So laden Sie eine HTML-Datei in WordPress hoch (2 Möglichkeiten)
Veröffentlicht: 2023-04-18Mit der Einführung des Block-Editors und des Site-Editors wurde das WordPress-Design zunehmend vereinfacht. Es gibt jedoch immer noch einige besondere Umstände, die erfordern, dass Sie wissen, wie man eine HTML-Datei in WordPress hochlädt.
Beispielsweise müssen Sie möglicherweise benutzerdefinierte Designs auf Ihre Website übertragen. Die gute Nachricht ist, dass dies ziemlich einfach ist. Tatsächlich gibt es mehrere Möglichkeiten, wie Sie dies tun können.
In diesem Beitrag erklären wir, warum Sie vielleicht eine HTML-Datei in WordPress hochladen möchten. Dann zeigen wir Ihnen zwei Möglichkeiten, wie Sie dies tun können. Lass uns gleich eintauchen!
Warum Sie vielleicht eine HTML-Datei in WordPress hochladen möchten
WordPress ist sehr zugänglich und benutzerfreundlich. Während sich das Content-Management-System (CMS) weiterentwickelt, suchen Entwickler ständig nach Möglichkeiten, ihrer Mission nachzukommen, das Publishing zu demokratisieren.
Tatsächlich hat sich die WordPress-Community von komplexen Codierungslösungen zu intuitiveren Systemen wie Seitenerstellern entwickelt. Es ist klar, dass Drag-and-Drop-Bearbeitung und blockbasierte Designprinzipien hier bleiben werden.
Du fragst dich vielleicht – warum solltest du eine HTML-Datei in WordPress hochladen?
Die Wahrheit ist, dass dies in den meisten Fällen wahrscheinlich nicht die beste Idee ist. Es kann einfacher sein, alle Elemente oder Inhalte in dieser HTML-Datei mit dem WordPress-Blockeditor oder einem Seitenersteller wie Elementor zu wiederholen.
Dennoch gibt es einige Umstände, unter denen Sie möglicherweise wissen müssen, wie Sie eine HTML-Datei in WordPress hochladen. Hier sind einige davon:
- Importieren bereits vorhandener Designs . Gelegentlich kann es einfacher sein, ein bereits vorhandenes Design mithilfe einer HTML-Datei zu importieren. Dies gilt insbesondere, wenn Sie Ihre Website von einem anderen CMS oder Website-Builder übertragen.
- Erstellen von benutzerdefinierten Layouts außerhalb Ihres Designs . Alle WordPress-Themes sind hochgradig anpassbar. Sie geben Ihnen normalerweise die Flexibilität, die Sie benötigen, um benutzerdefinierte Layouts zu erstellen, die einzigartig für Ihre Marke und Vision sind. Dennoch müssen Sie möglicherweise einige Designs außerhalb des Frameworks Ihres Designs erstellen und sie dann auf Ihre Website importieren.
- Überprüfung Ihrer Website mit der Google Search Console . Wenn Sie Ihre Website mit der Google Search Console einrichten möchten, müssen Sie bestätigen, dass Sie der Eigentümer sind. Eine Möglichkeit, dies zu tun, besteht darin, eine HTML-Datei auf Ihre Website hochzuladen.
Zusammenfassend lässt sich sagen, dass das Hochladen von HTML-Dateien in WordPress nicht häufig erforderlich ist. Es ist jedoch gut, dass Sie lernen, wie es geht, nur für den Fall, dass Sie sich in einem der oben genannten Szenarien wiederfinden.
So laden Sie eine HTML-Datei in WordPress hoch
Nachdem Sie nun wissen, warum Sie eine HTML-Datei in WordPress hochladen möchten, zeigen wir Ihnen zwei Möglichkeiten, wie Sie dies tun können:
- Der native WordPress-Blockeditor.
- SFTP, um die Datei direkt auf Ihren Server hochzuladen.
Lass uns anfangen!
1. Verwenden des Blockeditors
Die erste Möglichkeit, eine HTML-Datei in WordPress hochzuladen, ist die Verwendung des Block-Editors. Diese Methode kann besonders nützlich sein, wenn Sie ein bestimmtes Designelement oder ein benutzerdefiniertes Layout importieren möchten.
Es gibt zwei Möglichkeiten, eine HTML-Datei in den Blockeditor hochzuladen:
- Sie können die eigentliche Datei selbst hochladen. Dies würde es anderen Benutzern ermöglichen, die HTML-Datei herunterzuladen.
- Sie können den HTML-Code aus der Datei zum Editor hinzufügen, um dieses Design anzuzeigen. Dies ist hilfreich, wenn Sie das eigentliche HTML-Design auf der Seite anzeigen möchten und nicht nur einen Link zur Datei.
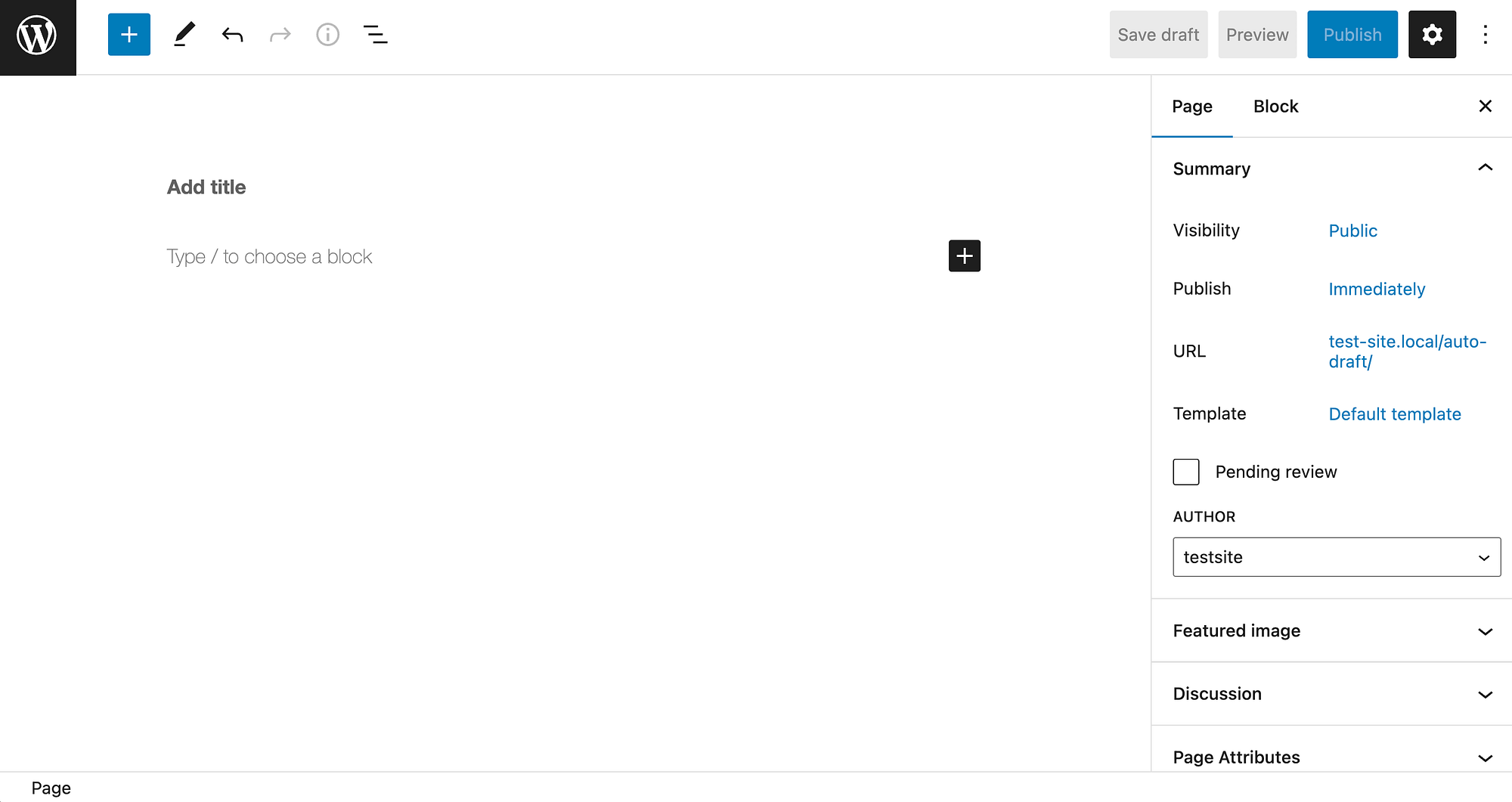
Navigieren Sie zunächst zu Ihrem WordPress-Dashboard und öffnen Sie die Seite oder den Beitrag, wo Sie die Datei hinzufügen möchten:

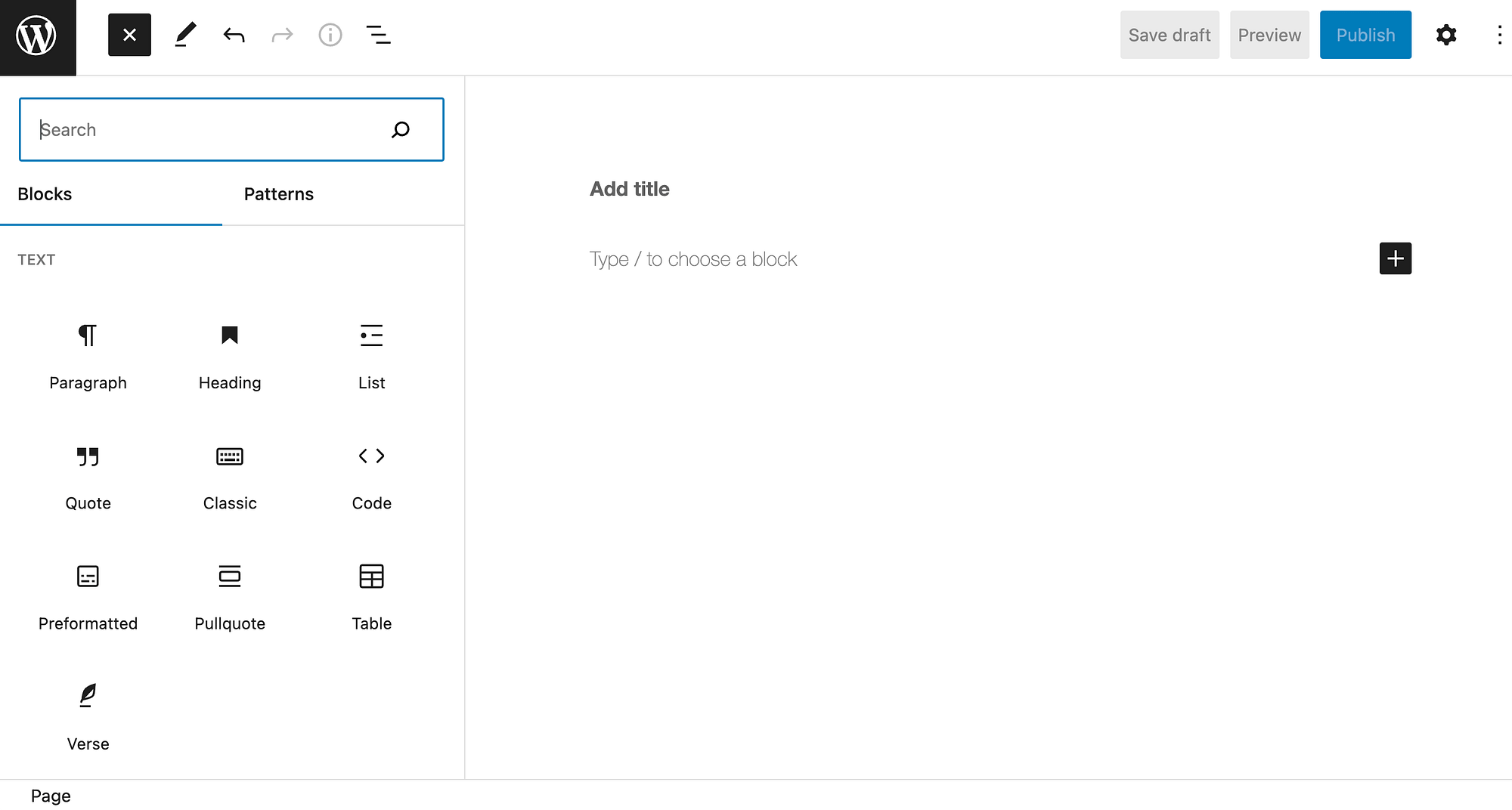
Klicken Sie auf das Plus-Symbol (+) in der oberen linken Ecke Ihres Bildschirms, um Ihr Blockmenü zu öffnen:

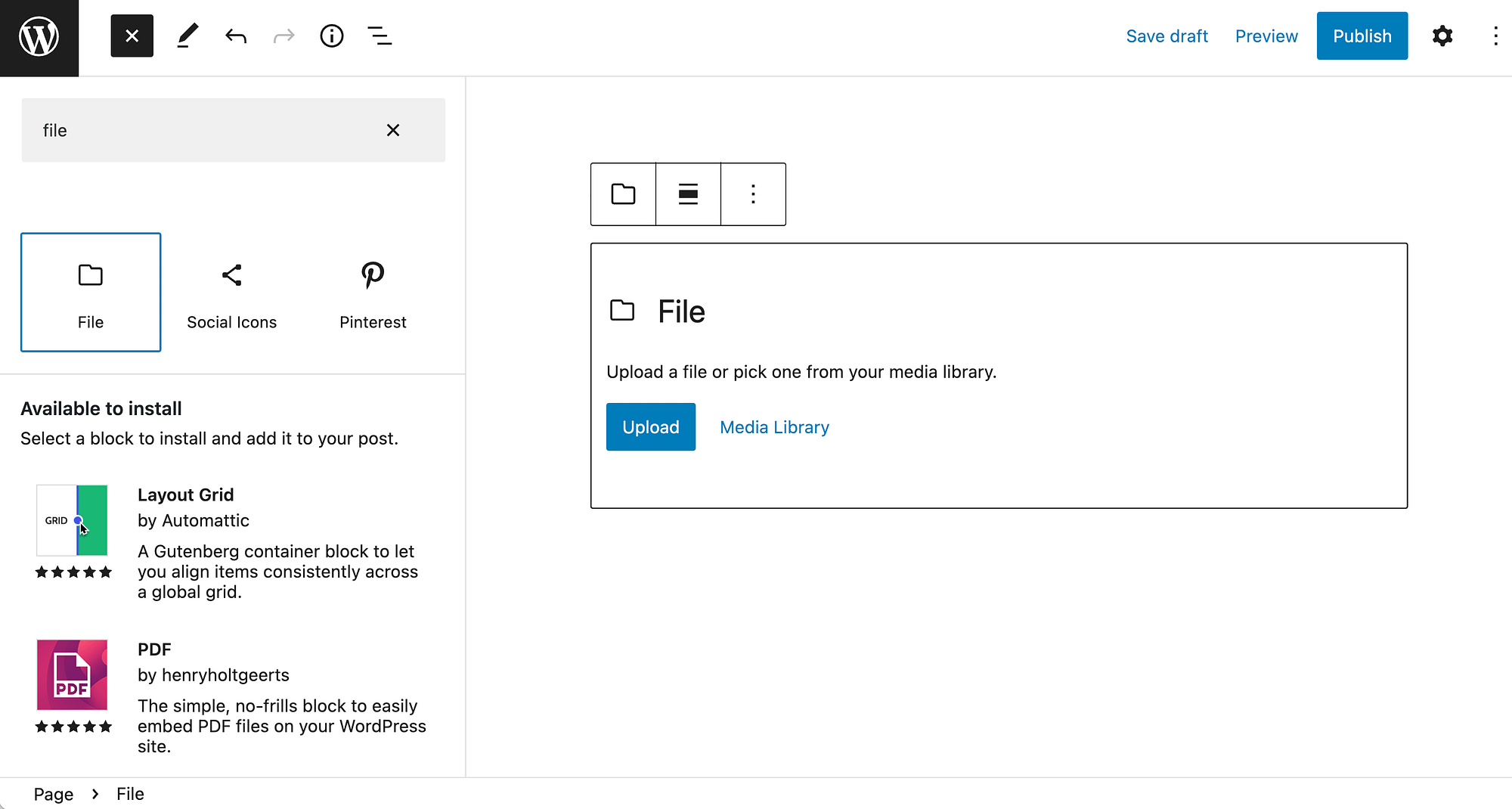
Geben Sie als Nächstes „Datei“ in das Suchfeld ein, um den Dateiblock zu finden, und klicken Sie darauf, um ihn in Ihre Seite oder Ihren Beitrag einzufügen:

Laden Sie dann Ihre HTML-Datei in den Block hoch. Danach können Sie weitere Änderungen an Ihrer Seite oder Ihrem Beitrag vornehmen und auf Veröffentlichen klicken, um diese Änderungen live zu schalten.
Alternativ können Sie den benutzerdefinierten HTML- Block verwenden.
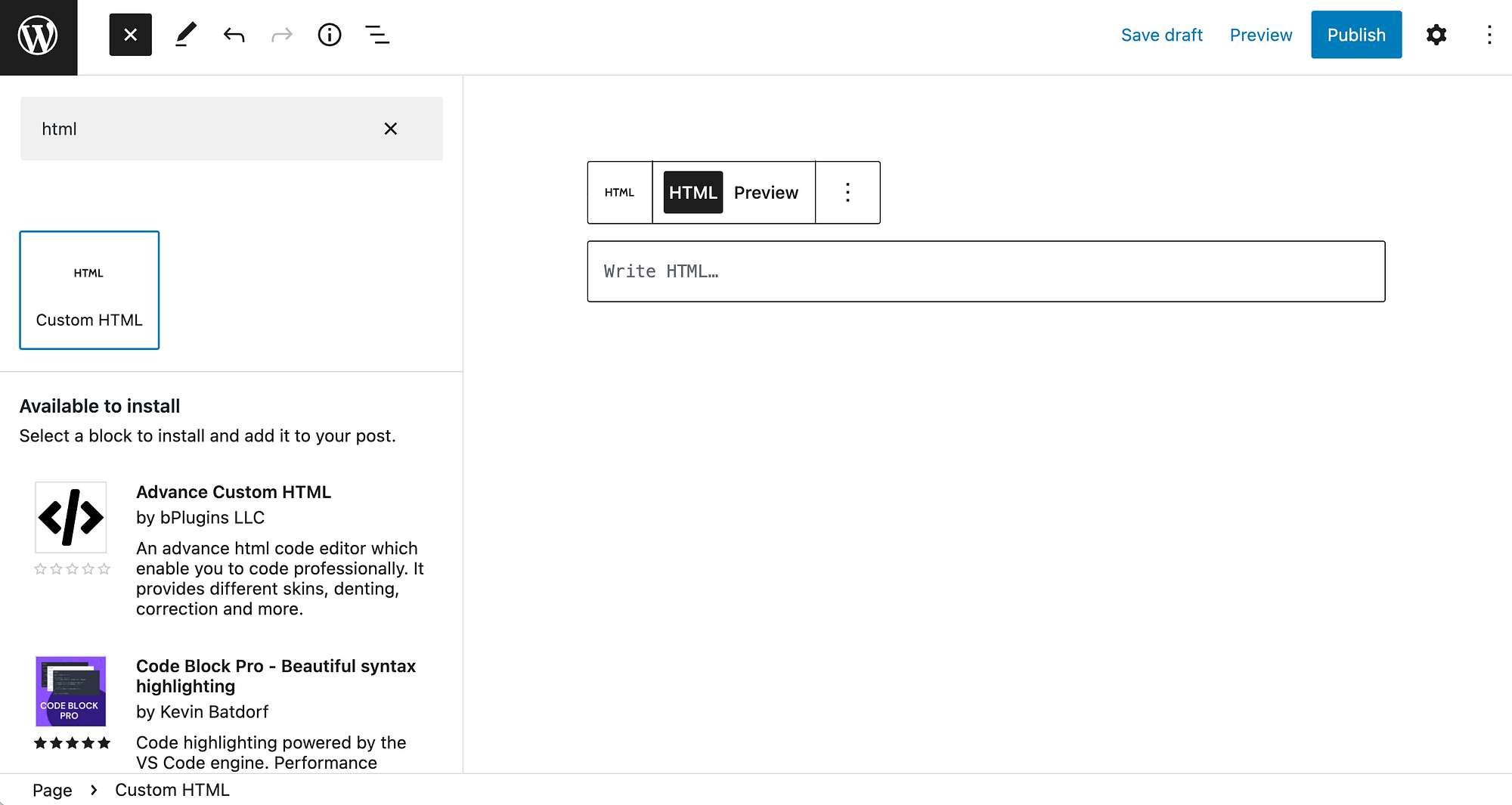
Kehren Sie zu Ihrem Blockmenü zurück und geben Sie „html“ in das Suchfeld ein, um nach diesem Element zu suchen:

Wenn Sie diese Option wählen, müssen Sie den HTML-Code direkt aus Ihrer Datei kopieren und ihn dann in das Feld „HTML schreiben“ einfügen.
Bei diesem Ansatz können jedoch einige Probleme auftreten. Daher zeigen wir Ihnen eine andere Methode zum Hochladen einer HTML-Datei in WordPress.
2. Mit einem FTP-Client
Die Verwendung des Blockeditors ist der einfachste Weg, eine HTML-Datei in WordPress hochzuladen. Falls diese Methode jedoch für Sie nicht funktioniert, können Sie die Datei auch manuell hochladen. Allerdings ist diese Methode wahrscheinlich nur nützlich, wenn Sie Ihrer Website eine ganze Seite hinzufügen möchten.
Sie müssen einen Dateimanager wie cPanel oder einen FTP-Client (File Transfer Protocol) verwenden. In dieser exemplarischen Vorgehensweise verwenden wir letzteres.
Wenn Sie mit dem Prozess nicht vertraut sind, kann das Zugreifen auf und Ändern Ihrer Site-Dateien etwas schwierig sein, und ein kleiner Fehler könnte Ihre Site beschädigen. Bevor Sie beginnen, sollten Sie daher Ihre Website sichern.
Wenn Sie detailliertere Anweisungen wünschen, haben wir auch eine vollständige Anleitung zur Verwendung von FTP zur Verbindung mit WordPress.

Zunächst müssen Sie einen FTP-Client wie FileZilla herunterladen.
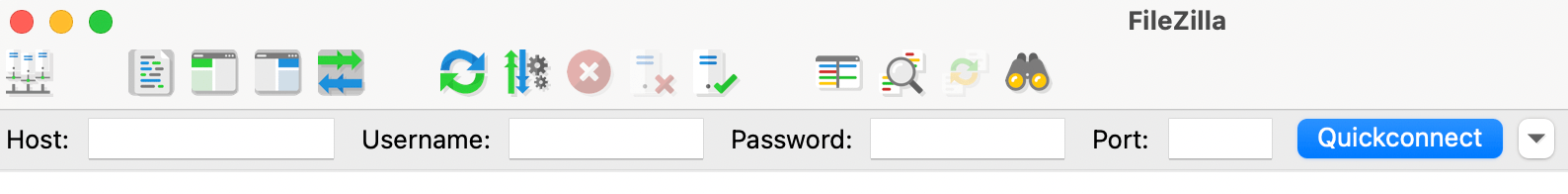
Sobald der Download abgeschlossen ist, können Sie das Programm öffnen und sich mit Ihrer Website verbinden:

Dazu sind einige grundlegende Informationen erforderlich, einschließlich Ihrer Server- und Benutzerdaten. Sie müssen Felder für Host , Benutzername , Passwort und Port ausfüllen. Klicken Sie dann auf Quickconnect .
Wir empfehlen außerdem, dass Sie das Protokoll von FTP auf SFTP ändern, bevor Sie fortfahren. Klicken Sie dazu auf das Site Manager -Symbol ganz links im horizontalen Menü:

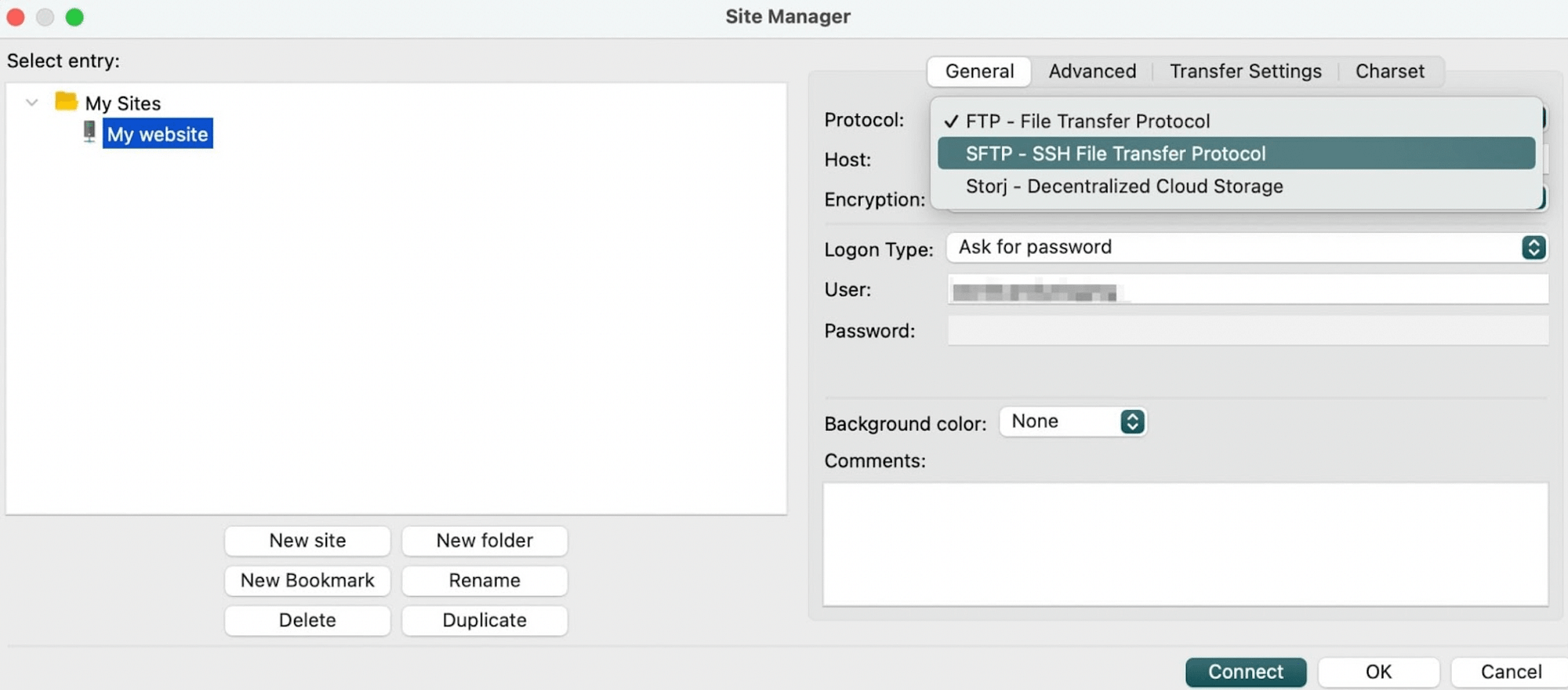
Dadurch werden die allgemeinen Einstellungen geöffnet, in denen Sie diese Änderung vornehmen können:

Die Verwendung der SFTP-Option macht den Vorgang sicherer.
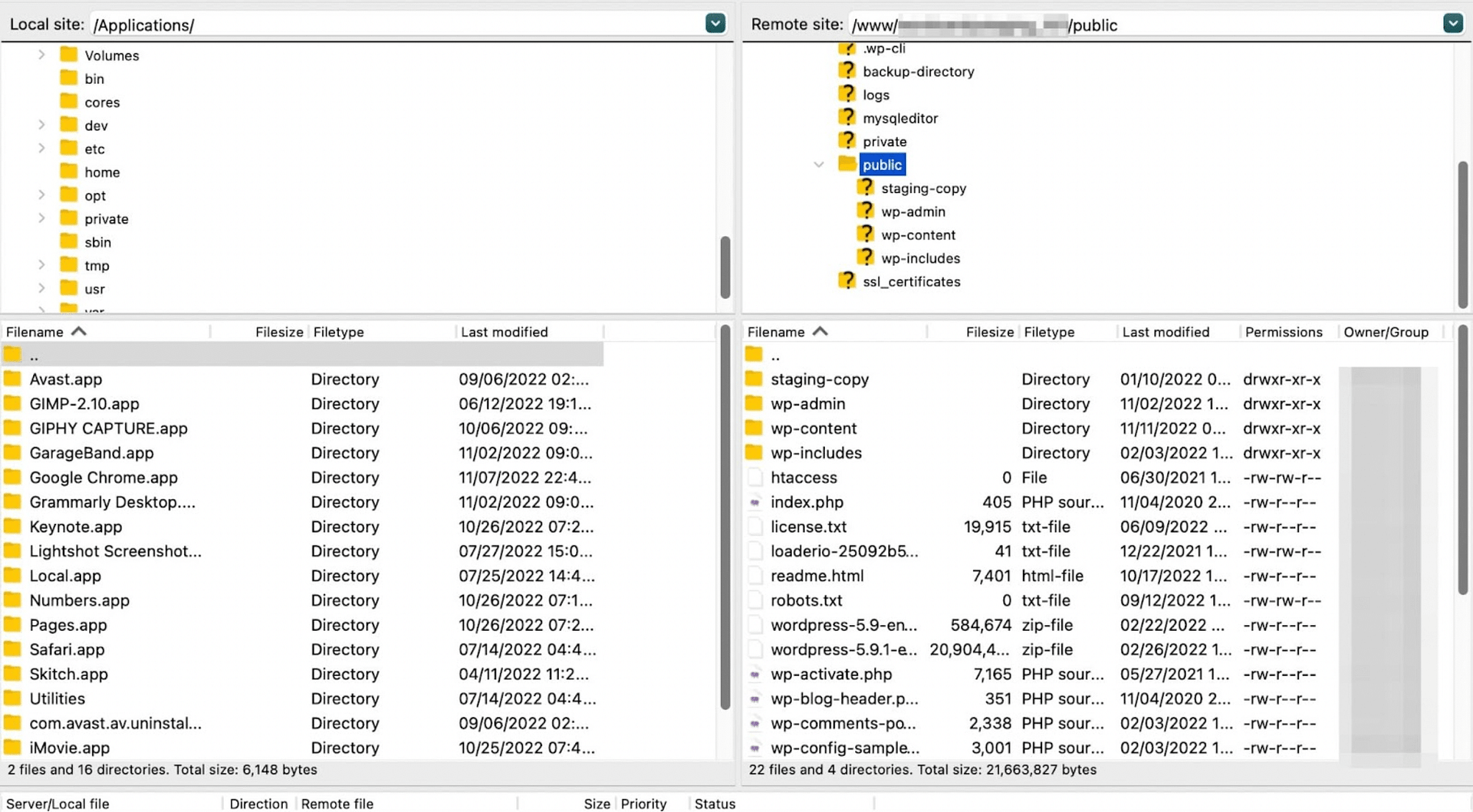
Jetzt sollten Sie zwei Bereiche auf dem Bildschirm sehen können: Der linke enthält die Dateien und Ordner auf Ihrem lokalen Gerät und der rechte enthält die Dateien Ihrer Website.
Im rechten Bereich müssen Sie Ihr Stammverzeichnis finden, das normalerweise ein Ordner mit der Bezeichnung public ist:

Suchen Sie nun die HTML-Datei, die Sie hochladen möchten, in Ihrem linken Bereich (dh auf Ihrem Computer). Fügen Sie dann die Datei zum Stammordner Ihrer Website hinzu und Sie sind fertig!
Abschluss
Da sich das WordPress-Design in Richtung vollständiger Website-Bearbeitung und blockbasierter Themen bewegt, werden WordPress-Websites immer weniger auf direkte Kenntnisse in HTML und CSS angewiesen sein.
Selbst wenn Sie ein Anfänger im Webdesign sind, können Sie benutzerdefinierte Layouts ganz einfach mit dem Blockeditor oder dem Seitenersteller Ihrer Wahl replizieren. Dennoch gibt es einige Umstände, unter denen Sie möglicherweise wissen müssen, wie Sie eine HTML-Datei in WordPress hochladen.
Um es noch einmal zusammenzufassen, hier ist, wie man eine HTML-Datei in WordPress hochlädt:
- Verwenden Sie den Block „Datei“ oder „Benutzerdefiniertes HTML“ im Blockeditor.
- Fügen Sie die Datei mit einem FTP-Client wie FileZilla zum Stammordner Ihrer Website hinzu.
Haben Sie Fragen zum Hochladen einer HTML-Datei in WordPress? Lassen Sie es uns im Kommentarbereich unten wissen!
