So füllen Sie Felder in WordPress-Formularen automatisch aus (mit einem Plugin)
Veröffentlicht: 2021-01-15Möchten Sie Felder in Ihren WordPress-Formularen automatisch ausfüllen? Sie können automatisch Informationen wie Beitragstypen oder Produkte verwenden, um die Optionen in Formularfeldern zu erstellen.
Dies erleichtert das Ausfüllen von Formularen und kann beim Erstellen viel Zeit sparen.
WPForms erleichtert das automatische Ausfüllen von Formularfeldern mithilfe dynamischer Feldoptionen. In diesem Artikel zeigen wir Ihnen, wie Sie es einrichten.
Erstellen Sie jetzt Ihr WordPress-Formular
Was ist eine dynamische Feldauswahl?
Eine dynamische Feldauswahl ist eine Formularantwort, die automatisch für Ihren Besucher ausgefüllt wird.
Anstatt jede Antwort manuell einzugeben, können Sie WPForms alle Optionen automatisch abrufen lassen.
Automatisch ausgefüllte Felder können dabei helfen:
- Reduzieren Sie das Abbrechen von Formularen – indem Sie Felder vorab ausfüllen, können Sie das Ausfüllen von Formularen vereinfachen
- Verbessern Sie die Genauigkeit – Ihr Besucher muss die Antworten nicht selbst eingeben
- Formulare auf dem neuesten Stand halten – WPForms zeigt immer die neuesten Elemente im Formularfeld an.
In WPForms können Sie dynamische Feldauswahlen verwenden, um 3 Feldtypen automatisch auszufüllen:
- Dropdowns
- Multiple-Choice-Felder
- Kontrollkästchen
Sie können den einfachen Drag-and-Drop-Builder verwenden, um sie zu Ihren Formularen hinzuzufügen.

Automatisch ausgefüllte Formularfelder sind perfekt für:
- WooCommerce-Produkte in einem Kundensupportformular
- Immobilien auf einem Immobilienanfrageformular
- Stellenausschreibungen auf einem Bewerbungsformular
- Haustiere oder bestimmte Rassen auf einem tierärztlichen Aufnahmeformular
- Dienstleistungen auf einem geschäftlichen Kontaktformular
Lassen Sie uns ein Beispiel durchgehen, damit Sie sehen, wie einfach es ist, Ihre Formulare intelligenter zu machen.
So füllen Sie Felder in WordPress-Formularen automatisch aus
In diesem Tutorial werden wir WooCommerce-Produkte automatisch in einem Kontaktformular ausfüllen. Hier sind die Schritte, die wir durcharbeiten werden:
- Installieren Sie das WPForms-Plugin
- Fügen Sie Ihr automatisch ausgefülltes Feld hinzu
- Veröffentlichen Sie Ihr Formular
Beginnen wir mit der Installation des Plugins.
Schritt 1: Installieren Sie das WPForms-Plugin
Installieren und aktivieren Sie zuerst das WPForms-Plugin. Hier ist eine Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins, wenn Sie Hilfe benötigen.
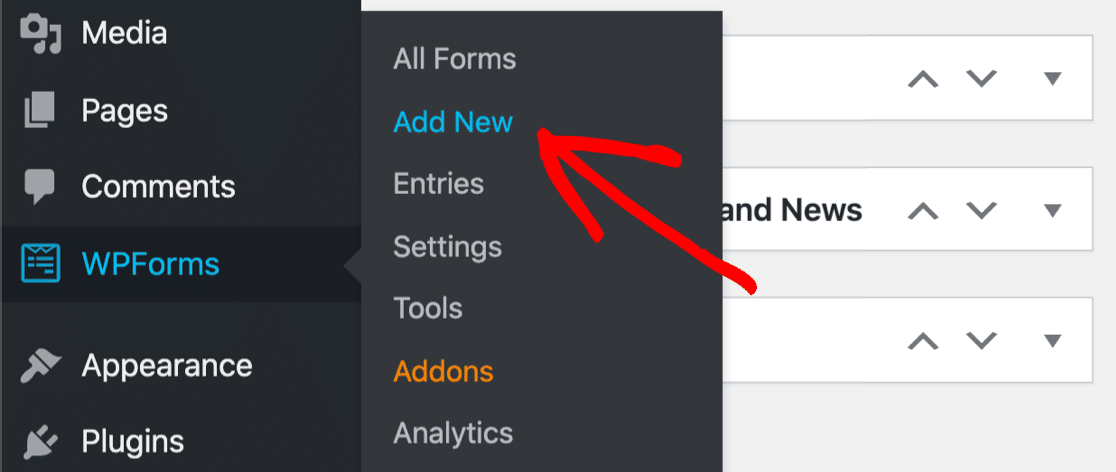
Jetzt fügen wir ein neues Formular hinzu. Gehen Sie zunächst zu WPForms » Neu hinzufügen .

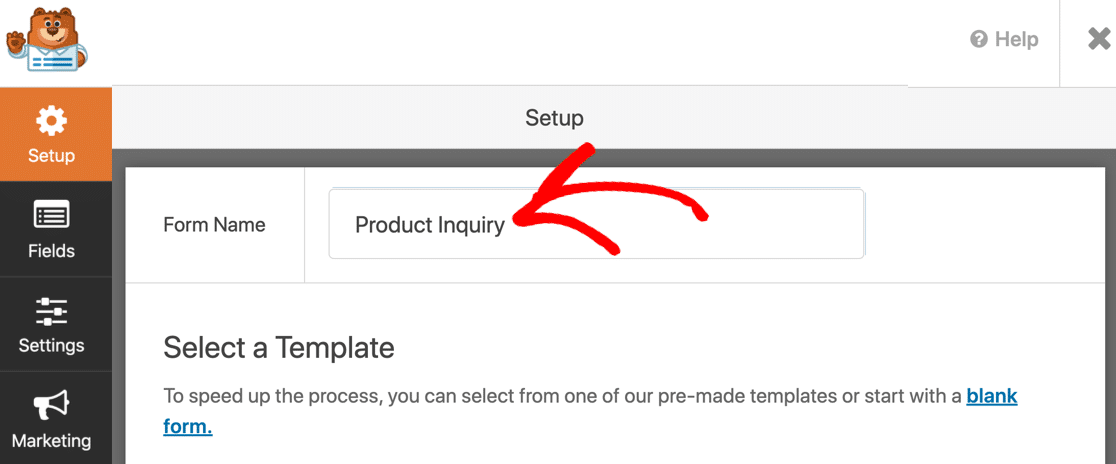
Wenn WPForms geöffnet wird, geben Sie oben einen Namen für Ihr Formular ein.

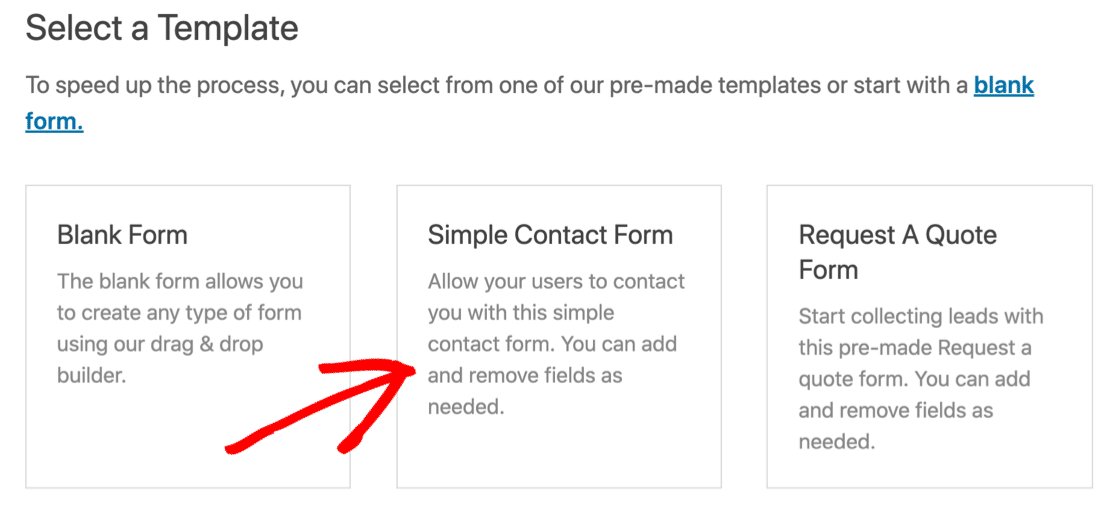
Klicken Sie als Nächstes auf die einfache Kontaktformularvorlage, um zu beginnen.

Der Formulargenerator wird in einem Vollbildfenster geöffnet. Das einfache Kontaktformular enthält bereits Felder für:
- Name
- Kommentar oder Nachricht
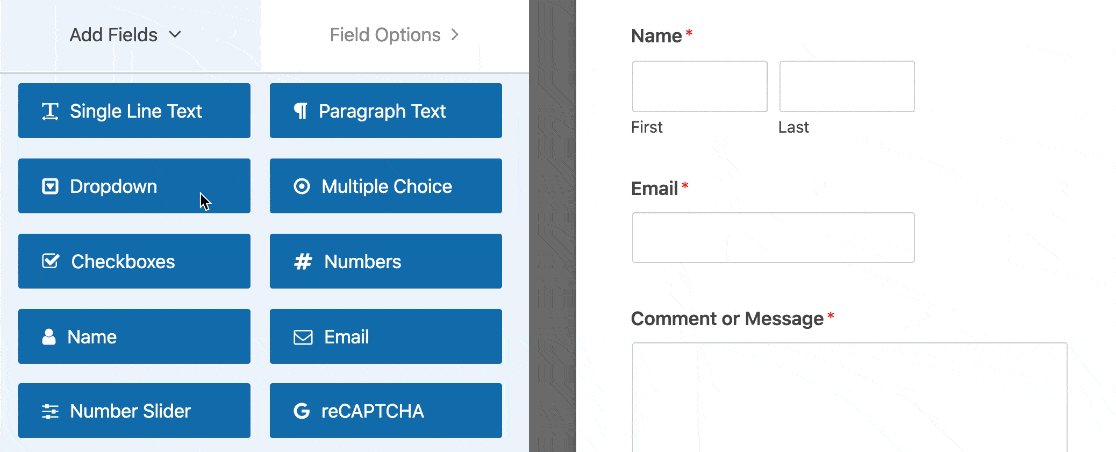
Ziehen wir ein Dropdown-Feld und fügen Sie dann automatisch ausgefüllte Antwortoptionen hinzu.
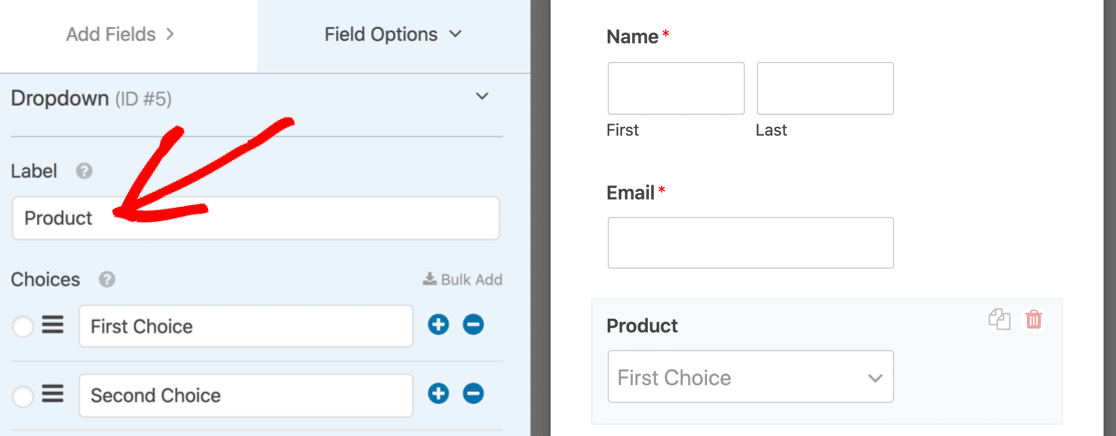
Klicken Sie auf das Dropdown-Feld und ziehen Sie es in die Formularvorschau rechts.

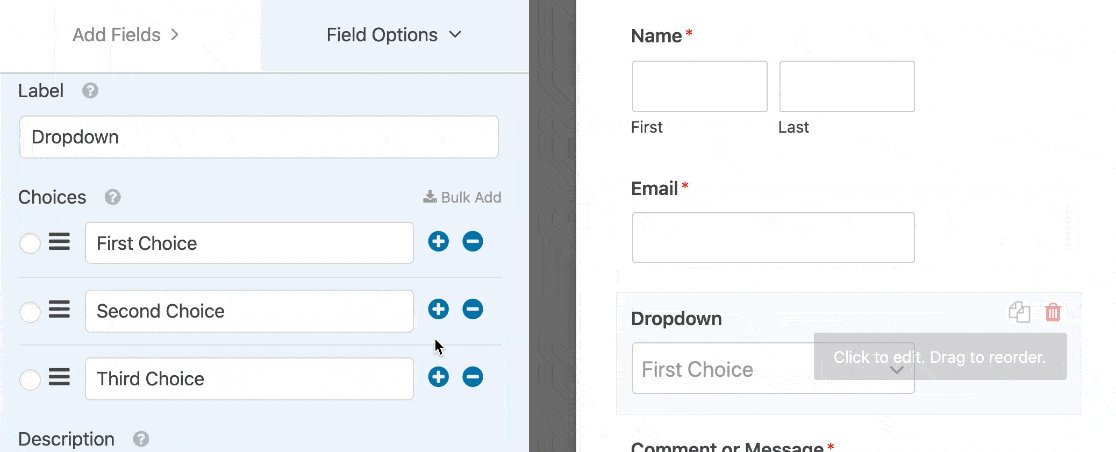
Klicken Sie anschließend einmal auf Ihr Dropdown-Menü, um die Einstellungen auf der linken Seite zu öffnen. Bearbeiten wir hier das Label, um den Inhalt des Dropdown-Menüs zu beschreiben.

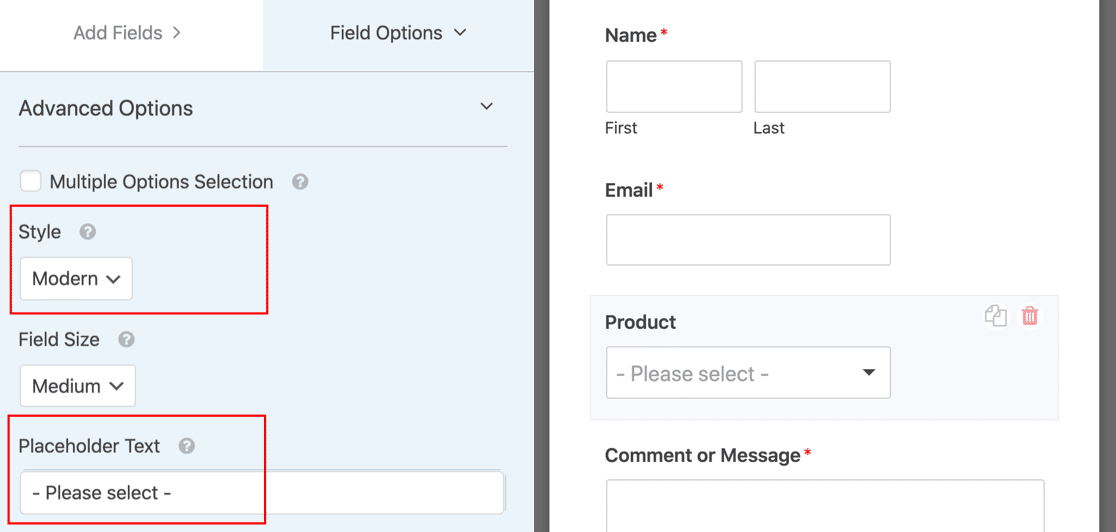
Scrollen Sie nun ein wenig nach unten und erweitern Sie Erweiterte Optionen . Wir werden hier 2 Einstellungen auswählen, um das Ausfüllen des Formulars zu erleichtern:
- Stil – Wir werden das Dropdown-Menü Modern auswählen, da Besucher die Liste durchsuchen können. Dies ist eine großartige Möglichkeit, ein wirklich langes Dropdown-Menü viel einfacher zu verwenden. Wenn Sie möchten, können Sie ganz einfach ein Dropdown-Menü mit Mehrfachauswahl erstellen, damit Ihre Besucher mehr als eine Antwort auswählen können.
- Platzhalter – Es ist immer eine gute Idee, einen Platzhalter für ein Feld festzulegen . Ein Platzhalter sieht aus wie eine Standardauswahl, aber der Besucher kann ihn nicht auswählen. Dies ist eine großartige Möglichkeit, um sicherzustellen, dass die Auswahl nicht standardmäßig die erste Antwort in der Liste ist.

Jetzt können wir unserem neuen Dropdown-Menü eine dynamische Feldauswahl hinzufügen.
Schritt 2: Richten Sie Ihr automatisch ausgefülltes Feld ein
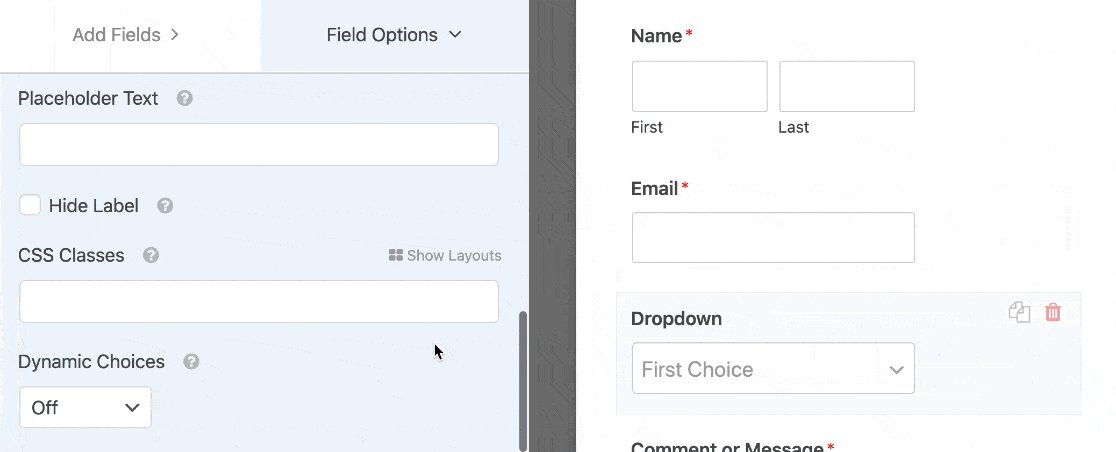
Jetzt werden wir die Optionen einrichten, die in der Dropdown-Liste angezeigt werden.
Mit dynamischen Feldauswahlen müssen Sie sich nicht darum kümmern, alle Antworten einzugeben. WPForms greift alle Optionen für Sie auf.
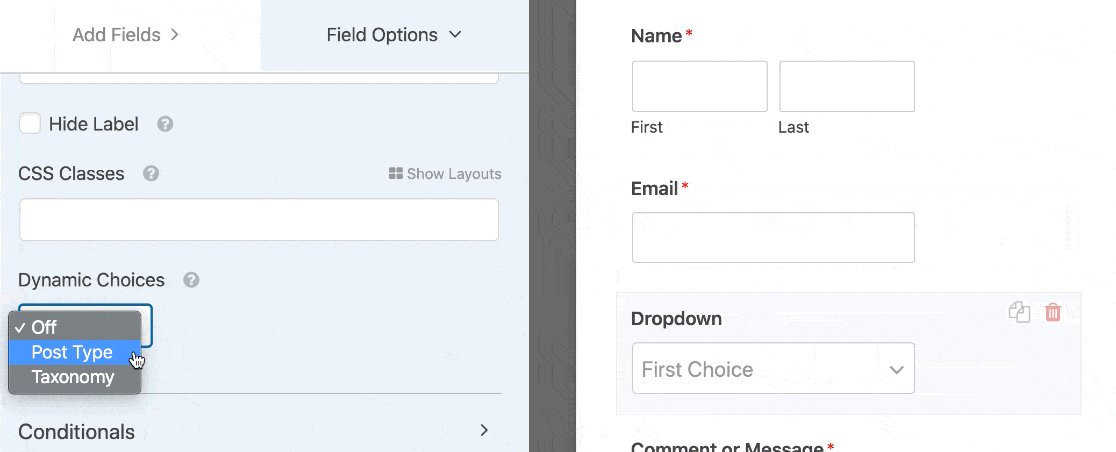
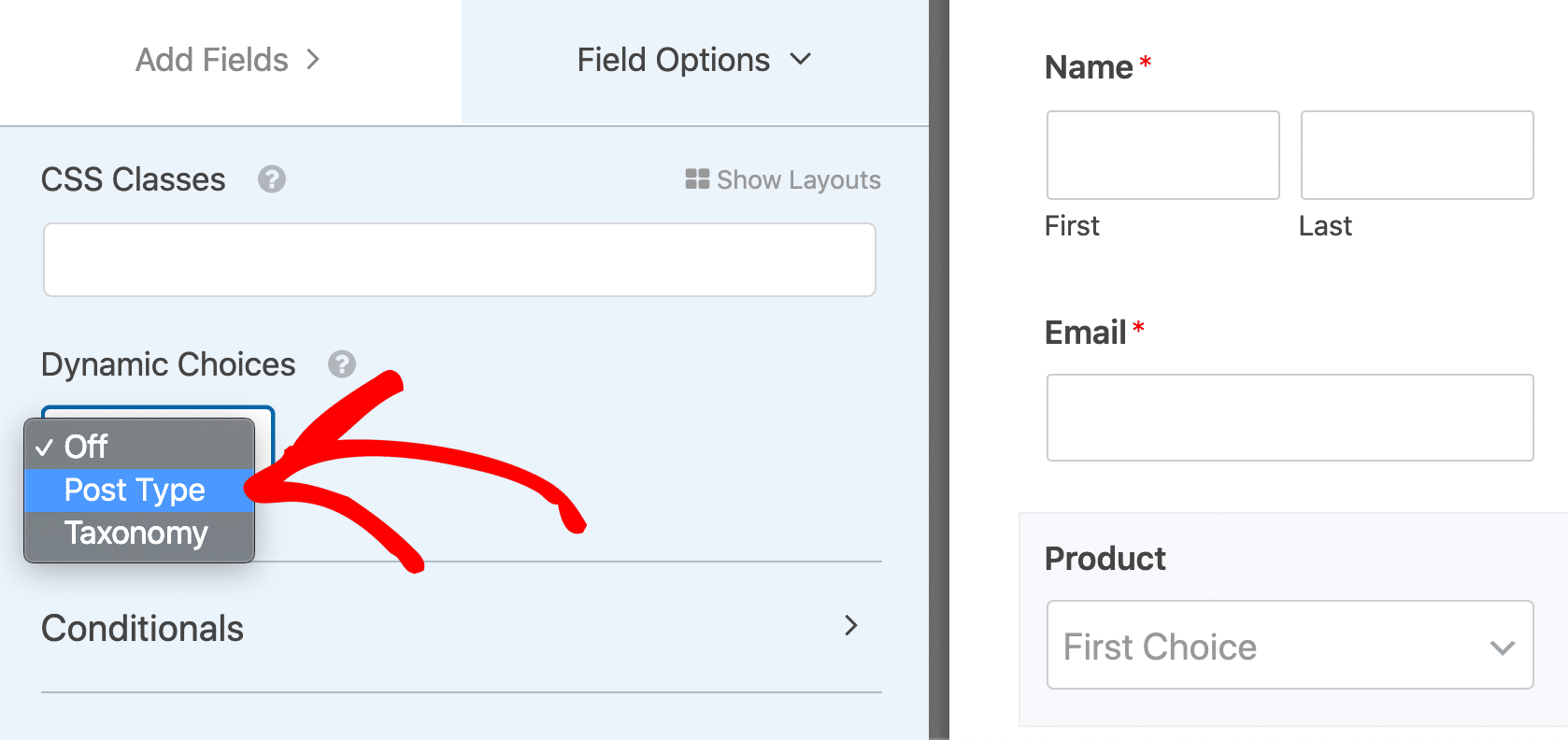
Wenn Sie Erweiterte Optionen auf Ihrem Dropdown erweitern, werden Sie die Wahl zwischen 2 siehe Post Art und Taxonomie.


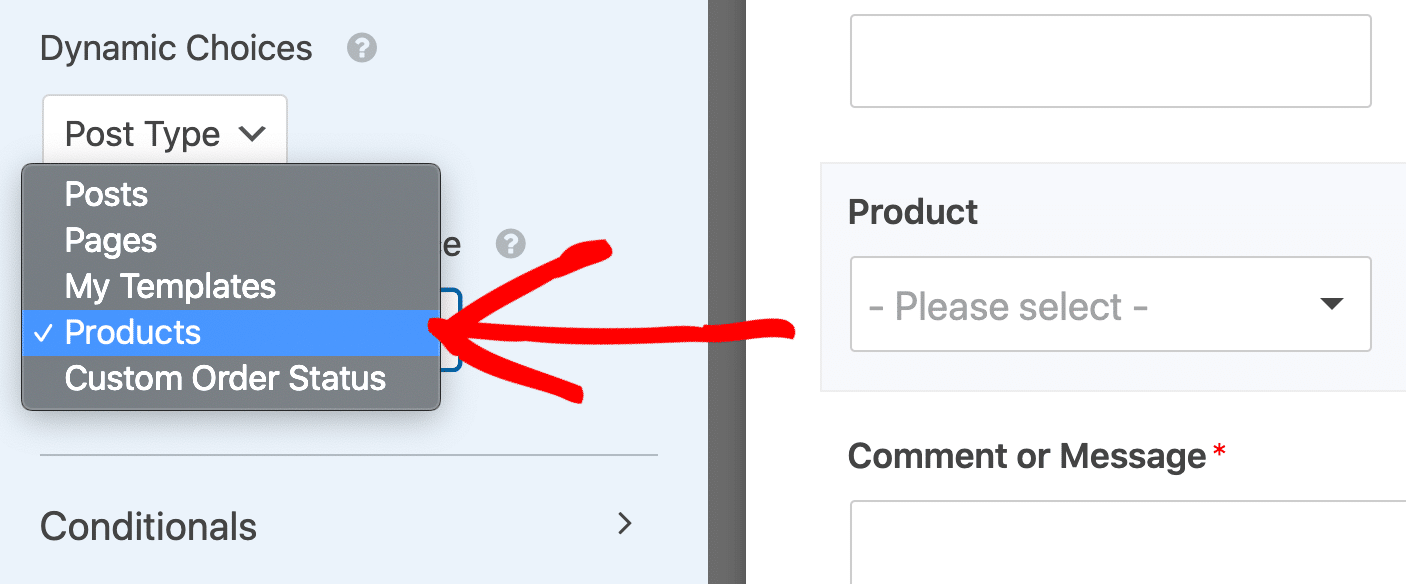
Mit Beitragstyp können Sie das Feld automatisch aus einer dynamischen Beitragstypquelle ausfüllen . In einem WooCommerce-Shop könnten die Auswahlmöglichkeiten in der zweiten Dropdown-Liste hier so aussehen:
- Post – Eine Liste aller Blog-Posts auf Ihrer Website.
- Seite – Listet alle Seiten Ihrer Website auf.
- Produkte – Eine Liste aller Produkte in Ihrem Geschäft.
Dies sind alles Beitragstypen. Sie können benutzerdefinierte Beitragstypen verwenden, wenn Sie eine Einrichtung eingerichtet haben. Zum Beispiel haben wir hier ein paar andere Optionen zur Auswahl, da wir 2 zusätzliche benutzerdefinierte Beitragstypen eingerichtet haben:

Sehen wir uns die andere Option an, mit der Sie Ihre Formularfelder automatisch ausfüllen können.
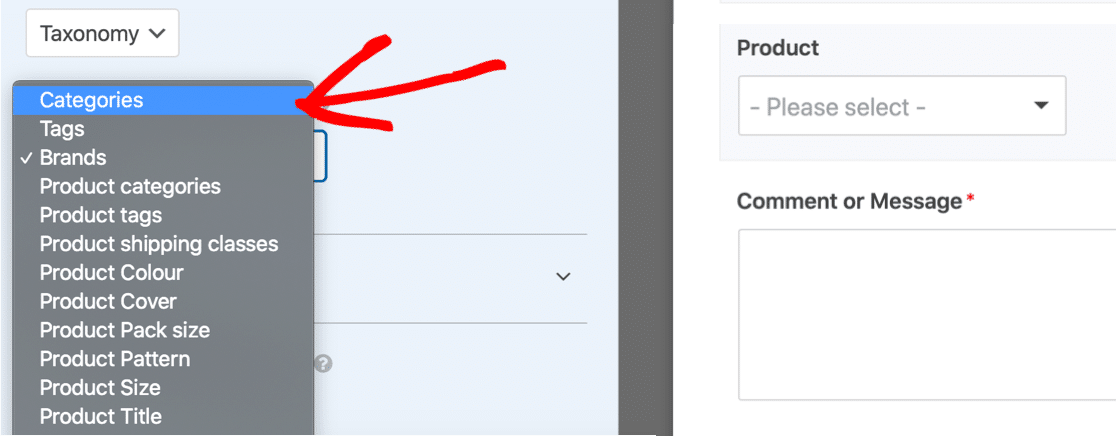
Wenn Sie die zweite Option im Dropdown-Menü, Taxonomien , auswählen, wird ein zweites Dropdown-Menü mit dem Namen Dynamische Taxonomiequelle angezeigt.
Die Auswahlmöglichkeiten in der zweiten Dropdown-Liste umfassen Optionen wie:
- Tags – Alle Tags, die mit Ihren Blog-Posts verknüpft sind.
- Kategorien – Die Kategorien, die Ihren Blog-Posts zugeordnet sind.
- Produktkategorien – Kategorien, die Ihren E-Commerce-Produkten zugeordnet sind.
- Produkt-Tags – Tags, die Sie Ihren Produkten hinzugefügt haben.
- Produkttyp – Produkttypen oder -varianten.
Auch hier wird Ihr Geschäft mit ziemlicher Sicherheit mehr Optionen zur Auswahl haben.
In diesem Beispiel hat der Geschäftsinhaber ein Plug-in hinzugefügt, um Produkte nach Marke zu gruppieren. Aus diesem Grund haben wir auch eine Marken-Taxonomie, mit der wir unser Feld automatisch ausfüllen können.

Für dieses Tutorial, wir gehen Beitrag Typ und dann Produkte auszuwählen. Dadurch werden alle Produkte in unserem Shop aufgelistet.
Manchmal können automatisch ausgefüllte Felder viele Auswahlmöglichkeiten haben. Wenn Sie Elemente aus der Dropdown-Liste ausschließen möchten, lesen Sie unsere Anleitung zum Ausschließen von Elementen aus automatisch ausgefüllten Feldern.
Schließlich sollten Sie die allgemeinen Einstellungen Ihres Formulars überprüfen. Schauen Sie sich unsere Anleitungen an:
- E-Mail-Benachrichtigungen in WPForms einrichten
- Einrichten Ihrer Formularbestätigungsnachricht
Klicken Sie auf Speichern , um Ihr Formular zu speichern.
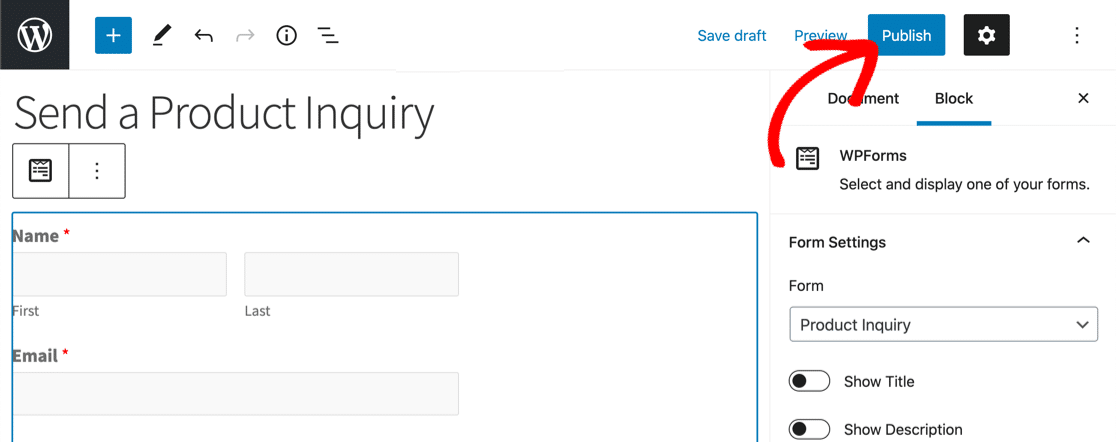
Schritt 3: Veröffentlichen Sie Ihr Formular
Sie können Ihr Formular auf verschiedene Weise veröffentlichen: in einem Beitrag, auf einer Seite oder in der Seitenleiste. Sie können dafür einen Shortcode verwenden, aber wir empfehlen, stattdessen die Einbettungsoption zu verwenden.
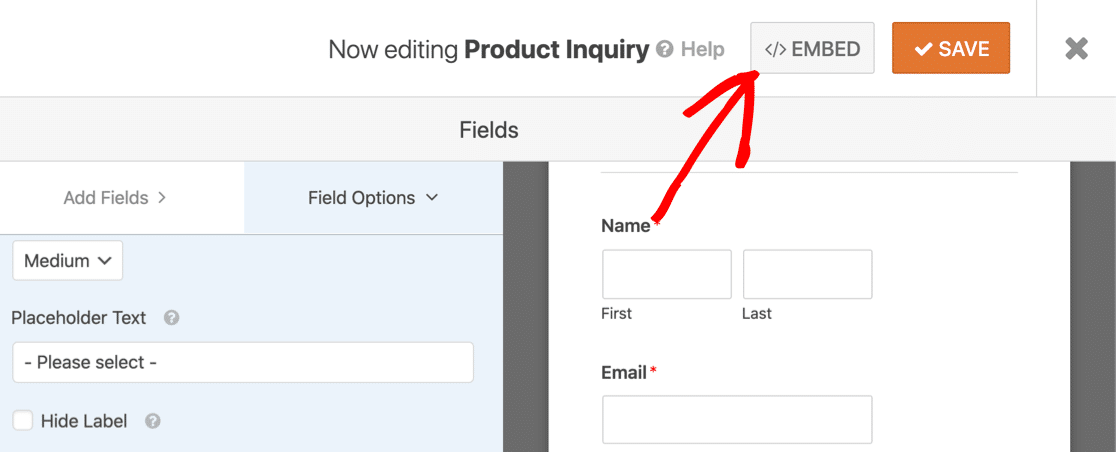
Klicken Sie zunächst oben im Formular- Generator auf Einbetten .

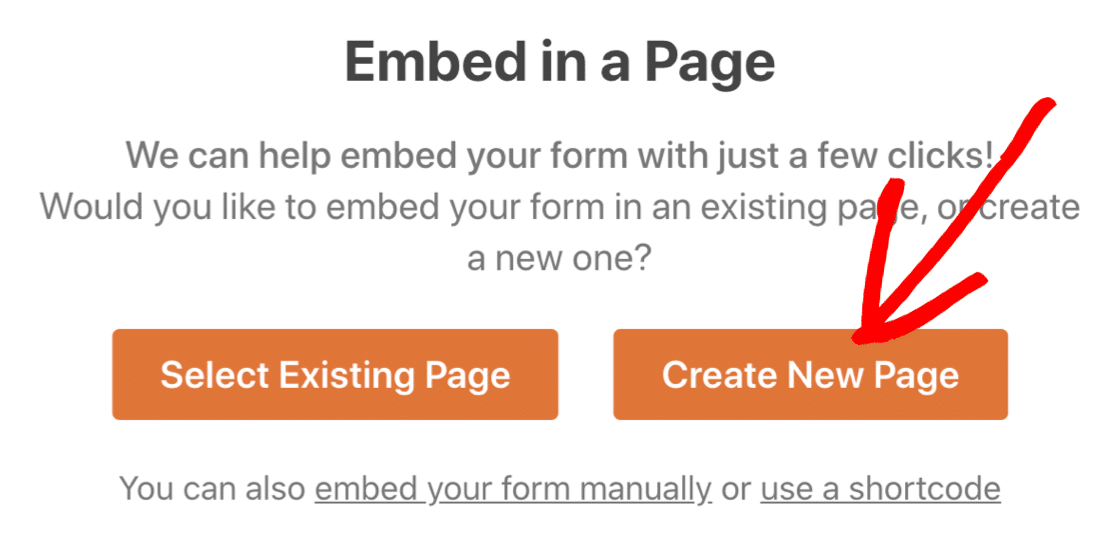
Klicken Sie dann auf Neue Seite erstellen .

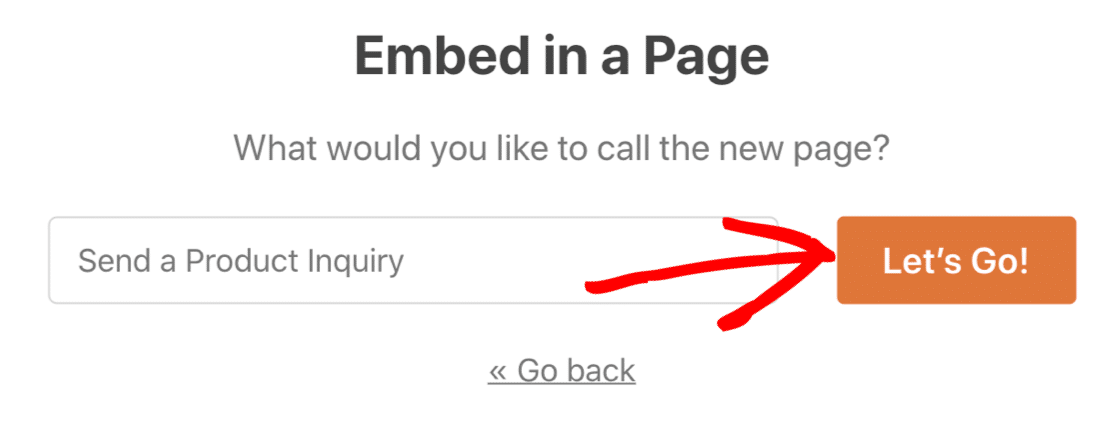
Geben Sie einen Namen für Ihre Seite ein und klicken Sie auf Los geht's .

Wenn hier alles in Ordnung ist, klicken Sie einfach auf Veröffentlichen , um live zu gehen.

Das ist es! Ihr Formular ist bereit für die Einreichung.

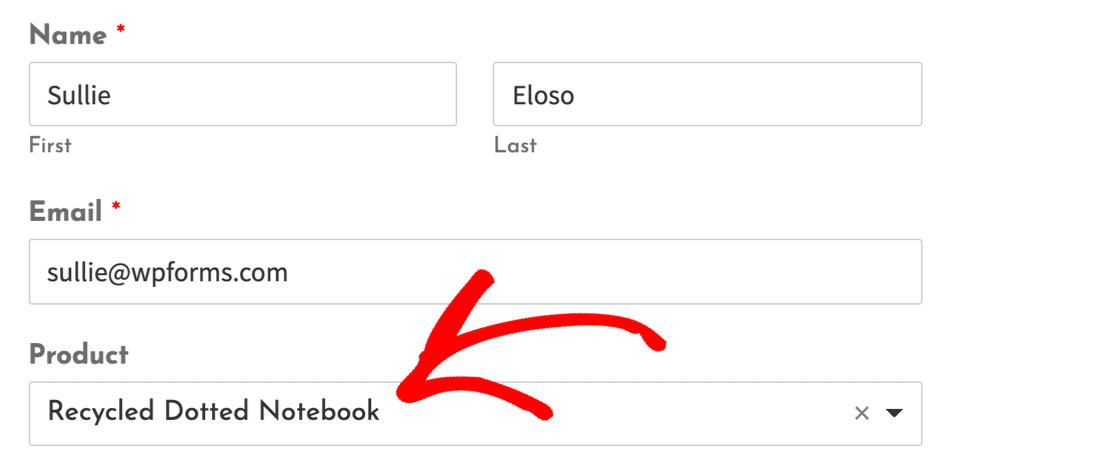
Jetzt ist ein guter Zeitpunkt, um Ihr dynamisches Feld zu testen, damit Sie Anfragen erhalten können.
Erstellen Sie jetzt Ihr WordPress-Formular
Weiter: Mit WPForms schnell intelligente Formulare erstellen
Das automatische Ausfüllen von Feldern ist eine intelligente Möglichkeit, komplexe Formulare schnell zu erstellen. Wenn Sie mehr aus Ihren Formularen machen möchten, finden Sie hier einige andere Ideen, die Sie ausprobieren können:
- Felder automatisch mit Abfragezeichenfolgen ausfüllen
- Akzeptieren Sie von Benutzern eingereichte Ereignisse in einem WordPress-Kalender
- Akzeptieren Sie Blog-Posts vom Frontend Ihrer Website
- Verwenden Sie Smarttags, um Felder automatisch auszufüllen, dynamische Beschreibungen zu erstellen und vorausgefüllte Standardoptionen hinzuzufügen.
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
