Anfängerleitfaden zur Verwendung von Divi Theme Builder
Veröffentlicht: 2022-11-25Der Divi Theme Builder ist ein vielseitiges Designtool, das mit dem Divi-Theme geliefert wird. Damit können Sie eine Vielzahl verschiedener Websites erstellen: einen Food-Blog, einen E-Commerce-Shop, ein Dienstleistungsportfolio oder sogar eine Visitenkarte für Ihr Unternehmen.
Das grundlegende Thema ist mit einer riesigen Bibliothek von Vorlagen und dynamischen Modulen anpassbar. Obwohl es einfach zu bedienen ist, kann die schiere Anzahl an Optionen gleichzeitig überwältigend sein. Und es ist schwierig, das zu finden, was Sie brauchen.
In diesem Artikel beginnen wir am Anfang und arbeiten uns bis zur Verwendung aller Funktionen vor. Und keine Sorge, es ist keine Codierung erforderlich. Es ist ein anfängerfreundliches Tutorial.
TL;DR : Divi wird von Elegant Themes erstellt und bietet viele erstaunliche vorgefertigte Vorlagen, mit denen Sie beginnen können. Wenn Sie Pioniergeist haben, können Sie Vorlagen auch von Grund auf neu erstellen. Unabhängig davon, für welchen Weg Sie sich entscheiden, stellen Sie sicher, dass Sie Ihre Arbeit zuerst mit einem BlogVault-Backup sichern.
Das Erstellen einer Website kann sehr erfüllend sein, und der Designprozess kann Spaß machen und aufregend sein. Mit dem Aufkommen von Seitenerstellern wie Divi und Elementor ist es viel einfacher geworden, schnell und einfach eine Website zusammenzustellen, die das widerspiegelt, was Sie wollen. Seitenersteller sollen Low-Code-Lösungen sein und dem WordPress-Ethos der Demokratisierung von Websites folgen.
Davon abgesehen erfordert es immer noch Zeit, Energie und Mühe, eine Website zu erstellen. Wir empfehlen Ihnen, BlogVault-Backups auf Ihrer Website einzurichten, bevor Sie beginnen, und stellen Sie sicher, dass Sie vor jeder größeren Änderung regelmäßige On-Demand-Backups erstellen. Besser noch, erstellen Sie schnell eine Staging-Site und verwenden Sie sie, um Änderungen zu testen, bevor Sie sie auf Ihre Live-Site übertragen. Mit BlogVault können Sie sicher sein, dass Ihre harte Arbeit nie verloren geht.
Lassen Sie uns in diesem Sinne in die Welt des Divi Theme Builder eintauchen.
Erste Schritte mit Divi Theme Builder

Der Divi Theme Builder ist eine Schnittstelle innerhalb von Divi, mit der Sie das Design Ihrer Website anpassen können. Um es zu verwenden, müssen Sie zuerst das Divi-Design installieren und aktivieren. Hier sind die Schritte dazu:
- Elegant Themes abonnieren : Sie benötigen ein Elegant Themes-Abonnement, um das Design verwenden zu können. Sie haben zwei Pläne, aus denen Sie wählen können: einen Jahresplan für 89 $ oder einen lebenslangen Plan für 249 $. Kaufen Sie das Abonnement, mit dem Sie auf Ihr Elegant Themes-Konto zugreifen möchten.
- Laden Sie das Thema herunter: Gehen Sie zur Registerkarte Downloads und suchen Sie nach Divi Theme. Klicken Sie auf Herunterladen und Sie haben einen gezippten Ordner mit dem Design auf Ihrem Gerät.
- Laden Sie das Design hoch: Gehen Sie als Nächstes zurück zu Ihrem WordPress-Dashboard. Klicken Sie in der Seitenleiste auf Erscheinungsbilder und dann auf Themen. Klicken Sie anschließend auf Neu hinzufügen . Klicken Sie auf Thema hochladen und wählen Sie den gezippten Ordner von Ihrem Gerät aus.
- Design aktivieren: Nachdem Sie die richtige Datei ausgewählt haben, klicken Sie auf Jetzt installieren und Design aktivieren , wenn Sie dazu aufgefordert werden.
- Authentifizieren Sie das Elegant Themes-Abonnement: Der letzte Schritt besteht darin, Ihr Konto zu authentifizieren. Klicken Sie in der Seitenleiste auf Divi und Updates. Fügen Sie Ihre API-Schlüssel und Ihren Benutzernamen hinzu, die beide im Mitgliederbereich von Elegant Themes zu finden sind.
Dadurch wird das Divi-Design auf Ihrer WordPress-Site installiert. Sie werden feststellen, dass Divi zu Ihrer Seitenleiste hinzugefügt wurde. Bewegen Sie den Mauszeiger darüber und klicken Sie auf Theme Builder , um es zu starten.
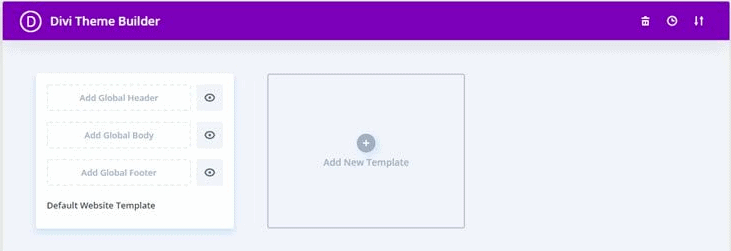
Machen wir uns nun mit dem Theme Builder vertraut. Mit dem Theme Builder können Sie Vorlagen für jede Seite Ihrer Website erstellen. Jede Seite ist in drei Teile unterteilt: die Kopfzeile, den Hauptteil und die Fußzeile. Sie werden feststellen, dass der Abschnitt Standard-Website-Vorlage oben links aus denselben drei Teilen besteht. Sie können jeden dieser Abschnitte mit dem Visual Builder anpassen. Klicken Sie einfach darauf und Sie werden zum Visual Builder weitergeleitet.
Der Visual Builder ist ein Bereich, in dem Sie Ihre Seite oder Vorlage live bearbeiten können, indem Sie Elemente hinzufügen und anpassen. Sie können die Seite auch in der Vorschau anzeigen und speichern, bevor Sie live gehen. Beim Visual Builder sind einige Dinge zu beachten:
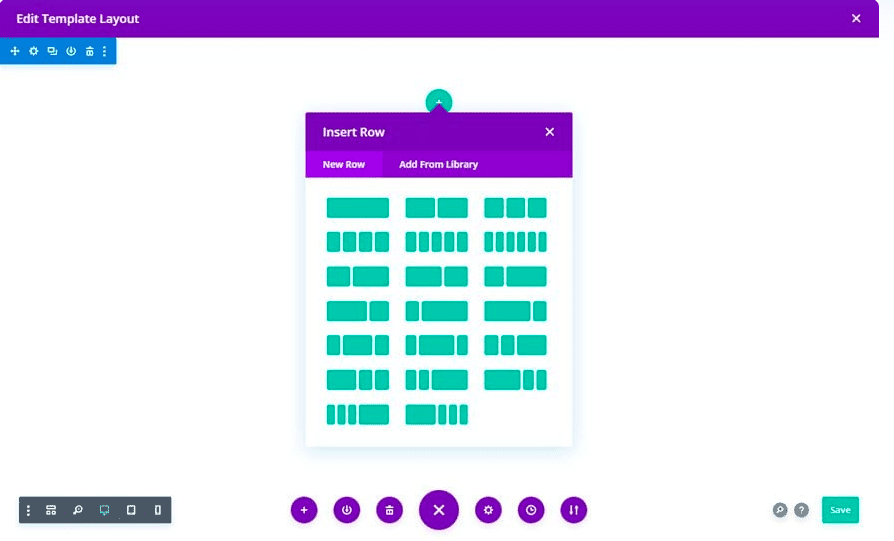
- Eine Vorlage wird in Zeilen und Spalten bearbeitet. Fügen Sie mit dem + oben eine Zeile hinzu und wählen Sie die Anzahl der Spalten aus. Wir empfehlen Ihnen, die Anzahl der Spalten auf 2 oder 3 pro Zeile zu begrenzen.
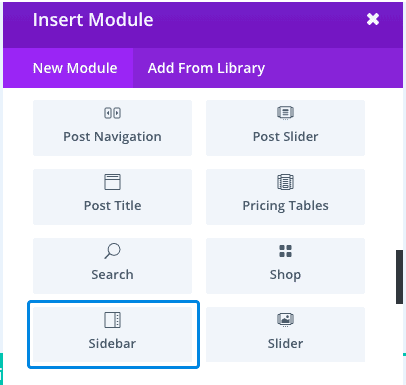
- Ein Modul ist ein Widget oder Element, das einer Spalte hinzugefügt werden kann. Einige häufig verwendete Module sind Textfelder oder Bilder. In eine Spalte darf nur ein Modul hintereinander gesteckt werden. Wählen Sie die Anzahl der Spalten in einer Reihe entsprechend aus.

- Sobald Sie ein Modul ausgewählt haben, können Sie seine Einstellungen in der Seitenleiste sehen. Mit dem Textbaustein können Sie zum Beispiel Schriftart, Farbe, Größe, Ausrichtung und mehr ändern.
Sobald Sie mit dem Visual Builder vertraut sind, können Sie fortfahren und Ihre Seiten entwerfen.
Wir empfehlen Ihnen, mit dem Theme Builder herumzuspielen, um sich damit vertraut zu machen, wo sich alles befindet und wie es funktioniert. Versuchen Sie, einige Module per Drag-and-Drop zu verschieben, um zu sehen, wie sie im Layout aussehen, und sehen Sie sich die zugehörigen Einstellungen an.
Passen Sie vorgefertigte Divi-Layouts an
Der einfachste Weg, eine Seite zum ersten Mal zu gestalten, besteht darin, ein vorgefertigtes Layout zu bearbeiten. Es ist vordefiniert, sodass alle wesentlichen Elemente bereits vorhanden sind. Alles, was es braucht, sind ein paar Anpassungen. In diesem Abschnitt geht es um den Zugriff auf die Divi-Bibliothek und die Verwendung vorgefertigter Divi-Layouts.
Ganzseitiges Layout
Als erstes müssen Sie eine neue Seite erstellen und dann über den Theme Builder auf die Layout-Bibliothek zugreifen. Sobald Sie dies getan haben, können Sie die Einstellungen optimieren.
- Neue Seite hinzufügen: Erstellen Sie eine neue Seite, indem Sie in der Seitenleiste auf Seiten und dann auf Neu hinzufügen klicken. Benennen Sie die Seite dann passend wie zum Beispiel Home.
- Mit dem Divi Theme Builder bearbeiten: Klicken Sie auf Divi Builder verwenden. Daraufhin werden Sie aufgefordert, eine Wahl zu treffen, ob Sie ein Layout von Grund auf neu erstellen oder eine vorgefertigte Vorlage verwenden möchten. Sie können dann auf Layouts durchsuchen klicken und auf die Bibliothek zugreifen.
- Wählen Sie eine Vorlage aus: Durchsuchen Sie alle Designs und wählen Sie eines aus, das Ihren Anforderungen am besten entspricht. Filtern Sie die Layouts nach Kategorien, um es einfacher zu machen, etwas zu finden, das für Sie funktioniert. Klicken Sie auf Demo anzeigen , um eine Vorschau anzuzeigen, und klicken Sie dann auf Dieses Layout verwenden. Dadurch wird das Layout auf Ihre Seite im Visual Builder geladen.
- Passen Sie die Seite an: Sie können jetzt Text, Bilder und andere Elemente durch das ersetzen, was Ihre Seite erfordert.
Hier sind einige großartige Vorlagenoptionen für die beliebtesten Seiten:
- Homepage: Sehen Sie sich das Homepage 25+ Divi Layout Pack an, um großartige Optionen für Homepage-Vorlagen zu erhalten. Die Designs sind wunderschön und minimalistisch mit sehr modernen Schriftarten und Layouts.
- About-Seite: Das Divi About Us Section Pack enthält alle wesentlichen Elemente für eine About-Seite wie Bilder, Text und Links zu sozialen Medien. Es ist eine großartige Möglichkeit, wichtige Informationen über sich selbst auf ansprechende Weise hinzuzufügen.
- Kontaktseite: Dieses kostenlose Divi-Kontaktseiten-Layoutpaket enthält 5 beeindruckende Kontaktformulare, die Sie absolut lieben werden. Formulare müssen nicht mehr langweilig sein.
- Blog-Vorlagen: Diese klassische Blog-Layout-Vorlage von Divi Cake ist alles, was Sie für eine Blog-Seite benötigen. Es kommt auch mit einer schnellen Installation und großartigem Support, so dass Sie Ihre Blog-Seite in wenigen Minuten erstellen können.
Vorgefertigte Kopf-, Fußzeilen- oder Textvorlage
Mit dieser Methode können Sie in nur wenigen Minuten schöne Seiten erstellen. Es ist die schnellste und effizienteste Methode. Aber es gibt unzählige Anpassungsoptionen, die Sie noch nicht freigeschaltet haben. Beginnen wir also mit den Grundlagen: Verwenden Sie eine vorgefertigte Vorlage nur für Teile Ihrer Seite.
Mit dieser Methode können Sie eine Seite so erstellen, als würden Sie ein Puzzle lösen: in Einzelteilen. Hier sind die Schritte dazu:
- Füge eine neue Vorlage hinzu: Klicke in der Seitenleiste auf Divi und dann auf Theme Builder . Sie können dann im Abschnitt „Standard“ auf „Kopfzeile“, „Fußzeile“ oder „Textkörper“ klicken. Dadurch werden Vorlagen erstellt, die auf der gesamten Website verwendet werden können und besonders hilfreich für Kopf- und Fußzeilenvorlagen sind. Klicken Sie auf Build From Scratch und dies öffnet den Visual Builder, wo Sie eine neue Vorlage laden können.
- Vorlagenbibliothek öffnen: Unten auf der Seite sehen Sie drei violette Punkte. Klicken Sie darauf und dann auf das +-Zeichen. Dies ist die Schaltfläche „Aus Bibliothek laden“, mit der Sie auf die Vorlagenbibliothek zugreifen können.
- Vorlage auswählen: Wählen Sie Ihre ideale Vorlage aus und klicken Sie auf Dieses Layout verwenden . Dadurch wird es in Visual Builder geladen.
- Passen Sie die Vorlage an: Sie können dann die Größe, Farbe, Schriftarten anpassen oder Bilder ersetzen usw., indem Sie die Moduleinstellungen in der Seitenleiste verwenden.
Die gleiche Methode kann für gespeicherte Vorlagen verwendet werden. Sie können auch eine vorhandene Seite im Visual Builder öffnen und vorhandene Inhalte durch eine neue Vorlage ersetzen. Klicken Sie dazu auf die Schaltfläche Aus Bibliothek laden, wählen Sie die Vorlage aus und wählen Sie Vorhandenen Inhalt ersetzen, bevor Sie ihn laden.
Die Anzahl der Optionen in der Vorlagenbibliothek kann überwältigend sein. Nehmen wir uns also eine Sekunde Zeit, um darüber zu sprechen, wie man einen auswählt.
Wie wähle ich eine vorgefertigte Vorlage aus?
Bei der Auswahl einer vorgefertigten Vorlage müssen Dinge wie Kosten, Sicherheit, Support und Ästhetik berücksichtigt werden. Mit Divi sind die ersten drei erledigt. Sie haben ein tolles Support-Team für alle Fragen. Sie arbeiten ständig an der Verbesserung ihres Produkts, und Sie haben bereits die Kosten berücksichtigt, wenn Sie sich in diesem Schritt befinden. Das bedeutet, dass die größte Überlegung ästhetisch ist.
Divi-Entwickler erstellen ständig Vorlagen für eine Vielzahl von Websites. Sie werden feststellen, dass die Bibliothek eine Reihe von Layoutpaketen und Layouts enthält. Layoutpakete enthalten Kopf-, Text- und Fußzeilenoptionen, die alle der gleichen Ästhetik entsprechen. Suchen Sie nach solchen, die zu Ihrer Marke passen und daher am wenigsten Anpassungen erfordern. Sie finden auch individuelle Vorlagen für Kopf- und Fußzeilen und verschiedene Arten von Textlayouts.
In der Bibliothek können Sie alle über 250 Vorlagen durchsuchen oder eine auswählen, indem Sie die Filter in der Seitenleiste verwenden. Jede Vorlage fällt in eine Kategorie, die zu einer bestimmten Ästhetik passt.
Entwerfen Sie Ihre globalen Elemente mit Divi Theme Builder
Sobald Sie mit einer vorgefertigten Vorlage gearbeitet haben, bekommen Sie ein Gefühl dafür, wie die Dinge mit dem Divi Theme Builder funktionieren. Mit zunehmender Erfahrung werden Sie feststellen, dass jede vorgefertigte Vorlage einschränkend ist. Jetzt werden wir darüber sprechen, wie Sie Ihre eigenen Vorlagen von Grund auf neu erstellen können.
Erstellen Sie einen globalen Header
Der Header-Bereich einer Website ist normalerweise das erste, was ein Besucher sieht. Es hat normalerweise das Navigationsmenü und das Website-Branding. Es ist ein wichtiger Teil Ihrer Website, daher ist es gut, etwas Zeit damit zu verbringen, es so anzupassen, dass es perfekt für Ihre Marke ist.
In diesem Abschnitt führen wir Sie durch den Prozess zum Erstellen eines globalen Headers. Der globale Header gilt für Ihre gesamte Website, was bedeutet, dass jede Seite ihn haben wird. Wir werden das Menu-Modul verwenden, um es zu entwerfen.
- Öffnen Sie den Editor: Klicken Sie auf Globalen Header hinzufügen und dann auf Globalen Header erstellen. Klicken Sie auf Von Grund auf neu erstellen, um den Editor zu öffnen.

- Fügen Sie das Menü hinzu: Fügen Sie zuerst eine Zeile hinzu. Suchen Sie dann nach dem Menümodul und wählen Sie es aus. Dies ist ein einzigartiges Modul, das speziell für Header-Vorlagen verfügbar ist.
- Menüeinstellungen anpassen : In den Menüeinstellungen können Sie den Inhalt und das Aussehen des Menüs festlegen.
- Auf der Registerkarte „Inhalt“ können Sie Ihr Logo hinzufügen und auswählen, welches Menü verwendet werden soll. Es gibt auch Kästchen zum Ankreuzen, damit Sie Ihren Einkaufswagen und Suchsymbole anzeigen können.
- Auf der Registerkarte Design können Sie das Aussehen des Menüs anpassen. Sie können Ihre Menüausrichtung und die Richtung des Dropdown-Menüs im Layoutbereich festlegen. Sie können auch andere Dinge wie die Schriftart und -größe des Menütextes oder die Größe des Logos ändern.
- Menü reparieren: Standardmäßig ist die Kopfzeile nicht fixiert. Dies bedeutet, dass es beim Scrollen verschwindet. Gehen Sie also zur Drahtmodellansicht am unteren Rand der Seitenleiste. Wählen Sie das Abschnittseinstellungssymbol (das Zahnradsymbol oben links) für Ihr Menü. Wechseln Sie auf der Registerkarte „Erweitert“ zum Abschnitt „Benutzerdefiniertes CSS“. Das Code-Snippet muss bearbeitet werden, um Folgendes zu sagen:
Position: fest;
Breite: 100%
oben: 0p
Dadurch bleibt es in voller Breite und ohne Leerzeichen zwischen dem oberen Rand Ihres Browserfensters und der Kopfzeile fixiert.
- Sichtbarkeits-Z-Index erhöhen : Wir empfehlen, den Sichtbarkeits-Z-Index zu erhöhen. Gehen Sie so hoch wie möglich. Dadurch wird sichergestellt, dass Ihr Menü immer sichtbar ist. Der z-Index in CSS bestimmt die Position eines Elements. Je höher der Index, desto höher ist er in der Reihenfolge des Sichtbaren. Wenn beispielsweise der Z-Index Ihres Headers höher ist als der Ihres Blog-Beitrags und sich die beiden überschneiden, wird der Blog-Beitrag im Header ausgeblendet.
- Speichern Sie die Vorlage: Klicken Sie unten in Ihrer Seitenleiste auf Speichern , um sicherzustellen, dass Sie die Vorlage nicht verlieren. Anschließend können Sie den Editor verlassen. Zurück auf der Benutzeroberfläche stellen Sie sicher, dass Sie die Änderungen erneut speichern. Ihr globaler Header ist jetzt fertig.
Ein globaler Header ist ein Site-weiter Header. Wenn Sie für jede Seite eine benutzerdefinierte Kopfzeile wünschen, klicken Sie auf das Hamburger-Symbol neben der globalen Kopfzeile und dann auf Global deaktivieren. Sie können dann benutzerdefinierte Kopfzeilen für jede Seite entwerfen. Sie können benutzerdefinierte Kopfzeilen nur für einige Seiten und globale Kopfzeilen für die anderen verwenden. Ihre Website kann ein vollständig benutzerdefiniertes Erlebnis sein.
Erstellen Sie die globale Fußzeile
Das nächste, was Sie brauchen, ist eine Fußzeile. Eine Fußzeile ist ein großartiger Ort, um Kontaktinformationen, Links zu Top-Artikeln, Social-Media-Symbole und so weiter zu haben. Es ist ein Sammelpunkt für alles, was Sie auf Ihrer Website haben möchten, aber nicht in die Hauptnavigation passt.
- Erstellen Sie eine neue Vorlage: Klicken Sie auf der Benutzeroberfläche des Theme Builders auf Fußzeile hinzufügen und dann auf Von Grund auf neu erstellen . Dadurch wird eine leere Leinwand mit dem Divi-Editor geöffnet.
- Inhalt hinzufügen: Hier fügen Sie Dinge wie Ihre Kontaktinformationen, Adresse und andere Details hinzu. Sie können auch das Social Media Follow -Modul verwenden, um Social Media-Symbole hinzuzufügen. Bearbeiten Sie den Inhalt in der Seitenleiste der Moduleinstellungen.
- Fügen Sie Links zu anderen Seiten hinzu: Wir empfehlen Ihnen, auch eine Liste mit wichtigen Seiten wie der About-Seite und Top-Artikeln zu haben. Sie können ein Textmodul verwenden, um den Text und Hyperlink zur Seite in Ihren Moduleinstellungen hinzuzufügen. Klicken Sie auf Speichern , wenn Sie fertig sind.
Sollten Sie einen globalen Körper für Ihre Website erstellen?
In den meisten Fällen möchten Sie keinen globalen Hauptteil, da jede Seite normalerweise ein benutzerdefiniertes Layout und einen benutzerdefinierten Inhaltstyp hat. Aber wenn Sie dies tun, können Sie auf Global Body klicken und eine Body-Vorlage erstellen. Wenn Sie eine neue Vorlage erstellen möchten, klicken Sie auf Neue Vorlage hinzufügen und wählen Sie aus, welche Seiten die Vorlage enthalten sollen.

Erstellen und passen Sie Körpervorlagen mit Divi Theme Builder an
Wenn die Kopf- und Fußzeile erledigt sind, schauen wir uns den Körper an. Der Textkörper variiert je nach Art der Seite. Wir haben uns einige der häufigsten Seiten angesehen und hier sind die Tutorials:
Blog-Vorlagen
Divi verfügt über erstaunliche Module für dynamische Inhalte und Post-Inhalte, die das Erstellen einer Blog-Seite vereinfachen. Ein Modul ist ein Platzhalter für den eigentlichen Inhalt. Während Ihre Vorlage also einige Standardtexte und -bilder enthalten kann, wird Ihre Live-Blog-Seite durch das bestimmt, was Sie für diesen bestimmten Blog-Beitrag hinzufügen.
- Neue Vorlage hinzufügen: Klicken Sie auf Neue Vorlage hinzufügen und wählen Sie im Popup Alle Blogbeiträge aus. Klicken Sie auf Vorlage erstellen .
- Zeile hinzufügen: Klicken Sie oben auf + und wählen Sie die Zeile mit der entsprechenden Spaltenanzahl aus.

- Module hinzufügen: Hier sind einige Beispiele dafür, welche Module Sie verwenden können, um die Blog-Seitenvorlage zu erstellen.
- Inhalt posten
- Titel des Beitrags
- Vorgestelltes Bild
- Profilbild des Autors posten
- Beitragsautor
- Post-Veröffentlichungsdatum
- Passen Sie das Modul an: Wählen Sie das Modul aus, das Sie anpassen möchten, und verwenden Sie die Einstellungen auf der rechten Seite, um seine Größe, Farbe oder Schriftart zu ändern. Speichern Sie die Vorlage, wenn Sie fertig sind.
Es gibt andere Module wie Beitragskategorien und Beitragskommentare , die Sie ebenfalls zu verschiedenen Abschnitten der Seite hinzufügen können.
Tipps zum Erstellen einer großartigen Blog-Vorlage
- Verwenden Sie gut lesbare Schriftarten für den Titel, die Überschriften und natürlich den Inhalt
- Wählen Sie, ob Sie den Namen und das Foto des Autors einschließen oder weglassen möchten
- Kategorien erleichtern das Auffinden von Beiträgen und sorgen für eine großartige Benutzererfahrung
- Geben Sie ein Veröffentlichungsdatum an
Produktvorlagen
Dieser Abschnitt ist speziell für diejenigen unter Ihnen gedacht, die WooCommerce-Websites haben. Divi verfügt über WooCommerce-Module, mit denen Sie benutzerdefinierte Vorlagen für E-Commerce-Seiten erstellen können. Die Produktseite ist die Seite, die Ihr Kunde sieht, wenn er auf ein bestimmtes Produkt klickt, um mehr darüber zu erfahren.
- Erstellen Sie eine neue Vorlage: Klicken Sie auf Neue Vorlage hinzufügen und wählen Sie im angezeigten Popup Alle Produktseiten aus. Klicken Sie auf Vorlage erstellen.
- Globalen Text deaktivieren: Wenn Sie eine globale Textvorlage eingerichtet haben, deaktivieren Sie sie, indem Sie auf das Hamburger-Symbol daneben und dann auf Global deaktivieren klicken. Dies macht es zu einer benutzerdefinierten Vorlage.
- Zeile hinzufügen : Wie bereits erwähnt, arbeitet der Editor in Zeilen. Wählen Sie also den Zeilentyp basierend auf dem, wonach Sie suchen. Dadurch wird bestimmt, wohin jedes Modul gehen wird.
- Verwenden Sie die Woo-Module: Die angezeigte Seite ist eine leere Leinwand, sodass Sie die folgenden Module zum Erstellen der Seite verwenden können:
- Woo-Bilder
- Wow-Titel
- Woo Preis
- Woo Beschreibung
- Woo In den Warenkorb legen
- Woo-Bewertung
- Woo-Rezension
- WooCommerce-verwandte Produkte
Es gibt weitere Module, die Sie einbinden können, wie z. B. Woo Breadcrumbs . Es ermöglicht einem Kunden zu verfolgen, in welcher Kategorie sich das Produkt befindet. Sie können andere Bild- und Textbausteine verwenden, um das Erscheinungsbild der Website zu vervollständigen.
- Module anpassen: Spielen Sie mit Größe, Farben, Schriftarten und Positionen herum, um die gewünschte Produktseite zu erstellen. Speichern Sie die Seite, wenn Sie fertig sind.
Tipps zum Erstellen einer großartigen Produktseitenvorlage
- Muss Produktname, Kategorie, Beschreibung und Preis enthalten
- Präsentieren Sie Kundenbewertungen und Rezensionen
- Muss eine Schaltfläche zum Warenkorb hinzufügen oder die Möglichkeit haben, es jetzt zu kaufen
- Kann eine Wunschlisten-Schaltfläche enthalten, mit der Käufer ein Produkt für das nächste Mal favorisieren können
- Kann einen Abschnitt „Verwandte Produkte“ haben
Vorlage für Kategorieseiten
Eine Kategorieseite gibt Ihren Kunden oder Lesern die Möglichkeit, den Inhalt, den sie auf Ihrer Website sehen möchten, zu optimieren. Alles, woran sie interessiert sind, ist an einem Ort – ob es sich um einen Blog eines bestimmten Genres oder um Schuhe handelt. So machen Sie es:
- Erstellen Sie eine leere Vorlage: Klicken Sie auf Neue Vorlage hinzufügen und wählen Sie im angezeigten Popup-Fenster Beitragskategorien aus. Klicken Sie abschließend auf Vorlage erstellen .
- Zeile hinzufügen: Klicken Sie oben auf + und wählen Sie die Anzahl der Spalten aus, die Sie für Ihre Zeile verwenden möchten.
- Module hinzufügen : Dies sind die Module, die Sie benötigen, um eine Kategorieseite zu erstellen:
- Blog: Dieses Modul verfügt über die integrierte Funktion „Beiträge für aktuelle Seite“, um automatisch Beiträge für diese Kategorie anzuzeigen.
- Post Slider: Dies erstellt einen dynamischen Slider, der eine bessere Benutzererfahrung schafft.
- Text: Fügen Sie ein Textmodul hinzu und ändern Sie die Einstellungen, um es zum Beitrags-/Archivtiteltyp für dynamische Inhalte zu machen. Das bedeutet, dass der Titel direkt aus dem Beitrag gezogen wird. Sie können dies tun, indem Sie zu Ihren Texteinstellungen gehen und auf das Symbol für dynamische Inhalte im Bereich „Text“ klicken. Klicken Sie dann auf Beitrags-/Archivtitel.
- Passen Sie die Moduleinstellungen an: Sie können mit der Größe von Bildern oder Textfarbe und Schriftart herumspielen. Sie können die Positionen auch ändern. Speichern Sie, wenn Sie fertig sind.
Tipps zum Erstellen einer großartigen Kategorieseitenvorlage
- Erfordert, dass Sie im Voraus Kategorien für Ihre Beiträge oder Produkte erstellt haben
- Kann sich auf den beliebtesten Beitrag oder das beliebteste Produkt in der Kategorie konzentrieren
- Haben Sie Sneak Peaks des Produkts oder des Blog-Posts
404-Fehlerseitenvorlage
Eine 404-Fehlerseite impliziert, dass der Server eine angeforderte Seite auf Ihrer Website nicht finden kann. Während dies für einen Website-Besucher eine schlechte Erfahrung ist, verwenden viele Websites eine benutzerdefinierte 404-Seite, um den Besucher in die richtige Richtung zu lenken und die Erfahrung in eine positive umzukehren.
- Neue Vorlage hinzufügen: Klicken Sie auf der Divi Theme Builder-Oberfläche auf Neue Vorlage hinzufügen . Fügen Sie dann nur die 404-Fehlerseite in das angezeigte Popup ein. Klicken Sie auf Vorlage erstellen . Dadurch wird eine neue Seitenvorlage mit Kopf-, Fuß- und Textbereich erstellt.
- Globale Textvorlagen löschen : Wenn Sie eine globale Textvorlage eingerichtet haben, deaktivieren Sie sie, damit Sie eine benutzerdefinierte erstellen können.
- Fuß- und Kopfzeile ausblenden: Die 404-Fehlerseite benötigt keine Kopf- oder Fußzeile. Klicken Sie auf das Augensymbol und blenden Sie sie aus.
- Bearbeiten Sie den benutzerdefinierten Text: Öffnen Sie die benutzerdefinierte Textvorlage und fügen Sie eine Variation des folgenden Textes hinzu:
404
Seite nicht gefunden
- Werden Sie kreativ: Sie können lustige Bilder oder Designs hinzufügen. Oder ändern Sie den Text, um ein wenig lustig zu sein. Die Möglichkeiten sind endlos.
Tipps zum Entwerfen einer großartigen 404-Fehlerseite
- Kopf- und Fußzeile sind optionale Elemente
- Die Seite muss erwähnen, dass es sich um einen 404-Fehler handelt
- Es sollte auch erklären, was der Fehler bedeutet
- Es ist gut, die nächsten Schritte anzugeben, die der Besucher unternehmen sollte, z. B. den Kundendienst kontaktieren oder zur Homepage zurückkehren
So verwalten Sie Ihre benutzerdefinierten Vorlagen im Divi Theme Builder
Der Divi Theme Builder wurde entwickelt, um den Designprozess Ihrer Website zu vereinfachen. Das Erstellen oder sogar Anpassen vorgefertigter Vorlagen ist eine großartige Möglichkeit, den Prozess zu optimieren. Sie können Vorlagen auf verschiedenen Seiten wiederverwenden, ohne sie jedes Mal neu erstellen zu müssen.
Der nächste Schritt zur effektiven Verwendung von Vorlagen besteht darin, sie zu verwalten.
Hier sind einige Möglichkeiten, wie Sie sie über die Divi Theme Builder-Oberfläche verwalten können:
- Blenden Sie Vorlagen auf Ihrer Website ein und aus: Wenn Sie die Benutzeroberfläche verwenden, werden Sie feststellen, dass sich neben jeder Vorlage ein Augensymbol befindet. Dadurch wird die Vorlage ausgeblendet oder angezeigt. Dies erleichtert das Bearbeiten von Seiten.
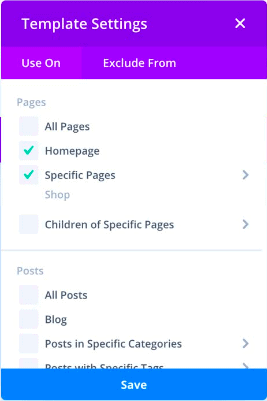
- Vorlage in Seiten einschließen oder ausschließen: Bewegen Sie den Mauszeiger über eine Seitenvorlage und Sie werden feststellen, dass ein Zahnradsymbol eingeblendet wird. Klicken Sie, um auszuwählen, auf welchen Seiten die Vorlagen ein- oder ausgeschlossen werden sollen. Es ist zu beachten, dass die Ausschlusseinstellungen die Einschlusseinstellungen überschreiben. Wenn Sie also versehentlich dieselbe Seite ein- und ausgeschlossen haben, bleibt sie ausgeschlossen.

- Vorlage umbenennen: Unten im Seitenvorlagenbereich sehen Sie den Namen. Es heißt entweder Standard oder wird durch die Seiten bestimmt, auf denen es enthalten ist. Wenn Sie beispielsweise die Vorlage für Ihre Startseite und die Produktseite festgelegt haben, wird sie entweder Startseite oder Produktseite genannt. Klicken Sie auf den Namen, um ihn zu ändern.
- Doppelte Vorlage: In der linken oberen Ecke sehen Sie zwei überlappende Rechtecke. Auf diese Weise können Sie die gesamte Seitenvorlage duplizieren: Kopfzeile, Textkörper und Fußzeile.
- Vorlage exportieren: Neben dem Duplikat-Symbol befindet sich das Export-Symbol. Klicken Sie hier, um Ihre Seitenvorlage zu exportieren. Dies ist nützlich, wenn Sie diese Designs auf einer anderen Website duplizieren möchten. Wenn Sie den Namen auswählen, wird ein Popup-Fenster angezeigt.
- Vorlage importieren: Sie können eine Vorlage importieren, indem Sie oben rechts auf das Portabilitätssymbol klicken. Klicken Sie auf Importieren und fügen Sie dann die Datei hinzu.
- Vorlage deaktivieren: Wenn Sie neben dem Exportsymbol auf das Hamburger-Symbol klicken, werden einige Optionen angezeigt. Sie können nicht nur duplizieren und erneut exportieren, sondern auch diese bestimmte Vorlage deaktivieren.
- Kopf-, Text- oder Fußzeilen-Layouts duplizieren: Wenn Sie eine benutzerdefinierte Vorlage verwenden möchten, die Sie bereits für eine neue Seite erstellt haben, können Sie sie per Drag-and-Drop auf die neue Seite ziehen.
Funktionen von Divi und seinem Theme Builder
Ein Elegant Themes-Abonnement enthält viele Dinge, die Sie berücksichtigen sollten, wenn Sie darüber sprechen, ob Divi Theme Builder für Sie geeignet ist.
- Kosten: Elegant Themes hat zwei Abonnementoptionen: eine jährliche für 89 $ und ein lebenslanges Angebot für 249 $. Das Abonnement umfasst das Divi-Thema, den Theme Builder, eine Bibliothek mit Layouts und ein zusätzliches Thema namens Extra. Es enthält auch das Bloom Email Opt-In-Plugin und das Monarch Social Sharing-Plugin.
- Über 100 vorgefertigte Vorlagen: Es gibt eine riesige Bibliothek mit Vorlagen, aus der Sie auswählen können. Sie sind auch vollständig anpassbar und reaktionsschnell. Website-Design war noch nie so einfach.
- Benutzerfreundlichkeit: Divi wurde entwickelt, um schöne Websites ohne Codierung zu erstellen. Jeder Aspekt Ihres Website-Designs ist ebenfalls anpassbar, sodass Sie die volle Kontrolle über Ihre Website haben. Es dauert nur wenige Minuten, eine der vielen vorgefertigten Vorlagen anzupassen.
- Entwicklerfreundlich: Während Divi keine Programmierung erfordert, können Sie Code zur weiteren Anpassung hinzufügen.
- Import und Export: Sie können ein Design schnell zu und von anderen Websites importieren oder exportieren. Dies ist großartig für Leute, die mehrere Websites verwalten.
- WooCommerce-freundlich: Der Theme Builder verfügt über eine große Auswahl an WooCommerce-Modulen für Elemente wie „In den Einkaufswagen legen“, „Preis“, „Bewertungen“ und „Rezensionen“. Weitere Informationen finden Sie in diesem Artikel von Elegant Themes.
- Ideal für Agenturen: Mit dem Divi-Abonnement können Sie es für eine unbegrenzte Anzahl von Websites verwenden. Es ist also eine großartige Lösung für diejenigen unter Ihnen, die viele Websites in einer Agentur verwalten.
Vor- und Nachteile von Divi Theme Builder
Sie verstehen jetzt die Funktionen. Die Verwendung des Divi-Themes bietet viele Vorteile. Aber was sind einige der Vor- und Nachteile?
| Vorteile | Nachteile |
| Bearbeitungen in Echtzeit | Langsames Laden für schwere Videos |
| Intuitive Schnittstelle | Viele Shortcodes |
| Vollständig ansprechende Vorlagen | Keine kostenlose Version |
| Großartige Unterstützung | Kein Popup-Builder |
| 30 Tage Geld-zurück-Garantie | Langsame Bearbeitung für größere Seiten |
| Regelmäßig aktualisiert |
Alternativen zu Divi
Wir haben über das Gute, Schlechte und Hässliche von Divi gesprochen. Wenn Sie sich bezüglich Divi nicht sicher sind, finden Sie hier alternative Seitenersteller, die Sie verwenden können:
- Elementor: Elementor ist ein äußerst beliebter Seitenersteller. Es wird mit einer kostenlosen Version geliefert und die Pro-Lizenz ist günstiger als die von Divi. Es ist unglaublich einfach zu bedienen und funktioniert sehr gut mit WooCommerce-Sites. Wir haben einige Artikel zu den besten Themen und Vorlagen für WooCommerce sowie Tutorials zur Verwendung von Elementor mit WooCommerce.
- Beaver Builder : Ein weiterer sehr beliebter Seitenersteller, der stolz darauf ist, ein großartiges Support-Team, großartige Software und eine hilfreiche Community von Benutzern und Entwicklern zu haben.
- SeedProd : Es ist ein einfach zu verwendender Drag-and-Drop-Editor, mit dem Sie auch eine Seite einfach bearbeiten können. Sie können aus 4 Abonnementplänen ab 39 $ für den einfachsten Plan wählen.
So pflegen Sie Ihre WordPress-Site gut
Entwurf? Gesorgt. Was kommt als nächstes? Lassen Sie uns über einige unserer Empfehlungen sprechen, was Sie sonst noch für Ihre Website benötigen.
- BlogVault : Es ist ein Backup-Plugin, das der Benutzerfreundlichkeit Priorität einräumt. Es macht das Sichern oder Wiederherstellen Ihrer Website zu einem Kinderspiel. BlogVault verfügt außerdem über einen externen Speicher, ein separates Dashboard und führt täglich automatische Backups durch. Es ist die beste WordPress-Backup-Lösung auf dem Markt.
- MalCare : Es gibt nichts Schlimmeres, als Ihre Website durch einen Malware-Angriff zu verlieren. Aus diesem Grund empfehlen wir die Verwendung eines Sicherheits-Plugins wie MalCare. MalCare scannt Ihre Website täglich, löscht sie mit nur wenigen Klicks und schützt Ihre Website mit einer fortschrittlichen WordPress-Firewall.
- Google Analytics : Der Schlüssel zu gutem Traffic liegt darin, den Herrn des Internets zu besänftigen: Google. Ein Teil dieses Regimes besteht darin, Ihr Publikum und seine Bedürfnisse zu verstehen. Die Integration Ihrer Website in Google Analytics ist eine gute Möglichkeit, Informationen über Ihre Zielgruppe zu erhalten und zu erfahren, was funktioniert.
Abschließende Gedanken
Divi Theme Builder ist das Kraftpaket für das Website-Design, das Sie brauchen. Es ist vollgepackt mit erstaunlichen Modulen, die es unglaublich einfach machen, eine Website von Grund auf neu zu erstellen. Es enthält auch eine Menge vorgefertigter Vorlagen, mit denen Sie arbeiten können. Die Welt liegt Ihnen zu Füßen … wenn Sie die Abonnementgebühr zahlen müssen.
Häufig gestellte Fragen
Was ist besser: Elementor oder Divi?
Elementor ist besser, weil es viel mehr vorgefertigte Vorlagen und Ressourcen hat, billiger ist und eine kostenlose Version hat. Wir haben einen Artikel, der die beiden vergleicht, den Sie auschecken können,
Was sind einige Divi-Alternativen?
Elementor, SeedProd und Beaver sind einige Alternativen zu einem Seitenersteller wie Divi. Elementor ist die beliebteste dieser Alternativen mit einer umfangreichen Vorlagenbibliothek und einem benutzerfreundlichen Seitenersteller.
Was macht der Divi Theme Builder?
Mit dem Divi Theme Builder können Sie Vorlagen für verschiedene Arten von Website-Elementen erstellen. Sie können Vorlagen für Seiten (wie Blogs oder Produkte) und für Abschnitte (wie Kopf- und Fußzeile) erstellen. Sie erstellen Bausteine, aus denen Ihre gesamte Website besteht.
Wie verwende ich den Divi Theme Builder?
Sobald Sie Divi installiert haben, bewegen Sie den Mauszeiger darüber in der Seitenleiste und klicken Sie auf Theme Builder. Dann können Sie den gewünschten Vorlagentyp auswählen und entweder von Grund auf neu erstellen oder eine der vorgefertigten Vorlagen verwenden.
Was ist der Unterschied zwischen dem Divi-Theme und dem Divi Theme Builder?
Das Divi-Theme ist wie jedes andere WordPress-Theme. Sie installieren und aktivieren es für ein fertiges Website-Design. Der Divi Theme Builder ist ein Zusatzpaket, mit dem Sie Vorlagen für verschiedene Seiten und Abschnitte erstellen oder anpassen können. Mit dem Theme Builder können Sie ein einzigartiges Design und Erlebnis für Ihre Website erstellen.
