So laden Sie Divi Theme Builder-Vorlagen in Ihre Divi Cloud hoch
Veröffentlicht: 2022-09-05Die Veröffentlichung der Divi Theme Builder Library gibt Ihnen die Möglichkeit, Ihre Theme Builder-Vorlagen tiefer zu organisieren. Mit der Divi Theme Builder-Bibliothek können Sie Ihre bevorzugten Vorlagen und Vorlagensätze zusammen mit ihren Zuweisungen speichern. In Verbindung mit Divi Cloud können Sie jetzt Ihre Kopf- und Fußzeilen, Blog-Posts und mehr von einer Website – oder einem Webhost – auf eine andere kopieren. Es müssen keine zusätzlichen Dateien mehr heruntergeladen werden. Bevor wir lernen, wie man Divi Theme Builder-Vorlagen in die Divi Cloud hochlädt, werfen wir einen kurzen Blick darauf, was Divi Theme Builder-Vorlagen sind und welche Vorteile sie für Ihren Workflow haben.
Was sind Divi Theme Builder-Vorlagen?
Es gab eine Zeit, in der einer der größten Probleme, die die Leute mit Website-Erstellern hatten, ihre Unfähigkeit war, das Design von Kopfzeilen, Fußzeilen und Blog-Posts zu kontrollieren, um nur einige zu nennen. Als Divi den Theme Builder zum Leben erweckte, änderte sich alles. Wir sind jetzt mit einem leistungsstarken Tool gesegnet, das uns eine umfassende Kontrolle über viele Elemente unserer Websites ermöglicht. Divi Theme Builder-Vorlagen sind die Blöcke, die wir verwenden, um dies zu tun. Wir können eine Vorlage erstellen, die wir auf alle Seiten, alle Beiträge innerhalb einer bestimmten Kategorie und sogar benutzerdefinierte Beitragstypen anwenden können.
Die Vorteile der Verwendung von Divi Theme Builder-Vorlagen
Die Vorlagen bringen einen „set it and forget it“-Ansatz in unseren Designprozess. Wir müssen nicht für jeden Inhalt auf unserer Website ein Design neu erstellen. Wenn wir zum Beispiel möchten, dass alle Blog-Posts ein Feature-Bild haben, müssen wir nicht jedem Blog-Post auf unserer Website ein Post-Titel-Modul hinzufügen. Stattdessen würden wir eine Divi Theme Builder-Vorlage erstellen. Als Nächstes würden wir es allen Beiträgen in unserem Blog zuweisen. Dann würden wir das Design bestimmen, das wir wollen. Dies wird dann an jeden Blog-Beitrag weitergegeben, den wir auf unserer Website haben. Durch das Erstellen und Zuweisen einer Divi Theme Builder-Vorlage können wir das Design und die Funktionalität an einem Ort steuern.
Wenn es um den Prozess des Webdesigners geht, kann dies äußerst hilfreich sein. Wenn ein Kunde Änderungen an einem Design vornehmen möchte, können Sie die zugewiesene Divi Theme Builder-Vorlage verwenden, um schnell eine Änderung vorzunehmen. Diese Änderung würde sich dann auf der gesamten Website widerspiegeln. In unserem Blog finden Sie einige kostenlose Divi Theme Builder-Vorlagen, die wöchentlich veröffentlicht werden.
Warum sollten Sie Divi Theme Builder-Vorlagen in Ihre Divi Cloud hochladen?
Nachdem wir nun verstanden haben, warum wir Divi Theme Builder-Vorlagen verwenden, wollen wir kurz darauf eingehen, wie ihre Leistungsfähigkeit mit Divi Cloud verstärkt wird. Wie der Name schon sagt, ist Divi Cloud ein Cloud-basiertes Produkt. Betrachten Sie es als Dropbox – oder Google Drive! – für Ihre Divi-Elemente. Durch das Hochladen unserer Divi Theme Builder-Vorlagen in Divi Cloud können wir unsere Designs problemlos von einer Website zur nächsten übertragen. Unabhängig vom verwendeten Webhost können Sie Ihre Kopf- und Fußzeilen, Blog-Post-Vorlagen und mehr in Ihre neue Divi-Installation integrieren. Solange Sie ein aktives Divi- und Divi Cloud-Abonnement haben, können Sie einen optimierten Designprozess haben, der Ihnen beim Erstellen von Websites Zeit spart.
Laden Sie Divi Theme Builder-Vorlagen in Divi Cloud hoch
Gehen Sie zu Divi Theme Builder
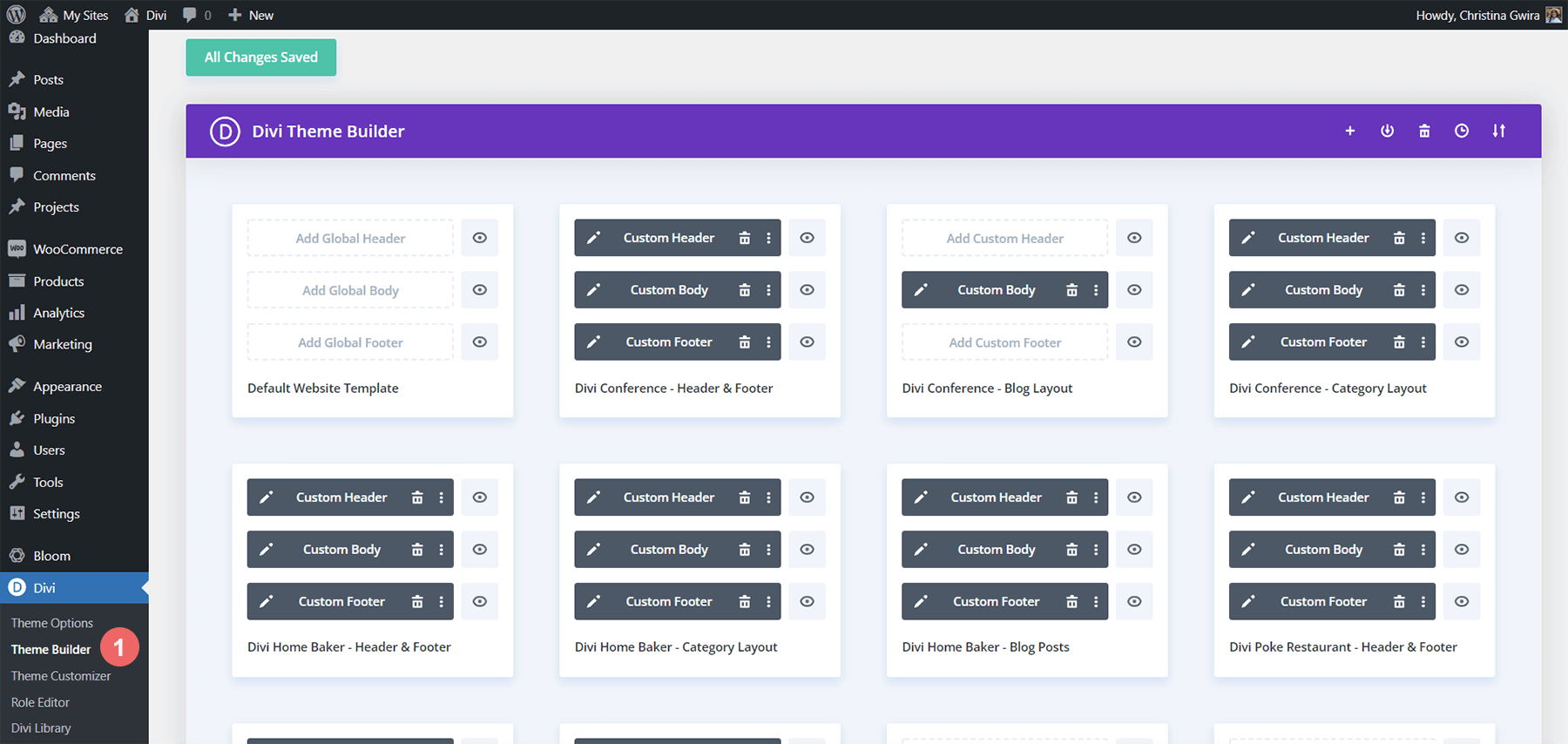
Um mit dem Hochladen von Divi Theme Builder-Vorlagen in Divi Cloud zu beginnen, navigieren Sie zum Divi Theme Builder im Backend Ihrer WordPress-Website.

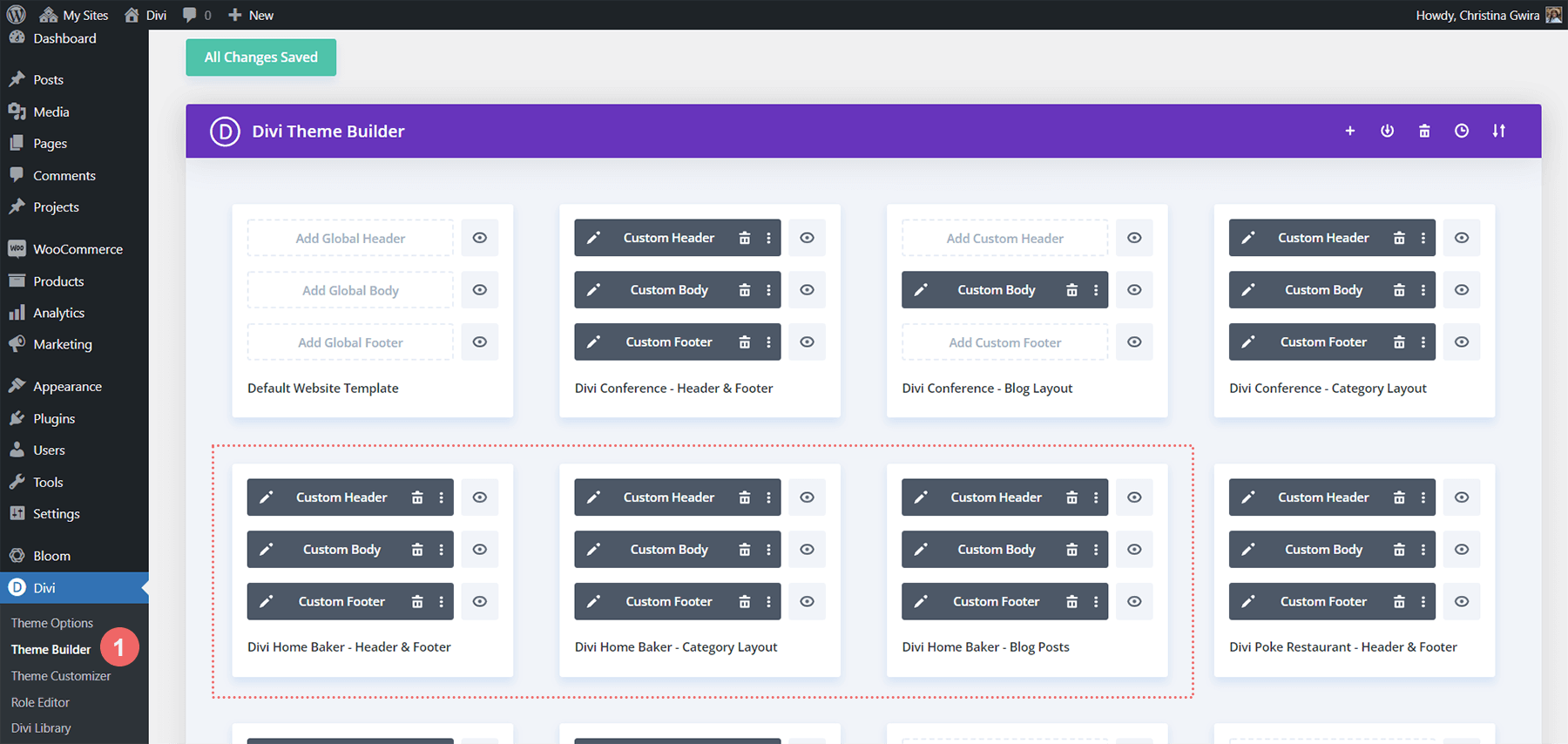
Die obige Bibliothek ist ziemlich vollgepackt mit Vorlagen, die erstellt wurden. Ihre Divi Theme Builder-Bibliothek sieht wahrscheinlich genauso aus. Es gibt einige Vorlagen für Kopf- und Fußzeilen, einige Vorlagen für Blogbeiträge und mehr. Wir werden uns darauf konzentrieren, die Divi Home Baker Divi-Vorlagen in die Divi Cloud zu verschieben.

Melden Sie sich bei Divi Cloud an
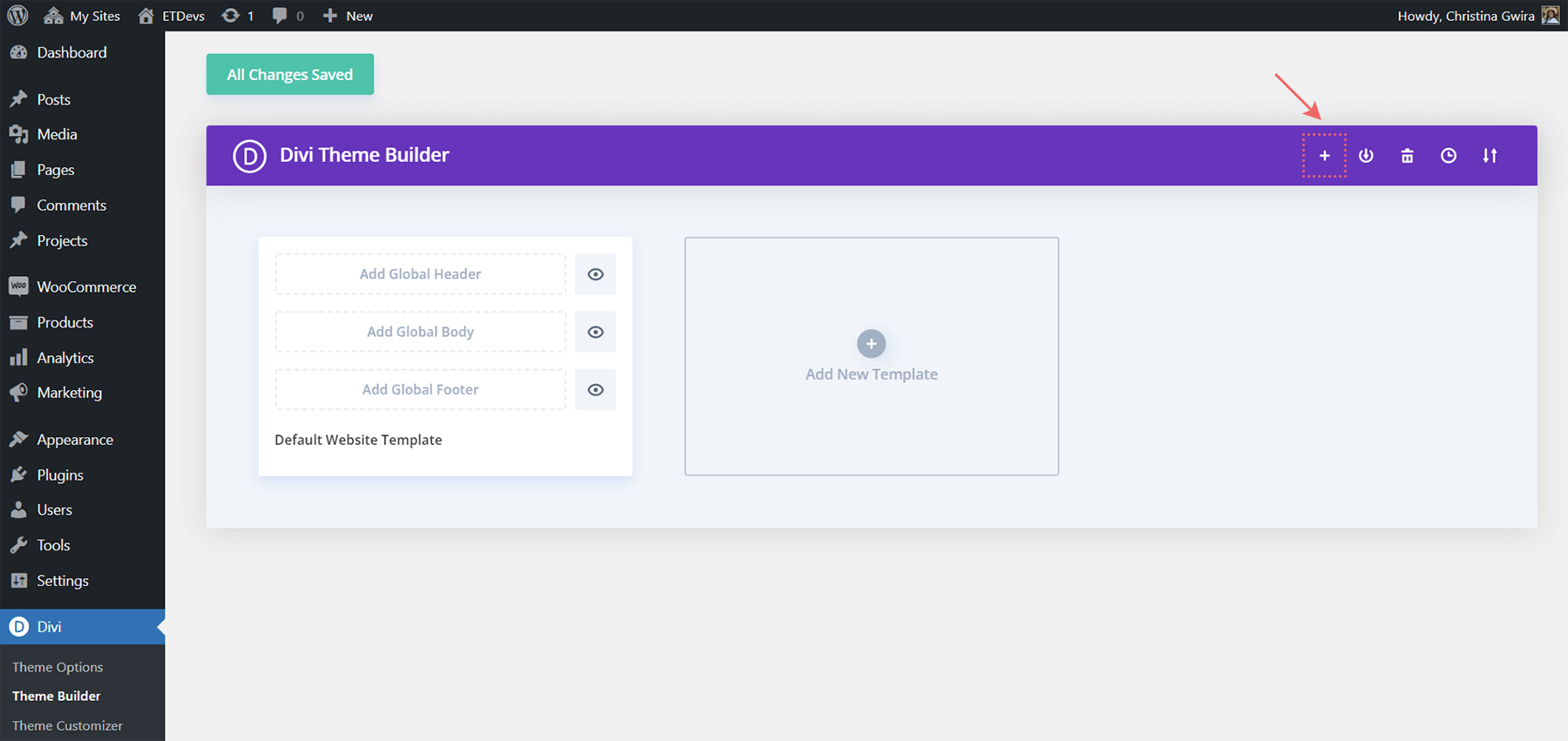
Sobald Sie sich entschieden haben, welche Vorlagen Sie in Divi Cloud hochladen möchten, sehen Sie in der oberen rechten Ecke ein Pluszeichen-Symbol. Klicken Sie auf das Symbol.


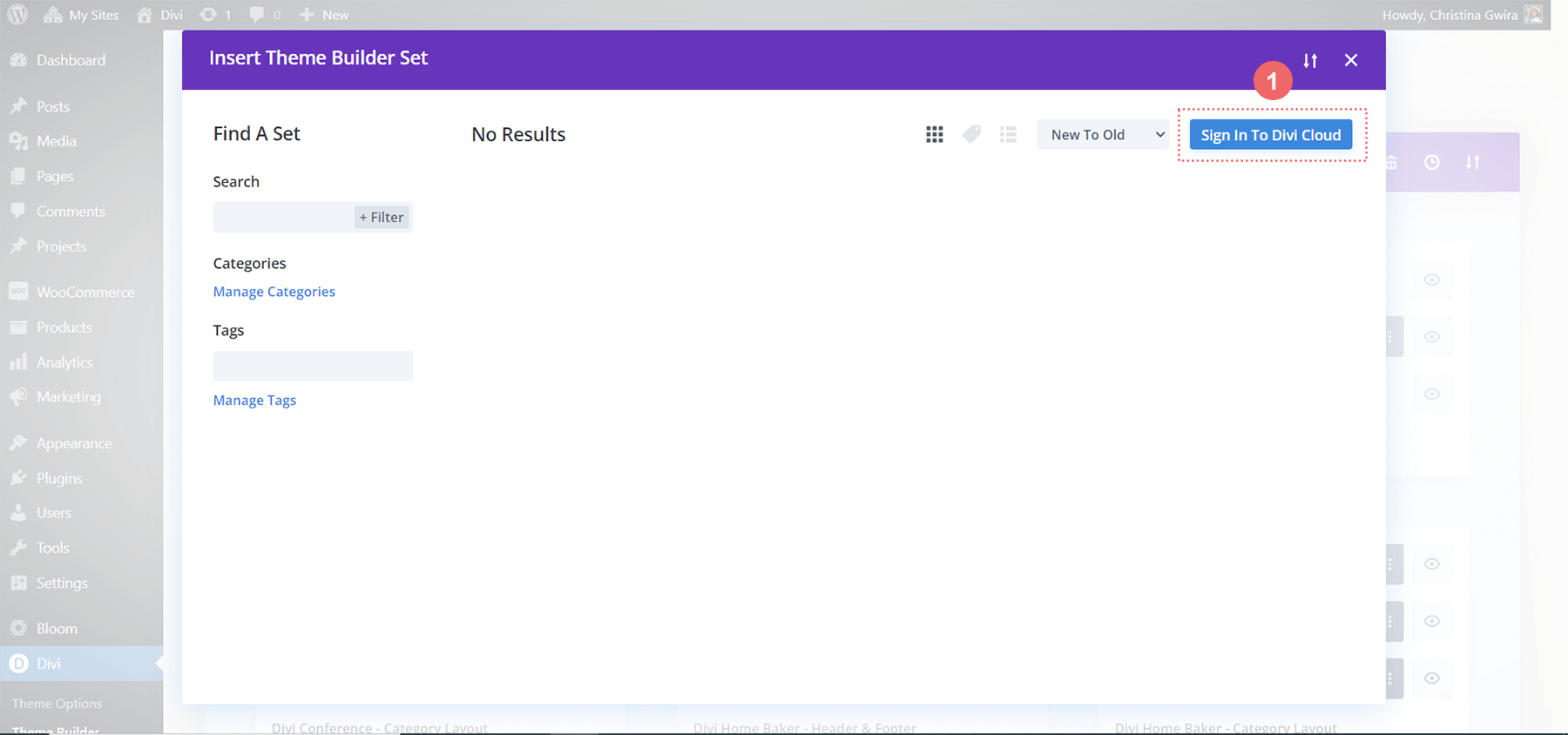
Sobald das Popup erscheint, klicken Sie auf die blaue Schaltfläche Bei Divi Cloud anmelden.

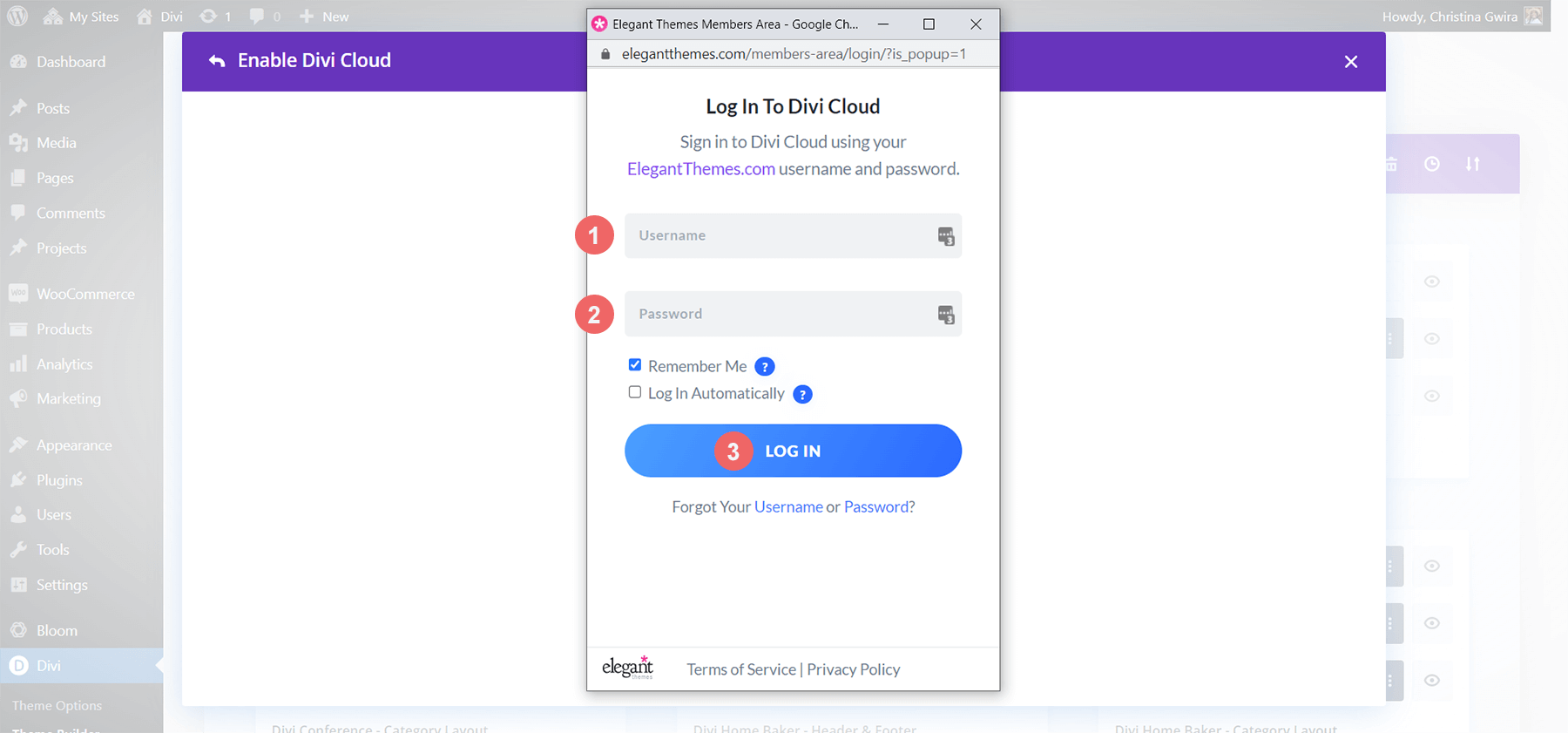
Wenn Ihr Browser noch nicht bei ElegantThemes.com angemeldet ist, müssen Sie sich bei Ihrem Konto anmelden. Sie benötigen ein aktives Abonnement.

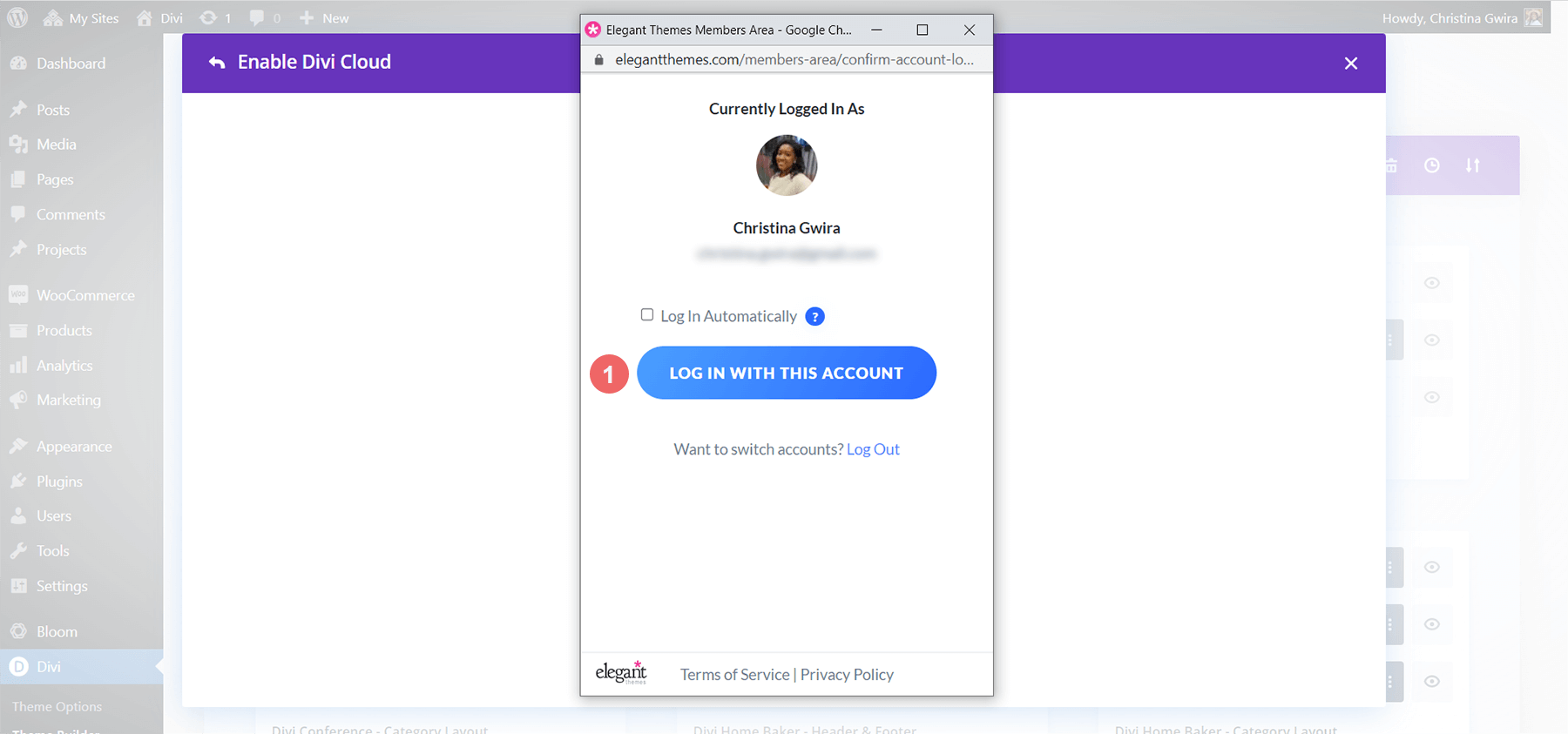
Sobald Sie sich angemeldet haben, sehen Sie Ihr aktives Konto. Klicken Sie anschließend im Popup-Fenster auf das blaue Login mit diesem Konto .

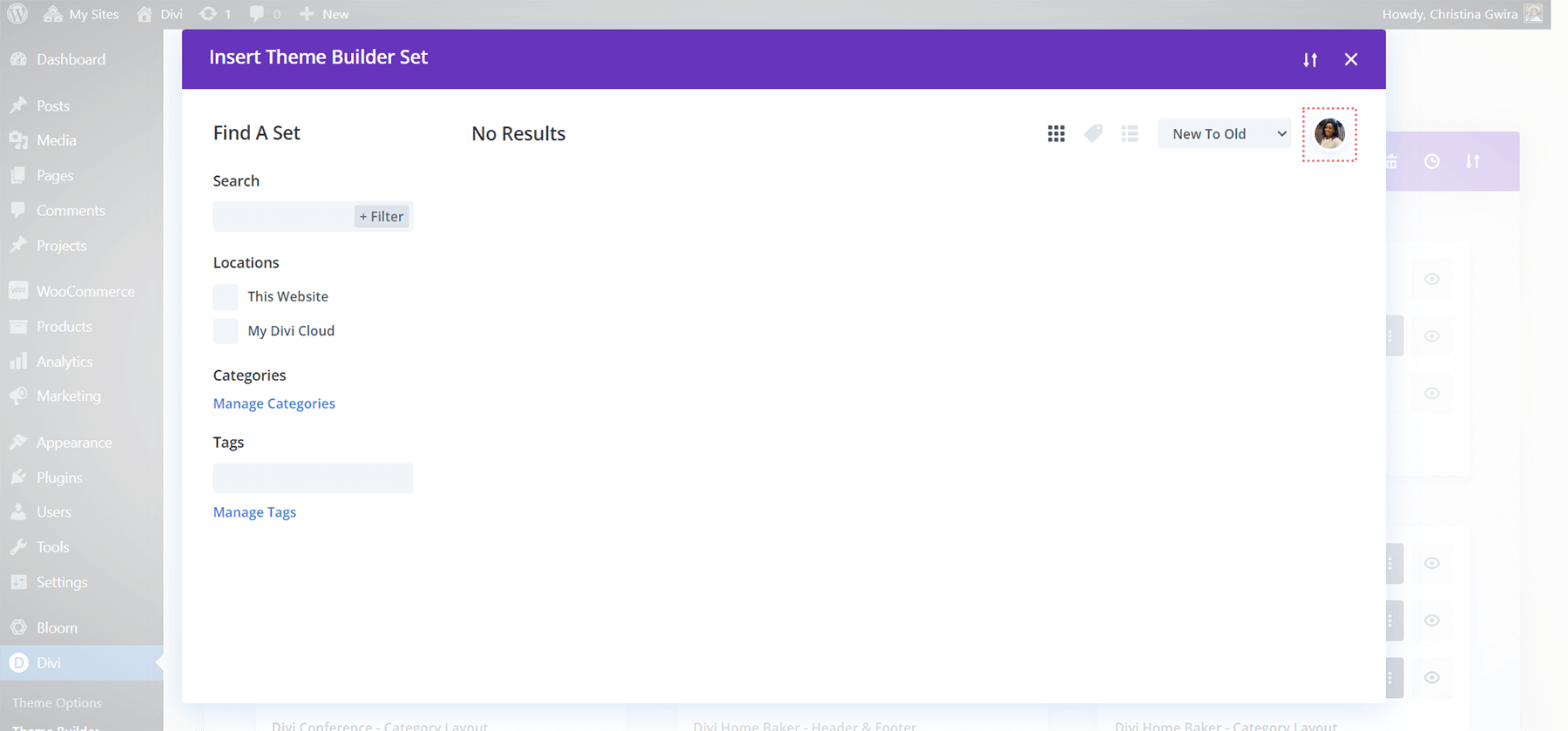
Sie wissen, dass Sie in Ihr Konto eingeloggt sind, wenn Sie Ihr Symbol in der oberen rechten Ecke sehen.

Speichern Sie die Theme Builder-Vorlage in Divi Cloud
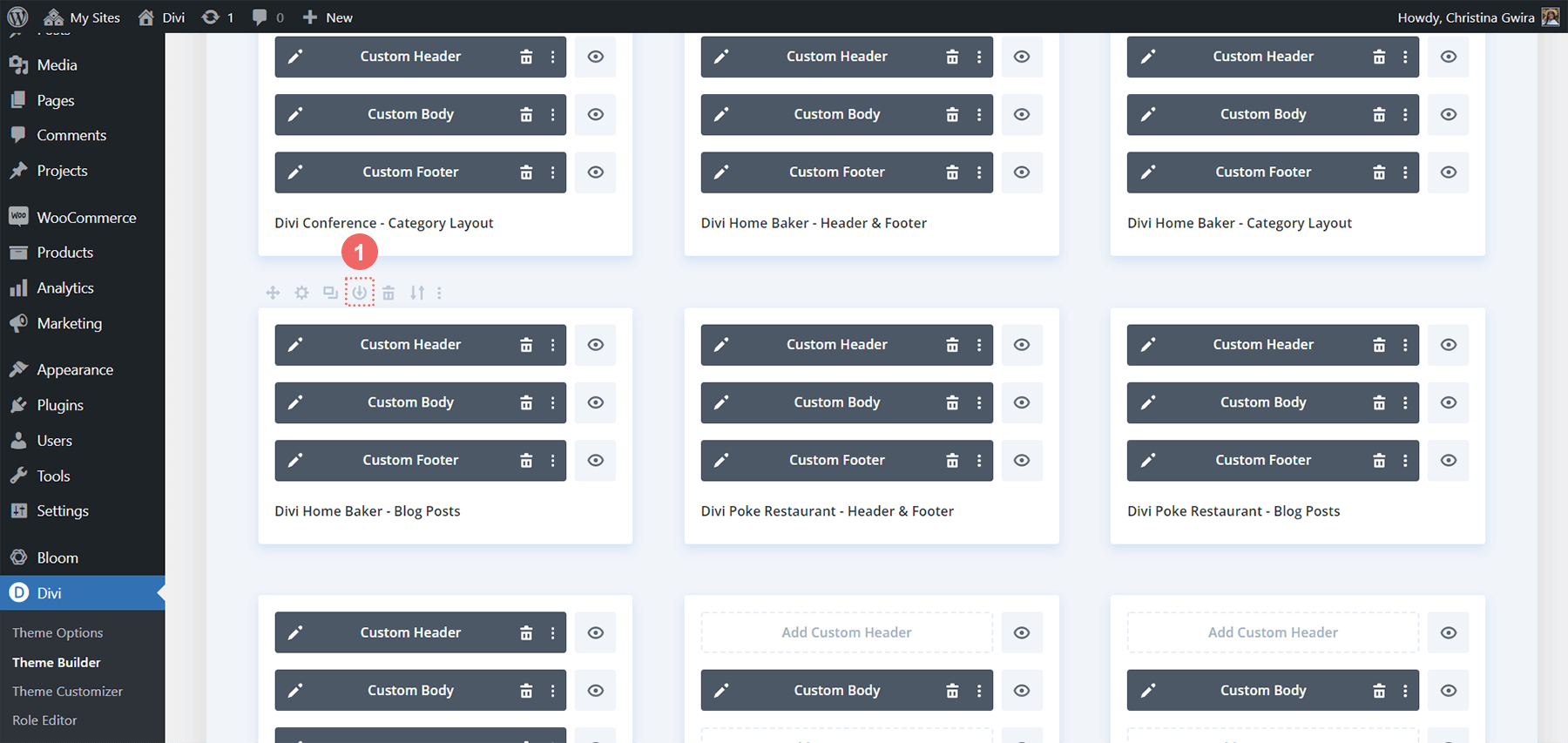
Bewegen Sie als Nächstes den Mauszeiger über die Vorlage, die Sie in die Divi Cloud hochladen möchten. Wenn das Symbolmenü angezeigt wird, wählen Sie das vierte Symbol, den eingekreisten Pfeil.

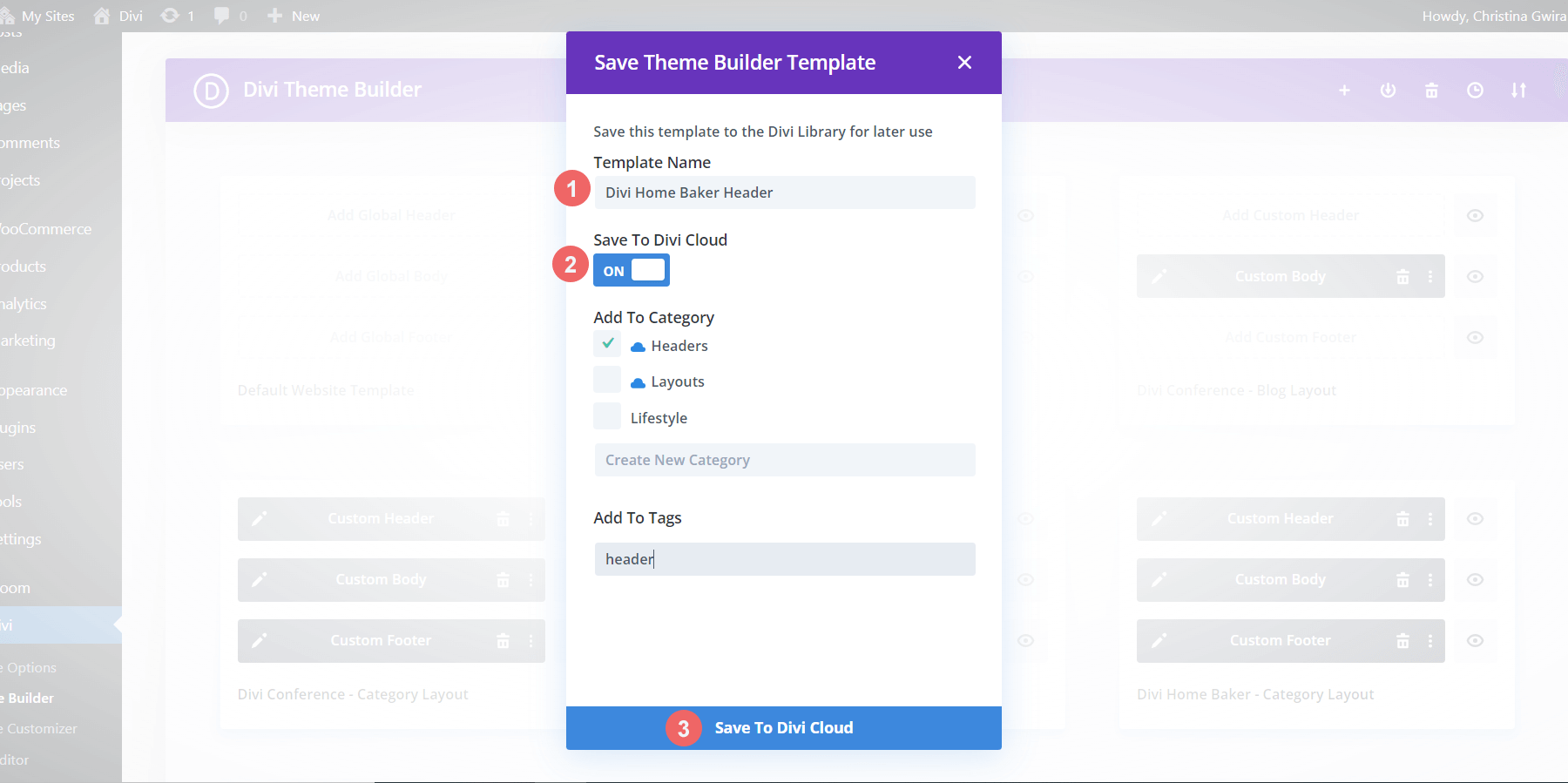
Sobald Sie auf das Symbol klicken, wird Ihnen das Modalfeld „Save Theme Builder Template“ angezeigt.

Geben Sie Ihrer Vorlage einen Namen und klicken Sie dann auf den Schalter In Divi Cloud speichern . Wir möchten, dass der Schalter On sagt und blau wird . So wissen wir, dass die Vorlage in Divi Cloud gespeichert wird. Sie können Ihre Vorlage auch zu Kategorien hinzufügen oder Tags hinzufügen. Sobald Sie Ihre Vorlage organisiert haben, klicken Sie unten im Modalfeld auf das blaue In Divi-Bibliothek speichern .
Sehen Sie sich unsere neu hochgeladene Divi Theme Builder-Vorlage an
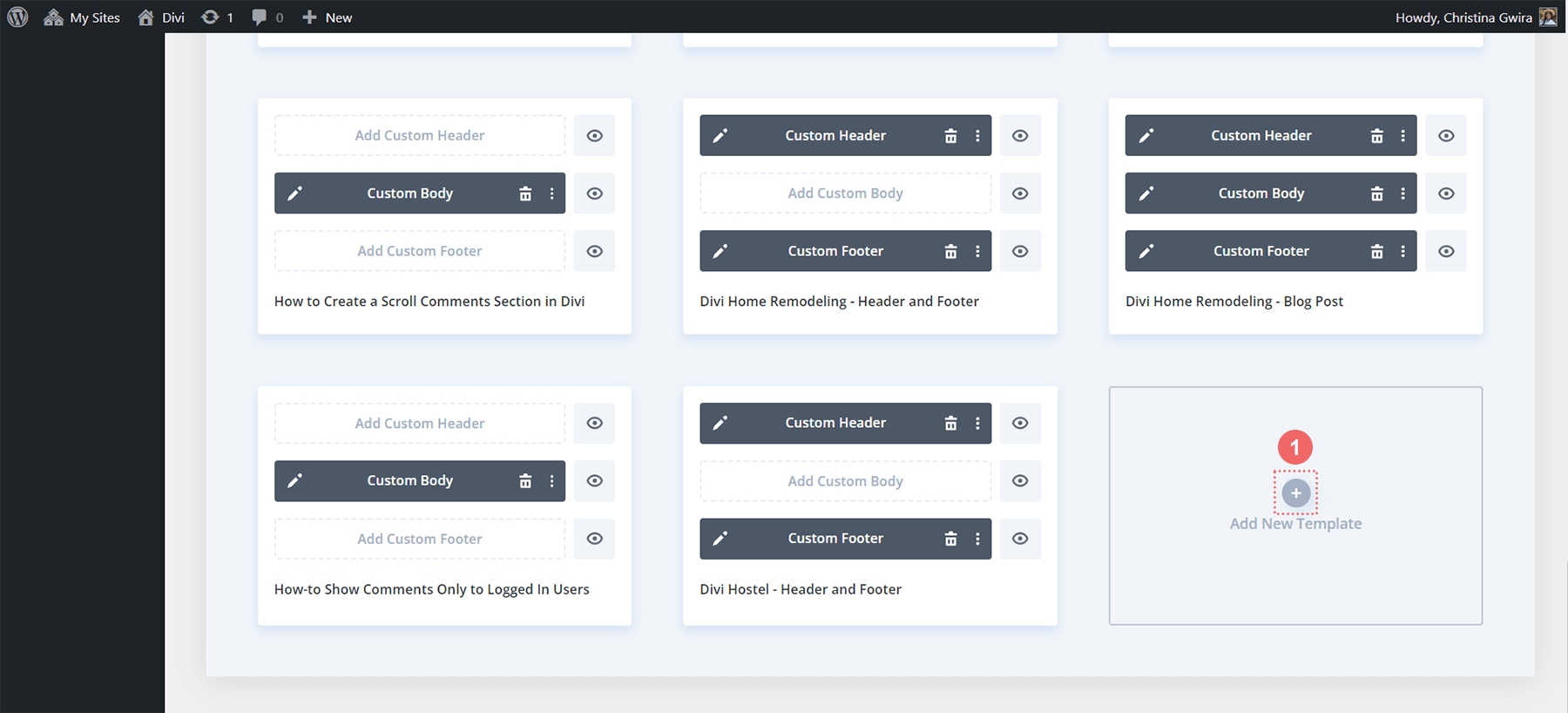
Nachdem wir den vorherigen Schritt abgeschlossen haben, können wir unsere Arbeit noch einmal überprüfen. Scrollen Sie vom Divi Theme Builder bis zum Ende Ihrer gesamten Vorlage. Klicken Sie auf die Schaltfläche Neue Vorlage hinzufügen .

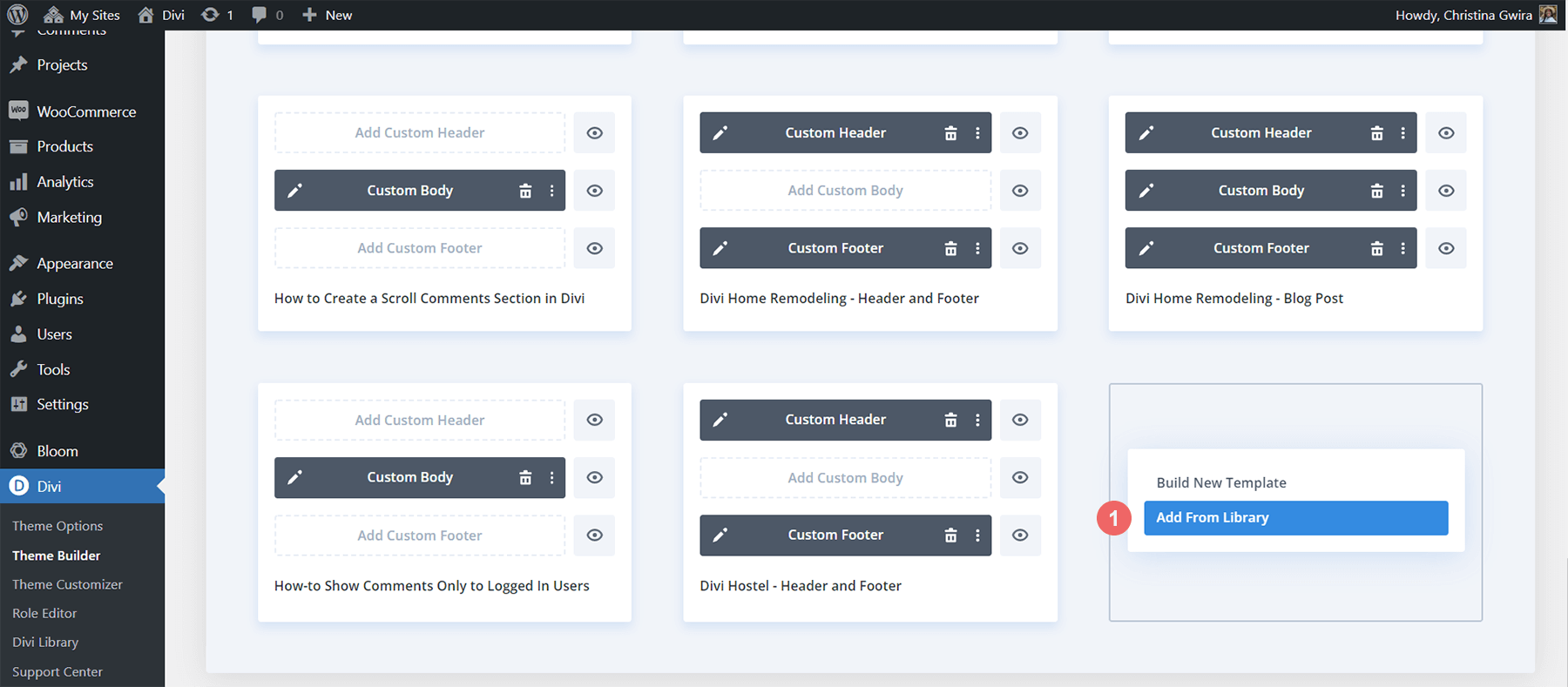
Klicken Sie danach auf die Schaltfläche Aus Bibliothek hinzufügen.

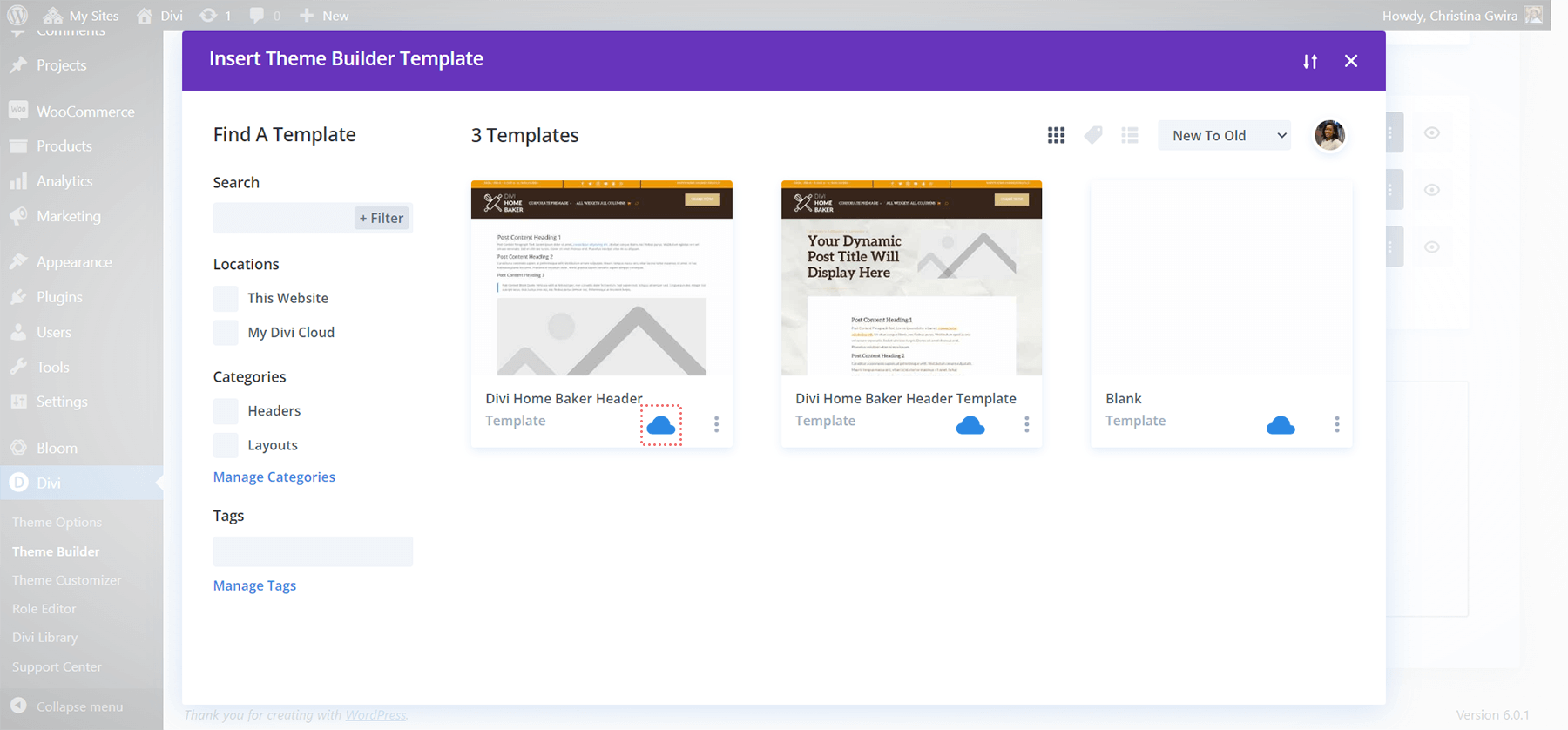
Wenn wir auf diese Schaltfläche klicken, gelangen wir zu unserer Bibliothek. Beachten Sie, dass die von uns hochgeladene Divi Theme Builder-Vorlage dort angezeigt wird. In der unteren rechten Ecke haben wir das blaue Divi Cloud-Symbol. Dies bedeutet, dass die betreffende Vorlage erfolgreich zu Divi Cloud hinzugefügt wurde.

Abschließend
Die Möglichkeit, Divi Theme Builder-Vorlagen in Divi Cloud hochzuladen, gibt Ihnen mehr Freiheit und Flexibilität, wenn es um Ihren Designprozess geht. Die Möglichkeit, auf Ihre vorherigen Vorlagen über Websites und Webhosts hinweg zuzugreifen, hilft Ihnen beim Erstellen von Websites für Ihr Unternehmen, Ihre Marke oder den persönlichen Gebrauch. Divi Theme Builder-Vorlagen an und für sich verleihen einer Divi-Website große Leistung. In Verbindung mit Divi Cloud können wir unsere Ideen von einer Website zur anderen übertragen, ohne FTP, XML-Dateien oder andere Arten des Hoch- und Herunterladens von Dateien verwenden zu müssen. Erwägen Sie das Hinzufügen von Divi Theme Builder-Vorlagen mit der Divi Cloud zu Ihrem Webdesignprozess.
