So verwenden Sie Divi-Teilermodule, um ein Gleichgewicht in Ihrem Design zu schaffen
Veröffentlicht: 2023-10-25Eine der einfachsten Möglichkeiten, ein ausgewogenes Design Ihrer Website zu schaffen, ist die Verwendung des Divider-Moduls von Divi. Divi-Trennwände eignen sich perfekt, um ein Gefühl von Abstand zwischen den Elementen auf Ihrer Seite zu schaffen und ein Gleichgewicht in Ihrem Design herzustellen. Sie können auch Leerraum in einem Design schaffen, ohne einfach leere Bereiche zu schaffen. Ganz zu schweigen davon, dass Trennblätter eine großartige Möglichkeit sind, Ihr Branding auf der gesamten Seite widerzuspiegeln, da sie mit Farben, Linienstilen und mehr ganz nach Ihren Wünschen angepasst werden können!
In diesem Beitrag gehen wir darauf ein, warum die Integration von Trennwänden in Ihre Designs hilfreich ist, und zeigen Ihnen einige Möglichkeiten, wie Sie Trennwände in Ihrem nächsten Webdesign-Projekt verwenden können. Lass uns anfangen!
- 1 Warum Sie das Divider-Modul verwenden sollten
- 1.1 Überschriften definieren
- 1.2 Elemente trennen und gruppieren
- 1.3 Reflektieren Sie Ihr Branding
- 2 So verwenden Sie Divi Divider-Module, um ein Gleichgewicht in Ihrem Design zu schaffen
- 2.1 Vorschau
- 2.2 Was Sie zum Einstieg benötigen
- 2.3 Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
- 2.4 Fügen Sie Teilermodule hinzu, um ein Gleichgewicht zu schaffen
- 2.5 Endergebnis
- 3 abschließende Gedanken
Warum Sie das Divider-Modul verwenden sollten
Ob Sie es glauben oder nicht, Leerraum ist eines der wichtigsten Designelemente auf Ihrer Website. Es ist eines der ersten Dinge, die Ihnen beim Besuch einer Website auffallen, und es spielt eine Rolle bei der Art und Weise, wie Benutzer die Elemente Ihrer Website durchsuchen und mit Ihrer Seite interagieren. Leerzeichen können dabei helfen, Elemente zu unterteilen und ein Gefühl der Trennung zwischen Abschnitten Ihrer Website zu erzeugen. Es kann auch dabei helfen, den Blick auf die wichtigen Elemente Ihrer Seite zu lenken. Beispielsweise können Sie ein Element auf der Seite hervorheben, indem Sie einfach den Leerraum um es herum vergrößern. Tatsächlich sind die Leerräume zwischen Absätzen und Abschnitten oft genauso wichtig für die Ausgewogenheit Ihres Designs wie der Text selbst. Wenn Sie eine Website entwerfen, möchten Sie nicht, dass sich der Leerraum leer oder unausgeglichen anfühlt – Sie möchten, dass er absichtlich wirkt, damit die Leute leichter von einem Teil Ihrer Seite zum nächsten wechseln können.
Divider-Module sind eines der vielseitigsten Tools in Divi und einfach zu verwenden. Sie tragen dazu bei, überfüllten Designs Leerraum zu verleihen, und können eine tolle Möglichkeit sein, Ihre Inhalte aufzulockern. Sie können auch verwendet werden, um Farbe und Stil hinzuzufügen und gleichzeitig ein Gleichgewicht zwischen zwei Elementen auf Ihrer Seite zu schaffen, z. B. Textmodulen oder Bildern. Hier finden Sie einige Beispiele für die Verwendung von Teilern.
Überschriften definieren
Eine gute Möglichkeit, Trennlinien in Ihrem Webdesign zu verwenden, um ein Gleichgewicht zu schaffen, besteht darin, sie zum Definieren von Überschriften zu verwenden. Durch das Einfügen einer Trennlinie zwischen dem Überschriftentext und dem Fließtext können Sie den Überschriftstext deutlich vom Fließtext unterscheiden. Dies kann dazu beitragen, dass Ihre Überschriften stärker hervorstechen, sodass Ihre Website-Besucher die Seite leichter überfliegen und finden können, was sie suchen.
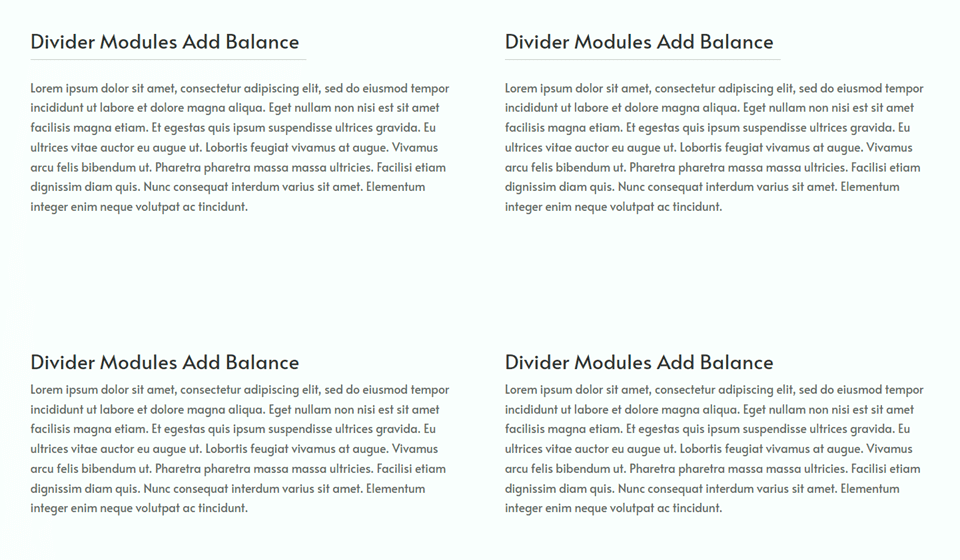
In diesem Beispiel haben wir eine subtile Trennlinie zwischen der Überschrift und dem Textkörper hinzugefügt, um eine gewisse Trennung zu schaffen und das Design auszugleichen. Sie können es im Vergleich zu den Klappentexten unten ohne Trennlinie sehen.

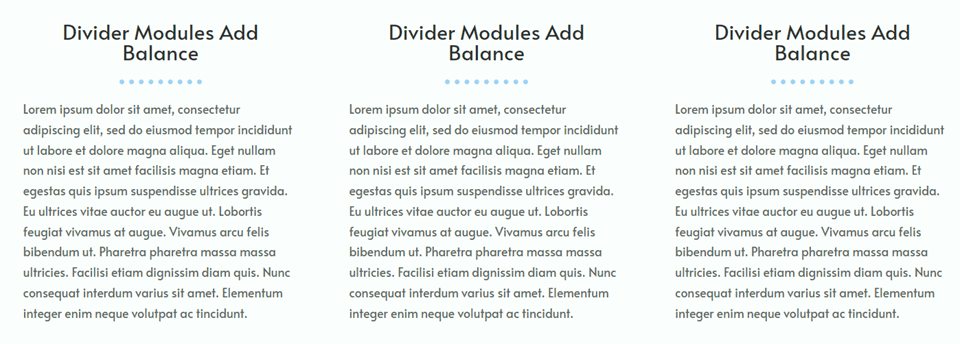
Hier ist ein weiteres Beispiel für Trennzeichen, die zur Unterscheidung von Überschriften verwendet werden. Diese Trennblätter sind so gestaltet, dass sie zum Design der Seite passen, worüber wir später noch mehr sprechen werden.

Elemente trennen und gruppieren
Mit Trennmodulen können Sie auf einfache Weise ein visuelles Gleichgewicht herstellen, indem Sie Abschnitte Ihrer Website trennen und klar festlegen, welche Informationen gruppiert sind und welche nicht. Das Hinzufügen eines einfachen Trennmoduls zu Ihrer Seite zum Trennen oder Gruppieren von Elementen erleichtert Ihren Besuchern die Navigation durch Ihre Inhalte und sorgt für ein insgesamt besseres Benutzererlebnis.
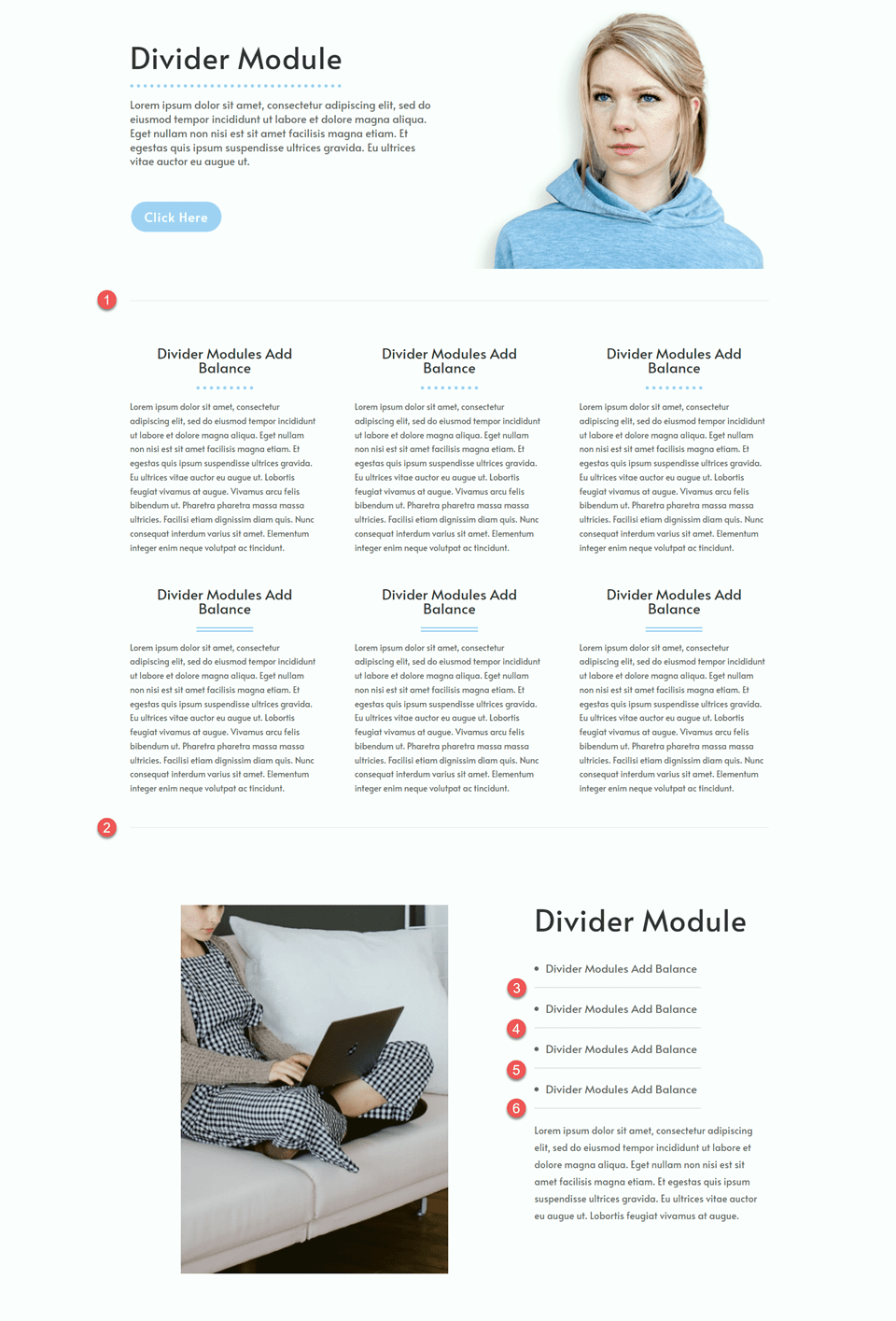
In diesem Beispiel haben wir einige hellgraue Trennlinien hinzugefügt, um die Hauptabschnitte der Seite aufzuteilen und einige Aufzählungspunkte zu unterteilen. Da die Trennwand leicht und dezent ist, stört sie das Gesamtdesign nicht sehr und sorgt dennoch für eine gewisse Trennung auf der Seite.

Reflektieren Sie Ihr Branding
Das Trennmodul von Divi kann mit jeder beliebigen Farbe angepasst werden, sodass Sie einige Ihrer Markenfarben in das Layout integrieren können. In Kombination mit anderen Trennlinieneinstellungen wie Breite, Stärke und Linienstil können Sie einzigartige Trennlinien erstellen, die Ihr Branding widerspiegeln und gleichzeitig für Ausgewogenheit in Ihrem Design sorgen.
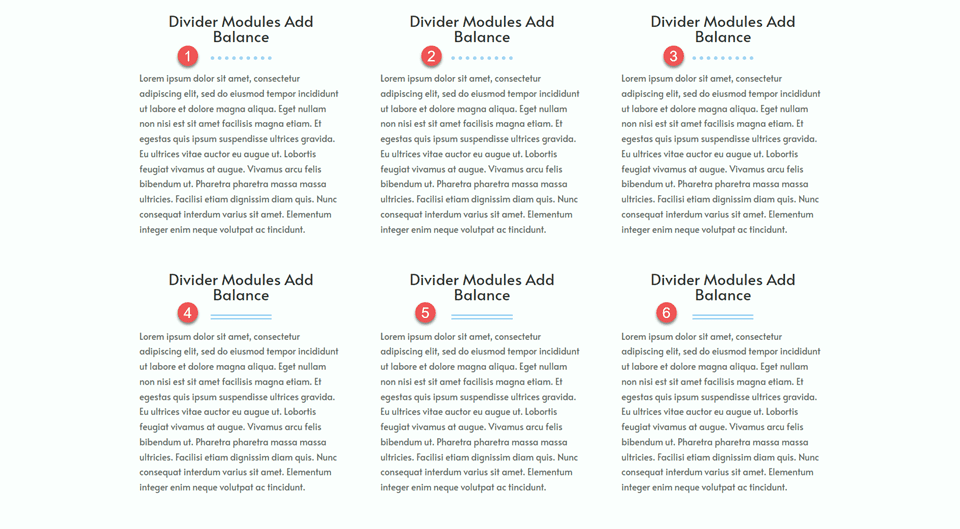
In diesem Beispiel haben wir verschiedene Trenner-Stile verwendet, um zu zeigen, wie Sie das Trenner-Design an Ihr Branding anpassen können. Die Trennmodule sind nicht nur funktional und hilfreich für das Benutzererlebnis, sondern bieten auch die Möglichkeit, das Design Ihrer Website zu stärken und die Farben Ihrer Marke hervorzuheben.

So verwenden Sie Divi-Teilermodule, um ein Gleichgewicht in Ihrem Design zu schaffen
Nachdem wir nun die Vorteile des Hinzufügens von Trennwänden zu Ihrem Website-Design besprochen haben, gehen wir zum Tutorial-Teil dieses Artikels über. Wir werden einige Trennwände zu einem vorgefertigten Layout aus der Divi-Bibliothek hinzufügen.
Vorgeschmack
Hier ist eine Vorschau dessen, was wir entwerfen werden

Was Sie zum Einstieg benötigen
Bevor wir beginnen, installieren und aktivieren Sie das Divi-Theme und stellen Sie sicher, dass Sie die neueste Version von Divi auf Ihrer Website haben.
Jetzt können Sie loslegen!
Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
Beginnen wir mit der Verwendung eines vorgefertigten Layouts aus der Divi-Bibliothek. Für dieses Design verwenden wir die Virtual Assistant Landing Page aus dem Virtual Assistant Layout Pack.
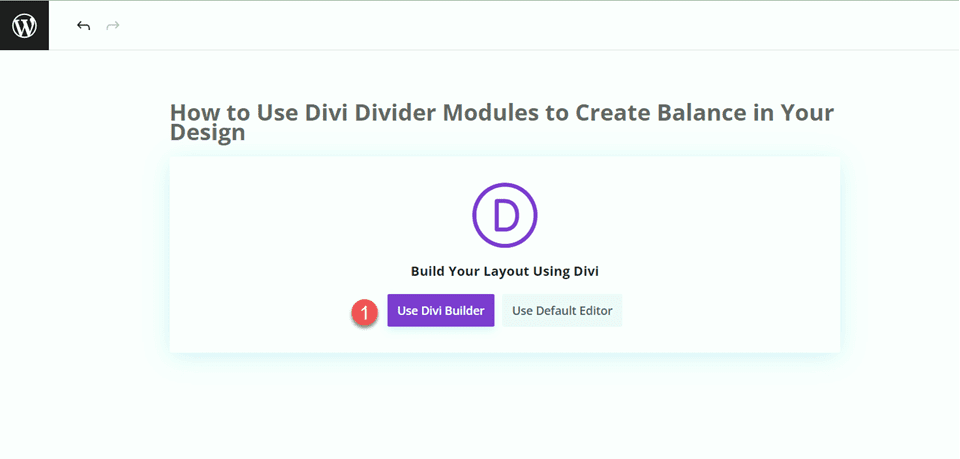
Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option „Divi Builder verwenden“ aus.

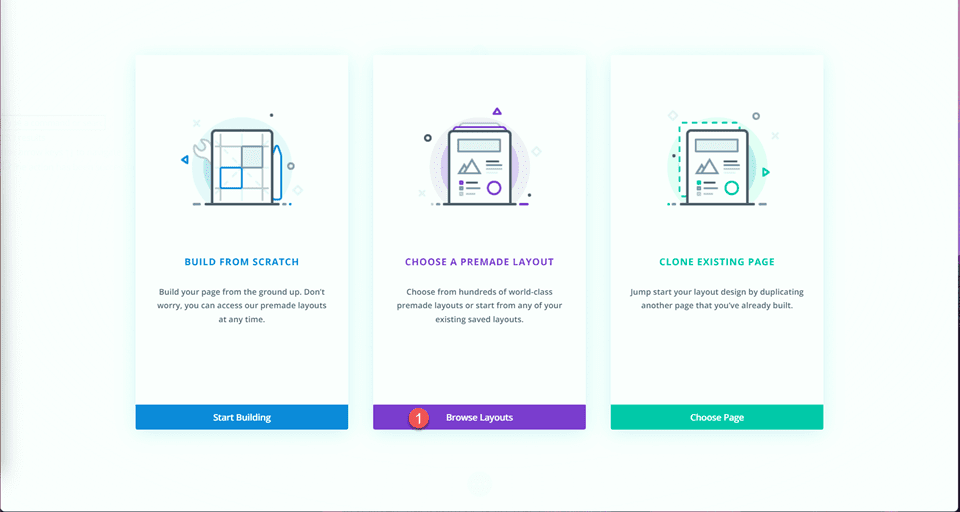
Für dieses Beispiel verwenden wir ein vorgefertigtes Layout aus der Divi-Bibliothek. Wählen Sie daher „Layouts durchsuchen“ aus.

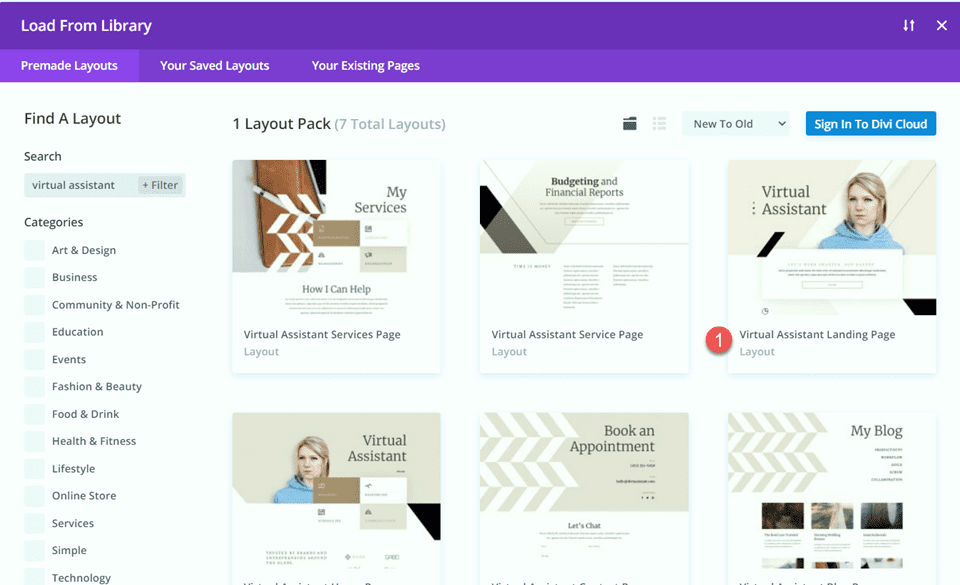
Suchen Sie nach der Landingpage des virtuellen Assistenten und wählen Sie sie aus.

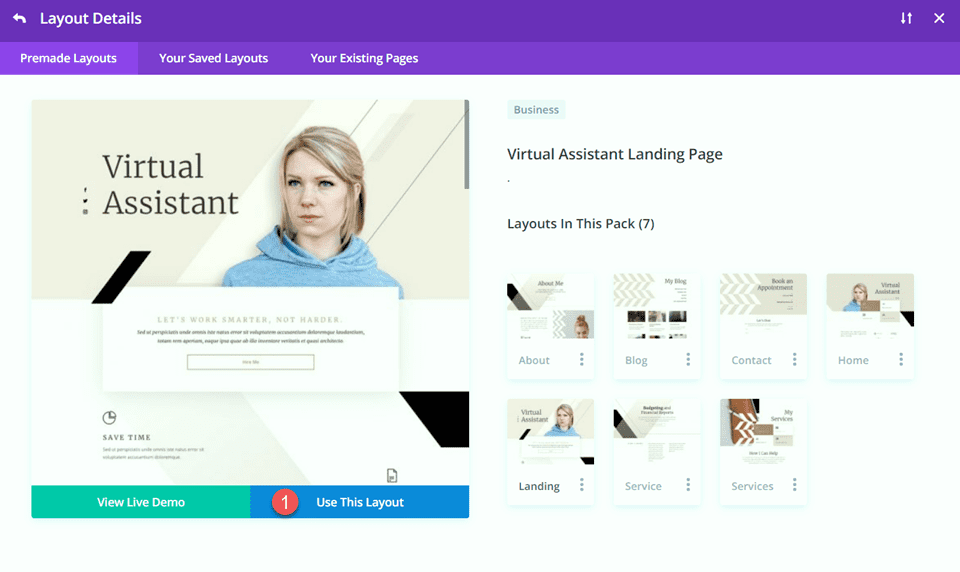
Wählen Sie „Dieses Layout verwenden“, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unser Design zu erstellen.
Fügen Sie Trennmodule hinzu, um ein Gleichgewicht zu schaffen
Ändern des Heldenbereichs
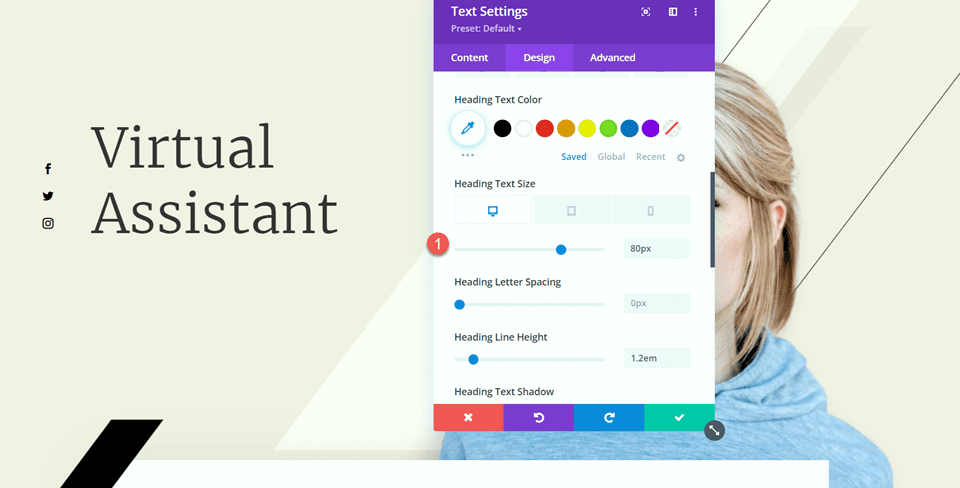
Für unsere erste Änderung werden wir dem Heldenabschnitt eine Trennlinie und etwas Fließtext hinzufügen. Öffnen Sie zunächst die Einstellungen für den „Virtuellen Assistenten“-Text und navigieren Sie zu den Überschriftentext-Einstellungen unter der Registerkarte „Design“. Ändern Sie die Schriftgröße.
- Größe des Überschriftentextes (Desktop): 80 Pixel

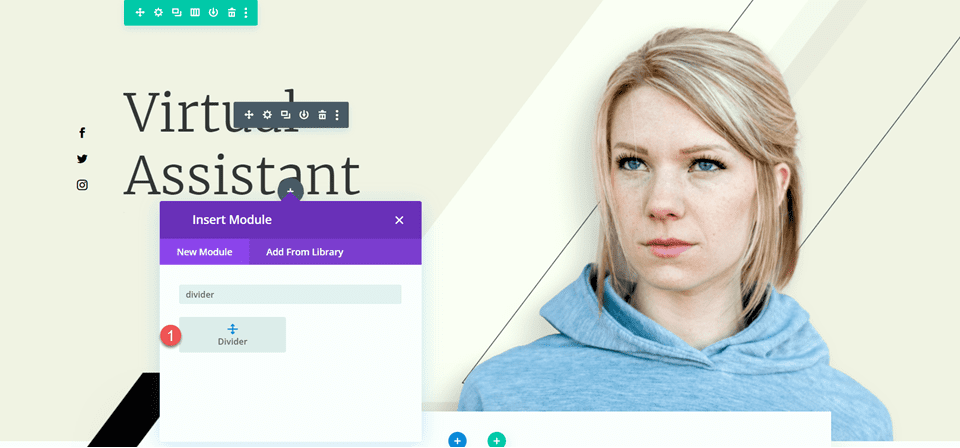
Als Nächstes fügen wir das Trennmodul unter dem Text „Virtual Assistant“ hinzu.

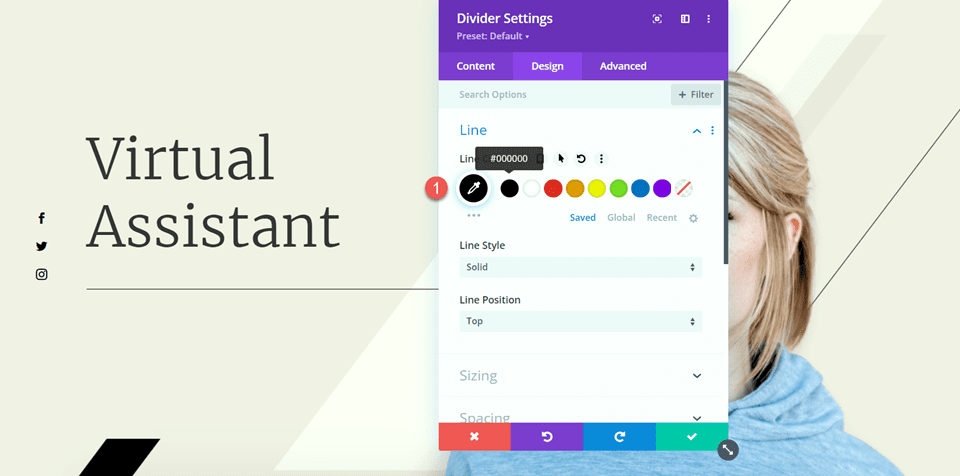
Öffnen Sie die Trennlinieneinstellungen und navigieren Sie zu den Linieneinstellungen auf der Registerkarte „Design“. Legen Sie die Linienfarbe fest.
- Linienfarbe: #000000

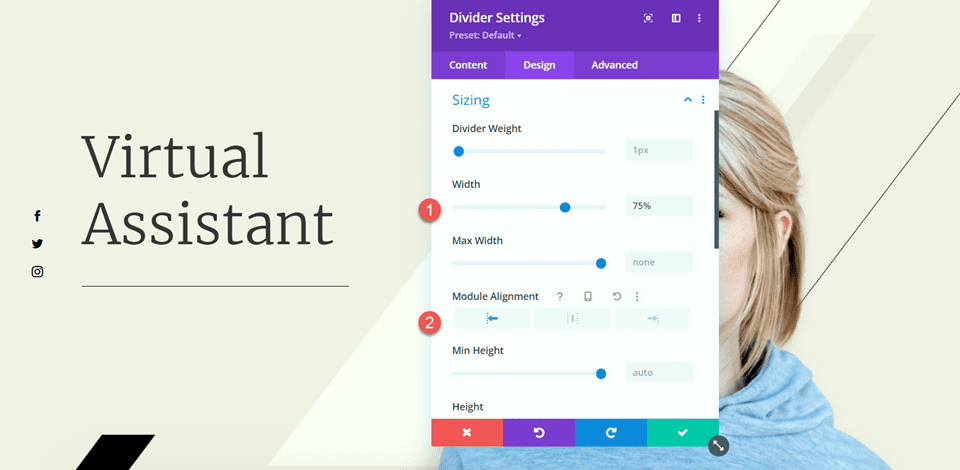
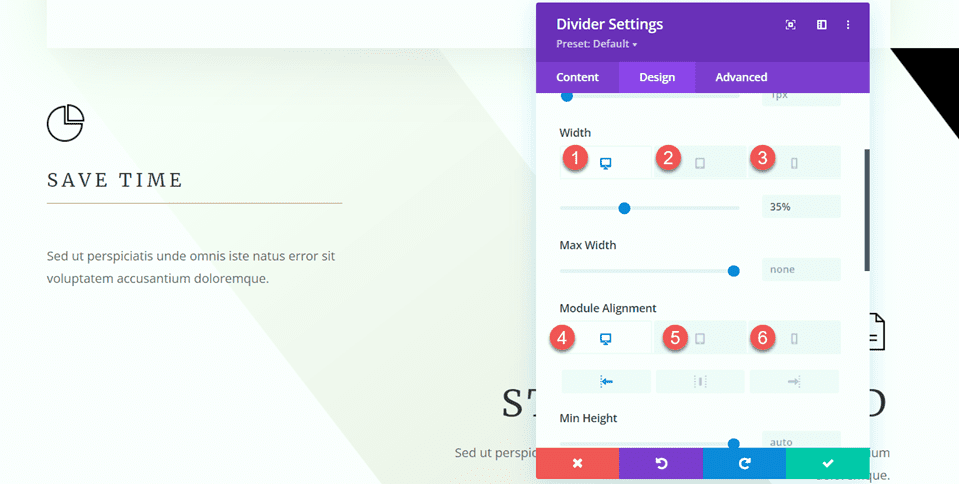
Als nächstes ändern Sie die Breite und Modulausrichtung unter den Größenoptionen.
- Breite: 75 %
- Modulausrichtung: Links

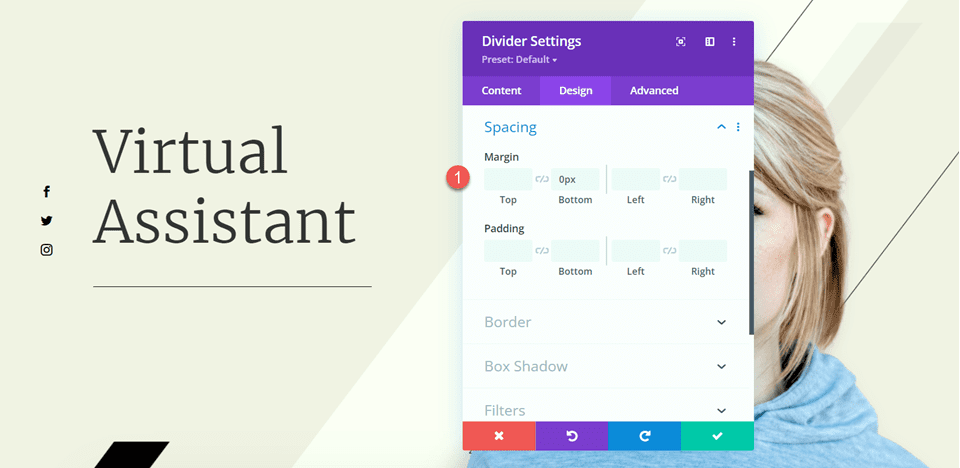
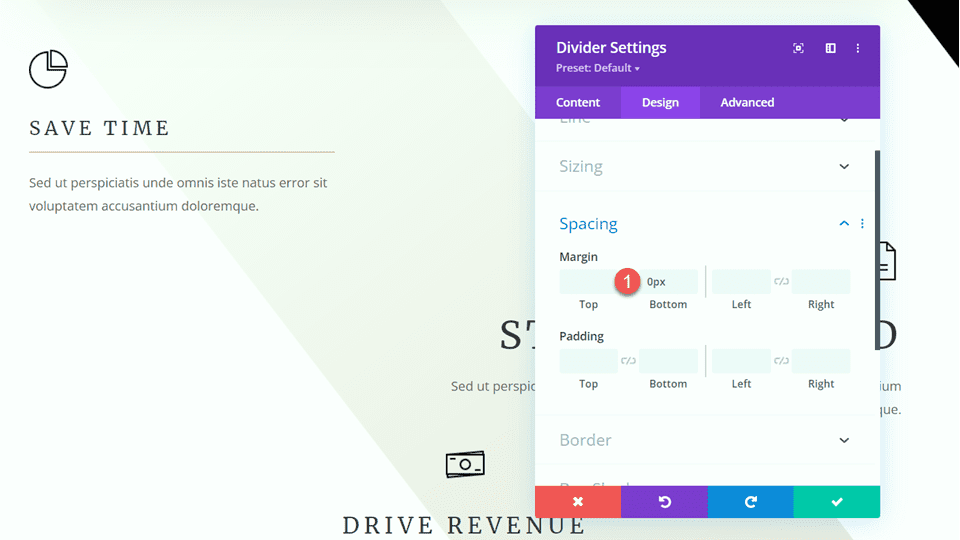
Legen Sie dann den unteren Rand in den Abstandseinstellungen fest.
- Rand unten: 0px

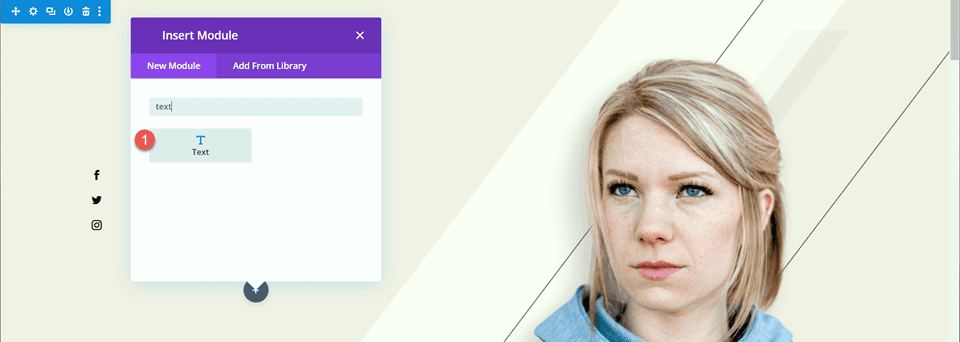
Fügen Sie nun unterhalb der Trennlinie einen Textbaustein hinzu und fügen Sie den folgenden Text hinzu.
- Hauptteil: Sed ut perspiciatis und omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo erfindere veritatis et quasi architecto.

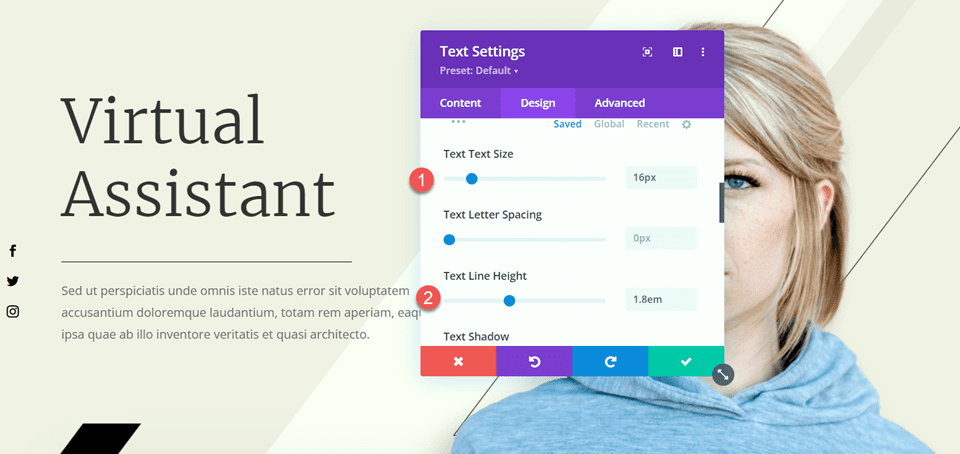
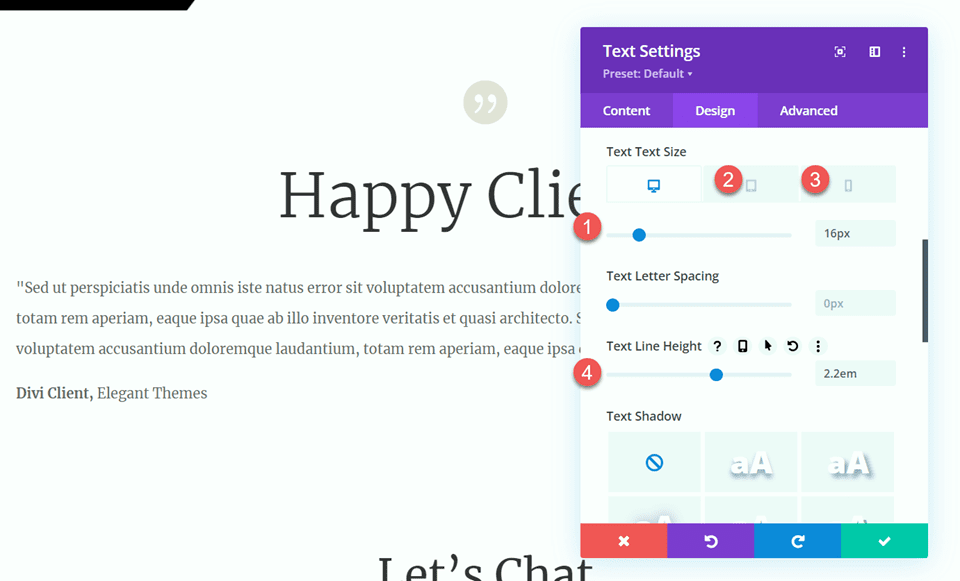
Öffnen Sie die Textmoduleinstellungen und öffnen Sie die Texteinstellungen unter der Registerkarte Design. Legen Sie die Textgröße und Zeilenhöhe fest.
- Textgröße: 16px
- Textzeilenhöhe: 1,8 cm

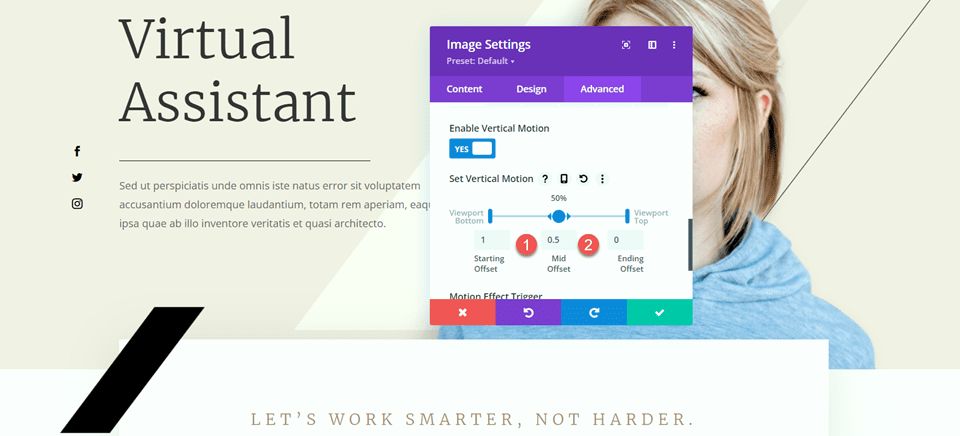
Die letzte Änderung, die wir in diesem Abschnitt vornehmen müssen, besteht darin, die Bildlaufeffekte für den schwarzen Balken so zu ändern, dass er den von uns hinzugefügten Textkörper nicht verdeckt. Öffnen Sie die Bildeinstellungen und navigieren Sie dann zum Abschnitt „Bildlaufeffekte“ auf der Registerkarte „Erweitert“. Ändern Sie den Mittelversatz und den Endversatz.
- Mittelversatz: 0,5
- Endversatz: 0

Ändern des Abschnitts „Funktionen“.
Fahren wir als Nächstes mit dem Abschnitt mit den Klappentexten „Zeit sparen“, „Organisiert bleiben“ und „Umsatz steigern“ fort. Um diesem Layout mehr Ausgewogenheit zu verleihen, werden wir Trennlinien zwischen den Überschriften und dem Hauptteil hinzufügen. Da es sich um Klappentextmodule handelt, können wir noch keine Trennlinie zwischen der Überschrift und dem Hauptteil hinzufügen. Zuerst müssen wir den Textkörper in ein separates Textmodul verschieben, damit wir die Trennlinie hinzufügen können.
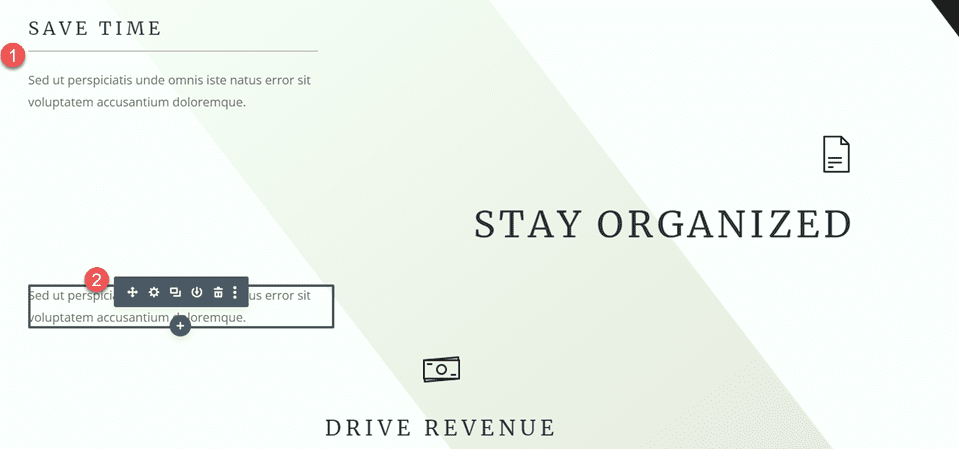
Klappentext „Zeit sparen“.
Kopieren Sie den Textkörper aus dem Modul „Zeit sparen“, löschen Sie dann den Text aus dem Klappentext-Modul und lassen Sie nur die Überschrift und das Symbol übrig.

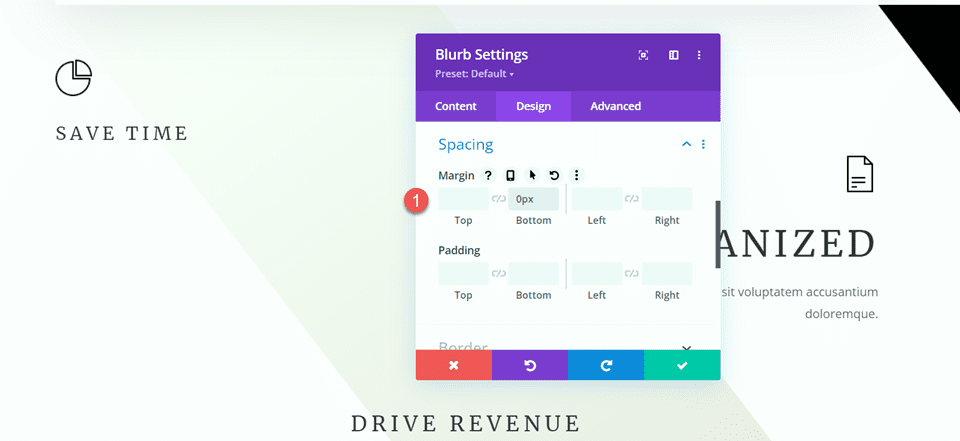
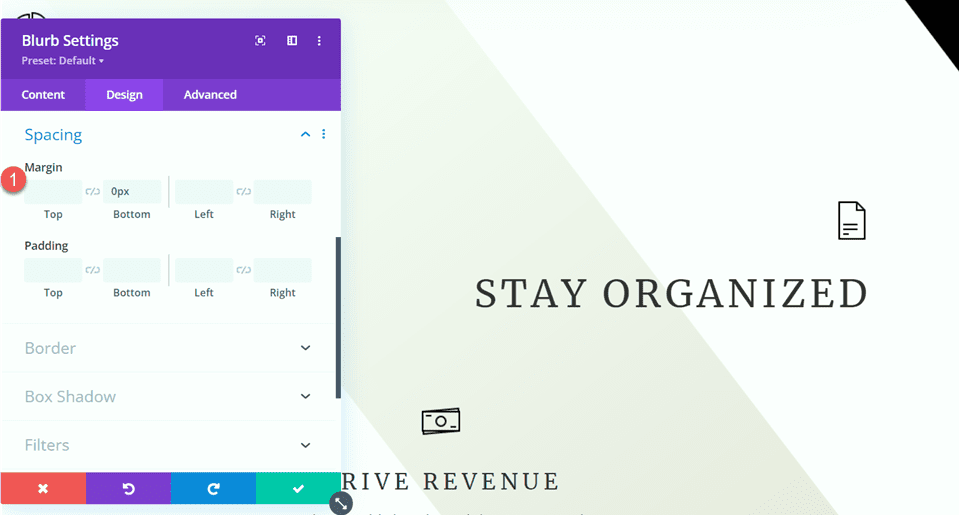
Navigieren Sie zu den Abstandseinstellungen für das Blurb-Modul und legen Sie den unteren Rand fest.
- Rand unten: 0px

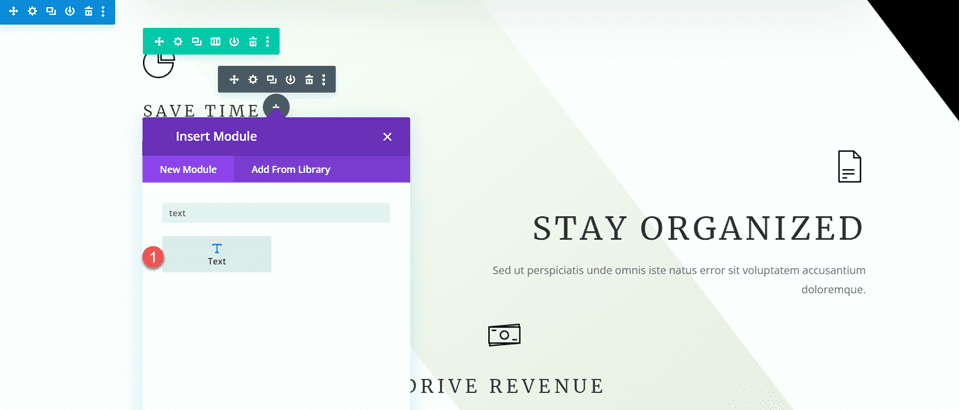
Fügen Sie dann unterhalb des Klappentexts ein neues Textmodul hinzu und fügen Sie den Textkörper ein.

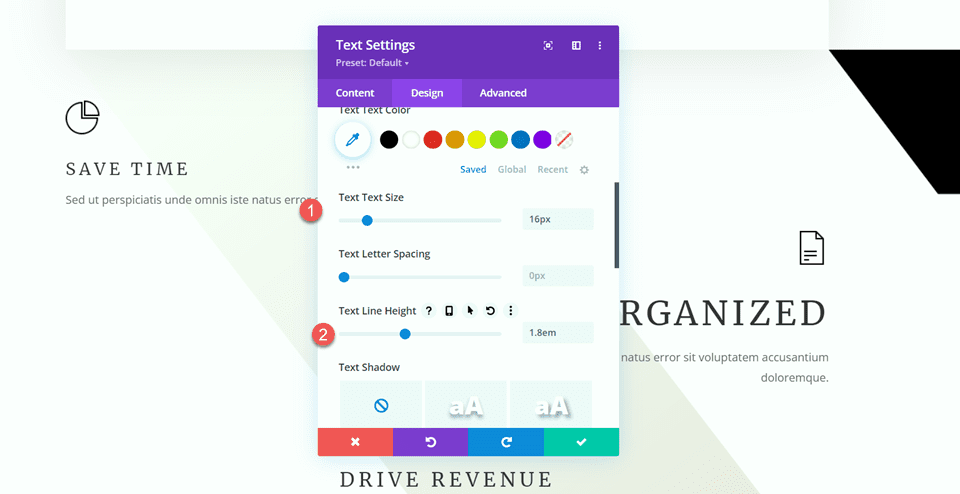
Öffnen Sie die Textmodul-Einstellung und passen Sie die Textgröße und Zeilenhöhe an.
- Textgröße: 16px
- Textzeilenhöhe: 1,8 cm

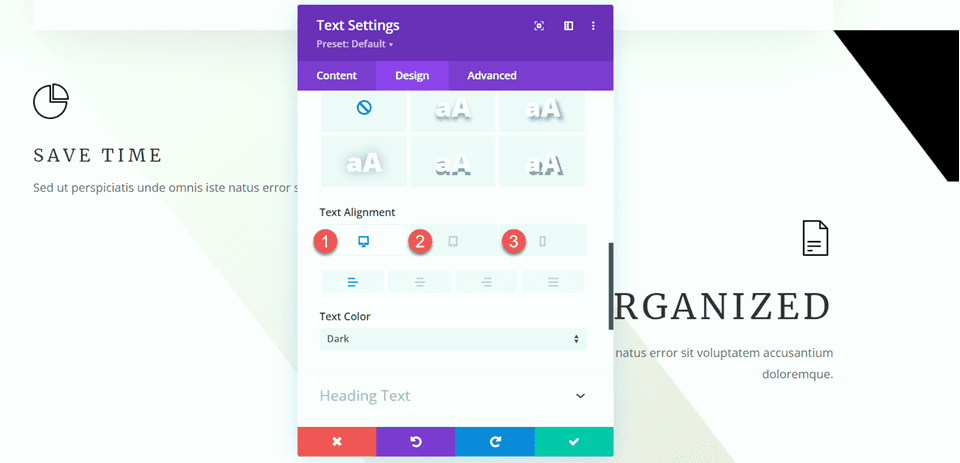
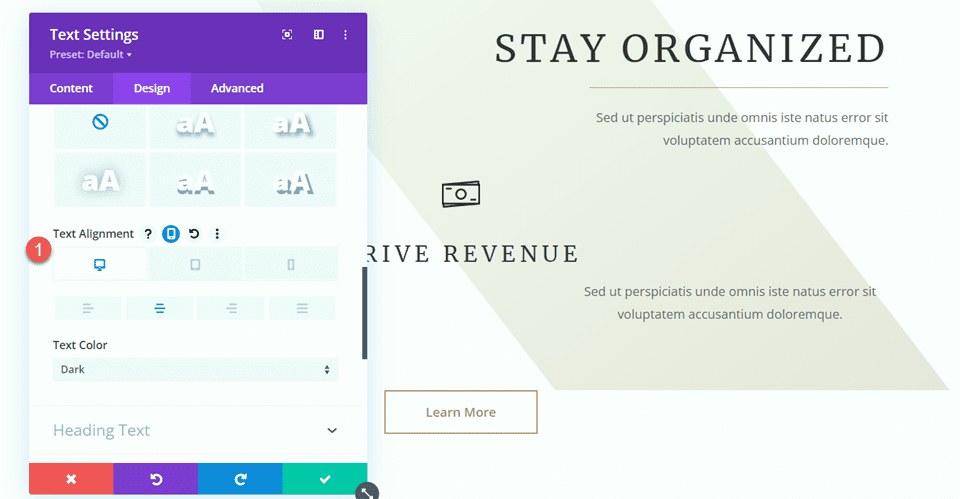
Dieses Modul wird auf dem Desktop linksbündig und auf Tablets und Mobilgeräten zentriert ausgerichtet. Verwenden Sie die Reaktionsoptionen, um unterschiedliche Ausrichtungsoptionen für verschiedene Bildschirme festzulegen.
- Textausrichtung Desktop: Links
- Textausrichtungstablett: Mitte
- Textausrichtung Mobil: Mitte

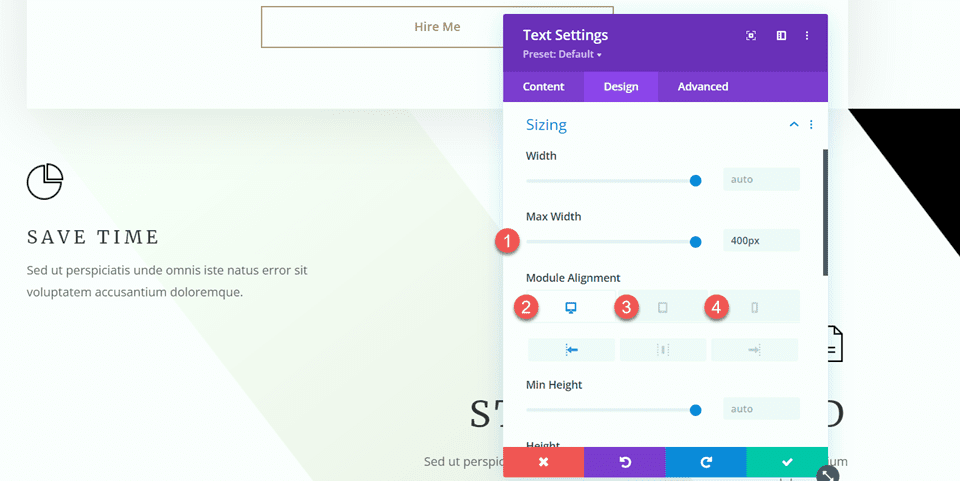
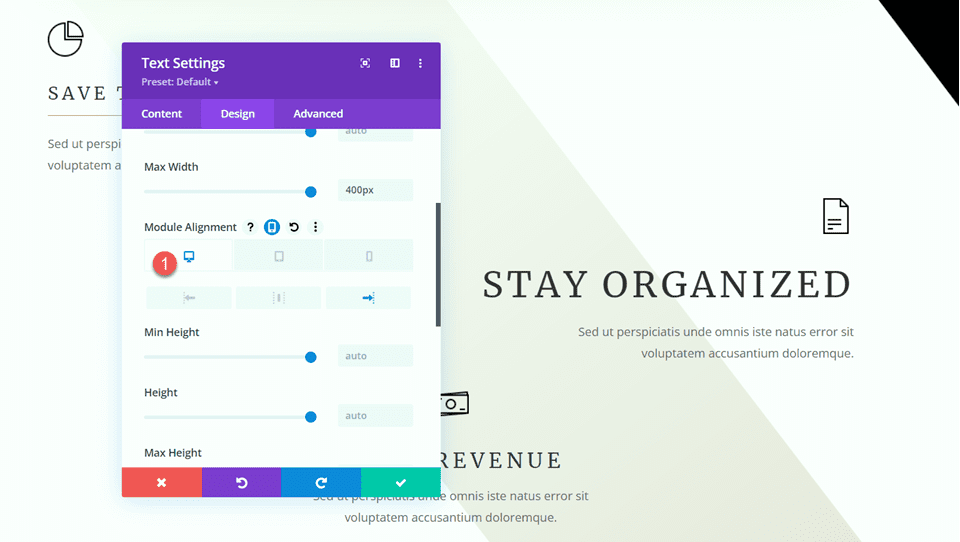
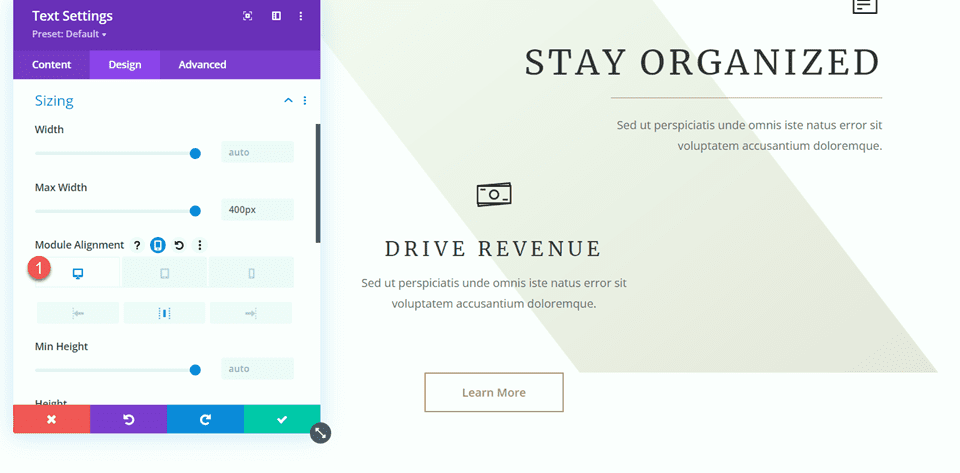
Öffnen Sie als Nächstes die Größenoptionen und legen Sie die maximale Breite fest. Verwenden Sie außerdem die Reaktionsoptionen, um die Modulausrichtung festzulegen.
- Maximale Breite: 400 Pixel
- Modulausrichtung Desktop: Links
- Modulausrichtungstafel: Mitte
- Modulausrichtung Mobil: Mitte

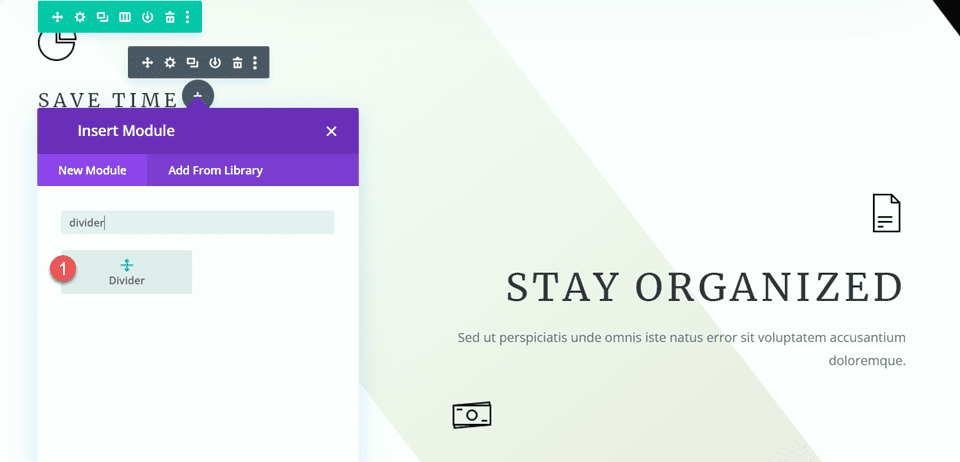
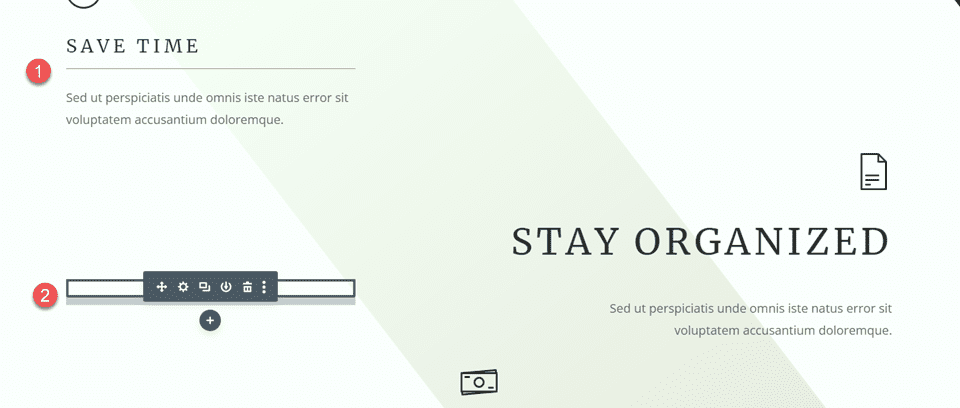
Jetzt können wir das Teilermodul zwischen den Klappentext- und Textmodulen hinzufügen.


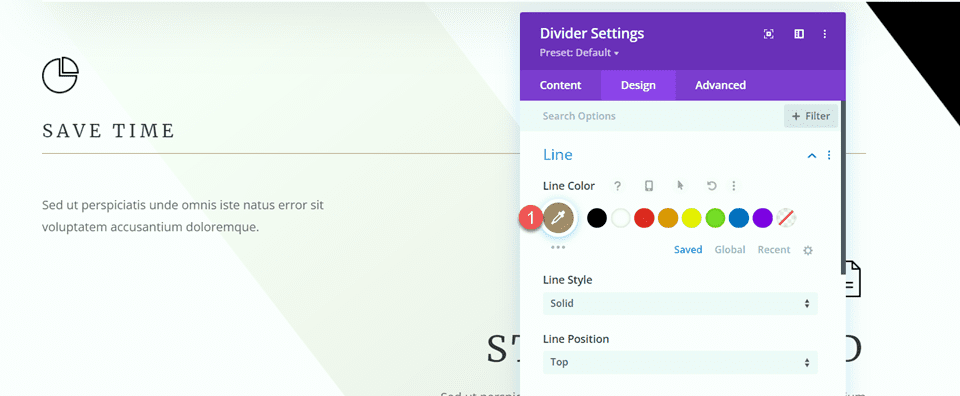
Öffnen Sie die Divider-Einstellungen. Legen Sie unter den Linieneinstellungen die Linienfarbe fest. Wir werden die braune Farbe passend zum Thema der Seite verwenden.
- Linienfarbe: #a78e6e

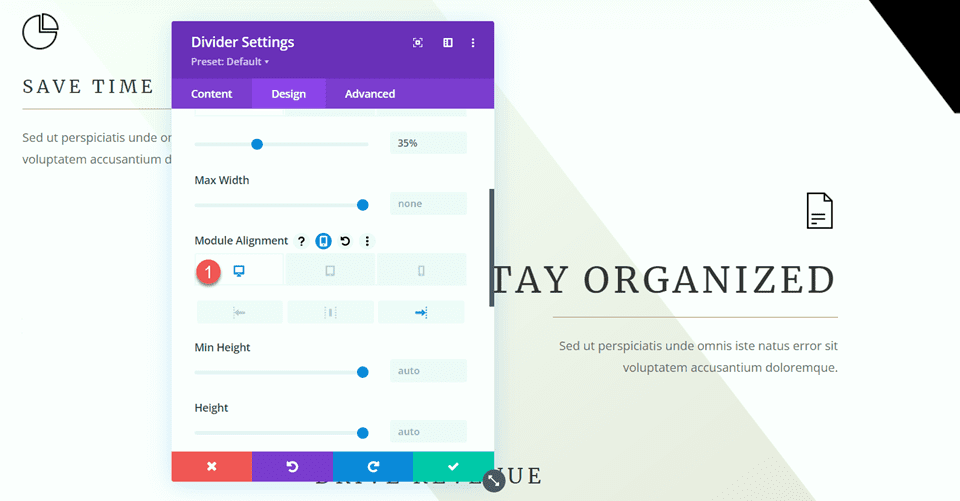
Öffnen Sie als Nächstes die Größeneinstellungen und verwenden Sie die Responsive-Optionen, um die Breite und Modulausrichtung wie folgt festzulegen:
- Breite Desktop: 35 %
- Breite Tablet: 40 %
- Breite Mobil: 50 %
- Modulausrichtung Desktop: Links
- Modulausrichtungstafel: Mitte
- Modulausrichtung Mobil: Mitte

Zum Schluss entfernen Sie den unteren Rand.
- Rand unten: 0px

Klappentext „Bleiben Sie organisiert“.
Lassen Sie uns nun den Klappentext „Bleiben Sie organisiert“ ändern. Entfernen Sie den Text aus dem Klappentext.

Entfernen Sie dann den unteren Rand.

Um einige Schritte zu sparen, kopieren Sie das Textmodul aus dem Abschnitt „Zeit sparen“ und fügen Sie es unter dem Klappentext „Stay Organized“ ein.

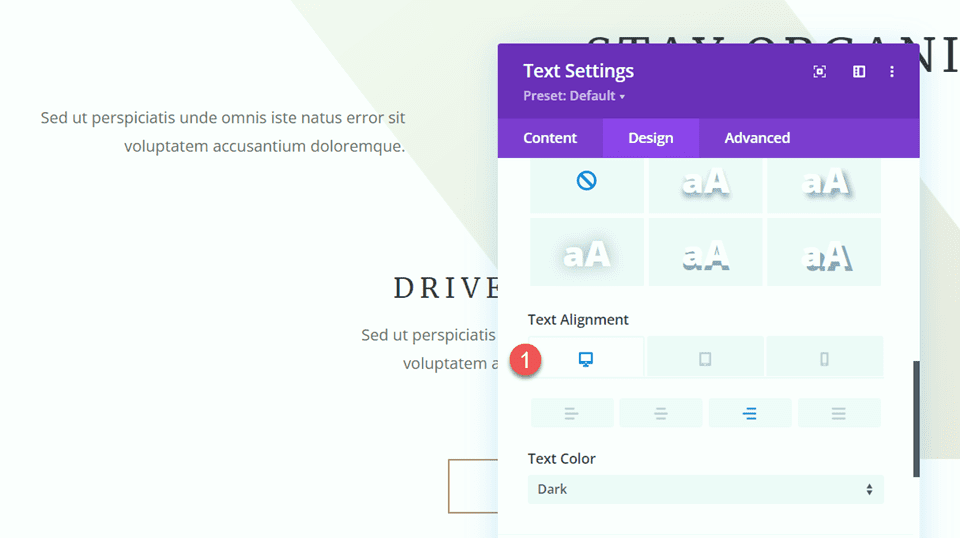
Wir müssen die Ausrichtung des Textmoduls anpassen. Öffnen Sie daher zunächst die Texteinstellungen auf der Registerkarte „Design“. Legen Sie die Textausrichtung auf dem Desktop fest.
- Textausrichtung Desktop: Rechts

Öffnen Sie als Nächstes die Größeneinstellungen und legen Sie die Modulausrichtung auf dem Desktop fest.
- Modulausrichtung Desktop: Rechts

Kopieren Sie das Trennmodul aus dem Abschnitt „Zeit sparen“ und fügen Sie es zwischen dem Klappentext „Stay Organized“ und dem Fließtextmodul ein.

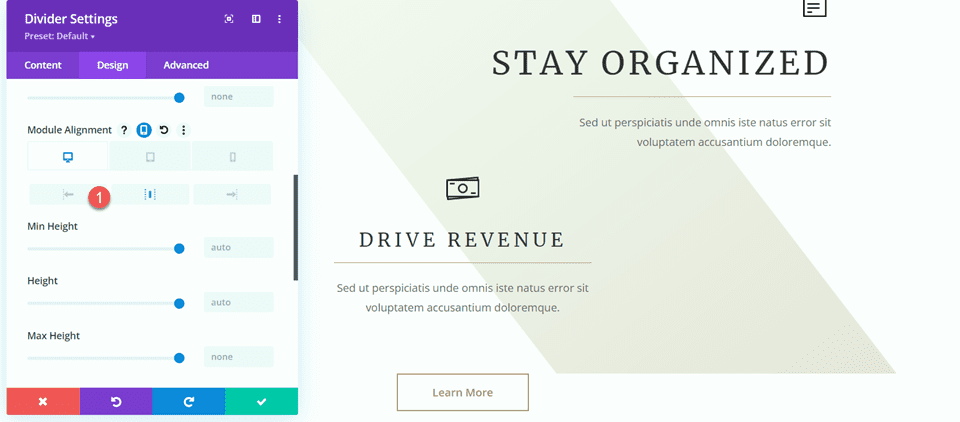
Öffnen Sie die Teilereinstellungen und ändern Sie die Modulausrichtung im Abschnitt „Größe“.
- Modulausrichtung Desktop: Rechts

Klappentext „Umsatz steigern“.
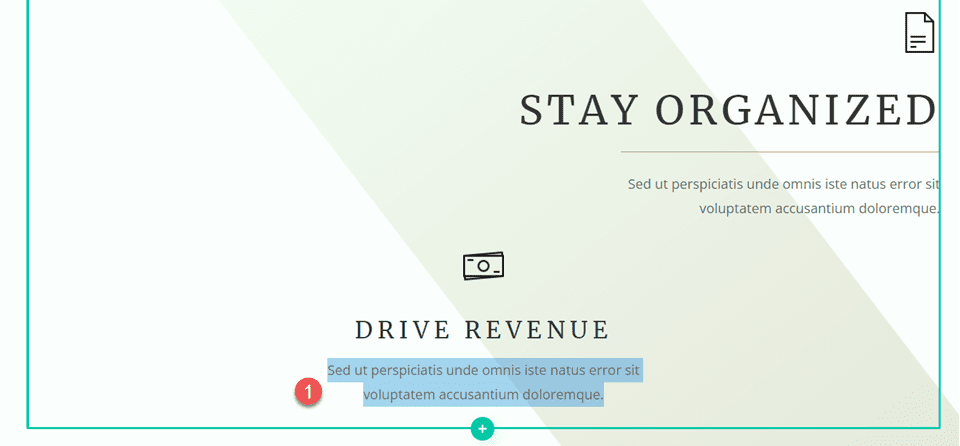
Abschließend ändern wir noch den Klappentext „Drive Revenue“. Beginnen Sie damit, den Text aus dem Klappentext zu entfernen.

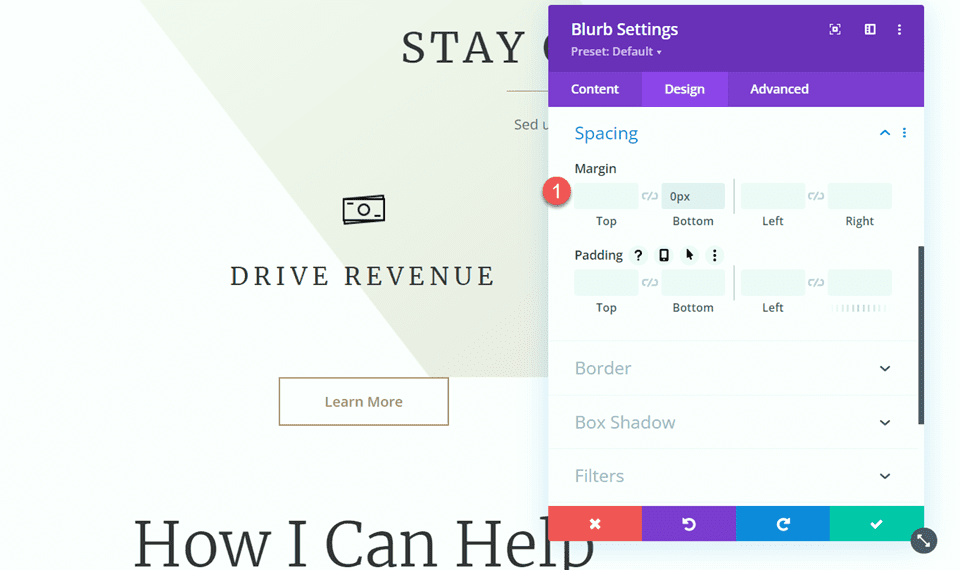
Als nächstes entfernen Sie den unteren Rand.
- Rand unten: 0px

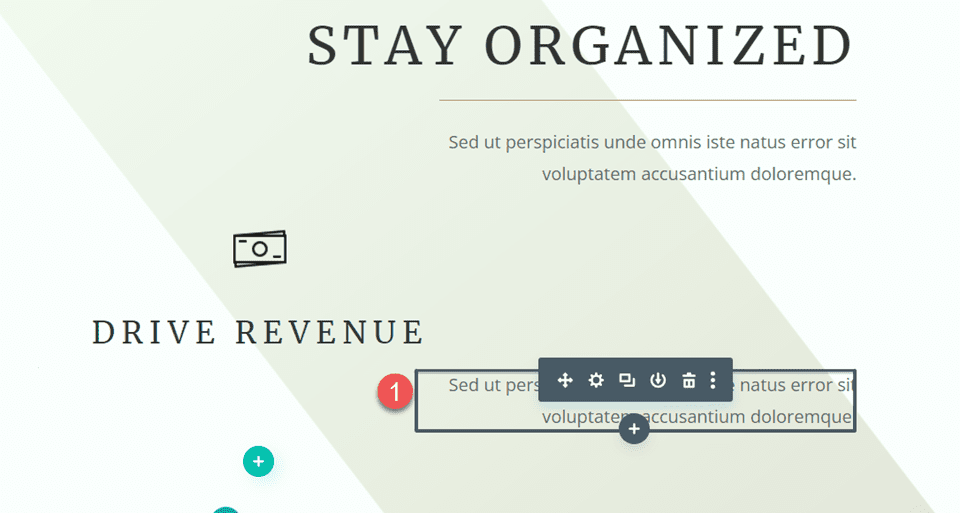
Kopieren Sie den Textbaustein aus dem Klappentext „Stay Organized“ und fügen Sie ihn unter dem Klappentext „Drive Revenue“ ein.

Öffnen Sie dann die Textmoduleinstellungen und passen Sie die Textausrichtung an.
- Textausrichtung: Mitte

Passen Sie unter den Größeneinstellungen die Modulausrichtung an.
- Modulausrichtung: Mitte

Kopieren Sie dann die Trennlinie aus dem Abschnitt „Organisiert bleiben“ und fügen Sie sie zwischen unserem Klappentext und unserem Textmodul ein.
Öffnen Sie die Teilereinstellungen und navigieren Sie zum Abschnitt „Größe“. Stellen Sie die Modulausrichtung auf Mitte ein.
- Modulausrichtung: Mitte

Jetzt ist unser Abschnittsentwurf fertig, und wie Sie sehen, helfen die Trennlinien dabei, die Überschrift zu definieren und vom Hauptteil zu trennen und tragen außerdem dazu bei, etwas Ausgewogenheit und zusätzliche Designelemente in das Layout zu bringen.
Fügen Sie Trennlinien zum Abschnitt „Wie ich helfen kann“ hinzu
Bei unserer nächsten Änderung werden wir Trennlinien zum Abschnitt „Wie ich helfen kann“ hinzufügen. Insbesondere werden wir Trennlinien unter den Überschriften „Kommunikation“, „Organisation“ und „Verwaltung“ hinzufügen.
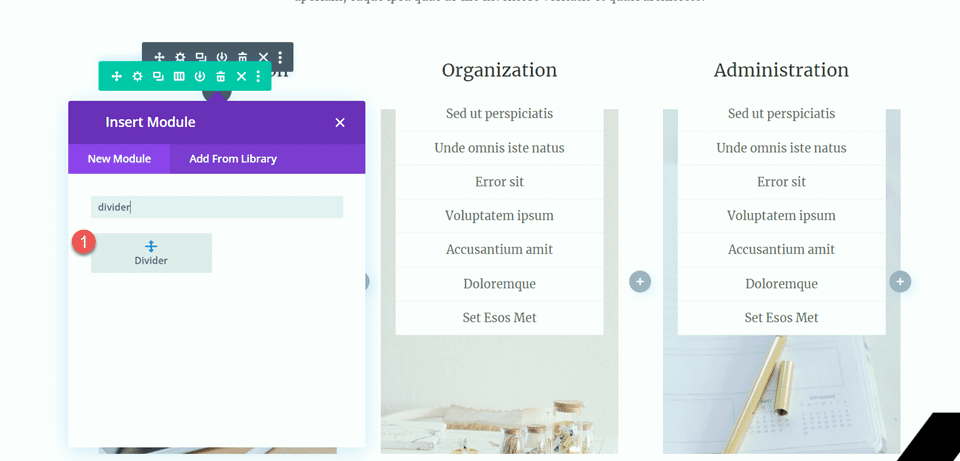
Fügen Sie unter der Überschrift „Kommunikation“ ein neues Trennmodul hinzu.

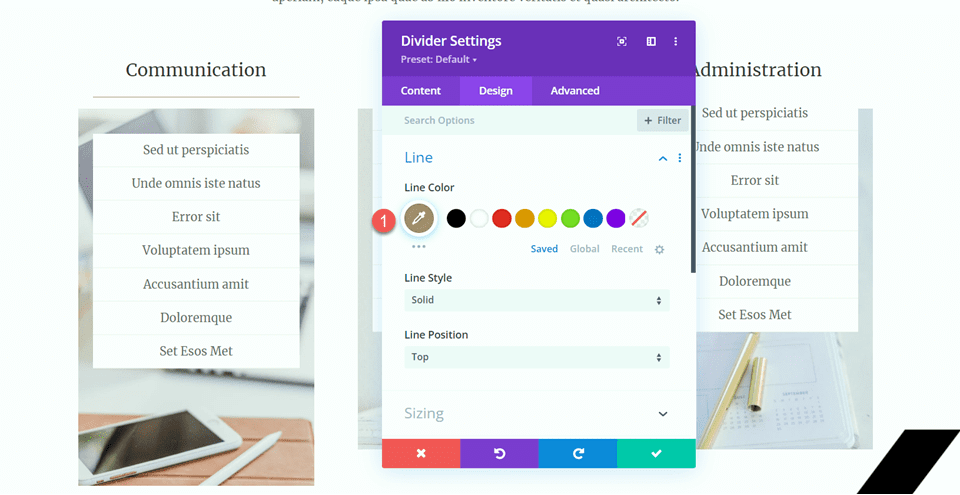
Öffnen Sie die Einstellung „Teiler“ und ändern Sie die Linienfarbe.
- Linienfarbe: #a78e6e

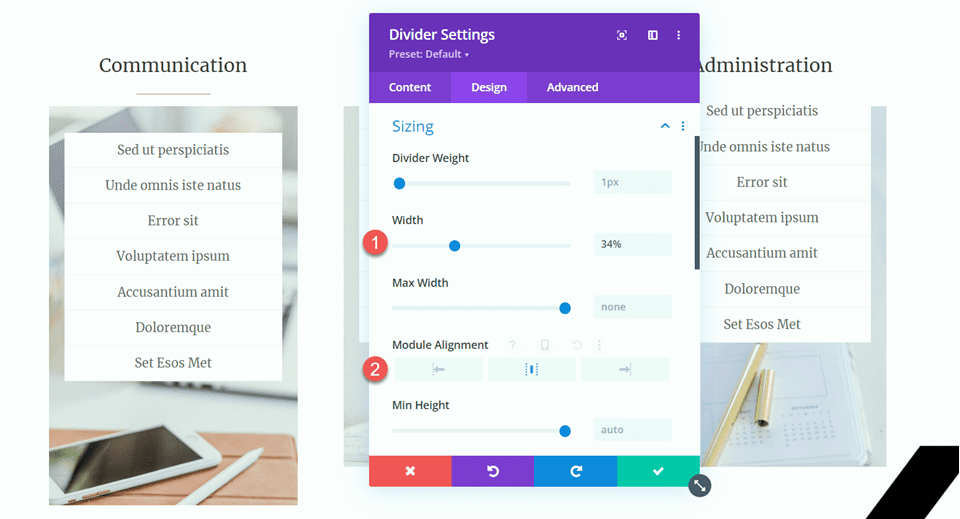
Als nächstes ändern Sie die Breite und Modulausrichtung in den Größeneinstellungen.
- Breite: 34 %
- Modulausrichtung: Mitte

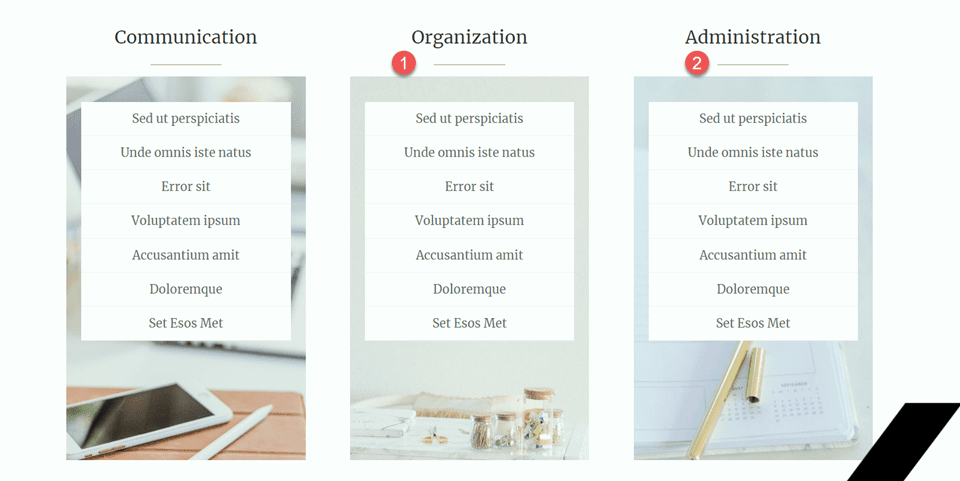
Kopieren Sie dann das Teilermodul und fügen Sie es unter den Überschriften „Organisation“ und „Verwaltung“ ein.

Bereich „Zufriedene Kunden“.
Für unsere letzte Änderung werden wir dieser Seite einen neuen Abschnitt hinzufügen, um Testimonial-Zitate anzuzeigen, die wir durch Trennzeichen trennen. Lass uns anfangen.
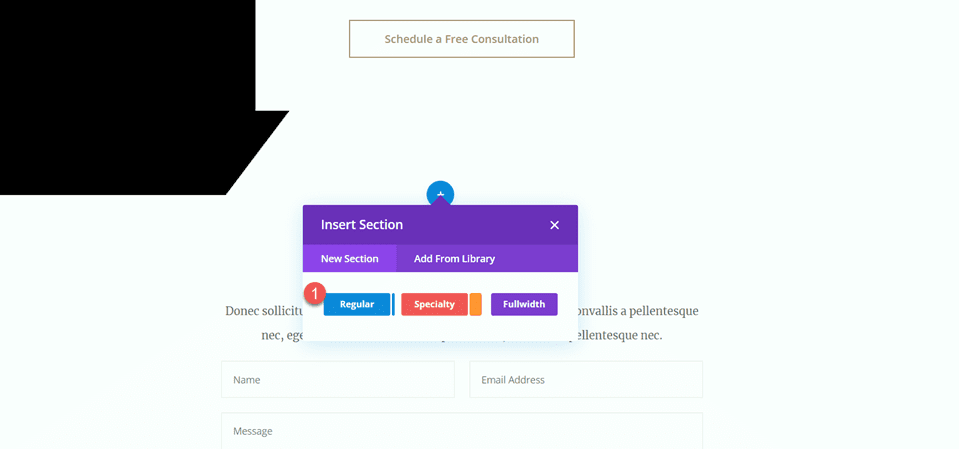
Scrollen Sie auf der Seite nach unten und fügen Sie einen neuen regulären Abschnitt zwischen dem Abschnitt „10 Gründe, einen virtuellen Assistenten einzustellen“ und dem Abschnitt „Lass uns chatten“ hinzu.

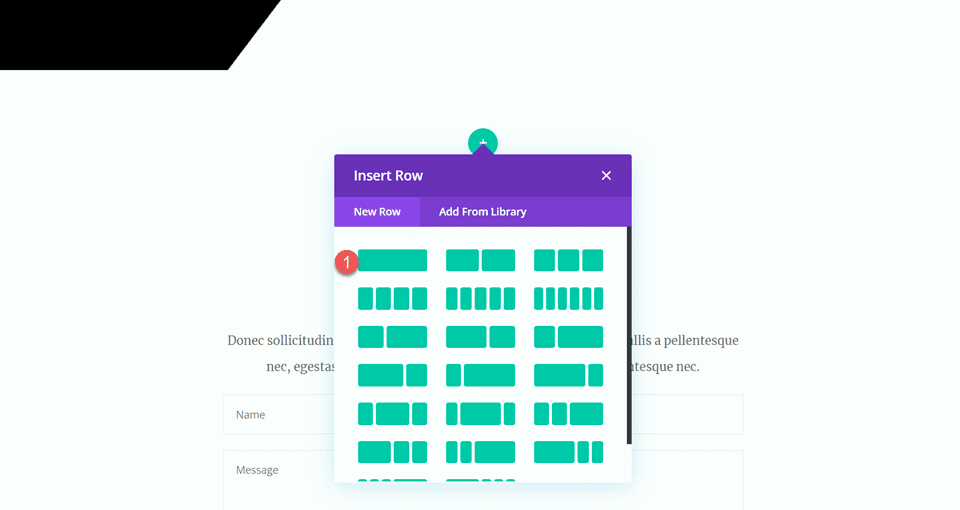
Fügen Sie dann eine Zeile mit einer einzelnen Spalte hinzu.

Symbol hinzufügen
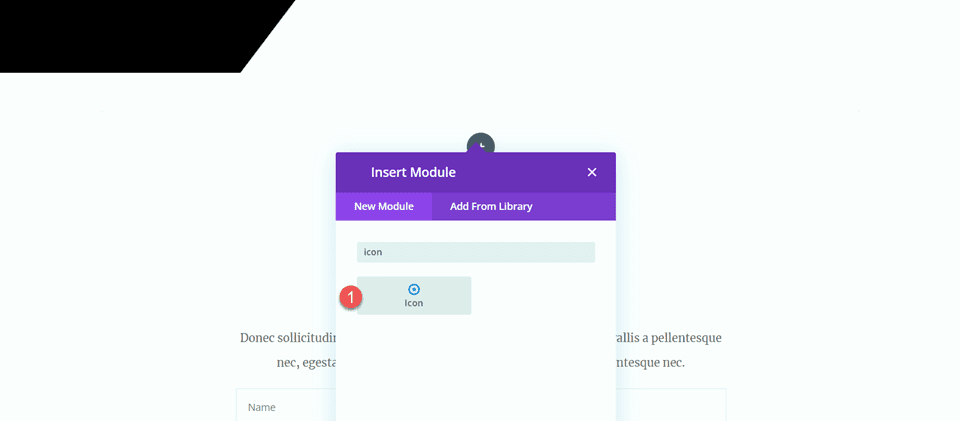
Fügen Sie der neuen Zeile ein Symbolmodul hinzu.

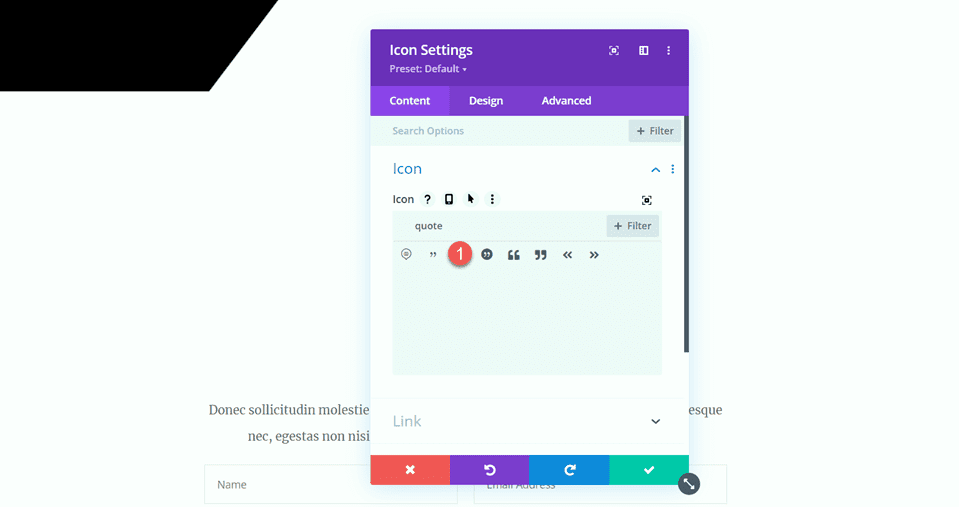
Öffnen Sie die Symboleinstellungen und wählen Sie das Zitatsymbol aus.

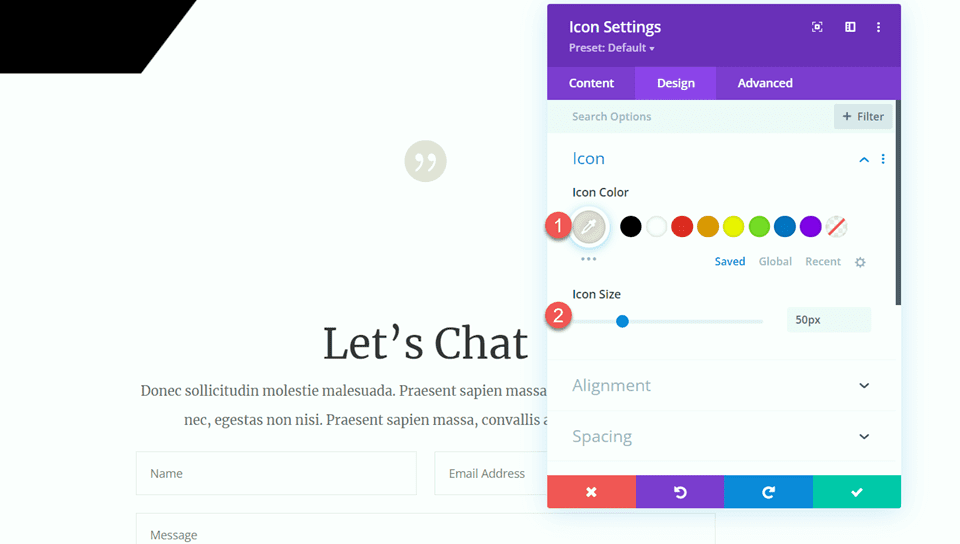
Passen Sie die Farbe und Größe des Symbols an.
- Symbolfarbe: #e4ded7
- Symbolgröße: 50 Pixel

Überschrift hinzufügen
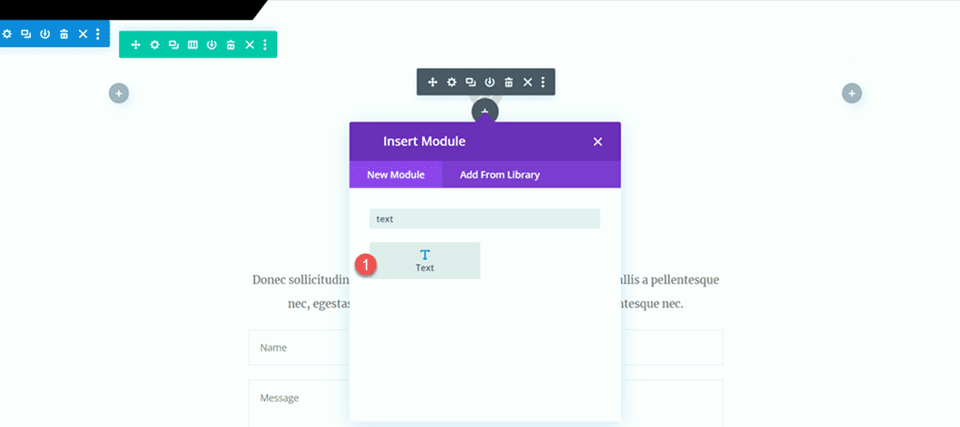
Fügen Sie als Nächstes einen Textbaustein unterhalb des Symbols hinzu.

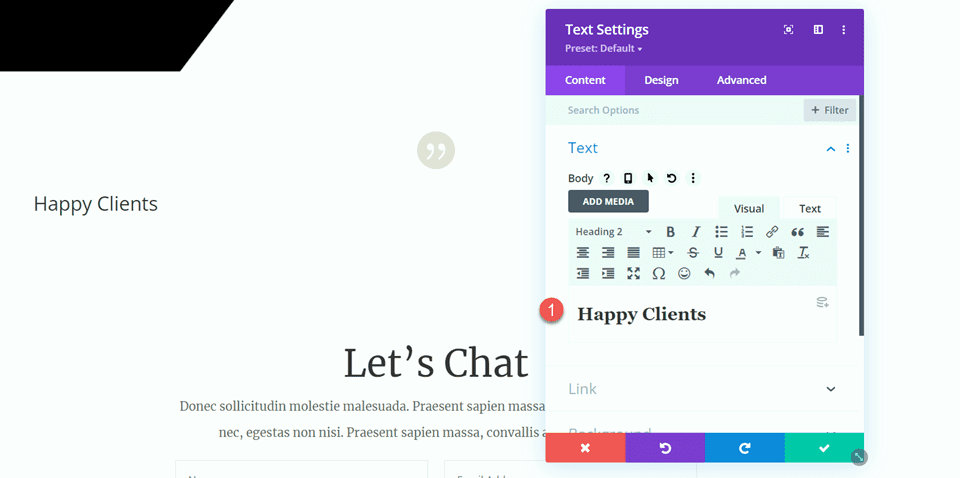
Stellen Sie den Text auf „Zufriedene Kunden“ ein.
- H2: Zufriedene Kunden

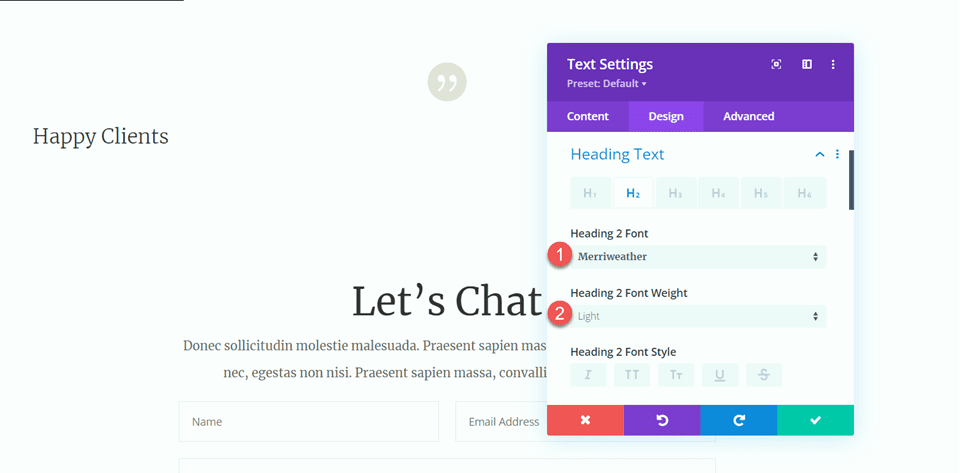
Öffnen Sie die Überschrifteneinstellungen und passen Sie die Stile wie folgt an:
- Schriftart für Überschrift 2: Merriweather
- Überschrift 2 Schriftstärke: Leicht

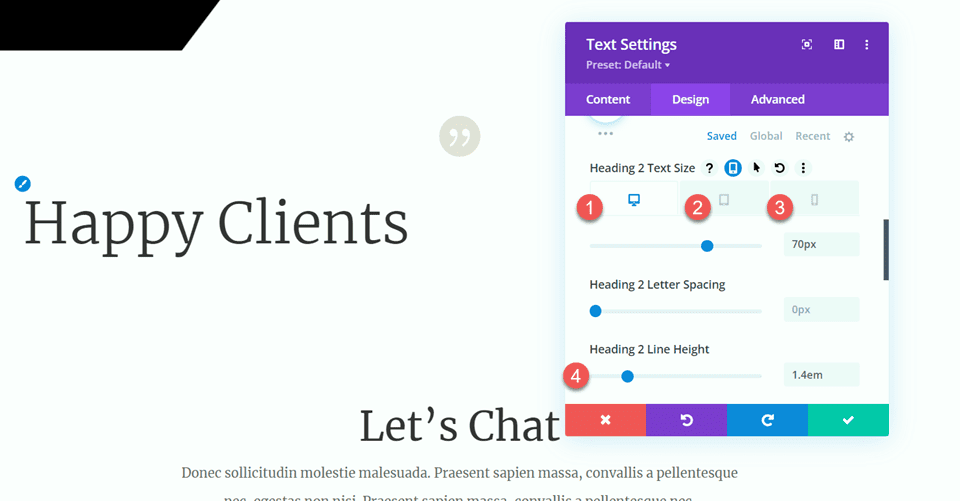
Als nächstes ändern Sie die Textgröße mithilfe der Responsive-Optionen. Ändern Sie außerdem die Zeilenhöhe.
- Überschrift 2 Textgröße Desktop: 70px
- Überschrift 2 Textgröße Tablet: 40px
- Überschrift 2 Textgröße Mobil: 30px
- Überschrift 2 Zeilenhöhe: 1,4 cm

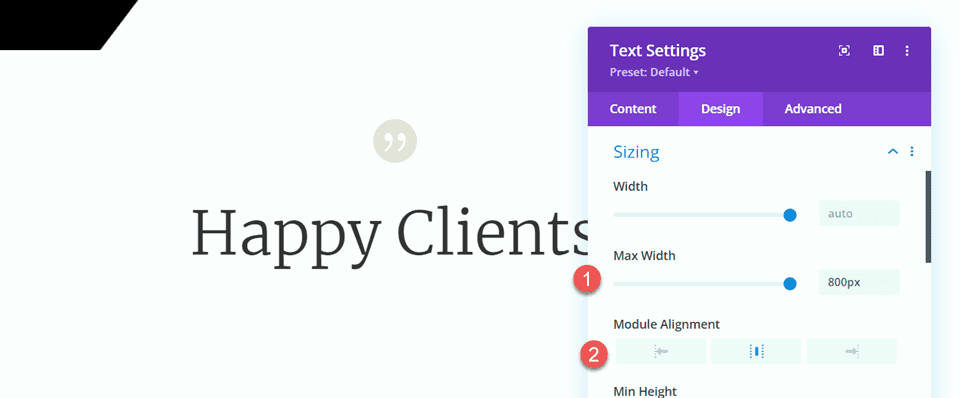
Gehen Sie zu den Größenoptionen und passen Sie die maximale Breite und Ausrichtung an.
- Maximale Breite: 800 Pixel
- Modulausrichtung: Mitte

Fügen Sie Textkörper hinzu
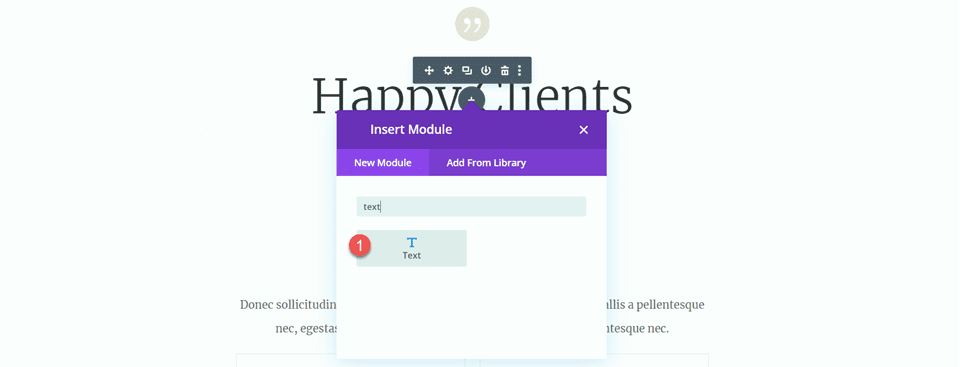
Fügen Sie unterhalb des Überschriftentextes einen weiteren Textbaustein hinzu.

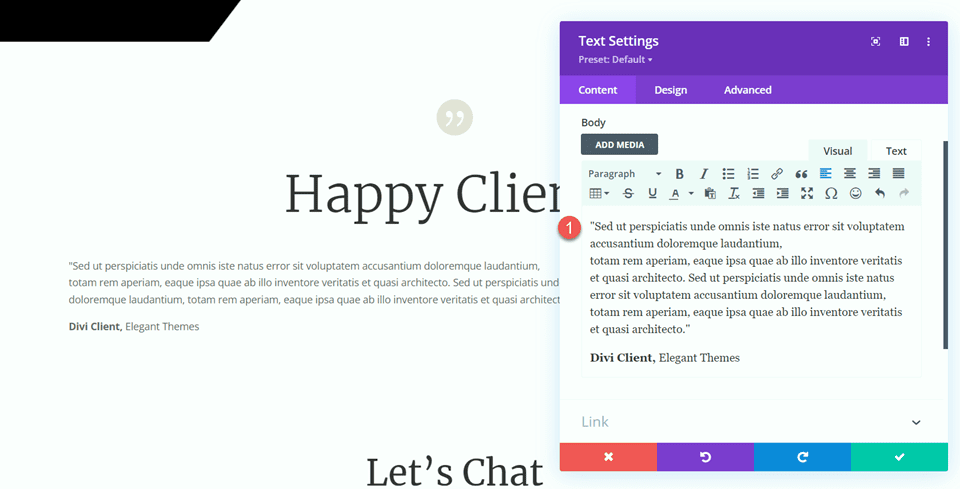
Fügen Sie dann den folgenden Text zum Textkörper hinzu.
- „Sehen Sie sich die Sichtweise an, und der allumfassende Naturfehler liegt in der voluptatem Accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo erfindere realitatis et quasi architecto.“ „Sehen Sie sich die Sichtweise an und der allumfassende Naturfehler liegt in der voluptatem Accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo erfindere wahrheitsgetreu und quasi-architektonisch.“
Divi Client, elegante Themen

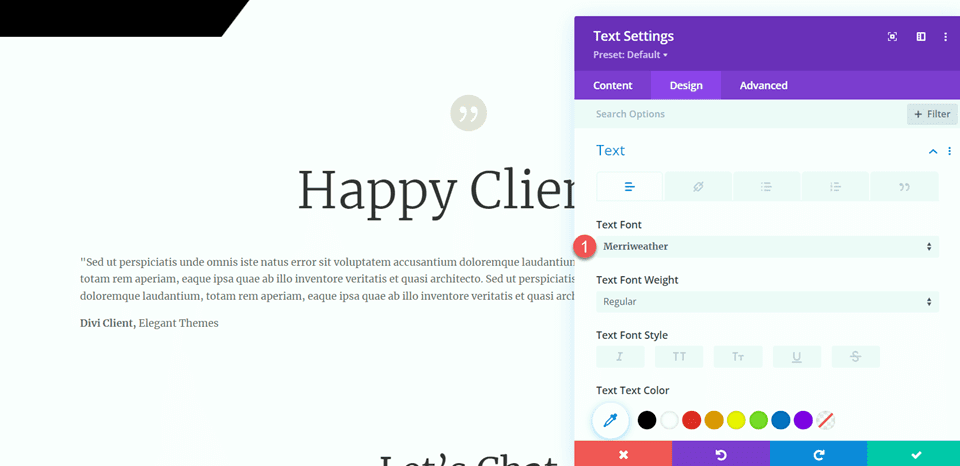
Ändern Sie auf der Registerkarte „Design“ die Schriftart.
- Textschriftart: Merriweather.

Ändern Sie als Nächstes die Textgröße mithilfe der Responsive-Optionen. Ändern Sie außerdem die Zeilenhöhe.
- Textgröße Desktop: 16px
- Textgröße Tablet: 14px
- Textgröße Mobil: 14px
- Linienhöhe: 2,2 cm

Teiler hinzufügen
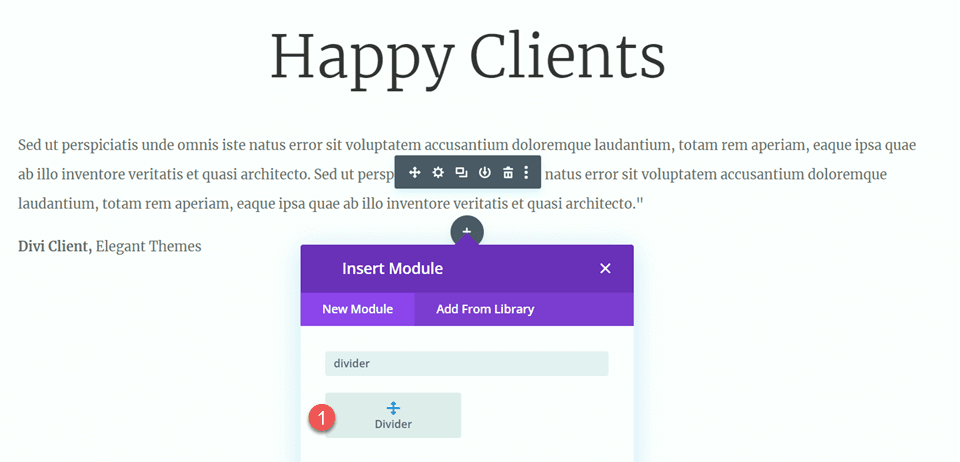
Fügen Sie unterhalb des Testimonial-Textes ein Trennmodul hinzu.

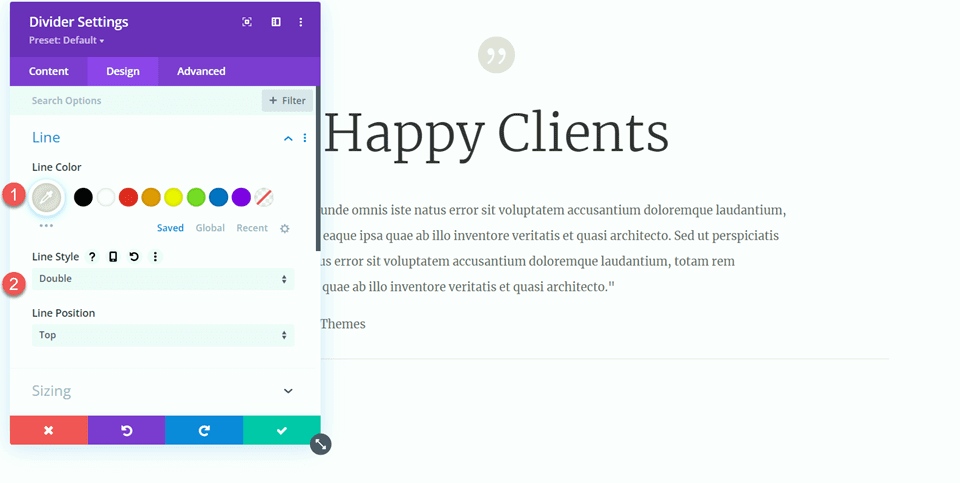
Legen Sie unter den Linieneinstellungen die Linienfarbe und den Linienstil fest.
- Linienfarbe:
- Linienstil: Doppelt

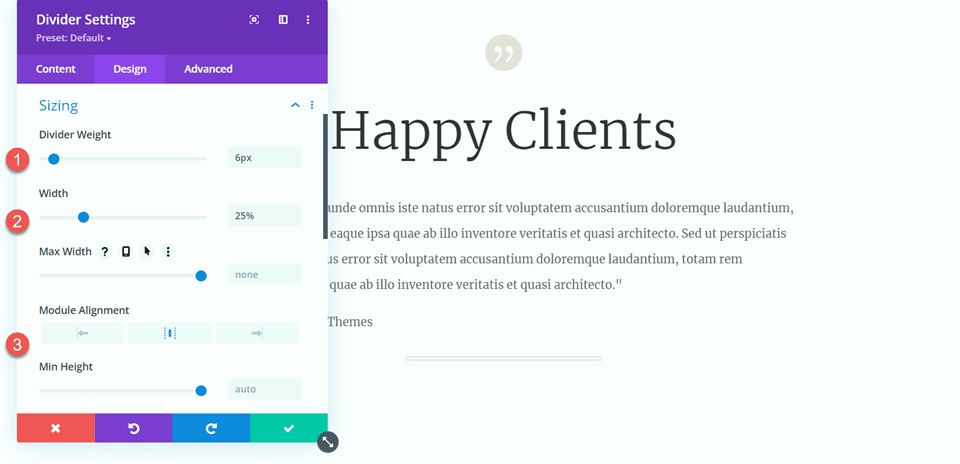
Öffnen Sie als Nächstes die Größeneinstellungen und passen Sie sie wie folgt an:
- Teilergewicht: 6px
- Breite: 25 %
- Modulausrichtung: Mitte

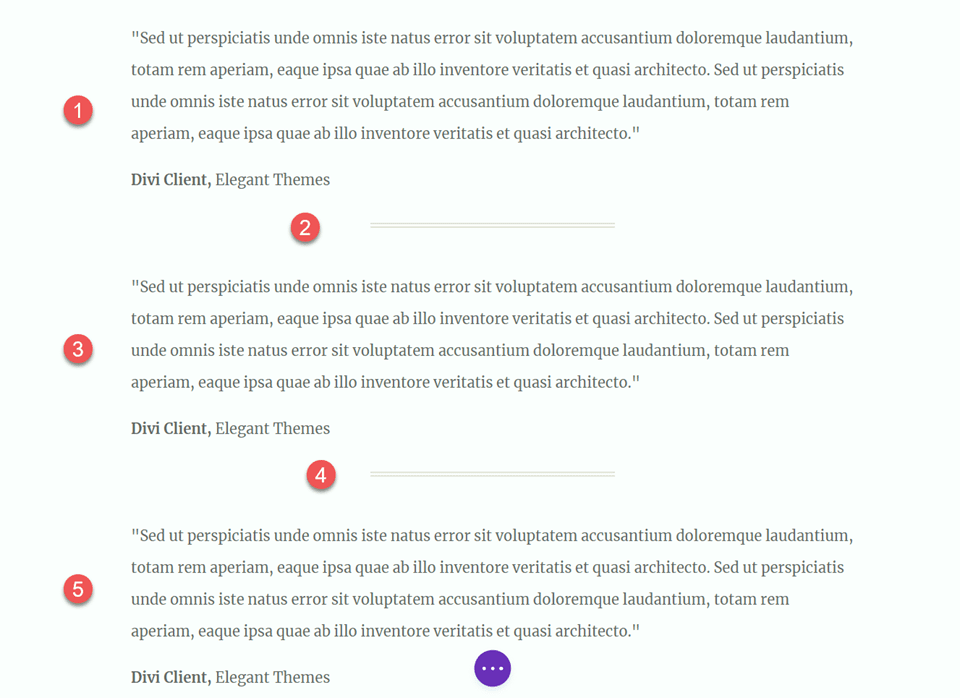
Dann duplizieren Sie das Haupttextmodul zweimal, sodass drei Haupttextmodule vorhanden sind, und duplizieren Sie die Trennlinie einmal, sodass zwei Trennlinien vorhanden sind. Ordnen Sie die Module so an, dass die Trennlinien zwischen den drei Textmodulen liegen, wie im Screenshot unten:

Jetzt ist unser Entwurf fertig.
Endergebnis
Werfen wir einen Blick auf unser endgültiges Design. Sie können sehen, wie wir der gesamten Seite durch das Hinzufügen von Trennwänden Ausgewogenheit und Struktur verliehen haben.

Abschließende Gedanken
Hoffentlich hat Ihnen dieser Artikel gezeigt, wie Trennwände eine einfache und effektive Möglichkeit sind, für Ausgewogenheit zu sorgen und Leerraum in Ihr Website-Design einzufügen. Mit allen für das Trennermodul verfügbaren Anpassungsoptionen können Sie ansprechende Trenner erstellen, die das Gesamtdesign Ihrer Website ergänzen und den Stil und die Farben Ihrer Marke widerspiegeln. Wenn Sie mehr darüber erfahren möchten, was Sie mit dem Divider-Modul tun können, finden Sie hier ein Tutorial für 10 unterhaltsame Möglichkeiten, das Divider-Modul zu verwenden. Wie verwenden Sie das Divider-Modul in Ihren Webdesign-Projekten? Lass es uns in den Kommentaren wissen!
