Präsentieren Sie Ihre Bilder auf die bestmögliche Weise mit dem Elementor Image Gallery Widget
Veröffentlicht: 2021-12-09Visuelles Marketing ist eine der leistungsstärksten Techniken, um Unternehmen weltweit zu bewerben und zu fördern. Die Verwendung der richtigen Bilder könnte Ihre Bemühungen und Chancen auf neue Interessenten steigern. Die Gründe sind einfach: Bilder können potenzielle Besucher anziehen, Benutzern helfen, sich weiterzubilden und Dinge so zu visualisieren, wie sie es möchten.
60 % der Verbraucher sind eher bereit, lokale Suchergebnisse in Betracht zu ziehen, die Bilder enthalten, und weitere 23 % kontaktieren eher ein Unternehmen, das ein Bild präsentiert
Helles Lokal
Abgesehen von allen anderen Marketingelementen erweitern Bilder ständig die Benutzererfahrung und steigern die Interaktion der Website, indem sie die neuesten Updates mit einer Bildergalerie direkt auf Ihrer Website teilen.
Sie können Bilder zu jeder Ihrer Webseiten hinzufügen. Zum Beispiel auf einer Zielseite, Portfolioseite oder auf einer speziellen Galerieseite. Die Befolgung eines manuellen Prozesses könnte Ihre Zeit und Mühe zunichte machen. Zum Beispiel machen WordPress und seine verfügbaren KOSTENFREIEN Seitenerstellungs-Plugins wie – Elementor diesen Prozess einfacher, um in kurzer Zeit beeindruckende Designs zu erstellen.
Wenn Sie also nach einer einfachen Möglichkeit suchen, Ihrer WordPress-Website eine Bildergalerie hinzuzufügen, dann geraten Sie nicht in Panik. Weil es mit dem Elementor-Bildergalerie-Widget einfacher ist. Es sind nur wenige Schritte erforderlich, um eine Bildergalerie vollständig auf Ihren bevorzugten Webseiten hinzuzufügen.
Bevor wir den Prozess zeigen, wollen wir uns mit der Premium-Funktion von Elementor vertraut machen – dem Bildergalerie-Widget !
Elementor Image Gallery Widget erklärt

Elementor hat im Laufe der Jahre viele Features und Funktionen bereitgestellt. Von der Erstellung von Webseiten bis hin zu integrierten Vorlagen hat es Benutzern geholfen, ihre erste Website zu erstellen, ohne Codes anwenden zu müssen. Wie benutzerdefinierte Seitenlayouts, Kopf- und Fußzeilen und das Anpassen aller Aspekte einer Website. Dadurch hat sich der Zeit- und Arbeitsaufwand deutlich reduziert.
Wie andere Funktionen und Widgets von Elementor ist auch das Bildergalerie-Widget bemerkenswert, das Benutzern dabei hilft, ihre Website-Galerieseite mit Leichtigkeit hinzuzufügen und zu ändern.
Elementor hat sowohl die KOSTENLOSE als auch die Pro-Version. In Elementor sind zwei Arten von Bildergalerie-Widgets verfügbar. Grundlegende Galerie und Galerie-Widget . Das Basis-Galerie-Widget ist ein kostenloses Widget, während das Galerie-Widget in der Premium-Version verfügbar ist.
Mal sehen, was Sie mit dem Elementor Image Gallery-Widget sonst noch auf Ihrer Website produzieren können:
- Gitterstruktur
- Filterbare Galerie
- Layout der Mauerwerksgalerie
- Galerie mit Schaltfläche "Mehr laden".
- Styling- und Anpassungsoptionen
Elementor ist beliebt für seine Drop-Drag-Funktion. Sie können Ihr Website-Design noch besser verbessern, indem Sie alle Designelemente von Elementor mühelos mischen. Sehen Sie sich den Leitfaden an, um den einfachsten Prozess zur Verbesserung des Website-Designs in WordPress hier zu erfahren.
So erstellen Sie eine Bildergalerie mit dem Elementor Image Gallery Widget
Kommen wir nun zum Tutorial-Teil, um eine Bildergalerie zu erstellen. Zuvor müssen Sie diese erforderlichen Plugins unten installieren und aktivieren:
- Elementor
- ElementorPro
Erstellen Sie eine neue Seite oder verwenden Sie eine vorhandene
Zunächst können Sie eine Webseite erstellen, um das Elementor-Bildergalerie-Widget zu implementieren. Oder Sie können eine Galerie direkt auf einer der vorhandenen Seiten anzeigen.
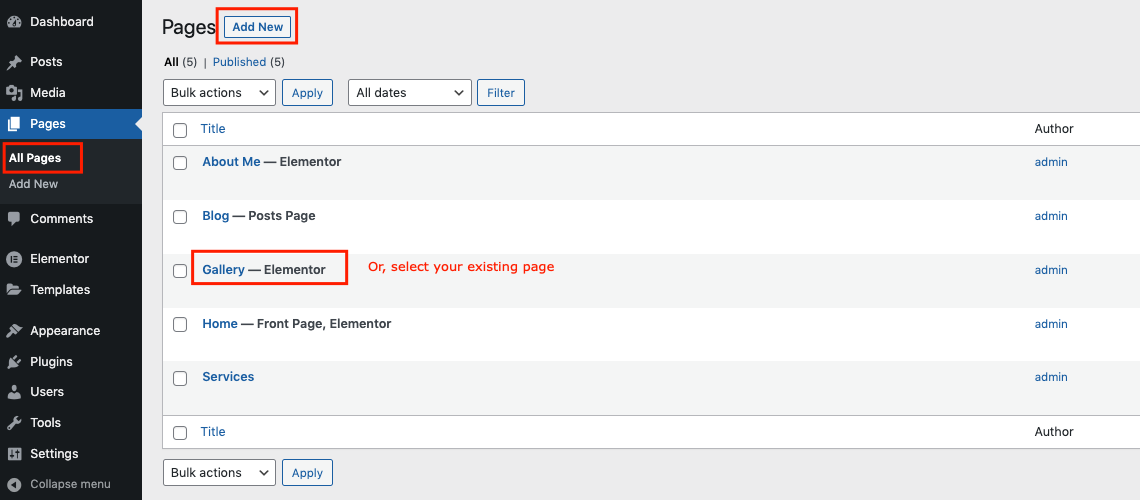
Indem Sie zu WordPress Dashboard> Seiten> Neue Seite hinzufügen navigieren, können Sie die Seite erstellen oder bearbeiten, der Sie diese Funktion hinzufügen möchten.

Wir wissen bereits, dass Elementor zwei Widgets für die Bildergalerie hat. Zuerst werden wir sehen, wie man das kostenlose Widget verwendet, und dann das zweite, das mit dem Pro-Widget geliefert wird.
Fügen Sie das grundlegende Bildergalerie-Widget hinzu (kostenlos)
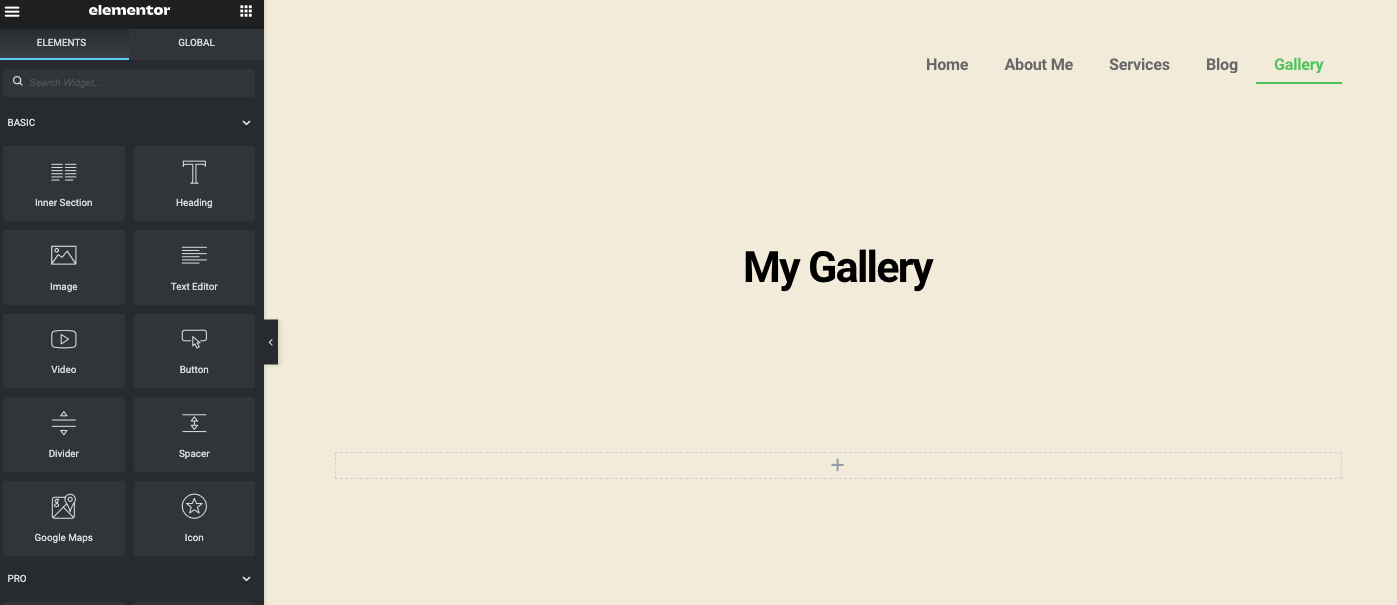
Gehen Sie nun zur Design-Leinwand von Elementor, wo Ihre Designaufgabe beginnt. Die Seite sieht wie folgt aus:

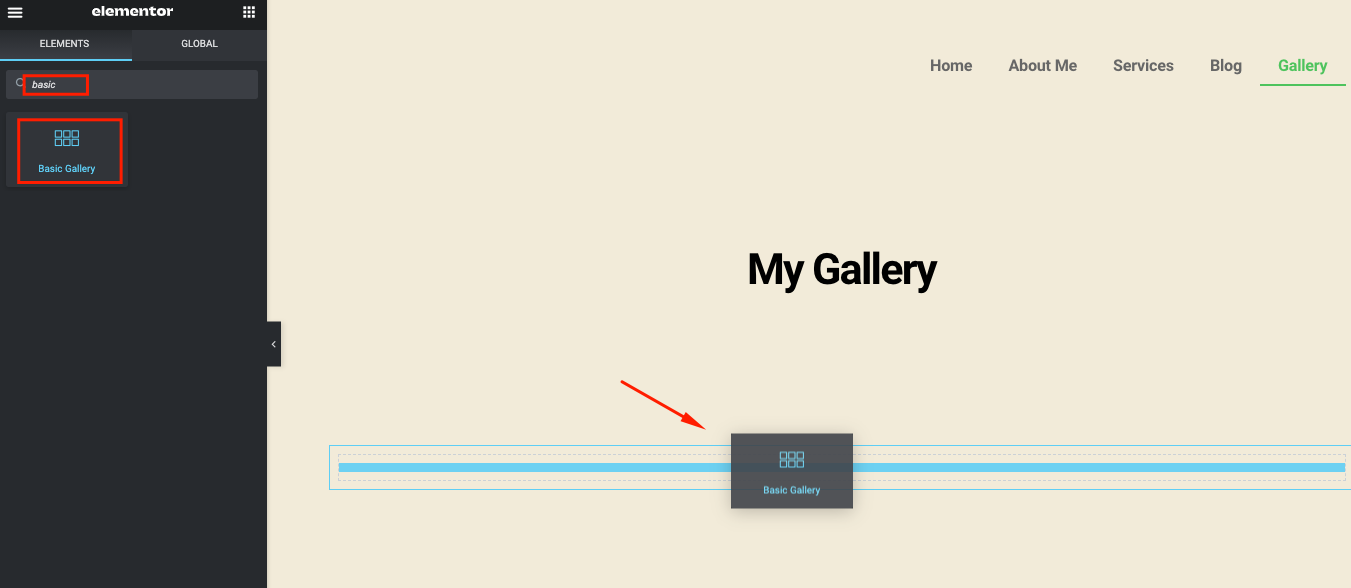
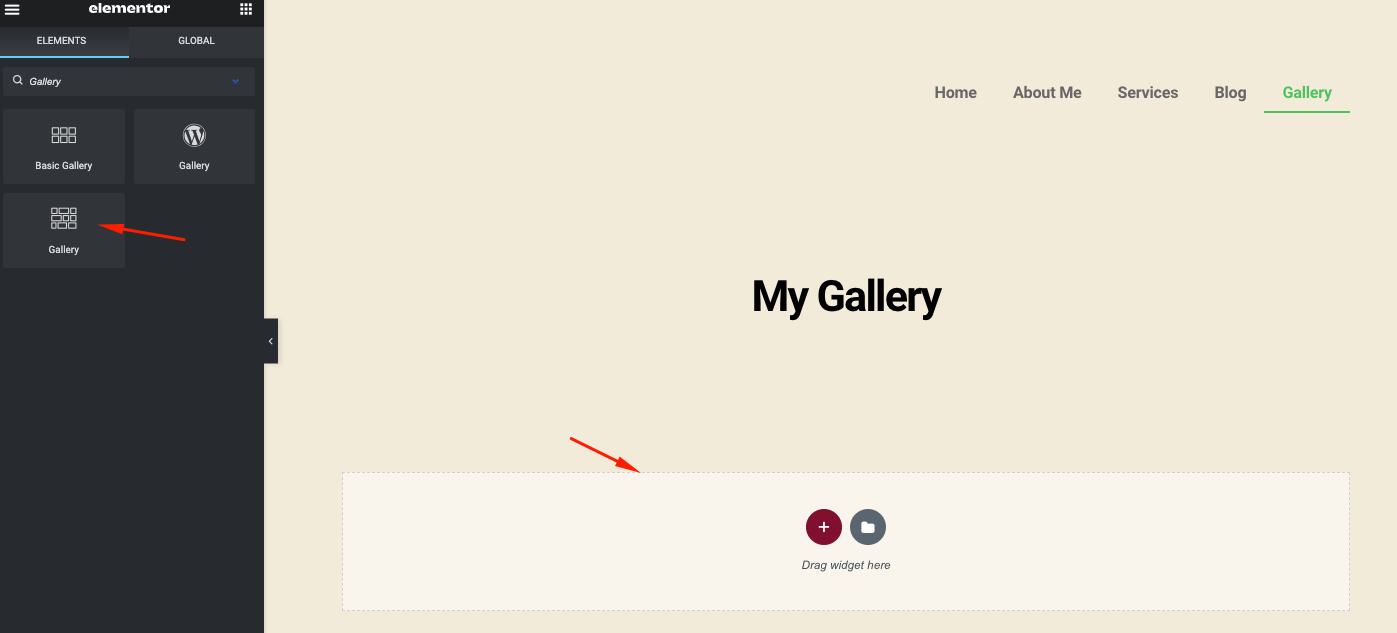
Geben Sie den Widget-Namen in den Suchbereich der linken Seitenleiste ein – Basic Gallery . Das Widget wird angezeigt. Wählen Sie dann das Widget aus und ziehen Sie es auf die Designleinwand.

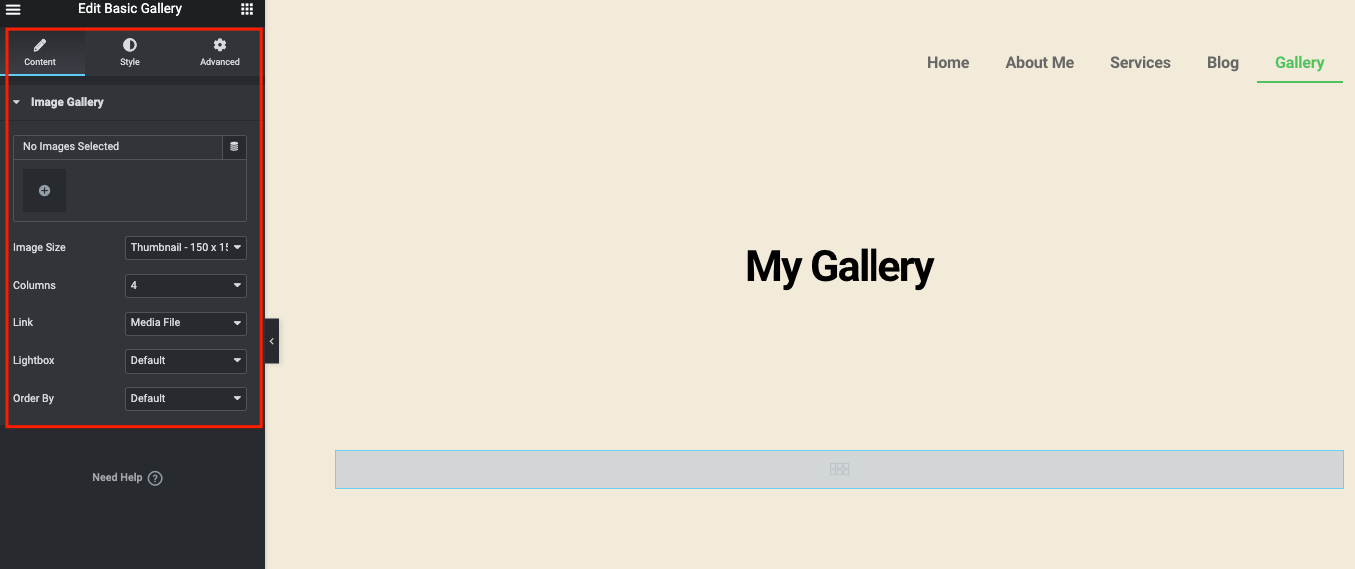
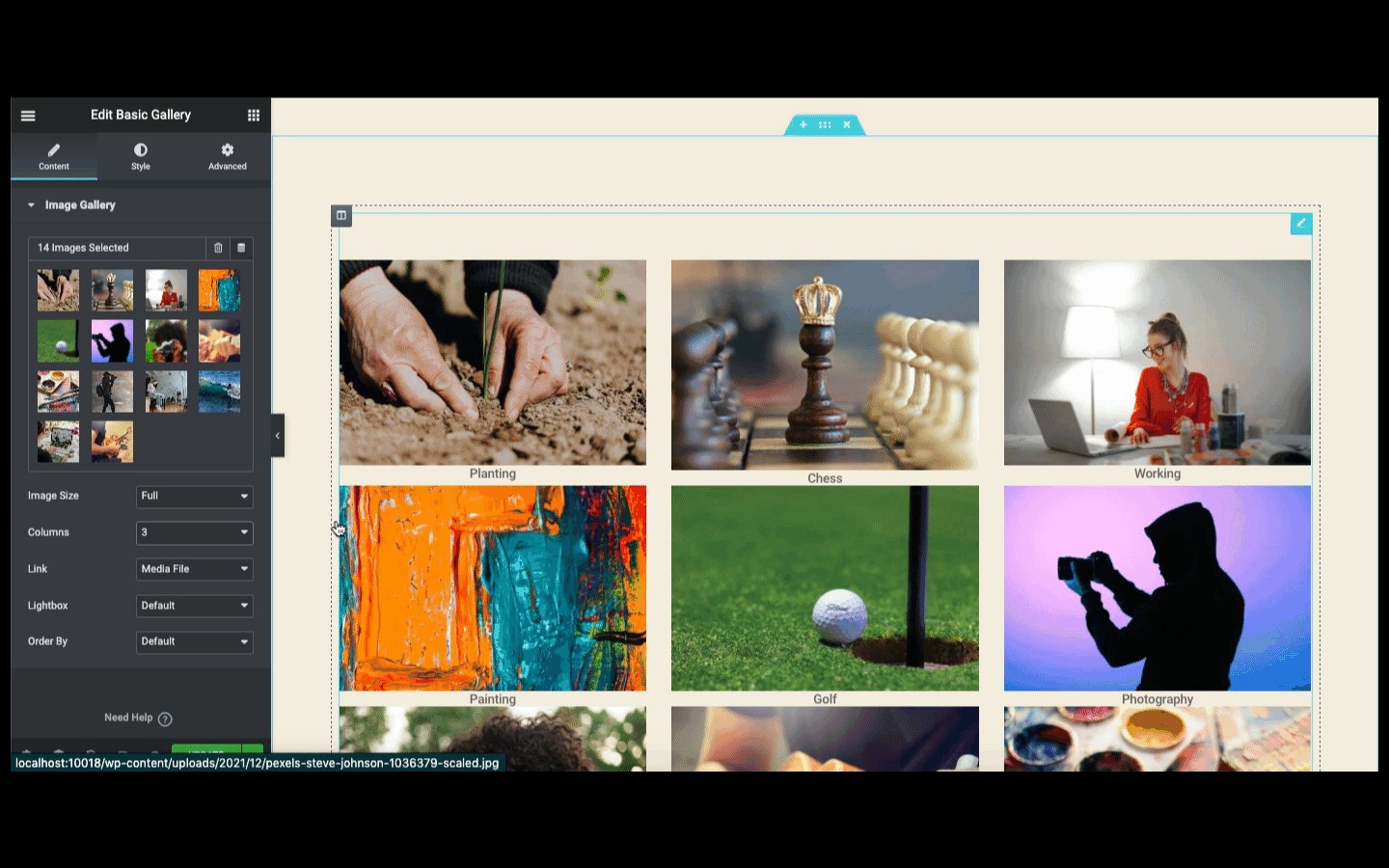
Sobald Sie das Widget hinzugefügt haben, sind alle zugehörigen Optionen im linken Bereich der Seite verfügbar.
- Fügen Sie Bilder hinzu, die Sie in die Galerie einfügen möchten
- Stellen Sie die Bildgröße ein
- Bestimmen Sie, wie viele Spalten Sie möchten
- Lightbox prüfen ja oder nein
- Legen Sie die Reihenfolge fest

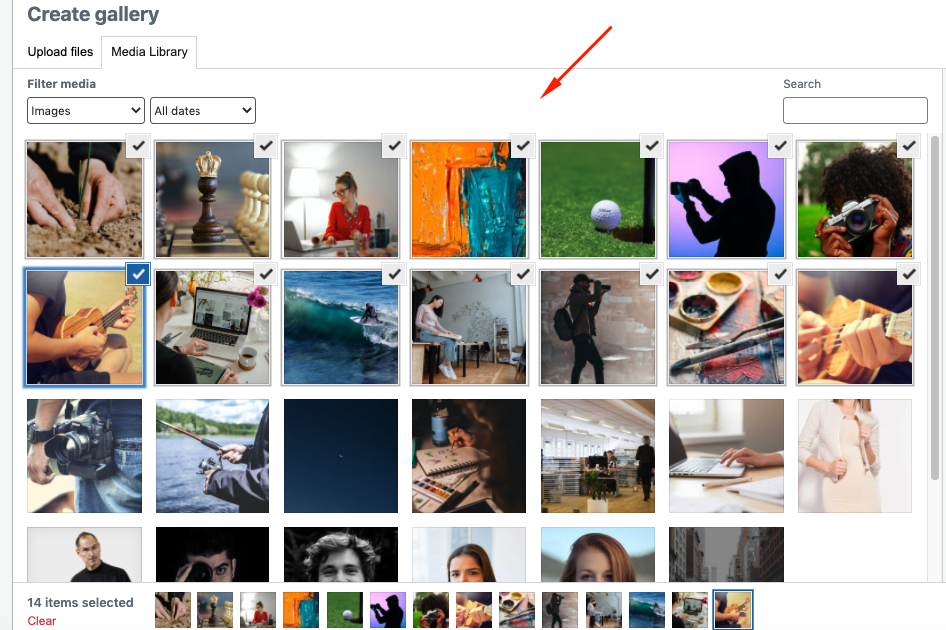
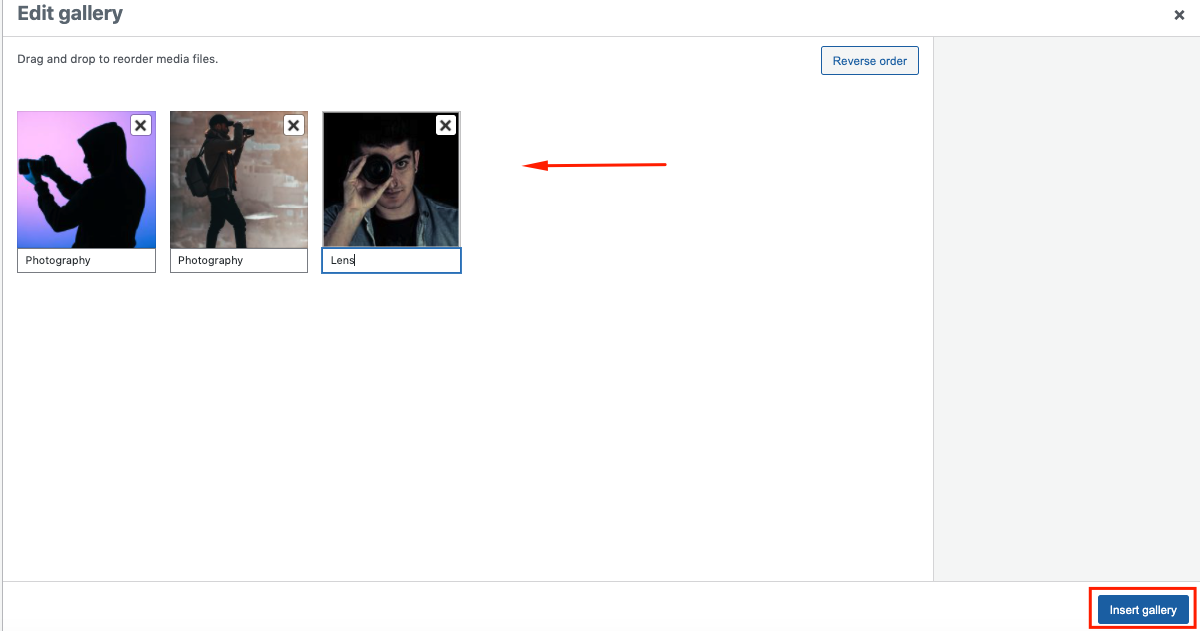
Wählen Sie aus Ihrer Galerie die Bilder aus. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Einfügen .

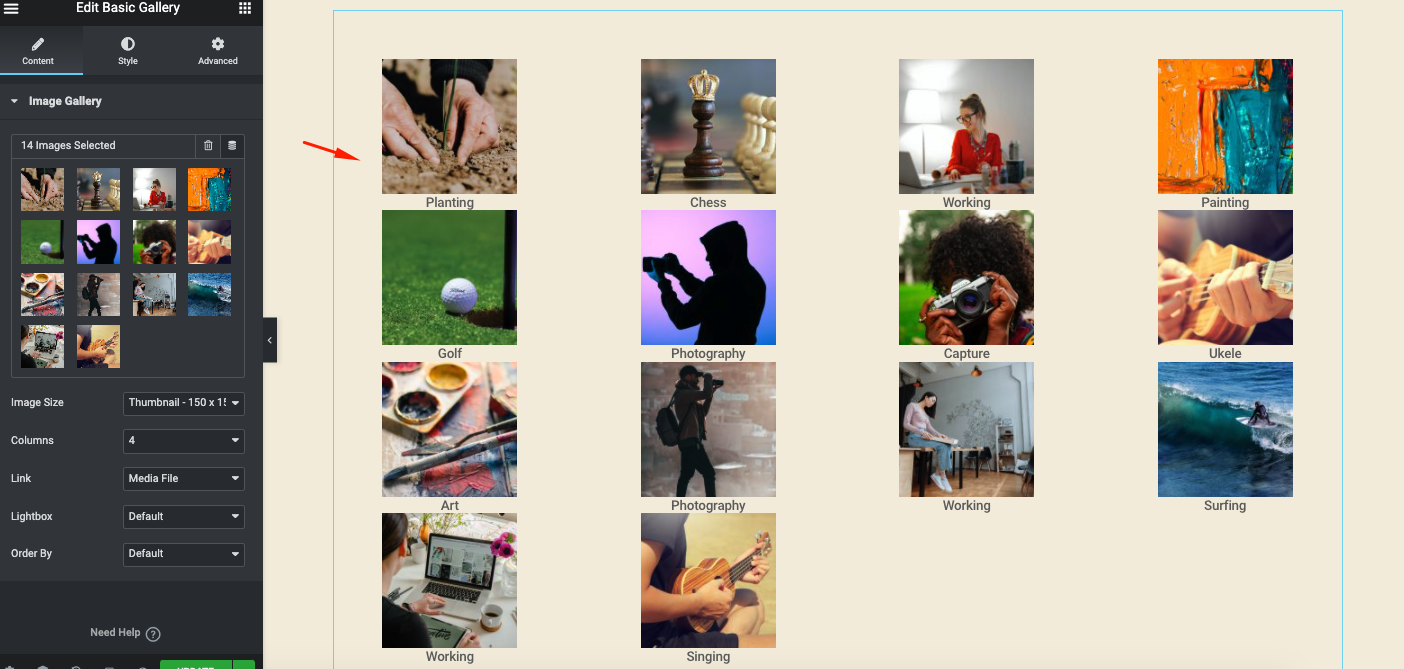
Aber bevor Sie sie hinzufügen, haben Sie einen weiteren Schritt, um Bildunterschriften hinzuzufügen und ihre Reihenfolge zu ändern . Klicken Sie danach auf die letzte Einfügen - Galerie , um sie auf der Galerieseite anzuzeigen.

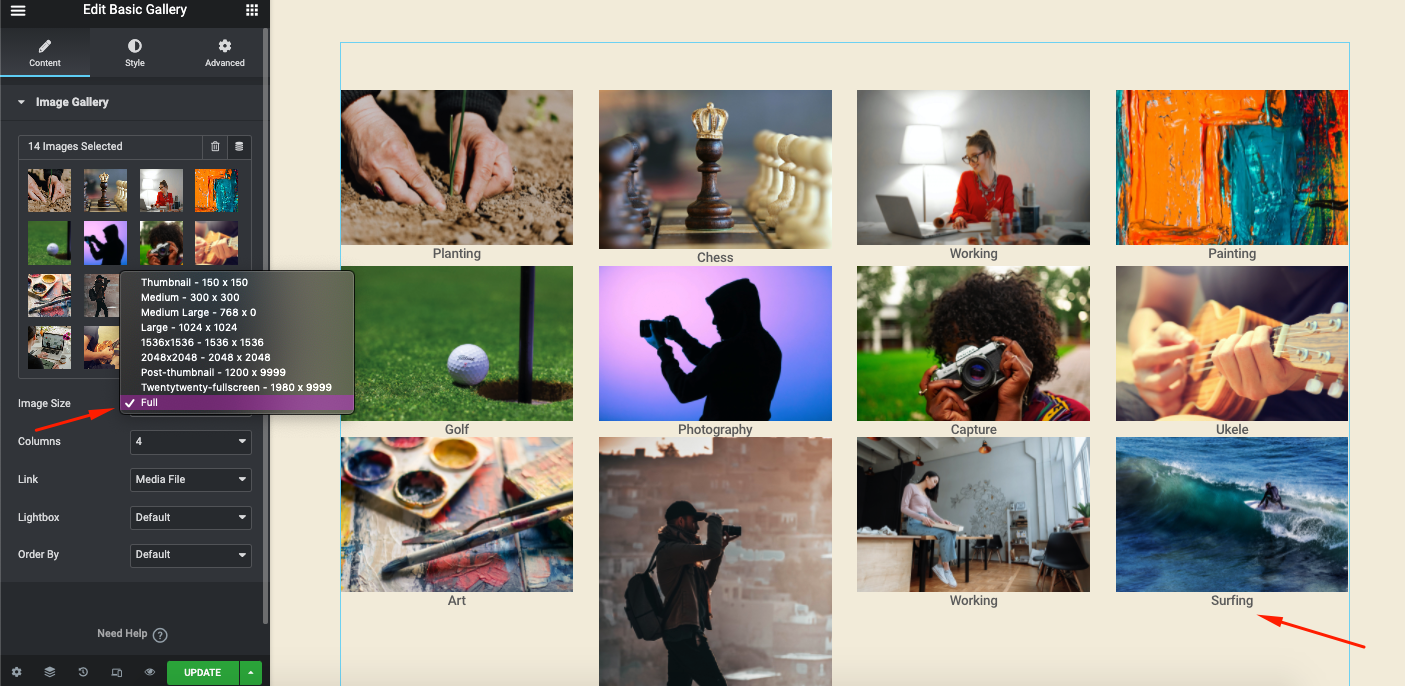
Stellen Sie für eine bessere Ansicht die Bildgröße auf Full .

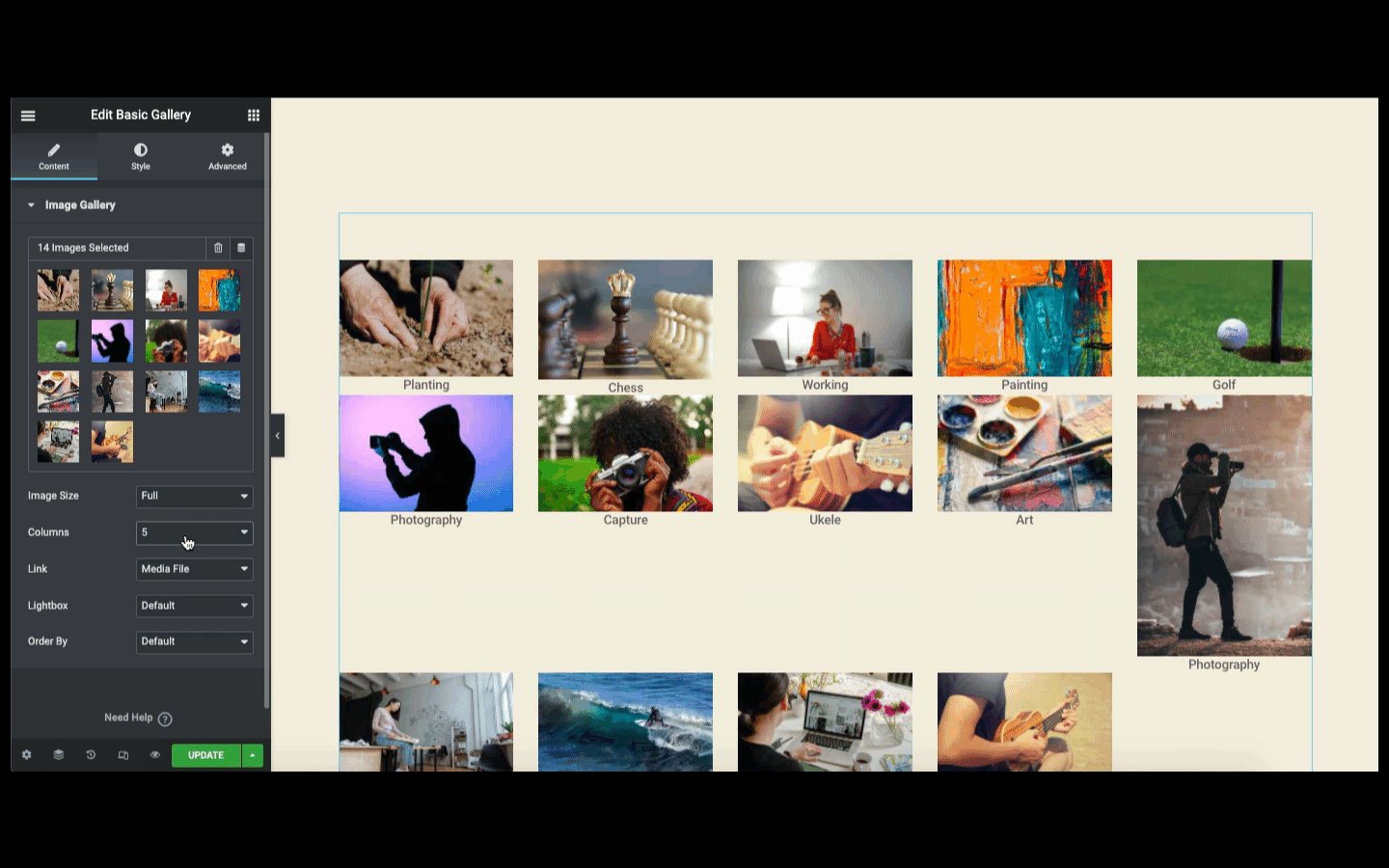
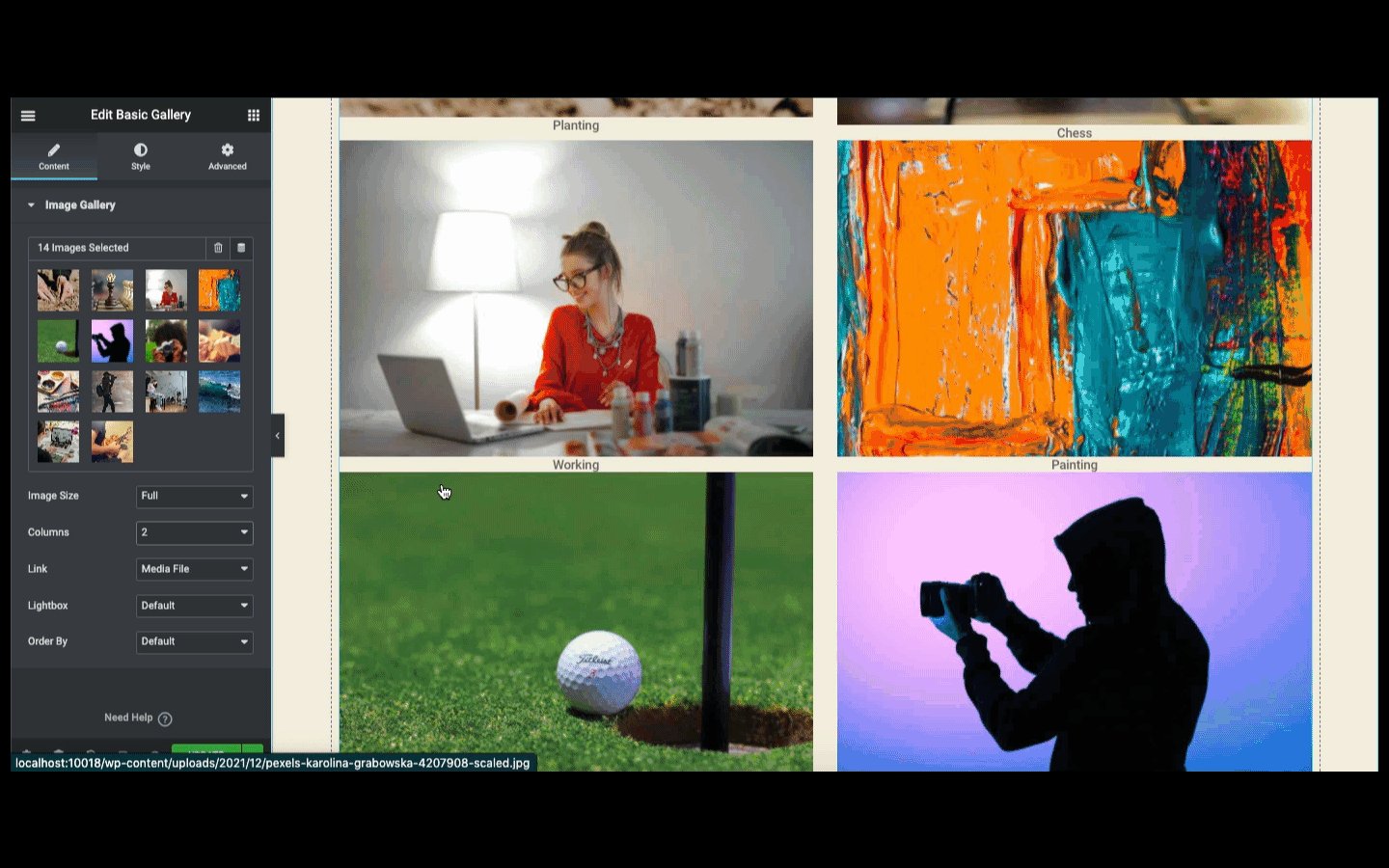
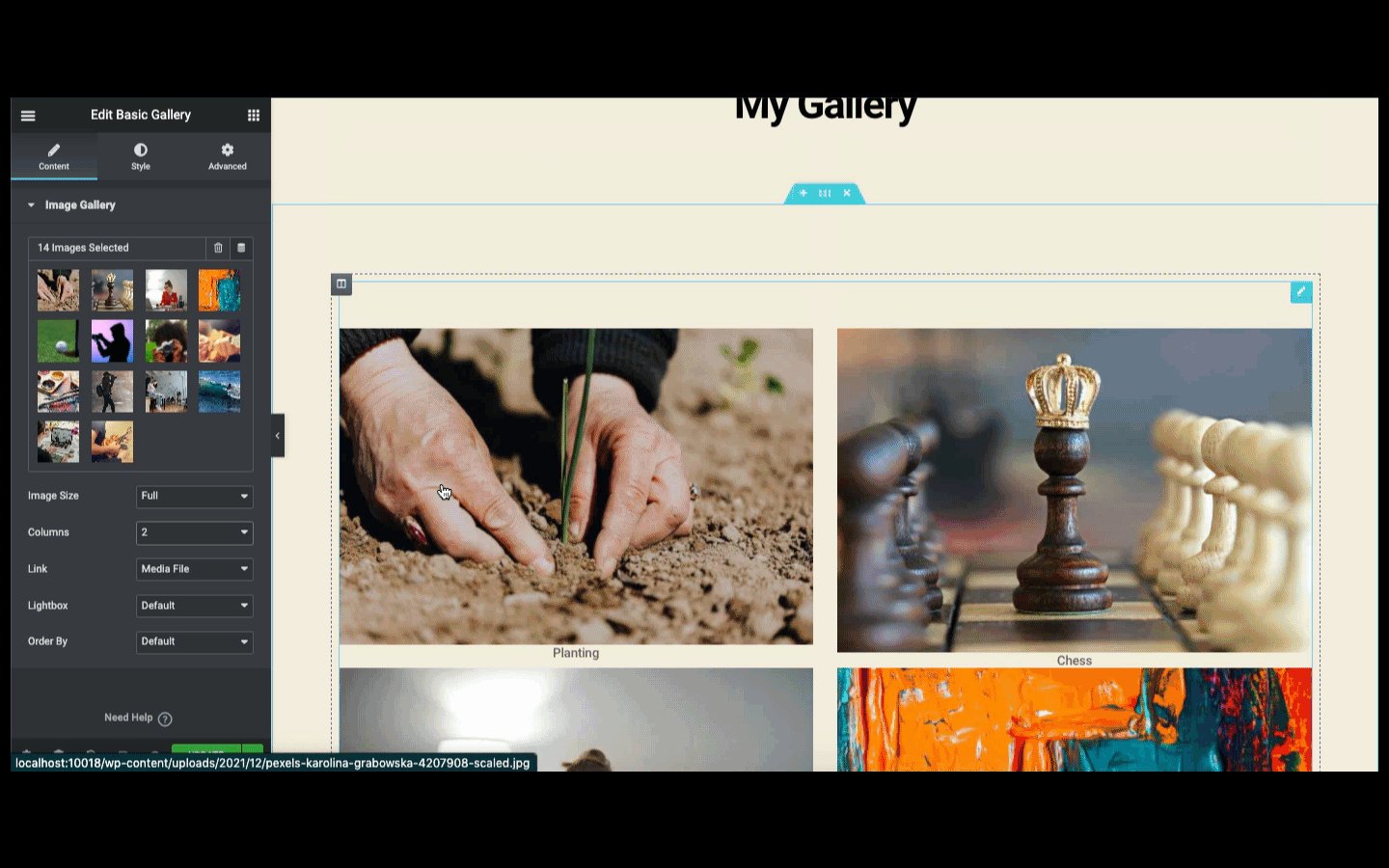
Probieren Sie die Spalten von 1 bis 10 aus, um zu sehen, welche Struktur zu Ihrer Website-Struktur passt.

Setzen Sie Ihr Experiment mit anderen Optionen ( Links, Lightbox und Bestellungen ) auf der linken Seite des Bildschirms fort.

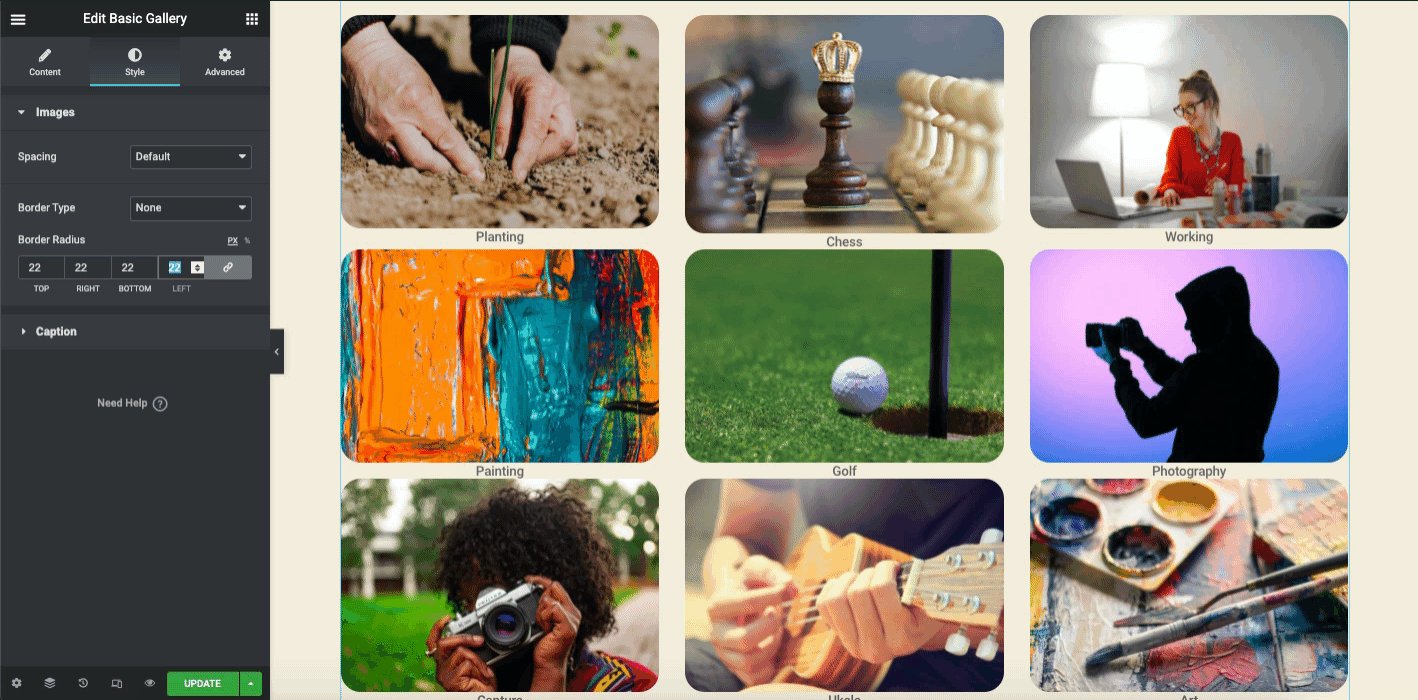
Jetzt ist es Zeit, Ihr Design zu stilisieren. Klicken Sie dazu auf die Style- Version. Hier erhalten Sie zwei Optionen, um Ihr Design zu stilisieren – Bilder & Beschriftung.

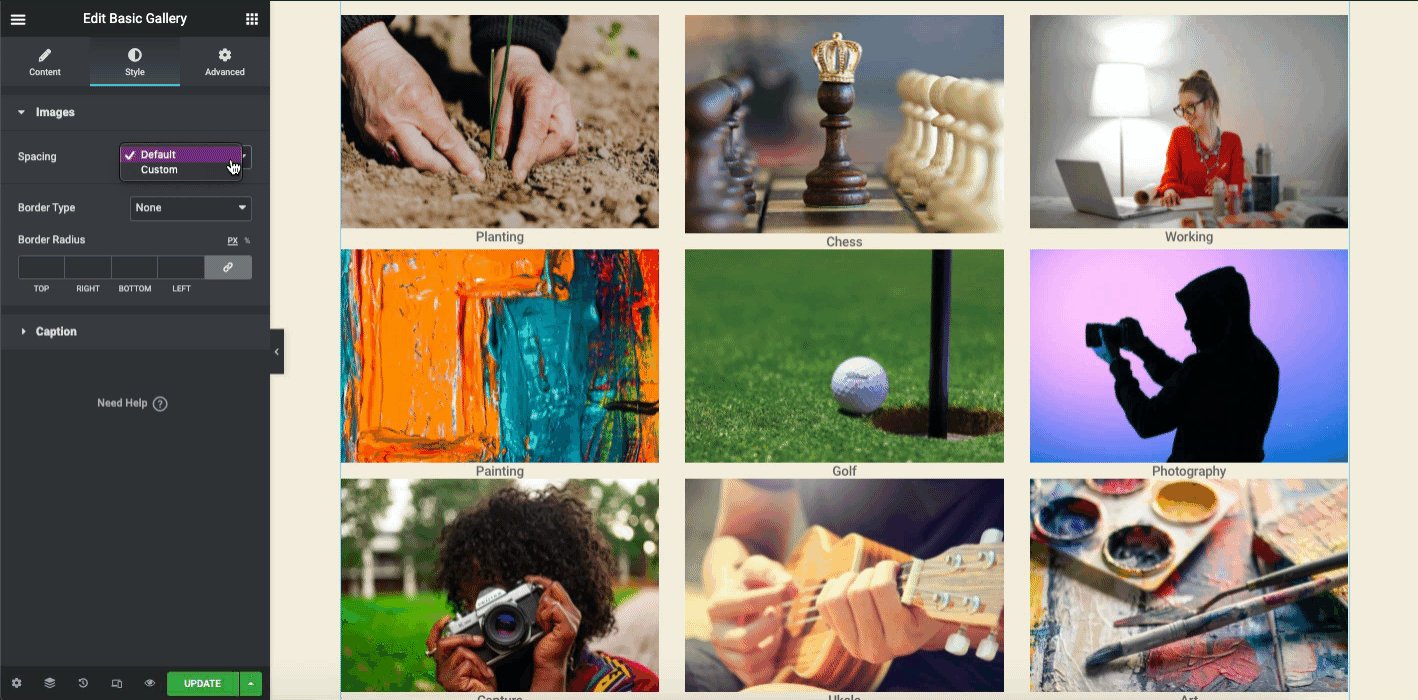
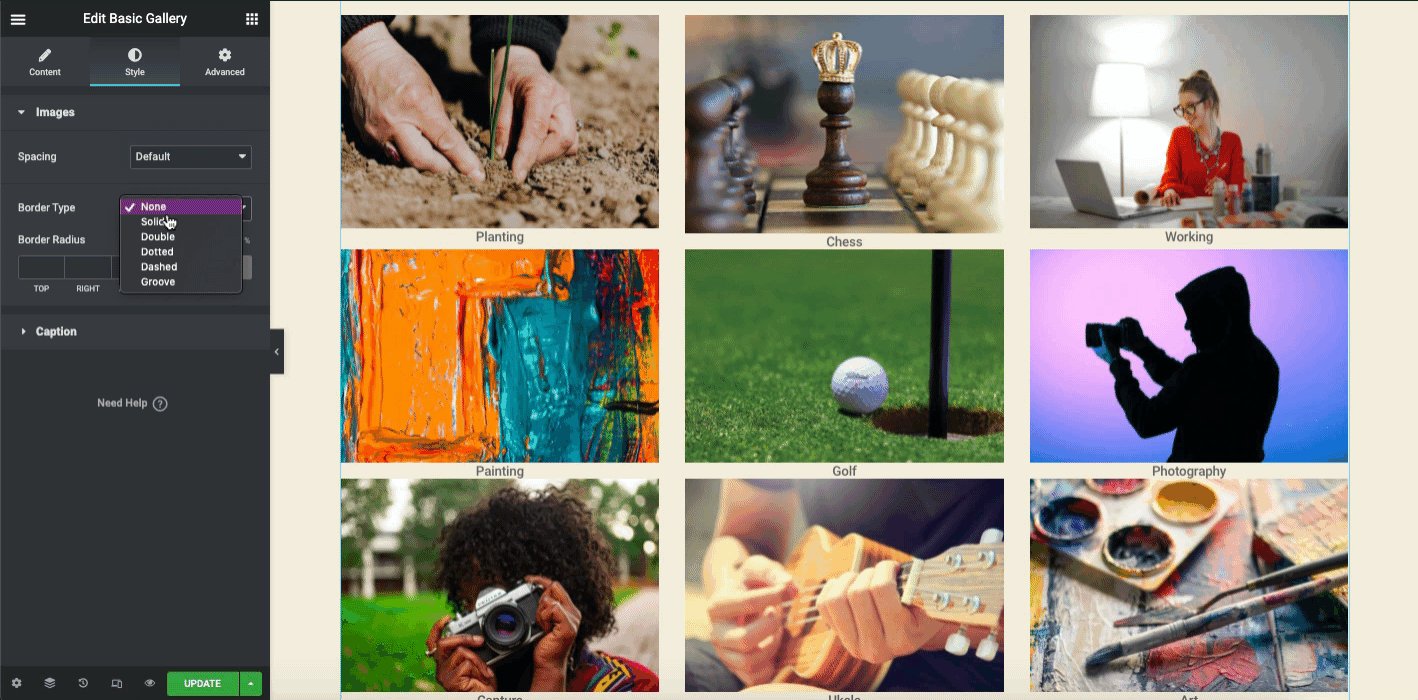
In den Bildeinstellungen können Sie den Bildabstand, den Randtyp und den Randradius anpassen.

Wiederholen Sie dasselbe für Caption . Hier können Sie die Beschriftung ein- und ausblenden, die Beschriftung an der gewünschten Stelle ausrichten, Textfarbe , Typografie und ändern einen Schatten hinzufügen.

Im erweiterten Abschnitt können Sie Ihrem Design Funktionen hinzufügen. Fügen Sie beispielsweise Bewegungen, Animationen, Parallaxeneffekte und mehr hinzu.
Zum besseren Verständnis können Sie sich jedoch das folgende Video-Tutorial ansehen, das grundlegende Dinge über die Bildergalerie-Widgets behandelt.
Fügen Sie das Elementor-Bildgalerie-Widget (Pro) hinzu
Bevor Sie dieses Widget verwenden, müssen Sie die Pro-Version von Elementor aktivieren. Dann wird es auf dem Bildschirm verfügbar sein.
Lassen Sie uns lernen, was passiert, wenn Elementor Pro abläuft. Es führt Sie durch, wenn Ihr Elementor pro abläuft und was in dieser Situation zu tun ist.
Geben Sie zuerst Galerie in die Suchleiste ein. Wählen Sie es aus und ziehen Sie es per Drop-Drag auf die Design-Leinwand.

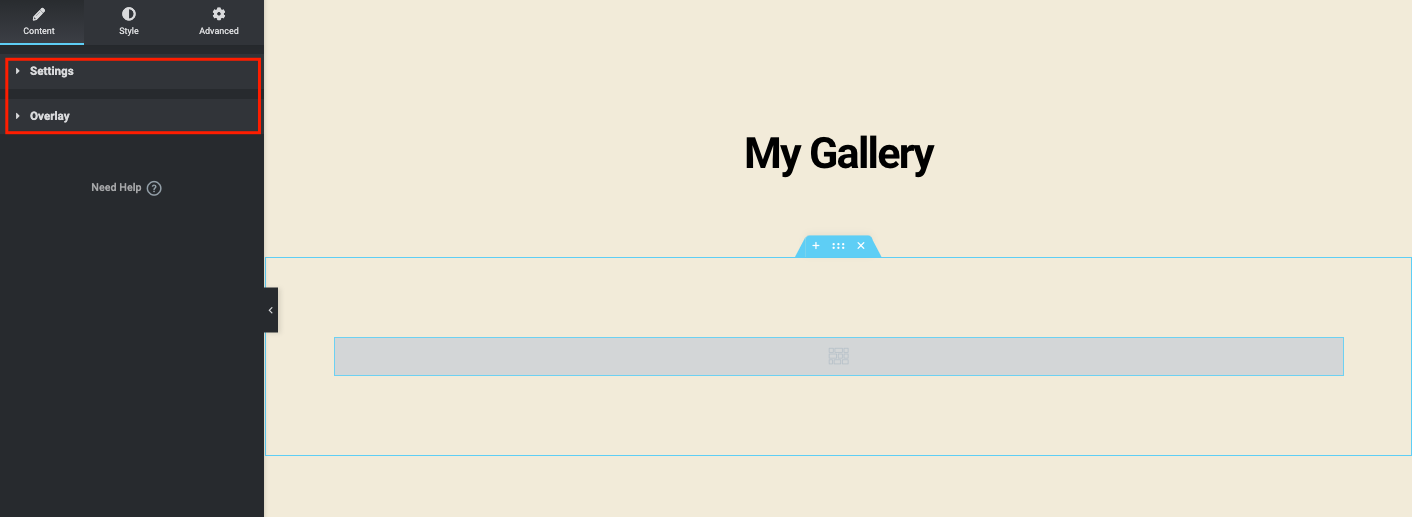
Sobald Sie es hinzugefügt haben, finden Sie zwei Optionen – Einstellungen und Overlay .
- Im Einstellungsmenü können Sie die Galerie anpassen
- Overlay ist eine Funktion, um einem bestimmten Bild einen Effekt hinzuzufügen

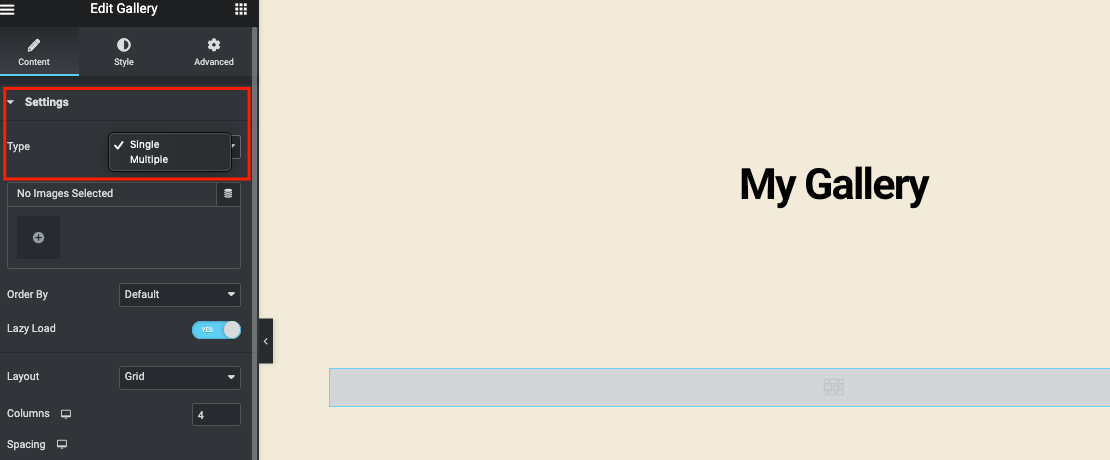
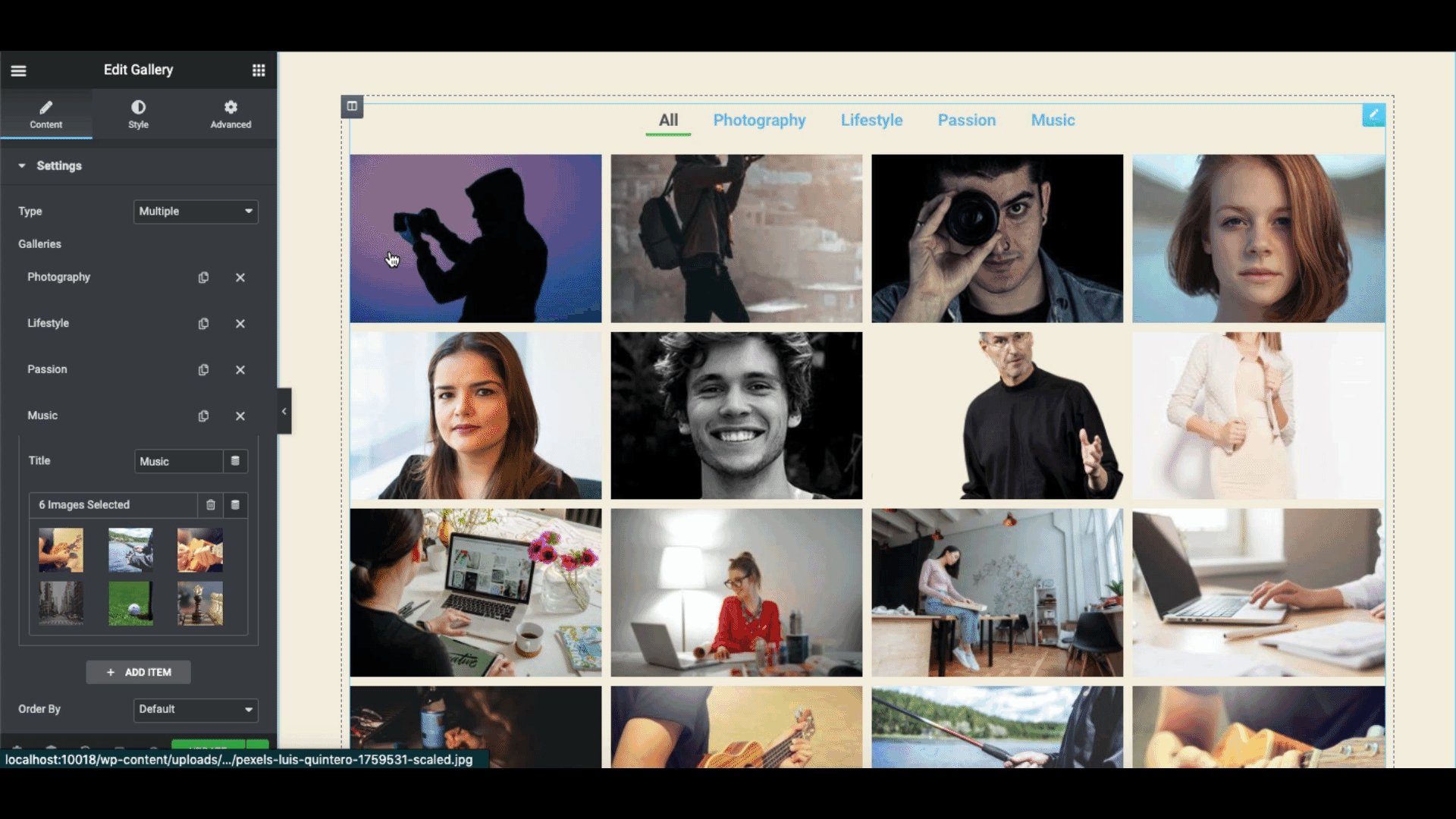
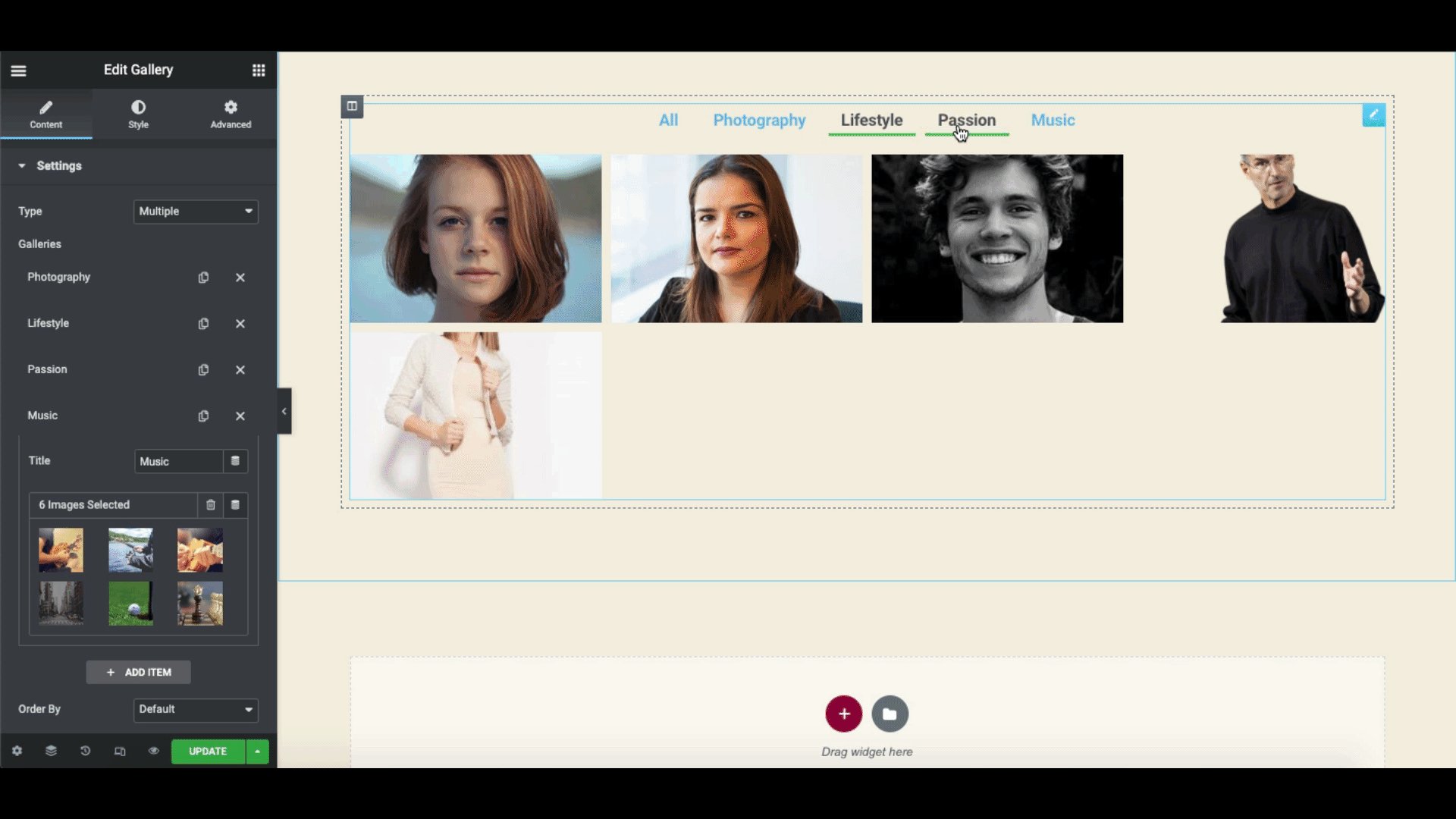
Wenn Sie auf den Einzelbildtyp klicken, können Sie nur eine einzelne Galerie erstellen. Mit mehreren Bildtypen können Sie jedoch mehrere Galerien zu Ihrer Website hinzufügen.

Wählen Sie mehrere Bilder aus und sie werden nach Ihrer Auswahl angezeigt. Sie können jedem Bild eine Bildunterschrift hinzufügen, damit Ihre Benutzer den Zweck des Bildes verstehen können. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Galerie einfügen.

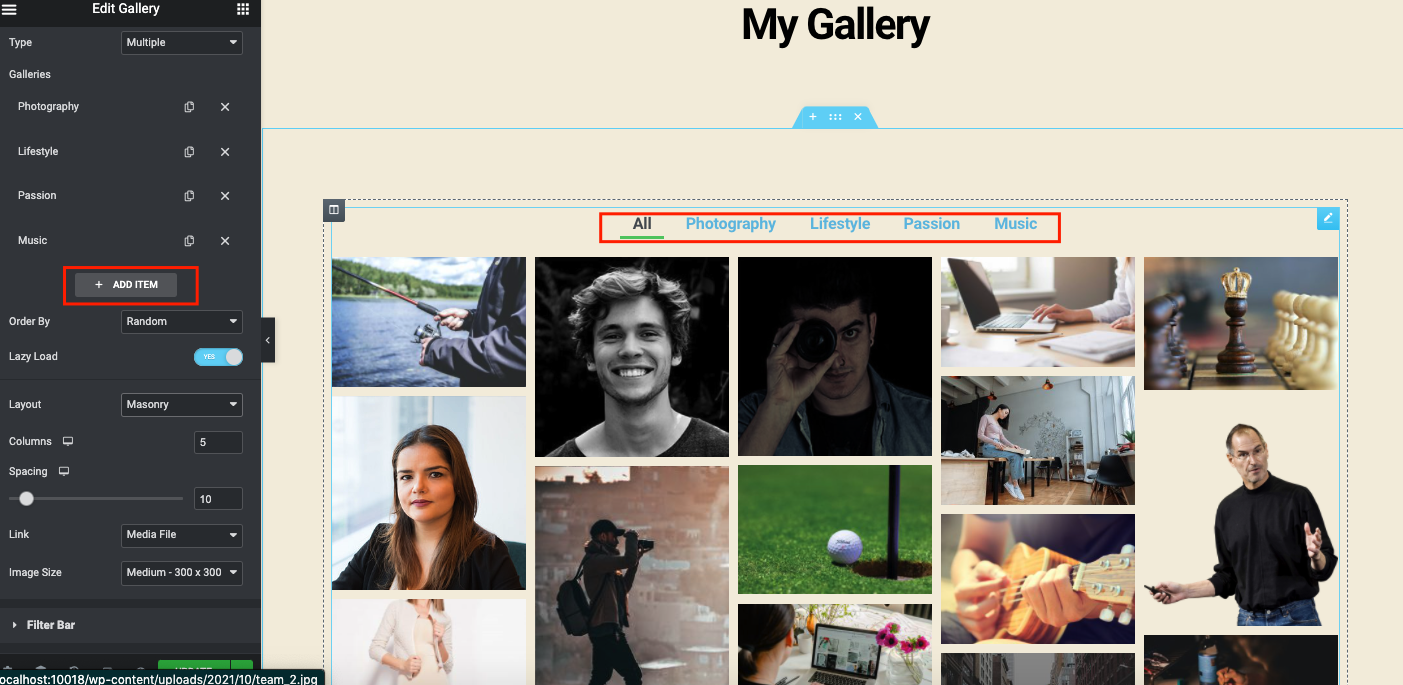
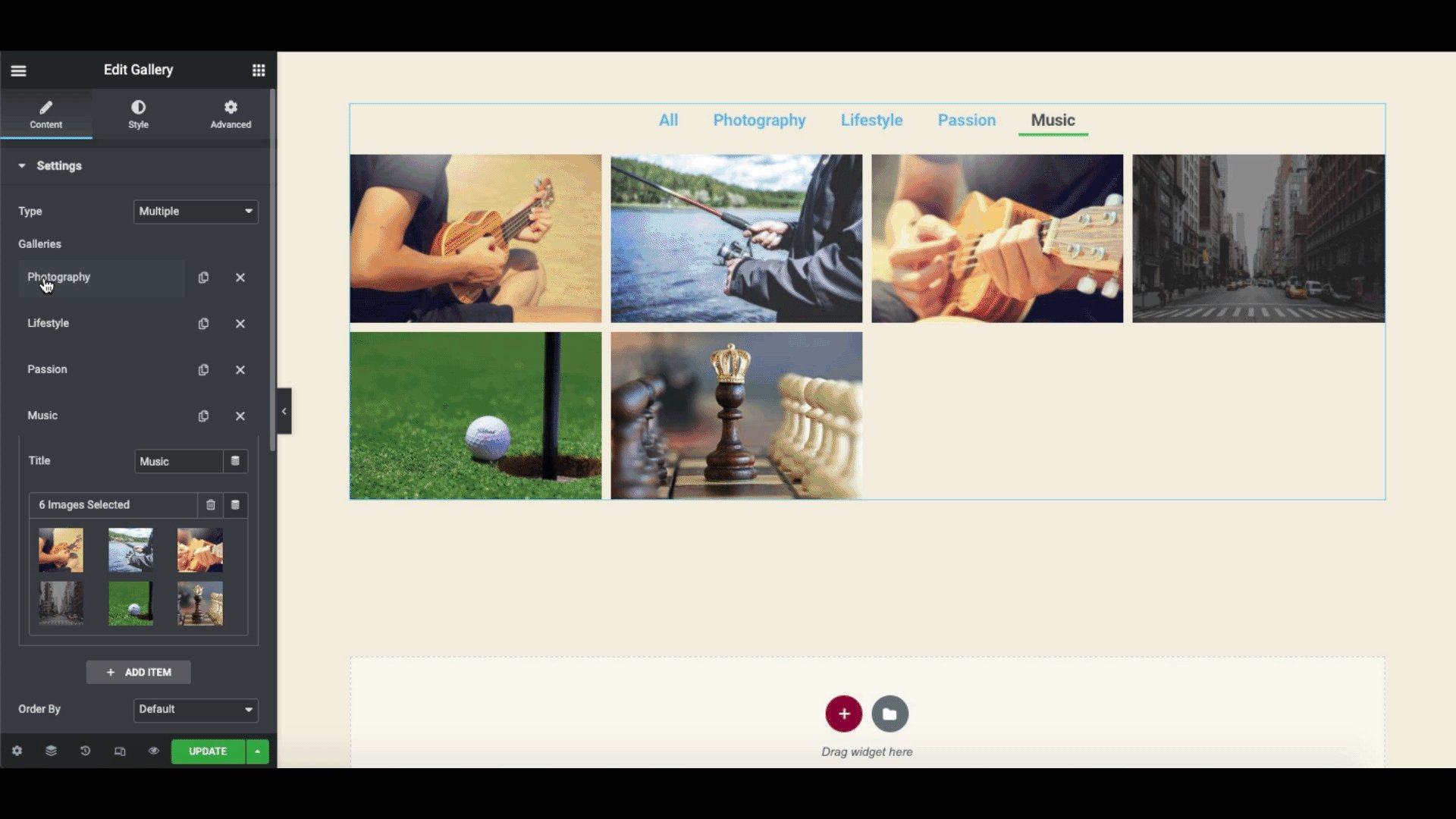
Auf die gleiche Weise können Sie Ihrer Seite mehrere Galerien hinzufügen, indem Sie auf die Schaltfläche „ Element hinzufügen “ klicken.

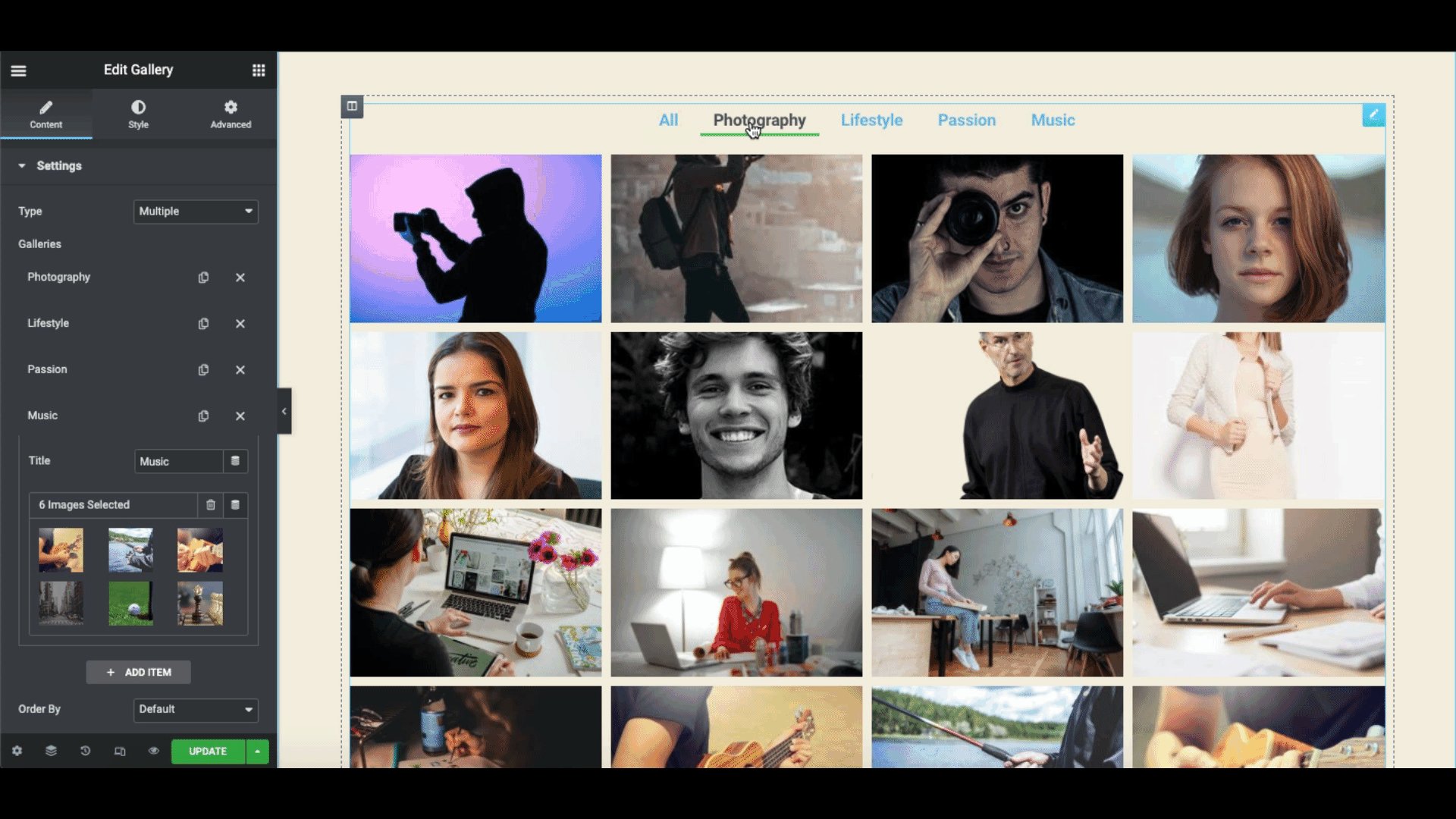
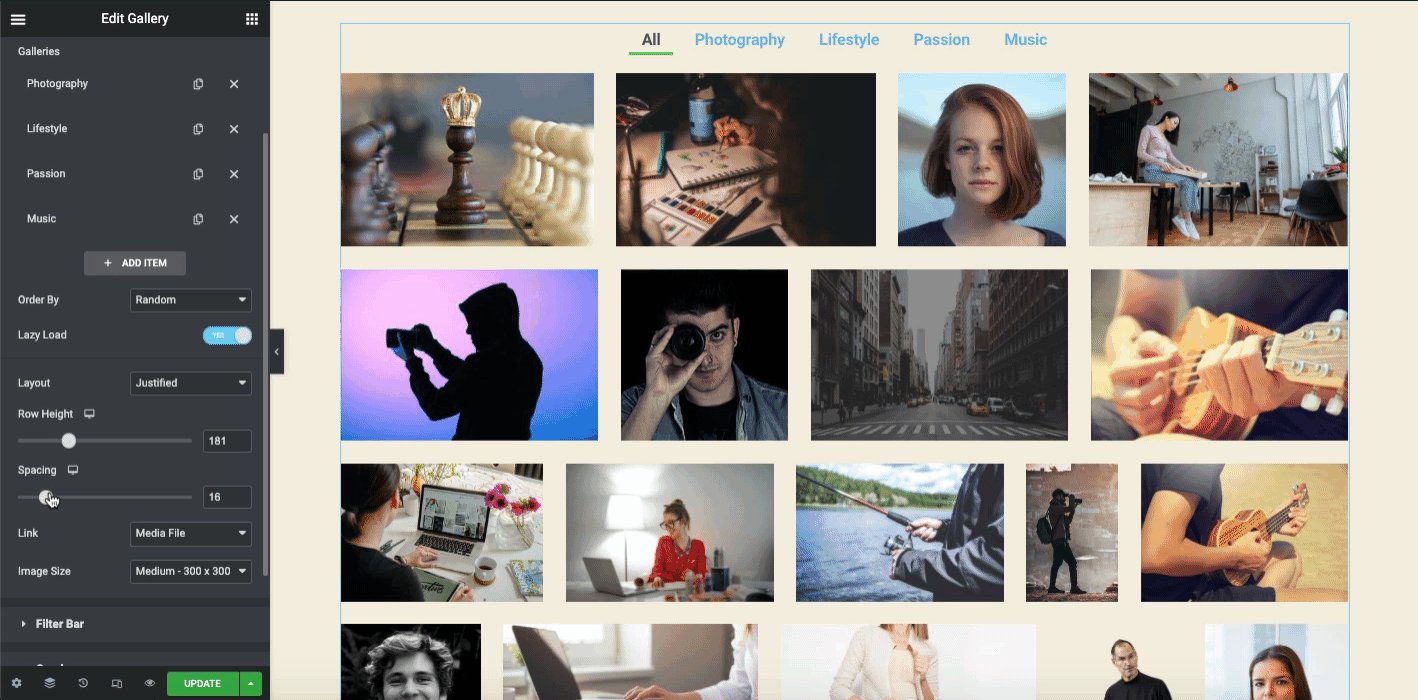
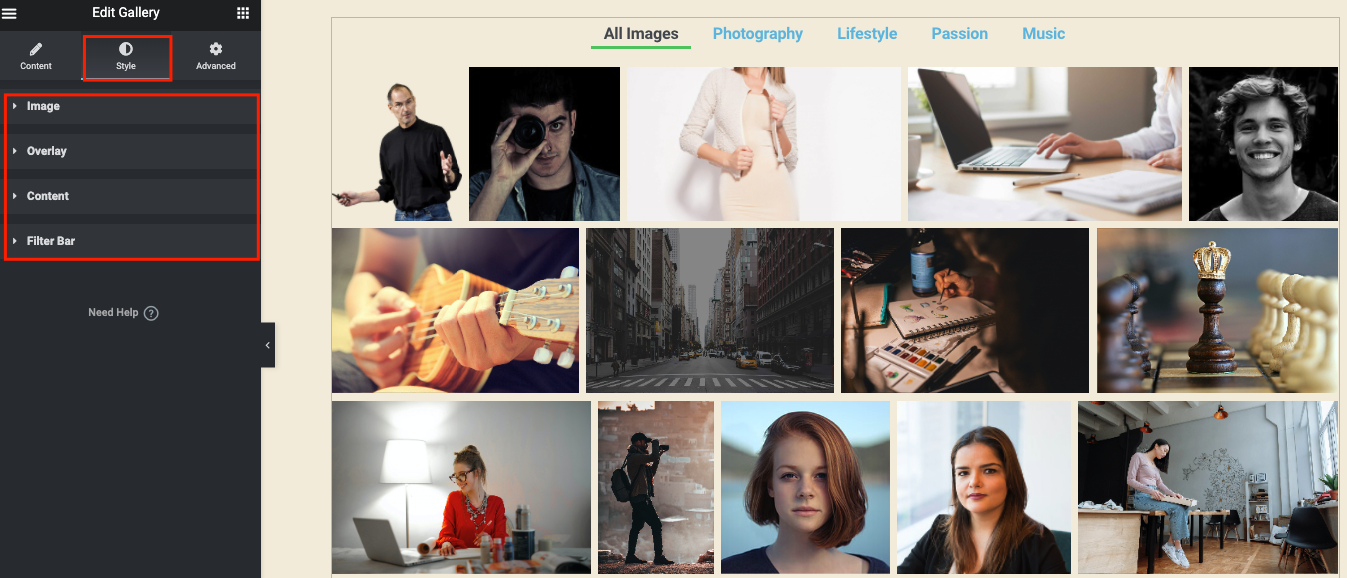
Sobald Sie fertig sind, sieht es so aus. Sie können sehen, dass Bilder erscheinen, nachdem Sie auf jede Kategorie geklickt haben.

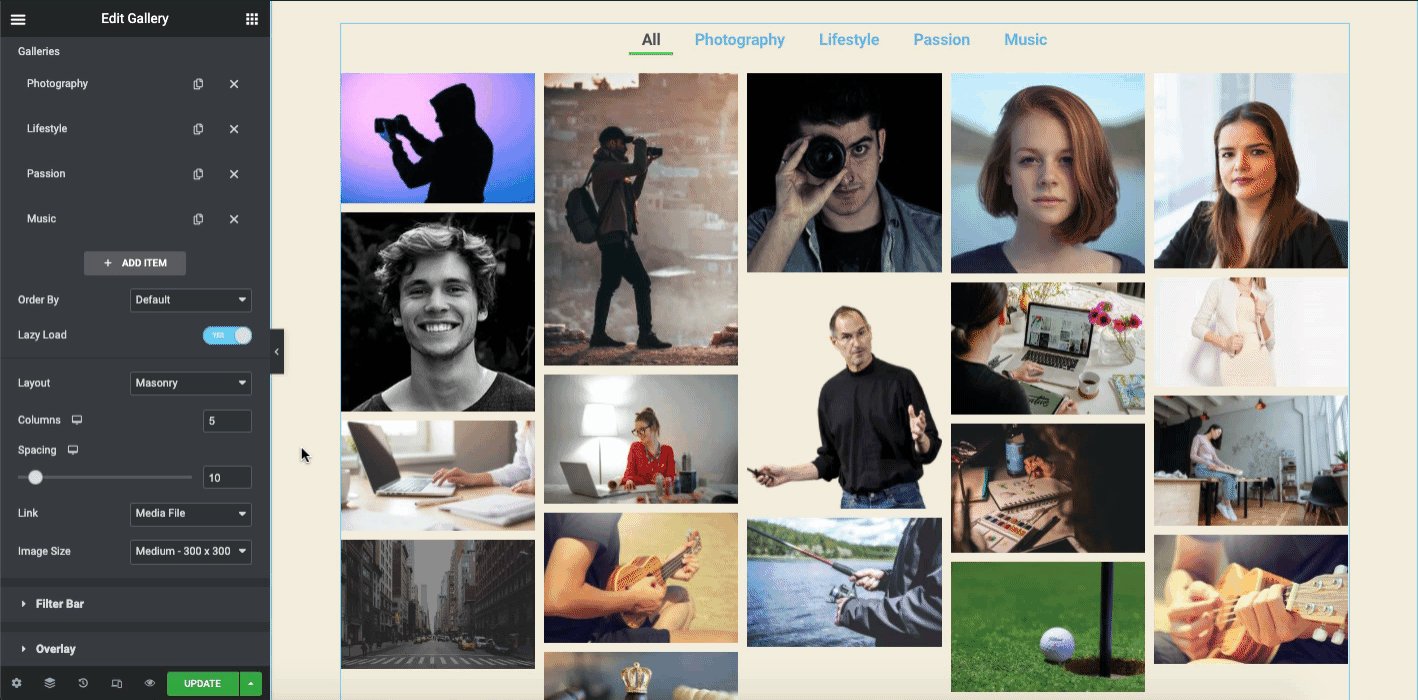
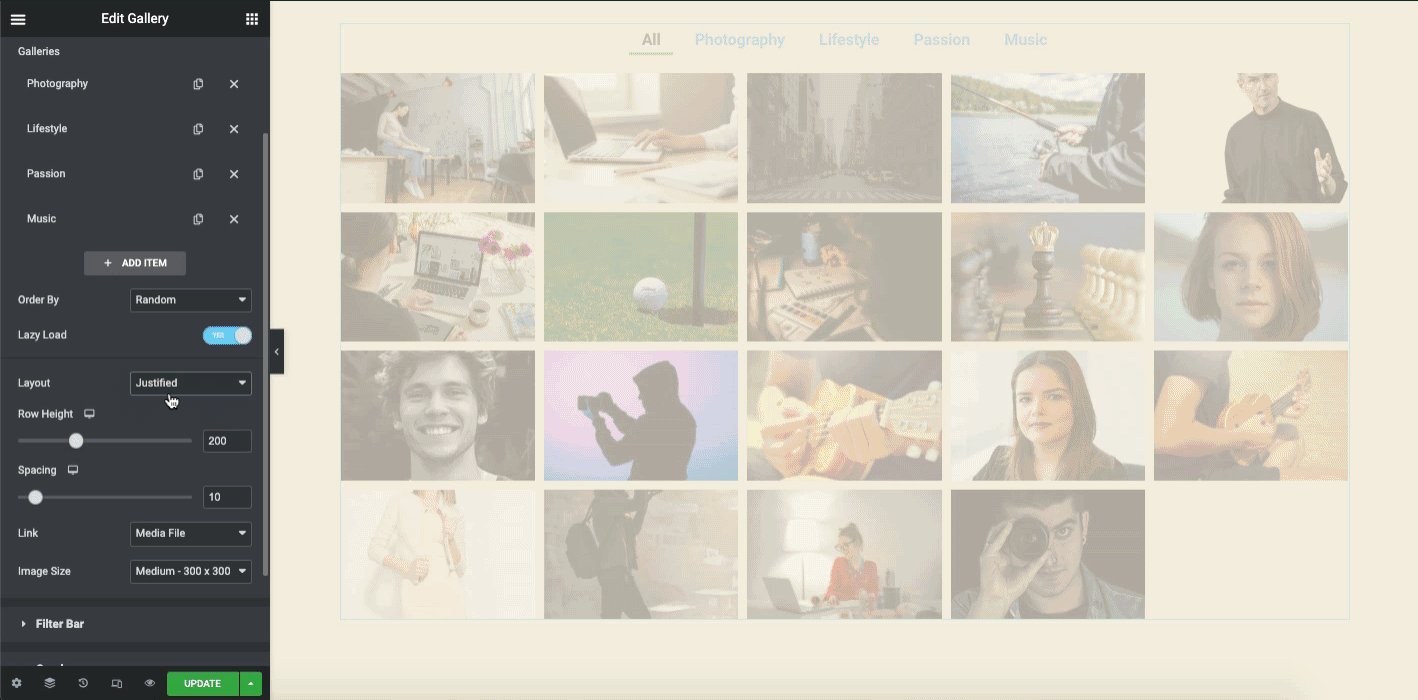
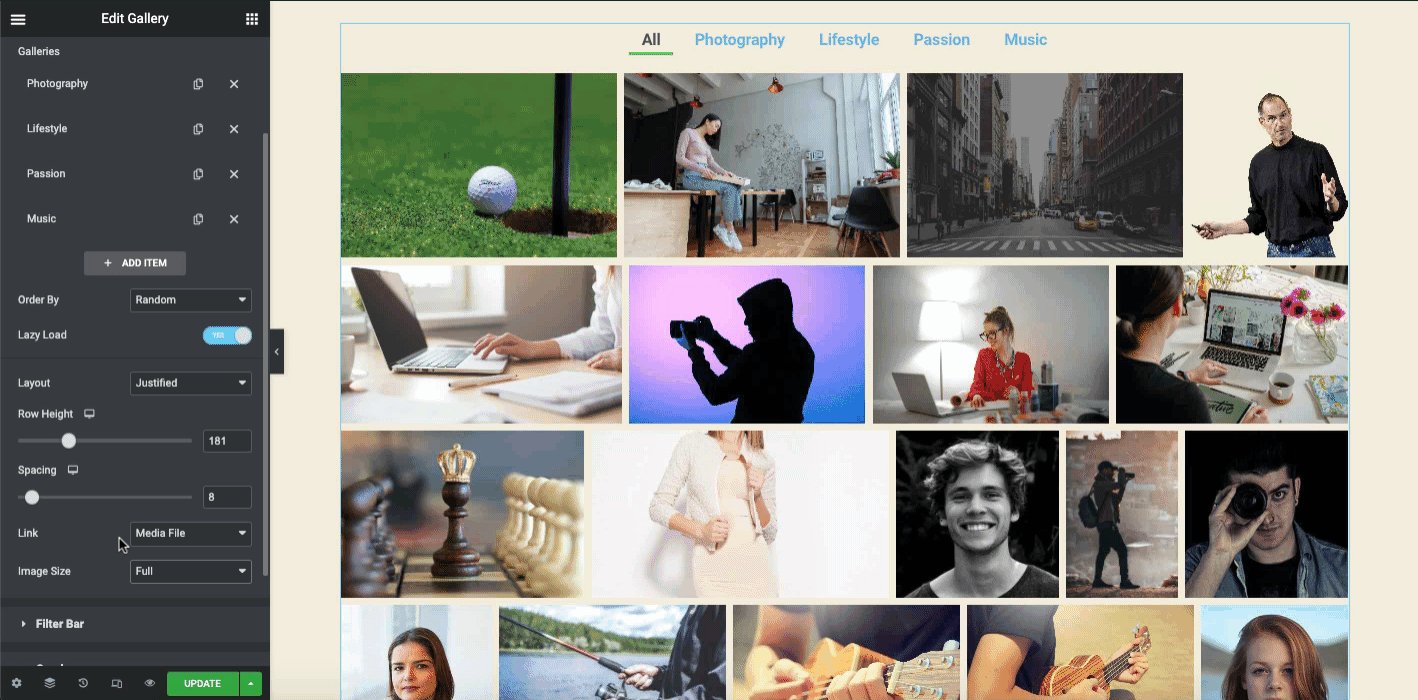
Machen Sie weitere Experimente mit den Bildoptionen. Erkunden Sie die Optionen je nach Struktur und Format Ihrer Website sorgfältig. Wie Bildreihenfolge, Lazy Load, Spalten, Höhe, Abstand und Bildgröße .

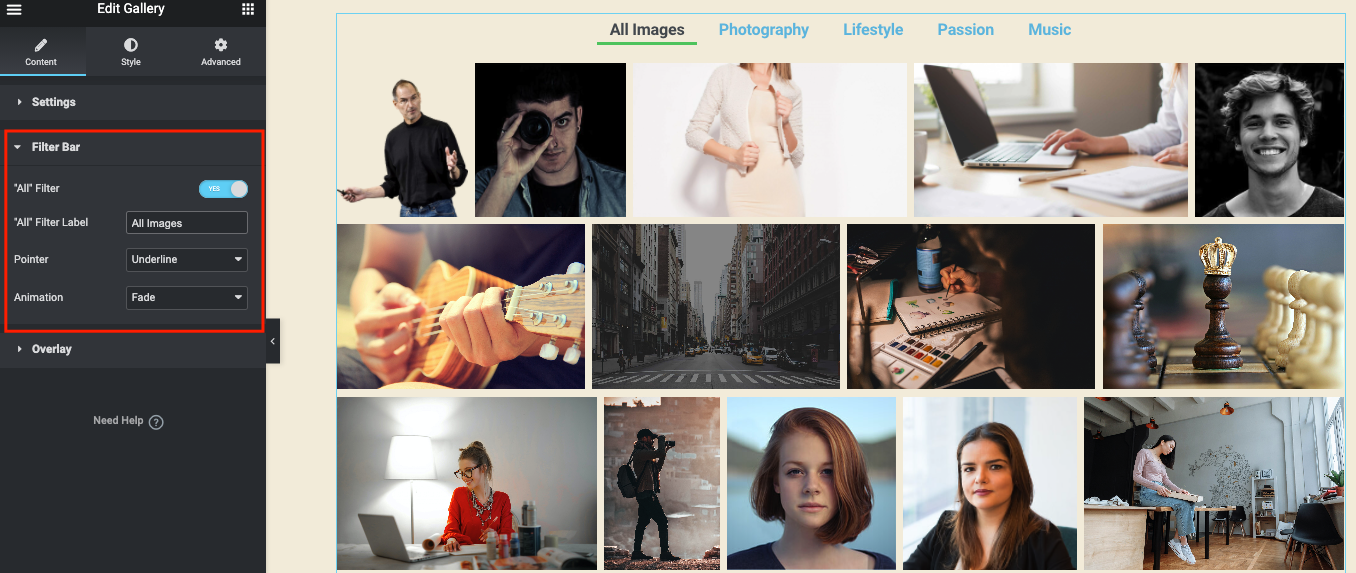
In der Filterleiste können Sie den Namen ändern und jede Kategorie und Animation unterstreichen.

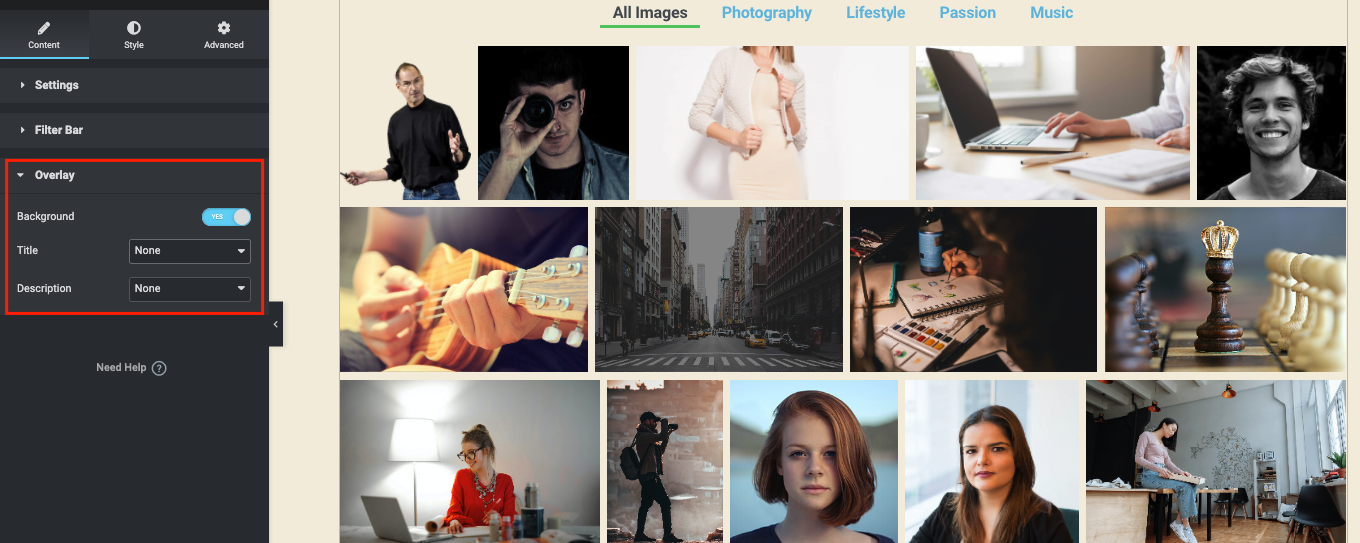
Im Overlay -Bereich können Sie jedem Bild, Titel und jeder Beschreibung einen Hintergrund hinzufügen.

Jetzt können Sie im Stilbereich verschiedene Elemente zum Design hinzufügen. Zum Beispiel Animationen, Farben, Typografie, benutzerdefiniertes CSS und mehr.
Eine vollständige Anleitung finden Sie hier unter dem Link des Galerie-Widgets. Es wird Ihnen helfen, den gesamten Prozess mit Leichtigkeit zu verstehen.

Oder Sie können eine umfassende Zusammenfassung erhalten, um zu erfahren, wie Sie das Elementor-Galerie-Widget auf Ihrer Website effektiv verwenden, indem Sie dem Video-Tutorial folgen!

Fügen Sie erweiterte Funktionen mit Happy Addons Image Gallery Features hinzu
Manchmal reichen diese Funktionen nicht aus, wenn Sie Ihrer Galerieseite erweiterte Funktionen hinzufügen möchten. Beispielsweise müssen Sie möglicherweise andere Add-Ons oder Plugins von Drittanbietern verwenden.
Hier können Sie die Verwendung von Happy Addons in Betracht ziehen. Es ist einfach zu bedienen, flexibel und vollständig kompatibel mit jeder WordPress-Site.
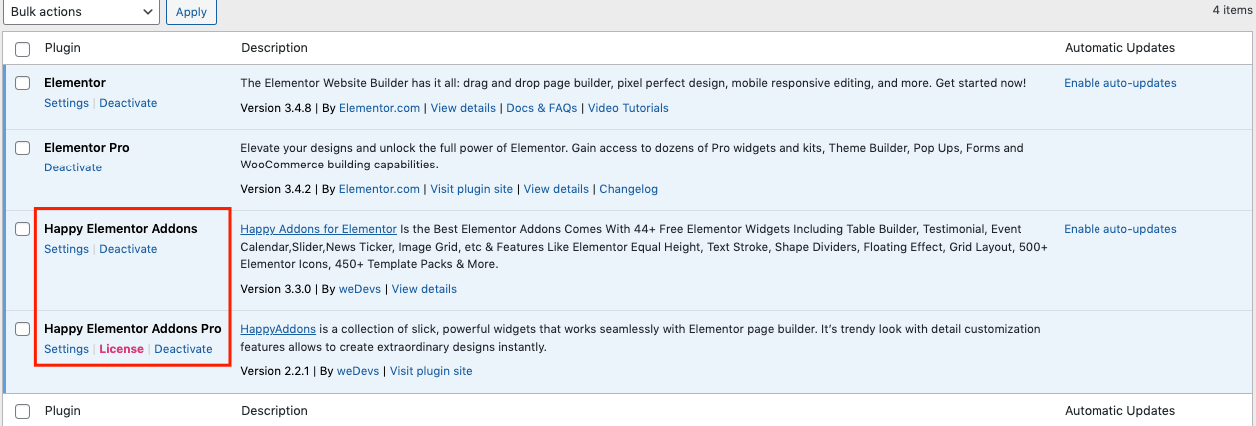
Bevor Sie also Ihrem vorhandenen Elementor-Bildergalerie-Widget weitere Funktionen hinzufügen, installieren und aktivieren Sie diese Plugins:
- Glückliche Addons kostenlos
- Glückliche Addons Pro

Wenn Sie mit der Erstinstallation fertig sind, gehen Sie zur Designseite. Und Sie können diese Widgets finden.
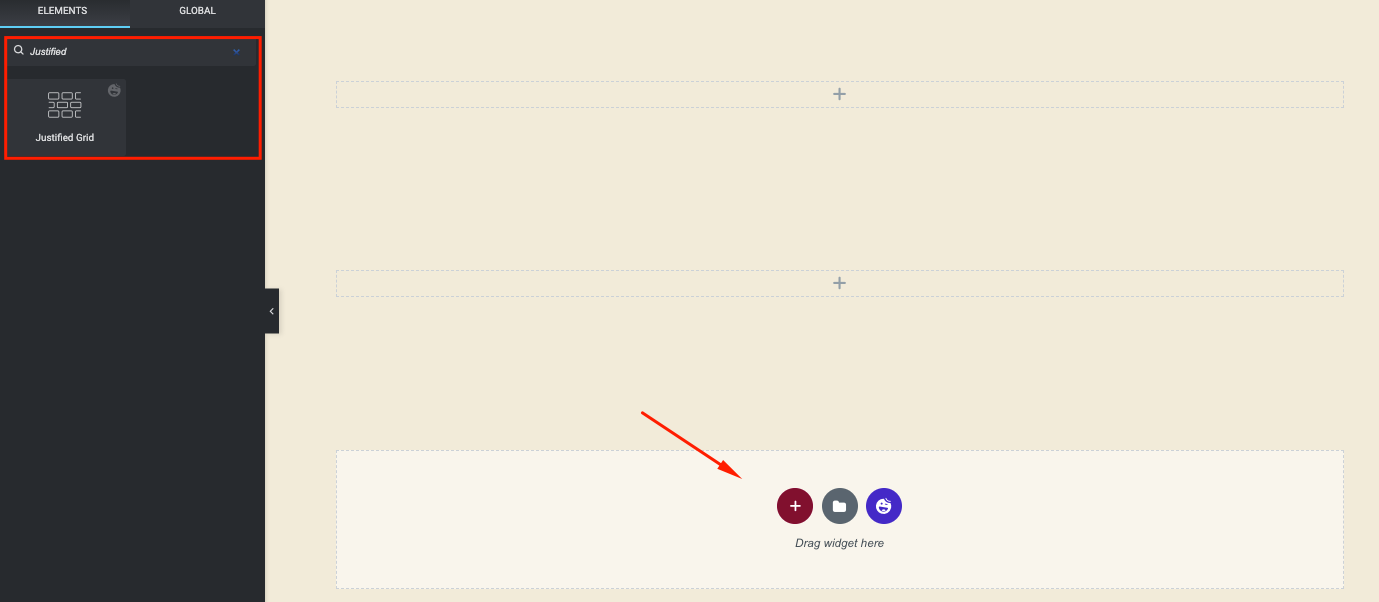
- Blocksatz (kostenlos)
- Bildraster (kostenlos)
- Scrollendes Bild (Pro)
Gerechtfertigtes Raster
Geben Sie den Widget-Namen in die Suchleiste ein und ziehen Sie ihn auf ähnliche Weise auf die Design-Leinwand.

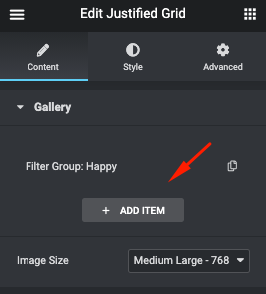
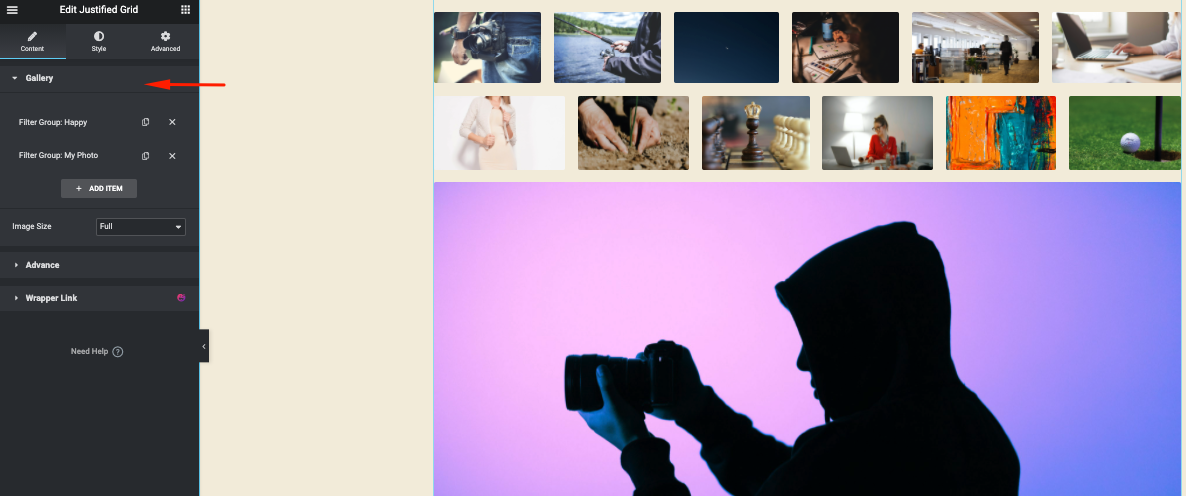
Fügen Sie die Bilder hinzu, indem Sie auf die Schaltfläche Element hinzufügen klicken. Es funktioniert als Elementor Image Gallery Widget. Sie können mehrere Filter oder Gruppen hinzufügen, indem Sie dasselbe tun.

Sobald Sie alle Bilder hinzugefügt haben, können Sie sehen, dass die Bilder automatisch auf dem Bildschirm hinzugefügt werden.

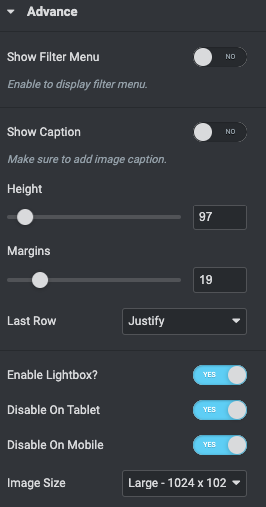
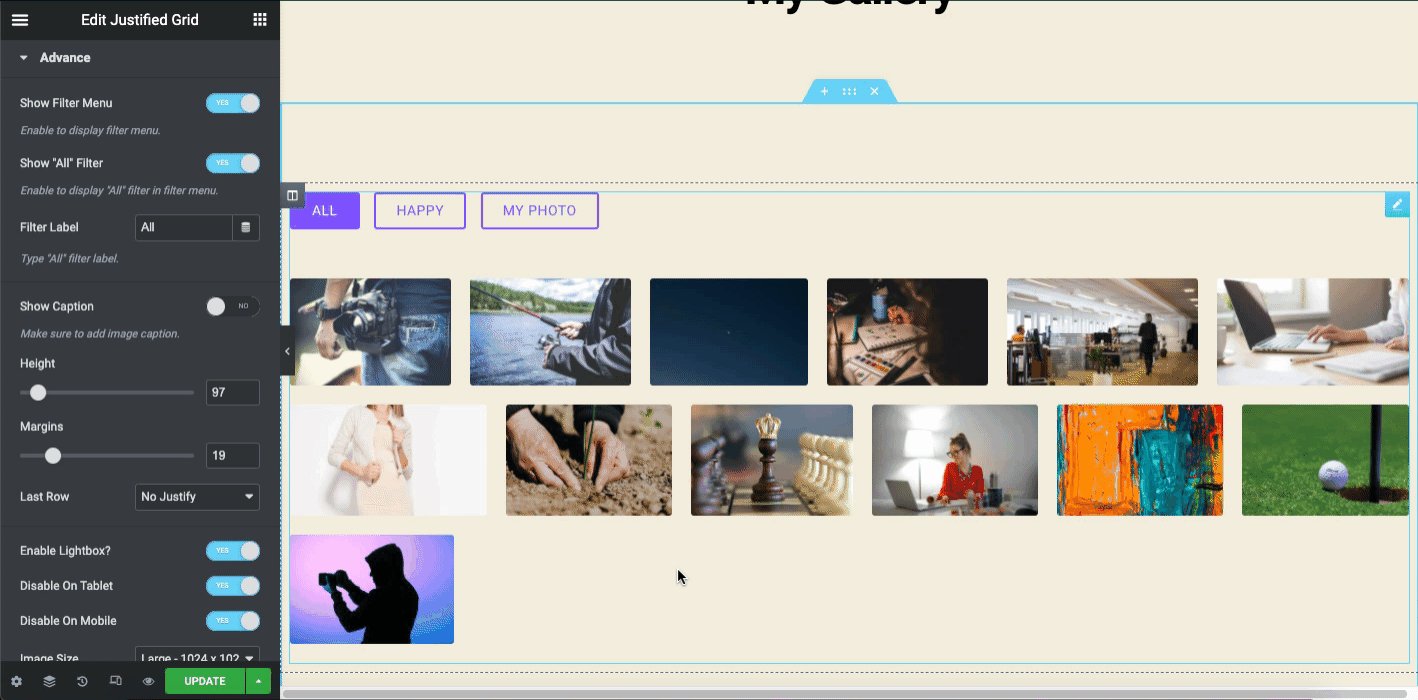
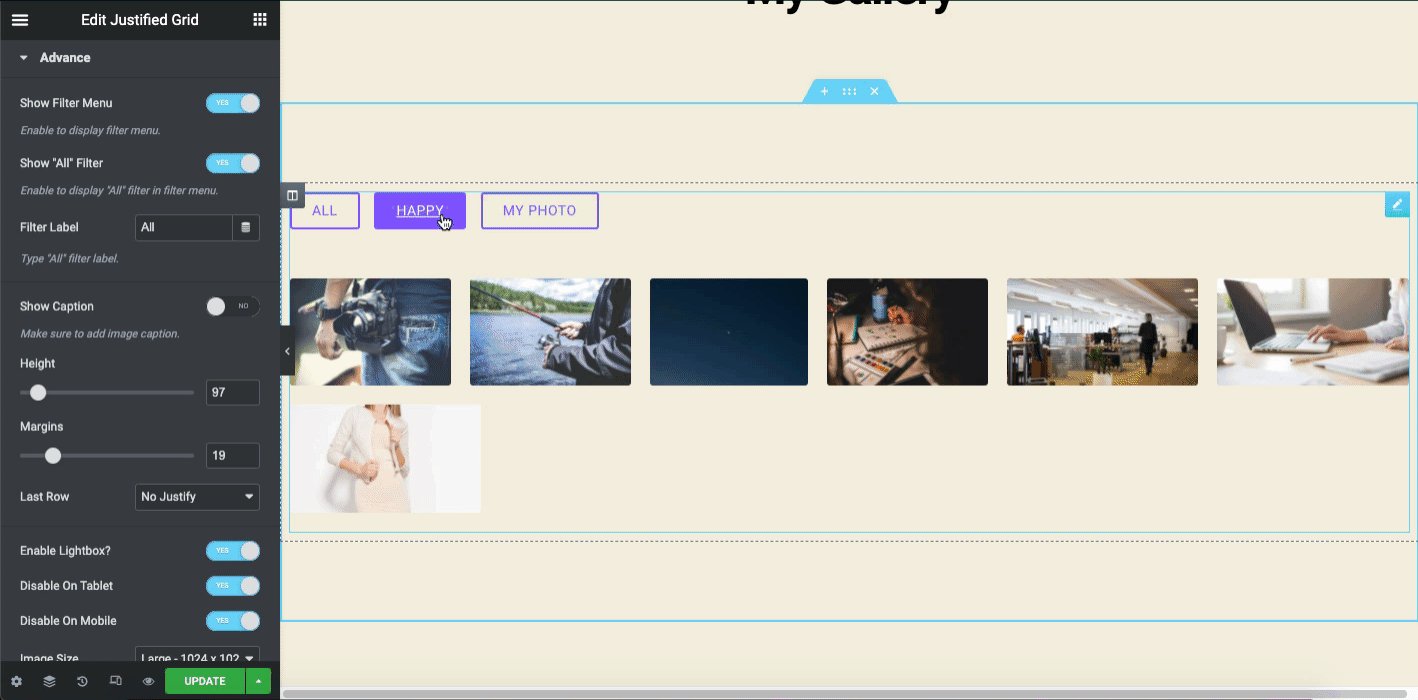
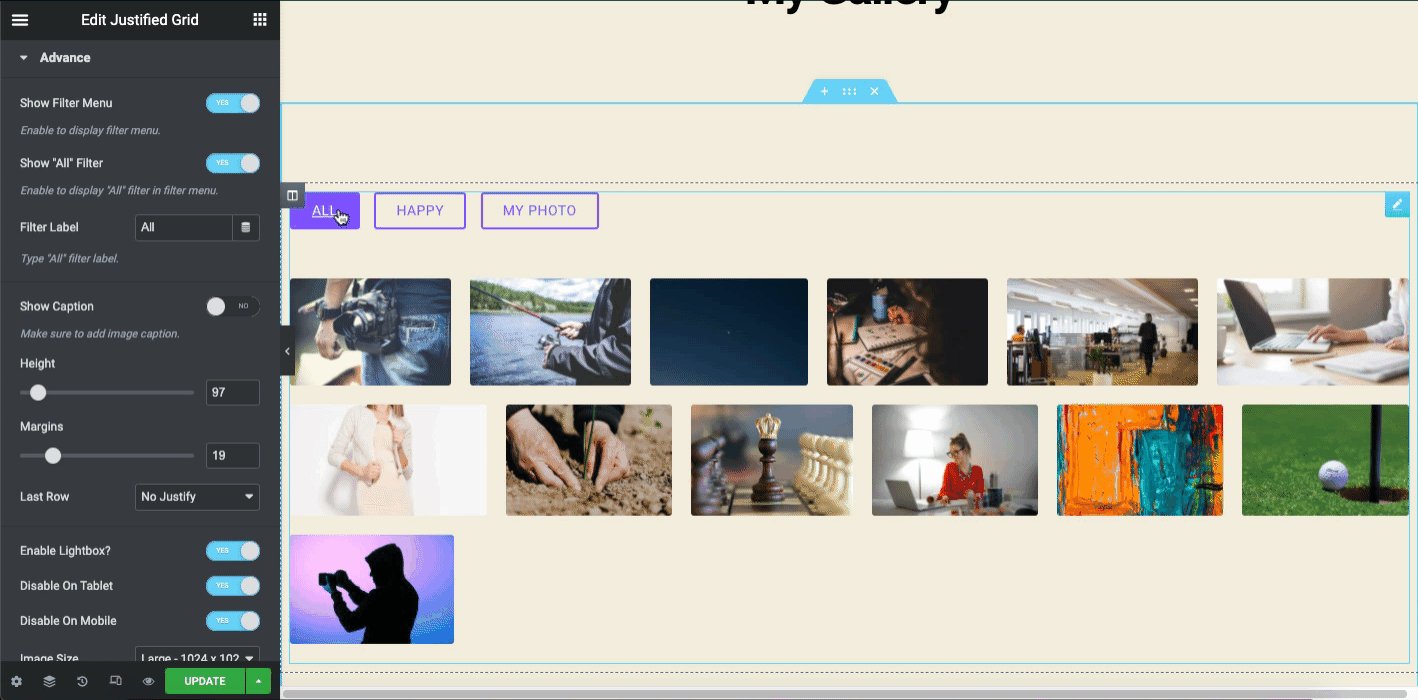
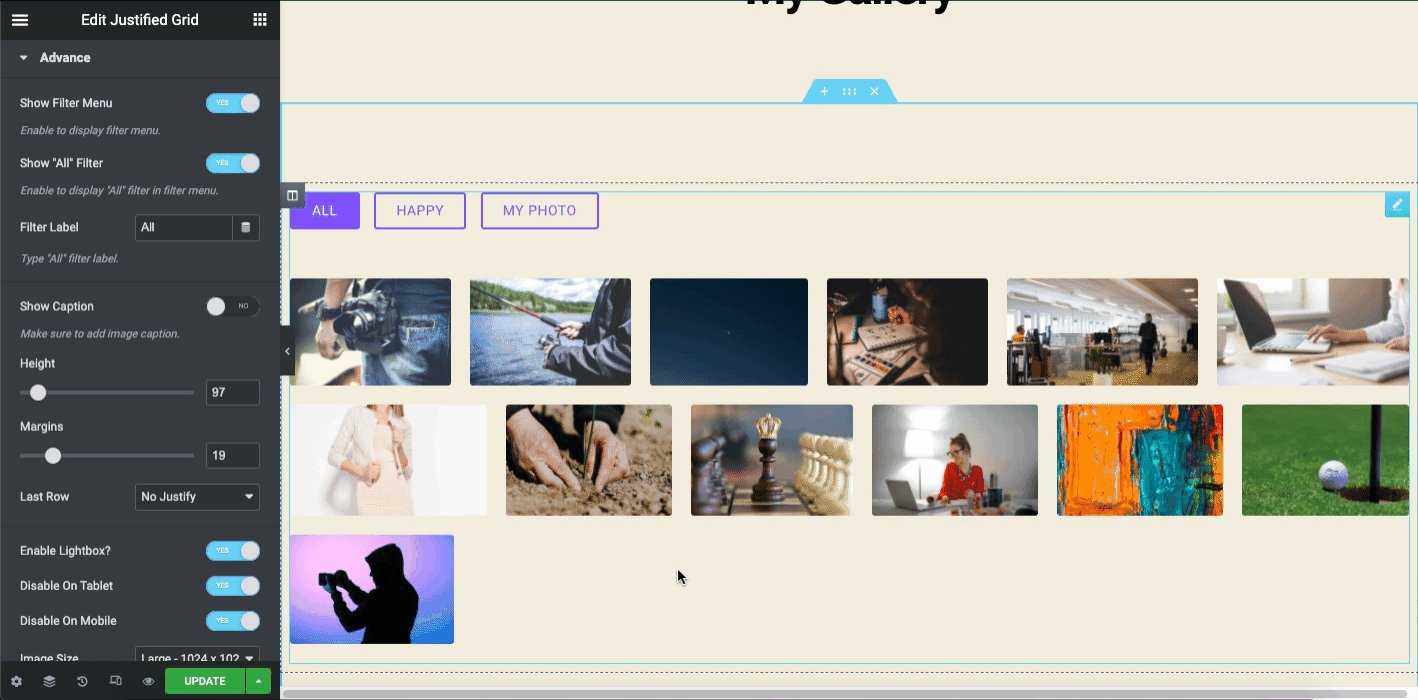
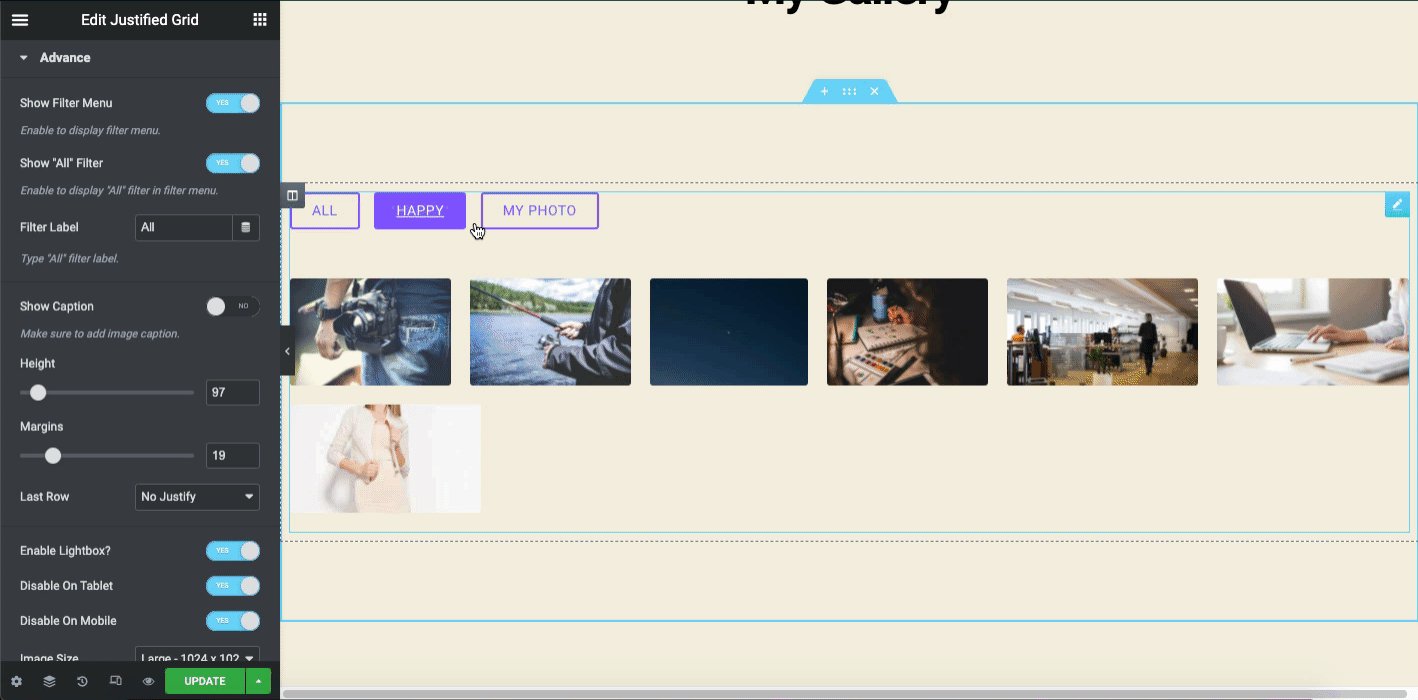
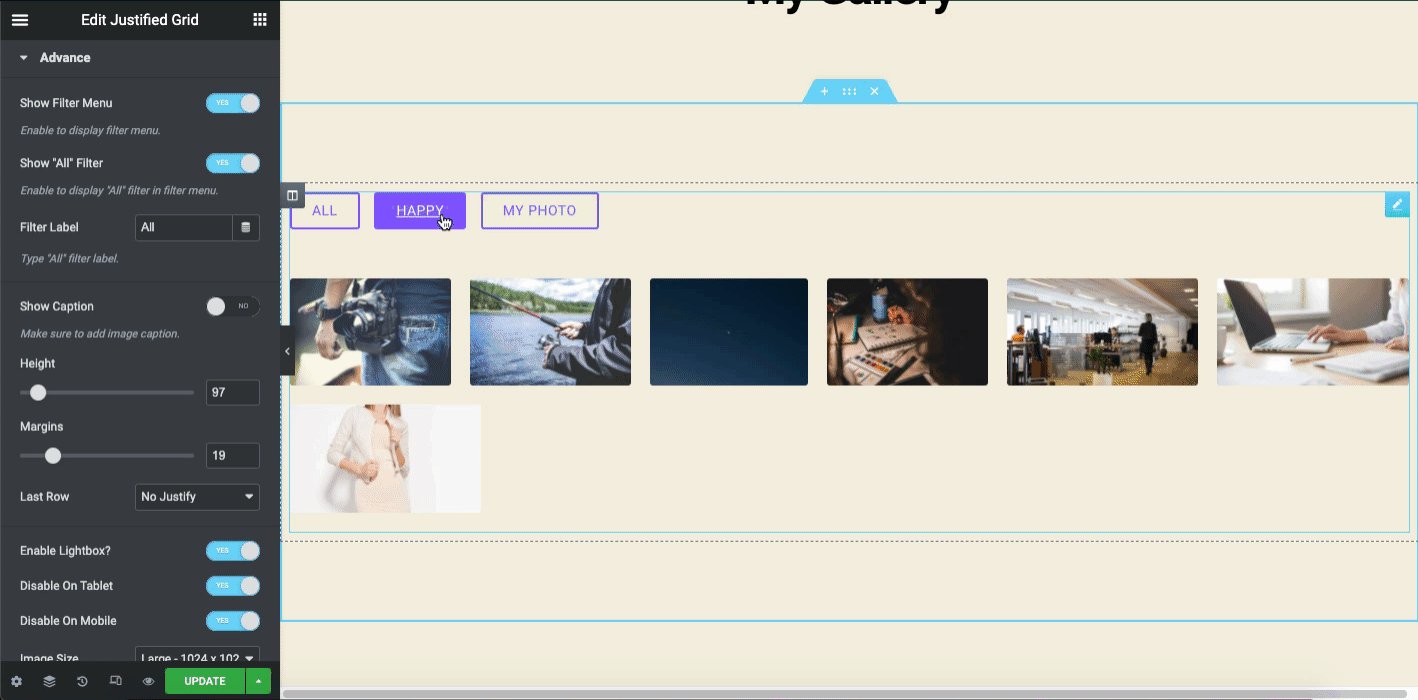
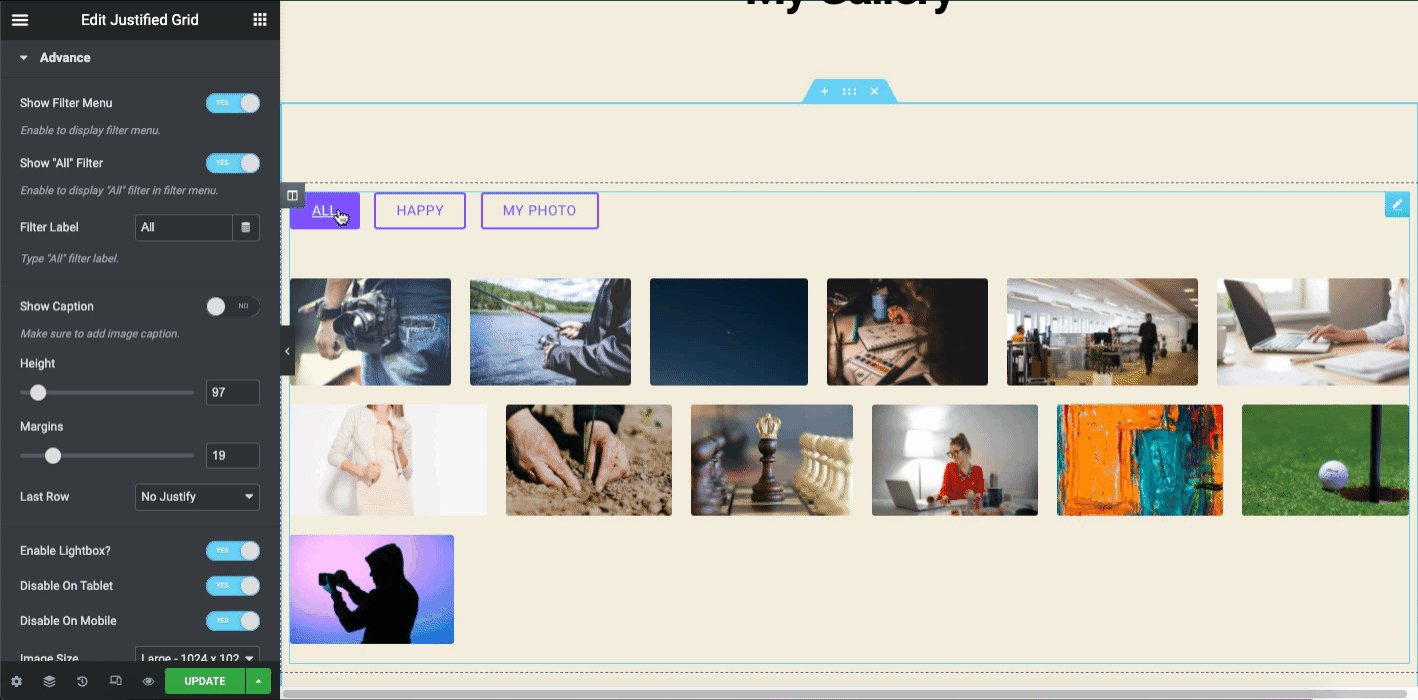
Klicken Sie auf den Abschnitt Erweitert , um dem Design weitere Optionen hinzuzufügen.
- Zeigen Sie den Namen mehrerer Gruppen an, indem Sie die Option Filter anzeigen aktivieren
- Aktivieren Sie die Untertiteloption
- Passen Sie Höhe und Ränder an
- Zeilen hinzufügen
- Machen Sie dasselbe mit den restlichen Artikeln
- Und wählen Sie die Bildgröße

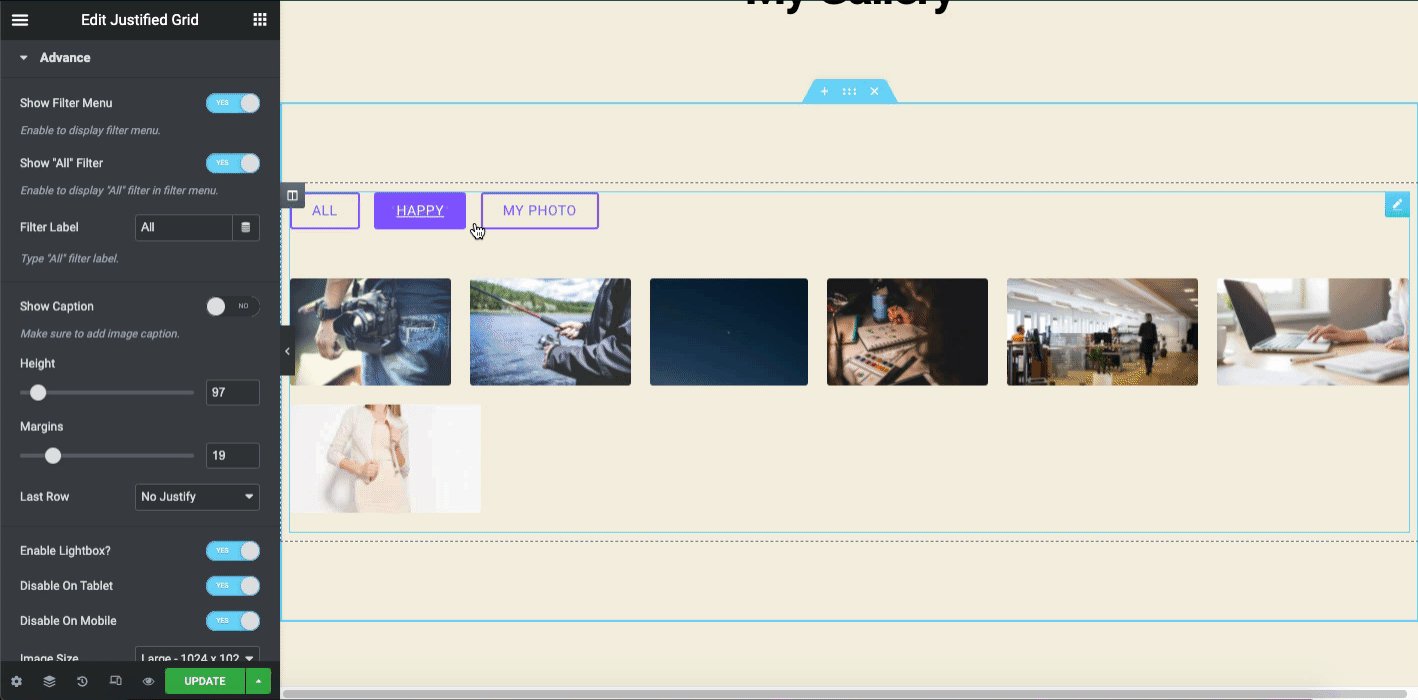
Vergessen Sie nicht, die Option Filter anzeigen zu aktivieren. Andernfalls werden die Bildkategorien nicht über den Bildern angezeigt.

So können Sie das Justified Image Grid Widget von Happy Addons anpassen. Um Stil und erweiterte Funktionen hinzuzufügen, können Sie sich das folgende Video-Tutorial ansehen. Es gibt Ihnen einen vollständigen Überblick, um das Widget effektiv zu nutzen.
Bildraster
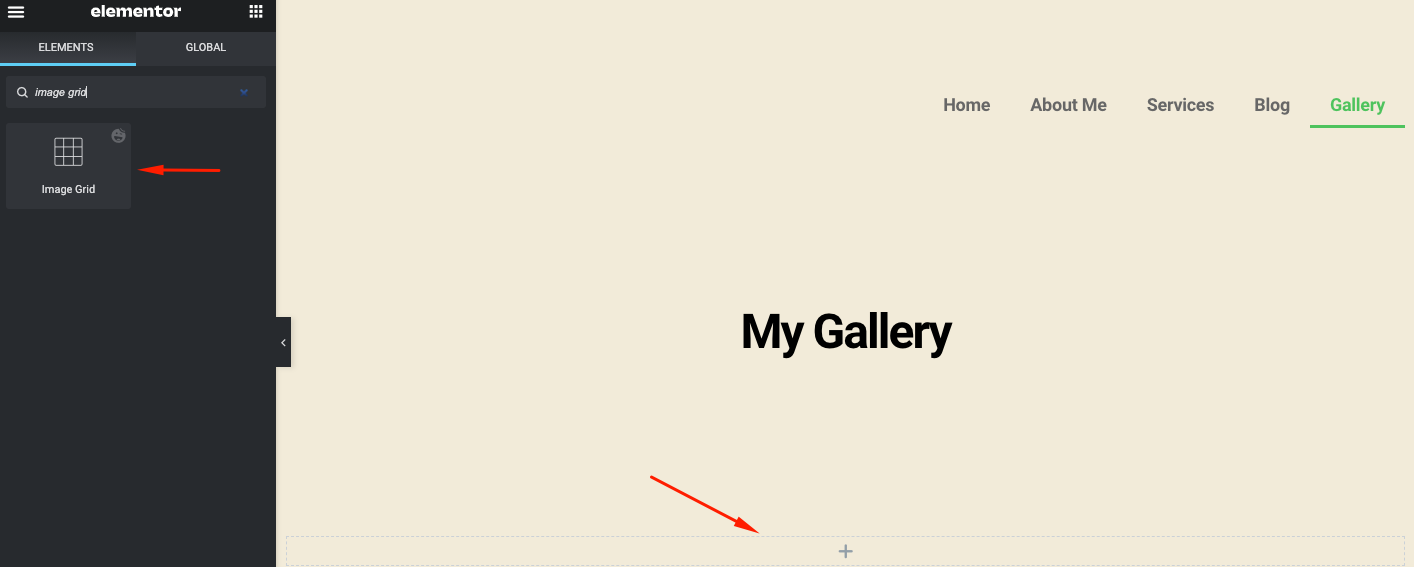
Geben Sie den Widget-Namen (Bildraster) in die Suchleiste ein, um ihn auf der Designleinwand zu verwenden. Und dann per Drag-Drop.

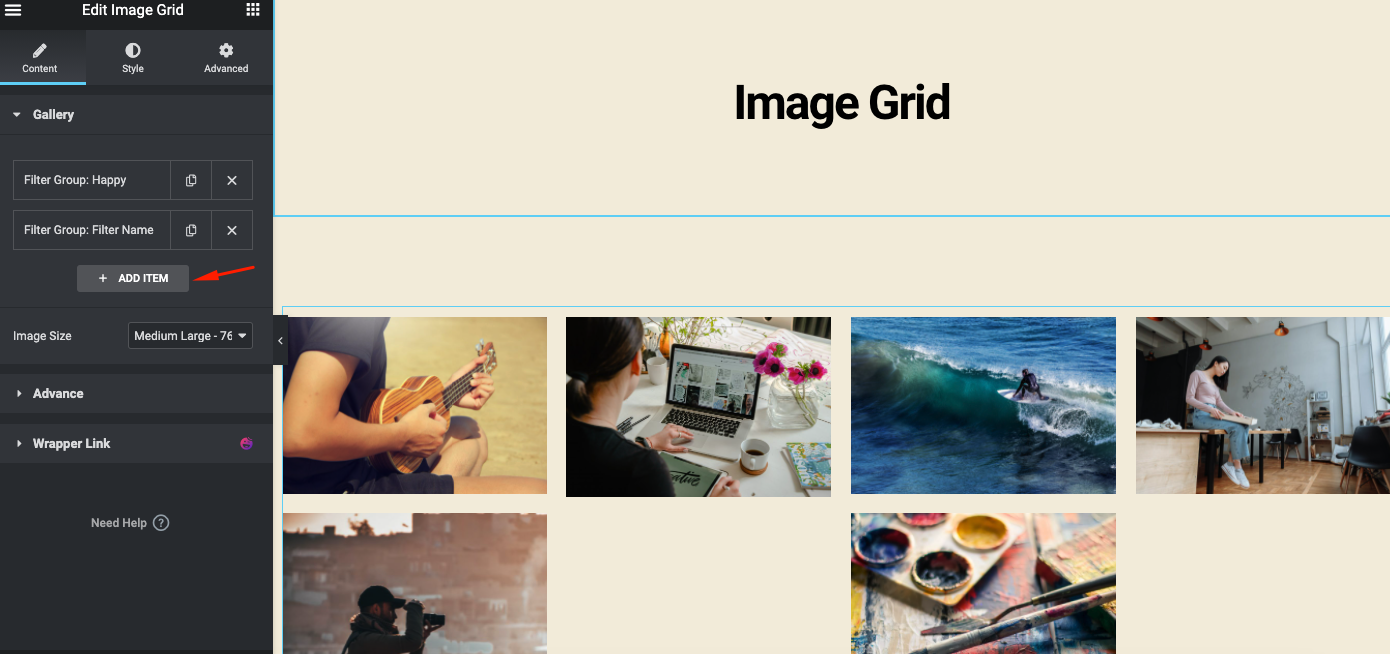
Durch Klicken auf die Plus-Schaltfläche können Sie mehrere Gruppen oder Kategorien hinzufügen. So wie Sie Bilder im Justified Grid hinzugefügt haben, müssen Sie den Anweisungen hier folgen.

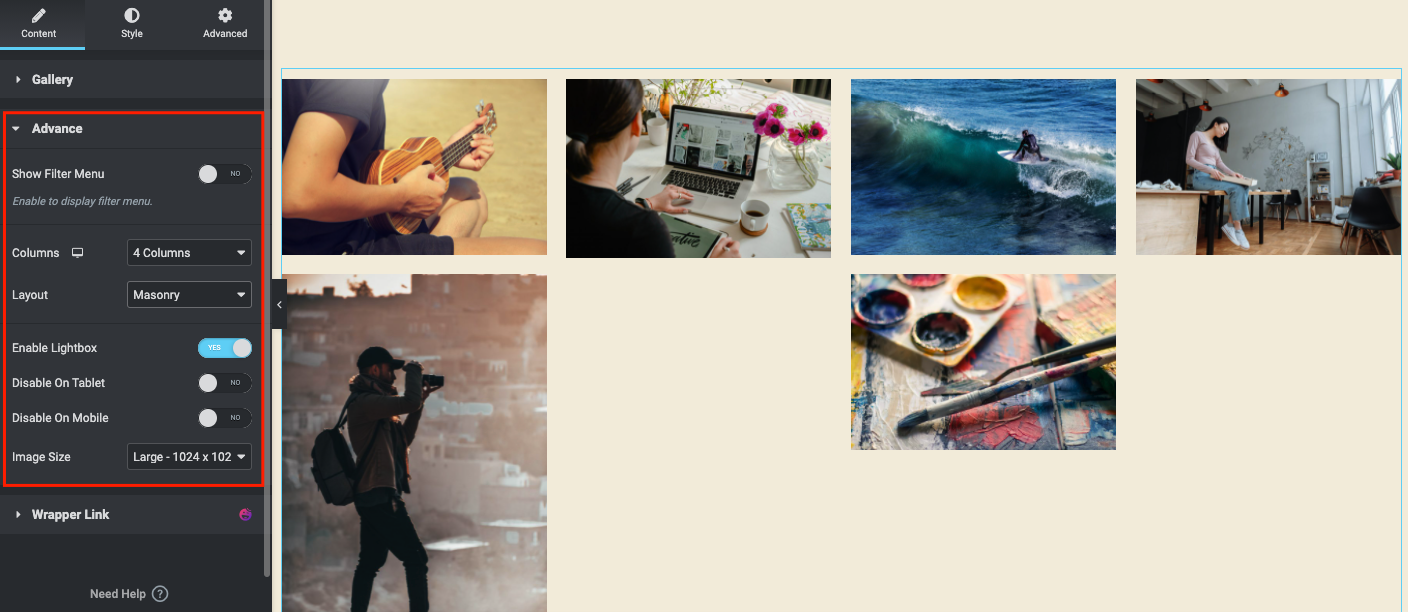
Fahren Sie als Nächstes mit der erweiterten Option fort, um dem Bildraster- Widget weitere Funktionen hinzuzufügen.
Hier finden Sie einige wichtige Optionen zum Anpassen des Widgets.
- Zeigen Sie die Kategorien über den Bildern an, indem Sie die Option „Filter anzeigen“ aktivieren
- Bestimmen Sie, wie viele Spalten Sie hinzufügen möchten
- Wählen Sie die Layouts aus
- Aktivieren Sie die Lightbox, deaktivieren Sie die Tablet- und Mobilansicht (optional) und legen Sie die Bildgröße fest.

So sieht es auf einer Webseite aus, nachdem alle Optionen aktiviert wurden.

Übrigens können Sie Ihr Designelement stilisieren, um eine bessere Optik zu erhalten. Sie können beispielsweise der offiziellen Dokumentation von Image Grid folgen. Es hilft Ihnen, alle erweiterten Funktionen auf das Design anzuwenden.
Oder Sie können sich das Video-Tutorial unten ansehen, um zu erfahren, wie Sie das Bildraster-Widget auf einer WordPress-Site verwenden.
Scrollendes Bild
Das scrollende Bild-Widget ist ein weiteres ausgeklügeltes Feature von Happy Addons. Es ist in der Premium-Version verfügbar. Mit diesem Widget können Sie Webseiten gestalten, indem Sie Ihre Bilder mit einem Animationseffekt anzeigen. Es bewegt sich automatisch von der rechten Seite auf die linke Seite. Sie können auch die Richtung ändern, wenn Sie möchten.
Außerdem können Sie einige vorgefertigte Voreinstellungen verwenden, um Ihre kostbare Zeit beim Entwerfen oder zusätzlichen Aufwand beim manuellen Hinzufügen verschiedener Formate zu reduzieren.
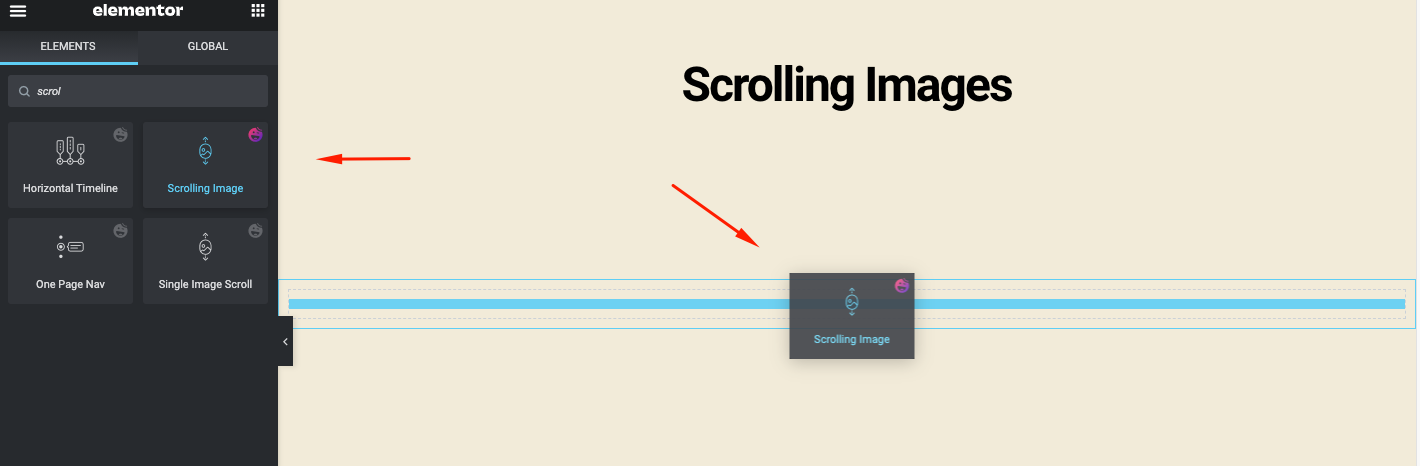
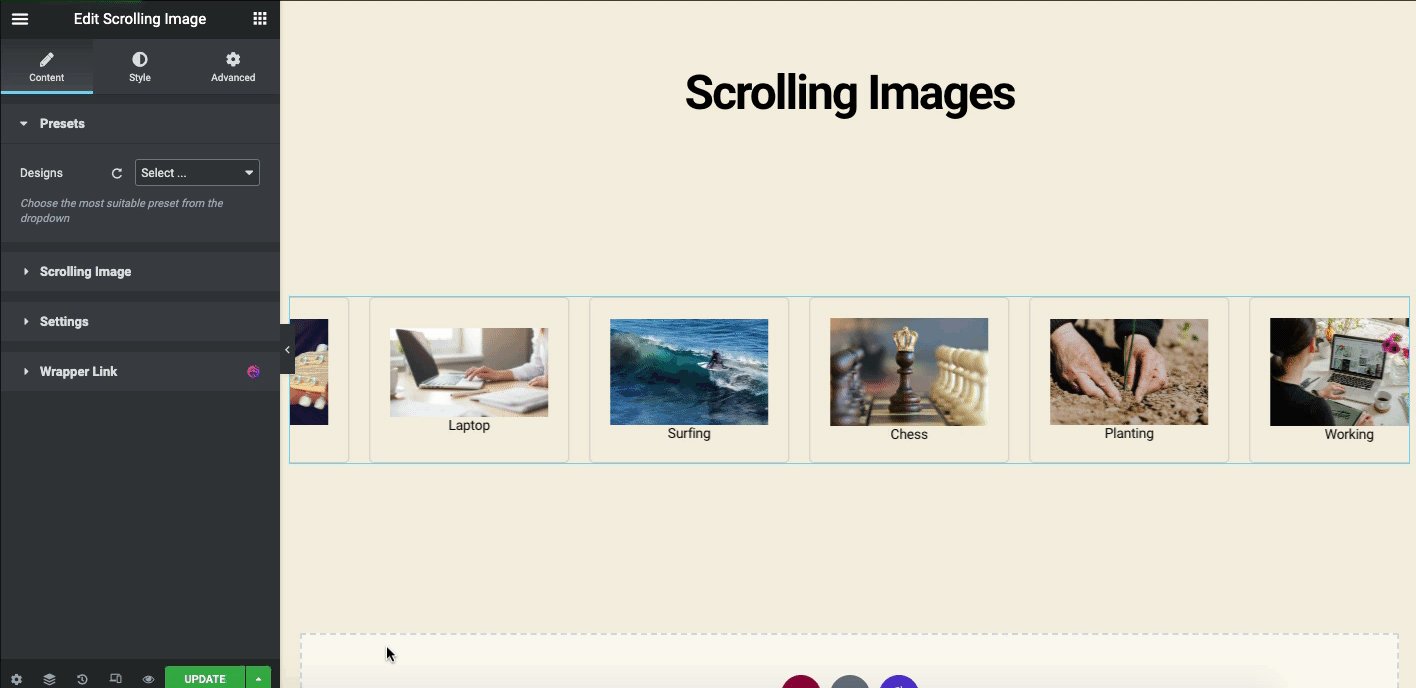
Geben Sie nun den Widget-Namen in die Suchleiste ein (Bildlaufbild). Ziehen Sie das Widget dann per Drag & Drop auf die Design-Leinwand.

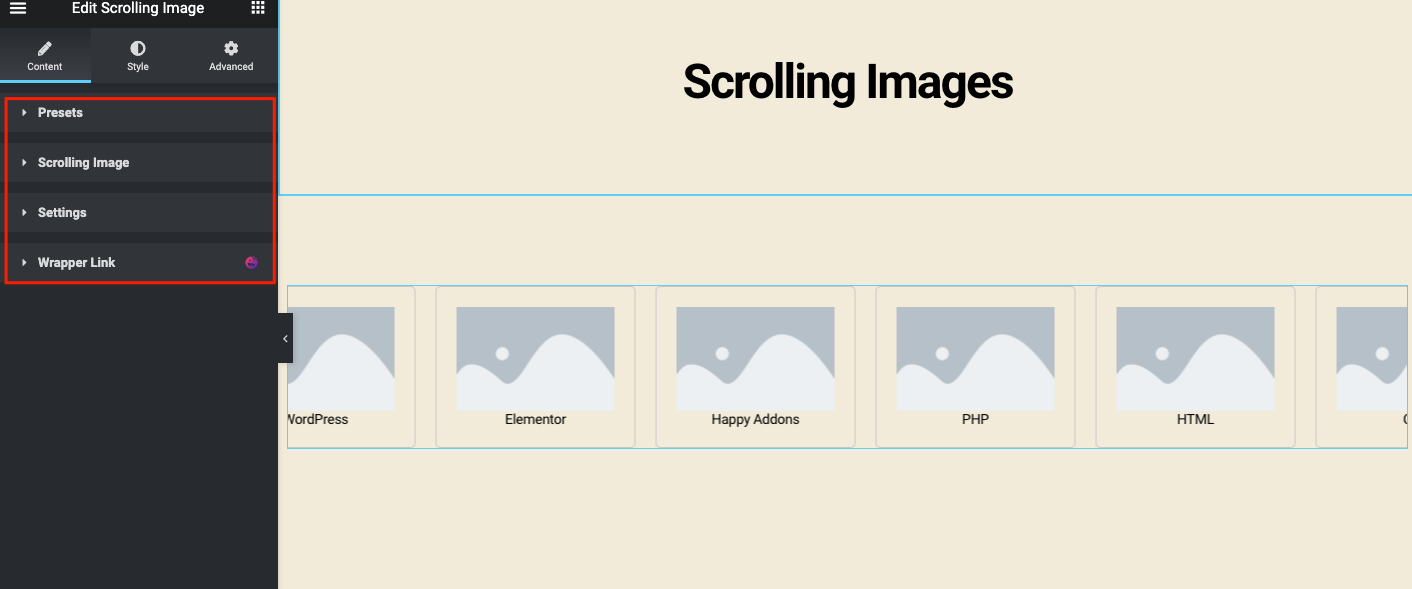
Sie erhalten die Widget-Details, sobald Sie sie zur Leinwand hinzugefügt haben.
- Voreinstellungen: Es verfügt über einige integrierte Designlayouts, um den Aufwand und die Aufgaben zu reduzieren
- Scrollende Bilder: Hier finden Sie die allgemeinen Einstellungen für dieses Widget
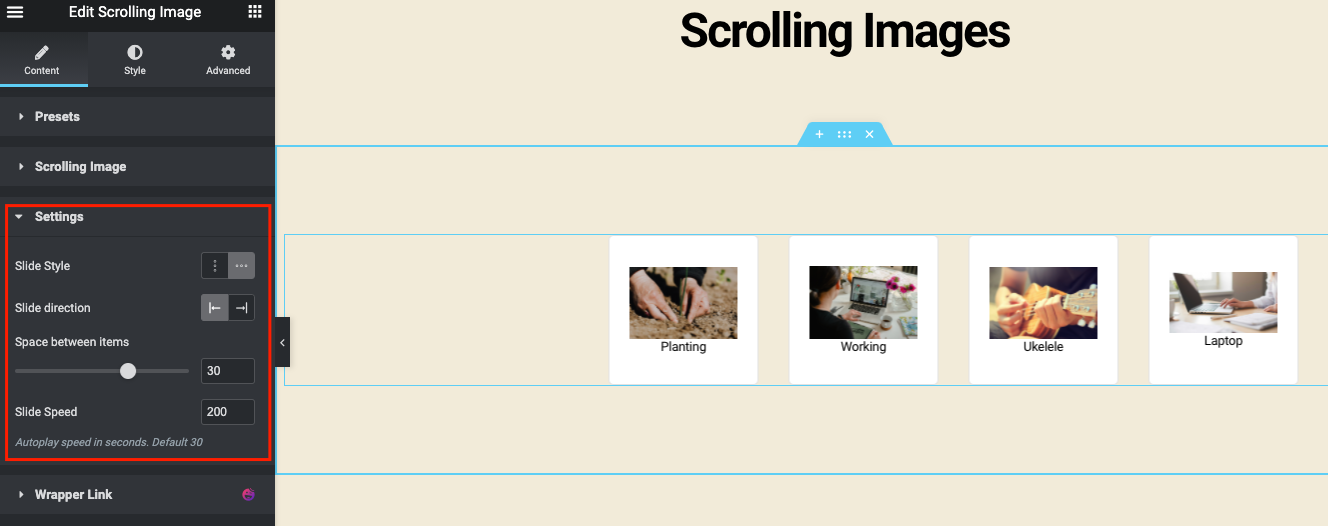
- Einstellungen: Hiermit können Sie bestimmte Einstellungen des Bildlaufs anpassen
- Und Wrapper-Link

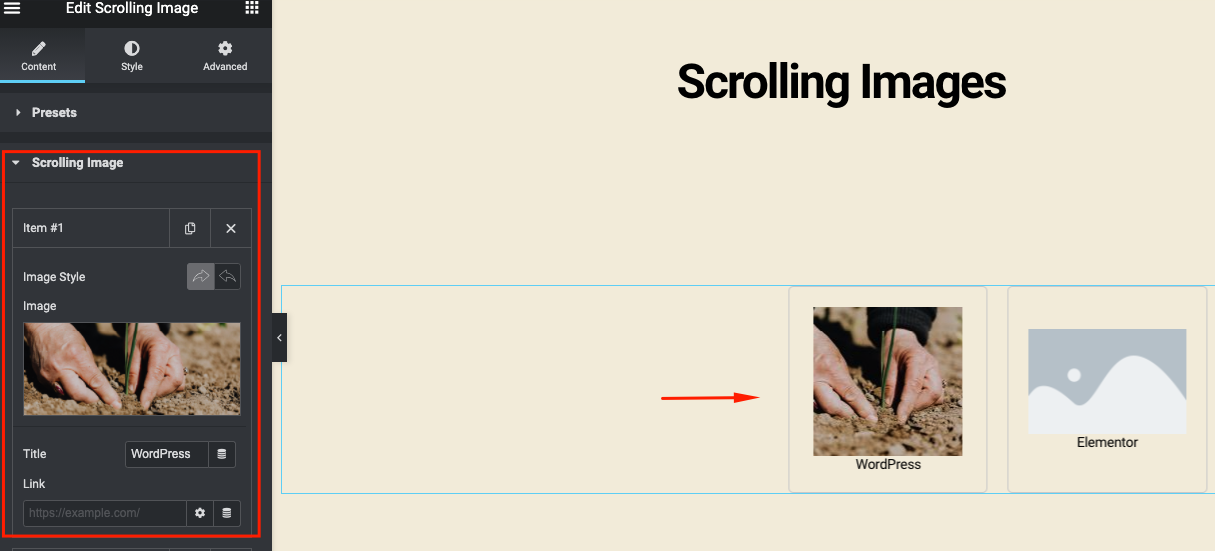
Klicken Sie nun auf die Option Laufendes Bild und fügen Sie ein Bild, einen Titel und einen Link hinzu, wenn Sie möchten.

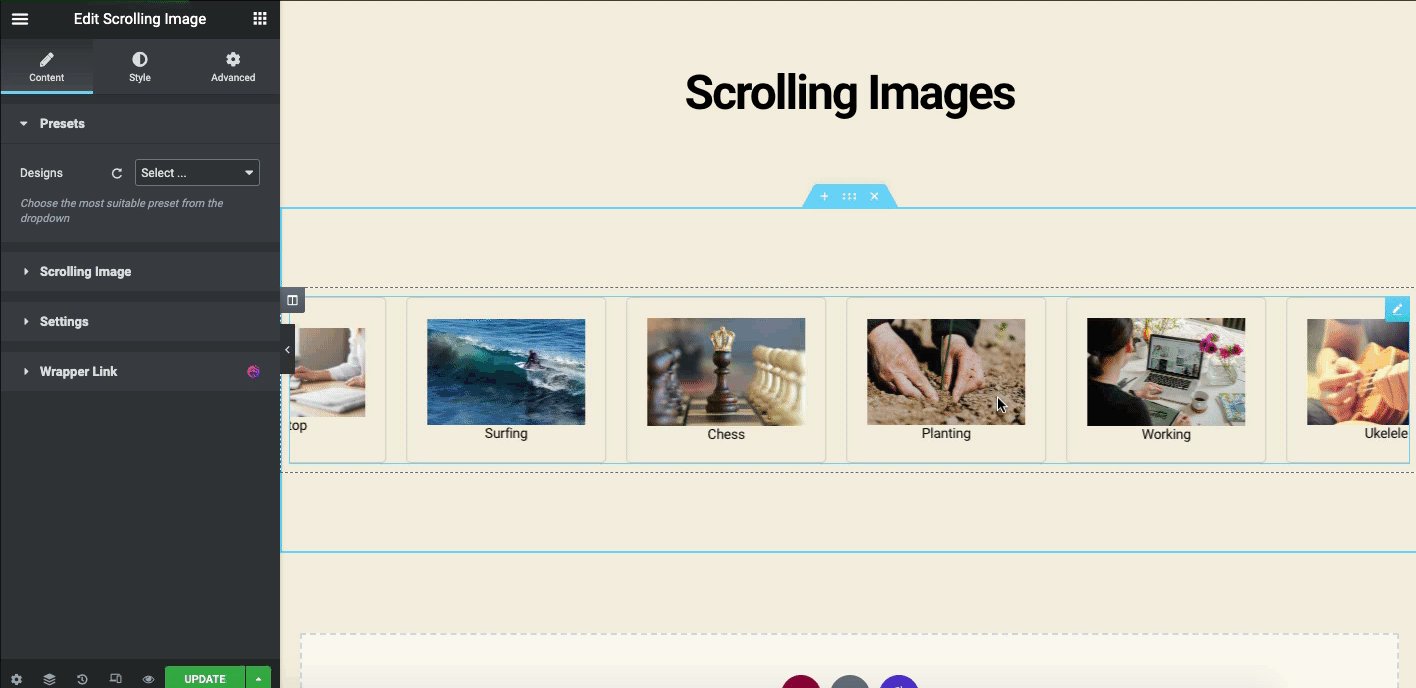
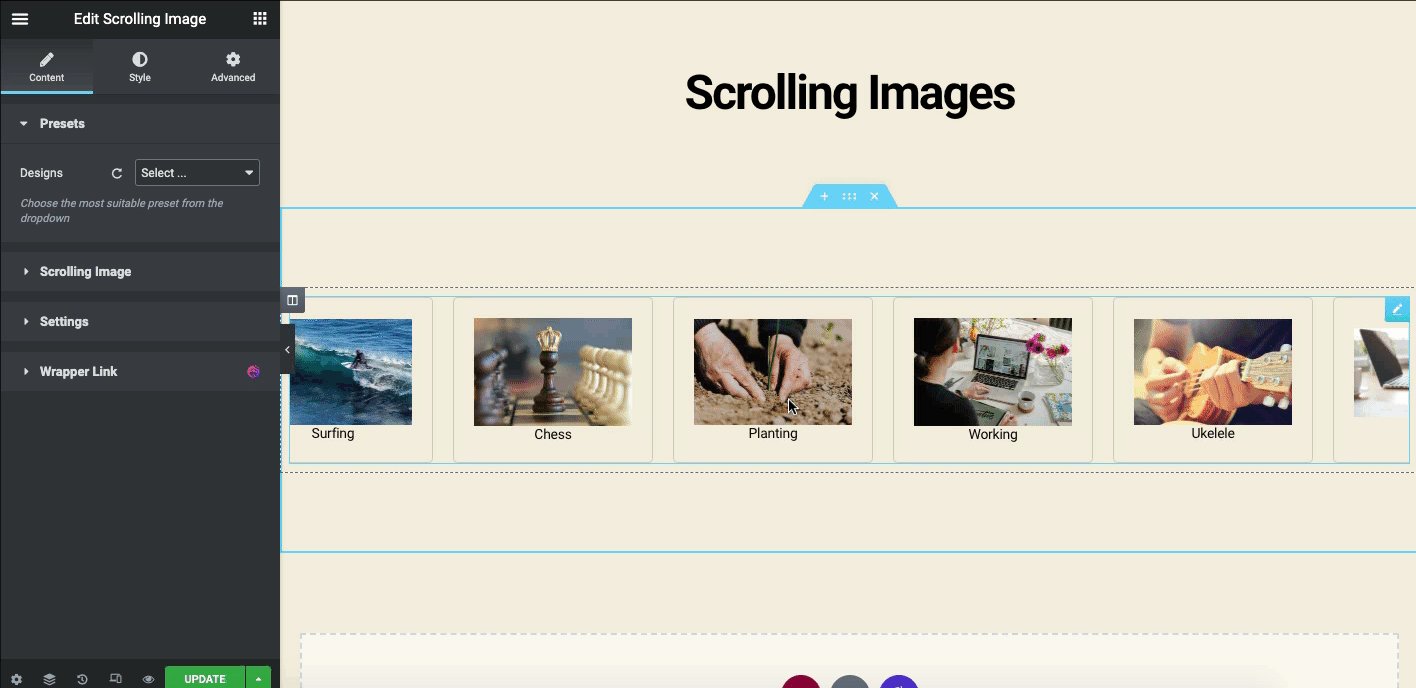
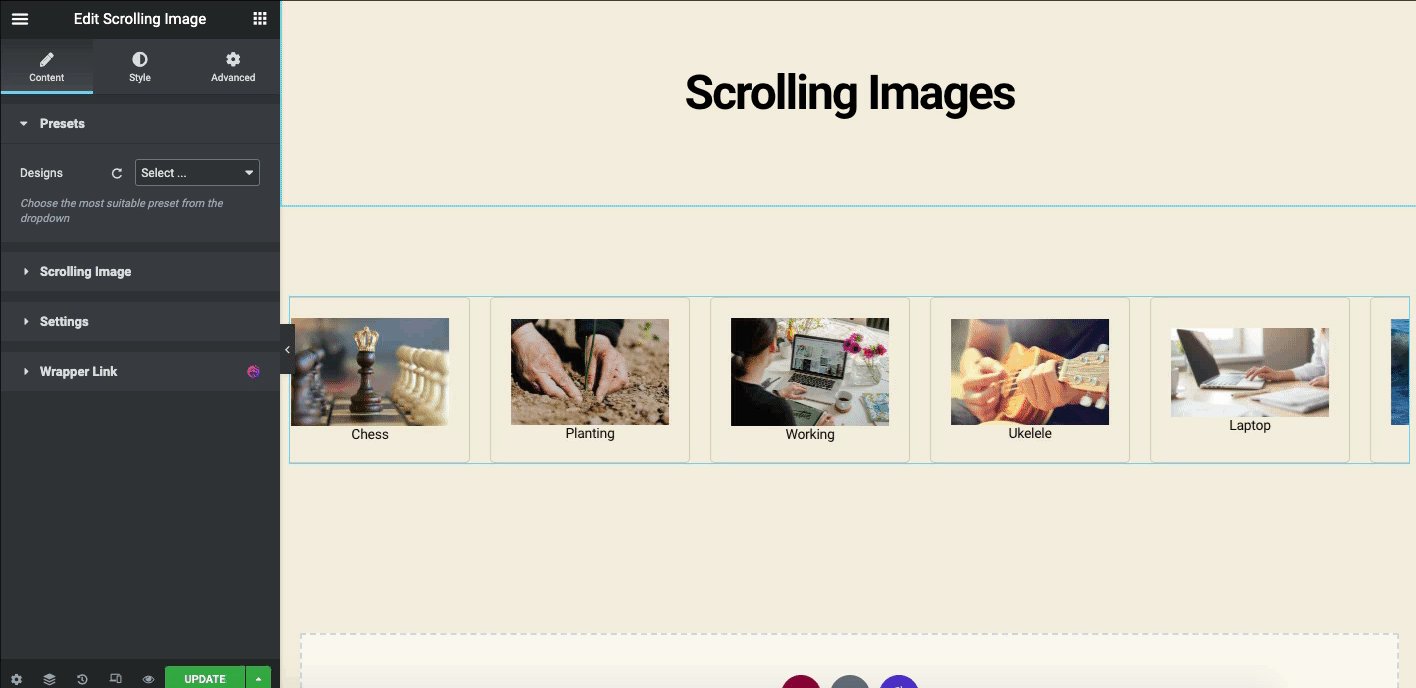
Führen Sie den gleichen Vorgang aus und fügen Sie nacheinander weitere Bilder hinzu. Nachdem Sie die Bilder hinzugefügt haben, sieht es wie folgt aus.

Auf der Registerkarte Einstellungen finden Sie nun einige wichtige Einstellungen. Hier können Sie die Animationsrichtung, die Gleitrichtung, den Abstand und die Gleitgeschwindigkeit usw. ändern.

So können Sie die Scrolling Image -Funktion mit Happy Addons zu Ihrem WordPress hinzufügen. Eine detaillierte Anleitung finden Sie hier in unserer offiziellen Dokumentation.
Erweiterte Ressourcen von Happy Addons für die Bildergalerie
Wir haben gerade einige der Widgets von Happy Addons gezeigt, die Sie als Elementor-Bildergalerie verwenden können. Möglicherweise benötigen Sie jedoch weitere Innovationen für Ihre Website. Hier haben wir eine Liste von Widgets zusammengestellt, die Sie ausprobieren und ausprobieren können.
- Slider-Widget (kostenlos)
- Bildkarussell (kostenlos)
- Bildakkordeon (kostenlos)
- Erweiterter Schieberegler (Pro)
- Teamkarussell (Pro)
- Logokarussell (Pro)
Versuchen Sie, diese Widgets sorgfältig auf Ihrer Website zu implementieren, um die beste Aussicht auf Ihre Website zu erhalten. Folgen Sie auch unserer offiziellen Dokumentation für eine bessere Navigation.
FAQs Related Elementor Bildergalerie
01. Wie füge ich einem Elementor mehrere Bilder hinzu?
Antwort: Es ist einfach, beliebige Bilder in WordPress hinzuzufügen. Zum Beispiel müssen Sie zur Elementor-Design-Leinwand gehen.
01. Typ : Wählen Sie den Galerietyp aus, indem Sie zwischen Einfach oder Mehrfach wählen. …
02. Bilder hinzufügen: Wählen Sie mehrere Bilder aus der Medienbibliothek aus, um sie in Ihre Galerie einzufügen, und geben Sie einen Titel für die Galerie ein.
03. Legen Sie die Reihenfolge fest: Wählen Sie Standard- oder Zufallsreihenfolge.
04. Lazy-Load : Stellen Sie Ja ein, um Lazy Load zur Verbesserung der Ladegeschwindigkeit zu verwenden.
02. Hat Elementor eine Videogalerie?
Antwort: Ja, Elementor verfügt über Widgets zum Hinzufügen einer Videogalerie zu einer Website. Sie sind Video-Widget, Wiedergabelisten-Widget und Medienkarussell-Widget usw.
Öffnen Sie einfach die Design-Leinwand von Elementor und geben Sie dann den Widget-Namen in die Suchleiste ein. Verwenden Sie danach das Widget so, wie wir es im Tutorial gezeigt haben.
03. Wie verwende ich den Bildzoom in Elementor?
Antwort: Sie können den Bildzoom in Elementor auf folgende Weise verwenden:
01. Navigieren Sie zum WP-Admin-Panel, klicken Sie auf Plugins > und dann auf Add new .
02. Geben Sie dann WP Image Zoom ein
03. Installieren und aktivieren Sie das Plugin
04. Und endlich die Features genießen
04. Was ist Mauerwerk in Elementor?
Antwort: Das Masonry-Layout ist ein kaskadierender Rasterstil, der häufig im Webdesign verwendet wird und im Vergleich zur grundlegenden Elementor-Bildergalerie interessanter und schöner aussieht.
05. Wie benutzt man eine Mauerwerksgalerie?
Antwort: Um eine Mauerwerk-Bildergalerie in WordPress zu erstellen, müssen Sie die folgenden Schritte ausführen:
01. Installieren und aktivieren Sie die Elementor Pro-Version
02. Erstellen Sie eine leere Designseite
03. Geben Sie die Elementor-Bildergalerie in die Suchleiste ein
04. Ziehen Sie das Widget auf die leere Leinwand
05. Gehen Sie zu den Konfigurationseinstellungen und ändern Sie die Anzahl der Galeriespalten
06. Legen Sie die Spaltenbreite und den Rand unter den Bildern fest
07. Aktivieren Sie das Layout der Mauerwerk-Bildergalerie
Letzte Worte
Im Laufe der Jahre haben sich Webdesign-Übungen stark weiterentwickelt. Vermarkter versuchen ihr Bestes, um ihre Markenbotschaften an die Zielgruppen zu vermitteln. Eines der effektivsten Mittel dafür ist die Verwendung der richtigen Bilder mit einer besseren Struktur. Sobald Sie das richtige Layout für die Verwendung der Bilder gefunden haben, können Sie mit hervorragenden Ergebnissen rechnen.
Wie z. B. die Erhöhung des SEO-Rankings, die Steigerung von Website-Besuchen, die Unterstützung bei der Gewinnung von mehr Social Shares und die Kontaktaufnahme mit neuen Interessenten usw.
Mit dem Elementor-Bildergalerie-Widget können Sie dies im Handumdrehen tun. Außerdem werden Happy Addons Ihre Bemühungen mit einigen coolen Webdesign-Materialien wie Justified Grid, Image Grid, Scrolling Image und so weiter steigern.
Egal, ob es sich um eine Unternehmens-Website oder nur um eine Portfolio-Website handelt, sie wird Ihnen immer mit der besten Leistung helfen. Jetzt sind Sie an der Reihe, Happy Addons zusammen mit Elementor auszuprobieren!
Liebte es, dieses Tutorial zu lesen? Sie können unseren Newsletter abonnieren, um weitere Tutorials, Neuigkeiten, kommende Funktionen und Feature-Videos zu erhalten!
