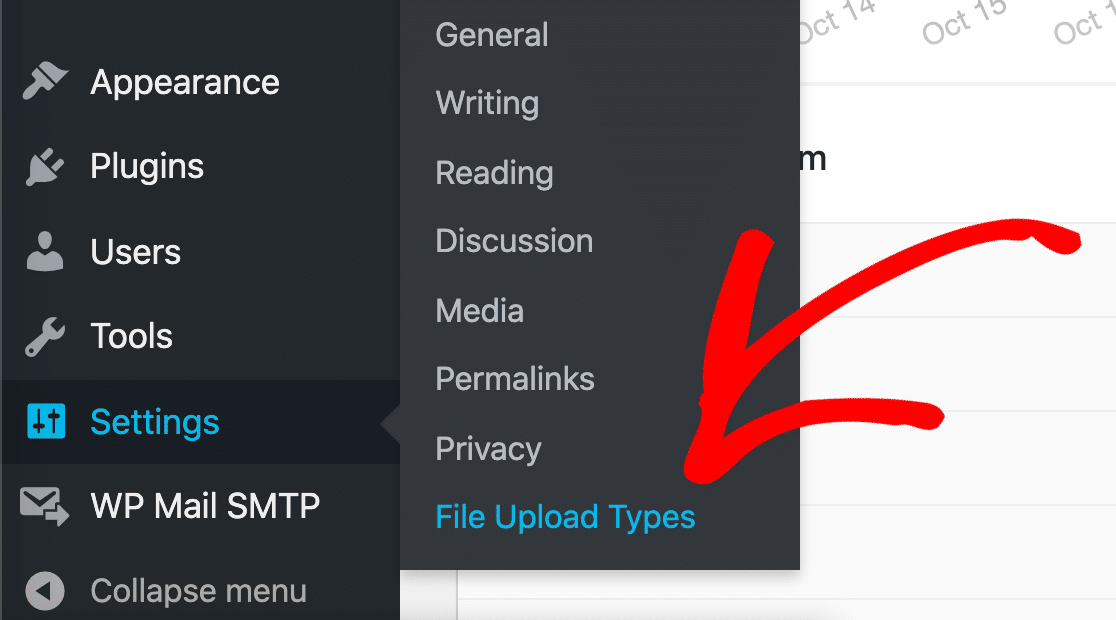
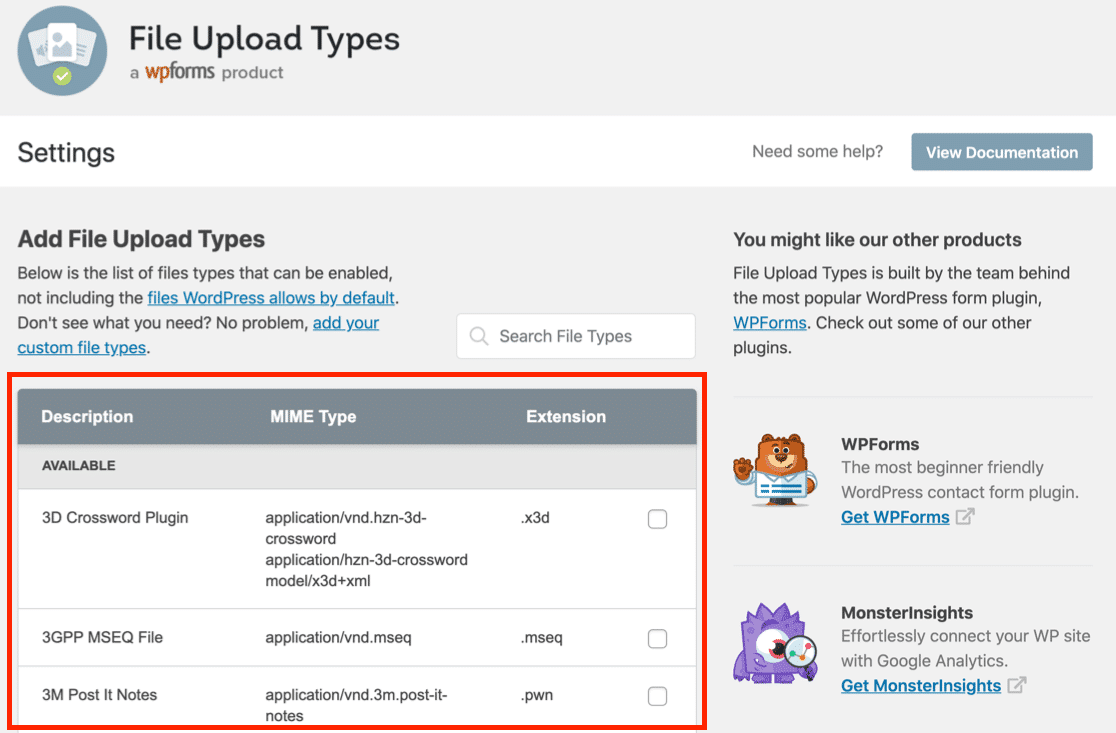
Öffnen Sie zunächst Einstellungen » Datei-Upload-Typen im WordPress-Dashboard.

Auf der linken Seite sehen Sie eine Liste von Dateitypen mit Kontrollkästchen daneben.

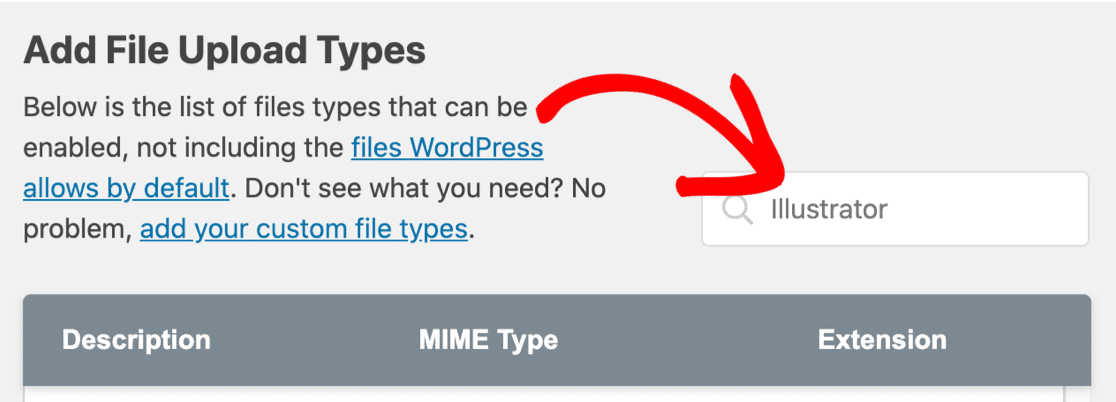
Suchen wir nach dem Illustrator-Dateityp.
Fahren Sie fort und suchen Sie im Feld Dateitypen suchen nach Illustrator .

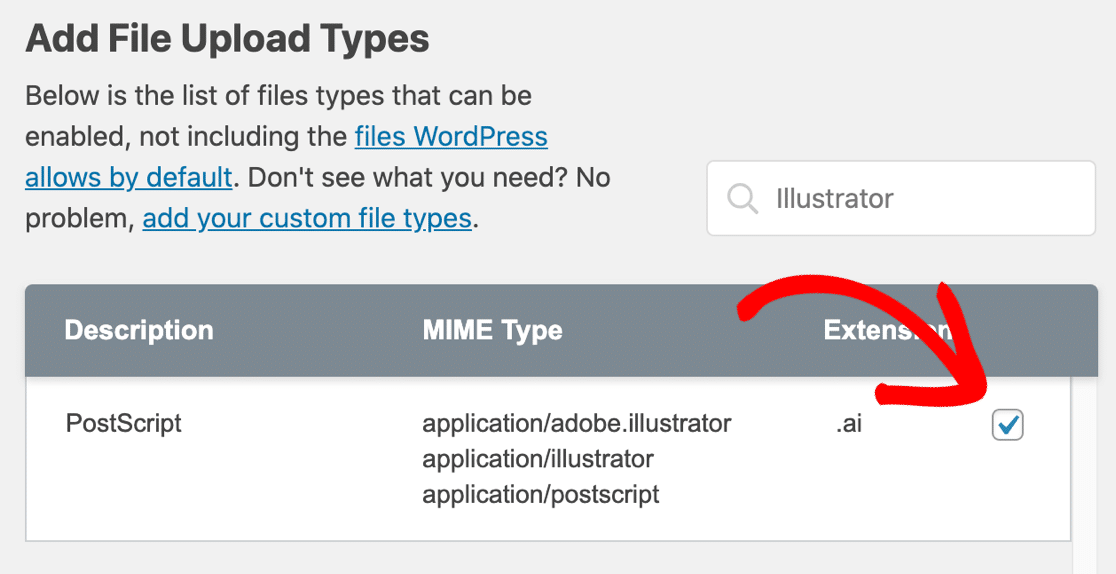
Wie Sie sehen, haben wir bereits einen PostScript- Dateityp eingerichtet und können ihn für Adobe Illustrator verwenden. Klicken Sie einfach auf das Kontrollkästchen, um .ai-Uploads zu aktivieren.

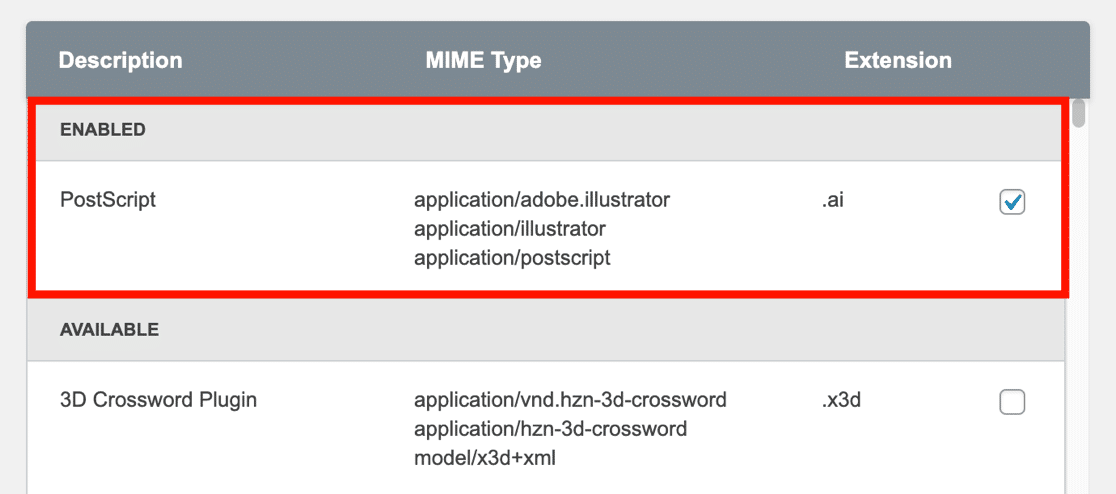
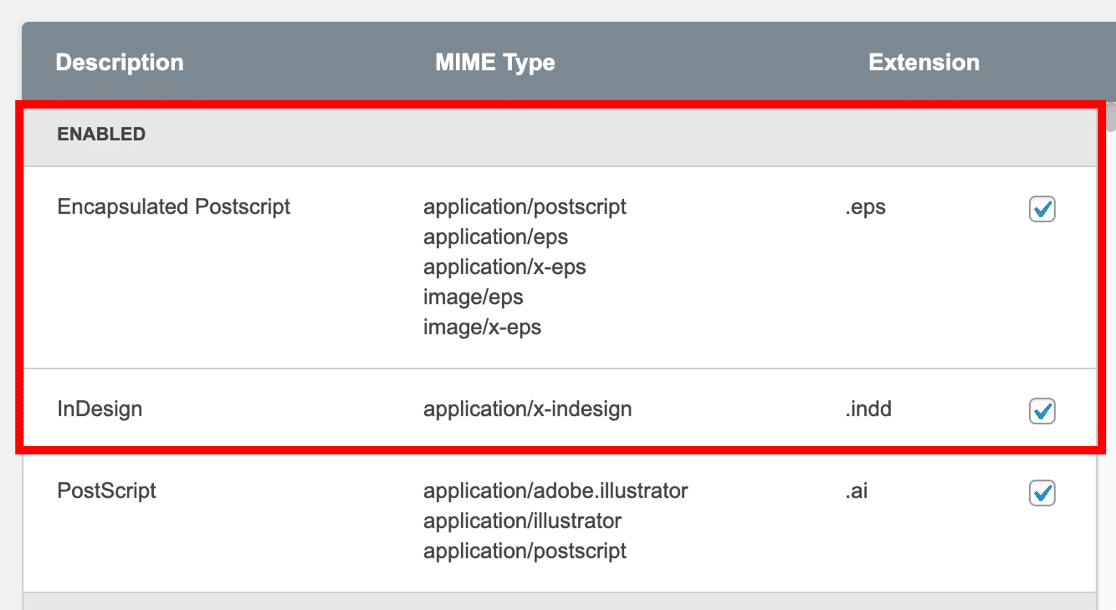
Nachdem Sie auf Einstellungen speichern geklickt haben, werden Sie feststellen, dass Sie einen neuen Abschnitt mit dem Titel Aktiviert haben . In diesem Abschnitt werden die Adobe Illustrator-Dateien aufgelistet.

So einfach ist das! Jetzt können Ihre Besucher .ai-Dateien mit jedem dieser MIME-Typen hochladen:
-
application/adobe.illustrator -
application/illustrator -
application/postscript
Wenn Sie das Hochladen von .ai-Dateien jemals deaktivieren möchten, können Sie das Kontrollkästchen deaktivieren und auf Einstellungen speichern klicken, um es zu entfernen.

Sehen wir uns als Nächstes einen optionalen Schritt an, der das Hochladen anderer Adobe-Dateitypen ermöglicht.
Schritt 3: Hochladen von EPS- und InDesign-Dateien zulassen (optional)
Wenn Sie einfach nur .ai-Dateien in WordPress hochladen möchten, können Sie diesen Teil überspringen.
Standardmäßig enthält Datei-Upload-Typen keine .eps- und .indd-Dateien in der Liste. Aber es ist super einfach, sie zur Zulassungsliste hinzuzufügen.
Bleiben Sie für diesen Schritt im Bildschirm Einstellungen für Datei-Uploads.
Klicken Sie zunächst oben auf den Link Benutzerdefinierte Dateitypen hinzufügen .

Beginnen wir mit .eps-Dateien.
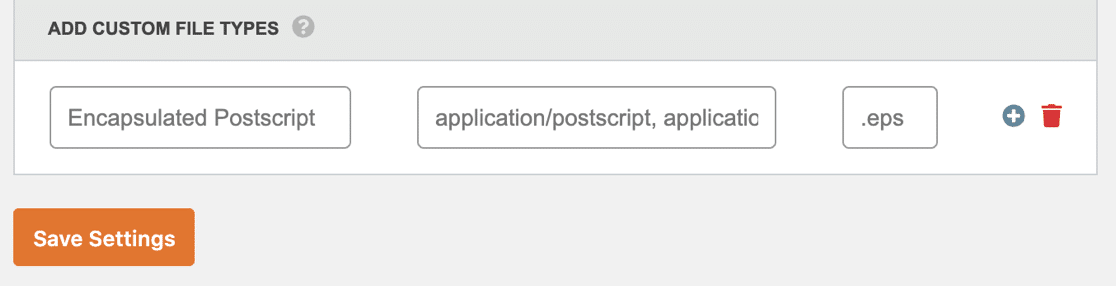
Geben Sie im Abschnitt Benutzerdefinierte Dateitypen hinzufügen die folgenden Details ein:
- Datei Beschreibung - ein beliebiger Name für den Dateityp. Wir werden den offiziellen Namen Encapsulated Postscript verwenden , aber Sie können hier alles eingeben , was Sie wollen.
- MIME-Typ – fügen Sie alle diese MIME-Typen ein:
application/postscript, application/eps, application/x-eps, image/eps, image/x-eps - Erweiterung – .eps

Sie können hier auf Einstellungen speichern klicken, wenn Sie fertig sind.
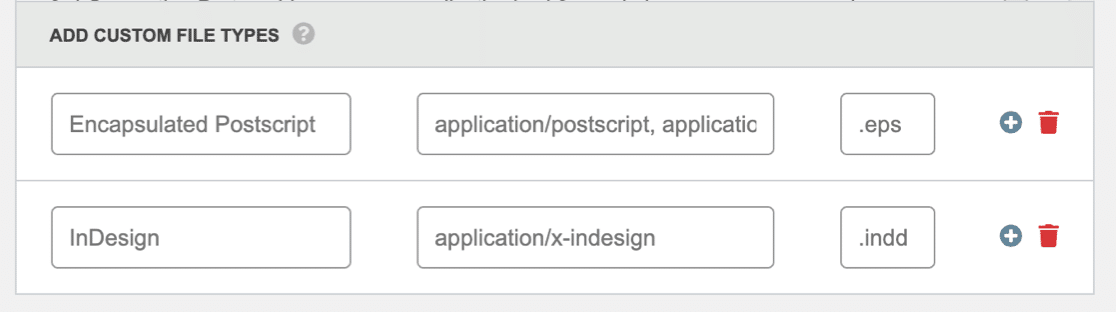
Wenn Sie auch das Hochladen von InDesign-Dateien zulassen möchten, können Sie auf das Plus-Symbol rechts neben dem Feld klicken, um eine weitere Zeile hinzuzufügen.
Diesmal können wir diese Einstellungen verwenden:
- Dateibeschreibung – InDesign
- MIME-Typ –
application/x-indesign - Erweiterung – .indd
So sieht es aus, wenn beide Dateitypen eingegeben und zum Speichern bereit sind:

Alles erledigt? Klicken Sie auf Einstellungen speichern , um diese Adobe-Dateitypen zu Ihrer Liste der zulässigen Dateitypen hinzuzufügen.
Jetzt haben Sie EPS- und InDesign-Dateitypen auf der Zulassungsliste in WordPress, direkt über dem AI-Dateityp, den wir in Schritt 2 hinzugefügt haben.

Jetzt können Ihre Designer ihre Vektorgrafiken in jedem dieser Formate hochladen. Alles, was wir tun müssen, ist ein Datei-Upload-Formular für das Frontend Ihrer Site zu erstellen.
4. Erstellen Sie Ihr KI-Datei-Upload-Formular
WPForms ist das beste Datei-Upload-Plugin für WordPress. Es wird mit einer Datei-Upload-Formularvorlage geliefert, mit der Sie KI-Datei-Uploads überall auf Ihrer Website akzeptieren können.
Wir haben eine separate Anleitung zum Erstellen eines Datei-Upload-Formulars in WordPress erstellt. Sobald Sie WPForms installiert und aktiviert haben, springen Sie zum Tutorial, um Ihr Formular zu erstellen.
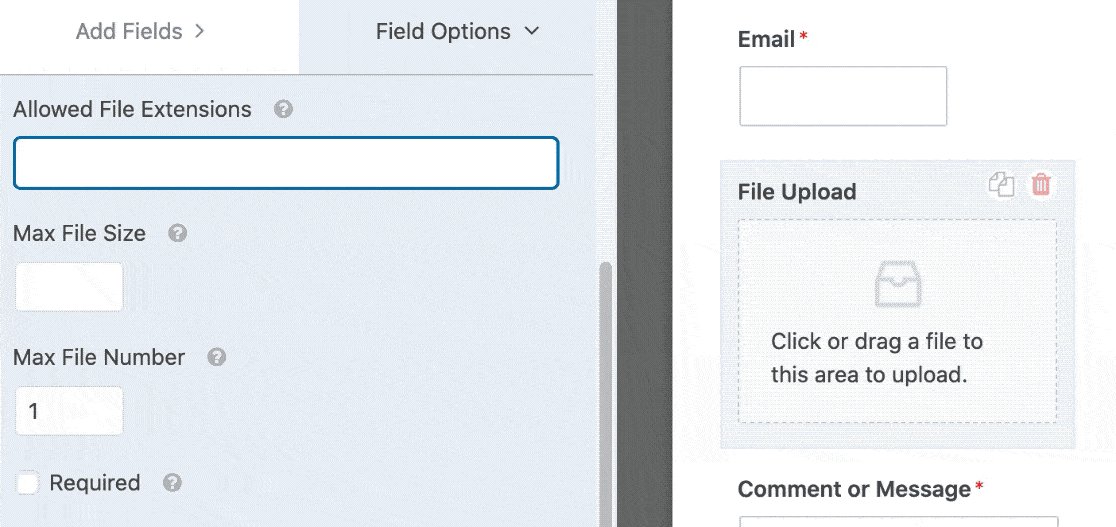
Nachdem Sie Ihr Datei-Upload-Formular erstellt haben, können Sie die Dateitypen im Datei-Upload-Feld einschränken. Dies ist nützlich, wenn Sie verhindern möchten, dass Benutzer versehentlich Designs im falschen Format senden.
Um dies in WPForms einzurichten, klicken Sie in Ihrem neuen Formular auf das Feld Datei-Upload.
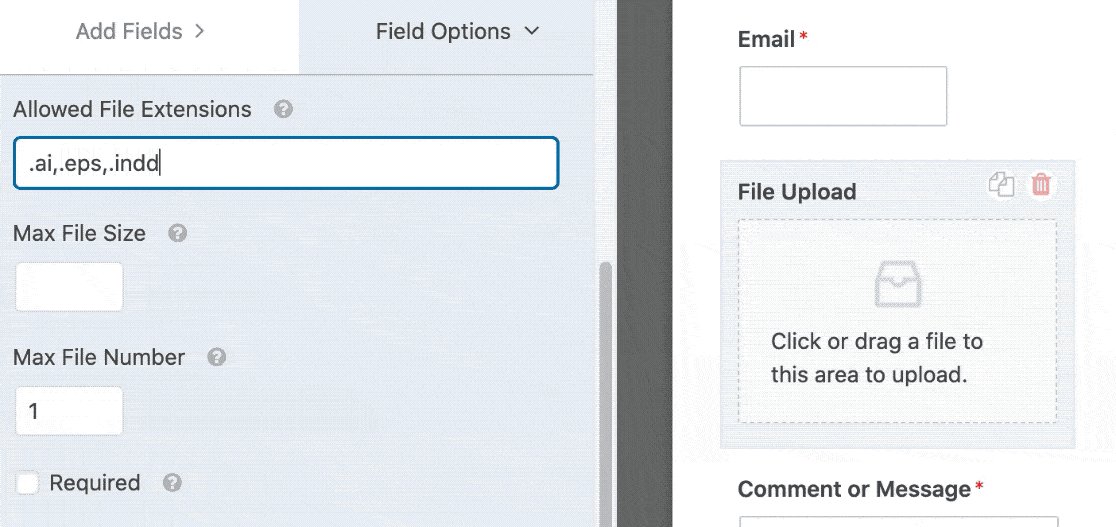
Auf der linken Seite können Sie fortfahren und die Erweiterungen, die Sie zulassen möchten, in das Feld Zugelassene Dateierweiterungen eingeben . Denken Sie daran, jede Erweiterung mit einem Punkt zu beginnen . und trennen Sie mehrere Erweiterungen mit einem Komma ,

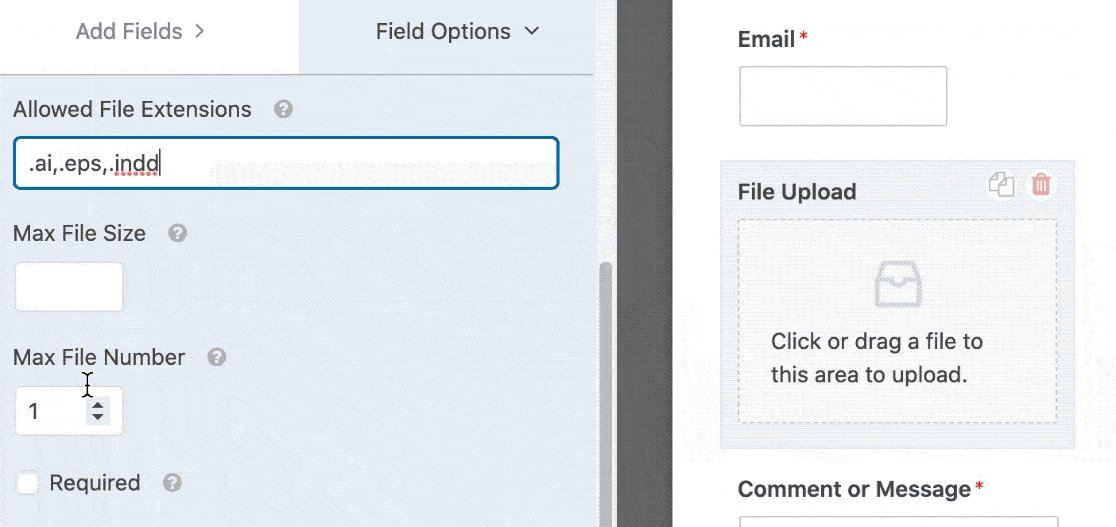
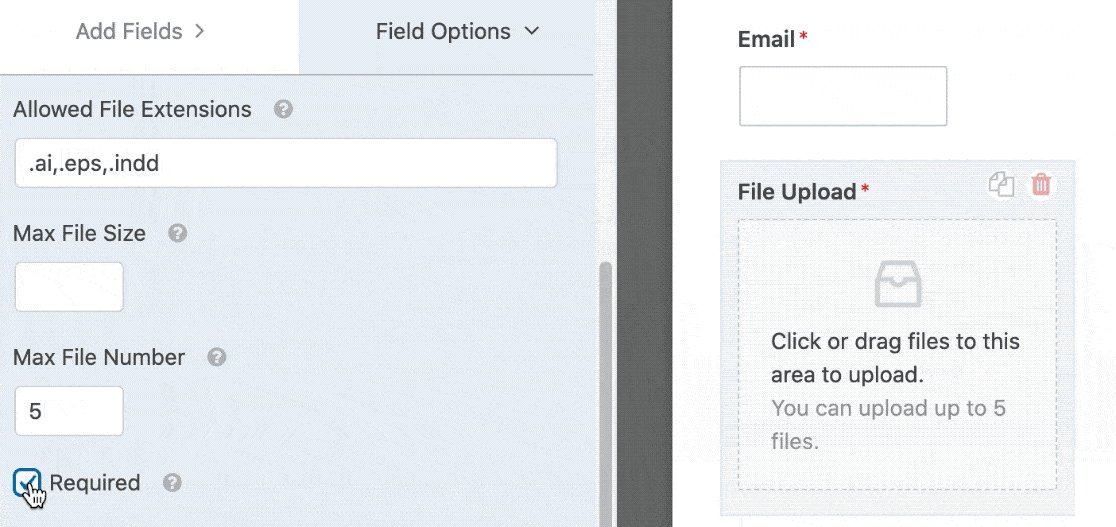
Ist Ihnen aufgefallen, dass Sie auch die maximale Dateigröße einstellen können? Wir haben unseren maximalen Serverstandard belassen, aber Sie können eine andere maximale Größe eingeben, wenn Sie möchten. Sie können auch auswählen, wie viele Dateien Sie bei jeder Einreichung akzeptieren möchten.
Und das ist es! Sie müssen lediglich Ihr Formular speichern und auf Ihrer Website veröffentlichen und den Link mit Ihren Designern teilen.
Erstellen Sie jetzt Ihr WordPress-Datei-Upload-Formular
Nächster Schritt: Fehlerbehebung bei WordPress-Dateitypen
Haben Ihre Besucher Probleme beim Hochladen eines benutzerdefinierten Dateityps? Wenn weiterhin ein Fehler angezeigt wird, sollten Sie überprüfen, ob Sie den richtigen MIME-Typ für die Datei eingegeben haben.
In diesem Artikel erfahren Sie, wie Sie den Fehler „Dateityp ist nicht zulässig“ in WordPress beheben. Wir haben einige Tipps beigefügt, die Ihnen helfen, den richtigen Dateityp mithilfe einer Online-MIME-Typprüfung zu finden.
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält Vorlagen für Datei-Upload-Formulare und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
