So verwenden Sie KI, um mit Divi ein fantastisches Webdesign zu erstellen (mit ChatGPT und MidJourney)
Veröffentlicht: 2023-04-20Es ist kein Geheimnis, dass künstliche Intelligenz (KI) zu einem wichtigen Bestandteil unseres täglichen Lebens wird, von Netflix-Empfehlungen über Chatbots und Gesichtserkennung bis hin zu Texteditoren. Heute ist der Einfluss von KI nicht nur auf Bildschirmen zu sehen, sondern auch zu spüren. Ein Bereich, der jetzt einen Zustrom von KI-Präsenz erlebt, ist digitales Design und Kunst. Es entstehen Gespräche über die Macht und die Menschen – oder deren Fehlen –, die an diesem Medium teilnehmen. Ist es möglich, mit KI erstaunliche Kunstwerke zu erstellen und gleichzeitig Künstler zu unterstützen? Kann KI als Werkzeug verwendet werden, um bessere digitale Kreationen zu ermöglichen? Wir würden gerne so denken, also werden wir die Verwendung von ChatGPT und MidJourney mit Divi erkunden.
In diesem Tutorial verwenden wir zwei KI-Tools – MidJourney und ChatGPT – um das Design einer Homepage in Divi zu beeinflussen. Wir werden den MidJourney-Bot verwenden, um den visuellen Aspekt unseres Designs zu erstellen. Dann verwenden wir ChatGPT, um die Kopie zu erstellen, die wir in unserem Test verwenden werden. Schließlich werden wir das Design neu erstellen, indem wir das Design von MidJourney und die Kopie von ChatGPT in Divi verwenden.
Lassen Sie uns darauf eingehen!
- 1 Verwenden Sie MidJourney, um fantastisches Webdesign zu inspirieren
- 1.1 Erstellen Sie ein MidJourney-Konto
- 1.2 Tritt dem MidJourney Discord bei
- 1.3 Beginnen Sie mit MidJourney zu erstellen
- 1.4 Erstkommando erteilen
- 1.5 Anfänglichen Befehl verfeinern
- 1.6 KI-generiertes Design überarbeiten
- 2 Verwenden von ChatGPT zum Erstellen einer KI-generierten Webdesign-Kopie
- 2.1 Erstellen Sie ein ChatGPT-Konto
- 2.2 Erstkommando erteilen
- 2.3 Kopieren mit ChatGPT verfeinern
- 3 Verwenden von ChatGPT und MidJourney mit Divi
- 3.1 Erstellen Sie eine neue Seite in WordPress
- 3.2 Erstellen von Abschnitten und Reihen
- 3.3 Hinzufügen von Divi-Modulen
- 3.4 Implementieren von visuellen Branding- und Designelementen
- 4 Schlussgedanken zur Verwendung von ChatGPT und MidJourney mit Divi
Verwenden Sie MidJourney, um fantastisches Webdesign zu inspirieren
MidJourney ist laut ihrer Website „ein unabhängiges Forschungslabor, das neue Denkmedien erforscht und die Vorstellungskraft der menschlichen Spezies erweitert“. Mit dem MidJourney Discord-Bot können Sie Ihr Discord-Konto verwenden, um vier benutzerdefinierte KI-generierte Bilder aus einfachen Texteingabeaufforderungen zu erstellen. Sie können dann andere Befehle verwenden, um die erstellten Bilder zu ändern und mit ihnen zu interagieren.
Erstellen Sie ein MidJourney-Konto
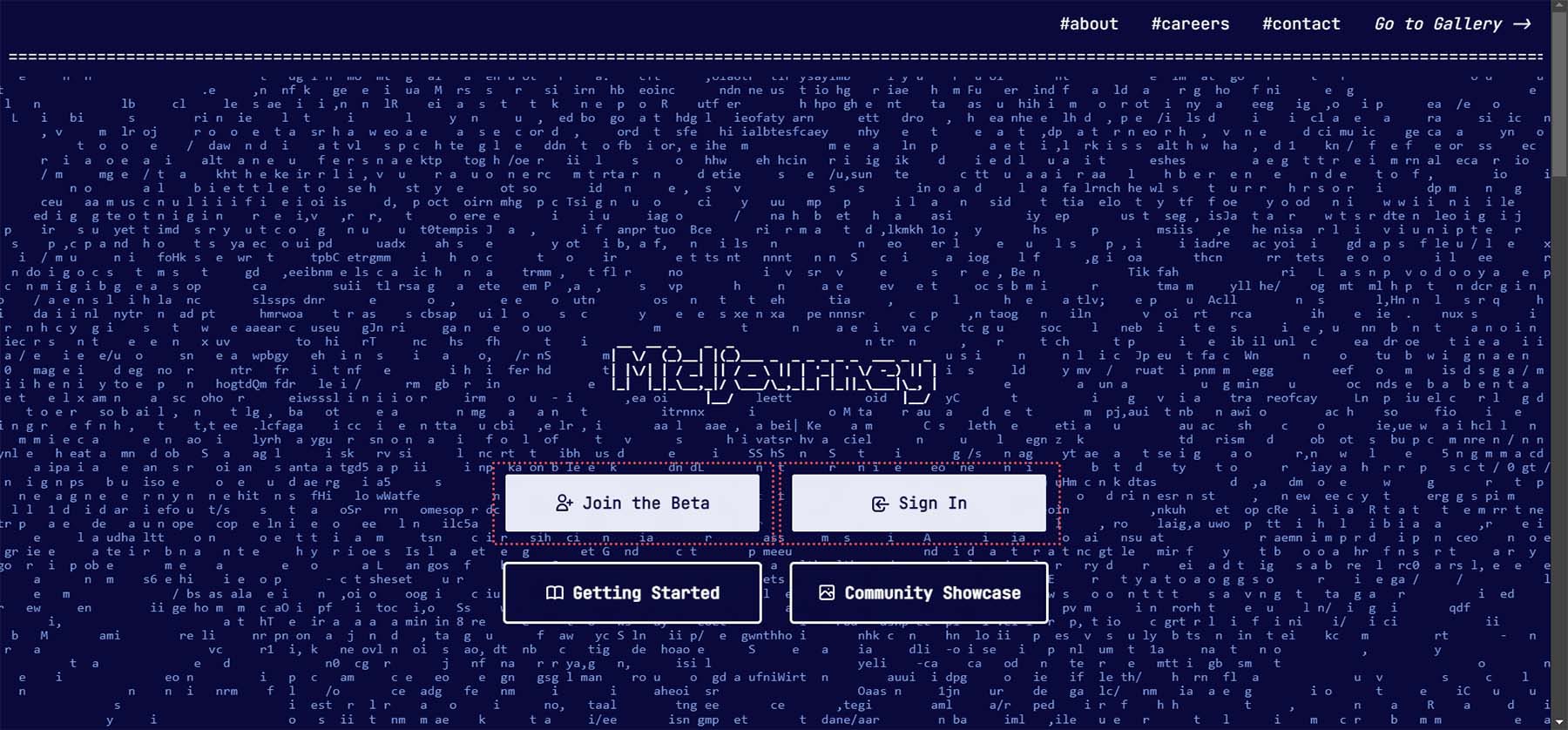
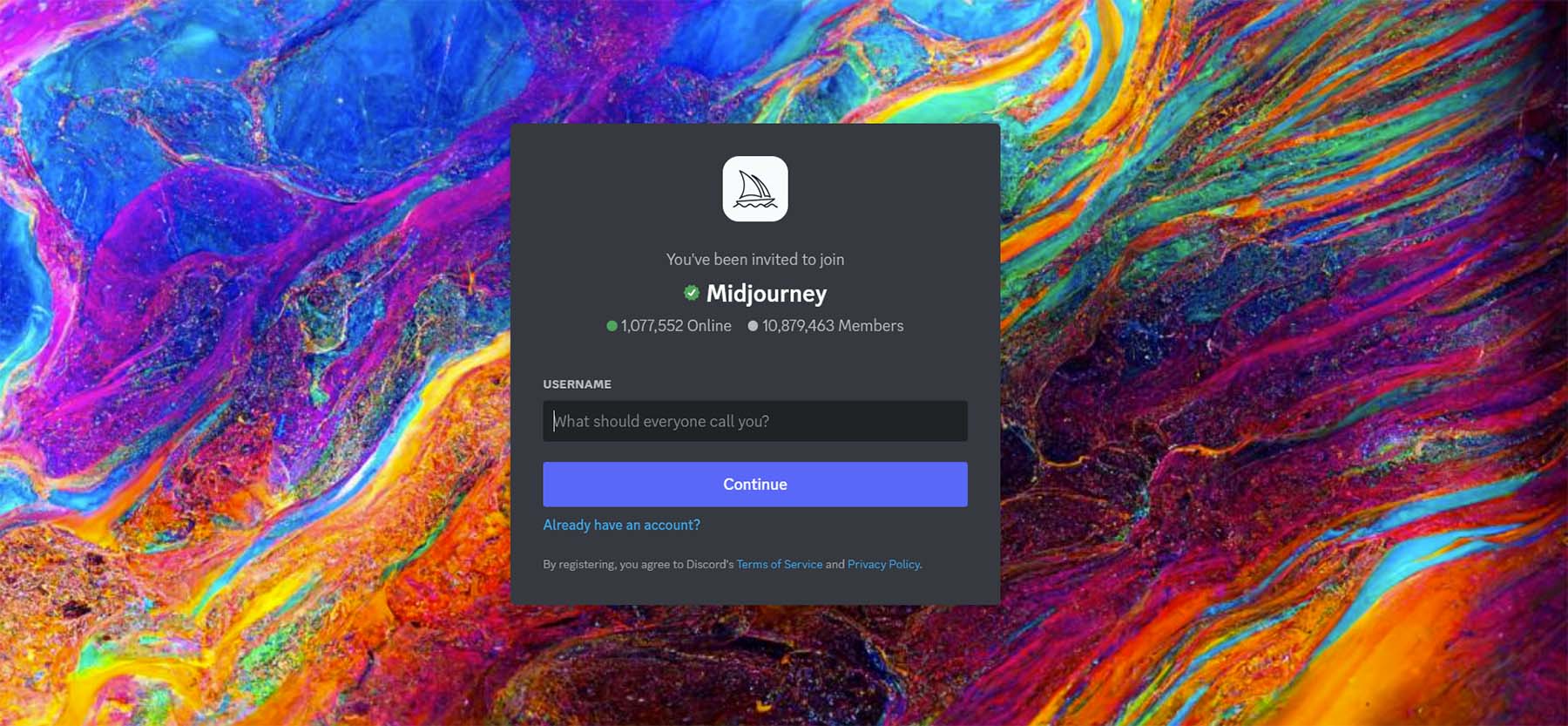
Bevor wir die KI verwenden, müssen Sie ein Konto auf dem MidJourney Discord-Server erstellen .

Wenn Sie bereits ein Discord-Konto haben, können Sie sich bei Ihrem bestehenden Konto anmelden und sofort mit der Nutzung von MidJourney beginnen.

Betreten Sie den MidJourney Discord
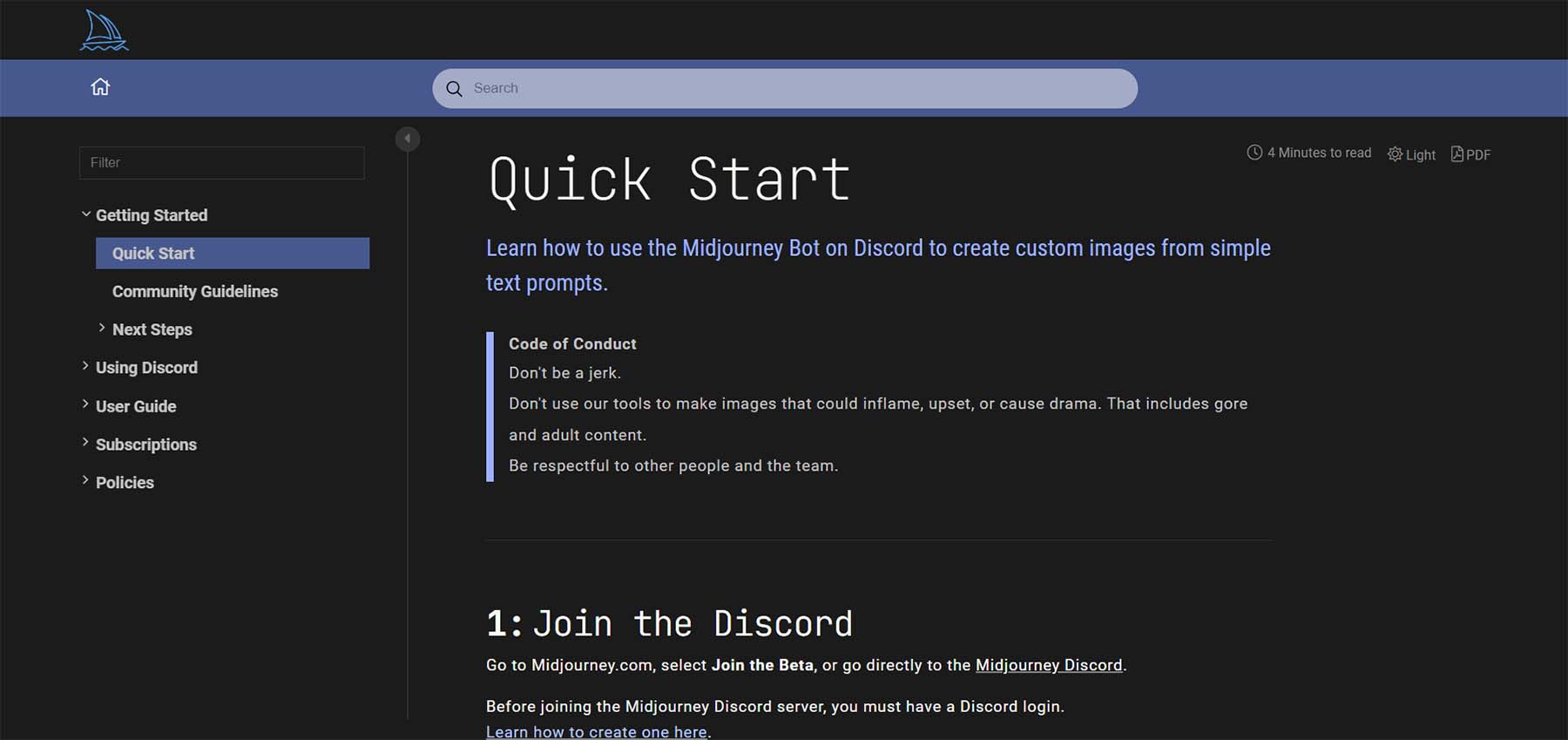
Sobald Sie auf dem MidJourney Discord sind, lesen Sie kurz die Schnellstartanleitung . Dies wird Ihnen helfen, sich mit den Richtlinien des Servers vertraut zu machen. Sie erhalten auch Einblicke in die Funktionsweise des Bots und die anderen coolen Dinge, die Sie tun können, sobald Sie mit der Verwendung des Bots vertraut sind.

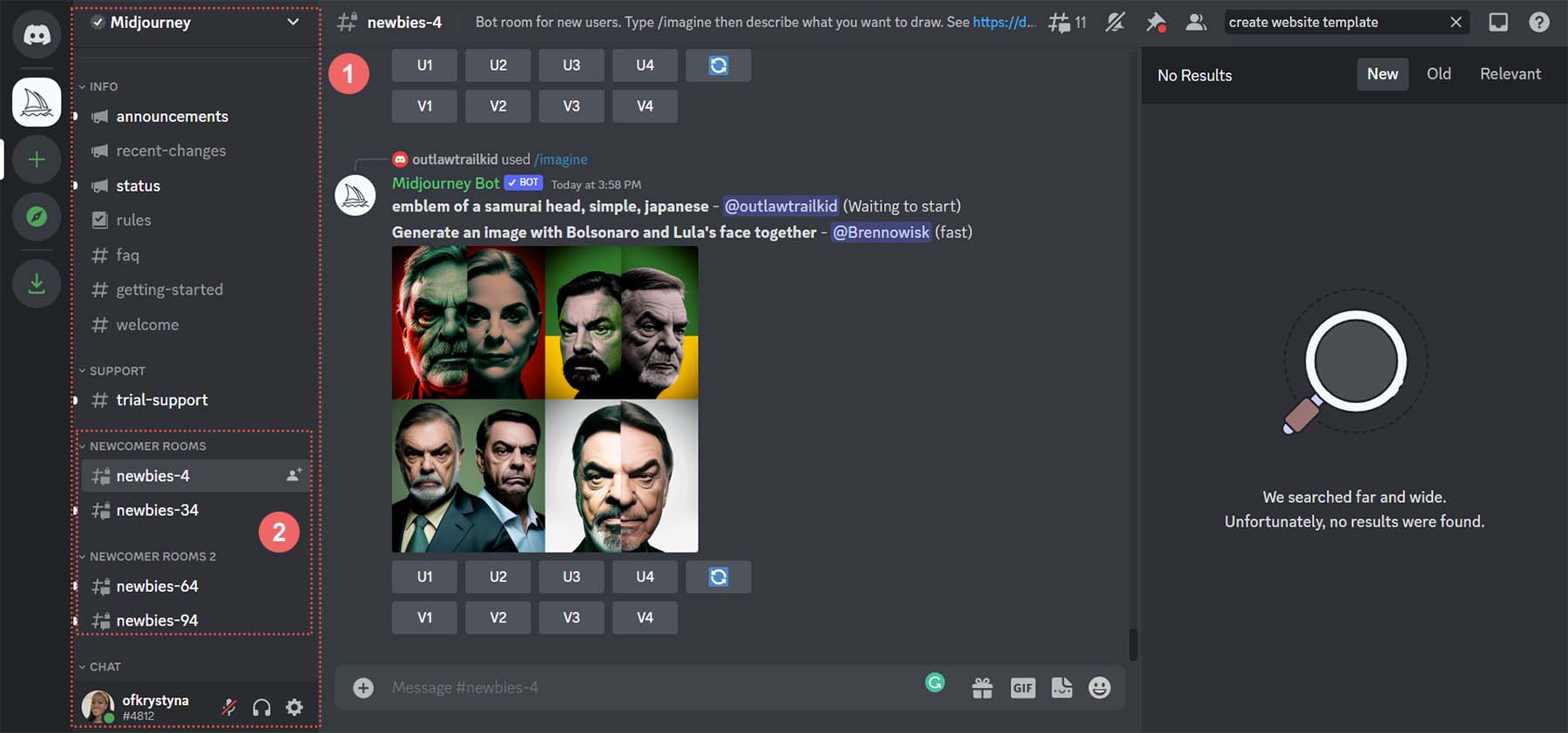
Denken Sie daran, dass Sie mit der kostenlosen Version von MidJourney 25 Abfragen durchführen können. Sobald Sie den MidJourney Discord-Server betreten, möchten Sie versuchen, einem Kanal für Neulinge beizutreten . Sie können die verfügbaren Kanäle auf dem Server sehen, indem Sie im Menü auf der linken Seite nachsehen.

Klicken Sie auf einen beliebigen Kanal für Neulinge , um mit der Generierung von Bildern zu beginnen.
Beginnen Sie mit der Erstellung von MidJourney
Jetzt, da Sie sich in Ihrem Kanal für Neulinge auf MidJourney befinden, beginnt der eigentliche Spaß ... das Erstellen einiger Bilder!
Geben Sie den Anfangsbefehl aus
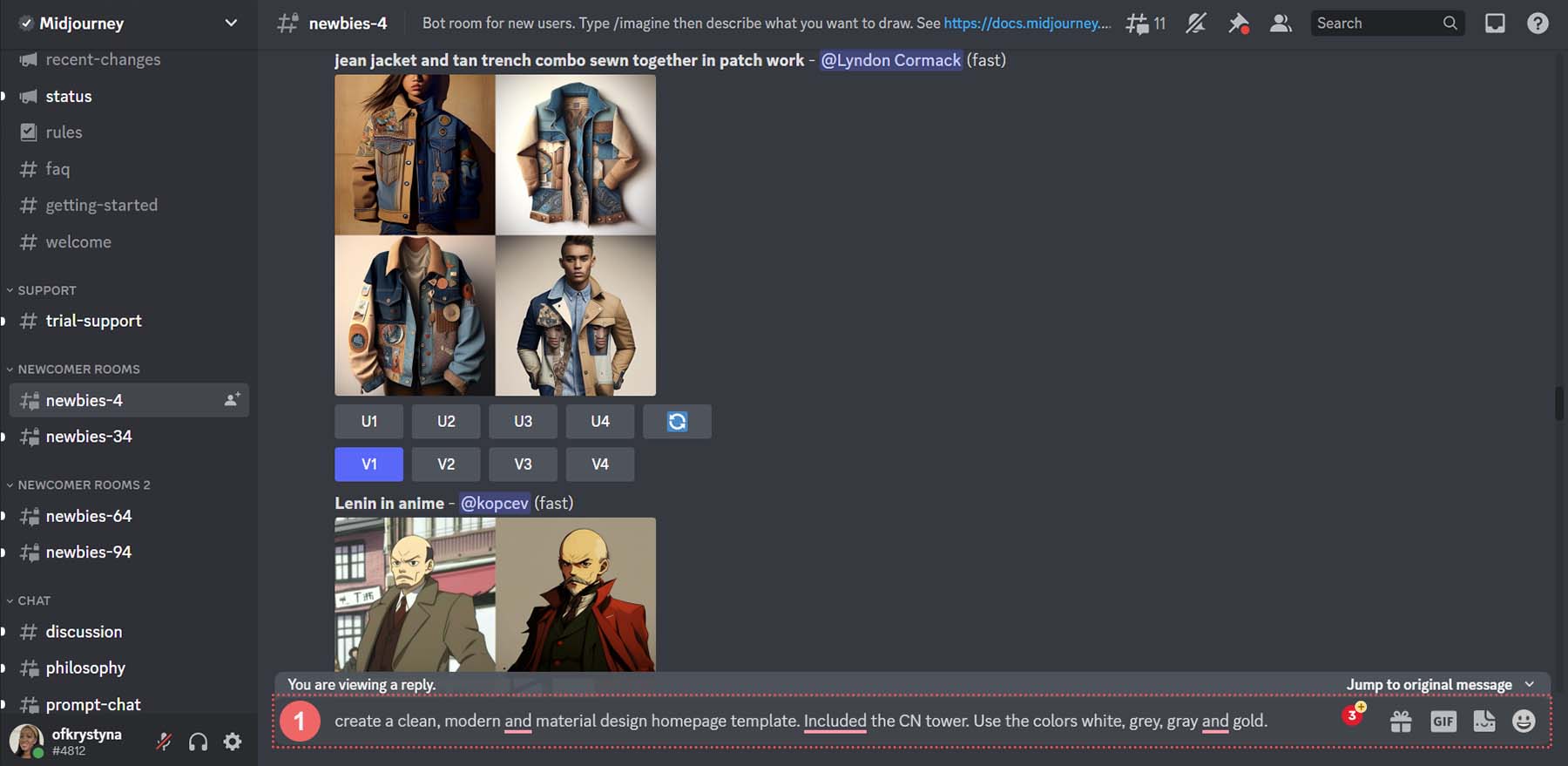
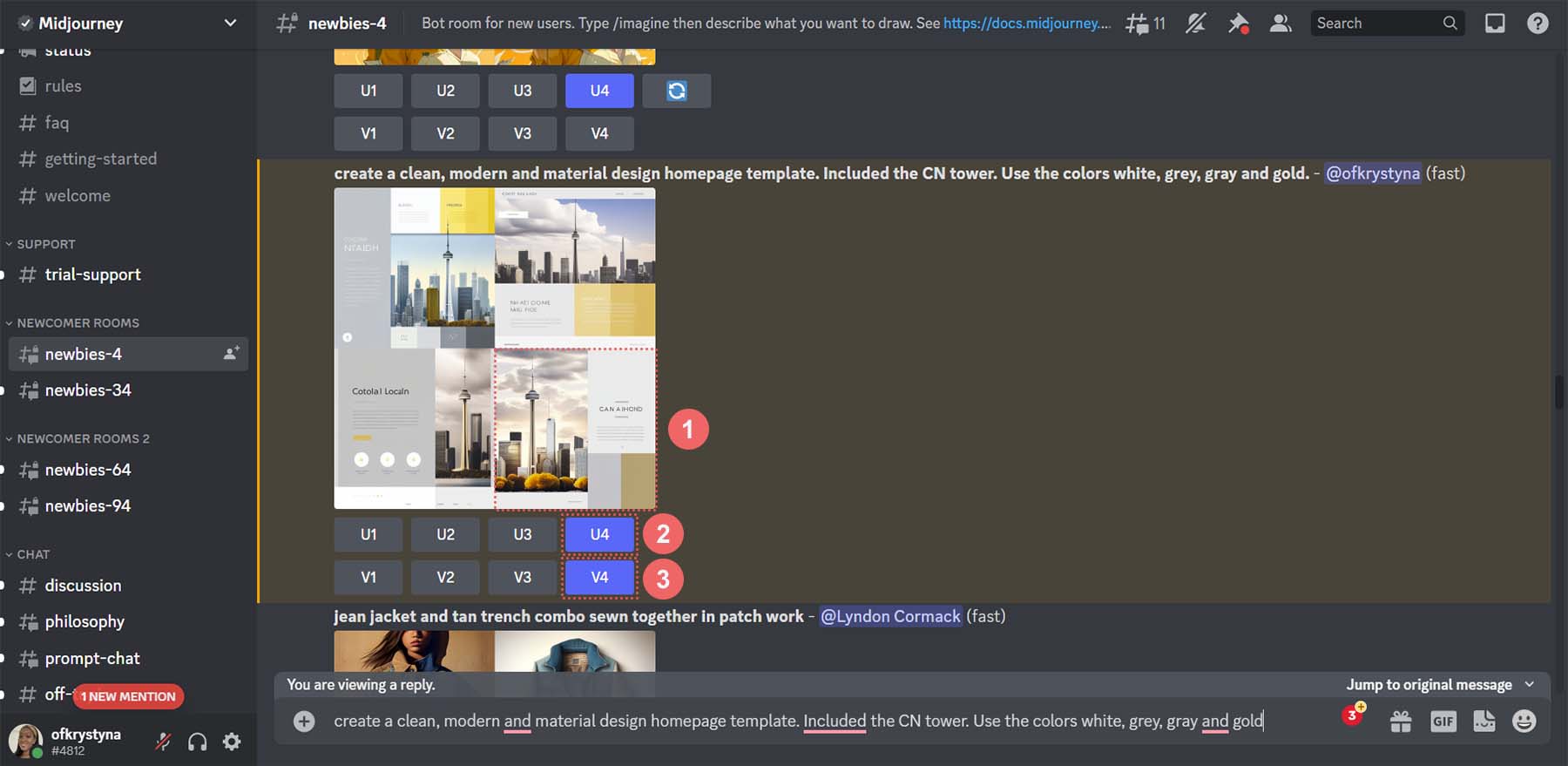
Wir möchten Inspirationen für ein sauberes Homepage-Design generieren. Um Ihren ersten Befehl zu erteilen, klicken Sie in das Textfeld unten rechts auf Ihrem Bildschirm . Sie können so beschreibend oder prägnant sein, wie Sie möchten. In unserem Fall haben wir eingegeben: „Erstellen Sie eine saubere, moderne Homepage-Vorlage mit Materialdesign. Einschließlich des CN-Turms. Verwenden Sie die Farben Weiß, Grau, Grau und Gold.“

Dies wurde aus diesem Befehl generiert.

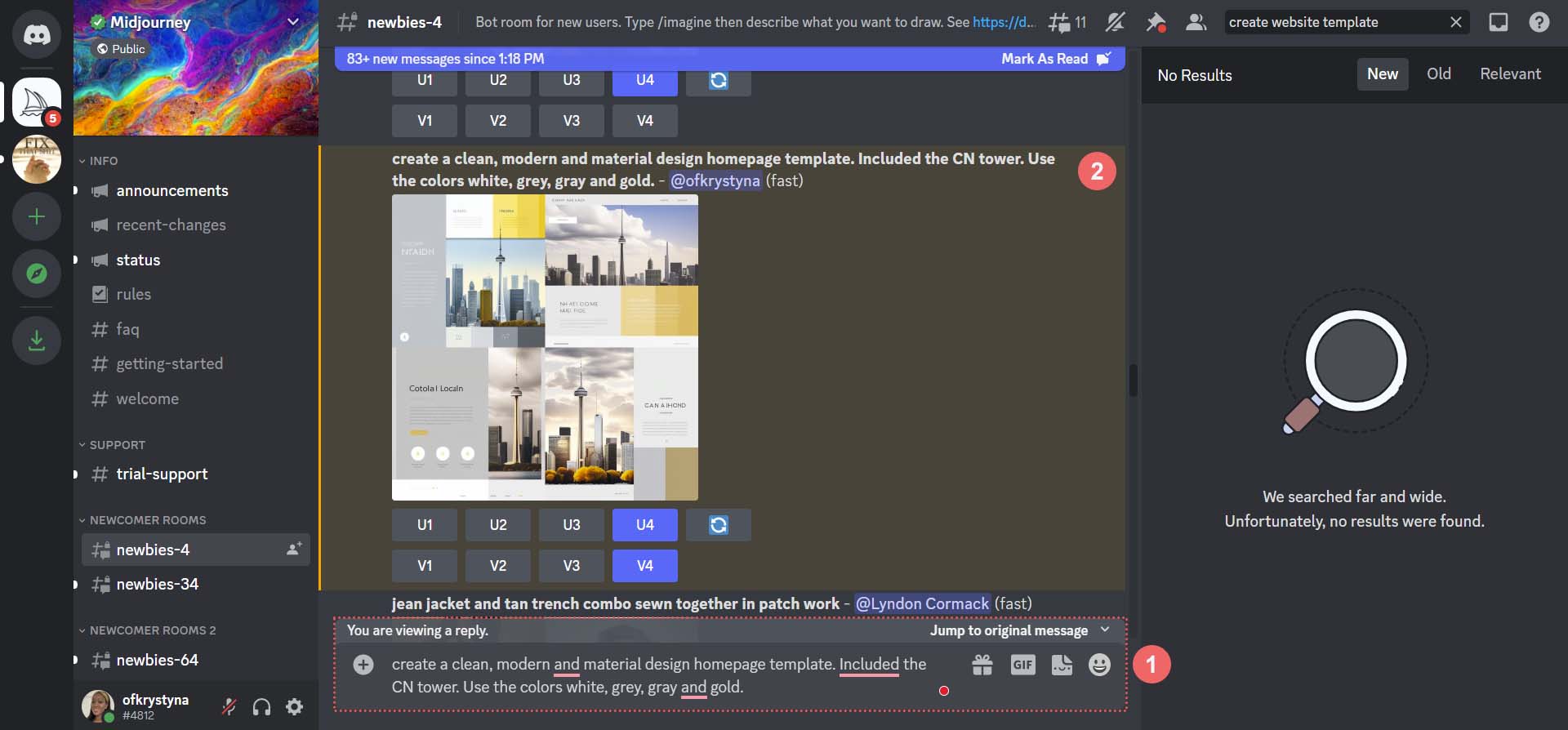
So sieht es außerhalb von Discord aus.

Anfänglichen Befehl verfeinern
Während diese Layouts ein guter Ausgangspunkt sind, wollen wir sehen, was passiert, wenn wir versuchen, unsere KI-generierten Webdesign-Layouts zu verfeinern. Dazu verfeinern wir die vierte Option aus unserer Liste.

KI-generiertes Design überarbeiten
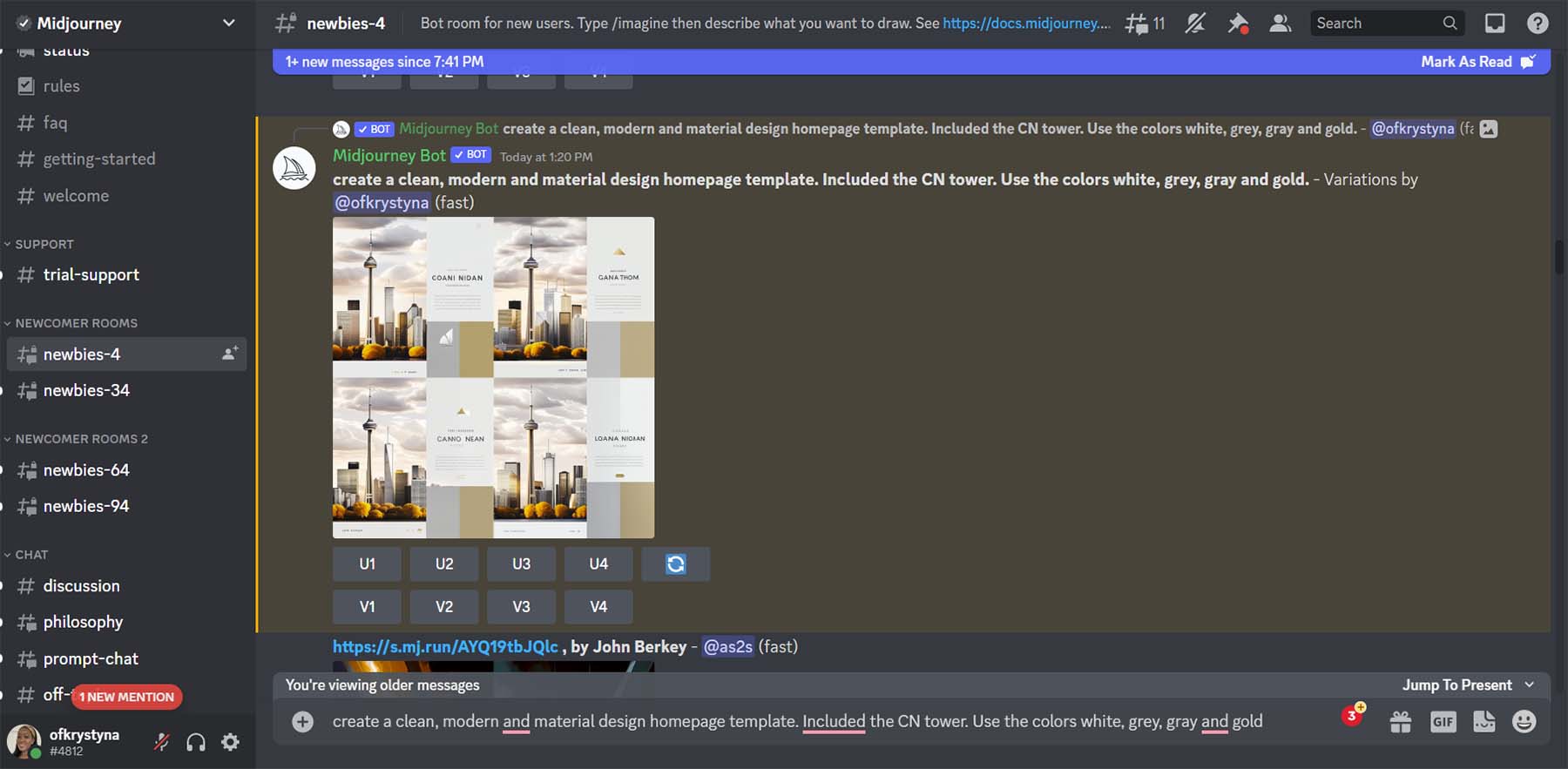
Sobald Sie Ihr erstes Design erstellt haben, können Sie mit MidJourney eine Ihrer vier Optionen hochskalieren (vergrößern) oder Variationen erstellen. Wir entschieden uns, einige Variationen der vierten Option zu sehen und sie größer zu machen.

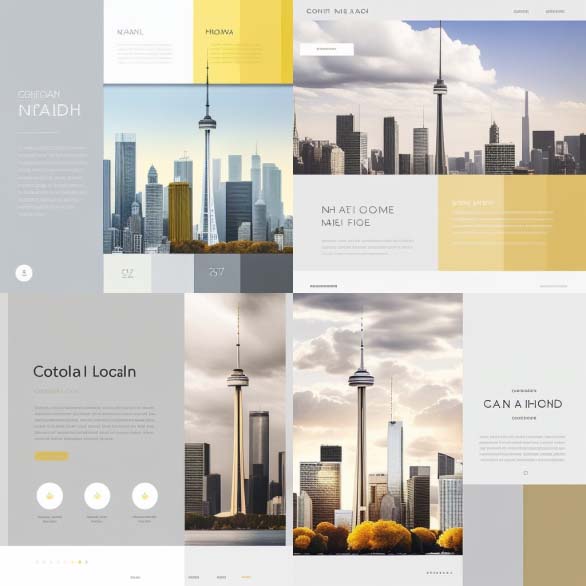
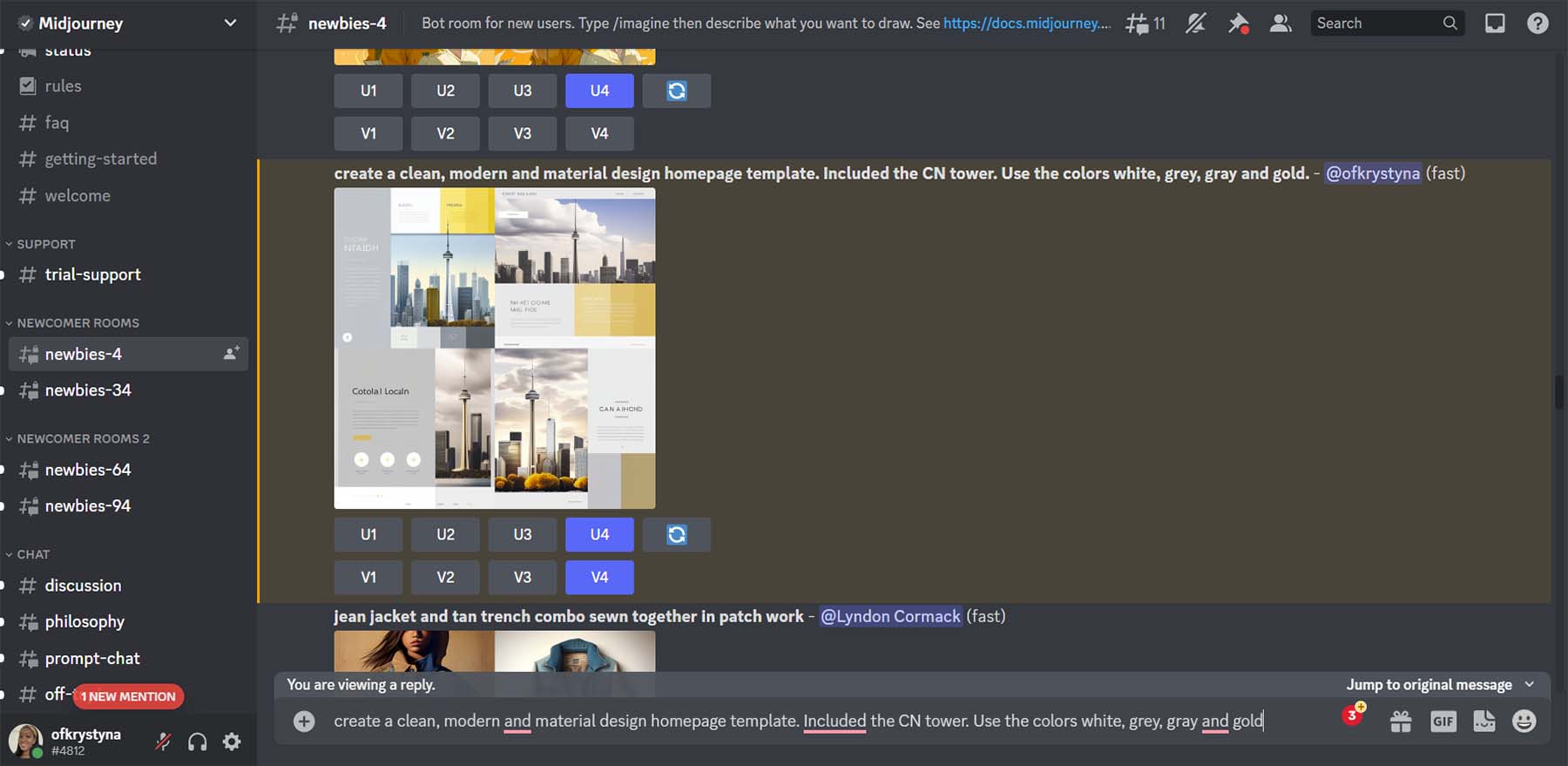
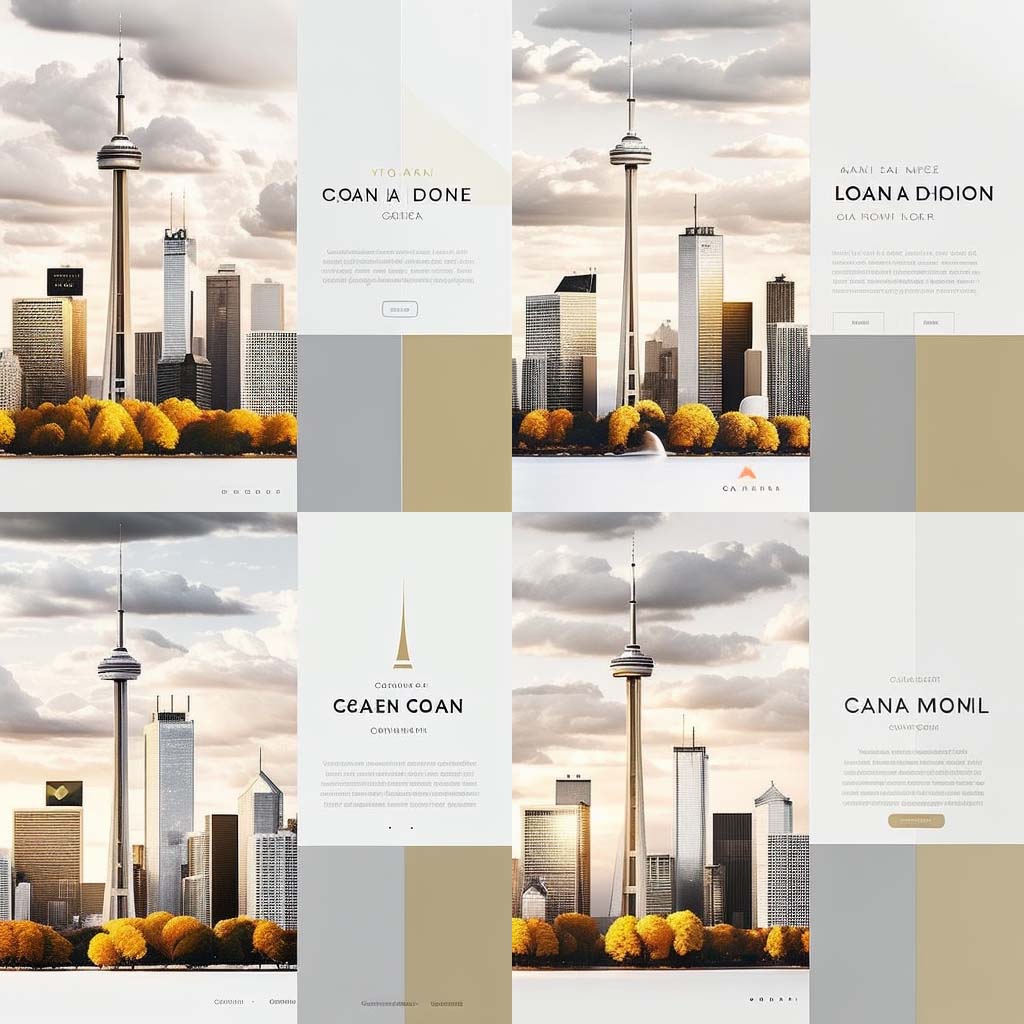
Dies sind die Ergebnisse von MidJourney, die Variationen unseres vierten Designs erstellt haben.

Lass uns genauer hinschauen.

Beachten Sie das Hinzufügen von Elementen wie Menüs, Symbolen, Titeln und Symbolen für soziale Medien. Aus diesem Layout verwenden wir die vierte Option. Dies ist das Design, das wir in Divi nachahmen werden.
Verwenden von ChatGPT zum Erstellen einer KI-generierten Webdesign-Kopie
Nachdem unser Design erstellt wurde, verwenden wir KI, um die Kopie zu erstellen, die in unser Design einfließt. Wir werden ChatGPT verwenden, um eine Überschrift, einen kurzen Absatz und einen Call-to-Action für unsere Schaltfläche zu erstellen.
Erstellen Sie ein ChatGPT-Konto
Zunächst erstellen wir ein Konto bei ChatGPT . Wenn Sie bereits ein Konto haben, können Sie sich anmelden.

Um Zeit zu sparen, können Sie auch Ihr Gmail- oder Outlook-Konto verwenden.

Geben Sie den Anfangsbefehl aus
Sobald Sie angemeldet sind, wird Ihnen dieser Bildschirm angezeigt. Dies ist die Dark-Mode-Version, aber es gibt auch eine Light-Mode-Version.

Beginnen wir mit der Erstellung unserer ersten Anfrage. Im Textfeld bitten wir ChatGPT, „einen kurzen Slogan für eine in Toronto ansässige Webdesign-Firma zu erstellen“.

Dies ist das Ergebnis dieser Anfrage.

Kopieren mit ChatGPT verfeinern
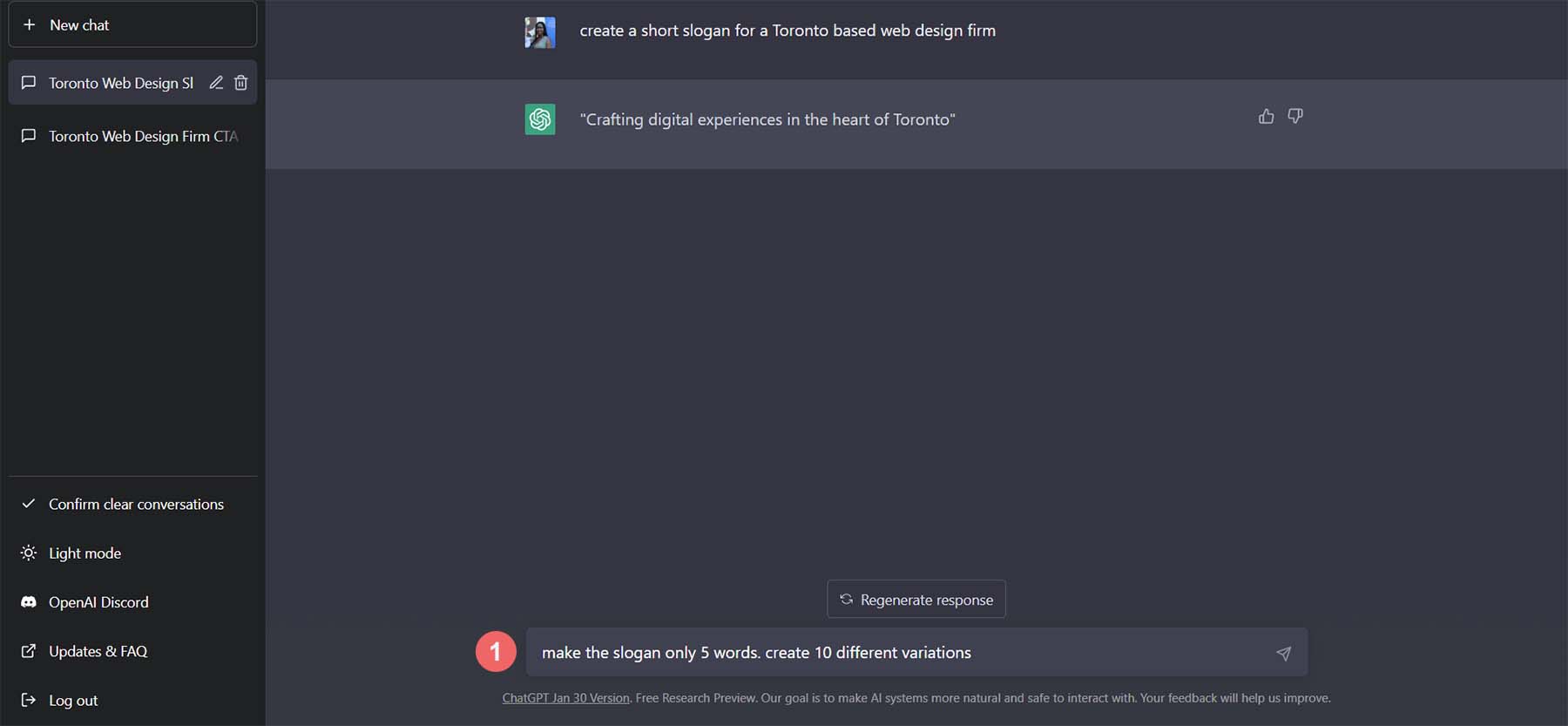
Das Schöne an ChatGPT ist, dass wir viele Fragen stellen können und einige großartige Optionen erhalten, die wir in unserer Kopie verwenden können. Fragen wir nach 5 anderen Variationen, aber fragen wir, dass jede Variation höchstens 5 Wörter hat. Geben Sie in das Textfeld ein: „Machen Sie den Slogan nur aus 5 Wörtern. Erstellen Sie 10 verschiedene Variationen.“

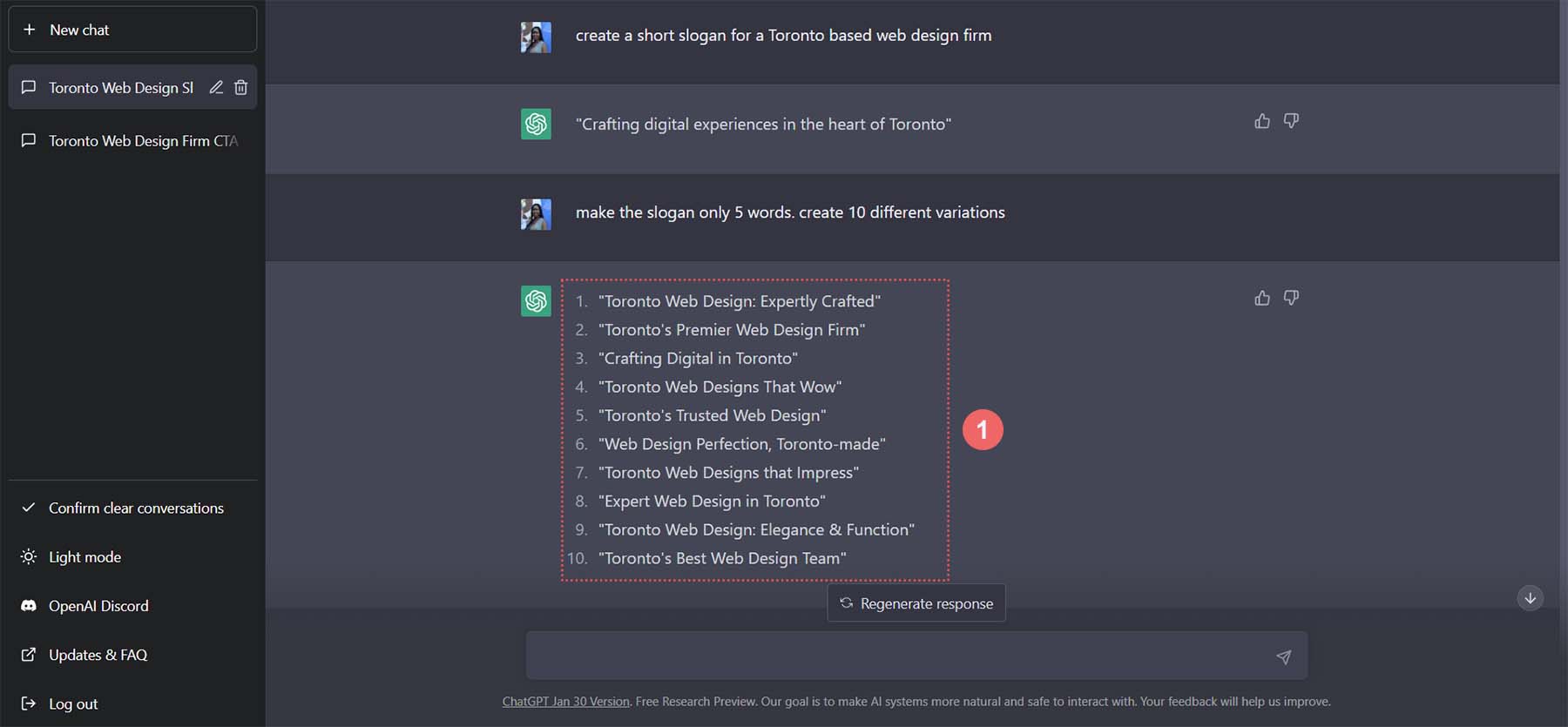
Dies sind die Variationen, die sich ChatGPT für unseren Slogan ausgedacht hat.

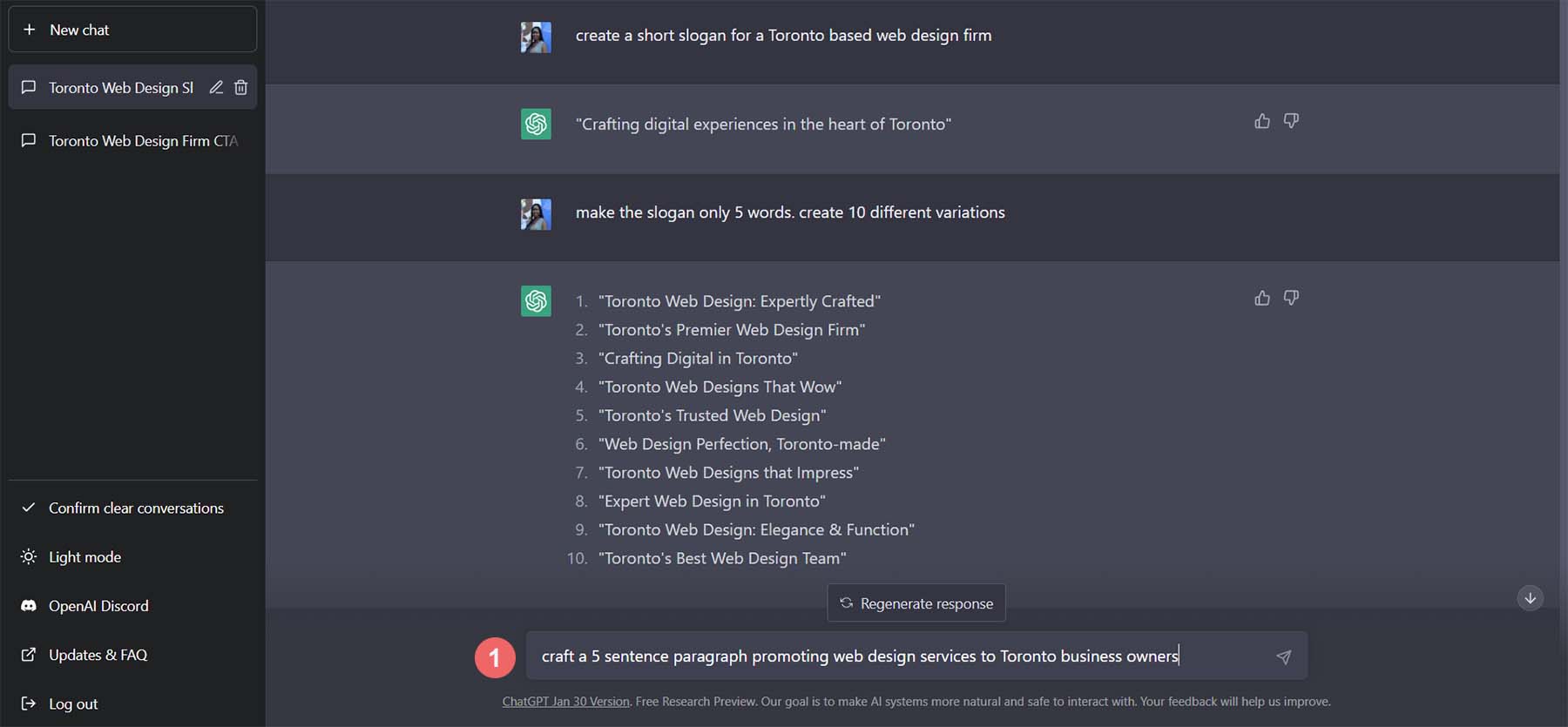
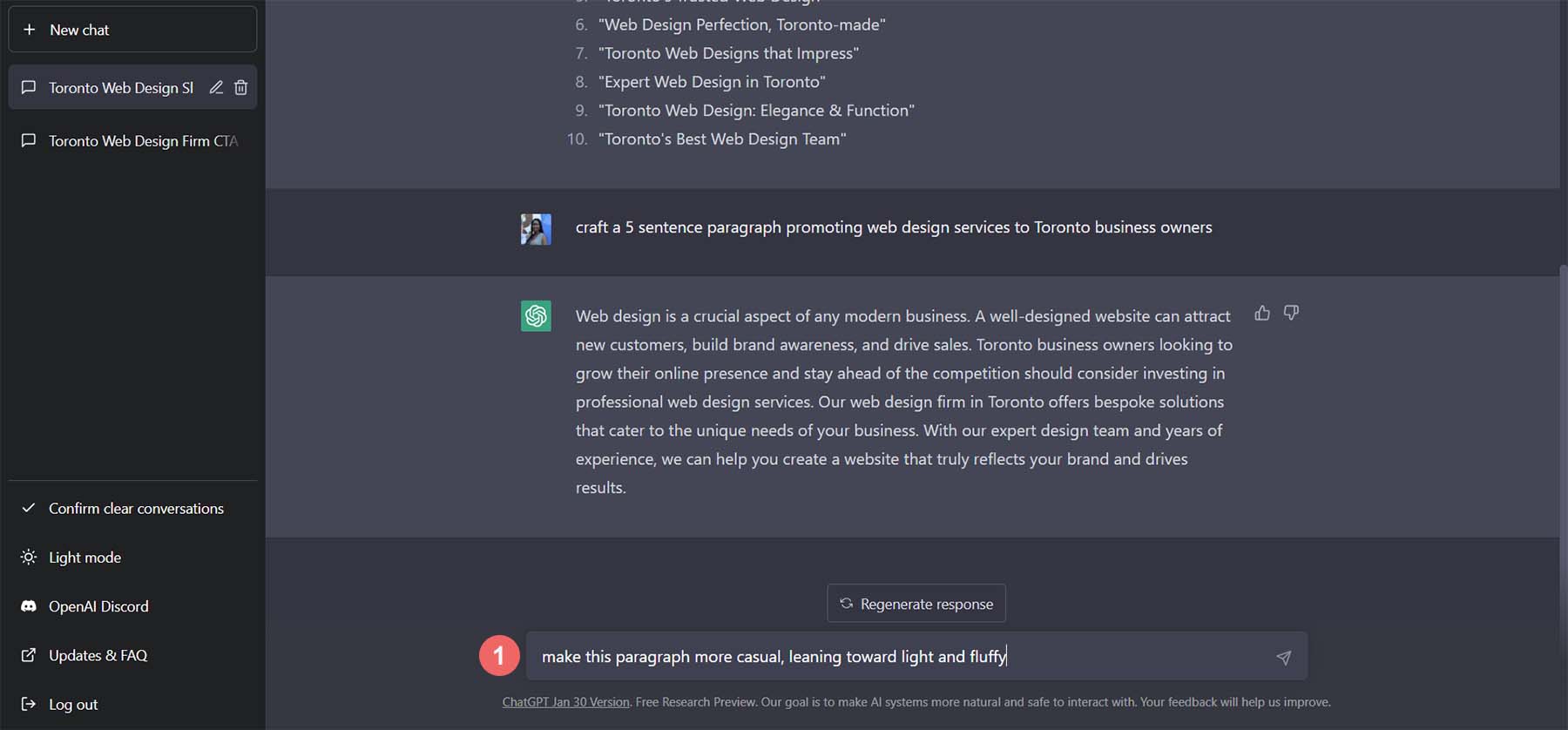
Lassen Sie uns Option 5 für unseren Slogan verwenden. Wir werden den Vorgang für unseren Textabschnitt wiederholen. Lassen Sie uns in ChatGPT eintreten: „Erstellen Sie einen Absatz mit 5 Sätzen, der Webdesign-Dienstleistungen für Geschäftsinhaber in Toronto fördert.“

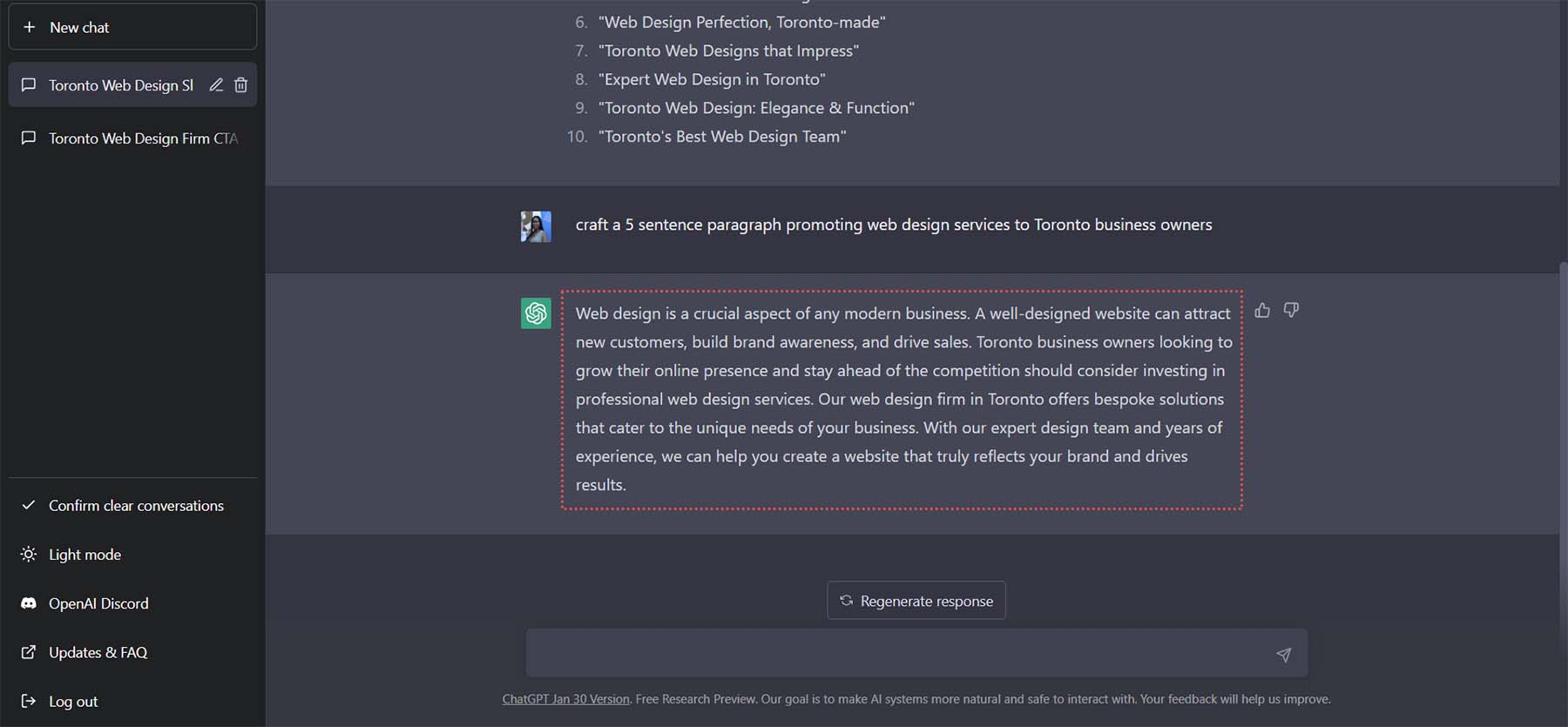
Dies ist das Ergebnis, das erstellt wurde. Es ist sehr gut!

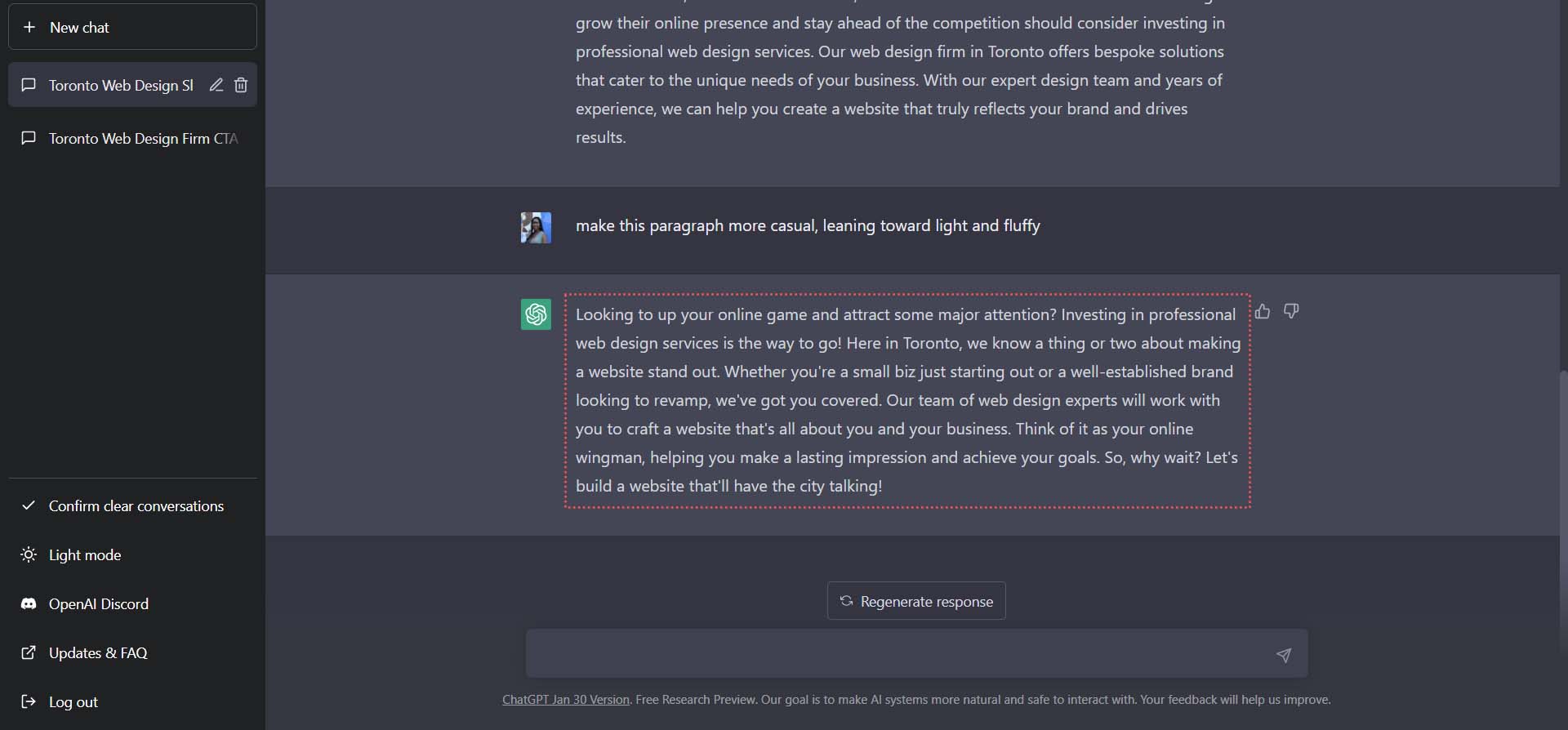
Anstatt nach weiteren Versionen dieses Absatzes zu fragen, bitten wir ChatGPT, den Ton des Begrüßungsabsatzes zu ändern. Lassen Sie uns ChatGPT bitten, „diesen Absatz lässiger zu gestalten und sich in Richtung leicht und flauschig zu neigen“.

Beachten Sie, dass der Ton des Absatzes lockerer geworden ist und immer noch auf dem richtigen Weg ist, was man braucht, um seine Webdesign-Firma vorzustellen.

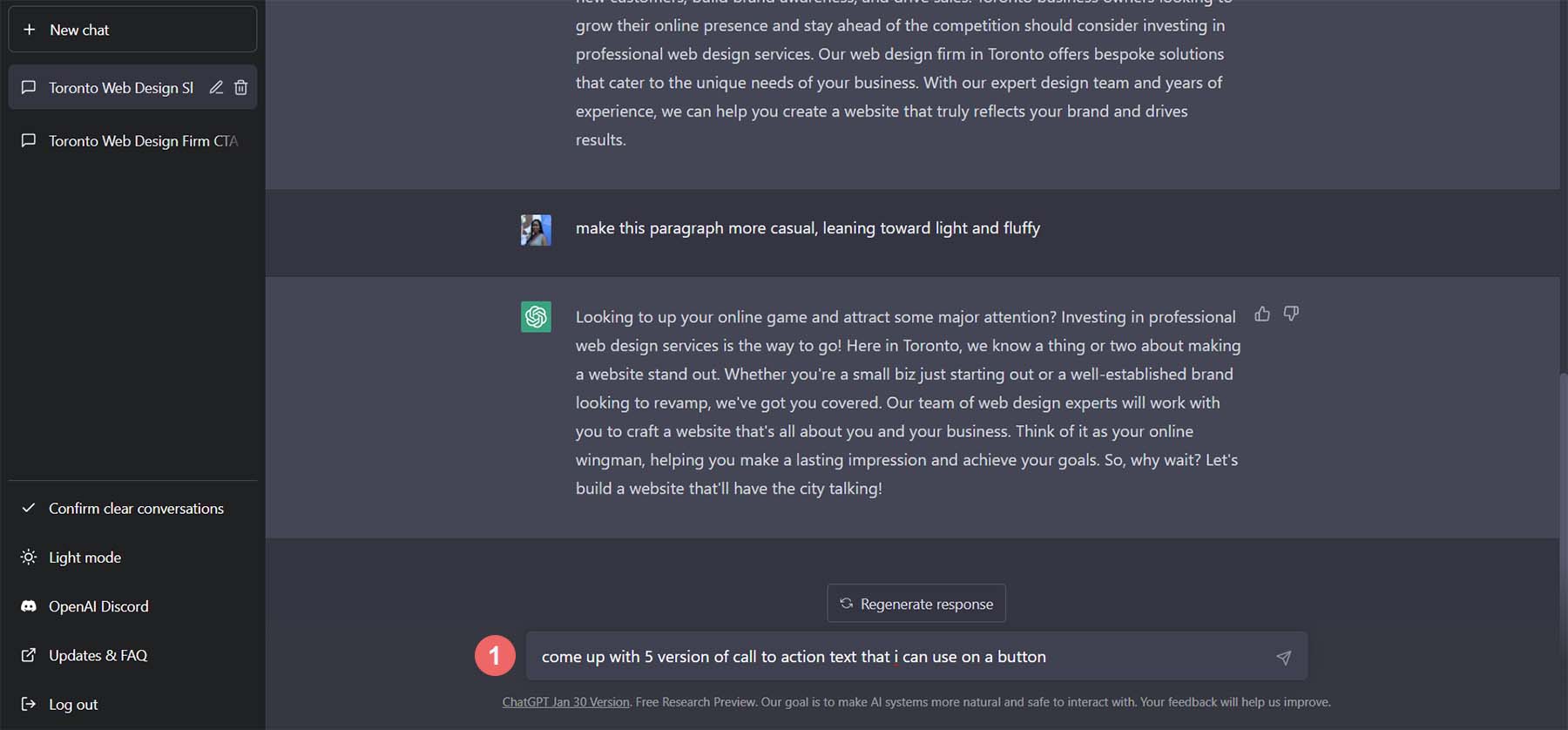
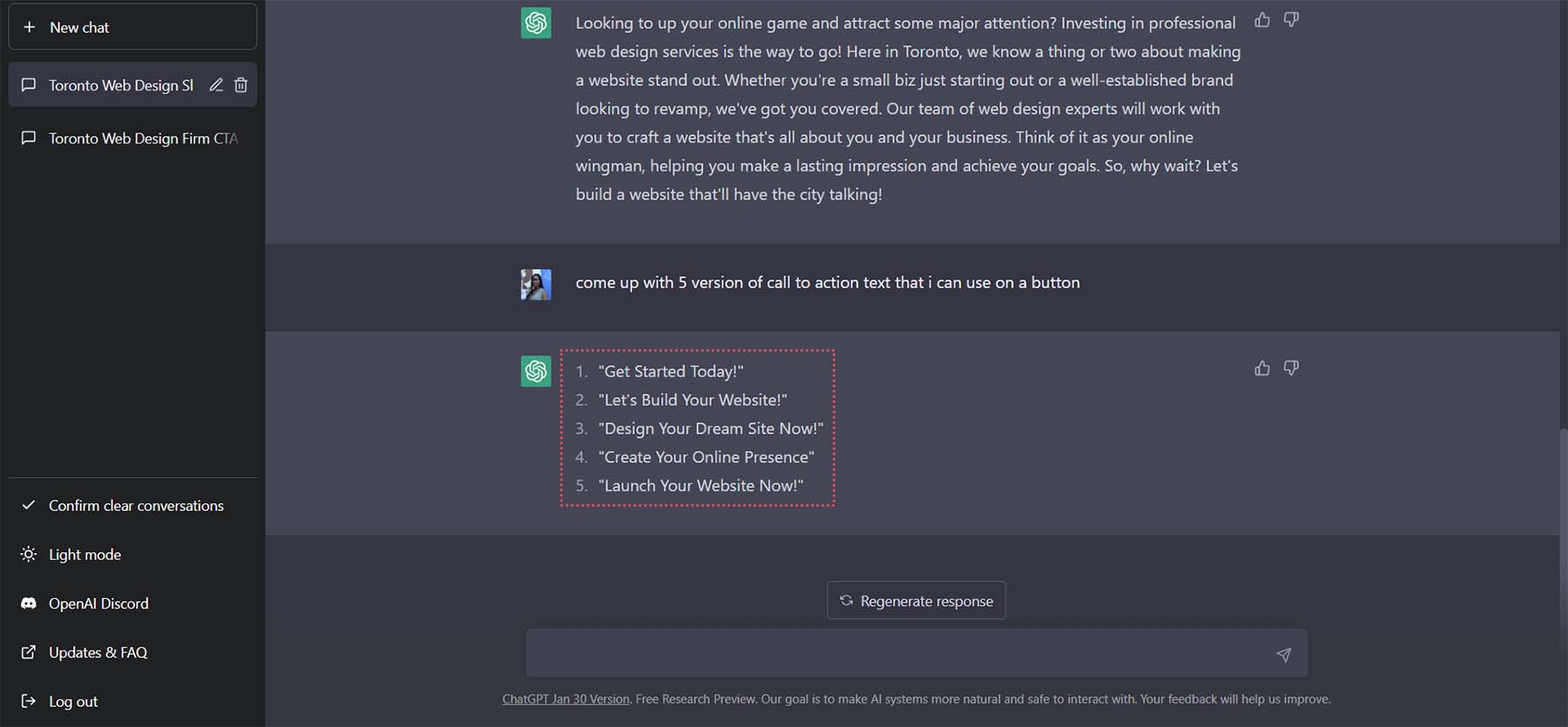
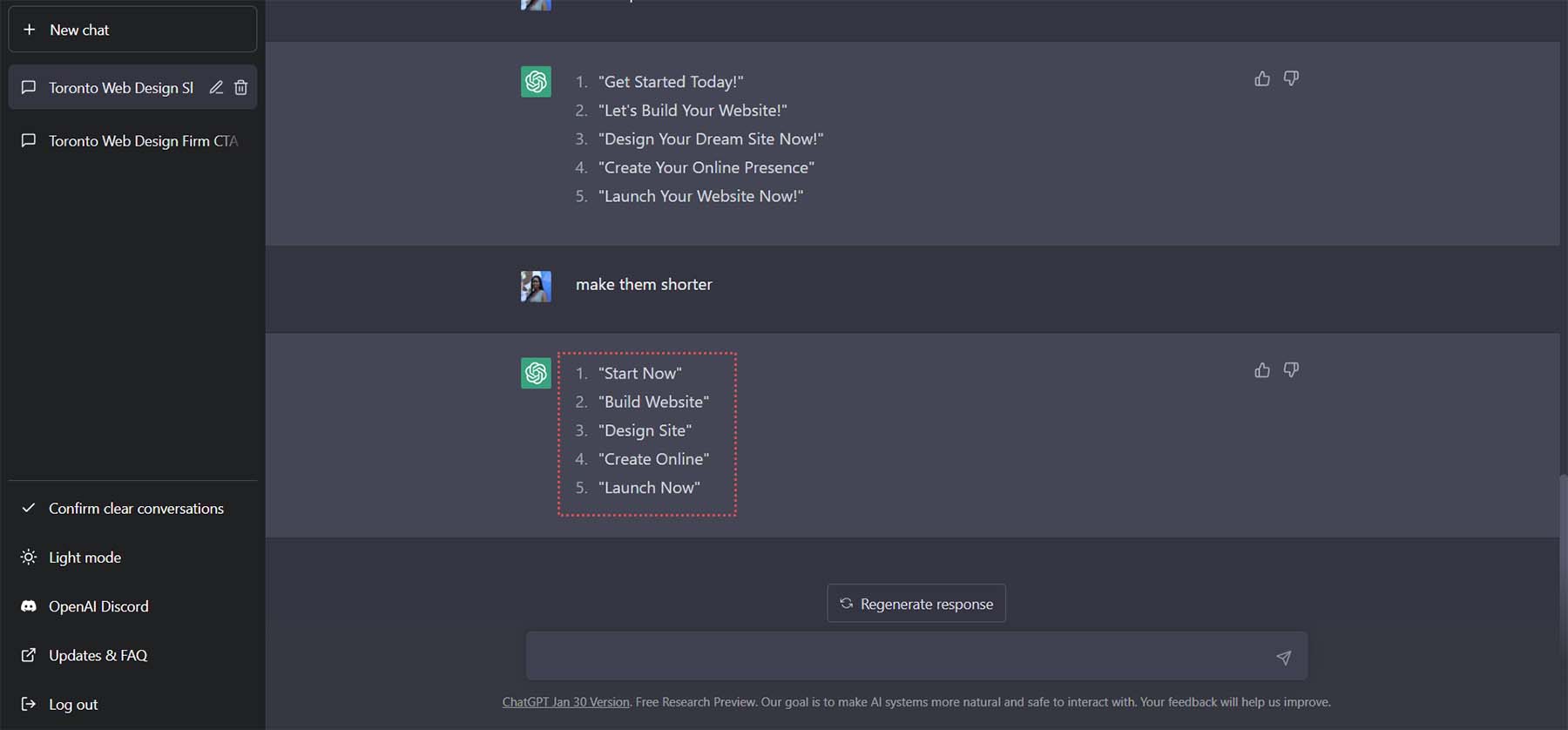
Um unseren Text zu vervollständigen, erstellen wir 10 verschiedene Versionen von Call-to-Action-Text, den wir auf unserer Schaltfläche verwenden können. Unser nächster Befehl für ChatGTP lautet: „Überlegen Sie sich 5 Versionen von Call-to-Action-Text, den ich auf einer Schaltfläche verwenden kann.“

Obwohl diese Optionen großartig sind, sind sie für eine Schaltfläche etwas lang.

Als letzte Bitte an ChatGPT bitten wir darum, unseren Text zu verkürzen, indem wir sagen: „Machen Sie sie kürzer.“

Wir werden die letzte Option Jetzt starten als CTA für unsere Schaltfläche verwenden.
Verwendung von ChatGPT und MidJourney mit Divi
Jetzt haben wir sowohl unsere Designinspiration als auch die Inhalte, die wir in diesem Design verwenden können. Wir können diese Erkenntnisse in Divi einbringen und mit dem Aufbau eines realen, funktionierenden Homepage-Layouts beginnen. Beginnen wir mit der Verwendung von ChatGPT und MidJourney mit Divi.
Erstellen Sie eine neue Seite in WordPress
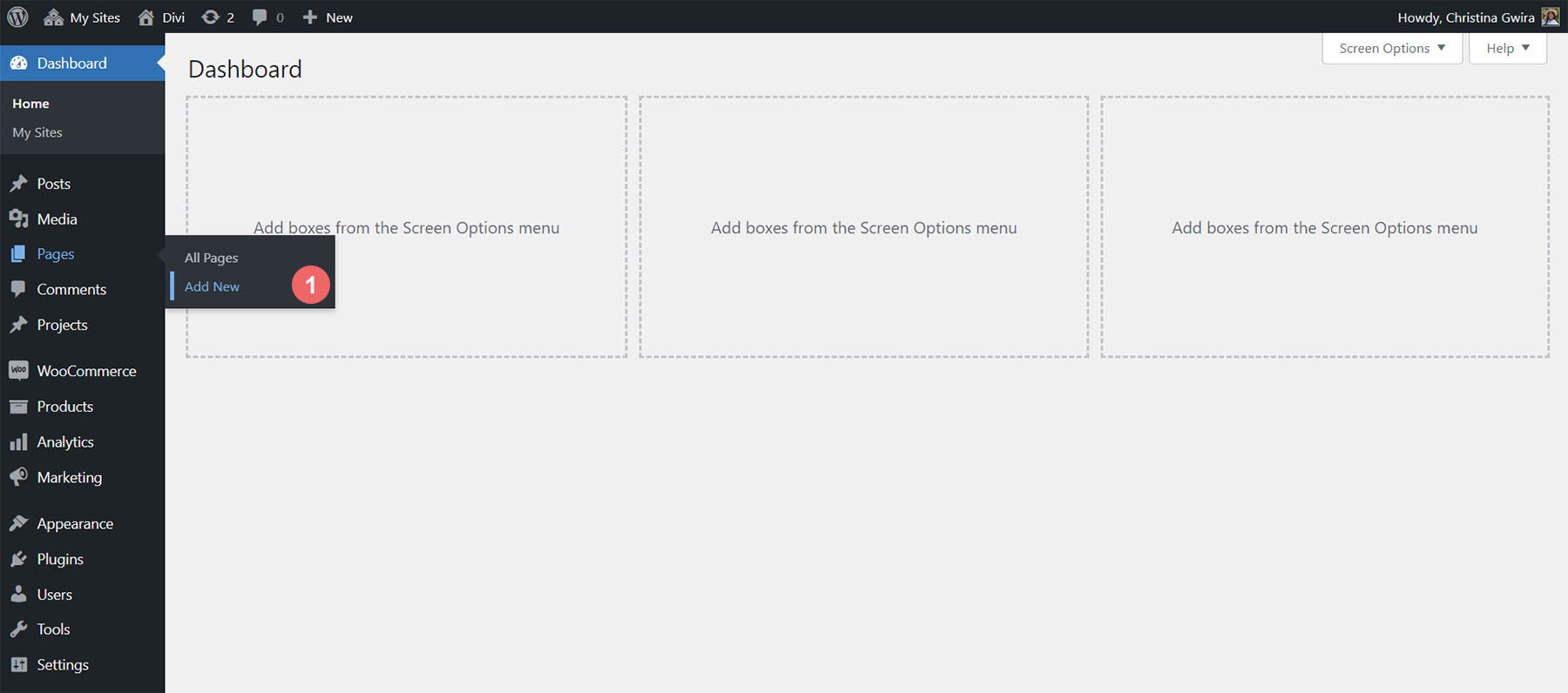
Beginnen wir mit dem Erstellen einer neuen Seite in WordPress. Vom WordPress-Dashboard aus bewegen wir den Mauszeiger über Seiten aus dem linken Menü. Dann klicken wir auf Neu hinzufügen . Dadurch wird eine brandneue Seite erstellt.

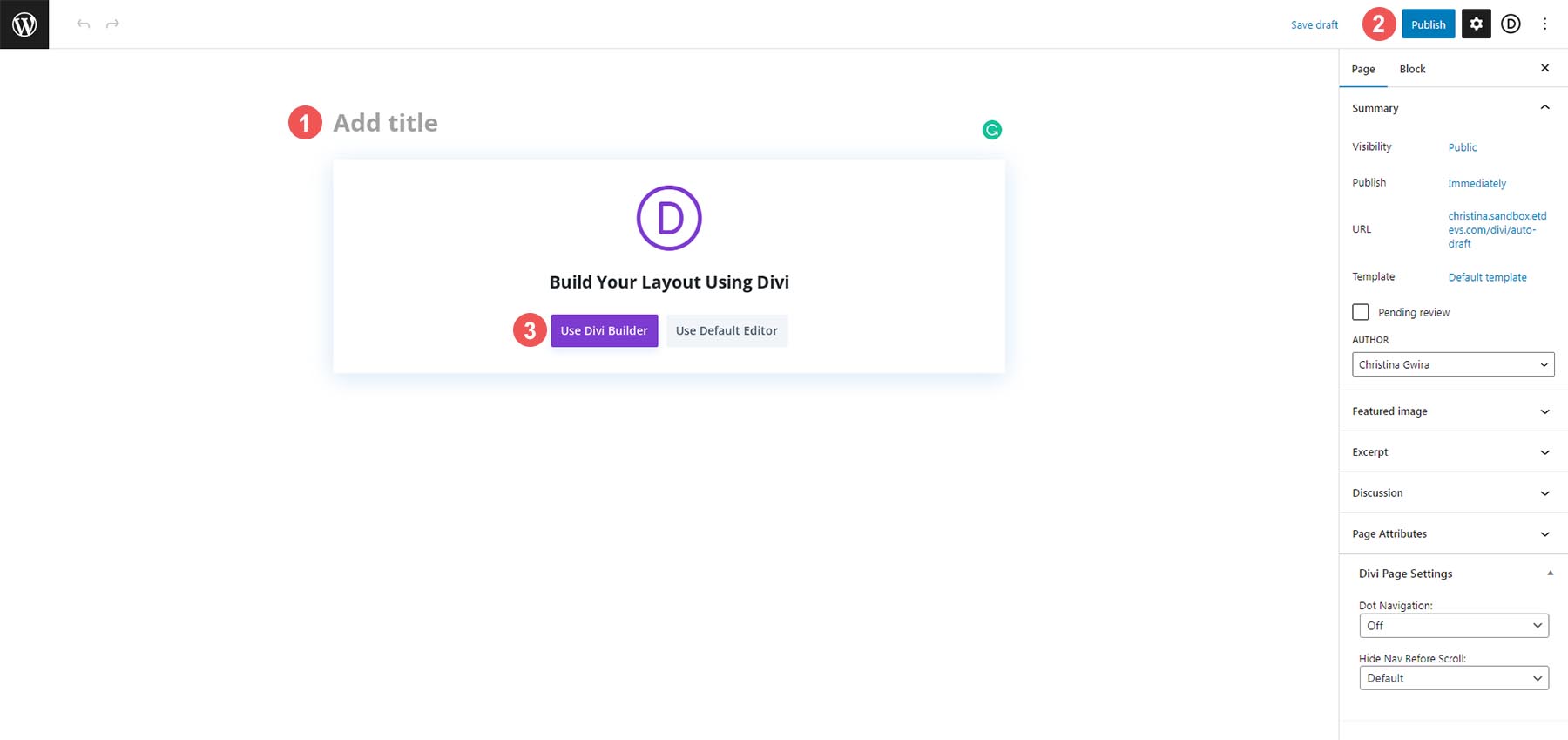
Wenn Ihre neue Seite erstellt wurde, fügen Sie einen Titel hinzu . Veröffentlichen Sie dann die Seite, indem Sie auf die blaue Schaltfläche „Veröffentlichen“ klicken . Aktivieren Sie zuletzt Divi Builder, indem Sie auf die violette Schaltfläche Divi Builder verwenden klicken .

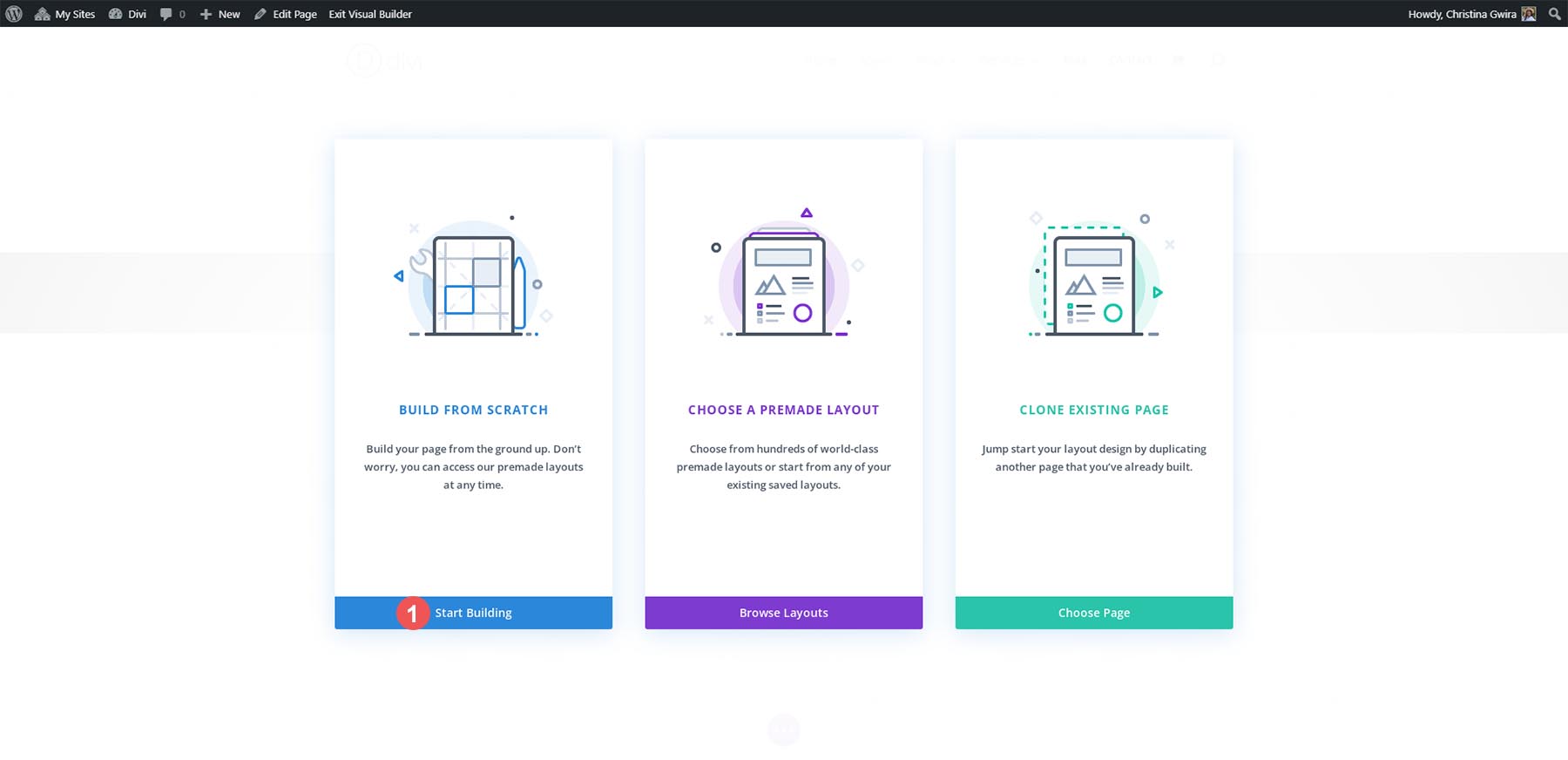
Klicken Sie bei aktiviertem Divi Builder auf die blaue Schaltfläche mit der Aufschrift Start Building . Wir werden unsere Seite von Grund auf neu erstellen, aber Elemente aus dem von MidJourney generierten Layout verwenden.

Erstellen von Abschnitten und Reihen
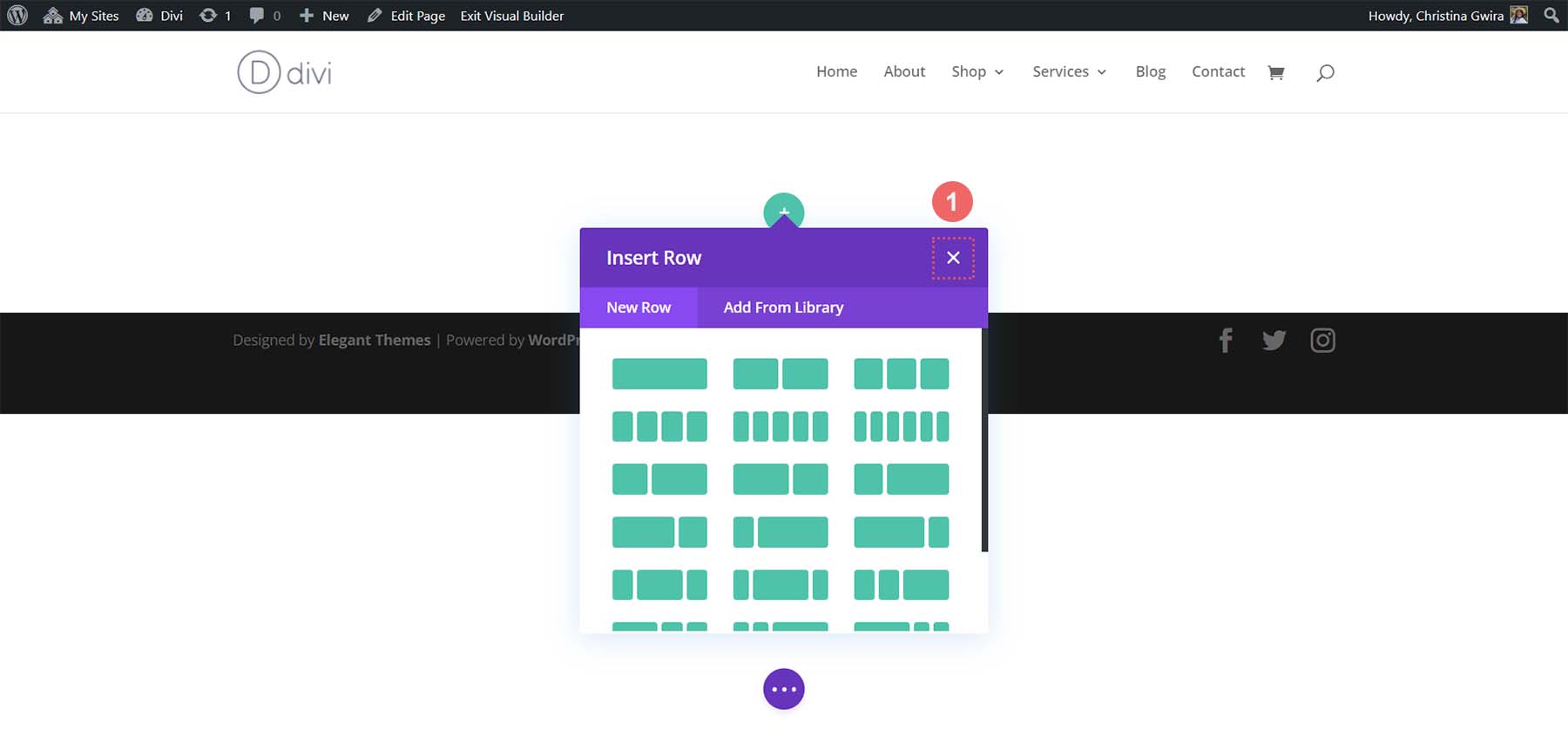
Sobald der Visual Builder geladen ist, werden uns nun mehrere Spaltenstrukturen präsentiert, die wir zu unserer Standardzeile und unserem Standardabschnitt hinzufügen können. Wir werden diesen Abschnitt löschen und stattdessen ein spezielles Abschnittslayout verwenden. Zuerst klicken wir auf die Schaltfläche X, um das Zeilenauswahlmenü zu verlassen.

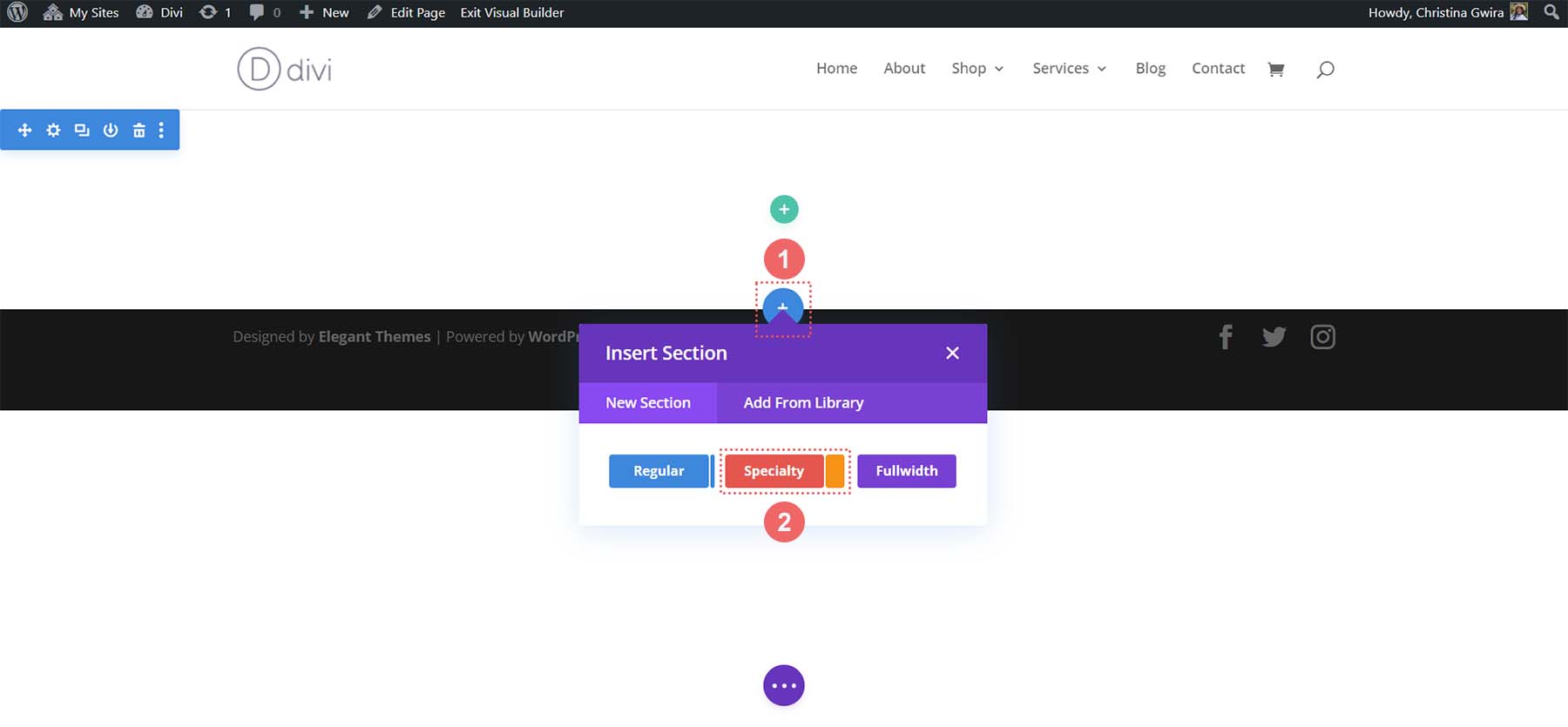
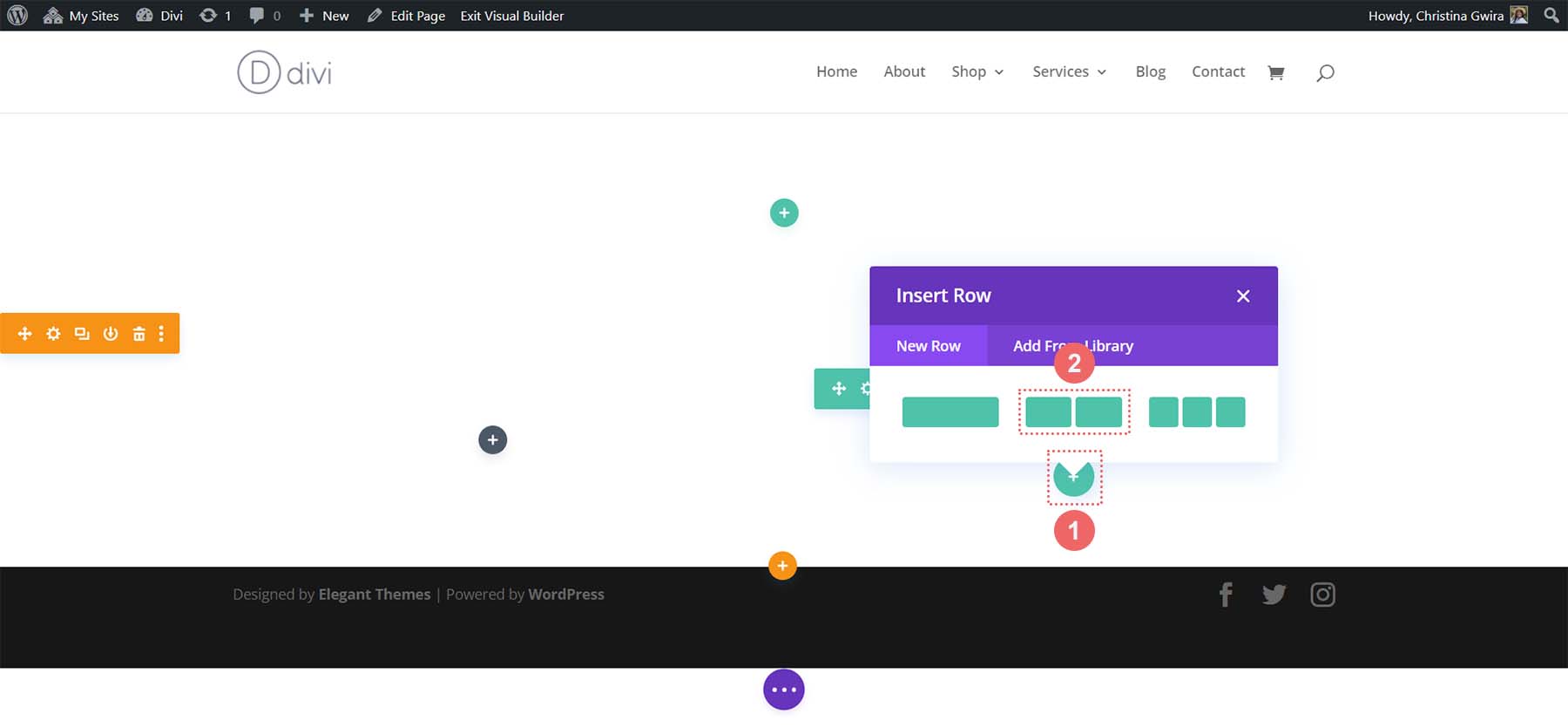
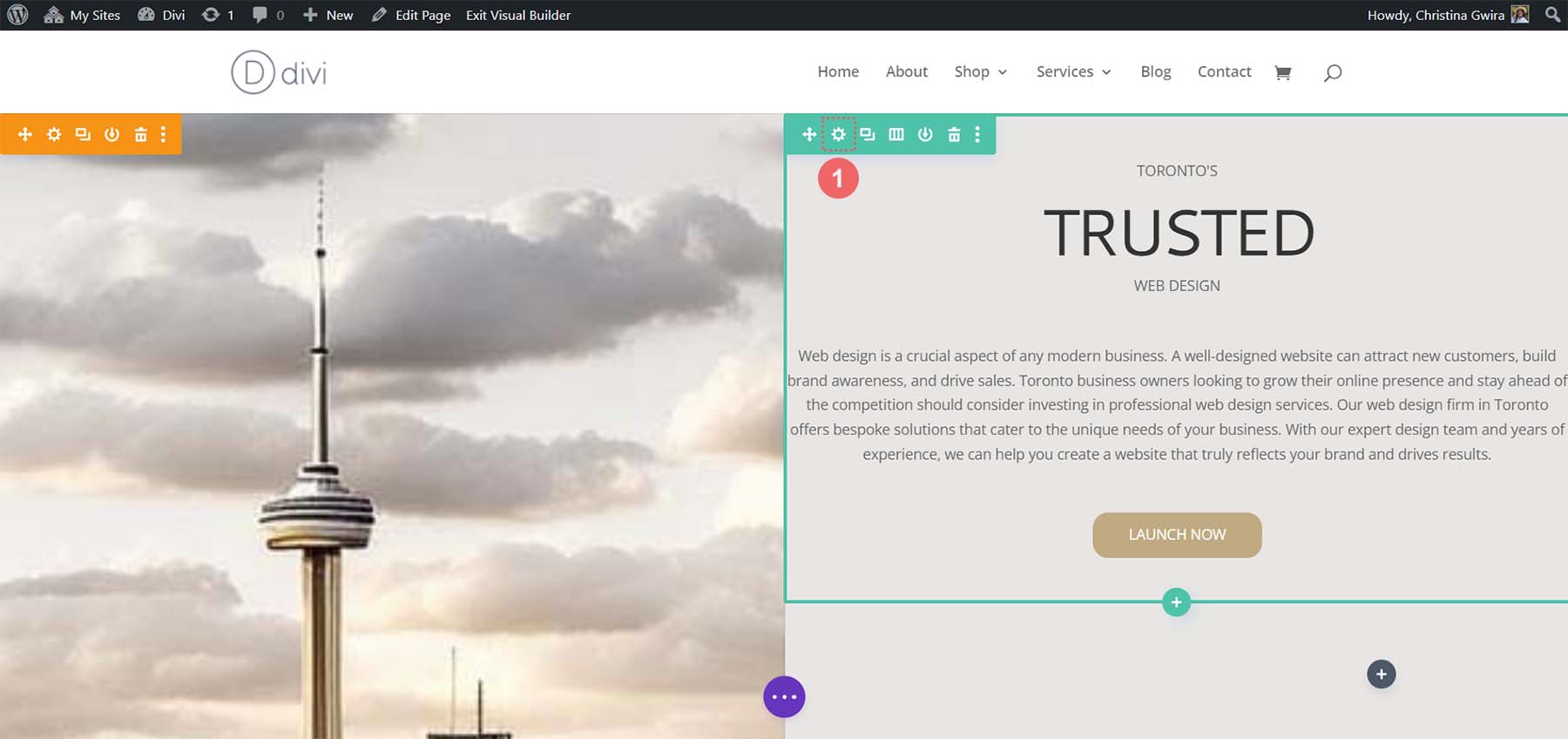
Dann klicken wir auf die blaue Schaltfläche am unteren Rand des Abschnitts . Dadurch können wir einen neuen Abschnitt hinzufügen. Wir möchten auf das Symbol für den Fachbereich klicken . Dadurch können wir einen Abschnitt hinzufügen, der dem Layout ähnelt, das MidJourney generiert hat.

Von den Optionen der Fachbereiche klicken wir auf die zweite Option.

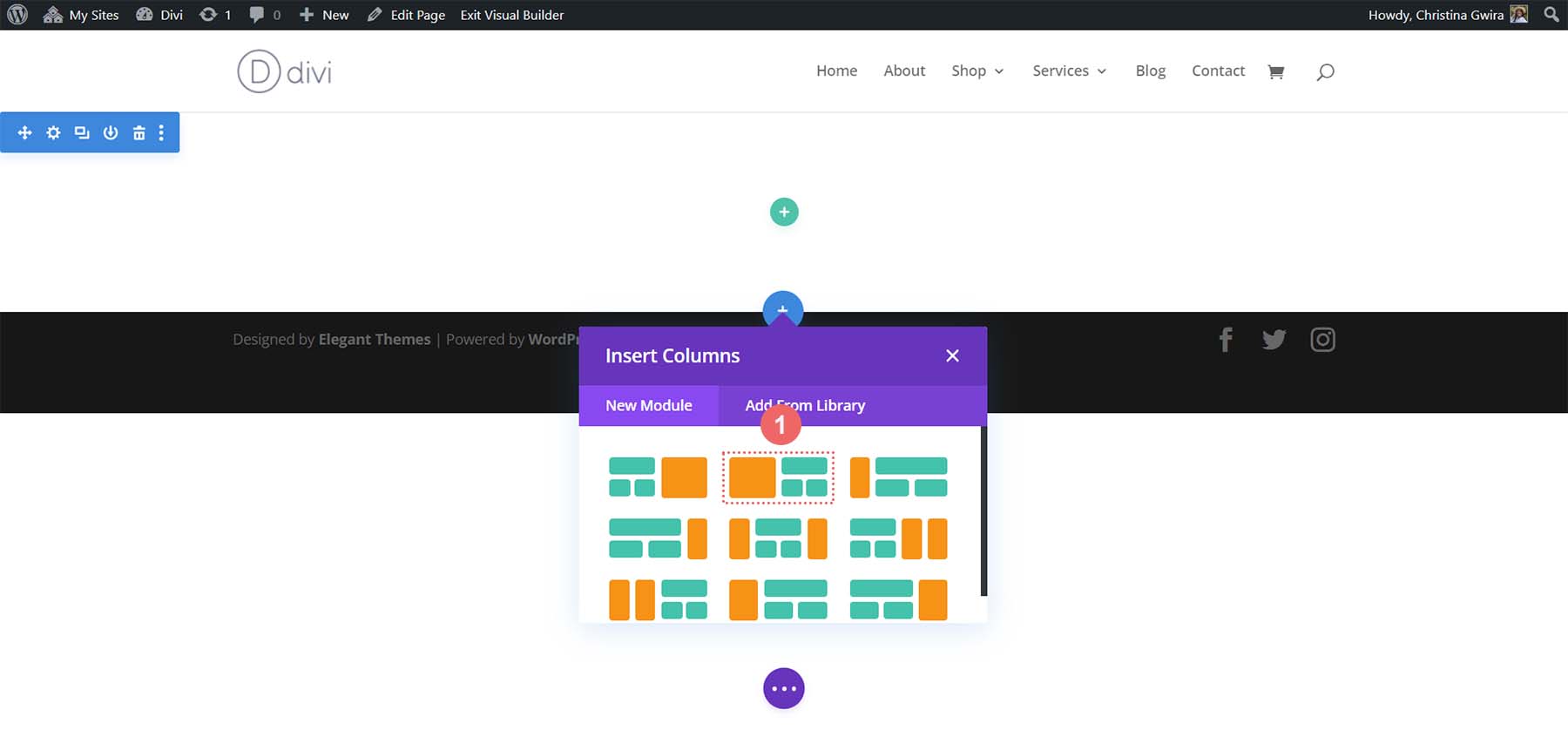
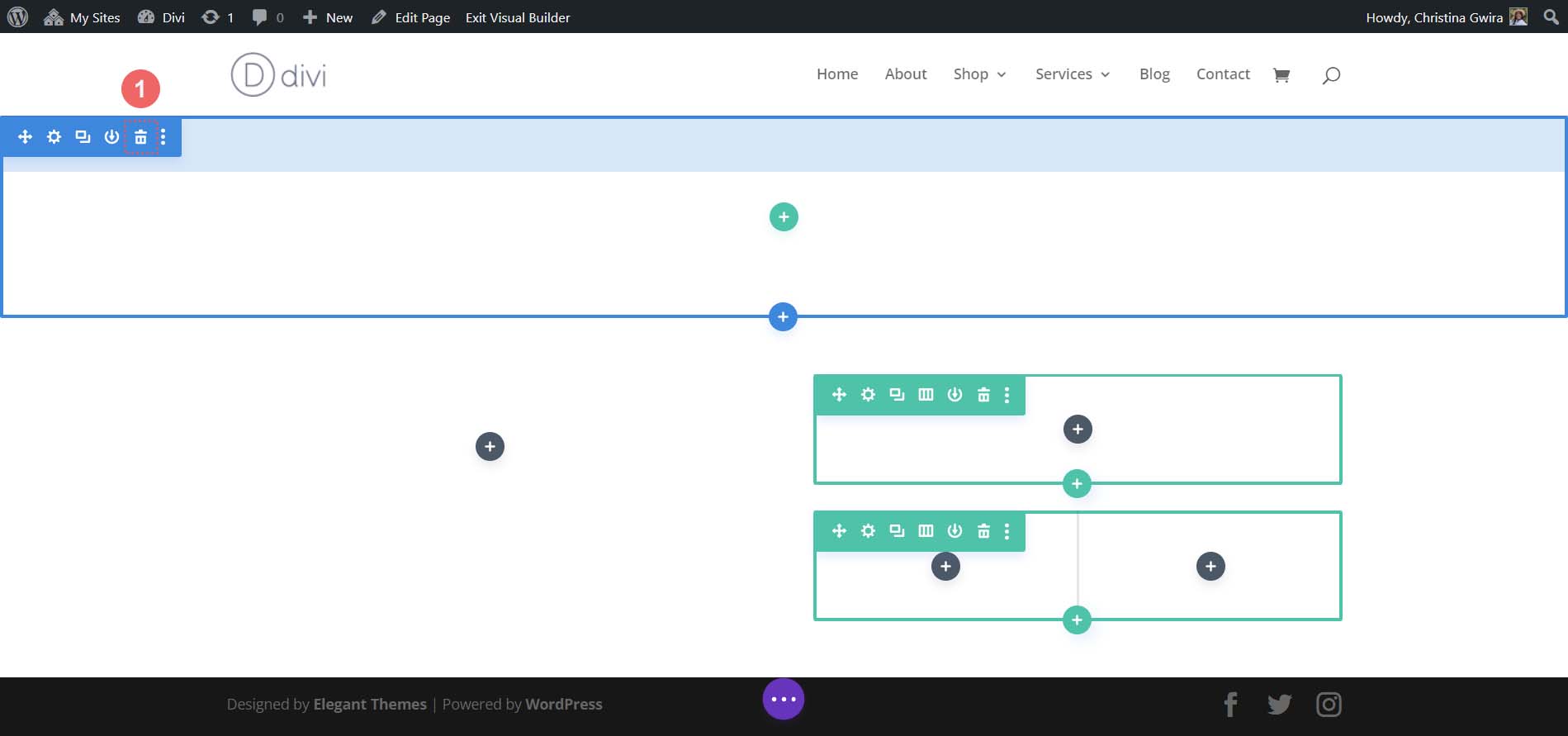
Wenn unser Abschnitt ausgewählt ist, haben wir jetzt die Möglichkeit, Zeilen zu unserem Abschnitt hinzuzufügen. Wenn wir auf das von MidJourny generierte Layout zurückgreifen, sehen wir eine Zeile mit Überschrift, Absatz und Call-to-Action-Button. Dann bemerken wir, dass es einen dekorativen Säulensatz gibt. Fügen wir also ein einspaltiges Layout hinzu , das unsere Kopie enthält.

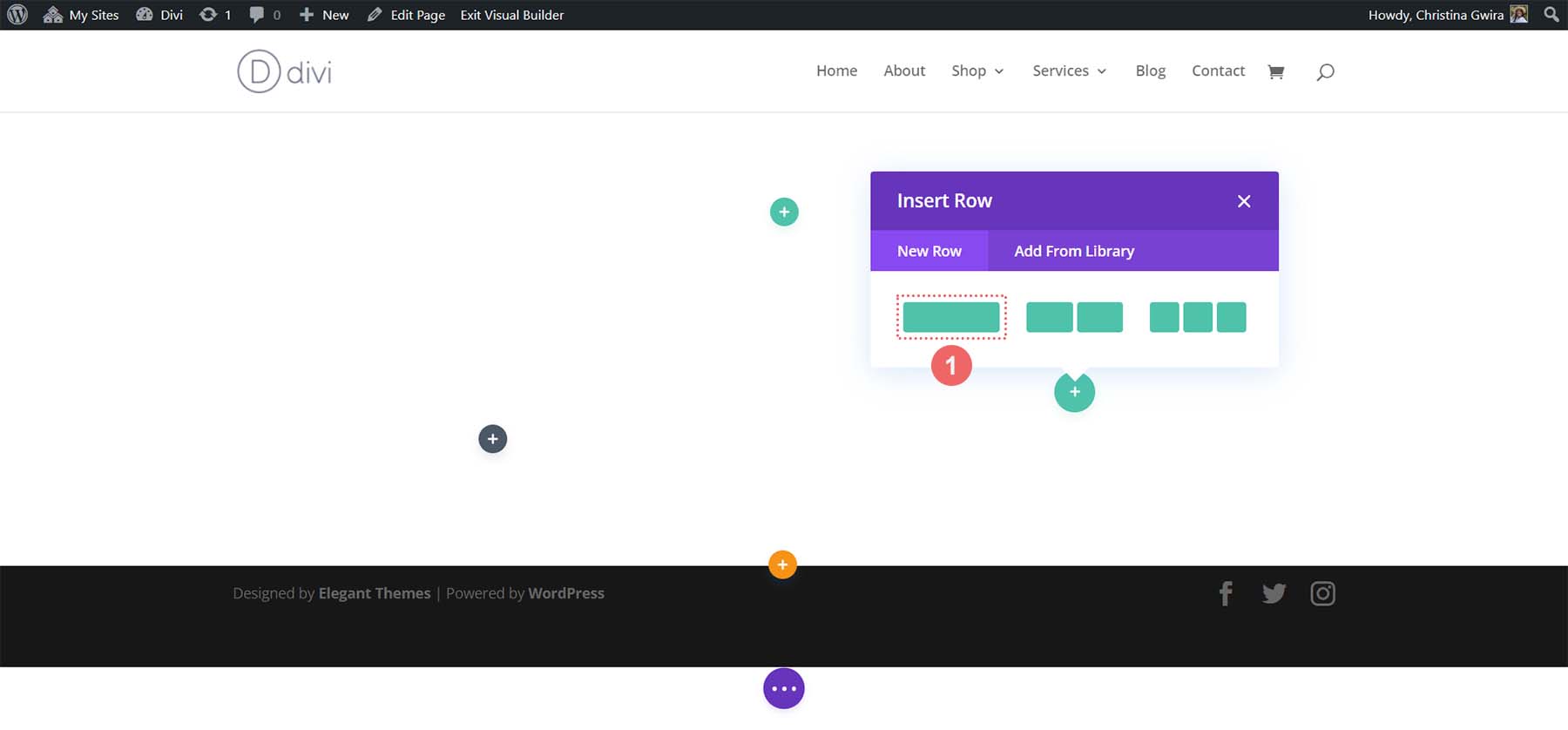
Als Nächstes fügen wir darunter eine weitere Zeile hinzu, indem wir auf das grüne Plus-Symbol klicken . Wir fügen eine zweispaltige Zeile unterhalb der anfänglichen einspaltigen Zeile hinzu. Dies wird als unsere dekorativen Säulen fungieren.

Da unser Specialty-Bereichslayout jetzt fertig ist, können wir jetzt den Standardbereich von unserer Seite löschen. Klicken Sie im Menü des Abschnitts auf das Papierkorbsymbol, um ihn zu löschen.

Hinzufügen von Divi-Modulen
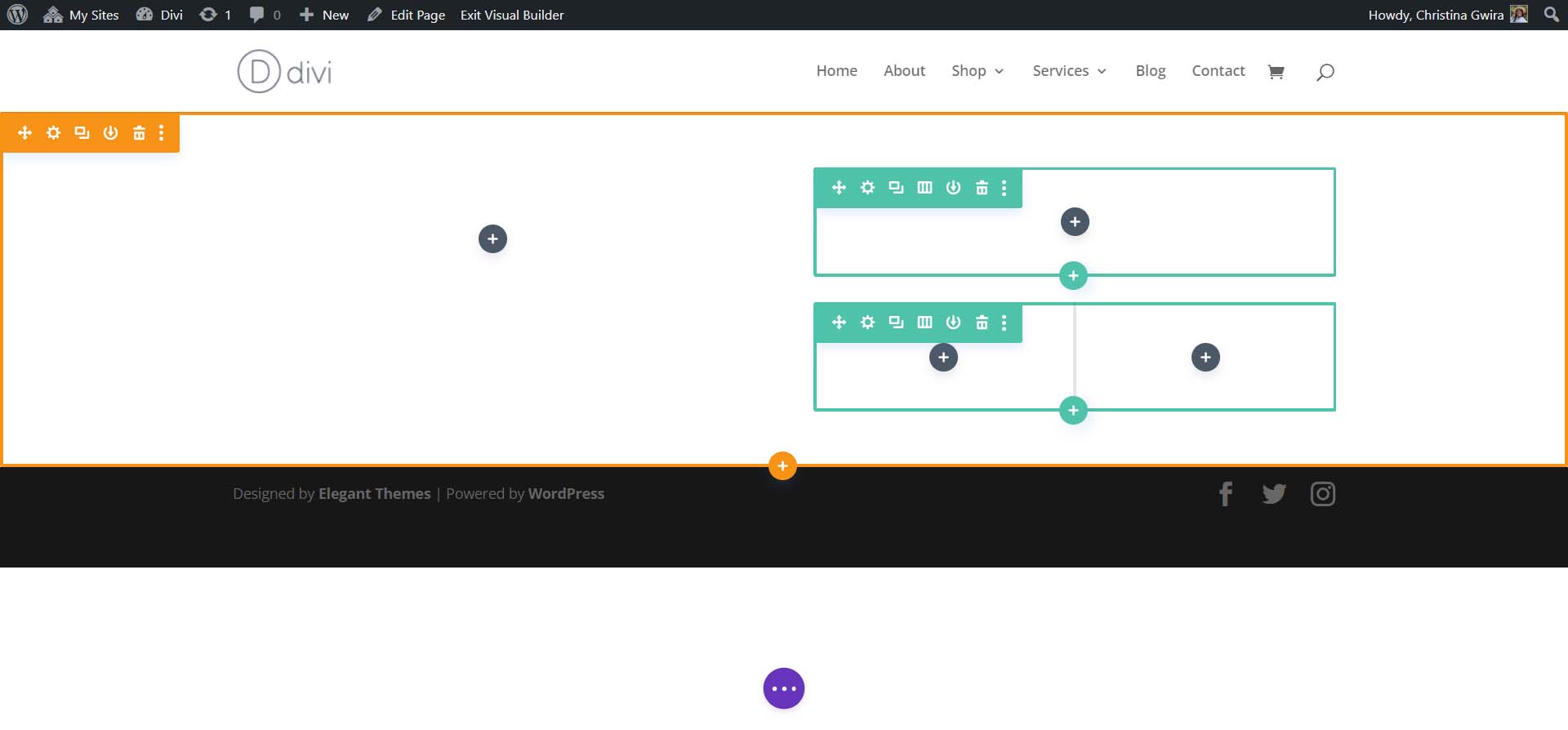
So sieht unser Basislayout in Divi aus.

Wir werden jetzt die nativen Module von Divi zum Layout hinzufügen, um unsere Homepage zu erstellen. Dies fungiert als Low-Fi-Drahtmodell.
Hinzufügen des Bildmoduls
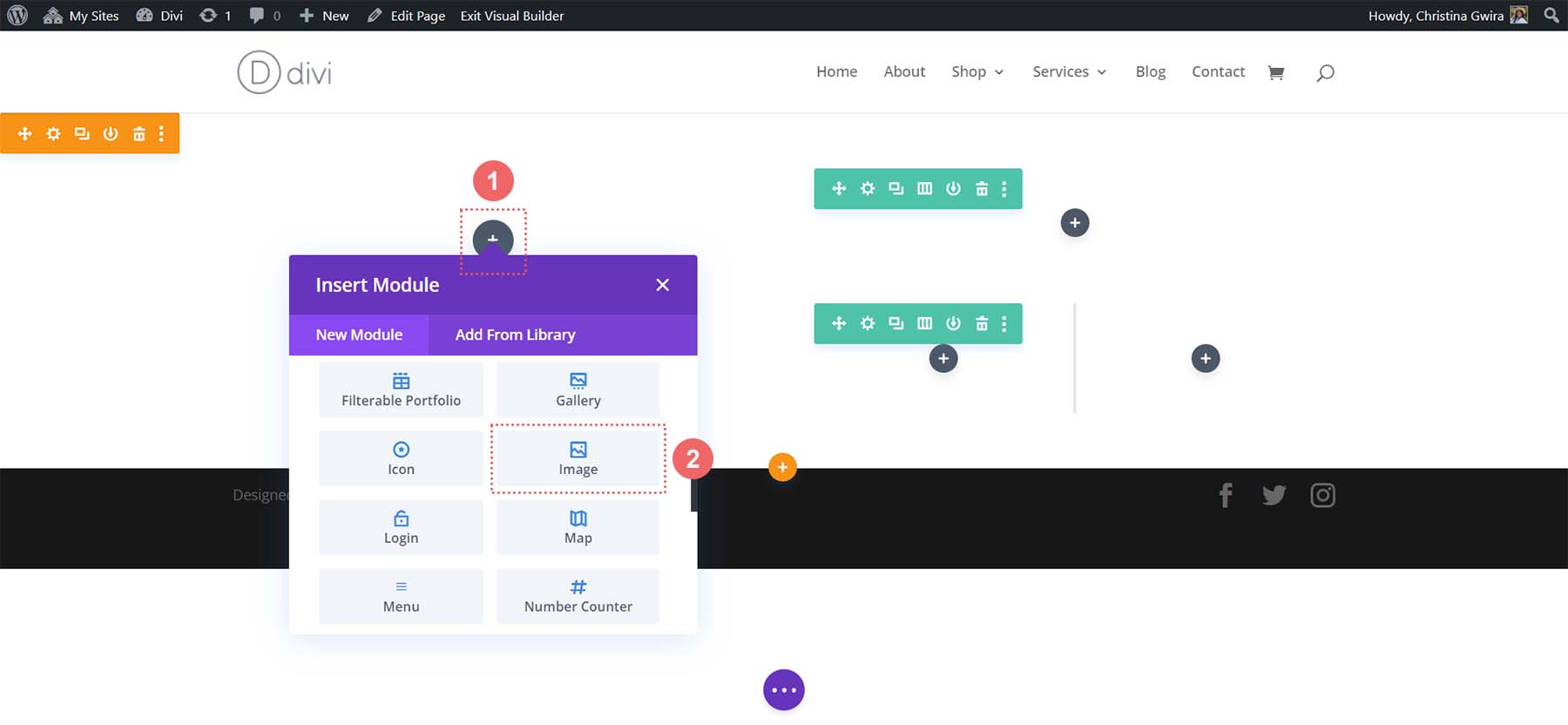
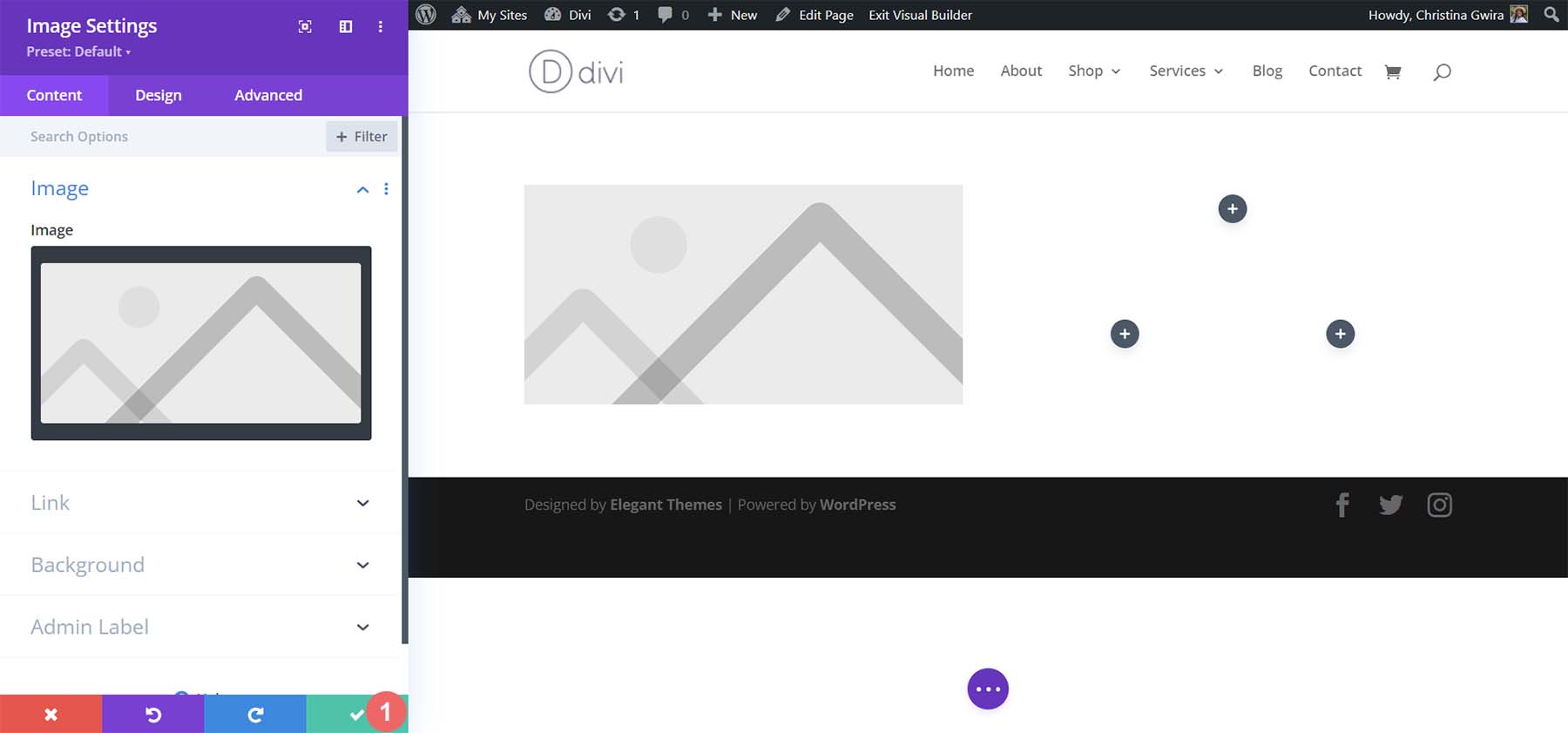
Lassen Sie uns zunächst ein Bildmodul zur ersten Spalte unseres Abschnitts hinzufügen. Klicken Sie auf das graue Plus-Symbol in der Spalte . Wählen Sie dann das Bildmodul-Symbol .

Klicken Sie auf das grüne Häkchen, um das Bildmodul an Ort und Stelle zu speichern .

Einfügen der Textbausteine
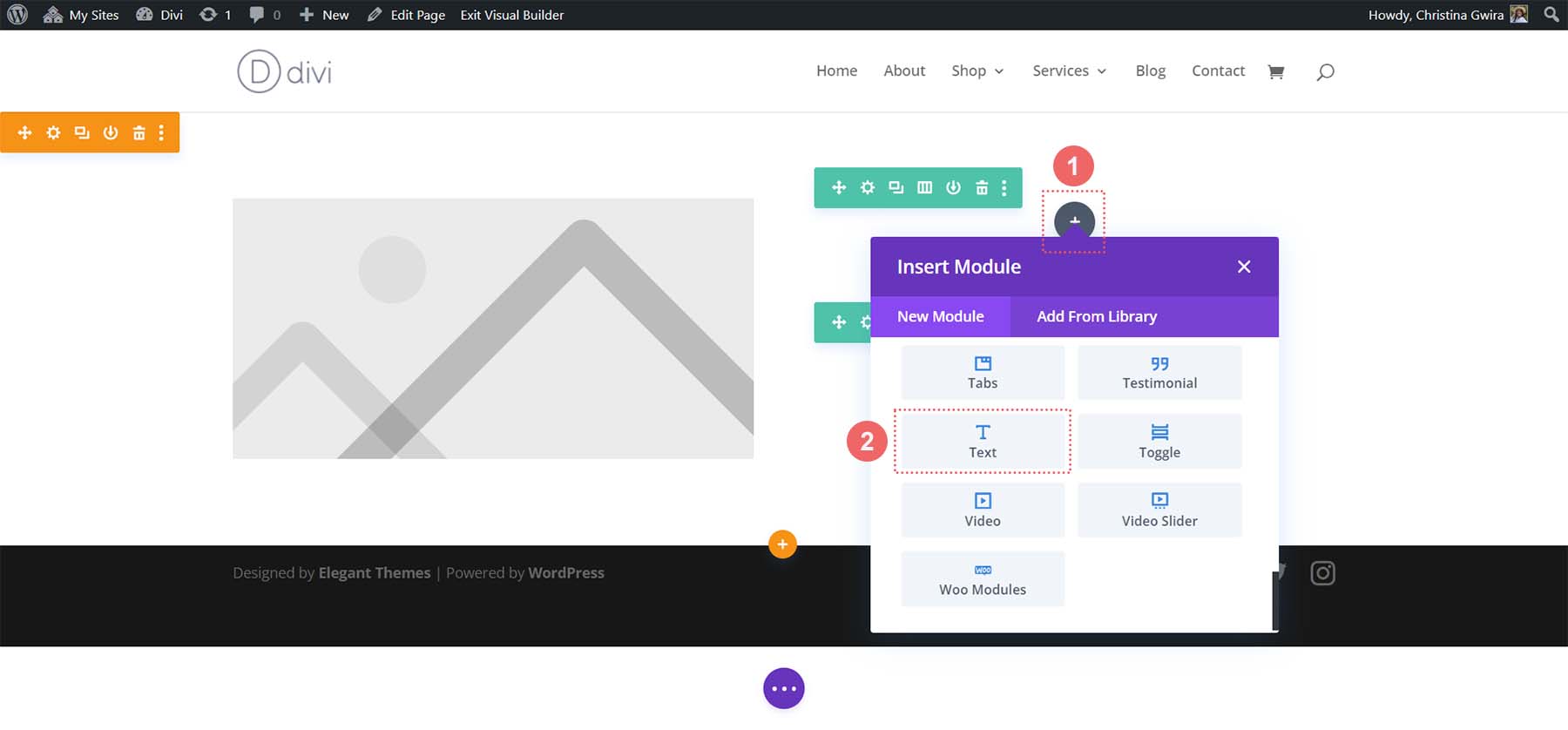
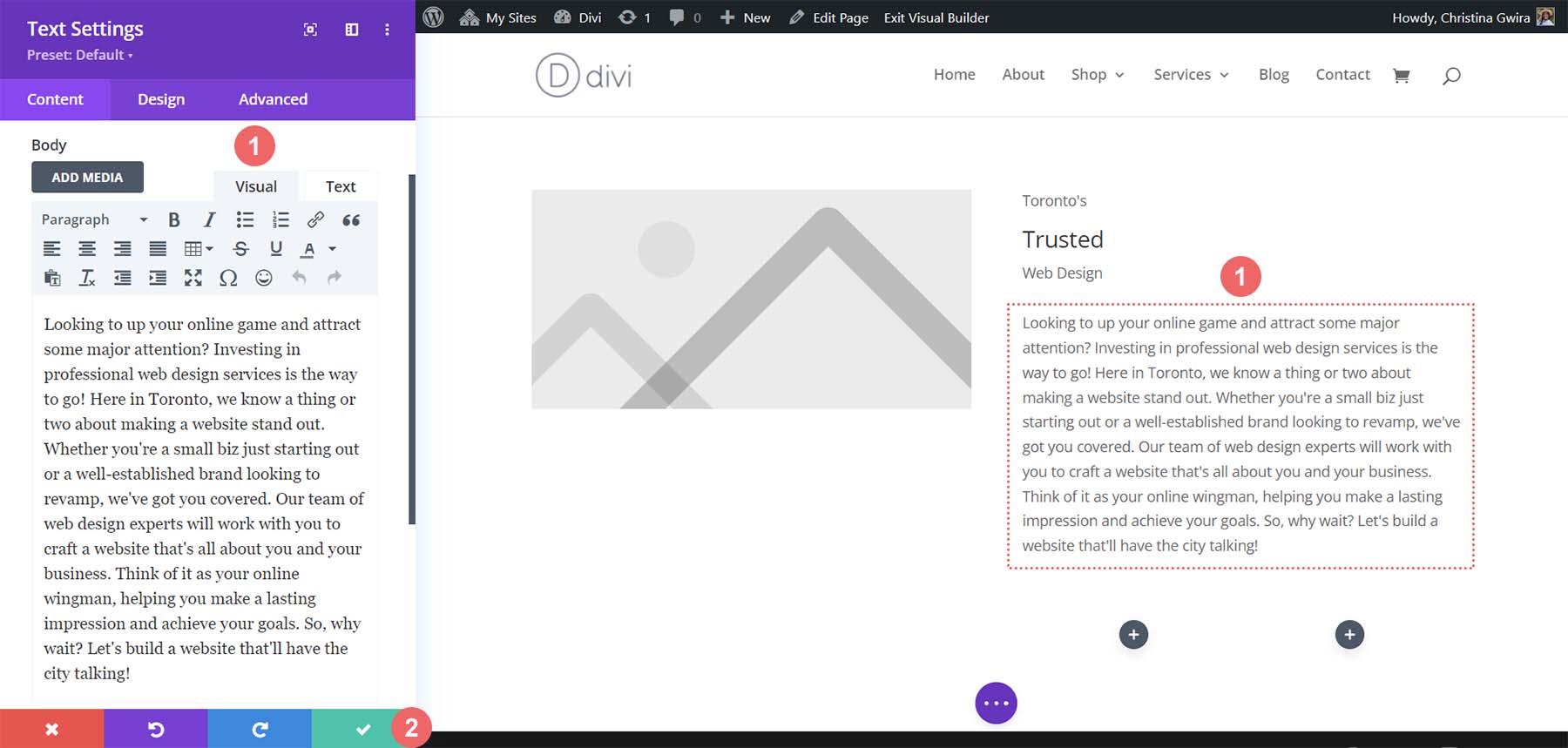
Als nächstes gehen wir zur zweiten Spalte unseres Abschnitts über. In der ersten Reihe fügen wir zwei Textbausteine hinzu . Der erste enthält die Überschrift und der zweite unsere Absatzkopie. Beide wurden in ChatGPT generiert. Klicken Sie auf das graue Plus-Symbol in der ersten Zeile . Wählen Sie dann das Textmodul aus . Dies wird unser Textmodul sein, das unsere Überschrift enthält.

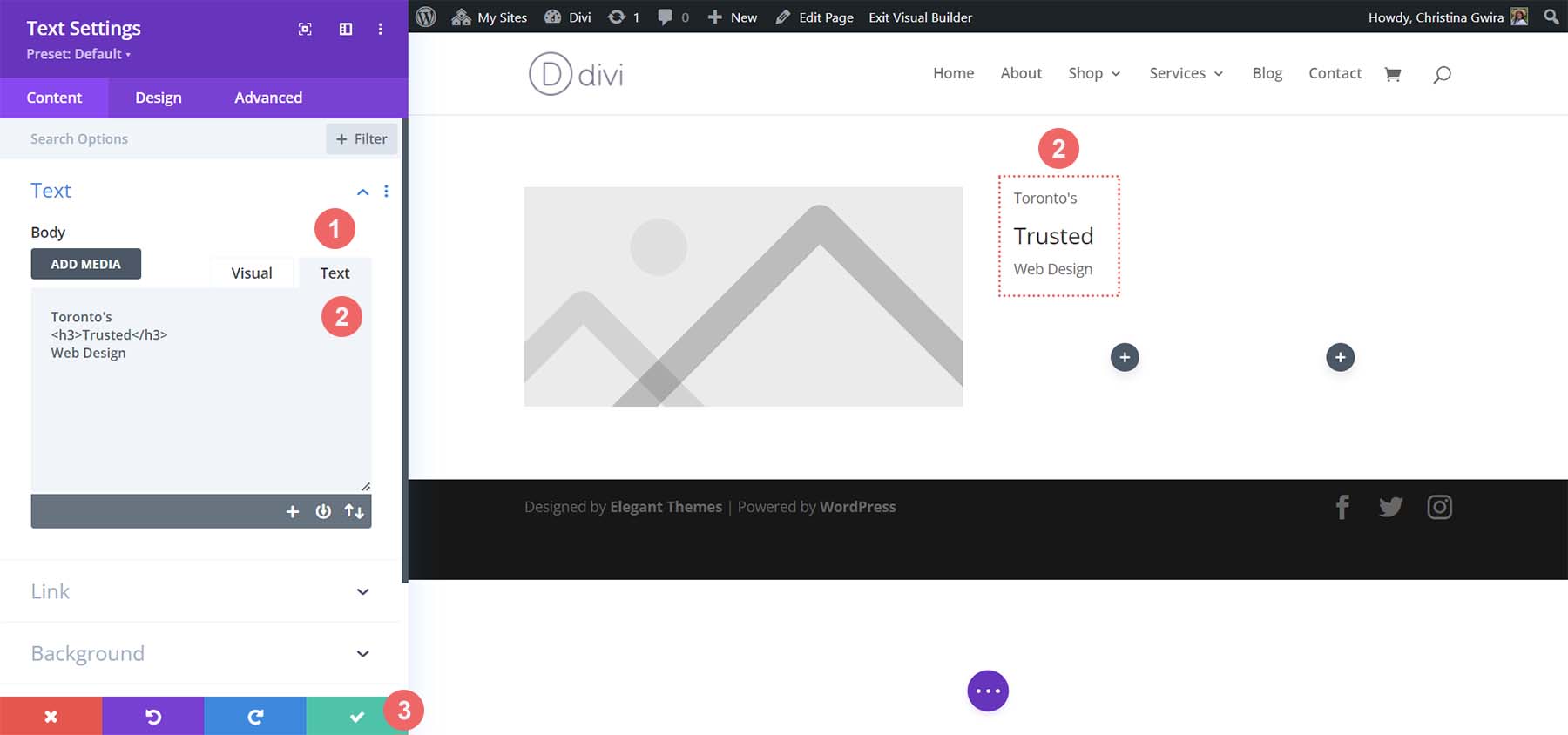
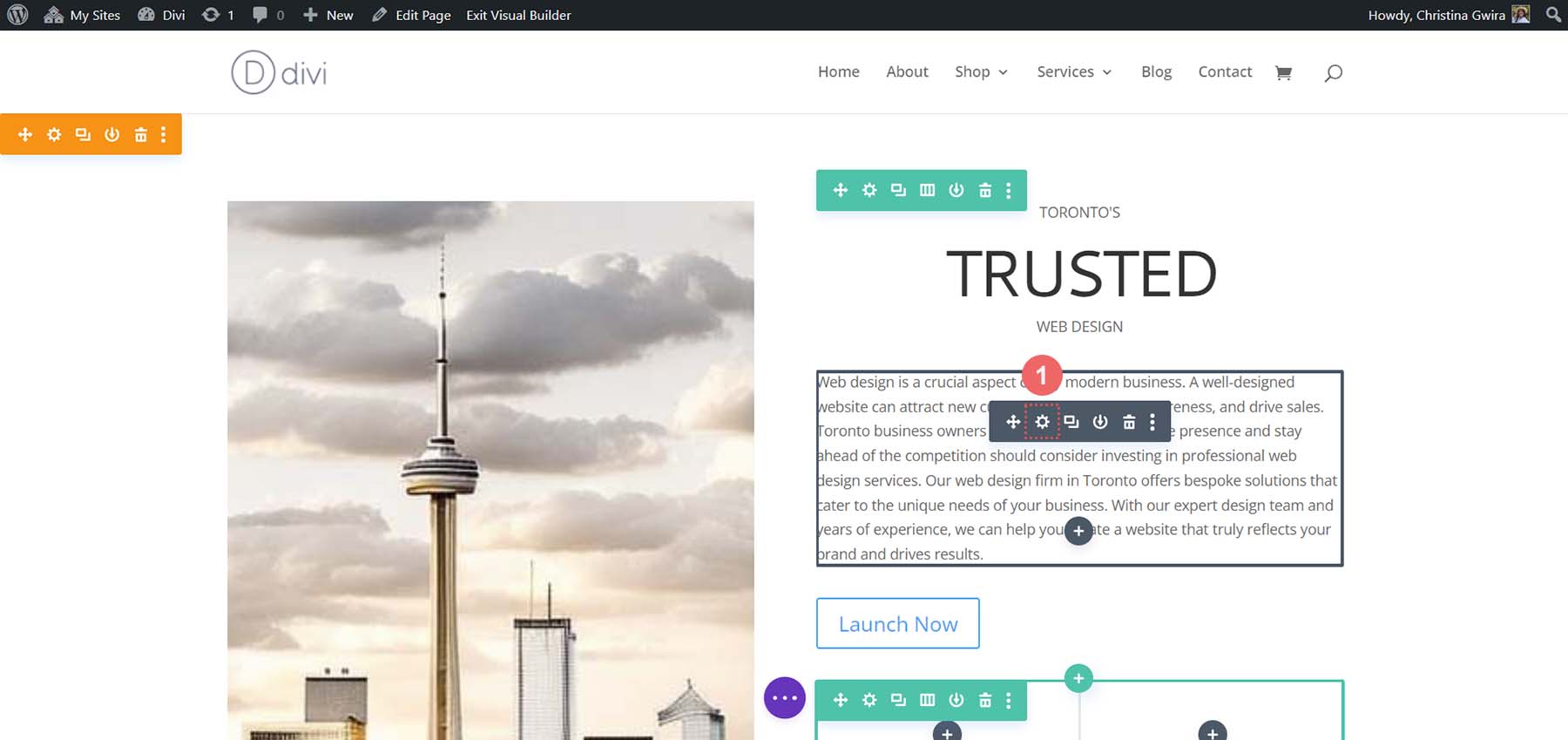
Wir werden jetzt unseren Überschrifteninhalt hinzufügen. Wir werden es jedoch so formatieren, dass es wie unser MidJourney-Design aussieht. Teilen Sie dazu den Text auf und verwenden Sie das h3-Tag, um ein Schlüsselwort innerhalb unserer Überschrift hervorzuheben . Dies ist ein wichtiger Schritt, da wir diesen Teil des Textes separat formatieren werden. Klicken Sie auf das grüne Häkchen, um unsere Inhalte zu speichern.

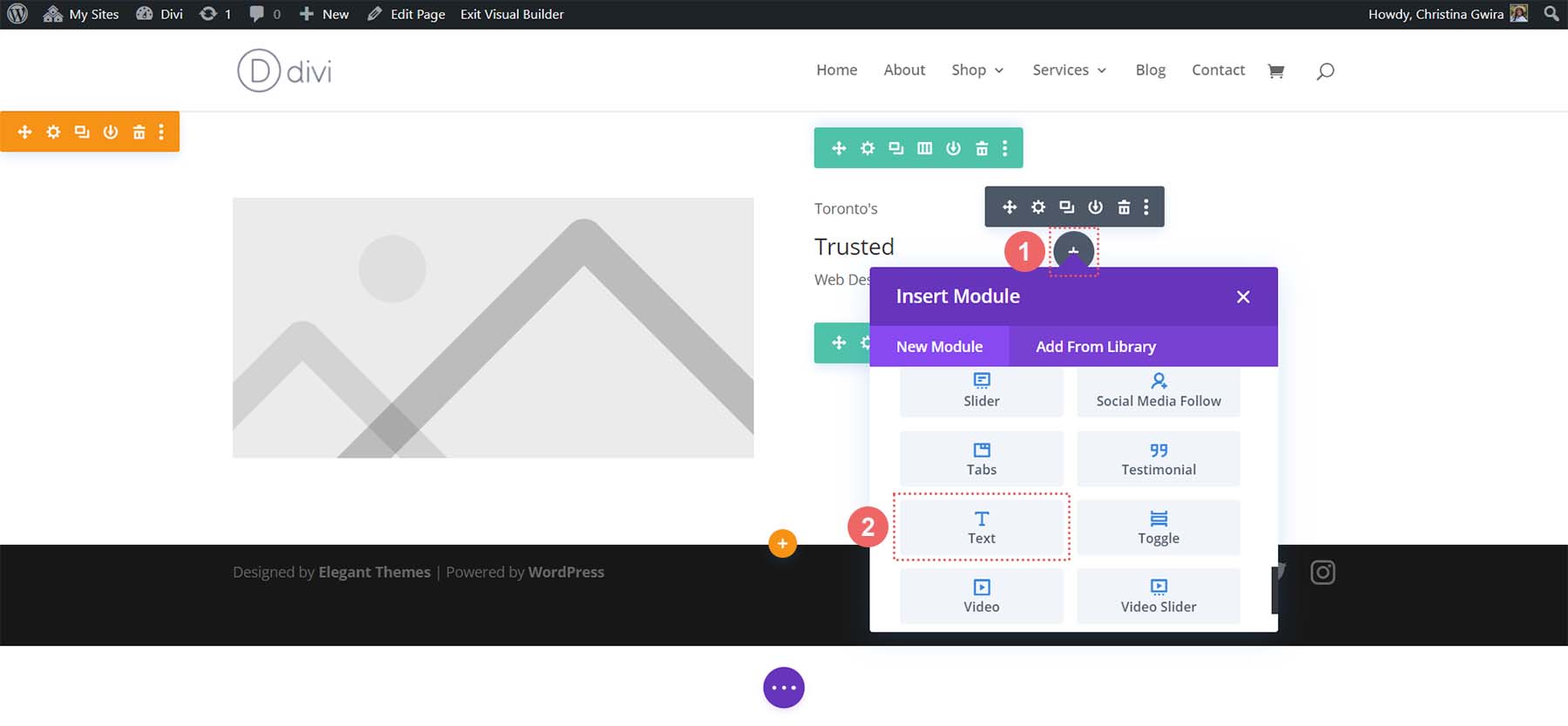
Jetzt fügen wir ein zweites Textmodul für unseren Absatzinhalt hinzu . Klicken Sie erneut auf das graue Plus-Symbol und wählen Sie das Textbaustein-Symbol .

Fügen Sie dieses Mal jedoch die Absatzkopie von ChatGPT hinzu und klicken Sie auf das grüne Häkchen, um unseren Inhalt zu speichern. Um diese Zeile zu vervollständigen, können wir unser letztes Modul hinzufügen, das ein Schaltflächenmodul ist.


Schaltflächenmodul hinzufügen
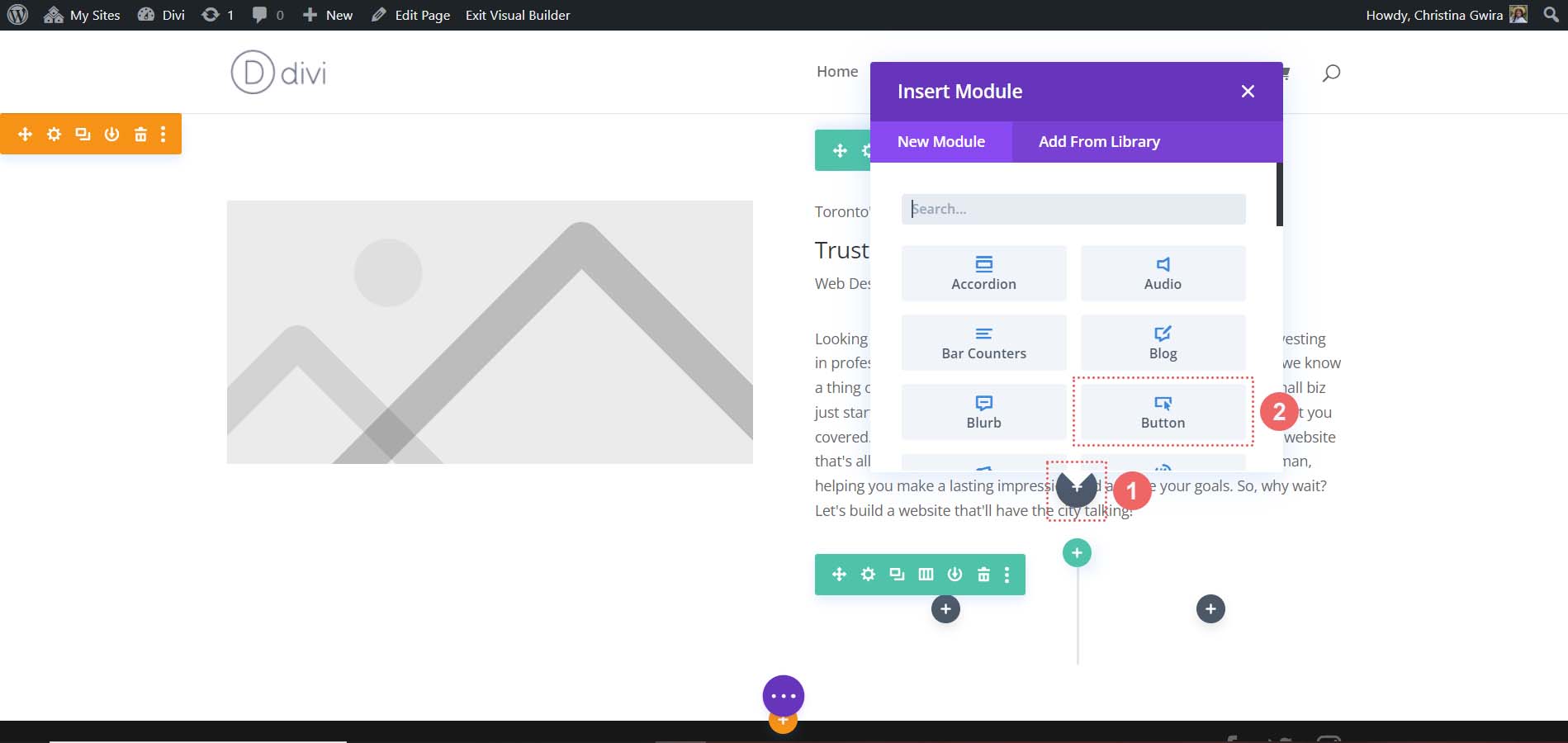
Wir werden dieser Zeile ein Schaltflächenmodul hinzufügen . Dazu klicken wir auf das graue Plus-Icon und wählen das Button Module aus .

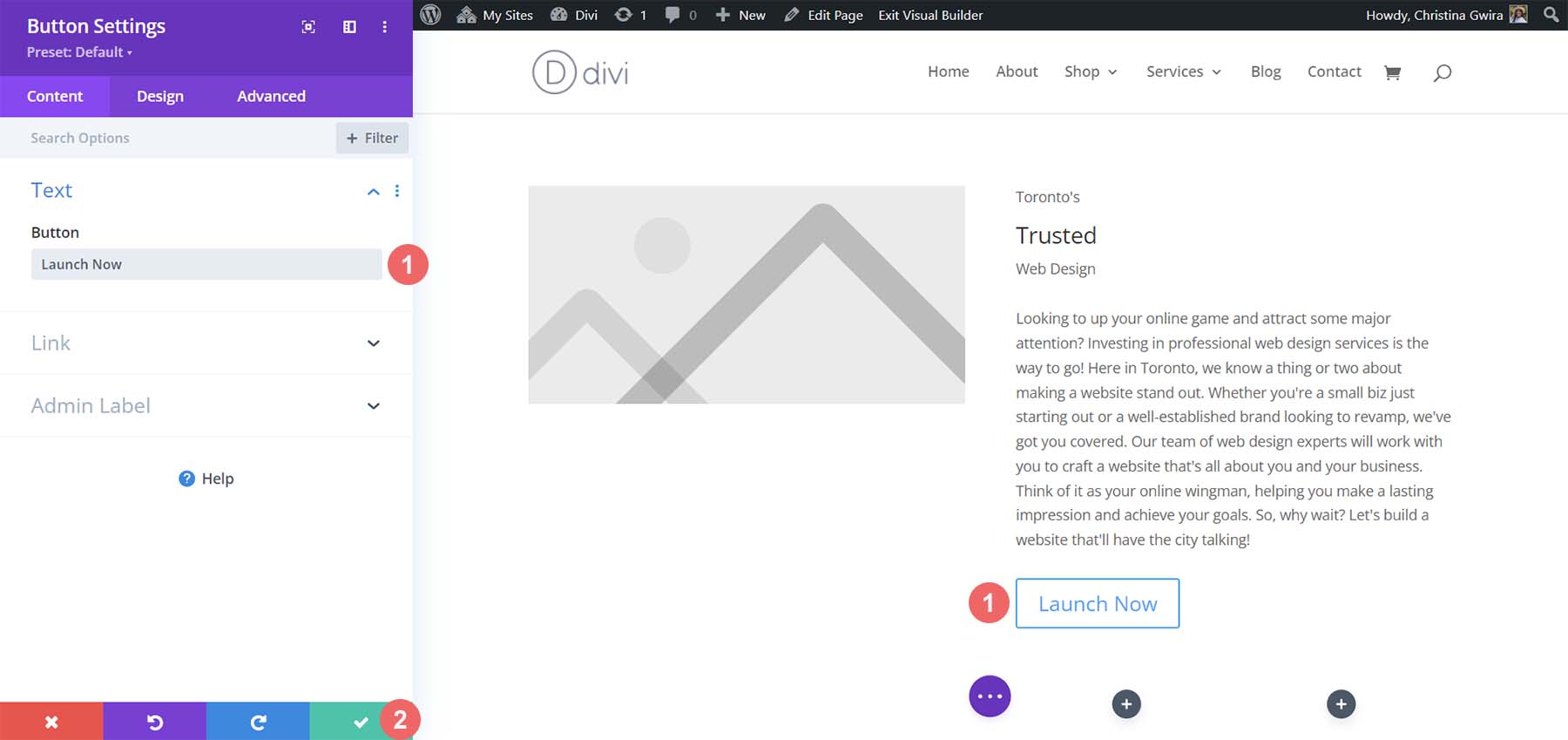
Fügen Sie den Text von ChatGPT zum Text der Schaltfläche hinzu und klicken Sie auf das grüne Häkchen, um unseren Inhalt zu speichern.

Einfügen des Social Media Follow-Moduls
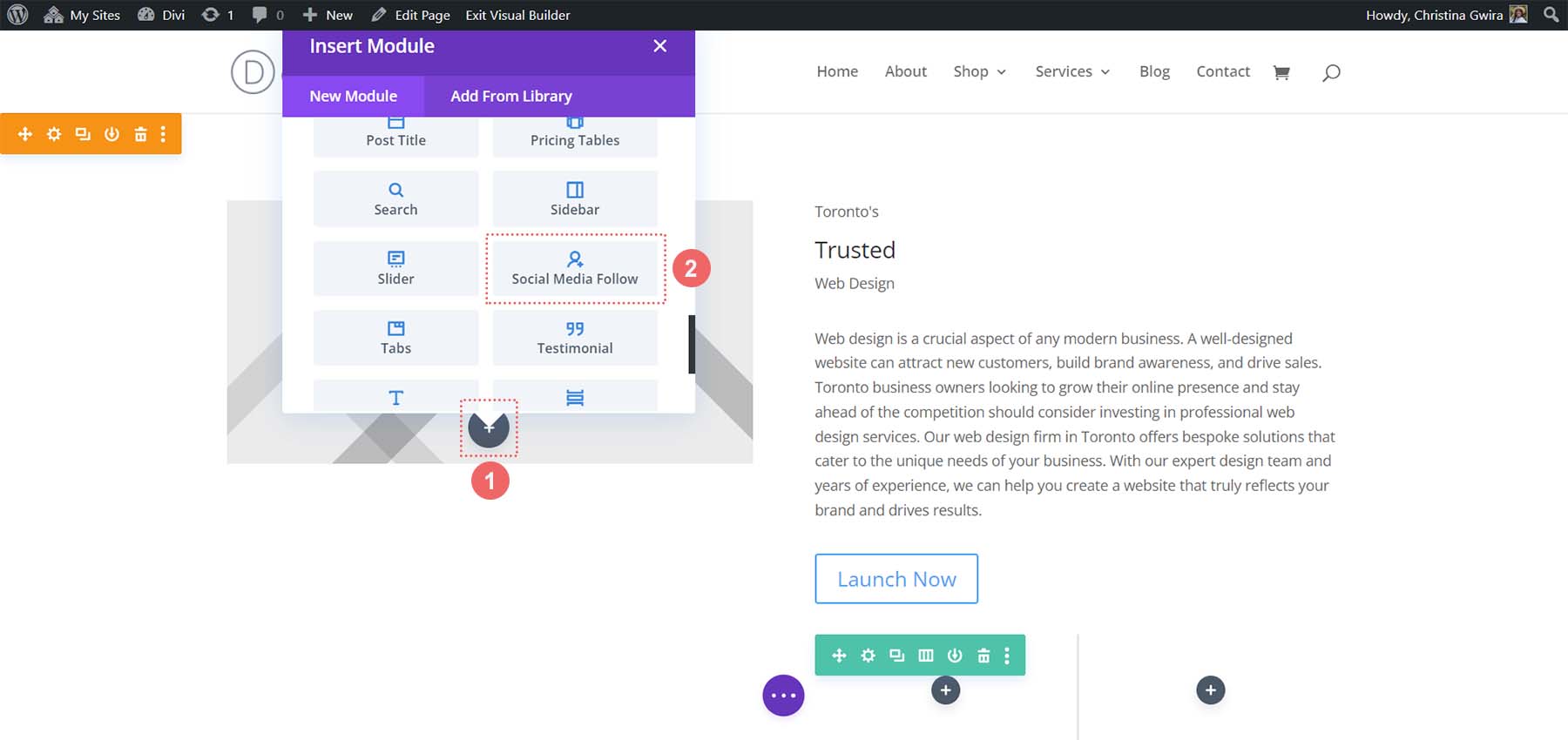
Wenn Sie sich unser KI-generiertes Design genau ansehen, sehen Sie einige Symbole unter dem Bild. Wir werden das Social Media Follow-Modul verwenden, um ein paar Social Media-Symbole unter unserem Bildmodul hinzuzufügen.

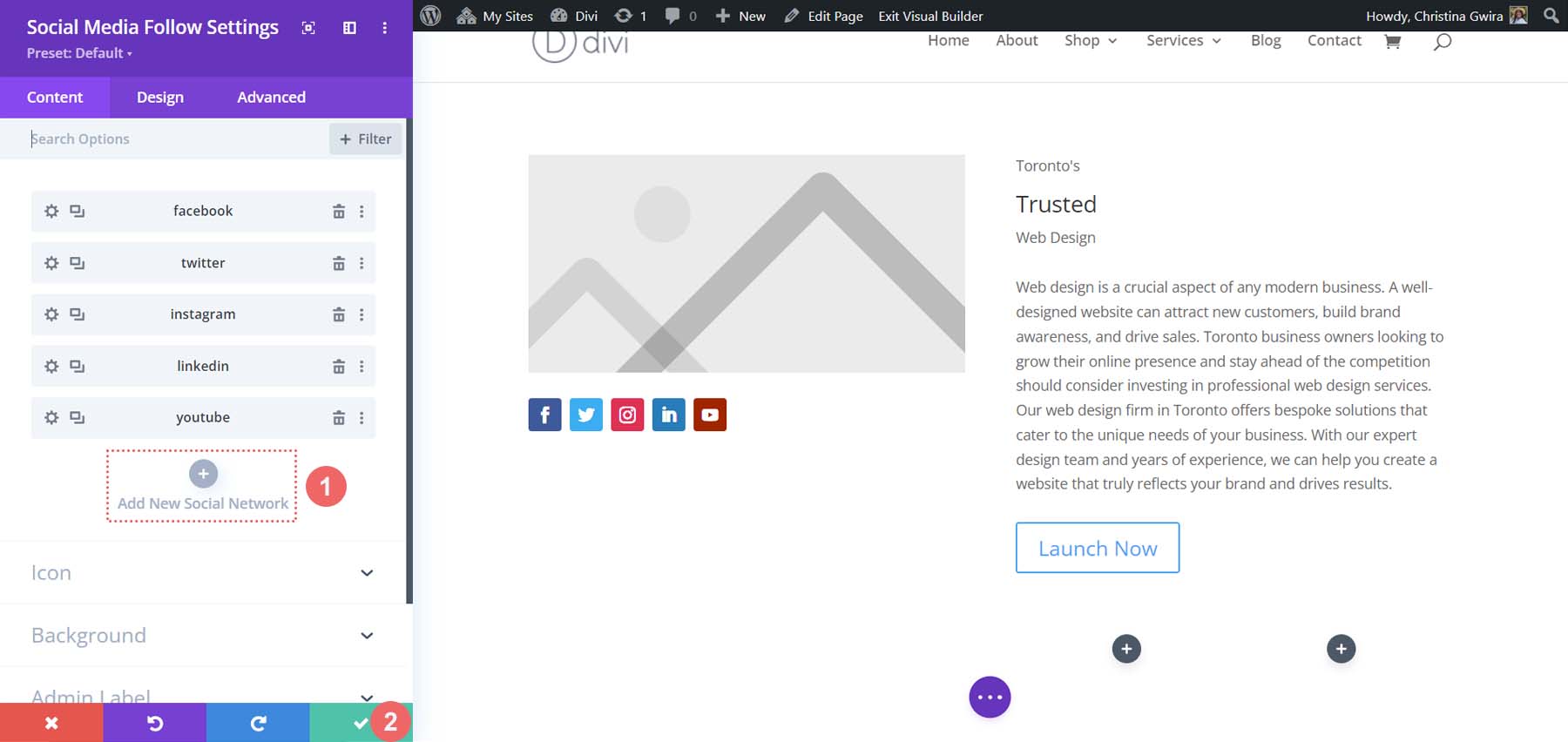
Nachdem unser Social Media Follow-Modul hinzugefügt wurde, fügen wir diesem Modul ein paar Social Media-Netzwerke hinzu . Ich habe 5 hinzugefügt, um unser AI-generiertes Bild zu emulieren.

Klicken Sie auf das grüne Häkchen, um Ihre sozialen Netzwerke zu speichern. Jetzt, da alle unsere Module vorhanden sind, können wir mit der Gestaltung unseres Homepage-Layouts beginnen!
Implementieren von Visual Branding und Designelementen
Für diesen nächsten Abschnitt unseres Tutorials benötigen wir einige externe Tools, die uns helfen, die von MidJourney generierten Assets zu nutzen. Während wir ChatGPT und MidJourney mit Divi verwenden, sind dies nicht die einzigen Software, die wir verwenden werden. Sie benötigen ein Tool, mit dem Sie die Hex-Codes aus dem von der KI generierten Bild auswählen können. Sie benötigen außerdem einen Bildeditor, um das Foto aus dem Bild zuzuschneiden, um es in unserem Design zu verwenden. Wir werden auch Google Fonts verwenden, um die von MidJourney erstellten Schriftarten zu replizieren.
Die Werkzeuge, die ich dazu verwendet habe, waren:
- ColorZilla: Eine Pipetten-Chrome-Erweiterung, mit der Sie Hex-Codes von Webseiten auswählen und speichern können.
- Photoshop: Zum Zuschneiden und Bearbeiten von Fotos. Sie können auch Photoshop verwenden, um die Hex-Codes aus Ihrem MidJourney-Bild auszuwählen.
Verwenden Sie letztendlich alle Tools, die Ihnen zur Verfügung stehen.
Hochladen Ihres Bildes
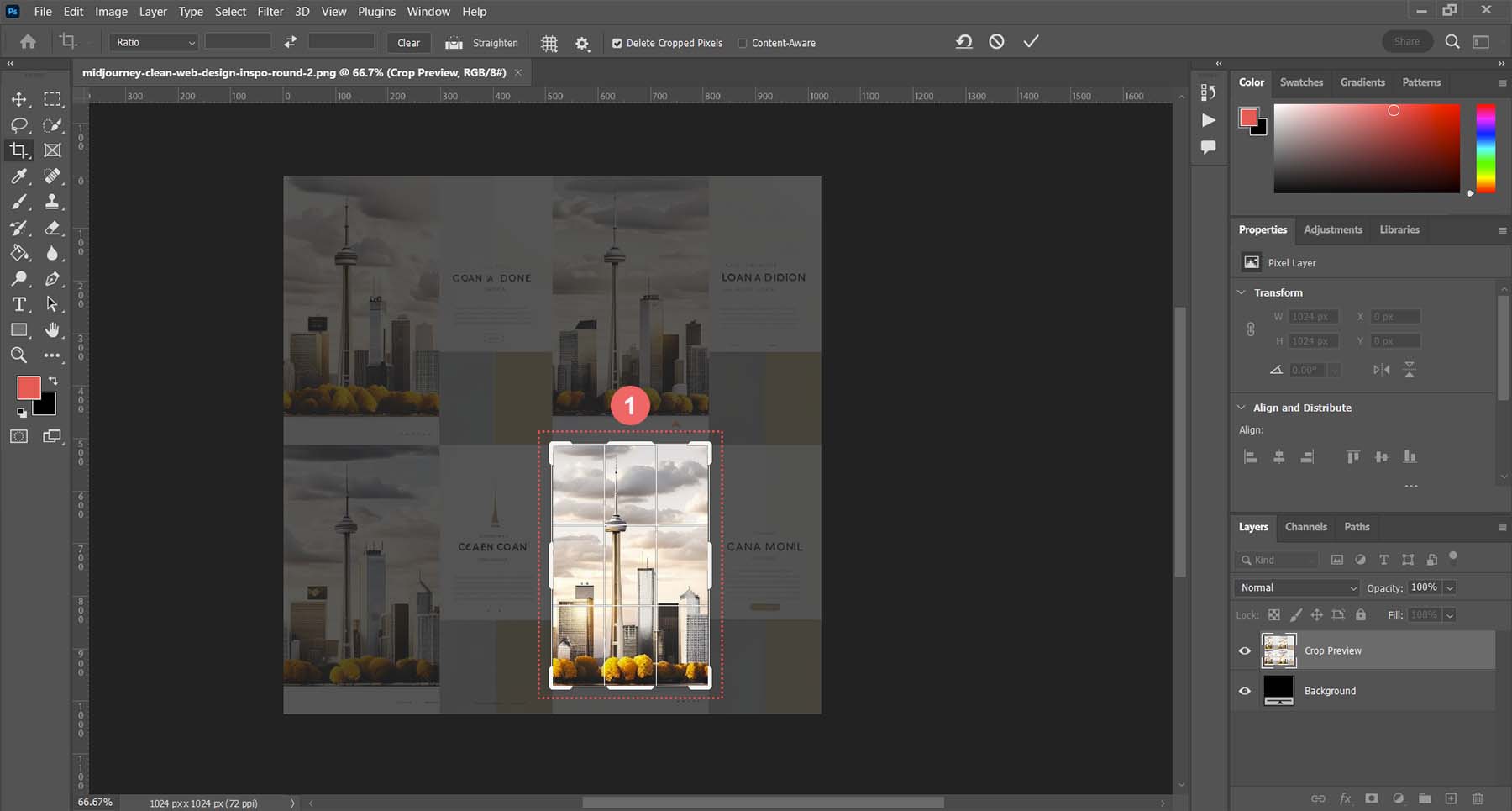
Öffnen Sie einen Bildeditor Ihrer Wahl und schneiden Sie das Fokusbild aus dem ursprünglichen MidJourney-Bild zu .

Speichern Sie dieses Bild auf Ihrer Festplatte. Bearbeiten Sie dann in Divi das Bildmodul.

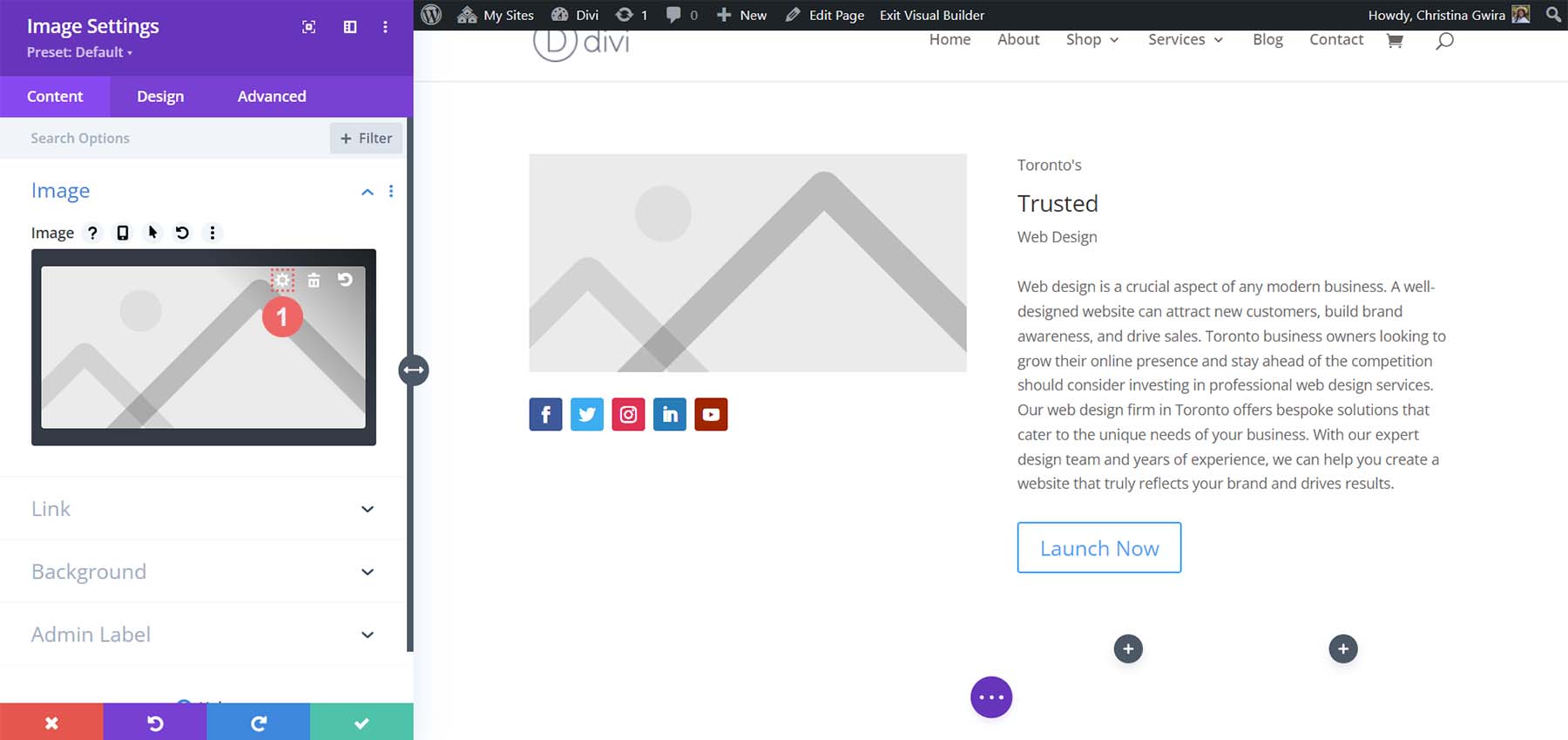
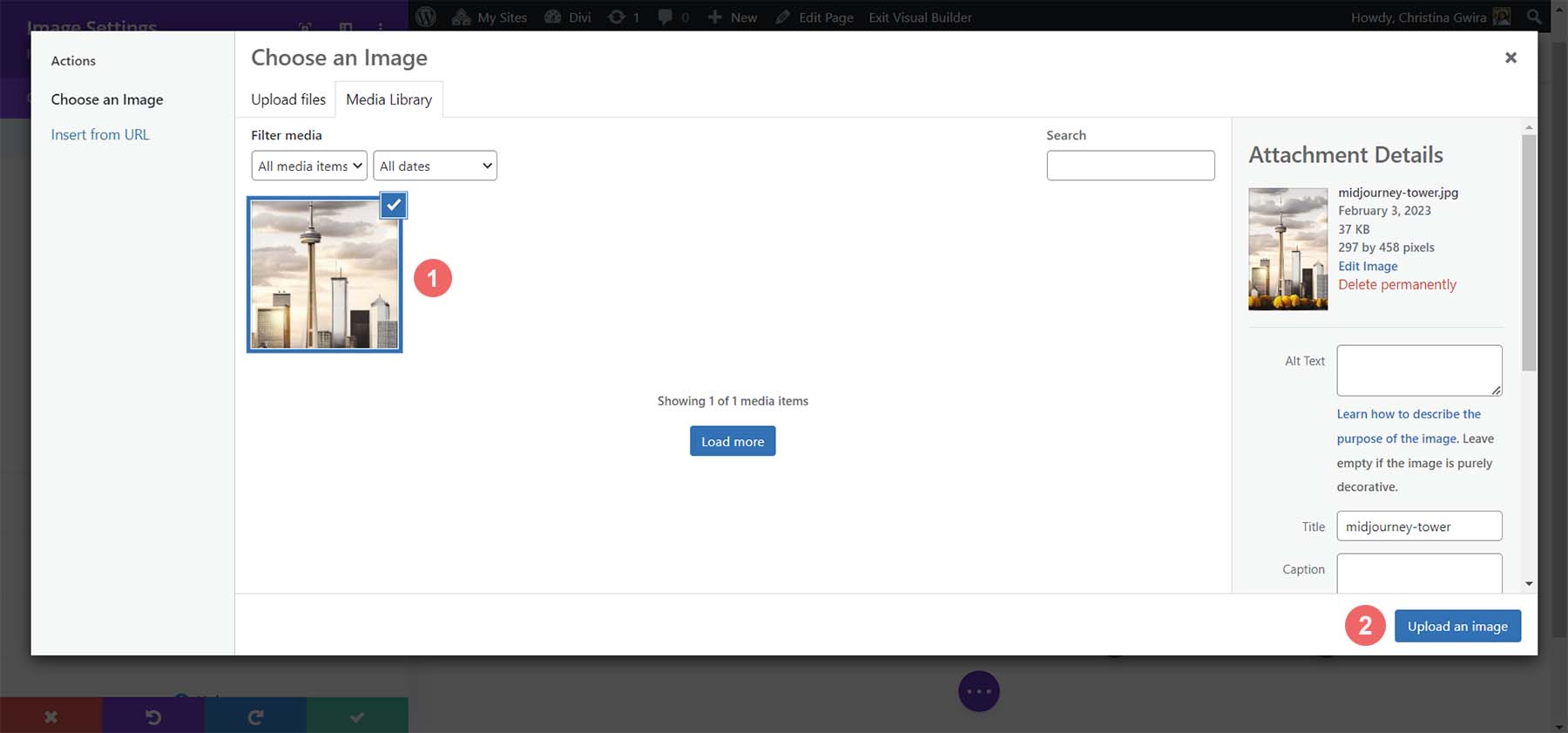
Klicken Sie auf das Zahnradsymbol, um die Medienbibliothek zu öffnen . Hier lädst du dein Bild hoch.

Laden Sie Ihr Bild von Ihrer Festplatte hoch und fügen Sie es in das Modul ein .

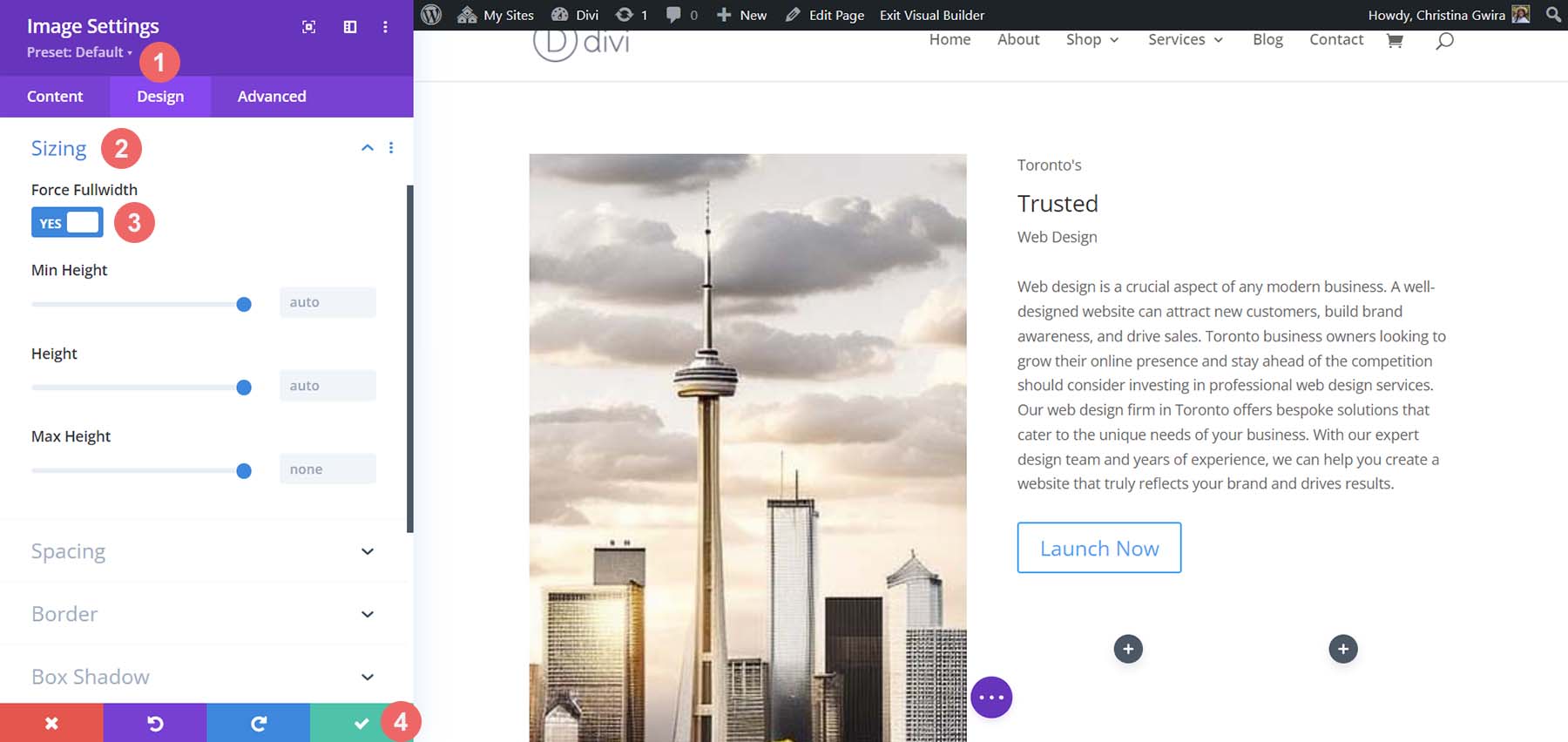
Nachdem unser Bild hochgeladen wurde, können wir jetzt zur Registerkarte Design des Bildmoduls wechseln . Klicken Sie auf der Registerkarte „Design“ auf die Registerkarte „Größe“ . Wählen Sie dort neben dem Umschalter „Volle Breite erzwingen“ die Option „Ja“ aus .

Lassen Sie uns als Nächstes auf der Liste unsere Social-Media-Symbole gestalten.
Gestaltung des Social-Media-Moduls
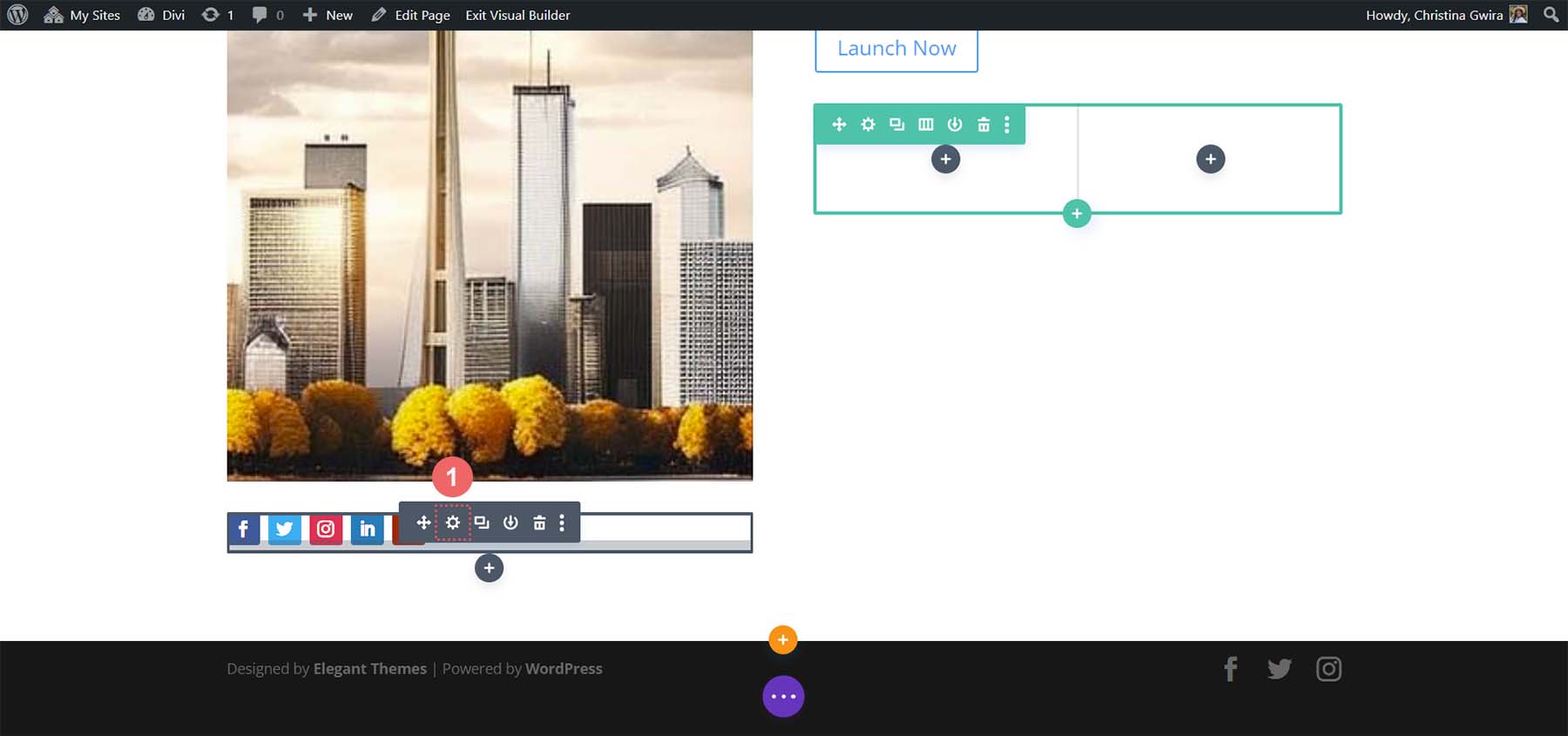
Zu Beginn klicken wir auf das Zahnradsymbol unseres Social Media Icon Moduls .

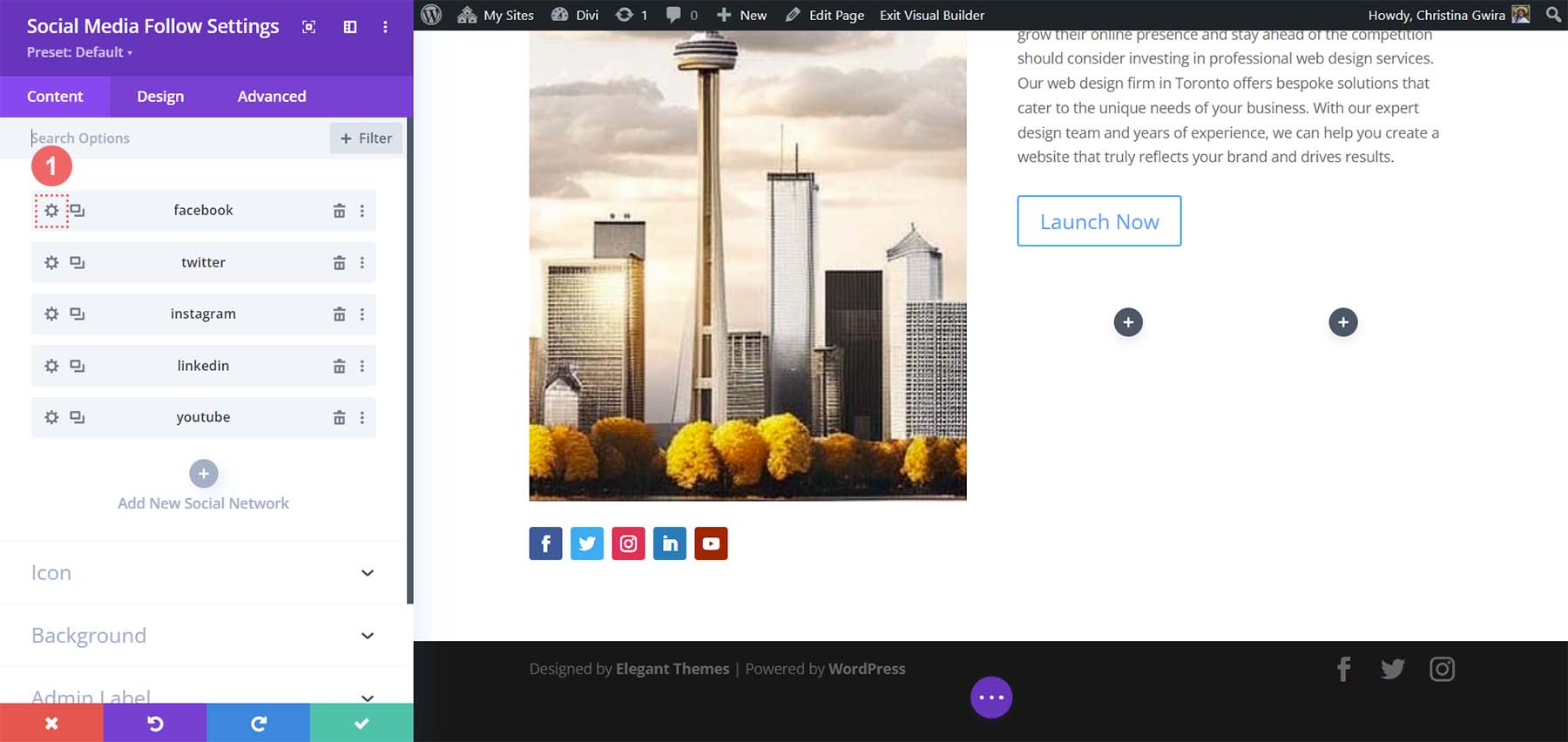
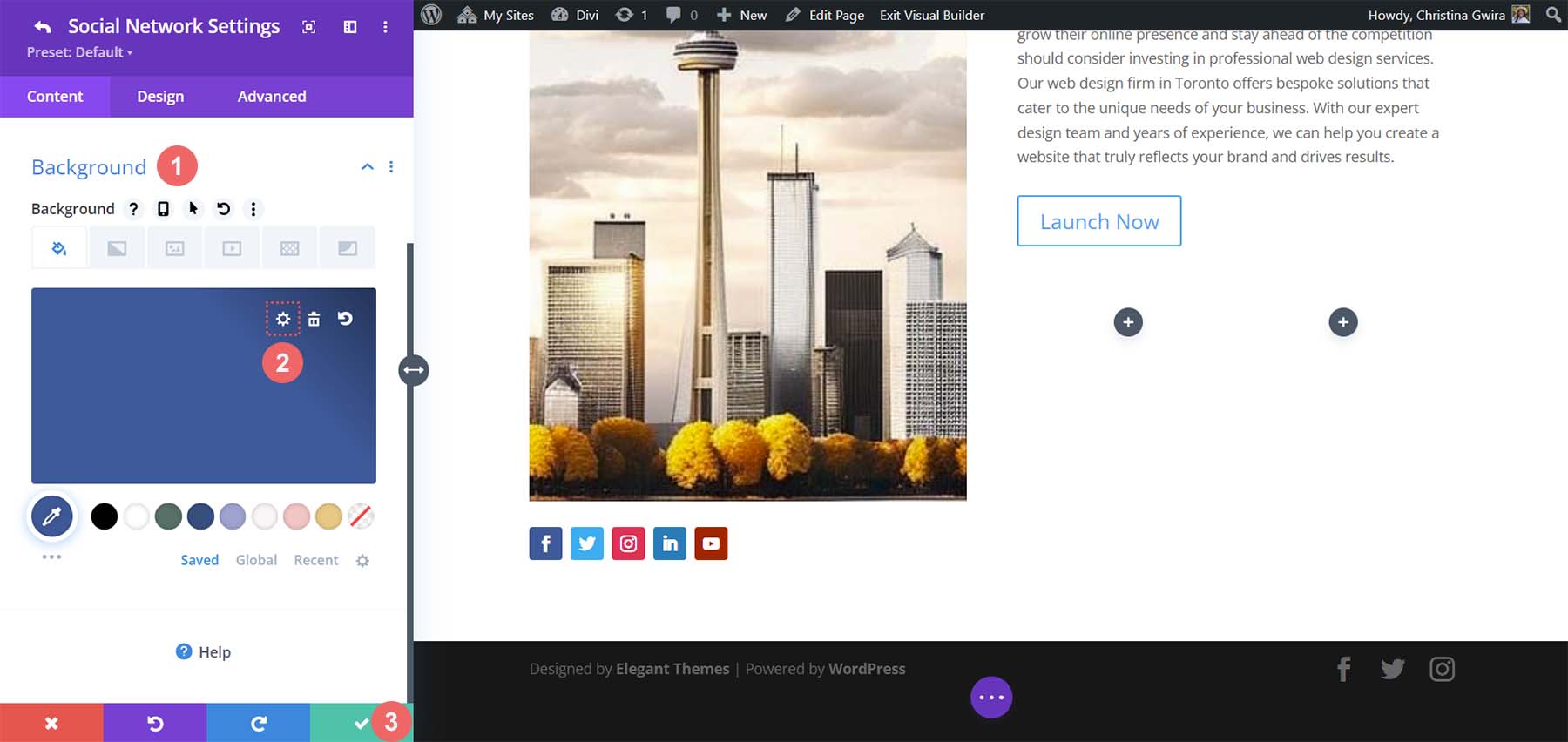
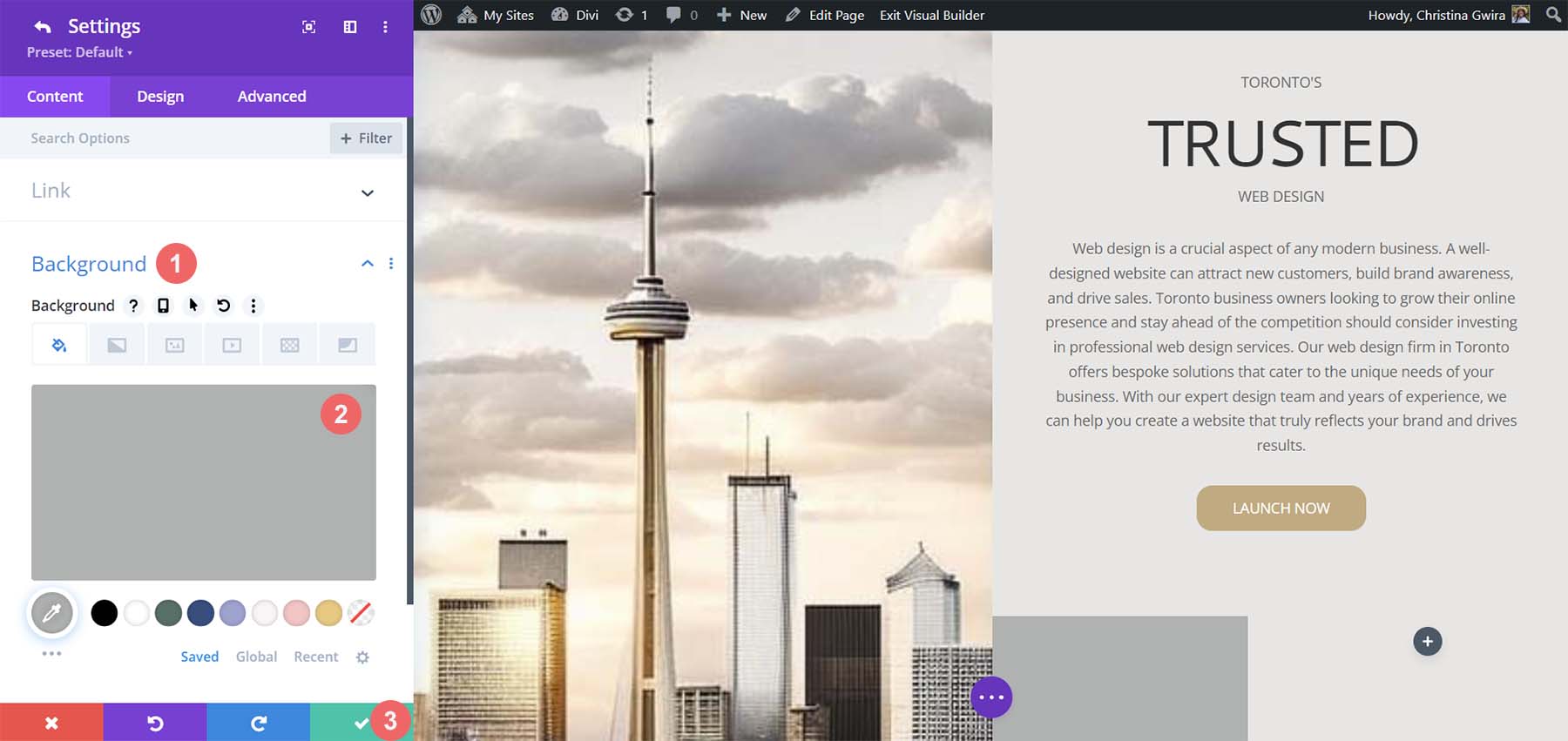
Sobald uns alle unsere Social-Media-Links präsentiert wurden, gehen wir auf jeden einzelnen ein und entfernen den Hintergrund. Klicken Sie dazu auf das Zahnradsymbol neben jedem Netzwerk .

Klicken Sie dann auf die Registerkarte Hintergrund und löschen Sie die vorhandene Hintergrundfarbe . Klicken Sie auf das grüne Häkchen und wiederholen Sie dies für alle sozialen Netzwerke, die Sie zu diesem Modul hinzugefügt haben. 
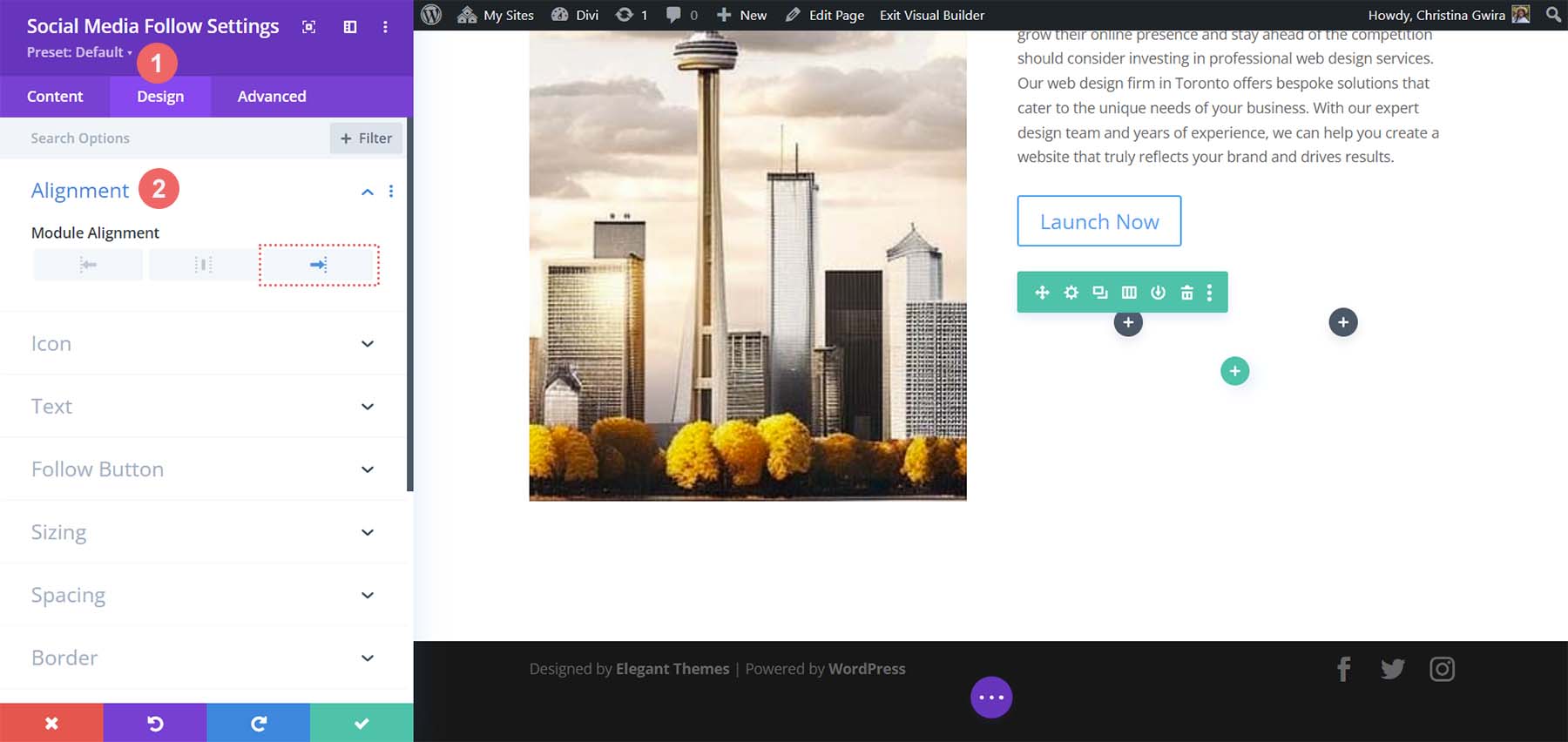
Nachdem Sie die Hintergründe für jedes soziale Netzwerk entfernt haben, klicken Sie auf die Registerkarte Design. Stellen Sie die Ausrichtung der Symbole auf die rechte Seite ein, genau wie im MidJourney-Bild.

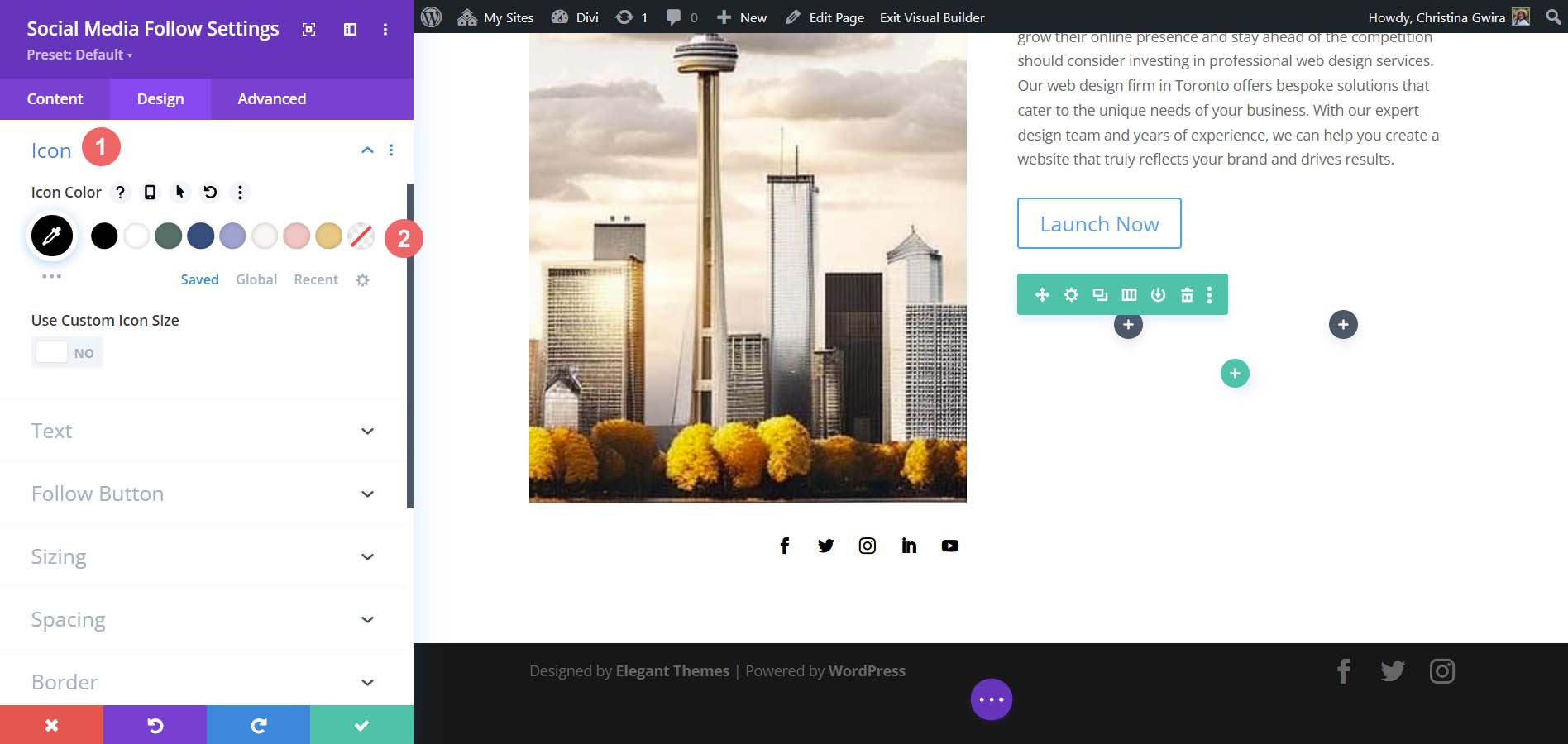
Lassen Sie uns nun unseren Symbolen etwas Farbe hinzufügen. Klicken Sie auf die Registerkarte Symbol und stellen Sie die Symbolfarbe auf #000000 ein .

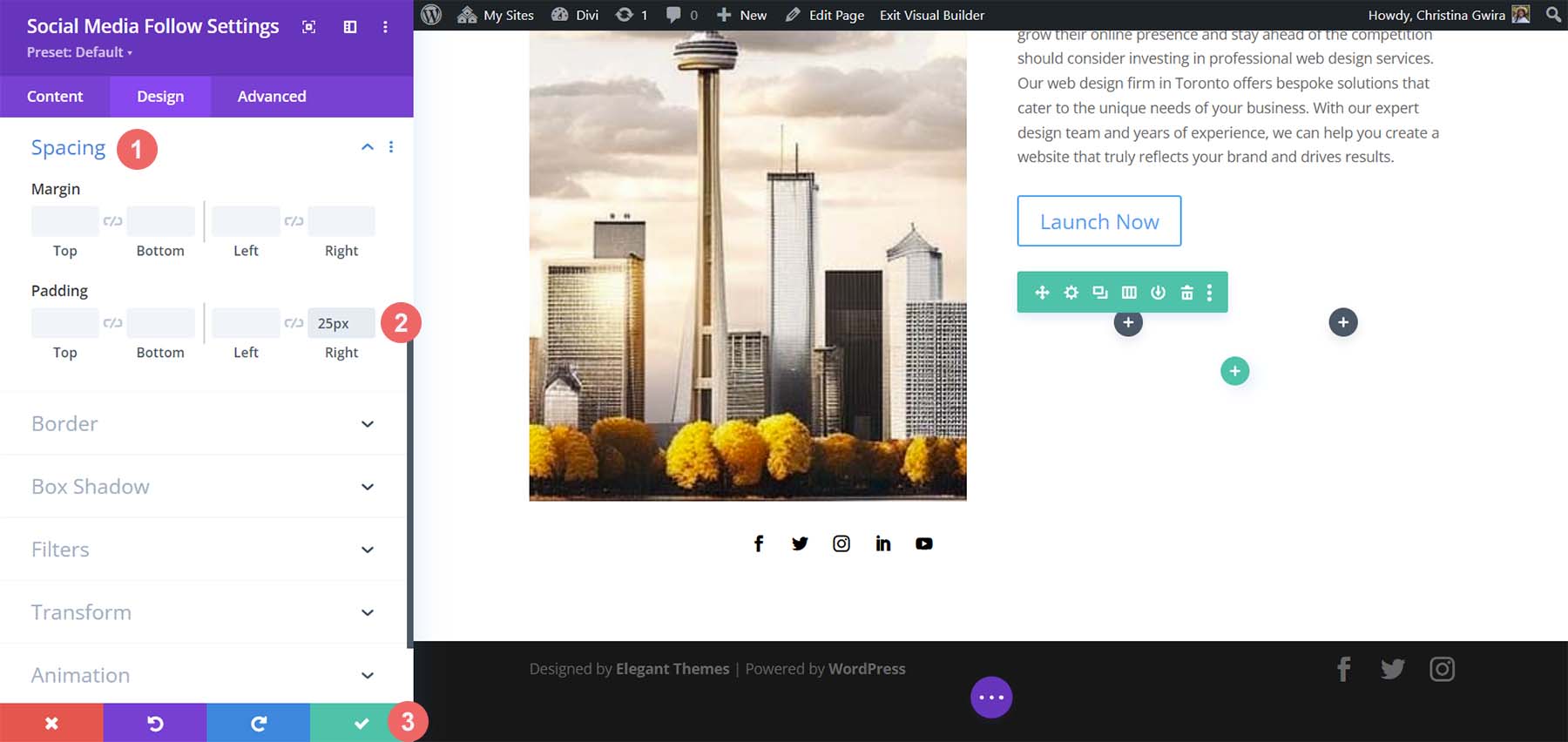
Schließlich klicken wir auf die Registerkarte Abstand, um rechts neben unserem Modul etwas Polsterung hinzuzufügen. Fügen Sie einen rechten Padding-Wert von 25px hinzu . Klicken Sie dann auf das grüne Häkchen, um unsere Änderungen zu speichern.

Gestaltung unseres Textes
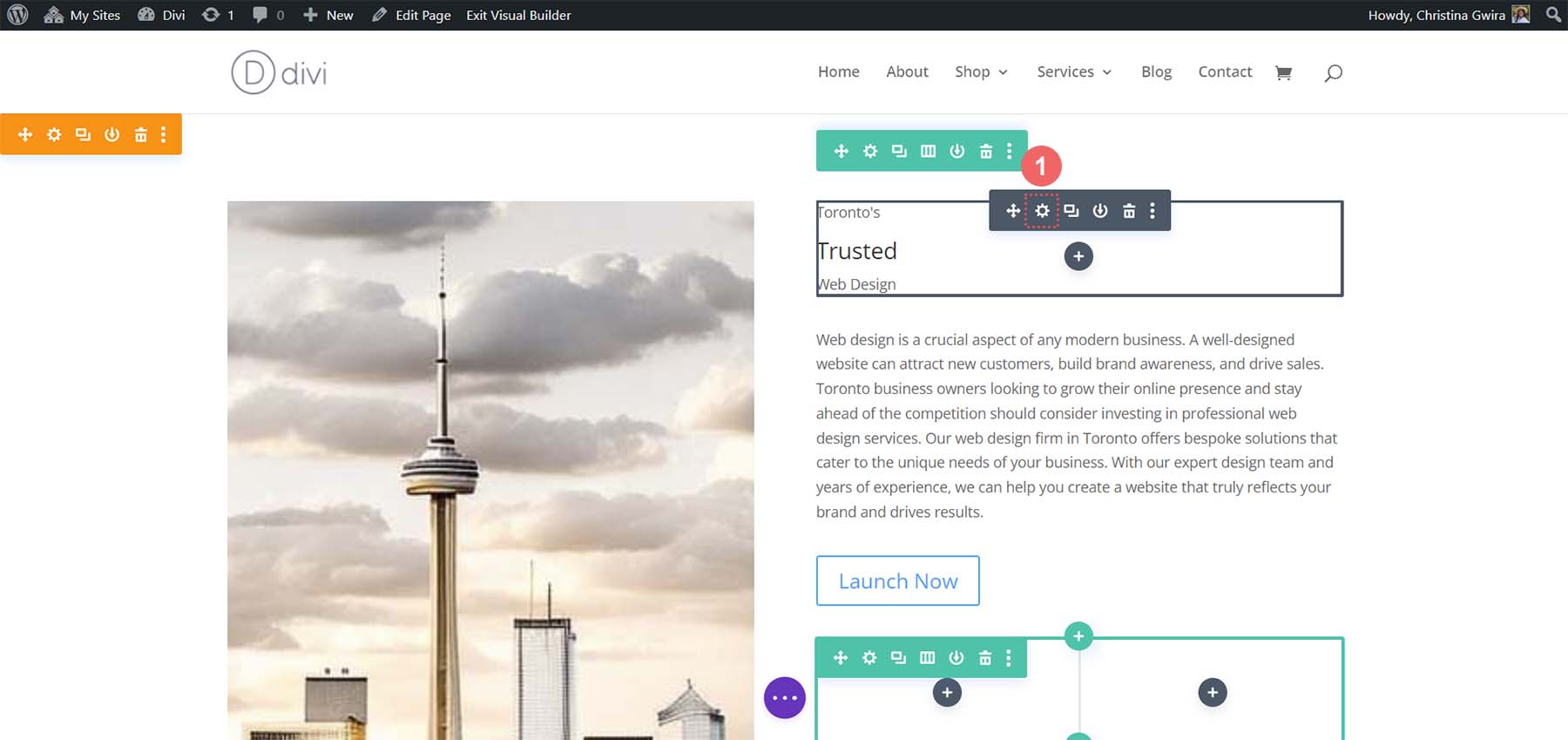
Zu diesem Zeitpunkt haben wir unsere Module auf der linken Seite gestylt. Wir gehen jetzt auf die rechte Seite und beginnen mit unserem Headliner-Textmodul. Klicken Sie auf das Zahnradsymbol , damit wir die Textmoduleinstellungen eingeben können .

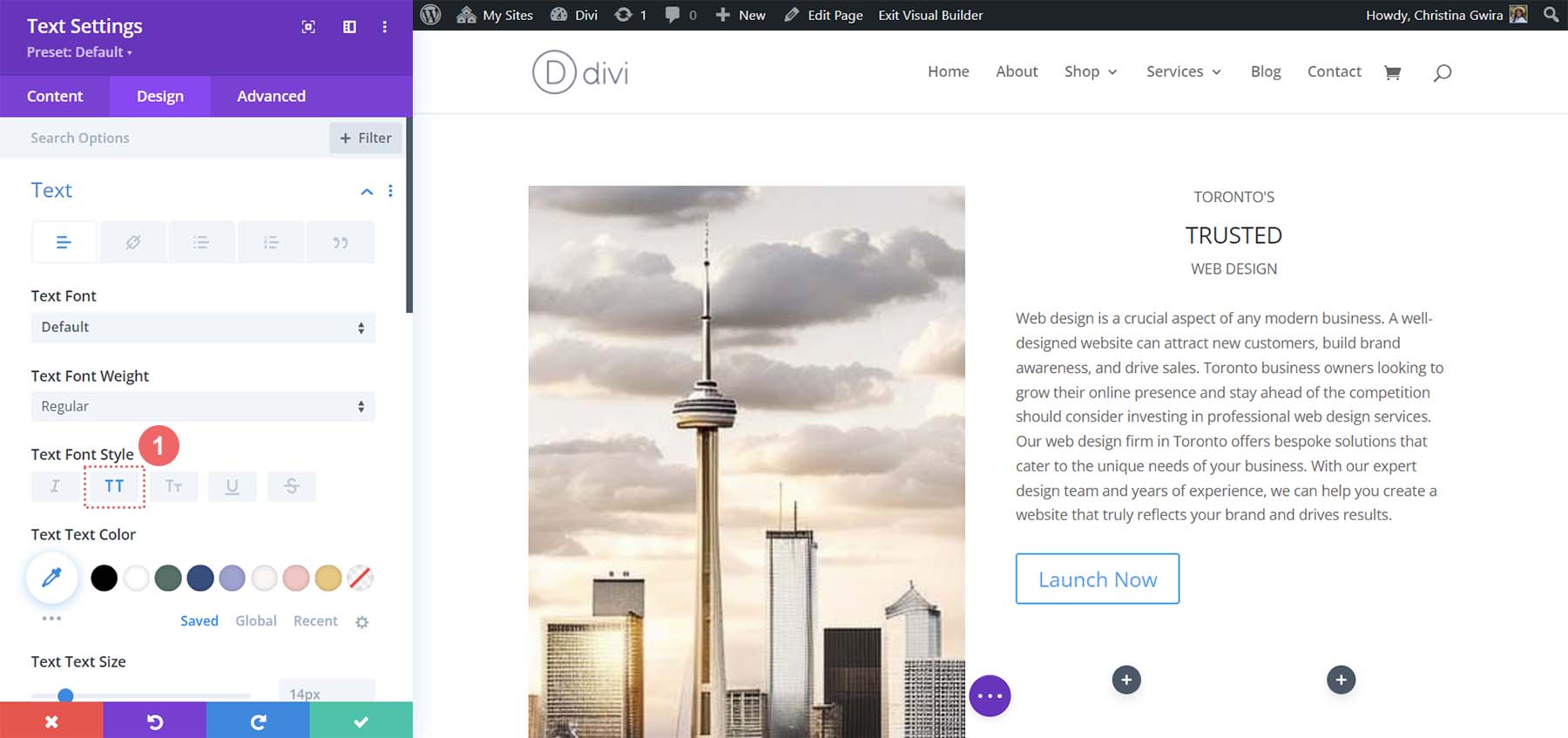
Wir navigieren direkt zur Registerkarte Design . Klicken Sie anschließend auf die Registerkarte Text . Wir können leicht erkennen, dass der Text der Überschrift in Großbuchstaben geschrieben ist. Setzen wir also den Textschriftstil auf All Caps .

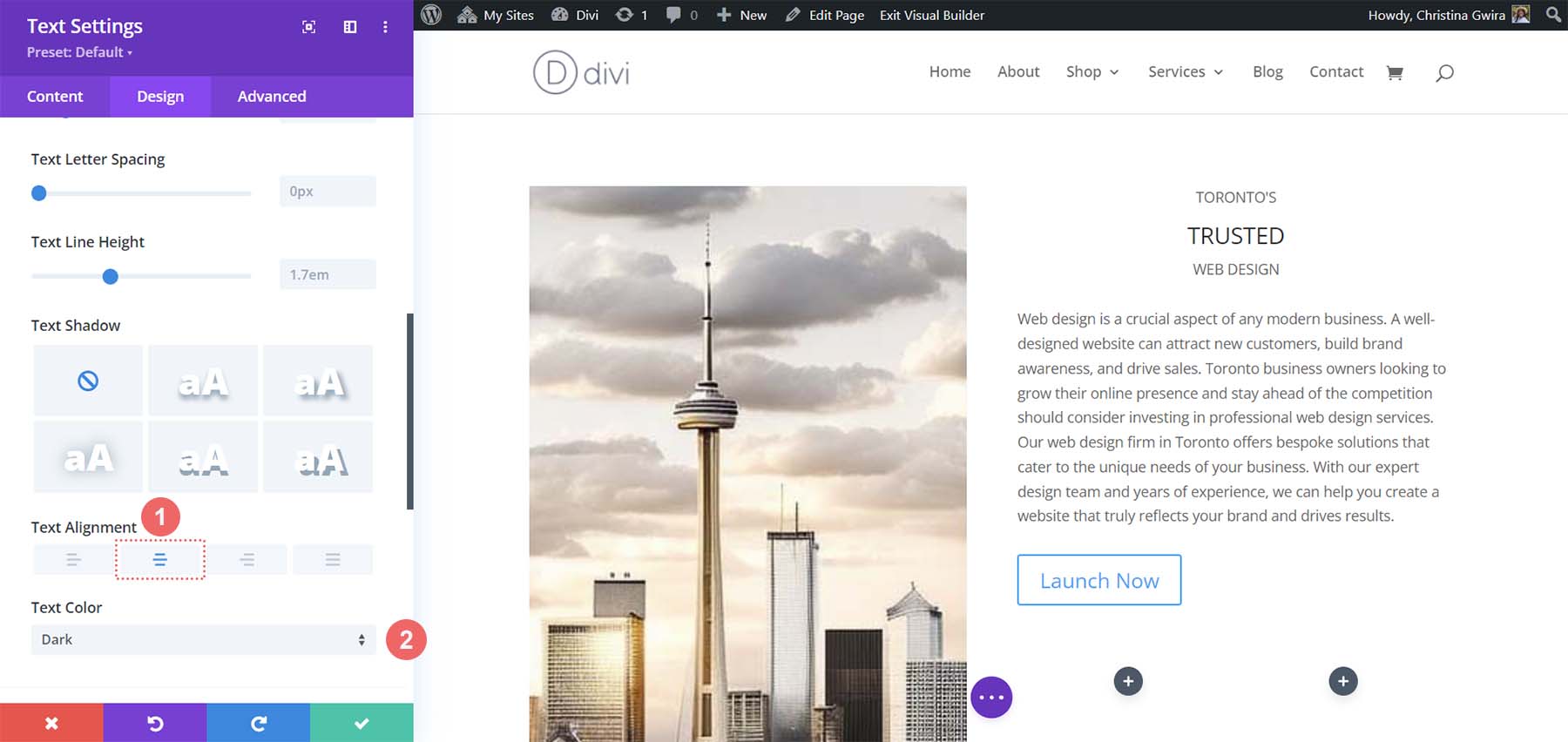
Dann setzen wir die Ausrichtung auf center und die Textfarbe auf Dark .

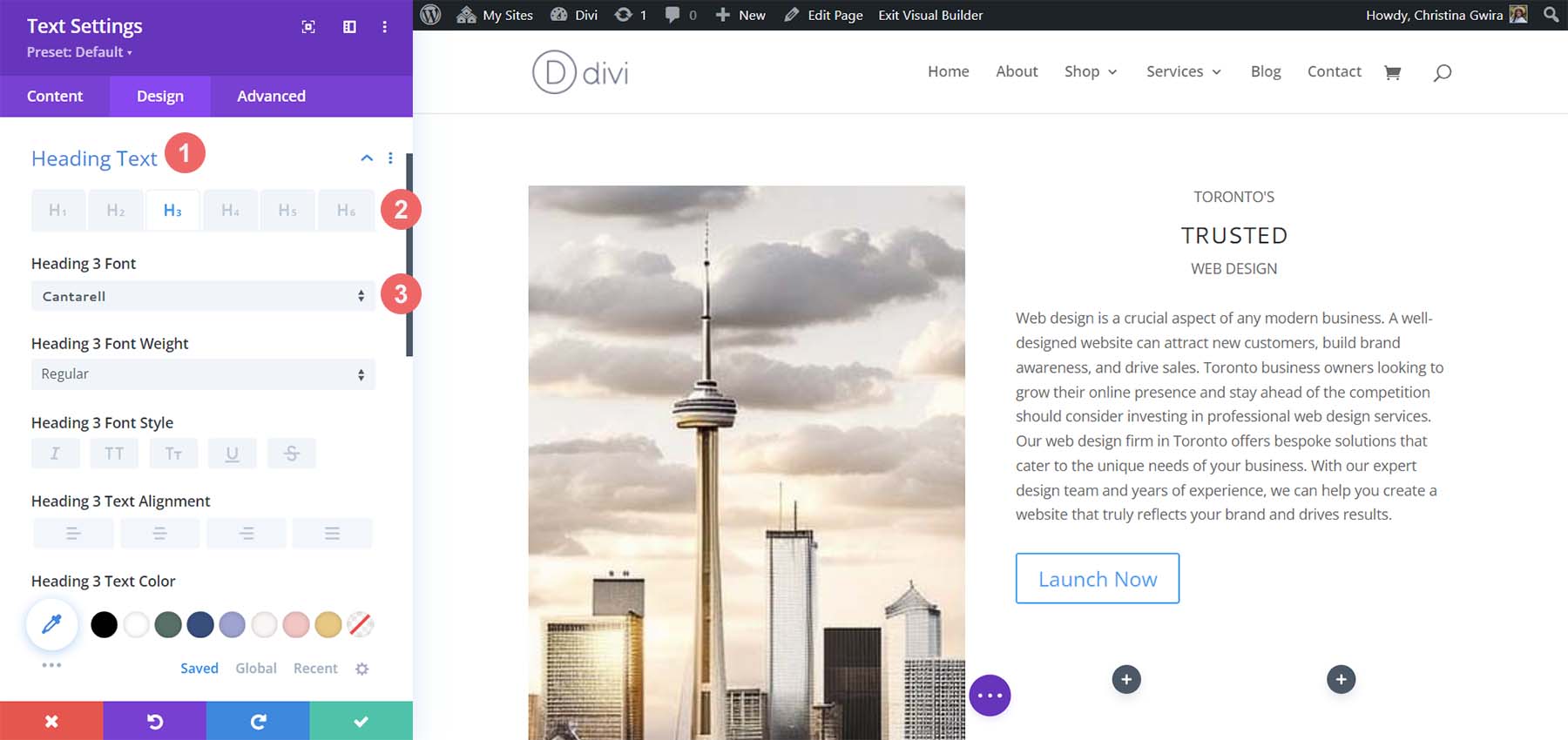
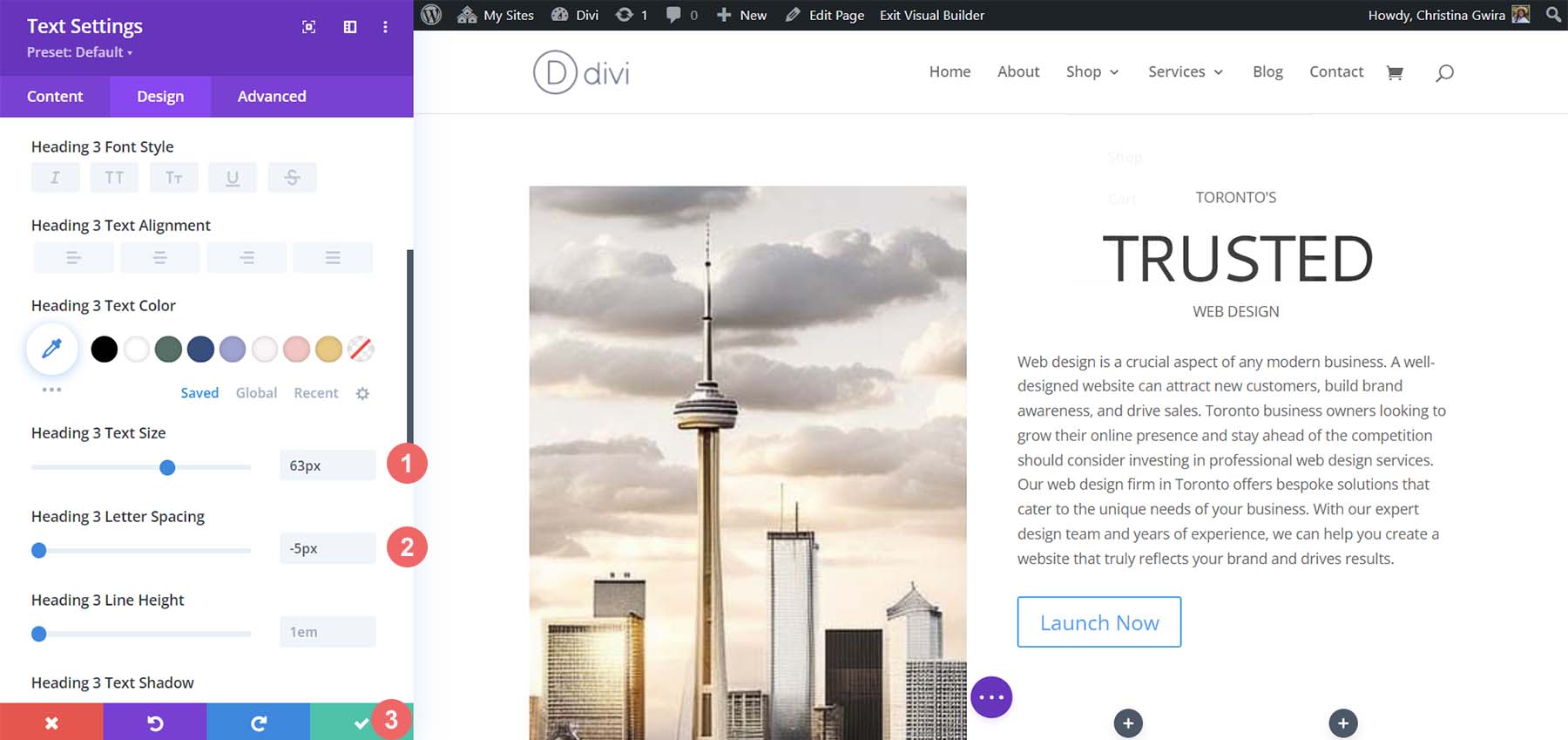
Wir haben das H3-Tag verwendet, um die Aufmerksamkeit auf das mittlere Wort in unserer Überschrift zu lenken. Also klicken wir jetzt auf die Registerkarte Heading Text . Dann klicken wir auf die H3-Überschrift, um mit dem Stylen zu beginnen. Lassen Sie uns die Schriftart für die Überschrift auf Cantarell setzen .

Als nächstes erhöhen wir die Schriftgröße auf 63px . Schließlich setzen wir den Buchstabenabstand auf -5px . Dann können wir auf das grüne Häkchen klicken, um unsere Textänderungen zu speichern .

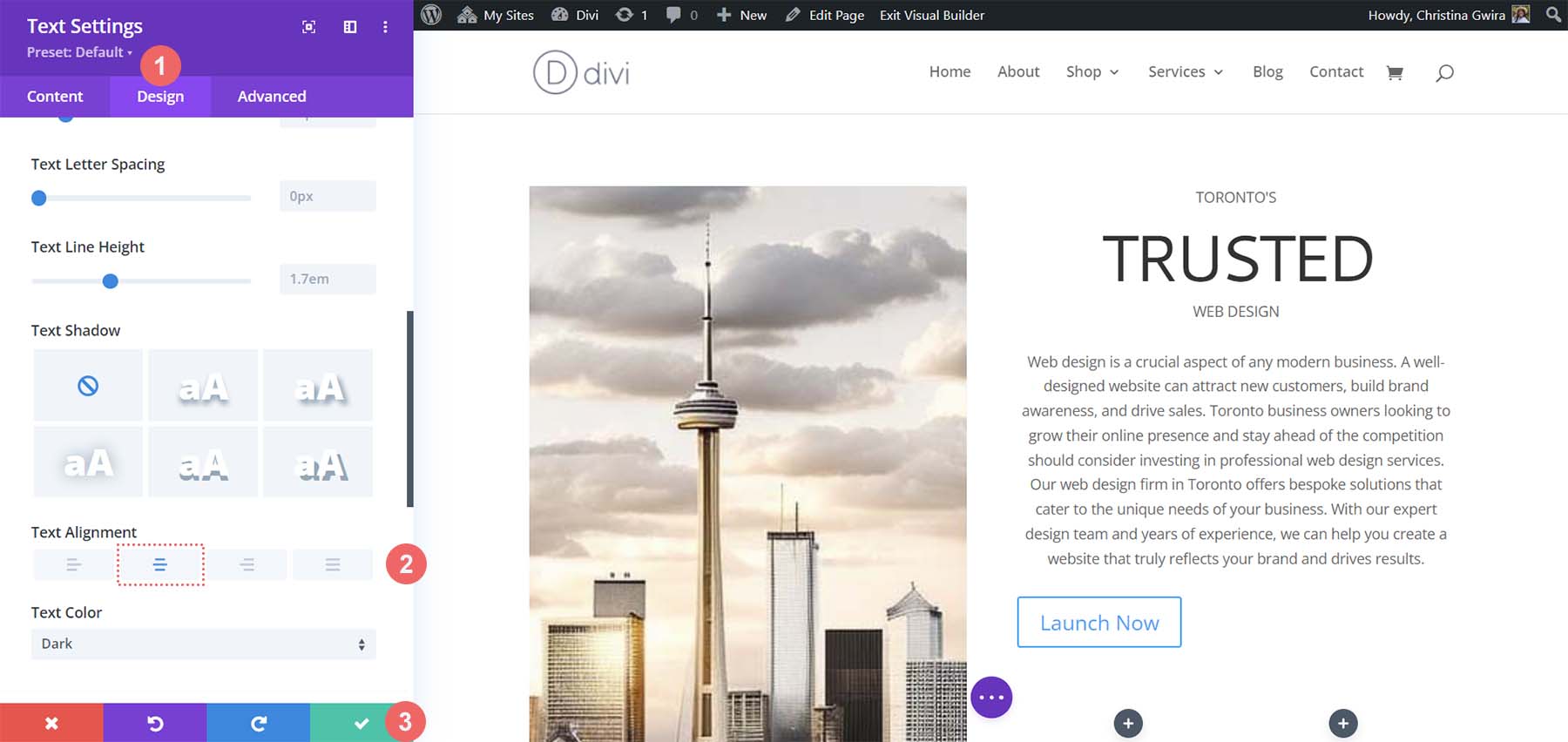
Für den Absatz ähneln die Divi-Standardeinstellungen denen, die MidJourney erstellt hat. Daher ändern wir einfach die Ausrichtung des Textes. Geben Sie die Texteinstellungen ein, indem Sie auf das Zahnradsymbol klicken .

Wählen Sie dann die Registerkarte Design . Stellen Sie schließlich auf der Registerkarte Text die Ausrichtung auf die Mitte ein . Speichern Sie Ihre Änderungen, indem Sie auf das grüne Häkchen klicken .

Anpassen der Schaltfläche
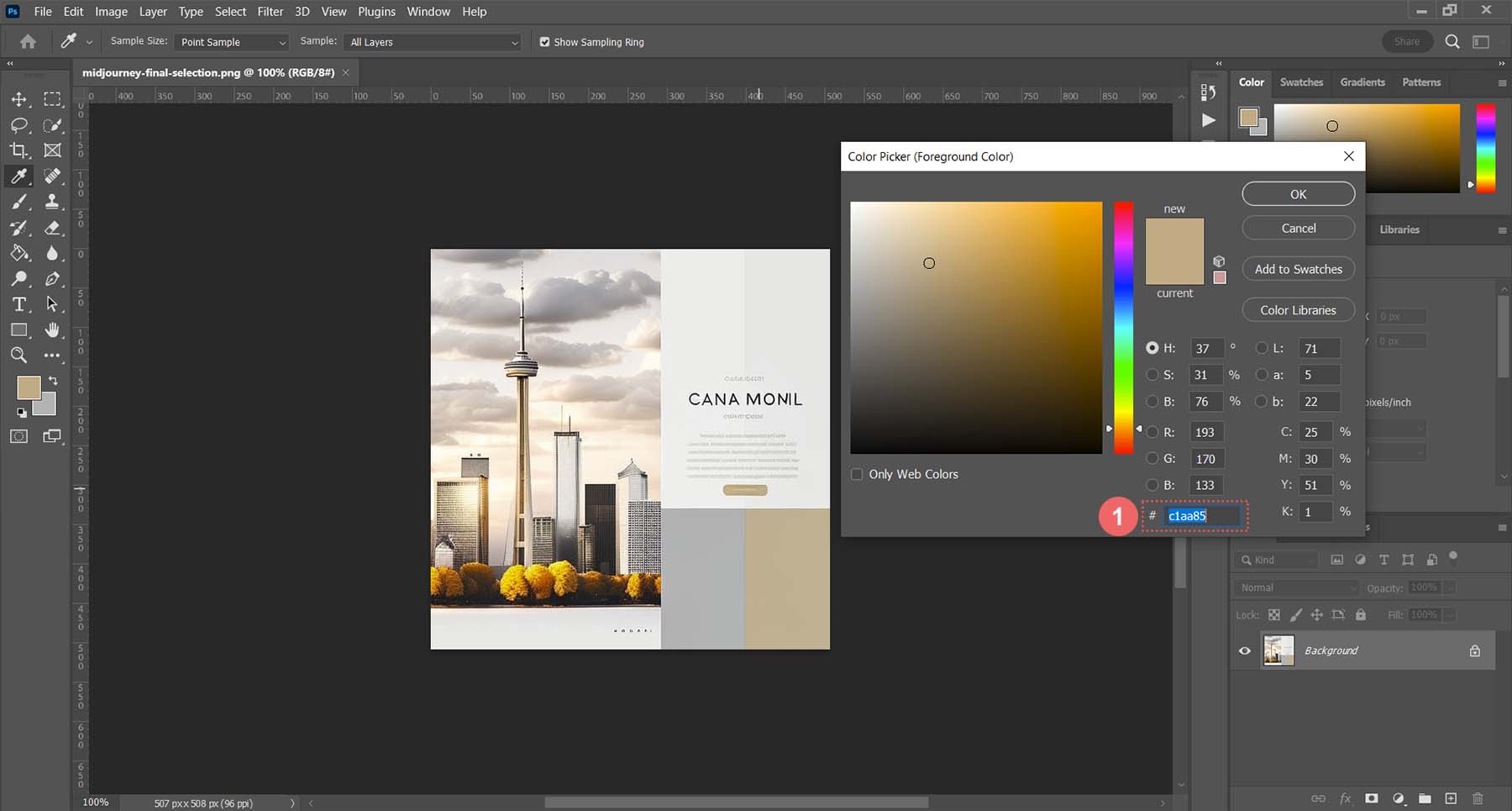
Für unser Schaltflächenmodul verwenden wir unser Farbwähler-Tool, um die Schaltflächenfarbe von MidJourney zu finden. Ich habe die Auswahl in Photoshop verwendet und festgestellt, dass der Hex-Code der Hintergrundfarbe #c1aa85 ist.

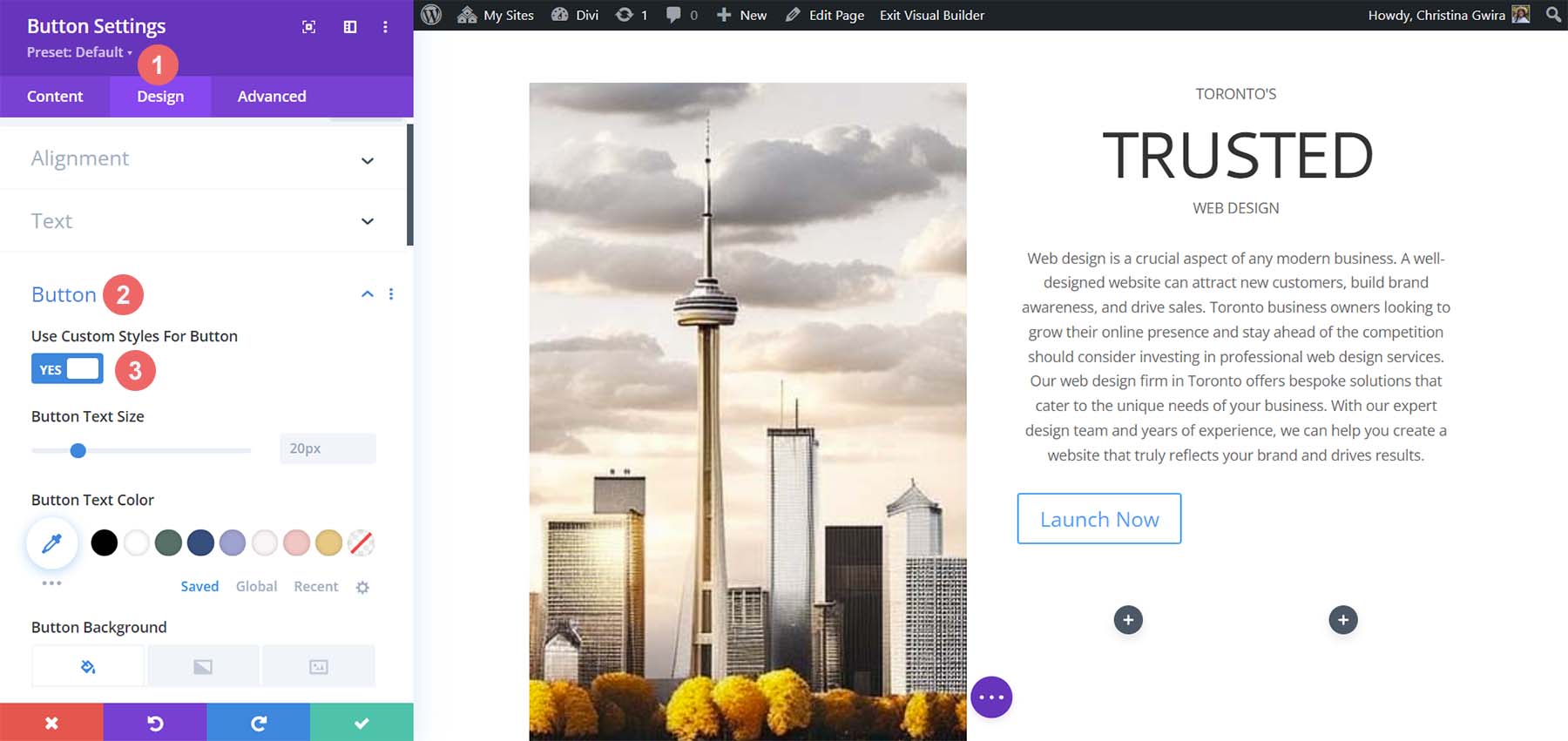
Mit diesen Informationen können wir zu Divi wechseln und mit der Gestaltung unseres Buttons beginnen. Klicken Sie wie immer auf das Zahnradsymbol , um die Einstellungen des Moduls einzugeben.

Klicken Sie dann auf die Registerkarte Design und dann auf die Registerkarte Schaltfläche . Wählen Sie für die Option „Benutzerdefinierte Stile für Schaltfläche verwenden“ die Option „Ja“ aus .

Dies sind die Einstellungen, die wir verwenden werden, um unsere Schaltfläche zu gestalten.
Button-Design-Einstellungen:
- Schaltflächentextgröße: 14px
- Schaltflächentextfarbe: #ffffff
- Hintergrundfarbe der Schaltfläche: #c1aa85
- Rahmenbreite der Schaltfläche: 0px
- Randradius der Schaltfläche: 15 Pixel
- Schaltflächen-Schriftstil: Alle Großbuchstaben
- Abstand:
- Obere und untere Polsterung: 10px
- Linke und rechte Polsterung: 35px
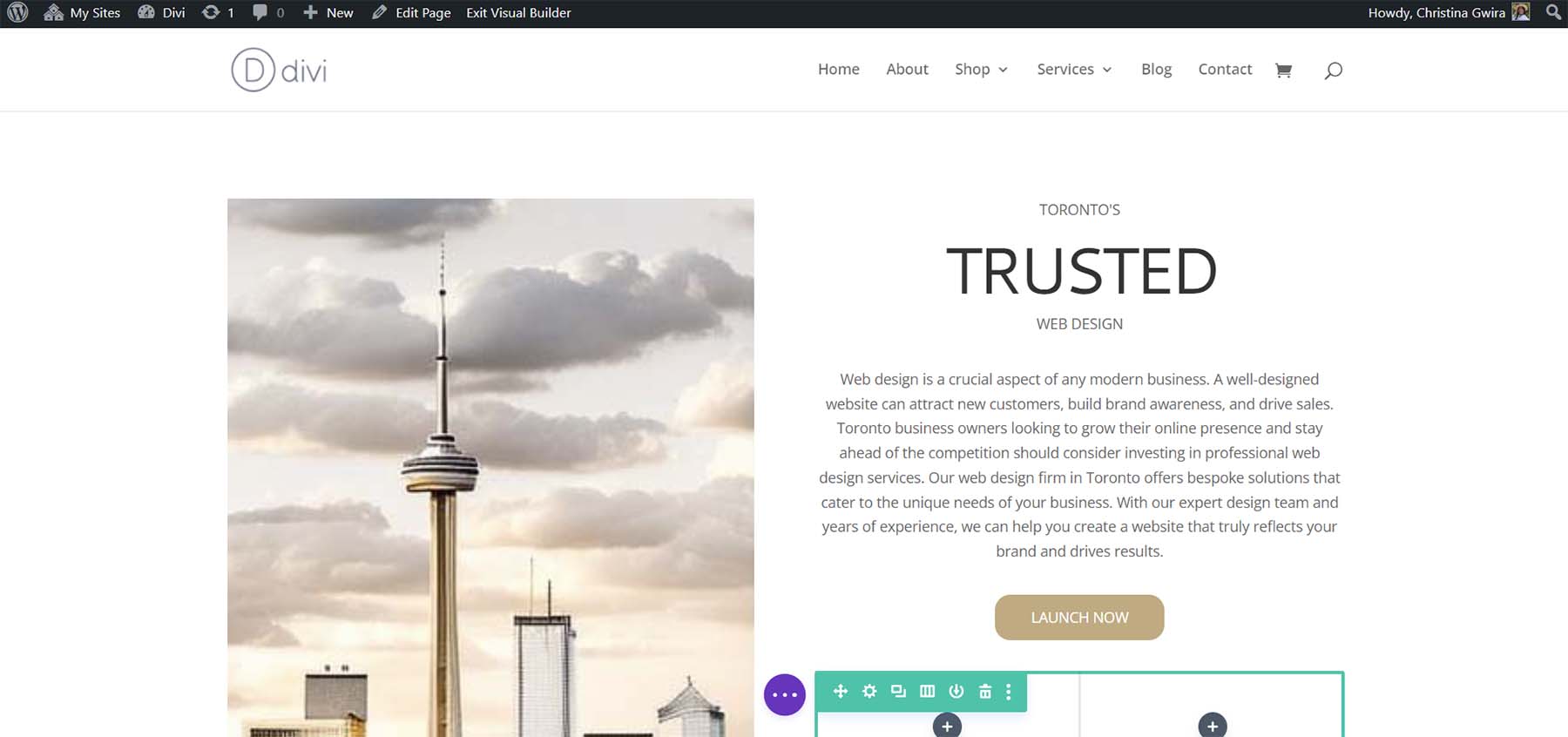
So sieht unser Button-Modul jetzt aus, nachdem wir MidJourney verwendet haben, um unser Design mit den Tools von Divi zu inspirieren.

Dekorative Säulen erstellen
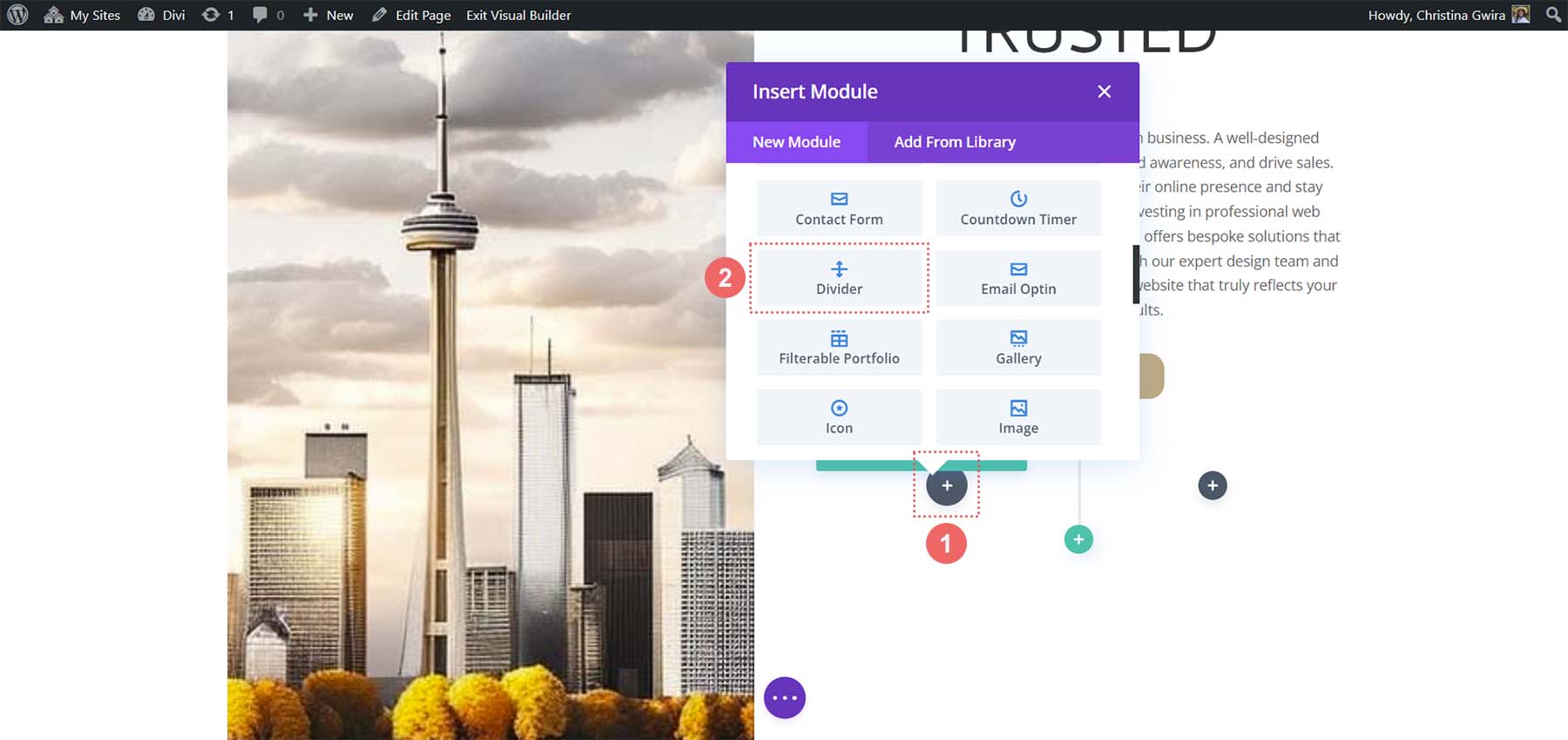
Das letzte Designstück unseres Layouts sind die dekorativen Säulen unter unserer Kopie. Um diese zu erstellen, benötigen wir in jeder Spalte ein Teilermodul. Klicken Sie zunächst auf das graue Plus-Symbol und wählen Sie das Teiler-Symbol aus .

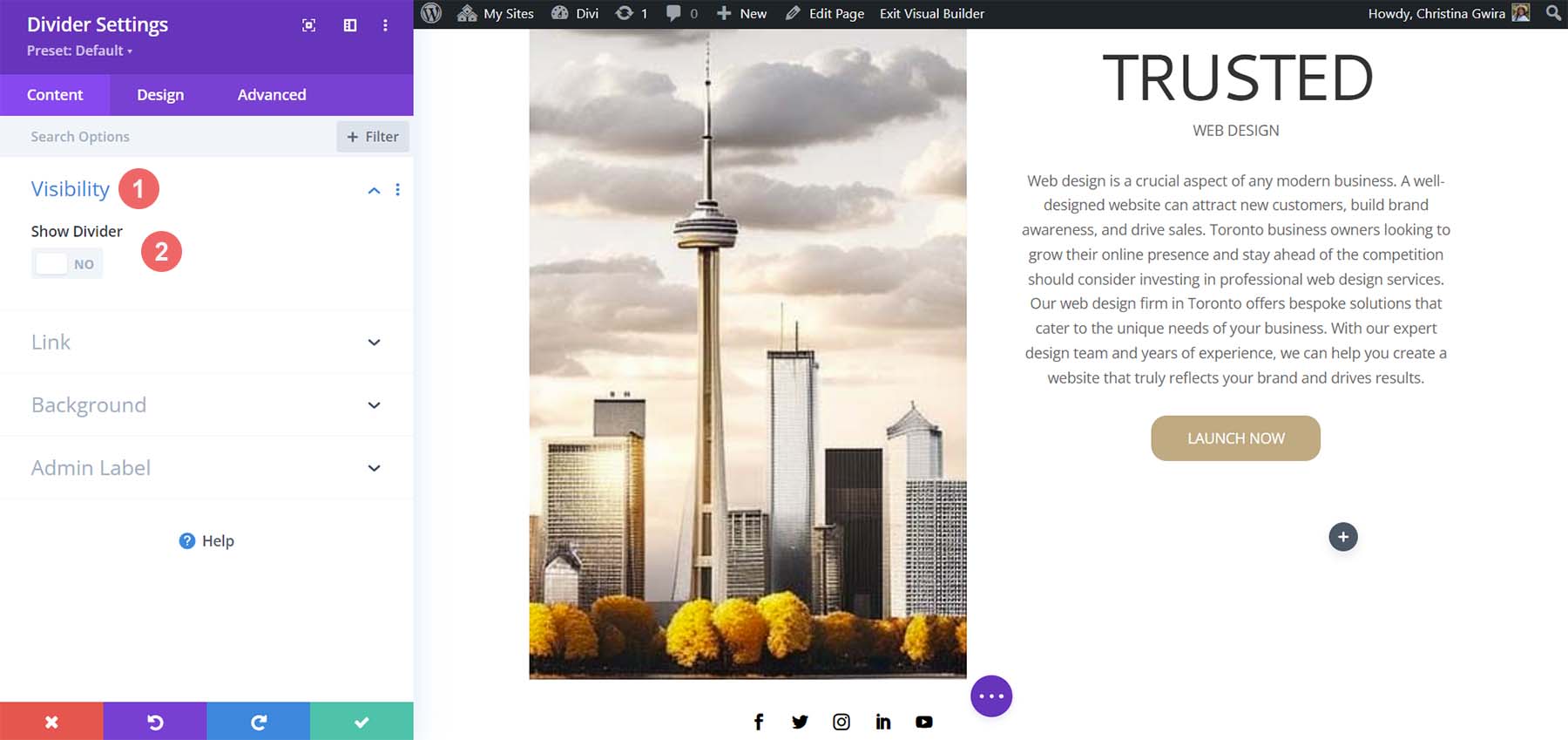
Deaktivieren Sie auf der Registerkarte Inhalt unseres Teilermoduls die Option Teiler anzeigen unter Sichtbarkeit .

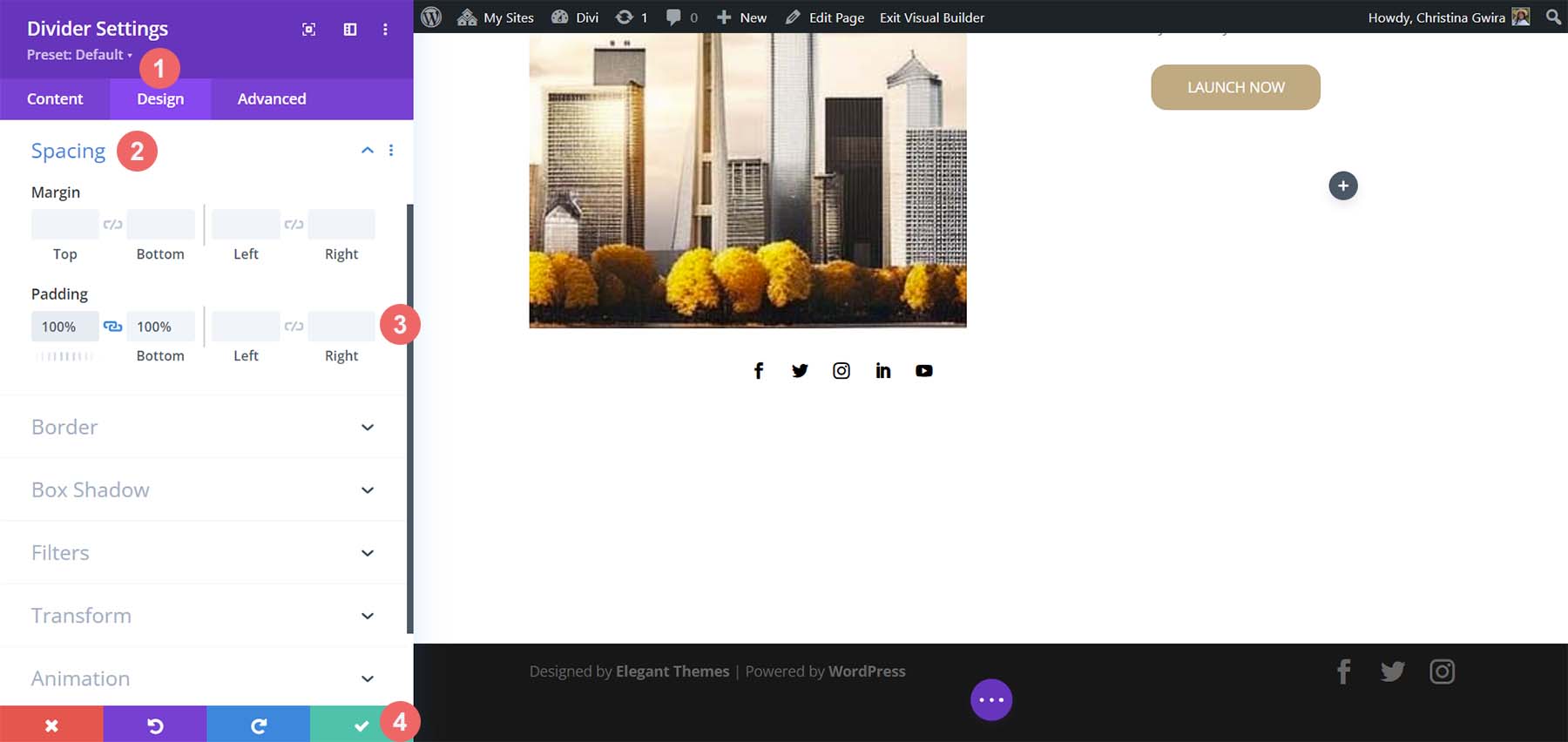
Wechseln Sie als Nächstes zum Design-Tab . Klicken Sie dort auf die Registerkarte Abstand . Stellen Sie die linke und rechte Polsterung auf 100 % ein . Obwohl es so aussieht, als ob mit diesem Modul nicht viel passiert, wird alles enthüllt, wenn wir unsere Farben und Polsterung zu unseren Abschnitten, Zeilen und Spalten hinzufügen. Klicken Sie auf das grüne Häkchen, um Ihre Änderungen zu speichern.

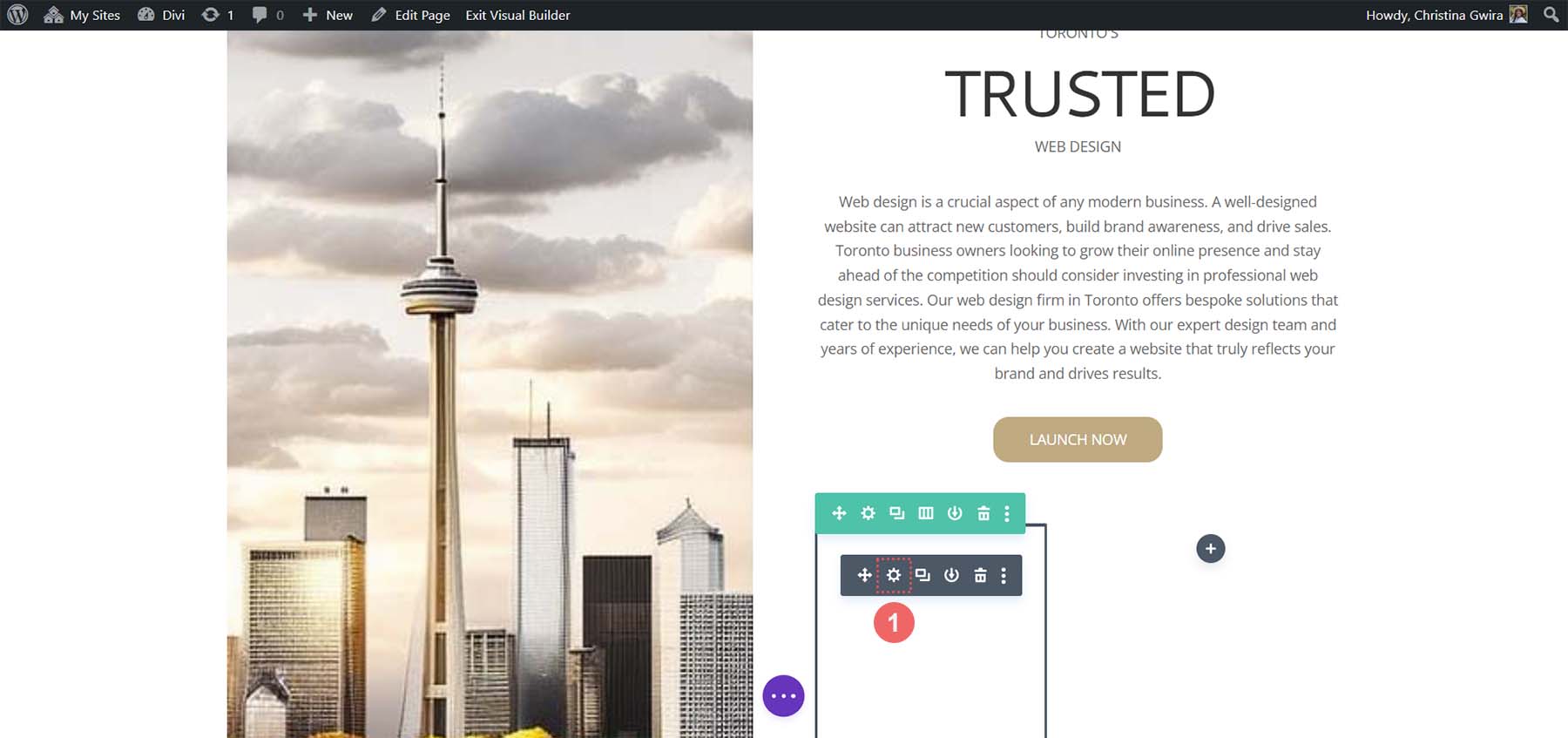
Duplizieren Sie das Teilermodul und verschieben Sie es in die Spalte daneben.

Hinzufügen von Hintergründen, Abständen und Polstern
Nachdem alle unsere Module gestylt und gestaltet sind, können wir unserem Homepage-Layout den letzten Schliff geben. Als Referenz stehen wir hier.

Weit entfernt von dem Design, das MidJourney für uns geschaffen hat. Mit ein wenig Farbe und Abstand werden wir jedoch erfolgreich ChatGPT und MidJourney mit Divi verwenden können.
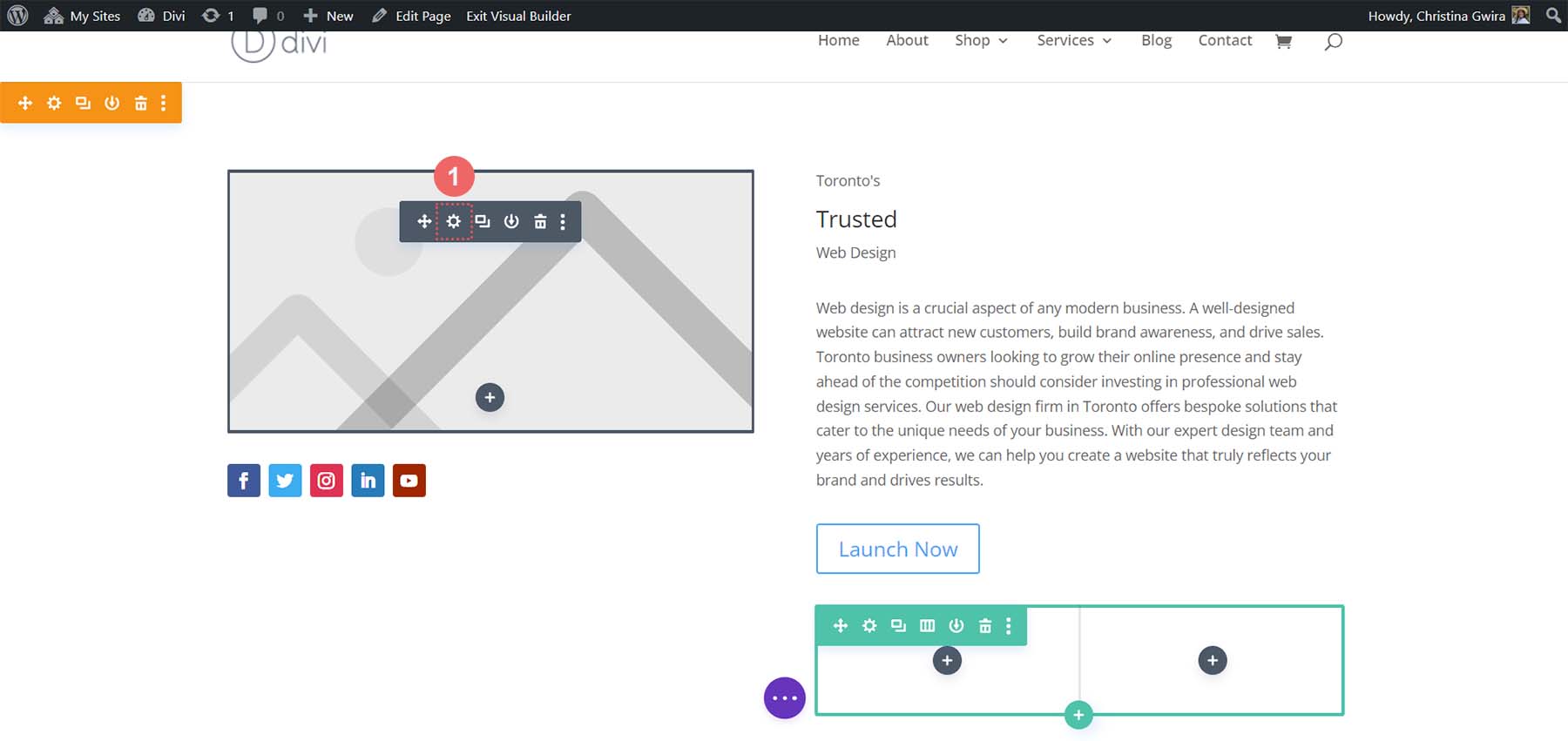
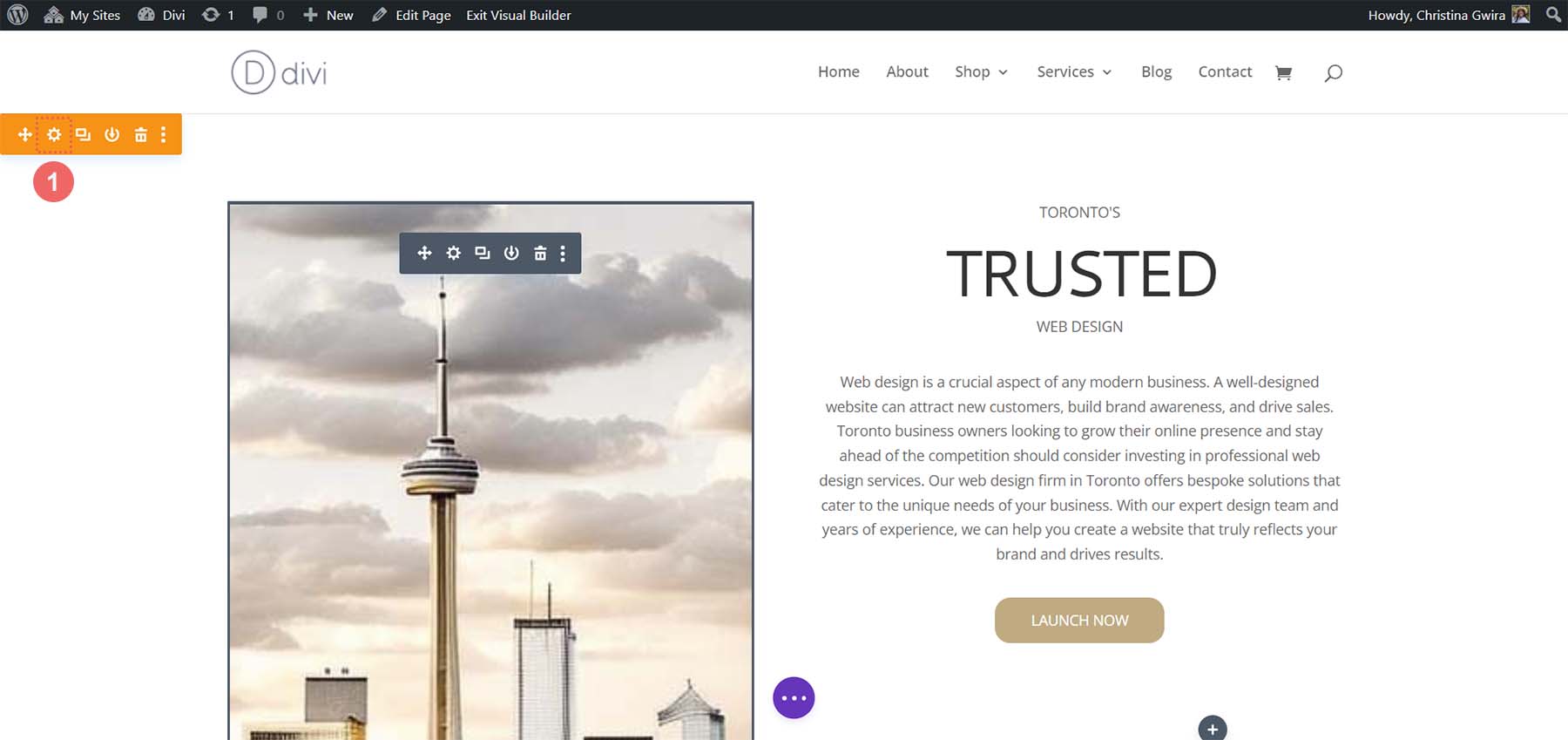
Klicken Sie zunächst auf das Zahnradsymbol in unserem Abschnitt „Spezialitäten“ .

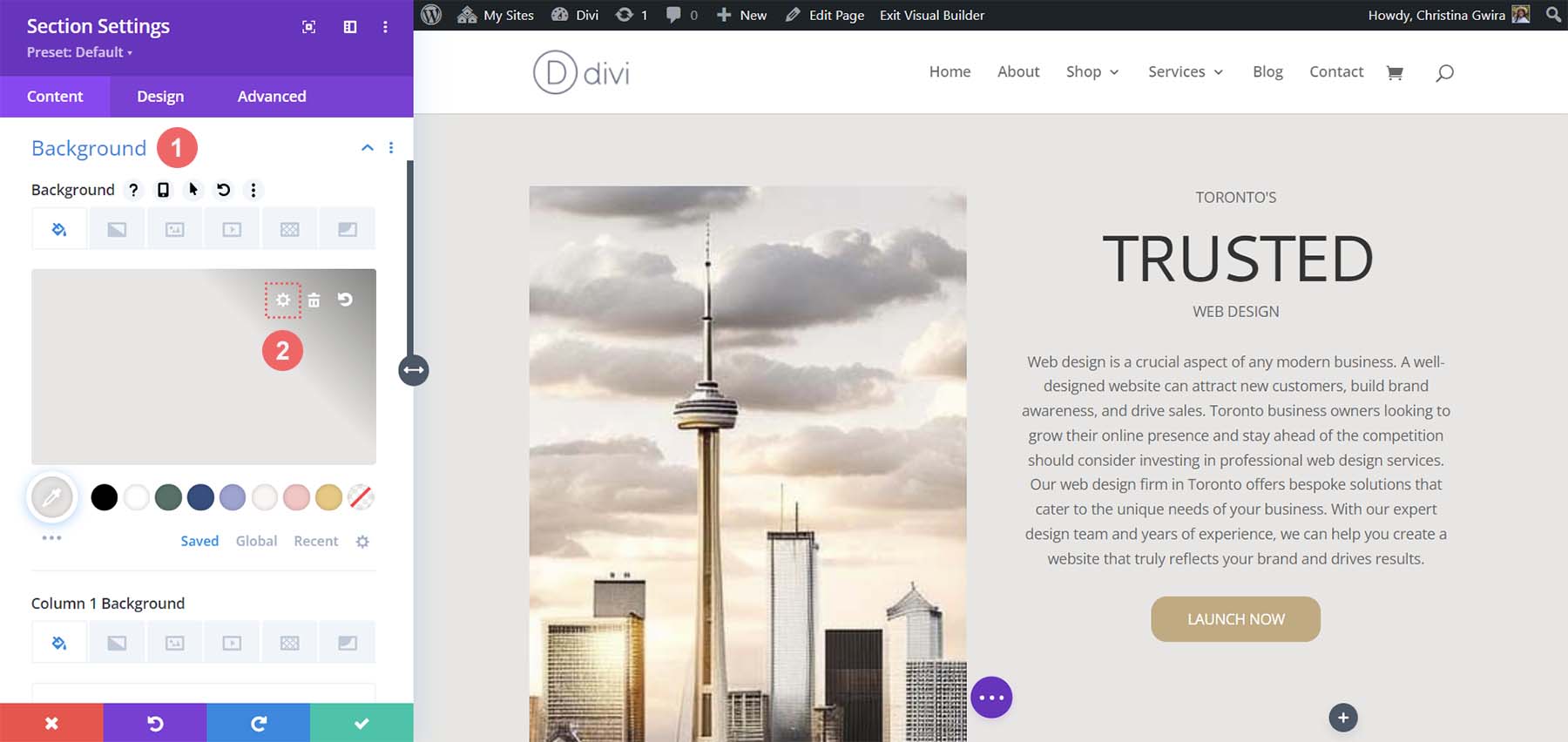
Klicken Sie als Nächstes auf die Registerkarte Hintergrund. Mit unserem Farbwähler haben wir abgeleitet, dass die Hintergrundfarbe für unseren Abschnitt #e7e6e4 sein wird. Setzen Sie also die Hintergrundfarbe für unseren Abschnitt auf #e7e6e4.

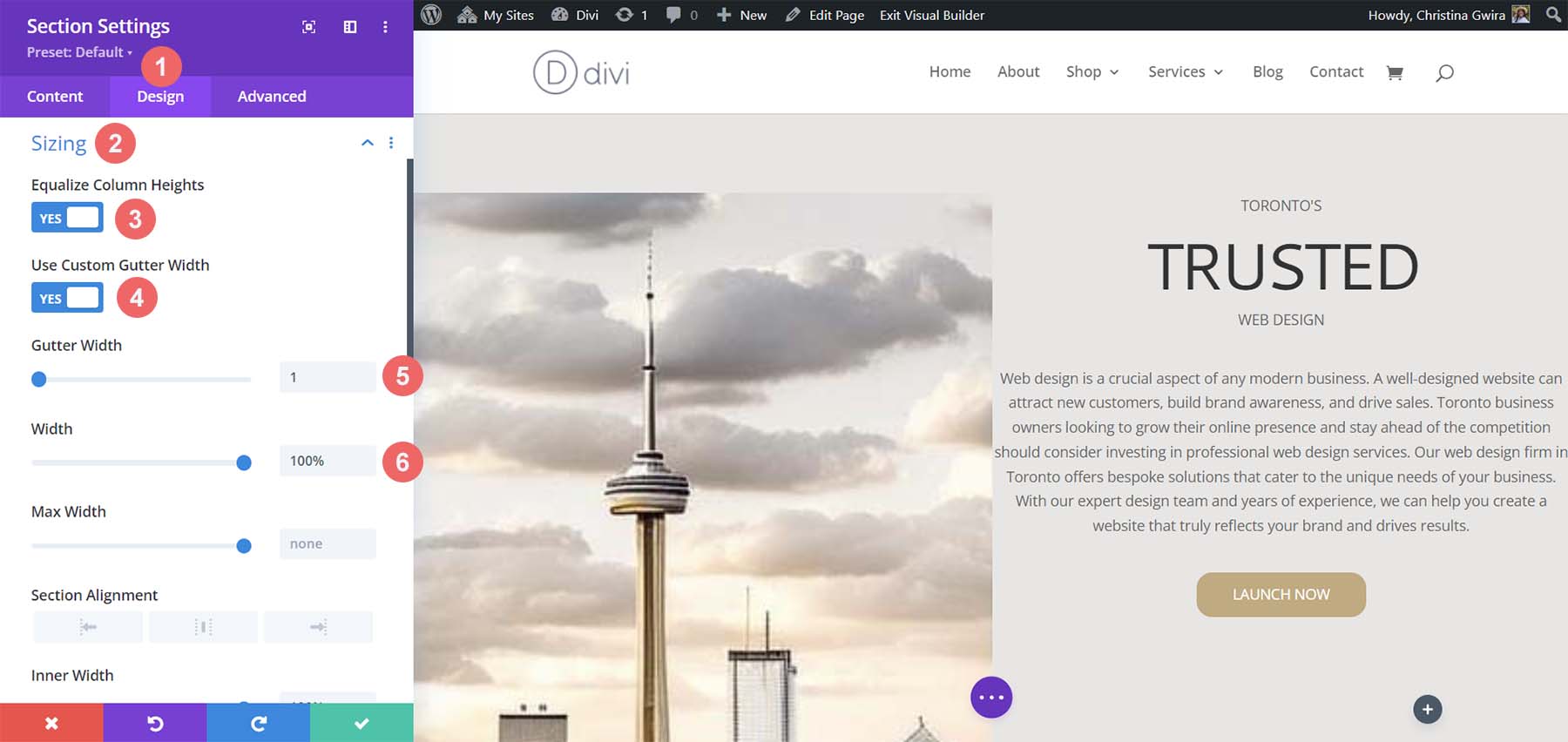
Gehen wir nun zum Design-Tab . Klicken Sie hier auf die Registerkarte Größe . Hier sind die Einstellungen, die Sie auf der Registerkarte "Größe" benötigen.
Größendesign-Einstellungen:
- Spaltenhöhen ausgleichen: Ja
- Benutzerdefinierte Bundstegbreite verwenden: Ja
- Rinnenbreite: 1
- Breite: 100 %
- Innenbreite: 100 %
- Maximale Innenbreite: 100 %

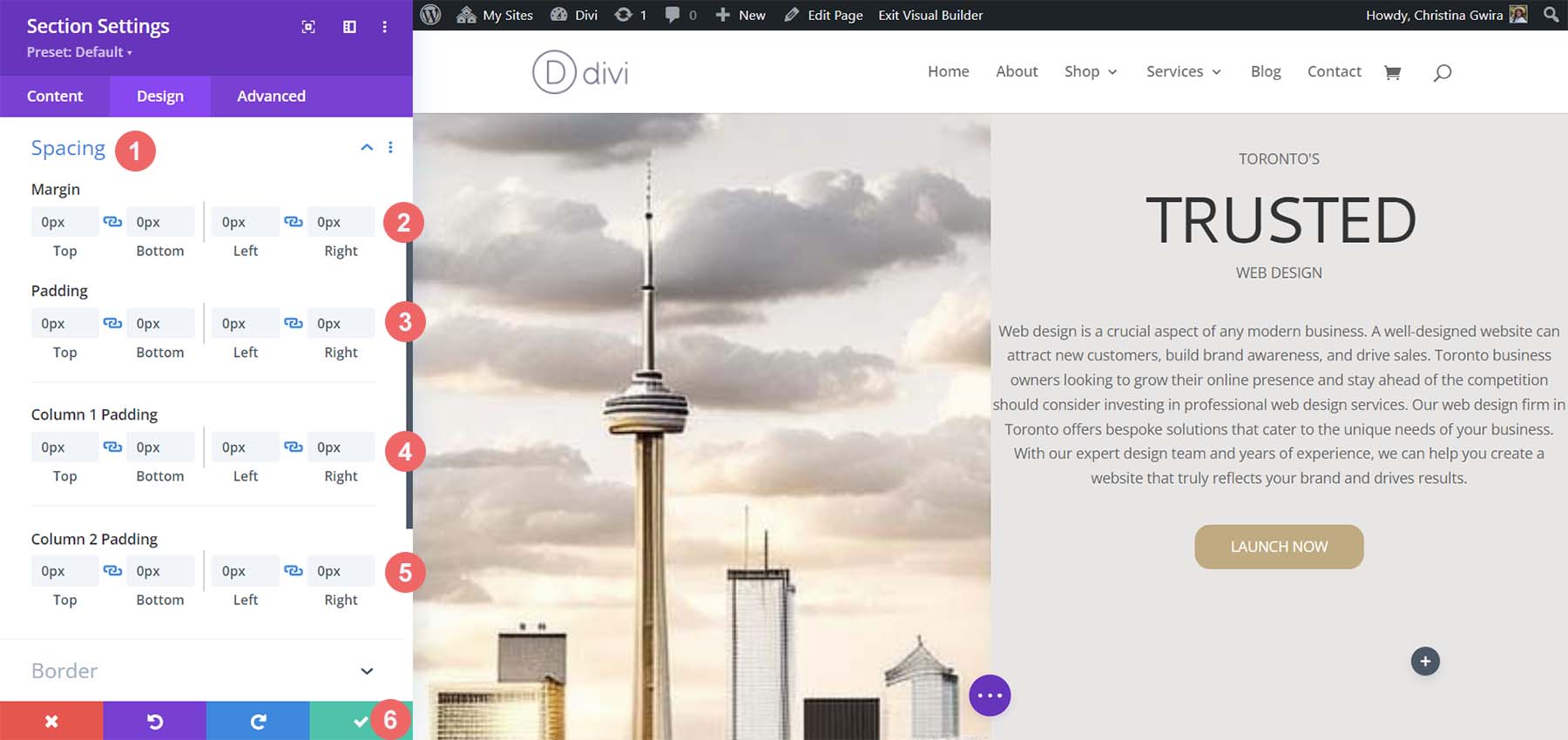
Jetzt wechseln wir zur Registerkarte Abstand . Wir möchten, dass alle Polsterungen und Module innerhalb des Abschnitts auf Null gesetzt werden. Hier sind die Einstellungen, die wir dort verwenden werden.
Einstellungen für das Abstandsdesign:
- Rand:
- Oben und unten: 0px
- Links und rechts: 0px
- Polsterung:
- Oben und unten: 0px
- Links und rechts: 0px
- Spalte 1 Polsterung:
- Oben und unten: 0px
- Links und rechts: 0px
- Spalte 2 Polsterung:
- Oben und unten: 0px
- Links und rechts: 0px

Sobald diese Einstellungen vorgenommen wurden, denken Sie daran, sie zu speichern, indem Sie auf das grüne Häkchen klicken. Mit diesen Einstellungen können wir bereits sehen, dass unser Design in Divi dem von MidJourney generierten sehr ähnlich sieht.
Abstand, Hintergründe und Polsterung für die zweite Spalte
Wir gehen nun zur zweiten Spalte unseres Abschnitts über. Wir beginnen mit der Bearbeitung der ersten Zeile in dieser Spalte, indem wir auf das Zahnradsymbol für die Zeile klicken .

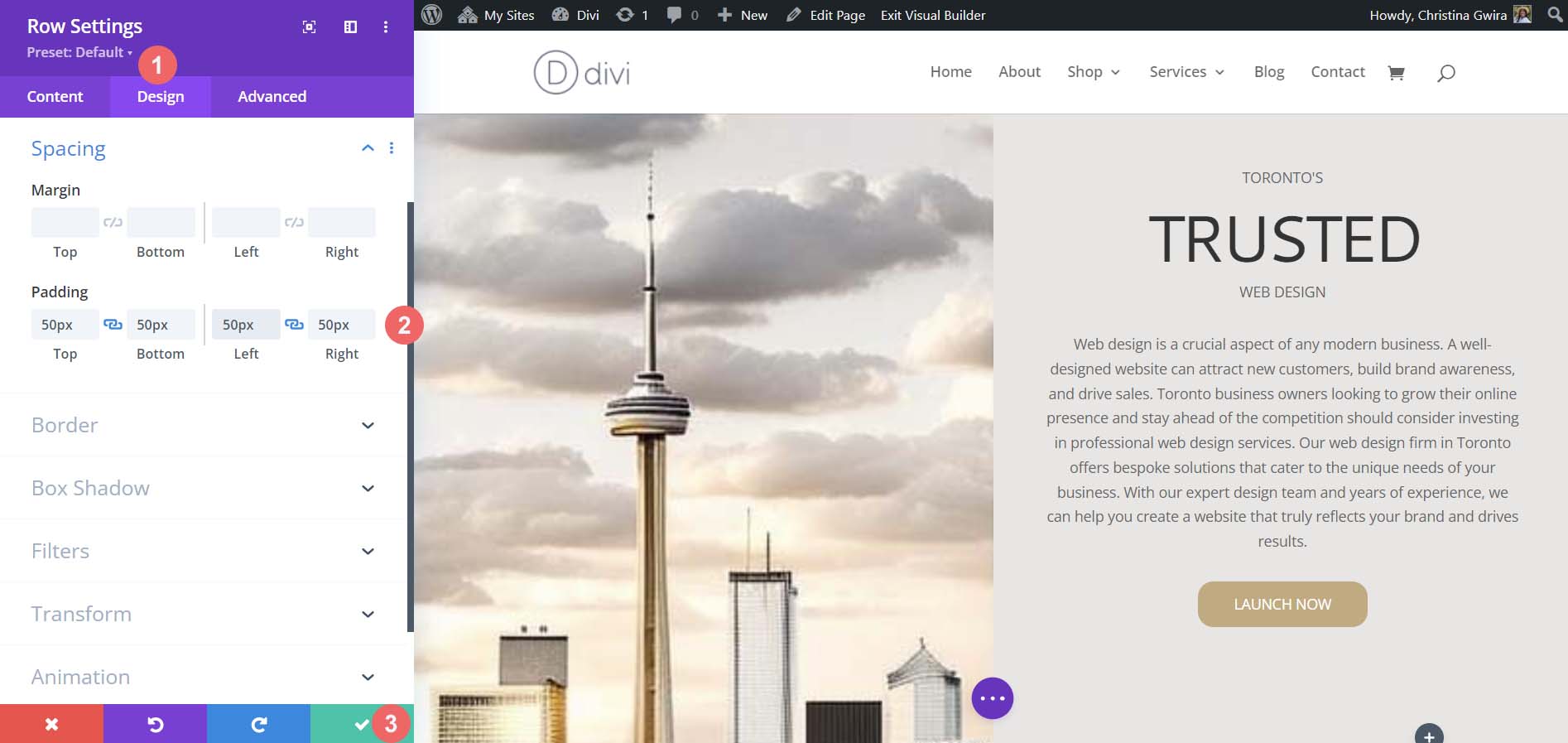
Klicken Sie in dieser Zeile auf die Registerkarte Design . Als nächstes wechseln wir zur Registerkarte Abstand . Stellen Sie die Polsterung für oben, unten, links und rechts auf 50 Pixel ein . Wir schließen diesen Abschnitt ab, indem wir unsere Arbeit speichern .

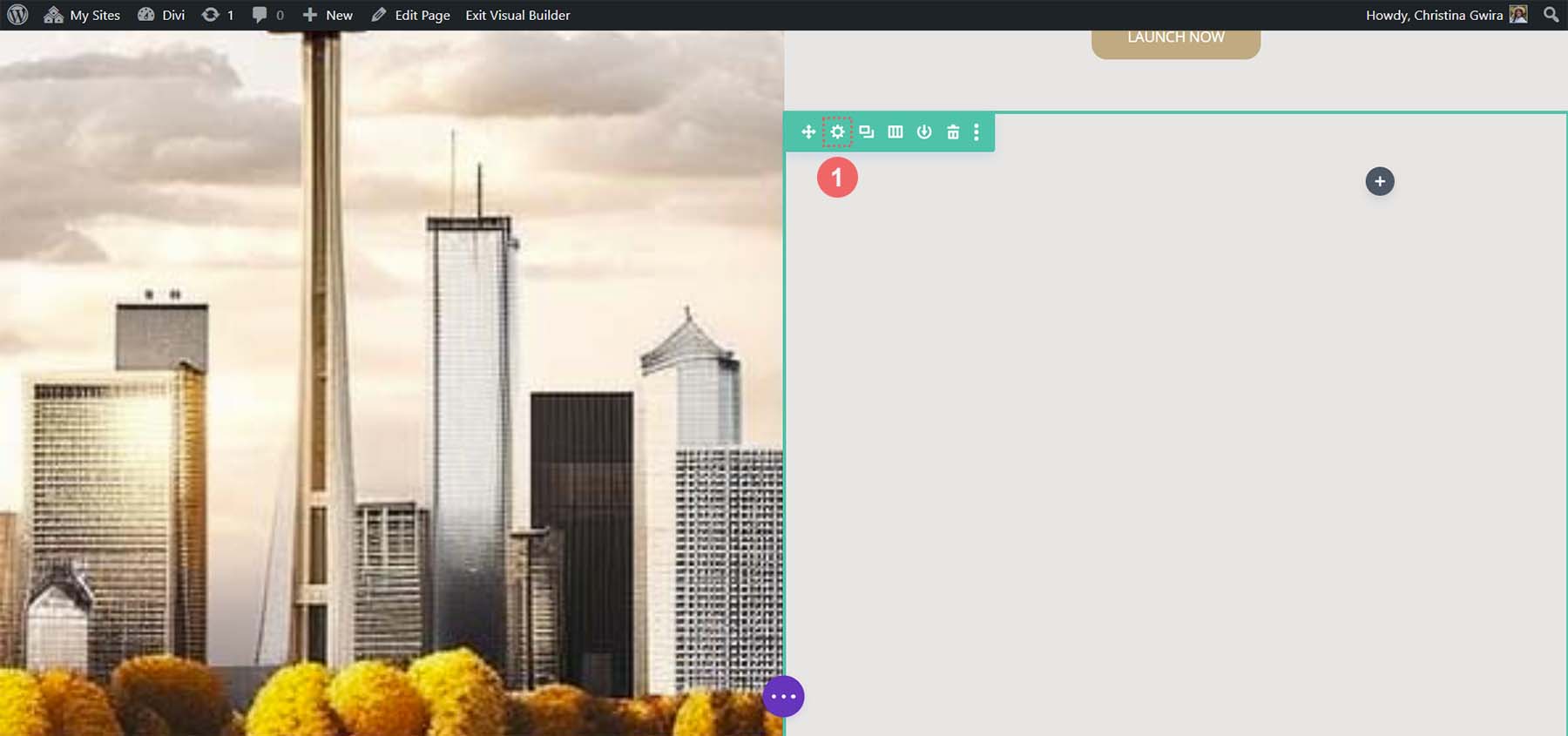
Wir gehen wieder zu unserer letzten Reihe und klicken auf das Zahnradsymbol , um die Reiheneinstellungen einzugeben.

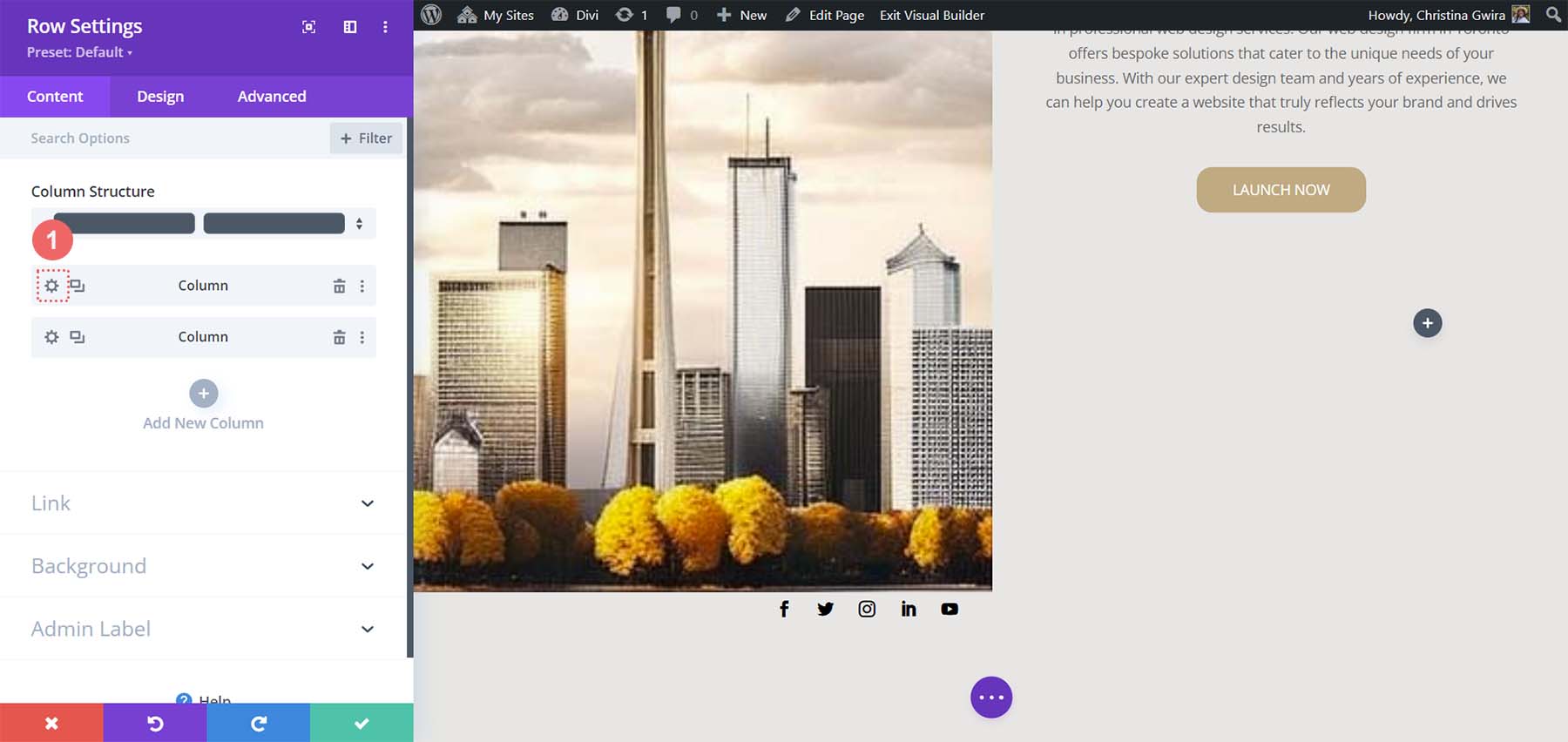
Für die beiden Spalten, die Teil dieser Zeile sind, verwenden wir die Hintergrundfarben #b0b2b1 und #bfb192 für die erste bzw. zweite Spalte. Klicken Sie auf das Zahnradsymbol neben jeder Spalte.

Stellen Sie dann die Hintergrundfarbe auf die jeweilige Farbe jeder Spalte ein .

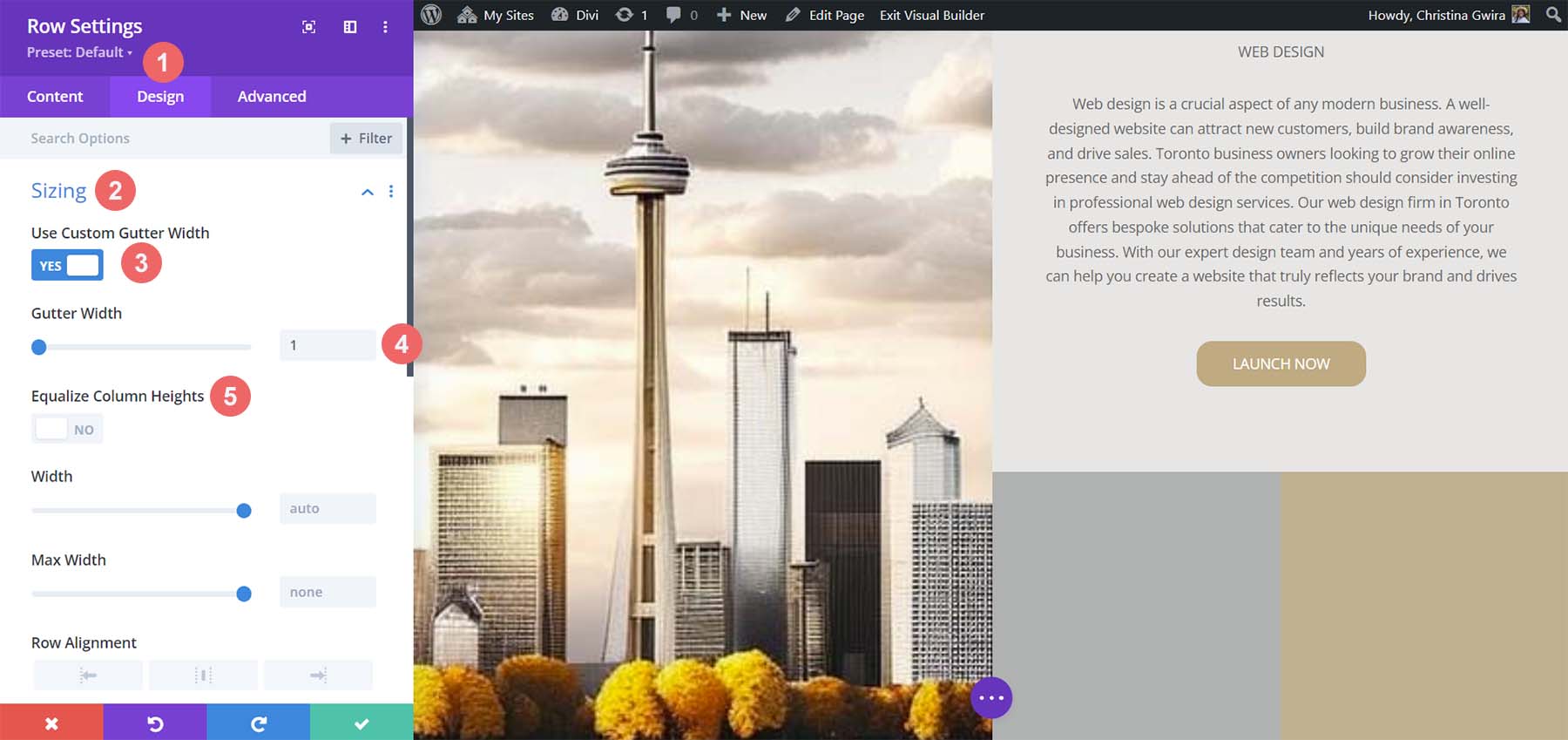
Beachten Sie, dass wir uns mit beiden gestylten Spalten unserem Endprodukt nähern. Um alles zusammenzufügen, müssen wir der Reihe, in der sich diese dekorativen Säulen befinden, einige letzte Abstandsänderungen hinzufügen. Klicken Sie zunächst auf die Registerkarte Design der Zeile. Stellen Sie dann die benutzerdefinierte Bundstegbreite auf Ja ein . Legen Sie die Breite des Bundstegs auf 1 fest . Aktivieren Sie außerdem die Option „Spaltenhöhe ausgleichen“ .

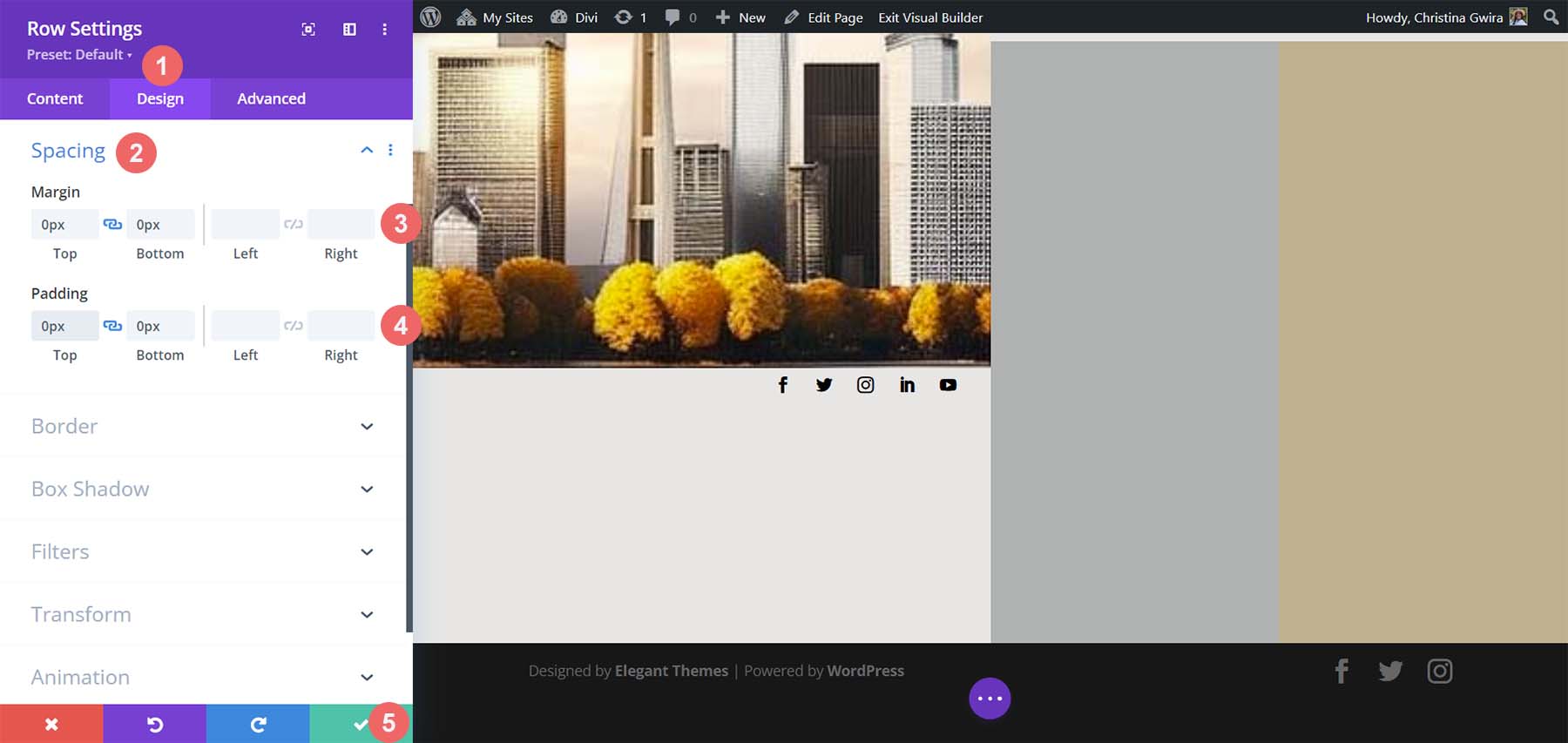
Wechseln Sie als Nächstes zur Registerkarte Abstand und setzen Sie den Rand und die Auffüllung auf 0.

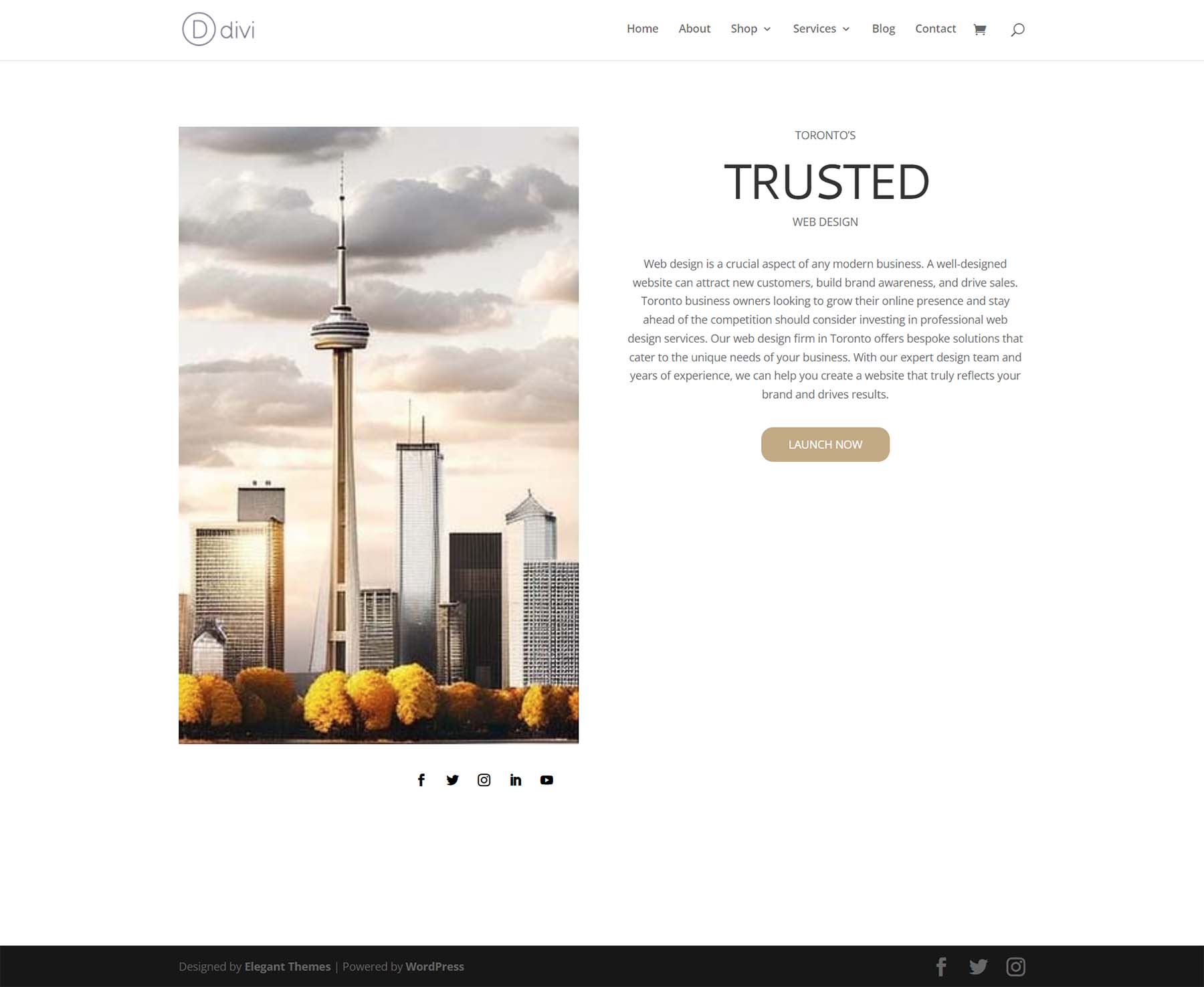
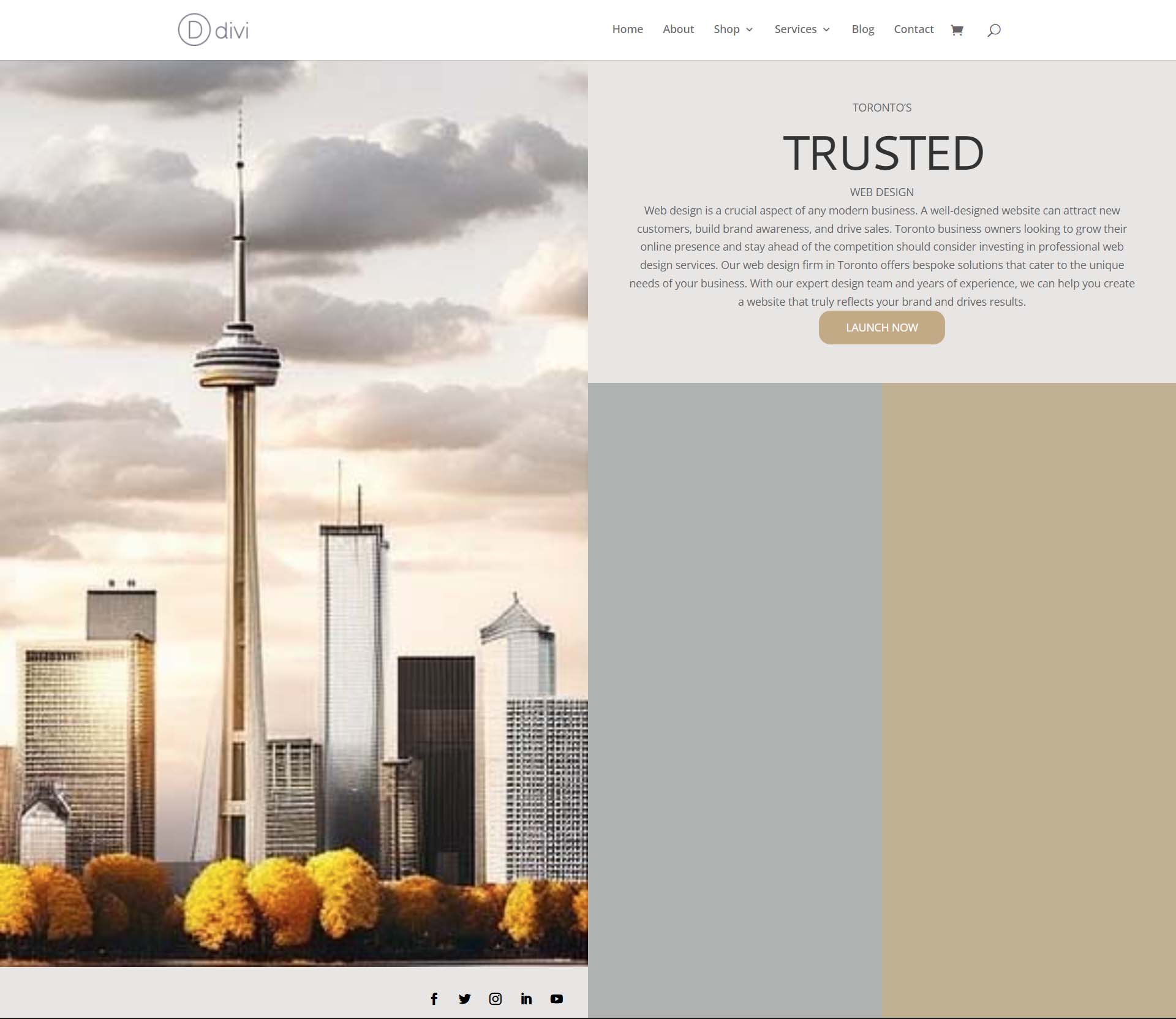
Und damit haben wir ChatGPT und MidJourney erfolgreich verwendet, um ein Homepage-Layout in Divi zu erstellen. Hier ist unser fertiges Produkt!

Abschließende Gedanken zur Verwendung von ChatGPT und MidJourney mit Divi
Die Verwendung von ChatGPT und MidJourney mit Divi kann Ihnen dabei helfen, Ideen für Ihr Webdesign schneller zu sammeln. Der Einsatz von KI im Webdesign bedeutet nicht zwangsläufig das Ende des digitalen Designs, wie wir es kennen. Es ist möglich, KI in Ihren Workflow zu integrieren, um Prozesse zu beschleunigen. KI kann auch dazu beitragen, Dinge in Bezug auf Begriffe oder Konzepte in den Vordergrund zu rücken, die möglicherweise nicht hervorgehoben wurden. Mit Divi ist es einfach, KI-generierte Layouts und Designs neu zu erstellen. Wenn Sie kein geborener Autor sind, könnte es schwierig sein, Texte für Ihr Unternehmen oder die Websites Ihrer Kunden zu erstellen. Tools wie ChatGPT können Ihnen helfen, einen blinden Fleck zu schließen, von dem Sie vielleicht nicht wussten, dass Sie ihn haben. Erwägen Sie die Verwendung von ChatGPT und MidJourney mit Divi für Ihr nächstes Projekt.
Haben Sie begonnen, KI in Ihrem Webdesign-Geschäft einzusetzen? Würden Sie den Einsatz von Tools wie ChatGPT oder MidJourney in Ihrem Designprozess in Erwägung ziehen? Teilen Sie uns Ihre Gedanken im Kommentarbereich unten mit. Lassen Sie uns ins Gespräch kommen!
