So verwenden Sie Elementor Flexbox Container in 6 einfachen Schritten
Veröffentlicht: 2022-05-12Haben Sie die neue Elementor Flexbox Container -Funktion ausprobiert?
Nun, das Gerücht ist, dass es eine großartige Ergänzung ist, um Ihre Website für alle Geräte zu optimieren und das Laden Ihrer Website zu beschleunigen.
Wie?
Nun, der neue Flex-Container funktioniert etwas anders (sowohl Frontend als auch Backend) als die vorherigen Abschnitte/inneren Abschnitte. Und diese neuen und unterschiedlichen Arbeitsweisen machen den Zauber aus.
In diesem Blog erfahren Sie in einer Schritt-für-Schritt-Anleitung mehr über die neuen Optionen, die Elementor Flexbox Container zum Erstellen einer Website bietet, und wie Sie Elementor Flexbox Container verwenden.
Also weiterlesen…
Was ist ein Elementor Flexbox-Container?
Der Elementor Flexbox-Container bringt alle CSS-Flexbox-Funktionen in Ihren Elementor-Editor. Mit dem neuen Zusatz können Sie ganz einfach erweiterte Layouts erstellen, um sicherzustellen, dass Webseiten auf allen Geräten unabhängig von der Größe gut aussehen.
Hinweis : Der CSS-Flexbox-Container bietet Ihnen, wie der Name schon sagt, erweiterte Flexibilität, um ein geräteresponsives Design zu erstellen. Vor der Einführung von Flexbox war es ziemlich kompliziert, ein ansprechendes Design mit mehreren Layoutmodi wie Block, Inline, Tabelle und Position zu erstellen. Aber mit Flexbox-Containern brauchen Sie nicht mehr mehrere Layout-Modi.
Und wenn es um den Flexbox-Container von Elementor geht, müssen Sie keine Abschnitte mehr verwenden. Sie können Widgets innerhalb eines Containers ohne Abschnitt hinzufügen. Sie können auch eine unbegrenzte Anzahl von Containern innerhalb des Containers hinzufügen.
Nachdem Sie Widgets und Container hinzugefügt haben, können Sie die Verteilung von Widgets innerhalb des Containers zusammen mit dem Layout für jedes Gerät steuern. Außerdem erhalten Sie separate Anpassungseinstellungen für jeden Container (sogar Container innerhalb eines Containers). Dies gibt Ihnen die beste Flexibilität, um Ihr Designgerät reaktionsfähig zu machen.
Sie können sich auch Elementor 3.6 Review ansehen: Neue Funktionen und Verbesserungen
Unterschied zwischen neuen Elementor Flex Containern und Abschnitten
Sie fragen sich sicher, was die Unterschiede zwischen Containern und Abschnitten sind. Nun, es gibt einige Unterschiede. Dies sind einige wesentliche Unterschiede:
- Sie können Widgets zu Containern mit Flexbox hinzufügen, während Sie mit Abschnitten Spalten hinzufügen und dann Widgets hinzufügen müssen.
- Im Flex-Container ist die Widget-Breite standardmäßig Inline, während bei der Spaltenabschnittsstruktur die Widget-Breite standardmäßig die volle Breite ist.
- Früher konnten Sie nur einen inneren Abschnitt innerhalb eines Abschnitts hinzufügen, aber mit den neuesten Flex-Containern können Sie so viele Container hinzufügen, wie Sie möchten.
- Mit der Spaltenabschnittsstruktur könnten Sie die Widget-Richtung mithilfe der Spalten- oder Inline-Positionierung ändern. Mit dem neuesten Flex-Container können Sie jetzt die Widget-Richtung mit Column, Row, Column Reverse oder Row Reverse ändern.
- In der Spaltenabschnittsstruktur wurden Reverse Column oder Duplicate Sections verwendet, um Webseiten responsive zu machen. Bei der neuesten Flex-Container-Methode können Sie eine benutzerdefinierte Reihenfolge von Widgets oder Containern für jedes Gerät verwenden.
- Die Ausrichtungsoptionen in der Abschnitts-/Spaltenstruktur sind Links, Mitte und Rechts. Andererseits erhalten Sie bei Flex-Containern Ausrichtungsoptionen wie Flex-Start, Flex-Center und Flex-End.
Jetzt müssen Sie darüber nachdenken, wie diese Änderungen Ihnen zugute kommen können. Um mehr darüber zu erfahren, gehen Sie zum nächsten Abschnitt.

Vorteile der Verwendung des Elementor Flexbox-Containers
Bevor eine neue Funktion zu einem Plugin hinzugefügt wird, wird viel recherchiert, um sicherzustellen, dass die Funktion für die Kunden nützlich ist. Dasselbe gilt für den Elementor-Flex-Container. Diese Elementor-Funktion wurde hinzugefügt, da sie den Benutzern in hohem Maße zugute kommt.
Hier sind einige der Vorteile, die Sie genießen werden, wenn Sie den Elementor-Flexbox-Container verwenden:
- Da Abschnitt und innerer Abschnitt durch Flex-Container ersetzt werden, können Sie optimiertere Websites erstellen.
- Flexbox reduziert die Anzahl der Spalten und inneren Abschnitte. Dadurch wird im Backend weniger Code produziert. Und weniger DOM führt zu einer besseren Geschwindigkeit für Ihre WordPress-Site.
- Mit den Flexbox -Containereinstellungen können Sie geräteresponsive Websites flexibler als zuvor erstellen.
- Jetzt können Sie einen kompletten Abschnitt mit einem Hyperlink versehen. Früher konnten Sie nur Widgets verlinken.
- Wenn Sie früher unzufrieden waren, weil Sie in einem Abschnitt nur einen inneren Abschnitt hinzufügen konnten, dann ist der Flex-Container genau das Richtige für Sie. Mit Flex-Container können Sie Container auf unbestimmte Zeit innerhalb des Containers hinzufügen.
Hinweis: Sie müssen Elementor 3.6 auf Ihrem System installiert haben, um die nächsten Schritte auszuführen, die den Prozess der Verwendung des Elementor Flex-Containers zeigen.
So verwenden Sie den Elementor Flexbox-Container in 6 Schritten
Befolgen Sie die nachstehenden Schritte, um mit Elementor Flexbox Container eine schnelle und reaktionsschnelle Elementor-Website zu erstellen. Der Prozess besteht aus 6 einfachen Schritten:
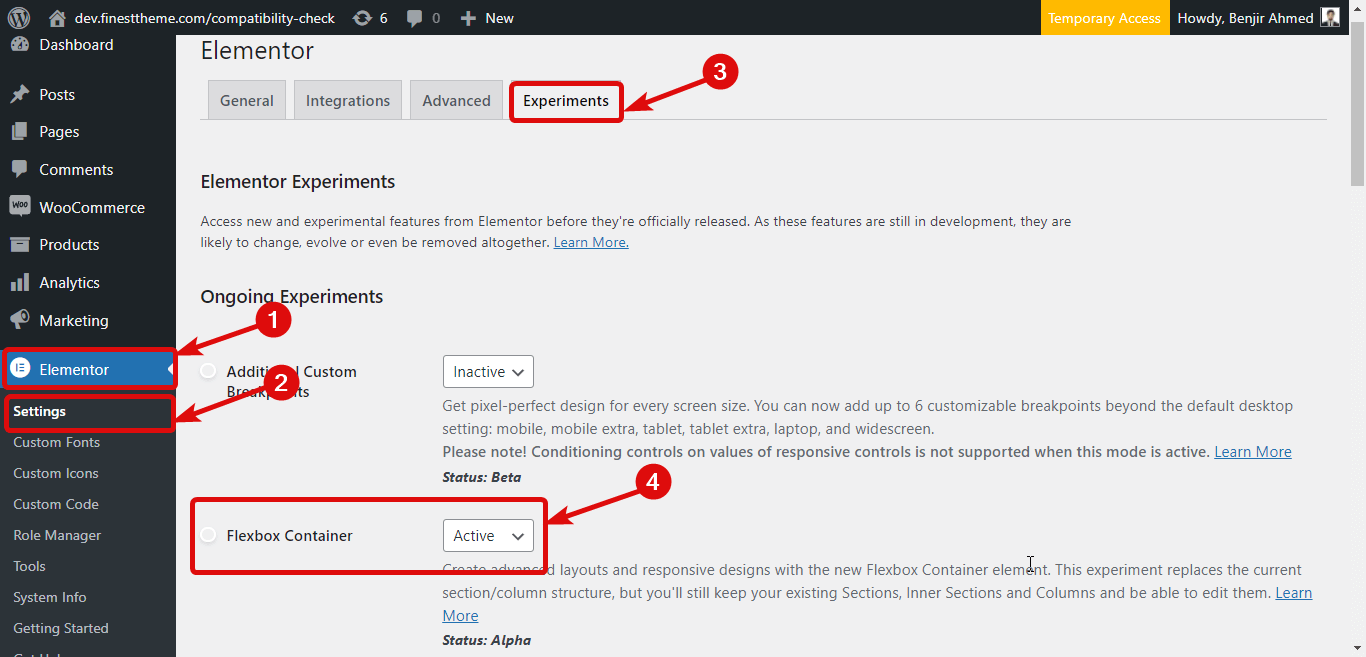
Schritt 1: Aktivieren Sie den Flexbox-Container in Elementor Experiments
Navigieren Sie im WordPress-Dashboard zu Elementor ⇒ Einstellungen . Wechseln Sie nun zur Registerkarte „Experimente“ und scrollen Sie nach unten, um die Option „Flexbox Container“ zu finden.

Nachdem Sie die Option gefunden haben , wählen Sie Aktiv aus der Status-Dropdown-Liste. Scrollen Sie abschließend ganz nach unten und klicken Sie auf Änderungen speichern, um den Status zu speichern.
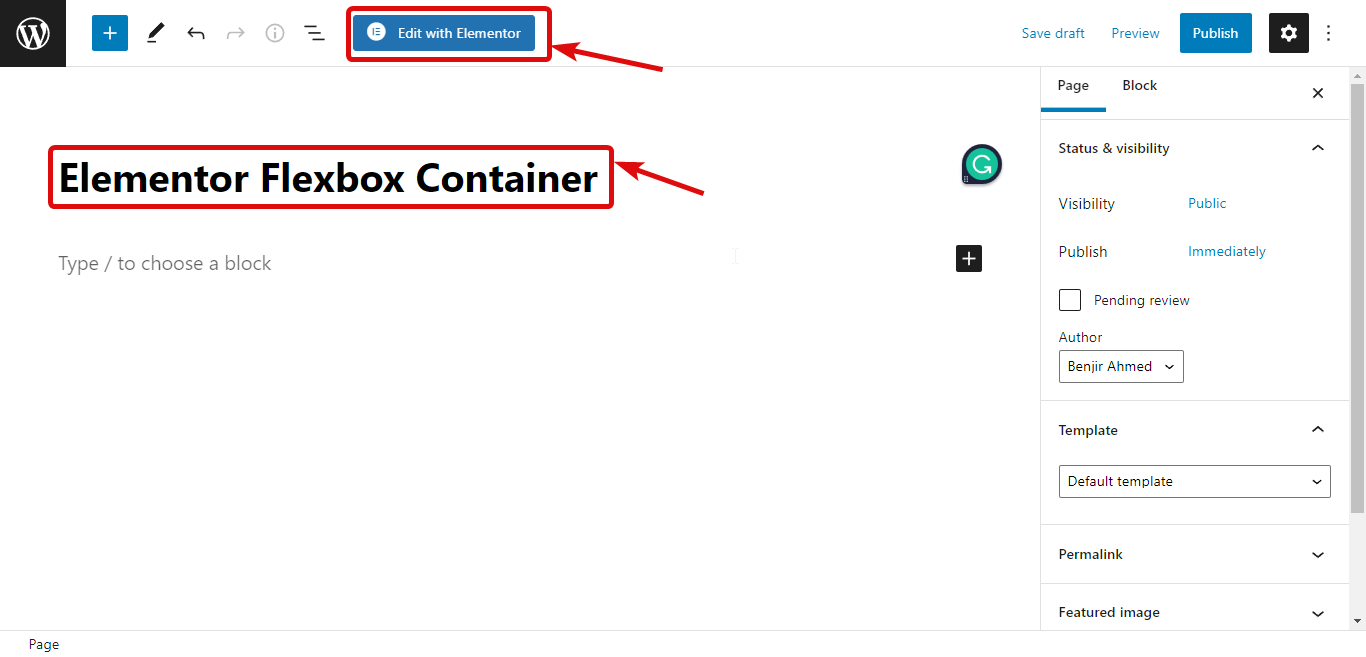
Schritt 2: Erstellen Sie eine neue Seite
Nachdem Sie den Flex-Container aktiviert haben, ist es an der Zeit, eine neue Seite zu erstellen, damit Sie diese Funktion nutzen können. Navigieren Sie dazu zu Seiten ⇒ Alle Seiten und klicken Sie dann auf Neu hinzufügen. Geben Sie nun einen Titel ein und klicken Sie auf Mit Elementor bearbeiten

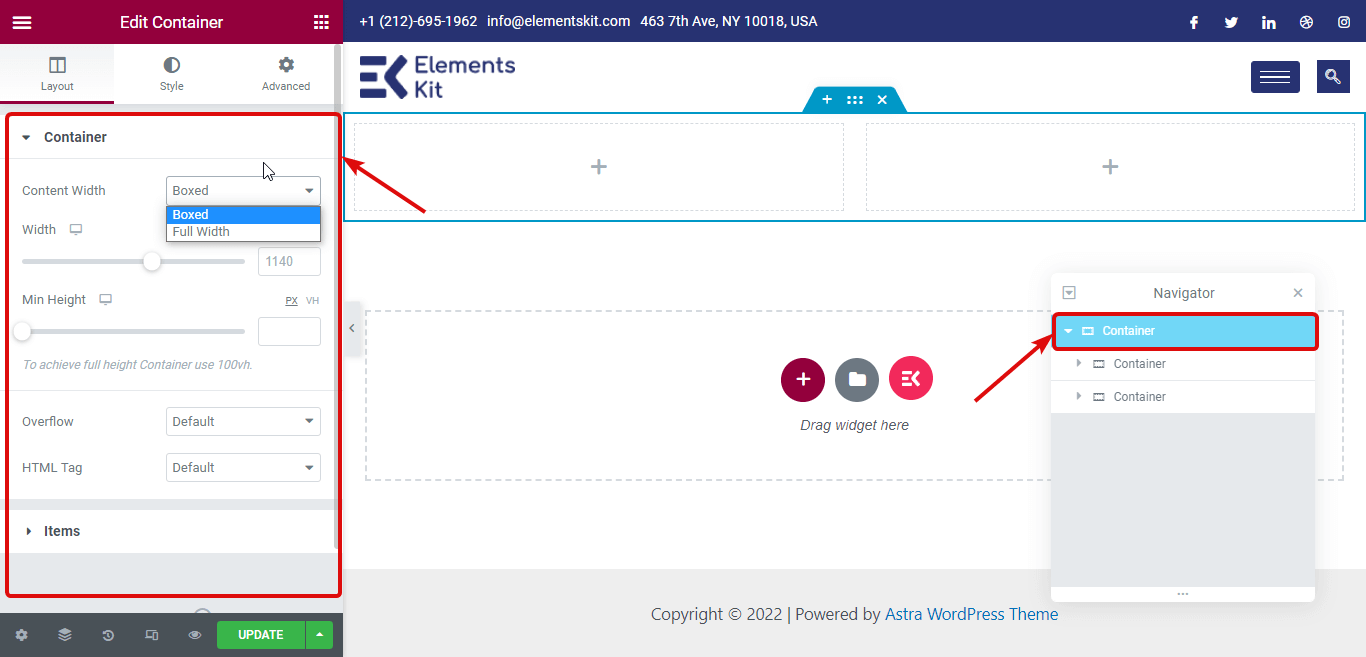
Schritt 3: Fügen Sie einen Container hinzu
Jetzt müssen Sie anstelle eines Abschnitts einen Container hinzufügen. Klicken Sie dazu auf das Symbol + und wählen Sie dann die gewünschte Struktur aus.

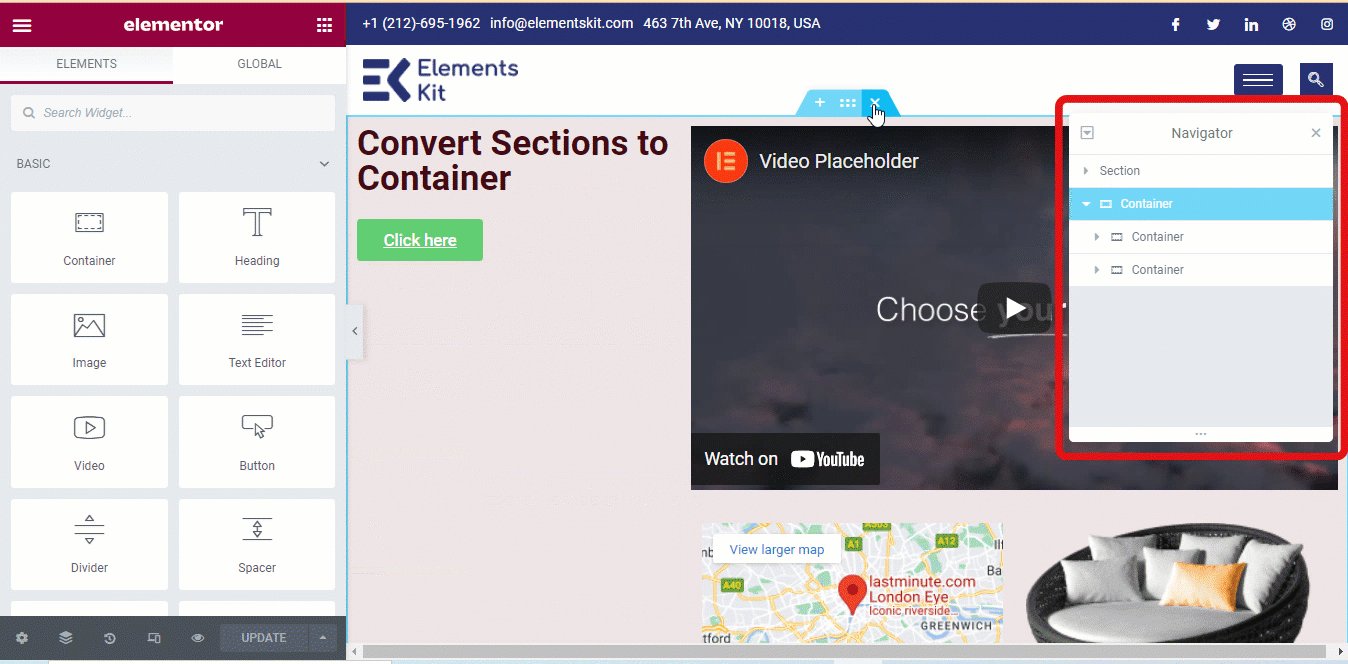
Hinweis: Wenn Sie die Struktur im Navigator sehen, werden Sie feststellen, dass es sich bei der Struktur eigentlich um einen Container handelt, der statt Spalten andere Container enthält. Sie können auch einen einzelnen Container aus dem Menü auf der linken Seite ziehen und ablegen.
Sie können viele Optionen des Containers anpassen, z
- Containerbreite: Sie können die Containerbreite als Boxed oder volle Breite wählen.
- Breite: Wenn Sie Boxed als Containerbreite auswählen, beträgt die Breite 928Px. Wenn Sie dagegen Volle Breite auswählen, beträgt die Containerbreite 100 % der Breite des Ansichtsfensters. Sie können jedoch beide Breitenwerte ändern.
- Überlauf: Sie können den Überlaufwert als Standard, ausgeblendet oder automatisch wählen.
- HTML-Tag: Sie können auch das HTML-Tag des Containers ändern. Sie erhalten Optionen wie div, Header, Footer, Main, Article, Section usw. Es gibt eine neue Hinzufügung eines Tags. Auf diese Weise können Sie einen ganzen Container in einen Link mit einem Tag verwandeln.

Hinweis: Auch unter „Gegenstände“ erhalten Sie viele Optionen (dazu später mehr). Darüber hinaus können Sie alle oben genannten Einstellungen auch für jeden Innenbehälter anpassen .


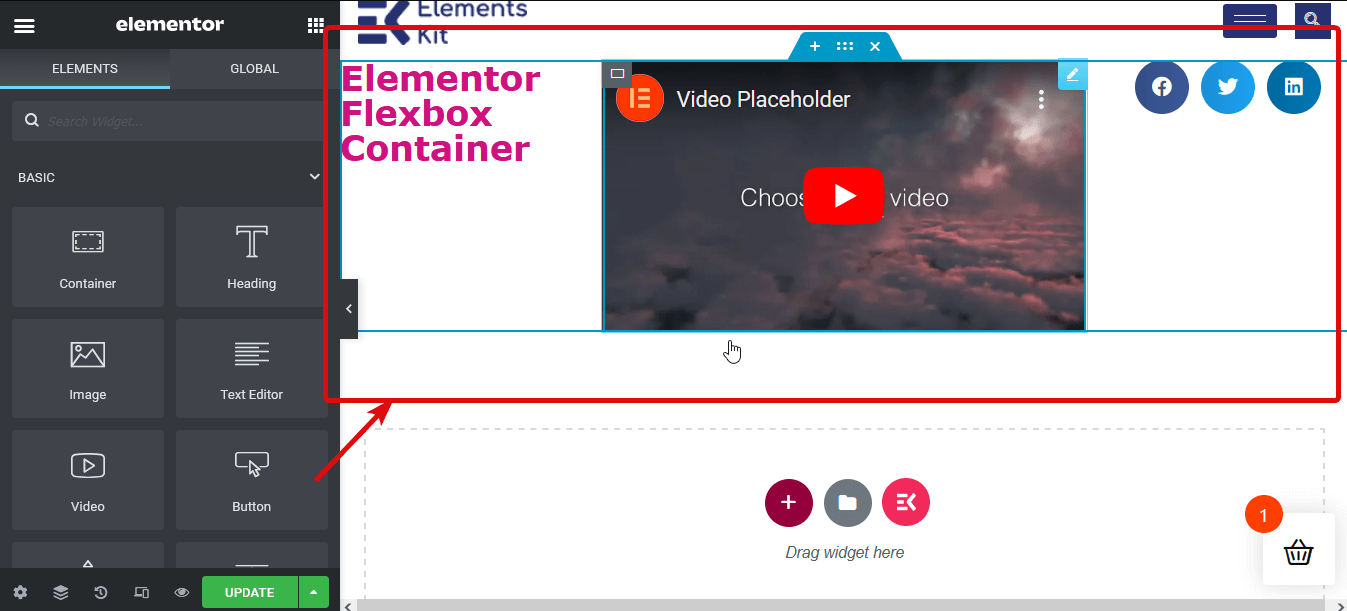
Schritt 4: Fügen Sie Widgets hinzu
Der Vorgang zum Hinzufügen von Widgets ist der gleiche wie bei der Spaltenabschnittsstruktur. Sie müssen nach dem Widget suchen und es dann per Drag-and-Drop auf das +-Symbol jedes Containers ziehen . Zum Beispiel werde ich eine Überschrift, ein Video und ein Social-Share-Symbol hinzufügen.

Schritt 5: Passen Sie den Containerinhalt an
Jetzt ist es an der Zeit, die Container-Widgets anzupassen. Bearbeiten Sie dazu den Container. Gehen Sie dann im linken Bereich zu Layout und erweitern Sie die Option Elemente. Hier sind die Optionen, mit denen Sie spielen können:
- Richtungen : Die Standardrichtung ist Reihe. Sie erhalten jedoch vier Optionen wie Zeile, Spalte, umgekehrte Zeile und umgekehrte Spalte. Wenn Sie die Spalte oder umgekehrte Spalte auswählen, werden alle Container innerhalb des Hauptcontainers als unterschiedliche Spalten angezeigt.
Hinweis: Wenn Sie dann eine Spalte auswählen, müssen Sie die Breite der inneren Container anpassen.
- Container ausrichten: Sie können die Ausrichtung als Flex-Start, Mitte, Flex-Ende und Scratch festlegen. Flex beginnt mit der Platzierung Ihres Containerelements am Startpunkt t, und mit einem Flex-Center-Wert können Sie die Elemente in der Mitte platzieren. Auf der anderen Seite können Sie mit Flexend alle Innenbehälter auf der Unterseite anzeigen. Und mit der Stretch-Option nehmen die Innenbehälter zusätzlichen Platz ein, wenn sie zugewiesen werden. All dies gilt, wenn Sie die Richtung als Reihe wählen.
Wenn Sie dagegen die Richtung als Spalte auswählen, funktionieren die Flex-Start- und Mittenwerte genauso wie die Zeile. Aber mit dem flexiblen Ende werden die Container nach rechts verschoben und mit scratch nimmt es links Platz ein.

- Inhalt ausrichten: Sie haben sechs Optionen, um den Inhalt auszurichten: Flex-Start, Mitte, Flex-Ende, Abstand zwischen, Abstand um und gleichmäßiger Abstand. Abstand zwischen fügt den gleichen Abstand zwischen jedem der Elemente ein. Es wird jedoch kein Platz oben oder unten auf den Elementen hinzugefügt.
Die Option Abstand um herum fügt Platz auf der Ober- und Unterseite jedes Containers hinzu. Und die Option gleichmäßiger Abstand fügt den gleichen Abstand um alle Widgets und inneren Container hinzu.
- Elementabstand: Sie können diese Option verwenden, um Abstand zwischen Elementen (Widgets und inneren Abschnitten) hinzuzufügen.
- Umbruch : Wählen Sie „ Kein Umbruch“ , um alle Elemente in einer einzigen Zeile zu platzieren, und Umbruch, damit der Inhalt in mehreren Zeilen fließt.
Schritt 6: Veröffentlichen und Vorschau
Sie können Schritt 4 wiederholen, um alle Ihre Containereinstellungen anzupassen. Wenn Sie mit der Anpassung fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um die Seite zu veröffentlichen. Dann können Sie auf die Vorschau-Schaltfläche klicken, um Ihre Seite mit der neuen Flex-Container-Struktur anzuzeigen.
Sie können auch auschecken , wie man ein Mega-Menü mit Elementor und ElementsKit erstellt
So konvertieren Sie eine abschnittsbasierte Elementor-Seite in einen Flexbox-Container
Das Konvertieren einer abschnitts-/spaltenbasierten Struktur in den neuen Elementor Flex-Container ist super einfach. Sie können dies tun, indem Sie die folgenden 4 einfachen Schritte befolgen:
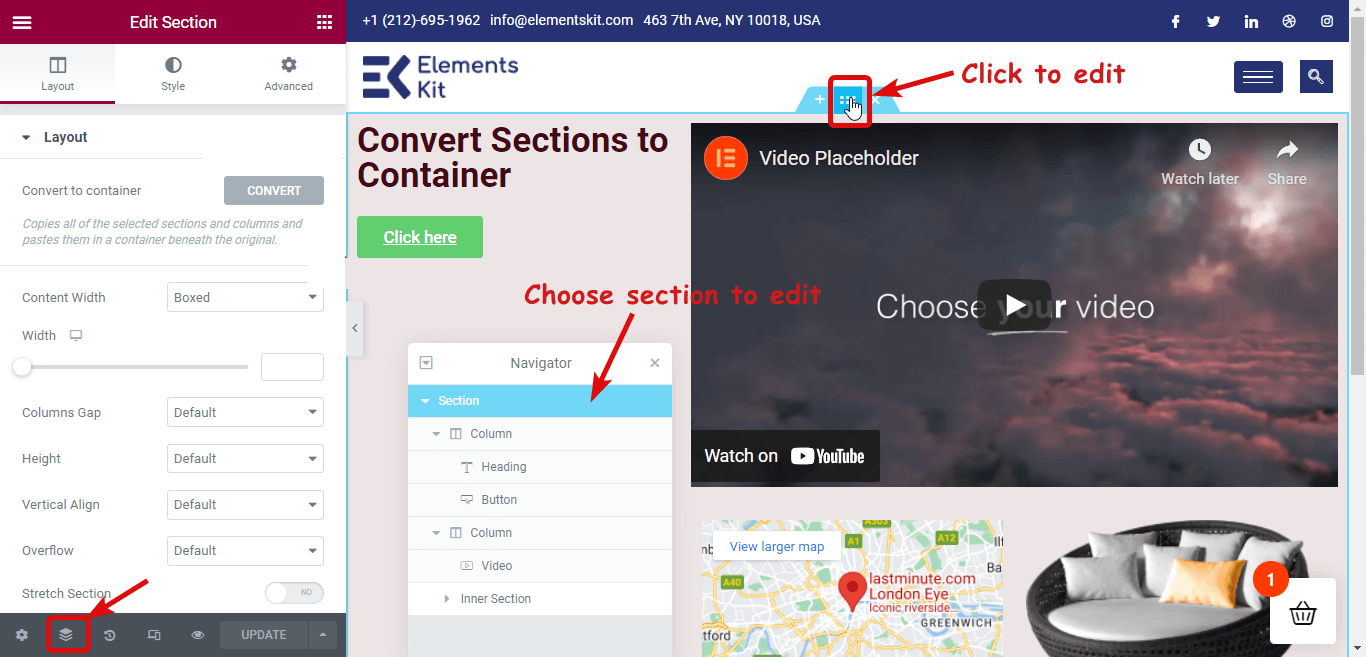
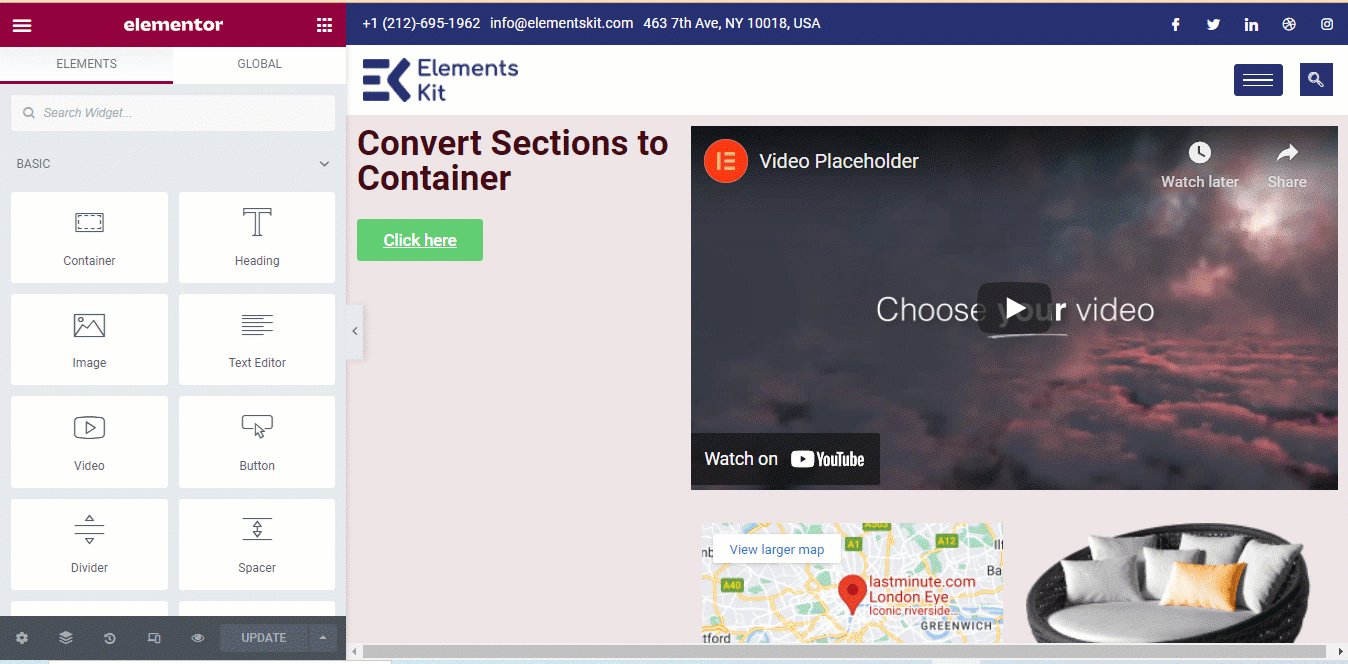
Schritt 1: Wählen Sie den Abschnitt aus, den Sie konvertieren möchten
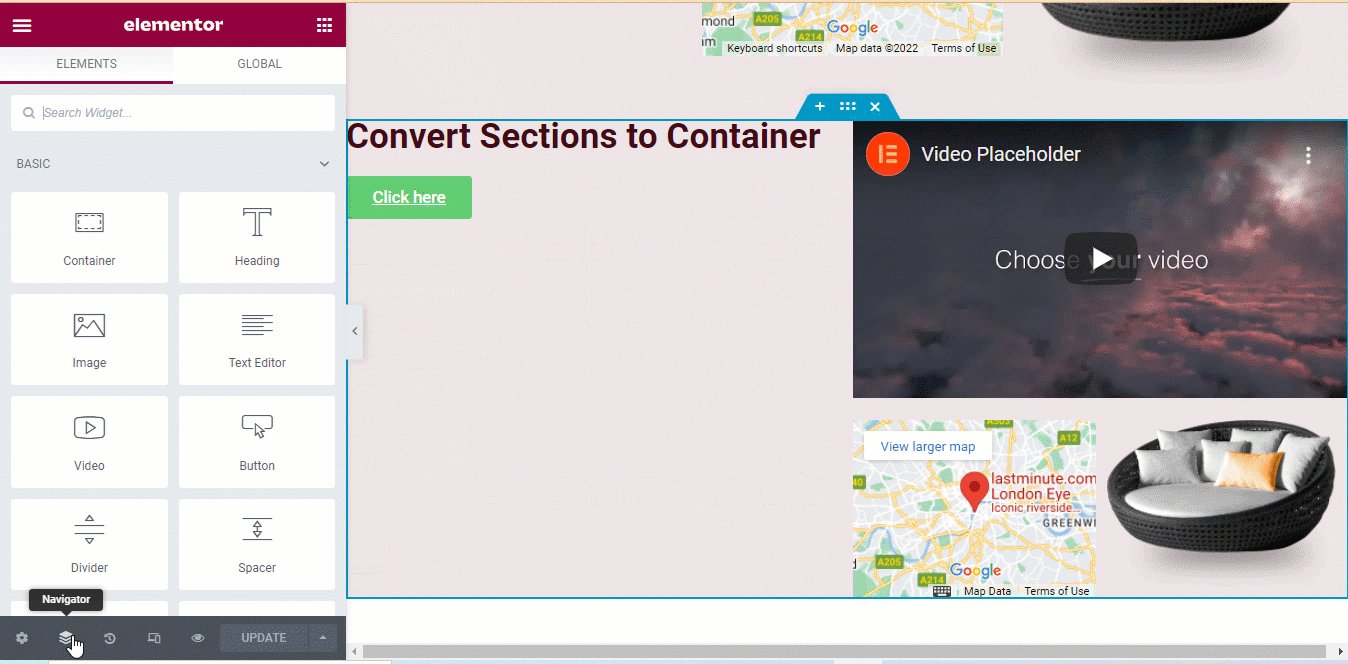
Sie müssen jeden Abschnitt separat konvertieren. Wählen Sie also zuerst den Abschnitt aus, den Sie konvertieren möchten. Sie können auf die sechs Punkte klicken , um einen Abschnitt auszuwählen, oder einen Abschnitt aus dem Navigator auswählen (Sie finden die Option in der unteren linken Ecke).

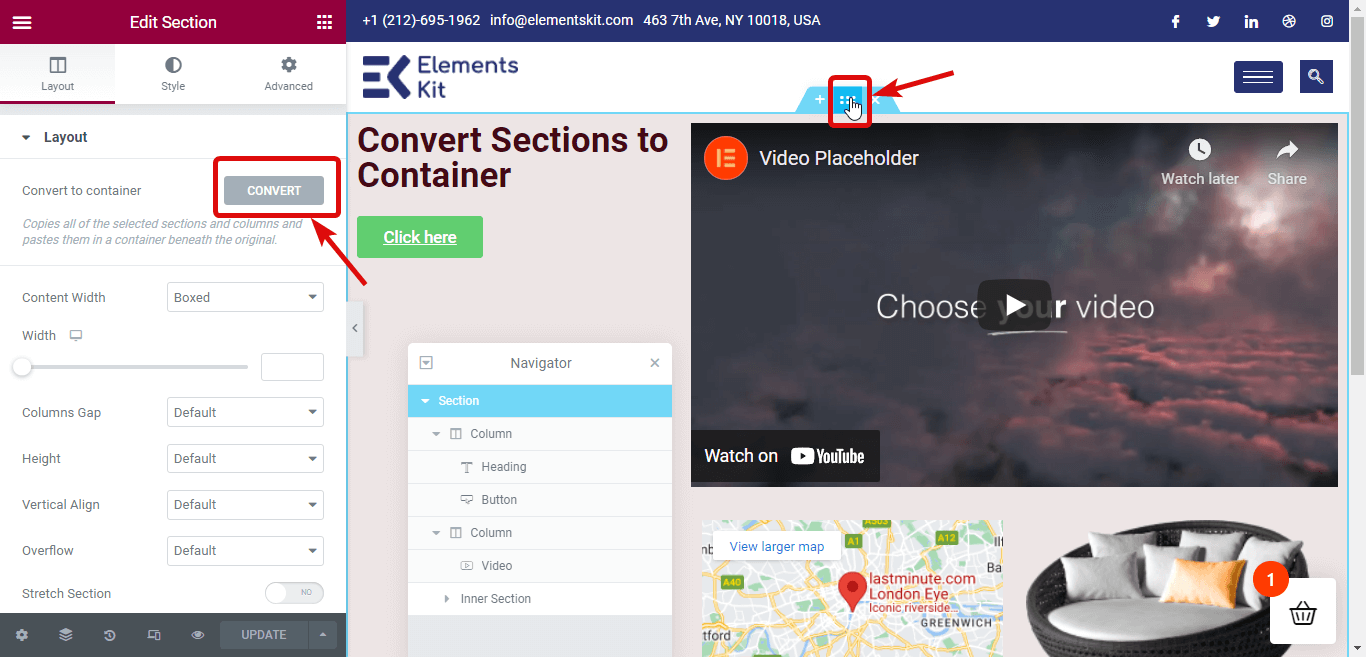
Schritt 2: Klicken Sie auf Konvertieren, um die Konvertierung durchzuführen
Zum Konvertieren finden Sie im linken Bereich unter dem Layout die Option In Container konvertieren. Klicken Sie auf die Schaltfläche KONVERTIEREN .

Schritt 3: Löschen Sie den vorherigen Abschnitt
Nachdem der Konvertierungsprozess abgeschlossen ist, finden Sie zwei Versionen desselben Abschnitts. Eine ist abschnittsbasiert und eine andere containerbasiert. Die Version oben ist abschnittsbasiert. Löschen Sie die vorherige/ursprüngliche Version.

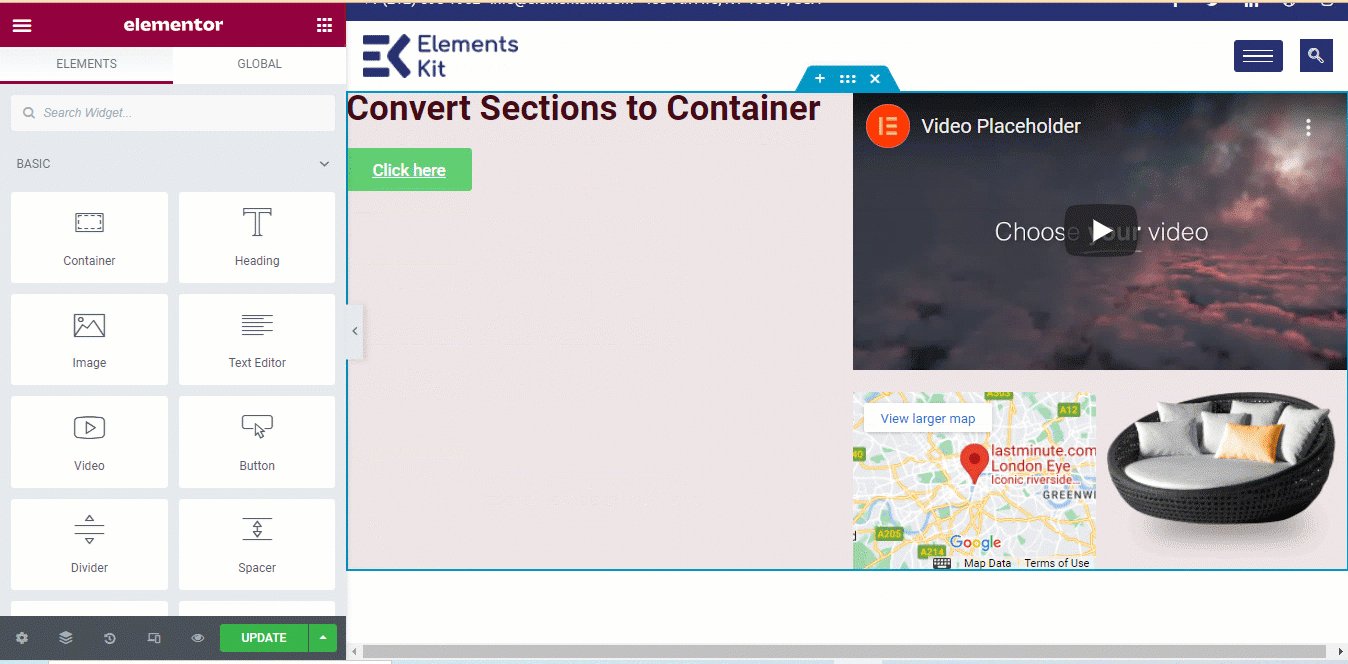
Schritt 4: Aktualisieren und Vorschau
Sie können die Schritte 1 bis 3 für alle Abschnitte Ihrer Seite wiederholen. Wenn Sie alle Abschnitte in das Flexbox-Container-Layout konvertiert haben, klicken Sie zum Speichern auf die Schaltfläche „Aktualisieren“ . Jetzt können Sie auf die Vorschau-Schaltfläche klicken, um dieselbe Seite anzuzeigen, jedoch mit einem Container-Layout.
Sie können auch auschecken , wie man Elementor Conditional Logic Form in 5 Steps erstellt
Kann ich Elementor-Add-On-Funktionen mit dem neuen Flexbox-Container verwenden?
Ja. Du kannst es absolut.
Sie können ElementsKit – das ultimative Addon für Elementor – verwenden, um zusätzliche Widgets und andere Funktionen zum Seitenersteller von Elementor hinzuzufügen. Dieses Elementor-Addon ist 100% kompatibel mit dem neuen Flexbox-Container von Elementor.
Sie können den gleichen Prozess zum Konvertieren eines beliebigen Elementor-Abschnitts in ein Container-Layout (wie im obigen Abschnitt gezeigt) verwenden, um ElementsKit-Abschnitte/-Seiten zu konvertieren.
ElementsKit enthält über 500 fertige Abschnitte, über 35 fertige Seiten und über 85 benutzerdefinierte Add-ons- Funktionen, die Ihnen das Leben erleichtern. Mit der vorgefertigten ElementsKit-Vorlage können Sie in nur wenigen Minuten ganz einfach eine vollständige Website erstellen .
Hier ist ein Beispiel, an dem Sie sehen können, wie reibungslos vorgefertigte ElementsKit-Seiten in Elementor Flexbox Container konvertiert werden.

Einpacken
Ich bin mir sicher, dass Sie jetzt erkennen, warum es so viel um diese neue Ergänzung von Elementor gibt. Der Elementor Flex-Container ist wirklich ein Segen für alle WordPress-Website-Ersteller, die nach Möglichkeiten gesucht haben, Websites unabhängig von der Gerätegröße optimierter, schneller und reaktionsschneller zu machen.
Und das Sahnehäubchen ist, dass Sie Ihre zuvor erstellte Website im Handumdrehen in eine Container-basierte optimierte Website verwandeln können. Der Flex-Container befindet sich jedoch noch im experimentellen Modus. Es wird daher nicht empfohlen, es auf einer Live-Website zu verwenden, bis es als aktive Funktion veröffentlicht wird
Bis dahin können Sie gerne mit dem Elementor-Flex-Container auf Ihrer Staging-Site spielen. Und probieren Sie ElementsKit aus, um mehr Flexibilität zu erhalten, um eine erstaunlich aussehende Website zu entwerfen, die die Aufmerksamkeit Ihrer Kunden auf sich zieht und den Erfolg Ihrer Website steigert.

