So verkaufen Sie Produkte in WooCommerce (5 einfache Möglichkeiten)
Veröffentlicht: 2022-10-26Suchen Sie nach Möglichkeiten, Produkte in Ihrem WooCommerce-Shop zu verkaufen?
Upselling ist eine großartige Möglichkeit, Ihren Umsatz zu steigern und mehr Geld zu verdienen. Sie können Kunden ermutigen, eine teurere Version Ihres Produkts zu kaufen.
In diesem Artikel zeigen wir Ihnen, wie Sie Produkte in WooCommerce verkaufen können.

Warum Upselling-Produkte in WooCommerce?
Upselling ist eine Verkaufstechnik, mit der Sie Käufer dazu anregen können, ein höherpreisiges Produkt zu kaufen, anstatt das Produkt, das sie bereits in ihrem Einkaufswagen haben.
Diese Produkte bieten Ihren Kunden einen Mehrwert, da sie eine höhere Qualität aufweisen, mehr Funktionen enthalten und für Ihr Unternehmen lukrativer sind.
Angenommen, ein Kunde legt einen Wanderschuh in seinen Einkaufswagen. Sie können ihnen hochwertigere Wanderschuhe anbieten, die bequemer, langlebiger und vielseitiger sind. Wenn Sie Software oder Plugins in Ihrem WooCommerce-Shop verkaufen, können Sie Ihren Kunden auf ähnliche Weise Upgrades und Add-Ons anbieten.
Da Upselling Kunden dazu verleitet, ein höherpreisiges Produkt zu kaufen, können Sie Ihren durchschnittlichen Bestellwert erhöhen und den Umsatz Ihres Online-Shops steigern. Es hilft auch, die Sichtbarkeit von Produkten zu erhöhen, die nicht häufig gekauft werden.
Lassen Sie uns sehen, wie Sie Produkte in WooCommerce verkaufen können. Wir behandeln mehrere Methoden, sodass Sie auf die folgenden Links klicken können, um zu Ihrem bevorzugten Abschnitt zu springen:
- Methode 1: Hinzufügen von Upsell-Produkten in WooCommerce
- Methode 2: Erstellen eines WooCommerce-Popups zum Upselling von Produkten
- Methode 3: Bieten Sie One-Click-Upsells auf der Checkout-Seite an
- Methode 4: Upsell-Produkte auf einer benutzerdefinierten WooCommerce-Dankeschön-Seite
- Methode 5: Produkte automatisch mit einem Coupon in den Warenkorb legen
Hinzufügen von Upsell-Produkten in WooCommerce
In WooCommerce können Sie verschiedene Produkte verknüpfen und als Upsell auf der Produktseite anzeigen.
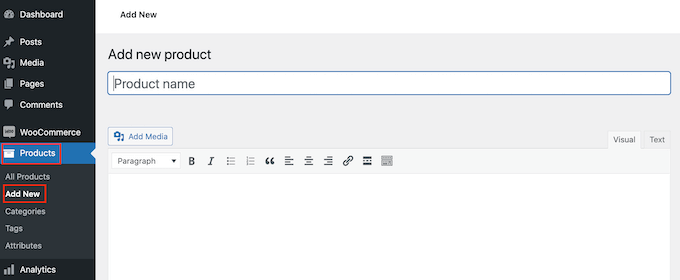
Um zu beginnen, müssen Sie im WordPress-Dashboard zu Produkte » Neu hinzufügen gehen. Sie können auch ein vorhandenes Produkt bearbeiten.

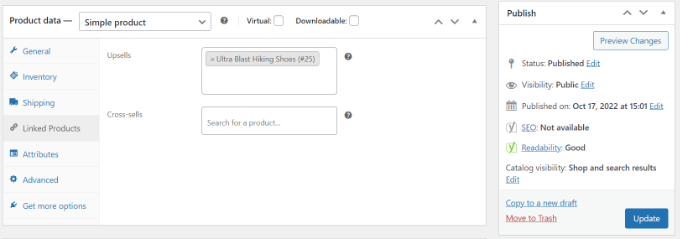
Als Nächstes können Sie nach unten zum Abschnitt „Produktdaten“ scrollen und auf die Registerkarte „Verknüpfte Produkte“ klicken.
Hier können Sie im Bereich „Upsell“ verschiedene Produkte hinzufügen. Geben Sie einfach einen Namen ein und suchen Sie nach dem Produkt, das Sie verkaufen möchten.

Fahren Sie fort und aktualisieren Sie Ihre Produktseite.
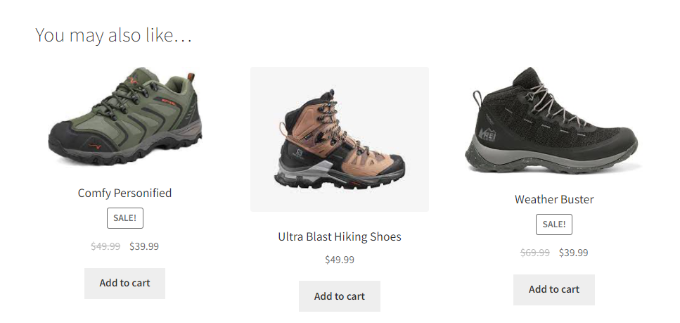
Sie können jetzt Ihren WooCommerce-Shop besuchen und die Upsell-Produkte im Abschnitt „Das könnte Ihnen auch gefallen“ ansehen.

Erstellen eines WooCommerce-Popups zum Upselling von Produkten
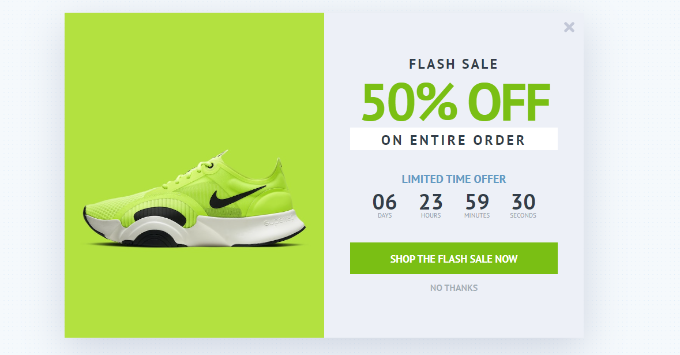
Eine großartige Möglichkeit, Ihre Produkte zu verkaufen, ist die Anzeige eines Lightbox-Popups in Ihrem WooCommerce-Shop. Es kann sofort die Aufmerksamkeit Ihrer Benutzer auf sich ziehen und dazu beitragen, den Umsatz zu steigern.
Sie können Rabatte oder zeitlich begrenzte Angebote auf hochwertige Waren anbieten. Außerdem können Sie es auf bestimmten Seiten anzeigen, wenn ein Benutzer eine bestimmte Zeit auf einer Seite verbringt oder Ihren Shop verlassen möchte.

Der beste Weg, ein WooCommerce-Upsell-Popup zu erstellen, ist die Verwendung von OptinMonster. Es ist das beste WordPress-Popup-Plugin und die beste Software zur Lead-Generierung auf dem Markt.
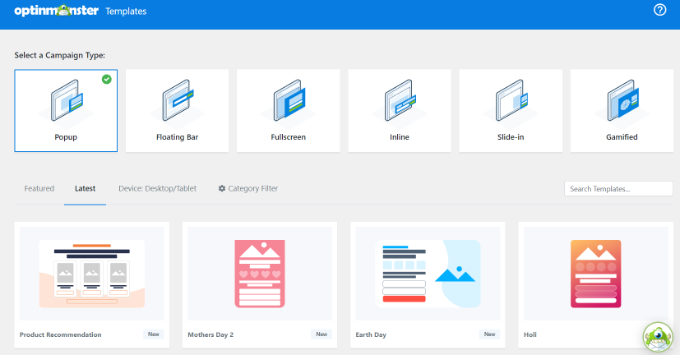
Sie können aus mehreren vorgefertigten Popup-Vorlagen und Kampagnentypen wählen.

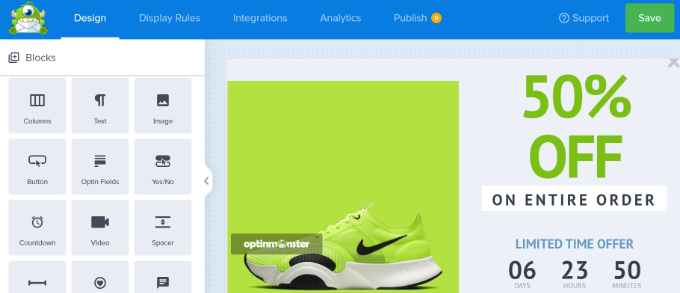
Außerdem können Sie den Drag-and-Drop-Kampagnen-Builder verwenden, um Ihr Upsell-Popup anzupassen.
Sie können verschiedene Blöcke bearbeiten, einschließlich der in der Vorlage vorhandenen.

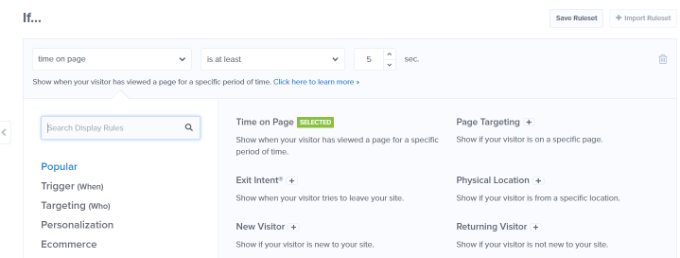
Nachdem Sie Ihr Popup angepasst haben, können Sie zur Registerkarte Anzeigeregeln gehen und konfigurieren, wann Sie es Ihren Kunden zeigen möchten.
OptinMonster bietet leistungsstarke Optionen, einschließlich der Exit Intent-Technologie. Auf diese Weise können Sie Ihre Kampagne genau dann anzeigen, wenn der Benutzer Ihre Website verlassen wird. Außerdem gibt es viele E-Commerce-bezogene Anzeigeoptionen.
Beispielsweise können Sie Ihre Kampagne anzeigen, wenn ein Besucher ein bestimmtes Produkt in Ihrem WooCommerce-Shop ansieht oder eine bestimmte Anzahl von Artikeln in einen Warenkorb legt.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Erstellung eines WooCommerce-Popups zur Umsatzsteigerung.
Bieten Sie One-Click-Upsells auf der Checkout-Seite an
Eine weitere Möglichkeit zum Upselling in WooCommerce besteht darin, Ihre Produkte an verschiedenen Punkten der Customer Journey zu präsentieren.
Sie können beispielsweise hochpreisige Produkte auf der Checkout-Seite anzeigen und Benutzern ermöglichen, sie sofort in den Warenkorb zu legen, bevor sie eine Bestellung aufgeben. Dies hilft Ihnen, Ihren Verkaufstrichter zu optimieren, den Umsatz zu steigern und mehr Umsatz zu erzielen.
Der einfachste Weg, Produkte während des Bezahlvorgangs zu verkaufen, ist die Verwendung von FunnelKit, früher bekannt als WooFunnels. Es ist das beste WordPress-Verkaufstrichter- und Automatisierungs-Plugin und bietet eine Ein-Klick-Upsell-Option, die Sie zu Ihrer Checkout-Seite hinzufügen können.
Zuerst müssen Sie das Funnel Builder Pro-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
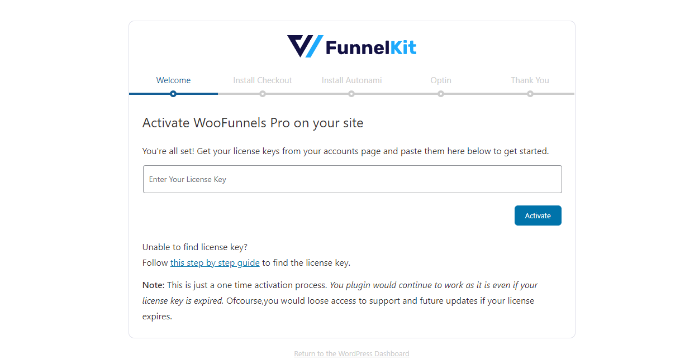
Nach der Aktivierung sehen Sie den FunnelKit-Einrichtungsassistenten. Sie können beginnen, indem Sie den Lizenzschlüssel eingeben und den Anweisungen auf dem Bildschirm folgen, um das Plugin zu konfigurieren.

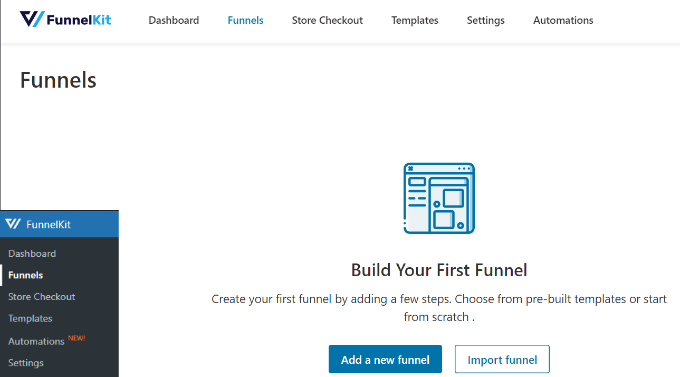
Sobald das Plugin eingerichtet ist, können Sie von Ihrem WordPress-Dashboard zu FunnelKit » Funnels gehen.
Klicken Sie danach einfach auf die Schaltfläche „Neuen Trichter hinzufügen“.

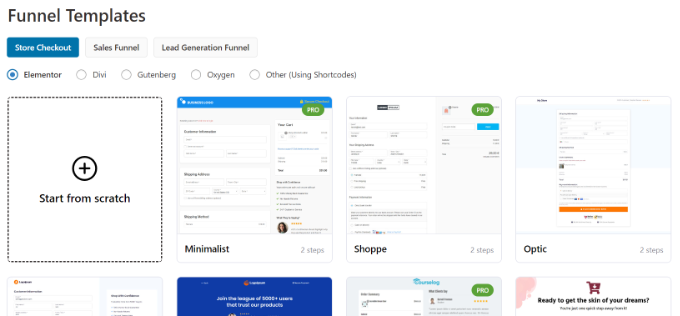
FunnelKit bietet verschiedene Trichtervorlagen für Ihren WooCommerce-Shop, einschließlich Ladenkasse, Verkaufstrichter und Trichter zur Lead-Generierung.
Fahren Sie fort und wählen Sie eine Vorlage für Ihren Online-Shop aus. Für dieses Tutorial verwenden wir die Kassenvorlage „Optic“.

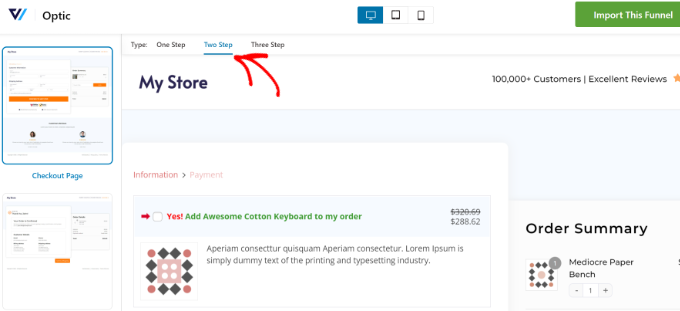
Als Nächstes können Sie eine Vorschau der Vorlage anzeigen und auswählen, ob Sie einen einstufigen, zweistufigen oder dreistufigen Trichter wünschen. Der Unterschied zwischen diesen besteht darin, dass Sie auf anderen Seiten andere Checkout-Schritte anzeigen können.
Beim One-Step-Checkout werden beispielsweise alle Informationen auf einer einzigen Seite angezeigt. Auf der anderen Seite würde eine dreistufige Kasse grundlegende Informationen, Versanddetails und Zahlung auf mehreren Seiten anzeigen.
Klicken Sie danach oben auf die Schaltfläche „Diesen Trichter importieren“.

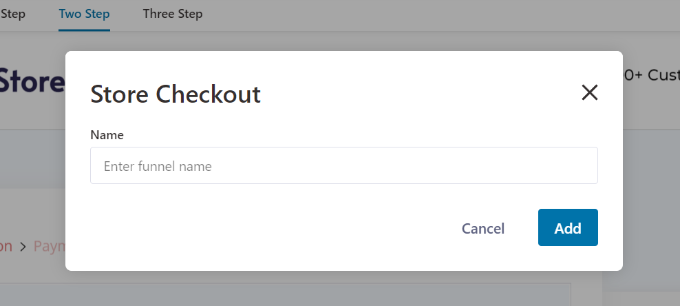
Als nächstes öffnet sich ein Popup-Fenster, in dem Sie einen Namen für Ihren Trichter eingeben müssen.
Fahren Sie fort und klicken Sie auf die Schaltfläche "Hinzufügen".

FunnelKit importiert nun die Vorlage.
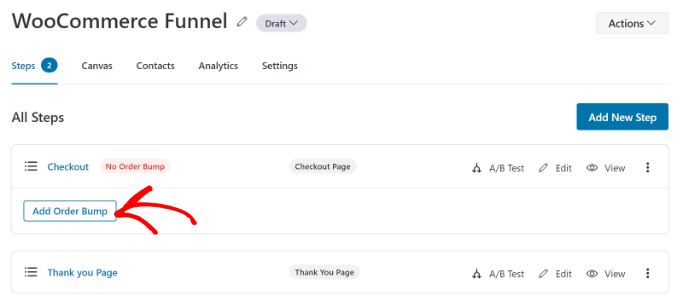
Auf dem nächsten Bildschirm sehen Sie verschiedene Seiten im Trichter. Sie können jede dieser Seiten bearbeiten und zusätzliche Schritte hinzufügen.
Um eine Ein-Klick-Upsell-Option hinzuzufügen, klicken Sie einfach auf die Schaltfläche „Bestell-Bump hinzufügen“ unter dem Schritt „Kasse“.

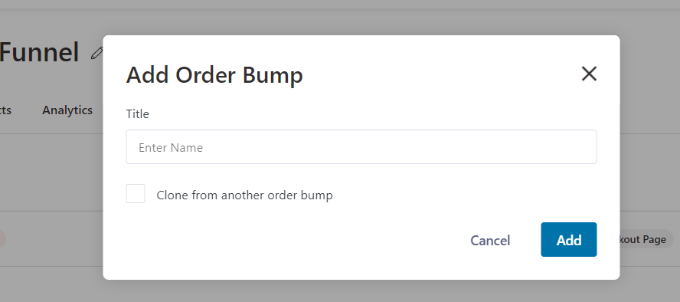
Danach öffnet sich ein Popup-Fenster.

Fahren Sie fort und geben Sie einen Namen für Ihren Order Bump ein und klicken Sie auf die Schaltfläche „Hinzufügen“.

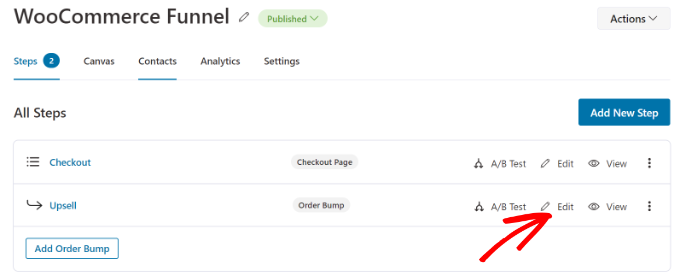
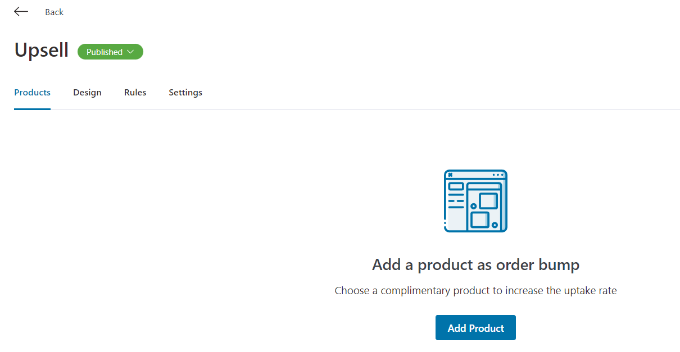
Sie sollten jetzt Ihren Order Bump als Unterschritt unter der Checkout-Seite sehen.
Um Produkte für das Upselling hinzuzufügen, können Sie die Bestell-Bump-Seite bearbeiten.

Als Nächstes müssen Sie Produkte hinzufügen, die Sie an der Kasse anzeigen möchten.
Klicken Sie einfach auf die Schaltfläche „Produkt hinzufügen“, um fortzufahren.

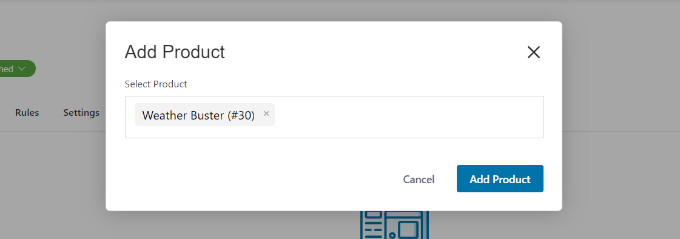
Danach öffnet sich ein Popup-Fenster, in dem Sie Ihre Produkte hinzufügen können.
Sie können nach den Produkten suchen und dann auf die Schaltfläche „Produkt hinzufügen“ klicken.

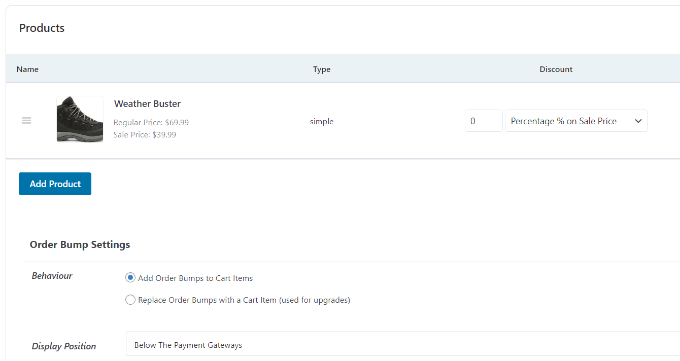
Sie können auch das Verhalten und die Anzeigeposition der Waren ändern, die Sie auf der Checkout-Seite verkaufen möchten. Mit dem Plugin können Sie beispielsweise Upsell-Produkte unter den Zahlungsgateways, über oder unter der Bestellübersicht, im Mini-Warenkorb oder über dem Checkout-Formular anzeigen.

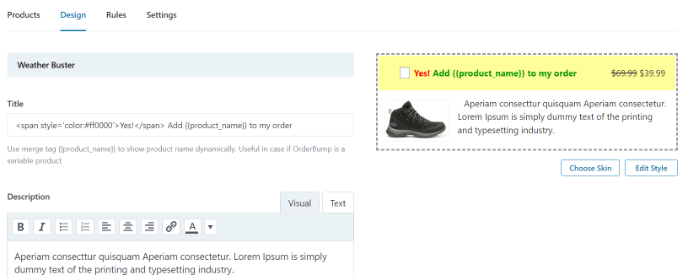
FunnelKit bietet auch Optionen, um das Design Ihres Bestellbuckels zu ändern.
Wechseln Sie einfach zur Registerkarte „Design“, um den Titel, die Beschreibung und den Stil zu bearbeiten. Es stehen verschiedene Skins zur Auswahl und zusätzliche Optionen, um jede Skin weiter anzupassen.

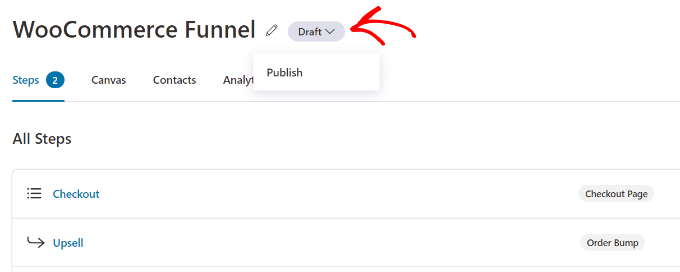
Wenn Sie fertig sind, kehren Sie zum Store Checkout-Dashboard in FunnelKit zurück.
Klicken Sie als Nächstes auf das Dropdown-Menü neben dem Titel Ihres Shop-Checkouts und ändern Sie den Status in Veröffentlichen .

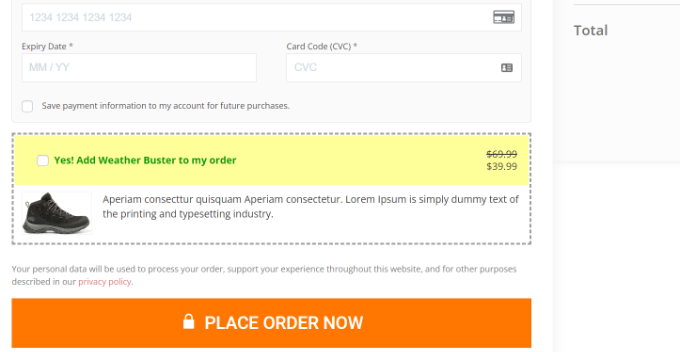
Ihr Ein-Klick-Upsell ist jetzt in Ihrem WooCommerce-Shop aktiv. Sie können jetzt Ihren Online-Shop besuchen, um ihn in Aktion zu sehen.
Beispielsweise erscheint unser Upsell-Angebot nach dem Payment Gateway auf der Checkout-Seite. Kunden können den Artikel mit einem einzigen Klick zu ihrer Bestellung hinzufügen.

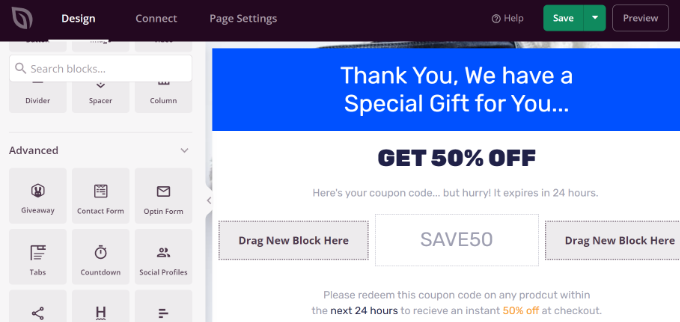
Upsell-Produkte auf einer benutzerdefinierten WooCommerce-Dankeseite
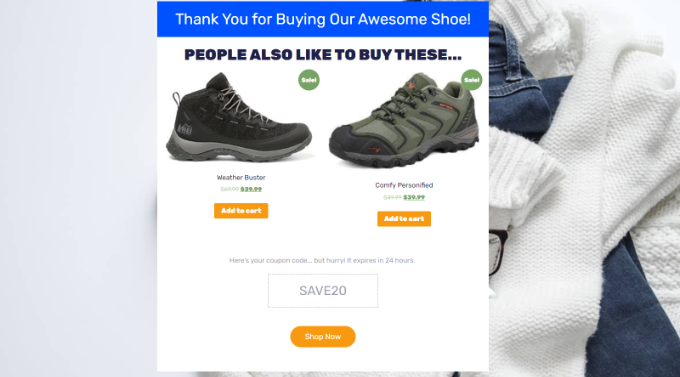
Sie können nicht nur Produkte während des Bezahlvorgangs anzeigen, sondern auch eine benutzerdefinierte Dankesseite erstellen und Produkte in Ihrem WooCommerce-Shop verkaufen.
Viele Besitzer von WordPress-Websites betrachten eine Dankesseite vielleicht als einen kleinen Teil ihres E-Commerce-Shops, aber sie kann einen großen Einfluss auf Ihre Verkäufe haben. Es gibt Ihnen die Möglichkeit, wertvollere Artikel zu empfehlen, einen Rabattgutschein anzubieten und Ihren Umsatz zu steigern.

Mit SeedProd können Sie ganz einfach eine benutzerdefinierte WooCommere-Dankeseite erstellen. Es ist das beste Website-Builder- und Zielseiten-Plugin für WordPress.
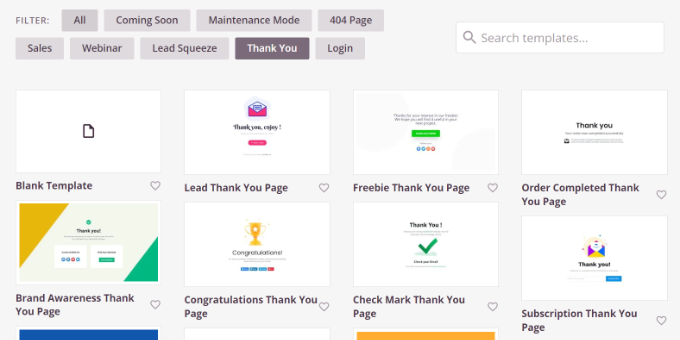
Das Plugin bietet verschiedene vorgefertigte Seitenvorlagen und viele Anpassungsoptionen.

Sie können den Drag-and-Drop-Seitenersteller verwenden, um Ihre Dankesseite anzupassen.
Beispielsweise gibt es Blöcke zum Hinzufügen von Text, Bildern, Schaltflächen, Kontaktformularen, Countdown-Timern, sozialen Profilen und mehr. Außerdem können Sie jedes Element in Ihrer Vorlage steuern und bearbeiten.

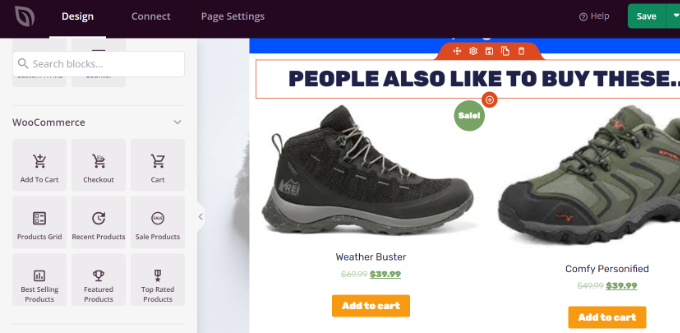
Das Beste daran ist, dass SeedProd auch WooCommerce-Blöcke anbietet.
Sie können ein Produktraster hinzufügen oder einfach Ihre meistverkauften, neuesten, empfohlenen oder am besten bewerteten Produkte zur Dankesseite hinzufügen.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten WooCommerce-Dankeschön-Seite.
Produkte automatisch mit einem Gutschein in den Warenkorb legen
Wussten Sie, dass Sie Produkte zusätzlich verkaufen können, indem Sie sie automatisch in den Warenkorb des Kunden legen? Wenn ein Kunde beispielsweise Waren im Wert von über 200 $ kauft, können Sie ihm eine kostenlose Geschenktüte geben.
Mit Hilfe des Advanced Coupons-Plugins können Sie personalisierte Coupons in WooCommerce einrichten und Produkte automatisch zum Warenkorb hinzufügen, wenn ein Coupon angewendet wird.
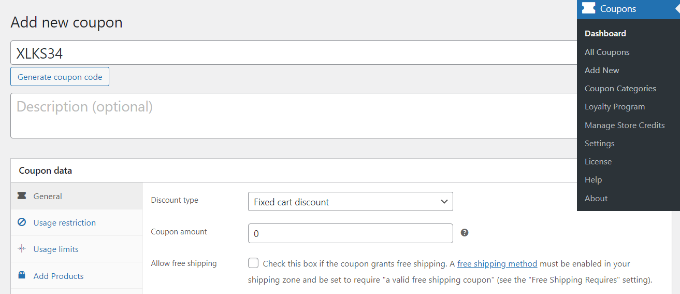
Sie benötigen mindestens den Advanced Coupon Growth Plan, um Produkte über Coupons hinzuzufügen. Sobald Sie das Plugin eingerichtet haben, gehen Sie in Ihrem WordPress-Dashboard zu Coupons » Neu hinzufügen.

Als Nächstes können Sie oben einen Gutscheincode eingeben oder auf die Schaltfläche „Gutscheincode generieren“ klicken, um automatisch einen Zufallscode zu erstellen.
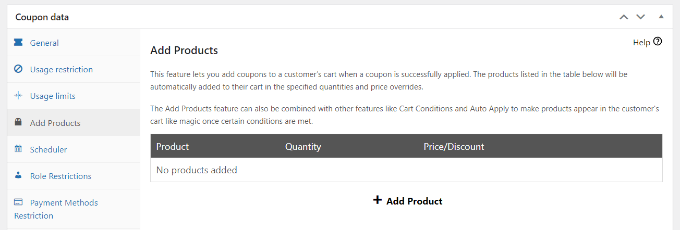
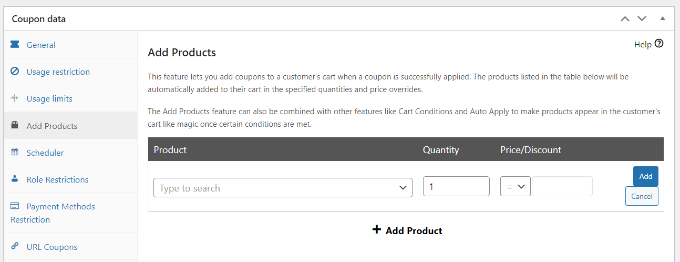
Scrollen Sie danach nach unten zum Abschnitt Coupondaten und wechseln Sie auf die Registerkarte 'Produkte hinzufügen'.

Von hier aus können Sie nach dem Produkt suchen, das Sie automatisch zu Ihrem Warenkorb hinzufügen möchten, wenn der Gutscheincode angewendet wird.
Es gibt auch Optionen, um die Bestellmenge festzulegen und einen Preis oder Rabatt für das ausgewählte Produkt hinzuzufügen.

Nachdem Sie ein Produkt ausgewählt haben, klicken Sie auf die Schaltfläche „Hinzufügen“.
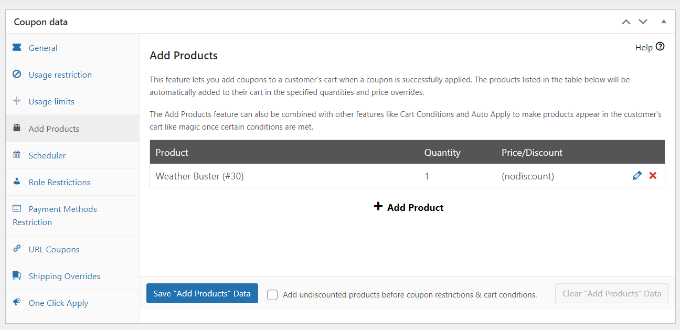
Sie sollten Ihr Produkt im Abschnitt Produkte hinzufügen sehen. Vergessen Sie nicht, auf die Schaltfläche „Speichern und Hinzufügen von Produktdaten“ zu klicken.

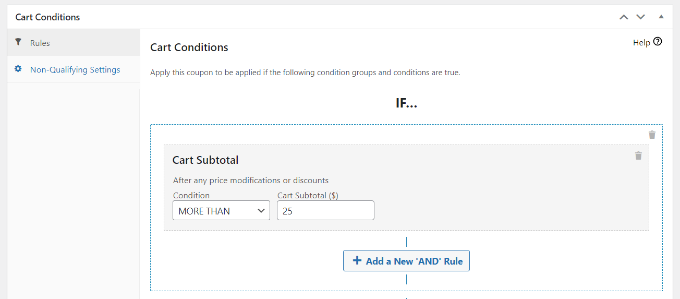
Darüber hinaus können Sie mit Advanced Coupon auch Warenkorbbedingungen festlegen.
Auf diese Weise können Sie Regeln für die Anwendung Ihres Gutscheincodes festlegen. Beispielsweise funktioniert der Gutscheincode nur, wenn die Warenkorbmenge oder Zwischensumme größer als ein bestimmter Betrag ist oder ein Kunde Produkte aus einer bestimmten Kategorie hinzufügt.

Nachdem Sie diese Bedingungen eingerichtet haben, können Sie Ihren Gutscheincode veröffentlichen.
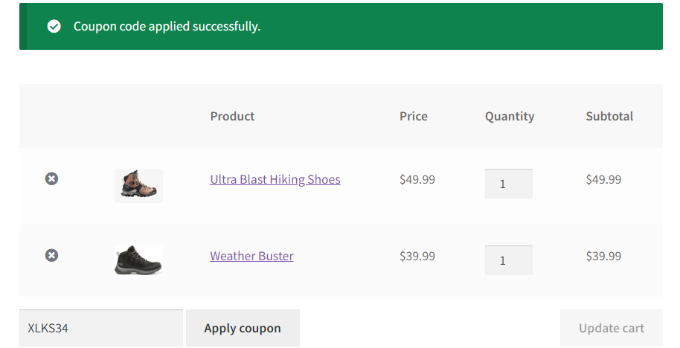
Jetzt wird Ihr Produkt automatisch in den Warenkorb gelegt, wenn ein Kunde den Rabattcoupon an der Kasse eingibt.

Weitere Einzelheiten finden Sie in unserer Anleitung zur automatischen Anwendung von Coupons in WooCommerce.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Produkte in WooCommerce verkaufen können. Sie können auch unseren Leitfaden zu den besten WooCommerce-Plugins und zur Beschleunigung Ihrer WooCommerce-Leistung lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
