So verwenden Sie Elementor: Ein einfacher Einstieg
Veröffentlicht: 2019-09-14Das Konzept „Bauen Sie eine Website, ohne Programmierkenntnisse oder Code zu kennen“ wurde in den letzten Jahren bei WordPress immer beliebter.
Elementor Page Builder erweitert diesen Begriff um eine einfache Drag-and-Drop-Option, die Ihnen eine Live-Vorschau bietet. Jetzt können Sie Ihre persönliche oder Firmen-Website mit Elementor entwickeln und ihr ein elegantes Aussehen verleihen, ohne Geld für Profis auszugeben.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie mit Elementor beginnen und seine Best Practices sicherstellen.
Elementor: Bester WordPress-Seitenersteller zum Entwerfen Ihrer Traumwebsite

Elementor Page Builder ist ein Segen für technisch nicht versierte Personen.
Es enthält über 400 vorgefertigte Vorlagen und Blöcke, mit denen Sie endlose Designkombinationen erstellen können, um eine hochwertige und fortschrittliche funktionale Website zu erhalten. Es macht den gesamten Prozess der Erstellung einer Website super einfach.
Mit Elementor können Sie alles bauen, was Sie sich vorstellen können.
Sie erhalten eine 100% visuelle Benutzeroberfläche, um alle Änderungen, die Sie in Bezug auf das Design der Website vornehmen, sofort mitzuerleben. Außerdem bietet Elementor über 30 erstaunliche Widgets, um Ihre Website völlig kostenlos auf eine bemerkenswerte Höhe zu bringen.
Darüber hinaus können Sie die Möglichkeiten dieses Seitenerstellers auf unendlich erweitern, indem Sie Elementor Pro zu einem erschwinglichen Preis abonnieren. Mit unbegrenzten Widgets von Elementor können Sie alle Arten von Websites gestalten.
Lassen Sie uns eintauchen und herausfinden, wie Sie effektiv mit Elementor arbeiten können.
So installieren Sie Elementor
Nehmen wir an, Sie haben bereits eine WordPress-Site. Wenn nicht, können Sie Ihre Website mit WordPress innerhalb von 10 Minuten erstellen. Sie können ein mit Elementor kompatibles Hosting auswählen, um Ihre Website reibungslos auszuführen.
Sehen wir uns nun an, wie Elementor installiert wird. Und es gibt 2 Wege . Lass mal den ersten sehen.
Schritt 1 : Installieren und aktivieren
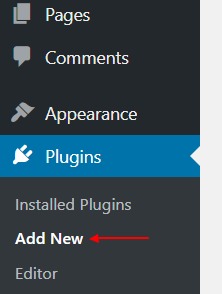
Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an. Gehen Sie zum Plugin-Bereich und klicken Sie auf Neu hinzufügen.

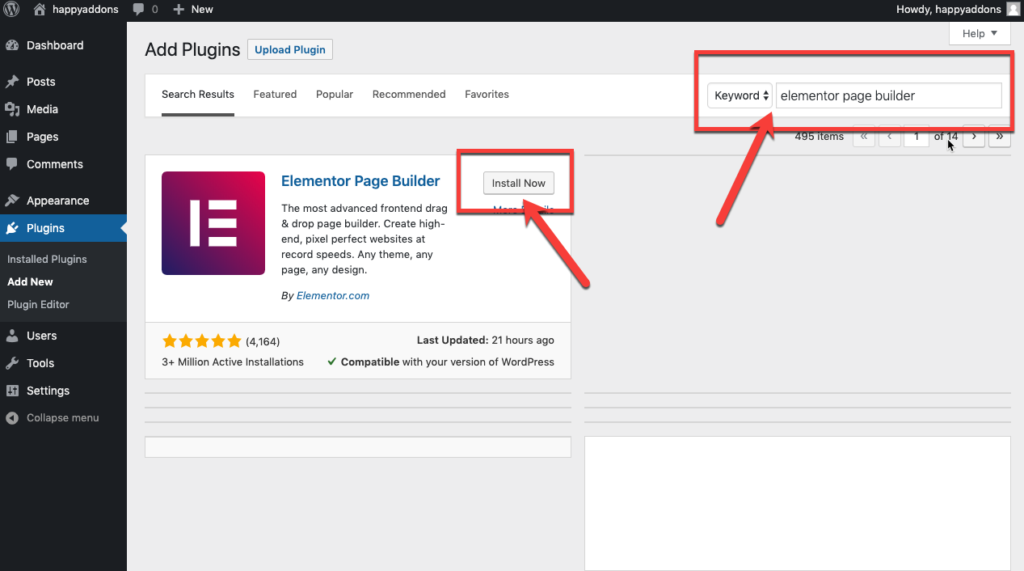
Schritt 2 : Suchen Sie dann nach „Elementor“ und wählen Sie „ Jetzt installieren “.

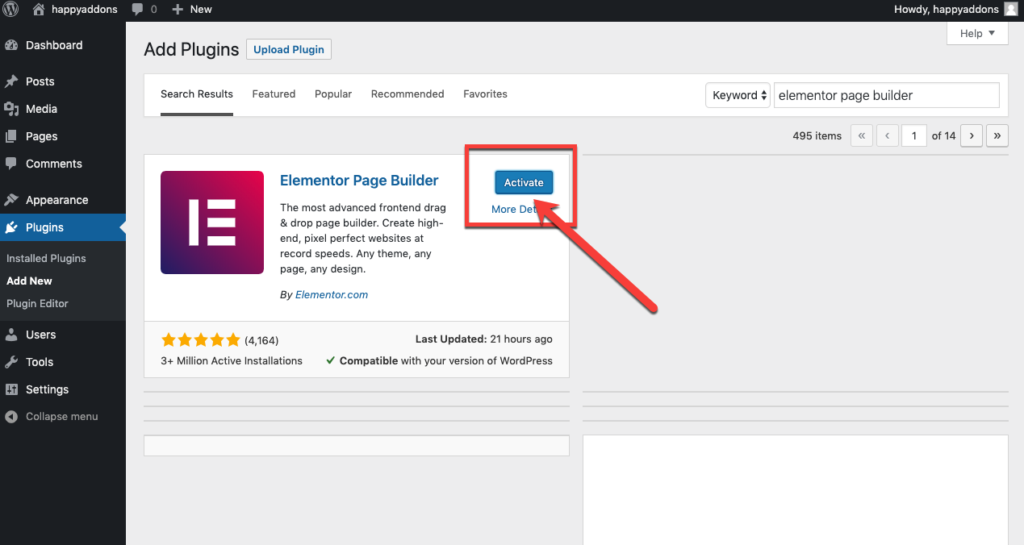
Schritt 3 : Fahren Sie jetzt fort und klicken Sie auf „ Aktivieren “, um Elementor auf Ihrer Website zu aktivieren.

Toll! Sie haben den Page Builder erfolgreich installiert.
Lassen Sie uns nun den 2. Weg sehen.
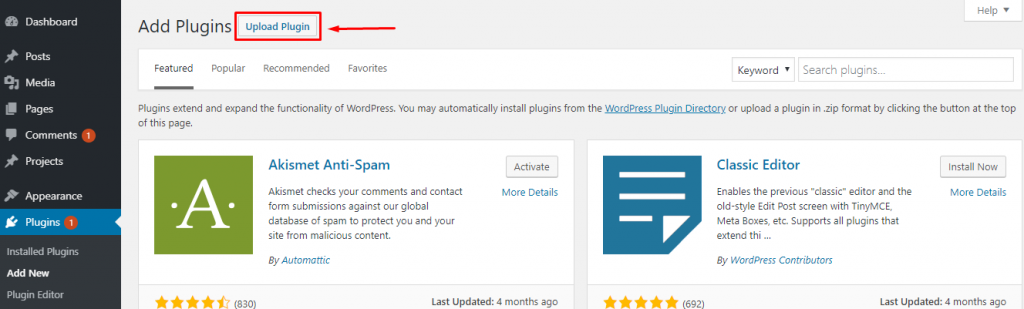
Alternativ können Sie Elementor manuell herunterladen und die Datei mit der Option Upload Plugin hochladen.

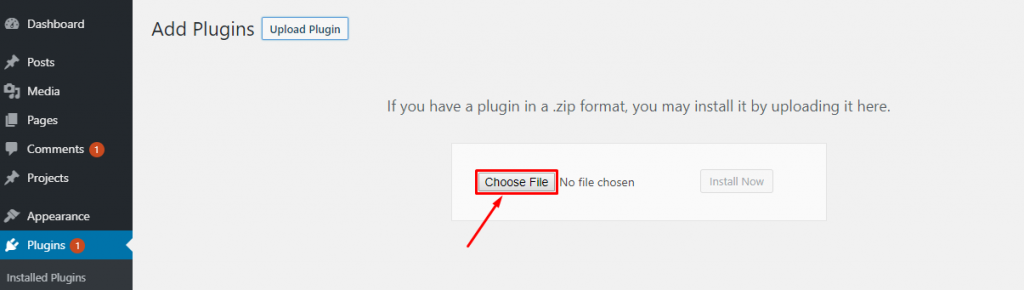
- Klicken Sie auf Datei auswählen und Sie werden zu Ihren Desktop-Ordnern weitergeleitet. Wählen Sie die Datei aus.

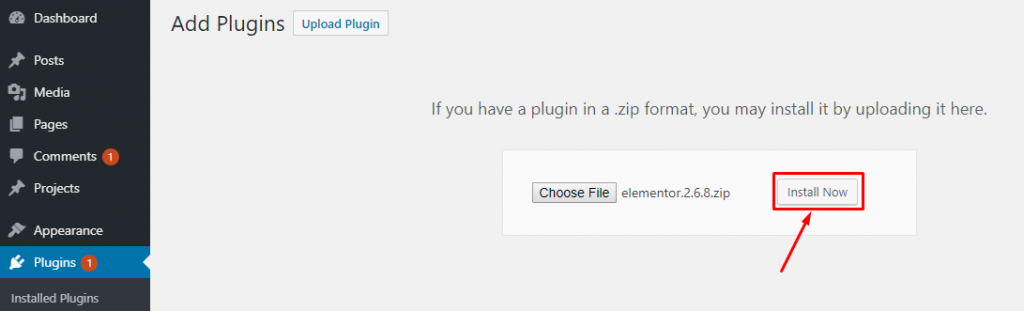
- Klicken Sie nach dem Hochladen der Datei auf Jetzt installieren.

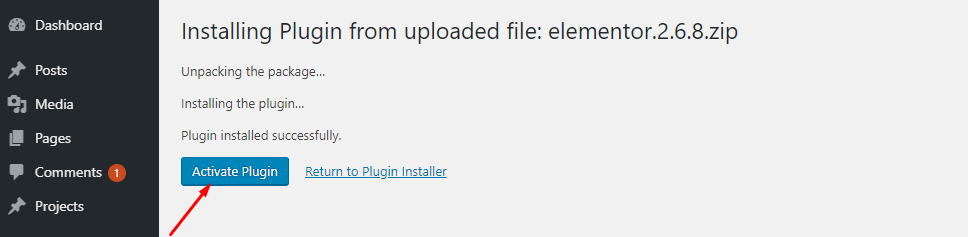
Sobald das Plugin installiert ist, klicken Sie auf die Option „Plugin aktivieren“, um Elementor zu aktivieren.

Daher können Sie Elementor Pro auf die gleiche Weise installieren, nachdem Sie das Abonnement von elementor.com erhalten haben.
Hinweis : Sie müssen zuerst die kostenlose Version von Elementor aktivieren, damit das Plugin funktioniert.
Jetzt können Sie eine schöne Website erstellen, indem Sie sofort ein integriertes WordPress-Design erhalten. Sie können aus einer Vielzahl von Elementor-kompatiblen Themengalerien das passende für Ihr Unternehmen auswählen. Können Sie Elementor mit jedem Thema verwenden?
Ja fast. Hier ist eine Liste für Sie. Geben Sie einen Scheck und-
Wählen Sie entsprechend Ihrer Markenstimme mit Bedacht das Thema aus, das am besten mit Elementor funktioniert.
Erste Schritte mit Elementor
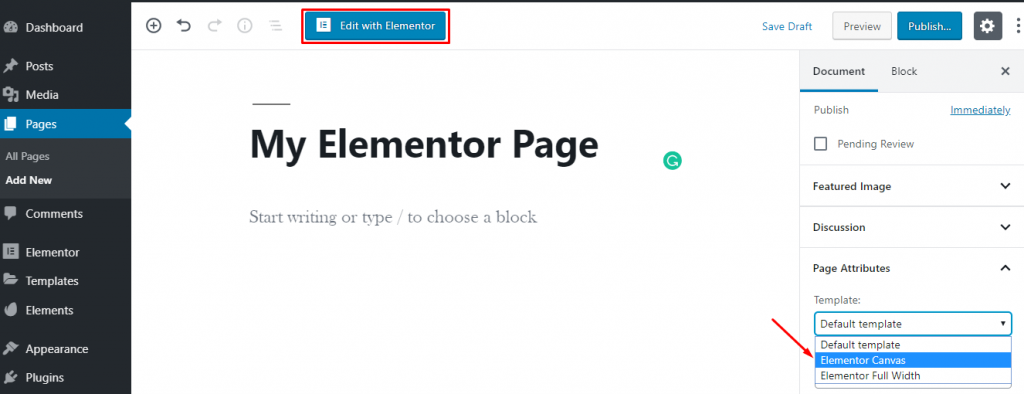
Um Ihre Website mit Elementor von Grund auf neu zu gestalten, gehen Sie einfach zu WordPress Dashboard> Seiten> Neu hinzufügen.
Geben Sie dann einen Seitentitel ein und wählen Sie die Option Elementor Canvas aus der Dropdown-Liste der Vorlage auf der rechten Seite.
Klicken Sie abschließend auf die Schaltfläche „Mit Elementor bearbeiten“ und beginnen Sie mit dem leistungsstärksten Seitenersteller zu arbeiten.

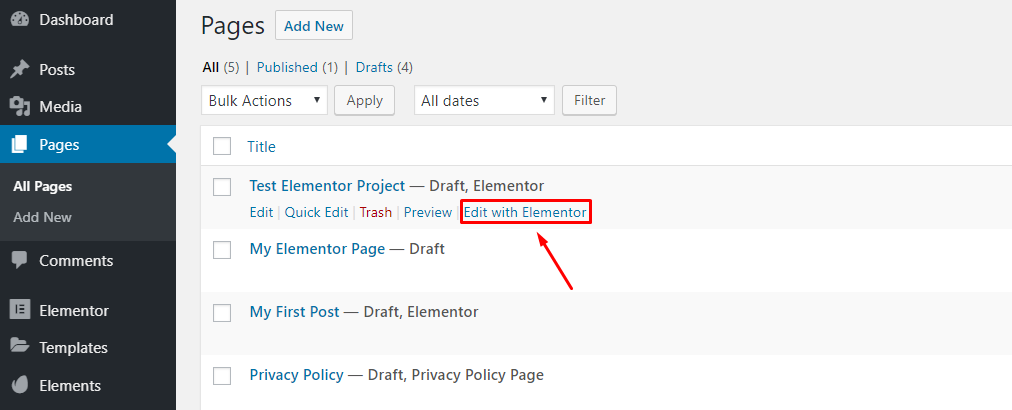
Wenn Sie jedoch eine aufregende Seite mit Elementor bearbeiten möchten, gehen Sie zu Alle Seiten> Bewegen Sie den Mauszeiger über eine Seite.
Dann erscheint ein Button „Mit Elementor bearbeiten“. Klicken Sie nun auf die Schaltfläche und beginnen Sie mit der Bearbeitung Ihrer Seite.

Ein kurzer Überblick über den Elementor-Editor
Wenn dieser Seitenersteller geladen wird, erhalten Sie eine Schnittstelle, auf der Sie den Inhalt Ihrer Seite zusammenstellen können.
Bevor Sie fortfahren, lassen Sie sich die grundlegenden Einstellungen und Elemente dieses Seitenerstellers vorstellen, um den Entwicklungspfad Ihrer Website reibungslos zu gestalten.

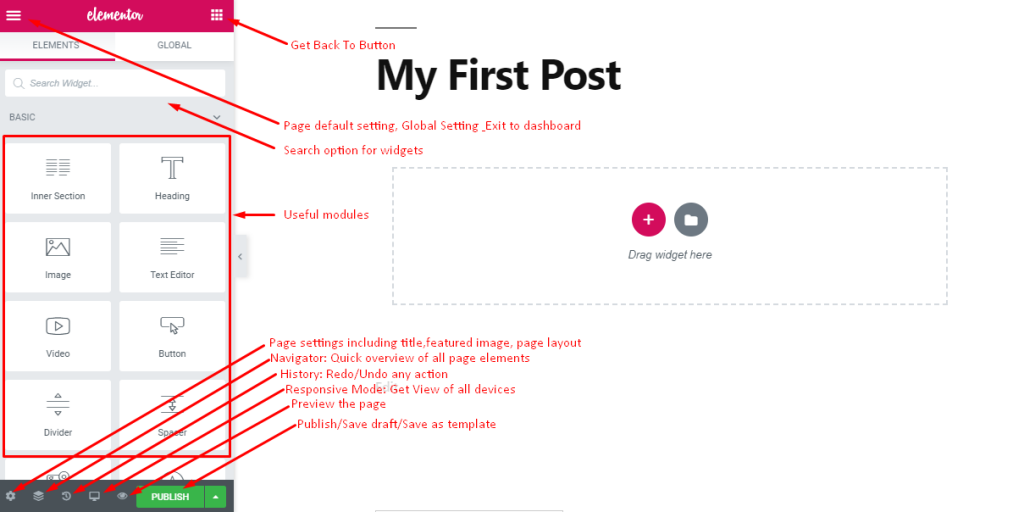
Dies ist die Schnittstelle, auf der Sie Ihre Seite mit Drag-and-Drop-Elementen gestalten und die Live-Vorschau Ihrer Website sehen können.
- Oben links finden Sie ein Hamburger-Symbol für einige Standard- und globale Einstellungen.
- Rechts oben finden Sie eine Wähltaste, um zum Hauptfenster zurückzukehren
- Danach erscheint ein Suchfeld, um aufgelistete und erforderliche Widgets schnell zu finden
- Im linken Bereich finden Sie alle hilfreichen Module
- Unten finden Sie einige nützliche Symbole für Seiteneinstellungen, Schnellnavigation, Verlauf, Reaktionsmodus und Vorschau.
- Auch hier erhalten Sie eine Schaltfläche „Veröffentlichen“, um Ihre Seite zu veröffentlichen oder Entwürfe/Vorlagen zur späteren Verwendung zu speichern.
Außerdem können Sie das Modul-Panel verschwinden lassen, indem Sie auf das Pfeilzeichen klicken, das auf der rechten Seite des Panels erscheint.
Auf diese Weise erhalten Sie eine vollständige Vorschau Ihrer Seite.
Standard- und globale Seiteneinstellung
Standardmäßig passt dieser Seitenersteller Farbe und Schriftart deines Themes in der Voreinstellung an und lässt dich entsprechend gestalten.
Sie können jedoch den Standardstil und die globalen Einstellungen festlegen, indem Sie auf das Hamburger-Logo in der oberen linken Ecke klicken.

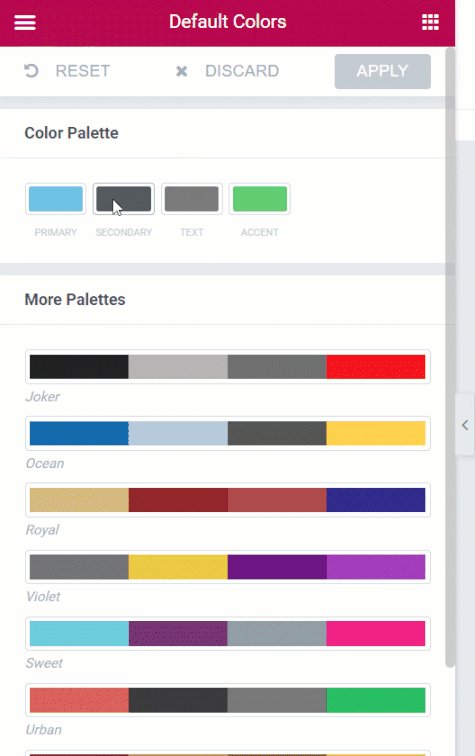
Sie können die Standardfarbe aus der unterschiedlichen Farbpalette festlegen, die Elementor-Module verwenden, wenn Sie beginnen, sie per Drag & Drop auf Ihre Seite zu ziehen.

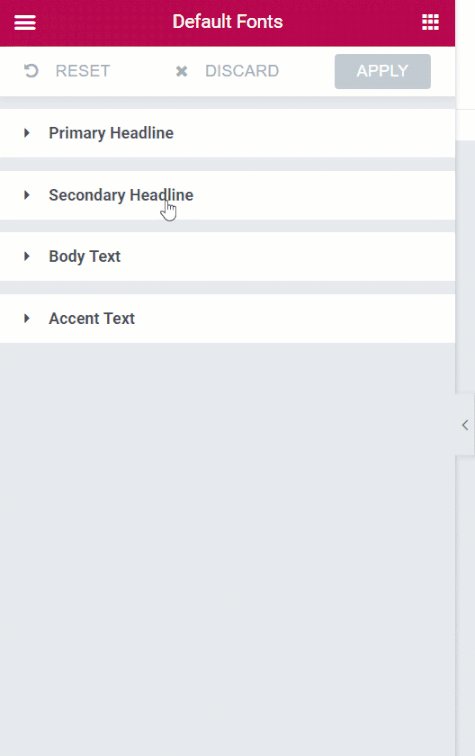
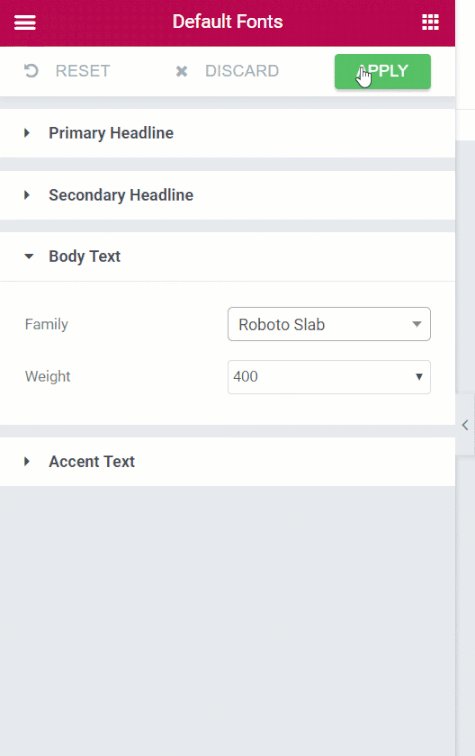
Außerdem können Sie hier die Schriftfamilie und -größe für Kopfzeile, Fließtext und Akzent festlegen. Darüber hinaus können Sie aus dem Farbwähler eine Standardfarbpalette mit sechs oder acht Farbslots auswählen, die Sie später verwenden können.
Wenn Sie eine Farbe auswählen, erscheint unten eine Farbauswahl mit Farbfeldern. Sie können die Farbe dieser Slots hier auswählen.
In den globalen Einstellungen können Sie eine allgemeine Schriftart für die Seiten, die Breite des Inhaltsbereichs Ihrer Seite und verschiedene Abstandselemente festlegen. Außerdem können Sie hier direkt zur Dashboard-Einstellung wechseln.
Wenn Sie auf einer Seite fertig sind, können Sie auf Exit To Dashboard klicken, um zum WordPress Dashboard zurückzukehren
Bibliothek mit vorgefertigten Elementor-Vorlagen
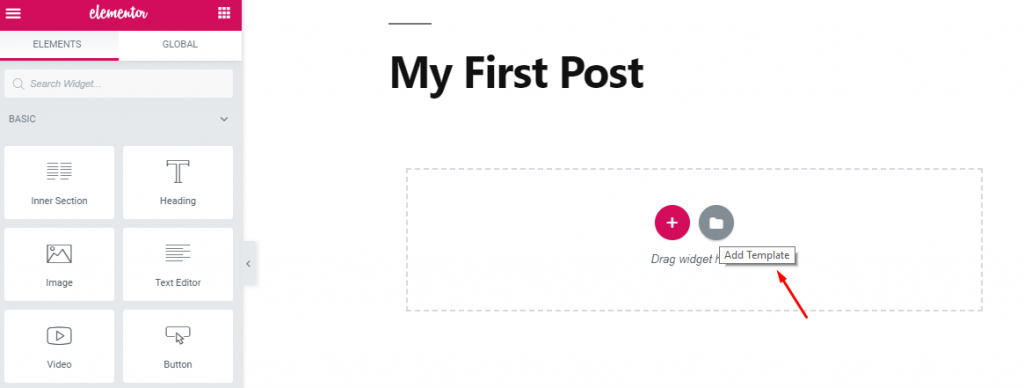
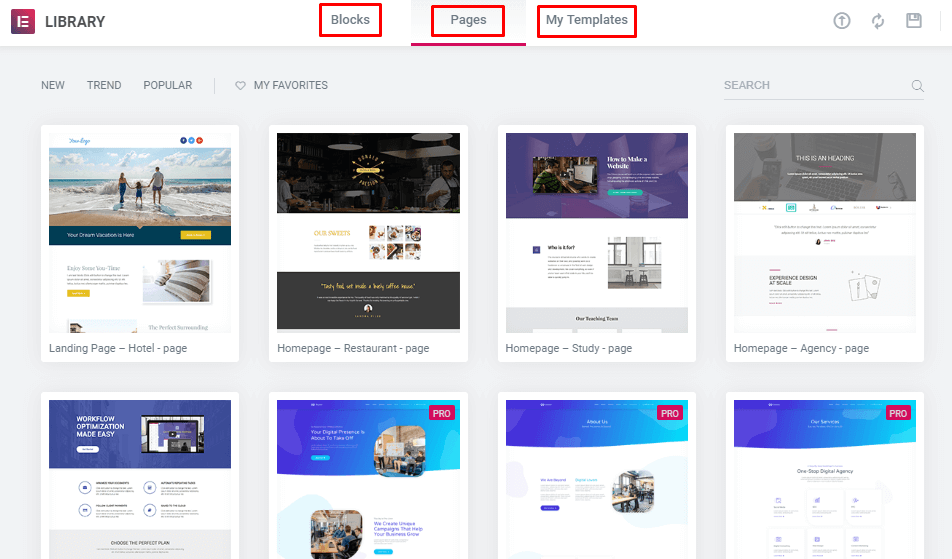
Nun, Sie können mit nur wenigen Klicks vorgefertigte Vorlagen oder Blöcke aus der Vorlagenbibliothek hinzufügen. Klicken Sie einfach auf die Schaltfläche Vorlage hinzufügen und Sie gelangen zur umfangreichen Elementor-Vorlagenbibliothek.

Hier finden Sie vorgefertigte Blöcke, Seiten und Vorlagen, die Sie einfach in Ihre Website einfügen können.

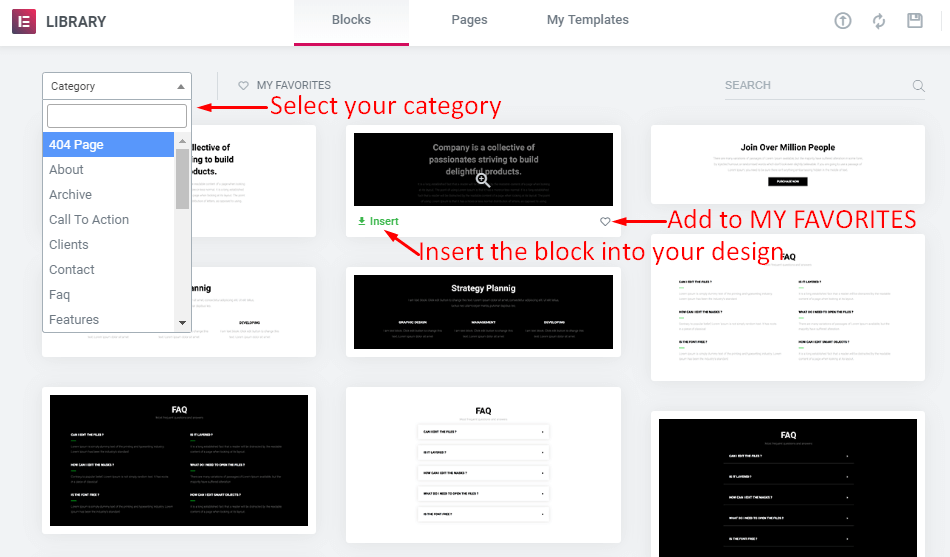
Im Blockbereich finden Sie umfangreiche Optionen zur Auswahl nach Kategorien für verschiedene Zwecke. Sie können die Herzschaltfläche auswählen, um sie zu Ihrem Favoritenbereich hinzuzufügen.

Um einen Block zu Ihrer Website hinzuzufügen, bewegen Sie einfach den Mauszeiger darüber und klicken Sie auf die Schaltfläche Einfügen. Es wird sofort heruntergeladen und direkt in Ihr Design eingefügt.
Ebenso können Sie das gesamte Seitendesign innerhalb weniger Sekunden aus vorgefertigten Designed Pages einfügen. Hier erhalten Sie eine Vielzahl von Seitenvorlagen.
Darüber hinaus beseitigt dieser WordPress Page Builder den Aufwand, dasselbe Element wiederholt zu entwerfen. Sie können eine Block- oder vollständige Vorlage entwerfen und zur weiteren Verwendung speichern.

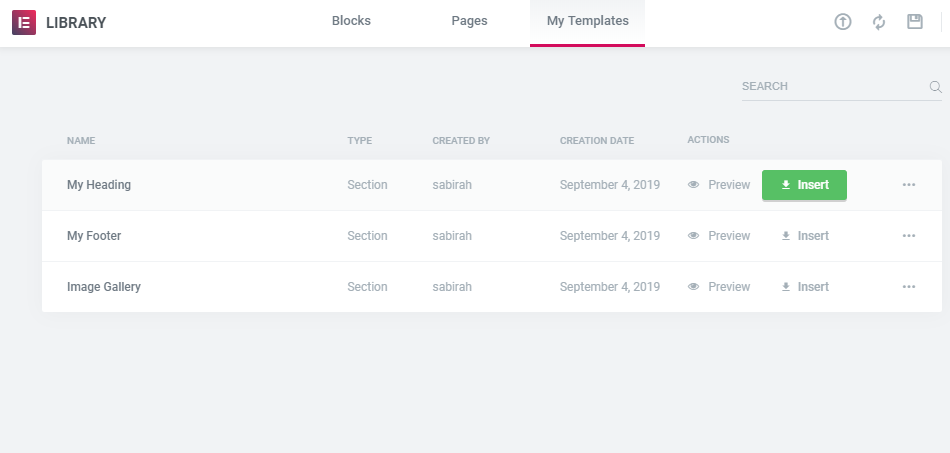
Ihr gespeicherter Block oder Ihre gespeicherte Vorlage erscheint im Abschnitt „Meine Vorlage“ und Sie können sie bei Bedarf in Ihr Design einfügen.

Mit Elementor wird das Erstellen von Websites einfacher als je zuvor.
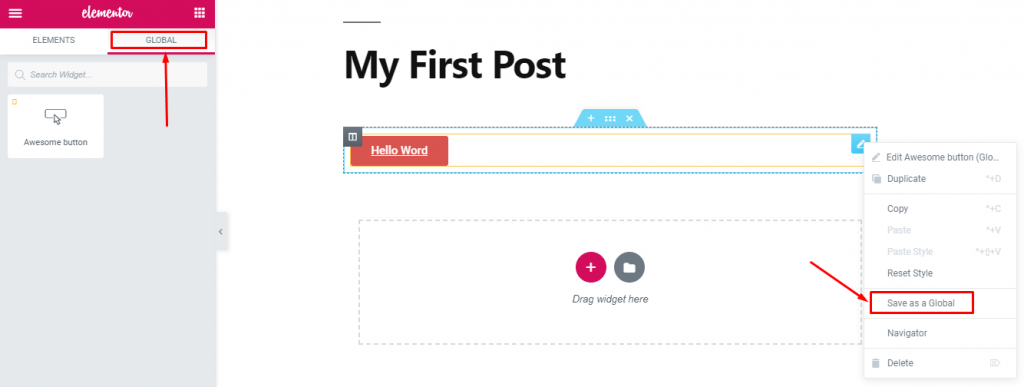
Globales Widgets-Elementor
Wenn Sie einen Abschnitt Ihres Designs wiederholt auf verschiedenen Seiten Ihrer Website verwenden möchten, können Sie ihn als globales Widget speichern und einfach aus dem globalen Abschnitt verwenden.
Dies können Opt-in-Formulare, Autoren-Bios, Social-Follow-Symbole, Social-Share-Symbole oder alles sein, was Sie mehrmals auf Ihrer Website einfügen müssen.

Daher müssen Sie nicht immer wieder dasselbe Design erstellen. Es ist sehr ermüdend. Entwerfen Sie es nur einmal und verwenden Sie es, wann immer Sie es benötigen.
Elementor-Shortcodes
In diesem Seitenersteller können Sie ein Widget direkt mithilfe von Shortcodes hinzufügen.
Um den Shortcode über den Standardeditor auf Ihrer Seite einzufügen, navigieren Sie zu WP-admin > Vorlagen > Gespeicherte Vorlagen.
Hier sehen Sie alle Ihre gespeicherten Vorlagen mit den Shortcodes. Jetzt können Sie aus der Shortcode-Spalte den Shortcode kopieren und in Ihren klassischen Editor einfügen. Sie können die Änderungen in der Vorschau sehen.
Andernfalls können Sie zum Elementor-Panel gehen und das Shortcode-Widget verwenden und den Code der gespeicherten Vorlage einfügen.
Dort sehen Sie sofort die Vorschau.

Nun, jetzt haben Sie alle Grundkenntnisse über alle Registerkarten, Elemente und Funktionen dieses riesigen Seitenerstellers.
Leistungsstarke Elementor-Add-Ons

Elementor verfügt bereits über viele großartige Inhaltslayouts, um Ihrer Website ein professionelles und atemberaubendes Aussehen mit erweiterten Funktionen zu verleihen. Dennoch können Sie die Anpassungsmöglichkeiten erweitern und Ihrer Website einige herausragende Funktionen hinzufügen, indem Sie High-End-Elementor-Add-Ons verwenden.
Da können Sie hilfreiche Addons basierend auf Ihren Anforderungen aus der breiten Plugin-Galerie von WordPress erhalten.
Schauen Sie sich die Liste der 12 besten Elementor-Add-Ons an, um Ihre WordPress-Site mit Leichtigkeit anzupassen.
Wo KLICKE ich, um die Einstellungen und den Stil von Elementor-Widgets zu bearbeiten?
Nun, jetzt haben Sie eine Handvoll Wissen, um Ihre erste Elementor-Site zu starten.
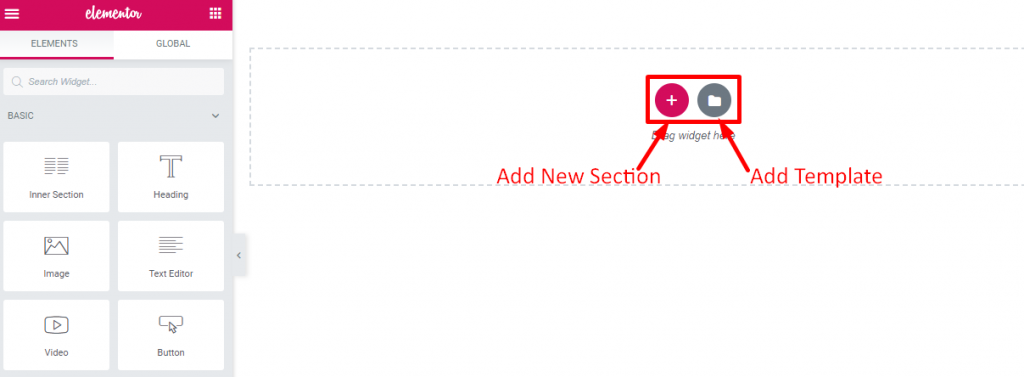
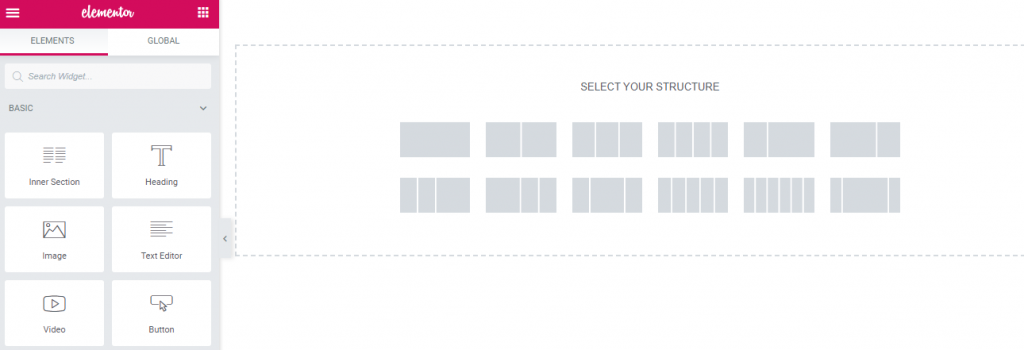
Wenn Sie zum ersten Mal in Elementor gesprungen sind, erhalten Sie eine leere Seite mit zwei Optionen: „Neuen Abschnitt hinzufügen“ und „Vorlage hinzufügen“.

Wie Sie wissen, ist jede Webseite nichts anderes als eine generische Struktur mit einer Reihe von Abschnitten, und ein Abschnitt enthält Spalten, und diese Spalten enthalten Elemente wie Text, Bilder oder Videos.
In Elementor können Sie Ihren Abschnitt nach Ihren Vorstellungen anpassen. Sie können jedem Block Ihrer Website eine individuelle Hintergrundfarbe, einen Farbverlauf, ein Bild oder Videos hinzufügen.
Klicken Sie zunächst auf Neuen Abschnitt hinzufügen und Sie können den Block mit den erforderlichen Spalten auswählen. Darüber hinaus können Sie das Layout ändern, indem Sie die Größe und Breite der Spalte ändern.

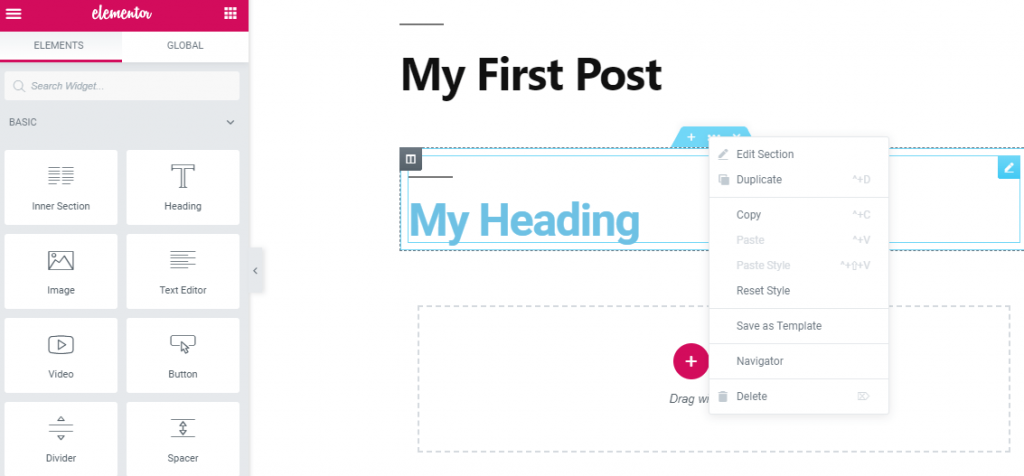
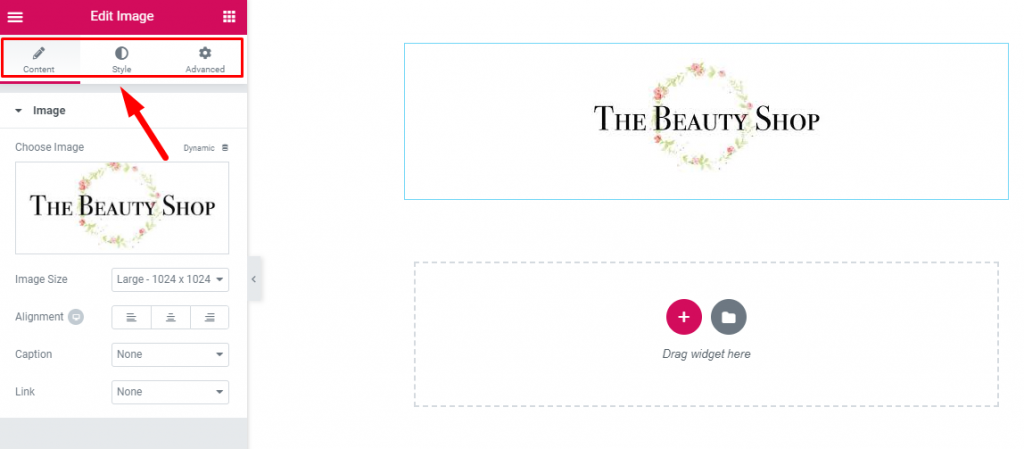
Fügen Sie nun Elemente zu den Spalten hinzu und bearbeiten Sie sie im linken Seitenbereich oder wie im obigen Bild gezeigt. Darüber hinaus können Sie Widgets aus dem linken Modulbereich ziehen und entsprechend Ihrem Site-Layout ändern.
Sie können auch eine vorgefertigte Vorlage oder einen Block wie oben beschrieben hinzufügen.
Nachdem Sie ein Widget ausgewählt haben, erhalten Sie im linken Bearbeitungsbereich drei Optionen, um den Inhalt, den Stil und vieles mehr des Widgets zu ändern.

Auf der Registerkarte „Erweitert“ können Sie die Widgets mit einigen außergewöhnlichen und erstklassigen Funktionen bearbeiten. Von hier aus können Sie den Inhalt mit anderen installierten Add-Ons für Ihre Website ändern. Darüber hinaus können Sie über dieses Bedienfeld benutzerdefinierte CSS-Code-Snippets zu Ihrer Elementor-Site hinzufügen.
Fassen Sie die Gedanken zur Verwendung von Elementor zusammen
Glückwunsch! Jetzt haben Sie alle Grundkenntnisse über Elementor, um Ihre erste Website zu starten. Egal, ob Sie ein Neuling oder Entwickler sind, dieser erstaunliche Seitenersteller verfügt über umfangreiche Funktionen, um Ihre Website gemäß Ihren Anforderungen zu gestalten.
Mit diesem Seitenersteller erhalten Sie alle Freiheiten, Ihre Website entsprechend Ihrer Markenstimme zu personalisieren.
Klingt erstaunlich! Rechts?
Darüber hinaus können Sie Ihre Elementor-Site mit leistungsstarken Happy Addons aufladen. Am erstaunlichsten ist, dass Sie mit Happy Effects benutzerdefinierte Animationen in Ihre Website einfügen können, ohne dass Sie programmieren müssen.
Es verbessert Ihre Erfahrung beim Erstellen von Seiten mit mehr als 27 vollständig anpassbaren Widgets, die völlig kostenlos sind.
Also, worauf wartest Du? Nutzen Sie die Gelegenheit noch heute!
