So verwenden Sie den AI Website Builder von Divi (Anleitung)
Veröffentlicht: 2024-07-12Divi Quick Sites ist eine der aufregendsten Neuerscheinungen und hilft Ihnen dabei, den Erstellungsprozess Ihrer Website enorm zu beschleunigen! Diese neue Funktion bietet Ihnen zwei Möglichkeiten: Wählen Sie eine Divi-Starter-Site, um Ihre Website zum Laufen zu bringen, oder verwenden Sie den AI Website Builder von Divi, um eine komplette AI-Website von Grund auf zu erstellen. Beide sind großartige Optionen und bieten ihre eigenen Vorteile.
In diesem Beitrag besprechen wir den Divi AI Website Builder und zeigen Ihnen, wie Sie ihn verwenden. Lasst uns anfangen!
- 1 Was ist Divi AI: ein kurzer Überblick
- 1.1 Was kann Divi AI?
- 2 Was sind Divi Quick Sites?
- 2.1 So funktionieren Divi Quick Sites
- 2.2 Was unterscheidet Divi Quick Sites?
- 3 Erstellen einer Website mit dem AI Website Builder von Divi
- 3.1 Kauf und Installation von Divi
- 3.2 Erstellen Sie eine neue Site
- 3.3 Erzählen Sie uns etwas über Ihre Website
- 3.4 Warten Sie, bis die Website generiert ist
- 3.5 Generierte Website-Übersicht
- 4 Ändern Sie Ihre KI-generierte Website
- 4.1 Vorlagen bearbeiten
- 4.2 Seiten bearbeiten
- 4.3 Globale Voreinstellungen bearbeiten
- 4.4 Globale Farben und Schriftarten anpassen
- 5 Schnelle Installation einer vorgefertigten Starter-Site ohne KI
- 5.1 Anwaltskanzlei
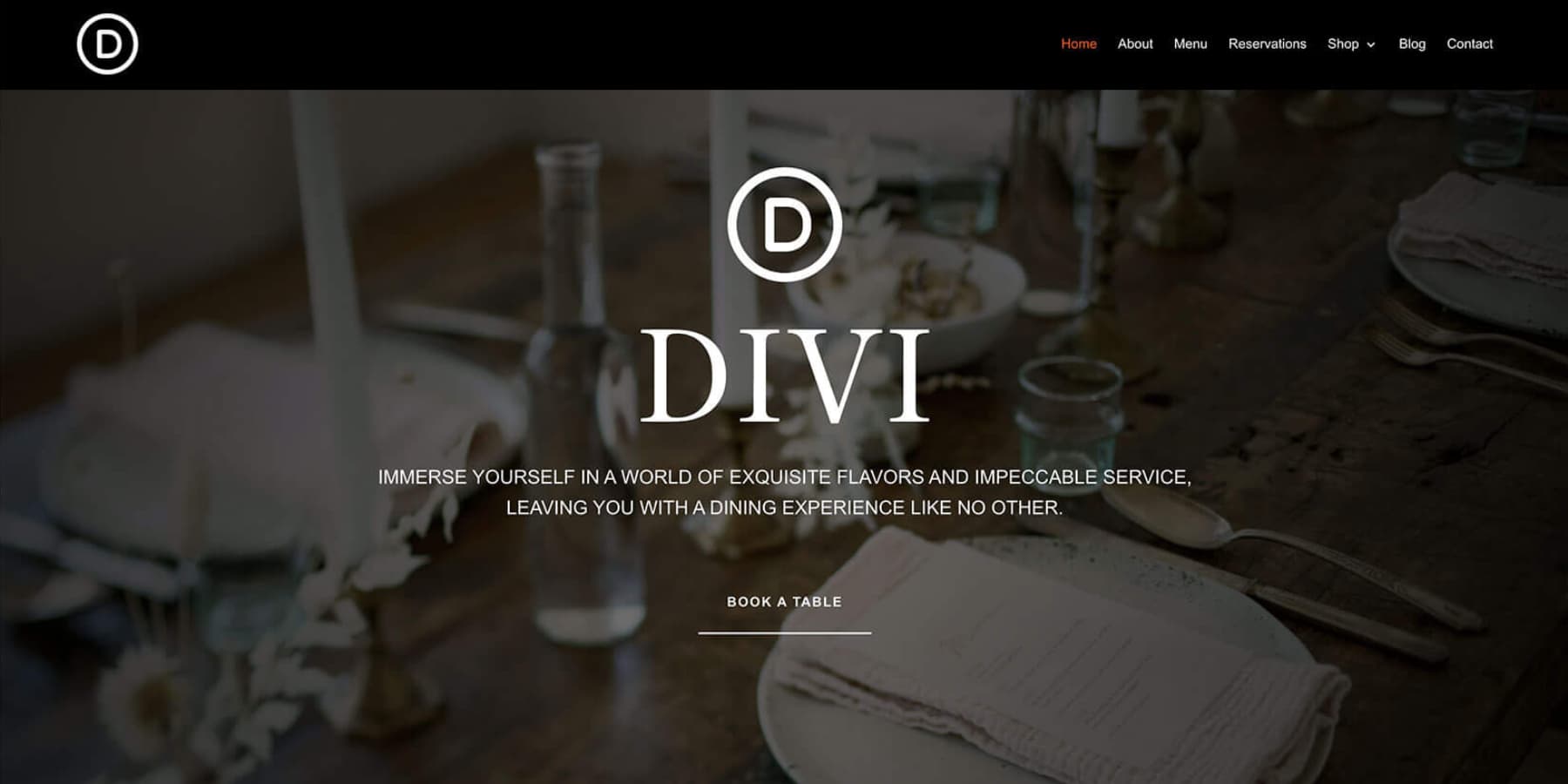
- 5.2 Restaurant
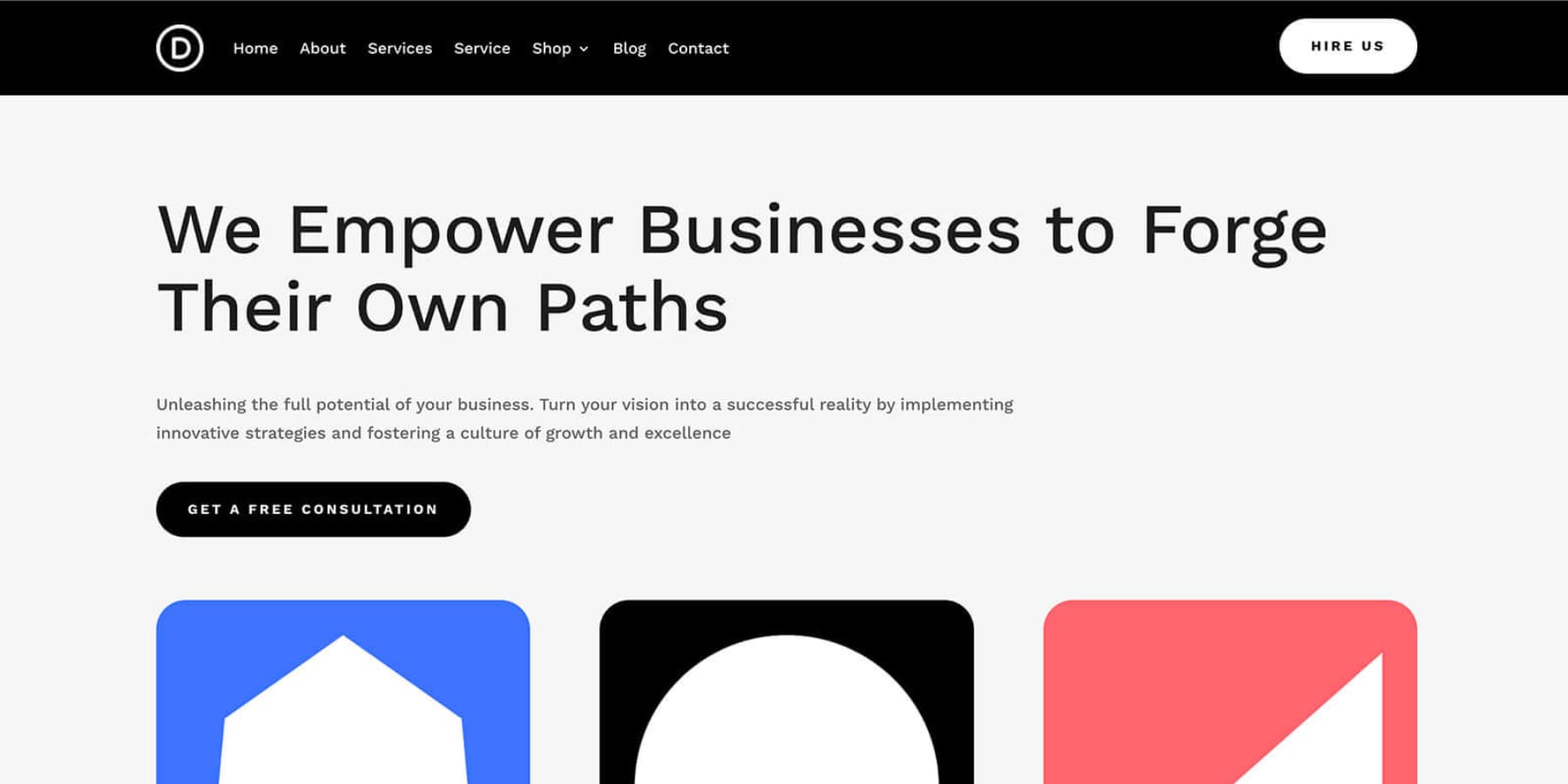
- 5.3 Berater
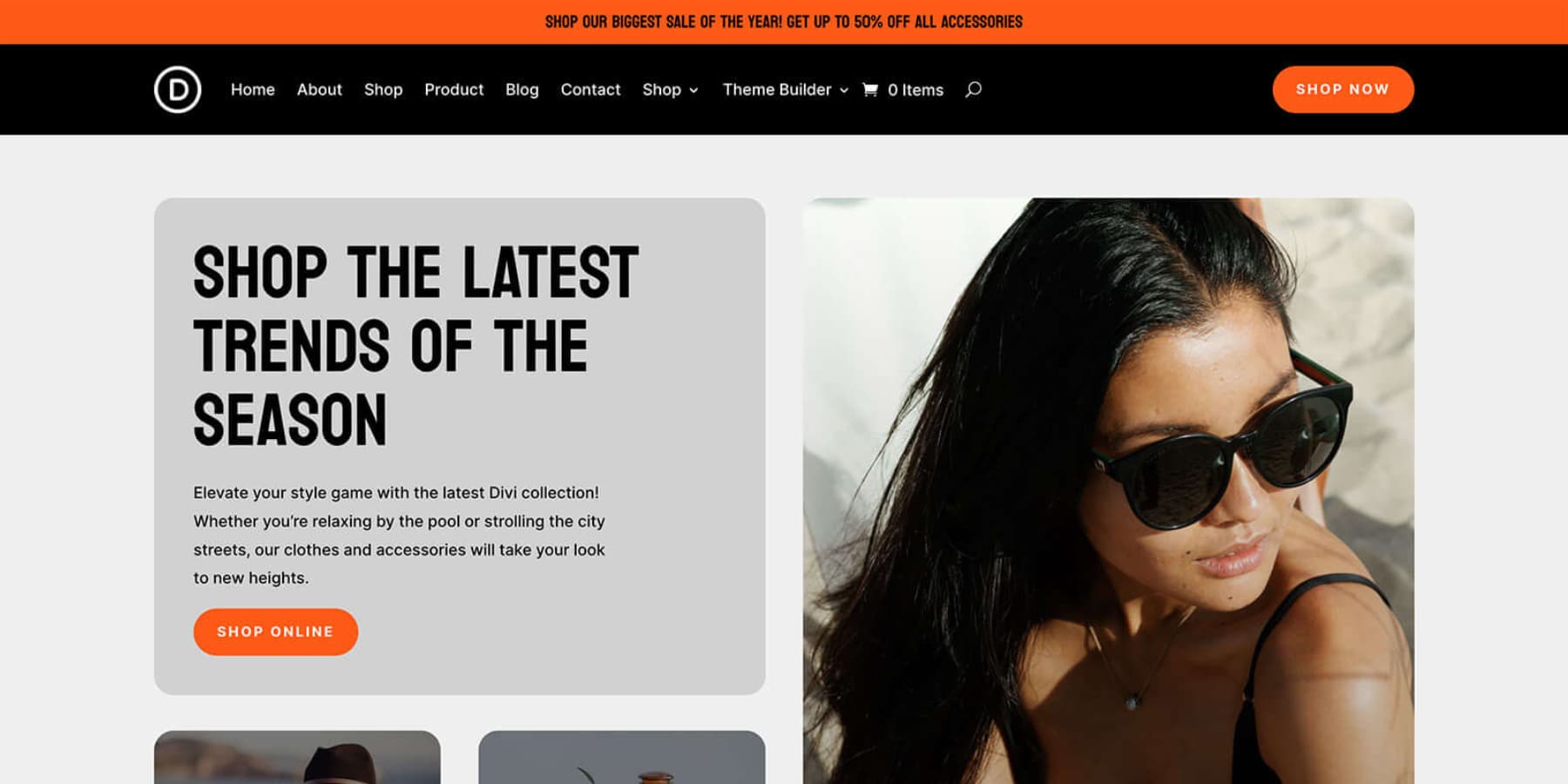
- 5.4 Online-Shop
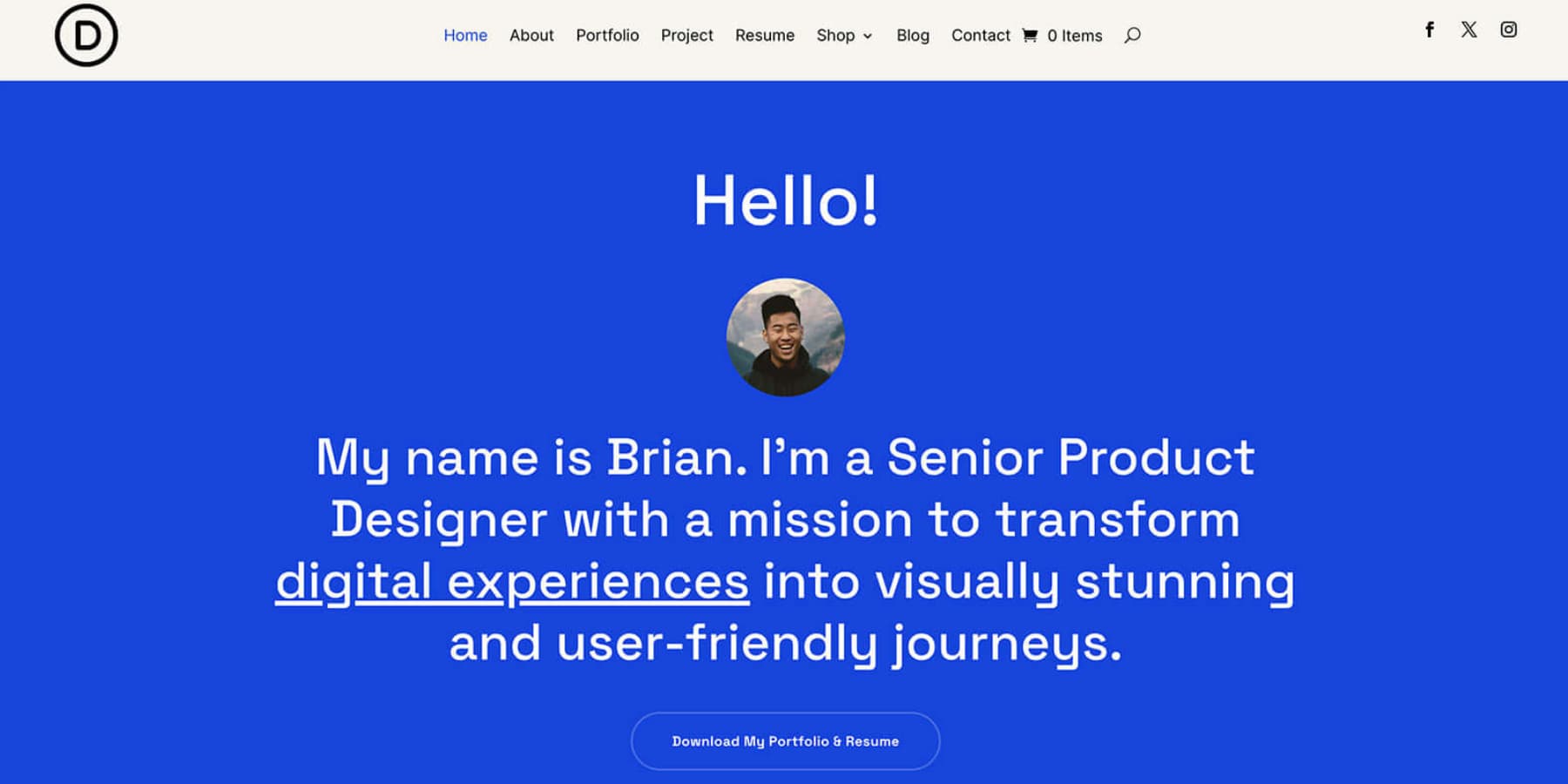
- 5.5 Portfolio
- 6 Zusammenfassung
Was ist Divi AI: ein kurzer Überblick

Divi bietet ein integriertes KI-Tool, das Ihren Webdesign-Workflow revolutioniert. Mit dieser leistungsstarken Funktion können Sie Layouts, Text, Bilder und Code direkt im Divi-Framework generieren und so Ihren Content-Erstellungsprozess optimieren.
Durch die Analyse Ihrer bestehenden Website kann Divi AI markenbezogene Inhalte erstellen, einschließlich Blogbeiträgen, Produktbeschreibungen und Schlagzeilen. Diese nahtlose Integration bedeutet, dass Sie auf KI-generierte Assets zugreifen und diese hinzufügen können, ohne die Leinwand zu verlassen.
Wenn Sie den Komfort von Divi AI mit dem Visual Builder, Theme Builder und der benutzerfreundlichen Oberfläche von Divi kombinieren, finden Sie eine bahnbrechende Lösung für Ihre Anforderungen an Webdesign und Inhaltserstellung. Durch die Harmonie dieser Funktionen entsteht ein leistungsstarkes Toolkit, das Ihre Produktivität und Kreativität beim Website-Design erheblich steigern kann.
Holen Sie sich Divi + KI
Was kann Divi AI?
Verbessern Sie das Design und den Inhalt Ihrer Website mühelos mit Divi AI. Dieses leistungsstarke Tool versteht den Kontext Ihrer Website und ermöglicht es Ihnen, schnell markengerechte Ergebnisse zu generieren. Erstellen Sie Seitenlayouts, erstellen Sie Bilder aus Eingabeaufforderungen und erstellen Sie umgehend Texte in professioneller Qualität.
Müssen bestehende Inhalte verbessert werden? Schnelle Aktionen stehen Ihnen zur Verfügung. Mit Divi AI können Sie die Gesamtqualität und Attraktivität Ihrer Website verbessern, vom Layoutdesign über die Bildbearbeitung bis hin zur Textverbesserung und Übersetzung. Divi AI mit Quick Sites bietet jetzt erweiterte Funktionen, die Ihnen helfen, mehr wertvolle Zeit zu sparen. Lassen Sie uns herausfinden, wie.
Was sind Divi Quick Sites?

Stellen Sie sich vor, Sie richten in nur wenigen Minuten eine komplette Website ein, indem Sie Ihre Geschäftsinformationen und Präferenzen hinzufügen. Die neueste Funktion von Divi AI, Divi Quick Sites, macht dies möglich, indem sie zwei leistungsstarke Optionen für das schnelle WordPress-Website-Design bietet.
Sie können die Leistungsfähigkeit der KI nutzen, um eine vollständig individuelle Website mit einzigartigen Layouts, Inhalten und Designoptionen zu erstellen, die auf Ihre Bedürfnisse zugeschnitten sind. Alternativ können Sie auch lieber mit einer der handgefertigten Starter-Sites beginnen, die vom Divi-Designteam professionell gestaltet wurden.
Wenn KI-generierte Bilder nicht Ihr Ding sind, machen Sie sich keine Sorgen. Mit Divi Quick Sites können Sie authentische Fotos von Unsplash nahtlos in Ihre KI-generierte Website integrieren. Unsere vorgefertigten Starter-Sites enthalten lizenzfreie Bilder, die intern erstellt wurden.
Diese Mischung aus KI-Website-Erstellung und vorgefertigten Starter-Sites bietet Ihnen beispiellose Flexibilität und Geschwindigkeit beim Start Ihrer WordPress-Site. Egal, ob Sie ein erfahrener Webentwickler oder ein WordPress-Neuling sind, mit Divi Quick Sites können Sie Ihre Vision mit minimalem Zeit- und Arbeitsaufwand zum Leben erwecken. Die Tage, in denen Sie Stunden damit verbracht haben, eine grundlegende Website-Struktur einzurichten, liegen hinter Ihnen – willkommen in der Zukunft des effizienten Webdesigns!
So funktionieren Divi Quick Sites
Divi Quick Sites kann eine unschätzbare Bereicherung für die Verbesserung Ihres Website-Erstellungs-Workflows sein. Dieses leistungsstarke Tool optimiert das Divi-Theme und bietet eine Reihe von Funktionen, mit denen Sie Ihre Website aufwerten können. Hier ist eine Aufschlüsselung einiger Aspekte, die Divi Quick Sites auf den Tisch bringt:

Seiten
Mit Divi Quick Sites ist das Erstellen von Seiten für Ihre Website ein Kinderspiel. Es generiert vollständig gestaltete Seiten, die Ihren Geschäftsanforderungen entsprechen, was bedeutet, dass Ihre Website professionell aussieht und bei Ihrer Zielgruppe Anklang findet.
Globale Voreinstellungen, Schriftarten, Farben
Eine der herausragenden Funktionen von Divi Quick Sites ist ein zusammenhängendes Designsystem für Ihre gesamte Website. Es legt globale Farben, Schriftarten und Layoutstile fest und sorgt beim Erstellen Ihrer Website für die visuelle Konsistenz auf Ihrer gesamten Website. So wird sichergestellt, dass alle Änderungen oder Ergänzungen im Einklang mit der Gesamtästhetik bleiben.
Gut geschriebener Inhalt
Divi Quick Sites vereinfacht das Verfassen von Texten mithilfe von Divi AI. Sie müssen lediglich grundlegende Informationen über Ihr Unternehmen bereitstellen und die KI erstellt für jede Seite einzigartige, relevante Inhalte. Es analysiert Ihre Eingaben, um den Text an das Thema, den Ton und den Zweck Ihrer Website anzupassen und so eine zusammenhängende und professionelle Online-Präsenz sicherzustellen.
Bilder
Divi Quick Sites nutzt Divi AI, um kontextbezogene, relevante Bilder für Ihre Website zu generieren. Es kuratiert außerdem eine umfangreiche Bibliothek mit Open-Source-Unsplash-Bildern und sorgt so für optisch ansprechende und ansprechende Inhalte. Mit dieser Funktion sparen Sie Zeit und Mühe, da Sie keine Bilder mehr für Ihre Website selbst beschaffen müssen.
Vorlagen
Wenn KI-Design nicht Ihr Ding ist, können Sie in Divi Quick Sites aus einer breiten Palette handgefertigter Starter-Vorlagen wählen, die jeweils einzigartige Fotos und Illustrationen enthalten. Wählen Sie ein Design aus, das zu Ihrer Geschäftsvision passt, geben Sie grundlegende Details wie den Titel und das Logo Ihrer Website ein und überlassen Sie den Rest dem System. Mit diesen vom Divi-Designteam erstellten Vorlagen können Sie in wenigen Minuten eine professionell gestaltete Website erstellen und so Ihren Prozess der Auswahl und Implementierung eines faszinierenden Designs optimieren.
E-Commerce-Funktionen
Divi Quick Sites optimiert die E-Commerce-Einrichtung durch die automatische Installation und Konfiguration von WooCommerce für diejenigen, die einen Online-Shop erstellen. Es gestaltet nicht nur Ihre Produktseiten, Ihren Warenkorb und Ihren Checkout, sondern fügt auch Stile hinzu, die sich nahtlos in Ihre Website einfügen und so ein reibungsloses Einkaufserlebnis gewährleisten. Diese problemlose Integration vereinfacht den Prozess der Einrichtung einer E-Commerce-Website im Handumdrehen.
Was unterscheidet Divi Quick Sites?
Stellen Sie sich vor, Sie hätten ein Website-Tool, das die Geschwindigkeit von KI, die robusten Funktionen eines Premium-Themes und die Anpassungsfähigkeit von WordPress vereint. Genau das erhalten Sie mit Divi Quick Sites. Es ist nicht nur ein weiterer KI-Website-Generator – es ist eine umfassende Lösung, die sich in einem überfüllten Markt von der Masse abhebt.
Mit Divi AI unterliegen Sie keinen Nutzungsbeschränkungen. Ihrer Kreativität können Sie freien Lauf lassen, da Sie im Rahmen eines einzigen Abonnements unbegrenzt Text und Bilder erstellen. Diese Freiheit ermöglicht es Ihnen, zu experimentieren und Ihre Website bis zur Perfektion zu verfeinern, ohne sich über zusätzliche Kosten Gedanken machen zu müssen.
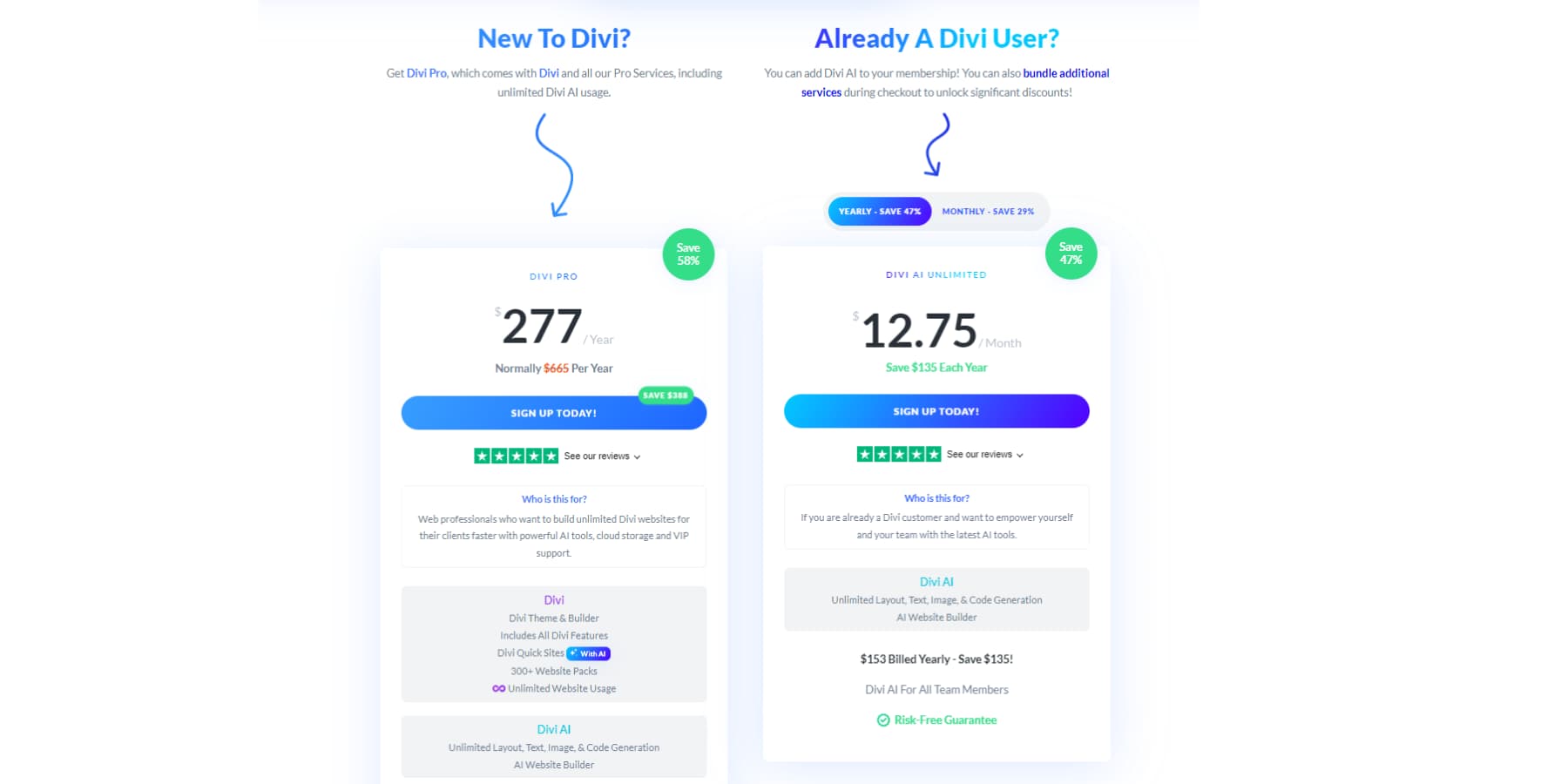
Ein weiterer entscheidender Vorteil ist die Erschwinglichkeit. Dieser leistungsstarke KI-Website-Builder ist ab nur 12,45 $ pro Monat erhältlich. Wenn Sie neu bei Divi sind, haben Sie mit dem Divi Pro-Paket noch bessere Möglichkeiten zum Sparen.
Holen Sie sich Divi Quick Sites
Erstellen einer Website mit dem AI Website Builder von Divi
Nachdem wir nun das Was und Warum von Divi AI + Divi Quick Sites untersucht haben, werfen wir einen Blick darauf, wie wir mit Divi Quick Sites beginnen können.
Kauf und Installation von Divi
Bevor Sie sich mit Divi AI und Divi Quick Sites befassen, stellen Sie sicher, dass Sie über eine WordPress-Site verfügen. Wenn Sie nicht sicher sind, wo Sie anfangen sollen, schauen Sie sich diesen Leitfaden an oder entscheiden Sie sich für eine Hosting-Plattform wie SiteGround, die sich um die technischen Details kümmert.
Bist du neu bei Divi? Sie benötigen eine Mitgliedschaft, um auf das Divi Theme und Divi AI zugreifen zu können. Klicken Sie auf die Schaltfläche unten und dann auf die Schaltfläche „Anmelden“, um uneingeschränkten Zugriff zu erhalten.

Holen Sie sich Divi + KI
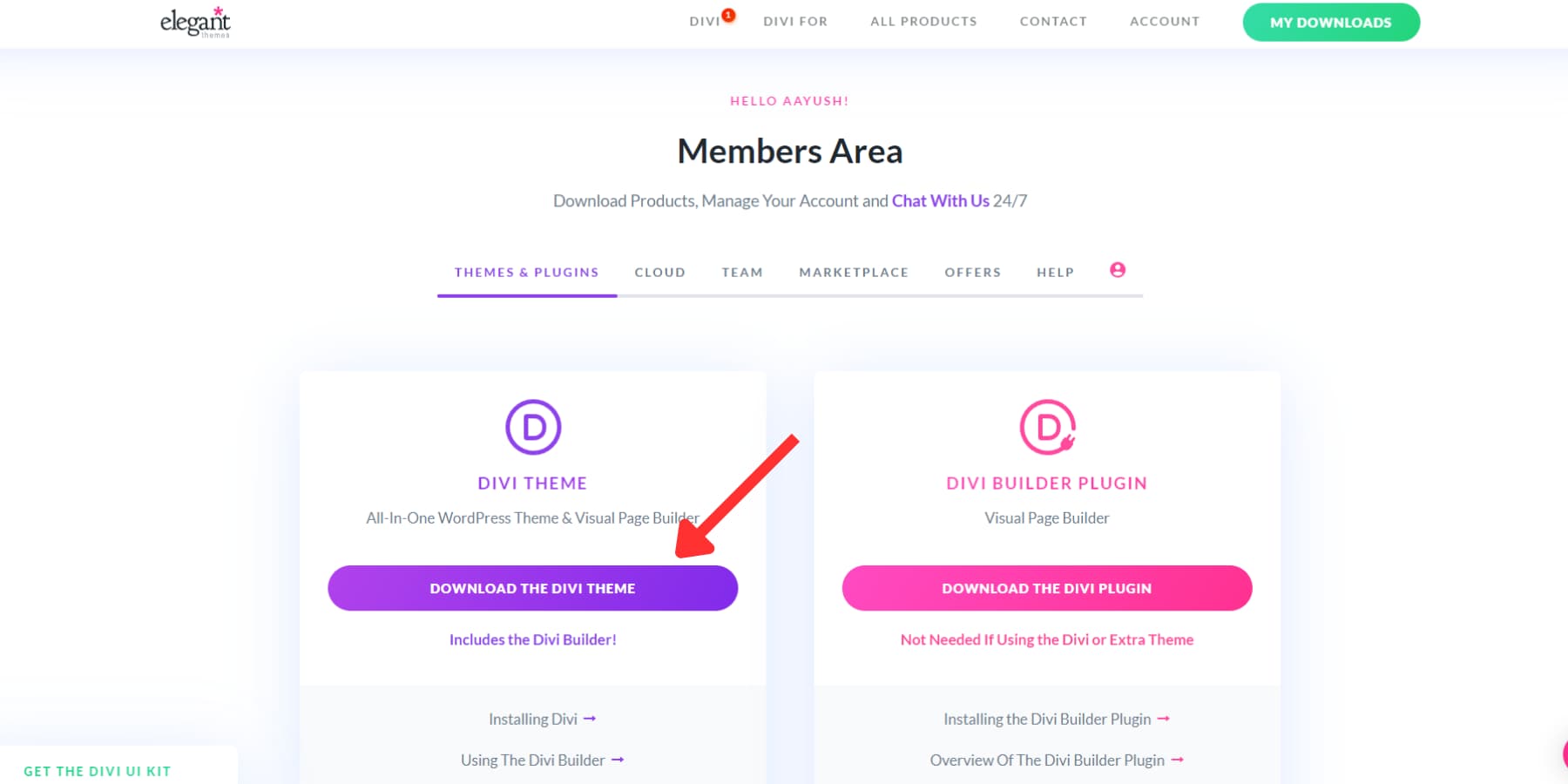
Als nächstes installieren Sie das Divi-Theme, indem Sie es aus Ihrem Mitgliederbereich herunterladen.

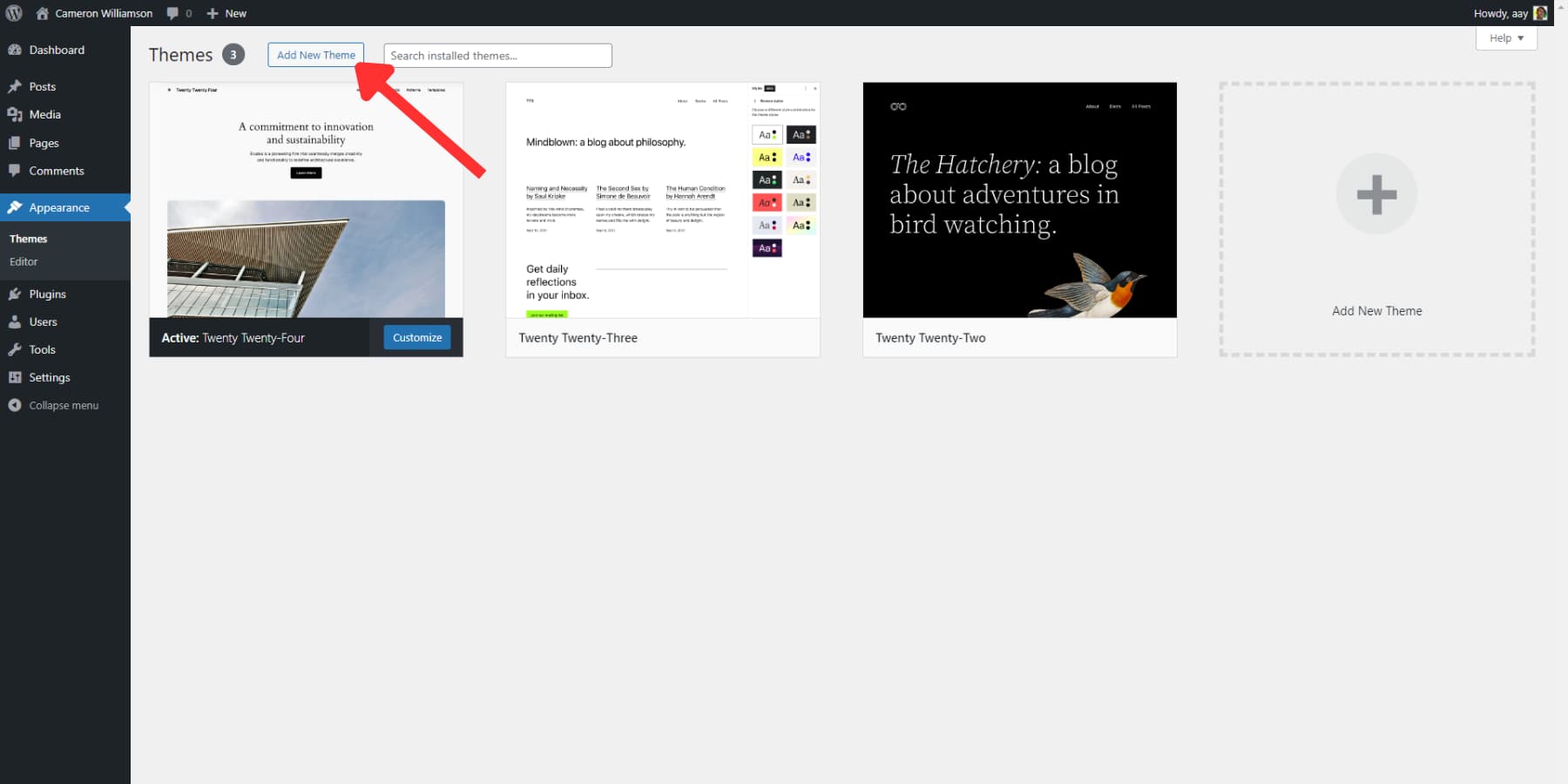
Laden Sie es dann auf Ihre WordPress-Website hoch, indem Sie zu „Darstellung“ > „Designs“ > „Neues Design hinzufügen“ gehen. Sobald es hochgeladen ist, sollten Sie es auch aktivieren.

Bestehende Divi-Benutzer können Divi AI ebenfalls auf derselben Seite erhalten. Möchten Sie Divi AI vor dem Kauf zunächst testen? Du hast Glück. Jeder Divi-Benutzer erhält eine begrenzte kostenlose Testversion. Sie haben etwa 100 Divi AI-Anwendungen und 4 Quick Sites-Versuche. Danach müssen Sie ein Upgrade durchführen, um uneingeschränkten Zugriff zu erhalten.
Divi AI aktivieren
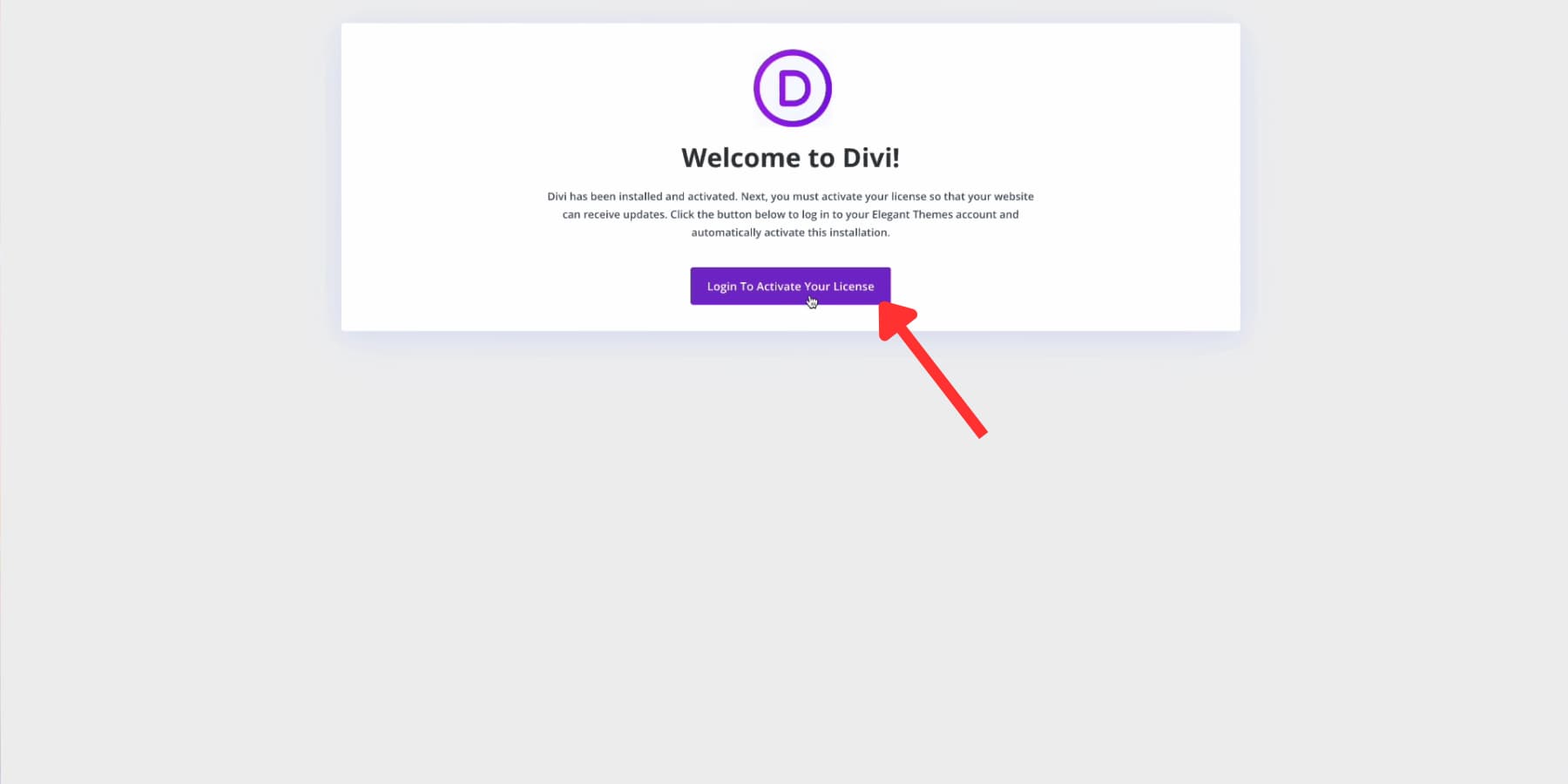
Bei der Installation von Divi werden Sie auf den neuen Onboarding-Assistenten stoßen. Dieser optimierte Prozess vereinfacht Ihre Einrichtung und erledigt alles von der API-Schlüsselgenerierung bis zur Lizenzaktivierung.

Mit nur einem Klick können Sie sich anmelden und Ihre Website authentifizieren, um Divi zu verwenden. Das System erstellt, beschriftet und installiert automatisch einen neuen API-Schlüssel auf Ihrer Website.
Dieser Schlüssel aktiviert nicht nur Divi AI (oder die Testversion) für Ihre Website. Es authentifiziert Ihren Zugriff auf über 2000 Layouts und schaltet verschiedene Funktionen frei, wenn Sie Divi Pro-Mitglied sind.
Erstellen Sie eine neue Site
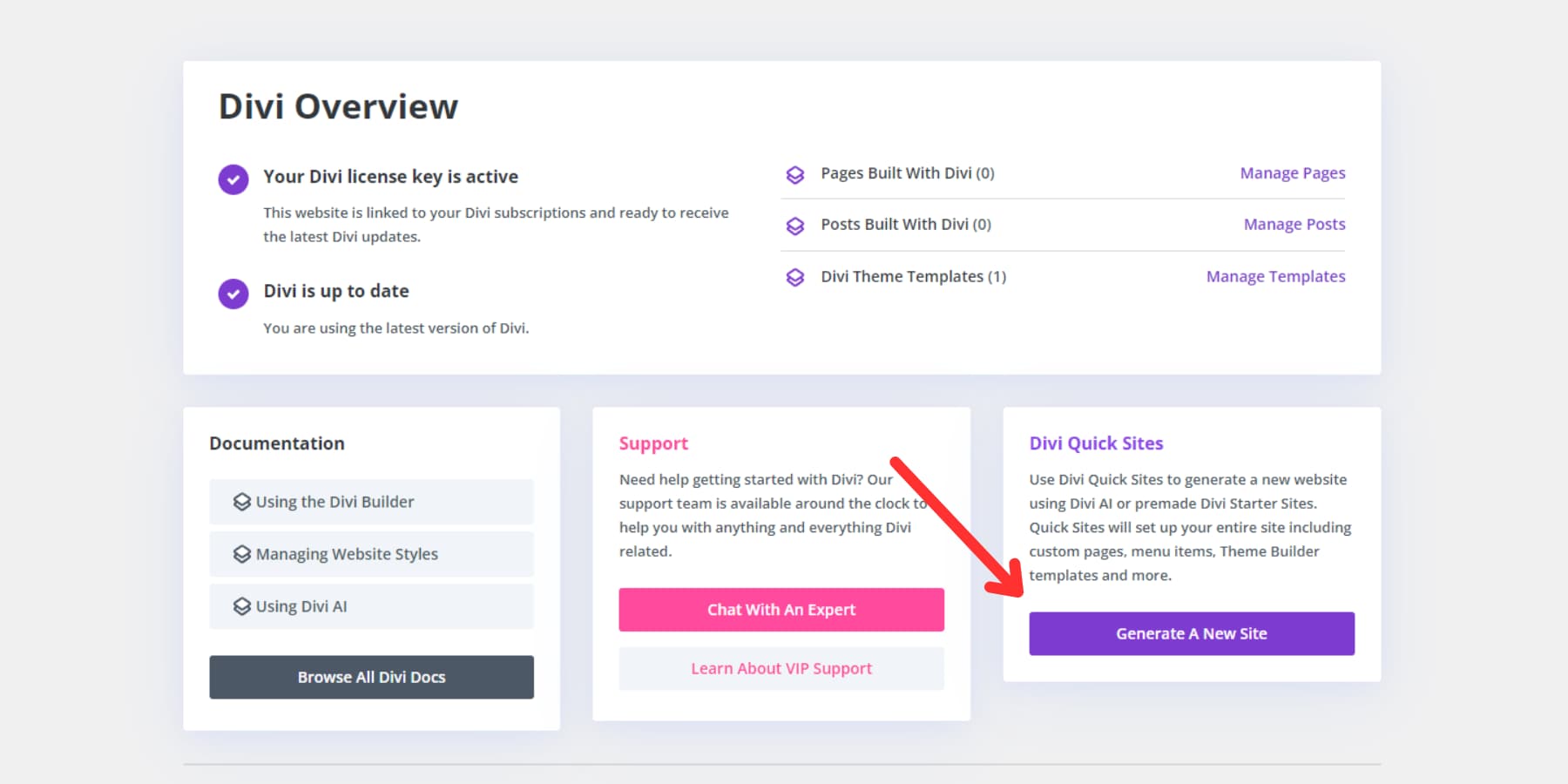
Nachdem Sie Divi auf Ihrer Website authentifiziert haben, landen Sie auf dem Divi-Dashboard. Dieser zentrale Hub bietet einen Überblick über Ihre Website und ermöglicht Ihnen die Nutzung von Divi Quick Sites.

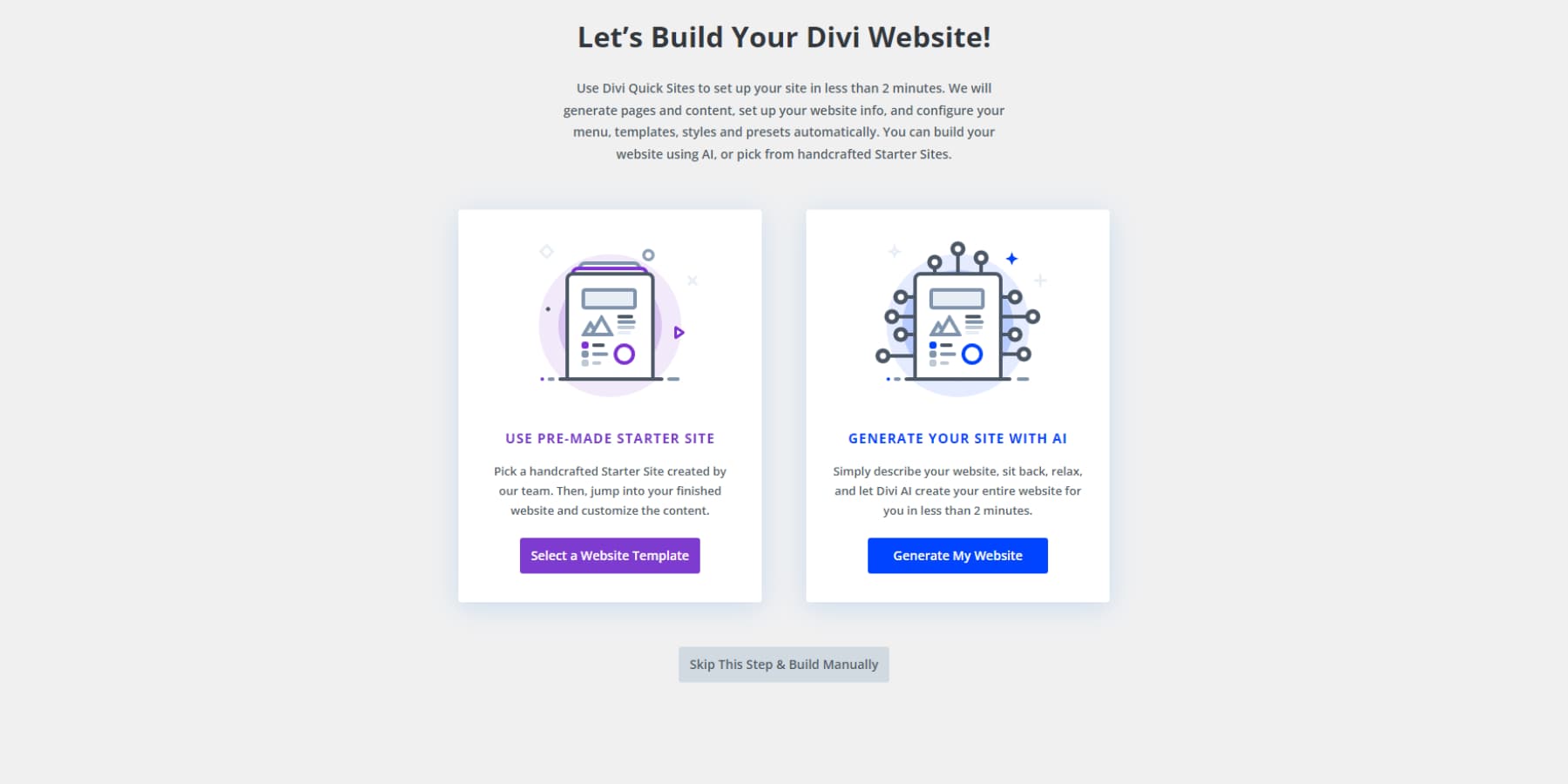
Wenn Sie „Neue Site erstellen“ auswählen, werden zwei eindeutige Pfade zum Einrichten Ihrer neuen Website über Quick Sites angezeigt. Lassen Sie uns die zweite Option erkunden, den AI Website Builder von Divi.

Stellen Sie sich vor, Sie hätten einen persönlichen Webdesigner, Texter und Fotografen zur Hand. Die KI-gestützte Option von Divi Quick Sites bietet genau das. Sie teilen Details zu Ihrem Unternehmen und Ihrer Website-Vision mit, und wenn Sie KI-Bilder, Bilder von Unsplash oder Platzhalterbilder wünschen, wird Divi Quick Sites AI aktiv.
Sie erhalten in wenigen Minuten eine vollständige, einzigartige Website – keine Vorlage mit Platzhalterinhalten. Divi AI erstellt relevante Seiten mit benutzerdefinierten Layouts, füllt sie mit gut geschriebenen Inhalten und generiert (oder kuratiert sie aus Unsplash) Bilder, die auf Ihre Bedürfnisse zugeschnitten sind.
Außerdem wählt es perfekte Schriftarten und Farben aus, richtet Ihre Homepage und Ihr Menü ein, richtet den Theme Builder ein, fügt globale Farben hinzu und vieles mehr. Benötigen Sie einen Online-Shop? Kein Problem. Divi AI kann auch WooCommerce installieren und Ihren Shop, Ihren Warenkorb und Ihre Checkout-Seiten anpassen. Jedes später hinzugefügte Element passt zum Stil Ihrer Website. Mit Divi Quick Sites AI erhalten Sie mehr als eine Website – eine umfassende, personalisierte Webpräsenz in Rekordzeit. Schauen wir uns kurz an, wie wir mit dem AI Website Builder von Divi eine komplette Website von Grund auf entwerfen können.
Erzählen Sie uns etwas über Ihre Website
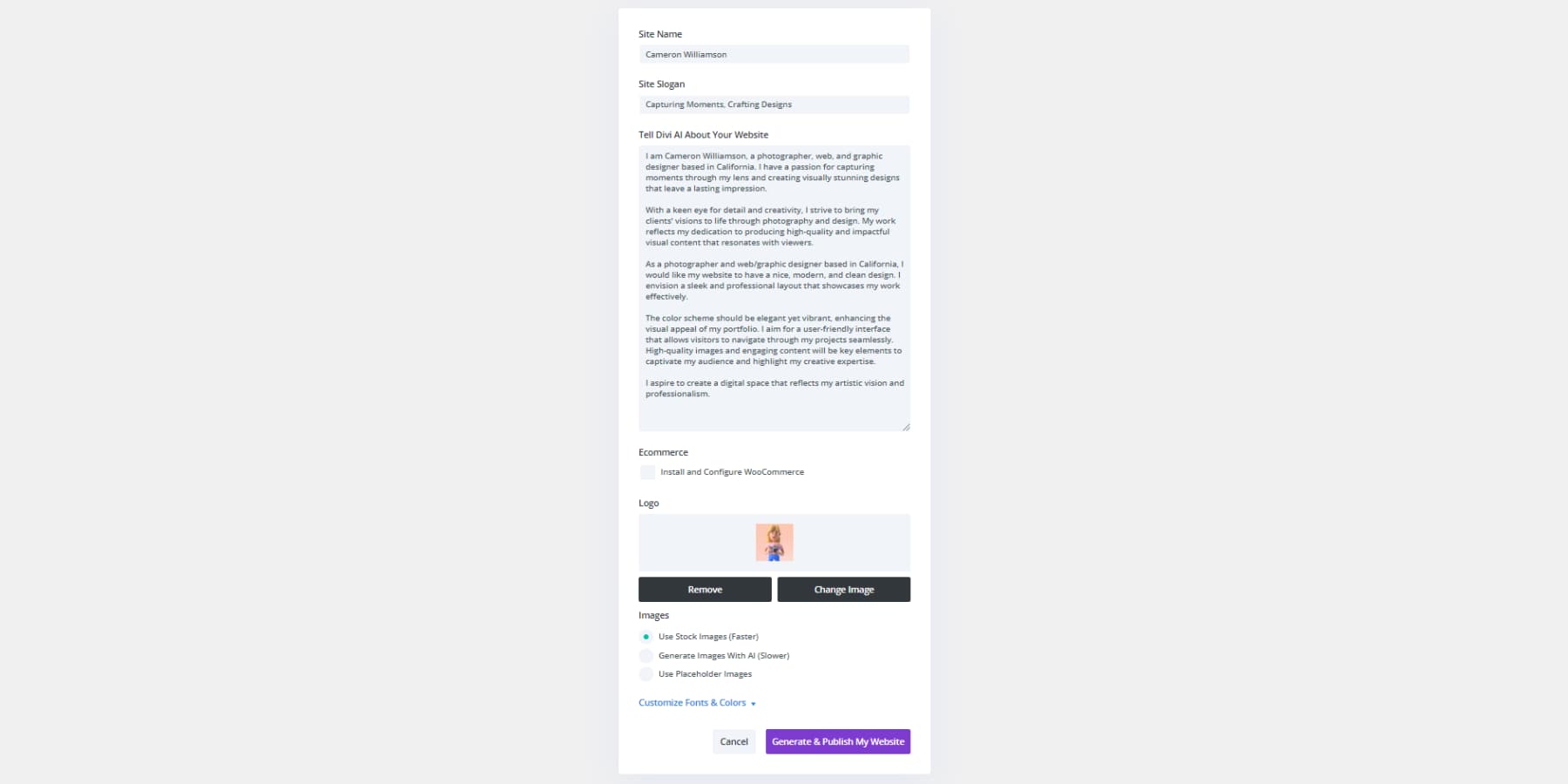
Um die gewünschten Ergebnisse zu erzielen, müssen Sie den AI-Website-Builder von Divi über Ihre Geschäfts- und Website-Ziele informieren. Seien Sie so genau wie möglich – je mehr Details Sie angeben, desto besser ist das Ergebnis. Im folgenden Beispiel geben wir umfassende Informationen über den Kunden, sein Fachgebiet und die gewünschten Website-Funktionen ein.

Wir haben auch ein Logo hinzugefügt (optional) und uns für die Verwendung von Archivbildern entschieden. Wenn Sie keine Unsplash-Fotos verwenden möchten, kann Divi AI benutzerdefinierte Grafiken erstellen, allerdings dauert dies länger. Sie können sich auch für Platzhalter entscheiden, wenn Sie später eigene Bilder verwenden möchten.
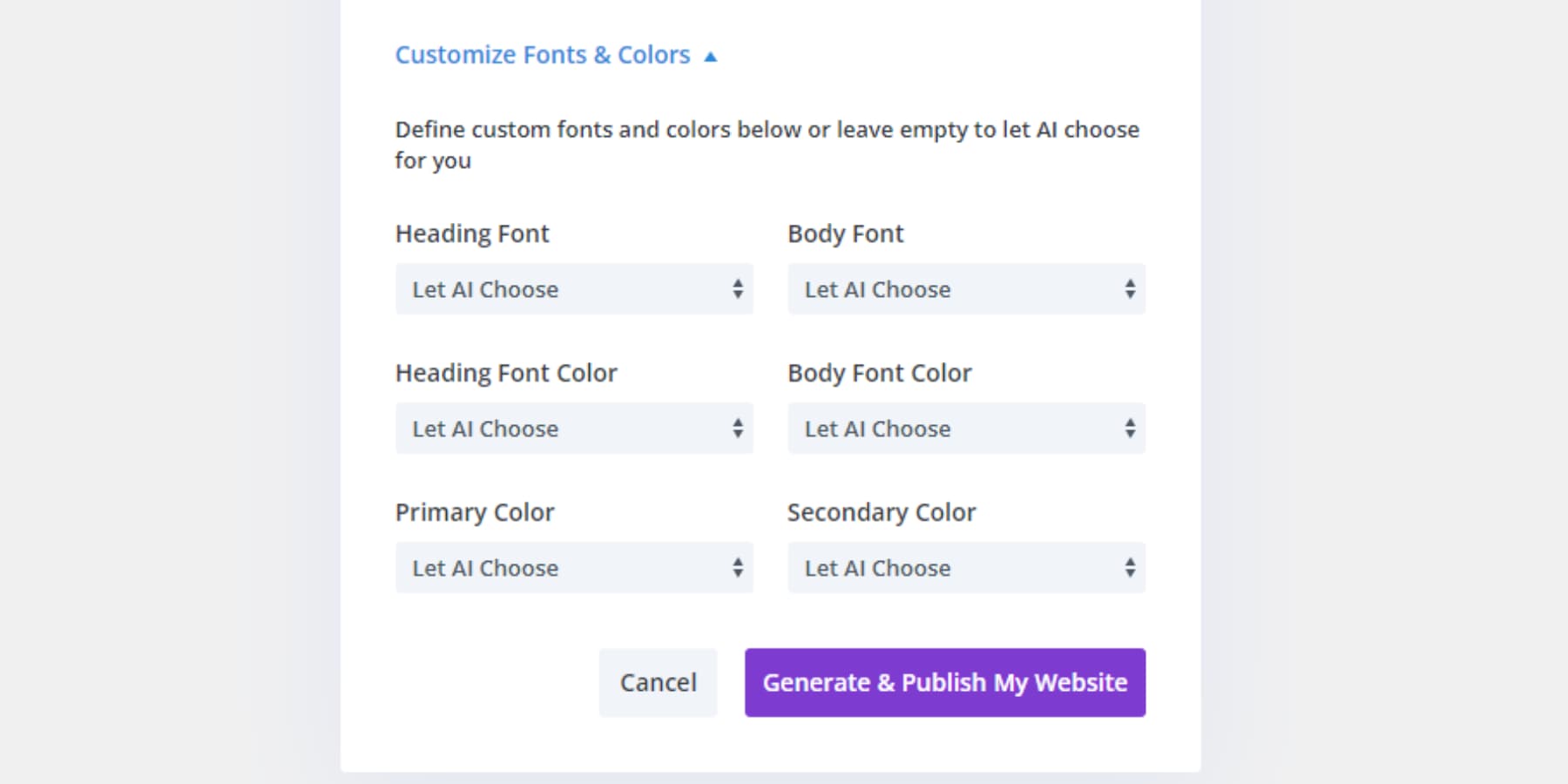
Passen Sie Schriftarten und Farben an
Um mehr Kontrolle über das Erscheinungsbild Ihrer Website zu haben, wählen Sie im nächsten Abschnitt Schriftarten und Farben aus. Dieser Schritt ist optional – wenn Sie unsicher sind, lassen Sie die KI für Sie entscheiden. Sie können später bei Bedarf jederzeit Änderungen vornehmen, indem Sie die globalen Farbeinstellungen von Divi verwenden. Klicken Sie dann auf „Meine Website generieren und veröffentlichen“.

Warten Sie, bis die Website generiert wird
Nachdem Sie auf „Generieren“ geklickt haben, beginnt der KI-Website-Builder von Divi zu arbeiten. Sie sehen eine animierte Anzeige, die in Echtzeit zeigt, welche Aspekte Ihrer Website die KI gerade entwickelt. Abhängig von Ihrer Beschreibung und den ausgewählten Optionen kann der Vorgang 2-3 Minuten dauern.

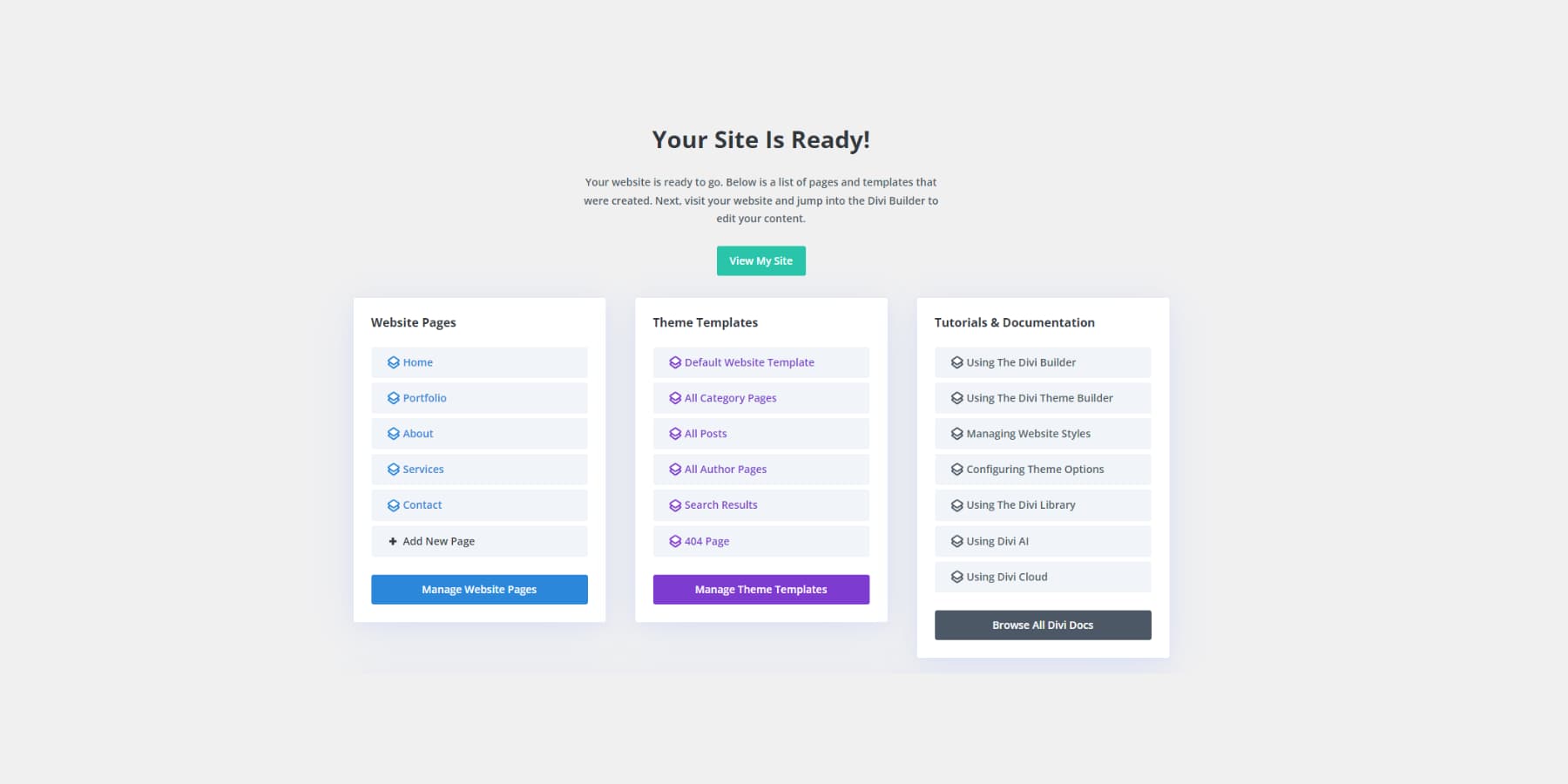
Generierte Website-Übersicht
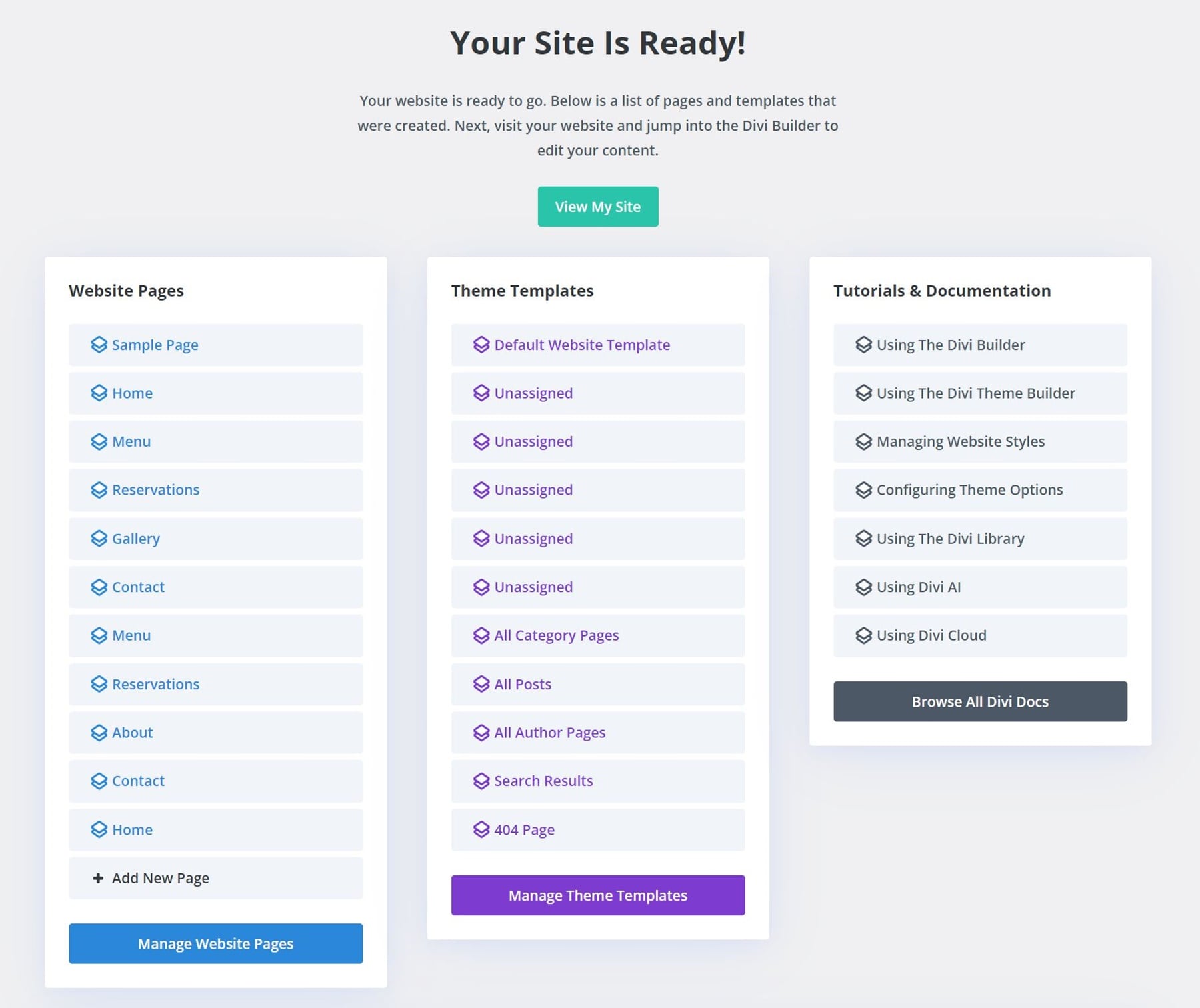
Sobald Ihre Website vollständig erstellt ist, werden Sie zu einer umfassenden Übersichtsseite weitergeleitet. Diese Seite ist ein zentraler Knotenpunkt für alle Aspekte Ihrer neuen Website.

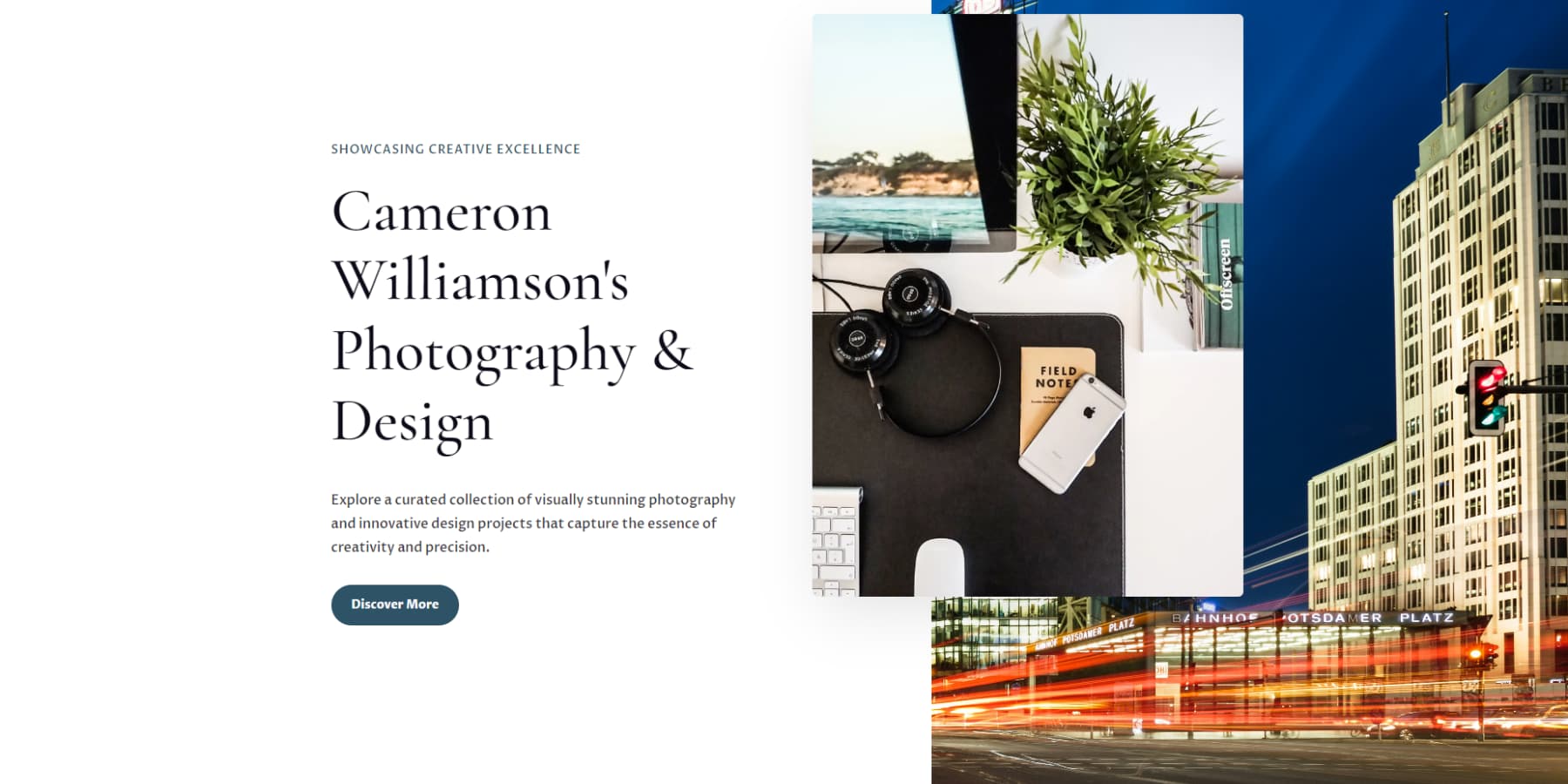
Wir werden uns die einzelnen Registerkarten in Kürze im Detail ansehen, aber bevor wir damit beginnen, nehmen wir uns einen Moment Zeit, um die Website zu schätzen und zu untersuchen, die der AI Website Builder von Divi speziell auf der Grundlage unserer Eingaben erstellt hat.


Dieser erste Blick gibt Ihnen einen guten Eindruck davon, wie gut die KI Ihre Anforderungen interpretiert und in eine funktionale, attraktive Website umgesetzt hat. Es ist spannend zu sehen, wie Ihre Vision zum Leben erweckt wird. Nehmen Sie sich also die Zeit, das Gesamtbild und die Atmosphäre in sich aufzunehmen, bevor wir mit der Analyse der einzelnen Abschnitte beginnen.
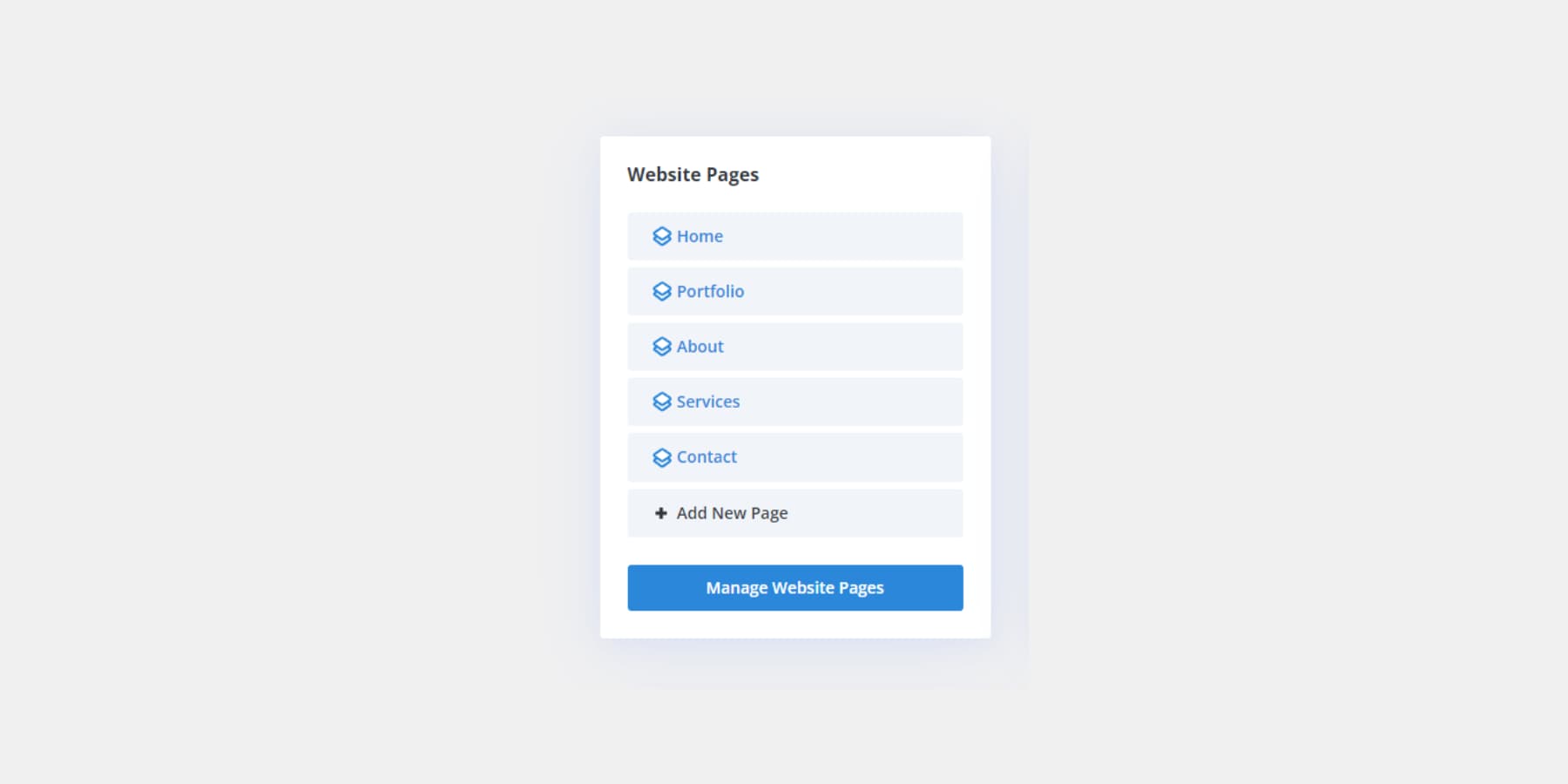
Website-Seiten
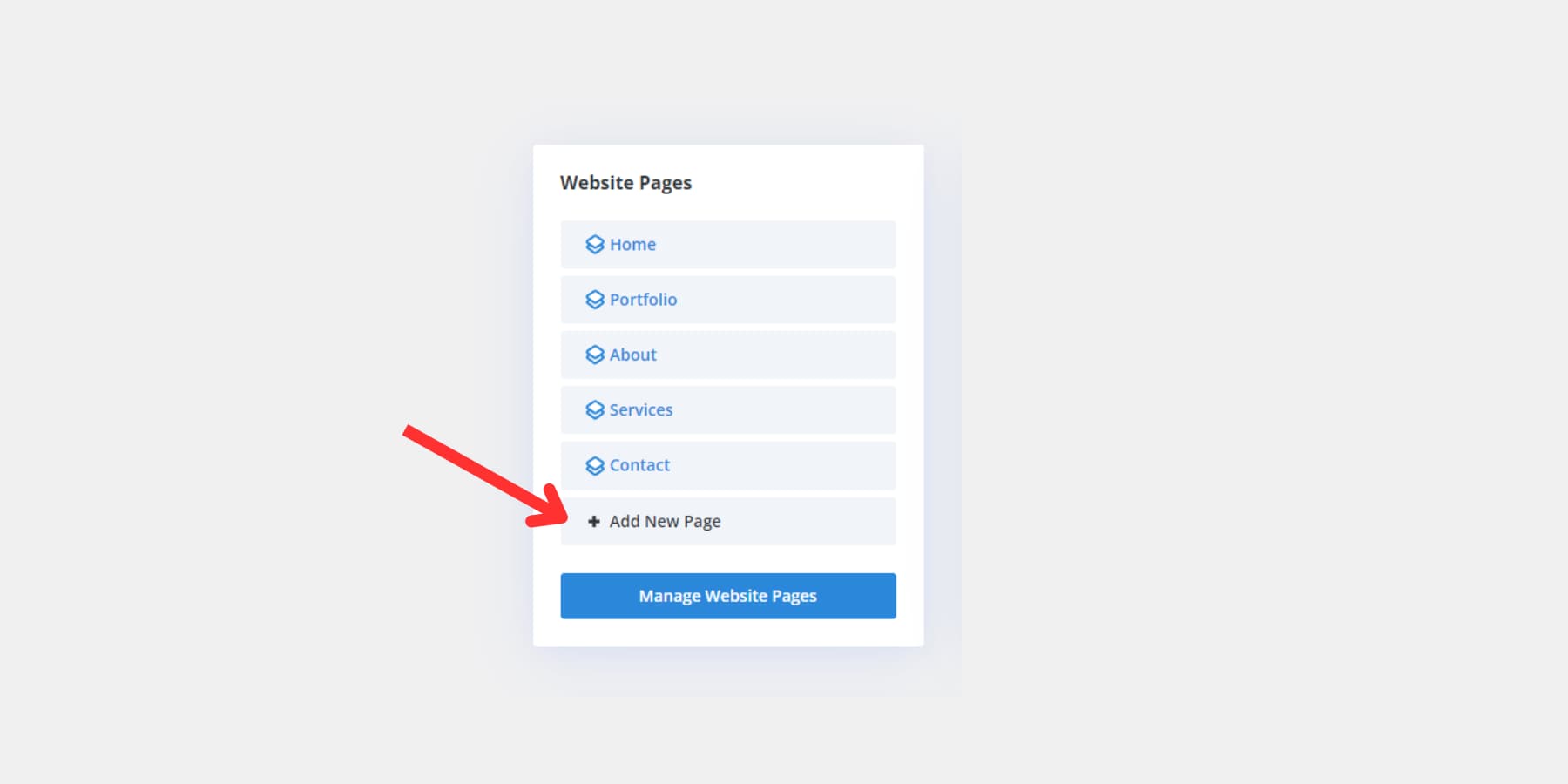
Die Registerkarte „Website-Seiten“ ist Ihre Kommandozentrale für die Verwaltung aller Seiten, die der KI-Website-Builder von Divi für Ihre Website generiert hat. Hier finden Sie eine umfassende Liste, die Ihnen einen Überblick über Ihre gesamte Site-Struktur aus der Vogelperspektive gibt. Wenn Sie mit der Maus über den jeweiligen Seitennamen fahren, werden Ihnen intuitive Optionen angezeigt, mit denen Sie Seiten mit nur einem Klick bearbeiten, in der Vorschau anzeigen oder entfernen können.

Aber das ist noch nicht alles – mit dieser Registerkarte können Sie Ihre Website mühelos erweitern. Wenn Sie neuen Inhalt hinzufügen möchten, klicken Sie auf die Schaltfläche „Neue Seite hinzufügen“ . Sie werden aufgefordert, einen Titel für Ihre neue Seite einzugeben, und können dann den gewünschten Inhalt beschreiben. Die KI nimmt Ihre Beschreibung auf und entfaltet ihre Wirkung, indem sie eine neue Seite erstellt, die sich nahtlos in Ihre bestehende Website integriert. Diese Funktion macht es unglaublich einfach, Ihre Website zu erweitern und an die sich ändernden Anforderungen anzupassen, während gleichzeitig ein einheitliches Erscheinungsbild Ihrer gesamten Online-Präsenz erhalten bleibt.
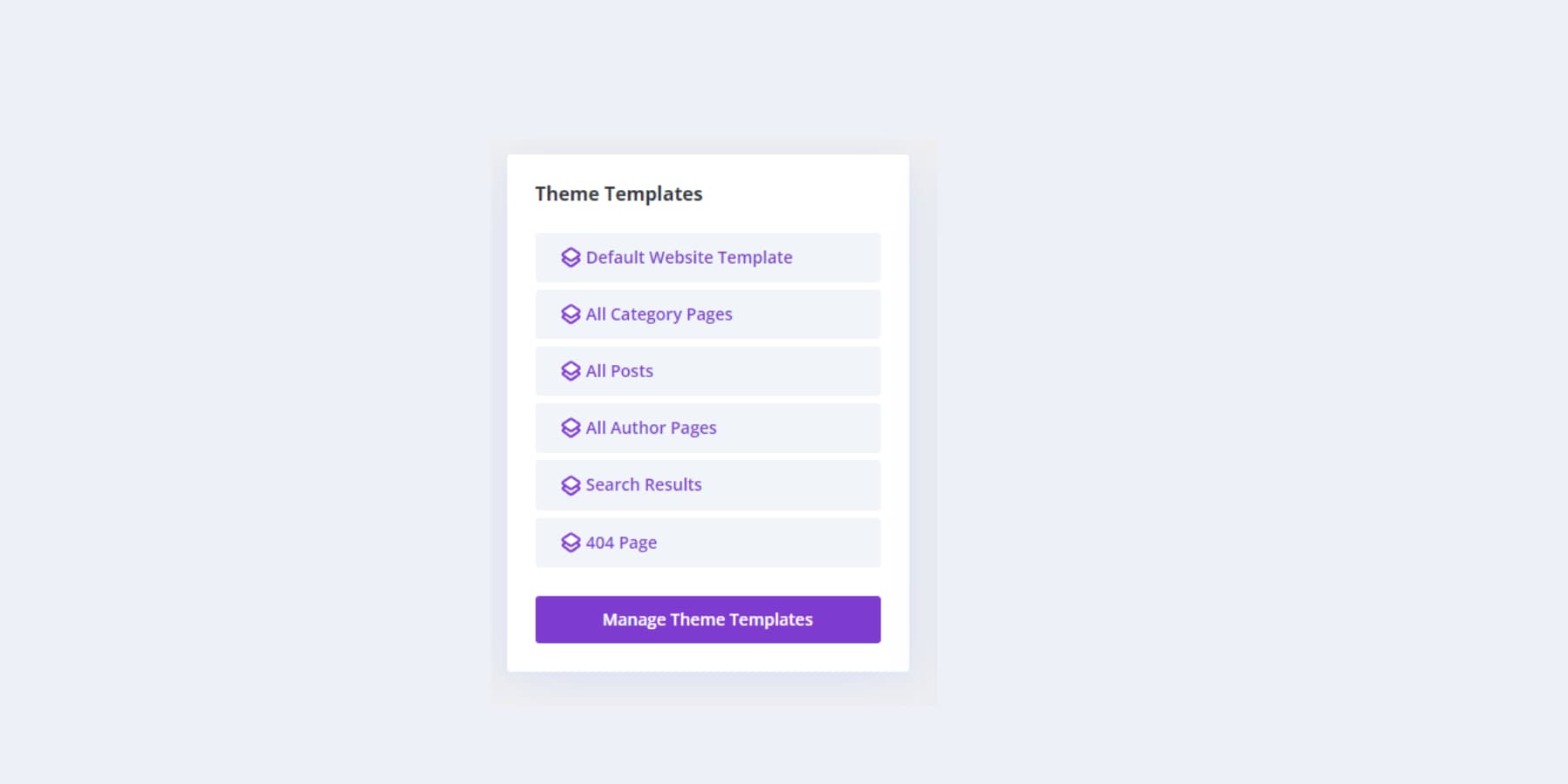
Theme Builder-Vorlagen
Theme Builder-Vorlagen bilden das Rückgrat der Struktur Ihrer Website und gestalten Teile wie Blog-Layouts und Suchergebnisseiten. Divi Quick Sites geht über Seitendesign und Inhaltsfüllung hinaus – es erstellt benutzerdefinierte Theme Builder-Vorlagen, die auf Ihre Website zugeschnitten sind. Um eine umfassende Ansicht und Kontrolle über diese Vorlagen zu erhalten, gehen Sie zu dieser Registerkarte und klicken Sie auf die violette Schaltfläche „Themenvorlagen verwalten“. Dadurch können Sie diese Vorlagen mit dem visuellen Builder von Divi bearbeiten, wo Sie diese wichtigen Website-Komponenten mühelos optimieren und verfeinern können.

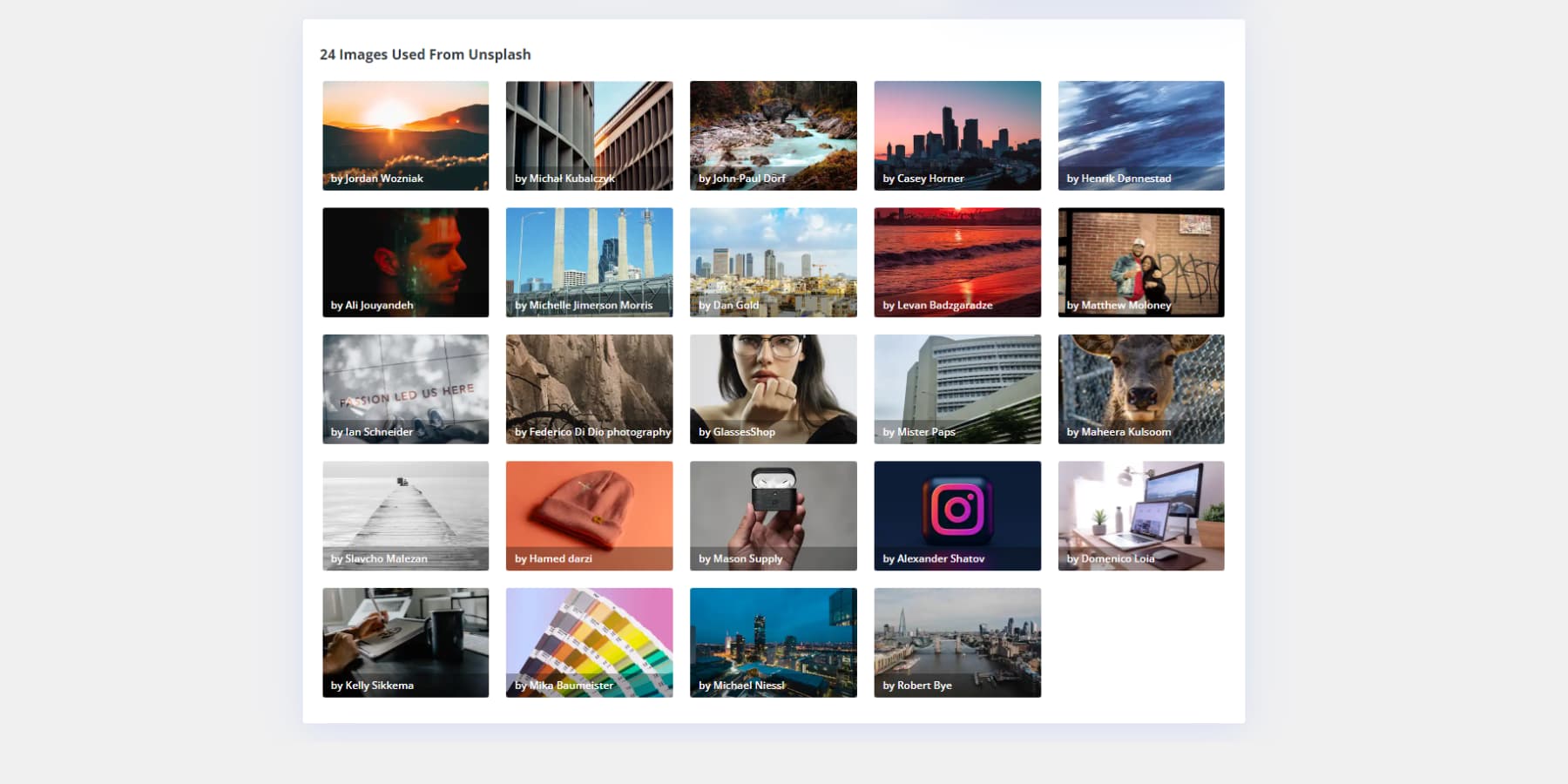
Unsplash-Bilder
Unterhalb der primären Navigationsregisterkarten finden Sie einen speziellen Abschnitt, in dem alle Bilder angezeigt werden, die der AI-Website-Builder von Divi sorgfältig von Unsplash für Ihre Website ausgewählt hat. Diese sorgfältig organisierte Galerie dient einem doppelten Zweck: Sie bietet Ihnen einen schnellen visuellen Überblick über die auf Ihrer Website verwendeten Bilder. Damit können Sie schnell erkennen, welche Fotos aus der umfangreichen Bibliothek von Unsplash stammen. Dies kann nützlich sein, wenn Sie den visuellen Stil Ihrer Website konsistent halten oder Bildzuordnungen verfolgen müssen.

Ändern Sie Ihre KI-generierte Website
Der AI-Website-Builder von Divi ist ein leistungsstarkes Tool, das das Webdesign rationalisiert, aber es soll die menschliche Kreativität fördern und nicht ersetzen. Obwohl die Fähigkeiten der KI beeindruckend sind, müssen Sie ihre Ausgabe möglicherweise verfeinern, um sie an Ihre Vision anzupassen.
Die Flexibilität von Divi ermöglicht es Ihnen, jeden Aspekt des KI-generierten Designs mithilfe des Visual- und Theme-Builders zu optimieren. Diese Mischung aus KI-Effizienz und menschlicher Kreativität bietet einen schnellen und professionellen Einstieg mit unbegrenztem Anpassungspotenzial und macht die KI-generierte Website zum Ausgangspunkt für Ihre Designreise. Schauen wir uns an, wie Sie Änderungen vornehmen können:
Bearbeiten Sie Vorlagen
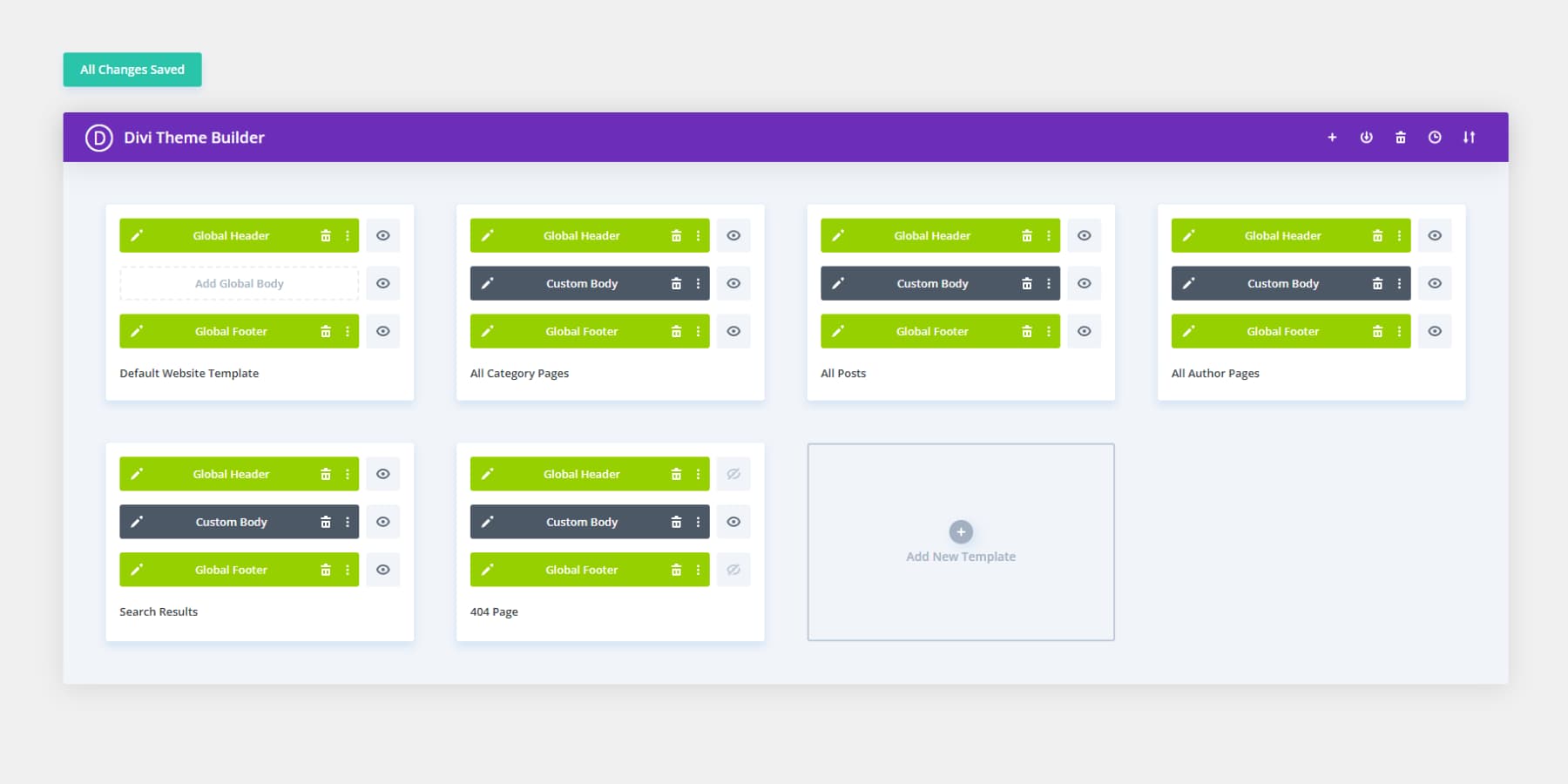
Der Divi Theme Builder bietet einen optimierten Ansatz zum Erstellen dynamischer Website-Layouts. Besser noch: Der AI Website Builder von Divi kümmert sich automatisch um diese Elemente. Sie finden sie, indem Sie auf dem Dashboard-Bildschirm auf die Schaltfläche „Themenvorlagen verwalten“ tippen oder zu Divi > Theme Builder gehen.

Beim Aufrufen des Theme Builders werden die Komponenten Ihrer Website übersichtlich in beschrifteten Feldern angeordnet. Um einen beliebigen Teil Ihres KI-generierten Themas zu optimieren, bewegen Sie einfach den Mauszeiger über den Namen und klicken Sie auf das daneben liegende Stiftsymbol.
Durch diese Aktion wird die Vorlage geöffnet, sodass Sie mit dem Visual Builder Farben, Schriftarten, Rahmen und mehr anpassen können. Wenn Sie zufrieden sind, klicken Sie auf „Aktualisieren“, um Ihre Änderungen sofort auf die gesamte Website anzuwenden. Es ist ein Kinderspiel, nicht wahr?

Seiten bearbeiten
Nachdem Sie Ihre Website eingerichtet haben, können Sie sie mit den benutzerfreundlichen Tools von Divi genau so aussehen lassen, wie Sie es möchten. Sie können so ziemlich alles ändern, von großen Dingen wie dem Layout bis hin zu kleinen Details in jedem Teil Ihrer Seiten.
Alle Einstellungen sind vorhanden und stehen zum Spielen bereit. Möchten Sie Farben, Abstände oder Stile ändern? Kein Problem. Das Beste daran ist der Visual Builder – Sie sehen Änderungen, wenn Sie sie auf Ihrer Live-Site anpassen. Kein Raten mehr darüber, wie die Dinge aussehen werden.

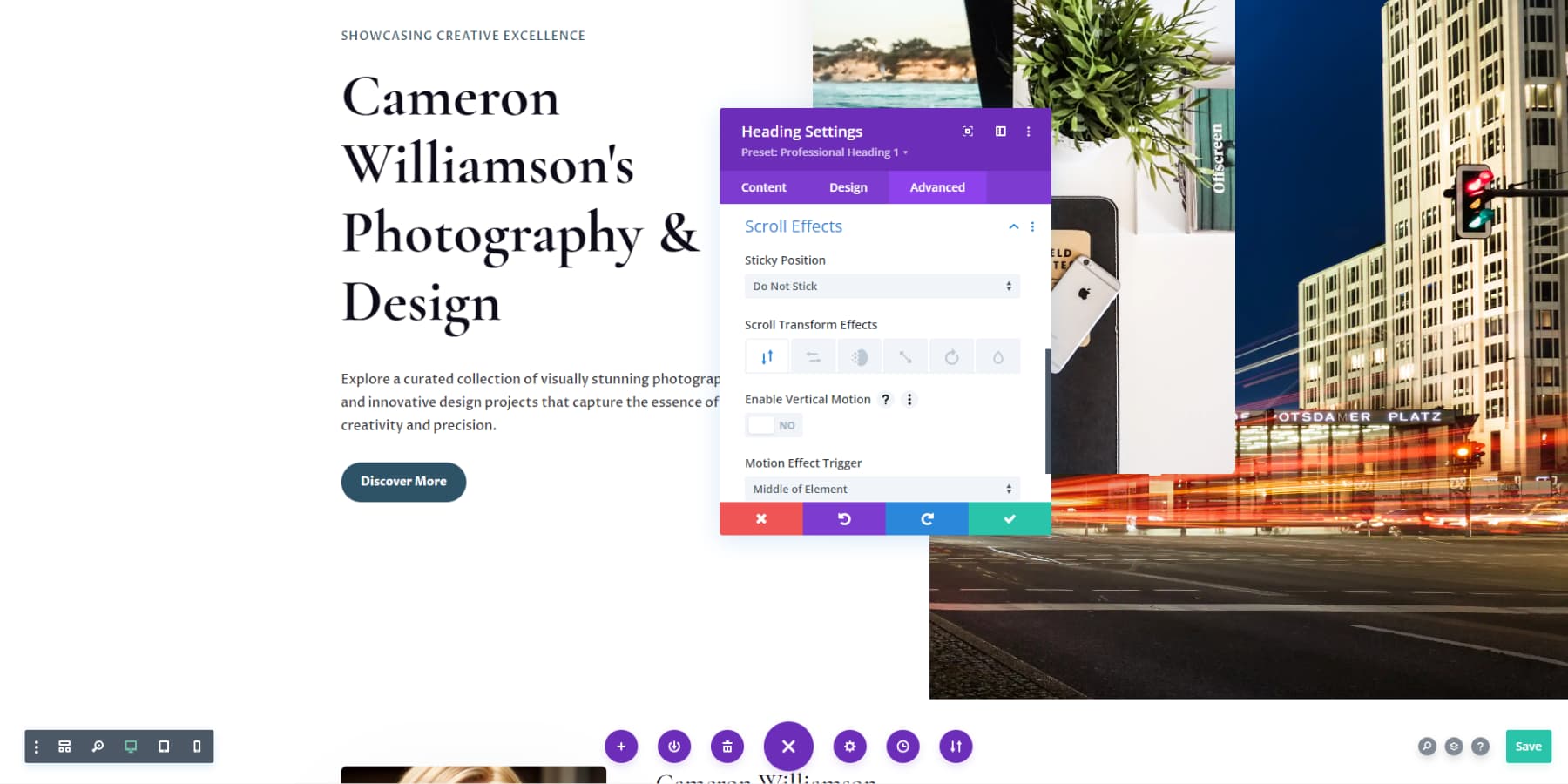
Wenn Sie Ihre Website ansprechender gestalten möchten, können Sie Effekte wie Animationen oder Scroll-Effekte hinzufügen, die die Tiefe und Interaktion steigern.

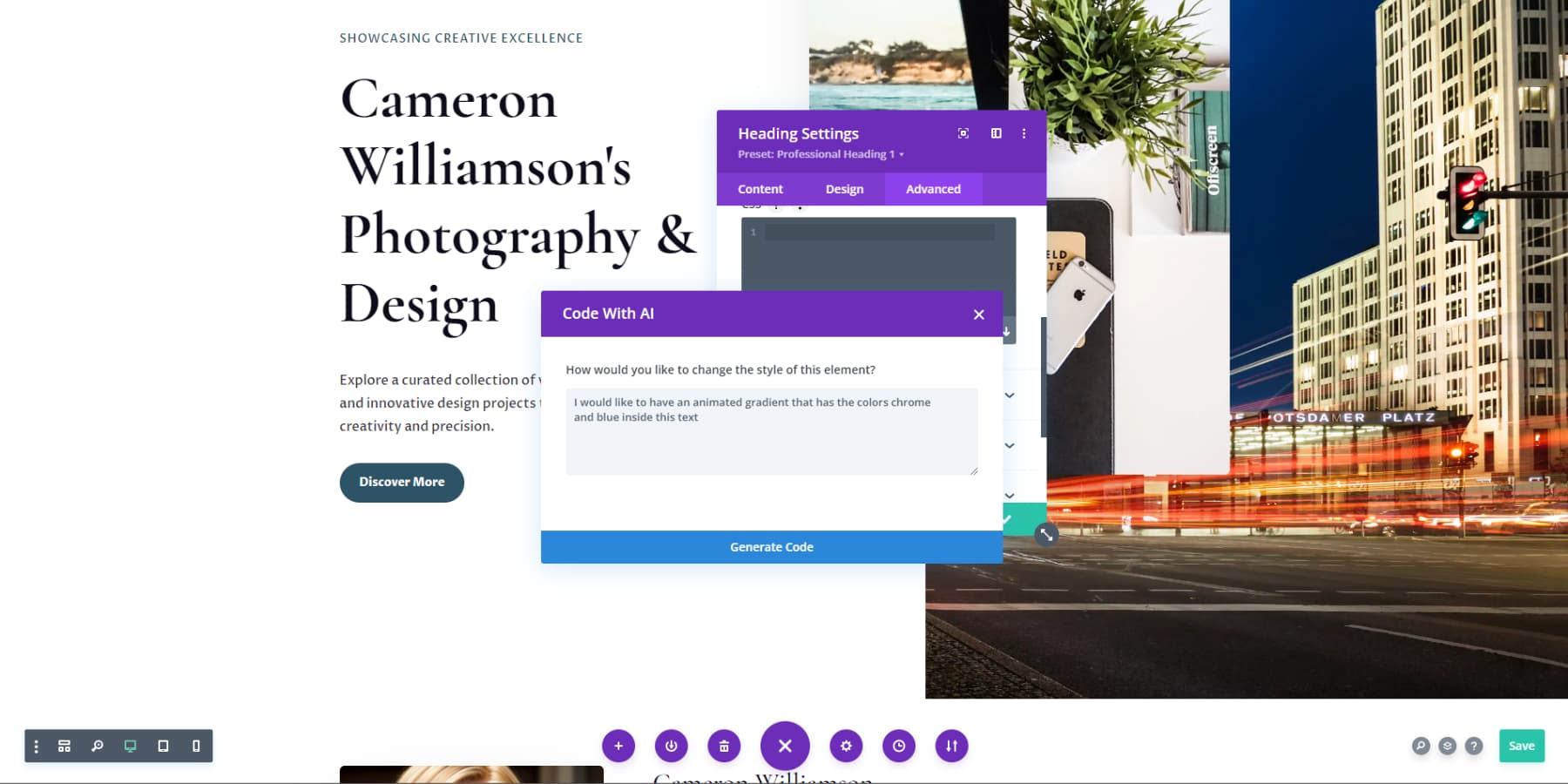
Auch Divi AI kann helfen, insbesondere wenn Sie genau sagen, was Sie suchen. Formulieren Sie einfach, was Sie wollen, und Sie werden staunen, was Sie schaffen können.

Nützliche Funktionen wie „Rückgängig/Wiederherstellen“, „In Bibliothek speichern“ und reaktionsfähige Vorschaumodi sorgen für einen reibungslosen Arbeitsablauf und ermöglichen es Ihnen, Ihre einzigartige Vision zum Leben zu erwecken. Die Benutzeroberfläche von Divi zeichnet sich durch unauffällige, platzsparende Optionen aus, die nur beim Anklicken angezeigt werden und Ihnen helfen, sich ausschließlich auf die Gestaltung Ihrer Website zu konzentrieren.
Bearbeiten Sie globale Voreinstellungen
Wenn Sie einen Stil für ein bestimmtes Divi-Modul, z. B. einen Abschnitt, erstellen, können Sie ihn als Standarddesign für alle Abschnitte auf Ihrer Website festlegen. Diese wiederverwendbaren Stile, sogenannte globale Voreinstellungen, können jederzeit und überall angewendet werden. Divi Quick Sites generiert globale Voreinstellungen für Ihre Websites, die leicht zu verwalten und anzupassen sind. Sehen wir uns an, wie Sie diese anpassen können, indem Sie ein Überschriftenmodul optimieren.
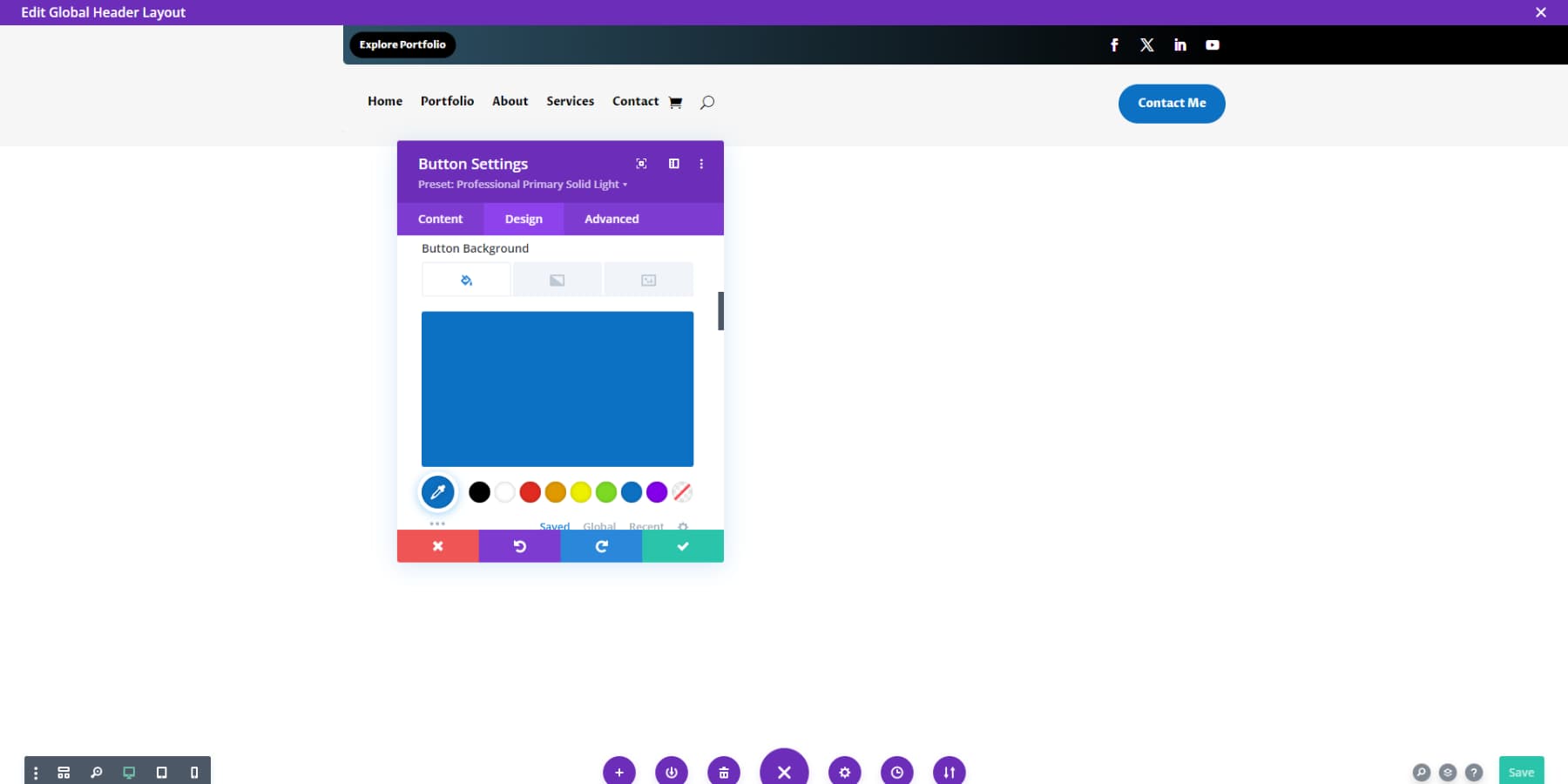
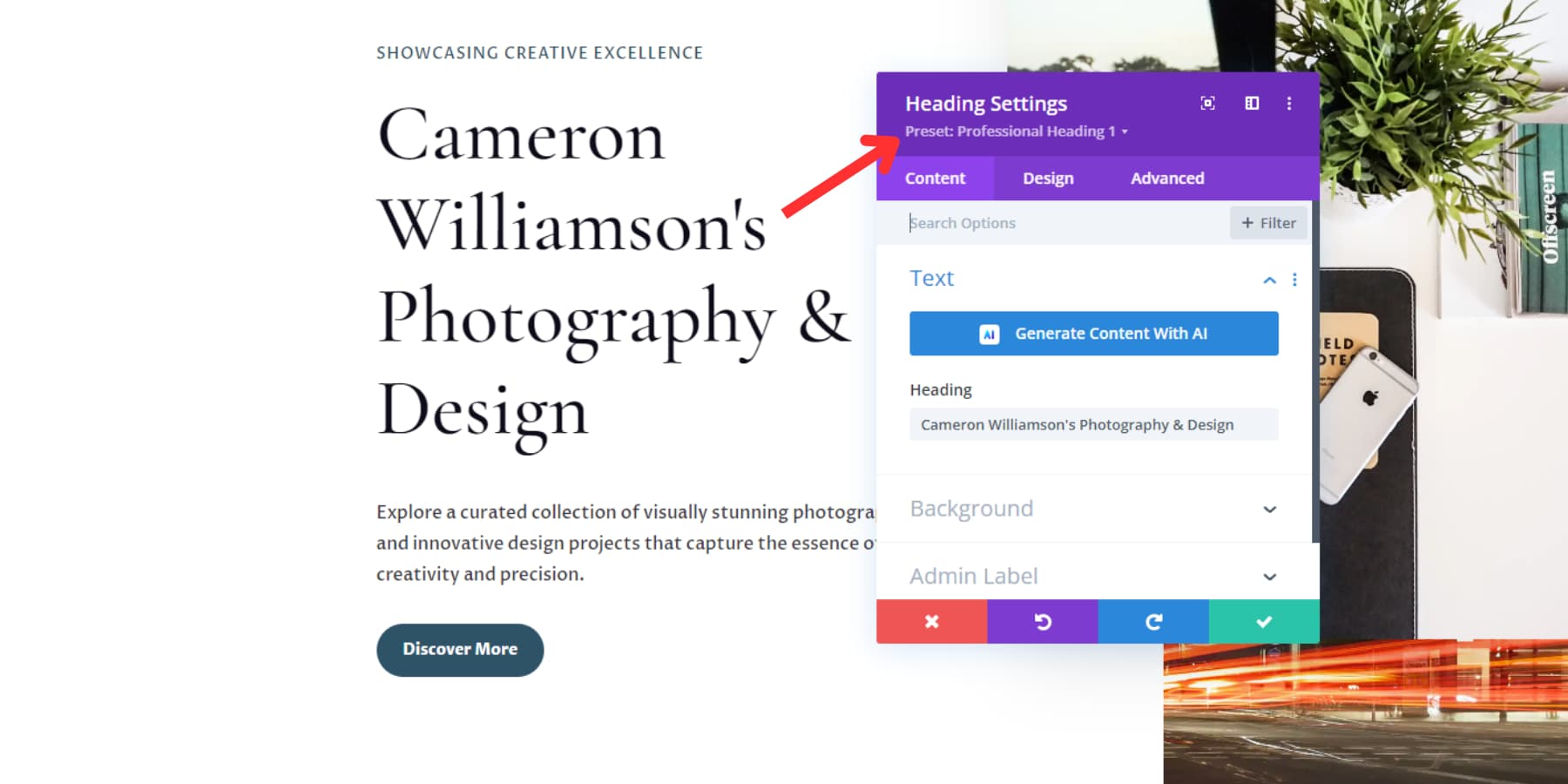
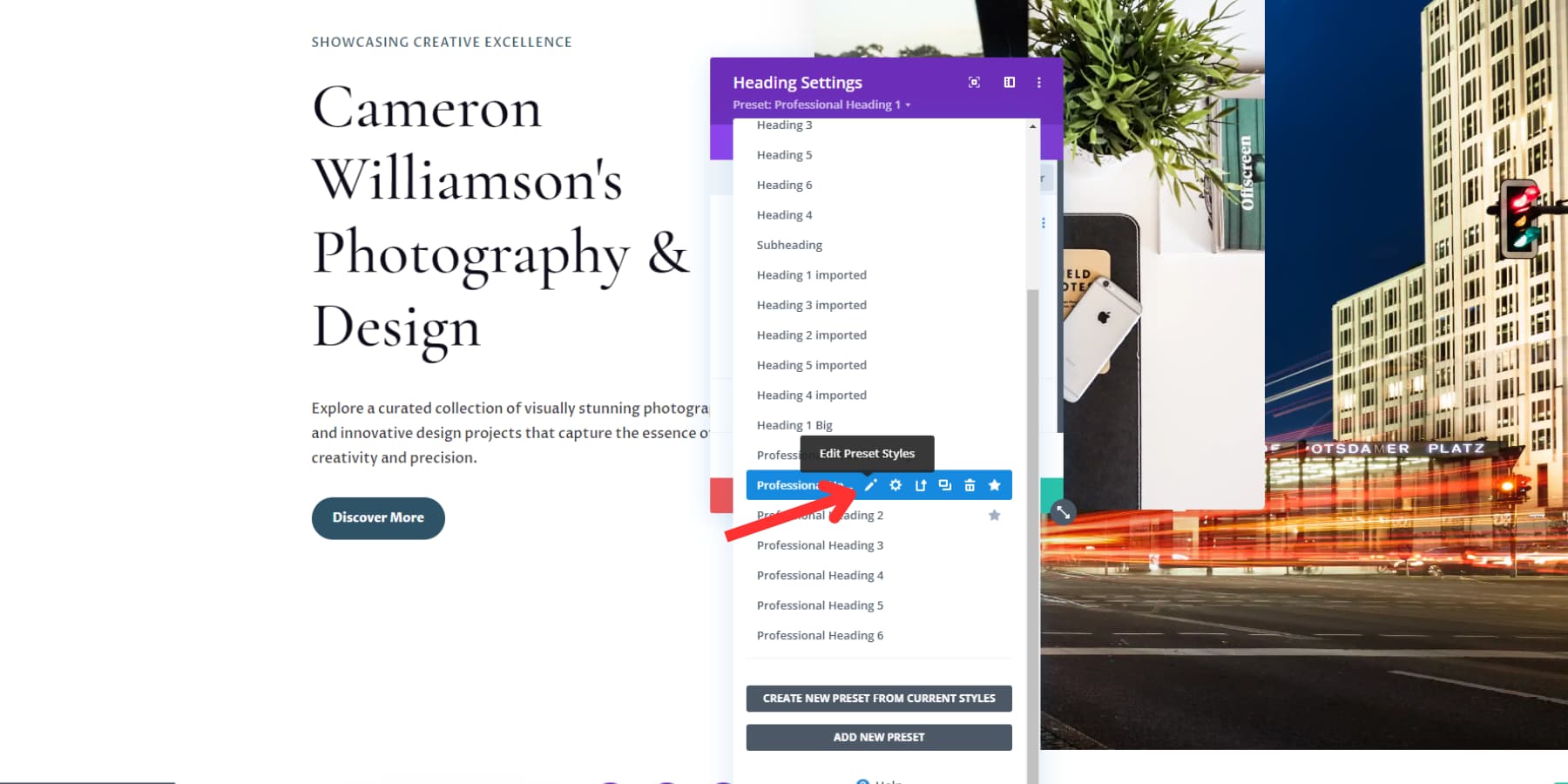
Öffnen Sie zunächst eine beliebige Seite im Divi-Editor und wählen Sie ein vorhandenes Überschriftenmodul aus. Klicken Sie im Optionsmenü auf das Zahnradsymbol. Der Name der aktuellen Voreinstellung wird unter dem Registerkartentitel auf der Registerkarte „Schaltflächeneinstellungen“ angezeigt.

Klicken Sie auf den Dropdown-Pfeil daneben, bewegen Sie den Mauszeiger über den Namen und wählen Sie das angezeigte Stiftsymbol aus.

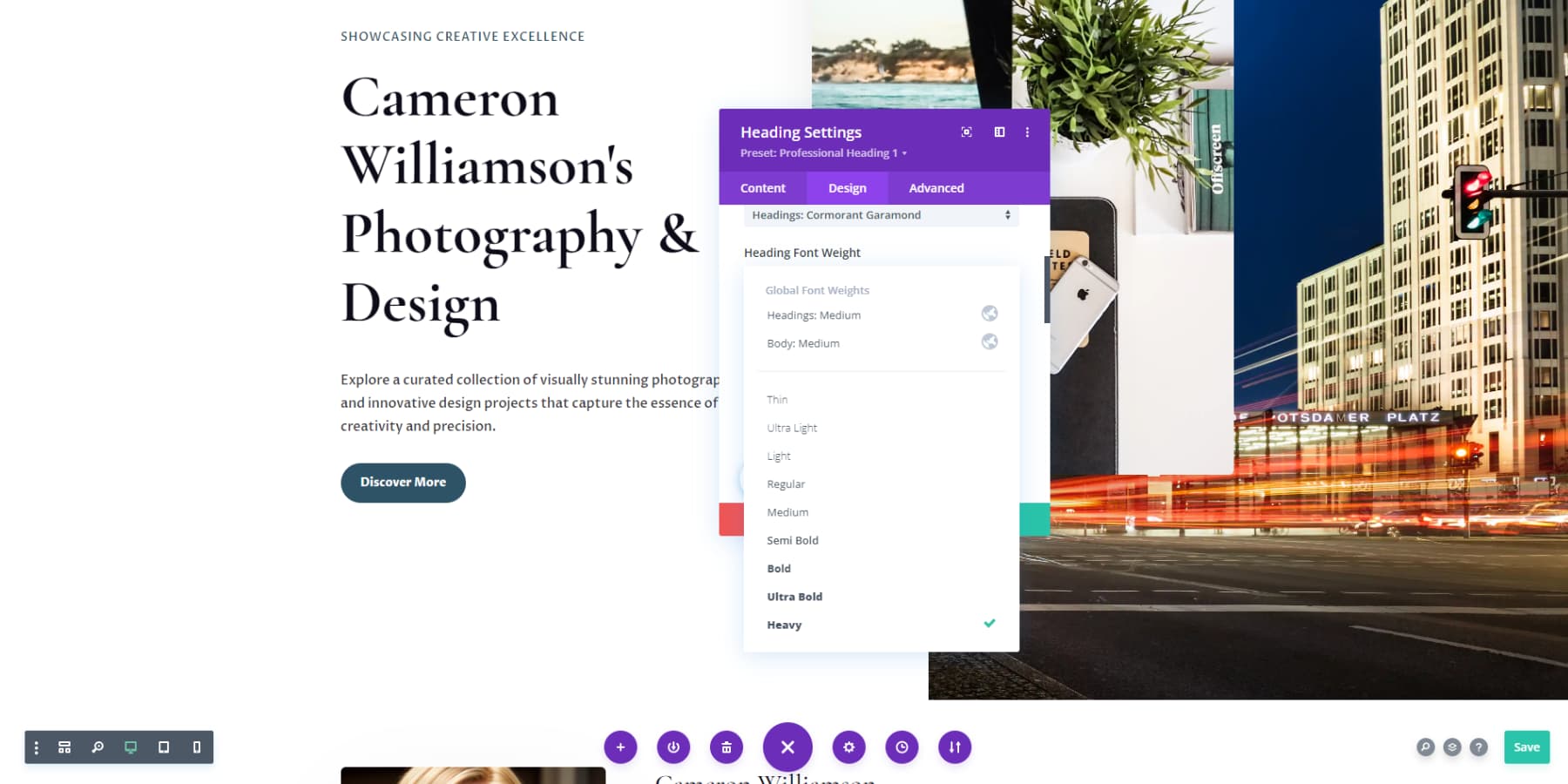
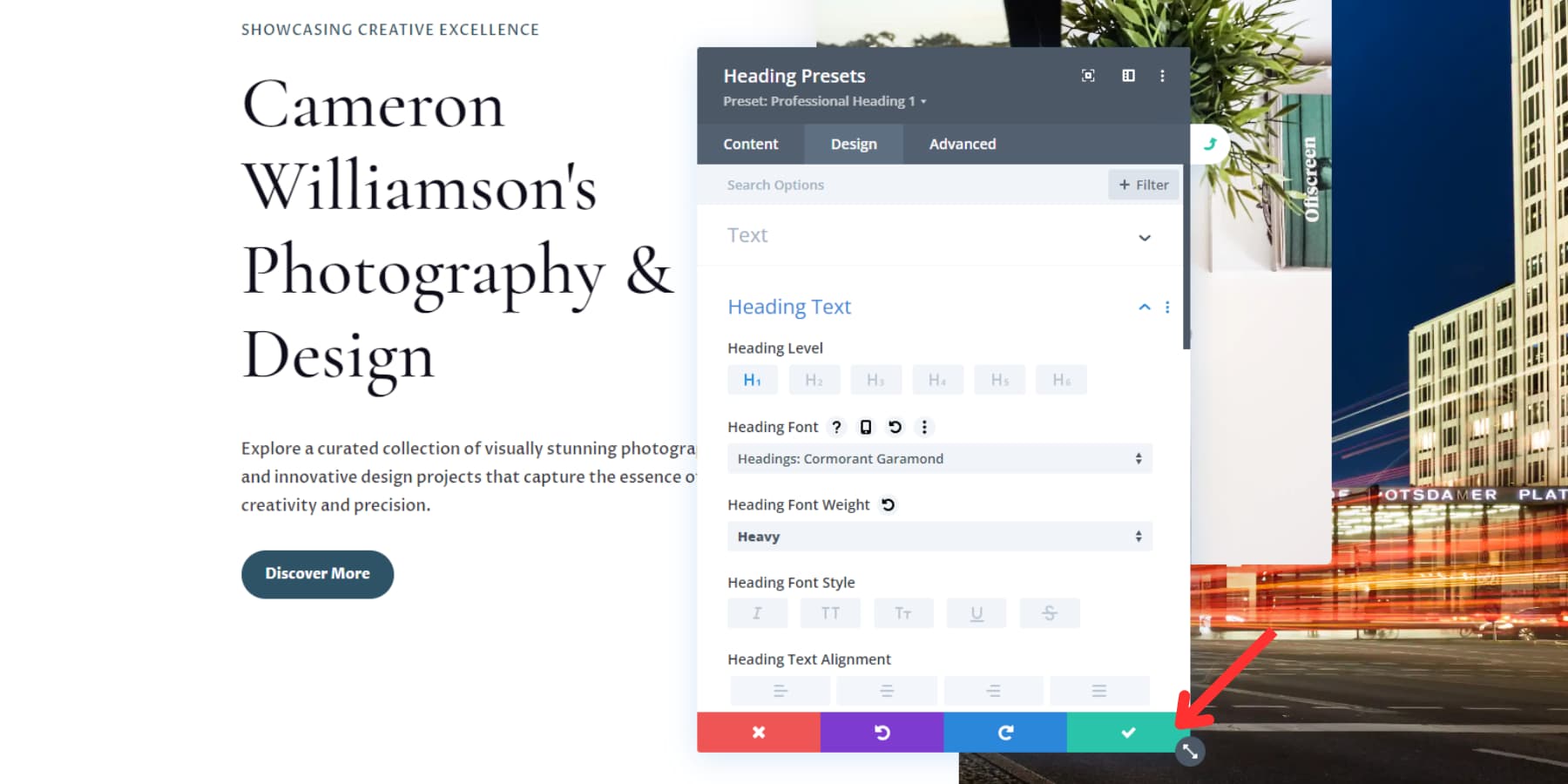
Divi verwendet Farbcodierungen für Organisation und Klarheit. Beim Bearbeiten einer Voreinstellung ändert sich die Farbe der Registerkartenüberschrift von Lila zu Grau. Passen Sie die Überschrift nach Ihren Wünschen an, indem Sie Größe, Farbe, Schatten, Schriftarten und mehr anpassen. Wenn Sie zufrieden sind, speichern Sie Ihre Änderungen, indem Sie auf das grüne Häkchen in der unteren rechten Ecke klicken. Bestätigen Sie Ihre Entscheidung, wenn Sie dazu aufgefordert werden.

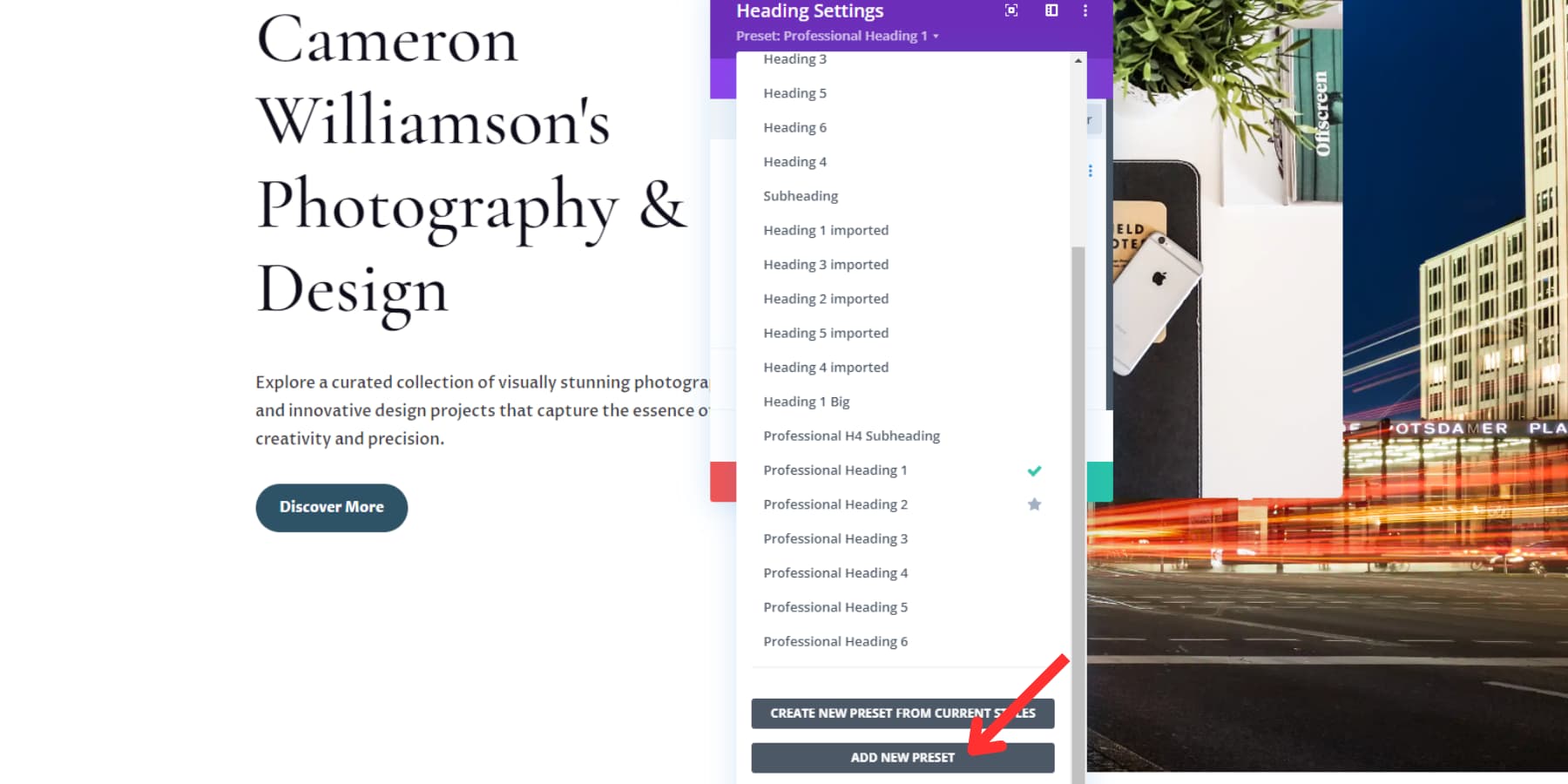
Die Kopfzeile wird wieder lila. Um diese Voreinstellung zu implementieren, klicken Sie erneut auf die grüne Schaltfläche. Um Ihre eigenen Voreinstellungen zu erstellen, klicken Sie in den Moduleinstellungen im Dropdown-Menü unter der Registerkartenüberschrift auf die Schaltfläche „Neue Voreinstellung hinzufügen“. Geben Sie ihm einen Namen, klicken Sie auf das grüne Kontrollkästchen, nehmen Sie die gewünschten Änderungen vor und speichern Sie es.

Diese globalen Voreinstellungen können für Überschriften, Schaltflächen, Textblöcke, Bilder, Galerien und fast alle Module verwendet werden.
Passen Sie globale Farben und Schriftarten an
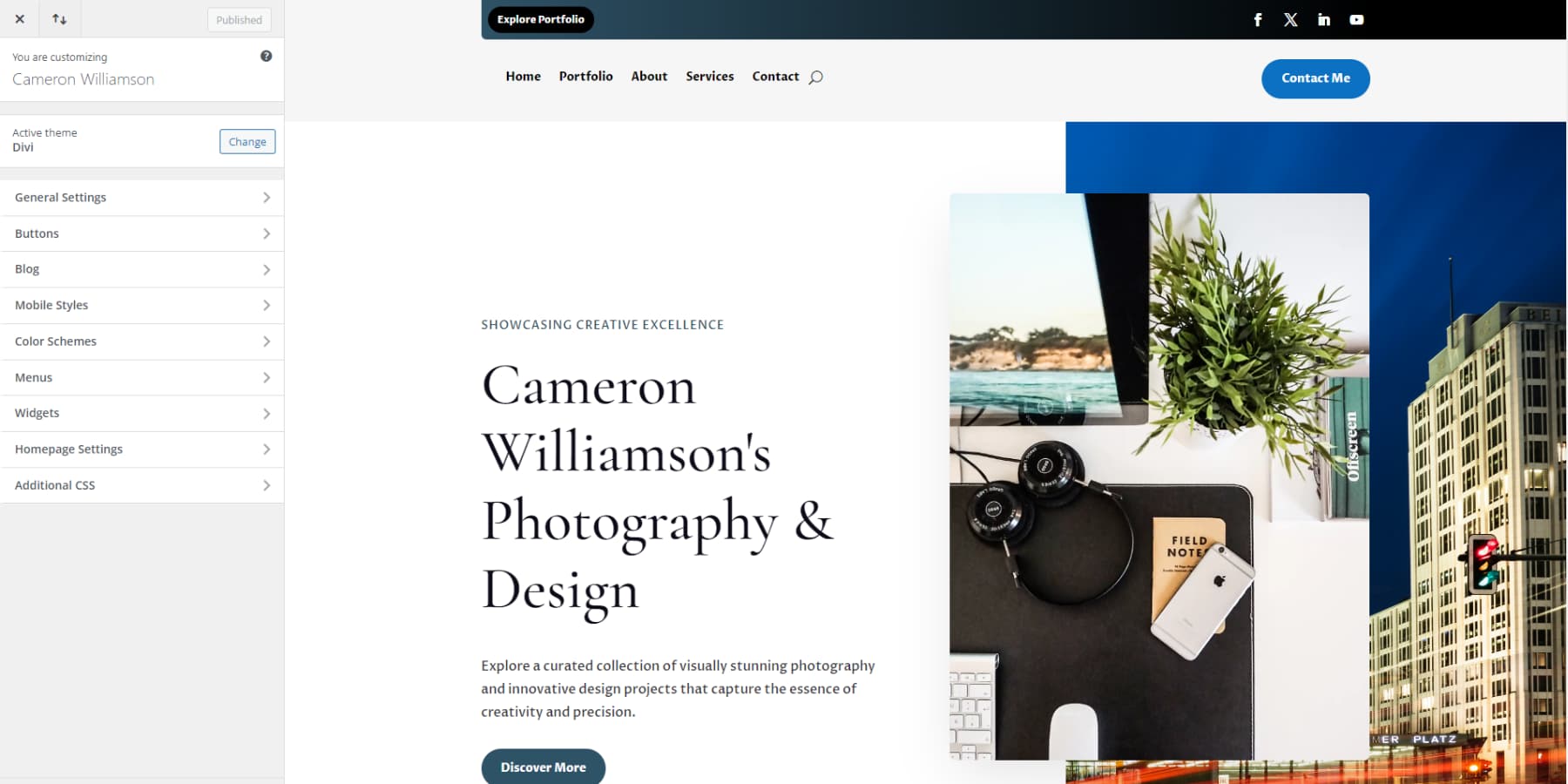
Gehen Sie im WordPress-Dashboard zu Erscheinungsbild > Anpassen oder Divi > Theme Customizer, um auf den Customizer zuzugreifen. Hier vereinfacht Divi den Prozess der Personalisierung der gesamten Typografie und des Farbschemas Ihrer KI-erstellten Website.

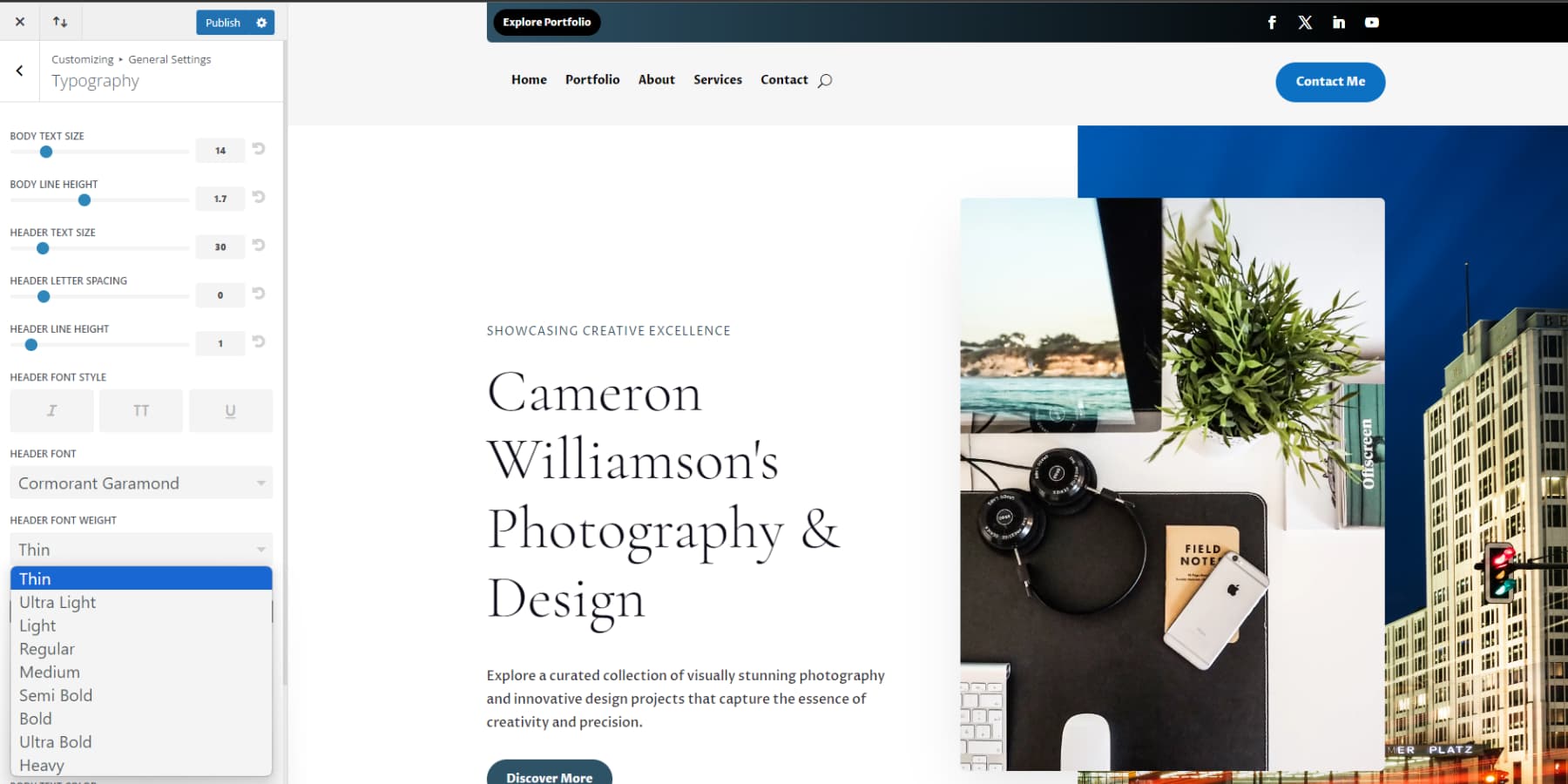
Um Ihre Schriftarten zu optimieren, gehen Sie zu Allgemeine Einstellungen > Typografie . In diesem Abschnitt können Sie Schriftstile, -größen und -farben sowohl für Überschriften als auch für den Textkörper ändern.

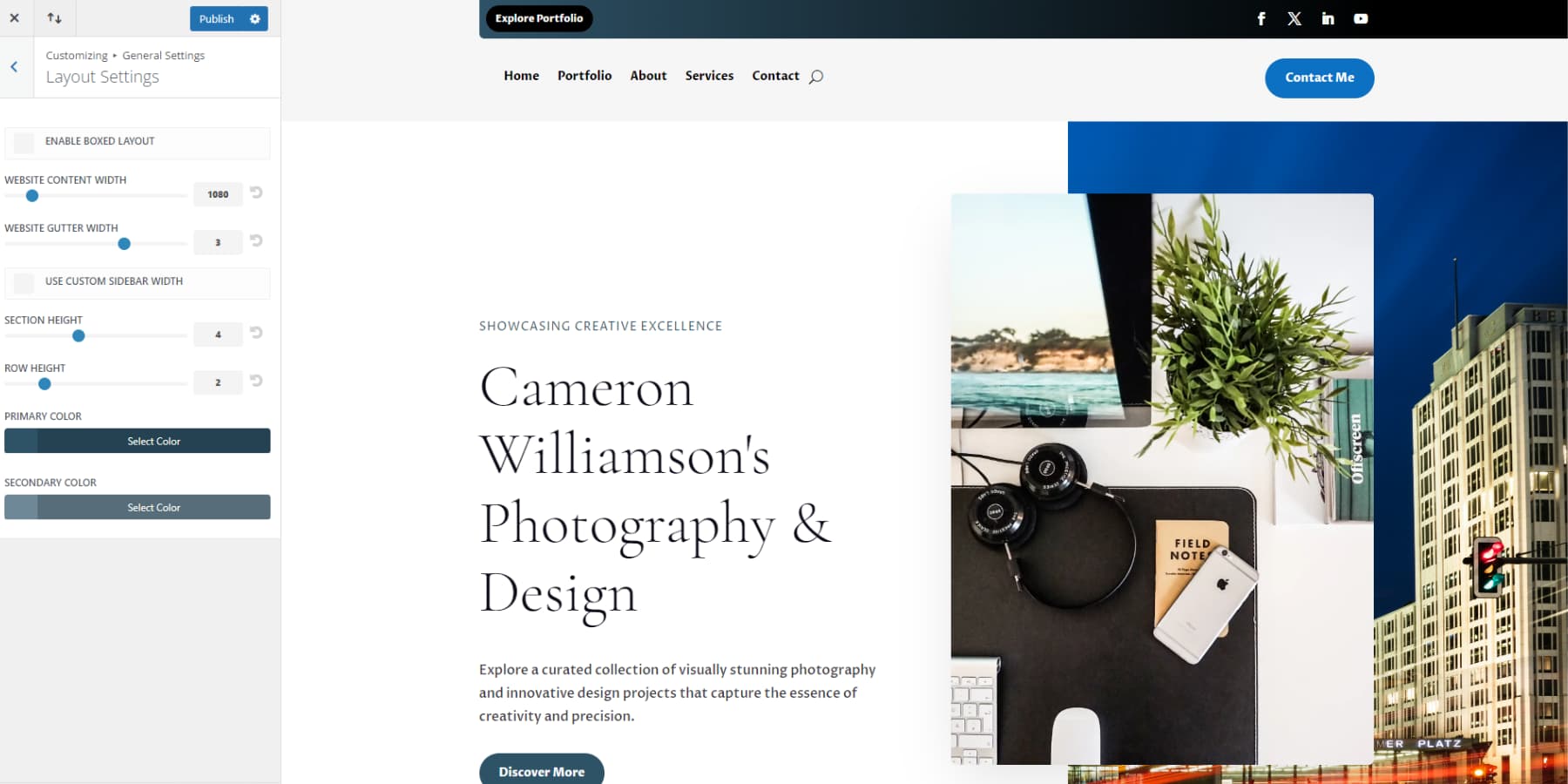
Kehren Sie zum Hauptmenü zurück und wählen Sie Allgemeine Einstellungen > Layouteinstellungen, um Ihre primäre und sekundäre Farbpalette festzulegen. Hier können Sie auch die Breite der Website anpassen und die Schaltflächen Ihrer Website anpassen. Die benutzerfreundliche Oberfläche von Divi macht diese globalen Anpassungen über den bekannten WordPress Customizer zum Kinderspiel.

Installieren Sie schnell eine vorgefertigte Starter-Site ohne KI
Sie sind nicht daran interessiert, den AI Website Builder von Divi zu verwenden? Keine Sorge. Mit den vorgefertigten Starter-Vorlagen von Divi können Sie Ihre Website schnell starten. Diese von unserem Team gestalteten Designs enthalten einzigartige Fotos und Illustrationen, die wir erstellt haben. Wählen Sie ein Design, das zu Ihrem Unternehmen passt, geben Sie grundlegende Details wie den Titel und das Logo Ihrer Website ein und listen Sie die gewünschten Seiten auf. Quick Sites erledigt den Rest und richtet Ihre gesamte Website in weniger als einer Minute ein.

Ihre neue Website ist vollständig mit Seiten, einem Menü, Theme Builder-Vorlagen, Theme Customizer-Einstellungen und Voreinstellungen ausgestattet. Jede Vorlage enthält ein umfassendes Designsystem mit zahlreichen Divi-Voreinstellungen, globalen Schriftarten und Farben. Dadurch wird sichergestellt, dass jedes neue Modul, das Sie hinzufügen, nahtlos zum Stil Ihrer Website passt.
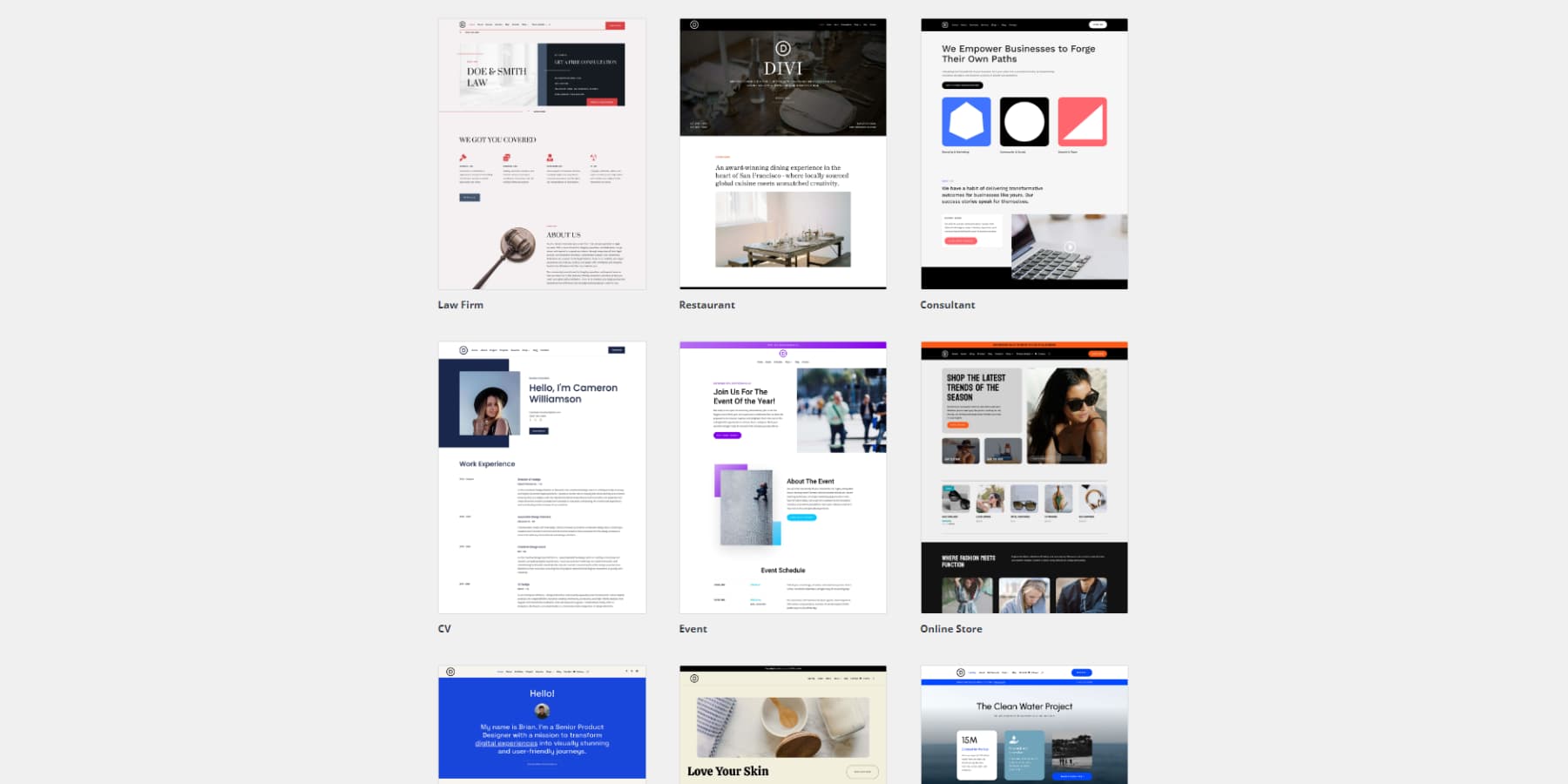
Mit diesen von Hand gestalteten Starter-Sites erhalten Sie ein professionelles Erscheinungsbild ohne KI-Einbindung. Dies ist eine schnelle und effiziente Möglichkeit, Ihre Webpräsenz aufzubauen und gleichzeitig die Kontrolle über das Fundament Ihrer Website zu behalten. Werfen wir einen Blick auf einige der Starter-Vorlagen:
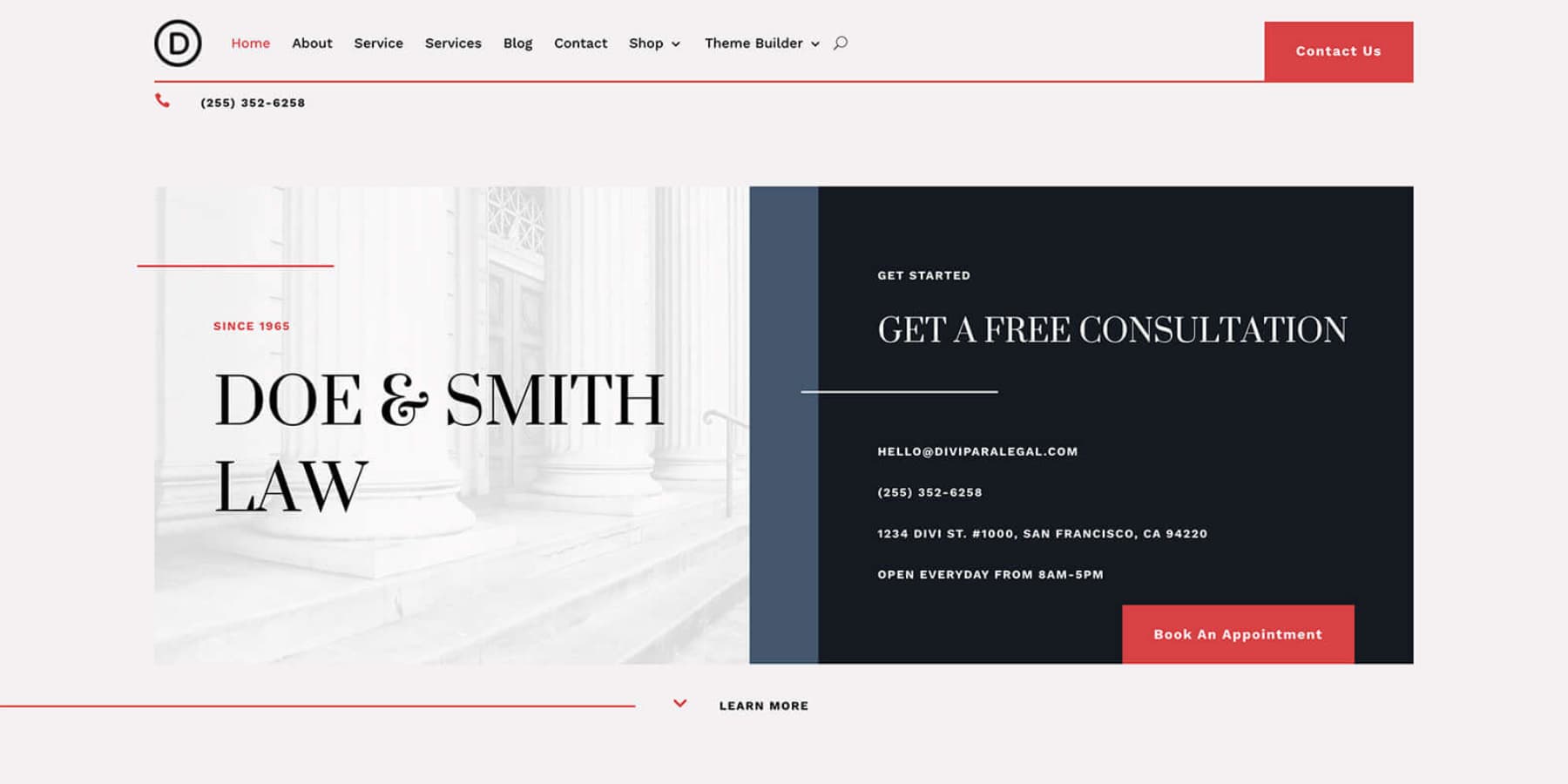
Anwaltskanzlei

Diese Website-Vorlage ist auf eine Anwaltskanzlei zugeschnitten und betont die Dienstleistungen, das Fachwissen und das Team hinter der Kanzlei. Das schlanke und moderne Design zeichnet sich durch eine geradlinige Farbpalette und lesbare Typografie aus. Das Layout erleichtert die Navigation dank klarer Überschriften und kurzer Absätze. Leerraum wird strategisch genutzt, um die Lesbarkeit durch effektive Aufteilung des Inhalts zu verbessern. Die Vorlage enthält prominente Handlungsaufforderungen, um das Engagement der Besucher zu fördern. Darüber hinaus vermitteln Erfahrungsberichte und Anwaltsprofile eine persönliche Note und stärken das Vertrauen potenzieller Mandanten.
Restaurant

Diese Vorlage ist unkompliziert und benutzerfreundlich und organisiert Informationen auf natürliche Weise. Das primäre Navigationsmenü ist optimiert und enthält nur die wichtigsten Seiten, sodass Besucher schnell finden können, was sie benötigen. Der Heldenbereich macht das Hauptverkaufsargument des Restaurants deutlich und regt die Besucher zum Handeln an. Großzügiger Leerraum und durchdachte Typografie sorgen für ein ansprechendes und leicht lesbares Design und verleihen der Website eine luxuriöse Ausstrahlung. Die Fußzeile enthält eine Telefonnummer und eine E-Mail-Adresse, sodass Benutzer problemlos Kontakt mit dem Restaurant aufnehmen können.
Berater

Dieses Design bietet ein klares, professionelles Erscheinungsbild mit einer klaren Informationshierarchie. Die obere Navigationsleiste ist benutzerfreundlich und ermöglicht Ihnen den einfachen Zugriff auf die Hauptbereiche: Startseite, Über uns, Dienste, Shop, Blog und Kontakt. Die Überschriften verwenden eine Serifenschrift für einen Hauch von Klasse, während der serifenlose Textkörper alles leicht lesbar macht. Die einheitliche, beruhigende Farbpalette und der ausgewogene Weißraum sorgen für angenehmes Lesen. Die Abschnitte „Unser Ansatz“ und „Unser Team“ unterstreichen das Engagement des Unternehmens für persönlichen Service und kompetentes Personal. Insgesamt ist dieses Layout attraktiv und einfach zu navigieren, was Ihnen ein großartiges Benutzererlebnis bietet.
Online-Shop

Die Online-Shop-Vorlage hat ein elegantes und modernes Design und betont die Optik mit einer monochromen Farbpalette, die die Produkte hervorhebt. Hochwertige Bilder verleihen der Vorlage ein elegantes Aussehen, einschließlich Models in Kleidung und detaillierten Aufnahmen von Gegenständen. Das Layout ist übersichtlich und enthält Abschnitte für Kategorien. Eine Newsletter-Anmeldung für exklusive Trends und Angebote ist eine großartige Möglichkeit, Ihre Kunden anzusprechen und eine Community aufzubauen. Die einheitliche und leicht lesbare Schriftart erhöht die Benutzerfreundlichkeit. Insgesamt vereint die Vorlage gekonnt Stil und Funktionalität und sorgt so für ein angenehmes Surferlebnis für Ihre Benutzer.
Portfolio

Die Portfolio-Startvorlage bietet ein unkompliziertes und benutzerfreundliches Layout sowie ein klares Navigationsmenü, das Ihnen die Erkundung erleichtert. Das Design verwendet ein einheitliches Farbschema, eine einheitliche Typografie und Symbole und sorgt so für ein optisch ansprechendes und einheitliches Erscheinungsbild. Der Abschnitt „Ausgewählte Werke“ verleiht Ihrem Beitrag eine persönliche Note und hilft Ihnen, Vertrauen beim Publikum aufzubauen. Es beschreibt ausführlich den Werdegang, die Fähigkeiten und die Designphilosophie des Designers und vermittelt Ihnen ein gutes Verständnis seiner Expertise und Herangehensweise. Das Layout enthält viel Leerraum, was die Lesbarkeit und das allgemeine Benutzererlebnis verbessert. Die Vorlage schafft eine gute Balance zwischen Text und Bildern und macht die Website sowohl ansprechend als auch informativ.
Zusammenfassung
Wenn Sie sich mit Divi AI befassen, werden Sie feststellen, dass es sich um ein Kraftpaket für die Erstellung von Divi-Websites handelt. Je mehr Sie seine Fähigkeiten nutzen, desto besser passt es sich an Ihre Bedürfnisse an. Möchten Sie Ihr nächstes Kundenprojekt ankurbeln? Betrachten Sie Divi Quick Sites, insbesondere die KI-gesteuerten Funktionen. Es rationalisiert entscheidende erste Schritte – von der Recherche und Wireframing bis hin zum Verfassen von Texten und der Bildauswahl.
Bei diesem Tool geht es nicht nur um Geschwindigkeit und die Verbesserung Ihres Arbeitsablaufs. Da Divi AI einen Großteil des Einrichtungsprozesses übernimmt, können Sie sich auf die Verfeinerung und Personalisierung der Website konzentrieren. Egal, ob Sie ein erfahrener Designer oder ein Neuling in der Webentwicklung sind, Sie werden es zu schätzen wissen, wie Divi Quick Sites Ihre Herangehensweise an Kundenprojekte verändern kann. Sind Sie bereit, Ihr Webdesign zu verbessern?
Holen Sie sich noch heute Divi Quick Sites!