So verwenden Sie eine Header-Vorlage in WordPress
Veröffentlicht: 2022-12-30Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro
Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Das Anpassen eines WordPress-Headers ist oft kein einfacher Prozess. Wenn Sie mit dem Bearbeiten von Designdateien nicht vertraut sind, gibt es nicht viele Möglichkeiten, das Aussehen einer Kopfzeile außerhalb des Wechselns von Designs zu ändern.
Glücklicherweise können Sie eine Beaver Themer-Header-Vorlage in WordPress verwenden, um das Erscheinungsbild Ihres Theme-Headers einfach anzupassen. Wählen Sie aus einer Auswahl an anpassbaren Header-Layout-Vorlagen und verwenden Sie sie für jede Website.
In diesem Artikel sprechen wir darüber, wie Header-Vorlagen funktionieren und warum Sie Ihre vielleicht ändern möchten. Wir zeigen Ihnen auch, wie Sie Vorlagen mit Beaver Themer verwenden. Lasst uns anfangen!
Inhaltsverzeichnis:
Neuere Versionen von WordPress ermöglichen es Ihnen, Theme-Vorlagendateien mit dem Block-Editor zu ändern. Dies wird als vollständige Site-Bearbeitung bezeichnet. Diese Funktion ist jedoch immer noch ziemlich begrenzt.
Wenn Sie das Erscheinungsbild Ihrer Kopfzeile besser steuern möchten, sollten Sie stattdessen die Verwendung von Vorlagen für das Kopfzeilenlayout in Betracht ziehen. Diese Vorlagen werden mit unserem Add-on Beaver Themer geliefert und ermöglichen es Ihnen, Kopfzeilenstile fast sofort zu ändern.

Beaver Themer ist ein Add-on-Plug-in für Beaver Builder, mit dem Sie Theme-Vorlagendateien ändern und mit dem Page Builder-Editor auf die vollständige Website-Bearbeitung zugreifen können. Darüber hinaus ist Beaver Themer vollständig getestet und funktionsfähig, während sich die vollständige Website-Bearbeitung von WordPress noch in der Beta-Phase befindet und nicht vollständig stabil ist.
Unser Tool bietet Ihnen nicht nur Zugriff auf Vorlagen, sondern gibt Ihnen auch ein hohes Maß an Kontrolle darüber, wie die Kopfzeile funktioniert. Sie können Beaver Themer verwenden, um klebrige Kopfzeilen zu erstellen, Überlagerungen zu konfigurieren und einzigartige Elemente für bestimmte Seiten zu entwerfen.
Um auf Header-Vorlagenlayouts zuzugreifen, müssen Sie Beaver Themer verwenden. Mit diesem Add-on-Plug-in für Beaver Builder können Sie Themenvorlagen, Vorlagenteile und mehr anpassen. Um Beaver Themer auszuprobieren, können Sie unsere Beaver Themer-Demoseite nutzen.
Denken Sie daran, dass Sie auch ein Thema verwenden müssen, das mit Beaver Themer kompatibel ist. Das Beaver Builder Theme ist die beste Wahl, wenn Sie unseren Seitenersteller verwenden möchten, um mehrere Aspekte Ihrer Website anzupassen. Andernfalls möchten Sie vielleicht unseren Leitfaden zu den besten Beaver Builder-Themen lesen.

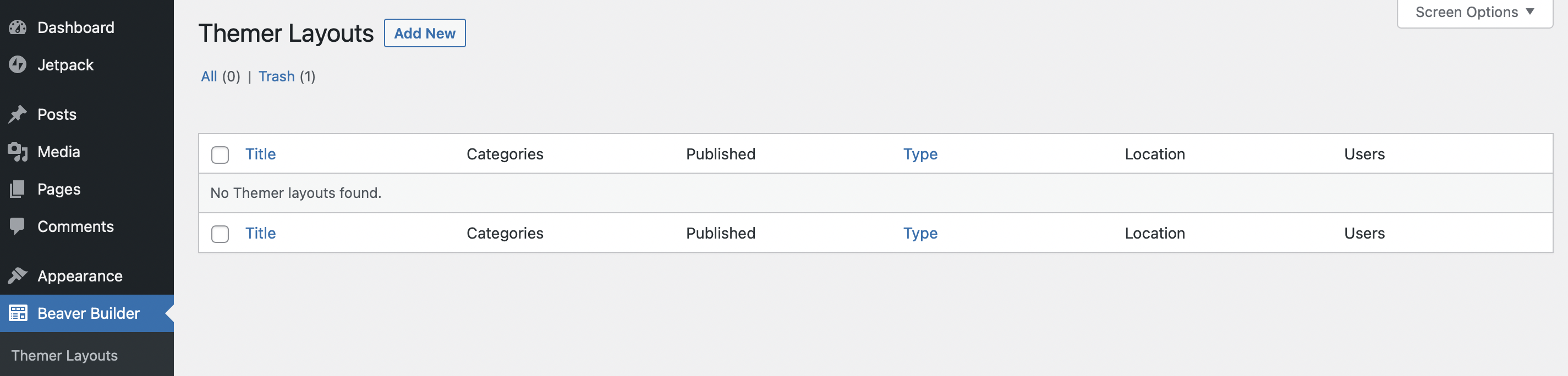
Nach der Installation und Aktivierung von Beaver Themer werden mehrere neue Optionen in Ihrem WordPress-Dashboard angezeigt. Dazu gehören Themer-Layouts und -Vorlagen .
Um ein neues Themer-Layout hinzuzufügen, gehen Sie zu Beaver Builder > Themer-Layouts und klicken Sie auf Add New :

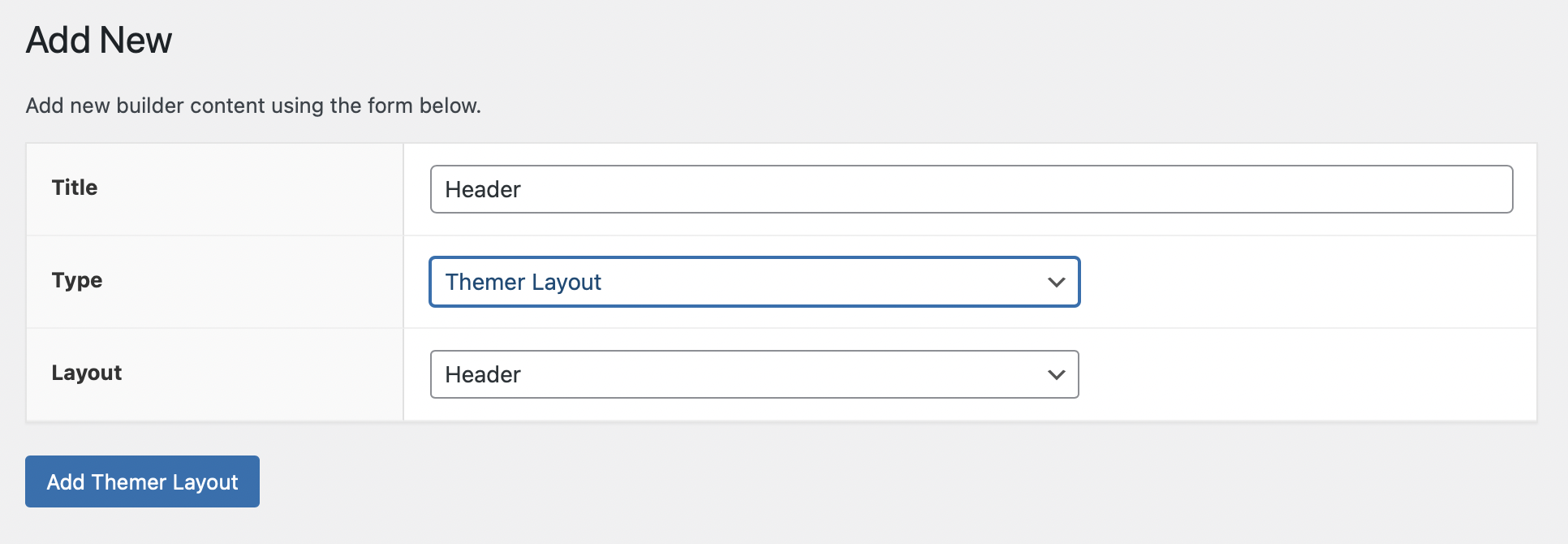
Legen Sie im nächsten Bildschirm einen Titel für die Vorlage fest und wählen Sie im Menü „ Typ “ die Option „Designer- Layout “. Wählen Sie für das Menü „ Layout “ die Option „ Kopfzeile “ aus:

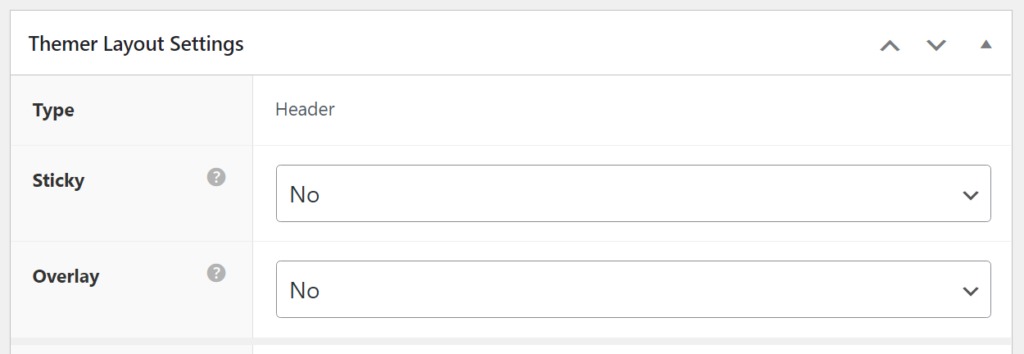
Klicken Sie auf Themer-Layout hinzufügen und fahren Sie mit dem nächsten Bildschirm fort. Hier können Sie einige Verhaltensweisen des Layouts konfigurieren.
Wenn Sie die Sticky -Option aktivieren, bleibt die Kopfzeile sichtbar, wenn Besucher auf jeder Seite nach unten scrollen. Die Overlay -Einstellung funktioniert ähnlich, fügt der Kopfzeile jedoch ein gewisses Maß an Transparenz hinzu:

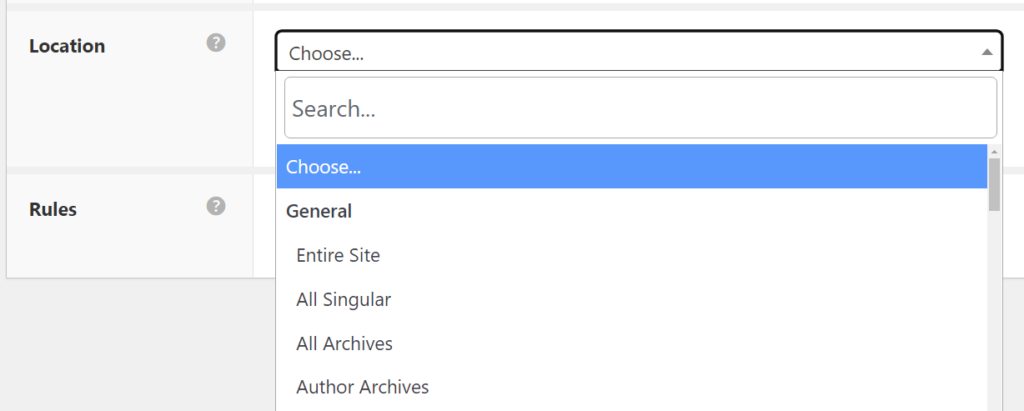
Mit den Standorteinstellungen können Sie Standortregeln für die Kopfzeile hinzufügen. Das heißt, Sie können auswählen, auf welchen Seiten diese Header-Vorlage erscheinen soll:

Wenn Sie möchten, dass das neue Header-Design auf allen Seiten angezeigt wird, wählen Sie die Option Gesamte Website . Alternativ können Sie separate Header-Vorlagen für verschiedene Teile Ihrer Website verwenden.
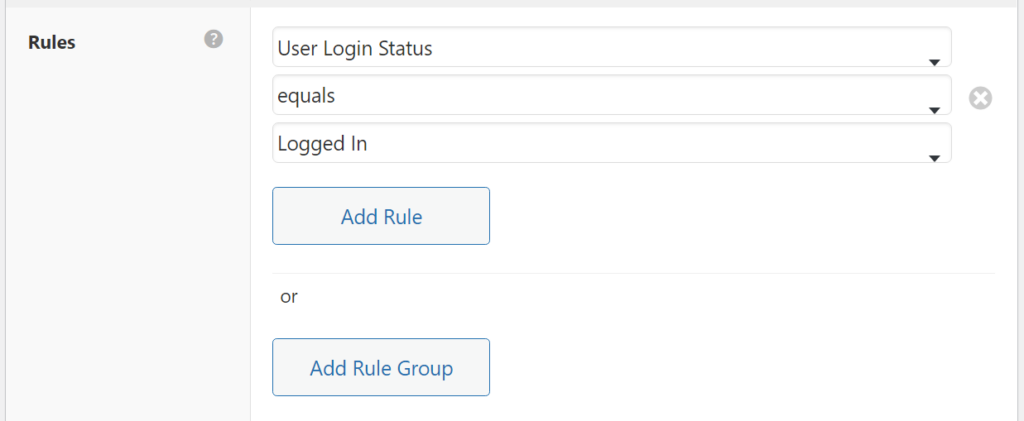
Schließlich konfigurieren die Regeleinstellungen bestimmte Parameter, die erfüllt sein müssen, damit die Kopfzeile angezeigt wird. Beispielsweise könnten Sie die Vorlage nur für angemeldete Benutzer anzeigen. Diese Einstellung kann praktisch sein, wenn Sie registrierte Benutzer zu privaten Bereichen Ihrer Website führen möchten:

Wenn Sie möchten, dass Ihre Kopfzeilenvorlage auf allen Seiten für alle Benutzer angezeigt wird, wählen Sie unter Standort die Option Gesamte Website aus und fügen Sie keine weiteren Regeln hinzu. Wenn Sie mit diesen Einstellungen fertig sind, klicken Sie schließlich oben auf der Seite auf die Schaltfläche Launch Beaver Builder , um den Editor zu öffnen.
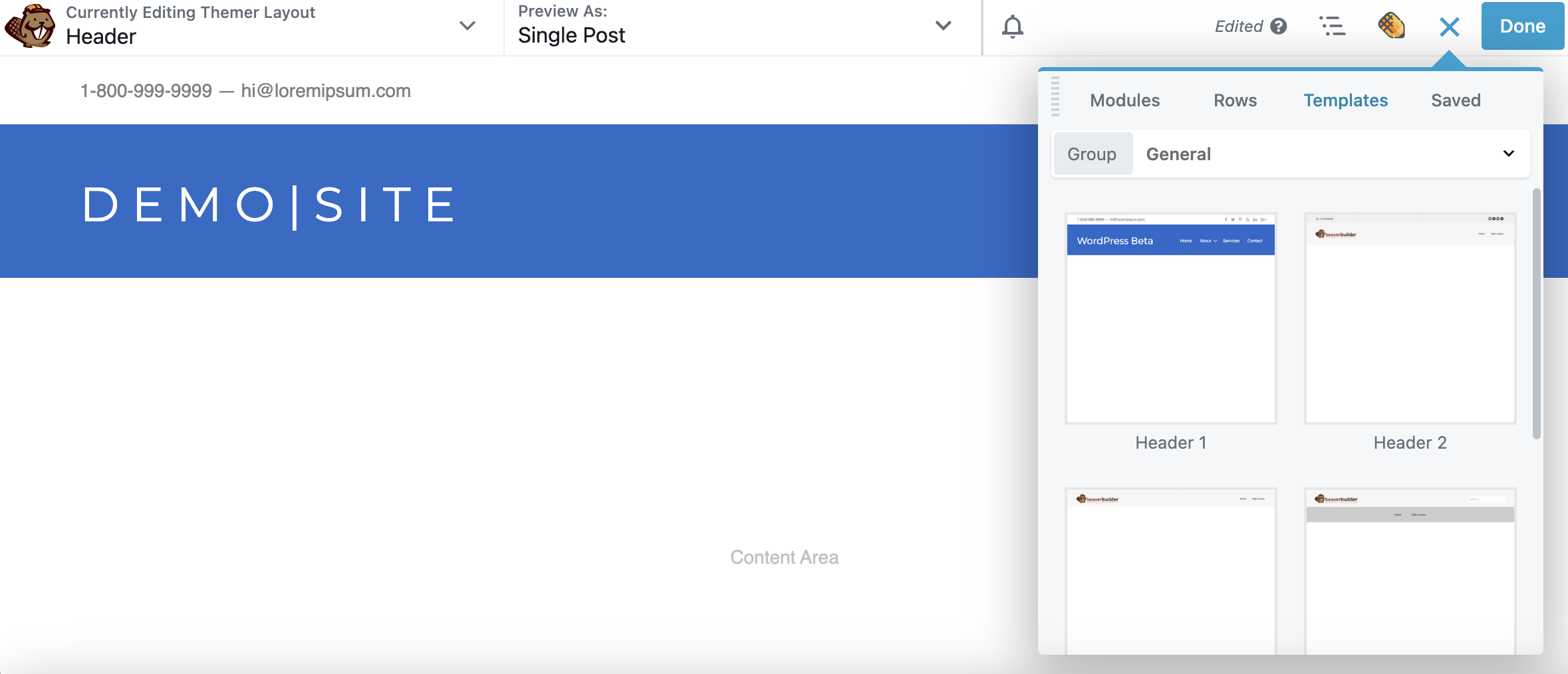
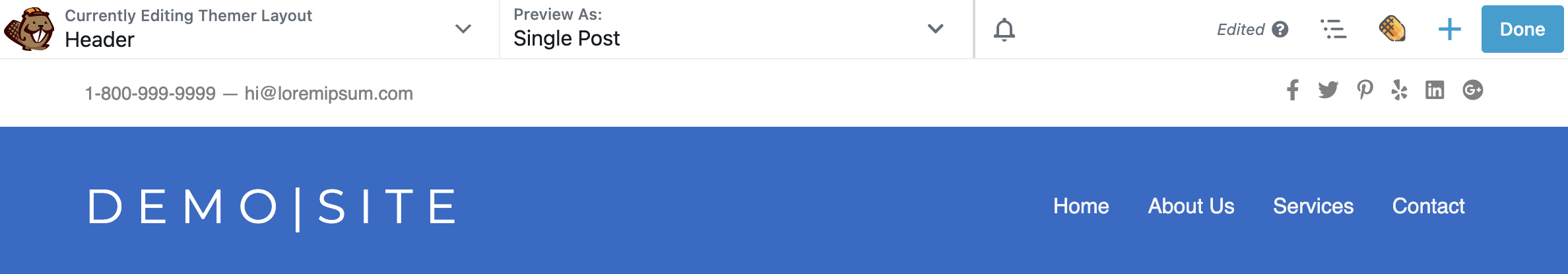
Sobald Sie den Beaver Builder-Editor starten, sehen Sie, dass die Standardvorlage für das Header-Layout automatisch für Sie ausgefüllt wird. So sieht es aus:

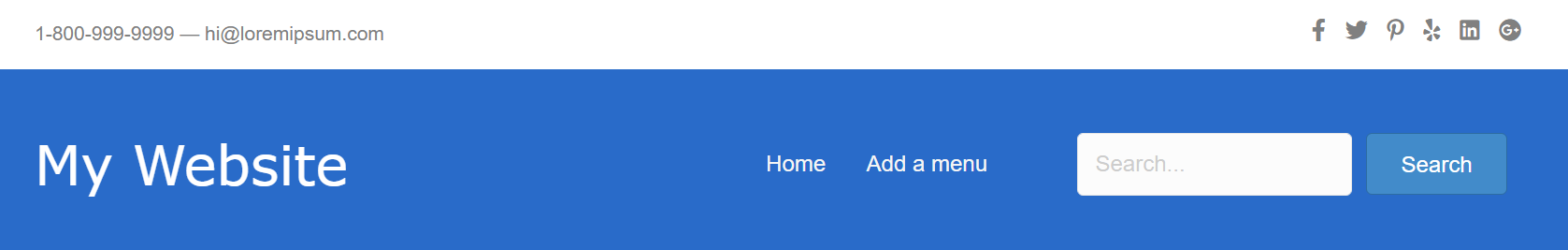
Die Standardkopfzeilenvorlage enthält zwei Zeilen – eine mit Kontaktinformationen und Links zu sozialen Medien und die andere mit Platz für den Titel Ihrer Website und das Hauptnavigationsmenü.
Um diese Vorlage zu ändern, klicken Sie auf das Plus-Symbol in der oberen rechten Ecke des Bildschirms. Gehen Sie zur Registerkarte Vorlagen und sehen Sie sich die Optionen darin an. Beaver Builder enthält fünf Header-Layout-Vorlagen, von denen Sie gerade eine verwenden.
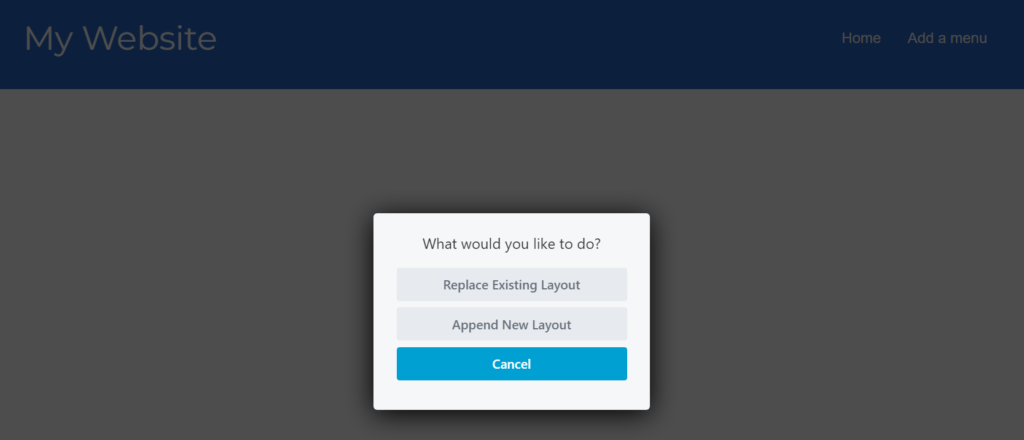
Wählen Sie eine beliebige Vorlage aus, und Beaver Builder fragt, ob Sie das aktuelle Layout ersetzen oder an das vorhandene Design anhängen möchten. Wählen Sie die erste Option:

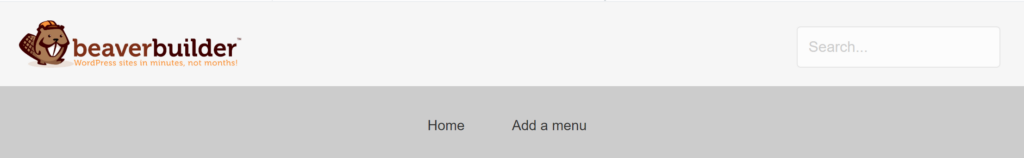
Jede Header-Vorlage hat ein anderes Design und Layout. Hier ist ein weiteres Beispiel aus den Kopfzeilenvorlagenoptionen von Beaver Builder:

Sobald Sie eine Vorlage ausgewählt haben, können Sie jedes ihrer Module ändern. Das bedeutet, dass Sie die Vorlage als Ausgangspunkt verwenden können, um schnell den gewünschten Header für Ihre Website zu erstellen. Tauschen Sie die Inhalte einfach gegen Ihre eigenen aus.
Da wir Beaver Builder verwenden, um Ihr Header-Layout zu bearbeiten, können Sie jedes der hier angezeigten Module problemlos aktualisieren oder austauschen. Darüber hinaus können Sie jeden anderen Aspekt des Layouts und Stils der Kopfzeile ändern.
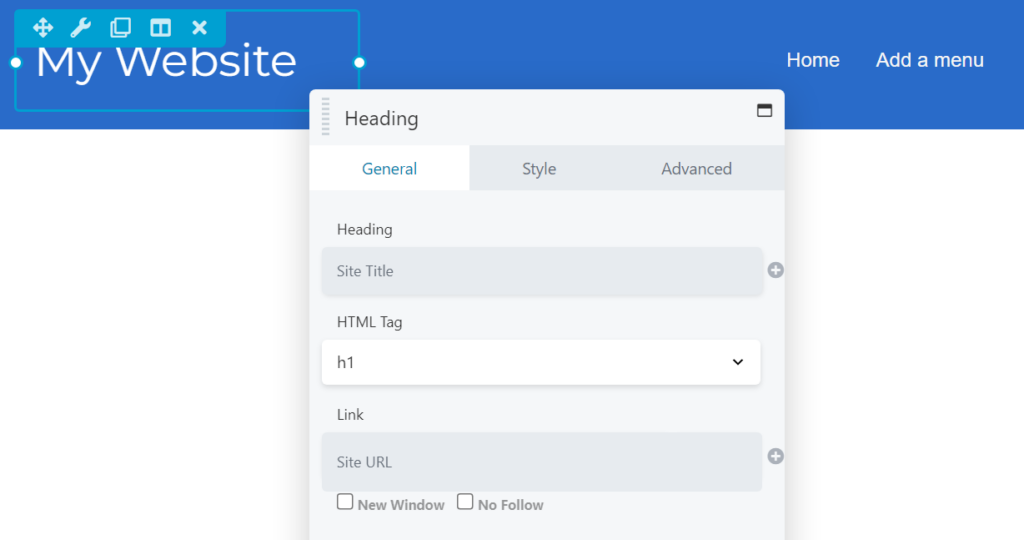
Wenn die von Ihnen verwendete Kopfzeilenvorlage beispielsweise eine Textüberschrift enthält, können Sie unter anderem deren Text, Größe, Farbe und Schriftart ändern. Wählen Sie dazu das Modul aus und es öffnet sich das Einstellungsmenü:

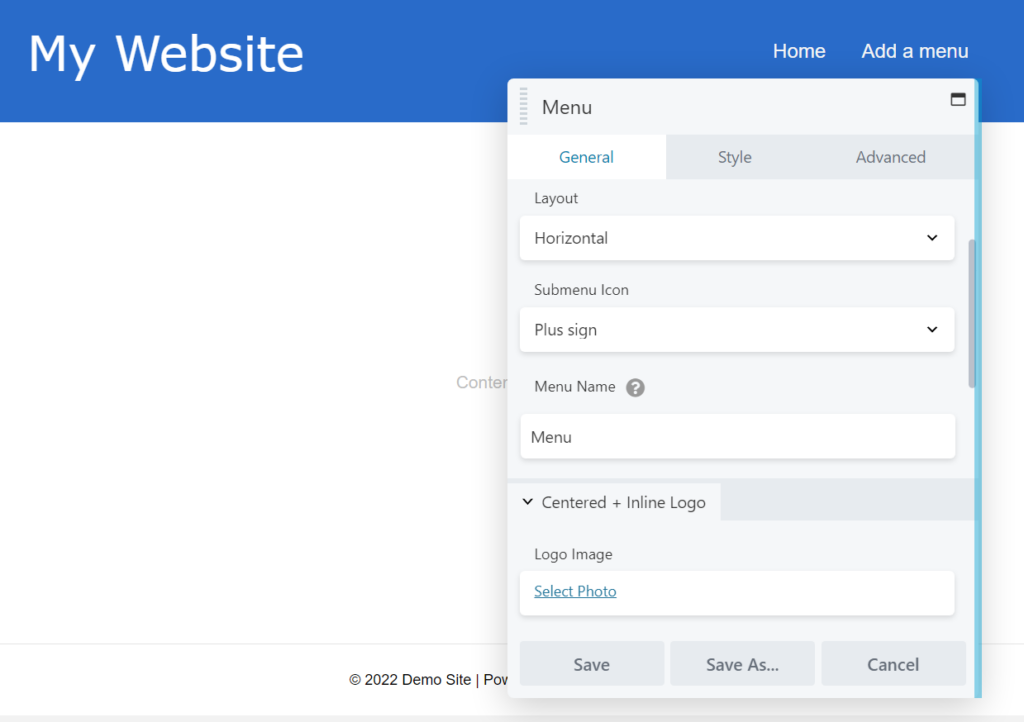
Jedes Element im Header-Layout entspricht einem Beaver Builder-Modul. Wenn Sie beispielsweise das Menüelement auswählen, lässt Beaver Builder Sie aus vorhandenen Menüs auf Ihrer Website auswählen, ihre Ausrichtung ändern, ein Akkordeon verwenden, ein Logo hinzufügen und vieles mehr:

Beachten Sie, dass Sie, wenn Sie hier keine verfügbaren Menüs zur Auswahl sehen, zuerst eines im WordPress-Dashboard erstellen müssen, indem Sie zu Darstellung > Menüs gehen.
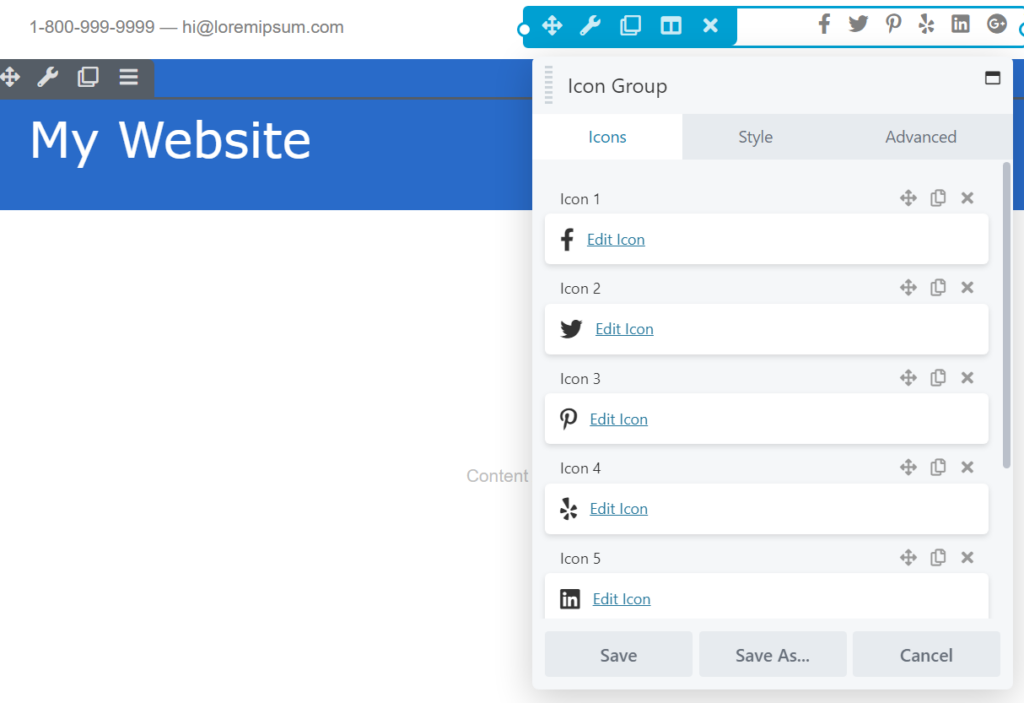
Ein weiteres nützliches Element, das in den meisten Beaver-Themer-Header-Vorlagen zu finden ist, ist die Sammlung von Social-Media-Symbolen. Wir integrieren diese Symbole mit dem Symbolgruppenmodul , da die meisten modernen Websites soziale Medien für Marketingzwecke verwenden.
Mit dem Symbolgruppenmodul können Sie die Symbole für jede Plattform ändern, neu anordnen und nicht benötigte Elemente entfernen:

Bevor Sie das Kopfzeilenlayout fertig anpassen, denken Sie daran, dass Sie andere Beaver Builder-Module und Zeilen hinzufügen können. Dieser Vorgang funktioniert genauso wie das Bearbeiten einer Seite oder eines Beitrags mit unserem Builder.
Beispielsweise können Sie der Kopfzeile ein Suchmodul hinzufügen, wenn Sie eine Vorlage verwenden, die standardmäßig keines enthält:

Wenn Sie mit dem Design der Kopfzeile zufrieden sind, klicken Sie auf Fertig und dann auf Veröffentlichen . Das ist es!
Wenn Sie die Kopfzeile so einrichten, dass sie für die gesamte Website angezeigt wird, sollten Sie die Änderung sofort sehen. Andernfalls müssen Sie zur betreffenden Seite navigieren, um Ihre neue Kopfzeile anzuzeigen.
Mit Beaver Themer können Sie aus einer Auswahl von Header-Layout-Vorlagen wählen und diese für jede Website verwenden. Jede Vorlage ist vollständig anpassbar und der Prozess ist sehr einfach, besonders wenn Sie bereits mit Beaver Builder vertraut sind.
Wenn Sie Header-Layout-Vorlagen auf Ihrer WordPress-Site verwenden und bearbeiten möchten, benötigen Sie unser Beaver-Themer-Add-On. Sobald Sie das Add-on aktiviert haben, folgen Sie einfach diesen drei einfachen Schritten:
Beaver Builder enthält eine breite Sammlung von Seitenvorlagen, die Sie auf Ihrer gesamten Website verwenden können. Sie benötigen jedoch Beaver Themer, um Designvorlagen für Kopfzeilen, Fußzeilen und andere Elemente zu bearbeiten.
Sowohl Beaver Themer als auch Full Site Editing ermöglichen es Ihnen, Designvorlagen zu bearbeiten. Mit Full Site Editing können Sie diese Elemente mithilfe von WordPress-Blöcken bearbeiten und anpassen. Auf der anderen Seite können Sie mit Beaver Themer Themenvorlagen und -teile mit Beaver Builder-Modulen bearbeiten. Darüber hinaus bietet Beaver Themer eine Sammlung von Vorlagen, die Sie verwenden können, um Designs zu starten.
Mit Beaver Themer können Sie aus verschiedenen Vorlagen für Kopf- und Fußzeilen wählen. Unser Design-Tool enthält attraktive und benutzerfreundliche Kopf- und Fußzeilen, die Sie bearbeiten können, um sie an das Design Ihrer Website anzupassen. Dann müssen Sie sich keine Gedanken darüber machen, Ihre Designdateien manuell zu bearbeiten und möglicherweise zu beschädigen.