So verwenden Sie ein dynamisches Logo im Divi-Menümodul mit voller Breite
Veröffentlicht: 2022-09-26Das Ändern von Website-Logos kann ein zeitaufwändiger Prozess sein. Dies gilt insbesondere dann, wenn die Website unterschiedliche Header für unterschiedliche Templates verwendet. Wenn Sie für jeden dieser Header ein Bild verwenden, müssen Sie manuell dorthin gelangen und jeden von ihnen ändern. Glücklicherweise kann Divi das Logo Ihrer Website dynamisch anzeigen, was Ihnen Zeit spart! In diesem Beitrag sehen wir uns an, wie man ein dynamisches Logo im Fullwidth-Menümodul von Divi verwendet.
Lass uns anfangen!
Warum ein dynamisches Logo verwenden?
Mit der Option für dynamische Logos können Divi-Benutzer ihre Website-Logos an einem einzigen Ort ändern. Diese Änderung spiegelt sich dann in jedem Modul wider, das das dynamische Logo verwendet. Dies vereinfacht den Prozess.
Es ist besonders hilfreich in Kopfzeilen und noch hilfreicher, wenn mehrere Menümodule verwendet werden, da es die Zeit reduziert, die zum Vornehmen der Änderungen benötigt wird. Es verhindert auch, dass der Divi-Benutzer einen Fehler macht, indem er vergisst, einen der Header zu ändern.
Warum sollten Divi-Benutzer mehr als ein Menümodul benötigen? Mit dem Divi Theme Builder können Divi-Benutzer mehrere Header erstellen, die sie auf verschiedenen Seiten ihrer Websites verwenden können. Dies eröffnet viele Gestaltungsmöglichkeiten für Kopfzeilen auf der Divi-Website.
Es ist nicht ungewöhnlich, einen Header für die Homepage, einen für den Blog, einen für eine Serviceseite, einen für eine CTA-Landingpage und vieles mehr zu haben. Es ist auch nicht ungewöhnlich, dass diese Überschriften das gleiche Logo verwenden. Dies würde erfordern, dass der Divi-Benutzer jede Kopfzeilenvorlage öffnet und das Logo in jedem Menümodul ändert. Selbst die Verwendung der Funktionen zum Kopieren und Einfügen erfordert, dass der Divi-Benutzer jede Vorlage öffnet.
Theme-Builder-Beispiel
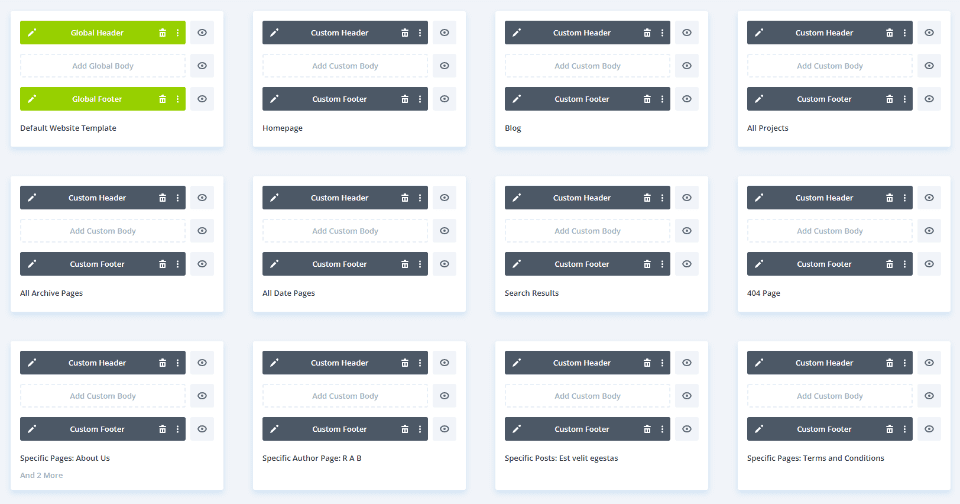
In meinem Beispiel unten habe ich 10 benutzerdefinierte Kopfzeilen erstellt und sie verschiedenen Seiten auf meiner Website zugewiesen. Jeder Header hat ein individuelles Design mit unterschiedlichen Farben, CTAs und Layouts, aber alle verwenden dasselbe Logo. Wenn ich das Logo für meine Website ändern möchte und kein dynamisches Logo verwendet habe, müsste ich jedes Divi Fullwidth-Menümodul öffnen und die Änderung manuell vornehmen.

Wenn ich die dynamische Logo-Option in jedem Modul eingerichtet hätte, würde sich das Logo in jedem Modul automatisch ändern. Sehen wir uns an, wie das Logo dynamisch ausgewählt wird.
So verwenden Sie ein dynamisches Logo im Fullwidth-Menümodul
Öffnen Sie zunächst das Fullwidth-Menümodul, für das Sie ein dynamisches Logo verwenden möchten. Ich passe die Header-Vorlage im Divi Theme Builder an. Für dieses Beispiel gehe ich davon aus, dass Sie bereits ein Fullwidth-Menümodul mit einem ausgewählten Logo eingerichtet haben.
Öffnen Sie den Divi Theme Builder
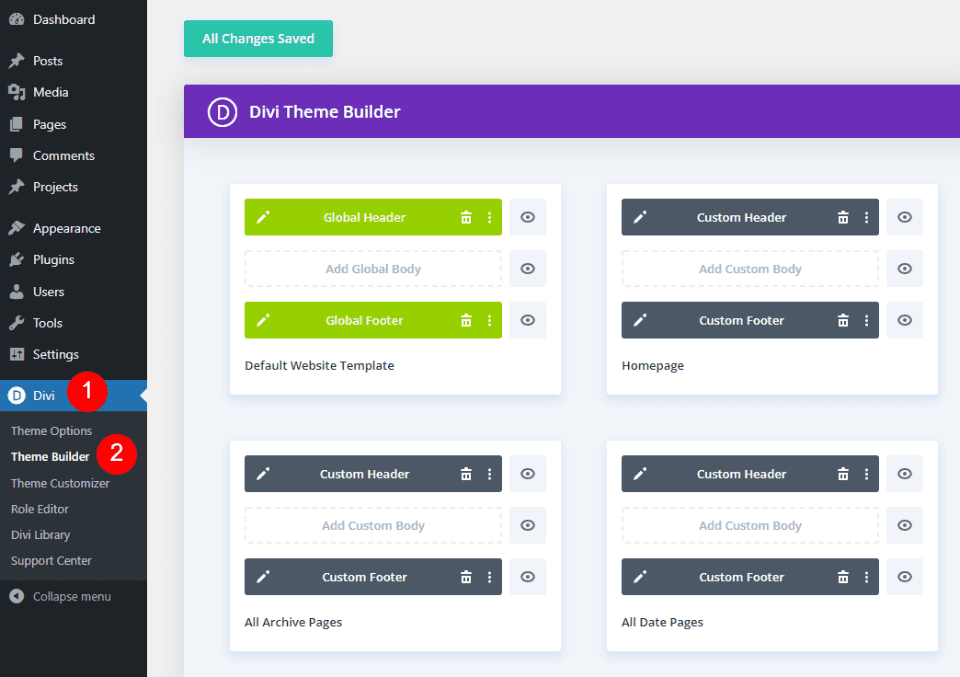
Um ein dynamisches Logo zu verwenden, gehen Sie im WordPress-Dashboard zu Divi > Theme Builder .
- Divi
- Theme-Builder

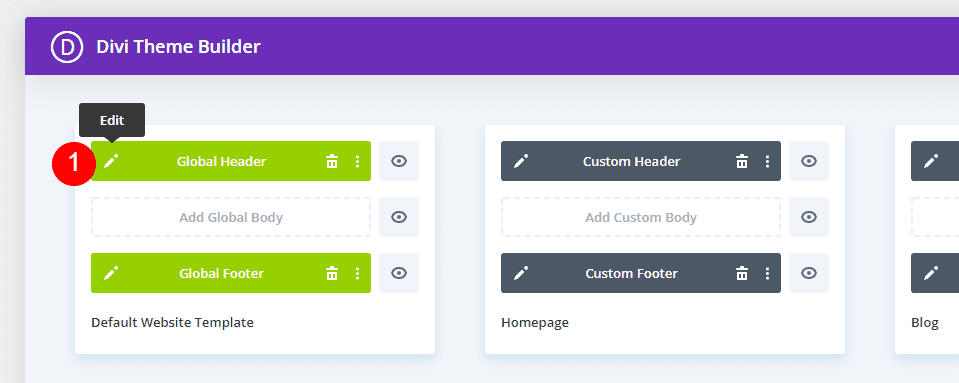
Wählen Sie das Bearbeitungssymbol für die Kopfzeile, die Sie ändern möchten. Warten Sie, bis sich der Editor öffnet.
- Bearbeiten

Ändern Sie das Logo in Dynamischen Inhalt
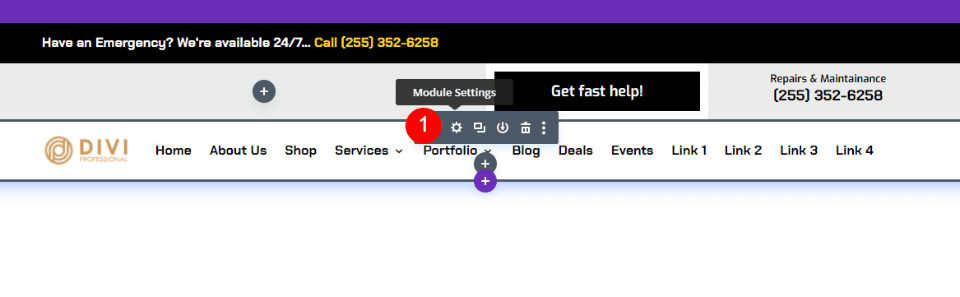
Öffnen Sie als Nächstes die Einstellungen für das Fullwidth-Menümodul, indem Sie das Zahnradsymbol auswählen.
- Einstellungen des Fullwidth-Menümoduls

Scrollen Sie auf der Registerkarte Inhalt nach unten zum Abschnitt namens Logo. Bewegen Sie den Mauszeiger über das Logobild und klicken Sie auf das Papierkorbsymbol . Sie können auch auf das kreisförmige Zurücksetzen-Symbol klicken, wenn Sie dies bevorzugen.
- Mülleimer

Bewegen Sie als Nächstes den Mauszeiger über den Bildbereich, um das Symbol „Dynamischer Inhalt“ anzuzeigen . Klicken Sie auf das Symbol, um die Auswahlmöglichkeiten für dynamische Inhalte zu öffnen.
- Dynamischer Inhalt

Es öffnet sich ein Modal mit vielen Optionen zur Auswahl. Wählen Sie im oberen Abschnitt Site-Logo aus.
- Website-Logo

Das neue Logo wird im Menü Ihrer Kopfzeile angezeigt, das in den Divi-Designoptionen angegeben ist (mehr dazu in einer Minute). Unter dem Logo in den Einstellungen für die Logoauswahl sehen Sie die Meldung „Site-Logo“. Dies zeigt an, dass das Modul jetzt das dynamische Logo anzeigt. Klicken Sie auf die grüne Schaltfläche, um das Modul zu schließen.
- Nah dran


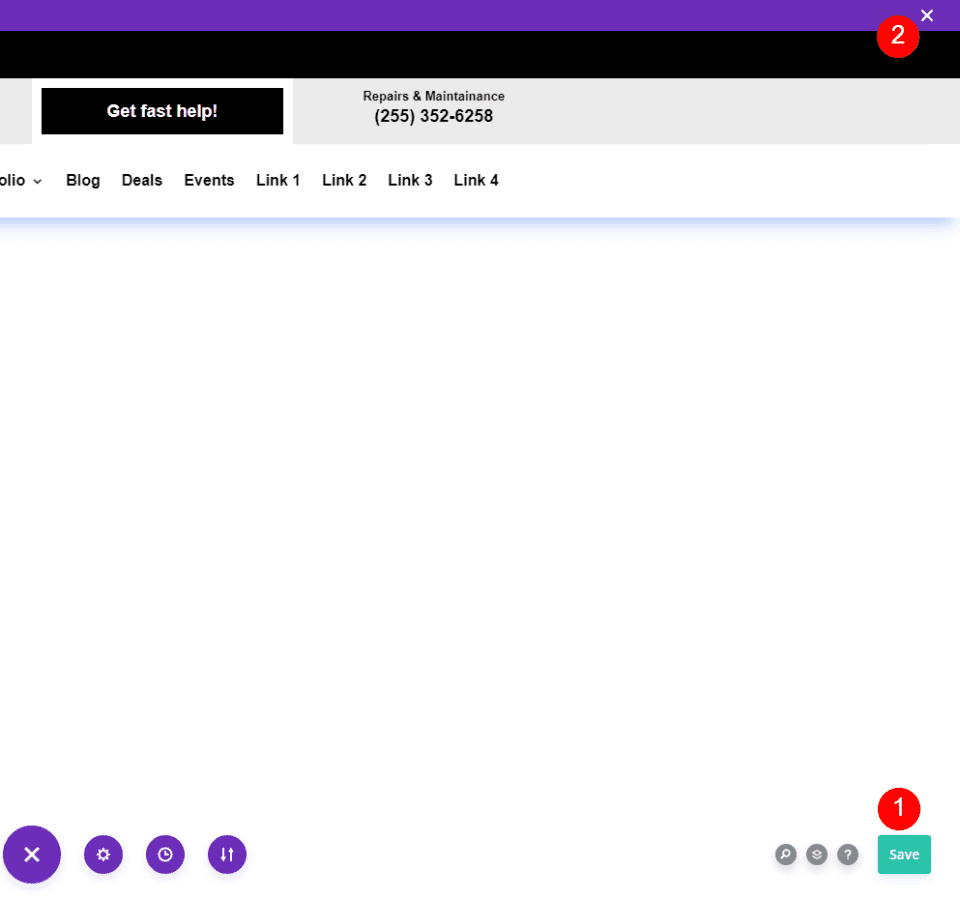
Speichern Sie als Nächstes das Layout, indem Sie auf die grüne Schaltfläche Speichern in der unteren rechten Ecke klicken und auf das X in der oberen rechten Ecke klicken, um den Editor zu schließen.
- Speichern
- Ausgang

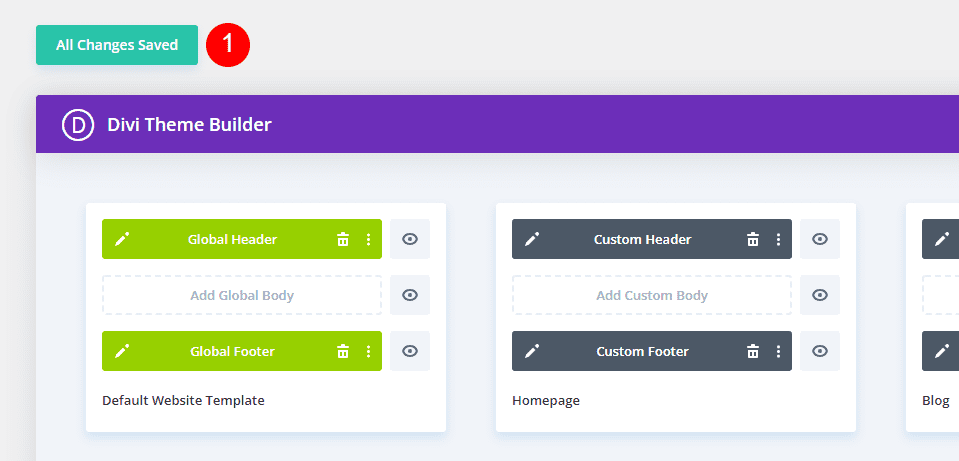
Klicken Sie abschließend in der oberen linken Ecke des Theme Builder-Bildschirms auf Änderungen speichern .
- Änderungen speichern

Das neue Logo ändert sich automatisch am Frontend für jedes Fullwidth-Menümodul, das Sie für die Verwendung eines dynamischen Logos eingerichtet haben. Wir müssen es auf dieser Seite nicht ändern, da es das Logo dynamisch zieht. Weitere Informationen zur Verwendung dynamischer Inhalte mit Divi finden Sie im Elegant Themes-Blog nach „dynamische Inhalte“.
Führen Sie diese Schritte für jedes Fullwidth-Menümodul aus, für das Sie das dynamische Logo verwenden möchten. Wir empfehlen, diese Aufgabe beim Kopieren oder Erstellen der Kopfzeilen auszuführen.
Sehen wir uns nun an, wie Sie das Divi-Logo so bearbeiten, dass es sich im Fullwidth-Menümodul ändert.
So ändern Sie das Logo in Divi
Als nächstes sehen wir uns an, wie man Divi mitteilt, welches Logo verwendet werden soll. Führen Sie jedes Mal, wenn Sie das Logo ändern möchten, die folgenden Schritte aus. Das Logo ändert sich dynamisch, sodass Divi-Benutzer nie das Fullwidth-Menümodul öffnen müssen, um das Logo zu ändern.
Divi-Logo vorher
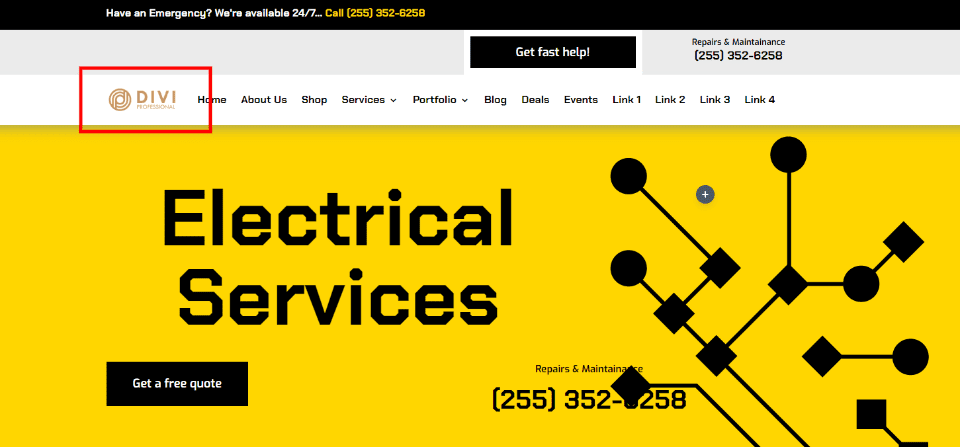
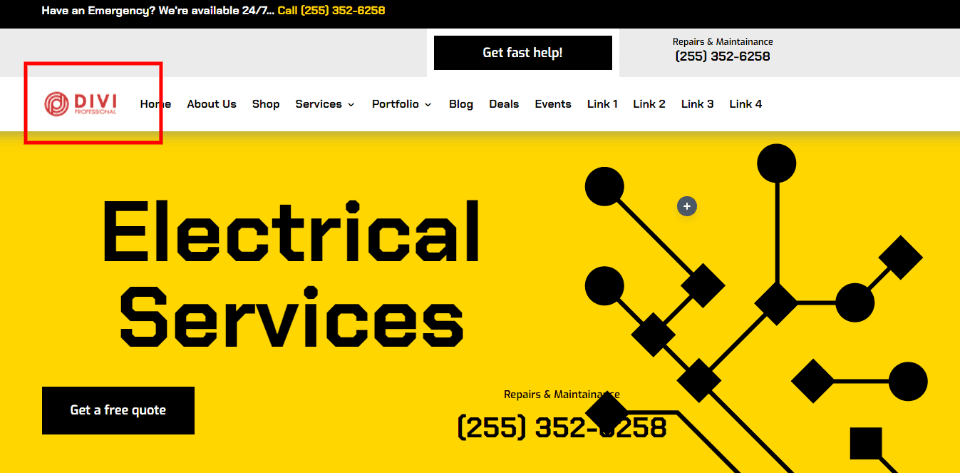
Um besser zu verstehen, was passiert, sehen wir uns das Logo im Frontend der Website vor und nach der Änderung an. Hier ist zunächst ein Blick auf das aktuelle Logo auf meiner Testseite. Dies wird in den Divi-Designoptionen eingerichtet.

Ändern Sie das Divi-Logo
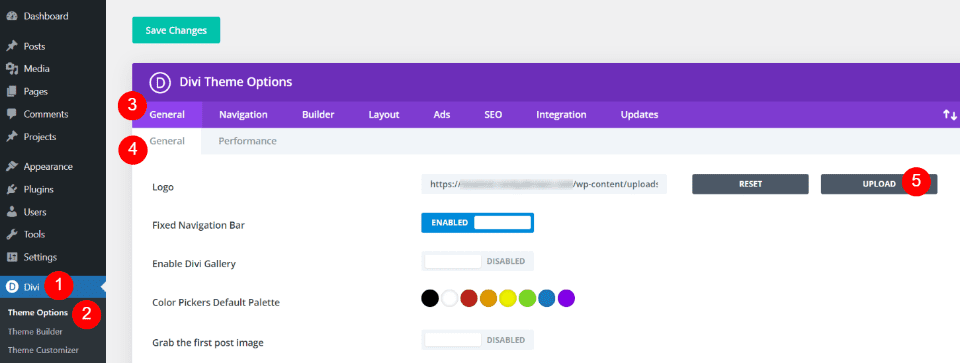
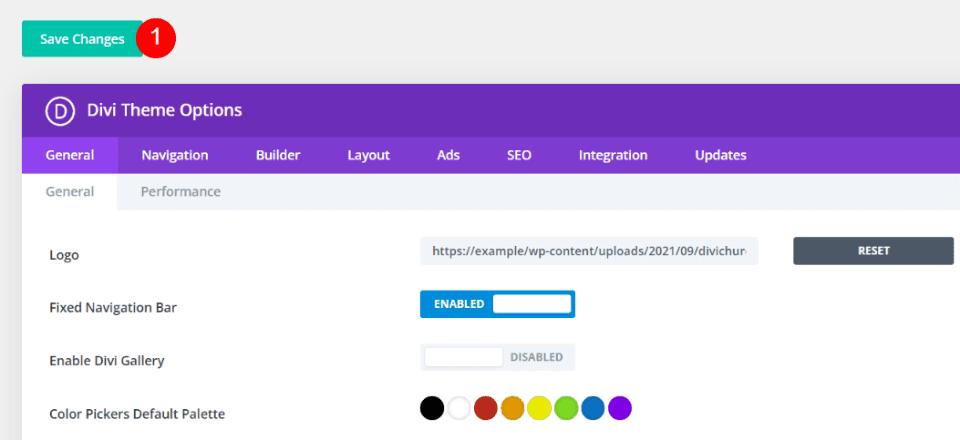
Um das Divi-Logo zu ändern, gehen Sie im WordPress-Dashboard zu Divi > Designoptionen . Die erste Registerkarte, Allgemein, hat ein Feld namens Logo. Es enthält ein Feld mit der URL des Logos, eine Schaltfläche zum Zurücksetzen des Logos auf die Standardeinstellung und eine Schaltfläche zum Hochladen eines Logos in die Medienbibliothek. Ich habe derzeit ein Logo-Set, das das Logo ist, das im Vorher-Bild oben zu sehen ist. Laden Sie das gewünschte Bild hoch oder wählen Sie es aus. Wählen Sie die Schaltfläche Hochladen .
- Divi
- Themenoptionen
- 1. Registerkarte Allgemein
- 2. Registerkarte Allgemein
- Hochladen

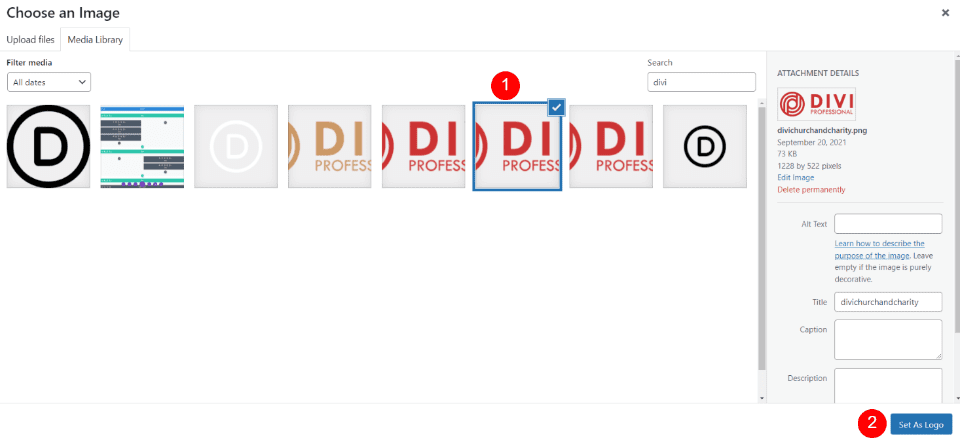
Dadurch wird der Medienordner geöffnet, in dem Sie ein Bild aus der Medienbibliothek auswählen oder ein neues Bild hochladen können. Wählen Sie Ihr Logo aus und klicken Sie in der unteren rechten Ecke des Bildschirms Medienbibliothek auf Als Logo festlegen.
- Bild auswählen
- Als Logo festlegen

Klicken Sie in der oberen linken Ecke des Bildschirms über den Divi-Designoptionen auf Änderungen speichern . Jetzt hat jede Vorlage, die das Fullwidth-Menümodul mit der dynamischen Logoeinstellung enthält, das Logo automatisch geändert, um Ihr neues Logo anzuzeigen.
- Änderungen speichern

Divi-Logo nach
Das Frontend meiner Seite zeigt jetzt das neue Logo, obwohl ich den Theme Builder nicht geöffnet und dort Änderungen vorgenommen habe. Diese Änderung wurde automatisch in jedem Fullwidth-Menümodul widergespiegelt, das das dynamische Logo verwendet.

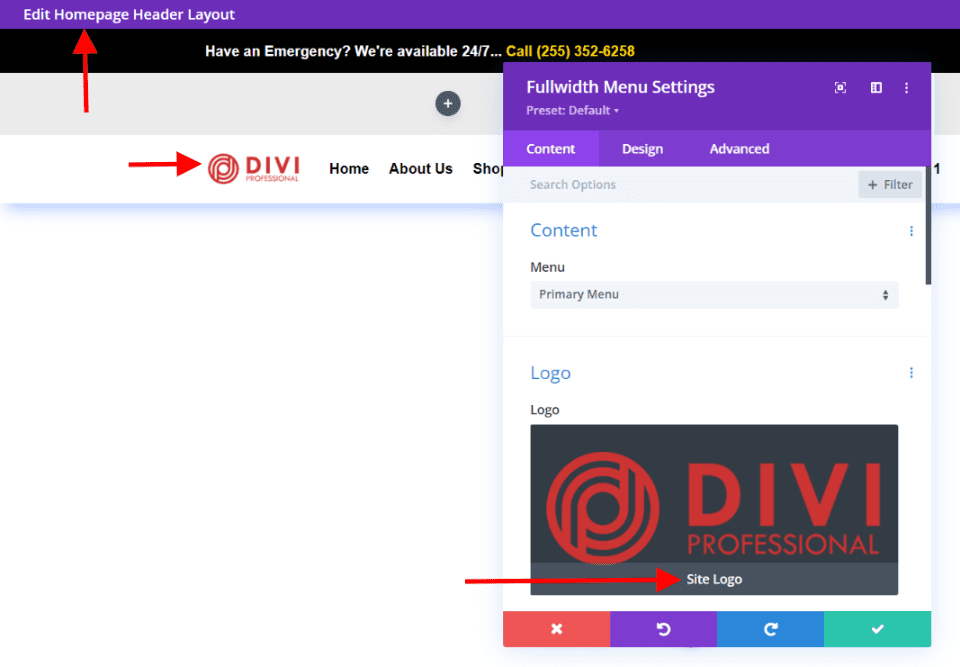
Als weiteres Beispiel sehen wir das neue Logo, wenn wir eine der Vorlagen im Theme Builder öffnen. Dieses Beispiel zeigt das Homepage-Header-Layout mit dem bereits aktualisierten Logo ohne weitere Eingaben von mir.

Endgedanken
Das ist unser Blick auf die Verwendung eines dynamischen Logos im Divi-Menümodul mit voller Breite. Das dynamische Logo lässt sich einfach im Modul einrichten. Die Verwendung eines dynamischen Logos kann beim Ändern des Logos auf einer Divi-Website viel Zeit sparen. Auch wenn Sie nur ein Menümodul in voller Breite verwenden, vereinfacht das dynamische Logo den Vorgang. Beim Einsatz mehrerer Module wirken sich dynamische Logos noch stärker auf die Zeitersparnis aus und reduzieren Fehler.
Wir wollen von dir hören. Verwenden Sie dynamische Logos mit Ihrem Fullwidth-Menümodul? Lass es uns in den Kommentaren wissen.
