So skalieren Sie Bilder in WordPress hoch
Veröffentlicht: 2023-10-03Beim Erstellen von Websites in WordPress sind hochwertige Bilder entscheidend für das Design. Da hochauflösende Displays die neue Norm darstellen, müssen Ihre Bilder für alle Geräte die richtige Größe und Auflösung haben. Aber was passiert, wenn Sie mit einem Bild nicht weiterkommen, das nicht groß genug ist oder verschwommen aussieht? Sie können versuchen, ein neues Bild zu finden oder einfach einen Bild-Upscaler verwenden. Mit der Kraft der KI kann ein guter Bild-Upscaler Ihre kleinen, pixeligen Bilder mit wenigen Klicks auf magische Weise in hochauflösende Meisterwerke verwandeln. In diesem Leitfaden erfahren wir mehr über die Hochskalierung von Bildern, skalieren einige Bilder in WordPress hoch und erkunden eine Vielzahl von Bild-Upscalern, die Sie in zukünftigen Projekten verwenden können.
- 1 Was ist Bild-Upscaling?
- 2 Warum Sie Bilder in WordPress hochskalieren müssen
- 2.1 Vorteile der Hochskalierung von Bildern für WordPress
- 3 So skalieren Sie Bilder in WordPress mit Divi AI
- 3.1 1. Laden Sie Divi und Divi AI herunter und installieren Sie sie
- 3.2 2. Öffnen Sie den Divi Builder und wählen Sie Ihr Bild aus
- 3.3 3. Hochskalieren Sie Ihre Bilder in WordPress mit Divi AI
- 3.4 4. Vergleich unserer Original- und hochskalierten Bilder
- 4 weitere Bild-Upscaling-Tools für Ihre WordPress-Website
- 5 Fazit
Was ist Bild-Upscaling?
Beim Hochskalieren von Bildern werden die Größe, Auflösung oder Abmessungen eines digitalen Bildes erhöht, ohne dass die Bildqualität darunter leidet. Dies kann mithilfe von KI-Technologie erfolgen, die Deep Learning, neuronale Netze und KI-Algorithmen nutzt, um das Bild mit den zusätzlich benötigten Pixeln zu verbessern. Es handelt sich um eine leistungsstarke Lösung für Webdesigner, die Bilder vergrößern und verbessern und dabei eine Qualität beibehalten möchten, die das ursprünglich bereitgestellte Bild nicht beeinträchtigt.

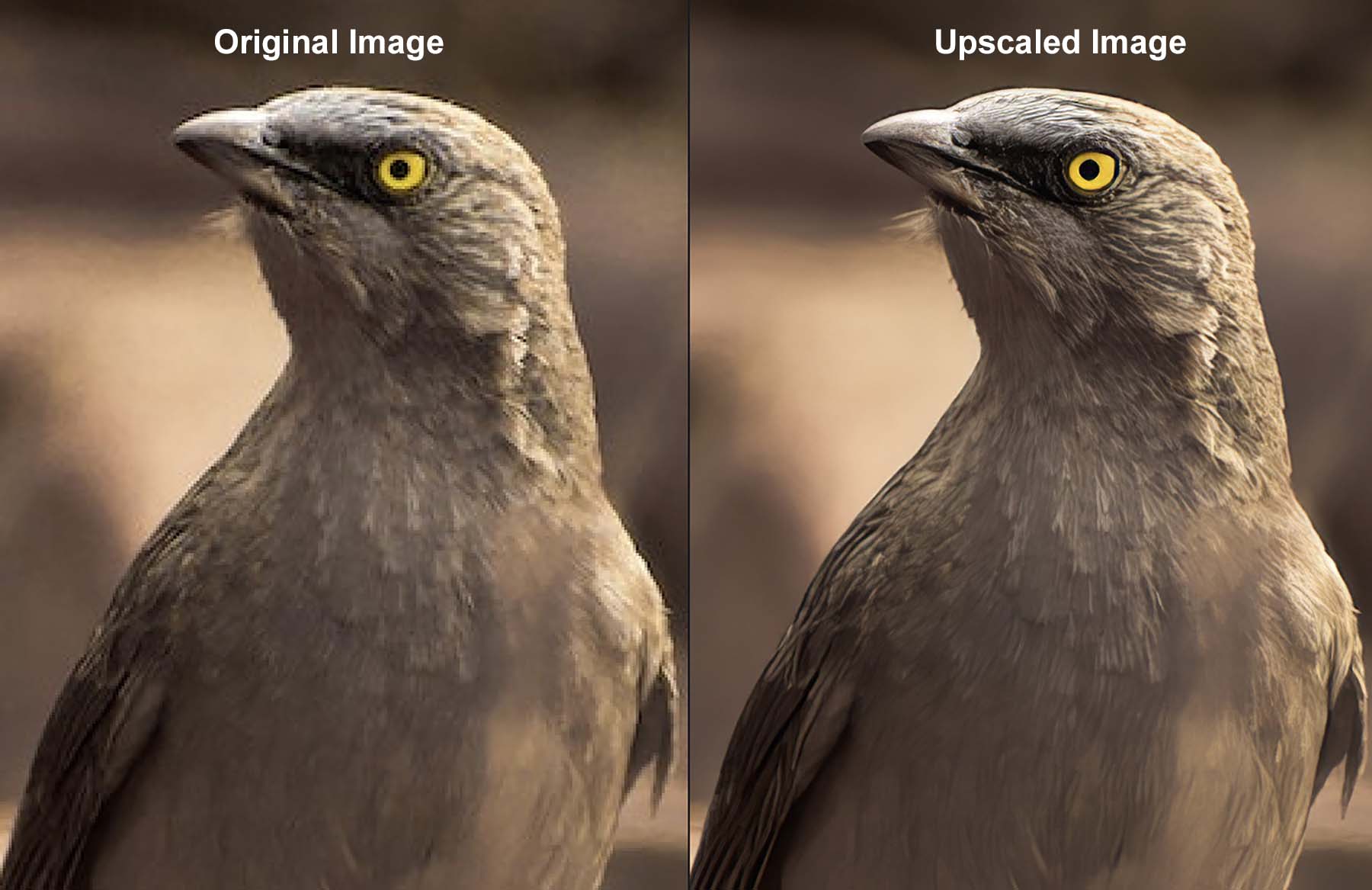
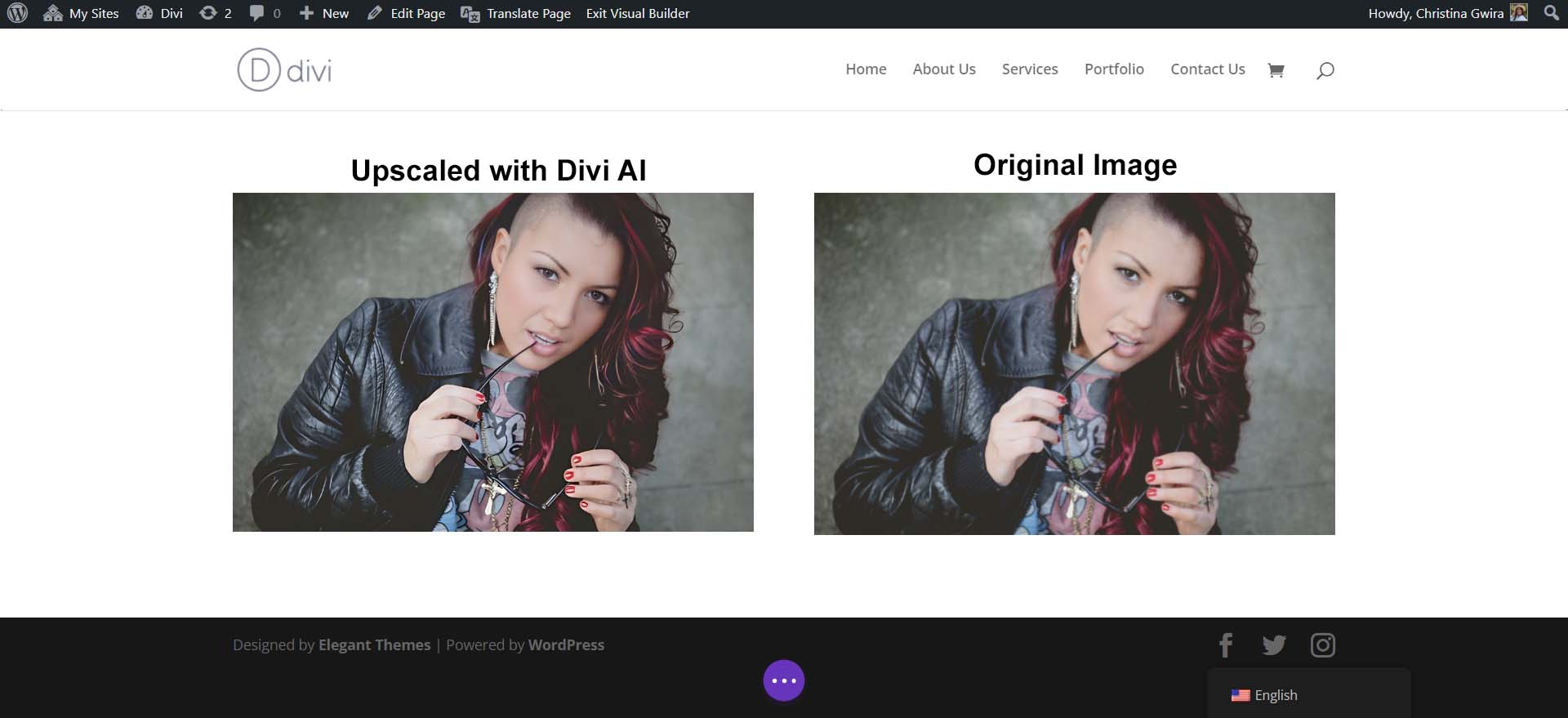
Beliebte Bild-Upscaler wie Topaz Photo AI können dies außerhalb von WordPress tun. Im obigen Bild können wir sehen, dass die Qualität des ursprünglichen Bildes unterdurchschnittlich ist. Es gibt etwas Pixelierung; Das Bild erscheint verschwommen und kann nicht in einer höheren Auflösung verwendet werden. Das zweite Bild ist jedoch viel klarer: Wir können die Details innerhalb der Merkmale erkennen, die Bildfarben sind heller und das Endprodukt kann in größerer und kleinerer Form verwendet werden. Dies ist ein hervorragendes Beispiel für die Vorteile der Hochskalierung von Bildern.
Warum Sie Bilder in WordPress hochskalieren müssen
Sobald Ihr Bild in WordPress hochgeladen ist, werden die ursprüngliche (oder intrinsische) Größe und Abmessungen des Bildes festgelegt. Natürlich können Sie das Bild verkleinern, wenn Sie möchten. Tatsächlich erstellt WordPress kleinere Versionen für Sie, um Ihnen bei der Darstellung der richtigen Größe auf Ihrer Website zu helfen. Aber sie größer zu machen, ist eine andere Geschichte. Wenn Sie es vergrößern möchten, können Sie nicht einfach die Abmessungen eines Bildes in der Medienbibliothek vergrößern oder ihm manuell eine größere Breite und Höhe auf Ihrer Seite zuweisen. Dadurch werden die Bilder und ihre Pixel über ihren eigentlichen Wert hinaus gedehnt und sie werden mit weniger Qualität und Unschärfe wiedergegeben.
Um ein Bild in WordPress zu vergrößern, benötigen Sie einen Bild-Upscaler. Beim Hochskalieren wird KI verwendet, um sicherzustellen, dass das vergrößerte Bild seine Qualität beibehält und gleichzeitig seine Größe und Abmessungen erhöht. Während die Abmessungen des Bildes vergrößert werden, bleibt die Qualität des Bildes erhalten und wird oft sogar verbessert, sodass das Ergebnis oft sogar besser aussieht als das Original. Wenn Sie mit WordPress arbeiten, erspart Ihnen die Verfügbarkeit dieses praktischen Tools die Suche nach Bildern mit besserer Qualität oder die Verwendung anderer Tools von Drittanbietern zur Hochskalierung.
Vorteile der Hochskalierung von Bildern für WordPress
Das Hochskalieren von Bildern für Ihre WordPress-Website bringt viele Vorteile mit sich:
- Verbessern Sie die visuelle Darstellung Ihrer Website: Das Hochskalieren Ihrer Bilder in oder für WordPress bietet Ihren Zuschauern ein besseres Weberlebnis. Gute visuelle Elemente machen eine großartige Website aus. Die Verwendung kristallklarer Bilder auf Ihrer Website ist ein einfacher Vorgang, wenn Sie zum Anpassen von Fotos auf Ihrer Website einen Bild-Upscaler verwenden.
- Zoomen und Schwenken im E-Commerce: E-Commerce-Plugins wie WooCommerce verfügen über viele Funktionen, darunter das Zoomen und Schwenken von Produktfotos. Wenn Ihre Fotos jedoch von schlechter Qualität sind, sieht das für Ihre Marke nicht gut aus. Durch die Möglichkeit, Bilder in WordPress hochzuskalieren, haben Sie die Möglichkeit, diese Funktion mit qualitativ hochwertigen Bildern auf Ihre WordPress-Site zu übertragen.
- Komfort beim Suchen und Verwenden von Bildern: Mit der Hochskalierung können Sie Zeit sparen, wenn Sie versuchen, hochauflösende Versionen von Bildern in Ihrem Arsenal zu finden. Mit Bild-Upscalern können Sie das vorhandene Bild hochskalieren, anstatt lange nach der Version eines Bildes mit hoher DPI zu suchen.
- SEO und Benutzereinbindung: Meistens stellen große Bilder ein großes Problem für die Website-Leistung und die Seitenladegeschwindigkeit dar, was sich nicht gut auf die Suchmaschinenoptimierung auswirkt. Solange Ihre Bilder jedoch optimiert sind, können qualitativ hochwertige Fotos zu höheren Rankings in Suchmaschinen führen. Erwägen Sie daher die Verwendung eines KI-Bild-Upscalers zur Verarbeitung von Bildern für Ihre WordPress-Website. Darüber hinaus gibt es noch weitere Möglichkeiten, wie KI WordPress SEO unterstützen kann.
- Machen Sie Ihre Website zukunftssicher: Bildschirmgrößen und Auflösungen haben im Laufe der Jahre zugenommen. Von Retina- bis hin zu High-DPI-Bildschirmen ist es unerlässlich, sicherzustellen, dass Ihre Website heute und in den kommenden Jahren genauso gut aussieht. Sie können Abhilfe schaffen, indem Sie Bild-Upscaler-Tools verwenden, damit Ihre Bilder immer frisch aussehen, unabhängig davon, in welchem Jahr die Leute auf Ihre Website zugreifen.
Nachdem wir nun verstanden haben, wie die Hochskalierung unserer Bilder unserer WordPress-Website zugute kommen kann, wollen wir untersuchen, wie wir dies mit Divi und Divi AI praktisch umsetzen können.
So skalieren Sie Bilder in WordPress mit Divi AI
Divi, unser leistungsstarker KI-WordPress-Theme- und Seitenersteller, wird mit einem leistungsstarken KI-Assistenten für Ihre Website namens Divi AI geliefert. Es integriert verschiedene KI-Funktionen in Ihre WordPress-Website, einschließlich der Hochskalierung von Bildern. Lassen Sie uns untersuchen, wie wir diese WordPress-Tools nutzen können, um die Größe unserer Bilder zu verbessern, ohne deren Qualität zu beeinträchtigen.
1. Laden Sie Divi und Divi AI herunter und installieren Sie sie
Wenn Sie neu bei Divi sind, beginnt Ihre Reise damit, dass Sie eine Mitgliedschaft abschließen und Divi aus Ihrem Mitgliederprofil herunterladen. Anschließend können Sie dieser hervorragenden Anleitung folgen, die Ihnen zeigt, wie Sie Divi installieren. Es behandelt viele Themen, die Ihnen bei der Installation von Divi auf Ihrer WordPress-Website helfen, einschließlich des Herunterladens der ZIP-Datei des Themes, der Installation in WordPress und der Authentifizierung Ihrer Website mit Elegant Themes.
Divi AI ist ein leistungsstarkes KI-Tool, das Hand in Hand mit Divi und dem Divi Builder-Plugin arbeitet. Mit einer kostenlosen Testversion haben Sie sofort Zugriff auf Divi AI und können jederzeit auf eine unbegrenzte Version upgraden. Dadurch erhalten Sie vollen Zugriff auf den AI-Bildgenerator (und Upscaler) von Divi sowie auf den Schreibassistenten von Divi AI zum Generieren von Inhalten mit AI.

Sobald Divi installiert und aktiviert ist und Sie Ihre Divi AI-Lizenz erworben haben, können wir mit der Hochskalierung einiger Bilder beginnen! Wenn Sie bereits Mitglied der Divi-Familie sind, großartig! Wir freuen uns, Sie bei uns zu haben!
2. Öffnen Sie den Divi Builder und wählen Sie Ihr Bild aus
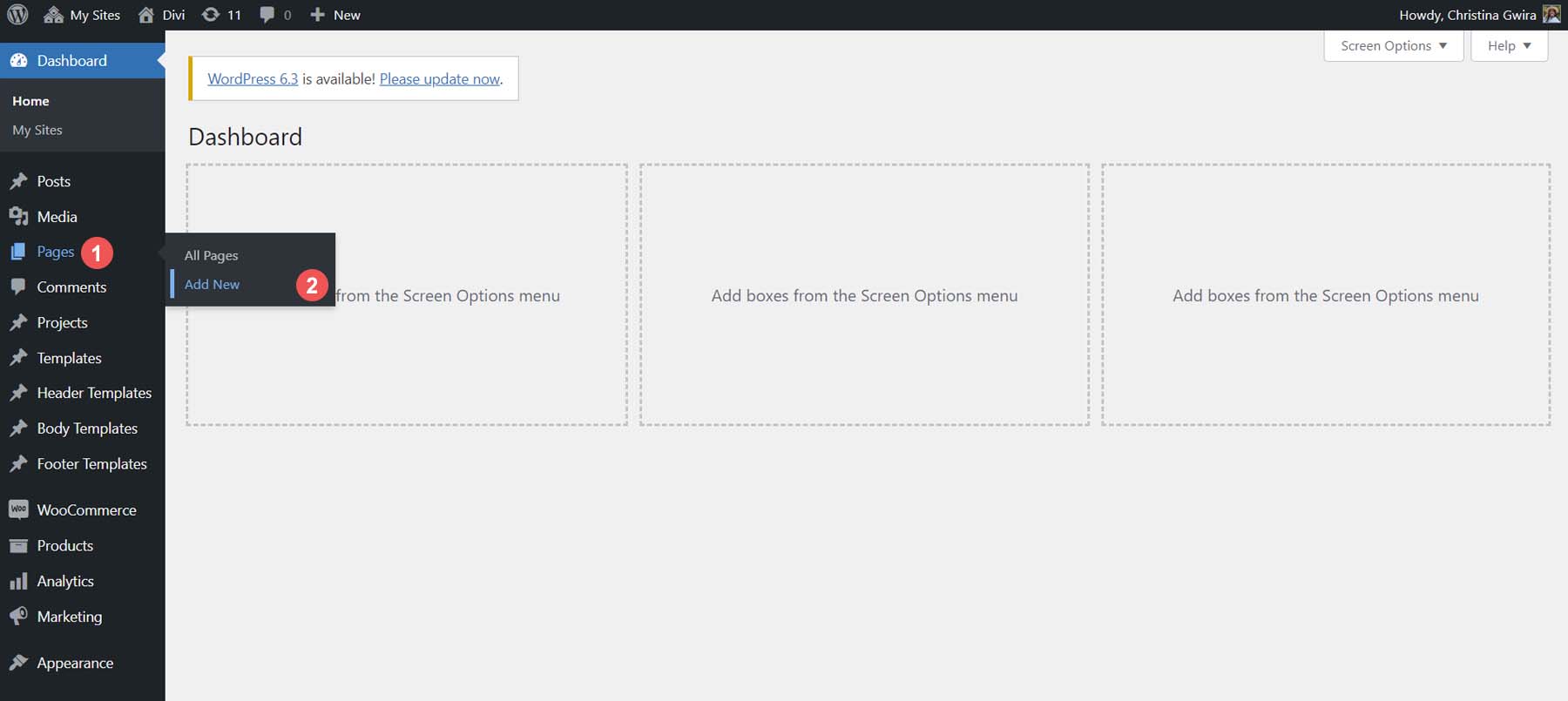
Unabhängig davon, ob Sie an einer vorhandenen Seite arbeiten oder eine Seite von Grund auf erstellen, ist der Upscaling-Prozess mit Divi AI derselbe. Sie bearbeiten Ihr Bild, verwenden den Divi AI-Upscale-Befehl und Divi AI fügt Ihr Bild dann automatisch wieder an derselben Stelle ein. Sehen wir uns jetzt an, wie das mit einer brandneuen Seite in WordPress geht. Bewegen Sie den Mauszeiger im WordPress-Dashboard über den Menülink „Seiten“ . Klicken Sie dann auf „Neu hinzufügen“ . Dadurch wird eine neue Seite für uns erstellt.

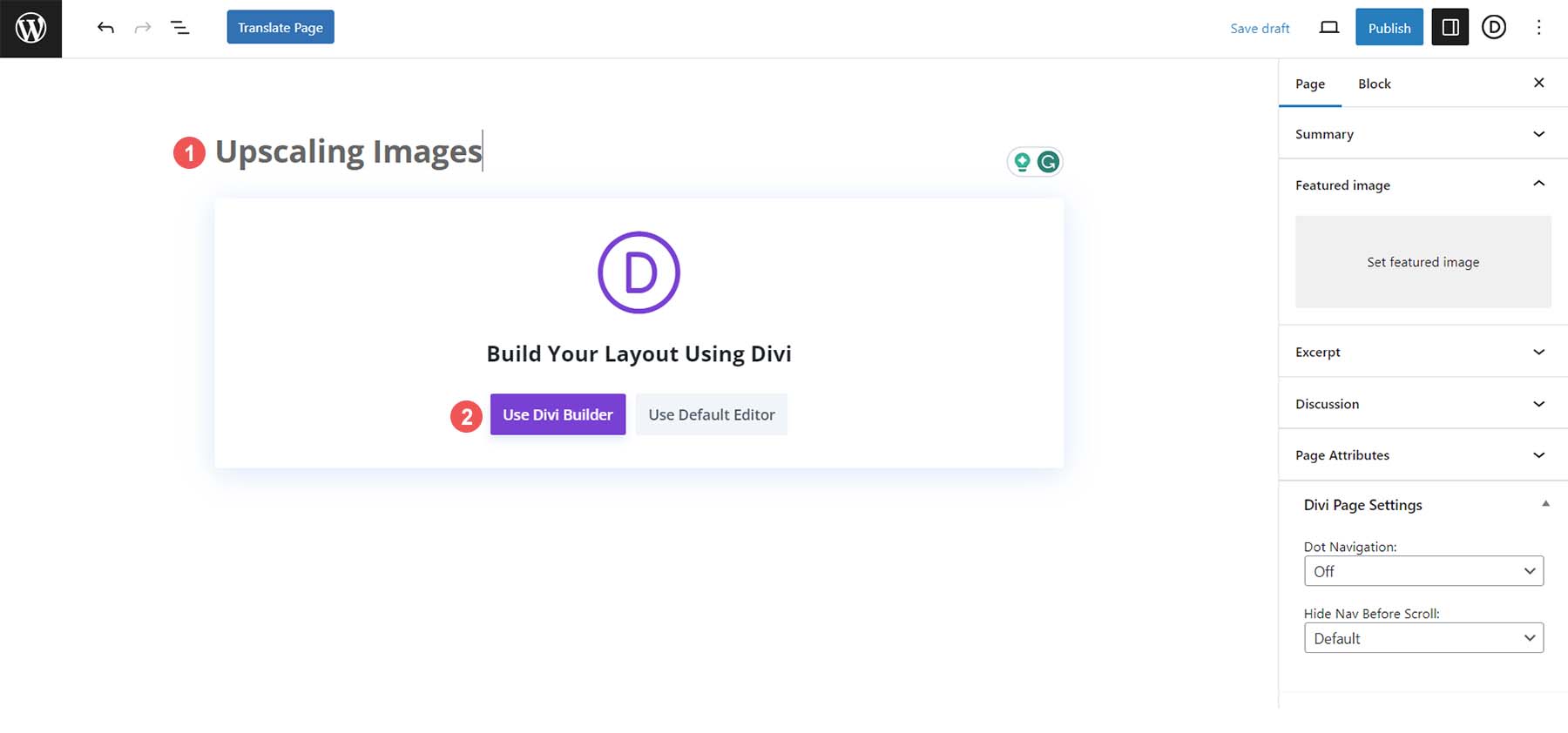
Benennen Sie Ihre Seite und klicken Sie dann auf die violette Schaltfläche „Divi Builder verwenden“ .


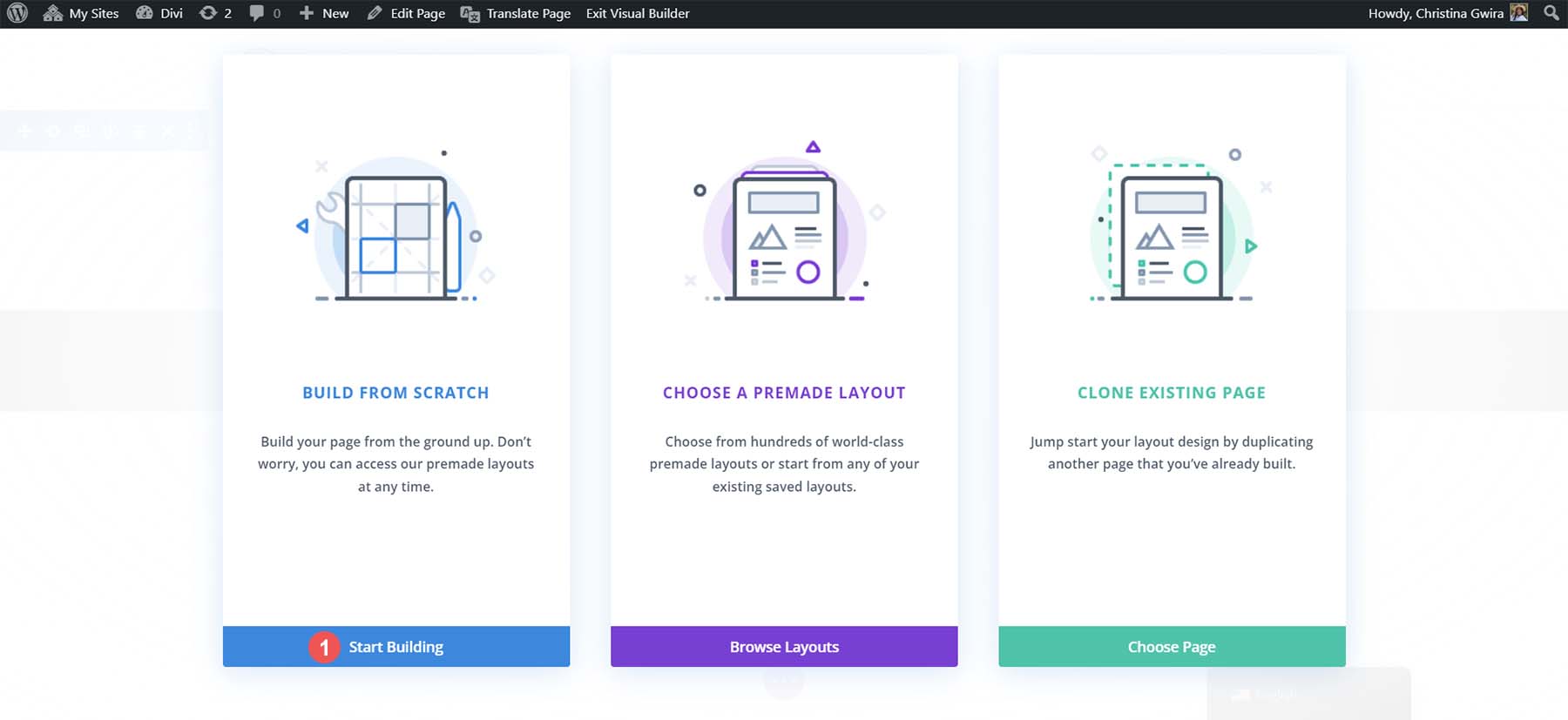
Wählen Sie aus den drei vorgestellten Optionen die erste Option. Klicken Sie auf die blaue Schaltfläche mit der Aufschrift „Aufbau starten“, und schon haben Sie eine leere Tafel zum Hochskalieren Ihrer Bilder.

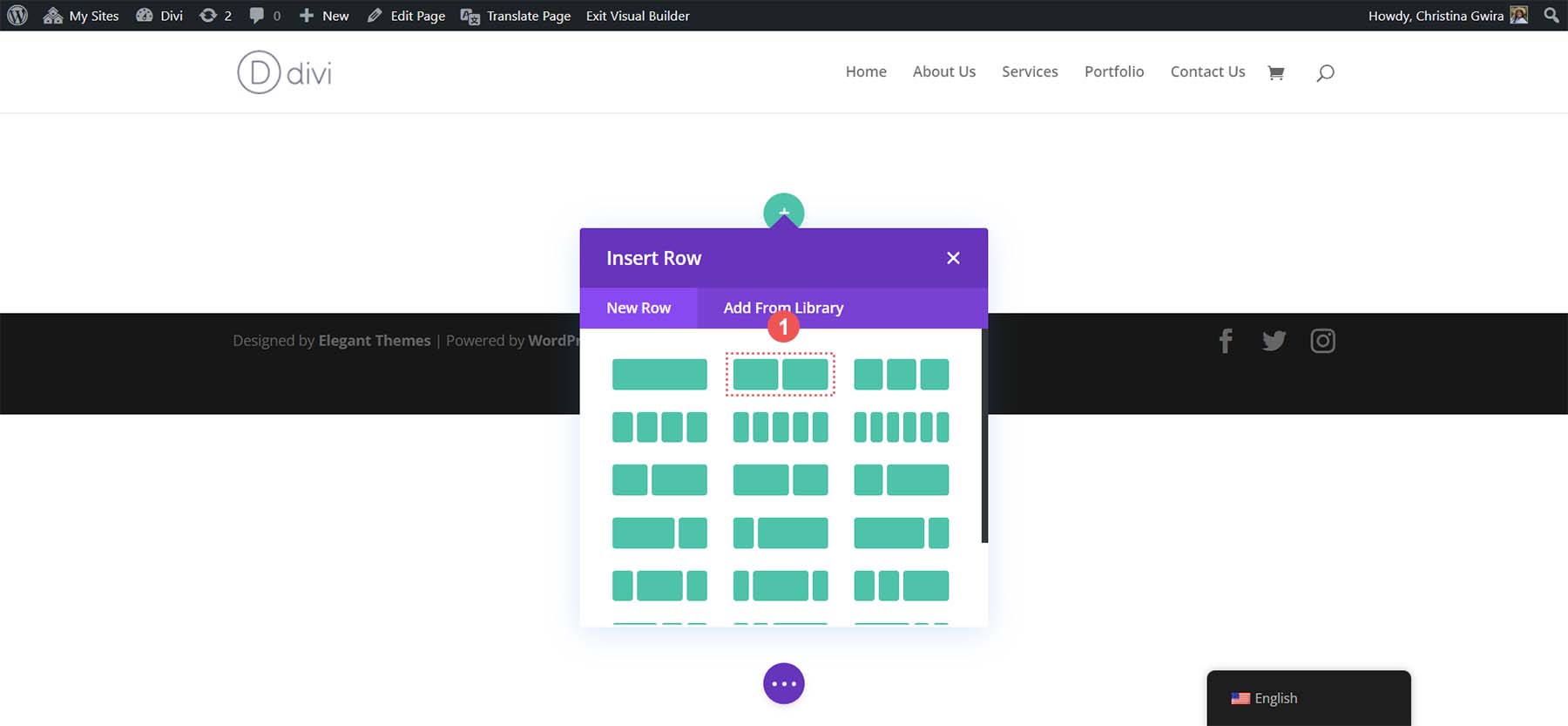
Divi erstellt im Builder automatisch einen neuen Abschnitt für Sie. Sie müssen jedoch eine neue Zeile hinzufügen. Klicken Sie dazu im Zeilenmodalfeld auf das zweispaltige Zeilenlayout .

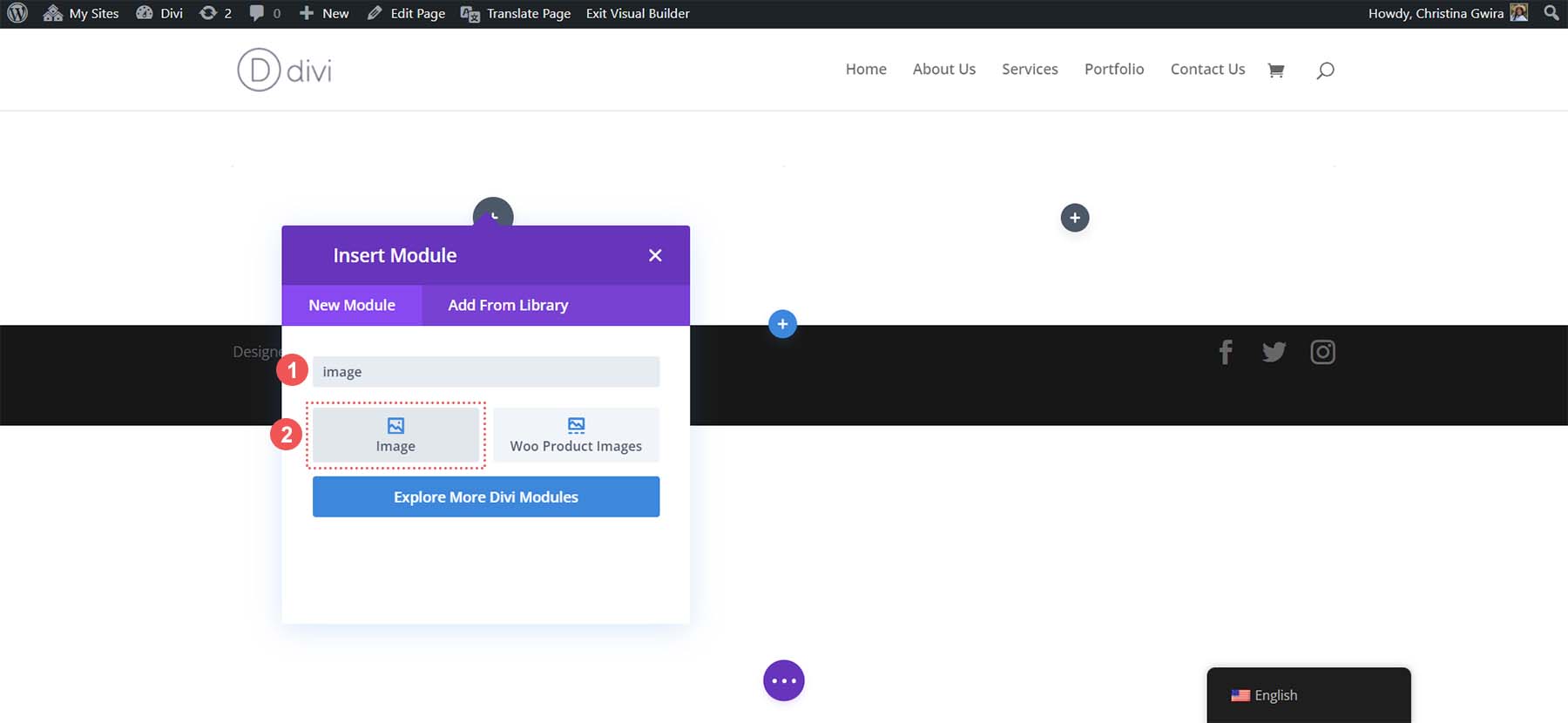
Geben Sie als Nächstes das Wort „Bild“ in das Suchfeld für das modale Feld „Modul“ ein. Klicken Sie auf das Bildmodul, um es zur ersten Spalte Ihrer neu hinzugefügten Zeile hinzuzufügen.

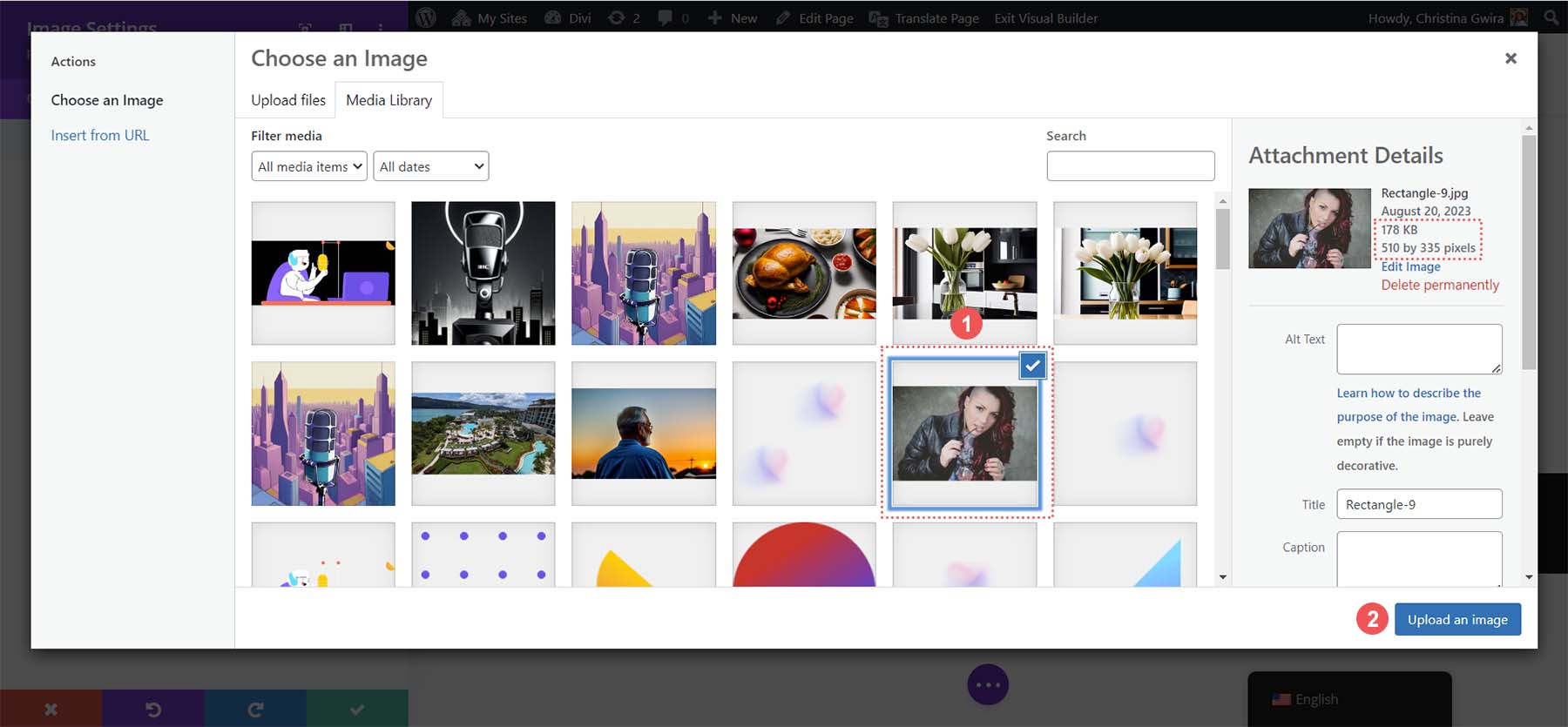
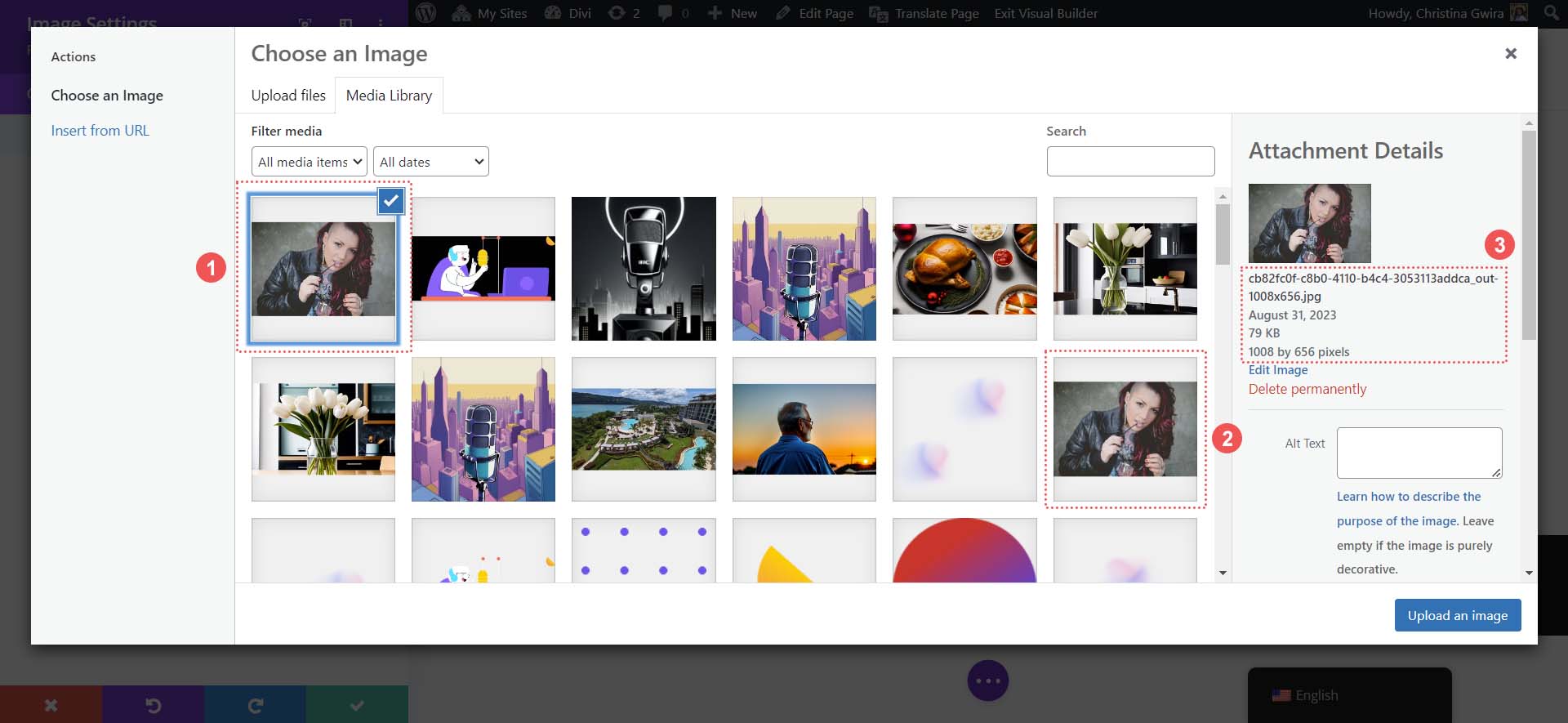
Wenn unser Bildmodul installiert ist, laden wir ein Bild von unserer Festplatte auf WordPress hoch und skalieren es hoch. Klicken Sie im Bildmodul auf das Zahnradsymbol . Hier öffnet sich die Medienbibliothek. Sie können ein vorhandenes Foto aus Ihrer Bibliothek auswählen oder ein neues hochladen. Wir wählen ein Bild aus, das sich bereits in unserer Medienbibliothek befindet.

Nachdem Sie Ihr Bild ausgewählt haben, achten Sie bitte auf dessen Abmessungen und Dateigröße. Wir werden diese Informationen später verwenden, um die Auswirkungen der Hochskalierung von Bildern in WordPress mit Divi AI zu vergleichen. Klicken Sie abschließend auf die Schaltfläche „Bild hochladen“ , um Ihr Bild zu Ihrer Seite hinzuzufügen. Jetzt können wir den in Divi AI vorhandenen Bild-Upscaler ausführen.
3. Skalieren Sie Ihre Bilder in WordPress mit Divi AI
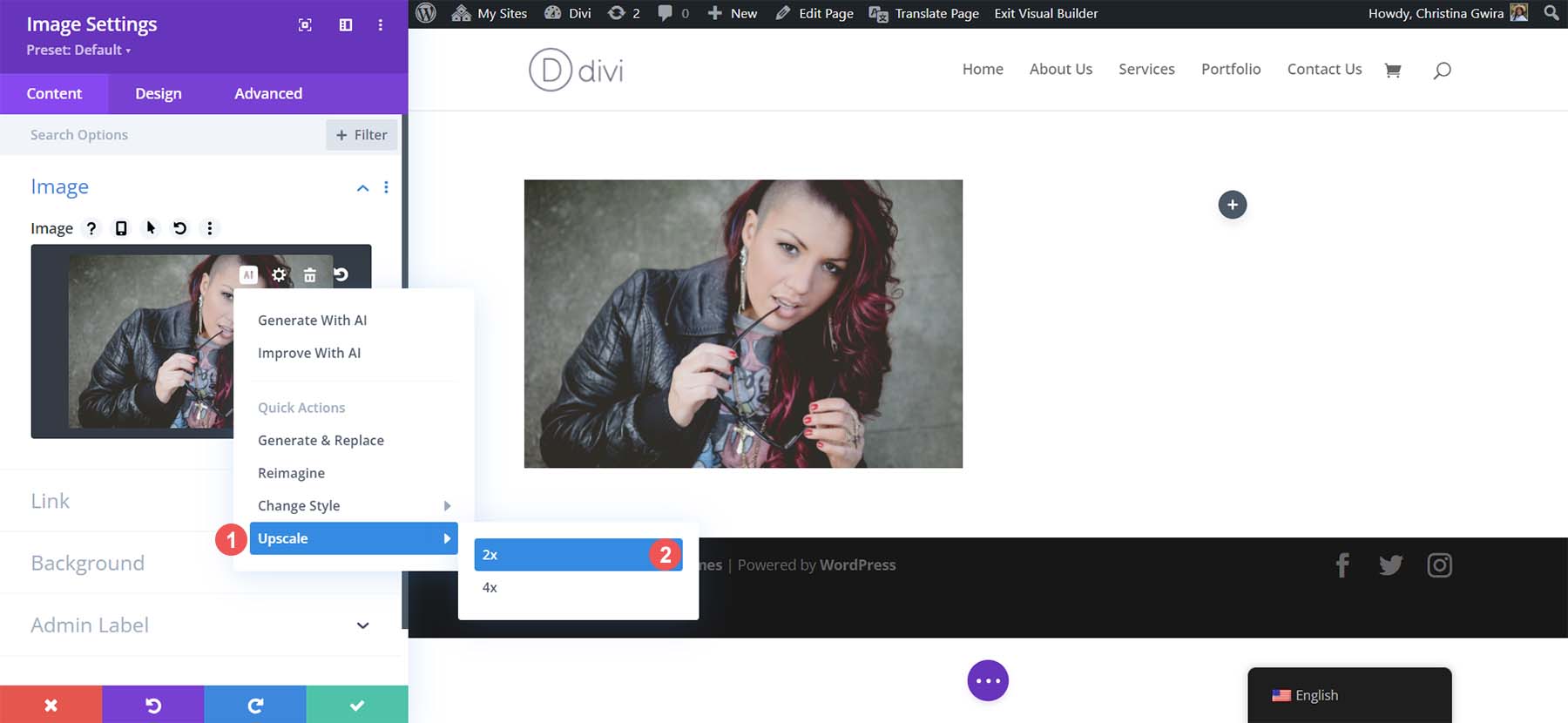
Sobald unser Bild im Divi Image Module ausgewählt wurde, können wir Divi AI aktivieren. Klicken Sie auf das Divi AI-Symbol neben dem Einstellungssymbol des Bildes.

Wählen Sie dann die Upscale-Funktion. Wählen Sie abschließend zwischen den Optionen 2x und 4x für Ihr Upscaling.

Das Schöne an der Verwendung von Divi AI für Ihre WordPress-Upscaling-Anforderungen ist, dass Sie das WordPress-Dashboard nie verlassen müssen. Sie müssen kein Programm auf Ihrem Desktop öffnen oder eine externe Website besuchen, um Ihr Bild hochzuskalieren. Sie können Ihr Bild im Divi Builder hochskalieren, ohne dass zusätzliche Tools oder Downloads erforderlich sind.

Nach einer kurzen Wartezeit werden Sie feststellen, dass Ihre Seite gleich aussieht. Aber ist es? Werfen wir einen genaueren Blick.
4. Vergleich unserer Original- und hochskalierten Bilder
Klicken Sie auf das Zahnradsymbol , um auf die Medienbibliothek zuzugreifen und zu sehen, was Divi AI unter der Haube geleistet hat.

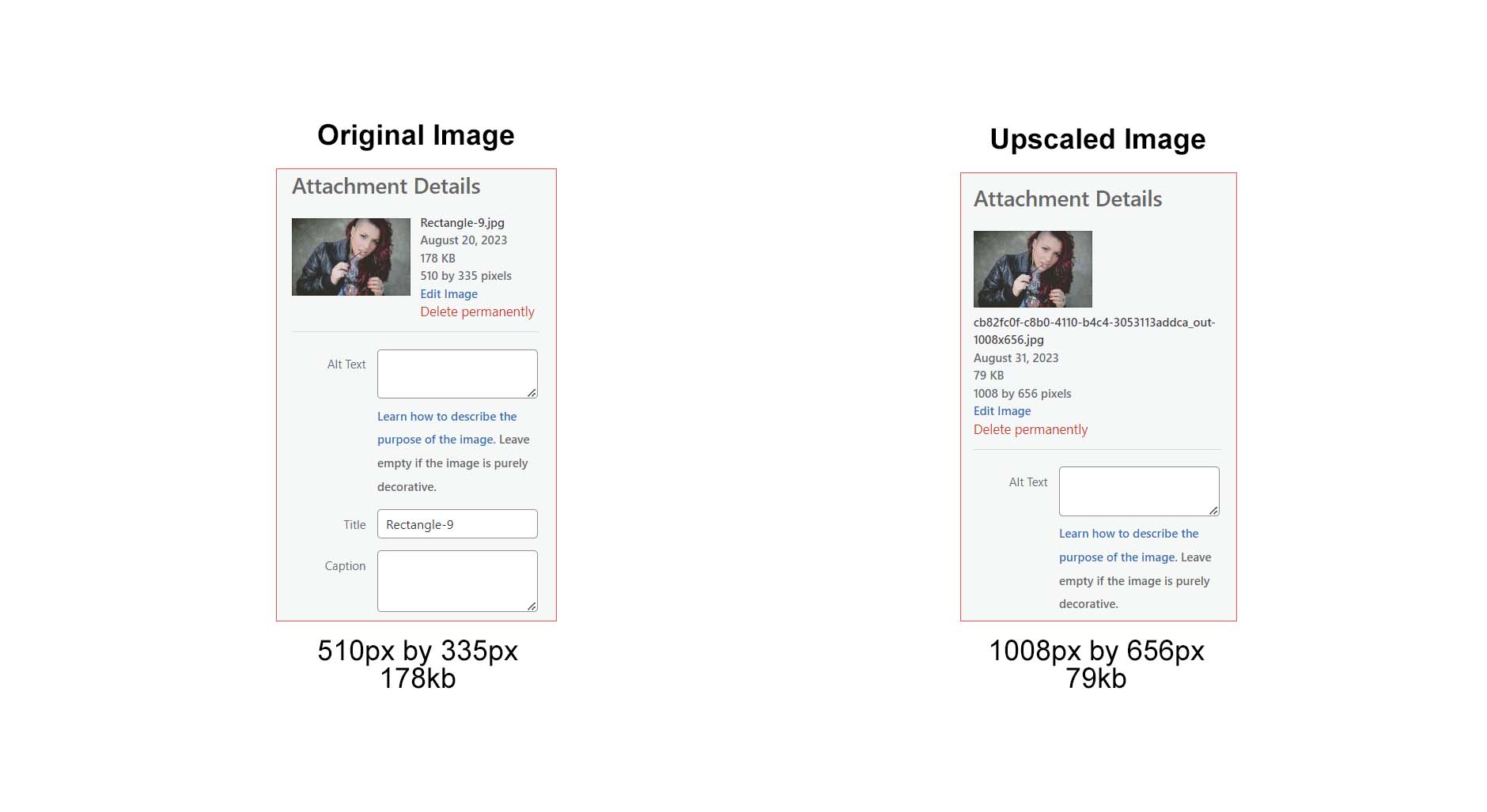
Das erste, was uns auffällt, ist, dass unser Originalbild dupliziert wurde. Divi AI ist intelligent genug, um unser Bild zu sichern, bevor es Hochskalierungsaufgaben durchführt. Wenn wir als Nächstes auf unser neues hochskaliertes Bild klicken, stellen wir fest, dass sich seine Abmessungen geändert haben. Es ist jetzt fast doppelt so groß, was mit der 2-fachen Hochskalierungsoption übereinstimmt, die wir in Divi AI ausgewählt haben. Die Dateigröße ist jedoch immer noch überschaubar und gering.

Wenn Sie beide Bilder vergleichen, können Sie außerdem einen deutlichen Unterschied in der Qualität unseres hochskalierten Bildes feststellen.

Unser hochskaliertes Bild ist schärfer und die Farben in unserem neuen Foto sind lebendiger. Die Divi-KI vergrößert nicht nur die Dimensionen und behält gleichzeitig die Qualität unserer hochskalierten Bilder bei, sondern verfeinert sie auch. Schauen wir uns die neuen Statistiken unserer Bilder aus der Media Gallery an.
Unser Originalbild war 510 x 335 Pixel groß. Es war auch 178 KB groß. Obwohl es sich immer noch um ein schwaches Bild handelt, kann uns unsere Hochskalierung dabei helfen, es noch weiter zu optimieren. Divi AI konnte nicht nur die Größe unseres Bildes fast verdoppeln, sondern auch das Bild komprimieren, ohne die Bildqualität zu beeinträchtigen.

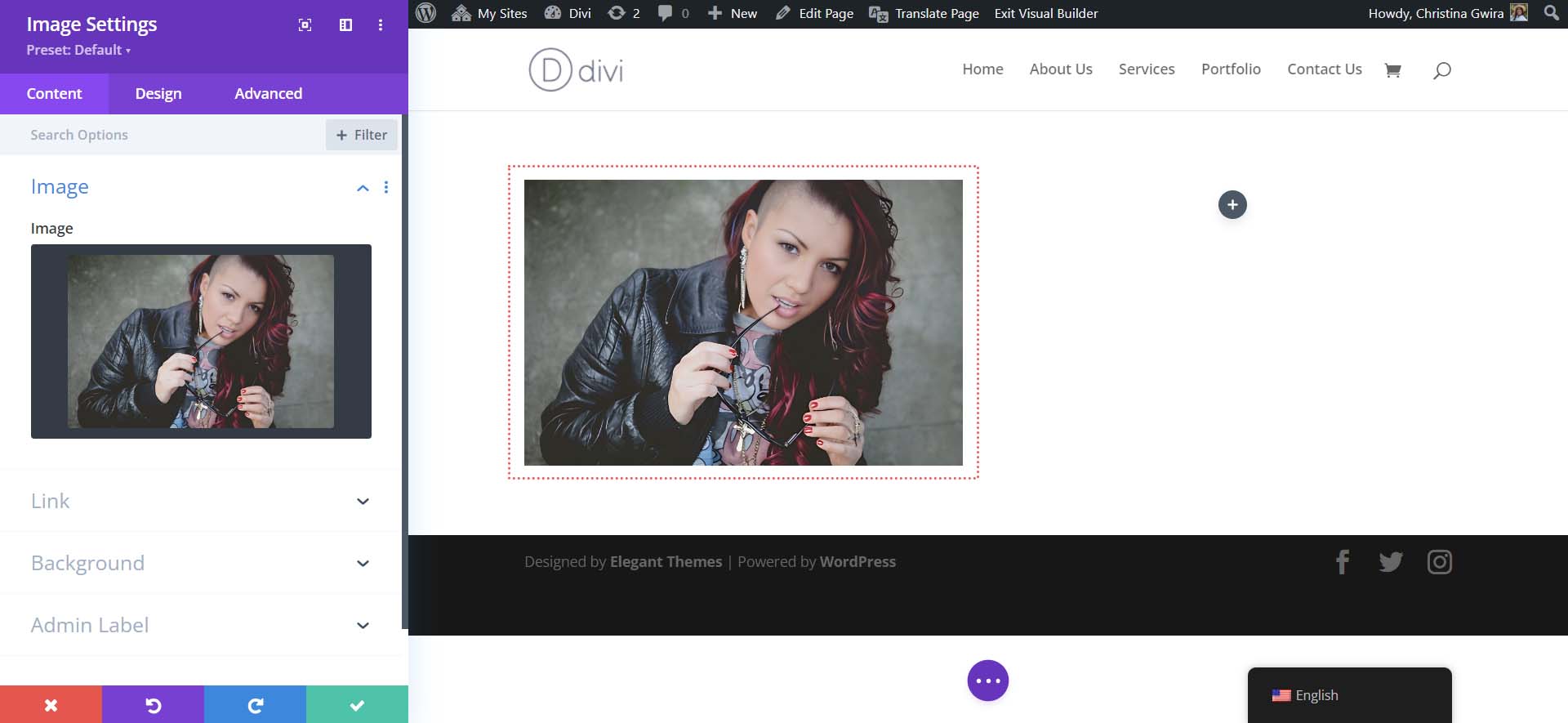
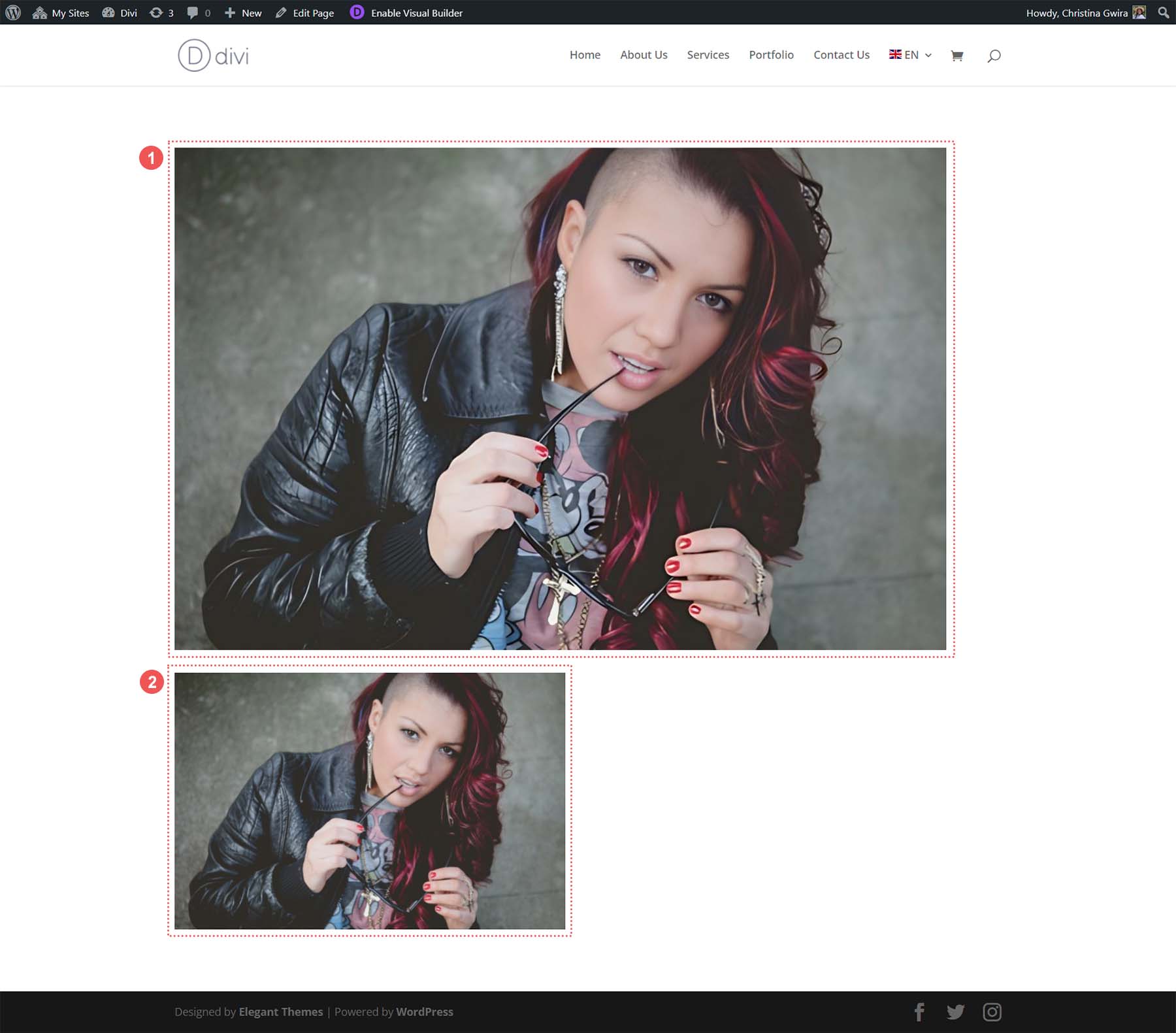
Wenn Sie sich das Bild im Divi Builder ansehen, hat sich außerdem die Qualität des Bildes mit der Änderung der Abmessungen verbessert, auch wenn sich die Größe geändert hat:

Bild 1 ist unser neues und verbessertes Bild und Bild 2 ist unser Originalbild. Beide Bilder befinden sich in Divi in einem einspaltigen Zeilenlayout. Wir können sehen, dass Bild 1 größer ist. Wenn Sie jedoch genauer hinsehen, können Sie feststellen, dass das Bild schärfer ist, die Farben präziser sind (beachten Sie die Haare und Nägel) und dass sich die Haut des Modells verbessert hat. Auch wenn das Originalbild kleiner ist, ist es immer noch nicht so einfach wie unser hochskaliertes Bild.
Dadurch erhalten wir insgesamt bessere Bilder für unsere Webseiten, ohne das WordPress-Backend zu verlassen oder externe Tools zu verwenden. Wenn Sie sich für die Verwendung von Divi AI als WordPress-Bild-Upscaler entscheiden, ist es klar, dass Sie schnelle, einfache und hervorragende Ergebnisse für die Fotos und Bilder auf Ihrer Website erhalten.
Weitere Bild-Upscaling-Tools für Ihre WordPress-Website
Während Divi AI ein hervorragendes Tool zum Hochskalieren von Bildern in WordPress ist, möchten Sie möglicherweise zusätzliche Hochskalierungsfunktionen, über die Divi AI derzeit möglicherweise nicht verfügt. Vor diesem Hintergrund finden Sie hier weitere Tools zur Bildskalierung, die Sie außerhalb von WordPress für Ihre Website verwenden können:
- Gigapixel AI von Topaz Labs: Als leichte und benutzerfreundliche Online-Plattform unterstützt dieser Bild-Upscaler mehrere Bildformate, verbessert die Bildqualität und kann Ihre Bilder in Sekundenschnelle verarbeiten.
- Upscale.media : Als leichte und benutzerfreundliche Online-Plattform unterstützt dieser Bild-Upscaler mehrere Bildformate, verbessert die Bildqualität und kann Ihre Bilder in Sekundenschnelle verarbeiten.
- Icons8 Smart Upscaler: Dieser Upscaler ist eine weitere Online-Plattform und verfügt über eine einfache Benutzeroberfläche, mit der Bilder auf bis zu 7680 Pixel hochskaliert werden können. Es verfügt außerdem über eine API und seine Desktop-Anwendung für Mac kann auch Hintergründe entfernen.
- Zyro AI Image Upscaler : Wenn Sie ein Fan der Adobe Creative Suite sind, ist Adobe Firefly genau das Richtige für Sie. Diese kreative, generative KI-Engine unterstützt branchenübliche Tools wie Lightroom und Photoshop, verfeinert Farben, zeigt tiefe Details und mehr.
- Adobe Firefly : Wenn Sie ein Fan der Adobe Creative Suite sind, ist Adobe Firefly genau das Richtige für Sie. Diese kreative, generative KI-Engine unterstützt branchenübliche Tools wie Lightroom und Photoshop, verfeinert Farben, zeigt tiefe Details und mehr.
Bei diesen externen Bild-Upscalern müssen Sie Upscaling-Aufgaben außerhalb von WordPress durchführen und Ihre Bilder dann in die Medienbibliothek importieren. Die Verwendung eines Tools wie Divi AI ist jedoch bequemer und spart Ihnen wertvolle Zeit. Daher ist es ein großartiges Werkzeug für einen effizienten Webdesigner.
Abschluss
Die Hochskalierung von Bildern ist ein notwendiger Bestandteil der Vorbereitung Ihrer Bilder für das Web. Anstatt Tools außerhalb Ihrer WordPress-Installation zu verwenden, können Sie jetzt Bild-Upscaling-Funktionen über Divi und Divi AI nutzen. Durch das Hochskalieren von Bildern direkt im Divi Builder können Sie Ihren Prozess verfeinern und beim Erstellen Ihrer Websites den Überblick behalten.
Nehmen wir jedoch an, Sie suchen nach einer Desktop-Anwendung oder einer API, die Ihnen mehr Leistung beim Hochskalieren von Bildern bietet. In diesem Fall stehen andere KI-Upscale-Tools zur Verfügung, die Sie in Verbindung mit WordPress verwenden können. Haben Sie versucht, Ihre Bilder in WordPress hochzuskalieren? Welches Werkzeug haben Sie verwendet? Haben Sie die Upscaling-Funktion von Divi AI schon getestet? Lass es uns in den Kommentaren wissen; Wir würden uns freuen, von Ihnen zu hören!
Schauen Sie sich abschließend unsere Top-Tools-Sammlung an, um einen umfassenden Einblick in die verschiedenen KI-Tools zu erhalten, die Sie mit Ihrer WordPress-Site verwenden können. Dort finden Sie ein Arsenal an Plattformen und Programmen, die Sie auf Ihrer WordPress-Website verwenden können. Von Fotoverbesserern bis hin zu KI-Designtools haben wir das Beste der Branche in Bezug auf KI und WordPress zusammengestellt!
