So verwenden Sie Bootstrap in WordPress: Ein Leitfaden für Anfänger
Veröffentlicht: 2022-09-28WordPress und Bootstrap sind beides beliebte Plattformen für Webdesign, die oft nicht als kompatibel angesehen werden. Bootstrap hat sich zu einer beliebten CSS-Plattform für Entwickler entwickelt, da es das Erstellen reaktionsschneller Websites erleichtert. Tatsächlich werden mehr als 70 % der Websites im Internet damit gestaltet. Sie können alles, was Sie möchten, in das responsive Framework codieren, um eine einzigartige Website zu erstellen, die sofort einsatzbereit für Mobilgeräte ist. Da mehr als die Hälfte aller Benutzer über ein mobiles Gerät auf das Internet zugreifen, ist eine reaktionsschnelle Website von entscheidender Bedeutung.
Was wäre, wenn wir Ihnen sagen würden, dass Sie Bootstrap und WordPress zusammen verwenden können? Ja, du kannst. Es gibt einige Möglichkeiten, Bootstrap in WordPress zu verwenden, einschließlich WordPress Bootstrap-Plugins, die dem WordPress-Editor Bootstraps-Blöcke hinzufügen können. Wir werden alle Möglichkeiten zur Verwendung von Bootstrap in WordPress behandeln und Ihnen zeigen, wie.
Was ist Bootstrap?
Bootstrap wurde von zwei Twitter-Experten, Marc Otto und Jacob Thornton, entwickelt. Da so viele Menschen per Telefon auf das Internet zugreifen, wollten sie ein Framework entwerfen, das mobile Benutzer an die erste Stelle setzt. Aus diesem Grund ist Bootstrap bei Webentwicklern sehr beliebt. Um ein Mobile-First-Design zu erreichen, verwendet Bootstrap ein Rastersystem oder eine Spaltenstruktur, die Seitendesigns an bestimmten Haltepunkten oder Bildschirmauflösungen anpasst.

Bootstrap besteht aus HTML, CSS und Javascript. Es ist ein kostenloses Open-Source-Framework, mit dem Benutzer jede gewünschte HTML- oder Javascript-Komponente hinzufügen können. Tatsächlich gibt es viele Bootstrap-Entwickler, die Komponenten erstellen und auf mehreren Marktplätzen verkaufen, um Anfängern bei der Entwicklung ihrer eigenen Websites zu helfen. Bootstrap ist wie WordPress sehr beliebt und ermöglicht einige schöne Designs.
Die Vorteile der Verwendung von Bootstrap
Bootstrap ist nicht nur auf mobile Geräte ausgerichtet, sondern auch schnell. Es ist ein CSS-Framework, das sich von einem CMS unterscheidet. Es gibt also kein Aufblähen, wie Sie es bei einigen CMS finden, um Ihre Website zu verlangsamen. Ein weiterer Vorteil ist die Browserfähigkeit. Es funktioniert sofort mit Chrome, Safari, Firefox und anderen. Es ist nicht erforderlich, Webkit-CSS-Regeln zu verwenden, damit Bootstrap funktioniert – was es zu einer ausgezeichneten Wahl für die Cross-Browser-Kompatibilität macht. Außerdem ist das Framework einfach zu bedienen. Jeder, der Kenntnisse in CSS und HTML hat, kann mit Bootstrap arbeiten. Schließlich gibt es eine große Community rund um Bootstrap. Benutzer können schnell Wissen über Funktionen, Codierung oder andere verwandte Probleme austauschen, bei denen ein neuer Entwickler möglicherweise Hilfe benötigt.
Möglichkeiten zur Verwendung von Bootstrap in WordPress
Es gibt einige Optionen, wenn Sie Bootstrap auf Ihrer WordPress-Seite verwenden möchten. Sie können das Skript manuell installieren, aber Sie müssen den größten Teil der Codierung selbst vornehmen, um es zum Leben zu erwecken. Zweitens können Sie ein vorgefertigtes Bootstrap-Theme für WordPress verwenden. Es gibt mehrere zur Auswahl, aber wenn Sie diese Option wählen, sehen Sie auf Ihrer Website genau so aus wie das Thema. Es wird nicht viele Optionen geben, um es weniger ausstechend aussehen zu lassen, es sei denn, Sie programmieren Ihre eigenen Seitenvorlagen, um die Dinge zu ändern. Und schließlich können Sie ein WordPress-Plugin verwenden, um Ihre Website mit Boostrap zu erstellen.
In den letzten Jahren haben WordPress-Entwickler damit begonnen, Bootstrap-Plugins zu veröffentlichen, die in WordPress verwendet werden können. Diese Plugins beginnen sich zu etablieren, insbesondere seit der Veröffentlichung von Gutenberg-Blöcken. Durch die Verwendung eines WordPress-Bootstrap-Plugins können Sie das Beste aus beiden Plattformen zusammenbringen. Bevor wir uns eingehender damit befassen, was Sie mit diesen Plugins tun können, lassen Sie uns ein wenig auf die andere Option eingehen, die Ihnen zur Verfügung steht, um Ihr Bootstrap-Projekt in WordPress zum Leben zu erwecken.
Bootstrap manuell installieren
Wenn Sie kein Plugin verwenden möchten, können Sie Ihre Website mit Boostrap jederzeit manuell erstellen. Dazu müssen Sie im Kopf Ihrer WordPress-Site einen Linkverweis auf Bootstrap hinzufügen. Je nachdem, welches Design Sie ausführen, müssen Sie möglicherweise ein Code-Snippets-Plugin hinzufügen, um dies zu tun.
Ein CDN-Link zum externen Stylesheet von Bootstrap im Header Ihrer Website sieht etwa so aus:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
Überprüfen Sie unbedingt die Website von Bootstrap, um sicherzustellen, dass Sie das neueste Skript verwenden, damit Sie von der neuesten Version profitieren können, die Ihnen zur Verfügung steht. Denken Sie daran, dass Sie Ihr eigenes WordPress-Theme erstellen können, das Bootstrap enthält, aber es wird Ihrerseits einiges an Arbeit erfordern. Dies würde das Ändern von Kernseiten beinhalten – index.php, wp-admin.php und andere. Für dieses Tutorial verwenden wir ein Bootstap-Plugin, da dies für die meisten ein viel einfacherer Ansatz ist.
Verwenden eines Bootstrap-WordPress-Themes
Es gibt einige kostenlose Bootstrap-WordPress-Themes, die im WordPress-Repository verfügbar sind. Jedes ist vollständig reaktionsschnell und vollständig mit Bootstrap erstellt. Werfen wir einen Blick auf einige der beliebtesten Optionen.
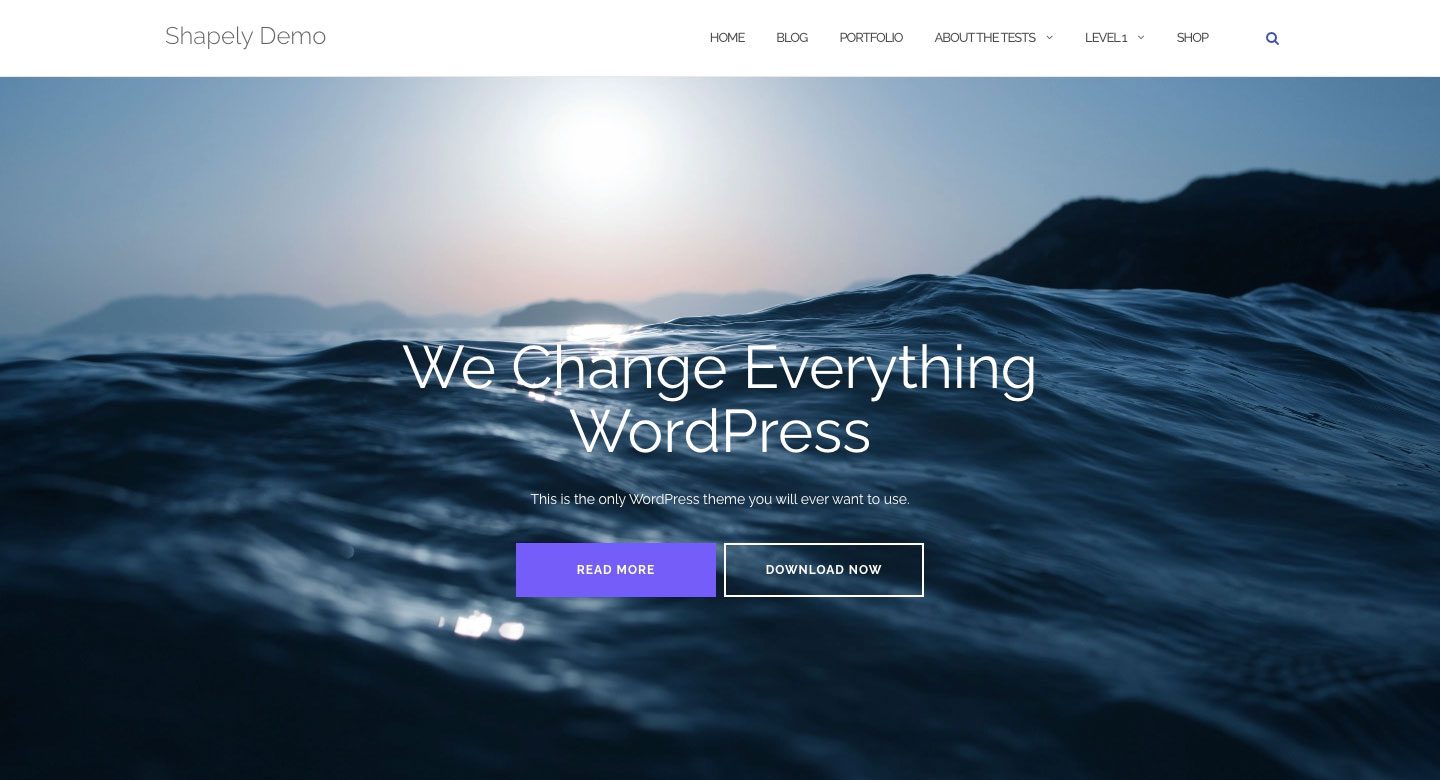
Formschön

Shapely ist das beliebteste verfügbare Boostrap-WordPress-Theme. Es ist ein einseitiges Design, in das Bootsrap vollständig integriert ist. Es gibt mehrere Homepage-Widgets und Unterstützung für wichtige WordPress-Plugins wie WooCommerce, Jetpack, Gravity Forms, Yoast SEO und mehr. Dank der Boostrap-Integration reagiert Shapely zu 100 %.
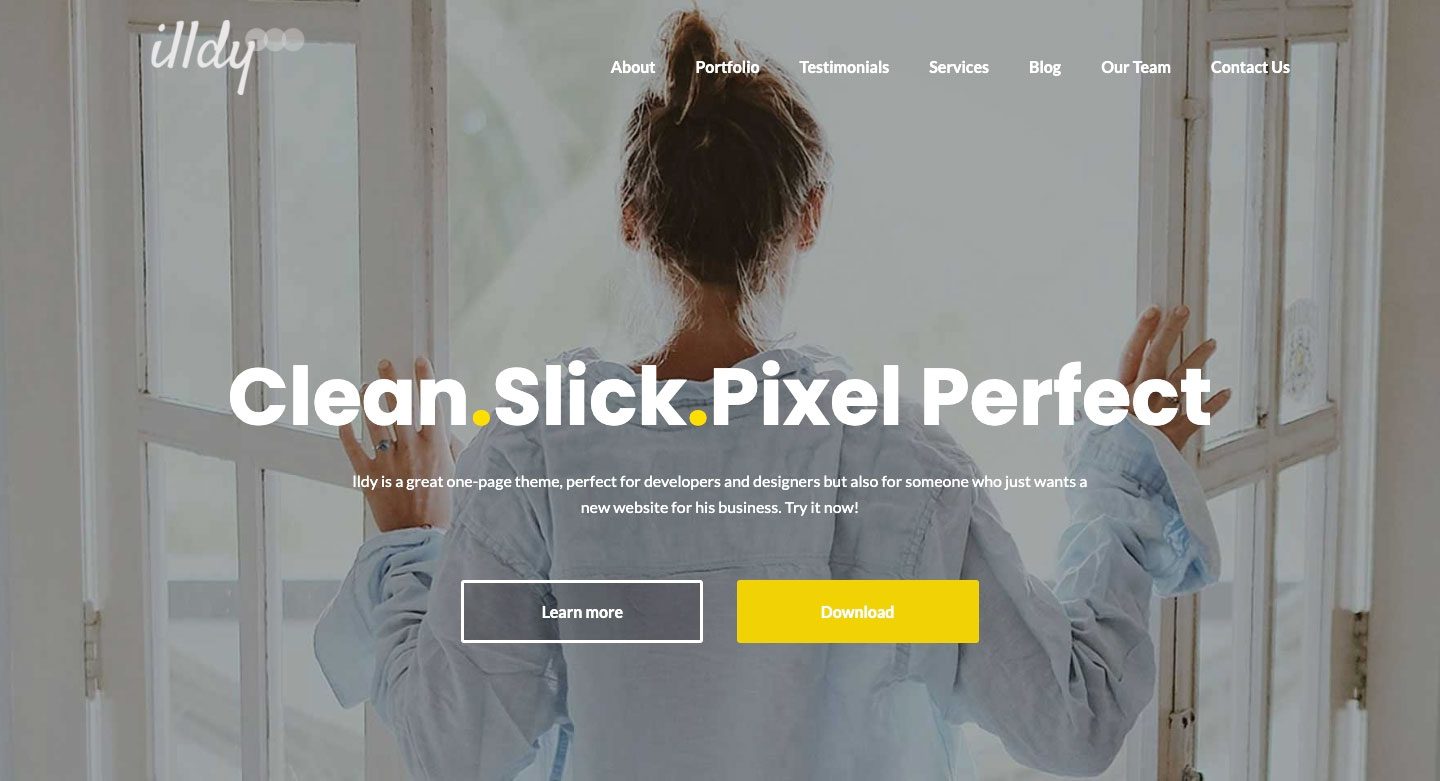
Krank

Illdy ist ein Mehrzweck-Bootstrap-WordPress-Theme, das einen visuellen Front-End-Editor verwendet. Wie alle Bootstrap-basierten Themes reagiert Illdy vollständig. Es eignet sich aufgrund seiner integrierten Portfolio-Funktionalität für kreative Unternehmen.
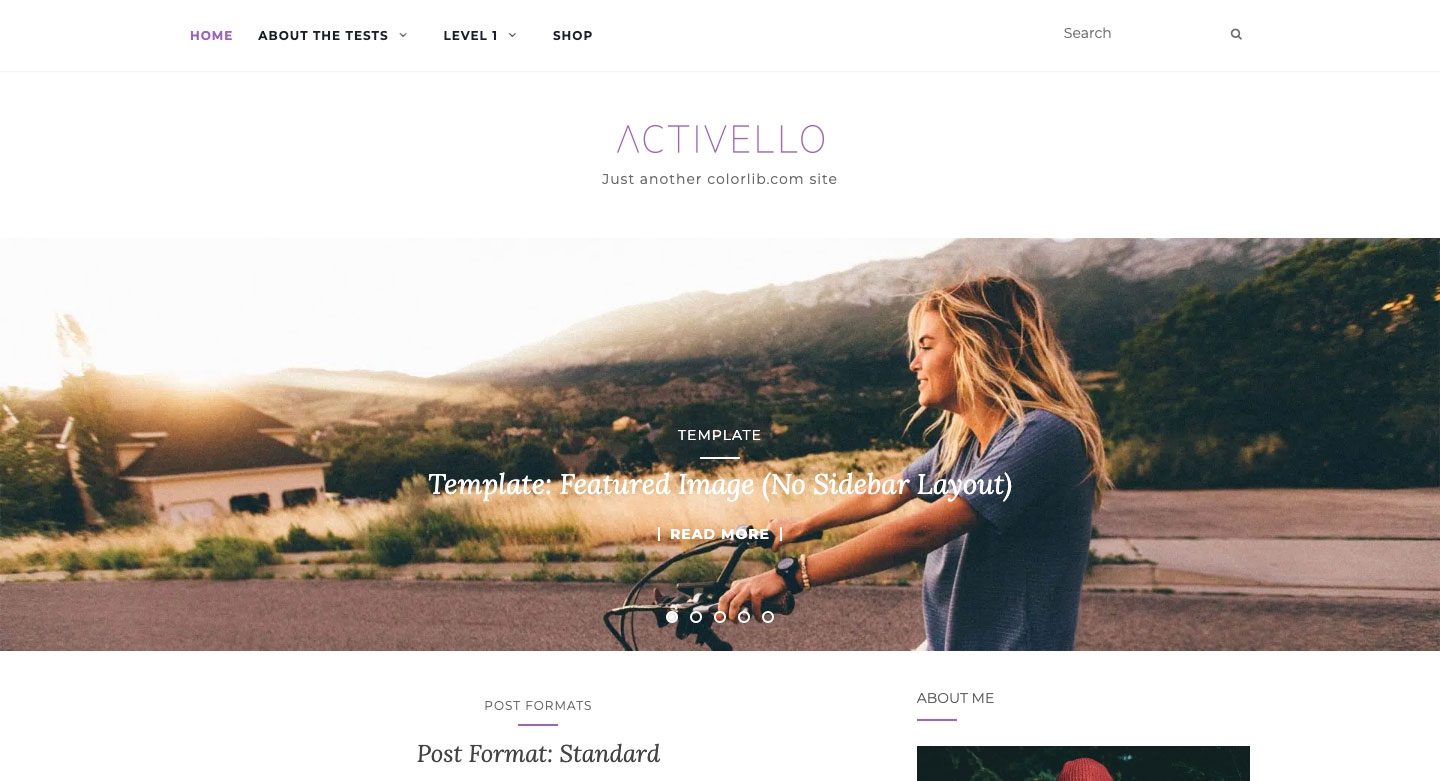
Aktivello

Activello verfügt über einen Vollbild-Slider auf der Startseite, der beim ersten Klicken auf die Seite ein atemberaubendes Aussehen bietet. Es eignet sich gut für Blogger und bietet Unterstützung für die gängigsten WordPress-Plugins. Darüber hinaus ist Activello mit Schema kompatibel, was dieses Thema sehr SEO-freundlich macht.
Verwendung eines WordPress-Bootstrap-Plugins
Für dieses Tutorial verwenden wir ein Plugin, um unsere Bootstrap-Seite in WordPress zu erstellen. Beide Plugins, über die wir sprechen werden, ermöglichen die Verwendung von Bootstrap mit Gutenberg-Blöcken, aber eines bietet einen einfacheren Weg als das andere.
Bootstrap-Blöcke

Bootstrap Blocks ist ein WordPress-Plugin, das Boostrap Gutenberg-Blöcke zum WordPress-Editor hinzufügt. Das Plugin erfordert einiges an Anpassung, um sich vollständig in WordPress zu integrieren. Es enthält die Bootstrap-Bibliothek nicht in das Plugin. Wenn Sie diese Funktionalität haben möchten, müssen Sie manuell Code zu Ihrer Datei functions.php hinzufügen. Dieses Plugin ist eher für den WordPress-Entwickler mit guten Programmierkenntnissen geeignet. Wenn Sie bereits mit der Funktionsweise von WordPress-Kerndateien vertraut sind und ein gutes Konzept von Bootstrap haben, ist dies möglicherweise der richtige Weg. Es gibt jedoch eine Sache, die Sie bei diesem Plugin beachten sollten. Sie erhalten nur Zugriff auf einige wenige Komponenten – Container, Zeilen, Spalten und Schaltflächen. Wenn Sie eine robustere Option ohne großen Aufwand wünschen, sollten Sie wahrscheinlich einen anderen Ansatz in Betracht ziehen.
Alle Bootstrap-Blöcke

Das Plugin All Bootstrap Blocks hat einige wirklich nette Funktionen. Es integriert nicht nur das Bootstrap-Framework für Sie in WordPress, sondern gibt Ihnen auch 37 sehr coole Blöcke, die Sie neben Gutenberg-Blöcken verwenden können. Sie erhalten Funktionen wie Spalten und Zeilen – die Grundbausteine von Bootstrap. Darüber hinaus gibt es Modale, Akkordeons, Inhaltskarten, Symbole und vieles mehr. Es ist fast so, als hätte man ein voll funktionsfähiges Design, indem man einfach ein Plugin installiert. Es gibt eine gewisse Lernkurve, damit die Dinge genau richtig aussehen, insbesondere wenn Sie an einen visuellen Drag-and-Drop-Builder gewöhnt sind. Wenn Sie jedoch mit Divs und Spalten von Hand codiert haben, wird dies ein Hauch frischer Luft sein.
So verwenden Sie Bootstrap in WordPress zum Entwerfen einer Seite (Schritt für Schritt)
Für dieses Tutorial erstellen wir eine Seite in WordPress mit dem Twenty Seventeen-Theme und All Boostrap Blocks. Wir werden unsere Seite nach der Kameraproduktseite gestalten, die mit einem Elegant Themes-Abonnement verfügbar ist.
1. Ändern Sie das Twenty Seventeen Theme CSS für Bootstrap
Nun, wenn Sie etwas über Twenty Seventeen wissen, werden Sie sehen, dass es standardmäßig ein großes Header-Bild gibt, gefolgt von einem zweispaltigen Layout. Für unser Seitenlayout geht das einfach nicht. Wir müssen einige Änderungen vornehmen, damit unsere Seite wie die Produktseite der Kamera aussieht.

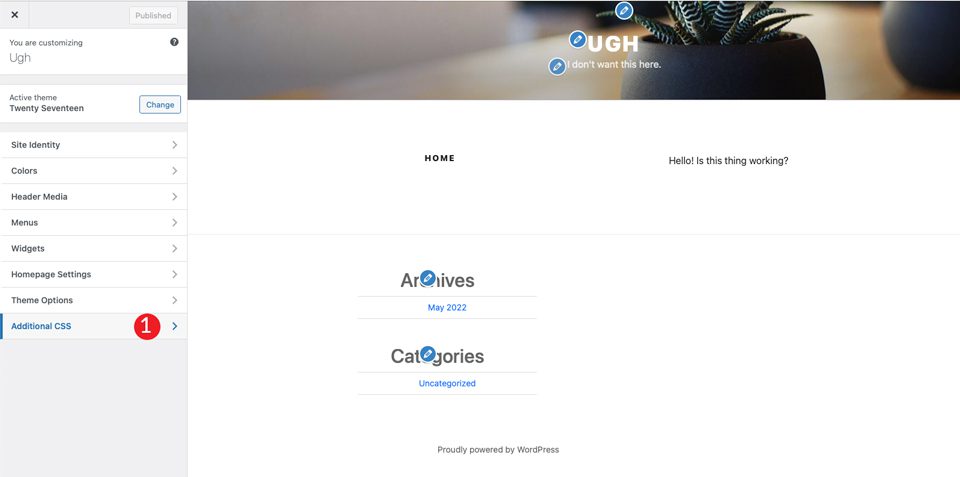
Als erstes müssen wir das Header-Bild entfernen, das standardmäßig im Theme enthalten ist. Navigieren Sie dazu in der schwarzen Admin-Leiste zum Customizer .

Wenn der Bildschirm aktualisiert wird, klicken Sie auf den zusätzlichen CSS -Abschnitt.

Fügen Sie schließlich das folgende CSS hinzu:
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
Dies wird ein paar Dinge tun. Erstens wird die Breite des Inhalts die gesamte Breite der Seite ausfüllen. Zweitens werden alle Ränder und Auffüllungen auf der Seite entfernt. Keine Sorge, Bootstrap wird diese kontrollieren. Außerdem wird der Kopf- und Fußzeilenbereich Ihrer Website entfernt. Schließlich wird der Seitenname aus unserem baldigen Meisterwerk entfernt.
Hinweis: Wenn Sie eine Fußzeile für Ihre Seite erstellen möchten, können Sie die CSS-Regel für die Website-Fußzeile oben weglassen.
Nachdem Sie auf „ Veröffentlichen “ geklickt haben, sollte Ihre Seite so aussehen:

2. Installieren und konfigurieren Sie das Plugin
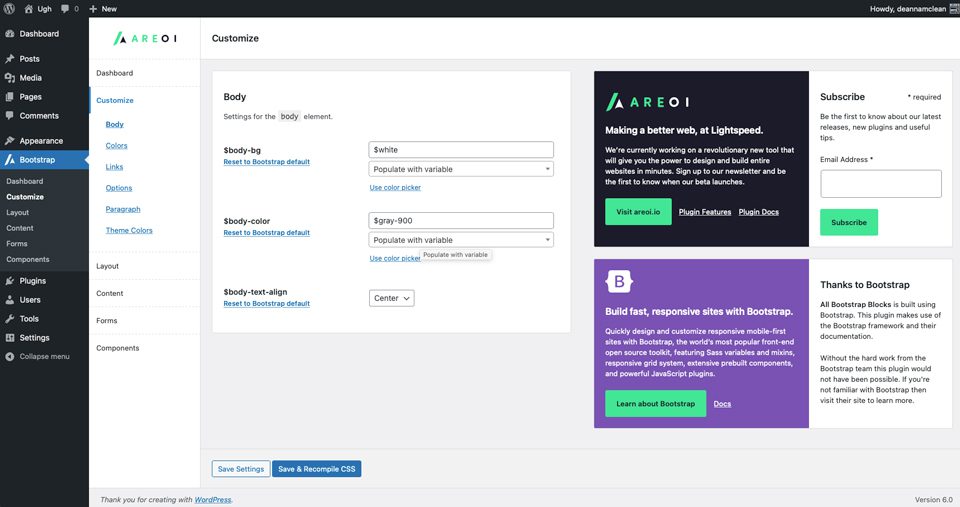
Jetzt, da wir unsere Themenseite fertig haben, müssen Sie das Plugin All Bootstrap Blocks installieren. Nach der Installation und Aktivierung stehen eine ganze Reihe von Anpassungsoptionen zur Auswahl. Sie können Farben, Typografie, Links und vieles mehr anpassen. Um zu beginnen, gehen Sie zu Boostrap > Anpassen . Sie finden Registerkarten zum Anpassen Ihres Layouts, Inhalts, Erstellen von Formularen und Komponenten.

3. Erstellen Sie ein Seitenlayout mit allen Bootstrap-Blöcken
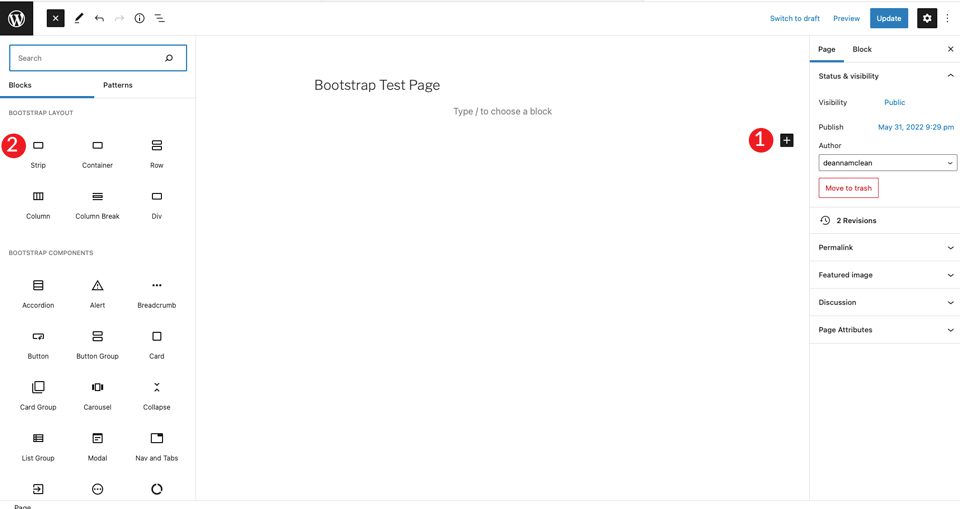
Erstellen Sie zunächst eine neue Seite. Sobald Ihre Seite erstellt ist, beginnen Sie mit einem Streifenblock für den ersten Block auf der Seite. Dadurch wird ein Abschnitt erstellt, der einen Container, eine Zeile und eine Spalte hinzufügt.
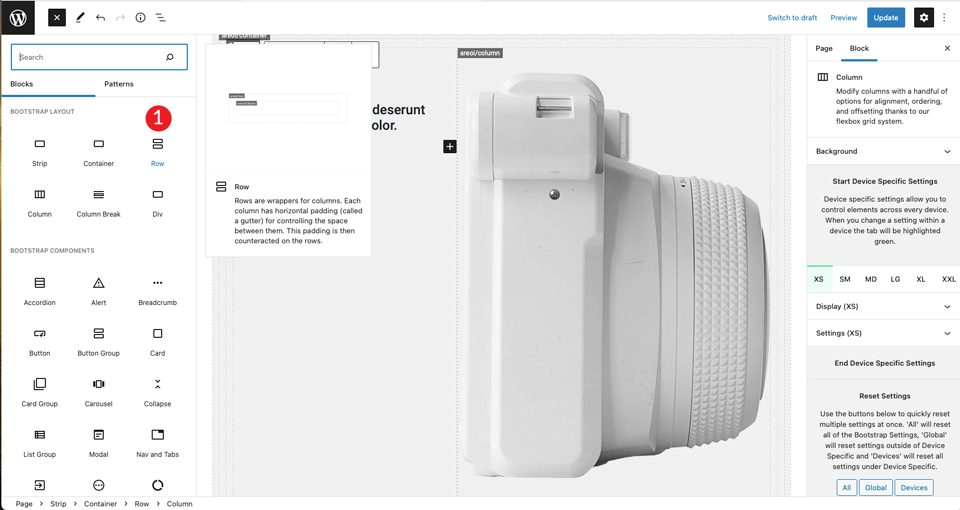
Klicken Sie auf das + und dann auf Alle durchsuchen . Dadurch wird eine Seitenleiste mit den verfügbaren Modulen angezeigt.
Wählen Sie unter Bootstrap-Layout strip .

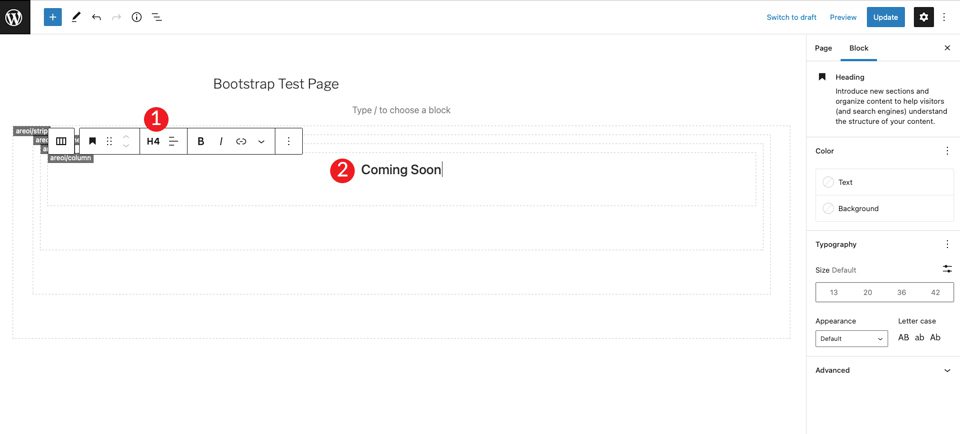
Wenn der Inhalt hinzugefügt wird, sehen Sie, dass ein Container, eine Zeile und eine Spalte innerhalb des Streifens sichtbar sind. Als Nächstes wählen Sie eine Überschrift und setzen sie auf H4.

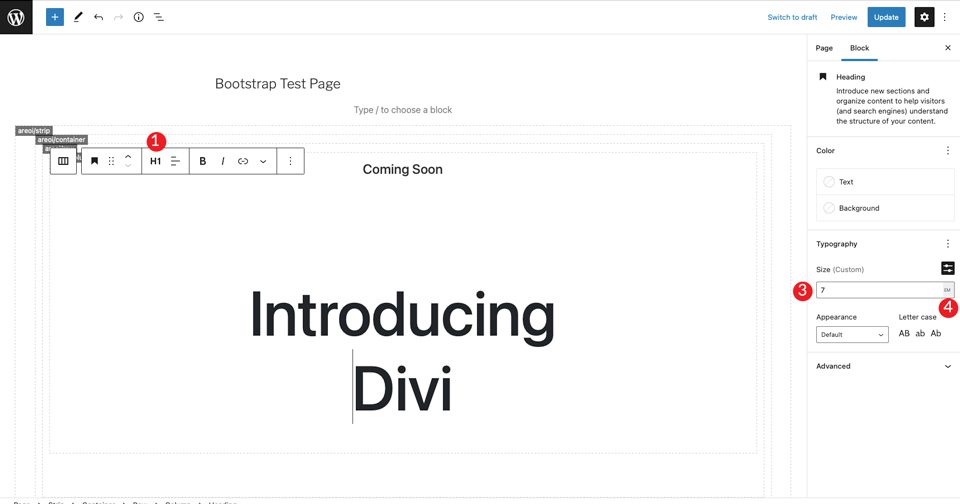
Klicken Sie auf das + , um eine weitere Überschrift unter dem h4-Tag hinzuzufügen. Stellen Sie es auf H1 und dann die Größe auf 7em ein.

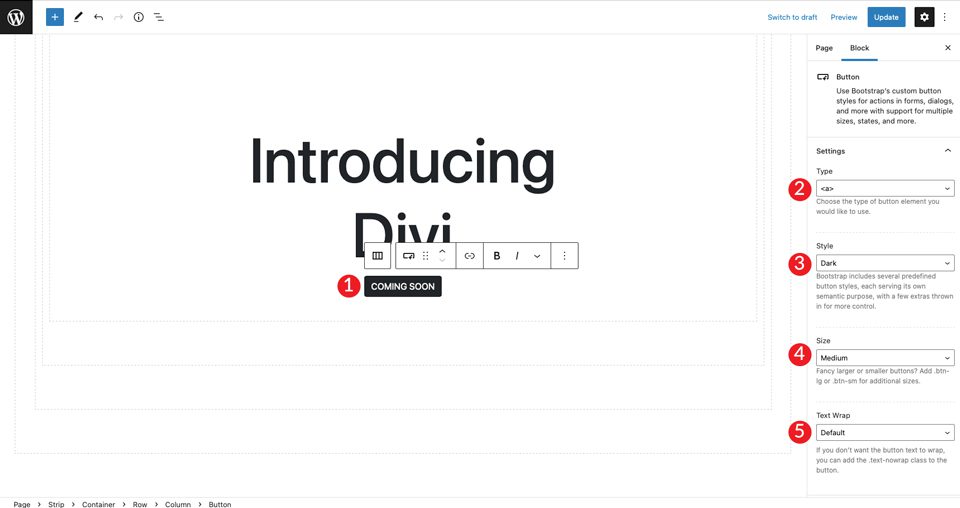
Fügen Sie als Nächstes eine Bootstrap-Schaltfläche hinzu, indem Sie auf das + klicken. Geben Sie Schaltfläche in die Suchleiste ein. Legen Sie den Text der Schaltfläche fest. Stellen Sie als Nächstes den Stil auf dunkel, die Größe auf mittel ein und lassen Sie den Textumbruch als Standard.

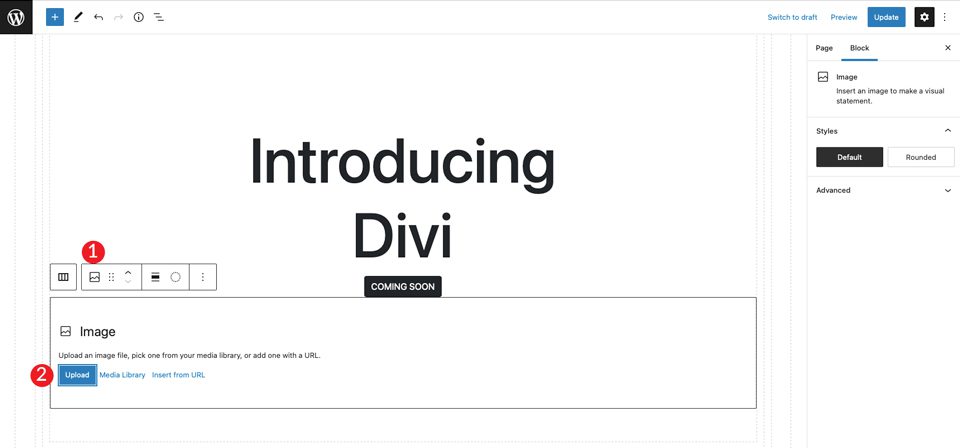
Wählen Sie für das letzte Element im Abschnitt ein Bild aus, indem Sie auf + klicken. Fügen Sie ein beliebiges Bild hinzu, aber Sie können auch mit der rechten Maustaste auf das Divi-Layoutbeispiel klicken und das große Kamerabild speichern, um es in Ihrem Layout zu verwenden. Klicken Sie auf Hochladen , um das Bild einzufügen.

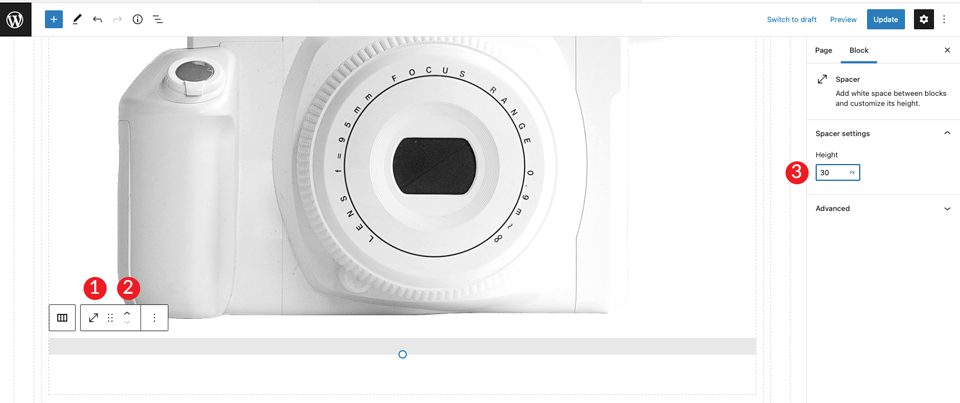
Sie werden sehen, dass sich das Bild direkt unter der Schaltfläche befindet, aber zwischen den beiden nicht genügend Platz ist. Um dies zu beheben, fügen Sie einen Abstandshalter hinzu. Klicken Sie in die Spalte unter dem Bild, um das + aufzurufen . Suche nach Abstandshalter . Fügen Sie den Abstandshalter hinzu und geben Sie ihm eine Höhe von 30 Pixel . Klicken Sie als Nächstes auf den Aufwärtspfeil , um ihn über das Bild zu verschieben.


4. Anpassungen am Container vornehmen
Nachdem Sie die Seite gespeichert haben, öffnen Sie sie in einem neuen Tab. Sie werden feststellen, dass wir noch die Hintergrundfarbe für den Abschnitt festlegen und ihn etwas auffüllen müssen, um ihn vom oberen Rand der Seite nach unten zu stoßen.
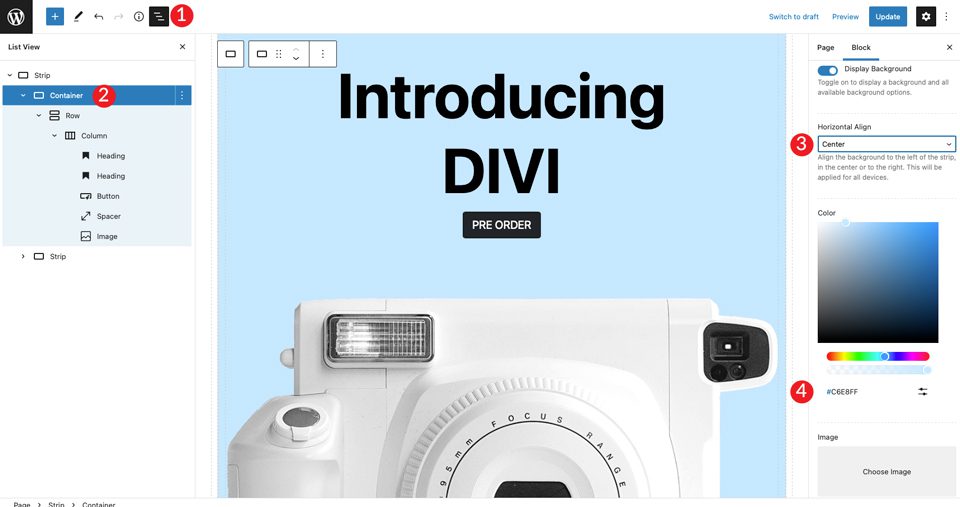
Gehen Sie zurück zum hinteren Ende und klicken Sie in den Container. Sie können dies entweder tun, indem Sie das Menü oben auf der Seite auswählen oder indem Sie im Seitenersteller in den Container selbst klicken. Schieben Sie als Nächstes den Umschalter für den Anzeigehintergrund auf . Stellen Sie die horizontale Ausrichtung auf center und dann die Farbe auf #c6e8ff ein .

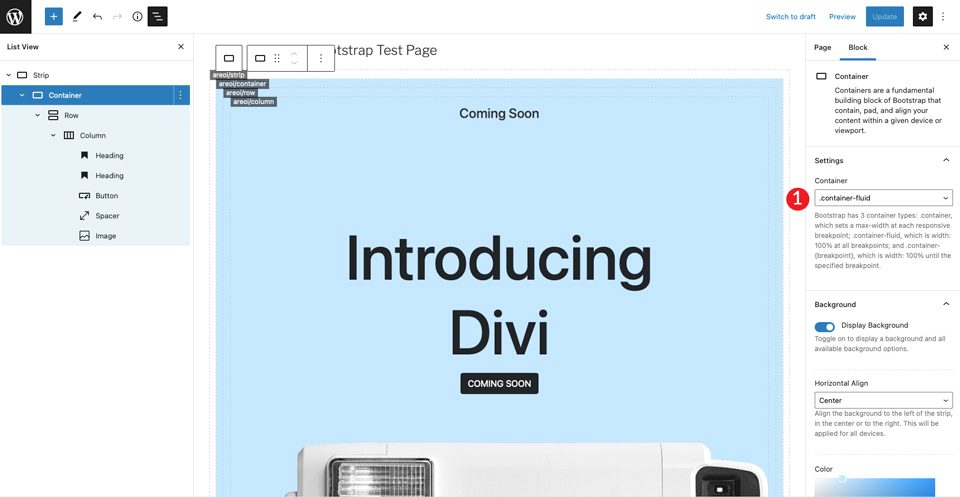
Stellen Sie als Nächstes den Container auf container-fluid ein. Dadurch erstreckt sich der Container über die gesamte Breite der Seite.

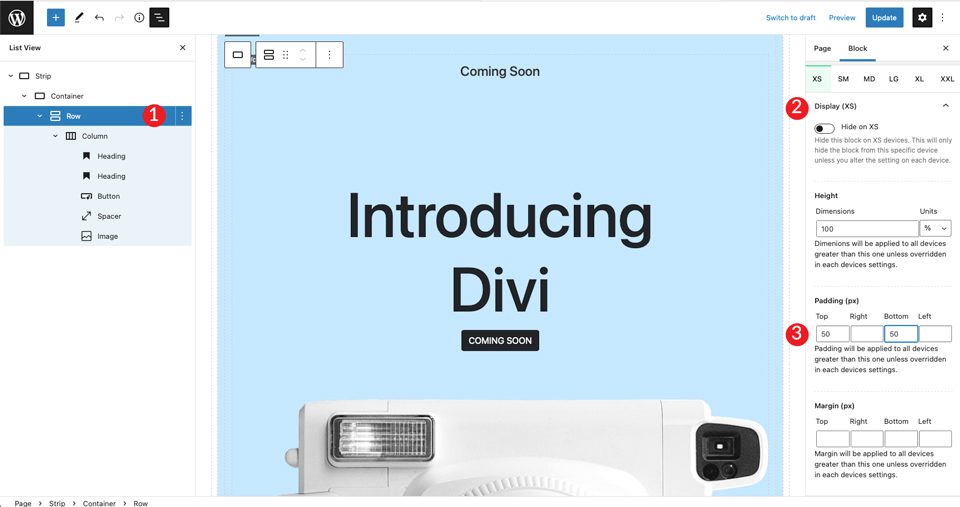
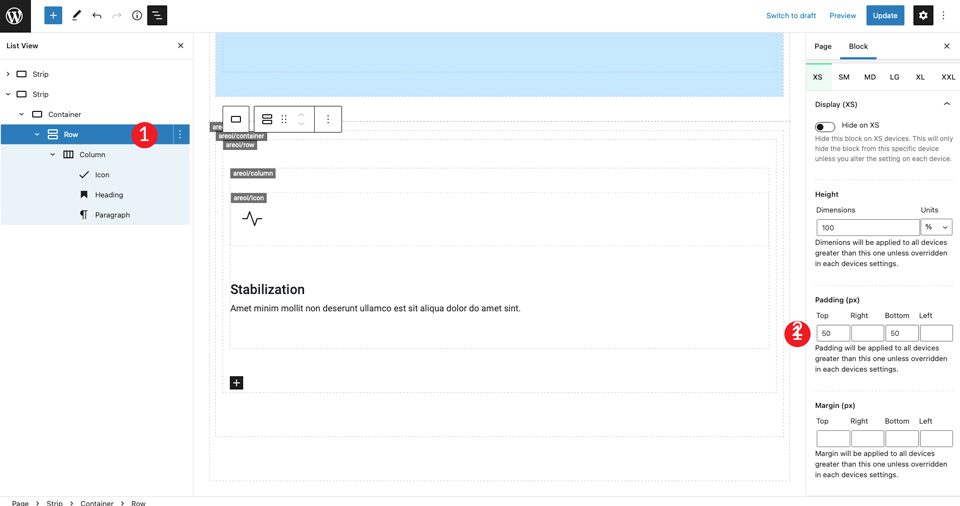
Schließlich müssen wir der Zeile etwas Polsterung hinzufügen. Klicken Sie auf das angezeigte Dropdown-Menü . Stellen Sie die Polsterung oben und unten auf 50 Pixel ein.

5. Erstellen Sie den nächsten Abschnitt
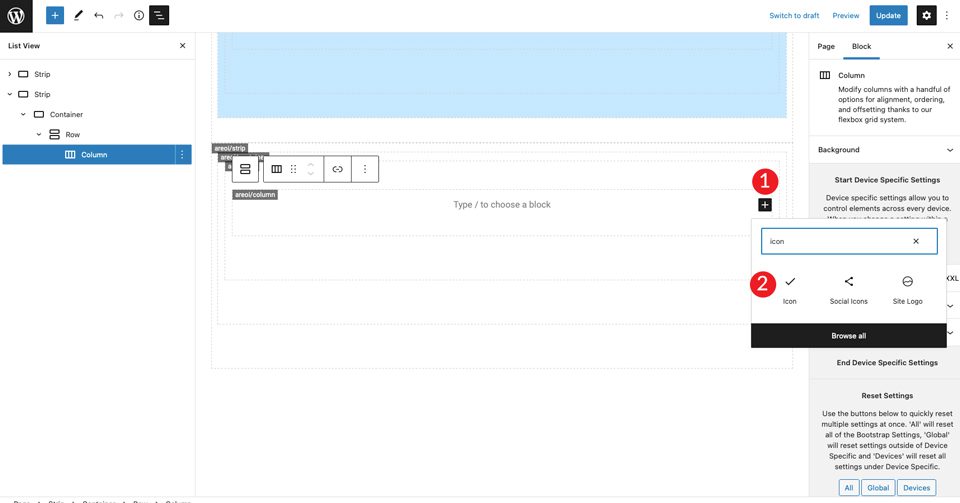
Als Nächstes erstellen wir einen Abschnitt mit Symbolen und Text. Fügen Sie zunächst einen weiteren Streifen unter dem ersten hinzu, indem Sie auf + klicken. Der nächste Schritt besteht darin, ein Symbol in das Layout einzufügen. Klicken Sie auf das + und geben Sie dann das Symbol in die Suchleiste ein.

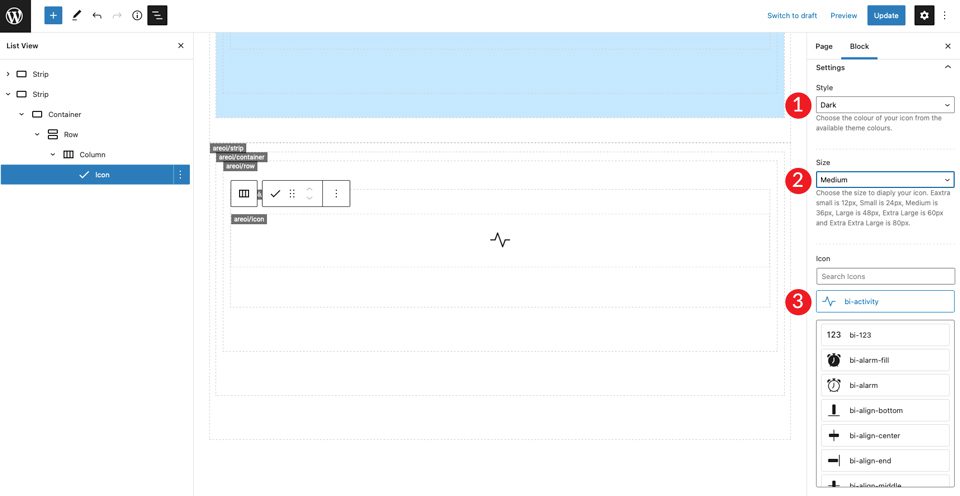
Wählen Sie das Symbolmodul aus. Klicken Sie auf das Dropdown-Menü Einstellungen , um die Symbolauswahl anzuzeigen. Wählen Sie dunkel als Stil und stellen Sie dann die Größe auf mittel ein. Belassen Sie die standardmäßige Symbol -Bi-Aktivität als Symbolauswahl.

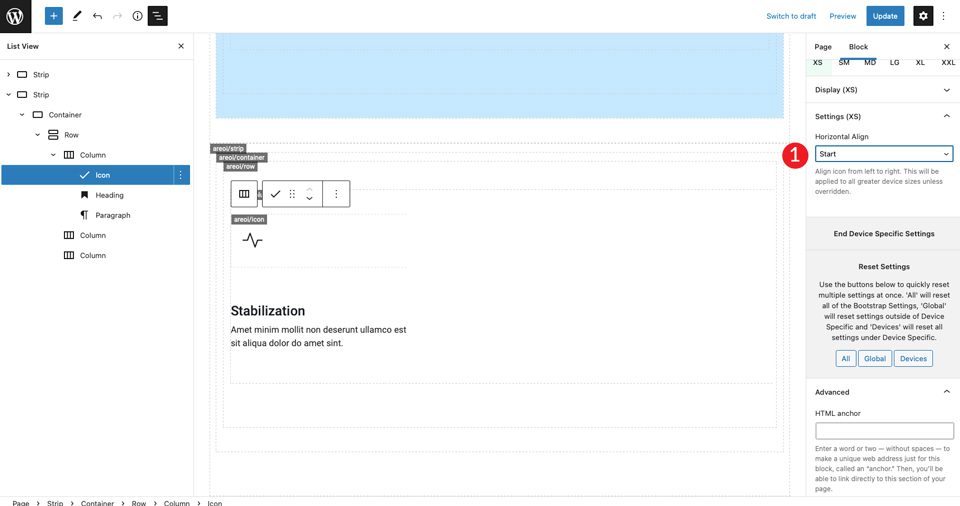
Stellen Sie unter den Symboleinstellungen die horizontale Ausrichtung auf Start ein. Dadurch wird das Symbol linksbündig ausgerichtet, damit es mit dem Rest der Spalte übereinstimmt.

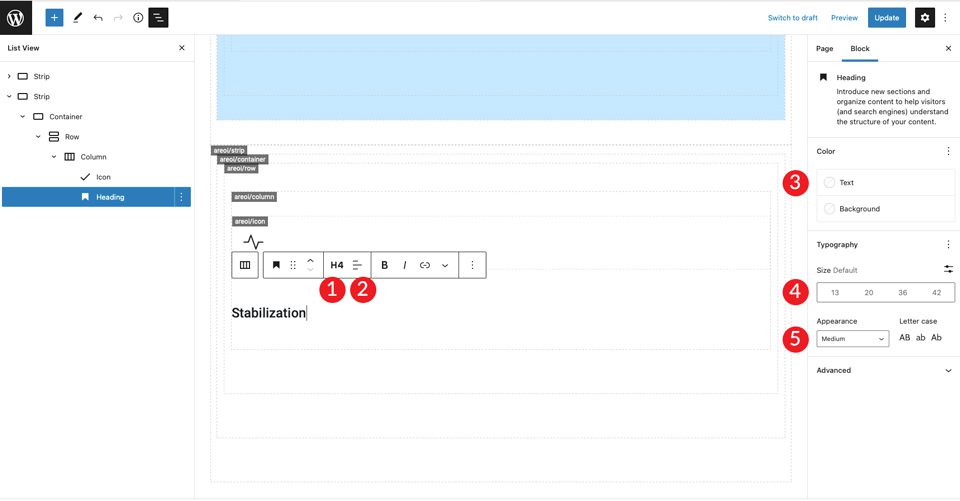
Fügen Sie ein H4 hinzu und geben Sie Ihre Überschrift ein. Stellen Sie als Nächstes die Textausrichtung auf links, die Farbe auf dunkel und belassen Sie die Standardgröße. Wählen Sie schließlich Medium für das Erscheinungsbild.

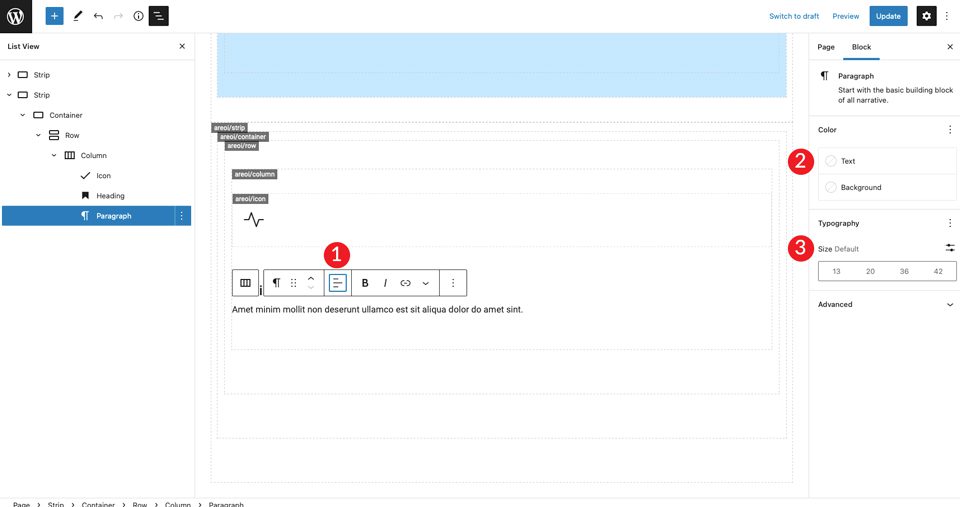
Klicken Sie auf + , um Absatztext hinzuzufügen. Stellen Sie die Ausrichtung auf links, die Farbe auf dunkel und belassen Sie die Standardgröße . Verwenden Sie den Text Ihrer Wahl.

Speichern Sie die Seite und zeigen Sie sie in einem neuen Tab an. Sie werden feststellen, dass sich über dem Symbol kein Abstand befindet. Um dies zu beheben, klicken Sie in die Zeileneinstellungen , um oben und unten eine Auffüllung von 50 Pixel hinzuzufügen.

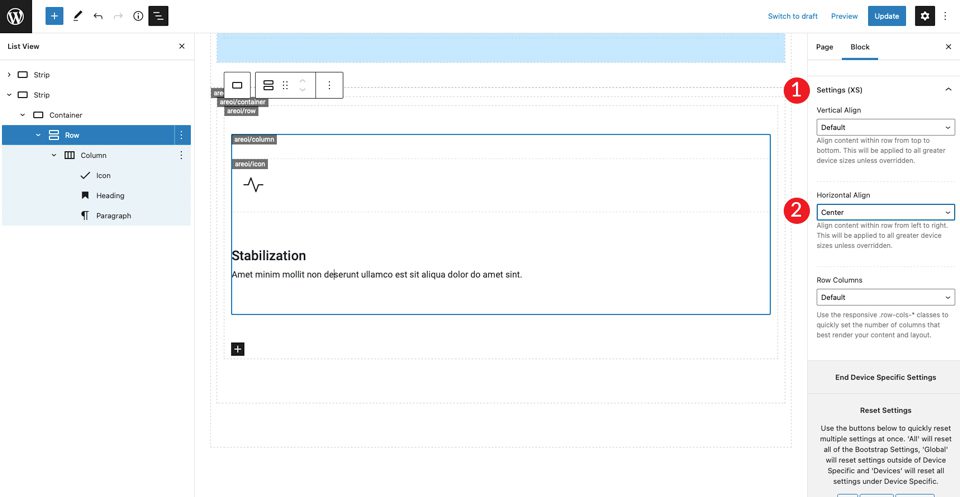
Stellen Sie zuletzt unter Einstellungen XXL die horizontale Ausrichtung auf Mitte. Dadurch wird der Inhalt bei allen Bildschirmgrößen in der Mitte der Seite zentriert.

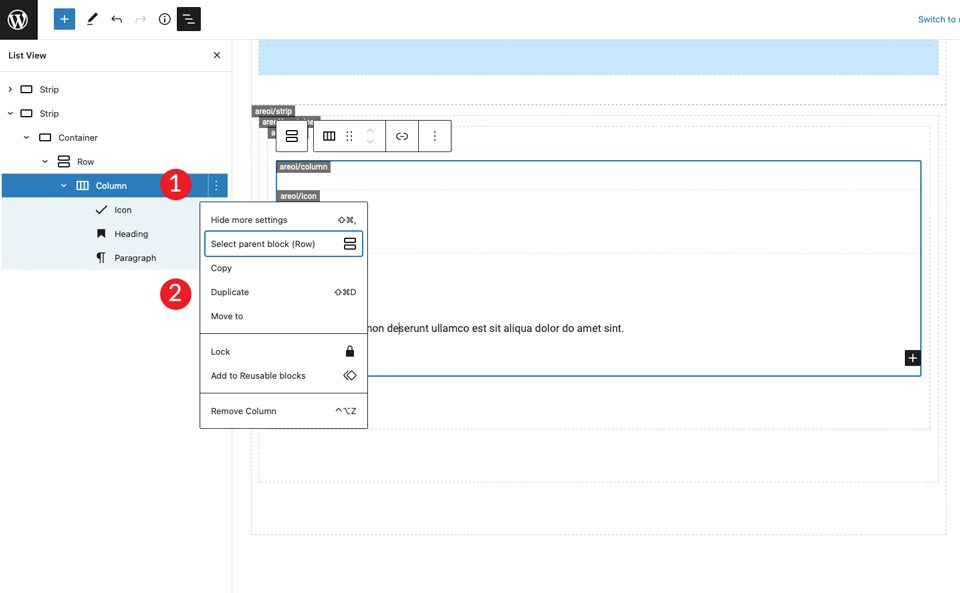
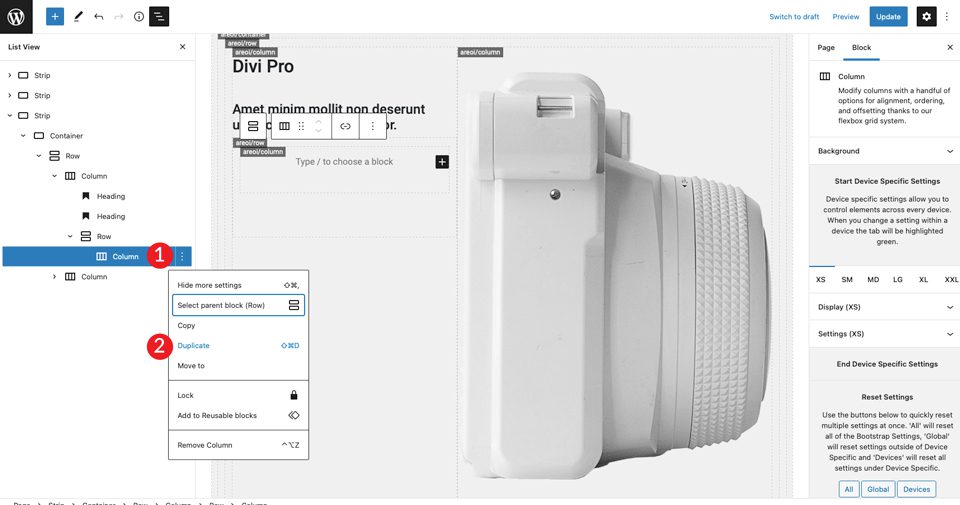
Der nächste Schritt besteht darin, die Spalten zu duplizieren. Dies ist eine große Zeitersparnis. Sie müssen nur das Symbol und den Text austauschen. Klicken Sie dazu auf die Einstellungen der Spalten und dann auf Duplizieren . Wiederholen Sie diesen Schritt noch einmal, um insgesamt drei Spalten zu haben.

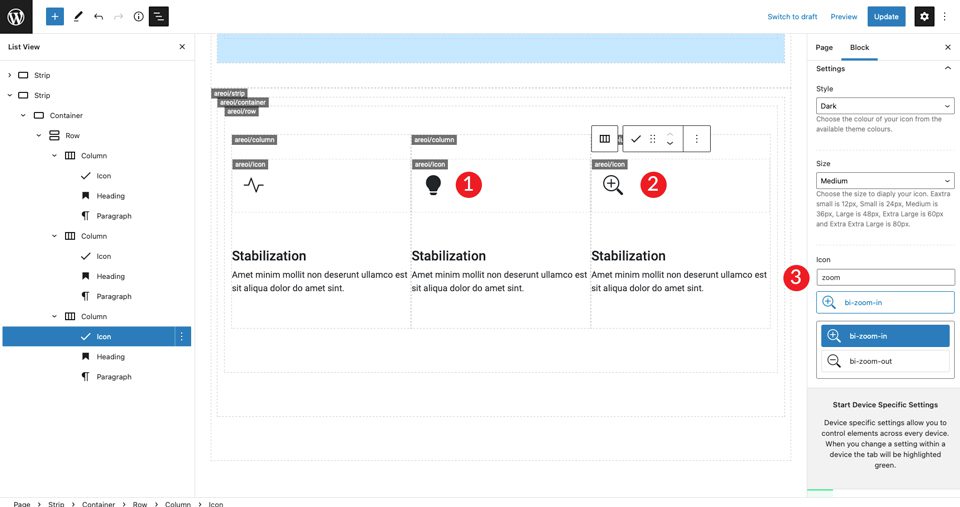
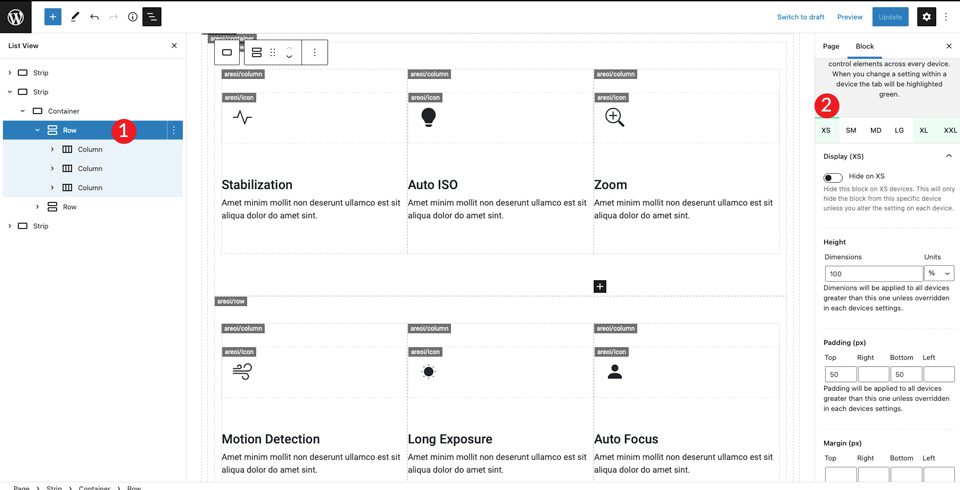
Jetzt gibt es drei Spalten, die auf der Seite mit einer linken Ausrichtung auf dem Symbol und dem Text zentriert sind. Ändern Sie als Nächstes das Symbol in der mittleren Spalte. Klicken Sie auf das Symbol und wählen Sie Bi-lightbul-fill . Wählen Sie für das Symbol in der dritten Reihe Bi-Zoom-in .

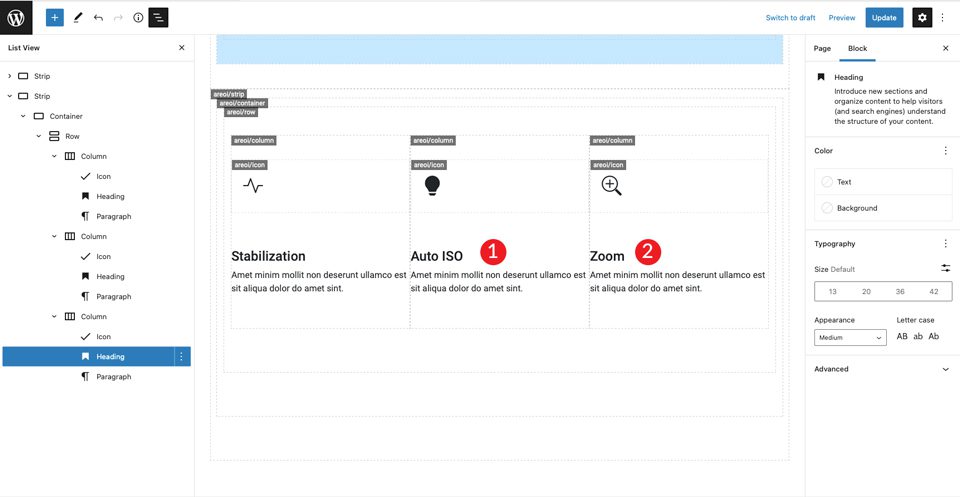
Als nächstes ändern Sie die Überschriften in der zweiten und dritten Spalte.

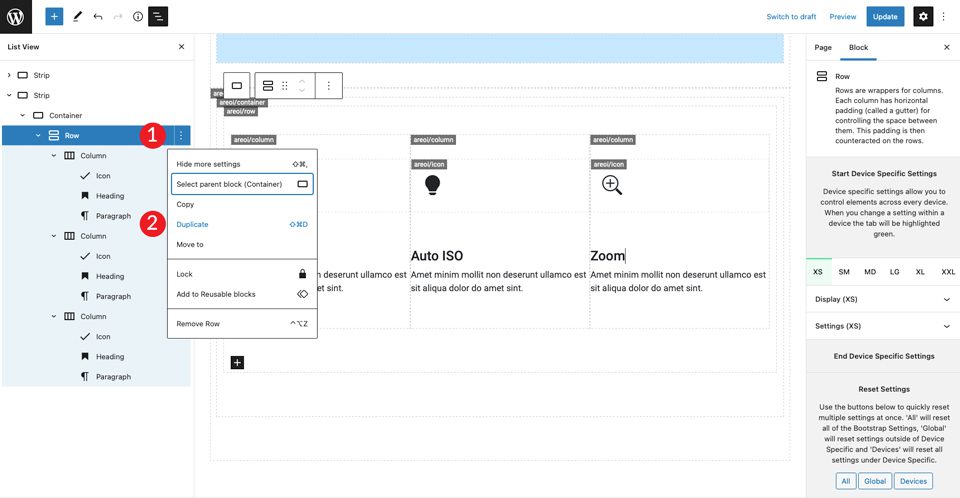
Duplizieren Sie die erste Reihe
Jetzt ist die erste Reihe von Symbolen vollständig. Duplizieren Sie die Reihe, um die zweite Reihe von Symbolfeldern zu erstellen.

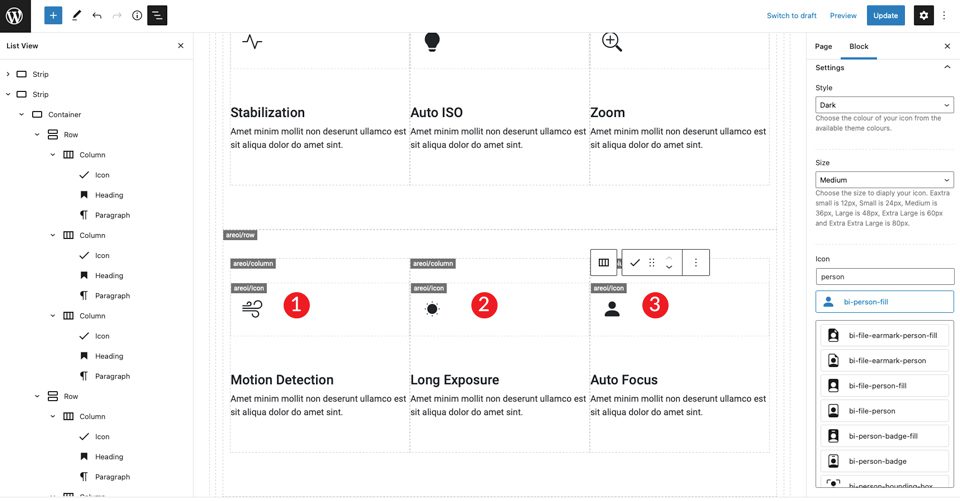
Wiederholen Sie die obigen Schritte, um die Überschriften in allen drei Spalten sowie die Symbole zu ändern. Verwenden Sie für das Symbol in der ersten Spalte bi-wind . Das Symbol für die zweite Spalte ist bi-brightness-lo-fill und das dritte Symbol für bi-person-fill . Der letzte Schritt dieser Zeile besteht darin, die Überschriften zu ändern.

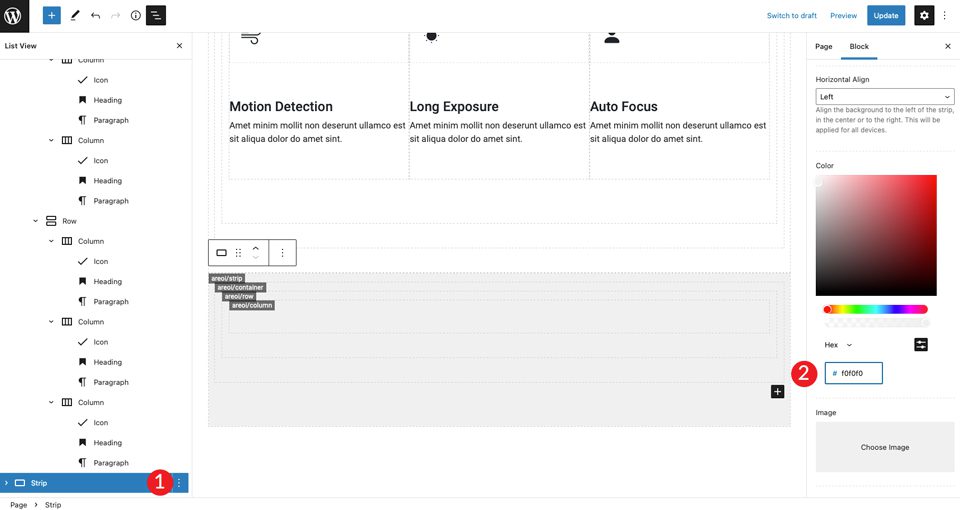
6. Erstellen Sie den letzten Abschnitt
Beginnen Sie mit dem Hinzufügen eines neuen Streifens. Ändern Sie unter den Einstellungen die Hintergrundfarbe auf #f0f0f0 .

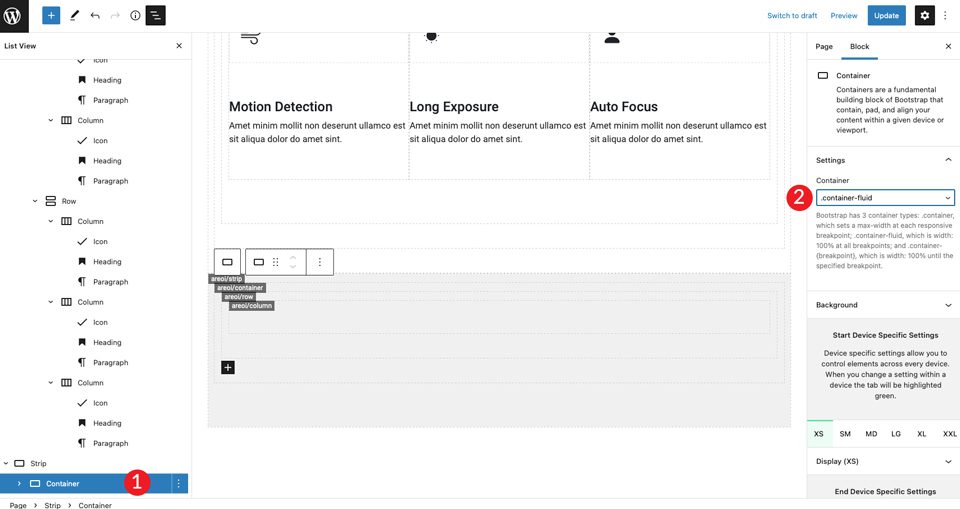
Stellen Sie in den Containereinstellungen die Breite auf container-fluid ein. Fügen Sie der Zeile außerdem eine obere und untere Polsterung von 50 Pixel hinzu.

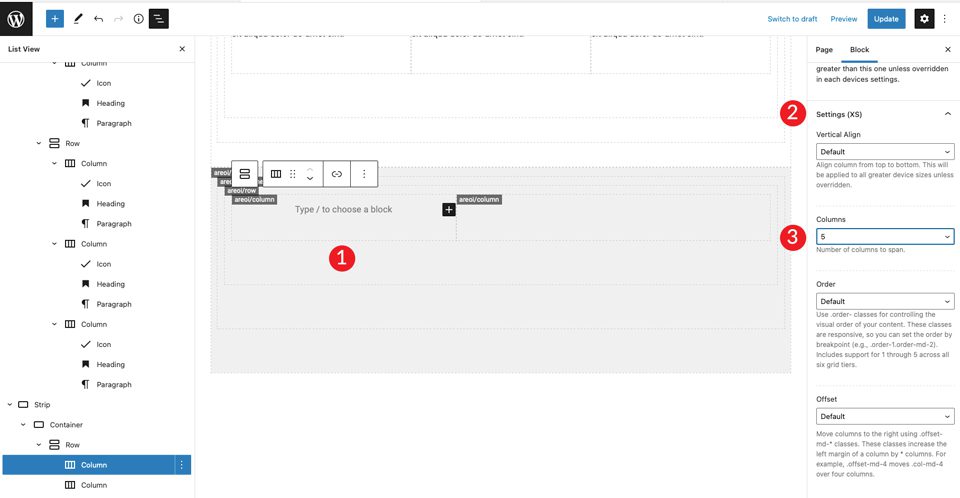
Duplizieren Sie die einzelne Spalte, um eine weitere Spalte zu erstellen. Passen Sie als Nächstes die Spaltenbreite für jede Spalte an, um sie an die Größenanforderungen des Layouts anzupassen. Machen Sie für die erste Spalte eine Breite von 5.

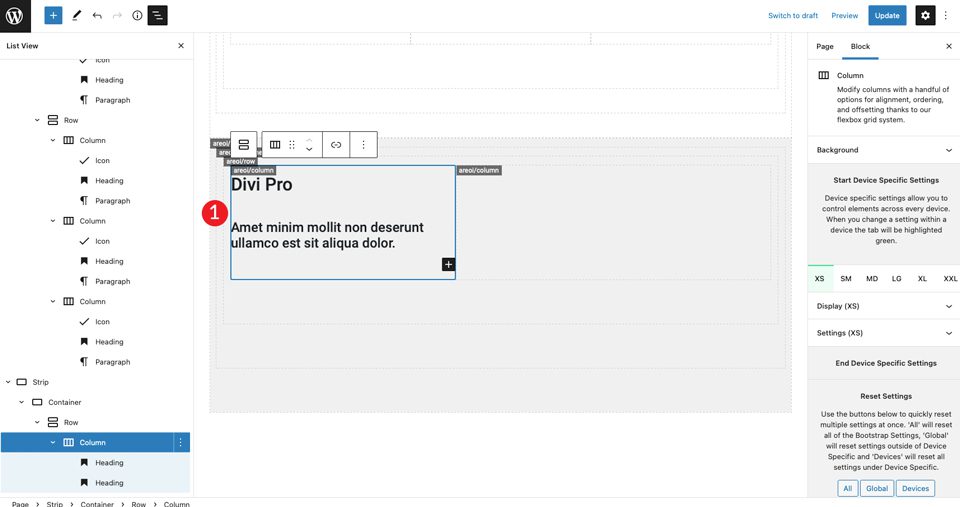
Lassen Sie für die zweite Spalte die Spaltenbreite unverändert. Fügen Sie als Nächstes eine H2-Überschrift hinzu, gefolgt von einer H4-Überschrift. Stellen Sie beide so ein, dass sie links ausgerichtet sind.

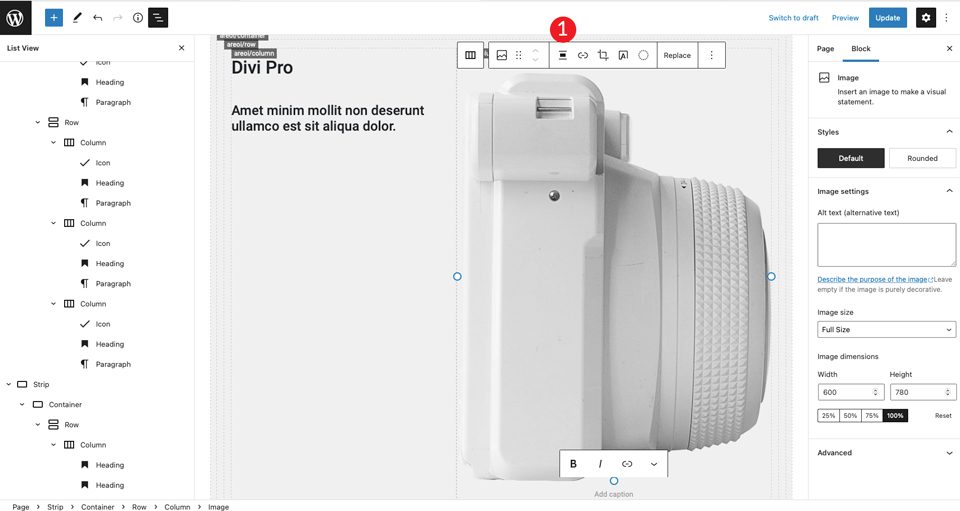
Fügen Sie der rechten Spalte ein Bild hinzu. Sehen Sie sich unser Divi-Layout an, um das zu importierende Bild abzufangen. Stellen Sie das Bild so ein, dass es mittig ausgerichtet ist.

Fügen Sie im nächsten Schritt zwei Spalten unter den Überschriften in der linken Spalte ein. Fügen Sie das Zeilenmodul hinzu.

Duplizieren Sie die Spalte innerhalb der neu erstellten Zeile.

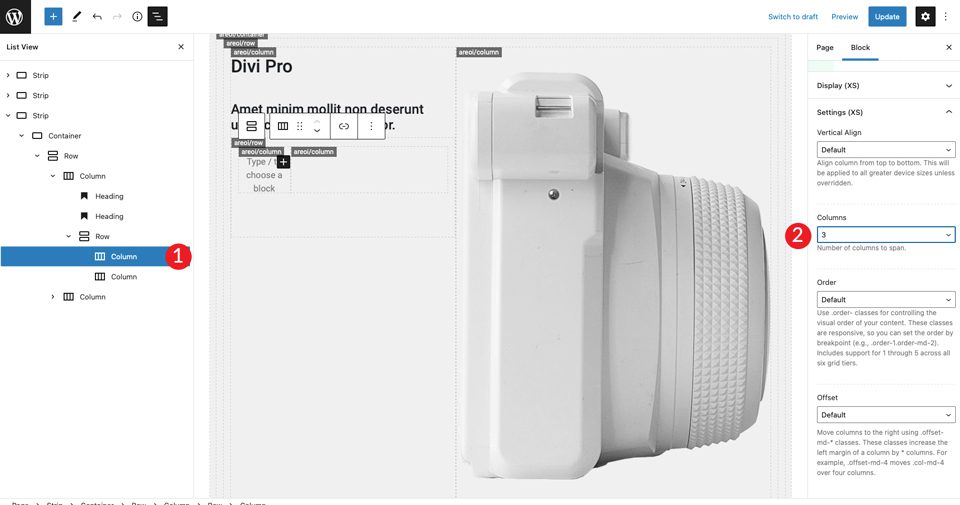
Klicken Sie in die erste Spalte links und stellen Sie die Größe auf 3 ein .

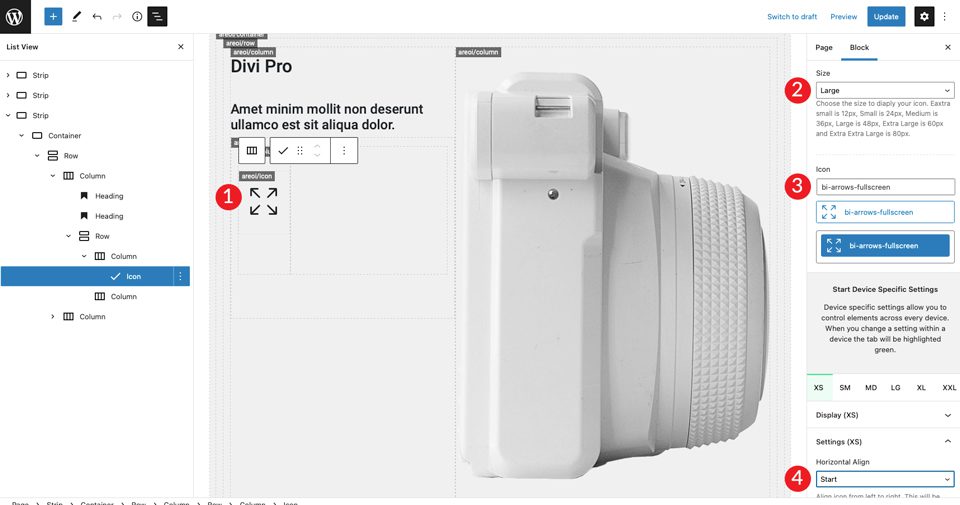
Nachdem wir nun unsere Spaltenstruktur eingerichtet haben, können wir ein Symbol hinzufügen. Wählen Sie das Doppelpfeil-Vollbildsymbol und stellen Sie die Größe auf groß ein. Stellen Sie den Stil auf dunkel ein. Achten Sie darauf, das Symbol links auszurichten, indem Sie die horizontale Ausrichtung auf start setzen.

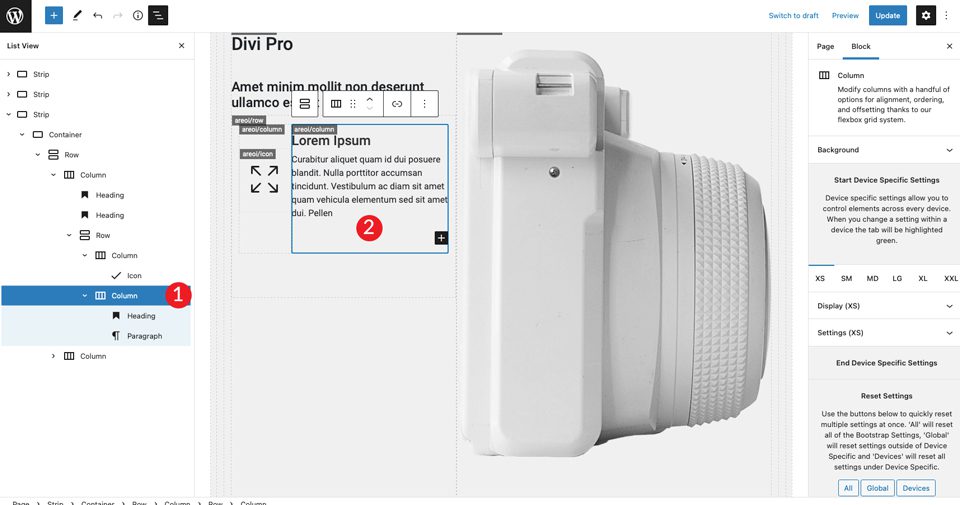
Für die rechte Spalte fügen wir eine H4-Überschrift hinzu, gefolgt von einem Absatz. Stellen Sie sicher, dass die Farbe auf dunkel eingestellt ist, und richten Sie sie dann jeweils links aus. Fügen Sie einen Abstandshalter unter der H4-Überschrift hinzu und geben Sie ihm eine Höhe von 30px .

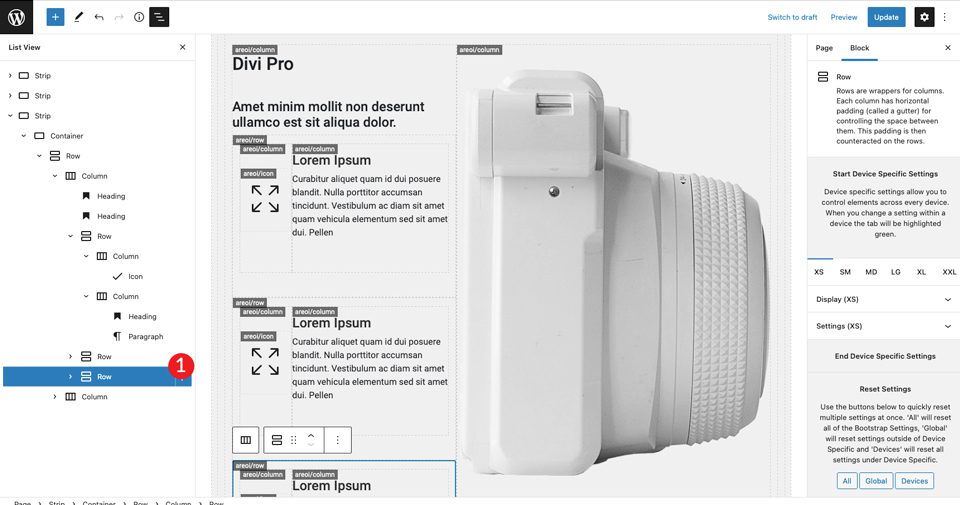
Als Nächstes duplizieren wir die von uns erstellte innere Reihe zweimal.

Der letzte Schritt besteht darin, die Symbole in der zweiten und dritten Reihe zu ändern. Wählen Sie zunächst das Symbol für das Doppelkartenbild. Das zweite Symbol ist Bi-Kamera-Füllung .
7. Seite für Mobilgeräte optimieren
Eines der besten Dinge an Bootstrap ist die Möglichkeit, Ihr Design mit Leichtigkeit responsive zu machen. Die Seite ist fertig, aber es fehlen noch ein paar Schritte, um sie für Mobilgeräte bereit zu machen. Zuerst müssen wir Bootstrap mitteilen, wie viele Spalten unsere Abschnitte auf kleineren Bildschirmen einnehmen sollen.
Der erste Streifen ist bereits auf eine Spalte eingestellt, sodass wir uns darüber keine Gedanken machen müssen. Für den zweiten Streifen muss eine kleine Anpassung vorgenommen werden.

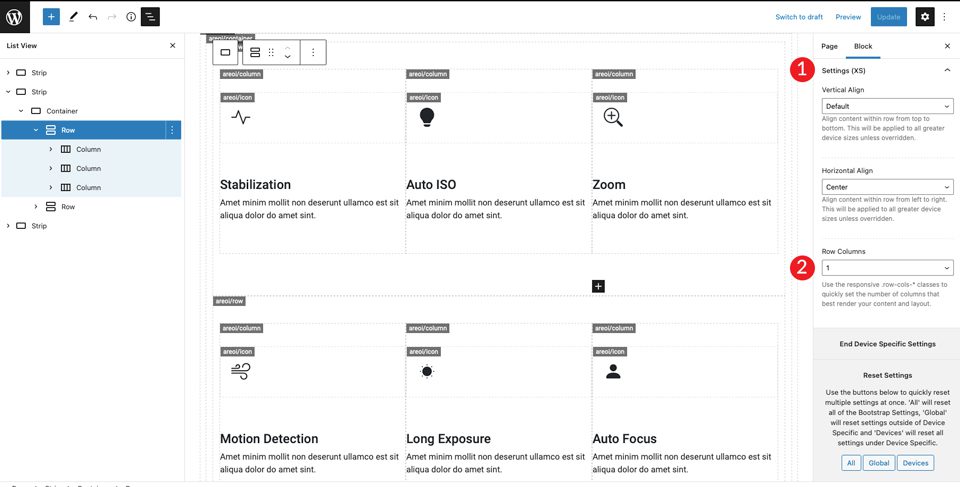
Scrollen Sie nach unten zum Abschnitt Einstellungen (XS) und setzen Sie die Spalten auf 1.

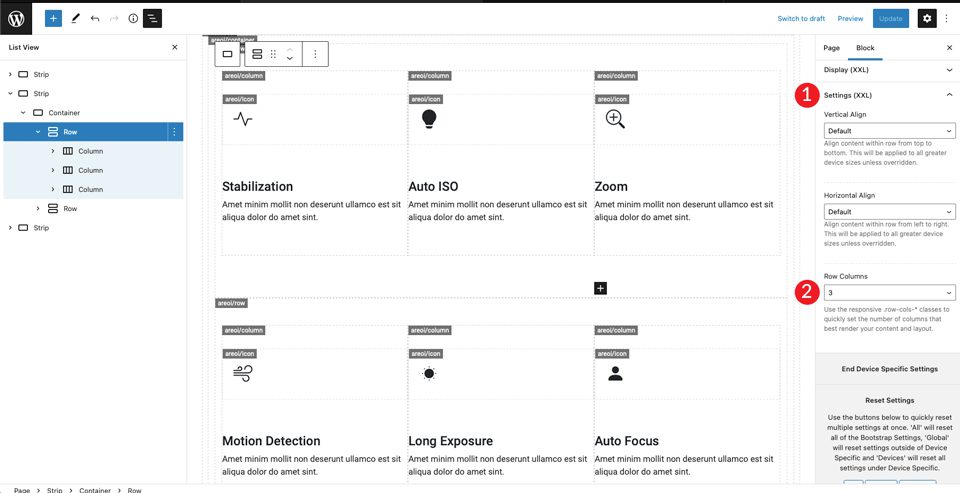
Wechseln Sie als Nächstes zu XXL und setzen Sie die Spalten auf 3. Dadurch wird Bootstrap angewiesen, den gesamten Inhalt in der Zeile zu platzieren, um ihn auf Mobilgeräten in einer Spalte und auf größeren Bildschirmen in drei Spalten anzuzeigen.

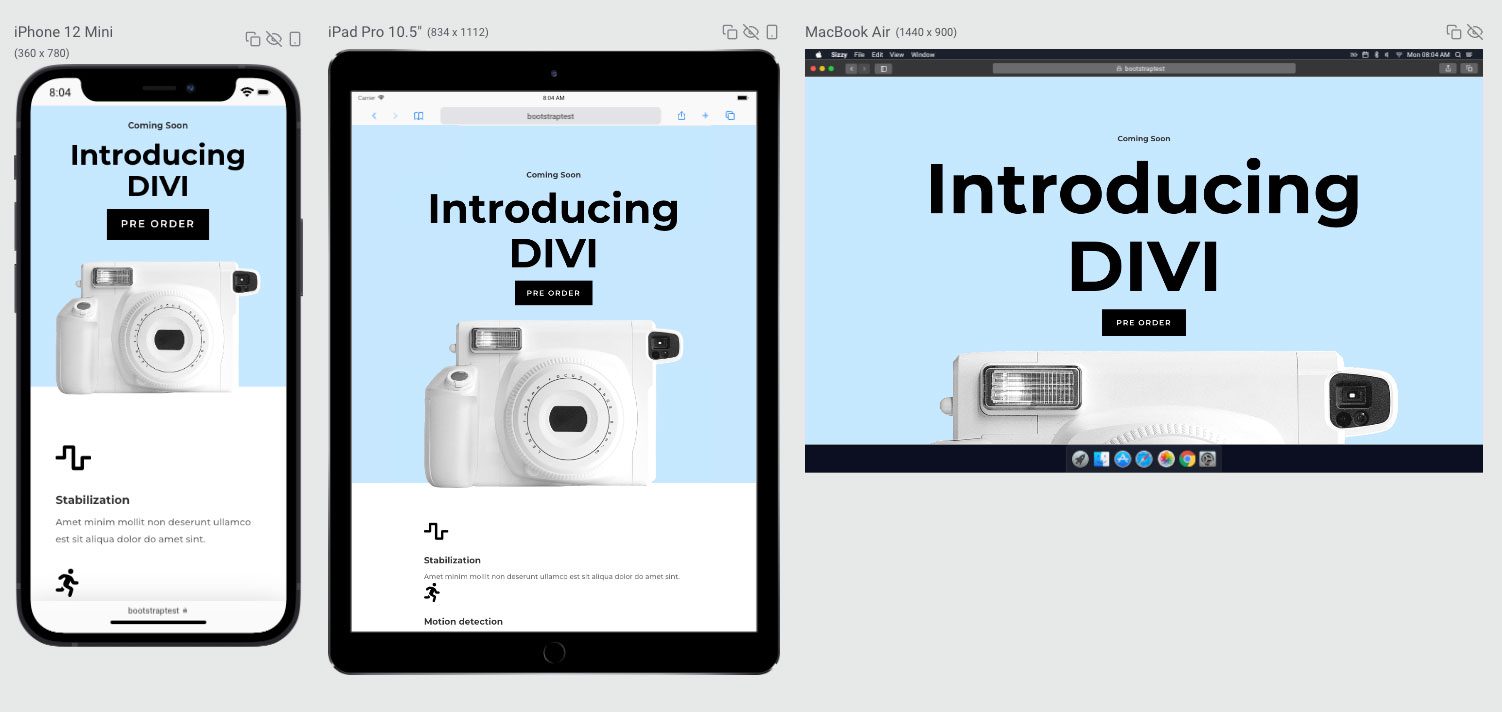
Sie können die anderen Bildschirmgrößen nach Ihren Wünschen anpassen, aber diese Einstellungen lassen Ihr Layout sowohl auf größeren als auch auf kleineren Bildschirmen gut aussehen.
Endergebnis

Was ist mit der Verwendung von Bootstrap mit Divi?

Während Bootstrap eine gute Option ist, wenn Sie in generischen WordPress-Designs arbeiten, ist es im Allgemeinen nicht die beste Option, wenn Sie Divi verwenden möchten. Mit Divi haben Sie die Möglichkeit, vollständig ansprechende, schöne Websites zu entwerfen, ohne dass eine Bootstrap-Integration erforderlich ist. Divi wird standardmäßig mit mehr als 40 Modulen geliefert, was endlose Gestaltungsmöglichkeiten ermöglicht. Darüber hinaus enthält Divi mehr als 200 vollständige Website-Pakete mit über 2.000 vorgefertigten Website-Layouts, die Ihnen zur Verfügung stehen.
Wenn Sie vorhaben, Ihren eigenen Look zu erstellen, macht es der integrierte Visual Builder von Divi ganz einfach. Sie können Änderungen in Echtzeit sehen, während Sie Ihre Website im Frontend entwerfen. Sie können Ihre Seiten mühelos mit Modulen erstellen und anpassen, dann Farben und Text bearbeiten, Hintergrundeffekte hinzufügen und vieles mehr. Mit Divi können Sie Ihre Designs speichern und verwalten sowie globale Elemente und Stile festlegen.
WordPress Bootstrap-Plugins machen es einfach, Bootstrap zu verwenden
Obwohl WordPress nicht dafür gemacht ist, nativ mit Bootstrap zu arbeiten, funktionieren sie mit ein wenig Hilfe gut zusammen. Wenn Sie der praktische Typ sind, können Sie Bootstrap in Ihre WordPress-Site integrieren, indem Sie benutzerdefinierte Seitenvorlagen erstellen, aber Sie müssen viel codieren. Mit den im WordPress-Repository verfügbaren Plugins ist die Integration der beiden jedoch eine weniger entmutigende Aufgabe. Mit dem All Bootstrap Blocks-Plugin können Sie ein gewöhnliches einfaches Jane-Design nehmen und eine WordPress-Site erstellen, ohne die ganze Zeit, die Sie benötigen, um Dinge manuell zu programmieren. Wenn Sie nach einer einfachen Möglichkeit suchen, Bootstrap in WordPress zu integrieren, sollten Sie unbedingt ein WordPress-Bootstrap-Plugin verwenden.
Haben Sie Bootstrap in Ihre WordPress-Builds integriert? Wenn ja, hören Sie im Kommentarbereich unten auf.
