WordPress Gutenberg Editor: Ultimatives Benutzerhandbuch für Anfänger
Veröffentlicht: 2020-06-18In den letzten 18 Jahren hat WordPress große Veränderungen und Weiterentwicklungen erfahren. Aber die größte Veränderung ereignete sich im Jahr 2017, als sie der Welt der WordPress-Benutzer und -Entwickler erstmals den neuen Inhaltseditor Gutenberg vorstellten.
Nun soll Gutenberg die Zukunft von WordPress sein und auch als Standard-WordPress-Editor gelten. Dieser Blockeditor transformiert den Prozess der Erstellung und Veröffentlichung von Inhalten in WordPress. Das heißt, wenn Sie ein WordPress-Fan sind, müssen Sie Gutenberg fest im Griff haben.
Um Ihnen zu helfen, behandeln wir hier Schritt für Schritt alles, was Sie über Gutenberg wissen müssen, mit einigen einfachen Richtlinien.
Inhaltsverzeichnis
- Eine Einführung in den WordPress Gutenberg -Editor
- So verwenden Sie den WordPress Gutenberg Editor (Schritt-für-Schritt-Anleitung)
- Fügen Sie Ihrem Beitrag/Ihrer Seite einen Titel hinzu
- Schreiben Sie Ihren Text mit dem Absatzblock
- Ändern Sie die Farbe Ihres Textes
- Fügen Sie einen Überschriftenblock hinzu
- Schaltflächenblock hinzufügen und gestalten
- Fügen Sie einen Bildblock ein
- Fügen Sie Ihren Inhalten eingebettete Videos hinzu
- Wie funktioniert die Gutenberg-Editor-Oberfläche eigentlich?
- Wie aktiviere ich den Gutenberg-Editor in WordPress
- Bonus-Tipp: Einführung einiger fortgeschrittener Gutenberg-Blöcke in WordPress
- Fangen wir noch einmal mit Gutenberg an, sonst gehst du aus dem Trend!
Lassen Sie uns ohne weitere Verzögerung die Dinge gemeinsam erkunden.
Eine Einführung in den WordPress Gutenberg-Editor

Der Gutenberg-Editor bringt einige wesentliche Änderungen in der Art und Weise, wie Sie in WordPress bearbeiten. Es ersetzte den TinyMCE-Editor als Standard-WordPress-Editor, als die WordPress-Version 5.0 am 6. Dezember 2018 gestartet wurde.
Mit Gutenberg-Blöcken können Sie ganz einfach verschiedene Arten von Inhalten in Ihre Beiträge oder Seiten einfügen und das Layout dann direkt im Editor neu anordnen. Es wird Ihre gesamte Bearbeitungserfahrung auf die nächste Stufe bringen.
Der Redakteur wird sich bemühen, eine neue Seiten- und Post-Building-Erfahrung zu schaffen, die das Schreiben reichhaltiger Posts mühelos macht und über „Blöcke“ verfügt, um das zu vereinfachen, was heute möglicherweise kurze Codes, benutzerdefiniertes HTML oder die Entdeckung von „Mystery Meat“-Einbettungen erfordert.
Matt Mullenweg, Mitbegründer von WordPress
Außerdem können Sie dynamische Inhalte mit unterschiedlichen Stilen und Einstellungen erstellen. Zunächst erscheint es Ihnen komplex, wenn Sie den klassischen Editor schon lange verwenden. Aber wenn Sie sich allmählich daran gewöhnen, können Sie die Nützlichkeit spüren.
Trotzdem reduziert es Ihren Aufwand, zusätzliche Plugins und Erweiterungen zu erhalten. Darüber hinaus bietet dieser neue WordPress-Editor eine Menge Möglichkeiten für alle, einschließlich Blogger, Autoren, Fotografen und Unternehmen.
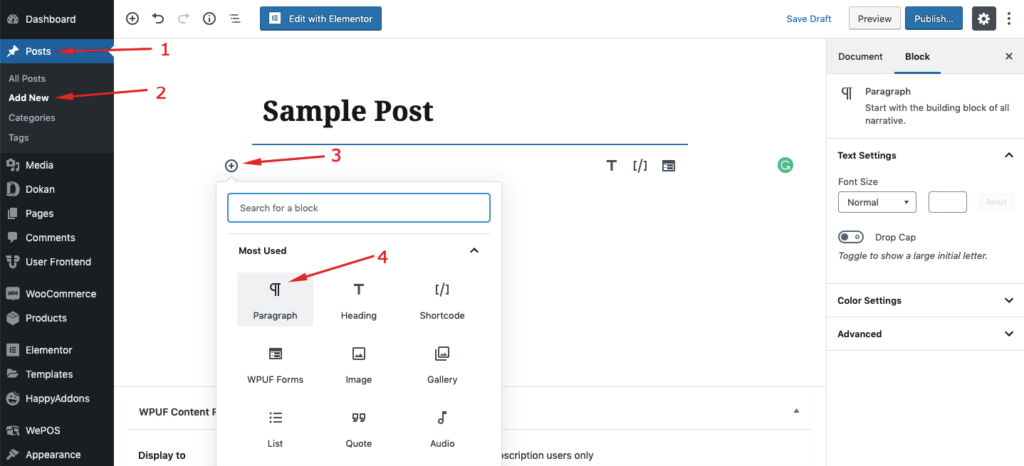
Sie finden das Bild unten, wo Sie den Gutenberg-Blockeditor sehen.

Wenn Sie das Beste aus diesem Tool herausholen möchten, müssen Sie sich über Gutenberg im Detail informieren. In diesem ultimativen Gutenberg-Benutzerhandbuch konzentrieren wir uns darauf, wie ein Benutzer den Gutenberg-Editor effektiver handhaben kann.
Sie können sich schnell die vollständige Geschichte von WordPress Gutenberg-Blöcken ansehen.
Tauchen wir ein in die Tiefe.
So verwenden Sie den WordPress Gutenberg Editor (Schritt-für-Schritt-Anleitung)
Die wichtigste Änderung, die Gutenberg im WordPress-Editor einführt, ist ein blockbasierter Bearbeitungsansatz. Ein Block kann so aussehen:
- Eine Überschrift
- Ein Textabschnitt
- Ein Bild
- Ein eingebettetes Video
- Ein Zitat
- Ein Knopf und andere
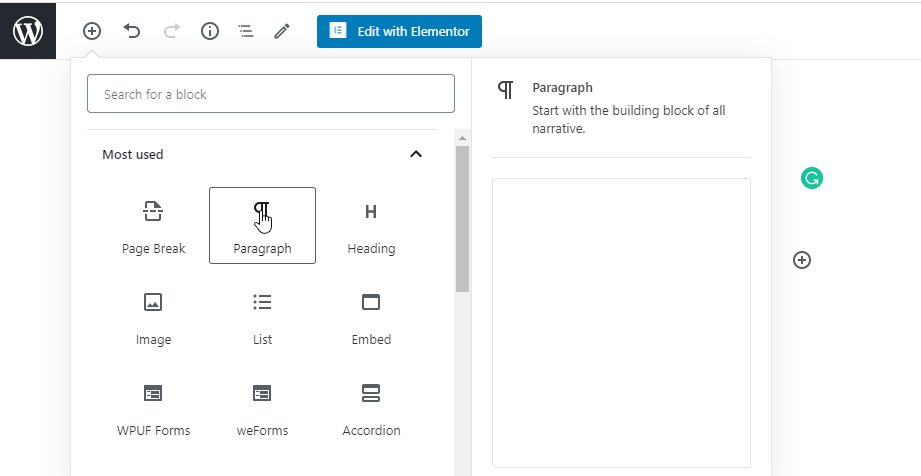
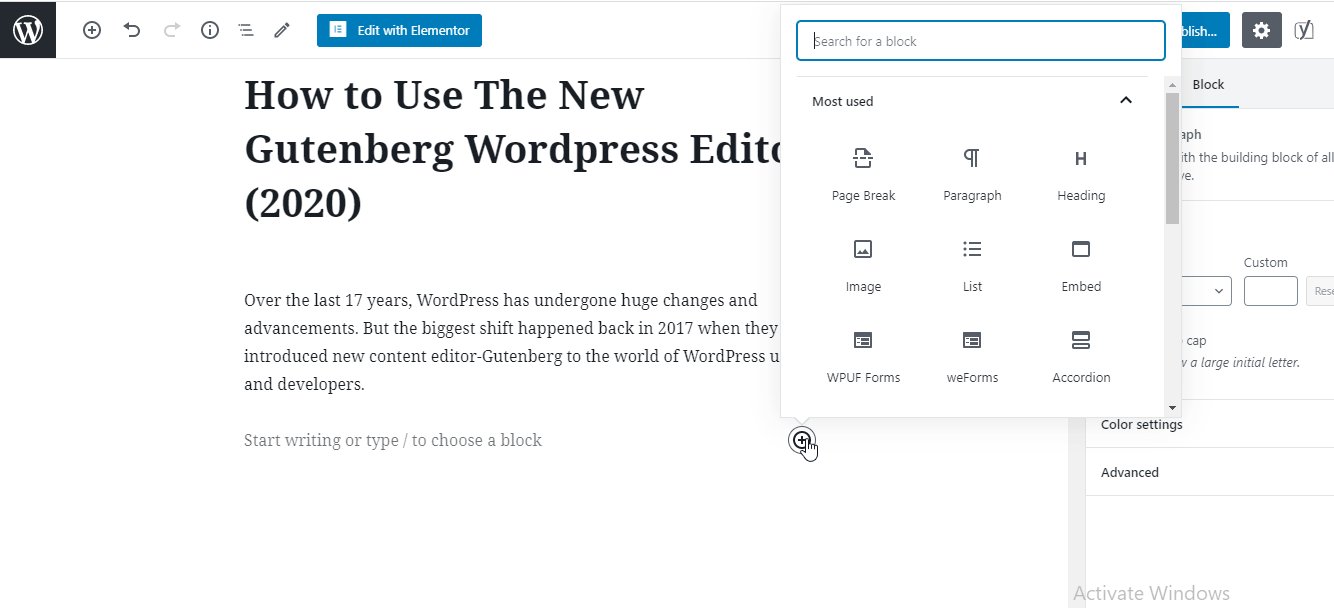
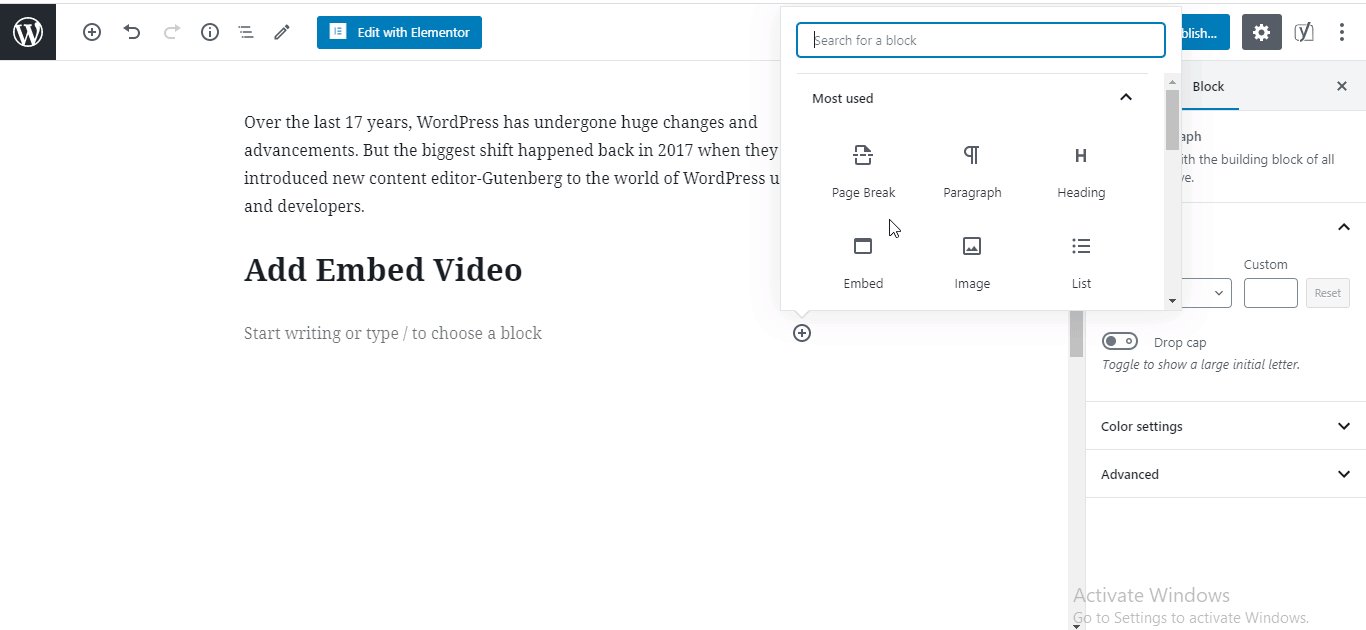
Nachdem Sie auf die Schaltfläche „+“ geklickt haben, erhalten Sie ein Fenster mit allen verfügbaren Blöcken. Sie können von hier aus nach Ihrem gewünschten Block suchen und ihn in Ihren Inhalten verwenden:

In diesem Moment werden wir versuchen, Ihnen zu demonstrieren, wie Sie einige beliebte Blöcke verwenden, die die Benutzer normalerweise beim Erstellen von Inhalten benötigen.
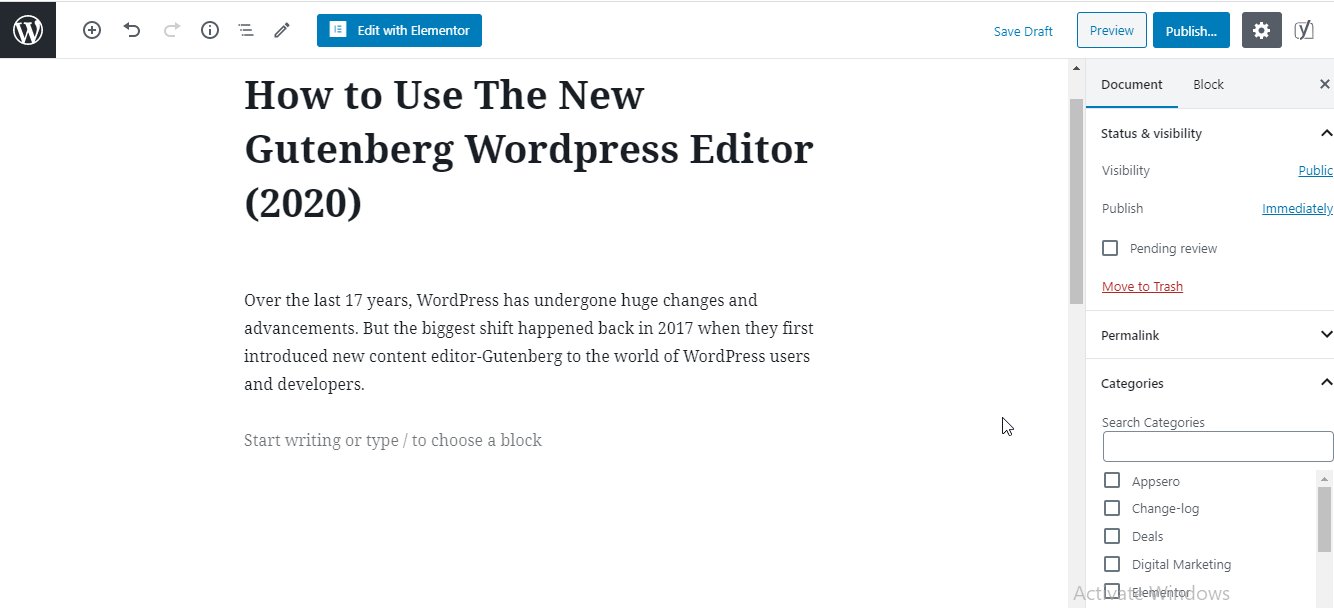
1. Fügen Sie Ihrem Beitrag/Ihrer Seite einen Titel hinzu
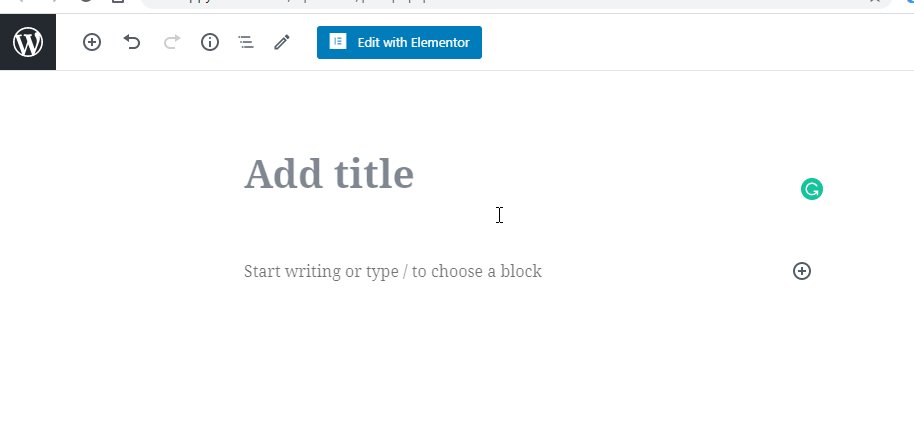
Jeder Inhalt hat einen Titel. Sie müssen also Ihrem Beitrag oder Ihrer Seite einen Titel hinzufügen. In Gutenberg können Sie Ihren Titel durch diesen Prozess hinzufügen.

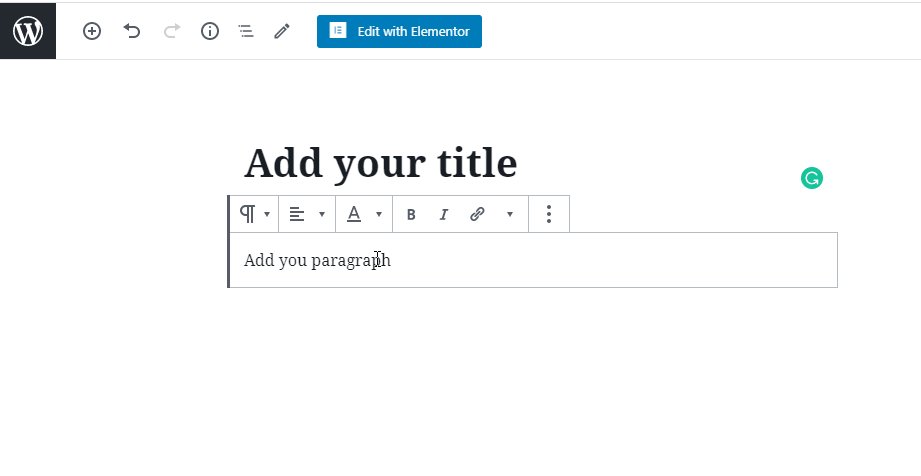
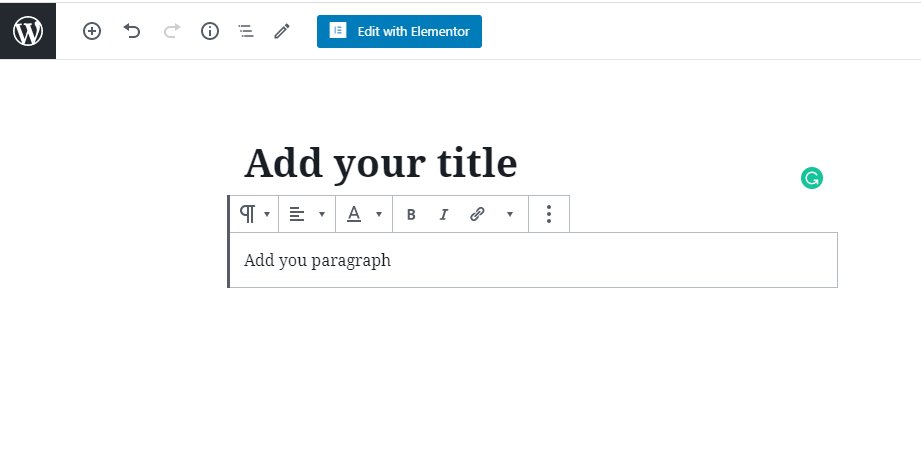
2. Schreiben Sie Ihren Text mit dem Absatzblock
Um zuerst einen Absatz hinzuzufügen, müssen Sie einen Absatzblock hinzufügen. Dann schreibst du einfach deinen Inhalt auf den Block. Hier, wie es funktioniert.

Hinweis: Im Untermenü über dem Block können Sie die Textausrichtung und Textformatierung Ihres Blockinhalts ändern. Sie können weitere Anpassungen im rechten Menü des Editors vornehmen.
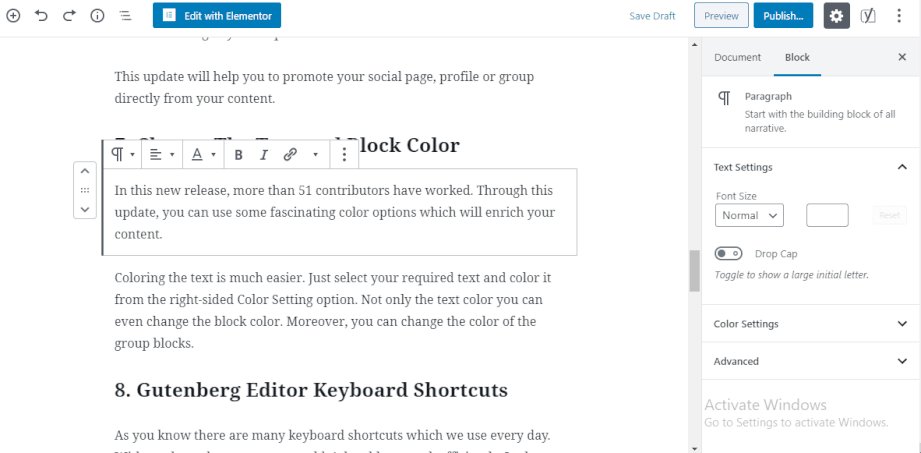
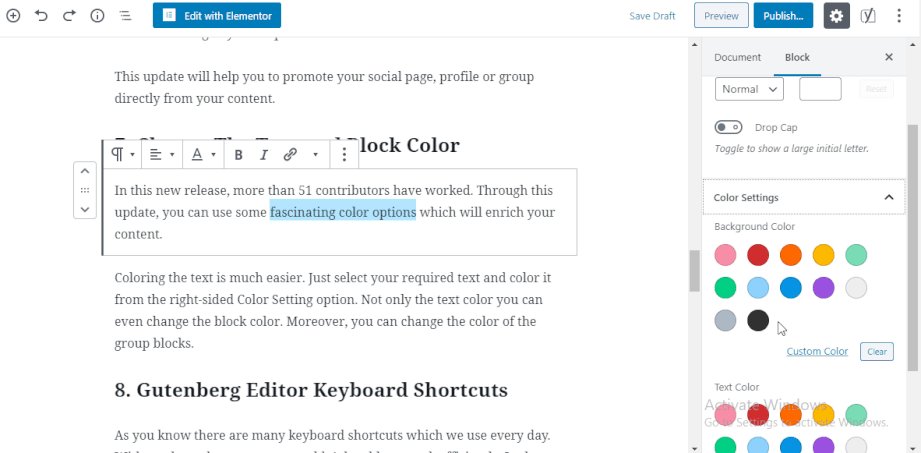
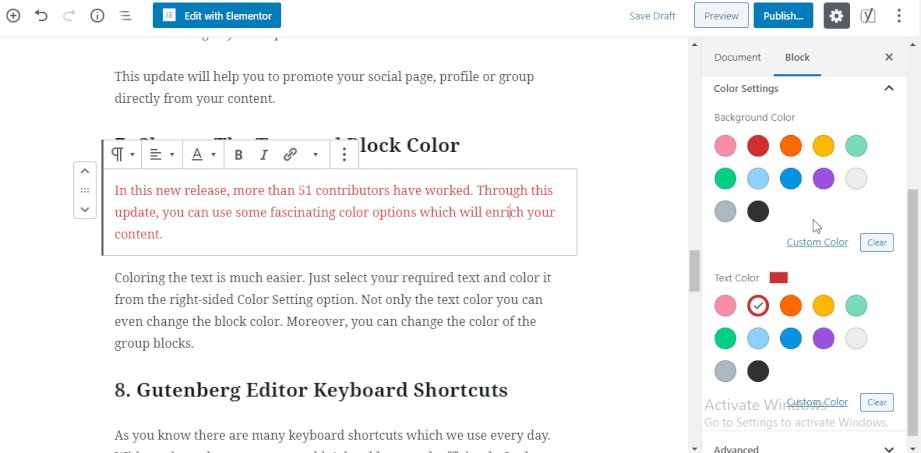
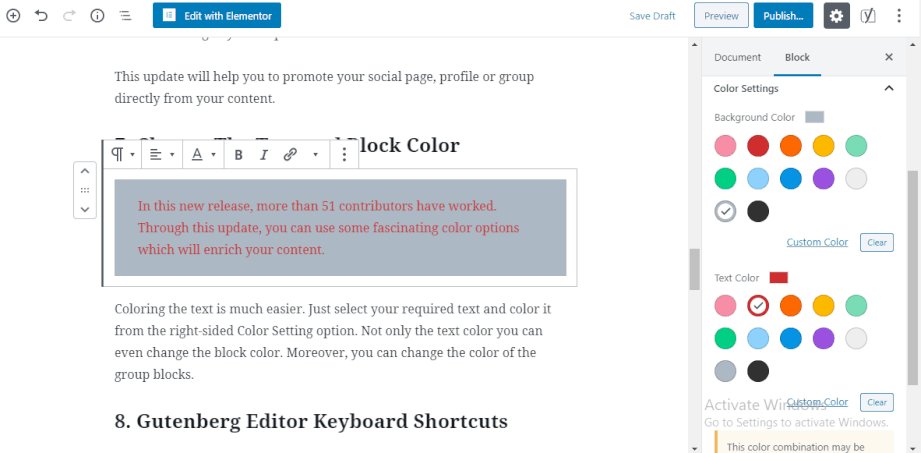
3. Ändern Sie die Farbe Ihres Textes
Manchmal müssen Sie Ihre Textfarbe ändern, das können Sie hier tun.

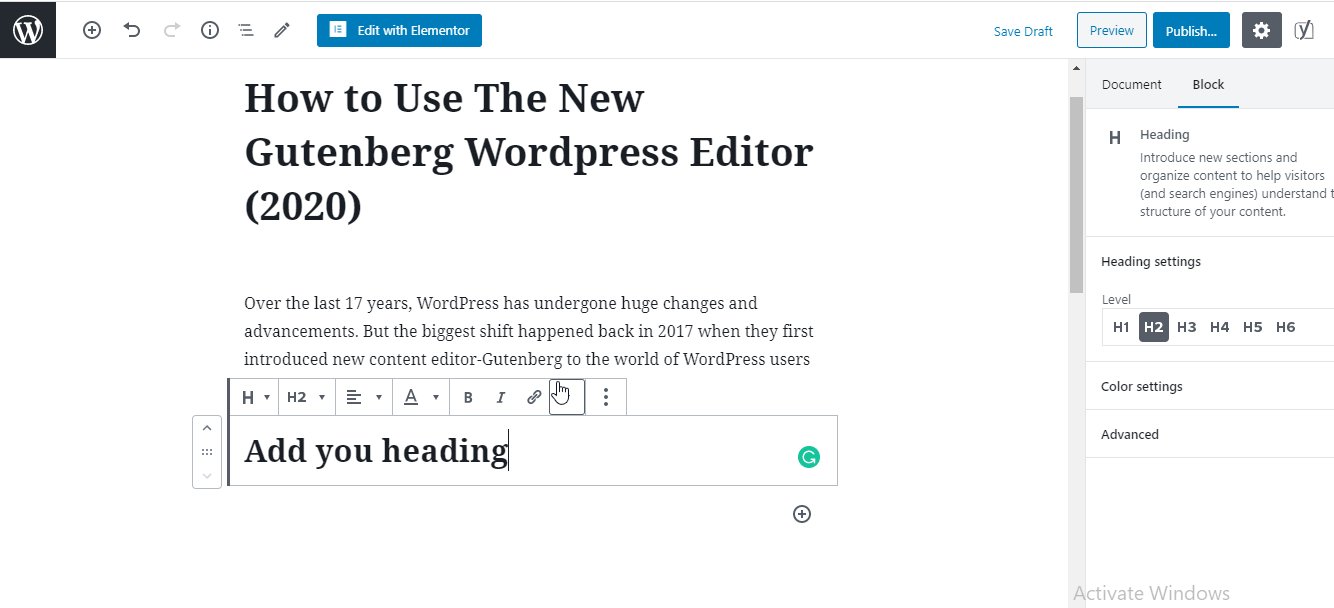
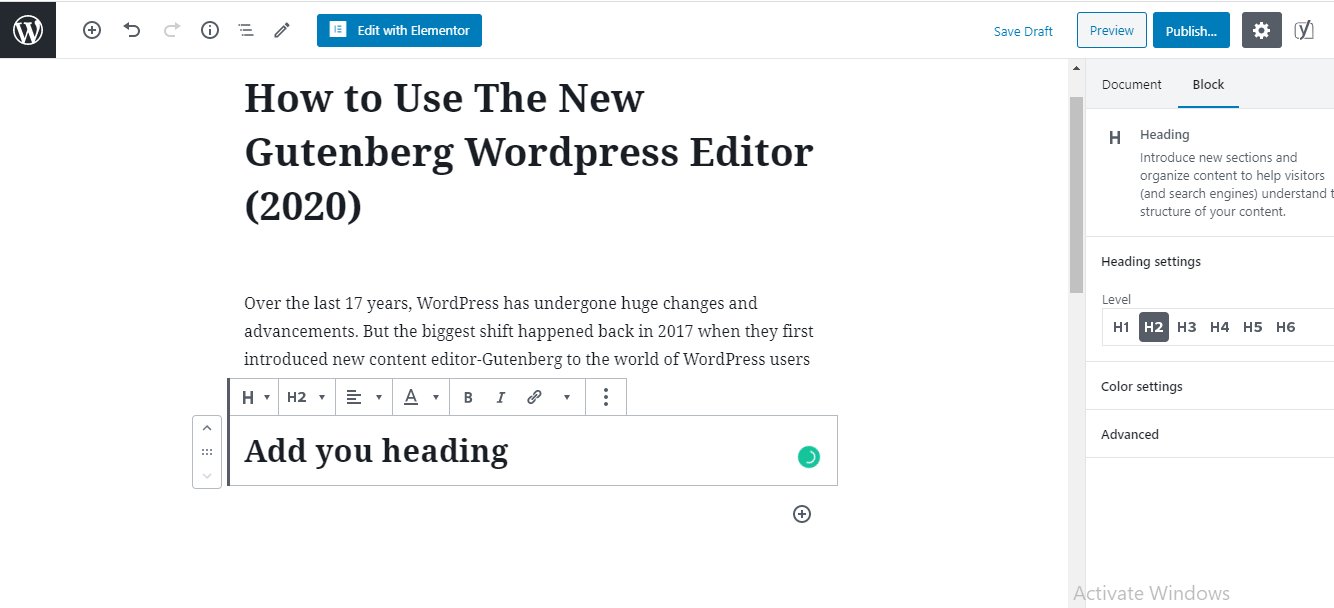
4. Fügen Sie einen Überschriftenblock hinzu
Wie beim Absatz können Sie Ihre Überschrift mithilfe des Überschriftenblocks ganz einfach in Ihren Beitragsinhalt einfügen.

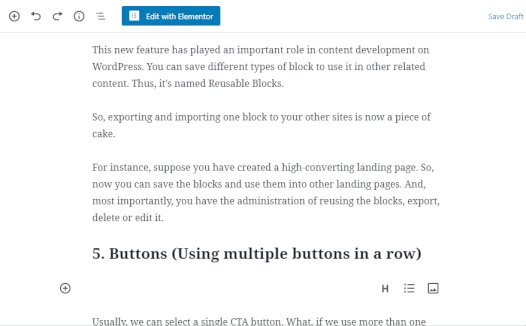
5. Schaltflächenblock hinzufügen und gestalten
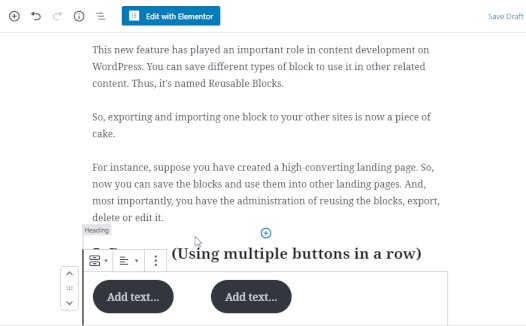
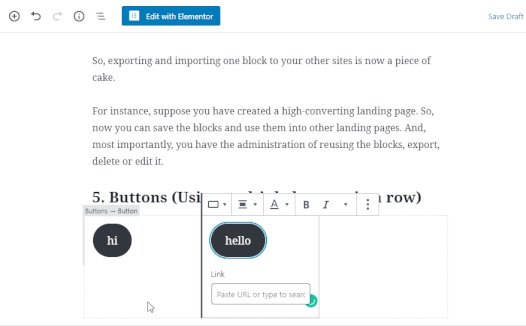
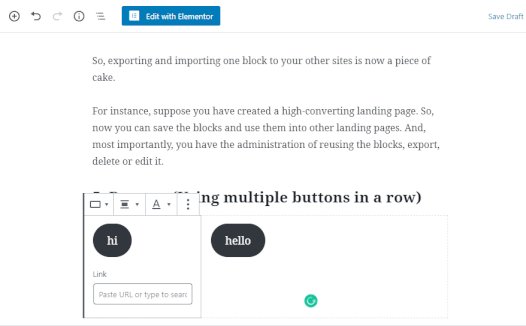
Die Schaltfläche ist eines der wichtigsten Elemente des Inhalts. In Gutenberg können Sie Ihren Button ganz einfach hinzufügen. Außerdem können Sie auch mehrere Schaltflächen in derselben Reihe einfügen.

Darüber hinaus können Sie die Farbe Ihres Schaltflächentexts oder -hintergrunds wie oben gezeigt ändern.
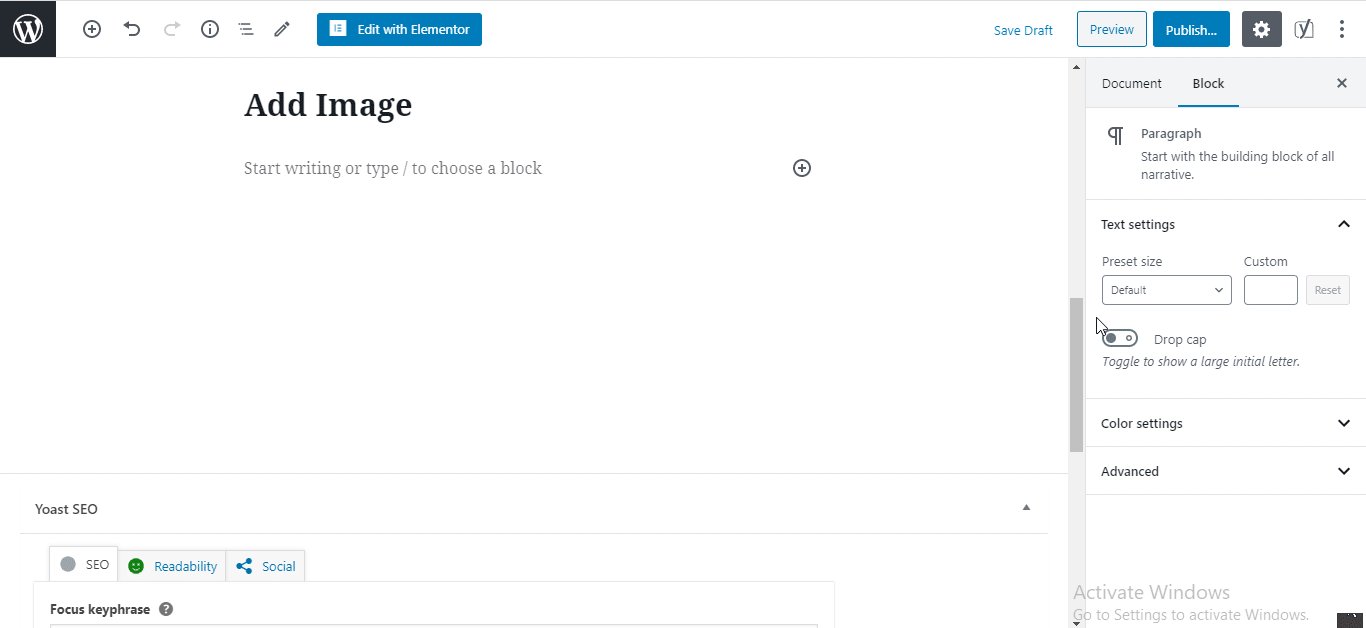
6. Fügen Sie einen Bildblock ein
Lassen Sie uns nach diesem Beispiel ein Bild in Ihren Inhalt einfügen.

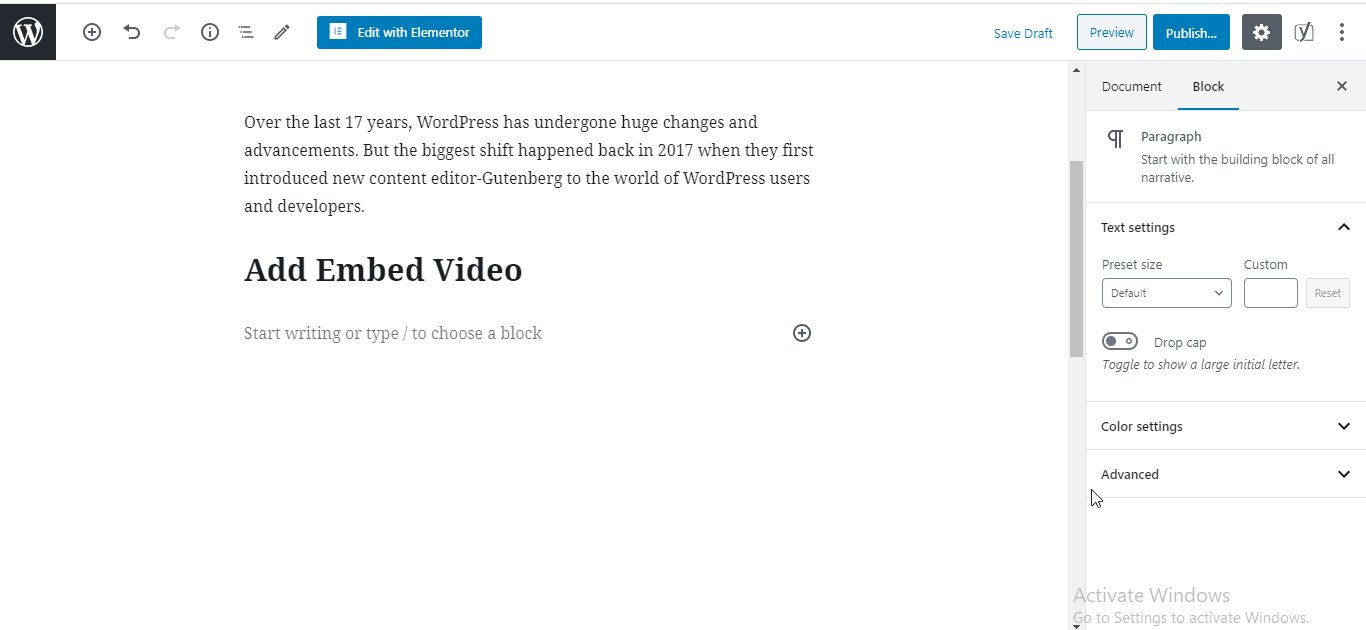
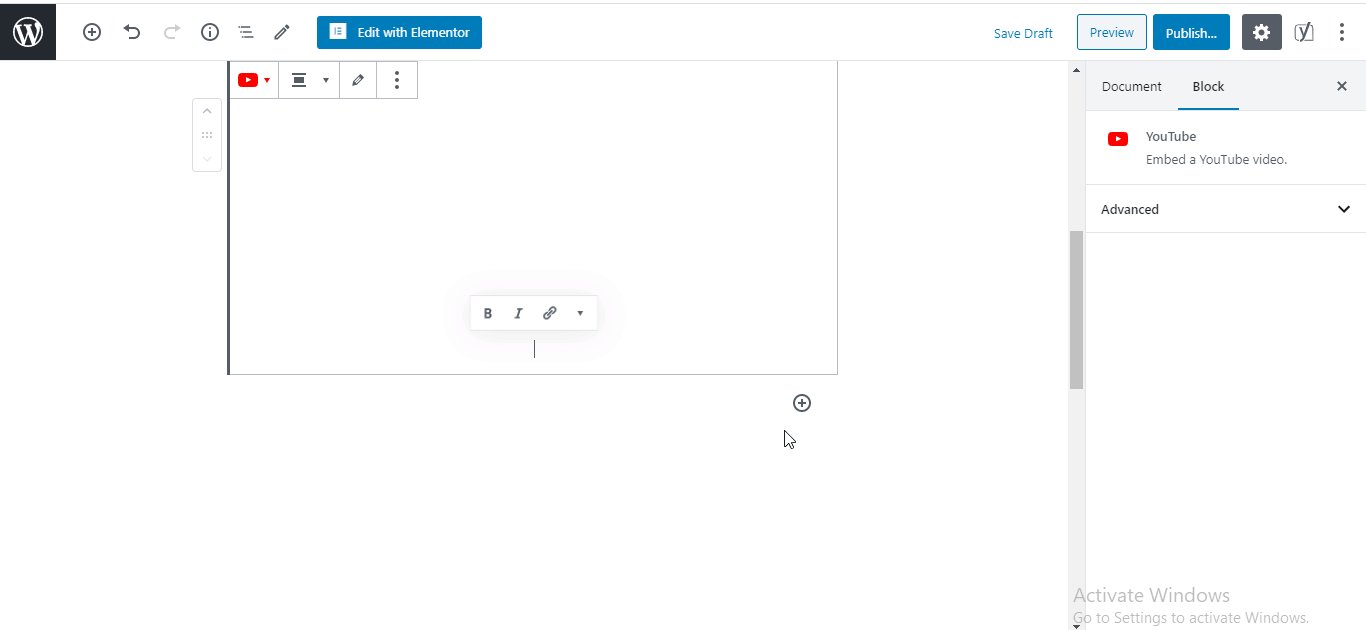
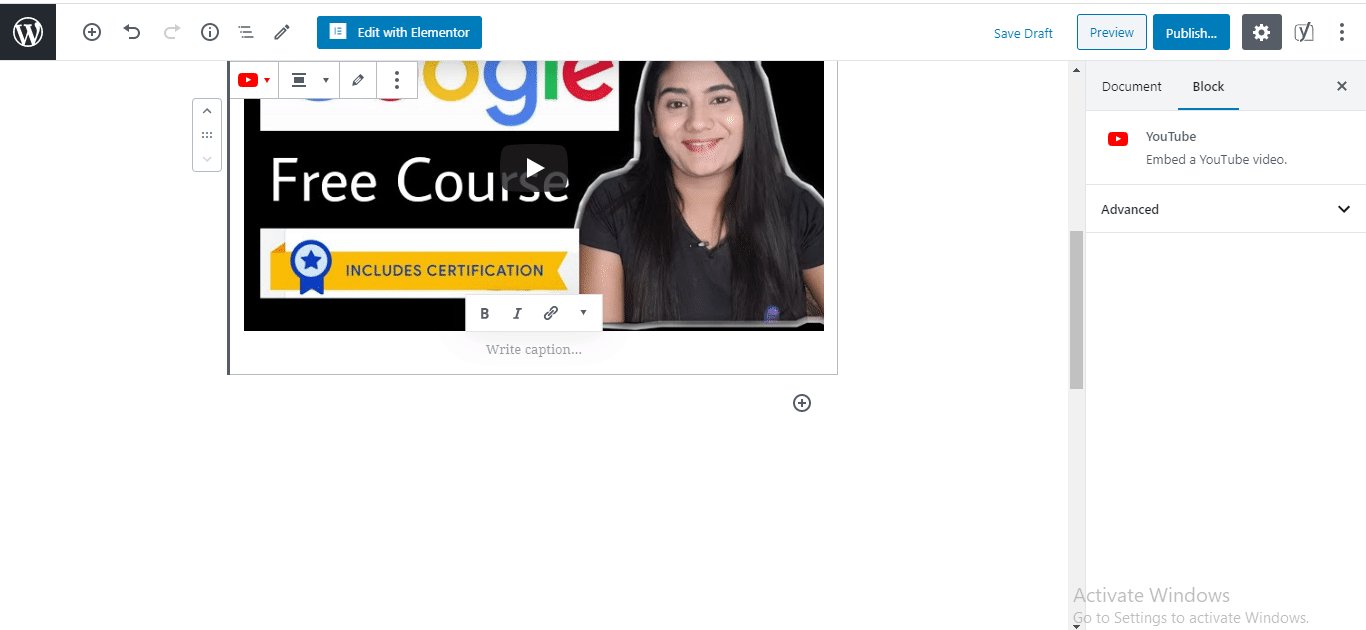
7. Fügen Sie Ihren Inhalten eingebettete Videos hinzu
Mit Gutenberg können Sie auch beliebige Arten von eingebetteten Videos in Ihren Beitrag einfügen. Sehen wir uns an, wie Sie diesen Block zum Einbetten von Videos verwenden können.

Sehen Sie, wie einfach es ist! Jetzt können Sie den Gutenberg-Blockeditor gemäß den obigen Beispielen verwenden. Sie können auch andere Arten von Blockinhalten hinzufügen und diese mit dem Gutenberg-Editor anpassen.
Wenn Sie außerdem mehr über die Verwendung des Gutenberg-Editors erfahren möchten, finden Sie dies hier.
Sehen wir uns an, wie die Benutzeroberfläche des Gutenberg-Editors funktioniert

Gutenberg ist ein leistungsstarker Blockeditor für WordPress, mit dem Sie Ihre Post-Inhalte sehr einfach bearbeiten können. Am wichtigsten ist, dass es jede Menge fortschrittlicher Blöcke enthält, sodass Sie Ihre Webinhalte mühelos erstellen können.

Die Verwendung von Gutenberg-Blöcken ist einfach und macht Spaß. Es zieht einfach die benötigten Blöcke per Drag & Drop. Darüber hinaus müssen Sie sich nicht auf Programmierkenntnisse konzentrieren.
Wann immer Sie etwas auf den Gutenberg-Blöcken bearbeiten möchten, haben Sie die volle Freiheit, zu tun, was Sie tun möchten. Werfen Sie für Ihre Bedenken einen Blick in diesen Blog, um mehr über die Bearbeitung von Gutenberg-Blöcken zu erfahren.
Sehen wir uns anhand von realen Beispielen an, wie Sie den Gutenberg-Editor und die Blöcke verwenden können.
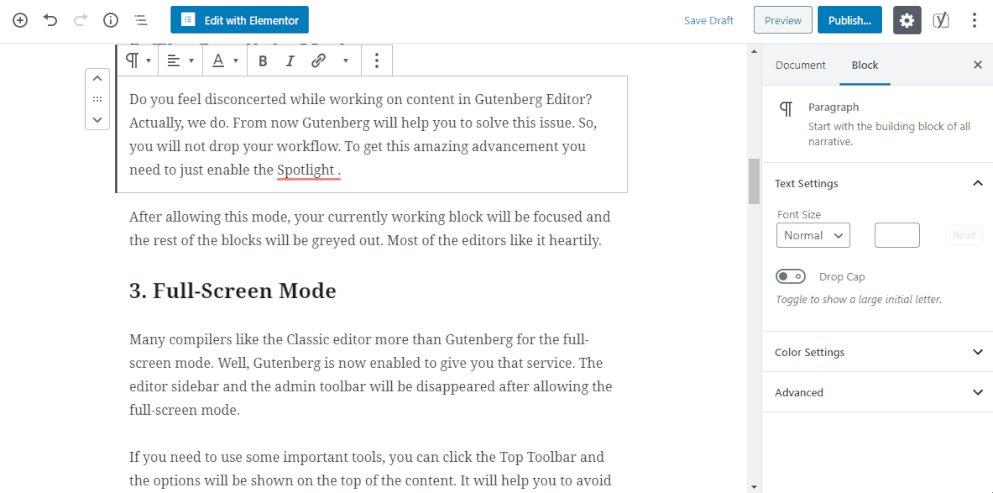
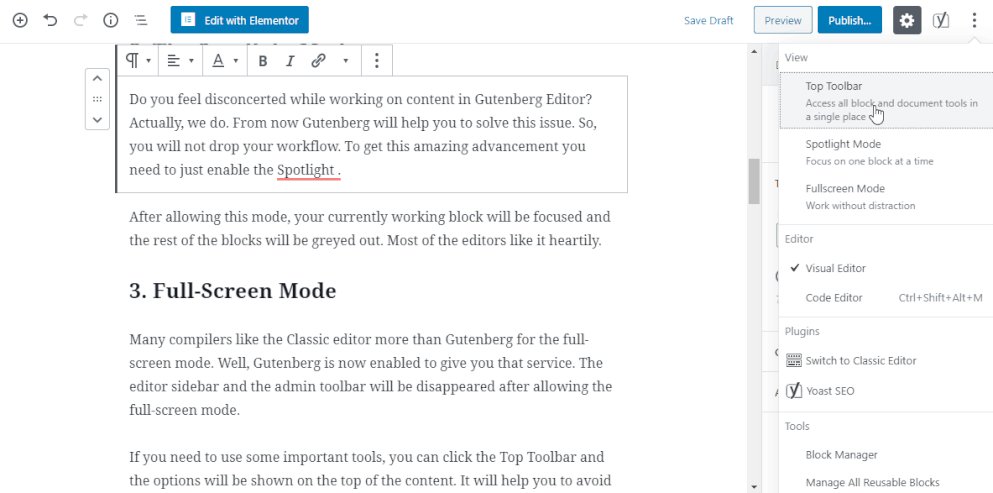
1. Verschiedene Schreibmodi
Im Gutenberg-Editor finden Sie drei verschiedene Schreibmodi, die Ihren Schreibstil unterstützen.
Obere Symbolleiste: Die obere Symbolleiste hilft, alle Ihre Blöcke an derselben Stelle anzuzeigen.
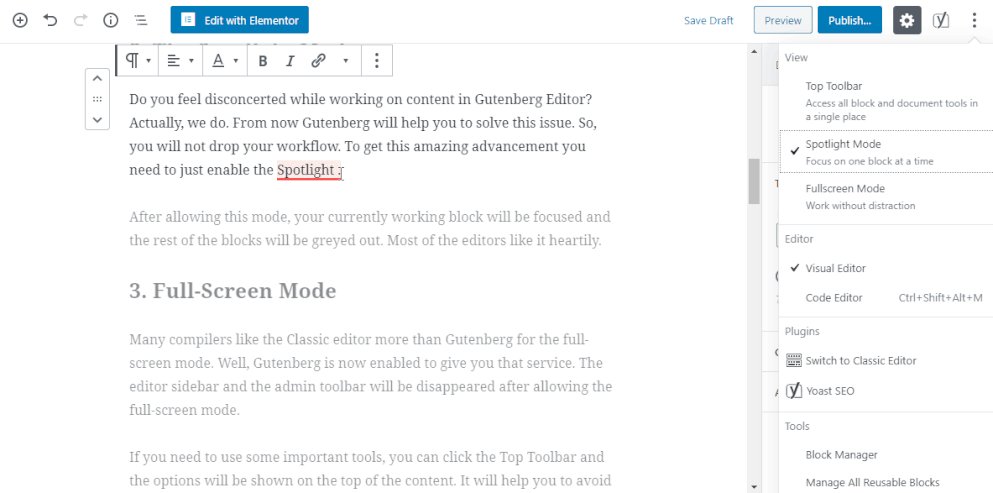
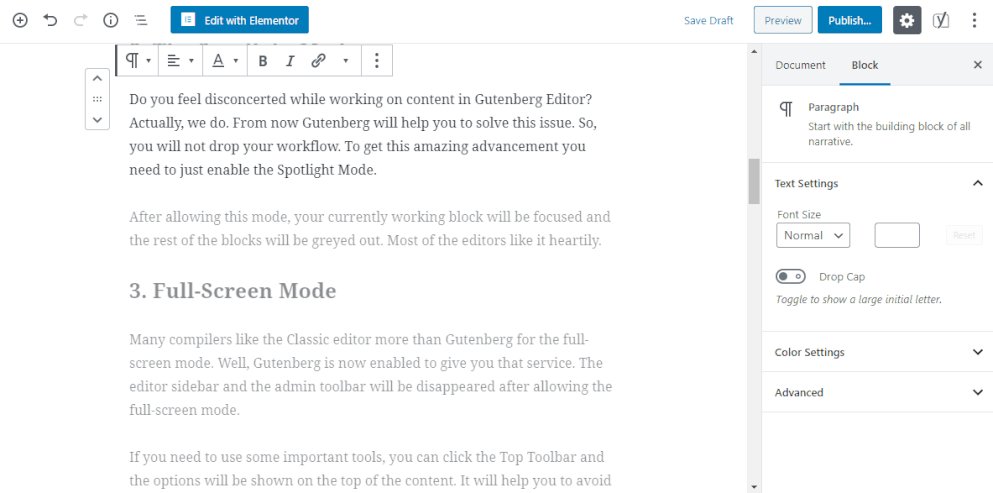
Spotlight-Modus: Spotlight ist völlig anders als der Top Toolbar-Modus. Wenn Sie diese Option auswählen, können Sie tatsächlich nur einen Block bearbeiten, der bearbeitet werden möchte. Und der andere Block bleibt zu deaktivieren.

Vollbildmodus : Es entfernt alle linken Seitenleisten Ihres Dashboards und ermöglicht Ihnen, im Vollbildmodus zu arbeiten.
2. Gutenberg-Tastaturkürzel zur Beschleunigung Ihres Arbeitsablaufs
In diesem Editor gibt es viele Tastaturkürzel. Durch die Verwendung dieser Verknüpfungen können Sie auch leichter arbeiten und mehr Zeit sparen.
- Strg + Alt Backspace löscht den ausgewählten Block
- Um einen neuen Block vor den ausgewählten Blöcken einzufügen - Strg + Alt + T
- Um einen neuen Block nach den ausgewählten Blöcken einzufügen - Strg + Alt + Y
- Hilfe anzeigen – Umschalt + Alt + H
- Speichern Sie Ihre Änderungen – Strg + S
- Machen Sie Ihre letzten Änderungen rückgängig – Strg + Z
- Wiederholen Sie Ihr letztes Rückgängigmachen – Strg + Umschalt + Z
- Ein- oder Ausblenden der Einstellungsseitenleiste Strg + Umschalt +,
- Zum nächsten Teil des Editors gehen Strg + '
3. Suchblock aus der Bibliothek
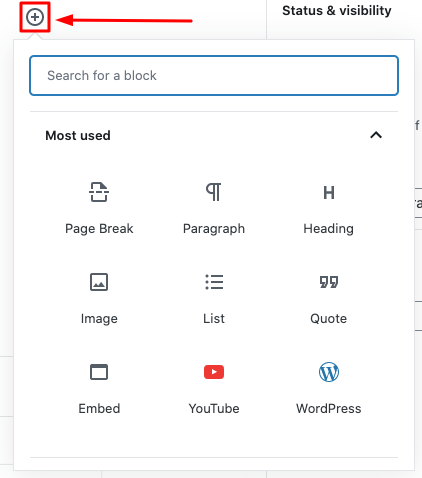
Das Durchsuchen eines Blocks ist im aktuellen Standard-WordPress-Editor sehr einfach. Sie können im durchsuchbaren Index der Gutenberg Block Library nach einem bestimmten Block suchen. Sie erhalten das Fenster, indem Sie einfach auf die Schaltfläche „+“ klicken.
4. Wechseln Sie zwischen dem visuellen Editor und dem Code-Editor
Außerdem müssen Sie manchmal zwischen dem visuellen Editor und dem Code-Editor wechseln, um einige Änderungen vorzunehmen. Du machst es gleich hier.
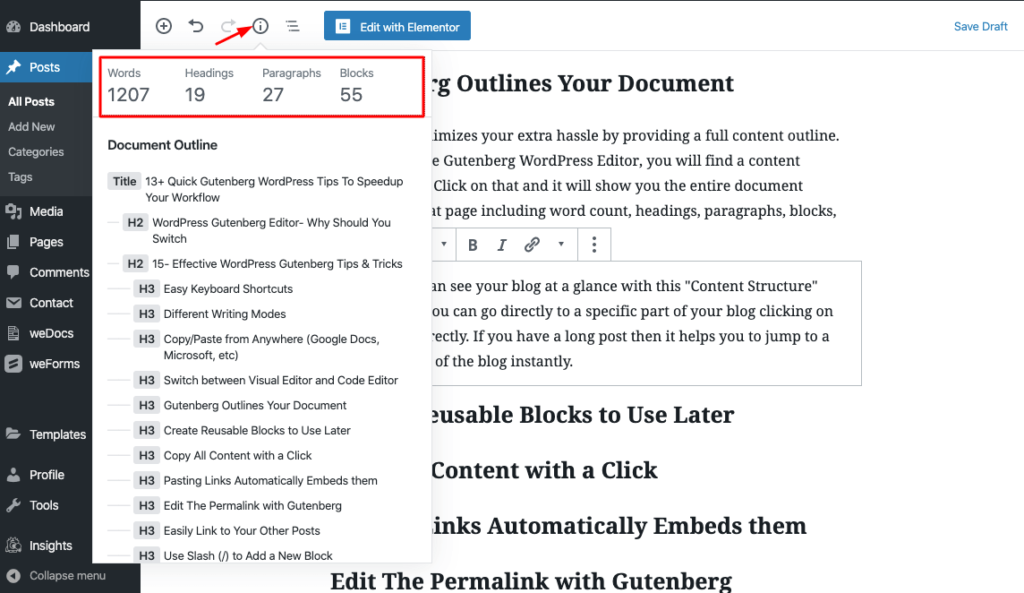
5. Gutenberg skizziert Ihr Dokument
Eine Inhaltsgliederung ist ein sehr wichtiger Teil Ihrer Inhaltsstruktur. In der oberen linken Ecke Ihres Editors finden Sie ein kleines „i“ in einem Kreis. Wenn Sie darauf klicken, sehen Sie die komplette Struktur Ihres Blogs auf einen Blick.

6. Wiederverwendbare Blockvorlage
Auf diese Weise können Sie Ihr vorheriges Blockdesign verwenden, das Sie zuvor gespeichert haben. Es spart also viel Zeit. Hier, wie Sie es verwenden.
Hier erhalten Sie einige nützliche Tipps zu diesem Blockeditor.
So aktivieren Sie den Gutenberg-Editor in WordPress

Hier besprechen wir, wie Benutzer den Gutenberg-Blockeditor in Ihrem WordPress-Dashboard aktivieren können. Wenn Sie WordPress 5.0 und höher verwenden, müssen Sie es nicht separat aktivieren. Denn jetzt kommt WordPress standardmäßig mit Gutenberg.
Auf der anderen Seite, wenn Sie immer noch den klassischen Editor verwenden und planen, auf den Gutenberg-Editor umzusteigen. Dann können Sie das Gutenberg-Plugin wie den anderen Plugin-Aktivierungsprozess einfach installieren und aktivieren.
Den Gutenberg-Download-Link finden Sie hier.
Bonus: Einführung einiger fortgeschrittener Gutenberg-Blöcke in WordPress

Wie gesagt, bei Gutenberg dreht sich alles um viele verschiedene nützliche Blöcke, die wir immer zum Entwerfen von Beiträgen oder Seiten verwenden. Hier werden wir einige dieser leistungsstarken Blöcke behandeln, die Sie verwenden können, um Ihrem Blog ein besonders schickes Aussehen zu verleihen.
Im Allgemeinen unterteilt Gutenberg seine Blöcke in 7 verschiedene Kategorien. Sie finden in den folgenden Listen:
- Meist genutzt
- Gemeinsame Blöcke
- Formatierung
- Layout-Elemente
- Widgets
- Einbettungen
- Wiederverwendbar
Konzentrieren wir uns auf einige nützliche Blöcke.
Zitat: Wir sehen oft die Verwendung von Zitaten in Blogs oder Artikeln. In diesem neuen WordPress-Editor können Sie den Block „Zitat“ verwenden, um ein Zitat hinzuzufügen. Sie können verschiedene Stile anwenden, um Ihr Angebot ansprechend zu präsentieren.
Shortcode: Dies ist ein weiterer wesentlicher Block, den Sie auf Ihrer Website-Seite oder Ihrem Beitrag verwenden können. Mit diesem Shortcode-Block können Sie ganz einfach Ihr gewünschtes Affiliate-Banner, Produktbild und mehr hinzufügen.
Klassisch: Manchmal benötigen Sie Ihren klassischen WordPress-Editor, um Ihre Post-Inhalte zu bearbeiten. Vielen Dank an Gutenberg für diesen erstaunlichen Block, damit Sie Ihren alten Editor problemlos verwenden können.
Benutzerdefiniertes HTML: Dieser Block hilft Ihnen auch dabei, benutzerdefinierten HTML-Code in Ihre Blog-Beiträge einzufügen.
Darüber hinaus können Sie weitere Gutenberg-Blöcke erkunden, indem Sie Plugins von Drittanbietern verwenden.

Lasst uns mit Gutenberg neu anfangen und allen einen Schritt voraus sein!
Der Gutenberg-Editor ist eine der großen Veränderungen in der Geschichte von WordPress. Es kann einige Zeit dauern, bis Sie sich an diese völlig neue Oberfläche gewöhnt haben. Aber auf lange Sicht wird es Ihre Hände stärker machen, um erstaunliche Inhalte zu erstellen.
Hoffentlich hilft Ihnen dieser ultimative Gutenberg WordPress-Editor-Leitfaden, viele nützliche Aspekte dieses erstaunlichen Block-Editors zu lernen. Somit können Sie nahtlos mit diesem Blockeditor umgehen.
Was denkst du bisher über den Gutenberg-Editor? Findest du es sinnvoll oder nicht? Teilen Sie Ihre Erfahrungen oder Fragen zum Gutenberg WordPress-Editor, indem Sie unten einen Kommentar hinterlassen.
