So verwenden Sie das Circle Counter-Modul von Divi, um Ihre Fähigkeiten zu präsentieren
Veröffentlicht: 2023-07-12Obwohl ein traditioneller Lebenslauf zeitlos ist, sollten Sie darüber nachdenken, eine Online-Lebenslauf-Website zu erstellen, um auch Ihre Fähigkeiten zu präsentieren. Vor allem, wenn Sie auf der Suche nach einem Job in der Technologiebranche sind. In diesem Tutorial zeigen wir Ihnen, wie Sie mit Divi und dem KOSTENLOSEN Creative CV Layout Pack ein Online-Lebenslauf-Website-Design erstellen! Wir werden uns auch auf die Verwendung des integrierten Divi Circle Counter-Moduls konzentrieren.
- 1 Online-Lebenslauf-Website-Design: Warum ist es wichtig?
- 2 Beginnen Sie mit der Gestaltung Ihrer Online-Lebenslauf-Website
- 2.1 Laden Sie das Layout-Paket herunter und installieren Sie es
- 2.2 Aktualisierung des Abschnitts „Fähigkeiten“.
- 2.3 Integration des Kreiszählermoduls
- 2.4 Duplizieren und Bearbeiten
- 3 Fügen Sie dem Profilfoto eine Animation hinzu
- 3.1 Blurb-Module hinzufügen
- 3.2 Den letzten Schliff für das Design Ihrer Online-Lebenslauf-Website hinzufügen
- 3.3 Endgültiger Look
- 4 abschließende Gedanken
Website-Design für Online-Lebensläufe: Warum ist das wichtig?
Während die Abgabe eines Lebenslaufs in Papierform in einigen Branchen funktionieren kann, gehört dies im Technologiebereich der Vergangenheit an. Es ist wichtig, Ressourcen in Betracht zu ziehen, die Ihrem Lebenslauf den nötigen Schwung verleihen, um den Job zu bekommen. Zumindest wollen wir ein Interview! Eine Online-Lebenslauf-Website schafft einen zentralen Ort, an dem Personalvermittler, Headhunter und potenzielle Manager mehr über Sie erfahren können. Der Aufbau einer starken persönlichen Marke online ermöglicht es Ihren zukünftigen Arbeitgebern, Ihr wahres Ich zusätzlich zu dem, was in Ihrem Lebenslauf steht, zu sehen. Zu den Seiten, die Sie Ihrer persönlichen Lebenslauf-Website hinzufügen können, gehören:
- Eine About-Seite: Denken Sie zunächst und noch wichtiger daran, eine Markenstimme zu schaffen, die einzigartig für Sie ist. Vergessen Sie nicht, mit sich selbst zu prahlen!
- Ein Online-Lebenslauf: Mit einem Online-Lebenslauf werden Sie den Unternehmen vorgestellt, die Ihre Bewerbung prüfen. Darüber hinaus können Suchmaschinen wie Google und Bing es auch finden. Je mehr Augen es sehen, desto größer sind Ihre Chancen, Ihre nächste Chance zu finden!
- Eine Testimonials-Seite: Präsentiert Lob und gute Arbeit von früheren (oder aktuellen!) Vorgesetzten und ist ein großartiger sozialer Beweis.
- Ein Portfolio/eine Galerie: Wenn Sie Beispiele Ihrer Arbeit haben, verleiht die Aufnahme in ein Portfolio Ihrem Lebenslauf mehr Dimension.
- Eine Kontaktseite: Ein Kontaktformular und eine E-Mail-Adresse machen es den Leuten leicht, mit Ihnen in Kontakt zu treten und Ihnen den Job zu vermitteln!
Wenn Ihnen das alles neu ist, machen Sie sich keine Sorgen! Wir helfen Ihnen bei der Gestaltung Ihrer Online-Lebenslauf-Website. Bei Divi haben wir das KOSTENLOSE Creative CV Layout Pack erstellt, das Sie herunterladen können. In diesem Paket haben wir Seitenlayouts für jede der oben aufgeführten Seiten. Außerdem werden wir die Animationsfunktionen von Divi sowie coole Module wie das Circle Counter-Modul nutzen, um unsere verschiedenen Fähigkeiten online zu präsentieren.
Fangen wir an und holen wir uns die Techniktasche!
Beginnen Sie mit der Gestaltung Ihrer Online-Lebenslauf-Website
Laden Sie das Layout-Paket herunter und installieren Sie es
Der erste Schritt zum Aufbau unserer Online-Lebenslauf-Website ist das Herunterladen und Installieren des Creative CV Layout Pack. Eine Anleitung zum Vorgang finden Sie in diesem Blogbeitrag. Dieses Tutorial konzentriert sich auf die Verbesserung des Home-Layouts des Pakets mit dem Circle Counter-Modul. Dies ist ein natives Divi-Modul und die perfekte Möglichkeit, Ihre Fähigkeiten zu präsentieren. Mit klaren Linien, Animationen und mehr können Sie Ihre Fähigkeiten auf sehr visuelle Weise darstellen und sich und Ihren Lebenslauf von anderen abheben.
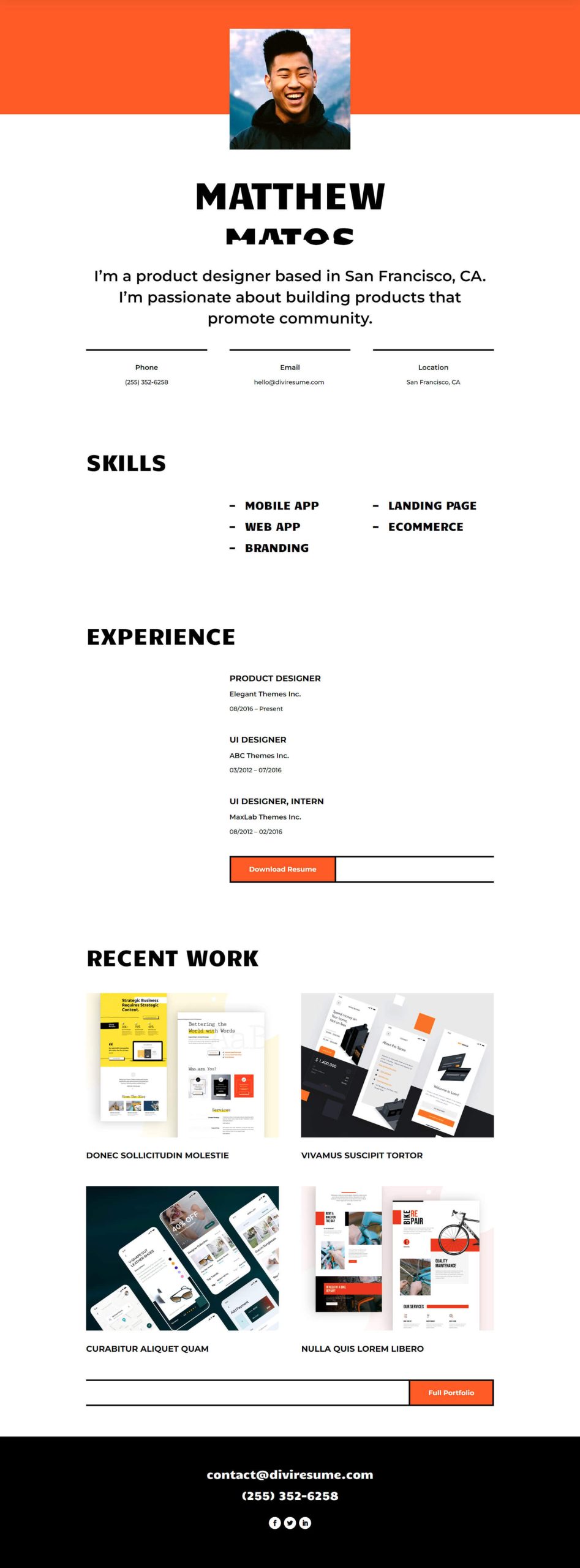
So sieht der Grundriss des Hauses im Auslieferungszustand aus:

Obwohl dieses Layout ein guter Ausgangspunkt für das Design unserer Online-Lebenslauf-Website ist, werden wir es personalisierter gestalten. Zunächst werden wir Circle Counter-Module verwenden, um den Kompetenzbereich zu animieren. Anschließend fügen wir den anderen Modulen auf der Seite einige Animationen hinzu. Abschließend werden wir der Seite mit dem Icon-Modul noch mehr visuelles Interesse verleihen.
Aktualisierung des Abschnitts „Fähigkeiten“.
Ändern der Zeilenstruktur
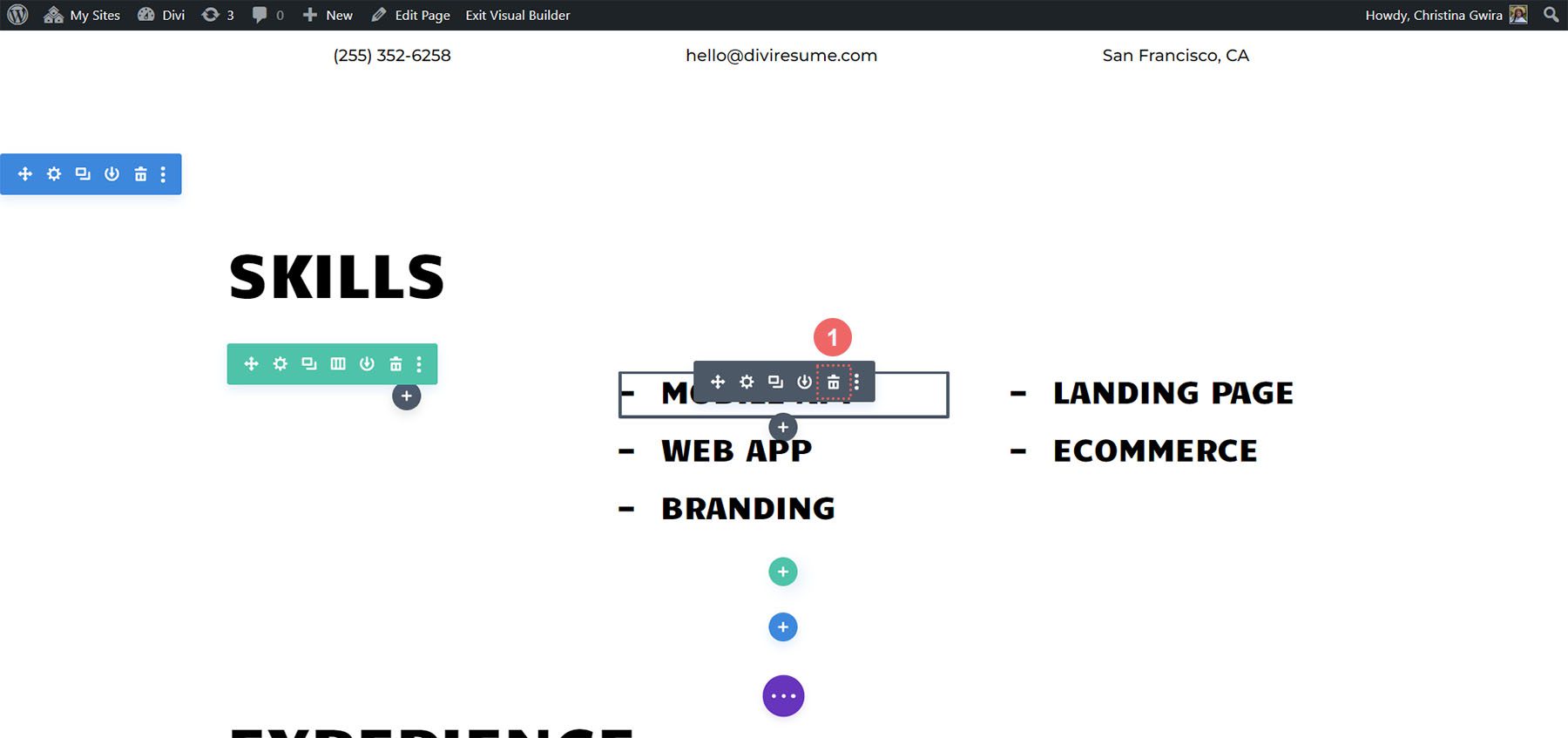
Entfernen wir zunächst die Textmodule, die sich derzeit in diesem Abschnitt befinden. Bewegen Sie den Mauszeiger über jedes Modul und klicken Sie im angezeigten Menü „Moduleinstellungen“ auf das Papierkorbsymbol .

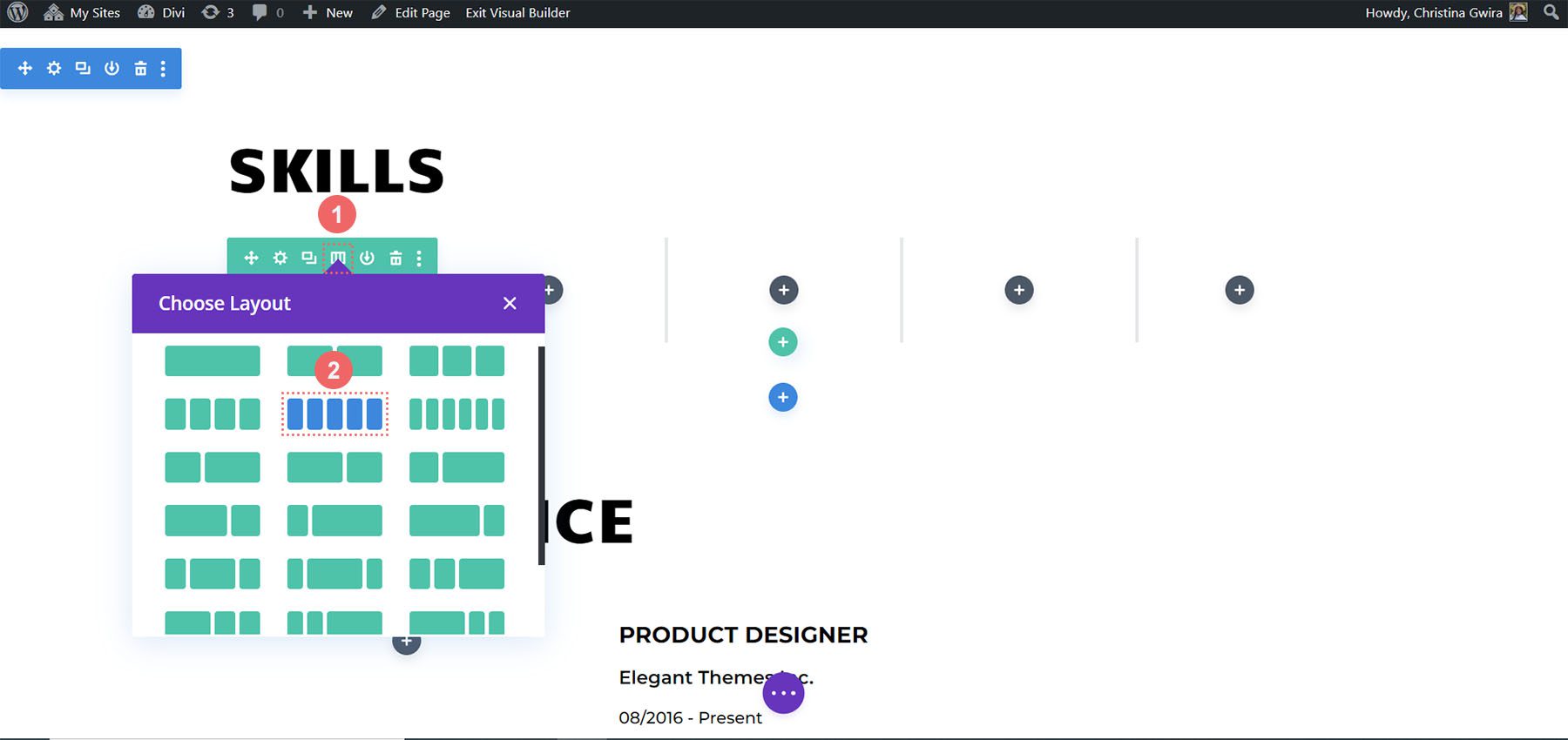
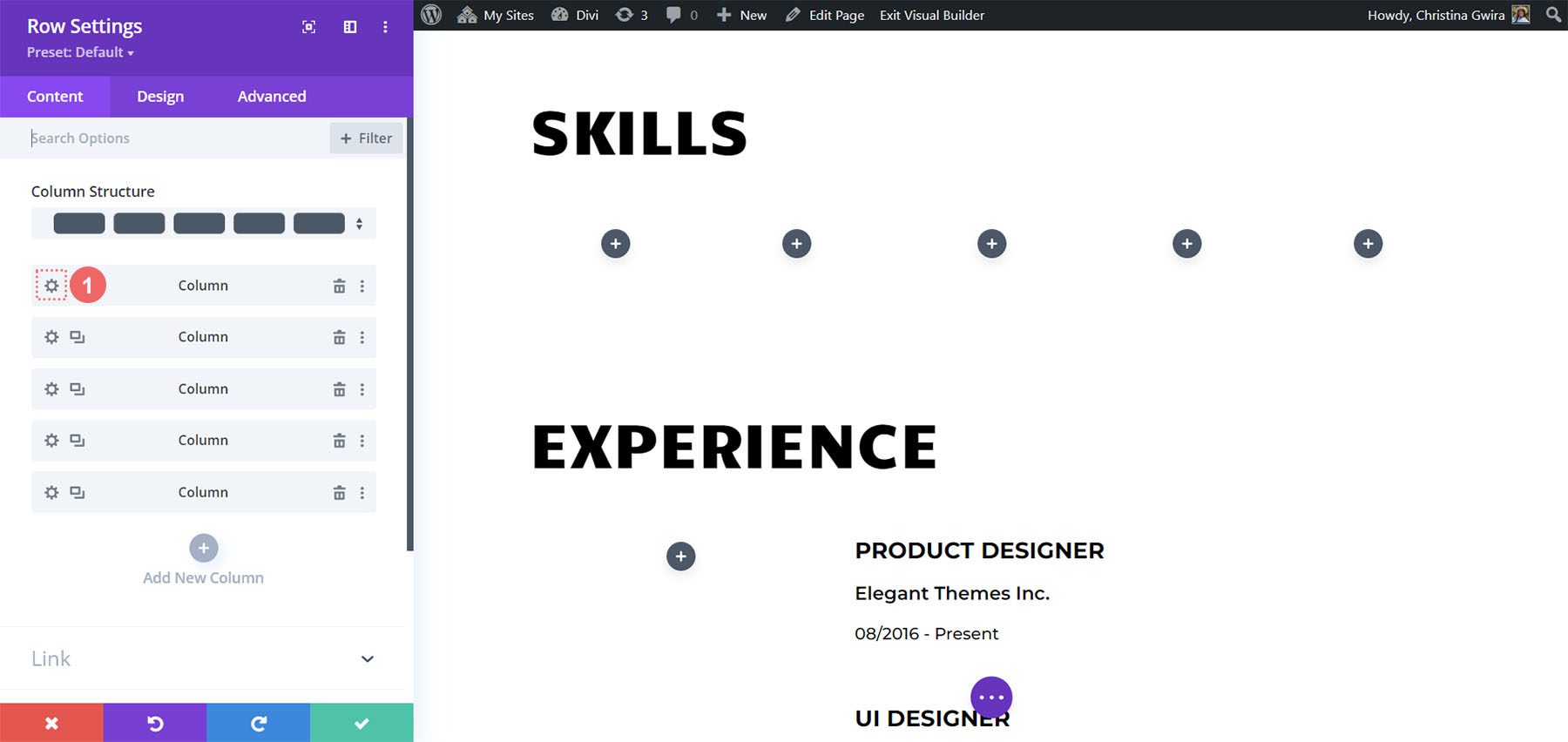
Zweitens ändern Sie die Struktur der Zeile. Klicken Sie im Hover-Menü der Zeile auf das Rastersymbol . Wählen Sie dann die Anzahl der Spalten aus , die der Anzahl der Fähigkeiten entspricht, die Sie präsentieren möchten. Da wir uns für 5 Spalten entschieden haben, haben wir auf das Symbol für 5 Spalten geklickt .

Die Reihe stylen
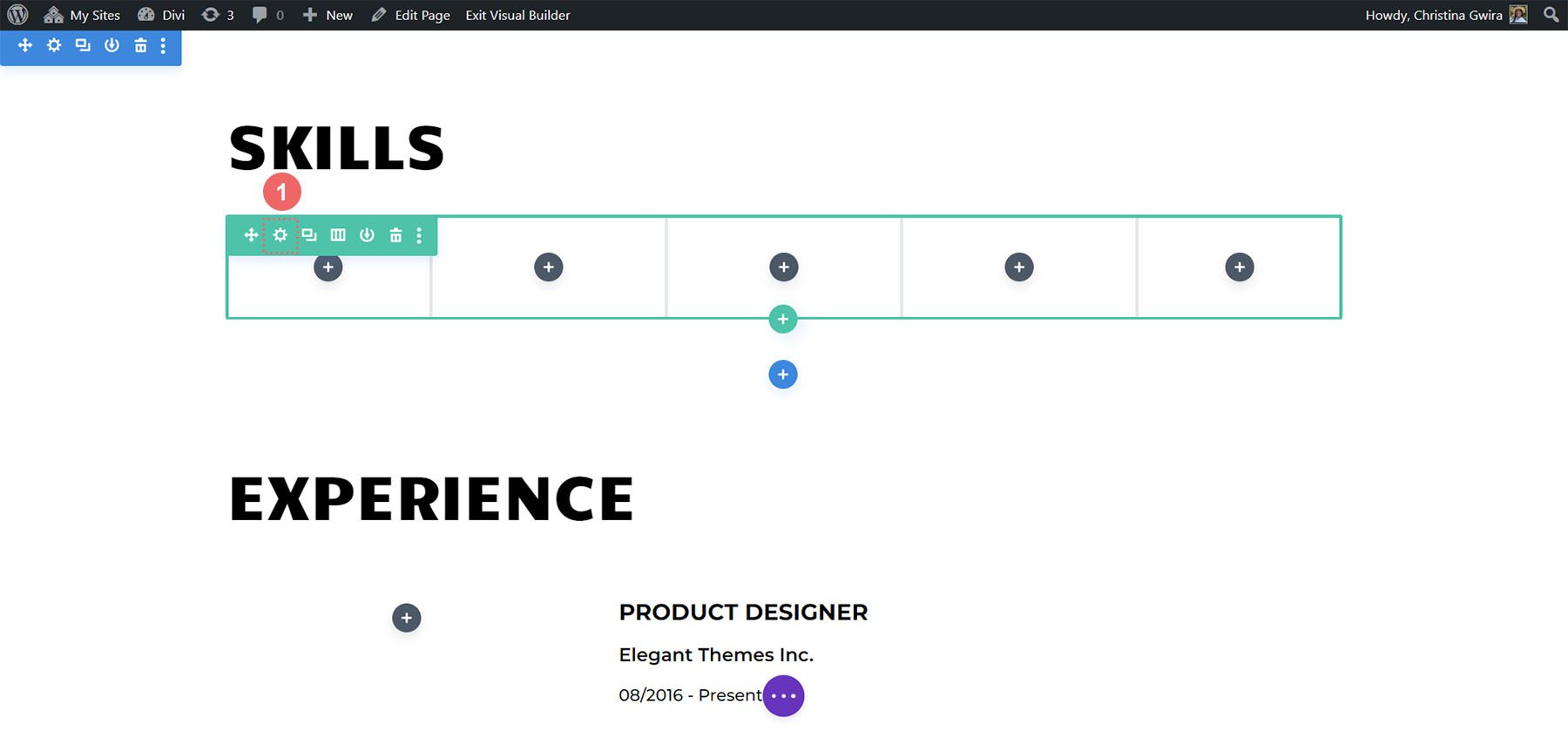
Für jede Spalte innerhalb der Zeile möchten wir einen Rahmen hinzufügen. Dies ist ein Rückgriff auf die Rahmen, die im gesamten Creative CV Layout Pack verwendet werden. Klicken Sie dazu auf das Zahnradsymbol , um das modale Feld „Zeileneinstellungen“ zu öffnen.

Hinzufügen des Spaltenrandes
Klicken Sie in den Zeileneinstellungen auf das Zahnradsymbol in der ersten Spalte.

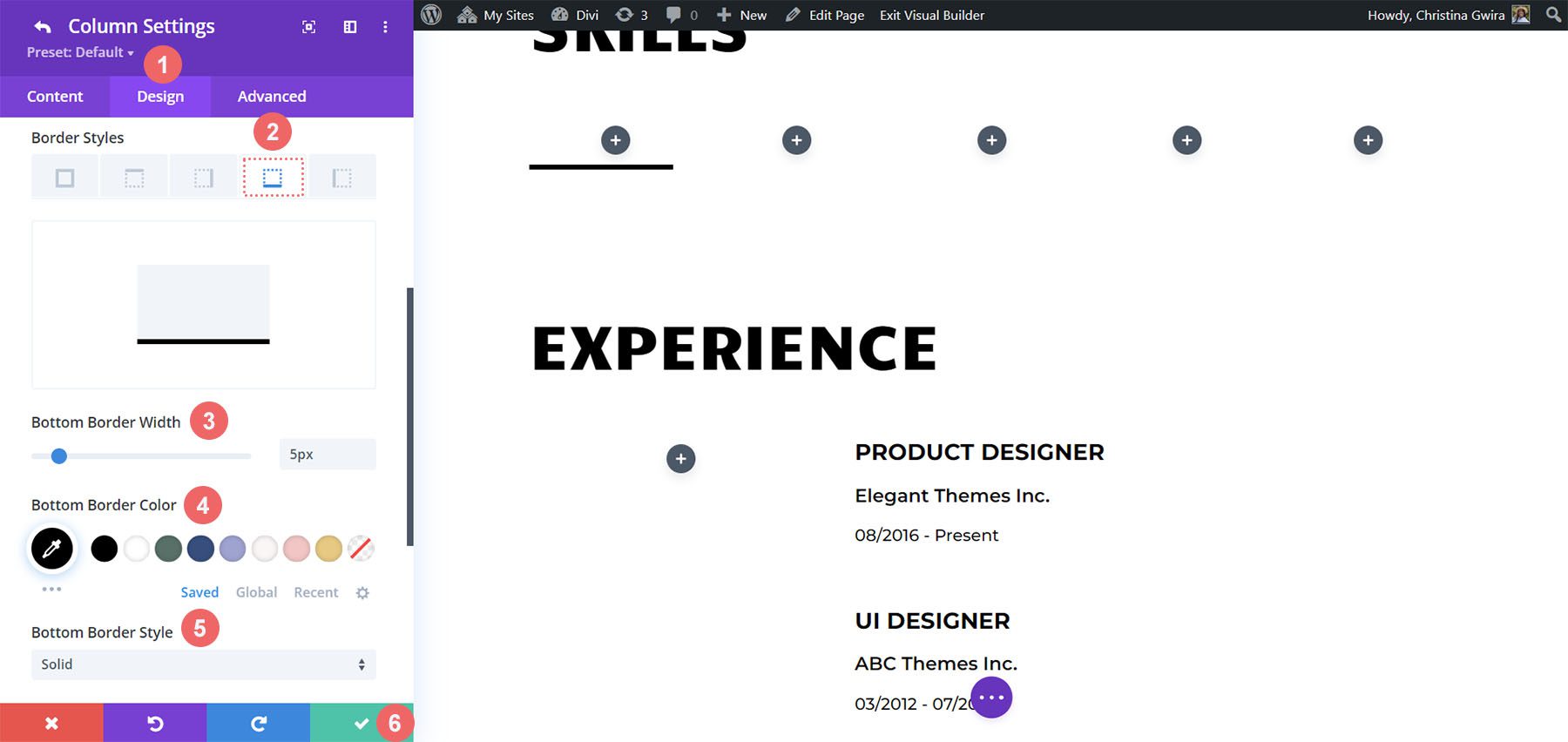
Dadurch werden die Spalteneinstellungen geöffnet. Klicken Sie in den Spalteneinstellungen auf die Registerkarte „Design“ . Klicken Sie anschließend auf die Registerkarte „Rahmen“ . Wir fügen jeder der fünf Spalten in dieser Zeile einen dicken schwarzen unteren Rand hinzu. Hier sind die zu verwendenden Einstellungen:
Einstellungen für den unteren Rand:
- Rahmenstärke: 5 Pixel
- Rahmenfarbe: #000000
- Randstil: Massiv

Sobald Sie Ihre Einstellungen eingegeben haben, klicken Sie auf das grüne Häkchen, um Ihre Spalteneinstellungen zu speichern. Befolgen Sie die Schritte für die verbleibenden Spalten in der Zeile. Wenn dies abgeschlossen ist, speichern Sie die Zeile.
Integrierendes Kreiszählermodul
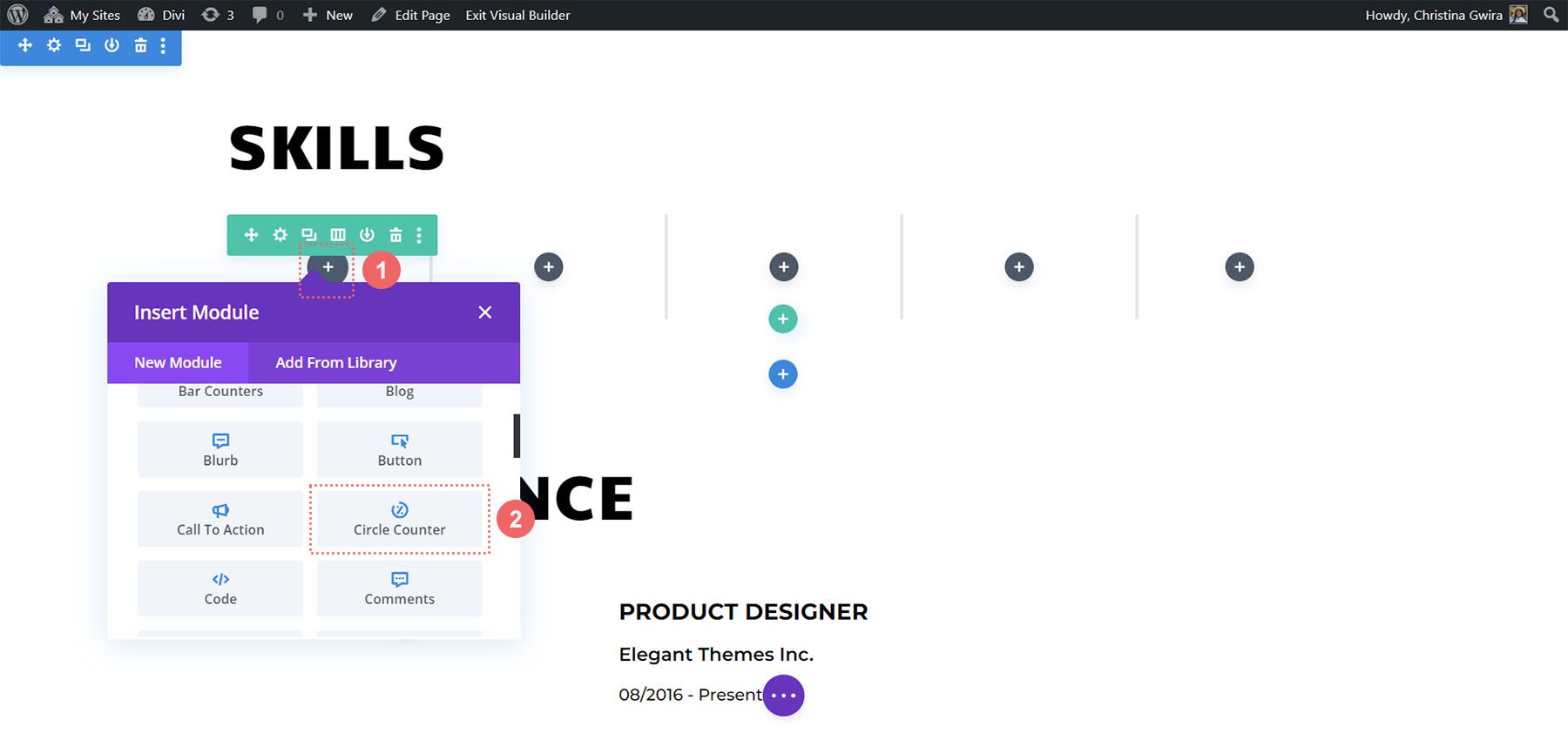
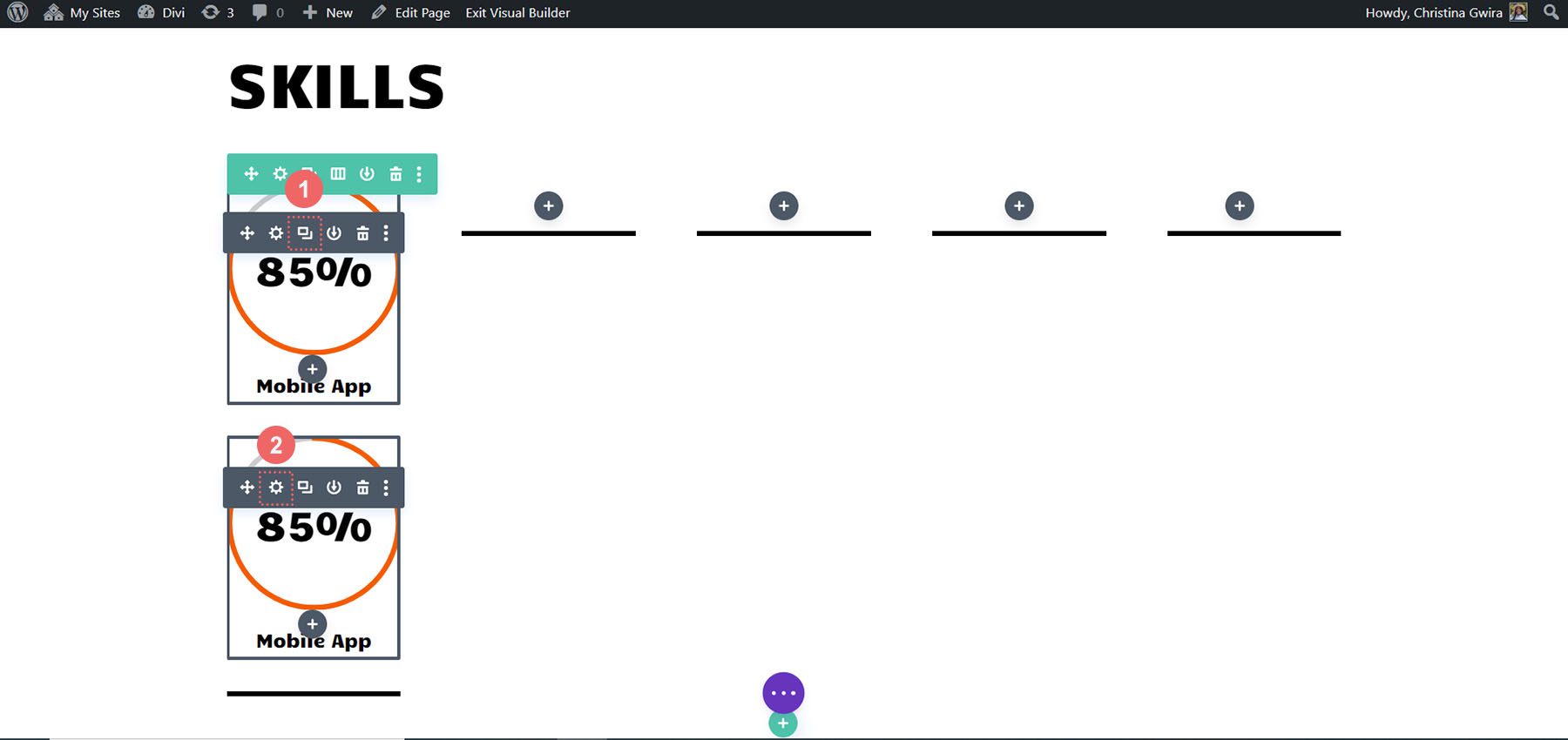
Nachdem wir nun den Grundstein gelegt haben, fügen wir den ersten Star der Show hinzu, das Circle Counter Module. Klicken Sie in der ersten Spalte auf das graue Plus-Symbol . Wählen Sie das Kreiszähler-Symbol aus , um das erste Modul zur Zeile hinzuzufügen.

Inhalte hinzufügen
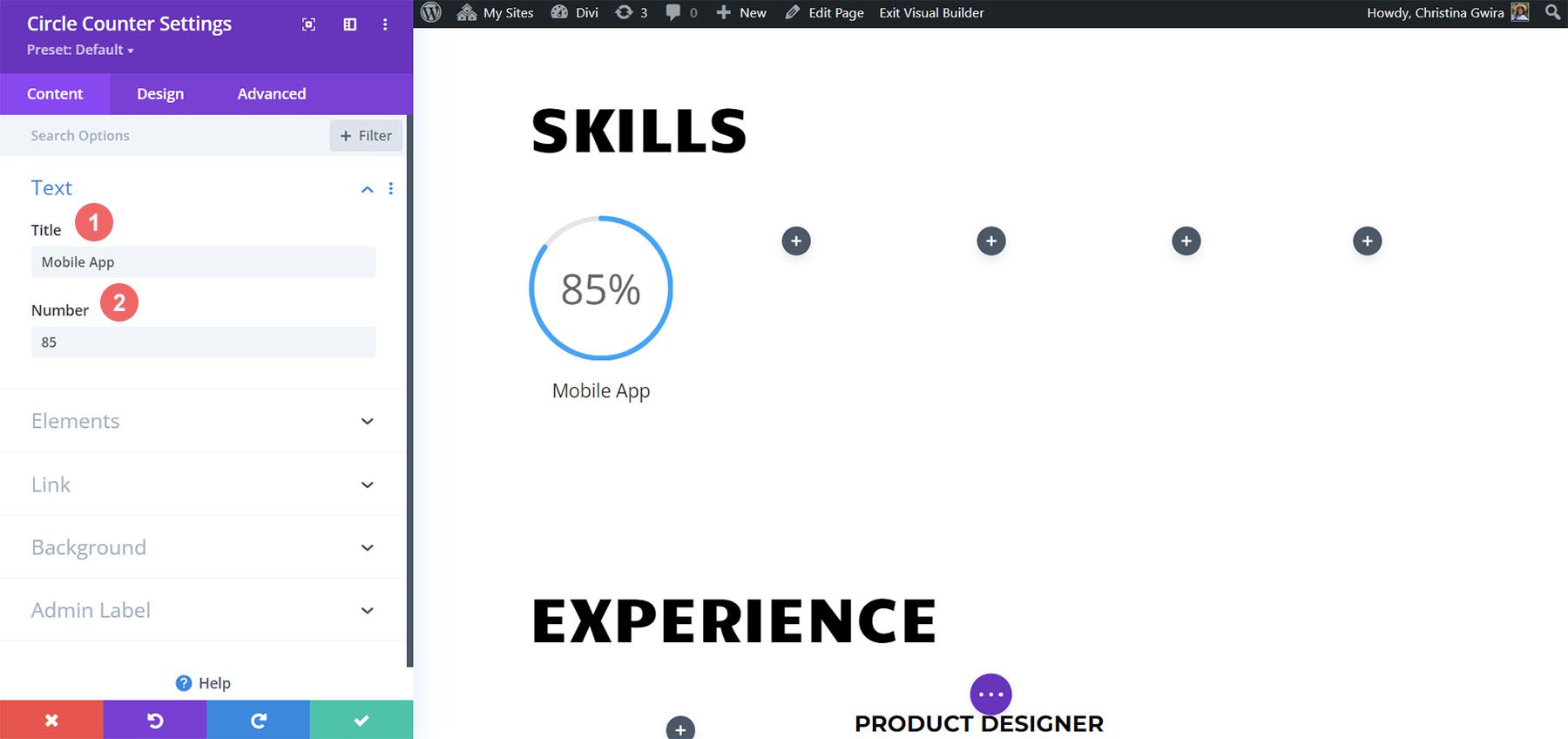
Bei der Gestaltung unserer neuesten Ergänzung lassen wir uns vom Branding des Creative CV Layout Pack inspirieren. Fügen Sie zunächst die Fertigkeit, die Sie präsentieren möchten, im Feld „Titel“ auf der Registerkarte „Inhalt“ hinzu. Fügen Sie als Nächstes den Prozentsatz hinzu , der dieser Fähigkeit entspricht. Denken Sie daran, dass Authentizität der Schlüssel zum Aufbau Ihrer persönlichen Marke und zum Online-Auftritt ist.

Den Kreis gestalten
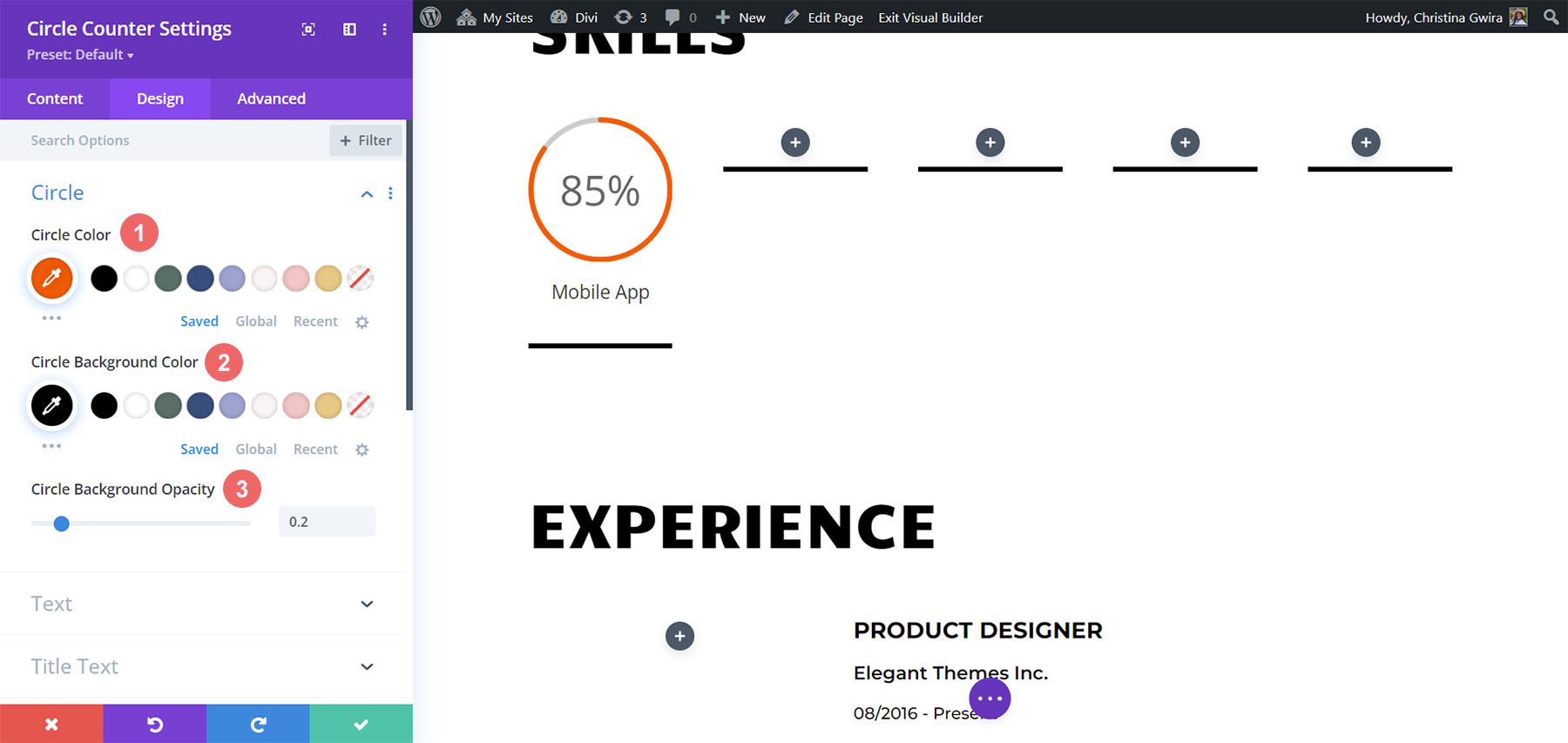
Wir orientieren uns am Markendesign der kreativen Lebenslaufvorlage und wechseln zur Registerkarte „Design“ , um mit dem Hinzufügen von Farbe zu unserem Circle Counter-Modul zu beginnen. Auf der Registerkarte „Design“ klicken wir zunächst auf die Registerkarte „Kreis“ . Wir verwenden die folgenden Einstellungen, um den Kreisteil unseres Moduls zu gestalten:
Kreisdesign-Einstellungen:
- Kreisfarbe: #fe5a25
- Kreis-Hintergrundfarbe: #000000
- Deckkraft des Kreishintergrunds: 0,2

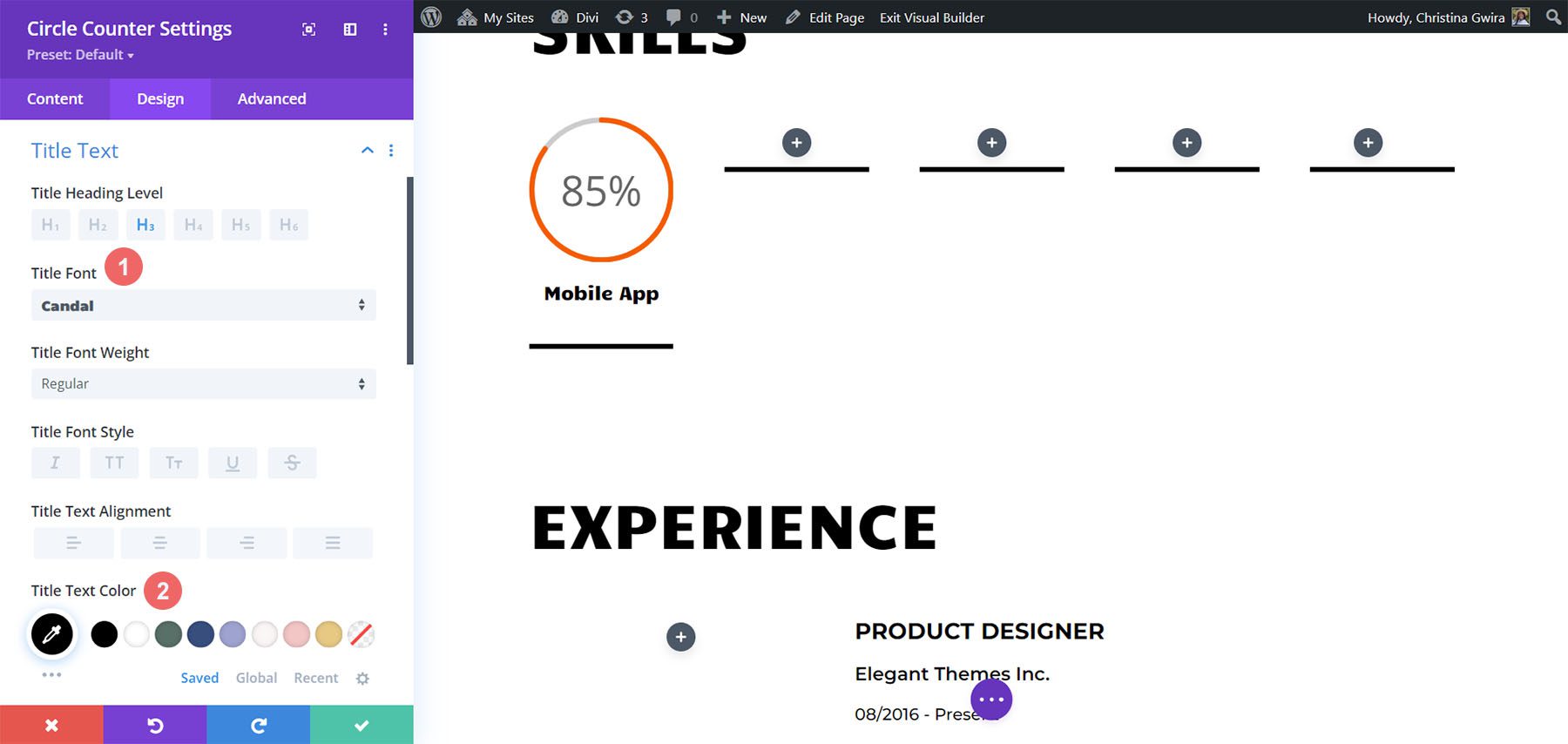
Einrichten von Titeltextstilen
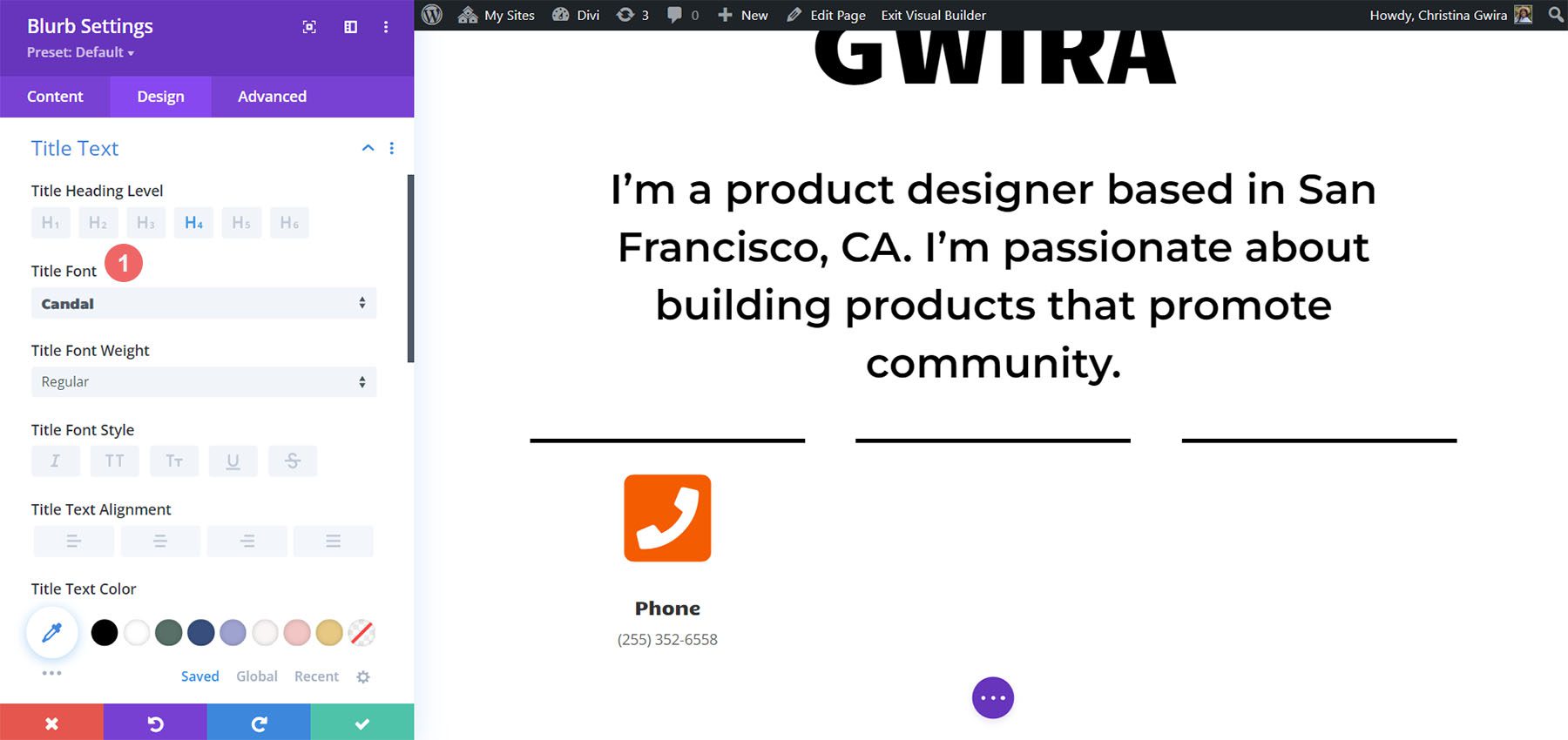
Als Nächstes können wir den Titel unseres Moduls formatieren, indem wir auf die Registerkarte „Titeltext“ klicken. Wir werden die gleiche Schriftart verwenden, die im gesamten Layout verwendet wird: Candal. Die Einstellungen für den Titeltextstil lauten wie folgt:
Einstellungen für das Titeltext-Design:
- Titelschriftart: Candal
- Titeltextfarbe: #000000

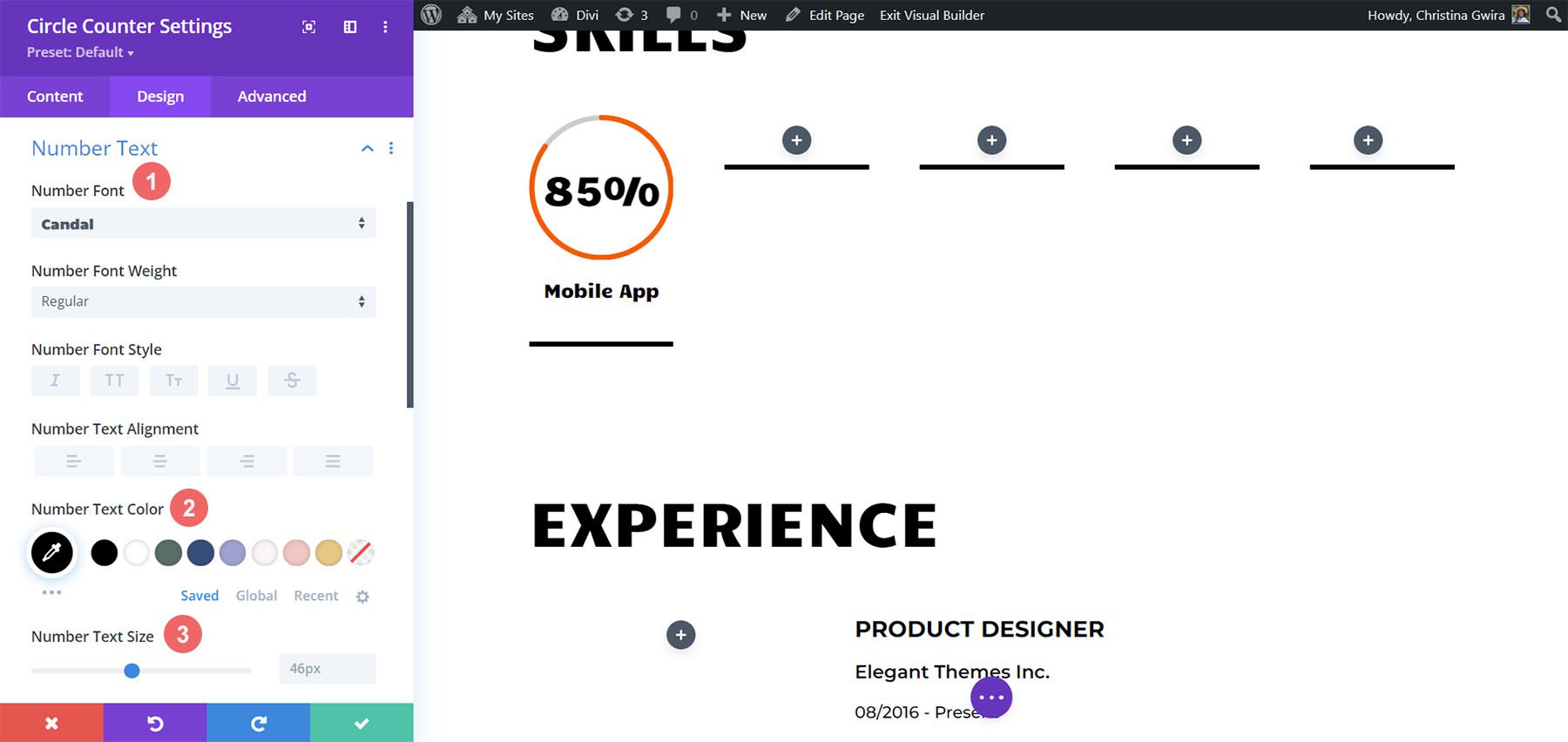
Den Zahlentext gestalten
Der Stil des Zahlentexts folgt dem gleichen Muster wie der Titeltext. Wir verwenden jedoch eine größere Schriftgröße. Dies lenkt die Aufmerksamkeit auf unsere Fähigkeiten, die im Circle Counter-Modul angezeigt werden. Hier sind die Einstellungen für den Zahlentext, auf den wir zugreifen, indem wir auf die Registerkarte „Zahlentext“ klicken :
Zahlentexteinstellungen:
- Zahlenschriftart: Candal
- Zahlentextfarbe: #000000
- Zahlentextgröße: 46px

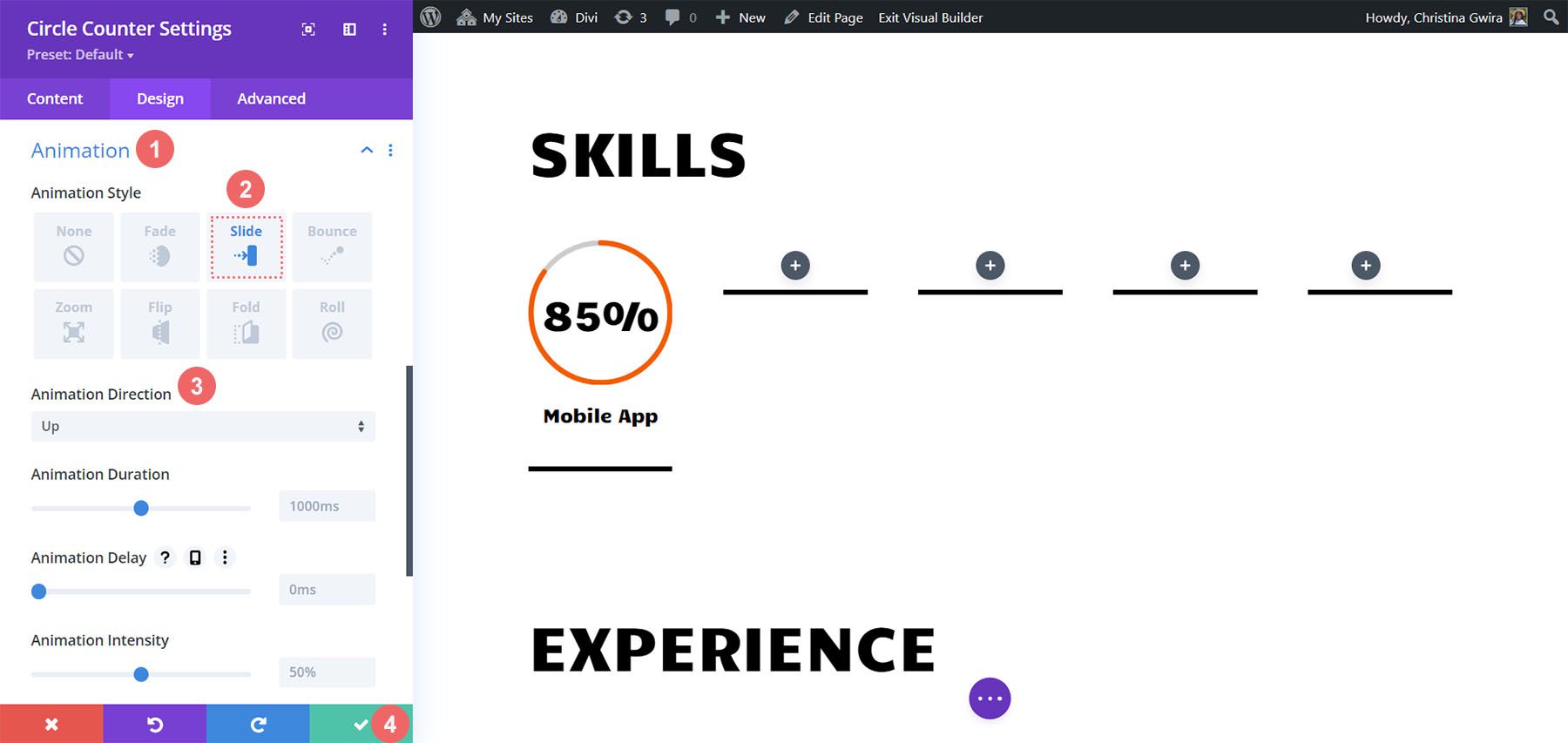
Animation hinzufügen
Der letzte Schliff für unser Circle Counter-Modul besteht darin, eine Eingangsanimation hinzuzufügen. Sobald unser visuelles Design festgelegt ist, können wir unser Bewegungsdesign einrichten. Mit Divi ist es ganz einfach, Mikroanimationen zu verschiedenen Modulen hinzuzufügen, die in Ihrem Design verwendet werden. In unserem Fall fügen wir unseren Circle Counter-Modulen eine Folienanimation hinzu. Dazu klicken wir zunächst auf den Reiter Animation . Als nächstes klicken wir auf den Folienanimationsstil . Zuletzt klicken wir auf „Animationsrichtung nach oben“ .
Animationseinstellungen:
- Animationsstil: Folie
- Animationsrichtung: Nach oben

Wie Sie sehen, stehen zahlreiche Einstellungen zur Verfügung, um die Animation dieses Moduls weiter zu gestalten. Da wir unser Bewegungsdesign jedoch einfach und klassisch halten möchten, belassen wir die meisten Einstellungen auf den Standardeinstellungen.
Klicken Sie auf das grüne Symbol unten im Menü „Circle Counter Setting“, um Ihre Einstellungen zu speichern.
Duplizieren und Bearbeiten
Nachdem das erste Circle Counter-Modul nun fertiggestellt ist, können wir unsere Arbeit duplizieren. Dadurch können wir Zeit sparen und Kontinuität in unserer Arbeit schaffen. Bewegen Sie dazu den Mauszeiger über das Kreiszählermodul und klicken Sie auf das Symbol „Duplizieren“ . Klicken Sie anschließend im neu duplizierten Modul auf das Zahnradsymbol , um die Einstellungen einzugeben.


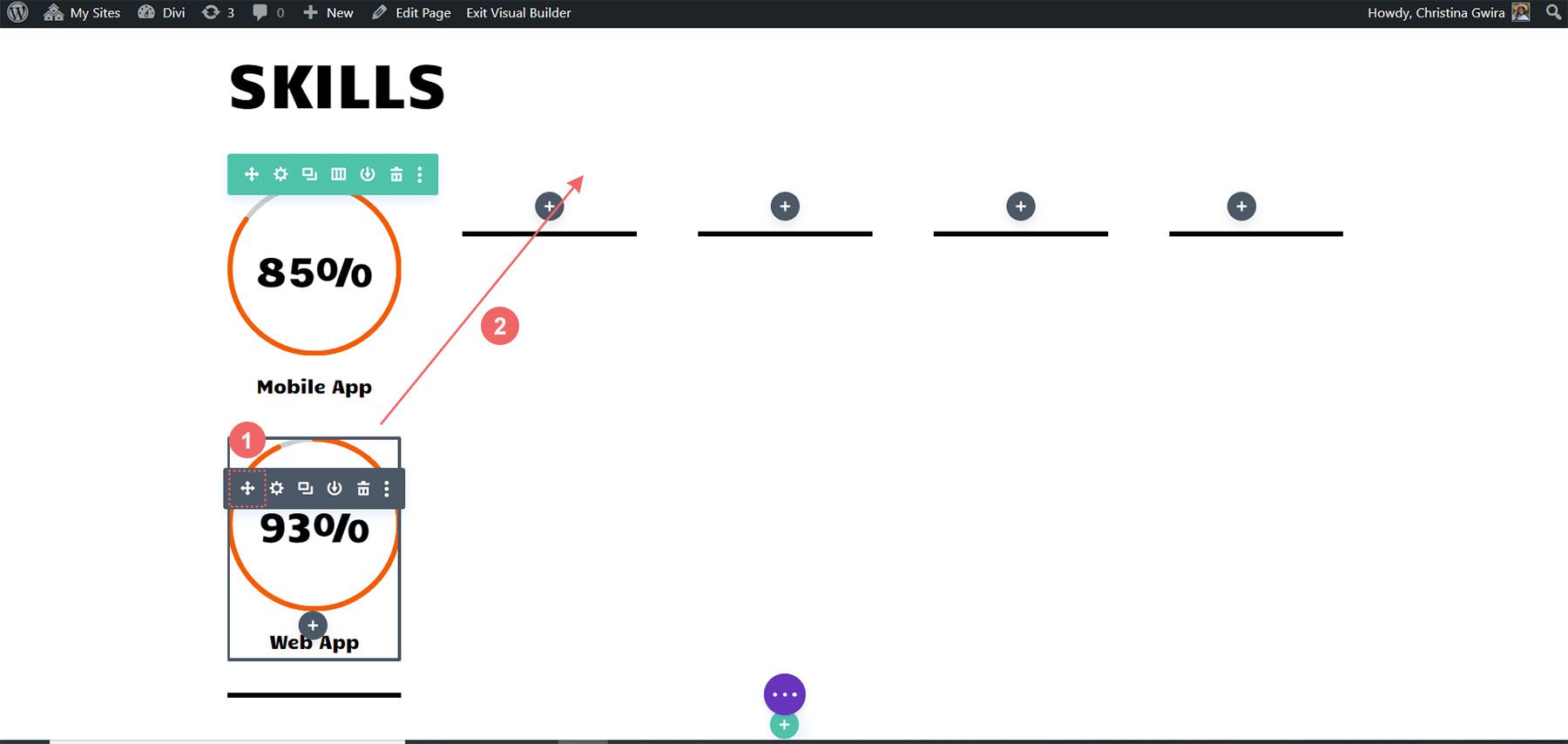
Aktualisieren Sie die Registerkarte „Inhalt“ mit Ihren anderen Fähigkeiten und Talenten. Lassen Sie die Registerkarte „Design“ jedoch in Ruhe. Nachdem Sie Ihre Arbeit in diesem Modul gespeichert haben, bewegen Sie den Mauszeiger erneut über das Modul , klicken Sie darauf und ziehen Sie es, um es in die zweite Spalte zu verschieben .

Wiederholen Sie dies, bis sich alle Ihre Fähigkeiten in den Spalten Ihrer Zeile befinden.

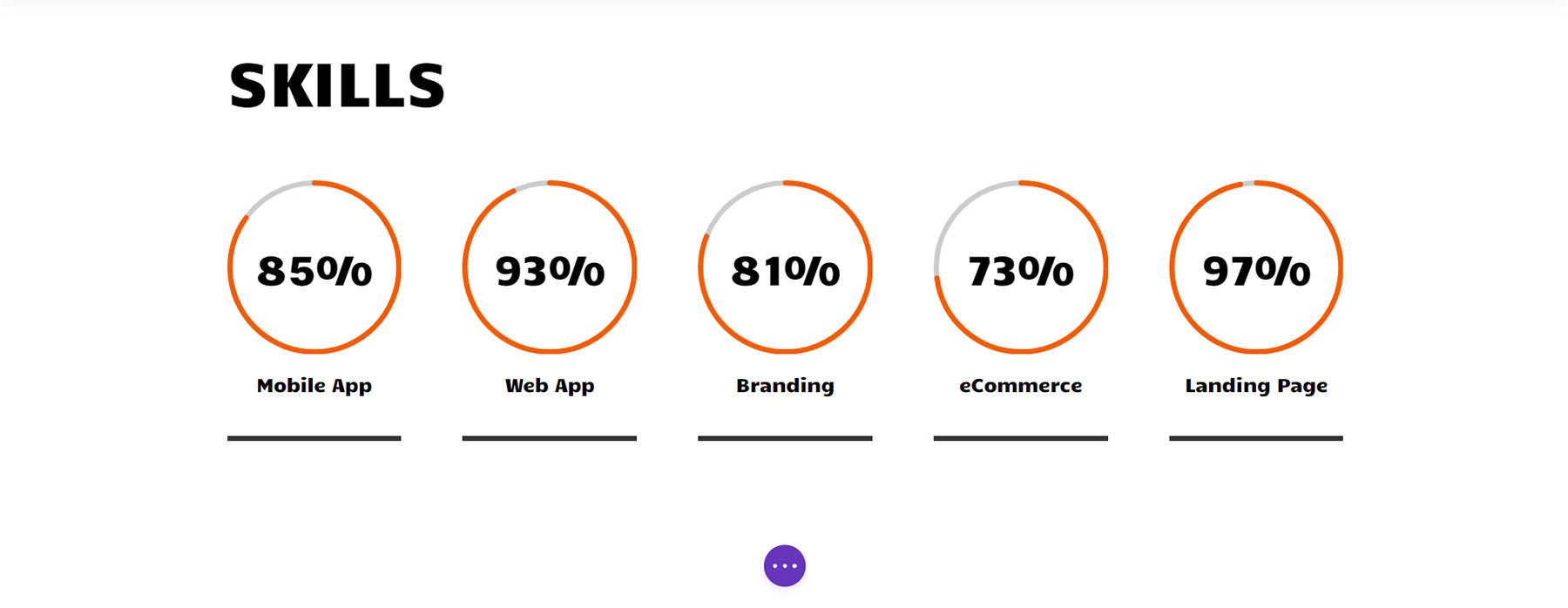
Da unsere Circle-Module unsere Fähigkeiten wunderbar unter Beweis stellen, wollen wir den anderen Modulen auf dieser Seite etwas Spannung verleihen.
Animation zum Profilfoto hinzufügen
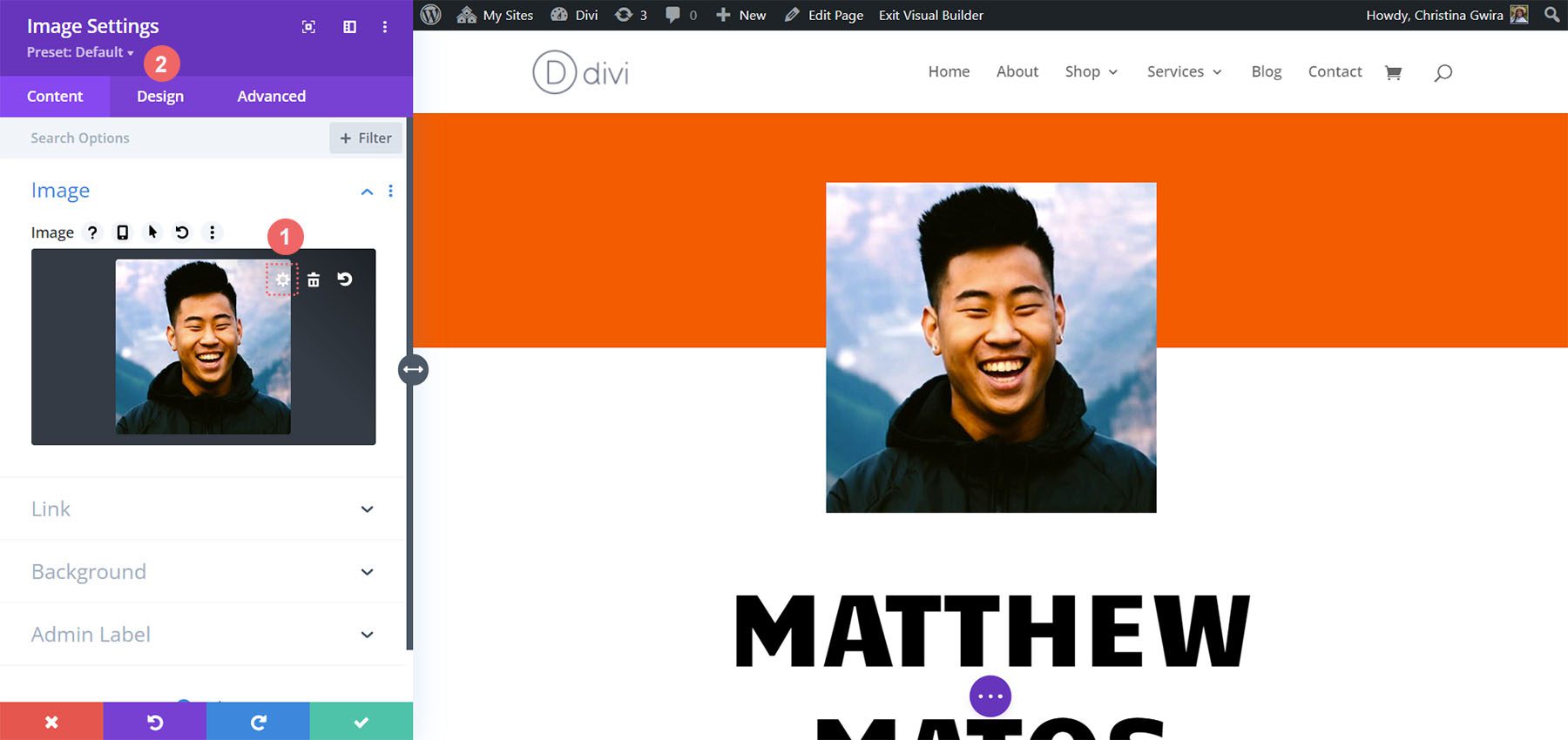
Oben auf unserer Seite haben wir ein Bildmodul. Laden Sie hier ein professionelles, helles und gestochen scharfes Porträtfoto von sich hoch. Klicken Sie dazu auf das Zahnradsymbol , nachdem Sie mit der Maus über das Modul gefahren sind. Klicken Sie dann auf die Registerkarte „Design“, damit wir dem Foto eine aufregende Animation hinzufügen können.

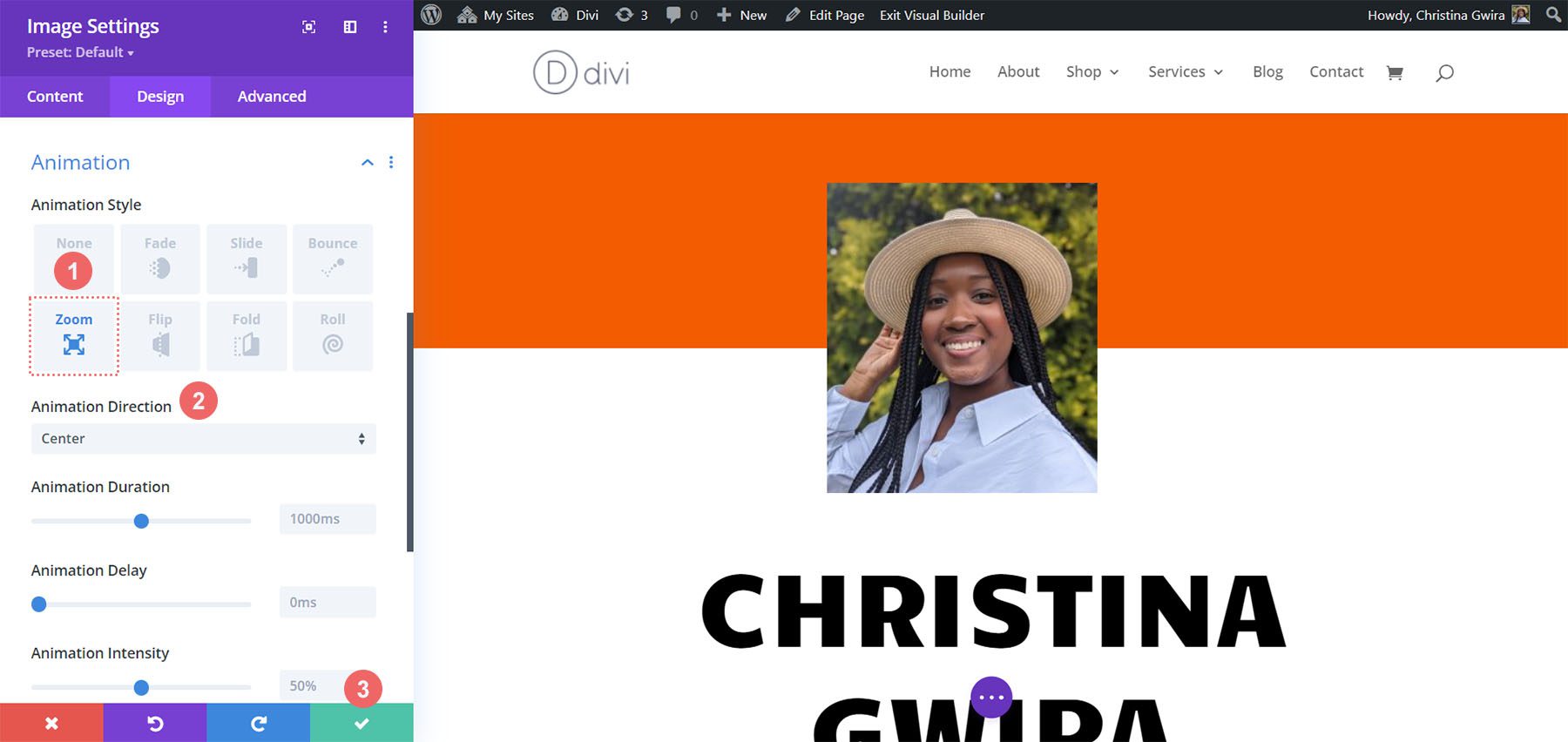
Klicken Sie auf der Registerkarte „Design“ auf die Registerkarte „Animation“ . Wie bei den Circle Counter-Modulen werden wir unsere Animationen relativ einfach halten. In diesem Fall nutzen wir eine Zoom-Animation mit den Standardeinstellungen, um die Aufmerksamkeit der Besucher auf unsere Website zu lenken. Hier sind die Einstellungen, die wir verwenden, um eine Zoom-Animation auf unser Bild anzuwenden:
Animationseinstellungen:
- Animationsstil: Zoom
- Animationsrichtung: Mitte

Während wir an der Gestaltung der Online-Lebenslauf-Website arbeiten, denken Sie daran, die statischen Module wie Text zu ändern, um die Vorlage an Ihre Bedürfnisse anzupassen.
Fügen Sie Blurb-Module hinzu
Als nächstes ersetzen wir auf unserer Trefferliste den Kontakttext durch Blurb-Module. Wir tun dies aus zwei Gründen. Die erste besteht darin, dem im Modul enthaltenen Symbol mehr Farbe hinzuzufügen. Zweitens können wir einem einzelnen Blurb-Modul eine subtile Animation hinzufügen, anstatt mehrere Textzeilen über den Bildschirm fliegen zu lassen, wenn wir den Abschnitt unverändert lassen würden.
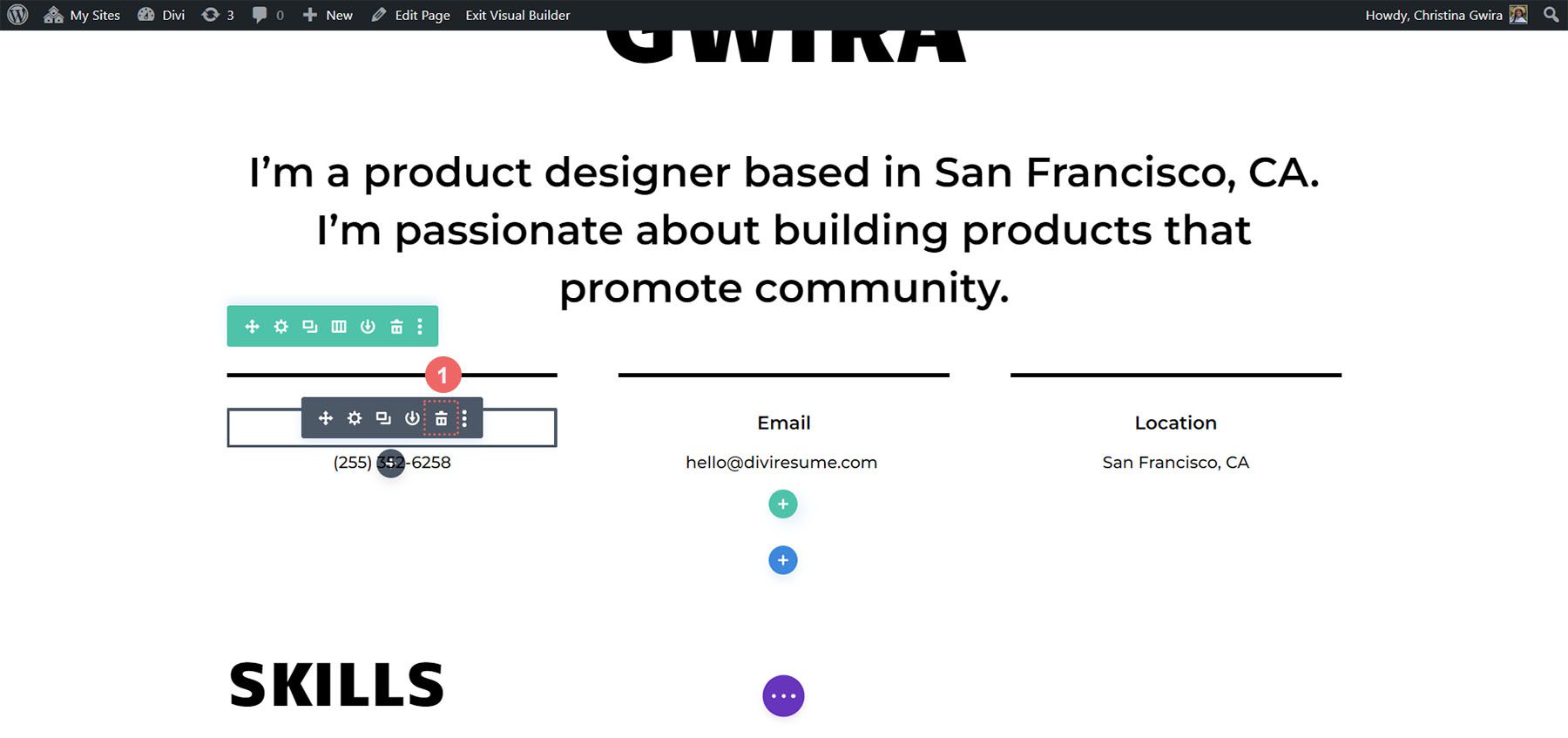
Um zu beginnen, bewegen wir den Mauszeiger über jedes Textmodul , klicken auf das Papierkorbsymbol und entfernen es aus dem Abschnitt.

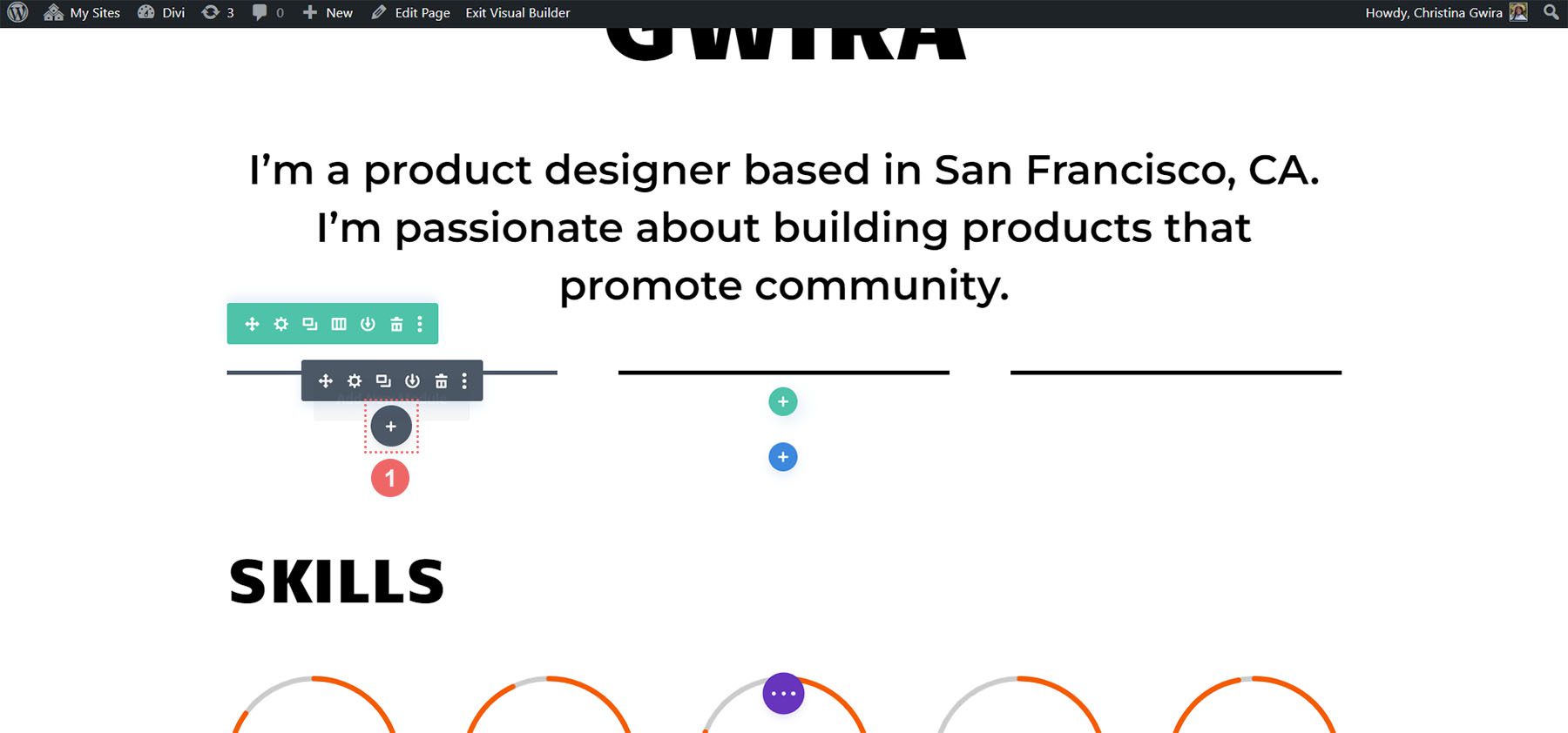
Als nächstes klicken wir auf das graue Plus-Symbol, um der ersten Spalte ein Blurb-Modul hinzuzufügen . Wie bei den Circle Counter-Modulen duplizieren wir das Modul, sobald wir es gestaltet haben.

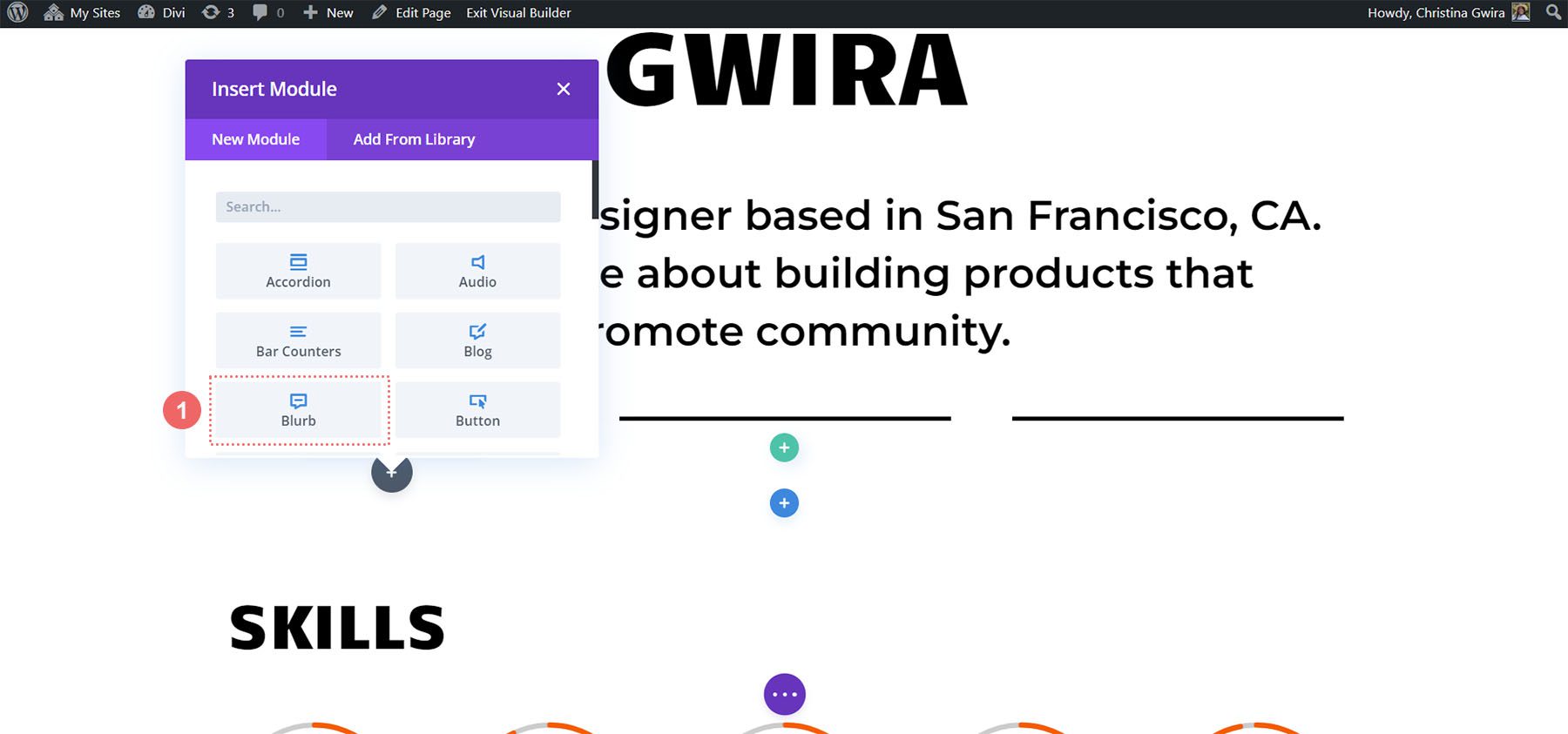
Als nächstes klicken wir auf das Blurb-Modul-Symbol .

Fügen Sie Ihren Inhalt hinzu
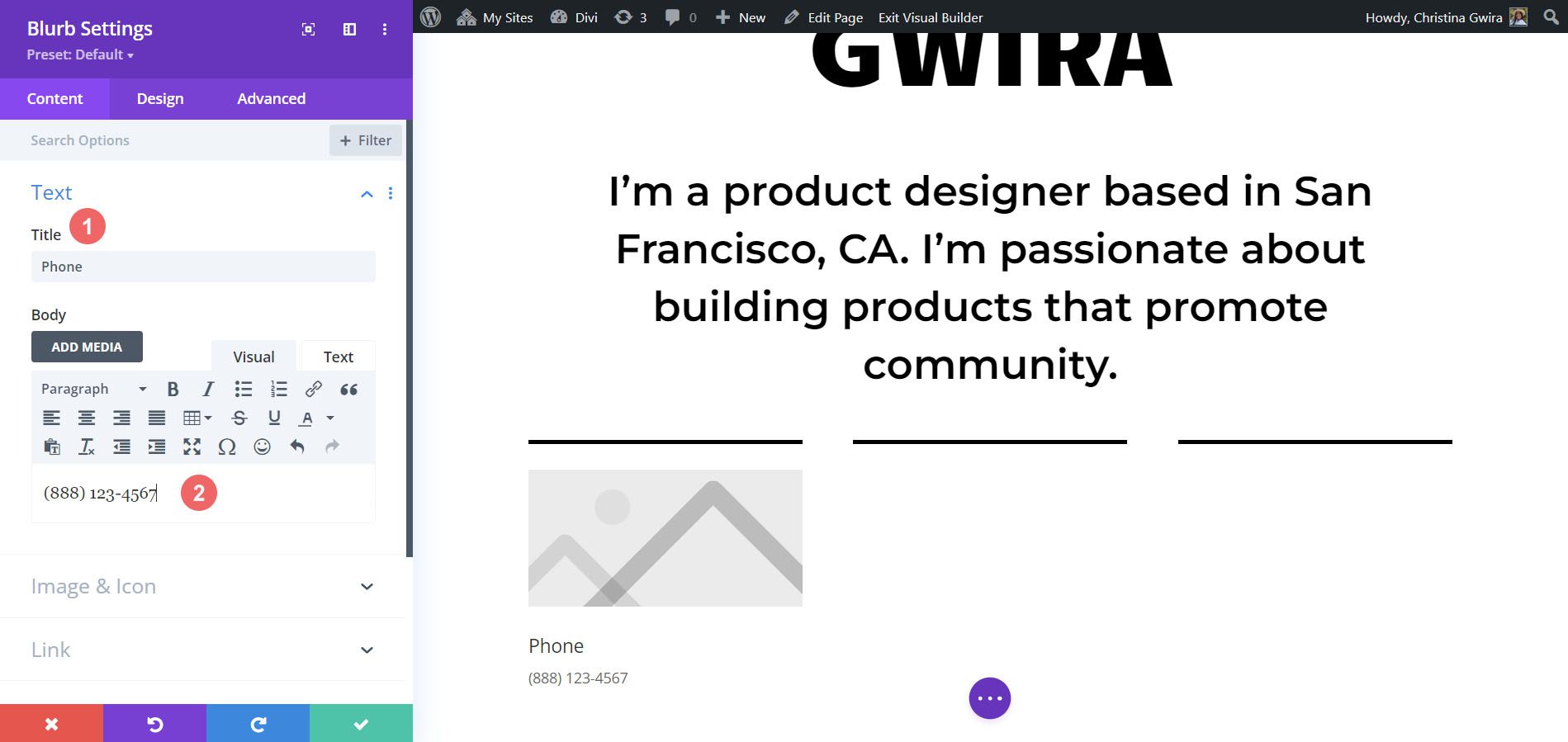
Wir navigieren zur Registerkarte „Text“ und fügen unseren Inhalt hinzu. Wir zeigen unsere Telefonnummer, E-Mail-Adresse und unseren Standort an. Für dieses erste Modul geben wir unsere Telefonnummer ein.

Symbol hinzufügen
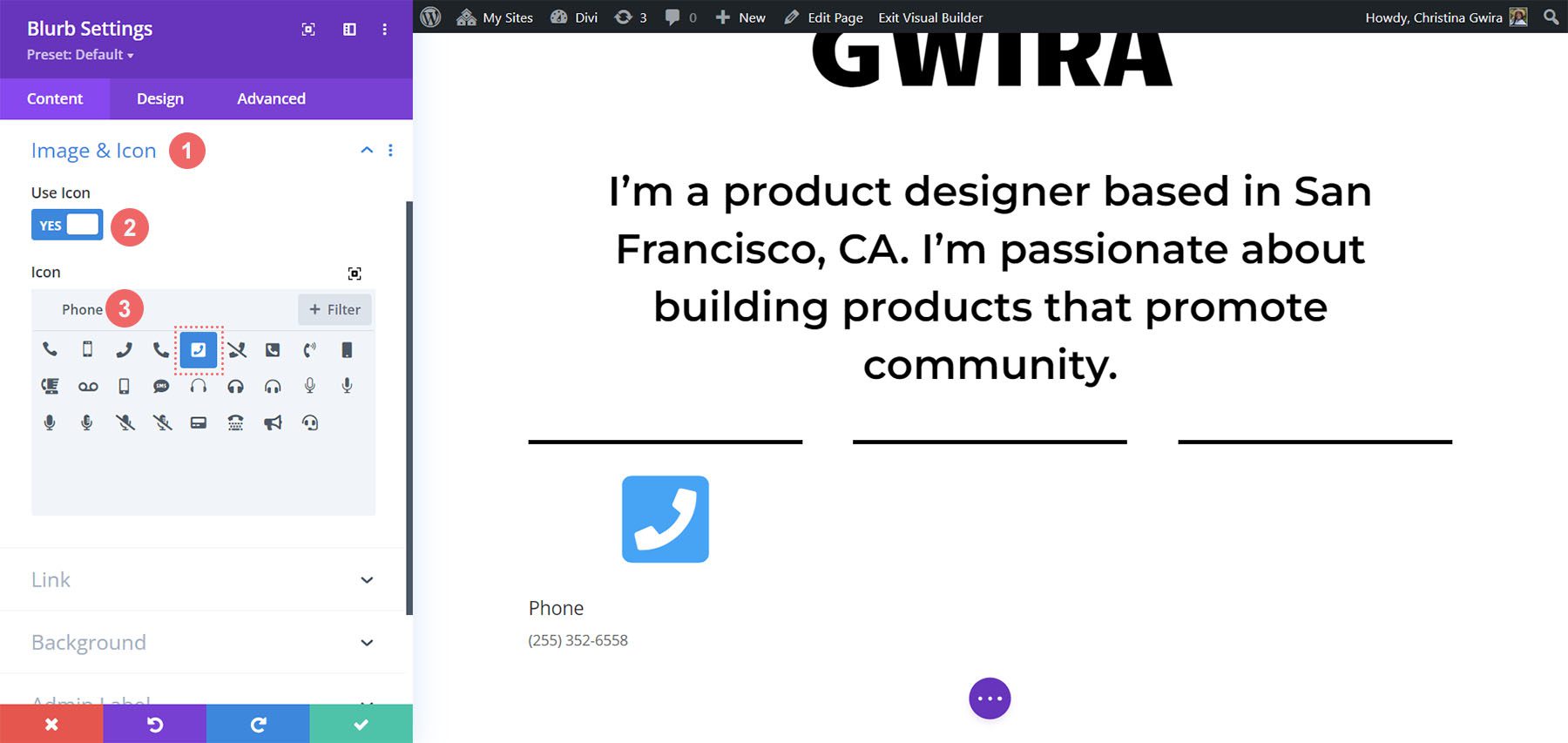
Als nächstes klicken wir auf die Registerkarte Bild & Symbol . Sobald wir dort angekommen sind, wählen wir „Ja“ auf dem Schalter „Symbol verwenden“ aus . Anschließend verwenden wir das Suchfeld, um ein Telefonsymbol auszuwählen. Dies ist die, die wir ausgewählt haben.

Stil-Ikone
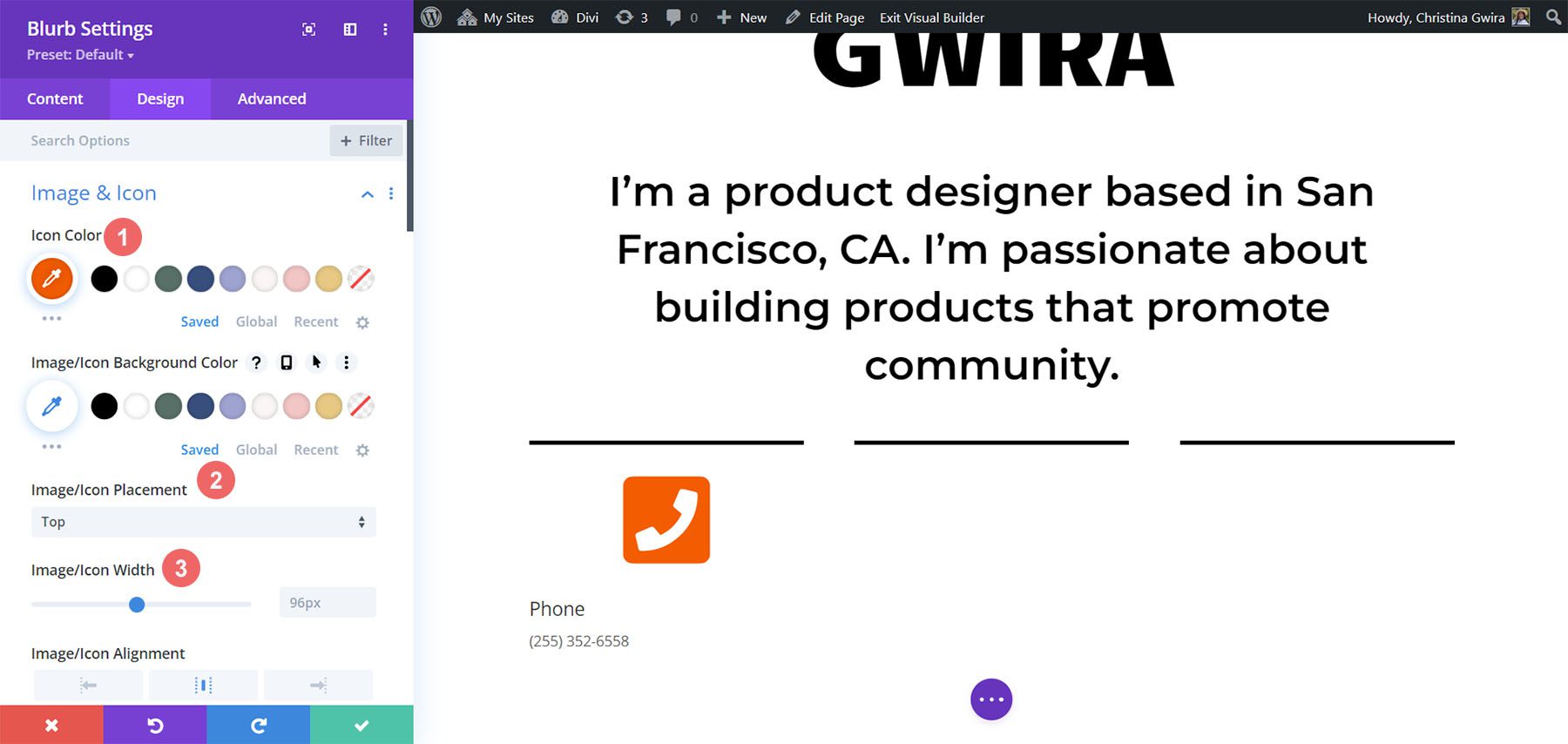
Jetzt klicken wir und wechseln zur Registerkarte „Design“, um unseren Klappentext zu gestalten. Wir verwenden die folgenden Einstellungen für das Symbol:
Bild- und Symboldesign-Einstellungen:
- Symbolfarbe: #fe5a26
- Bild-/Symbolplatzierung: Oben
- Bild-/Symbolbreite: 96 Pixel

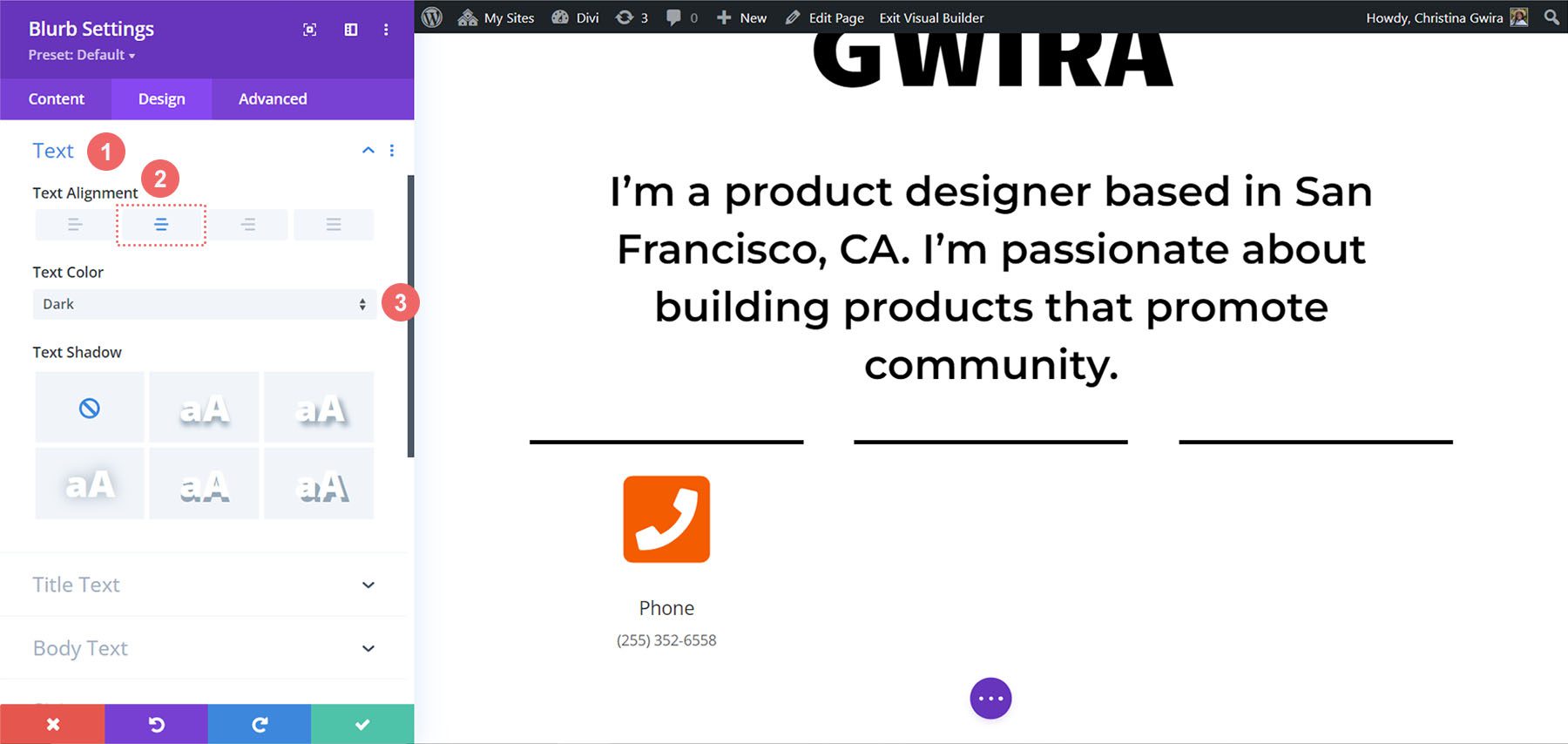
Legen Sie Textausrichtung und -farbe fest
Jetzt klicken wir auf die Registerkarte Text. Wir möchten unseren Text zentriert ausrichten und den Text im gesamten Modul dunkel machen. Deshalb klicken wir auf das mittlere Symbol und dann im Dropdown-Menü „Textfarbe“ auf „Dunkel“ .

Stiltiteltext
Wie beim Circle Counter-Modul verwenden wir die Schriftart im gesamten Layoutpaket. Wenn Sie auf die Registerkarte „Titeltext“ klicken , ändern wir nur die Einstellung für die Schriftfamilie, nämlich Candal.

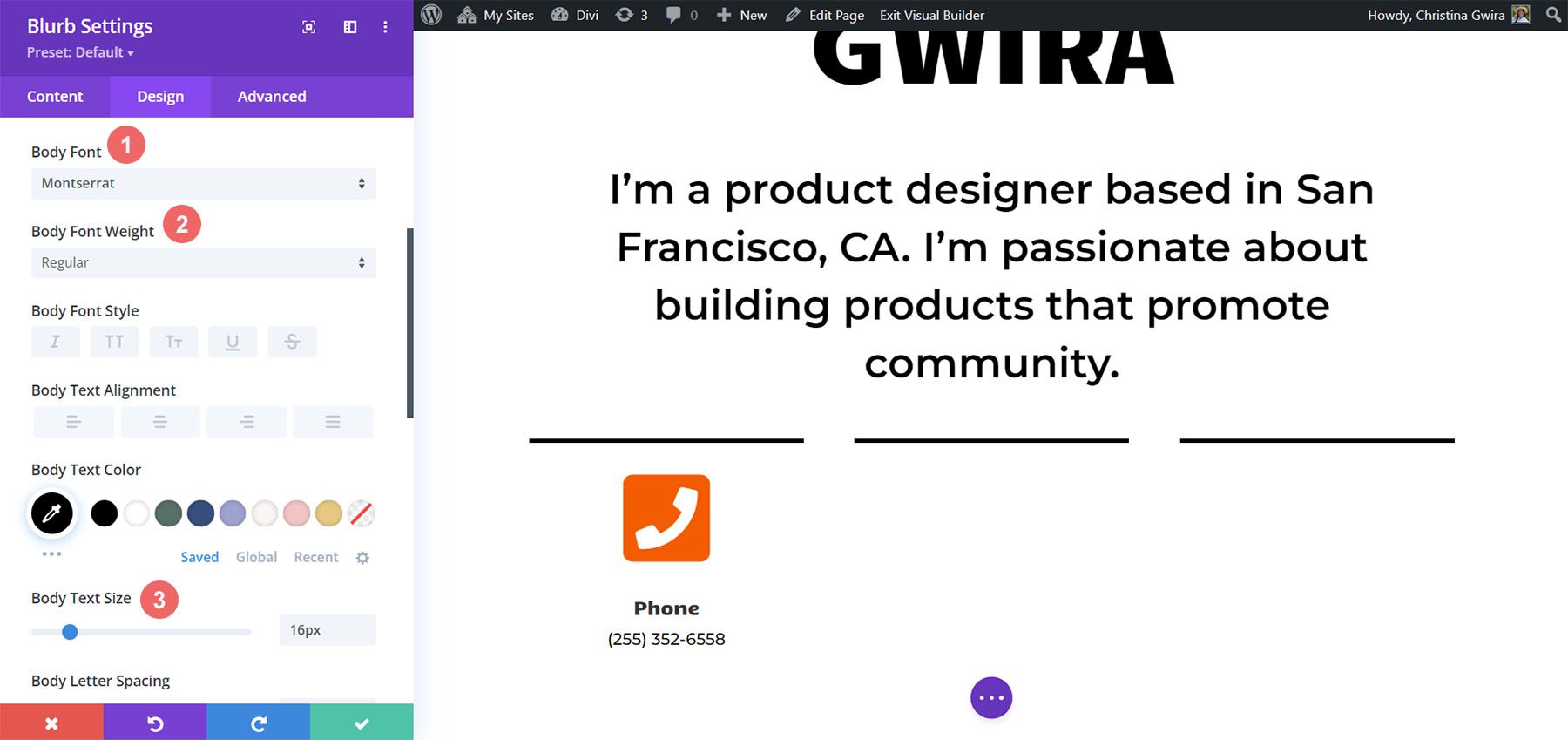
Fließtext-Styling
Für den Fließtext verwenden wir eine andere Schriftart. Daher müssen wir noch ein paar weitere Optimierungen an den Einstellungen vornehmen, damit das Blurb-Modul den Stil der Textmodule nachahmt, die diesen Abschnitt früher ziert haben. Hier sind diese Einstellungen:
Einstellungen für den Textkörper:
- Körperschrift: Montserrat
- Körperschriftstärke: Normal
- Körpertextgröße: 16px

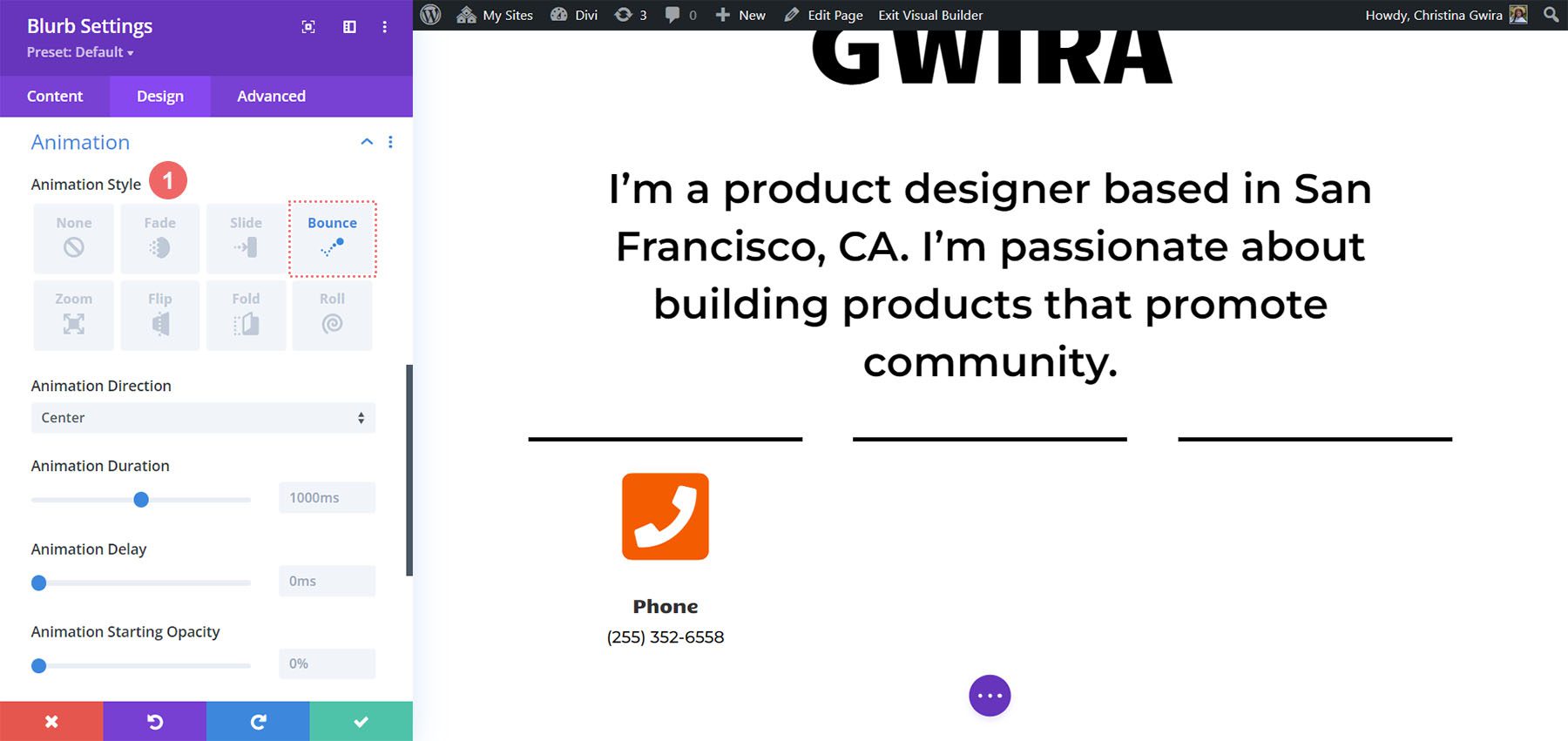
Animation hinzufügen
Um unser Design des Blurb-Moduls abzuschließen, werden wir eine Einstiegsanimation hinzufügen. Wie beim Bildmodul möchten wir, dass dieser Eingang ins Auge fällt. Nachdem wir auf die Registerkarte „Animation“ geklickt haben , klicken wir auf das Bounce-Symbol . Wir belassen die Animationsrichtung sowie die anderen Einstellungen bei ihren Standardoptionen.
Animationseinstellungen:
- Animationsstil: Bounce

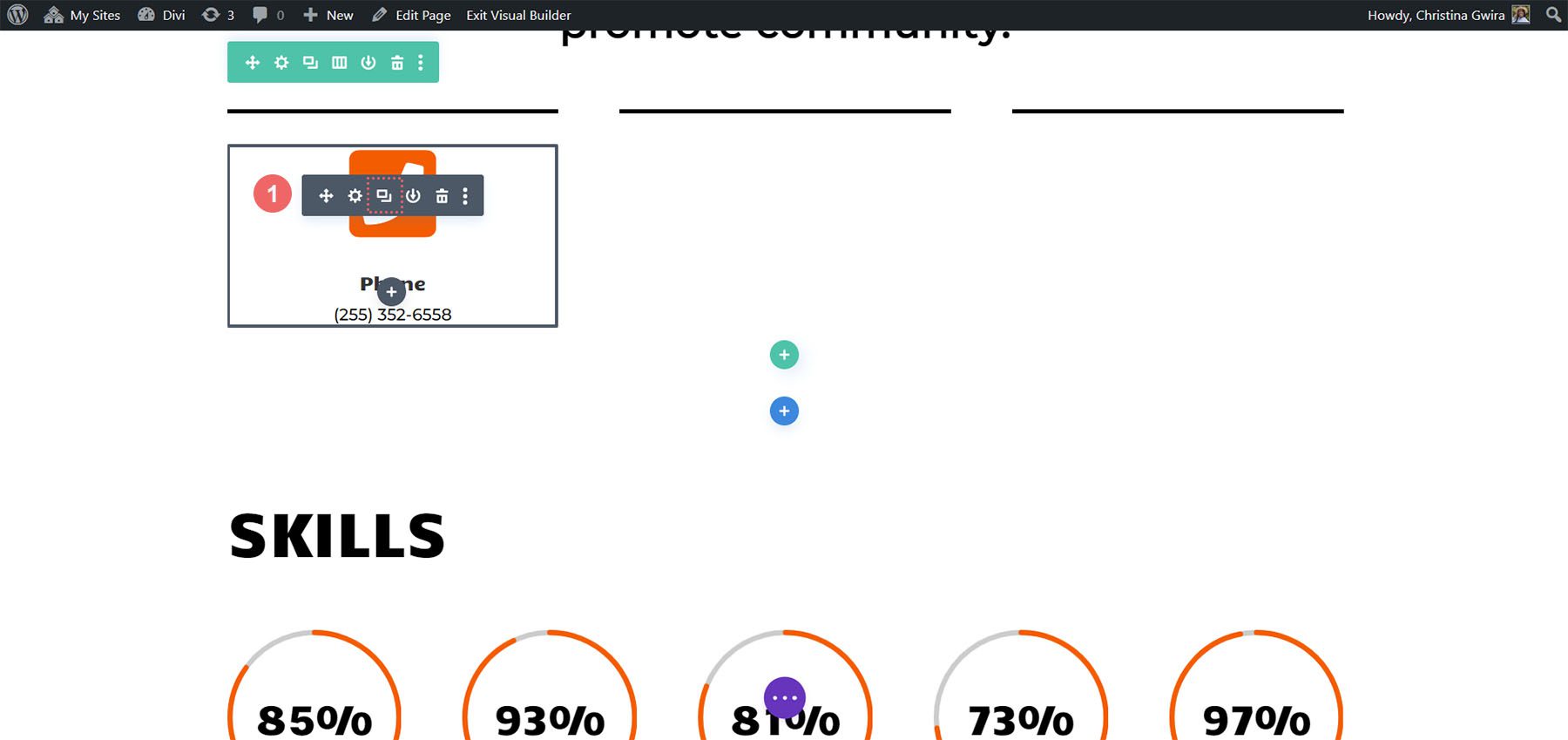
Modul duplizieren
Nachdem wir auf das grüne Symbol geklickt haben, um unsere ganze harte Arbeit zu speichern, duplizieren wir unser Blurb-Modul .

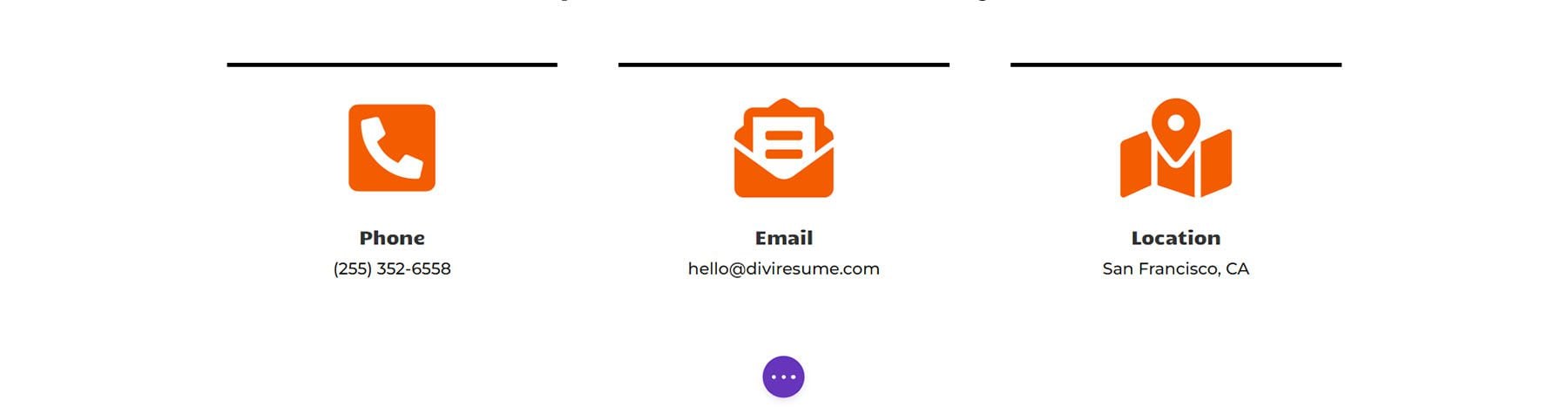
Nachdem Sie das Modul dupliziert haben, kehren Sie zur Registerkarte „Inhalt“ zurück, um die Registerkarten „Text“ und „Bild & Symbol“ entsprechend Ihren Anforderungen zu aktualisieren. Während wir die Blurb-Module verwendet haben, um unsere Telefonnummer, E-Mail-Adresse und unseren Standort zu präsentieren, möchten Sie sie vielleicht auch verwenden, um andere relevante Dinge für Ihre Rolle oder Branche anzuzeigen. Werde kreativ!

Geben Sie Ihrem Online-Lebenslauf-Website-Design den letzten Schliff
Mit einem der neuesten nativen Divi-Module, dem Icon-Modul, werden wir unserem digitalen Lebenslauf eine Prise Ikonographie hinzufügen. Dazu scrollen wir zunächst zum Lebenslauf-Bereich unserer Seite.
Hinzufügen des Symbolmoduls
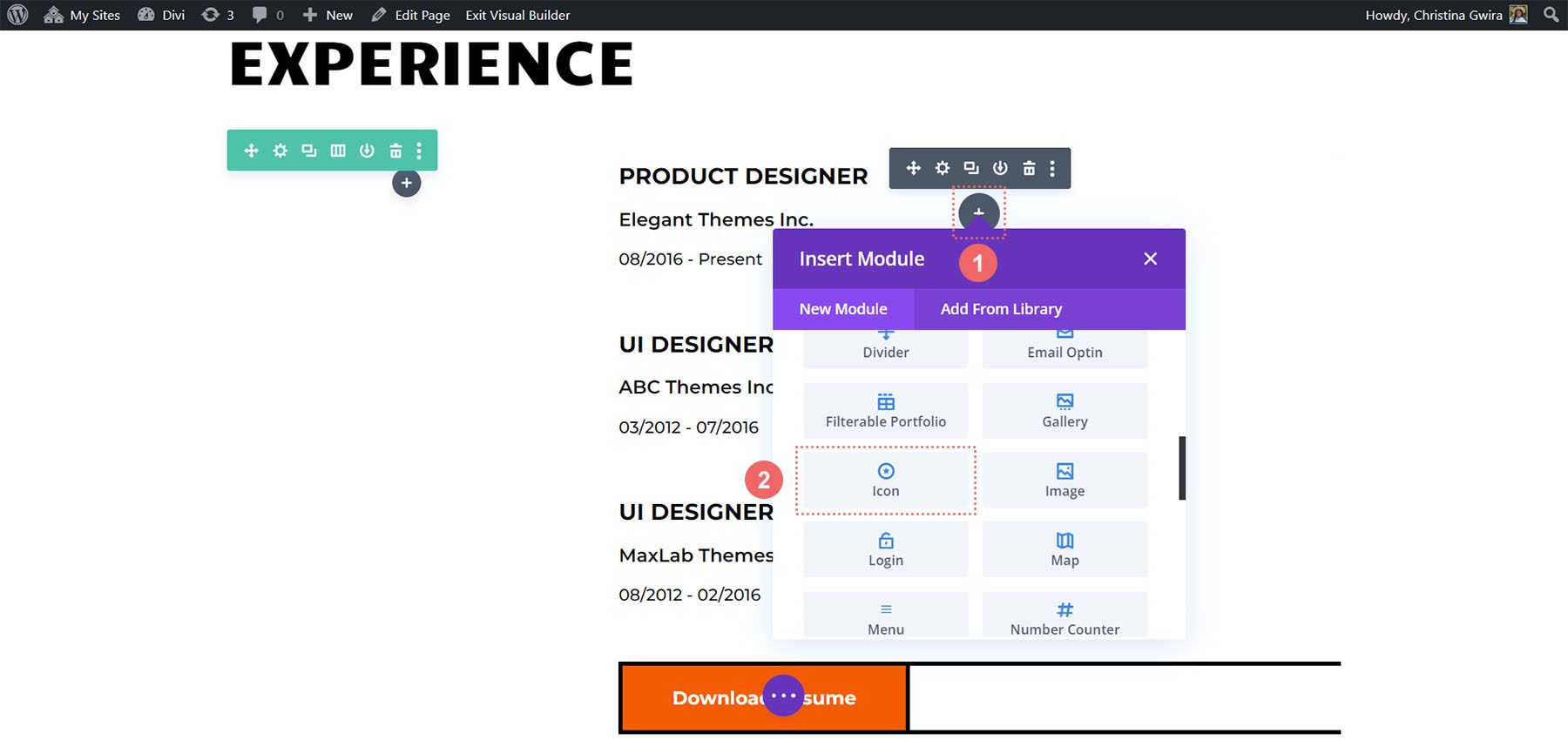
Anschließend klicken wir auf das graue Plus-Symbol, um der Spalte ein Symbolmodul hinzuzufügen . Wir möchten, dass das Symbol am Anfang jedes Eintrags in unserem Lebenslauf steht. Idealerweise soll das Icon auch eine allgemeine visuelle Darstellung des Unternehmens oder der Rolle sein.

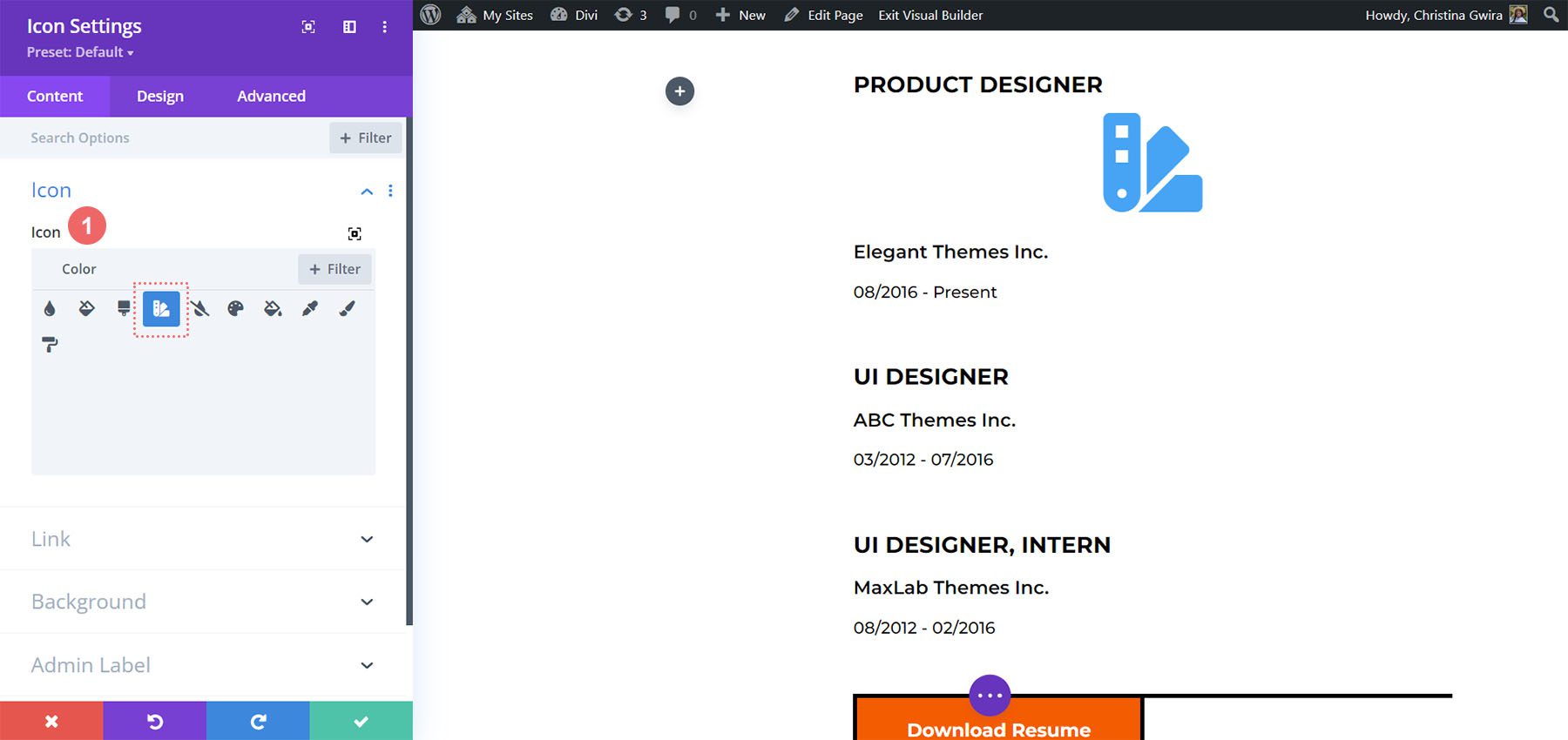
Geben Sie dann über das Suchfeld einen Begriff ein, der zu der Position passt, die dieses Symbol in Ihrem Lebenslauf darstellt.

In unserem Beispiel haben wir ein Farbfeld verwendet, um die Rolle darzustellen, die Farbe in UI, UX und letztendlich in der Arbeit eines Produktdesigners spielt.
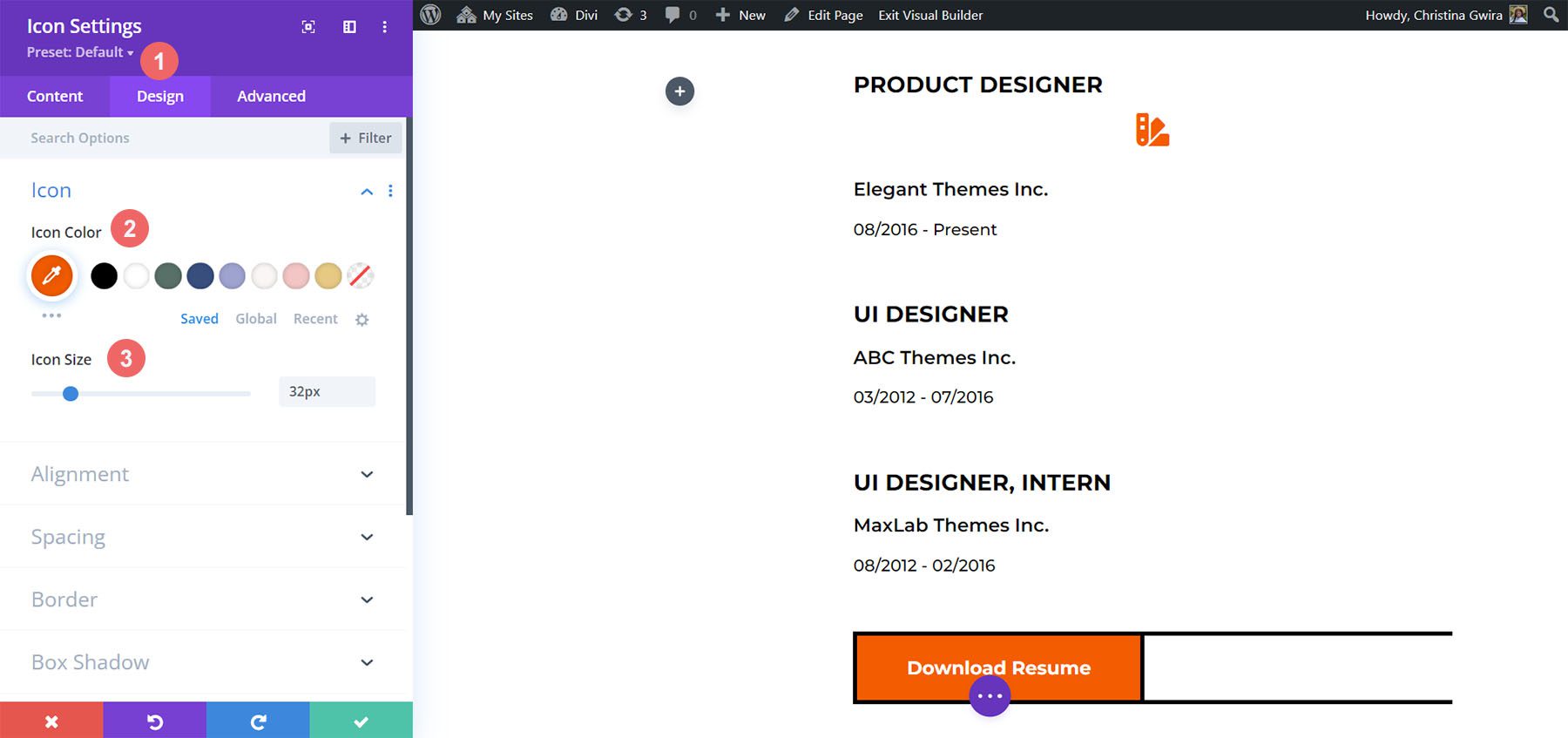
Das Symbol gestalten
Anschließend klicken wir auf die Registerkarte Design . Wir verwenden die folgenden Einstellungen, um die Farbe und Größe des Symbols zu ändern:
Symboleinstellungen:
- Symbolfarbe: #fe5a26
- Symbolgröße: 32px

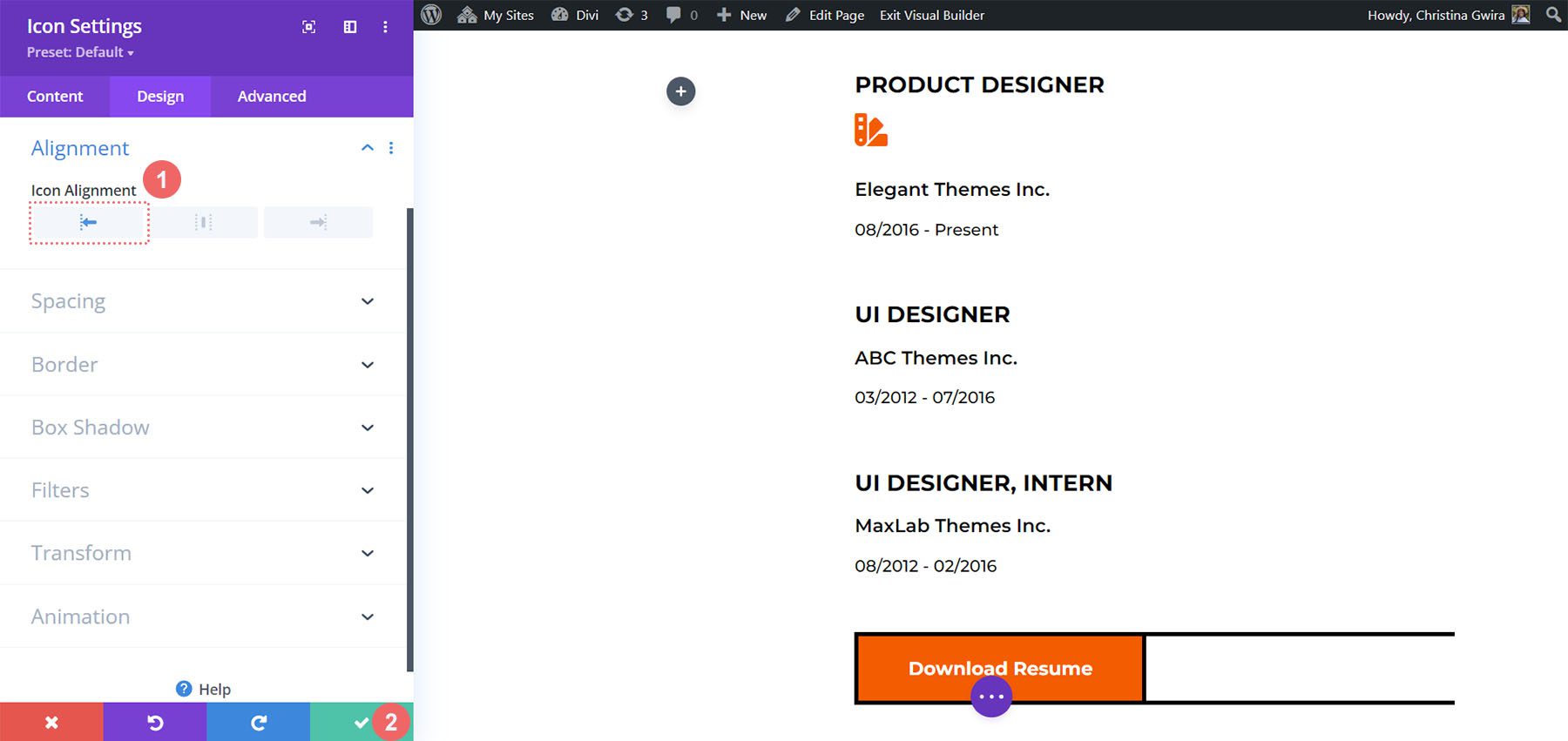
Unsere letzte Designänderung besteht darin, das Symbolmodul linksbündig auszurichten. Klicken Sie dazu auf die Registerkarte Ausrichtung . Klicken Sie dann auf das Symbol für die Linksausrichtung . Klicken Sie abschließend auf das grüne Häkchen am unteren Rand des Einstellungsfensters, um Ihre Symboleinstellungen zu sperren.

Nachdem das Symbolmodul entworfen wurde, klicken wir nun darauf und ziehen es an den Anfang unseres Rollentitels.

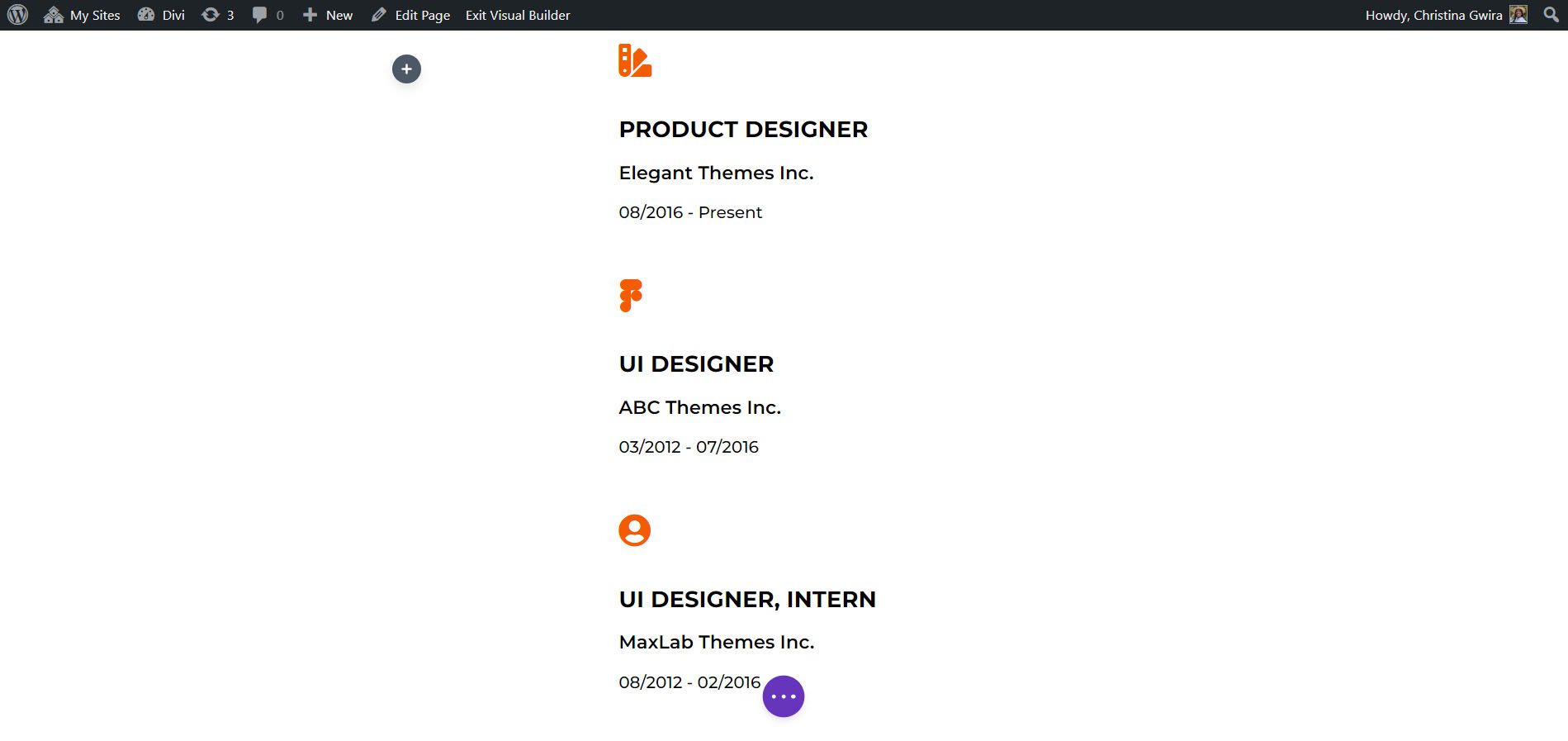
Fügen Sie für jeden Eintrag in Ihrem Lebenslauf ein Symbol hinzu, das die genannte Rolle darstellt. Für diesen aktuellen Lebenslauf wurden folgende Symbole ausgewählt:

Endgültiger Blick
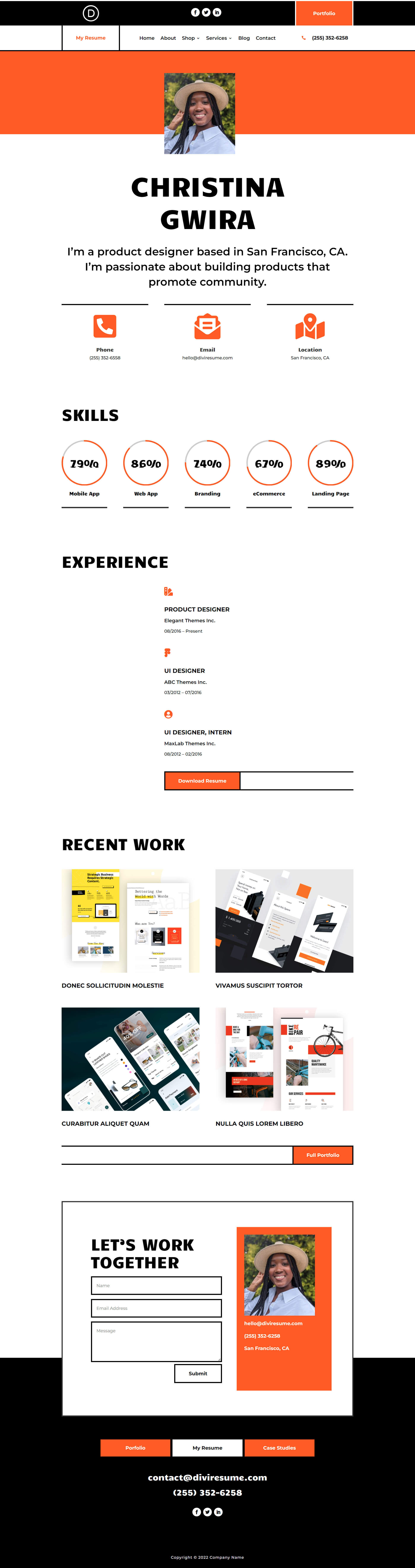
Mit diesen subtilen Animationen und zusätzlichen Modulen wie dem Icon-Modul und dem Circle Counter-Modul konnten wir dem Creative CV-Home-Layout neues Leben einhauchen:

Wenn Sie das Layout noch einen Schritt weiter bringen möchten, können Sie sich auch die KOSTENLOSE Kopf-, Fußzeilen- und Blog-Beitragsvorlage ansehen, die das Creative CV Layout Pack als Ganzes ergänzen kann. Oben können Sie sehen, wie die kostenlosen Kopf- und Fußzeilen verwendet werden. Die Veröffentlichung Ihrer Arbeit online kann ein beängstigender Schritt auf Ihrer Jobsuche sein. Aber mit einem Tool wie Divi in Ihrem Arsenal kann der Druck, eine Online-Präsenz aufzubauen und zu pflegen, verringert werden. Um über die richtigen Ressourcen zu verfügen, um eine optisch ansprechende und dennoch professionelle Website zu erstellen, sind Ausgeglichenheit und Geschick erforderlich.
Abschließende Gedanken
Alles in allem würden wir gerne Ihre Meinung zu Ihrer technischen Reise hören. Wenn Sie sich mit der Technik beschäftigen möchten, würden Sie darüber nachdenken, eine Website für Ihren Lebenslauf zu erstellen? Wenn Sie nicht im technischen Bereich tätig sind, glauben Sie, dass eine Website wie diese Ihnen bei Ihrer Karriere helfen könnte? Lassen Sie es uns in den Kommentaren unten wissen und lassen Sie uns ein Gespräch in Gang bringen.
