Wie lade ich SVG-Dateien sicher auf eine WordPress-Website hoch?
Veröffentlicht: 2024-10-11Das Hinzufügen von SVG-Bildern zu WordPress-Sites anstelle herkömmlicher Bildformate hat seine Vorteile. Die Bilder erscheinen klarer und schärfer ohne Komprimierung oder Auflösungsverlust.
Aber wenn es einen Vorteil gegenüber anderen herkömmlichen Bildformaten hat, was ist dann falsch daran, es anstelle von JPG- oder PNG-Bildern zu verwenden?
Der Grund dafür ist, dass WordPress aus Sicherheitsgründen die direkte Verwendung von SVG-Dateien nicht unterstützt.
Das heißt aber nicht, dass Sie sie nicht verwenden können. In diesem Blog stellen wir Ihnen die besten Möglichkeiten vor, SVG-Bilder ganz einfach zu Ihrer WordPress-Site hinzuzufügen.
Was ist SVG?
SVG steht für Scalable Vector Graphics . Dabei handelt es sich um eine Art Bildformat, das zur Darstellung von Grafiken auf Websites verwendet wird. Im Gegensatz zu gängigen Bildformaten wie JPEG oder PNG, die aus winzigen Farbquadraten (Pixeln) bestehen, bestehen SVGs aus Linien, Formen und Text. Dadurch sind sie skalierbar , das heißt, sie können größer oder kleiner werden, ohne an Qualität zu verlieren oder unscharf zu werden.
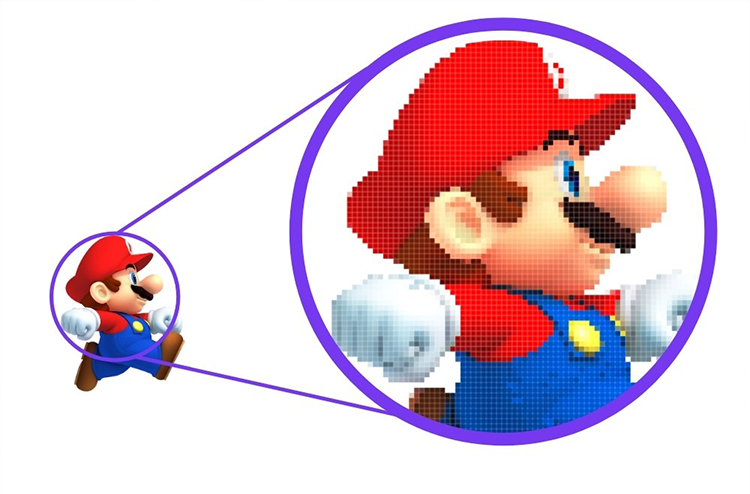
Wenn Sie beispielsweise in ein PNG- oder JPEG-Bild hineinzoomen, stellen Sie möglicherweise fest, dass das Bild verpixelt (unscharf oder körnig) wird. Aber bei einer SVG-Datei bleibt das Bild scharf und klar, egal wie stark Sie hineinzoomen oder die Größe ändern.

Wie funktioniert SVG?
SVG verwendet Textanweisungen (in XML geschrieben), um die Formen und Pfade des Bildes zu beschreiben. Betrachten Sie es als eine Reihe einfacher Zeichenanweisungen für Ihren Webbrowser.
Wenn Sie beispielsweise einen Kreis zeichnen, teilt eine SVG-Datei dem Browser Folgendes mit:
- „Zeichnen Sie hier einen Kreis mit dieser Größe und dieser Farbe.“

Da es sich um ein Vektorformat handelt (basierend auf Mathematik und Geometrie, nicht auf Pixeln), kann das Bild auf jede beliebige Größe skaliert werden, ohne dass es an Qualität verliert.
Hauptvorteile von SVG:
- Skalierbar : Sie können das Bild beliebig groß machen und es sieht trotzdem perfekt aus.
- Leicht : SVGs haben oft eine kleinere Dateigröße, wodurch Websites schneller geladen werden.
- Bearbeitbar : Da es auf Code basiert, können Sie Farben oder Formen auch nach der Erstellung des Bildes problemlos ändern.
- Interaktiv : SVGs können animiert oder interaktiv gestaltet werden, was für Webdesigner und Entwickler nützlich ist.
Beispielhafte Anwendungsfälle:
- Logos und Symbole, die auf allen Geräten (vom Mobiltelefon bis zum großen Bildschirm) gut aussehen müssen.
- Einfache Illustrationen oder Grafiken, die keine komplexen Details wie Fotos erfordern.
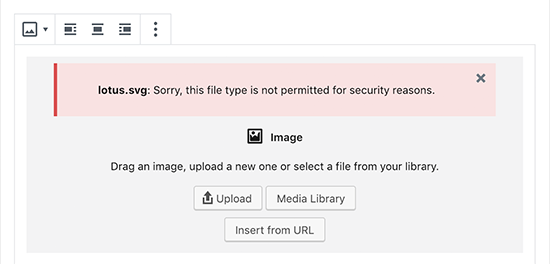
Hinweis : Wenn Sie eine SVG-Datei auf die WordPress-Site hochladen, wird eine Fehlermeldung wie unten gezeigt angezeigt:

Warum lässt WordPress standardmäßig keine SVG-Bilder zu?
Obwohl SVG-Dateien für das Webdesign äußerst nützlich sind, können sie aufgrund ihrer Struktur bei der Verwendung auf Plattformen wie WordPress ein Sicherheitsrisiko darstellen. Hier ist eine einfache Erklärung der Sicherheitsbedenken bei SVGs:
1. SVGs sind codebasiert
Im Gegensatz zu herkömmlichen Bildformaten (wie PNG oder JPEG), bei denen es sich lediglich um Bilddaten handelt, handelt es sich bei SVGs im Wesentlichen um XML-Dateien. Das bedeutet, dass sie aus textbasiertem Code bestehen, der die Formen, Farben und Positionen des Bildes beschreibt. Da es sich um Code handelt, können sie auch Folgendes enthalten:
- Skripte : SVGs können JavaScript enthalten, mit dem die Grafik manipuliert oder animiert werden kann. Allerdings kann auch Schadcode in SVGs eingeschleust werden, was zu Sicherheitslücken führt.
2. Risiko von Cross-Site Scripting (XSS)
SVGs können durch Cross-Site Scripting (XSS) -Angriffe ausgenutzt werden. Wenn ein Angreifer schädliches JavaScript in eine SVG-Datei einbettet und diese auf Ihre WordPress-Site hochlädt, könnte dieses Skript möglicherweise im Browser jedes Benutzers ausgeführt werden, der die SVG-Datei anzeigt. Dies könnte verwendet werden, um:
- Stehlen Sie Benutzerinformationen (wie Cookies oder Anmeldeinformationen).
- Leiten Sie Benutzer auf bösartige Websites weiter.
- Führen Sie nicht autorisierten Code auf Ihrer Website aus.
3. Sicherheitslücken beim Datei-Upload
WordPress erlaubt standardmäßig das Hochladen von SVG-Dateien nicht, da es die potenziellen Risiken erkennt. Wenn Sie SVG-Uploads ohne entsprechende Vorsichtsmaßnahmen aktivieren, kann es passieren, dass schädliche Dateien versehentlich hochgeladen werden. Dies kann zu einer Vielzahl von Problemen führen, darunter:
- Serverkompromittierung : Schädlicher Code in SVGs könnte Serverschwachstellen ausnutzen.
- Entführung von Benutzerkonten : Wenn ein Hacker durch einen SVG-Angriff Zugriff auf Ihren WordPress-Administrationsbereich erhält, könnte er die Kontrolle über Ihre Website übernehmen.
Unter Berücksichtigung all dieser potenziellen Risiken und Sicherheitsbedenken helfen wir Ihnen dabei, SVG-Bilder einfach und sicher auf Ihre WordPress-Site hochzuladen und zu verwenden.
Schauen Sie sich die folgenden Methoden an:

Wie füge ich SVG-Bilder zur WordPress-Site hinzu?
Im Folgenden finden Sie einige der besten Methoden, mit denen Sie SVG-Dateien sicher auf der WordPress-Site verwenden können.
Methode 1: SVG-Dateien oder Bilder in WordPress mit dem WPCode-Plugin hinzufügen
Schritt 1: Installieren Sie das WPCode-Plugin
- Was ist WPCode? WPCode ist ein Plugin, mit dem Sie Ihrer WordPress-Site verschiedene nützliche Codeausschnitte hinzufügen können, ohne selbst Code schreiben zu müssen. Diese Snippets können viele Funktionen ausführen, für die sonst mehrere Plugins erforderlich wären.
- Um zu beginnen, müssen Sie das WPCode-Plugin installieren und aktivieren . Wenn Sie sich nicht sicher sind, wie Sie ein Plugin installieren, können Sie einer grundlegenden Anleitung folgen. In der Regel ist dies jedoch so einfach: Gehen Sie einfach zum Abschnitt „Plugins“ Ihres WordPress-Dashboards, suchen Sie nach WPCode und klicken Sie auf „Installieren“ und dann auf „Aktivieren“. .“
Schritt 2: Greifen Sie auf die WPCode-Snippets-Bibliothek zu
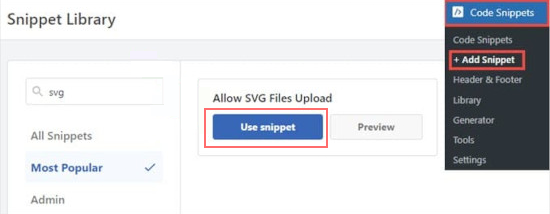
- Sobald das Plugin aktiviert ist, gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie dann zu Code-Snippets » Snippet hinzufügen .
- Geben Sie in der Suchleiste „svg“ ein, um das Snippet zu finden, das das Hochladen von SVG-Dateien ermöglicht.
- Bewegen Sie den Mauszeiger über die Option „Hochladen von SVG-Dateien zulassen“ und klicken Sie auf „Snippet verwenden“, wenn Sie es sehen.

Schritt 3: Aktivieren Sie das Code-Snippet
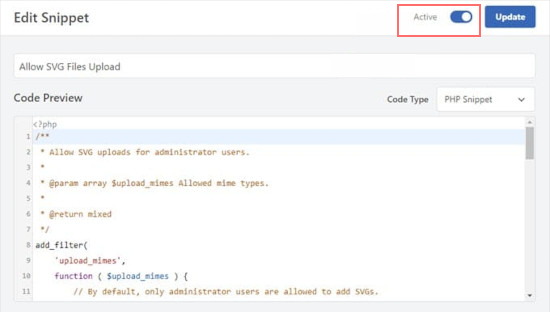
- Nachdem Sie das Snippet ausgewählt haben, werden Sie zur Seite „Snippet bearbeiten“ weitergeleitet. WPCode hat bereits alles für Sie konfiguriert, sodass Sie sich keine Gedanken über Änderungen machen müssen.
- Sie müssen lediglich den Schalter auf „Aktiv“ stellen und dann auf die Schaltfläche „Aktualisieren“ klicken, um die Änderungen zu speichern.

Schritt 4: Laden Sie SVG-Dateien auf Ihre WordPress-Site hoch
- Da das Code-Snippet nun aktiv ist, können Sie SVG-Dateien wie jedes andere Bildformat (wie JPG oder PNG) hochladen, ohne dass eine Fehlermeldung von WordPress angezeigt wird.

- Sie können zu Ihrer Medienbibliothek gehen und eine SVG-Datei hochladen, und sie funktioniert reibungslos auf Ihrer Website.
Schritt 5 (optional): Erlauben Sie anderen Benutzern das Hochladen von SVG-Dateien
- Standardmäßig können nur Administratoren (die Benutzer mit der höchsten Ebene) auf Ihrer WordPress-Site SVG-Dateien hochladen. Wenn Sie anderen Benutzern das Hochladen von SVGs erlauben möchten, können Sie das Snippet bearbeiten.
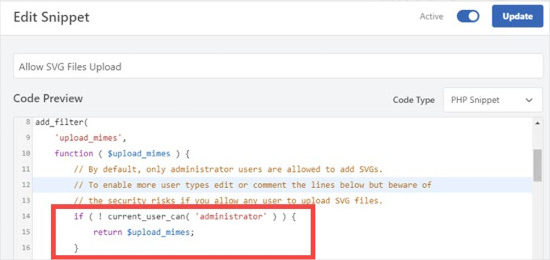
- Vorgehensweise : Sie müssen die Zeilen 14–16 im Code-Snippet löschen. Diese Zeilen beschränken SVG-Uploads nur auf Administratoren. Oder Sie können die Einschränkung „auskommentieren“, indem Sie am Anfang der Zeilen 11–13 zwei Schrägstriche (//) hinzufügen, wodurch WordPress diese Zeilen ignoriert.

- Klicken Sie anschließend erneut auf „Aktualisieren“, um Ihre Änderungen zu speichern.
Methode 2: Laden Sie SVG-Dateien oder Bilder mit dem SVG Support Plugin hoch
Schritt 1: Installieren Sie das SVG-Support-Plugin
- Was ist SVG-Unterstützung? SVG Support ist ein Plugin, mit dem Sie SVG-Dateien auf Ihrer WordPress-Site hochladen und anzeigen können. Außerdem haben Sie die Kontrolle darüber, wer SVGs hochladen darf, und können sogar einige erweiterte Funktionen nutzen.
- Zunächst müssen Sie das SVG-Support-Plugin installieren und aktivieren . Wenn Sie sich nicht sicher sind, wie das geht, befolgen Sie eine einfache Anleitung. Normalerweise gehen Sie jedoch zum Abschnitt „Plugins“ Ihres WordPress-Dashboards, suchen nach „SVG-Unterstützung“, klicken auf „Installieren“ und dann auf „Aktivieren“ .
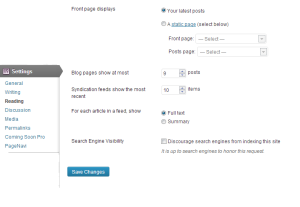
Schritt 2: Konfigurieren Sie die Plugin-Einstellungen
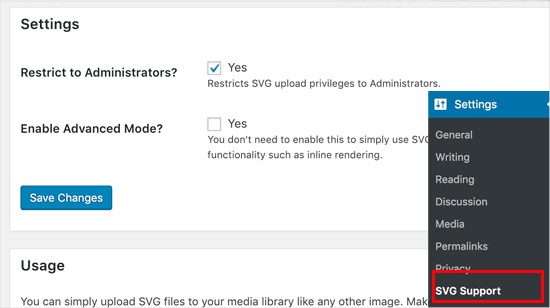
- Gehen Sie nach der Aktivierung des Plugins zu Ihrem WordPress-Dashboard und navigieren Sie zu Einstellungen » SVG-Unterstützung .

- Hier sehen Sie einige Optionen zum Konfigurieren der Verarbeitung von SVG-Dateien.
Schritt 3: SVG-Uploads auf Administratoren beschränken
- Um Ihre Website sicherer zu machen, möchten Sie möglicherweise SVG-Uploads einschränken, sodass nur Administratoren (die Benutzer mit der höchsten Ebene) SVGs hochladen können. Aktivieren Sie dazu einfach das Kontrollkästchen neben „Auf Administratoren beschränken?“. Option.
- Dadurch wird verhindert, dass andere Benutzer (z. B. Redakteure oder Autoren) SVG-Dateien hochladen.
Schritt 4 (optional): Aktivieren Sie den erweiterten Modus für zusätzliche Funktionen
- Der erweiterte Modus bietet Ihnen zusätzliche Optionen, z. B. das Zulassen von CSS-Animationen oder Inline-SVG-Rendering , wodurch Ihre SVGs interaktiv oder animiert werden können.
- Wenn Sie diese erweiterten Funktionen nutzen möchten, aktivieren Sie einfach die Option „Erweiterter Modus“ .
- Machen Sie sich keine Sorgen, wenn Sie nicht sicher sind, was diese erweiterten Funktionen sind – wenn Sie sie nicht benötigen, können Sie diesen Schritt überspringen.
Schritt 5: Speichern Sie Ihre Einstellungen
- Sobald Sie die Einstellungen nach Ihren Wünschen konfiguriert haben, klicken Sie auf die Schaltfläche „Änderungen speichern“, um sie zu übernehmen.
Schritt 6: Laden Sie SVG-Dateien in einen Beitrag oder eine Seite hoch
- Nachdem das SVG-Support-Plugin nun eingerichtet ist, können Sie SVG-Dateien wie jede andere Bilddatei in Ihre Beiträge oder Seiten hochladen.
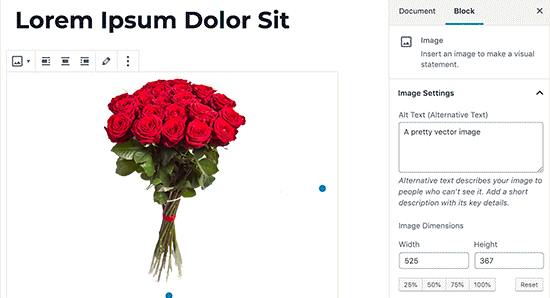
- Erstellen Sie dazu einen neuen Beitrag oder bearbeiten Sie einen bestehenden. Fügen Sie im Post-Editor einen Bildblock hinzu (genau wie bei einem JPG oder PNG) und laden Sie Ihre SVG-Datei hoch.

Methode 3: Laden Sie SVG-Bilder oder -Dateien mit dem Safe SVG Plugin hoch
Schritt 1: Installieren Sie das Safe SVG Plugin

- Was ist sicheres SVG? Safe SVG ist ein Plugin, mit dem Sie SVG-Dateien in WordPress hochladen und diese automatisch bereinigen können. Beim Bereinigen wird die SVG-Datei bereinigt, um potenziell schädlichen Code zu entfernen und sie so sicherer für Ihre Website zu machen.
- Um zu beginnen, müssen Sie das Safe SVG-Plugin installieren und aktivieren . Wenn Sie sich nicht sicher sind, wie es geht, befolgen Sie eine einfache Anleitung. Normalerweise gehen Sie jedoch zum Abschnitt „Plugins“ in Ihrem WordPress-Dashboard, suchen nach „Safe SVG“ und klicken dann auf „Installieren“ und „Aktivieren“ .
Schritt 2: Beginnen Sie mit dem Hochladen von SVG-Dateien
- Gute Nachrichten : Sobald das Plugin aktiviert ist, funktioniert es automatisch! Es müssen keine Einstellungen konfiguriert werden.
- Sie können sofort mit dem Hochladen von SVG-Dateien in Ihre WordPress-Medienbibliothek beginnen, genau wie Sie es mit dem Hochladen jedes anderen Bildformats (z. B. PNG oder JPG) tun würden.
Schritt 3: Beachten Sie die Benutzerberechtigungen
- Standardmäßig ermöglicht die kostenlose Version von Safe SVG jedem Benutzer, der Beiträge schreiben kann (z. B. Autoren oder Redakteure), SVG-Dateien hochzuladen. Dies kann ein Problem sein, wenn Sie mehr Kontrolle darüber haben möchten, wer SVGs hochladen kann, da es das Risiko schädlicher Uploads erhöht.
Schritt 4 (optional): Upgrade auf die Premium-Version
- Wenn Sie steuern möchten , wer SVG-Dateien hochladen kann (z. B. indem Sie die Berechtigung auf Administratoren beschränken), müssen Sie die Premium-Version des Safe SVG-Plugins erwerben. Mit der Premium-Version können Sie verwalten, wer SVGs hochladen darf, wodurch Sie mehr Kontrolle über die Sicherheit haben.

Abschluss
Die Verwendung von SVG-Dateien hat ihre Vorteile und kann ein leistungsstarkes Werkzeug zur Verbesserung der visuellen Qualität und Skalierbarkeit von Bildern auf Ihrer WordPress-Site sein.

Aufgrund potenzieller Sicherheitsrisiken ist es jedoch wichtig, SVG-Uploads sicher zu handhaben. Glücklicherweise können Sie SVG mit den richtigen Plugins verwenden, ohne die Sicherheit Ihrer Website zu beeinträchtigen.
Wir hoffen, dass dieser Blogbeitrag Ihnen dabei geholfen hat, zu lernen, wie Sie SVG-Bilder zu Ihrer WordPress-Site hinzufügen. Wenn Sie Fragen oder Vorschläge haben, schreiben Sie diese bitte in den Kommentarbereich unten.

Rahul Kumar ist ein Web-Enthusiast und Content-Stratege, der sich auf WordPress und Webhosting spezialisiert hat. Mit jahrelanger Erfahrung und seinem Engagement, über Branchentrends auf dem Laufenden zu bleiben, entwickelt er effektive Online-Strategien, die den Traffic steigern, das Engagement steigern und die Conversions steigern. Rahuls Liebe zum Detail und seine Fähigkeit, überzeugende Inhalte zu erstellen, machen ihn zu einer wertvollen Bereicherung für jede Marke, die ihre Online-Präsenz verbessern möchte.