So nutzen Sie die neuen Starter-Sites von Divi (Anleitung)
Veröffentlicht: 2024-07-16Das Erstellen einer Website mit Divi ist jetzt einfacher und schneller als je zuvor. Mit der Veröffentlichung von Divi Quick Sites können Benutzer in 2 Minuten automatisch eine vollständige Website erstellen. Dazu haben Benutzer zwei Möglichkeiten: ihre Site mit Divi AI oder mit Divi Starter Sites generieren. In diesem Beitrag werden wir untersuchen, wie Sie die neuen Starter-Sites von Divi nutzen können, um Ihr Projekt mit einer voll funktionsfähigen Site zu starten, auf der alles eingerichtet und einsatzbereit ist. Wir besprechen die beeindruckenden Funktionen und Vorteile von Divi Starter Sites, wie Sie sie an Ihre Marke anpassen und vieles mehr.
Lasst uns eintauchen und loslegen!
- 1 Was sind Divi Quick Sites?
- 1.1 Zwei Möglichkeiten zum Generieren von Divi-Schnellseiten
- 1.2 Verwendung einer Starter-Site vs. Generierung Ihrer Site mit KI
- 2 Was sind Divi-Starterseiten? (Detaillierte Übersicht)
- 3 Was in Divi Starter Sites enthalten ist
- 3.1 Kern-Webseiten und Navigationsmenü
- 3.2 WooCommerce-Integration
- 3.3 Dynamic Theme Builder-Vorlagen
- 3.4 Globale Stile und Divi-Voreinstellungen
- 4 Beispiele für Starter-Sites, die Sie verwenden können
- 4.1 Anwaltskanzlei
- 4.2 Online-Shop
- 4.3 Portfolio
- 4.4 Veranstaltung
- 4.5 Schönheit
- 4.6 Berater
- 5 So verwenden Sie Divi Starter Sites zum Erstellen einer neuen Website
- 5.1 1. Divi kaufen und installieren
- 5.2 2. Starten des Divi-Onboarding-Assistenten zur Aktivierung Ihrer Divi-Lizenz
- 5.3 3. Erstellen Sie eine neue Website mit Divi Starter Sites
- 5.4 4. Wählen Sie eine Starter-Site
- 5.5 5. Geben Sie Website-Informationen ein und wählen Sie Seiten aus
- 5.6 6. Entspannen Sie sich, während Divi Ihre Website erstellt
- 5.7 4. Entdecken Sie Ihre neue Divi-Site!
- 6 nächste Schritte: Anpassen Ihrer Starter-Site
- 6.1 1. Seiten bearbeiten
- 6.2 2. Anpassen globaler Schriftarten
- 6.3 3. Anpassen globaler Farben
- 6.4 3. Bearbeiten globaler Voreinstellungen
- 6.5 4. Bearbeiten Ihrer Starter Site Theme Builder-Vorlagen
- 7 Zusammenfassung
- 8 Noch schneller mit Divi AI und Quick Sites
Was sind Divi Quick Sites?

Divi Quick Sites ist ein optimiertes Onboarding-Erlebnis für Divi mit einem leistungsstarken Website-Generator, der in nur wenigen Minuten eine komplette Divi-Website erstellen kann. Sie müssen keine Seiten von Grund auf erstellen oder Seiten und Vorlagen manuell importieren. Geben Sie einfach Ihre Website-Informationen und eine Beschreibung ein und klicken Sie auf eine Schaltfläche! In Sekundenschnelle haben Sie eine vollständige Website, die Sie mit dem benutzerfreundlichen visuellen Builder von Divi bearbeiten und anpassen können.
Zwei Möglichkeiten zum Generieren von Divi-Schnellseiten
Sie können mit Divi Quick Sites eine Website auf zwei Arten erstellen:
- Verwendung einer vorgefertigten Starter-Site: Sie können eine unserer Starter-Sites auswählen, um eine vollständig gestaltete, voll funktionsfähige Website zu erstellen, mit der Sie Ihr Projekt wie ein Divi-Profi starten können.
- Generieren Sie Ihre Website mit Divi AI: Sie können Divi AI eine komplette Website von Anfang bis Ende mit echten, nutzbaren KI-generierten Inhalten erstellen lassen, die auf Ihre Marke zugeschnitten sind. Geben Sie einfach eine Beschreibung der gewünschten Website ein und Divi AI erstellt eine Website, die speziell auf Ihre Marke zugeschnitten ist, einschließlich KI-generierter Inhalte (oder Kopien), Bildern und Design für jede Seite.

Verwenden einer Starter-Site im Vergleich zum Generieren Ihrer Site mit KI
Beide Methoden bieten eine optimierte Lösung für die Inbetriebnahme Ihrer Website. Unabhängig davon, ob Sie zum Generieren Ihrer Website eine vorgefertigte Starter-Site oder Divi AI verwenden, ist der Gesamtprozess derselbe, mit einigen geringfügigen Unterschieden.
Der Hauptunterschied zwischen der Verwendung einer Starter-Site und Divi AI besteht darin, dass Divi AI personalisierte Designs generiert und jede Seite von Anfang an mit echten KI-generierten Inhalten und Bildern füllt, die auf Ihre Marke zugeschnitten sind. Allerdings stellt die Verwendung einer Starter-Site sicher, dass Sie eine Website erhalten, die von branchenführenden Webdesignern erstellt wurde . Obwohl Starter-Sites vorgefertigt sind, können Sie sie ganz einfach anpassen, um sie für Ihre Marke einzigartig zu machen, indem Sie globale Stile anpassen und Ihre eigenen Inhalte hinzufügen.
Es ist wichtig zu bedenken, dass Divi AI nicht auf die Erstellung von Websites beschränkt ist. Es handelt sich um einen leistungsstarken KI-Webdesign-Assistenten im Divi Builder zum Generieren und Überarbeiten von Text, Bildern, Code und mehr. Manche halten es sogar für das Beste, eine Starter-Site zu verwenden und den Inhalt anschließend mit Divi AI anzupassen, indem sie Inhalte und Bilder im Divi Builder spontan hinzufügen und überarbeiten.
In diesem Beitrag konzentrieren wir uns auf die Verwendung vorgefertigter Divi Starter Sites, um Ihre Website mit Divi Quick Sites zu erstellen. Wenn Sie erfahren möchten, wie Sie Ihre Website mit Divi AI erstellen, lesen Sie unsere ausführliche Anleitung zum AI Website Builder von Divi.
Unabhängig davon, für welche Methode Sie sich entscheiden, ist Divi Quick Sites ein Game-Changer für alle, die hochwertige Websites mit erstaunlicher Geschwindigkeit und Effizienz erstellen möchten.
Holen Sie sich Divi Quick Sites
Was sind Divi-Starterseiten? (Detaillierte Übersicht)

Divi Starter Sites sind innovative vorgefertigte Websites, die in Divi verfügbar sind und mit denen sich schnell und in weniger als zwei Minuten eine vollständige Divi-Website erstellen lässt. Jede Starter-Site wird von unserem Expertenteam professionell gestaltet, um eine beeindruckende und voll funktionsfähige Website bereitzustellen, auf der alles eingerichtet und einsatzbereit ist.
Starter-Sites beschleunigen den Prozess der Inbetriebnahme Ihrer Divi-Website erheblich. Sie müssen keinen Finger rühren, sobald Sie eine Starter-Site ausgewählt haben, um Ihre neue Website in Divi zu erstellen. Es werden automatisch alle Seiten, dynamische Theme Builder-Vorlagen, globale Farben und Schriftarten, Hunderte von Modulvoreinstellungen und mehr hinzugefügt.
Wenn Sie einen Online-Shop hinzufügen möchten, enthält Ihre Starter-Site WooCommerce (automatisch installiert) und alle zugehörigen WooCommerce-Seiten und -Vorlagen.
Darüber hinaus sind alle Bilder der Starter-Site lizenzfrei, auch für die kommerzielle Nutzung. Eine Divi-Starter-Site ist das ultimative Setup, um Ihren Arbeitsablauf zu optimieren und die Erstellung von Divi-Websites zu vereinfachen.
Beginnen Sie noch heute mit dem Bauen
Was in Divi-Starterseiten enthalten ist
Wenn Sie eine Starter-Site für Ihre Website auswählen, müssen Sie Site-Elemente wie Kopf- und Fußzeilen, Menüs oder Voreinstellungen nicht selbst erstellen. Alles ist bereits enthalten. Jede Starter-Site verfügt über einzigartige Designs, Layouts und Seiten, die auf ihre Nische zugeschnitten sind. Im Allgemeinen umfasst jede Starter-Site jedoch Folgendes:
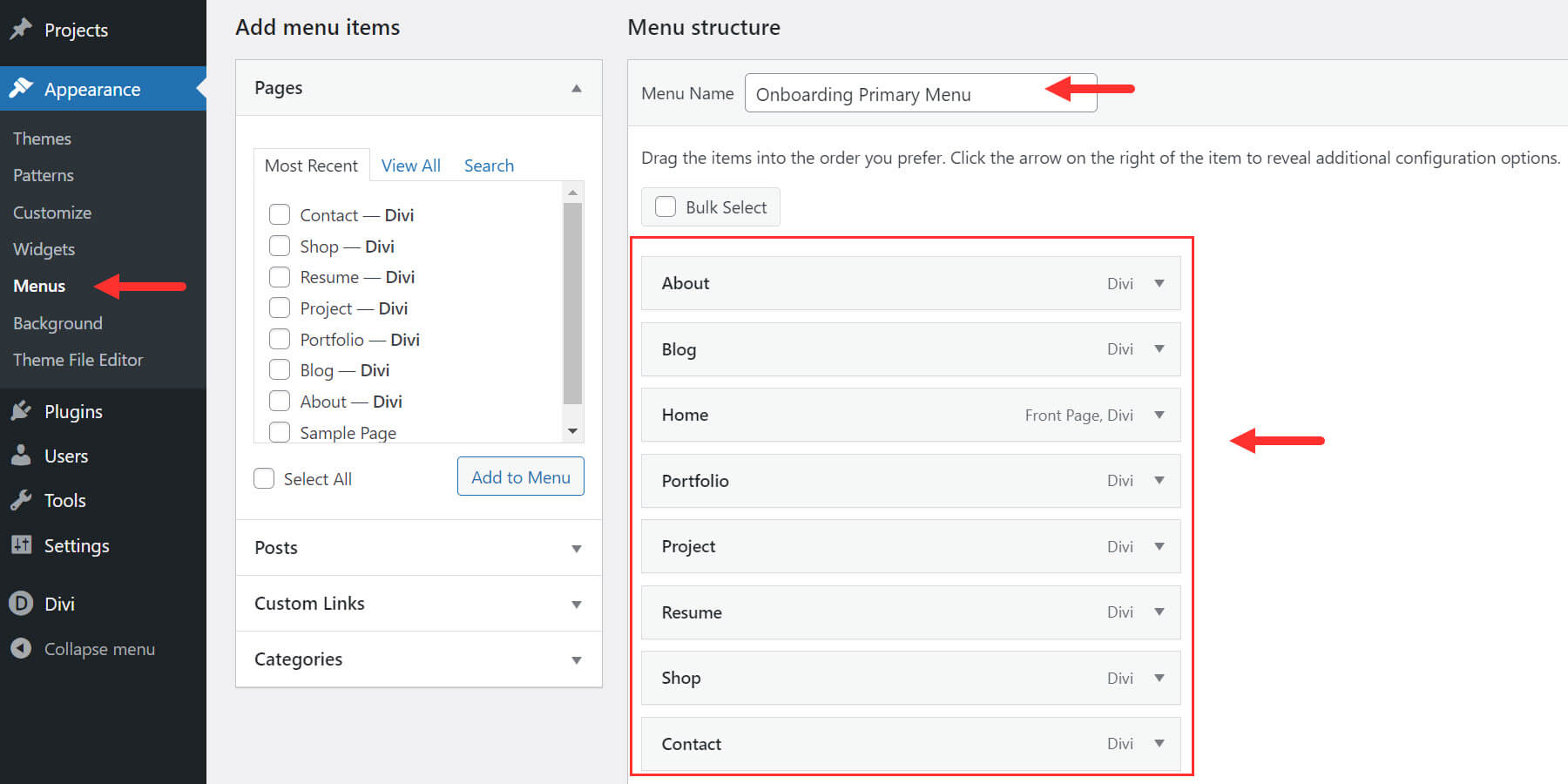
Kern-Webseiten und Navigationsmenü
Divi Quick Sites erstellt alle wichtigen Seiten der Starter-Site, einschließlich Startseite, Info, Kontakt usw., um die Ersteinrichtung zu vereinfachen und alle grundlegenden Seiten bereitzustellen, die Ihre Website benötigt.

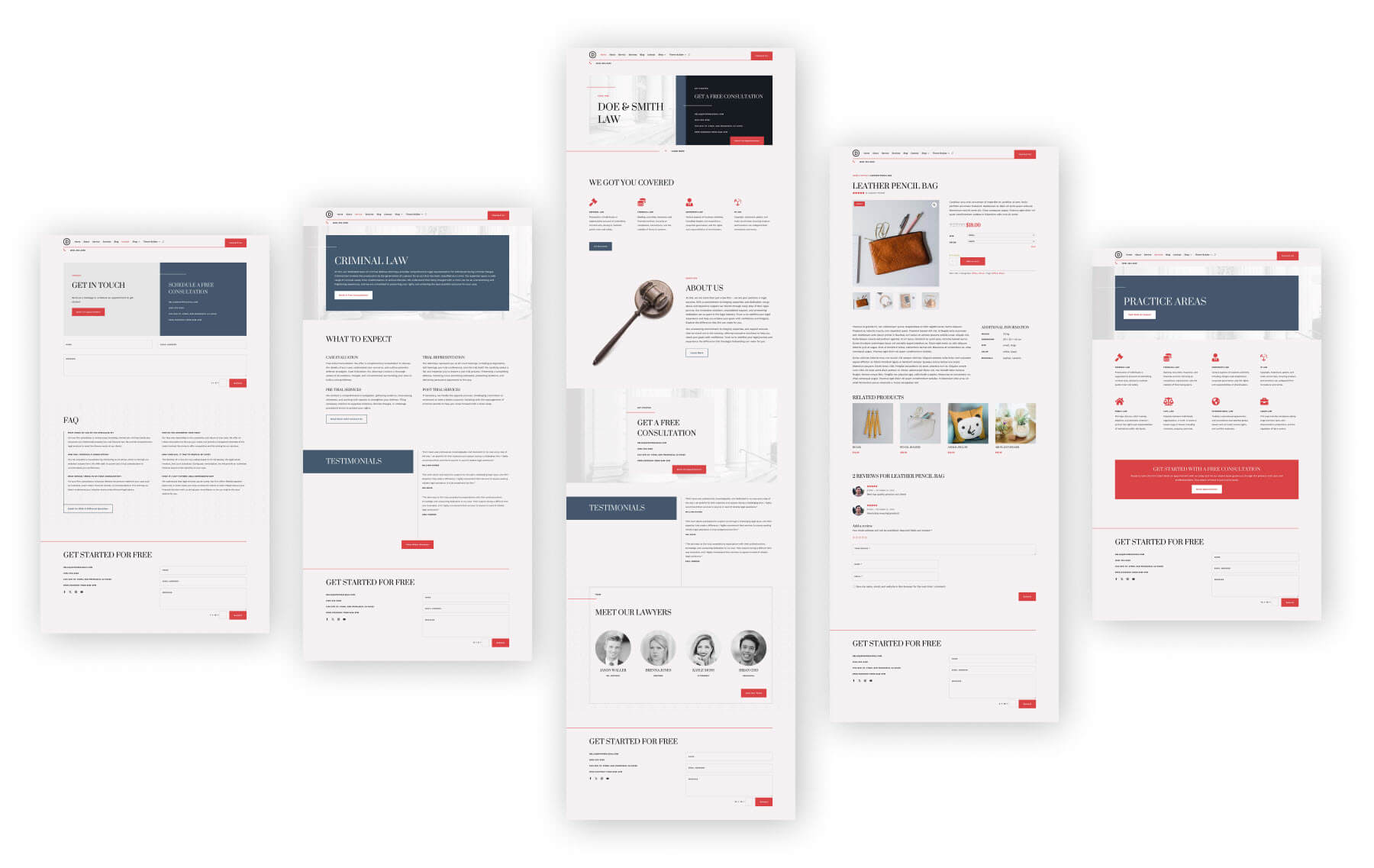
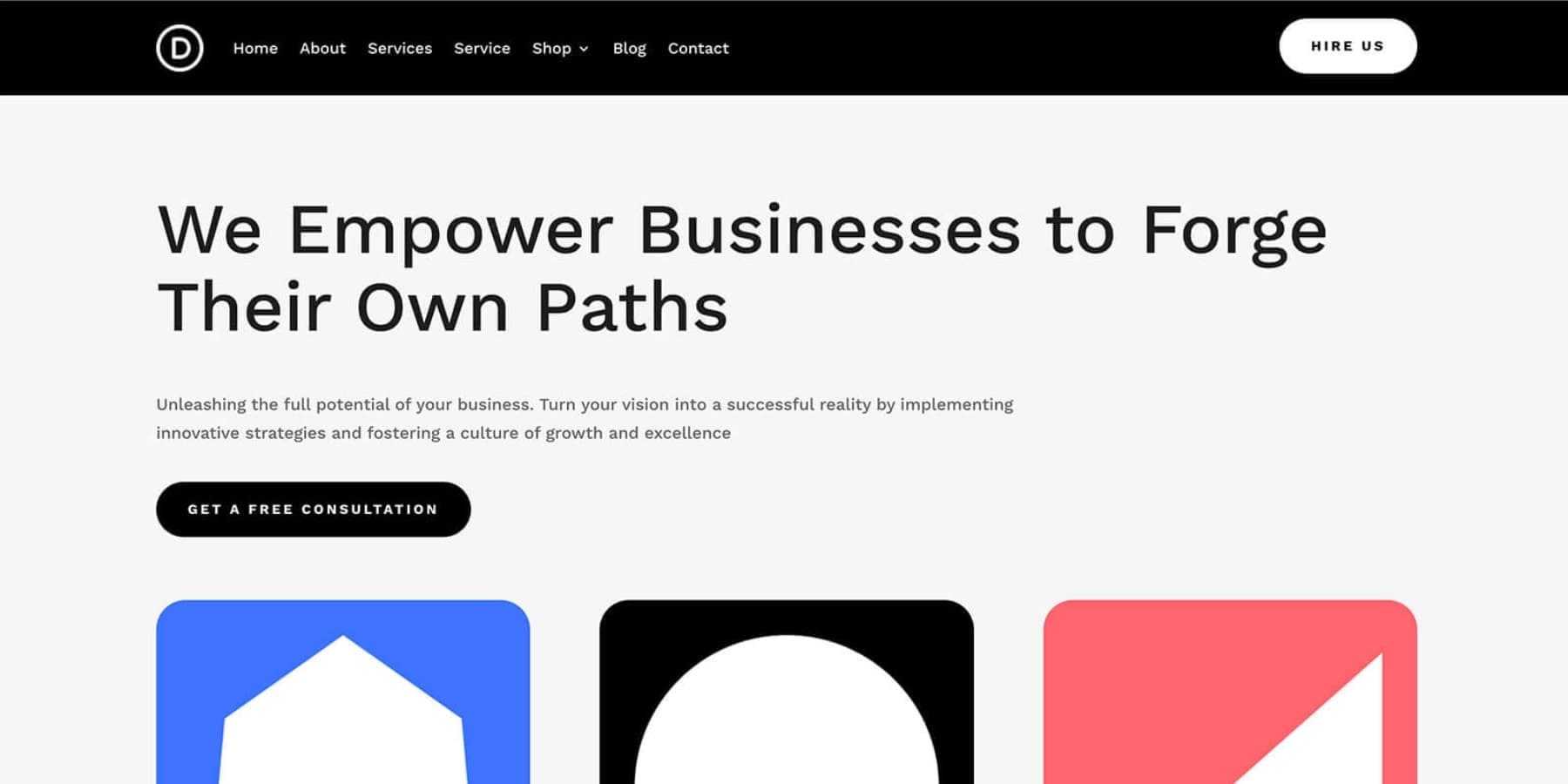
Beispiel für die Kernseiten der Law Firm Starter Site von Divi
Als zusätzlichen Bonus erhalten Sie in WordPress auch ein primäres Navigationsmenü für jede der Kernseiten, die bereits in Ihrem benutzerdefinierten Header aktiv sind. So können Sie direkt im Frontend durch Ihre Website navigieren.

WooCommerce-Integration
Wenn Sie sich dafür entscheiden, eine Shop-Seite in Ihre Starter-Site aufzunehmen, wird WooCommerce automatisch installiert und vorgefertigte WooCommerce-Seiten und -Vorlagen werden für einen voll funktionsfähigen Online-Shop hinzugefügt.

Sie können den Inhalt und das Design ganz einfach anpassen, indem Sie die vorhandenen Divi WooCommerce-Module verwenden, die auf der gesamten Starter-Site verwendet werden.
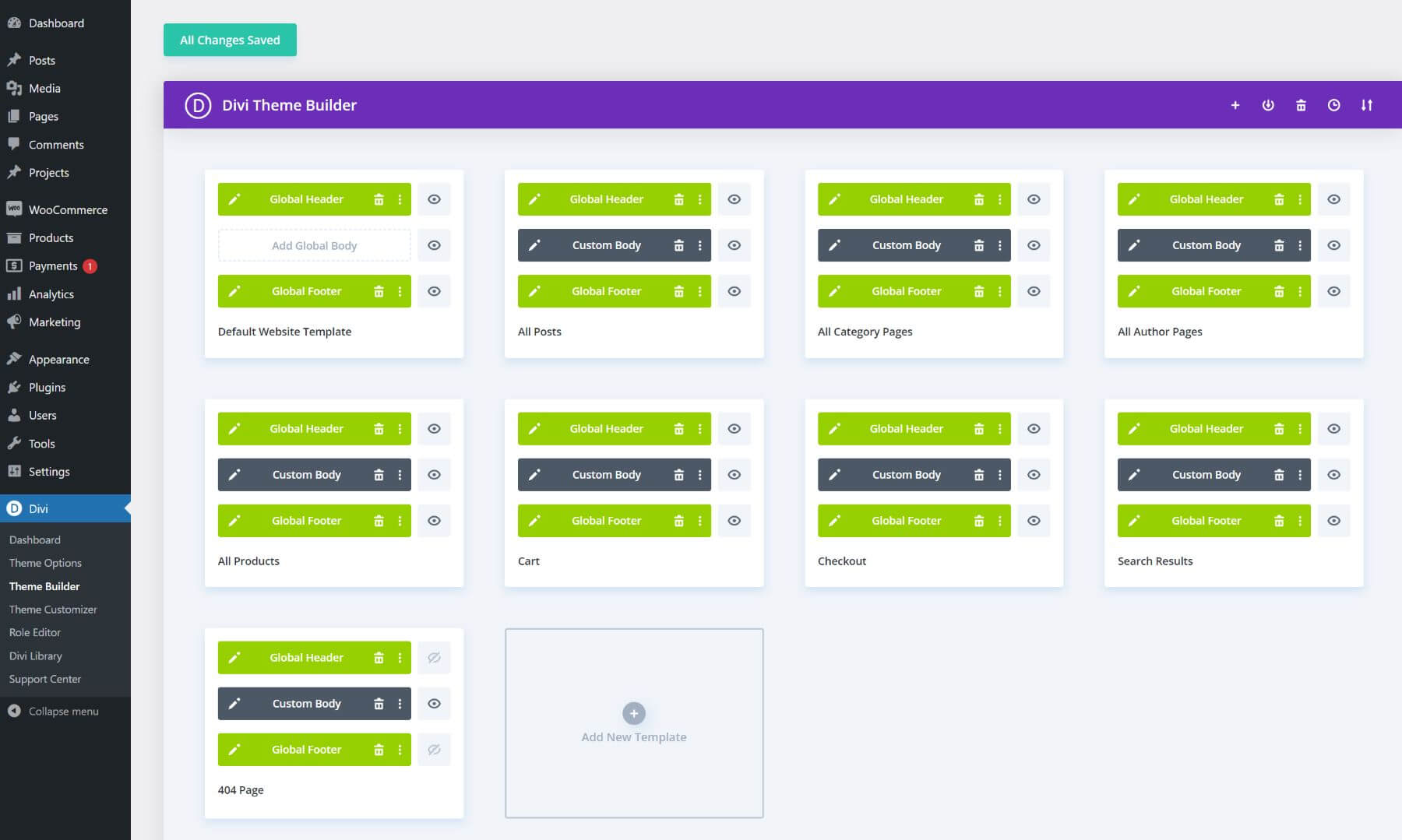
Dynamische Theme Builder-Vorlagen
Divi Quick Sites repliziert das ausgewählte Starter-Site-Design und generiert alle Theme Builder-Vorlagen, um ein globales Erscheinungsbild Ihrer Website-Marke beizubehalten. Hier sind einige gängige Theme Builder-Vorlagen enthalten:
- Standard-Website-Vorlage : Enthält eine benutzerdefinierte Kopf- und Fußzeilenvorlage für Ihre gesamte Website.
- Alle Beiträge : Konsistentes und attraktives Blog-Layout für einzelne Beiträge
- Alle Kategorieseiten : Zeigt alle Blogbeiträge für eine Kategorie dynamisch an
- WooCommerce-Seitenvorlagen
- Alle Produkte : Atemberaubende Vorlage zur Darstellung Ihrer individuellen Produkte
- Warenkorb : ein optimiertes WooCommerce-Warenkorbseitendesign
- Checkout : ein optimiertes WooCommerce-Checkout-Seitendesign
- Alle Autorenseiten : Präsentieren Sie Mitwirkende auf Blog-Autorenseiten
- Suchergebnisse : Einfache Navigation mit einer Suchergebnisseite
- 404-Seite : Eine benutzerfreundliche 404-Seitenvorlage.

Globale Stile und Divi-Voreinstellungen
Jede Starter-Site wird mit bereits vorhandenen globalen Stilen und Divi-Voreinstellungen erstellt. Das bedeutet, dass Ihre Site über wiederverwendbare Komponenten (Abschnitte, Zeilen, Module usw.) verfügt, die globale Farben, Schriftarten und Layouts gemeinsam haben. Dieses Setup macht es viel einfacher, Ihr Design konsistent zu halten, wenn Sie neue Elemente hinzufügen oder Schriftarten und Farben auf der gesamten Website bearbeiten.
Es eignet sich auch hervorragend für Anfänger, die nicht wissen, wie sie globale Stile und Voreinstellungen selbst einrichten. Ihre Starter-Site erledigt dies automatisch – Sie müssen lediglich die Änderungen vornehmen.
Globale Schriftarten und Farben
Es ist ganz einfach, Ihre Starter-Site an Ihre Marke anzupassen. Sie müssen keine Zeit damit verschwenden, jede Farbe oder jeden Schriftstil für jedes Element auf jeder Seite zu ändern. Auf Ihrer Startseite sind bereits globale Farben und Schriftarten festgelegt. Sie können globale Farben oder globale Schriftarten bearbeiten, wenn Sie ein Element im Divi Builder bearbeiten. Durch das Aktualisieren einer globalen Farbe wird jede Instanz aktualisiert, in der sie auf der gesamten Website verwendet wird.
Globale Voreinstellungen
Divi-Voreinstellungen sind voreingestellte Designs, die gespeichert und Elementen (z. B. einer Schaltfläche) zugewiesen werden können, sodass sie dasselbe Standarddesign haben. Wenn Sie also ein voreingestelltes Design für dieses Element bearbeiten, werden alle anderen Elemente mit dieser Voreinstellung aktualisiert. Alle Module, die zum Erstellen Ihrer Starter-Site verwendet werden, werden mit bereits erstellten globalen Voreinstellungen geliefert. Dies macht es Ihnen leicht, Stiländerungen an all Ihren Überschriften, Schaltflächen, Bildern, Klappentexten usw. vorzunehmen, indem Sie einfach die Voreinstellung bearbeiten.
Wenn Sie schon einmal eine Website erstellt haben, wissen Sie, wie wertvoll diese Starter-Sites sein können, wenn alle diese Aufgaben für Sie erledigt werden.
Holen Sie sich Divi Quick Sites
Beispiele für Starter-Sites, die Sie verwenden können
Wir haben Starter-Sites für verschiedene Branchen und Zwecke erstellt, z. B. Anwaltskanzleien für juristische Websites, Restaurants für Hotel-Websites, Berater für einzelne Dienstleister usw., diese können jedoch für jede Branche angepasst werden. Wir erstellen außerdem regelmäßig neue Starter-Sites, um weitere Branchen abzudecken.
Schauen wir uns einige verfügbare Beispiel-Starterseiten an:
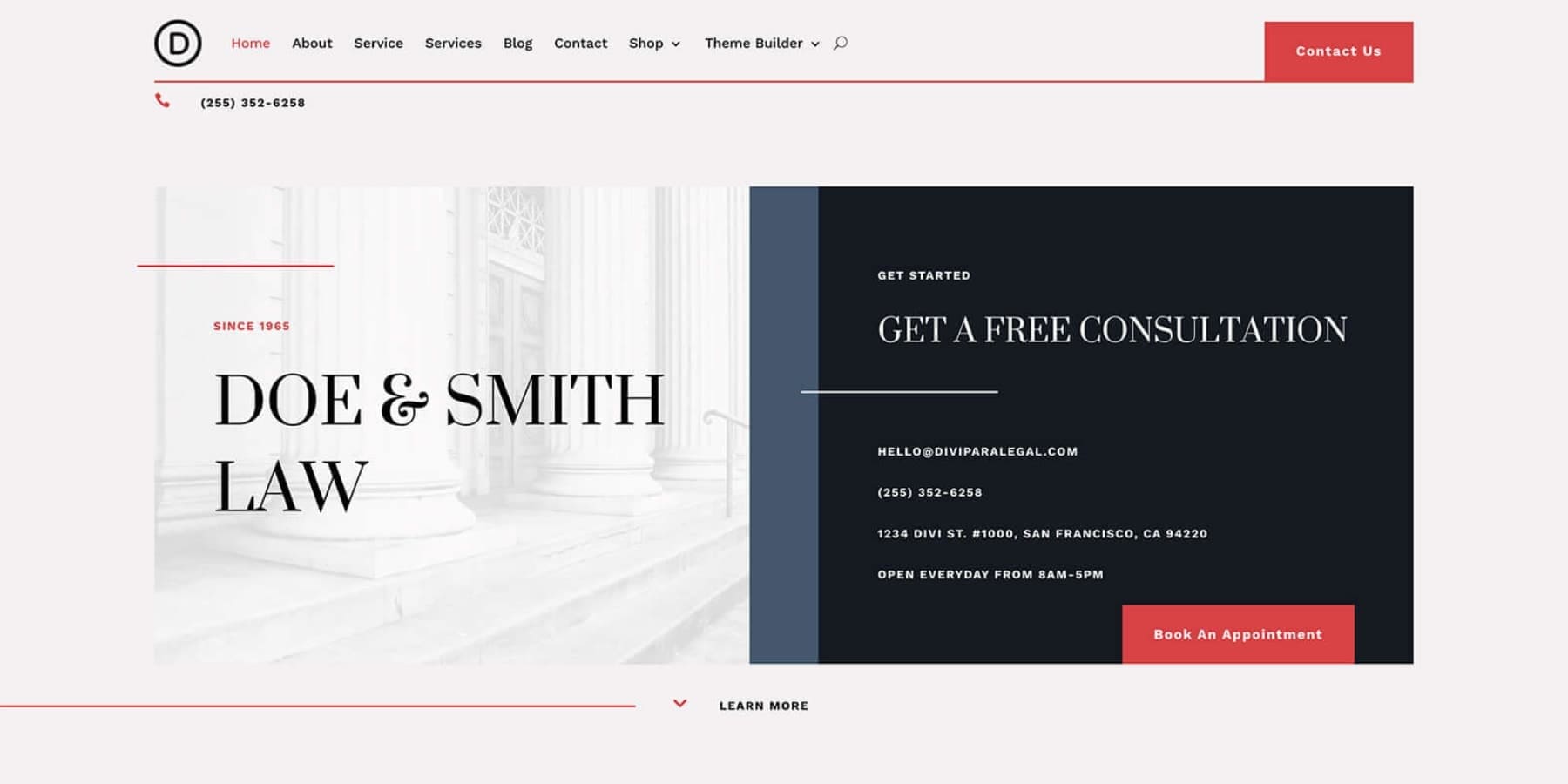
Anwaltskanzlei

Die Law Firm Starter Site ist ideal für Juristen, die sich als Experten in der Branche positionieren möchten. Das Website-Design ist modern, mit einem minimalistischen Erscheinungsbild, einzigartigen Bildern, schönen Seiten und herausragenden Elementen wie Testimonials zum Aufbau von Glaubwürdigkeit und Kontaktformularen zur Entgegennahme von Kundenanfragen.
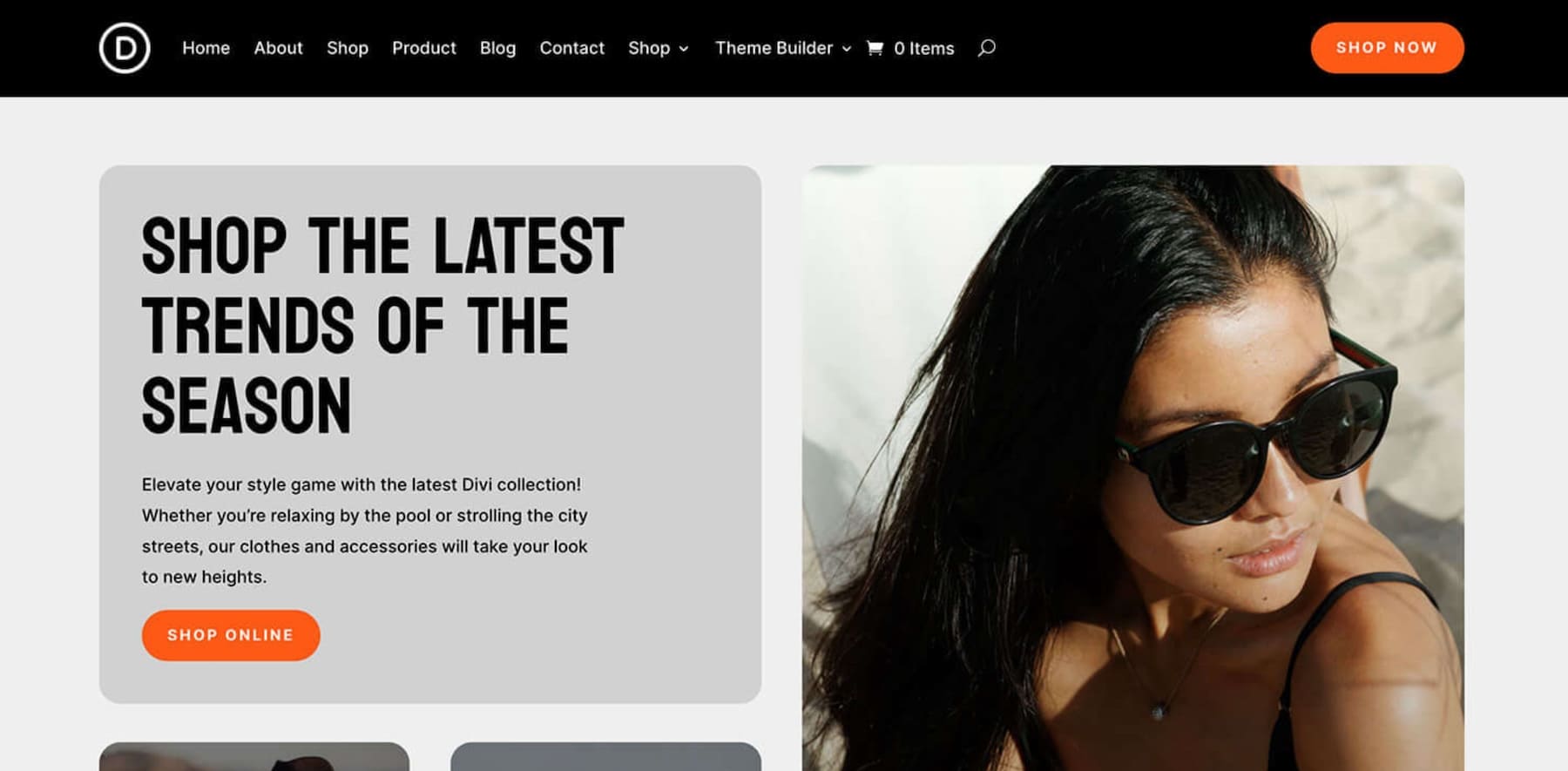
Online-Shop

Die Online-Shop-Startseite eignet sich für E-Commerce-Geschäftsinhaber, die schnell einen Online-Shop aufbauen möchten. Diese Starter-Site ermöglicht in Kombination mit der automatischen WooCommerce-Installation und -Konfiguration die einfache Einrichtung eines trendigen Online-Shops ohne großen Aufwand.
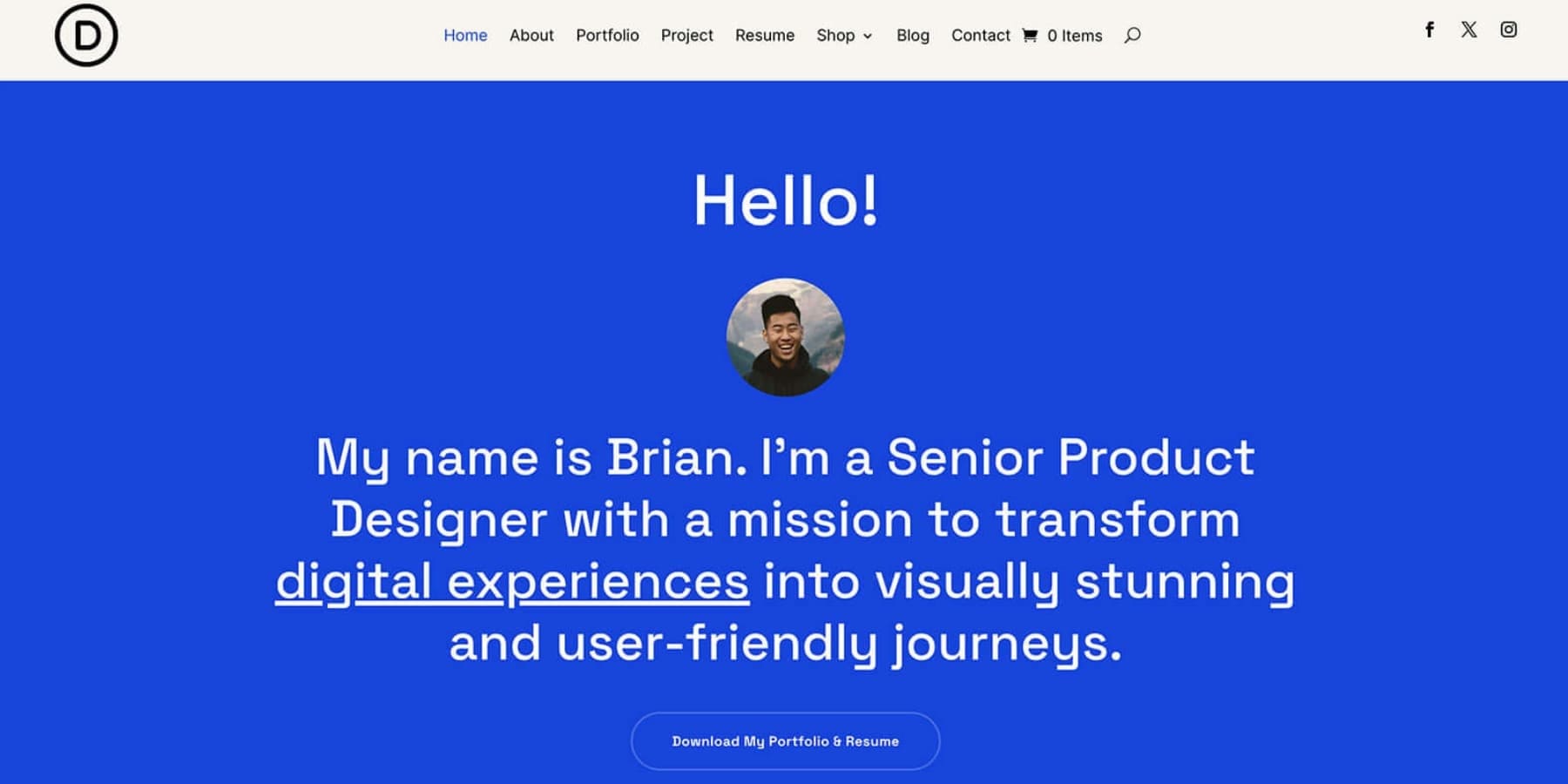
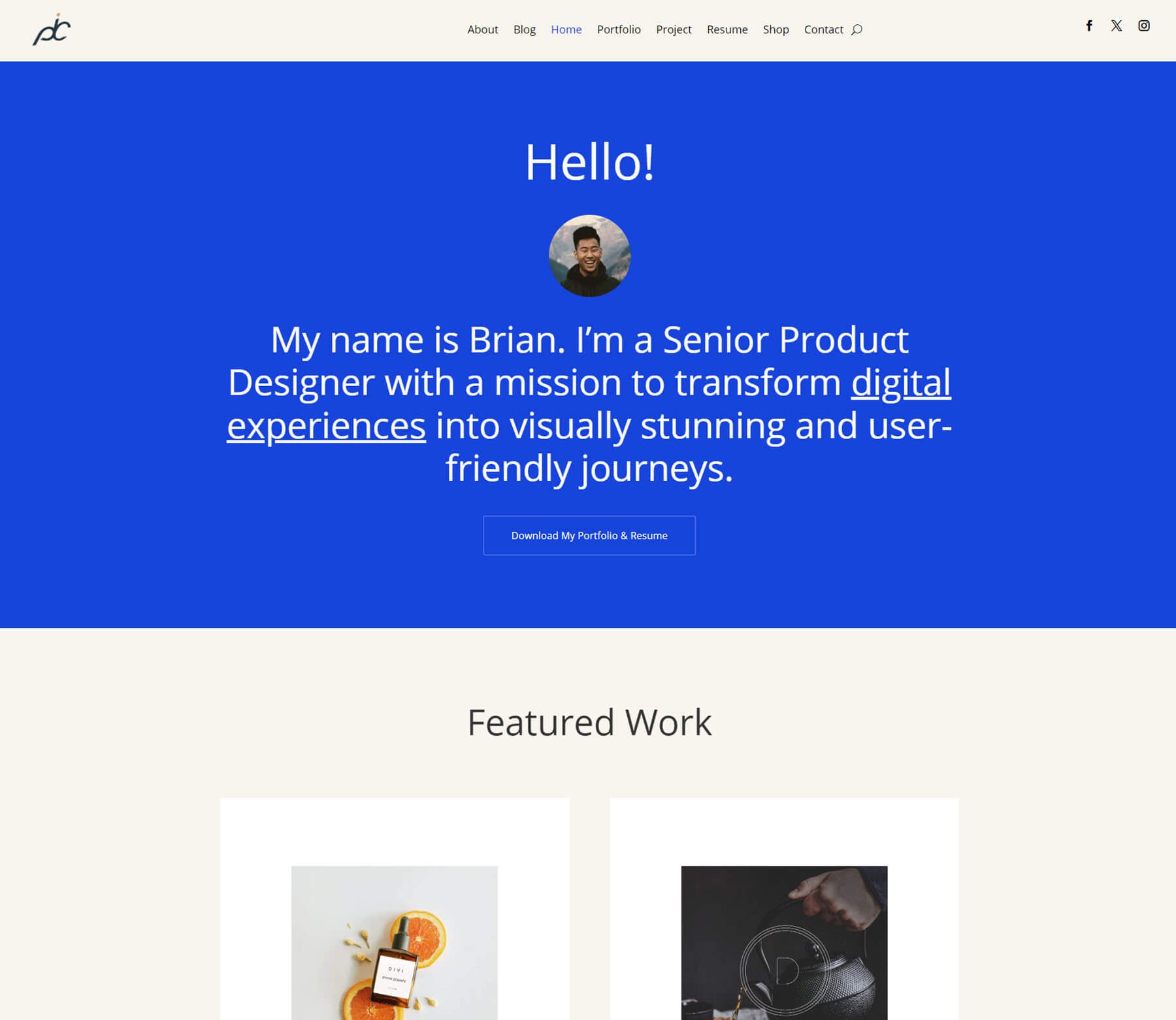
Portfolio

Die Portfolio-Starter-Site richtet sich an einzelne Dienstleister, die eine auffällige Online-Präsenz mit einem Portfolio aufbauen möchten, um ihre Arbeit zu präsentieren. Die Vorlage enthält relevante Seiten mit einem auffälligen Erscheinungsbild, die an Ihre Marke angepasst werden können und eine herausragende Online-Präsenz aufbauen.
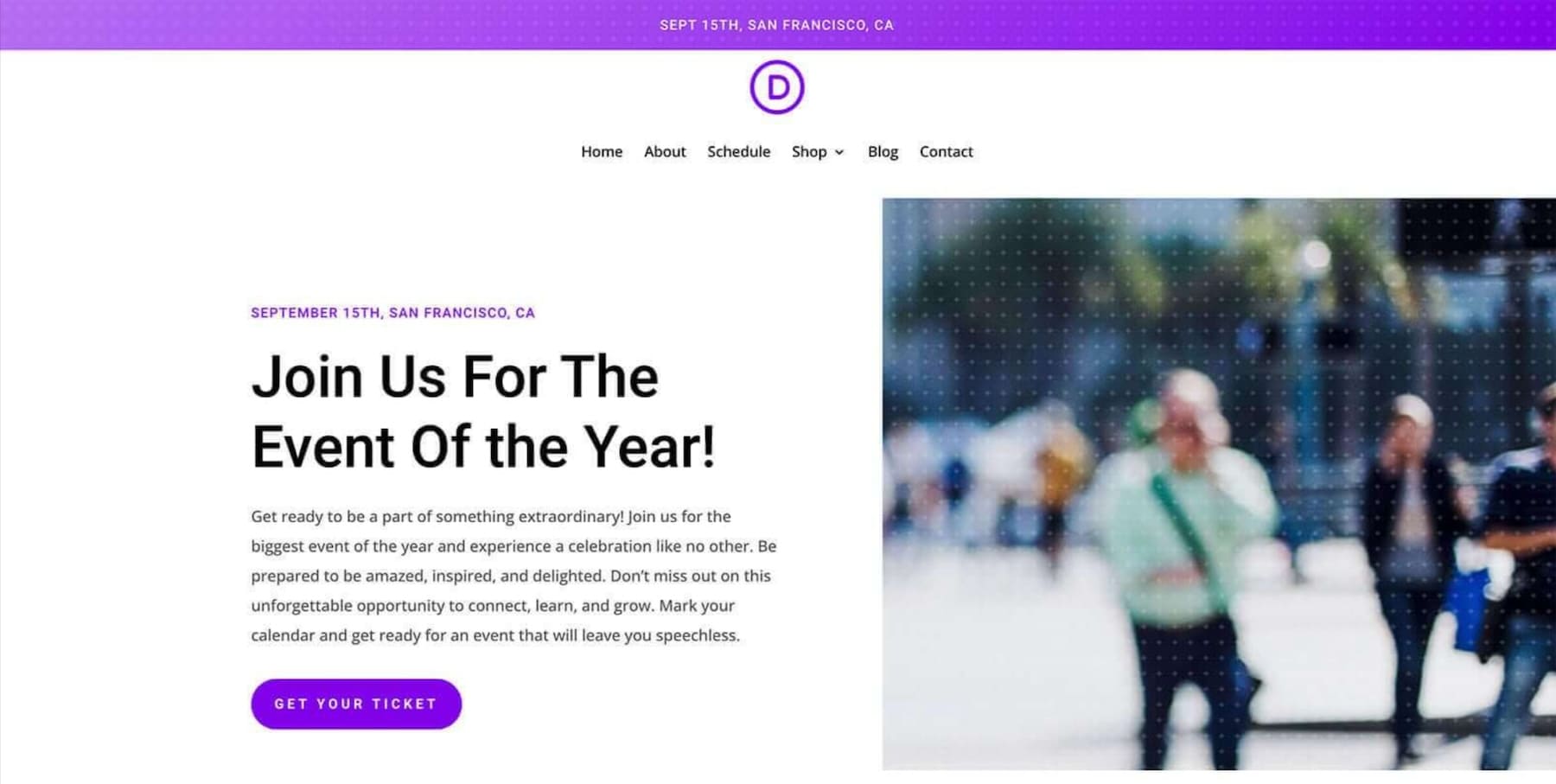
Ereignis

Die Vorlage für die Event-Starter-Site umfasst Startseite, About, Kalender, Shop, Blog und andere relevante Seiten für diejenigen, die eine stilvolle Website zum Ankündigen und Planen von Events benötigen. Es umfasst eine Kalender- und Zahlungsintegration, um Besuchern eine einfache Ticketbuchung zu ermöglichen. Die Website bietet eine Shop-Seitenvorlage zum Verkauf von Eventartikeln und anderen Produkten.
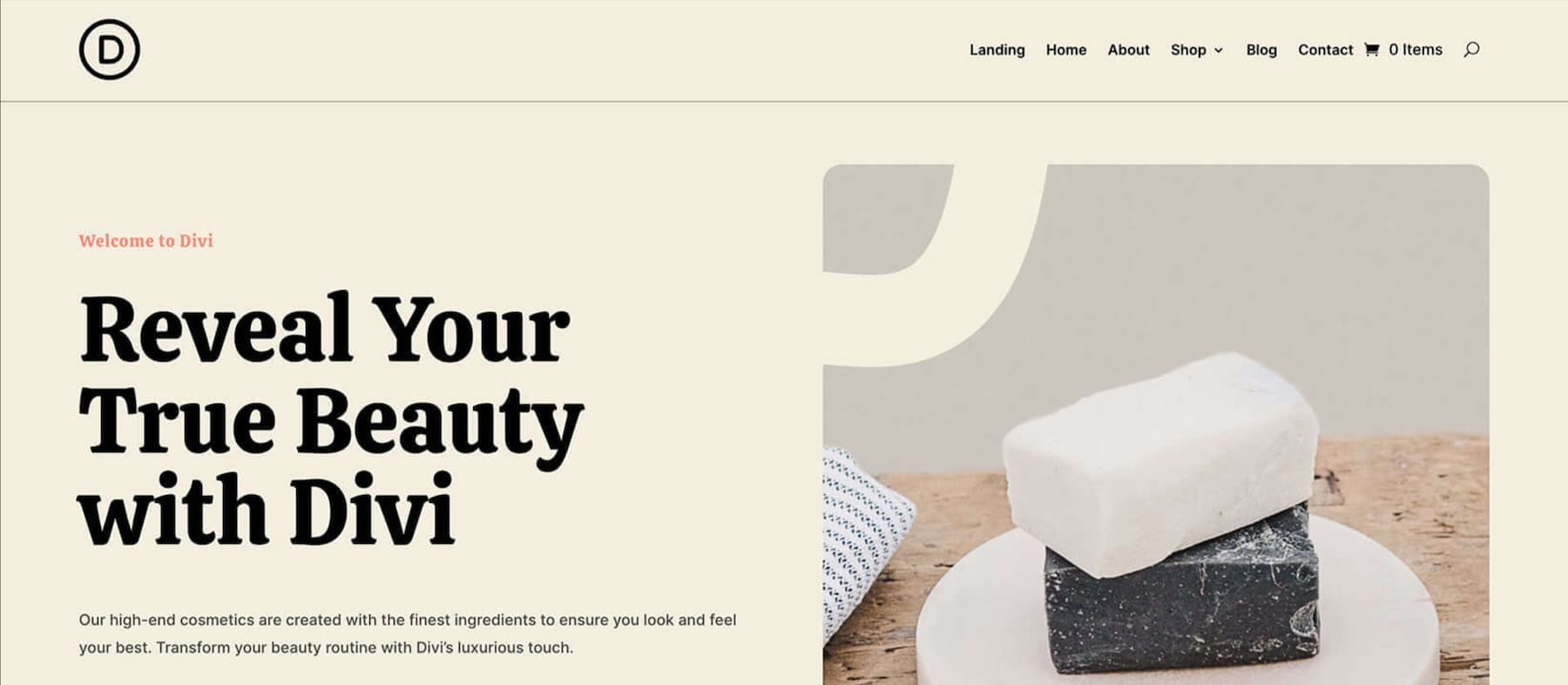
Schönheit

Die Beauty-Starter-Site eignet sich perfekt für den Online-Start einer Beauty-Marke. Die schöne Kombination aus Schriftart und Farbe sorgt für ein modernes und herausragendes Erscheinungsbild – ideal für neue Marken, die eine Online-Präsenz aufbauen möchten. Mit dieser Website-Vorlage können Sie die E-Commerce-Option aktivieren, um Divi Builder automatisch die Erstellung von Shop-, Checkout- und Produktseiten zu ermöglichen.
Berater

Die Consultant Starter Site ist ideal für Dienstleister, insbesondere Agenturen und Freiberufler. Es verfügt über ein klares, professionelles Design mit klarer Organisation. Eine benutzerfreundliche obere Navigationsleiste bietet einfachen Zugriff auf wichtige Abschnitte: Startseite, Info, Dienste, Shop, Blog und Kontakt. Überschriften in Serifenschrift sorgen für Eleganz, während serifenloser Text für bessere Lesbarkeit sorgt.
Dies sind nur einige unserer Starter-Sites. Wir werden die Liste ständig erweitern, also halten Sie Ausschau nach neuen Starter-Sites.
Beginnen Sie mit dem Aufbau Ihrer Starter-Site
So verwenden Sie Divi Starter Sites zum Erstellen einer neuen Website
Um eine neue Website mit Divi Quick Sites und Starter Sites zu erstellen, benötigen Sie eine WordPress-Site, die bei einem Hosting-Anbieter eingerichtet ist. Wenn Sie Hilfe benötigen, lesen Sie, wie Sie WordPress installieren. Und wenn Sie nach einem Hosting-Unternehmen für Divi suchen, empfehlen wir Ihnen Siteground.
1. Kaufen und installieren Sie Divi
Sobald Sie eine WordPress-Website ausgeführt haben, können Sie eine Divi-Mitgliedschaft erwerben und Divi installieren.

Divi Quick Sites und Divi Starter Sites sind Kernfunktionen von Divi, sodass bestehende Benutzer sofortigen Zugriff auf diese Funktion haben.
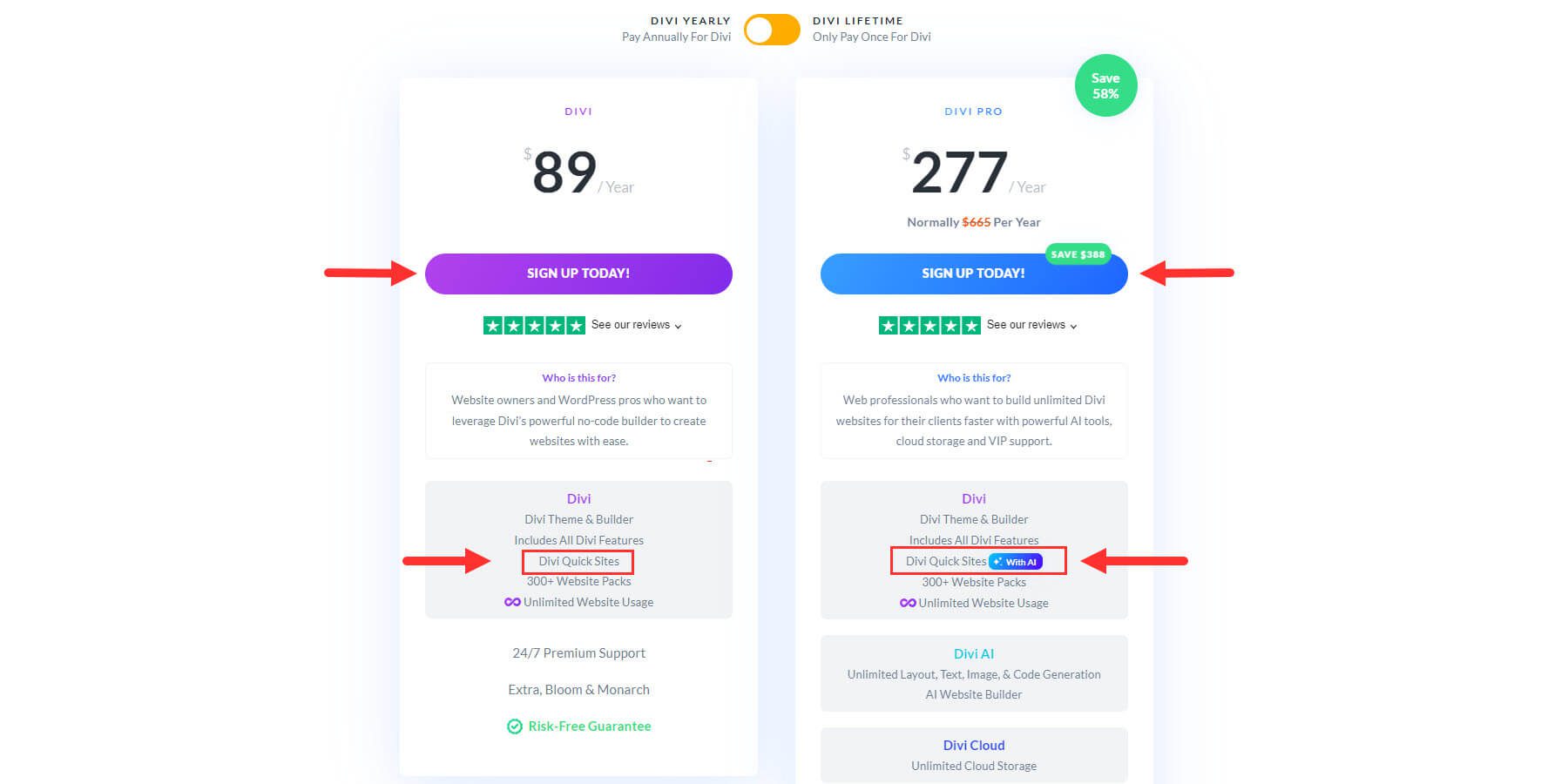
Bist du neu bei Divi? Sie müssen eine Divi-Mitgliedschaft erwerben, um Zugriff auf Divi zu erhalten. Mit einer Standard-Divi-Mitgliedschaft erhalten Sie Zugriff auf Divi Quick Sites sowie alle unsere Starter Sites.
Holen Sie sich Divi
Wenn Sie Divi Quick Sites mit Divi AI nutzen möchten, benötigen Sie eine aktive Divi AI-Mitgliedschaft, die Sie hier erwerben können. Divi AI ist auch in Divi Pro enthalten, sodass Sie unsere gesamte Divi-Produktpalette zu einem Rabatt erhalten.
Klicken Sie auf die Schaltfläche unten, um zu beginnen.
Erhalten Sie schnelle Websites mit Divi AI
Laden Sie Divi herunter und installieren Sie es
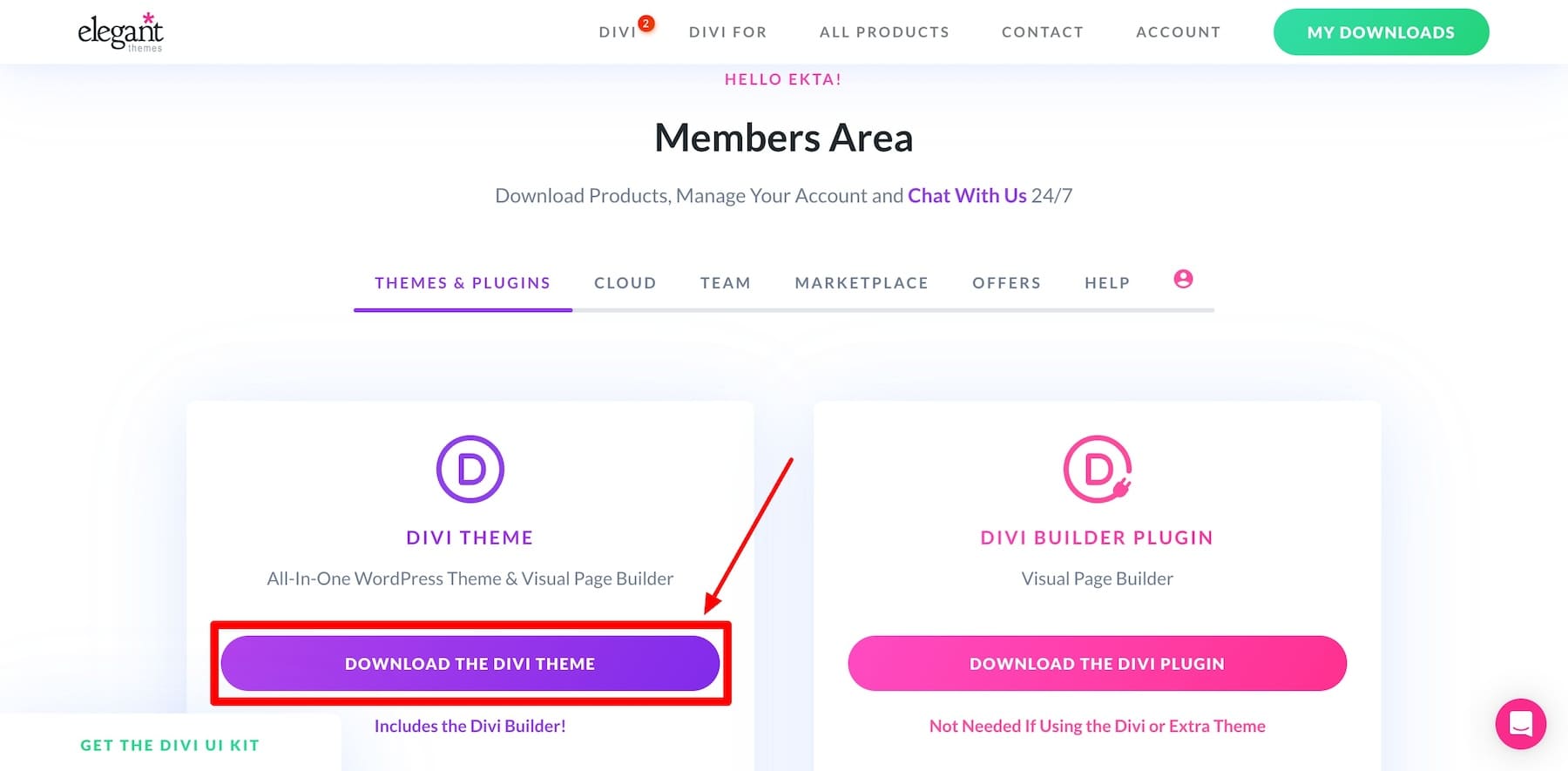
Sobald Sie das Divi-Theme gekauft haben, laden Sie es aus dem Mitgliederbereich von Elegant Themes herunter.

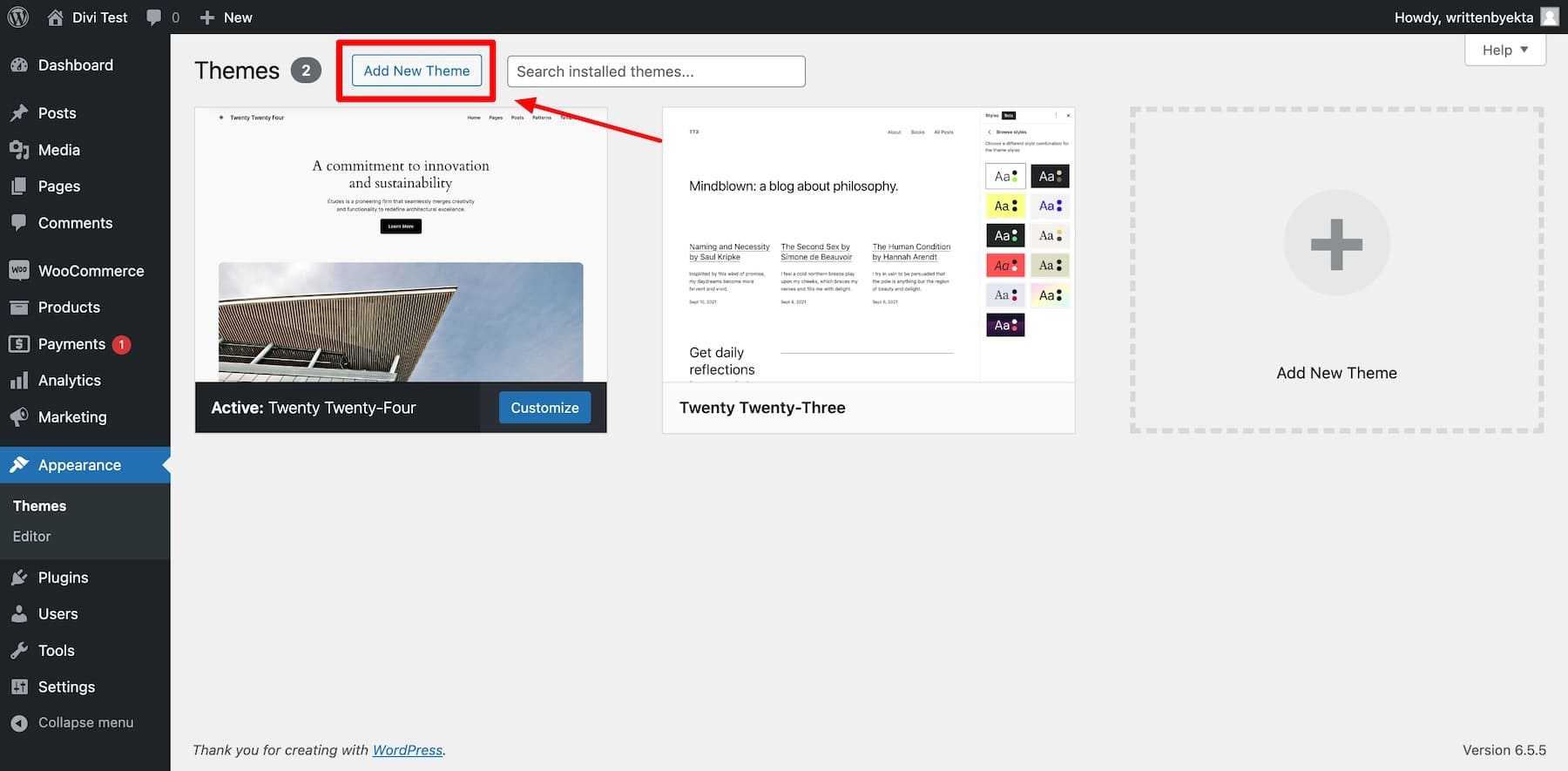
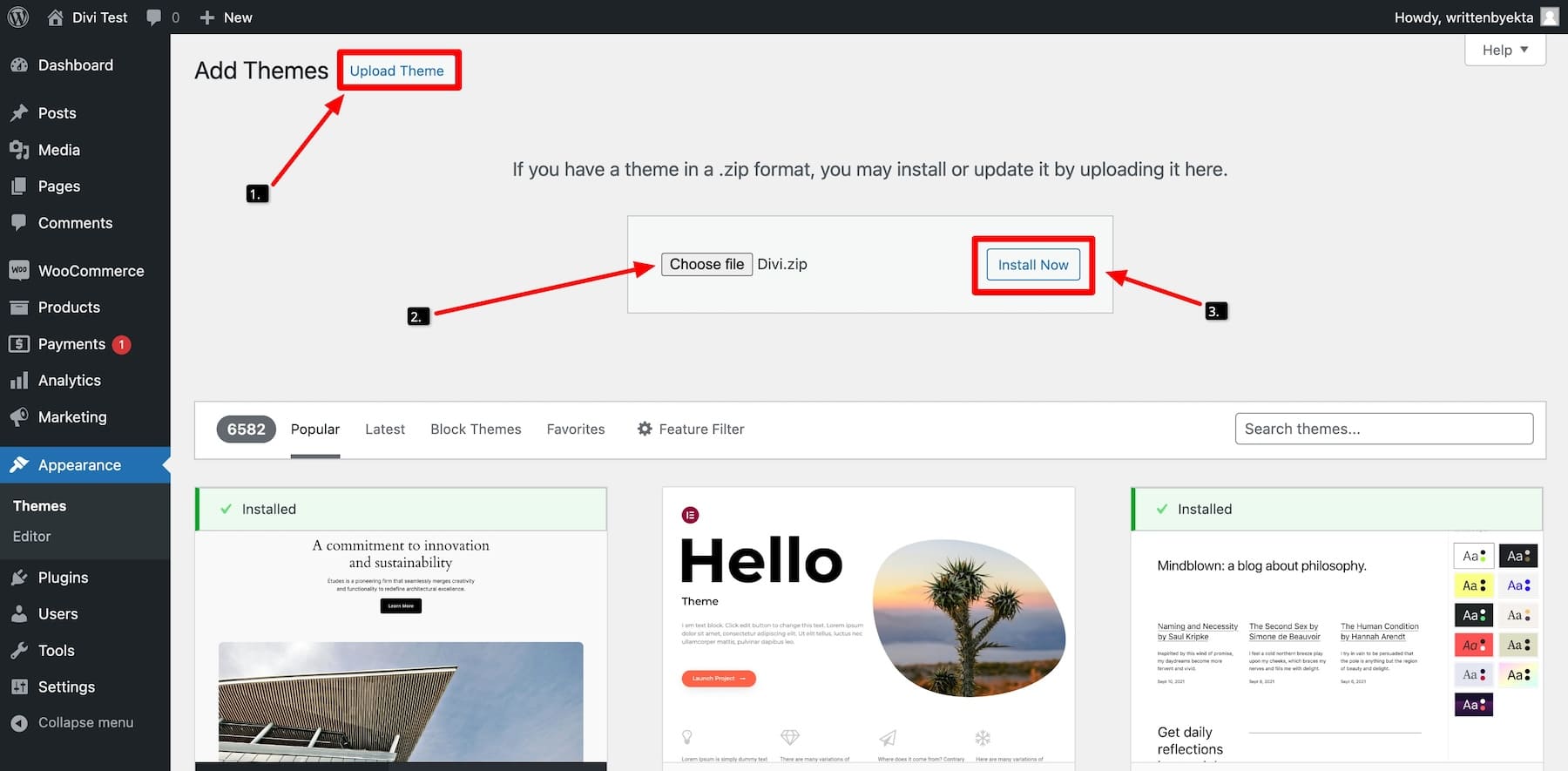
Um das Divi-Theme auf Ihrem WordPress-Dashboard zu installieren, gehen Sie zu „Darstellung“ > „Themen“ > „Neues Thema hinzufügen“.

Klicken Sie auf „Thema hochladen“. Laden Sie die heruntergeladene Divi-Theme-ZIP-Datei hoch. Klicken Sie dann auf „Jetzt installieren“.

Sobald das Theme installiert ist, klicken Sie auf „Aktivieren“. Das Divi-Theme ist jetzt aktiv und Sie können es in Ihrem WordPress-Dashboard verwenden.
2. Starten Sie den Divi-Onboarding-Assistenten, um Ihre Divi-Lizenz zu aktivieren
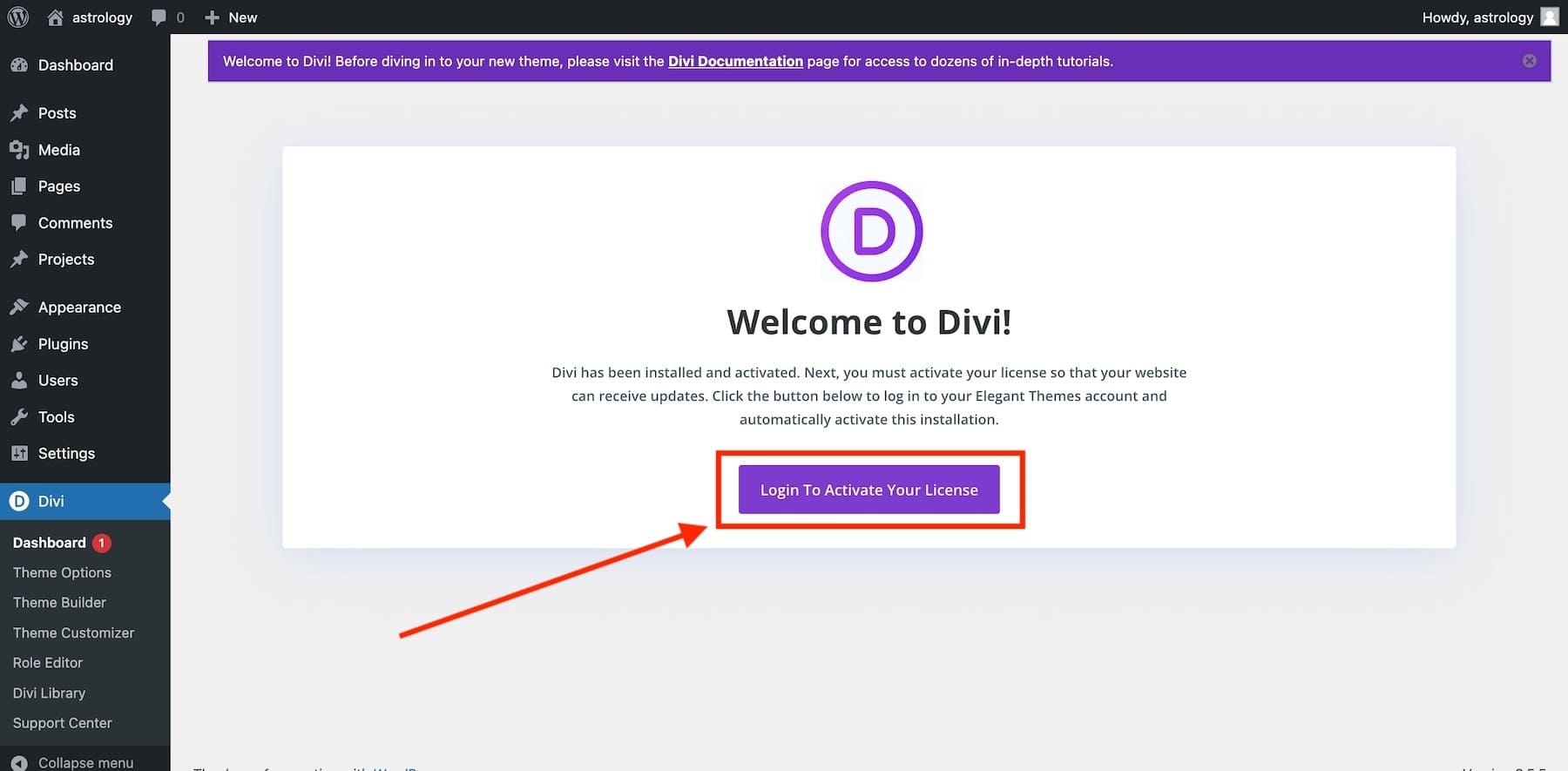
Die Aktivierung Ihrer Divi-Lizenz ist erforderlich, um Theme-Updates und Premium-Support zu erhalten und auf Divi Quick Sites zuzugreifen.
Um es Ihnen einfacher zu machen, haben wir den Onboarding-Prozess optimiert! Jetzt müssen Sie den API-Schlüssel nicht mehr manuell generieren und aktivieren – er wird automatisch aktiviert. Sie müssen sich lediglich mit Ihren Elegant Themes-Mitgliedsdaten anmelden.
Klicken Sie dazu auf „Anmelden, um Ihre Lizenz zu aktivieren“.


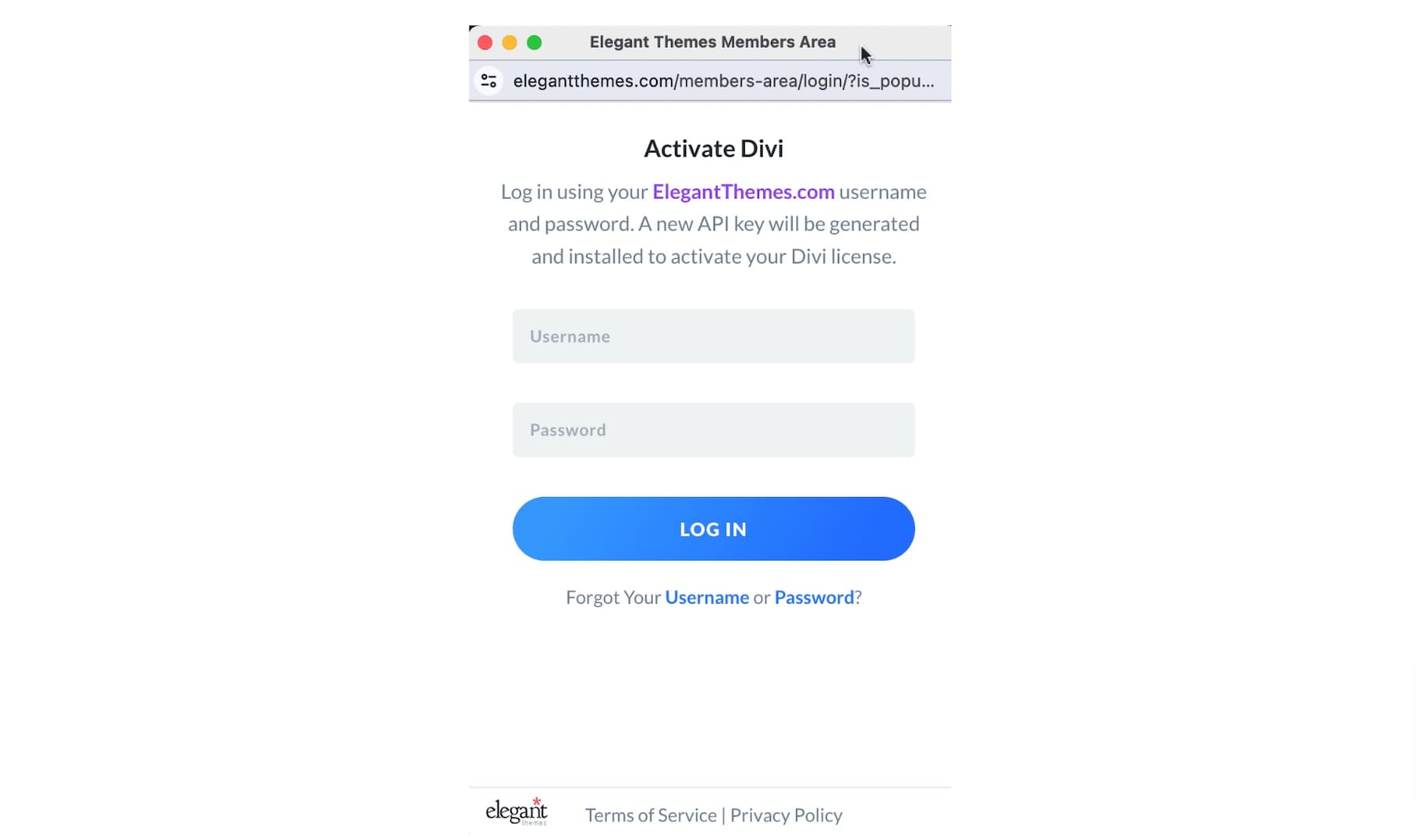
Im nächsten Fenster werden Sie aufgefordert, sich mit Ihren Anmeldedaten für die Divi-Mitgliedschaft anzumelden. Geben Sie Ihren Mitgliedsbenutzernamen und Ihr Passwort ein, um sich anzumelden.
 Dadurch wird Ihre Lizenz automatisch mit einem neuen API-Schlüssel aktiviert.
Dadurch wird Ihre Lizenz automatisch mit einem neuen API-Schlüssel aktiviert.
3. Erstellen Sie eine neue Website mit Divi Starter Sites
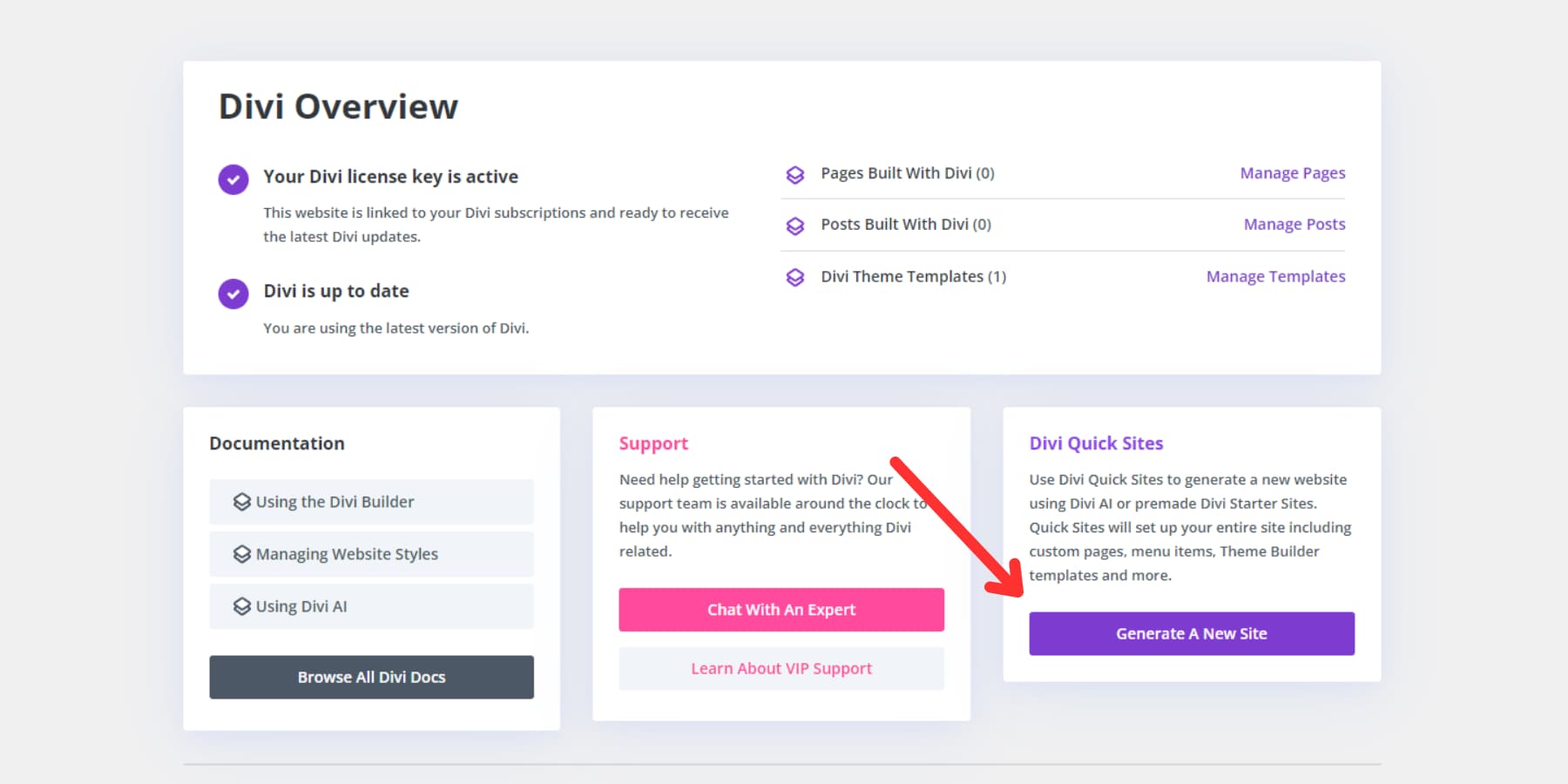
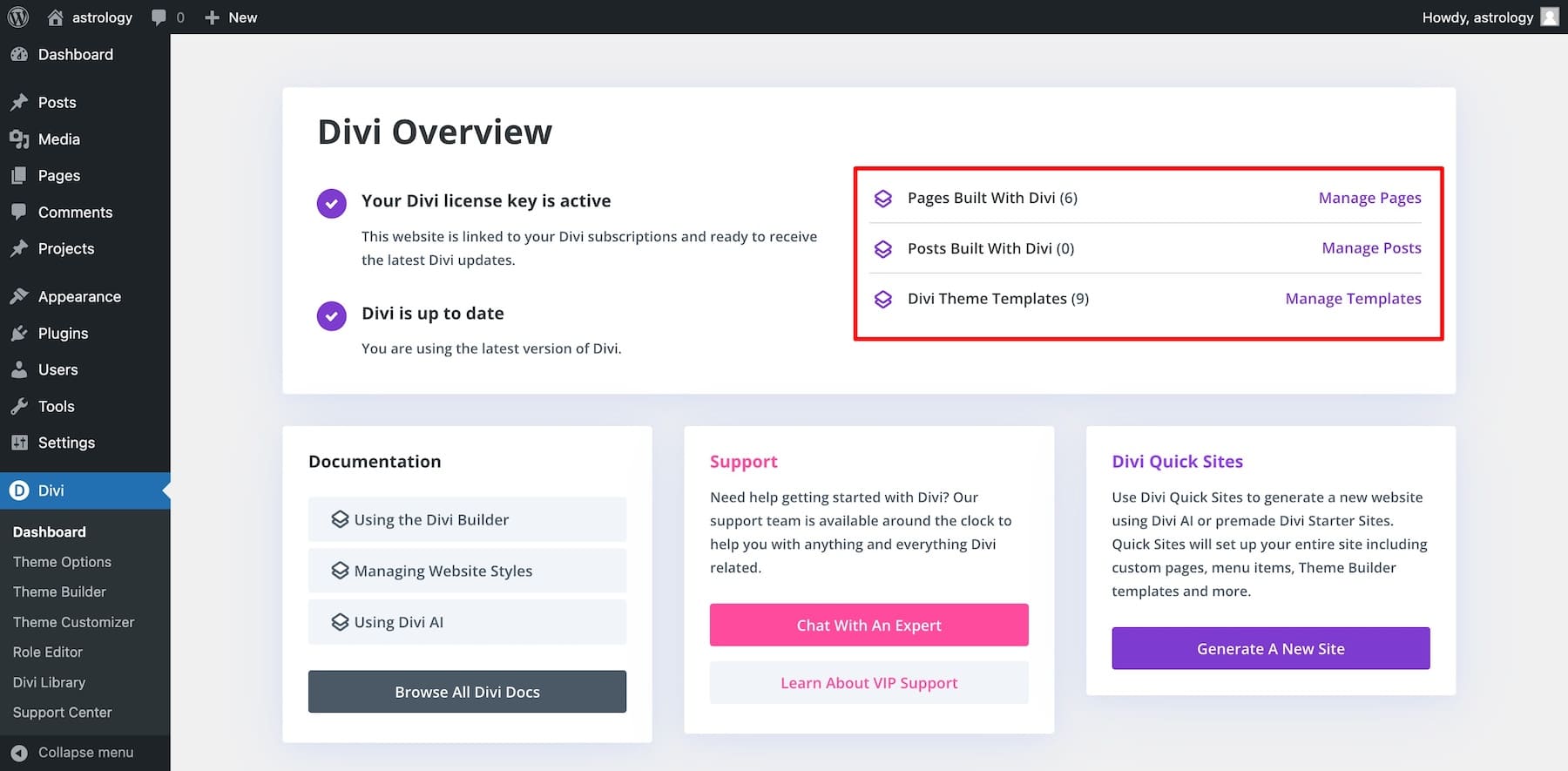
Sobald Sie angemeldet sind, werden Sie zum Haupt-Divi-Dashboard weitergeleitet, wo Sie Ihre Divi-Website verwalten, auf Dokumentation zugreifen, Support leisten und mit Divi Quick Sites eine neue Website erstellen können.
Um eine Website mit Divi Quick Sites zu erstellen, klicken Sie im Divi-Dashboard auf „Neue Website generieren“.

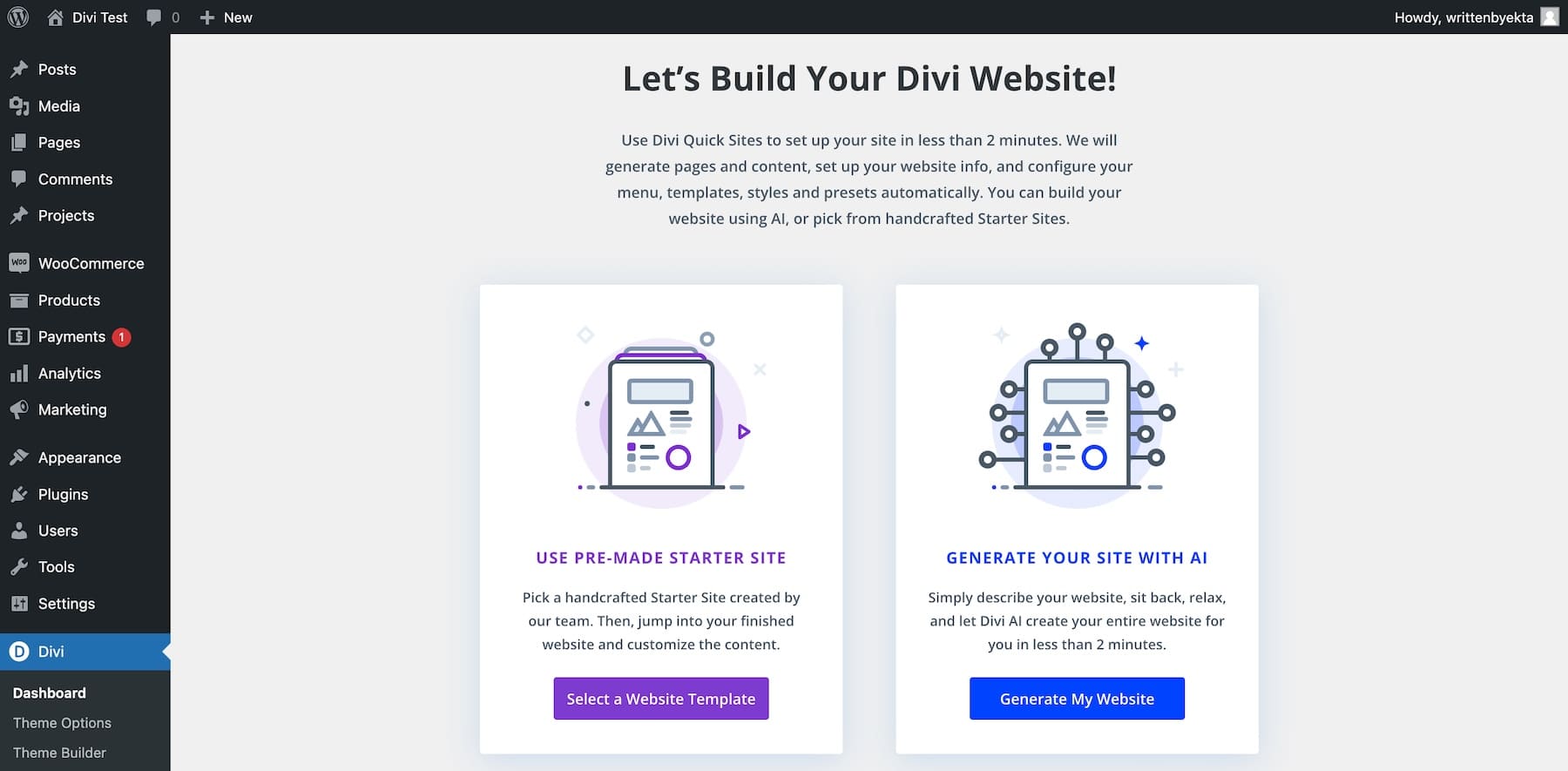
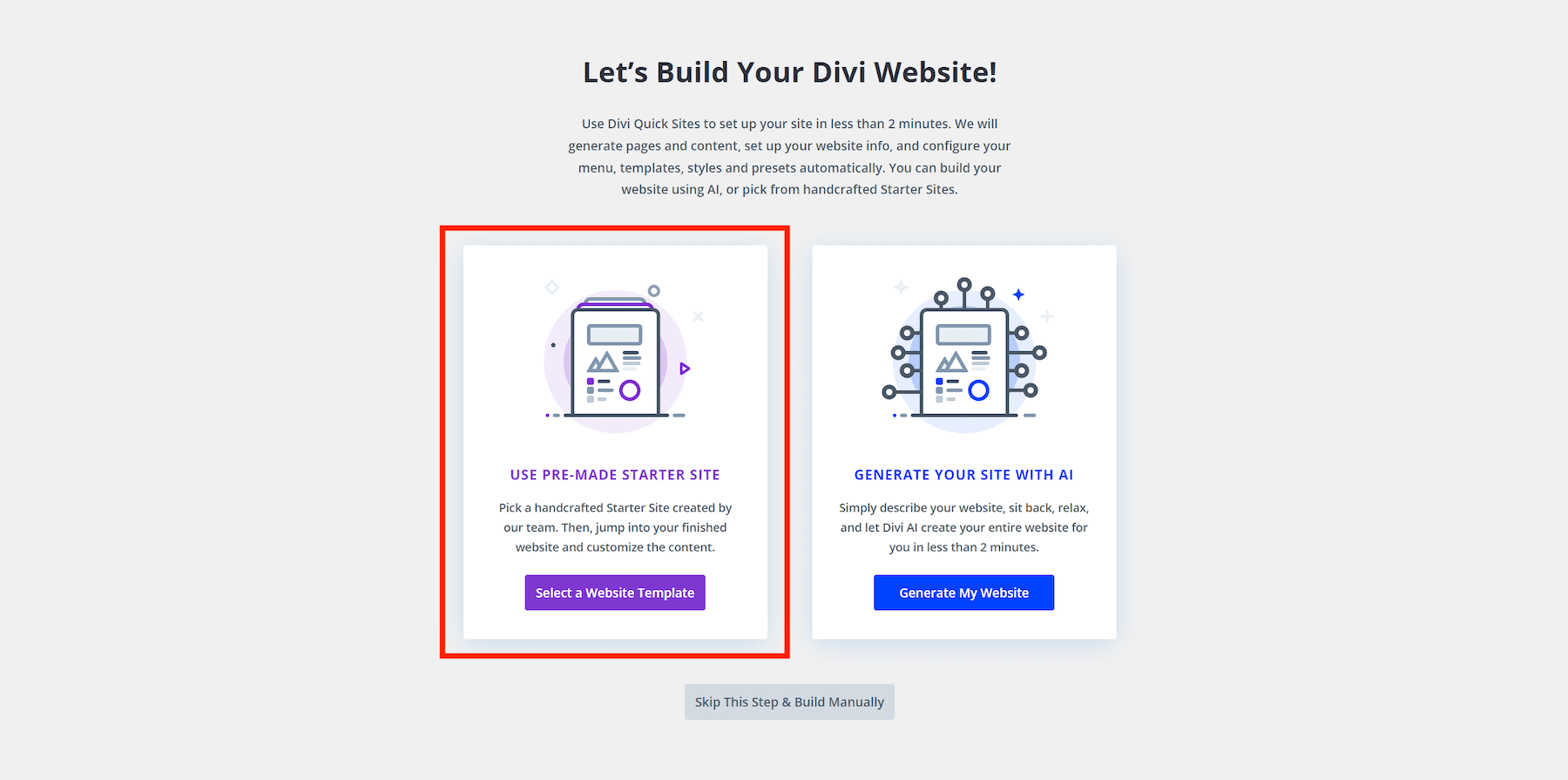
Wählen Sie im nächsten Fenster „Website-Vorlage auswählen“.

4. Wählen Sie eine Starter-Site
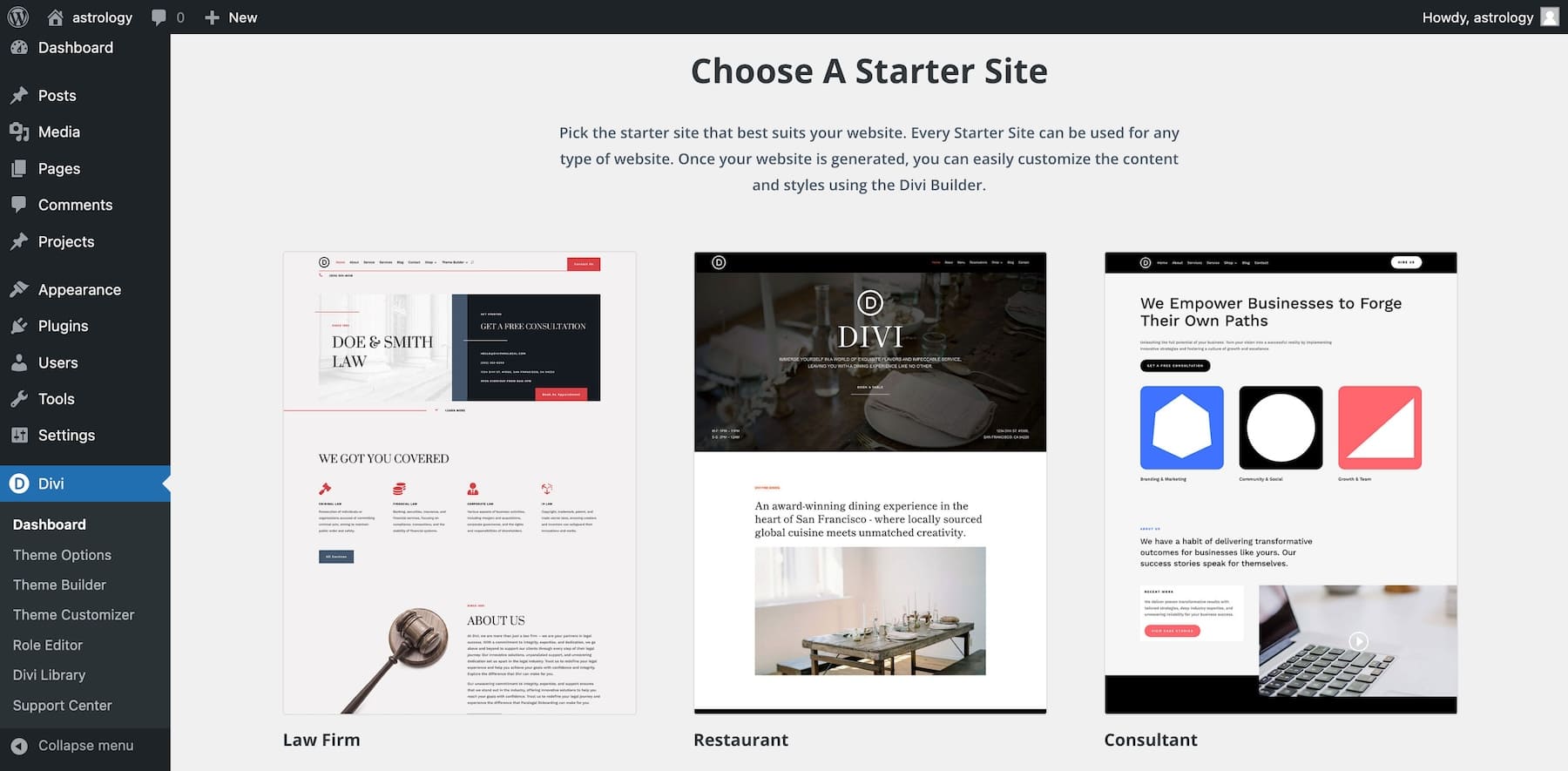
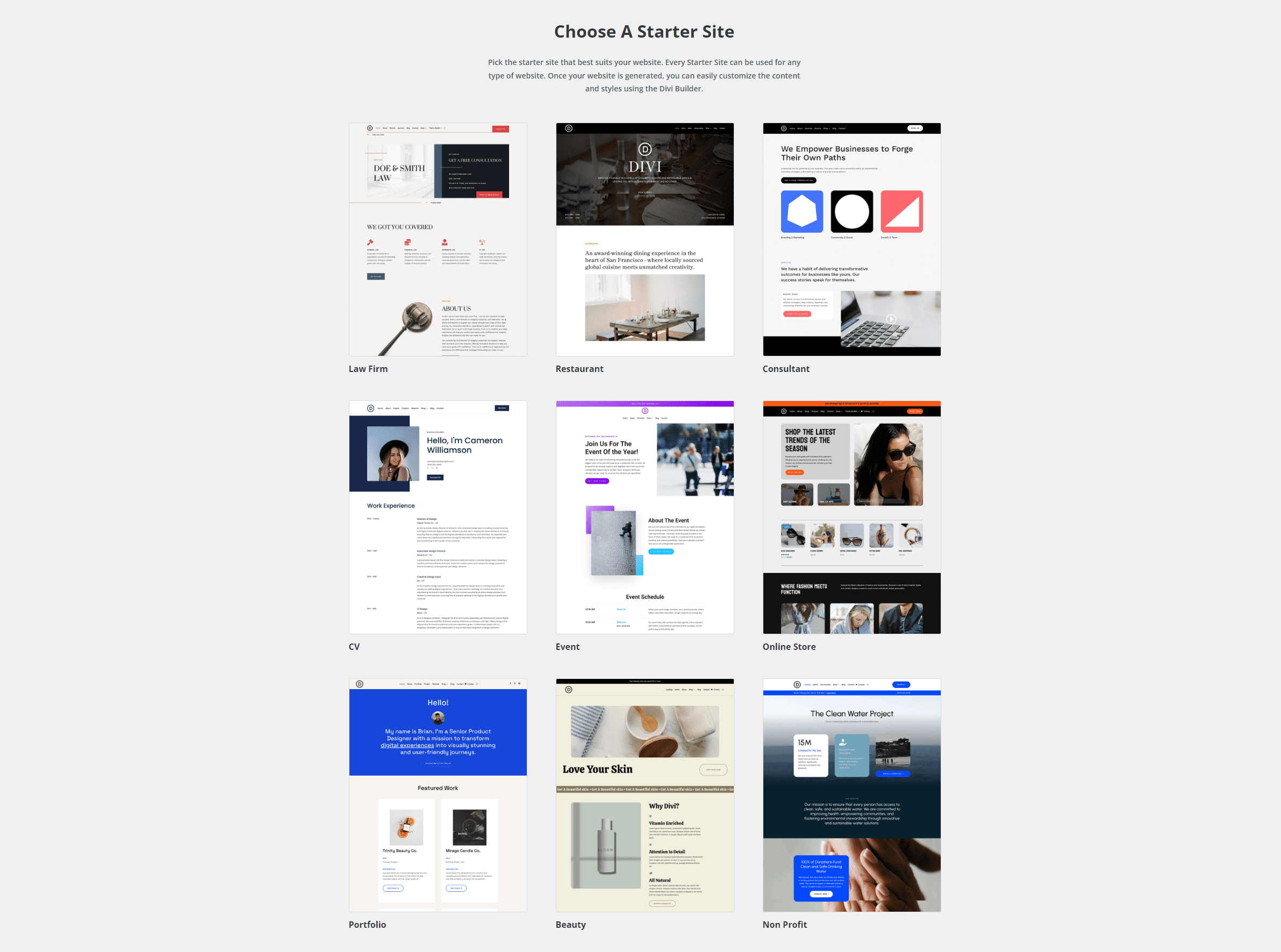
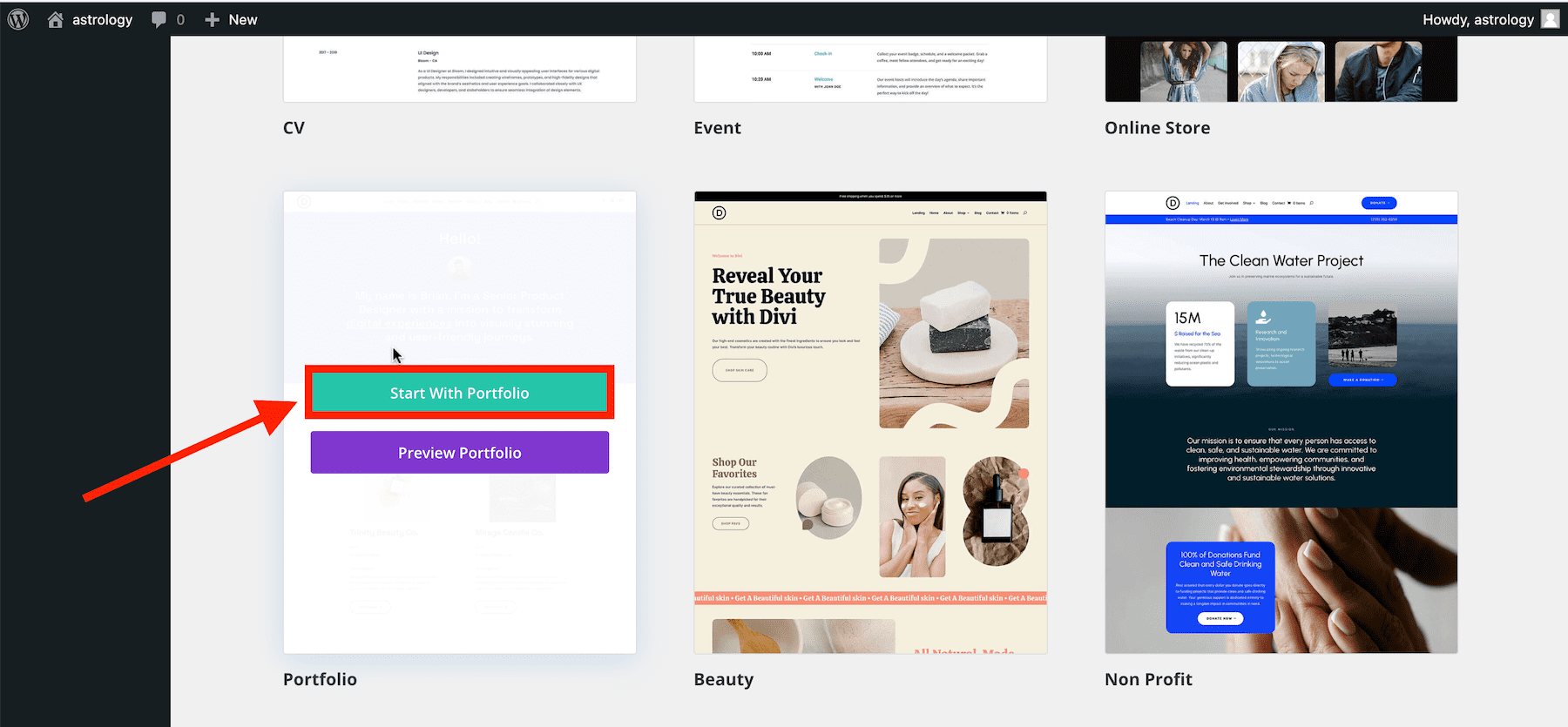
Wählen Sie jetzt Ihr Lieblings-Website-Design aus unseren handgefertigten Starter-Sites.

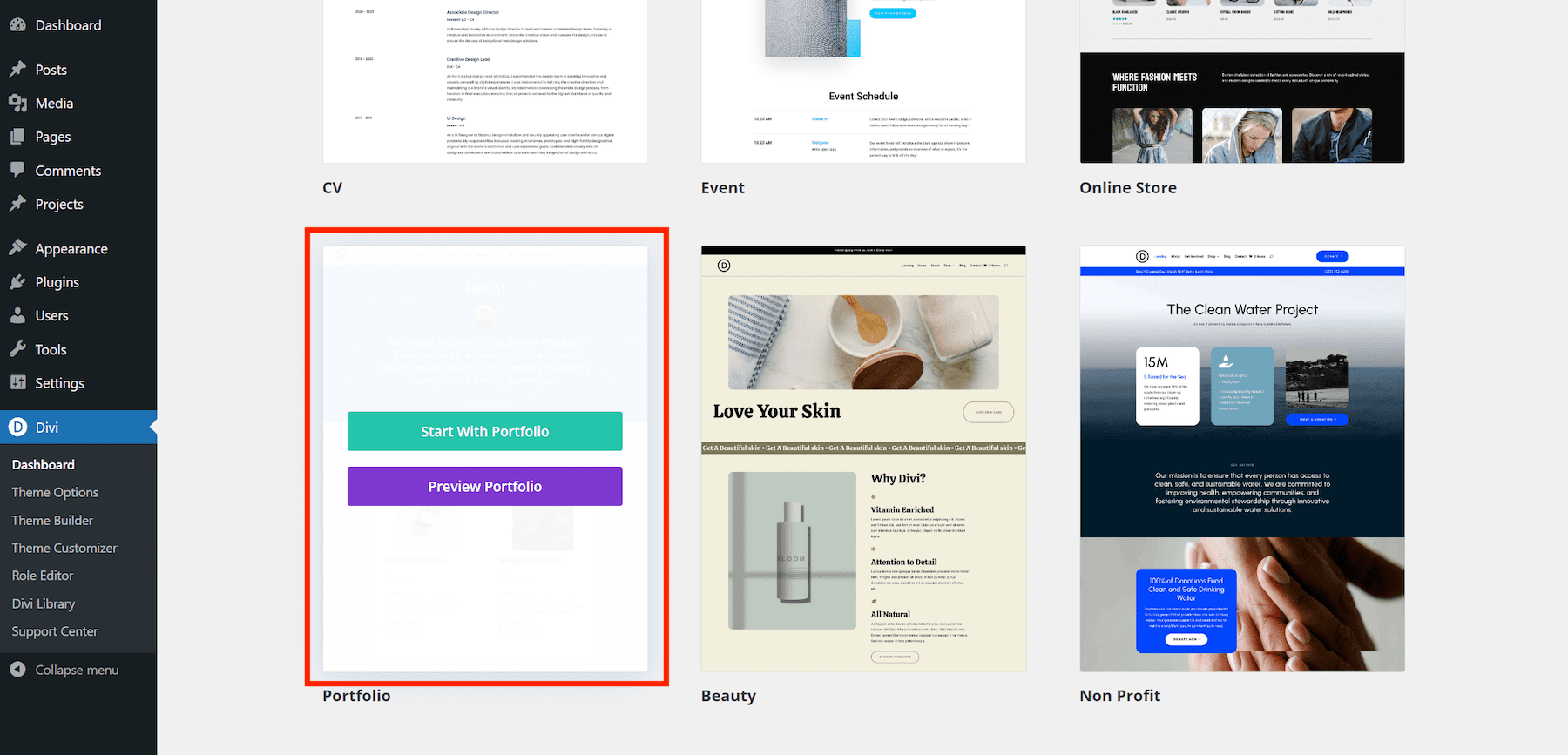
Bewegen Sie den Mauszeiger über die Starter-Site, um die Optionen „Vorschau“ oder „Starten mit“ der ausgewählten Starter-Site anzuzeigen. Um beispielsweise eine Vorschau der Portfolio-Starterseite anzuzeigen, bewegen Sie den Mauszeiger über Portfolio und wählen Sie „Portfolio-Vorschau“ aus.

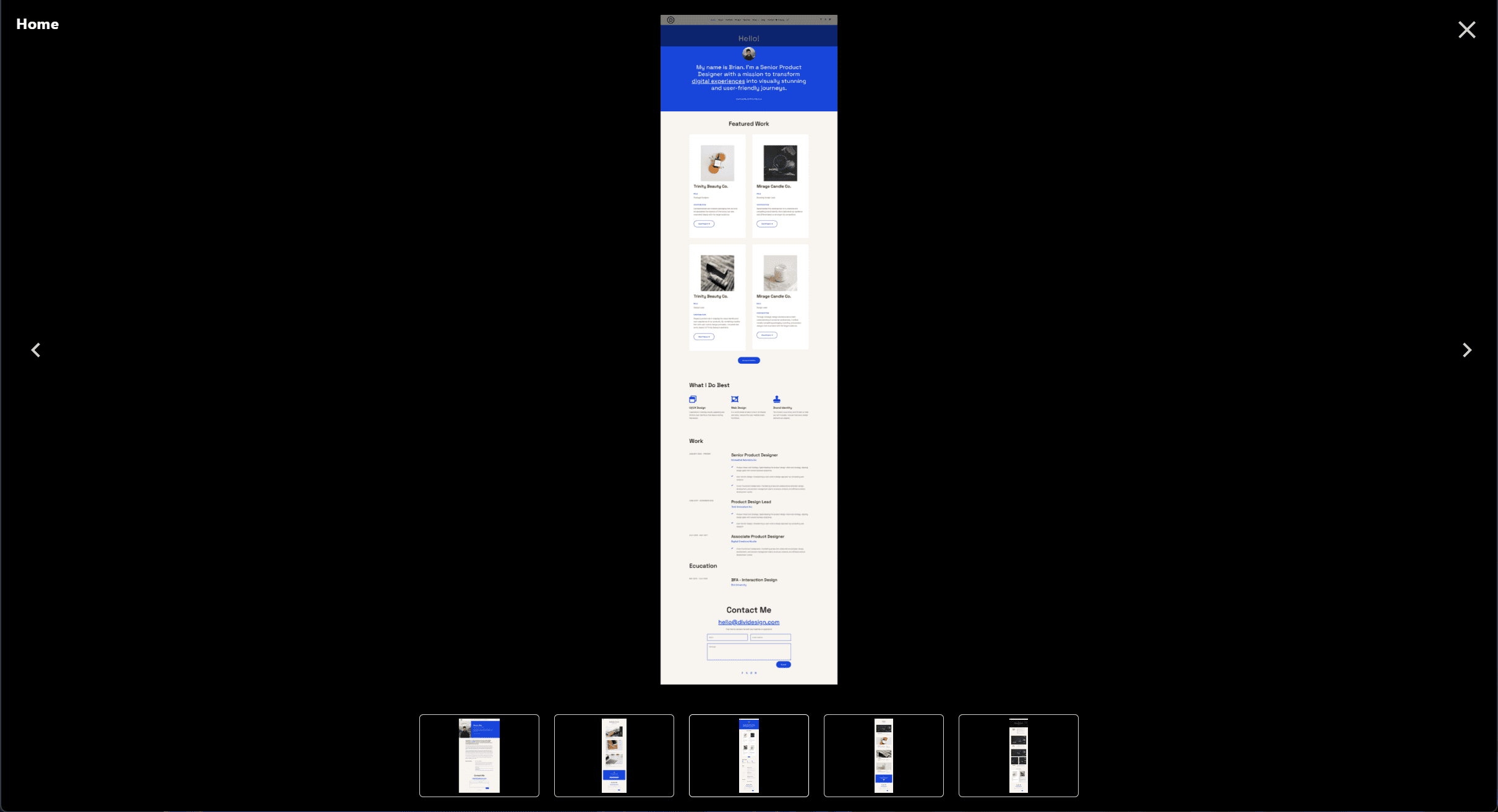
Dadurch wird eine Lightbox-Popup-Vorschau aller Seitendesigns der Portfolio-Starter-Site angezeigt. Verwenden Sie die Schiebepfeile, um die Seiten zu wechseln und festzustellen, ob sie Ihren Anforderungen entsprechen.

Wenn Sie bereit sind, Ihre Site mithilfe der Starter-Site zu erstellen, verlassen Sie das Vorschau-Popup, bewegen Sie den Mauszeiger erneut über die Portfolio-Starter-Site in der Liste und wählen Sie „Mit Portfolio beginnen“.

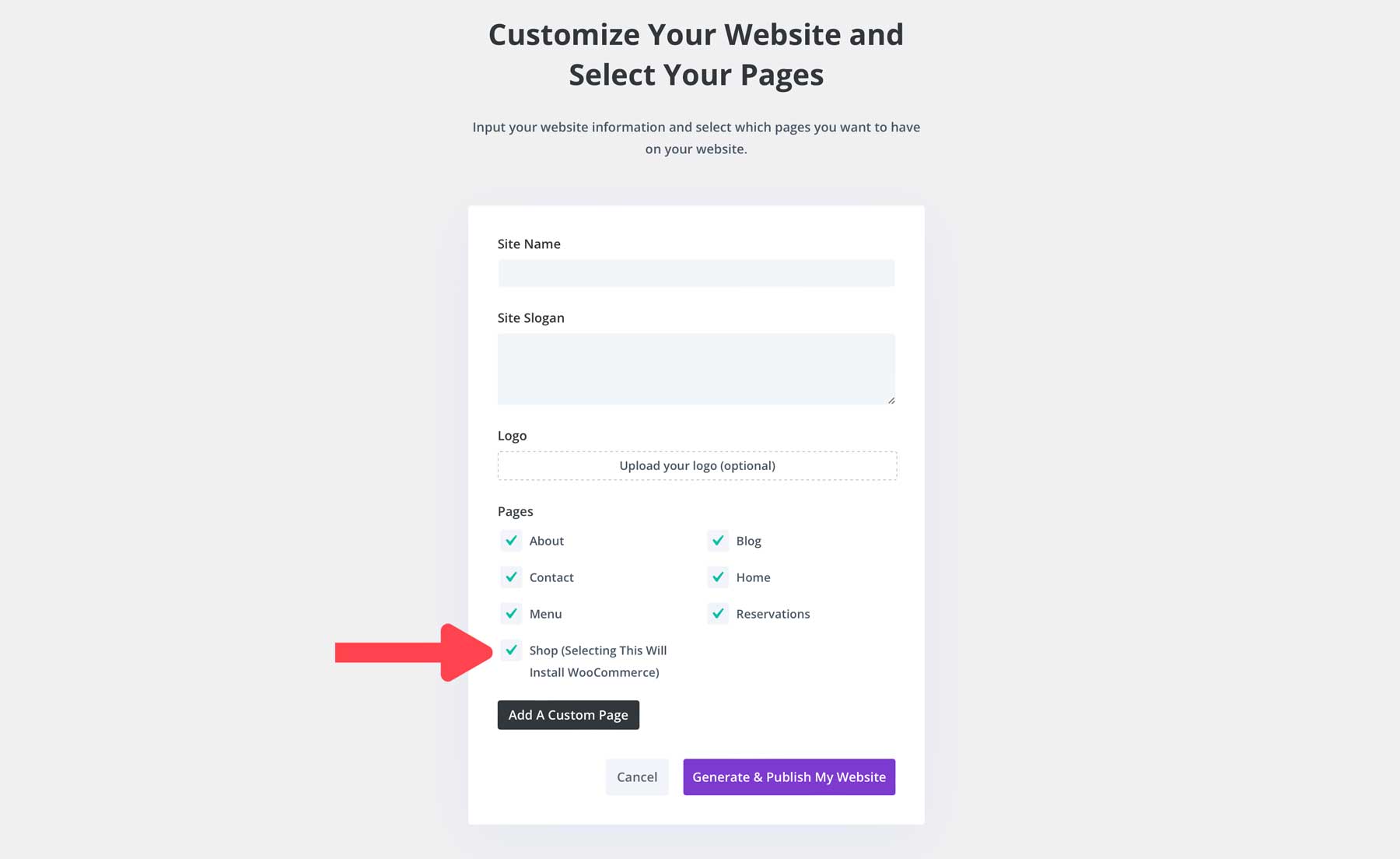
5. Geben Sie Website-Informationen ein und wählen Sie Seiten aus
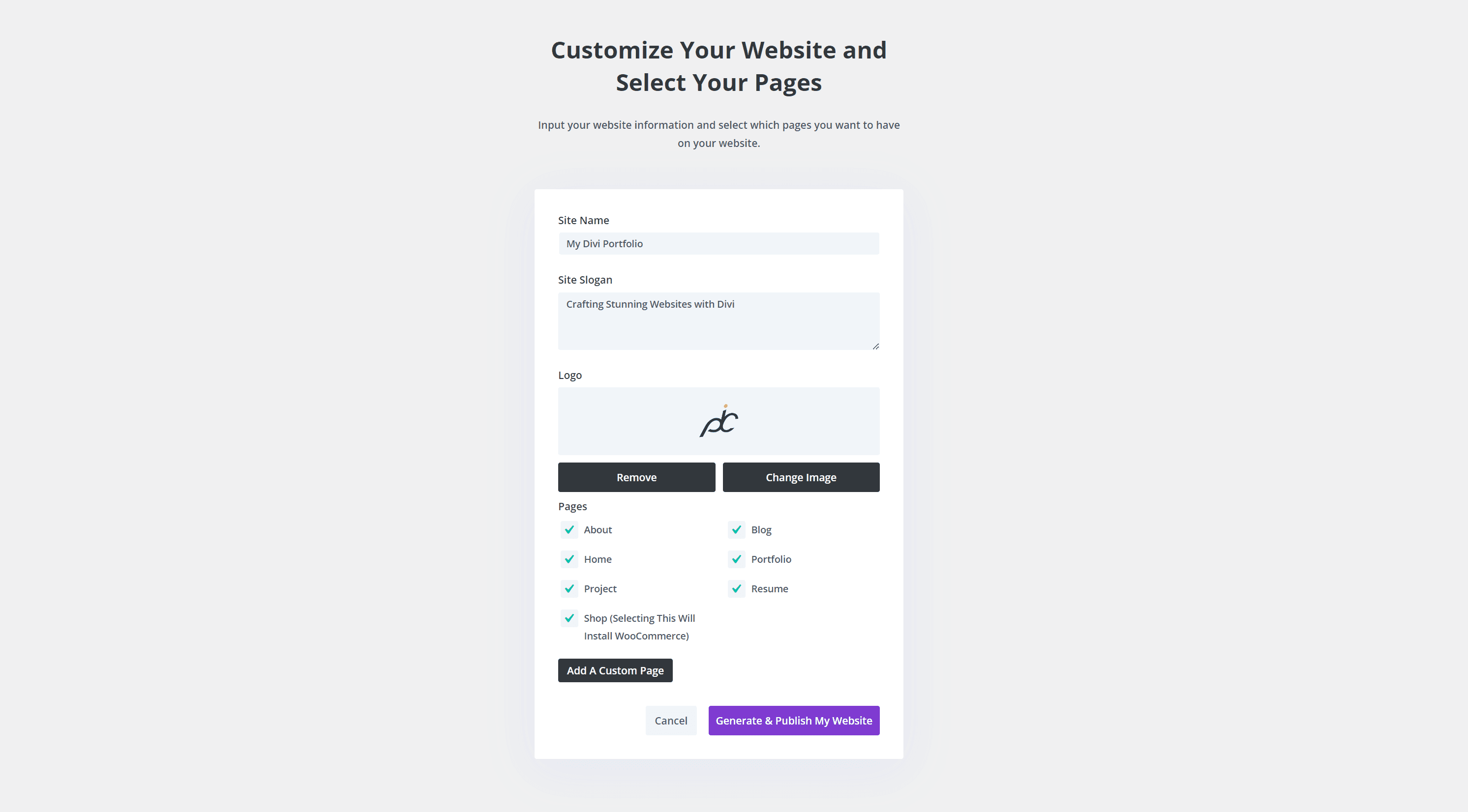
Als Nächstes werden Sie von Divi Quick Sites nach einigen Informationen zu Ihrer neuen Website und den Seiten gefragt, die Sie generieren möchten.

Füllen Sie das Formular mit den folgenden Angaben aus:
- Site-Name (oder Site-Titel)
- Site-Slogan (oder Slogan)
- Site-Logo: Wenn Sie Ihr Logo hier hochladen, kann der Divi Builder es automatisch zu Ihrer Site und der standardmäßigen Header-Vorlage für die gesamte Site hinzufügen.
- Seiten: Markieren Sie alle Seiten, die Sie von der Starter-Site einbinden möchten. Wenn Sie eine Store-Seite auswählen, wird der Builder darüber informiert, dass Sie ein WooCommerce-Setup benötigen, das automatisch installiert und konfiguriert wird.
- Fügen Sie eine benutzerdefinierte Seite hinzu: Sie können auch sofort auf alle anderen Seiten zugreifen, die Sie möglicherweise benötigen, indem Sie auf „Benutzerdefinierte Seite hinzufügen“ klicken und der Seite einen Titel geben.
Auswählen von Seiten
Alle Kernseiten werden standardmäßig vorausgewählt. Sofern Sie keinen bestimmten Grund haben, wählen Sie am besten alle aus. Auch wenn Sie keine Pläne für diese bestimmte Seite haben, können Sie das Design möglicherweise für etwas anderes verwenden. Darüber hinaus stehen Ihnen mehr benutzerdefinierte Designelemente zur Verfügung, die Sie beim Hinzufügen neuer Inhalte replizieren können.
Bitte beachten Sie, dass bei Auswahl der Shop-Seite WooCommerce und vorgefertigte Vorlagen für WooCommerce-Seiten installiert werden. Wenn Sie also nicht vorhaben, WooCommerce zu verwenden, können Sie diese Seite weglassen.
Jede von Ihnen hinzugefügte benutzerdefinierte Seite enthält nur die grundlegenden Designelemente, da es dafür kein vorgefertigtes Layout gab. Daher müssen Sie die Gestaltung später mit allen wiederverwendbaren Elementen auf den Kernseiten abschließen. Es ist jedoch hilfreich, alle Seiten, die Sie erstellen möchten, hinzuzufügen, damit diese automatisch erstellt und Ihrem Menü hinzugefügt werden, was Ihnen Zeit spart.
Nachdem Sie Ihre Website-Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Meine Website generieren und veröffentlichen“.
6. Entspannen Sie sich, während Divi Ihre Website erstellt
Das ist es! Divi Quick Sites erstellt Ihre neue Website in 1–2 Minuten mit der von Ihnen ausgewählten Starter-Site-Vorlage und den von Ihnen bereitgestellten Informationen. Alles wird für Sie eingerichtet – alle Ihre Seiten, Vorlagen, Stile, Voreinstellungen und das Navigationsmenü.

4. Entdecken Sie Ihre neue Divi-Site!
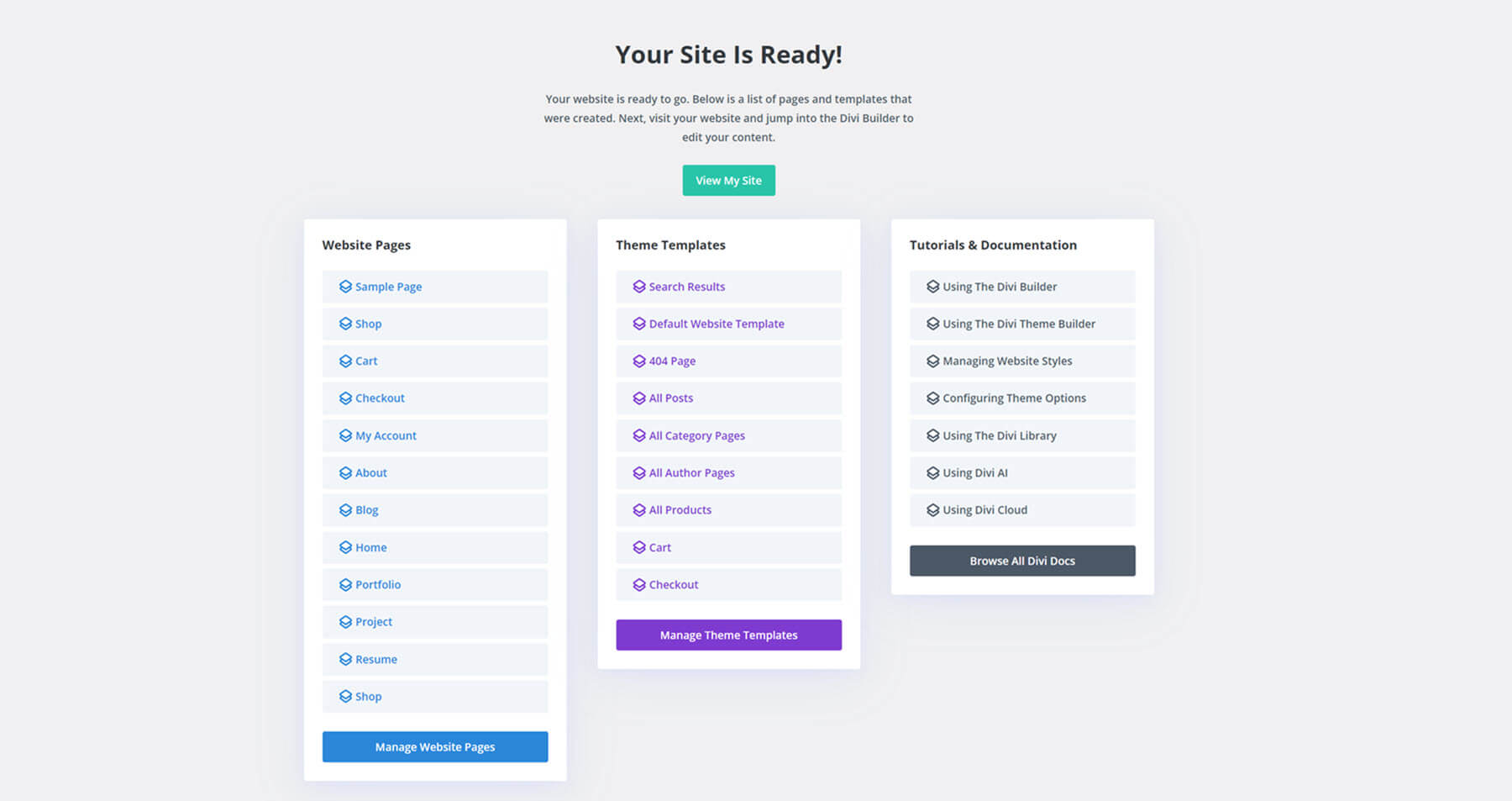
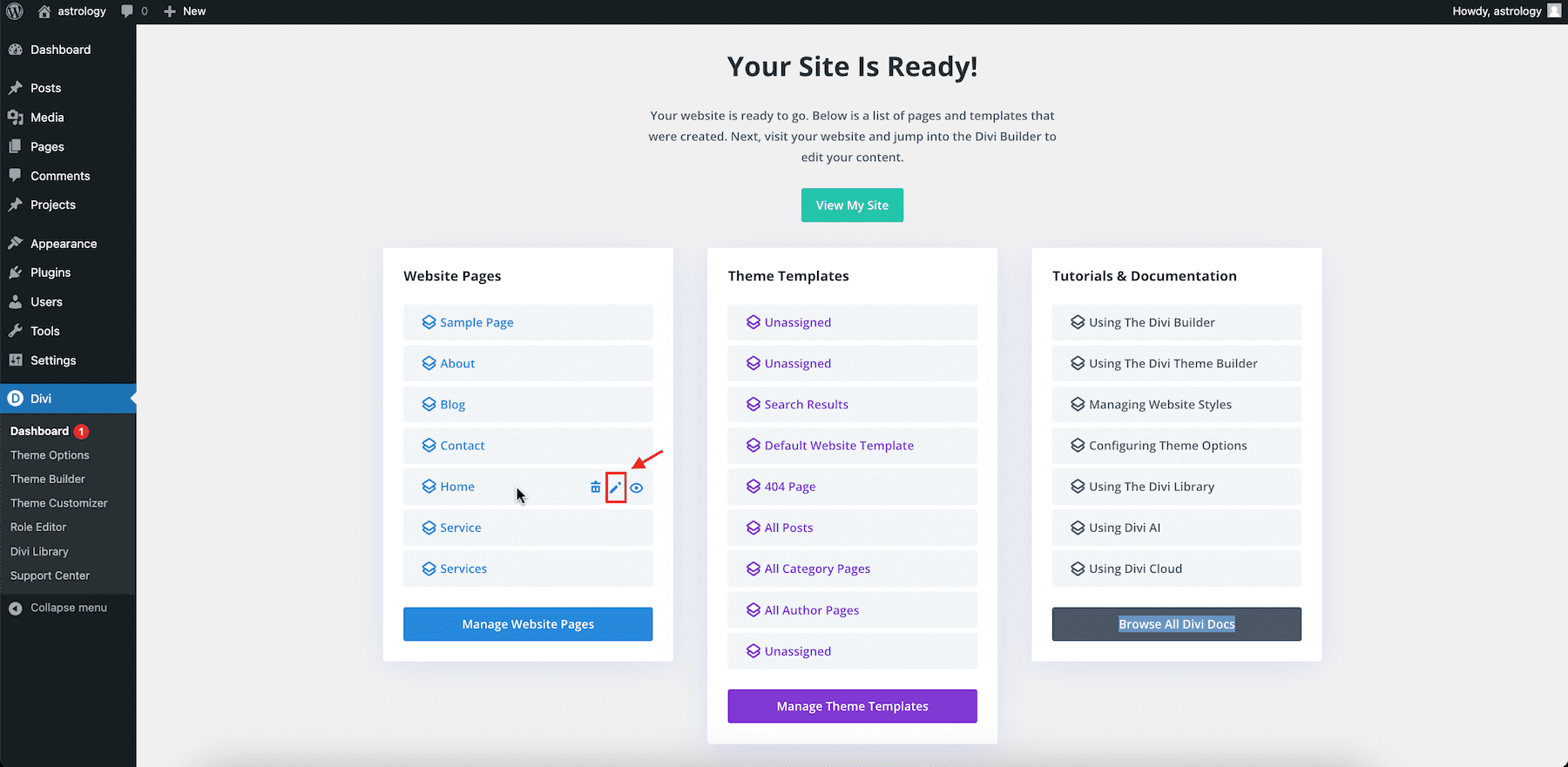
Sobald die Erstellung Ihrer Website abgeschlossen ist, wird eine Bestätigungsseite mit der Meldung „Ihre Website ist bereit!“ angezeigt. Die Seite enthält eine Schaltfläche „ Meine Website anzeigen “, auf die Sie klicken können, wenn Sie die Live-Version Ihrer Website sehen möchten. Außerdem sehen Sie eine Liste aller erstellten Website-Seiten und Theme-Vorlagen sowie Links zu Tutorials und Dokumentationen, die Ihnen den Einstieg erleichtern.

Ihre Website verfügt über die Standardeinstellungen der ausgewählten Starter-Site, z. B. Seiten, Inhalte, Bilder, globale Farben, Schriftarten, Voreinstellungen usw. So sieht die generierte Site aus, wenn Sie unter „Ihre Site ist bereit“ auf „ Meine Site anzeigen “ klicken !“ Seite:

Sie können Ihr Divi-Dashboard auch jederzeit besuchen, um Ihre Website in Zukunft anzuzeigen und zu verwalten.

Über die Schaltfläche „Seiten verwalten“ gelangen Sie zu den WordPress-Seiten, über die Schaltfläche „Beiträge verwalten“ gelangen Sie zu den WordPress-Beiträgen und über die Schaltfläche „Vorlagen verwalten“ gelangen Sie zum Divi Theme Builder.
Nächste Schritte: Anpassen Ihrer Starter-Site
Da Ihre neue Starter-Site nun online ist, muss die Website bearbeitet werden, damit sie zu Ihrer Marke passt. Um es zu Ihrem eigenen zu machen, müssen Sie es anpassen. Aber wir reden hier nicht davon, Stunden damit zu verbringen, den Stil jedes Elements manuell an Ihre Marke anzupassen. Wir sprechen über einen besseren und viel schnelleren Ansatz zur Bearbeitung Ihrer Website.
Aufgeregt? Beginnen wir mit der Bearbeitung der Site-Seiten.
1. Seiten bearbeiten
Wählen Sie eine einzelne Seite aus der Liste aus, um mit der Bearbeitung mit Divi zu beginnen. Bewegen Sie den Mauszeiger beispielsweise über die Startseite und klicken Sie auf das kleine Stiftsymbol (Bearbeiten), um sie zu bearbeiten.
Tipp: Mit der Augenschaltfläche können Sie eine Vorschau der Seite anzeigen, um die Live-Version einzelner Seiten anzuzeigen.

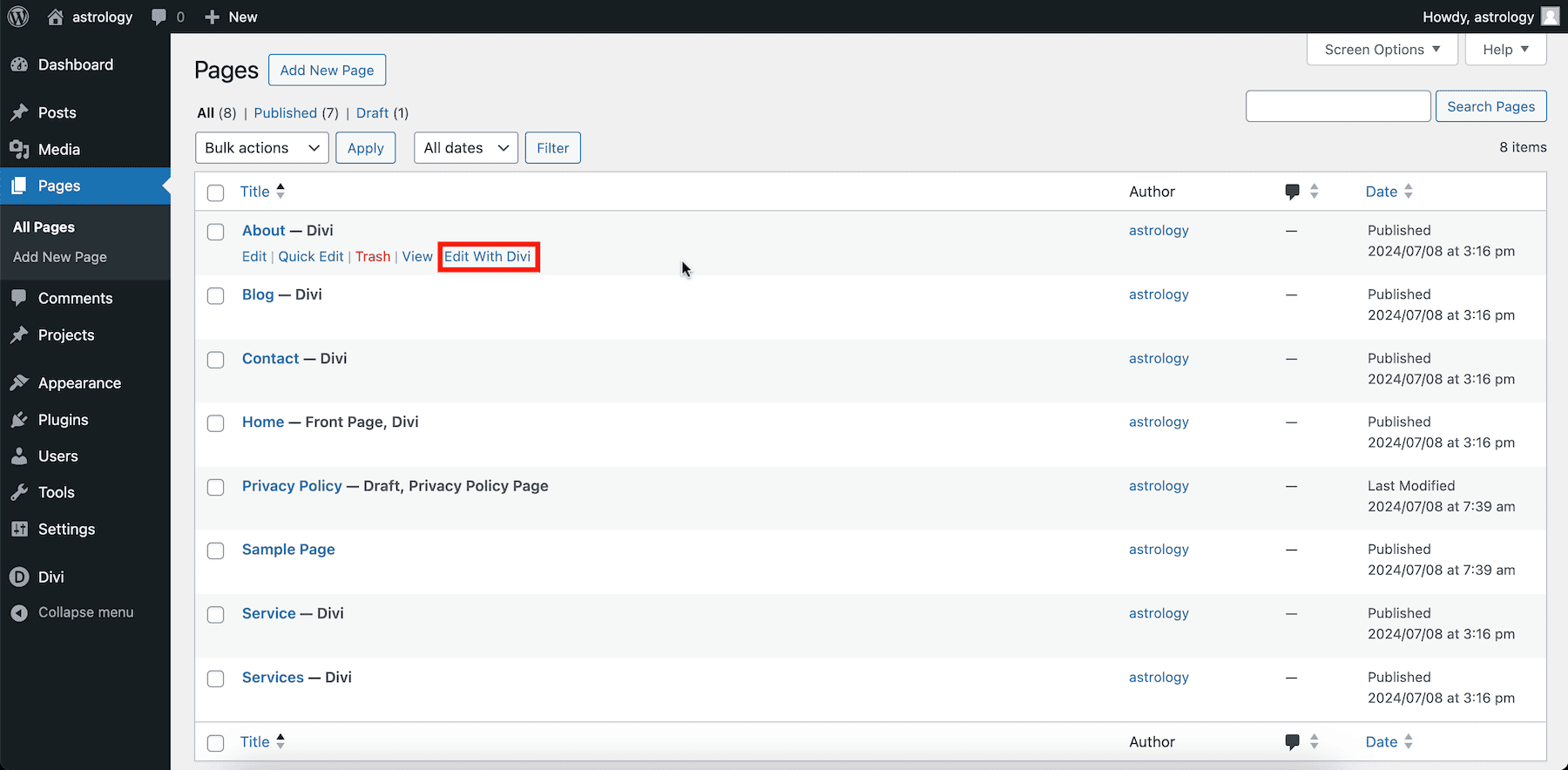
Alternativ können Sie auf die Schaltfläche „Website-Seiten verwalten“ klicken, um zu den WordPress-Seiten zu gelangen. Bewegen Sie den Mauszeiger darüber und klicken Sie auf jeder Seite, die Sie anpassen möchten, auf „Mit Divi bearbeiten“.

Bei beiden Methoden gelangen Sie zum Divi Page Builder, wo Sie Änderungen visuell vornehmen können.
Die Verwendung von Divi Builder ist unkompliziert. Divi Builder unterstützt die Inline-Bearbeitung, sodass Sie jedes Textelement direkt auf dem Bildschirm bearbeiten können, ohne jedes Mal die Einstellungen öffnen zu müssen.
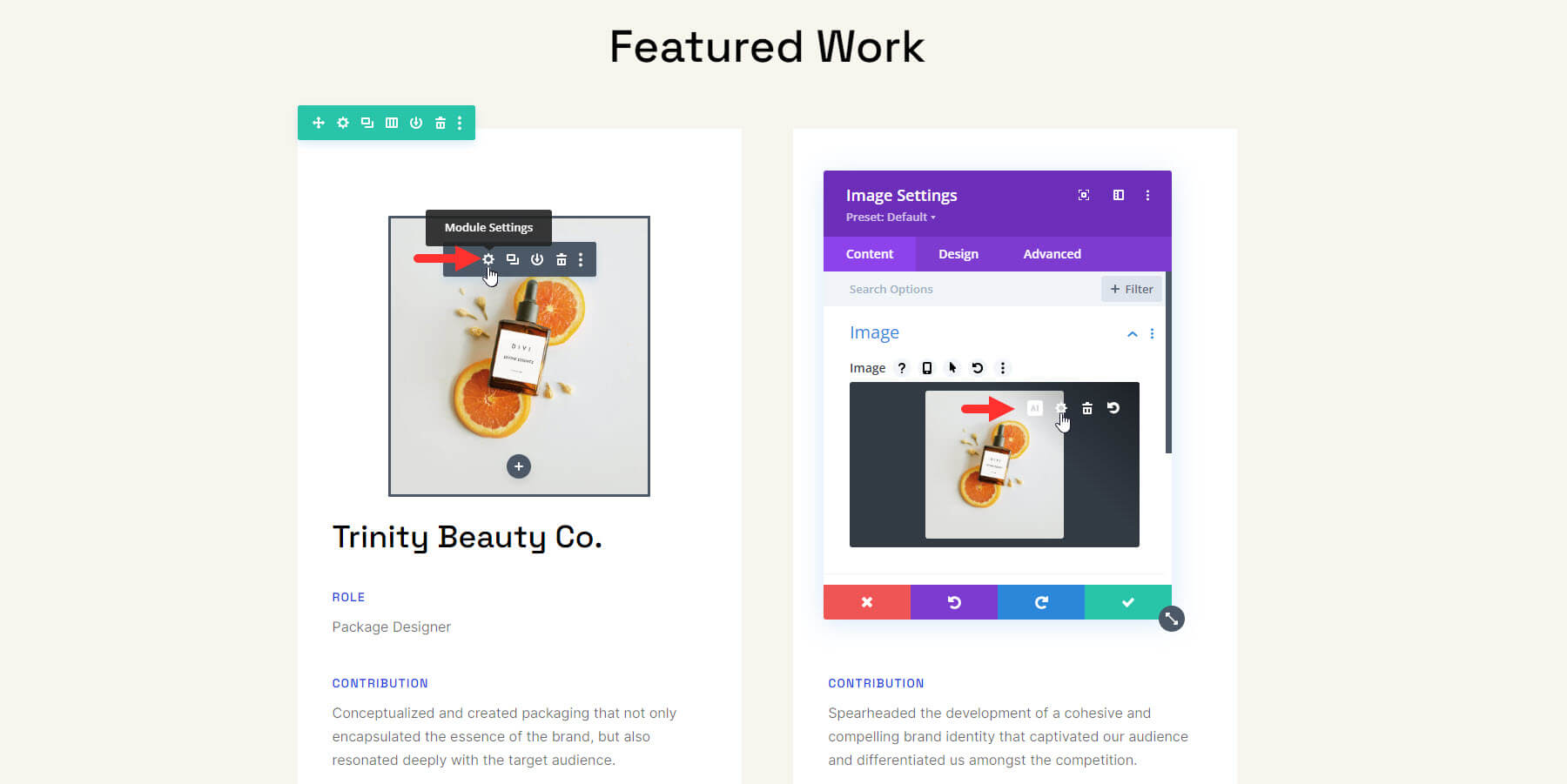
Bewegen Sie den Mauszeiger ebenfalls über ein Bildelement, um Ihre Bilder hochzuladen, und klicken Sie auf das Zahnradsymbol (Einstellungen). Sie können das kleine Einstellungssymbol verwenden, um ein anderes Bild aus Ihrer WordPress-Medienbibliothek auszuwählen, oder Divi AI verwenden, um ein neues Bild zu erstellen.

Aktualisieren Sie außerdem Links, Schaltflächen und andere Elemente, indem Sie die Einstellungsoption für jedes Element durchgehen. Sehen Sie sich dieses Video zum Einstieg in Divi an, um zu erfahren, wie Sie Seiten mit Divi Builder bearbeiten.
2. Anpassen globaler Schriftarten
Ihre Starter-Site aktualisiert automatisch die globalen Schriftarten Ihrer Website für Ihre Überschriften und Ihren Fließtext. Sie können die globalen Schriftarten aktualisieren, um das Erscheinungsbild Ihrer Website zu verbessern und sie an das Branding anzupassen.
Die globalen Schriftarten von Divi können über den Theme Customizer oder direkt über den Divi Builder geändert werden.
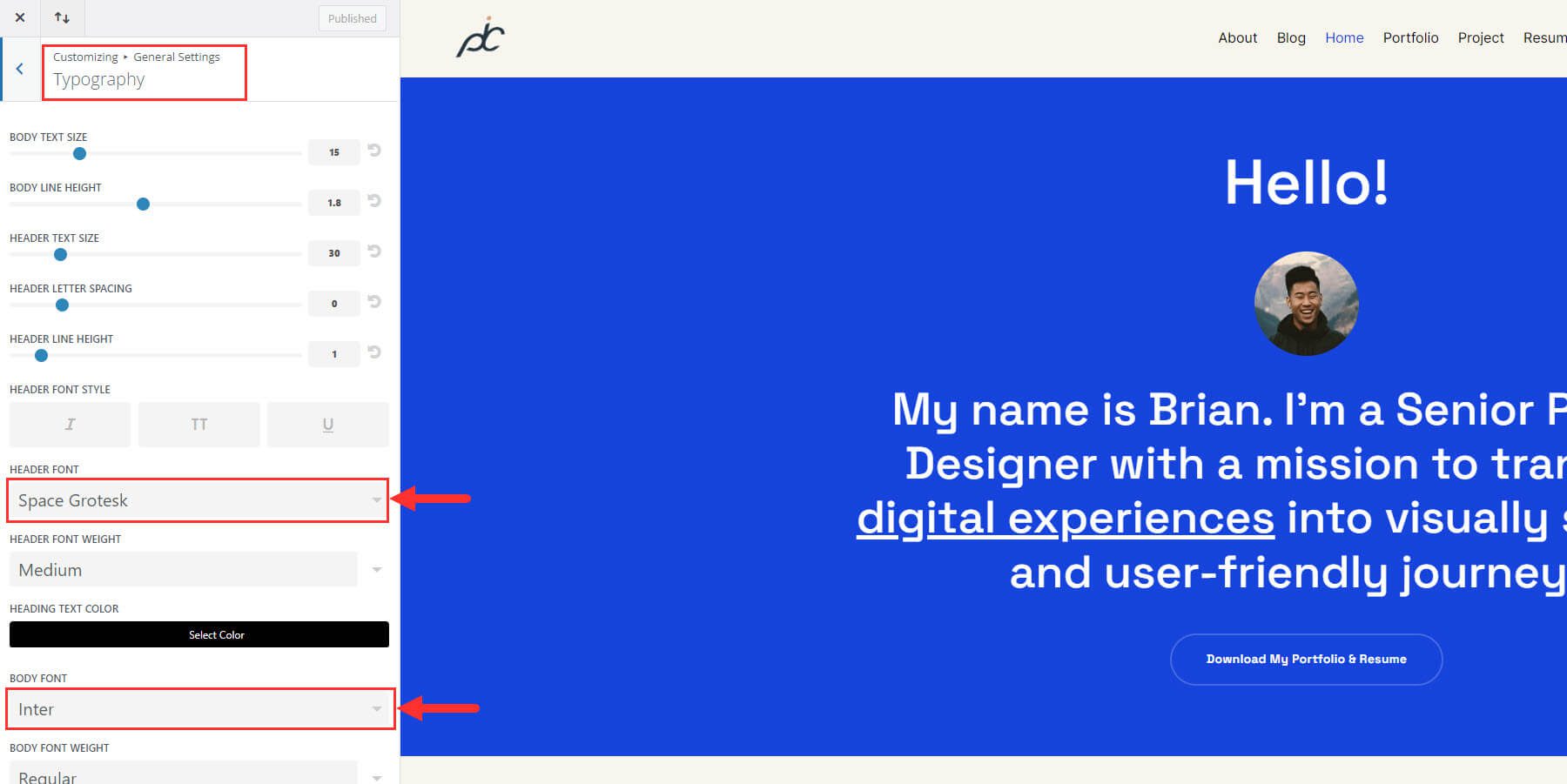
Um sie im Theme Customizer zu ändern, gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Divi > Theme Customizer. Wählen Sie dann Allgemeine Einstellungen > Typografie. Dort können Sie die Schriftart für Kopfzeile und Textkörper ändern.

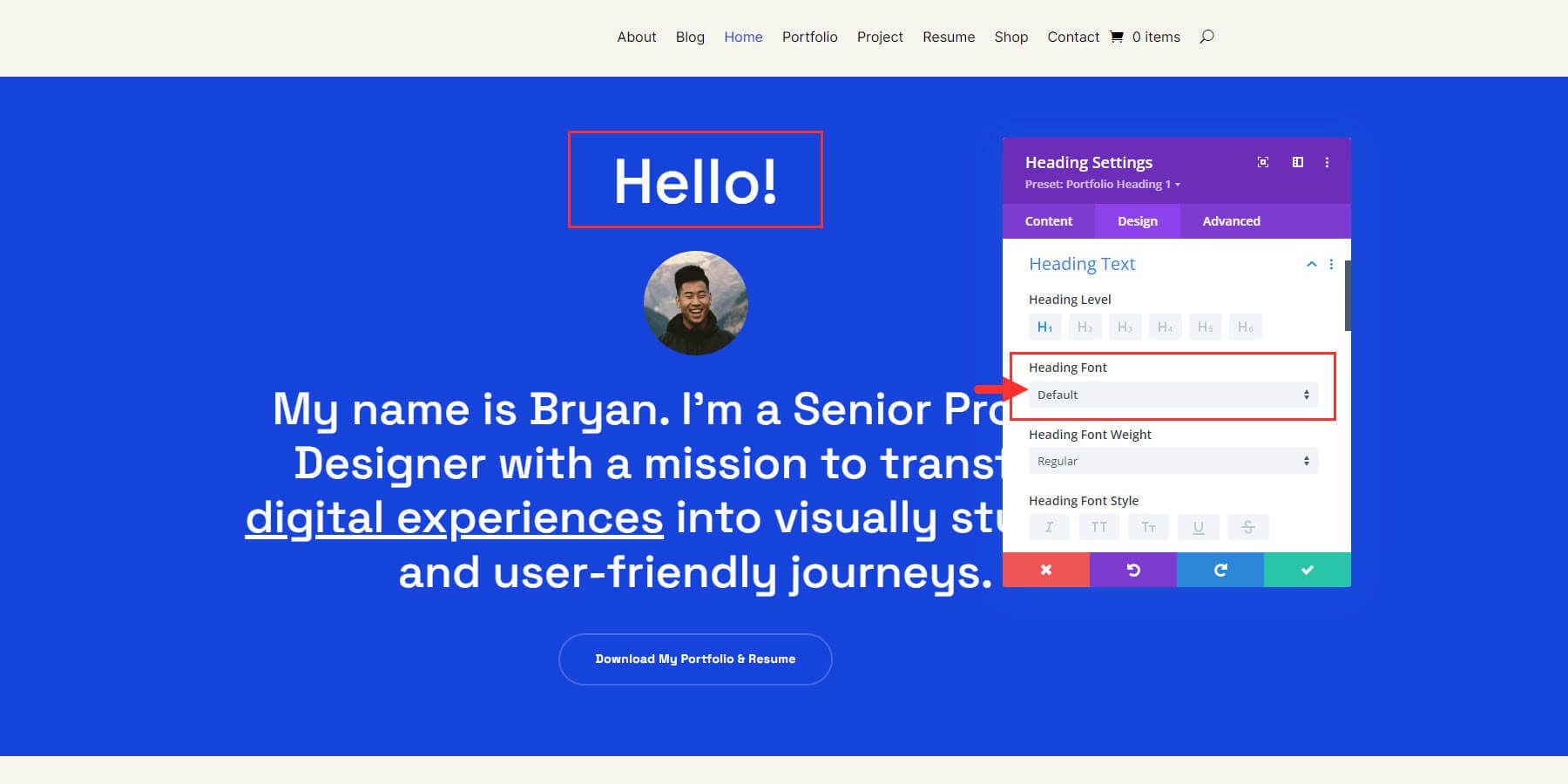
Sie können aber auch direkt über den Divi Builder auf globale Schriftarten zugreifen und diese bearbeiten. Öffnen Sie einfach das Einstellungsfenster eines beliebigen Divi-Moduls, das Text enthält. Sie können beispielsweise die Einstellungen des Überschriftenmoduls öffnen. Gehen Sie dann zur Registerkarte „Design“ und suchen Sie die Schriftart für die Überschrift. Sie werden feststellen, dass die Standardschriftart eingestellt ist, was bedeutet, dass Ihre globale Standardschriftart verwendet wird. Klicken Sie auf das Dropdown-Menü, um Ihre Schriftartoptionen anzuzeigen.

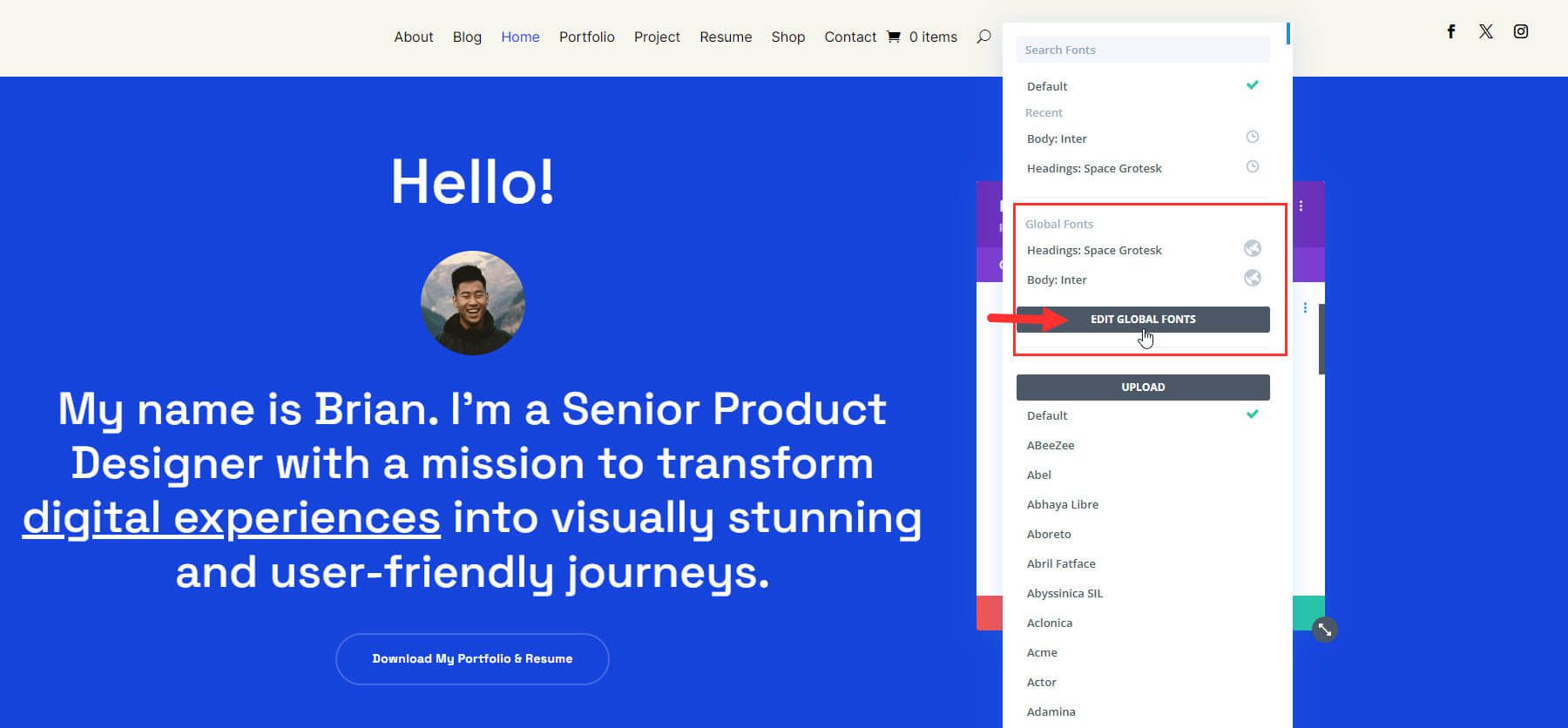
Im Popup-Fenster mit den Schriftartoptionen finden Sie Ihre globalen Schriftarten mit einer Schaltfläche zum Bearbeiten globaler Schriftarten. Dies ist praktisch, da Sie so beim Erstellen neuer Inhalte einfach auf die Auswahl Ihrer globalen Schriftart zugreifen und diese ändern können, ohne zum Theme Customizer gehen zu müssen.
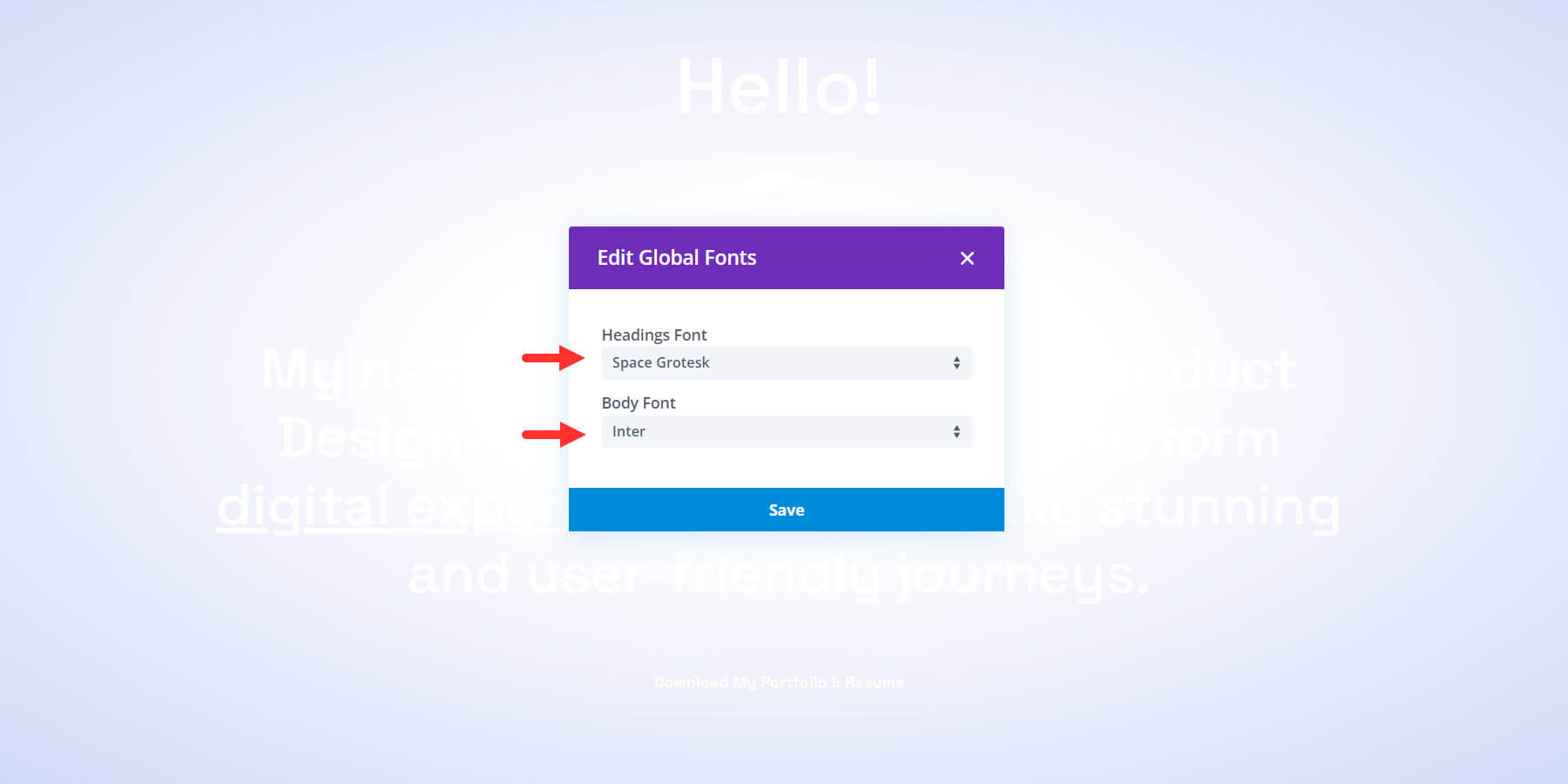
Für die Portfolio-Starterseite ist die globale Schriftart für die Überschrift „Space Grotesk“ und die globale Schriftart für den Hauptteil ist „Inter“. Um sie zu bearbeiten, klicken Sie auf „Globale Schriftarten bearbeiten“.

Wählen Sie Ihre neuen Schriftarten für Überschrift und Textkörper und klicken Sie auf „Speichern“.

Bedenken Sie, dass dies nur ein guter erster Schritt ist, um Ihre neue Website mit den wichtigsten Schriftarten zu aktualisieren, die Sie verwenden möchten. Sie können diese globalen Schriftarten jederzeit überschreiben, indem Sie von Fall zu Fall eine andere Schriftart aus der Liste auswählen.
3. Anpassen globaler Farben
Farben spielen eine wichtige Rolle beim Branding Ihrer Website. Daher ist es wichtig, die Farben spezifisch und konsistent zu halten. Ihre Starter-Site verfügt über globale Farben, damit Sie mit nur wenigen Klicks das perfekte Farbschema für Ihre neue Site erhalten.
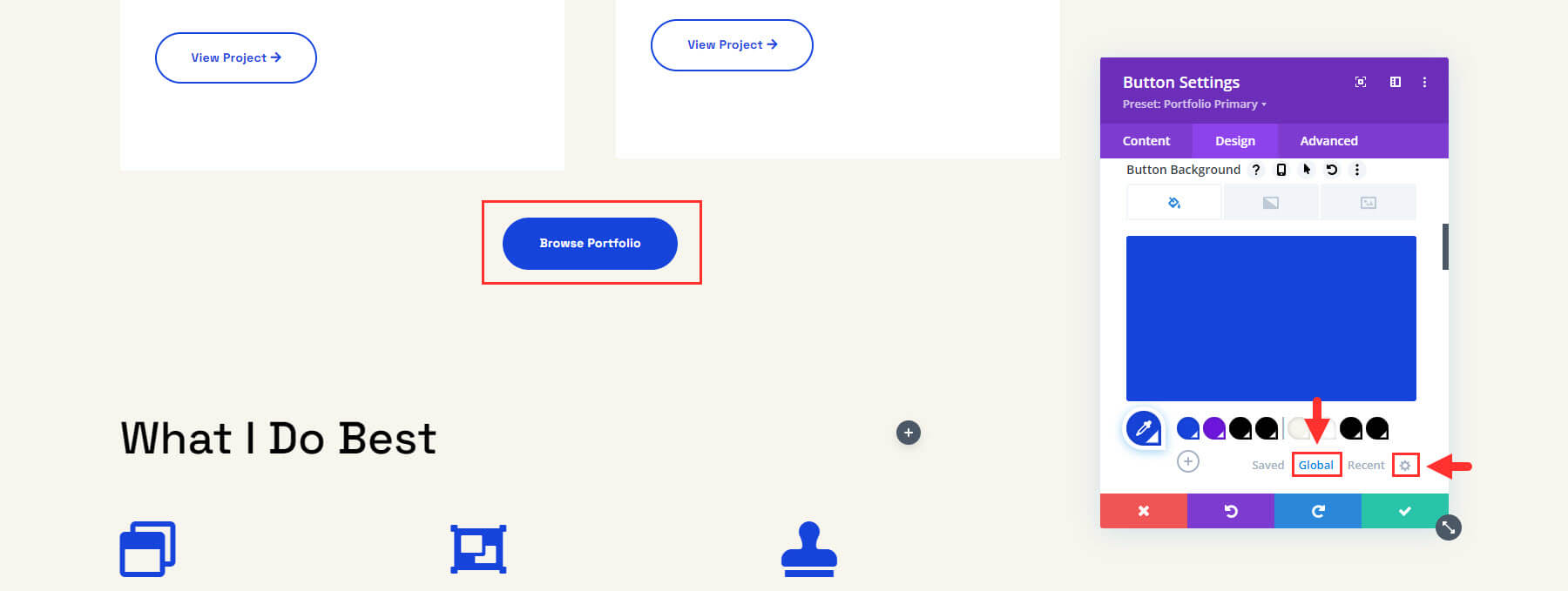
Sie können über die Einstellungen jedes Moduls, das eine Farboption enthält, auf Ihre globalen Farben zugreifen. Klicken Sie beispielsweise auf , um ein Schaltflächenmodul zu bearbeiten. Suchen Sie auf der Registerkarte „Design“ nach der Option „Hintergrundfarbe für Schaltflächen“. Sie sehen Ihre Reihe gespeicherter Farben. Wählen Sie die Umschaltfläche „Global“, um alle globalen Farben Ihrer Website anzuzeigen. Wählen Sie dann das Zahnradsymbol aus, um diese globalen Farben zu bearbeiten.

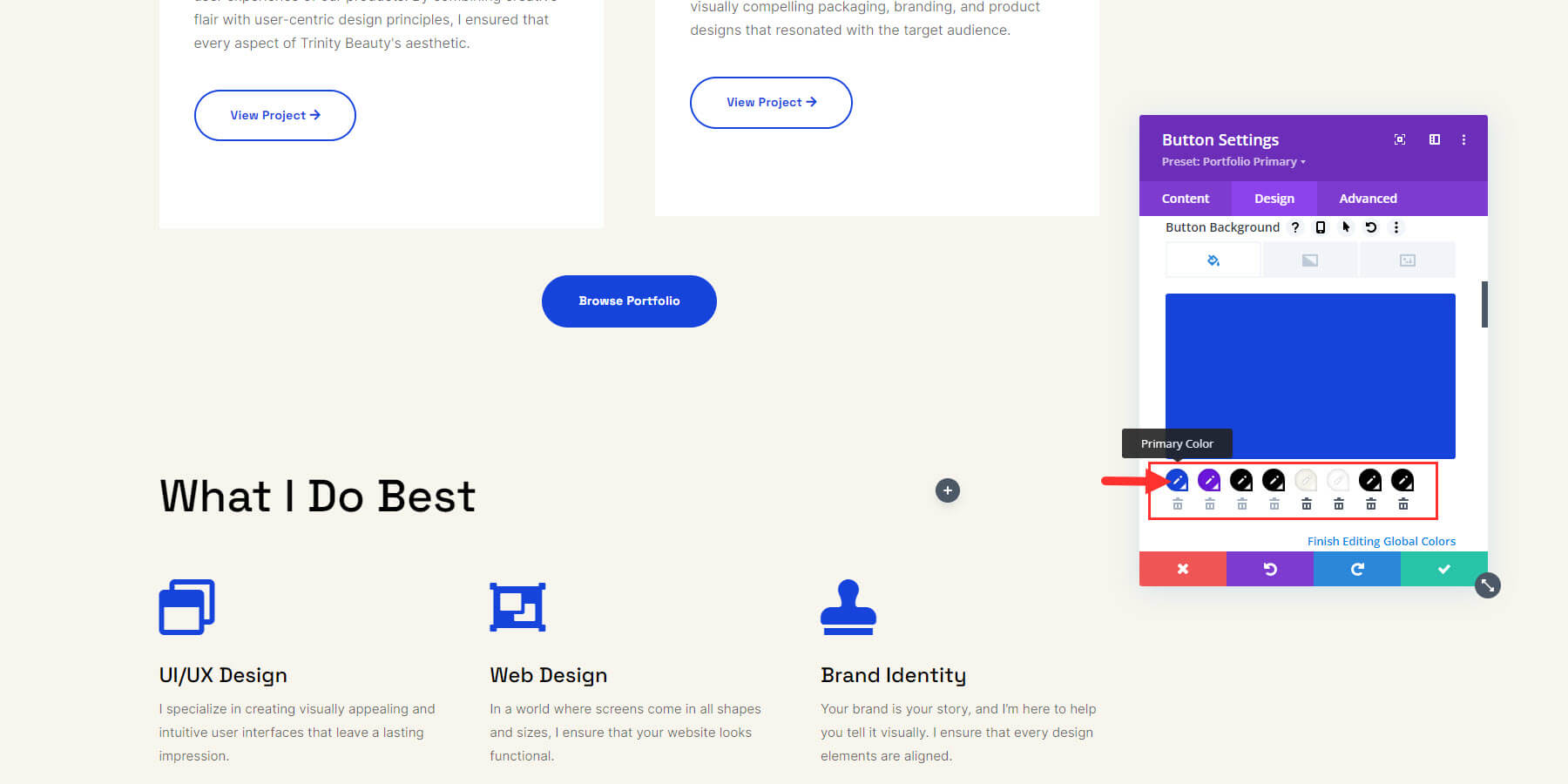
Im Allgemeinen ist die erste die primäre Website-Farbe, die zweite die sekundäre Farbe, die dritte die Überschriftenfarbe und die vierte die Körperfarbe. Allein die Aktualisierung dieser vier Farben wird das gesamte Erscheinungsbild Ihrer Website verändern!

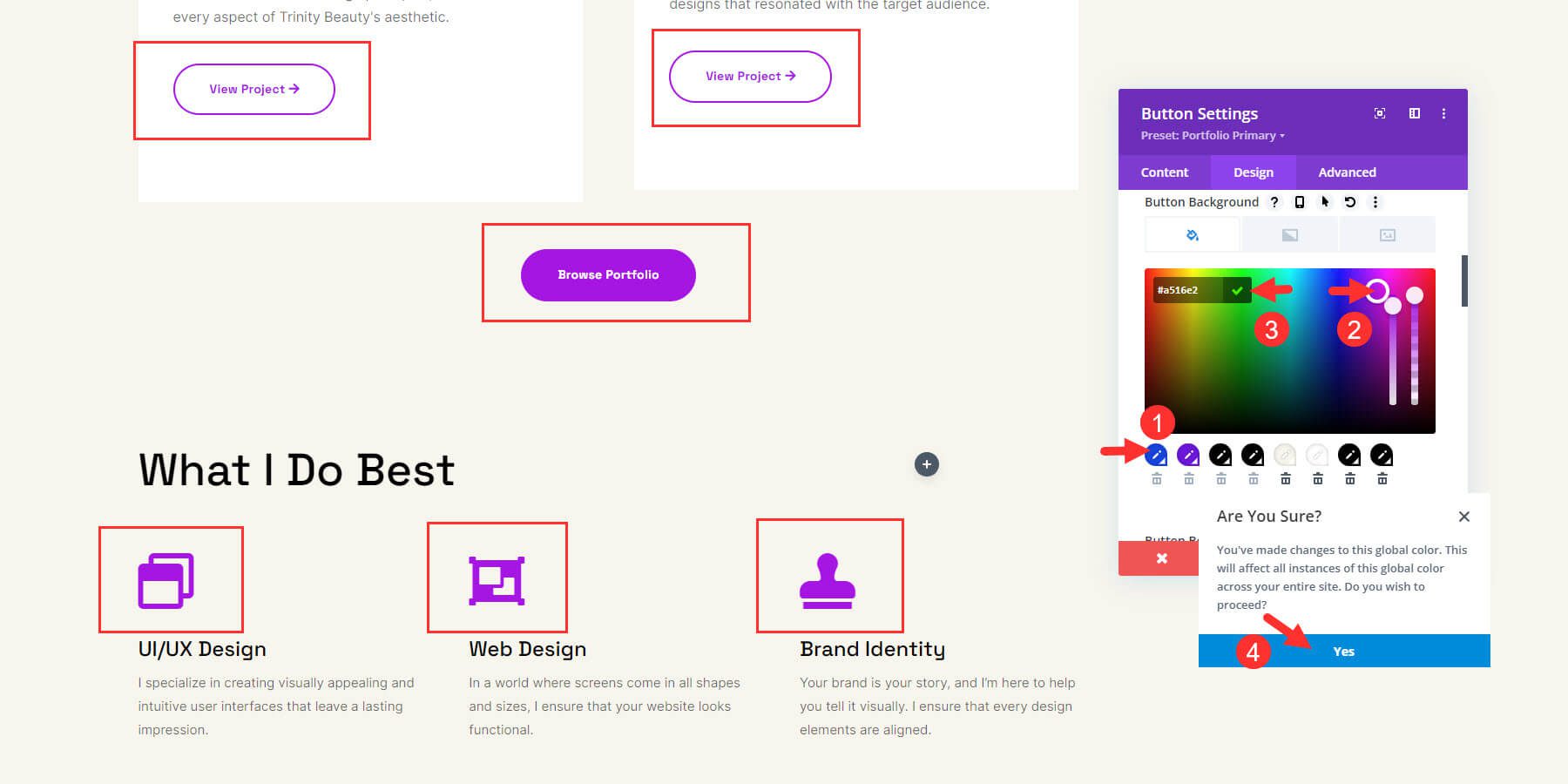
Sie können beginnen, indem Sie die Primärfarbe ändern, indem Sie darauf klicken, dann den Farbwähler verwenden oder den Hexadezimalcode eingeben und auf das grüne Häkchensymbol klicken. Es erscheint ein Bestätigungsfeld, in dem Sie bestätigen, dass Sie die Änderung vornehmen möchten. Klicken Sie zur Bestätigung auf OK.

Sobald Sie alle vier geändert haben, werden die Änderungen seitlich angezeigt. Sie können bei Bedarf weitere globale Farben hinzufügen, indem Sie auf die Plus-Schaltfläche direkt neben der Farbreihe klicken.
3. Bearbeiten globaler Voreinstellungen
Globale Voreinstellungen sind vorkonfigurierte Stile und Einstellungen, die für ein einheitliches Design und einfachere Aktualisierungen auf mehrere Elemente einer Website angewendet werden können.
Jede Starter-Site ist gezielt mit Modulen gestaltet, die bereits über globale Voreinstellungen verfügen. Sie können die vorhandenen Voreinstellungen ändern, um Änderungen auf der gesamten Website vorzunehmen und zu vermeiden, dass jedes Element manuell geändert werden muss.
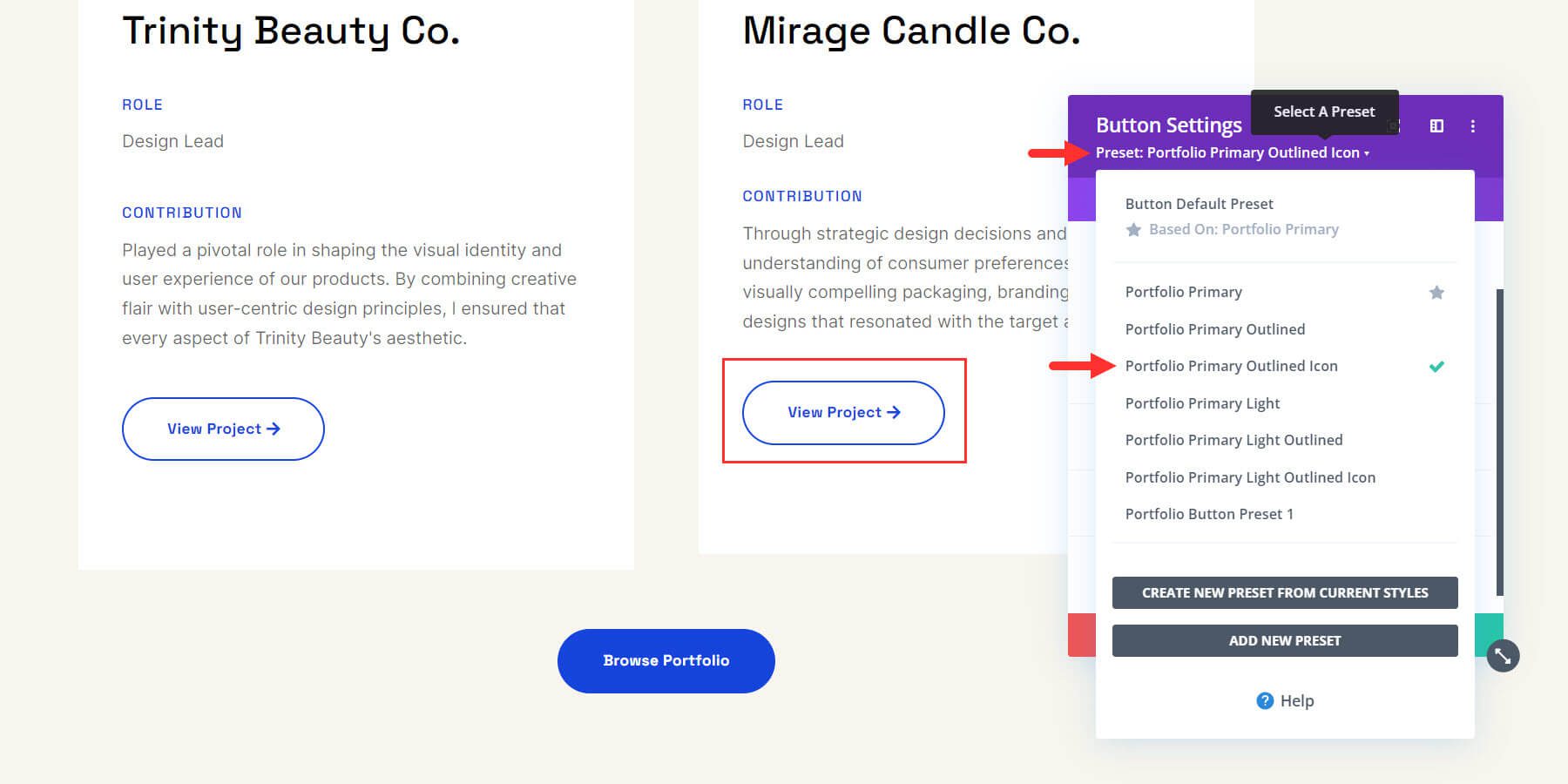
Beginnen wir mit der Änderung einer Tastenmodul-Voreinstellung. Öffnen Sie die Einstellungen für eines der Button-Module auf Ihrer Seite mit dem Divi Builder. Oben werden Sie feststellen, dass ein voreingestellter Stil gespeichert ist, der sich vom Standard unterscheidet. Klicken Sie auf die Dropdown-Schaltfläche neben der Voreinstellung, um weitere Optionen zu öffnen. Sie sehen eine Liste aller von der Starter-Site importierten Voreinstellungen. Das grüne Häkchen zeigt Ihnen an, welches gerade verwendet wird, in diesem Fall „Portfolio Primary Outlined Icon“.

Sie können aus der Liste eine beliebige Voreinstellung auswählen, die Sie verwenden möchten, um das Modul automatisch mit den Designeinstellungen der Voreinstellung zu aktualisieren.
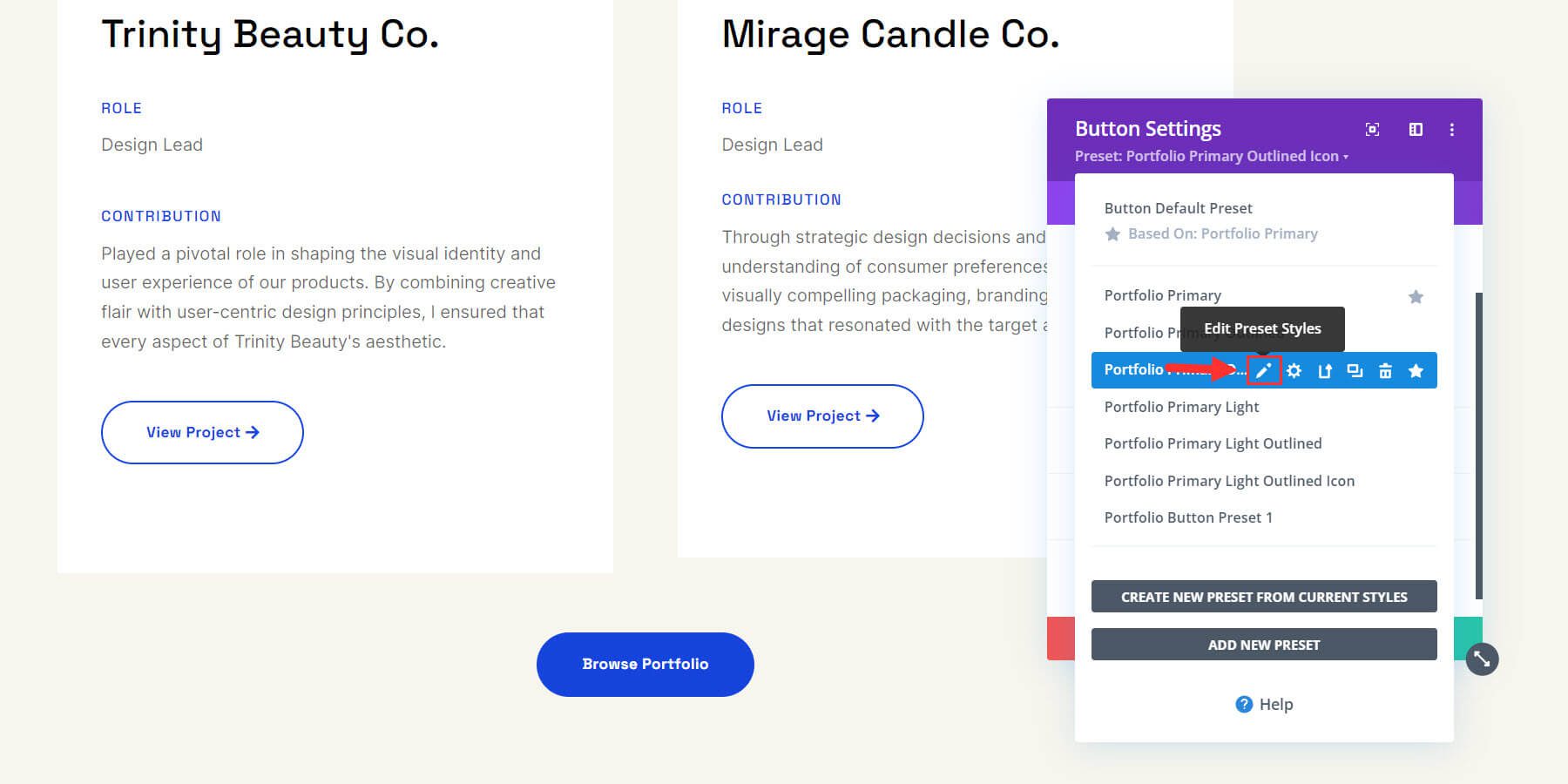
Die wahre Leistungsfähigkeit globaler Voreinstellungen zeigt sich immer dann, wenn Sie standortweite Änderungen an einem Designelement oder Modul vornehmen müssen. Dazu können Sie die Voreinstellung von jedem Modul aus bearbeiten, das sie enthält. Um eine Voreinstellung zu bearbeiten, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Stiftsymbol.

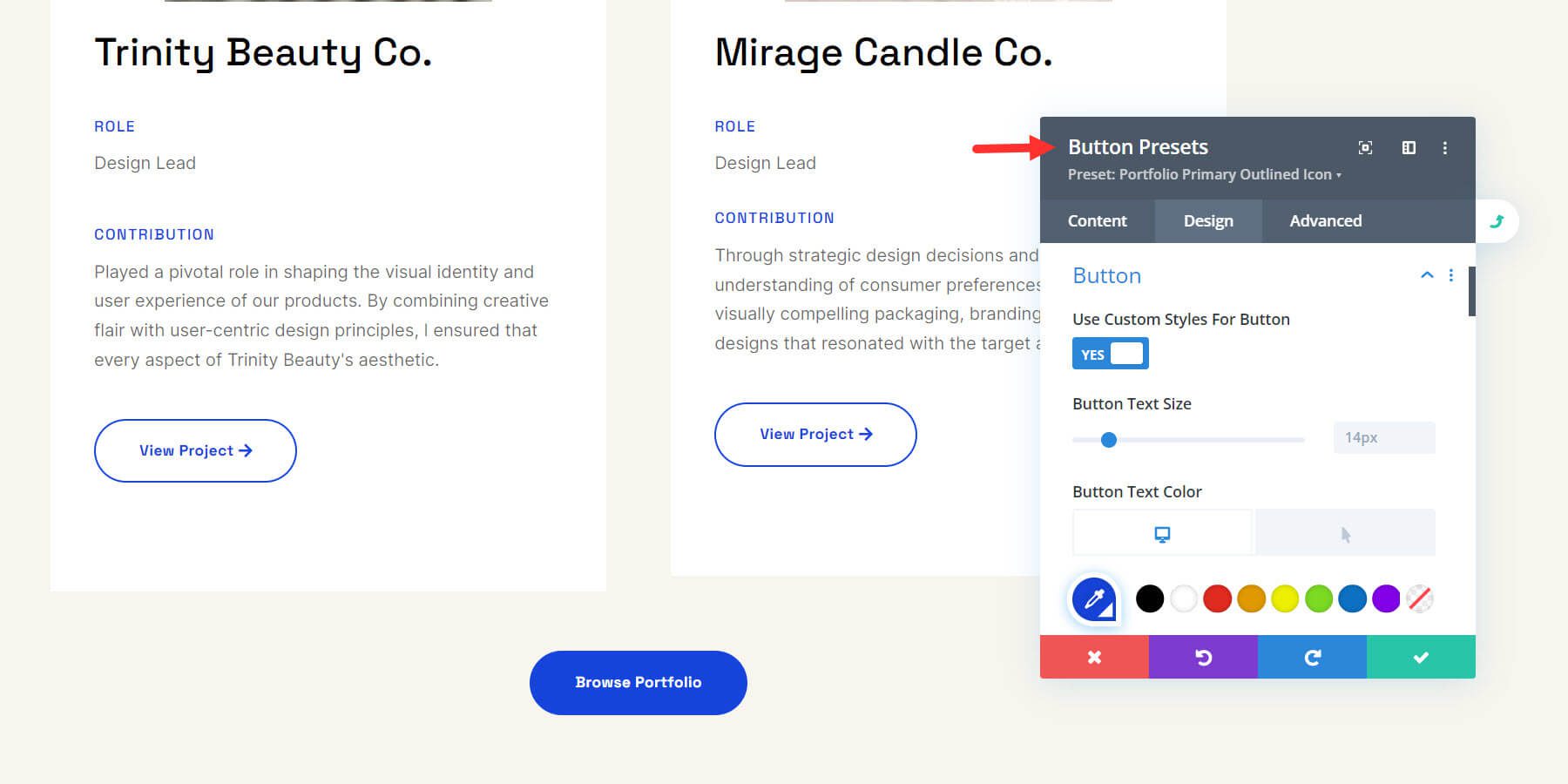
Die graue Farbe des Einstellungsfelds bedeutet, dass Sie die voreingestellten Einstellungen bearbeiten. Nehmen Sie nun die gewünschten Änderungen vor. Wenn Sie mit den Änderungen fertig sind, klicken Sie auf das grüne Häkchen.

Danach wird die Voreinstellung, die in jedem Überschriftenelement auf der gesamten Website verwendet wird, aktualisiert. So einfach ist das!
Hier ist eine Videoillustration, die zeigt, wie man eine Voreinstellung aktualisiert. Beachten Sie, dass alle Schaltflächen auf der Seite durch Ändern der Voreinstellung sofort aktualisiert werden.
Ebenso können Sie globale Voreinstellungen für jeden Abschnitt, Text, jede Schaltfläche oder jedes andere Element Ihrer Website bearbeiten. Sehen Sie sich dieses Video zu Divi Global Presets an, um zu erfahren, wie Sie damit Änderungen auf der gesamten Website vornehmen und Ihre Website schneller optimieren können.
4. Bearbeiten Ihrer Starter-Site-Theme-Builder-Vorlagen
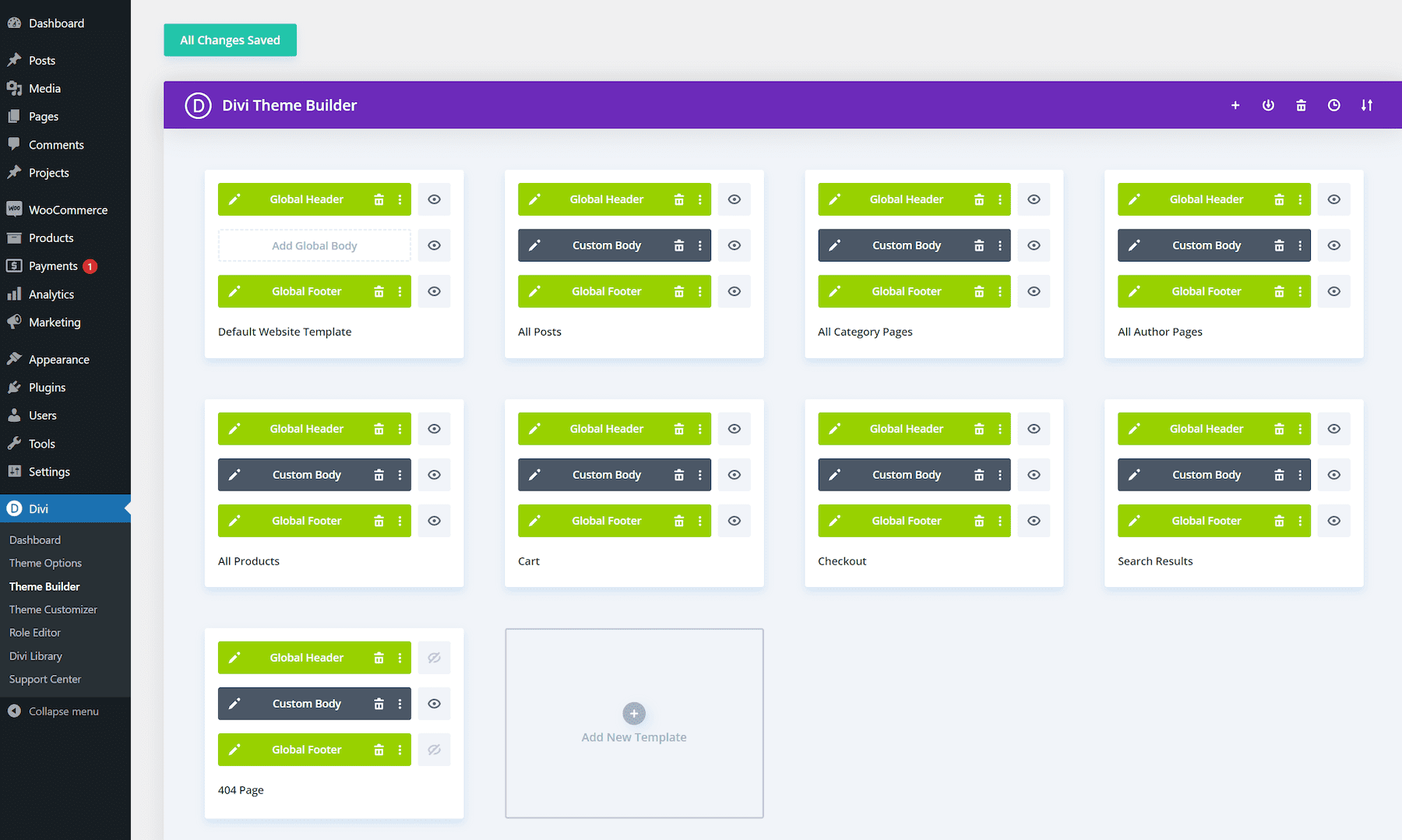
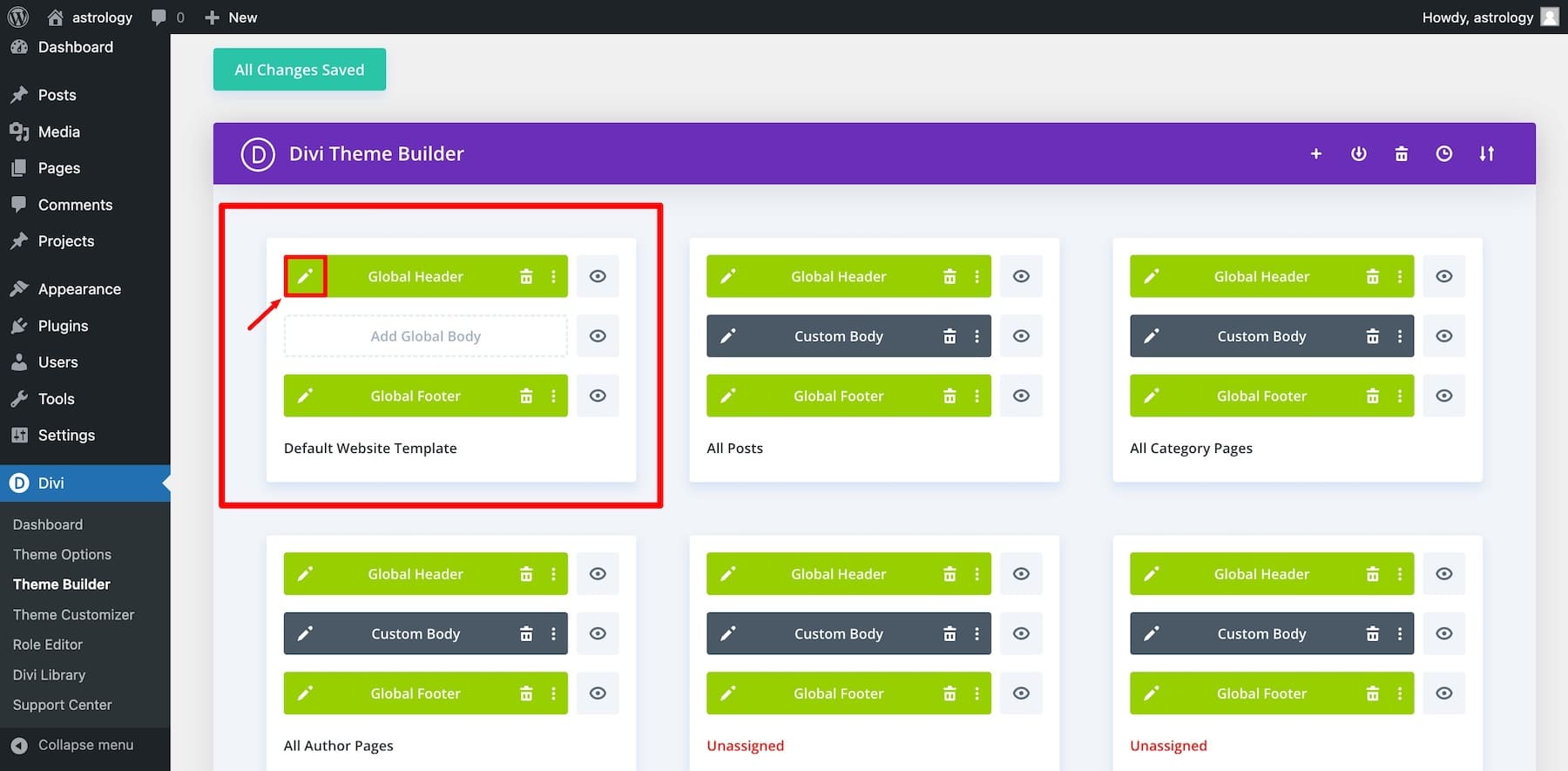
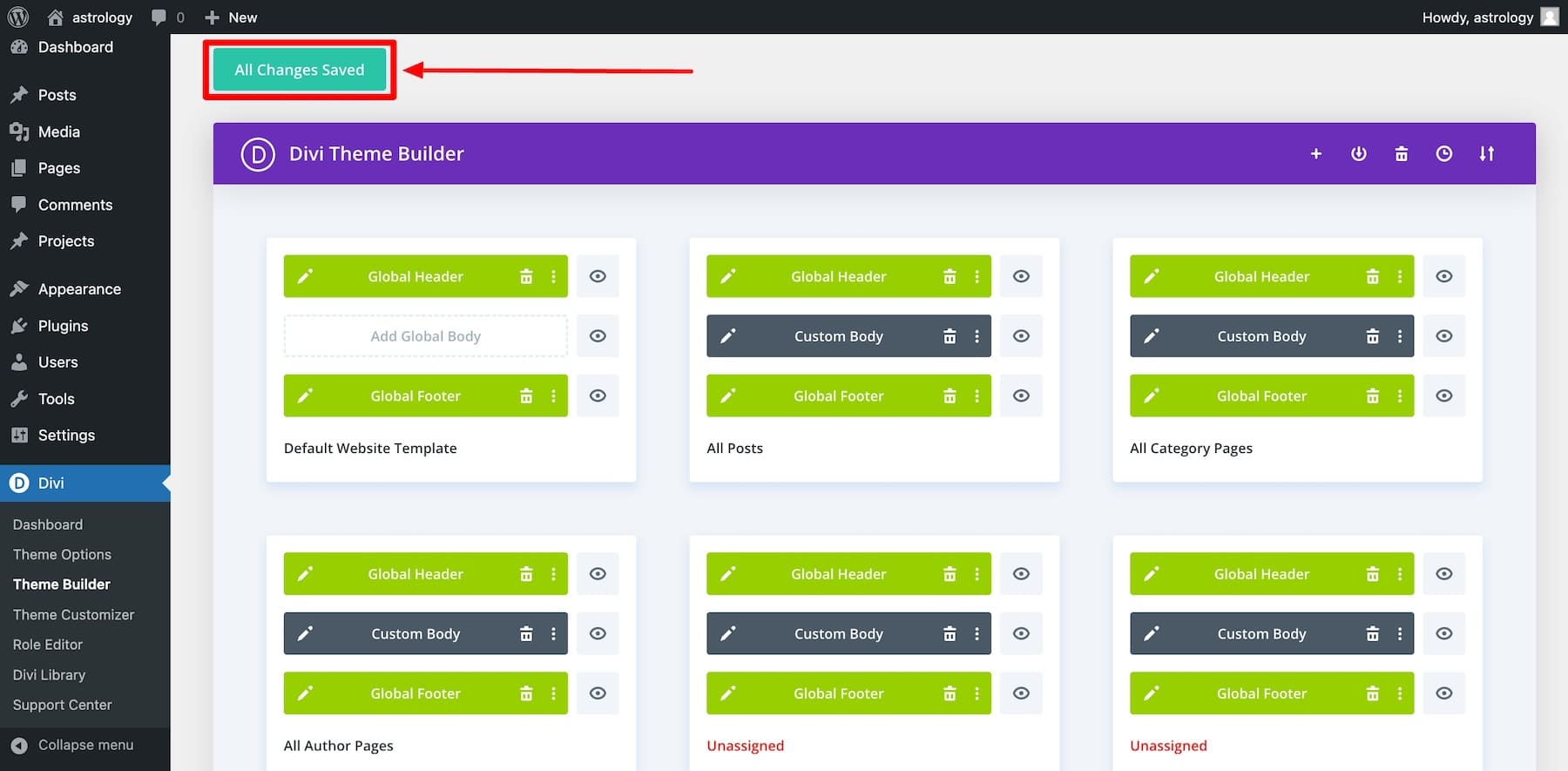
Divi Quick Sites repliziert auch Theme Builder-Vorlagen von der Starter-Site und erstellt Kopien für Ihre Website. Aus der Meldung „Ihre Website ist bereit!“ Klicken Sie auf der Seite auf „Themenvorlagen verwalten“, um sie anzuzeigen.
Sie können auch von Ihrem WordPress-Dashboard aus zu Divi > Theme Builder gehen.

Um den globalen Header der Standard-Header-Vorlage zu bearbeiten, klicken Sie auf das Bleistiftsymbol auf der linken Seite des globalen Headers.

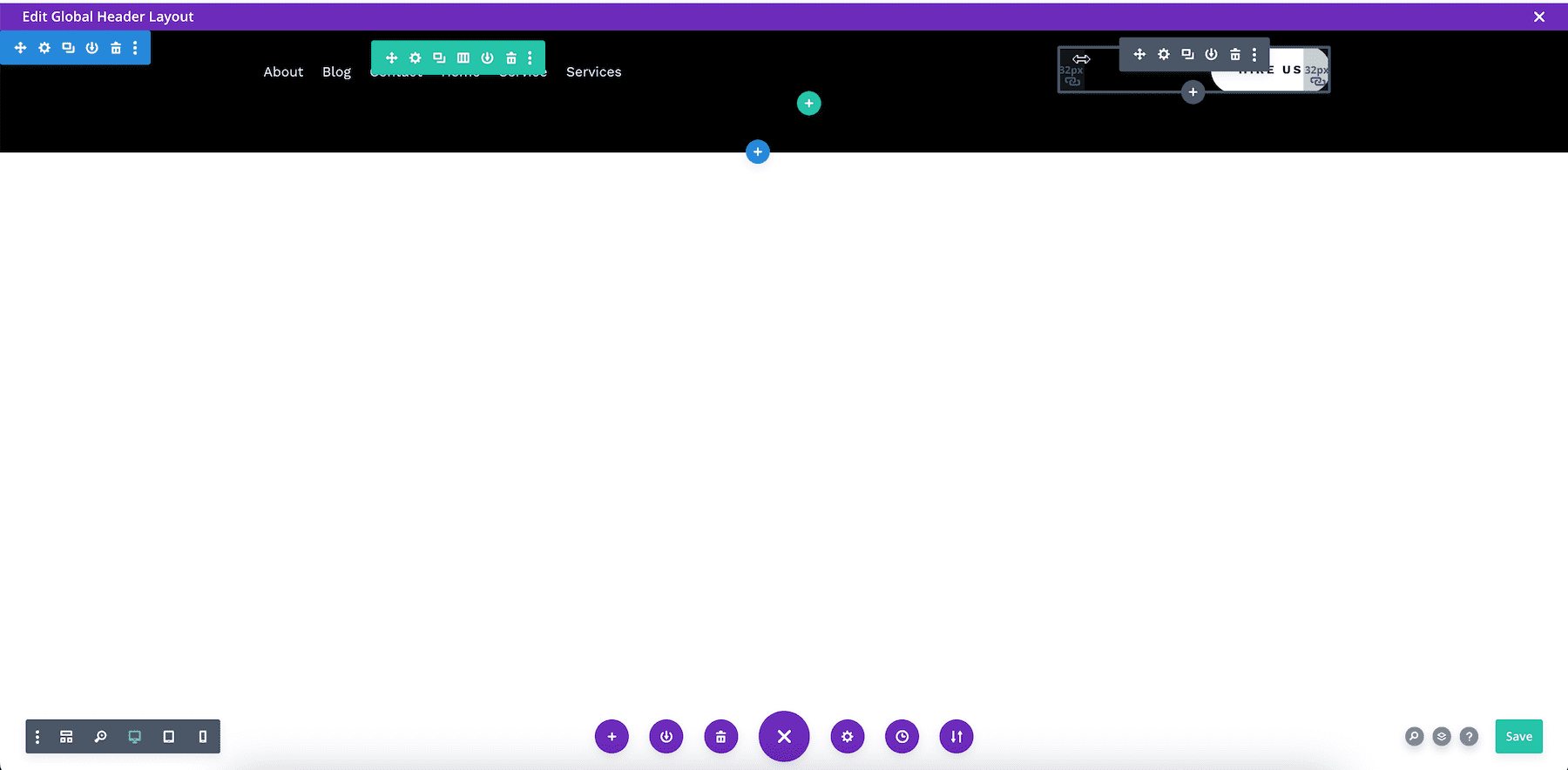
Dadurch wird der Divi Page Builder geöffnet, was bedeutet, dass Sie ihn und jedes andere globale Element visuell anpassen können, indem Sie sie per Drag & Drop ziehen.

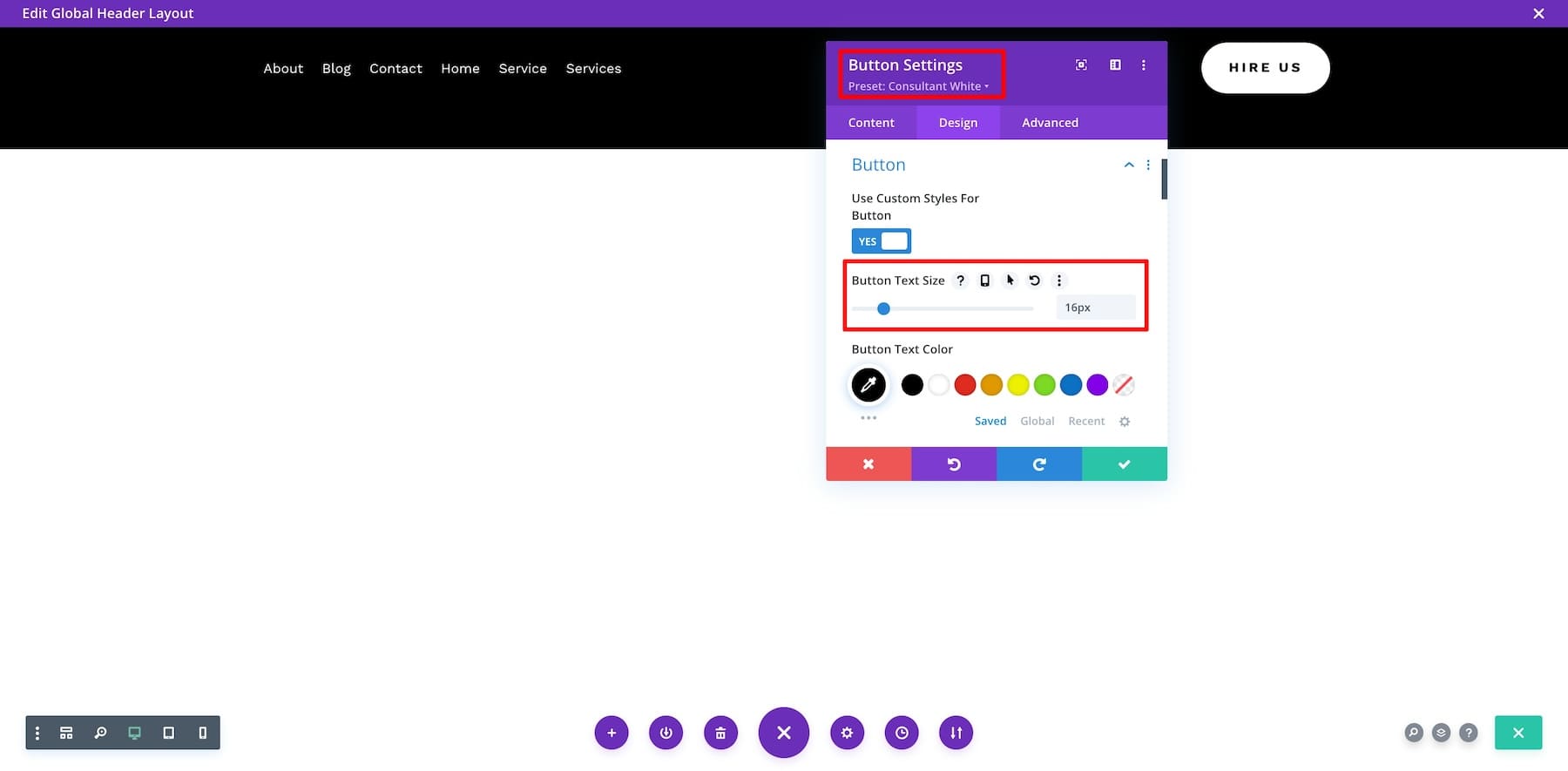
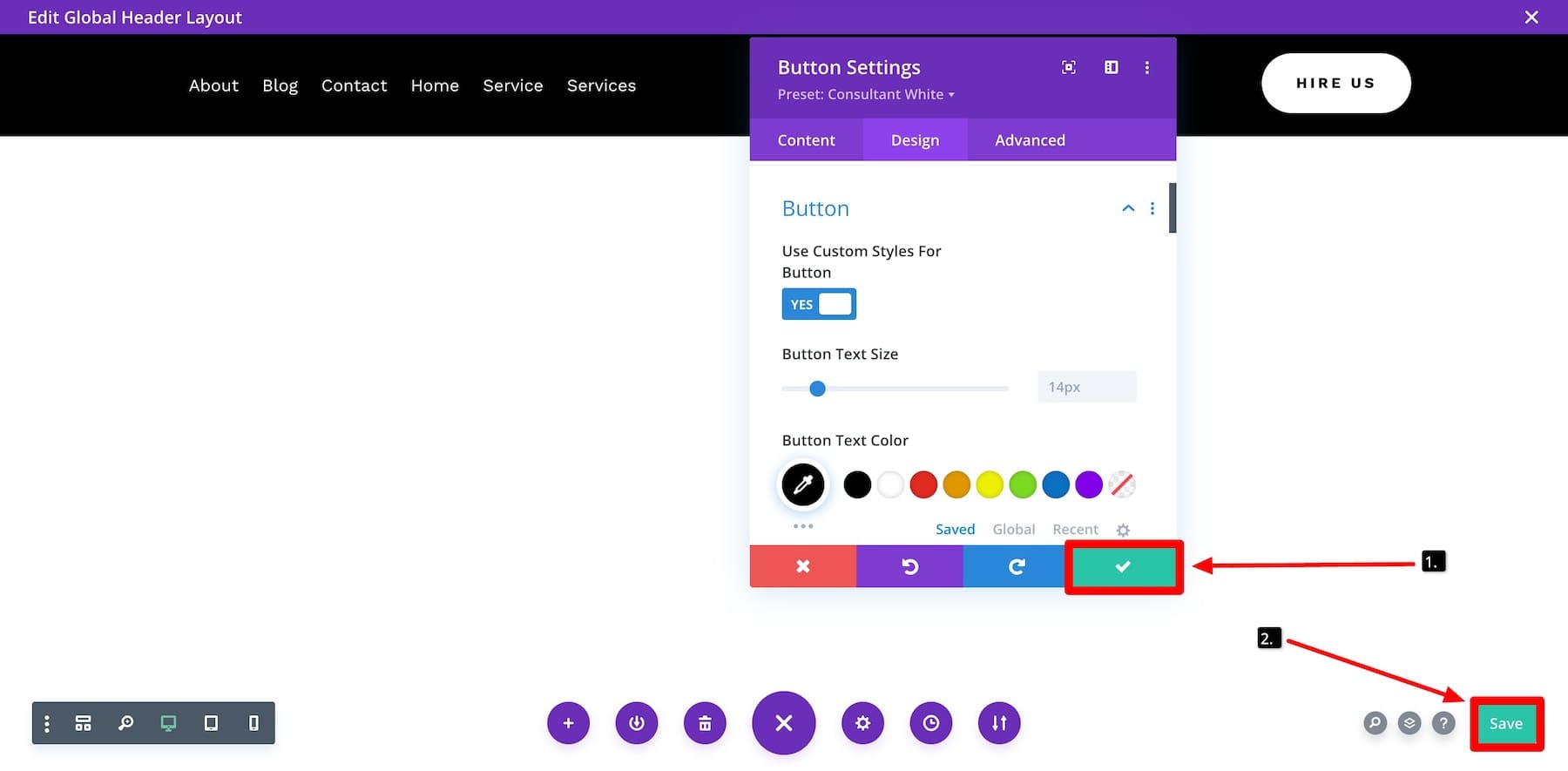
Nehmen wir an, ich möchte die Schriftgröße der Schaltfläche bearbeiten. Also fahre ich mit der Maus darüber und klicke auf Einstellungen. Dann gehe ich zu „Design“, scrolle nach unten zu „Schaltfläche“ und ändere die Schriftgröße. Sie können auch Änderungen vornehmen und den voreingestellten Stil der Schaltfläche ändern.

Wenn Sie fertig sind, klicken Sie auf das grüne Häkchen und dann auf „Speichern“. Dadurch wird der globale Header auf allen Seiten aktualisiert, auf denen er verwendet wird.

Denken Sie daran, zur Theme Builder-Seite zurückzukehren und auf die Schaltfläche „Änderungen speichern“ zu klicken. Andernfalls gehen alle vorgenommenen Änderungen verloren.

Ebenso können Sie auch die globale Fußzeile und andere Theme Builder-Vorlagen anpassen. Wenn Sie möchten, können Sie auch eine neue Vorlage erstellen.
Das Bearbeiten von Theme Builder-Vorlagen mit Divi Builder ist super einfach. Sie können damit neue Elemente erstellen, benutzerdefinierte Kopf- und Fußzeilen erstellen und mehr im Drag-and-Drop-Stil erledigen. Weitere Informationen finden Sie in den leistungsstarken Funktionen des Theme Builders.
Zusammenfassung
Divi Quick Sites und Divi Starter Sites sind eine leistungsstarke Kombination, mit der Sie in wenigen Minuten eine Divi-Website erstellen können. Damit sind Sie in der besten Position, alle erforderlichen Anpassungen vorzunehmen und dabei alle beeindruckenden Funktionen zu nutzen, die Divi zu einem so leistungsstarken Design-Tool machen. Beginnen Sie Ihr nächstes Projekt mit einem Builder, der eine komplette Website mit allen Tools bereitstellen kann, die Sie benötigen, um sie zu Ihrer eigenen zu machen.
Holen Sie sich Divi Quick Sites
Beschleunigen Sie noch mehr mit Divi AI und Quick Sites
Mit Starter Sites mit Divi Quick Sites können Sie schnell eine Website mit vorgefertigten Vorlagen erstellen, die Sie einfach anpassen können.
Aber was noch besser ist, ist die Verwendung von Divi AI mit diesen Starter-Sites, um den Designprozess überschaubarer und schneller zu gestalten. Divi AI geht noch einen Schritt weiter, indem es automatisch markengerechte Inhalte generiert und dafür sorgt, dass alles einheitlich und professionell aussieht, sodass die Erstellung einer Website für jeden einfach und zugänglich ist.
Erhalten Sie 33 % Rabatt auf Divi AI und beginnen Sie mit der Generierung markengerechter Inhalte und hochwertiger Bilder für Ihre Website. Stellen Sie sich vor, Sie erstellen schnell eine einzigartige, moderne und konvertierungsoptimierte Website, ohne jedes Element manuell bearbeiten zu müssen!
Aufregend, oder? Lassen Sie sich diesen unglaublichen Rabatt nicht entgehen – melden Sie sich noch heute an und erstellen Sie eine leistungsstarke Website, die Ihre Marke repräsentiert und Ihren Webdesign-Prozess mühelos verbessert.
Holen Sie sich Divi Quick Sites mit Divi AI
