So verwenden Sie benutzerdefinierte Felder in WordPress-Gastbeiträgen (aktualisiert)
Veröffentlicht: 2020-12-09Möchten Sie lernen, wie Sie benutzerdefinierte Felder in WordPress-Gastbeiträgen verwenden? Benutzerdefinierte Felder sind eine leistungsstarke WordPress-Funktion, mit der Sie zusätzliche Informationen zu Ihren Beiträgen speichern können.
In diesem Tutorial zeigen wir Ihnen, wie Sie Benutzern das Senden von Informationen in benutzerdefinierten Feldern mithilfe Ihrer WordPress-Formulare ermöglichen.
Erstellen Sie jetzt Ihr Formular für von Benutzern eingereichte Beiträge
Was sind benutzerdefinierte Felder in WordPress?
Benutzerdefinierte Felder sind zusätzliche Felder, die Sie erstellen können, um Informationen in WordPress zu sammeln. Sie werden manchmal als "Post-Meta" bezeichnet.
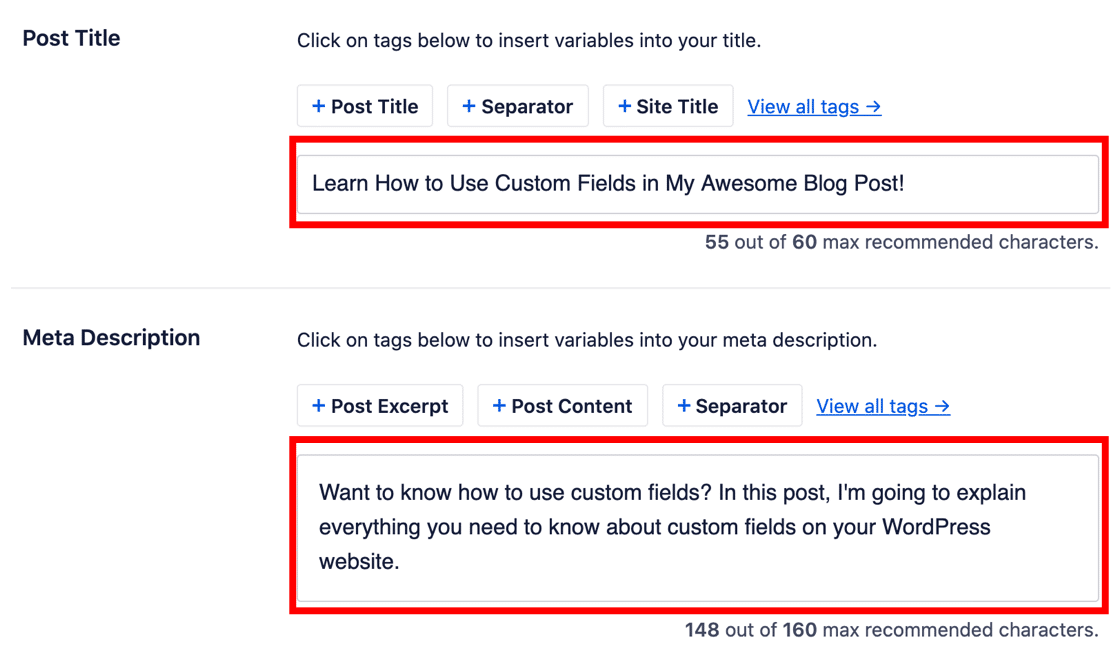
Ihre Website verfügt bereits über benutzerdefinierte Felder für WordPress-Themes und -Plugins. Das All-in-One-SEO-Plugin verwendet beispielsweise benutzerdefinierte Felder für Ihre Meta-Beschreibung und Ihren Meta-Titel. Jedes Mal, wenn Sie einen neuen Beitrag in WordPress erstellen, verwendet All in One SEO diese zusätzlichen Felder, um SEO-Metadaten dafür zu speichern.

Dies ist ein perfektes Beispiel dafür, wie benutzerdefinierte Felder funktionieren.
Sie können Ihre eigenen benutzerdefinierten Felder erstellen, um zusätzliche Informationen für jeden Beitrag, jede Seite oder jeden benutzerdefinierten Beitragstyp zu speichern. Sie können beispielsweise nicht nur einen Rezensionsbeitrag schreiben, sondern auch ein weiteres Feld für eine Bewertung haben.
Benutzerdefinierte Felder sind praktisch, wenn Sie:
- Erstellen Sie benutzerdefinierte Layouts – Sie können Ihre Vorlage so einrichten, dass Informationen aus Ihren benutzerdefinierten Feldern immer an derselben Stelle angezeigt werden.
- Fügen Sie Ihrem RSS-Feed Inhalte hinzu – Mit WordPress können Sie Ihren RSS-Feldern benutzerdefinierte Felder hinzufügen. Sie können damit zusätzliche Inhalte wie Anzeigen oder Markenlogos in Ihren Feed einfügen.
- Steuern Sie die Funktionsweise von WordPress – Es gibt jede Menge nette Tricks, die Sie mit benutzerdefinierten Feldern ausführen können, wie zum Beispiel das automatische Ablaufen von Beiträgen an einem ausgewählten Datum. Weitere Informationen zu Tricks mit benutzerdefinierten Feldern finden Sie in diesem benutzerdefinierten Feld 101.
Nachdem wir nun verstanden haben, wozu benutzerdefinierte Felder dienen, erstellen wir ein Gastbeitragsformular mit benutzerdefinierten Feldern.
So verwenden Sie benutzerdefinierte Felder in WordPress-Gastbeiträgen
In diesem Tutorial werden wir Ihr Formular zur Einreichung von Gastbeiträgen mit einem zusätzlichen Feld mithilfe von WPForms anpassen.
Am Ende zeigen wir Ihnen, wie Sie die benutzerdefinierten Felddaten anzeigen.
- Installieren Sie die erweiterten benutzerdefinierten Felder und WPForms-Plugins
- Erstellen Sie Ihr benutzerdefiniertes Feld in ACF
- Erstellen Sie Ihr Frontend-Gastbeitragsformular
- Fügen Sie Ihr benutzerdefiniertes Feld zu Ihrem Gastbeitragsformular hinzu
- Fügen Sie Ihrer Site Ihre benutzerdefinierten Felder hinzu
- Benutzerdefinierte Felder mit Elementor anzeigen
Wir werden später im Tutorial wichtige WordPress-Dateien bearbeiten. Bevor Sie beginnen, erstellen Sie ein Backup Ihrer WordPress-Site, damit Sie die Änderungen bei Bedarf problemlos rückgängig machen können.
Bereit? Zuerst müssen wir die Plugins installieren.
Schritt 1: Installieren Sie die erweiterten benutzerdefinierten Felder und WPForms-Plugins
WPForms macht es einfach, Gastbeiträge im Frontend Ihrer Website zu erhalten. Für dieses Tutorial benötigen wir WPForms Pro oder höher.
Das liegt daran, dass wir das Addon Post Submissions verwenden müssen, um Gastbeiträge zu erhalten. Das Addon kommt mit der Elite- und Pro-Version.
Beginnen wir also mit der Installation und Aktivierung des WPForms WordPress-Plugins. Wenn Sie Hilfe bei diesem Schritt benötigen, lesen Sie diese Anleitung für Anfänger zur Installation eines Plugins in WordPress.
Als Nächstes installieren wir das Post Submissions-Addon, damit wir Gastbeiträge akzeptieren können, ohne Autoren Zugriff auf das WordPress-Backend zu gewähren.
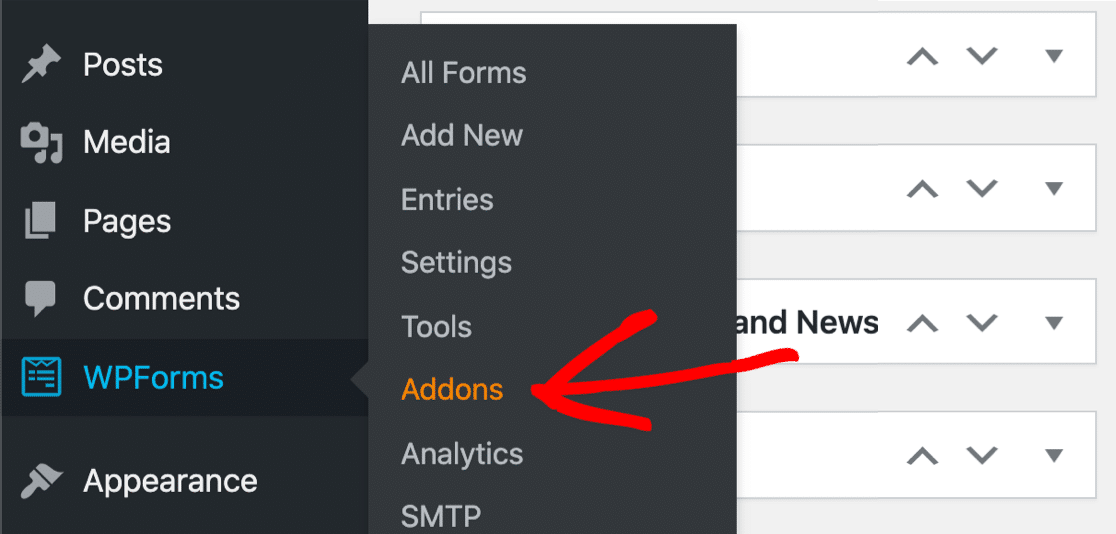
Klicken Sie im WordPress-Dashboard auf WPForms » Addons .

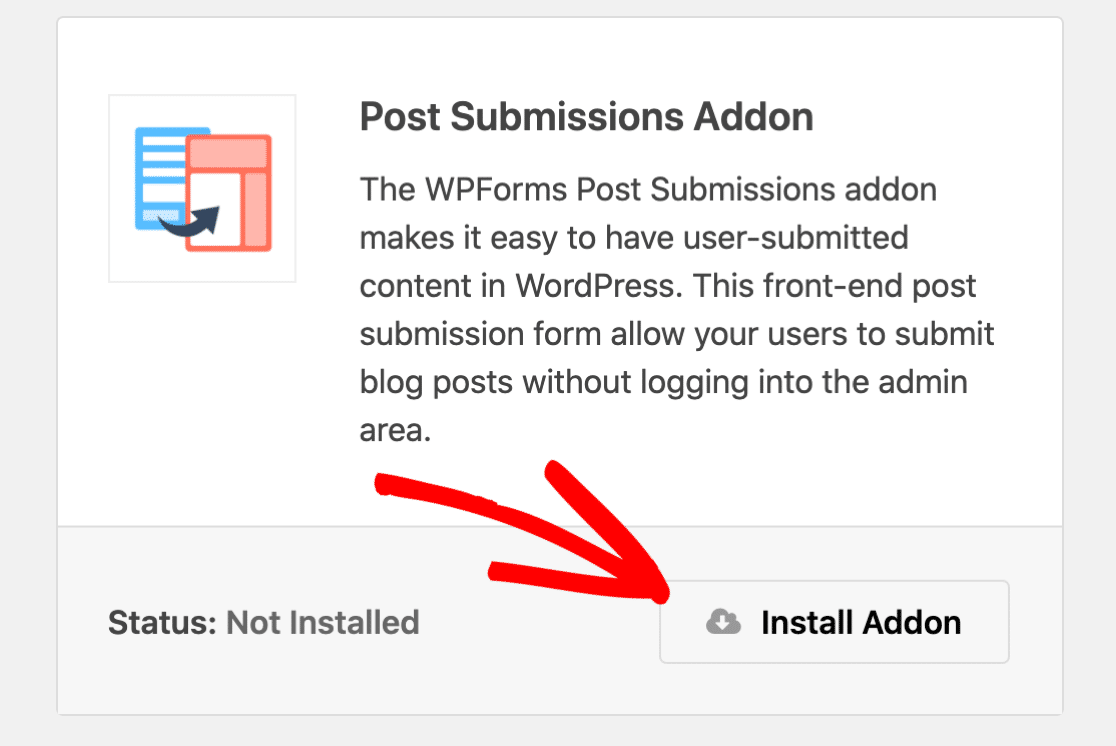
Scrollen Sie nach unten und installieren Sie das Post Submissions-Add-On. Sie sehen, dass der Schalter grün wird, sobald er aktiv ist.

Schließlich installieren wir das kostenlose Advanced Custom Fields-Plugin.
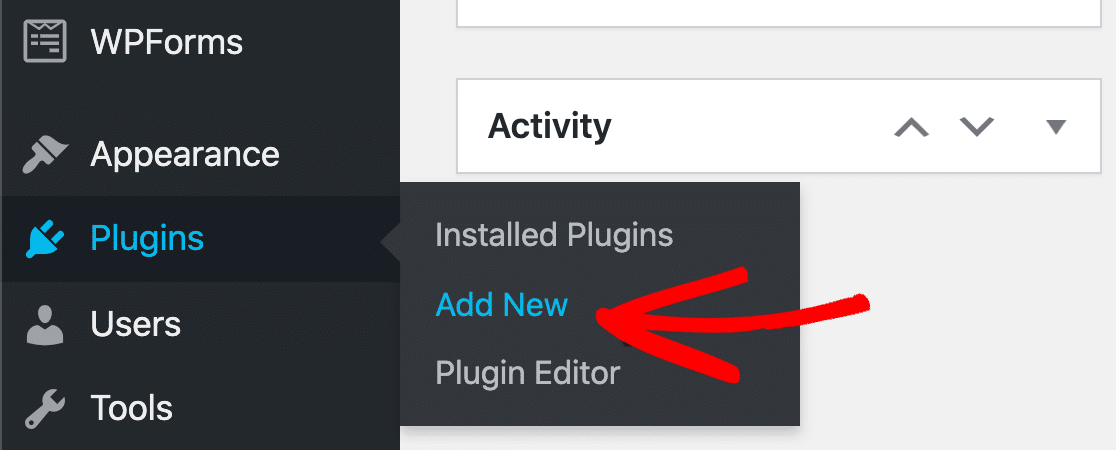
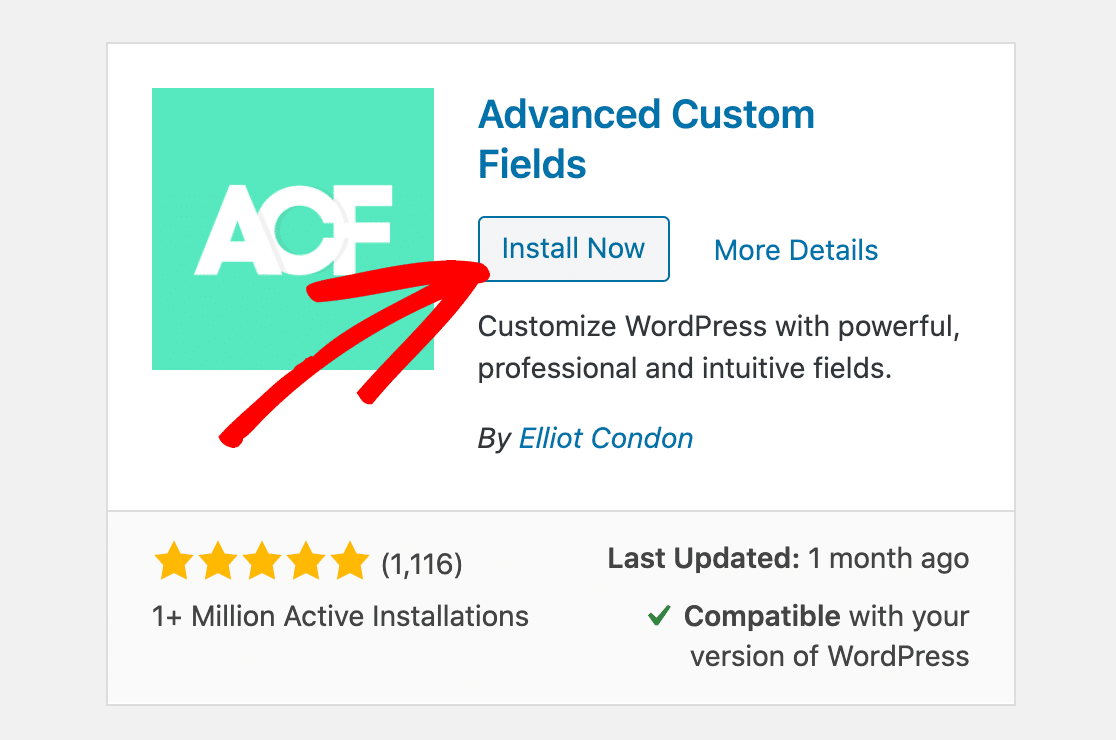
Um ACF zu installieren, gehen Sie zu Plugins » Neu hinzufügen .

Suchen Sie nun nach Advanced Custom Fields und klicken Sie auf die Schaltfläche Jetzt installieren .

Wenn das Plugin installiert ist, vergessen Sie nicht, auf Aktivieren zu klicken.
Groß! Jetzt haben wir alles eingerichtet. Lassen Sie uns weitermachen und unser benutzerdefiniertes Feld erstellen.
Schritt 2: Erstellen Sie Ihr benutzerdefiniertes Feld in ACF
Jetzt müssen wir ein benutzerdefiniertes Feld in WordPress erstellen. In diesem Beispiel verwenden wir ein benutzerdefiniertes Feld, um den Namen der Website unseres Gastbloggers zu erfassen.
Wir haben das kostenlose Advanced Custom Fields (ACF)-Plugin installiert, um diesen Teil zu vereinfachen.
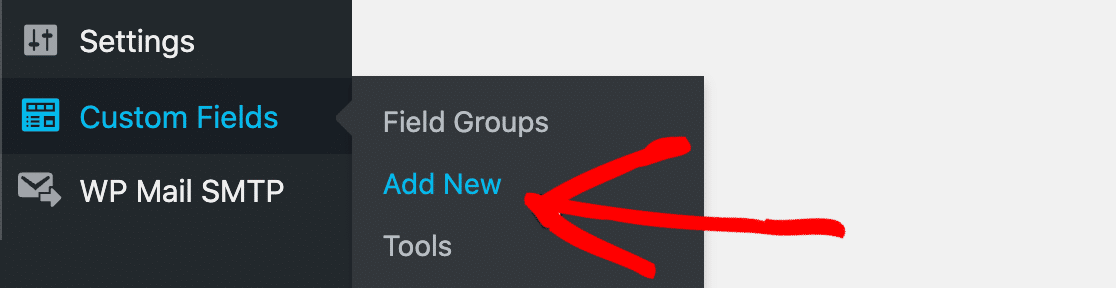
Schauen Sie zunächst in der Seitenleiste nach und klicken Sie auf Benutzerdefinierte Felder » Neu hinzufügen .

Geben Sie oben Ihrer neuen Feldgruppe einen Namen. Es spielt keine Rolle, was Sie hier eingeben, da es nicht im Frontend angezeigt wird.

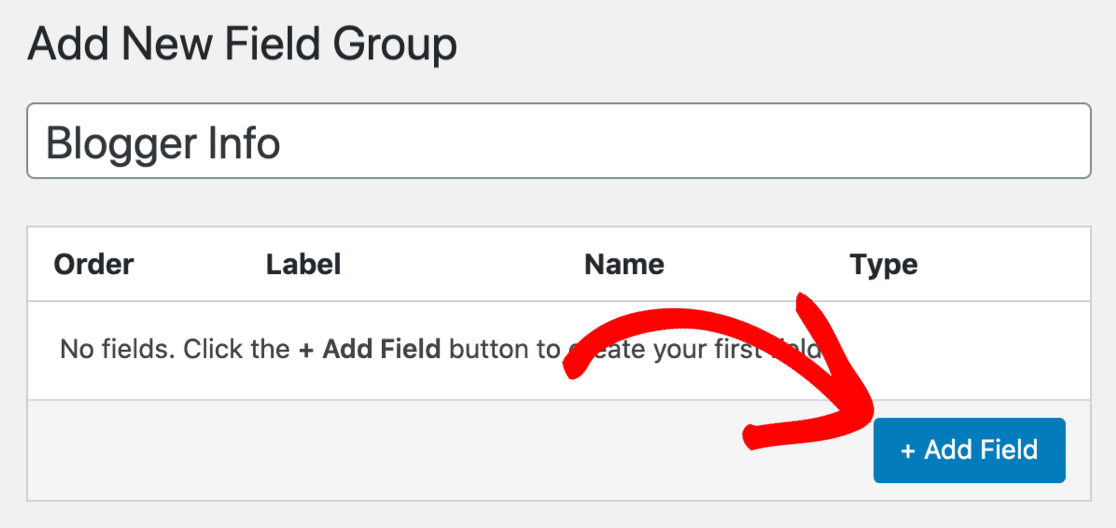
Klicken Sie nun auf Feld hinzufügen , um mit der Erstellung Ihres benutzerdefinierten Felds zu beginnen.

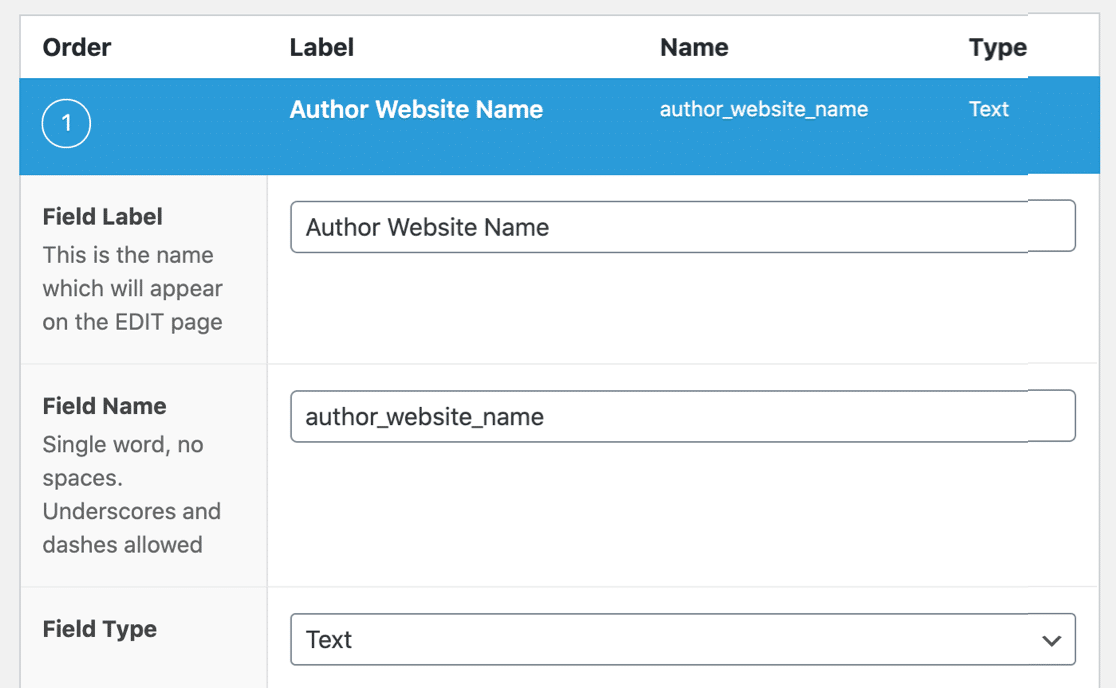
Sie werden feststellen, dass einige Optionen darunter fallen. Sie müssen nicht alle diese Felder ausfüllen. Hier sind die 2, die wir für unser Beispiel verwenden werden:
- Feldbezeichnung – Geben Sie Ihrem neuen Feld einen Namen.
- Feldtyp – Wir werden ein einfaches Textfeld verwenden, also haben wir diese Einstellung auf Text belassen.
Sie werden feststellen, dass das Feld Feldname automatisch für Sie ausgefüllt wird.

Fahren Sie fort und klicken Sie auf Veröffentlichen , um Ihr neues benutzerdefiniertes Feld zu speichern.
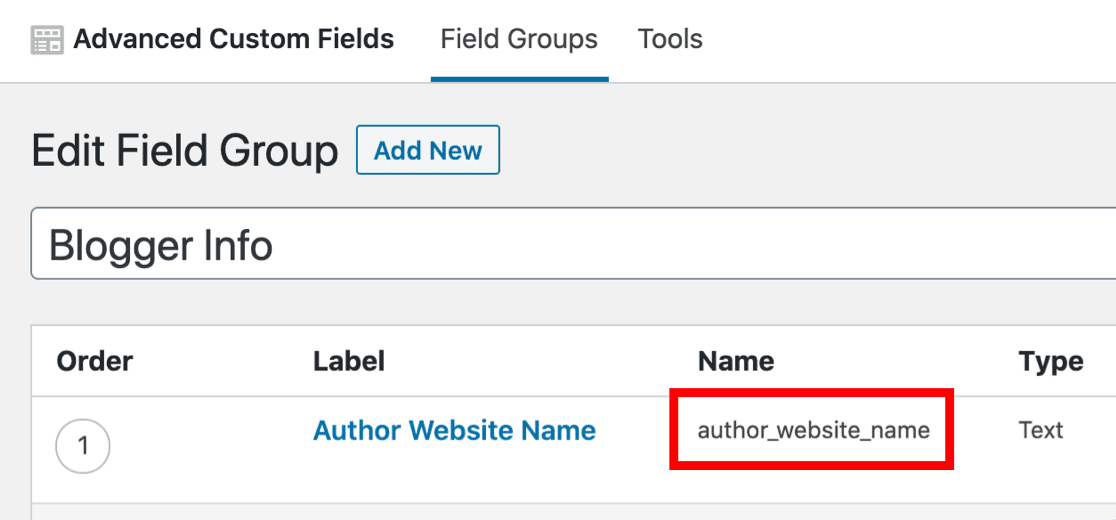
Hier sehen Sie, dass das neue Feld gespeichert wurde. Notieren Sie sich den Feldnamen – Sie benötigen ihn für den nächsten Schritt.

Jetzt können wir das Gastbeitragsformular für das Site-Frontend erstellen.
Schritt 3: Erstellen Sie Ihr Frontend-Gastbeitragsformular
In diesem Schritt fügen wir unser neues benutzerdefiniertes Feld zu einem Formular zum Einreichen von Gastbeiträgen hinzu.
Auf diese Weise können wir ganz einfach zusätzliche Informationen von Bloggern sammeln.
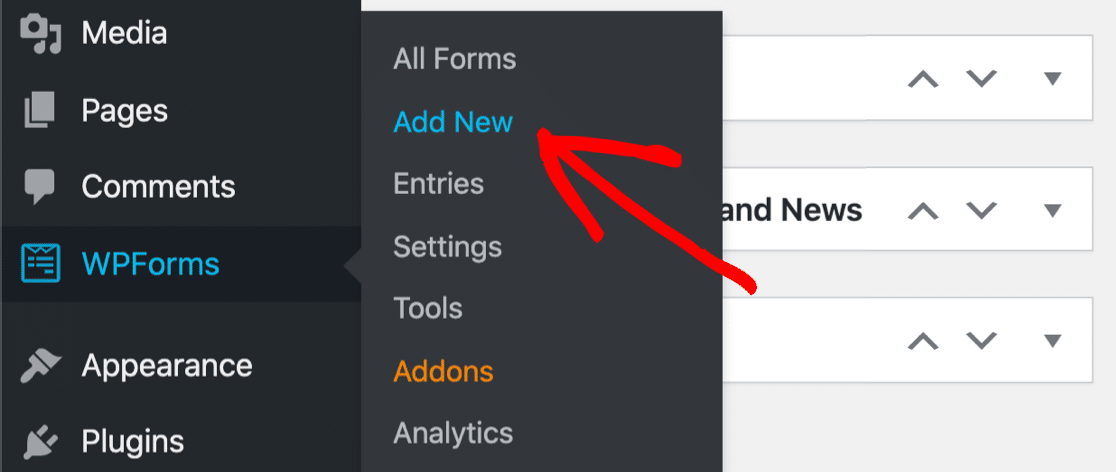
Wenn Sie noch kein Formular für von Benutzern eingereichte Beiträge haben, klicken Sie zunächst in der WordPress-Navigationsleiste auf WPForms » Neu hinzufügen .


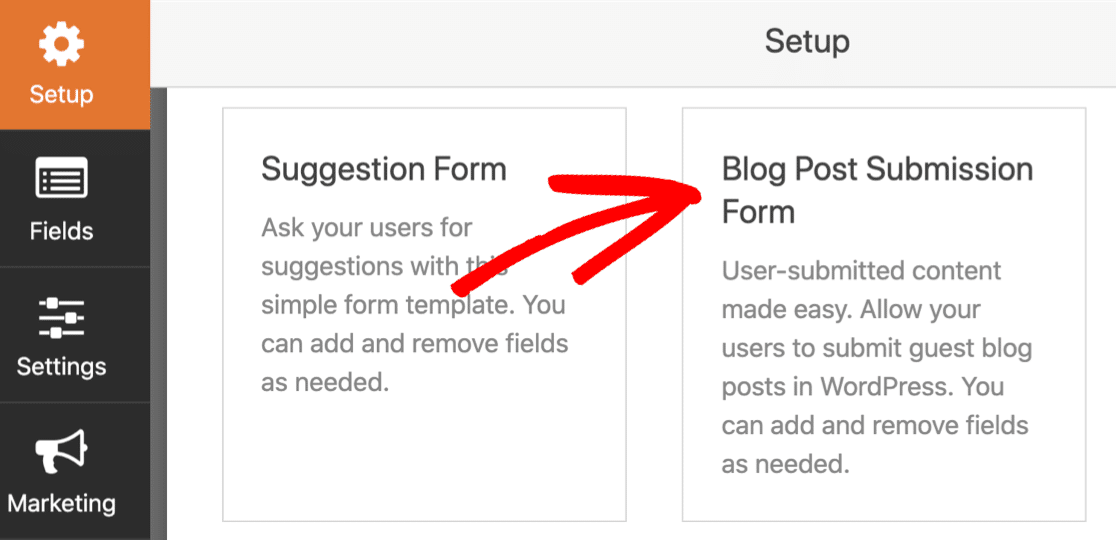
Klicken Sie nun auf das Formular zum Einreichen von Blog-Beiträgen , um es zu öffnen.

Um Ihr Formular einzurichten, springen Sie zu dieser Anleitung zum Erstellen eines Frontend-Formulars für von Benutzern eingereichte Beiträge.
Wenn Sie alle Grundlagen vorbereitet haben, kehren Sie zu diesem Tutorial zurück.
Schritt 4: Fügen Sie Ihr benutzerdefiniertes Feld zu Ihrem Gastbeitragsformular hinzu
Jetzt haben Sie ein vom Benutzer eingereichtes Post-Formular. Sie möchten das benutzerdefinierte Feld hinzufügen, das wir in Schritt 2 erstellt haben.
Öffnen Sie Ihr Formular im Formular-Builder, falls Sie dies noch nicht getan haben. Sie sehen Felder, in denen Ihr Gastblogger Folgendes hinzufügen kann:
- Inhalt posten
- Ausgewähltes Bild (Datei-Upload)
- Beitragstitel
- Und mehr.
Wir werden ein zusätzliches Feld konfigurieren, das unserem neuen benutzerdefinierten Feld entspricht.
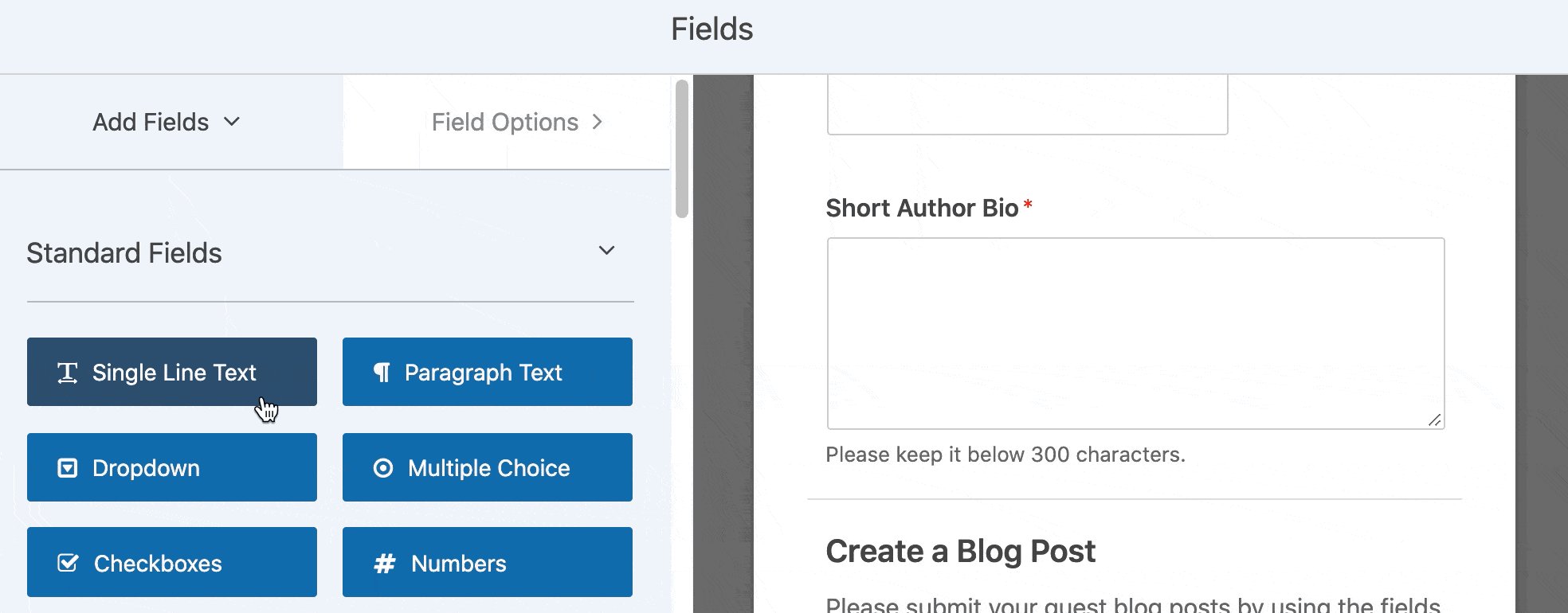
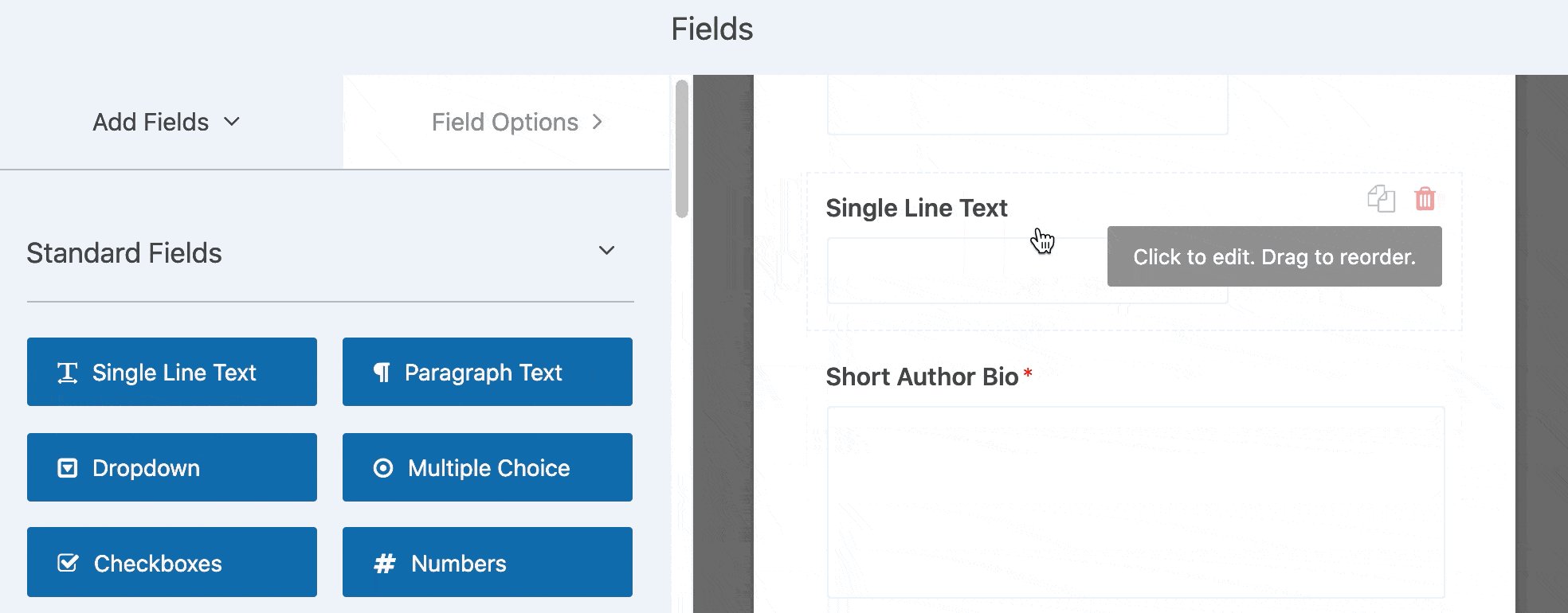
Ziehen wir ein einzeiliges Textfeld aus dem linken Bereich auf die Formularvorschau rechts.
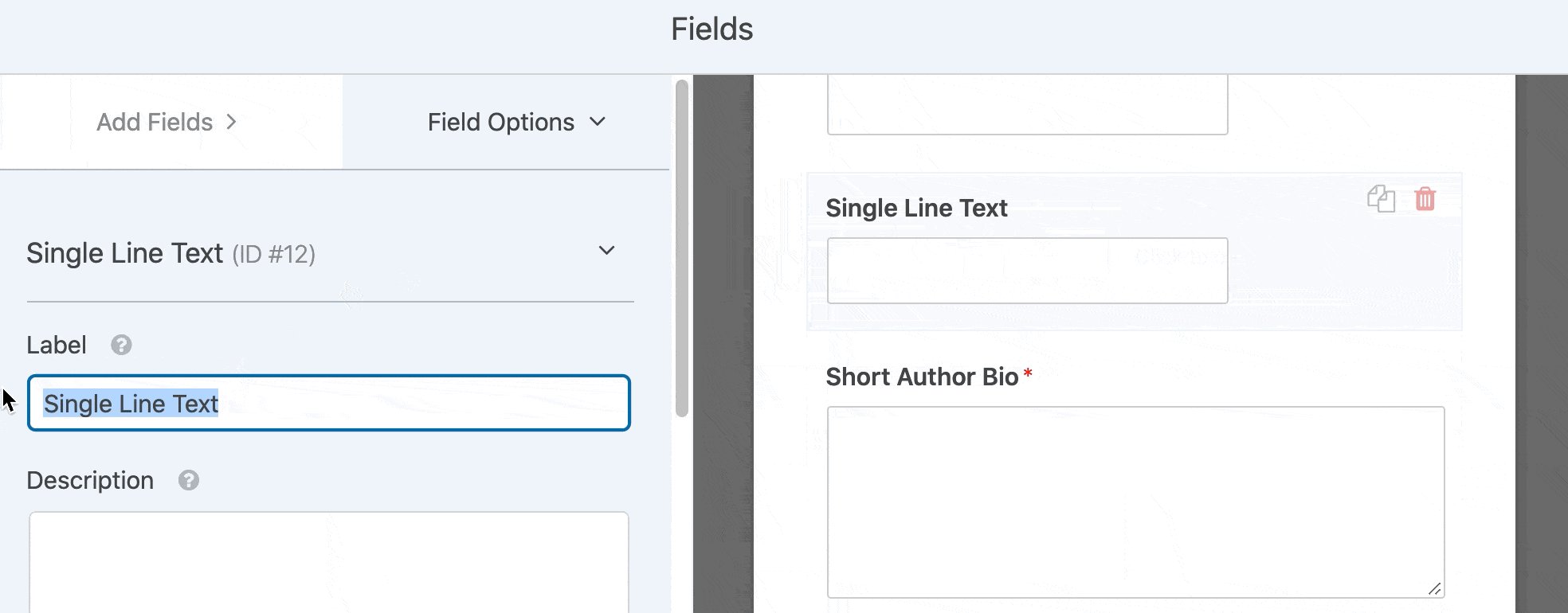
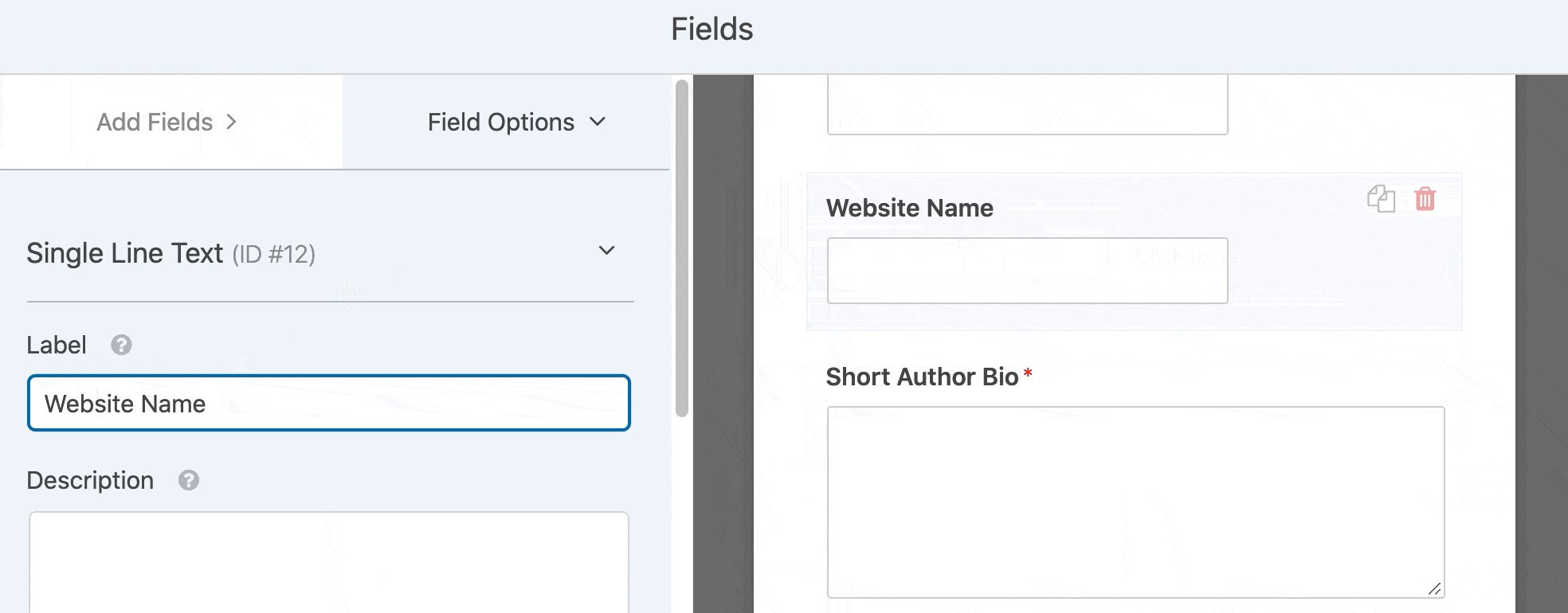
Wir nennen diese Website Name .

Jetzt können wir das Feld dem Feld zuordnen, das wir im Plugin Advanced Custom Fields erstellt haben.
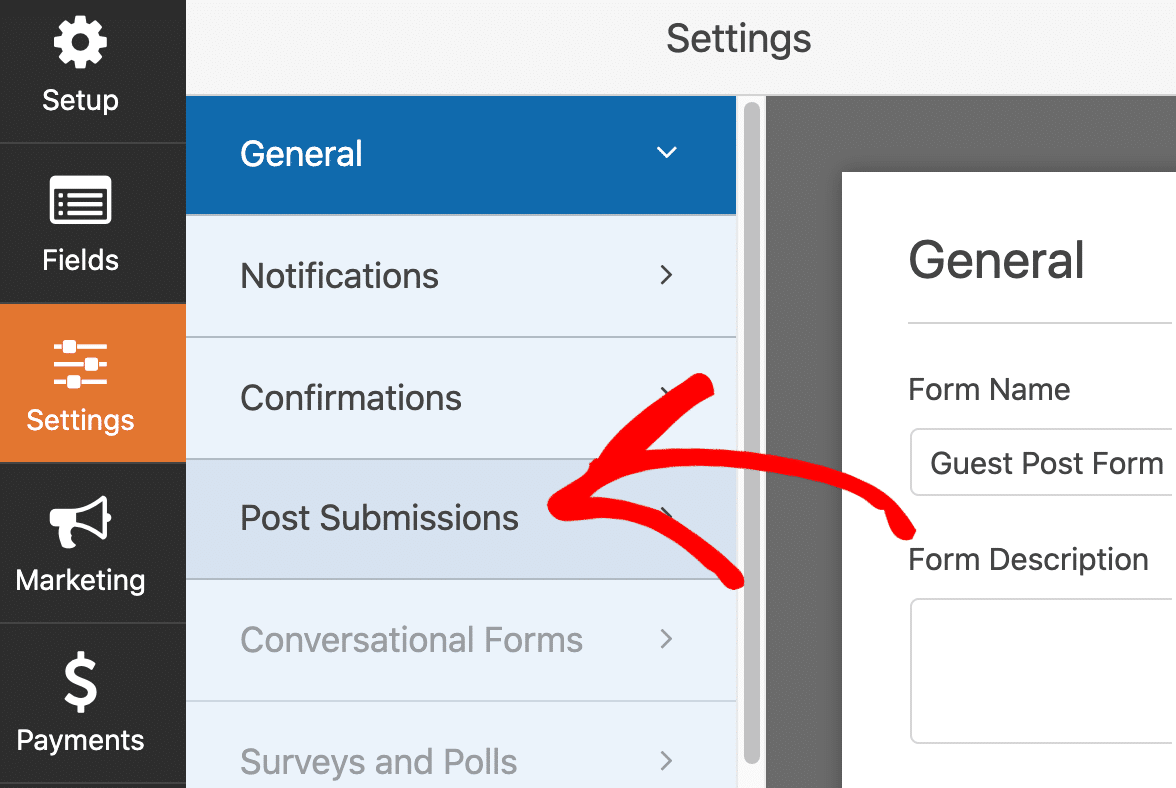
Klicken Sie zum Starten auf der linken Seite auf Einstellungen und dann auf Einsendungen posten .

Dieser Bildschirm zeigt alle Funktionen und Features für das Post Submissions Add-On. Hier können Sie den Beitragsstatus und andere Einstellungen festlegen.
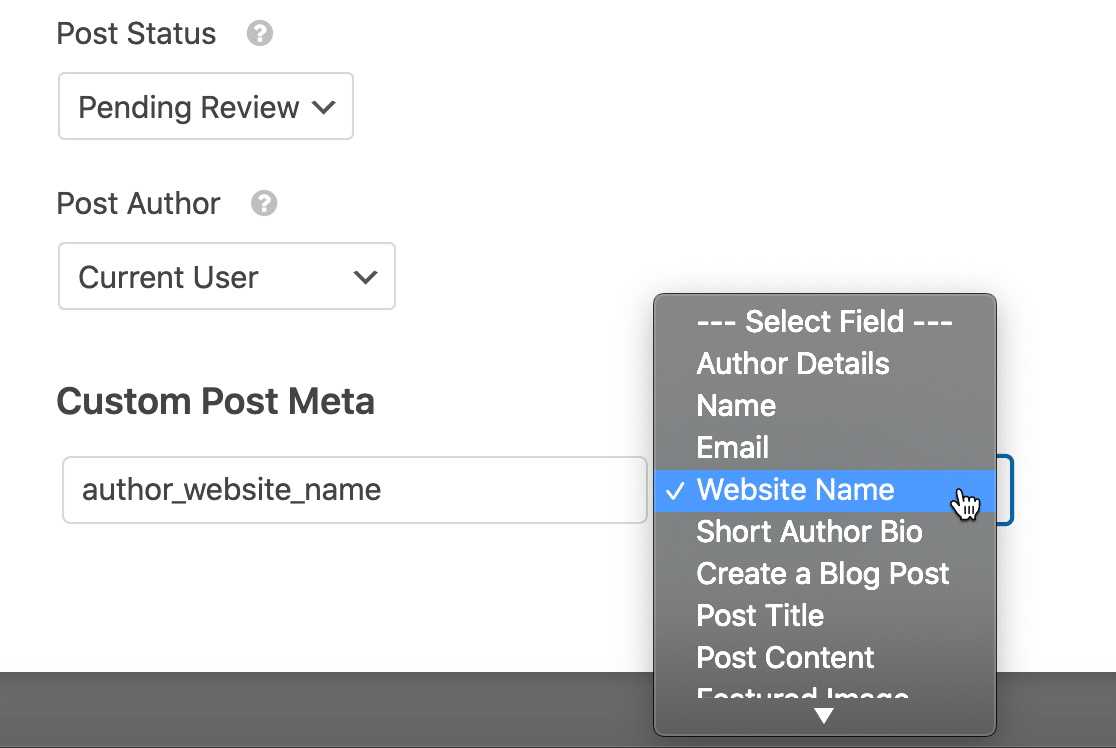
Um das benutzerdefinierte Feld hinzuzufügen, scrollen Sie ganz nach unten zum Abschnitt Custom Post Meta .
Auf der linken Seite eingefügt wir in dem Feldnamen , dass wir zuvor erstellt hat . Und rechts können wir das Formularfeld Website-Name auswählen, das wir gerade zum Formular hinzugefügt haben.

Jetzt wird alles, was in das Feld Website-Name eingegeben wird, im benutzerdefinierten Feld gespeichert.
Das ist es! Klicken Sie auf Speichern , um Ihr Formular zu speichern.
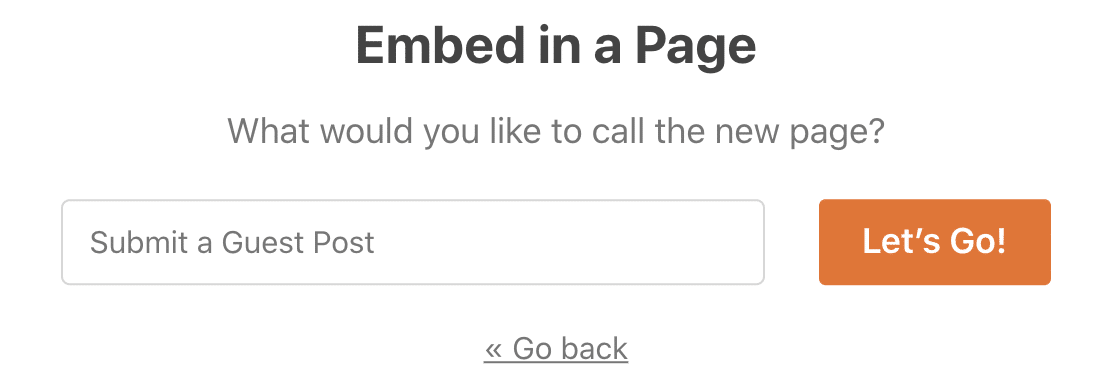
Sie sollten auf die Schaltfläche Einbetten klicken, um Ihr Formular zu veröffentlichen, falls Sie dies noch nicht getan haben. Sie können es automatisch zu einer Seite hinzufügen oder einen Shortcode verwenden.

Wenn Sie jetzt Ihr Gastbeitrags-Einreichungsformular im Frontend anzeigen, sehen Sie das zusätzliche Feld, das wir zuvor hinzugefügt haben.

Füllen Sie das Formular mit einem Testeintrag aus. Nach dem Absenden können wir das Feld im Frontend Ihrer Site anzeigen.
Schritt 5: Fügen Sie Ihrer Website Ihre benutzerdefinierten Felder hinzu
Es gibt viele verschiedene Möglichkeiten, benutzerdefinierte Felddaten in WordPress anzuzeigen. Wir zeigen Ihnen einige einfache Beispiele.
Diese erste Methode erfordert einige Kenntnisse der WordPress-Themedateien. Bevor Sie fortfahren, erstellen Sie ein untergeordnetes Thema für Ihre Website und erstellen Sie ein Backup, falls etwas schief geht.
In all diesen Beispielen verwenden wir die Funktion the_field() in den erweiterten benutzerdefinierten Feldern.
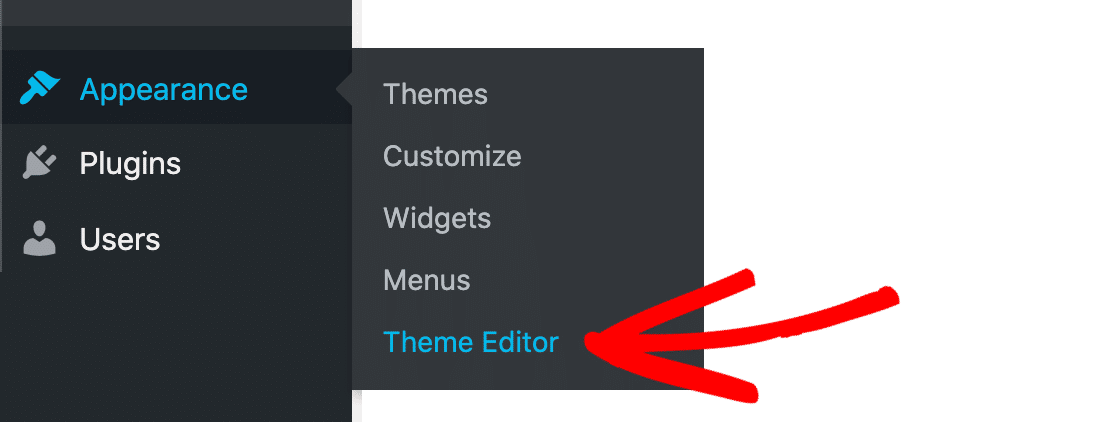
Bearbeiten wir zunächst unsere Single-Post-Vorlage, um das Feld anzuzeigen. Gehen Sie zu Erscheinungsbilder » Theme-Editor .

Wir haben die Theme-Datei namens single.php . In Ihrem Design kann der Name dieser Vorlagendatei anders sein.
Suchen Sie eine Stelle, um Ihr Feld anzuzeigen, und fügen Sie dann diesen Code ein. Dies ist ein super einfaches Beispiel für den Einstieg:
<?php if( get_field('author_website_name') ): ?>
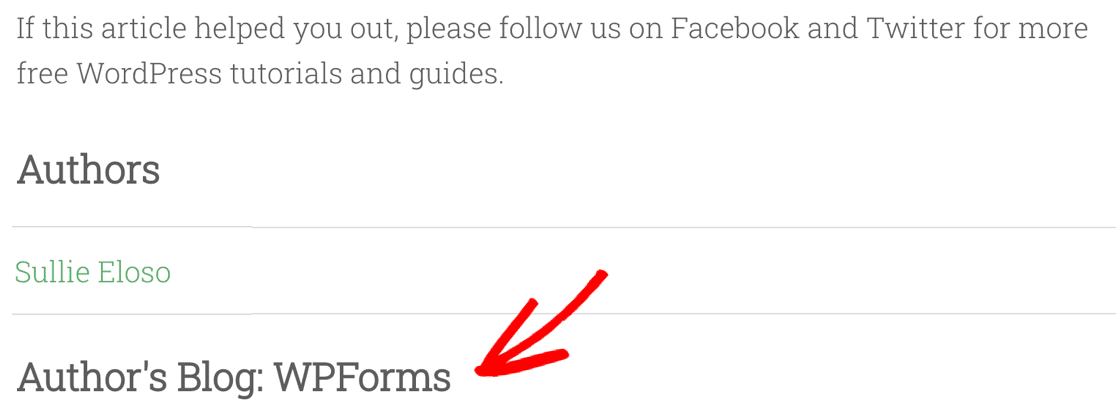
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
Ändern Sie den Feldnamen author_website_name in den Namen des von Ihnen erstellten Felds. Wenn Sie die Vorlagendatei speichern, wird Ihr Feld in Ihren Blogbeiträgen angezeigt, in denen Sie den Code platziert haben.

Sie können auch benutzerdefinierte Felder verwenden, um Informationen in Beiträgen zu ersetzen. Sie können beispielsweise den Autorennamen in einem Beitrag automatisch in den Namen des Gastautors ändern.
Dazu haben wir ein Feld namens guest_author und dieses Code-Snippet verwendet, um die Namen zu wechseln. Wenn Sie dies ausprobieren möchten, empfehlen wir Ihnen, das Code-Snippets-Plugin zu verwenden, anstatt Ihre Datei functions.php direkt zu bearbeiten.
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
Wenn dies etwas knifflig aussieht, zeigen wir Ihnen schnell eine einfachere Möglichkeit, benutzerdefinierte Felder mit Elementor zu verwenden.
Schritt 6: Benutzerdefinierte Felder mit Elementor anzeigen
Bevor wir das Tutorial zur Verwendung benutzerdefinierter Felder in von Benutzern eingereichten Beiträgen beenden, wollten wir Ihnen kurz zeigen, wie Sie ein benutzerdefiniertes Feld in Elementor anzeigen.
Mit dieser Methode können Sie problemlos erweiterte Vorlagen für von Benutzern eingereichte Inhalte erstellen.
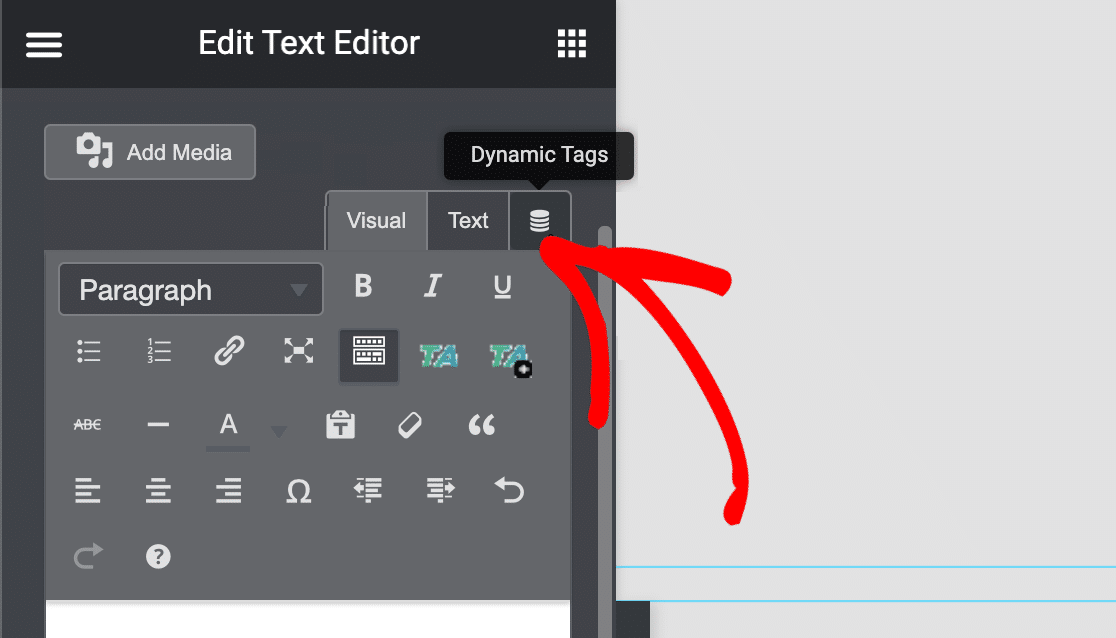
In diesem Beispiel haben wir in Elementor einen leeren Textblock. Klicken Sie oben auf das Symbol mit der Bezeichnung Dynamische Tags in diesem Screenshot:

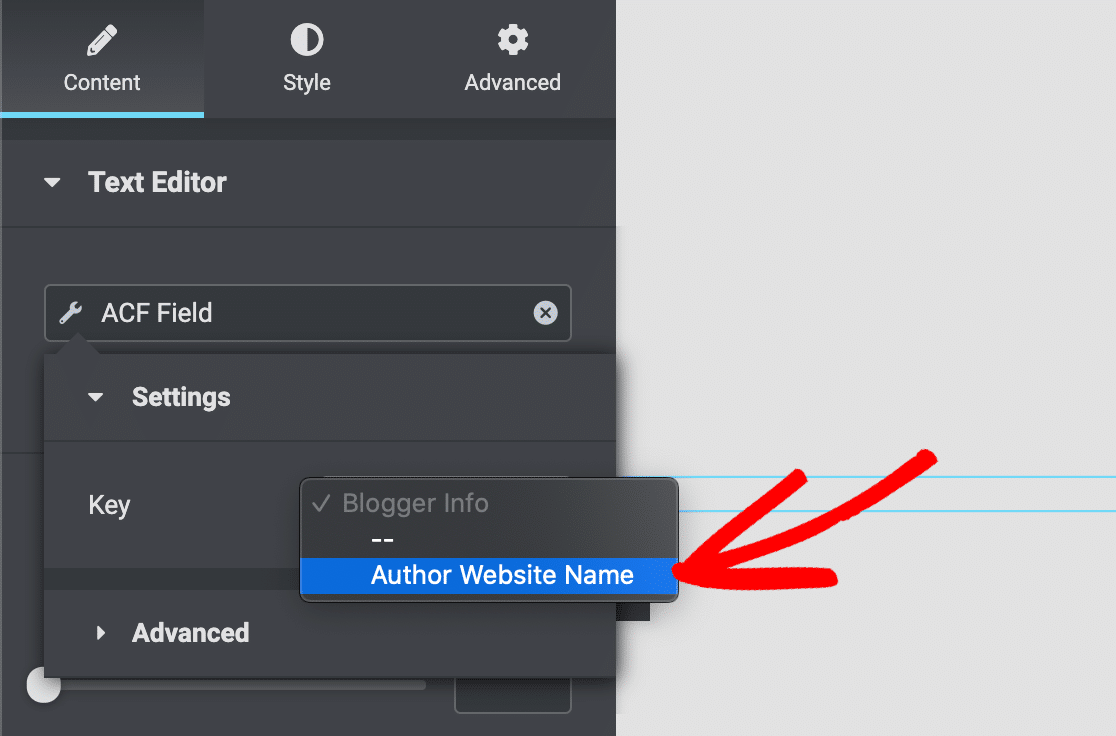
Jetzt können Sie ACF-Feld auswählen und das benutzerdefinierte Feld auswählen, das Sie in Schritt 2 erstellt haben.

Jetzt wird der Inhalt Ihres benutzerdefinierten Felds in Ihren Beiträgen angezeigt, wenn Sie diese Elementor-Vorlage verwenden. Dies macht es sehr einfach, benutzerdefinierte Felddaten anzuzeigen, die Sie in WPForms sammeln.
Erstellen Sie jetzt Ihr Formular für von Benutzern eingereichte Beiträge
Nächster Schritt: Mehr Einsendungen von Gastbeiträgen erhalten
Sie haben jetzt ein Gastbeitragsformular mit benutzerdefinierten Feldern eingerichtet und möchten mehr von Benutzern eingereichte Inhalte für Ihre Website erhalten.
Lesen Sie dazu diese Tipps, wie Sie mehr Gastbeiträge in Ihrem Blog erhalten.
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält das Post Submissions Add-On und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
