So personalisieren Sie Ihr Formulardesign in Elementor mit KOSTENLOSEN Happy Form Widgets!
Veröffentlicht: 2021-03-04Möchten Sie Ihrer Elementor-Website ein elegant aussehendes Formular hinzufügen und benötigen dafür eine perfekte Lösung? Ihre Zeit des Suchens ist endlich vorbei!
Ihre Lieblings-Addons von Happy Elementor haben kürzlich kostenlose Formular-Widgets eingeführt, mit denen Sie mühelos ein Formular auf verschiedenen Seiten oder Abschnitten Ihrer Website hinzufügen können. Die Integration mit 7 beliebten Formularerstellern bedeutet, dass Sie Formulare aus jedem von ihnen hinzufügen und mit Happy Addons stilisieren können. Dies zeigt nur eine Sache an, und nur eine Sache.
Mit den Formular-Widgets von Happy Addons erhalten Sie „Tonnenweise Stil- und Anpassungsmöglichkeiten“.
In diesem Tutorial haben wir Ihnen gezeigt, wie Sie Happy Addons Formular-Widgets auf Ihrer von Elementor gestalteten Webseite verwenden. Außerdem erfahren Sie, wie Sie das Design ganz nach Ihren Wünschen anpassen können.
Aber vorher wollen wir verstehen, warum die Formular-Widgets für Ihre Website notwendig sind.
Happy Addons Formular-Widgets auf einen Blick
Happy Addons ist eines der besten Elementor-Addons, das mehr als 1.00.000 WordPress-Benutzern beim Erstellen ihrer Website geholfen hat. Es enthält unzählige wichtige Funktionen und Widgets, mit denen Sie Ihre Website-Posts, Seiten, WooCommerce-Produkte, Formulare und mehr anpassen können.
Wie Sie vielleicht bereits gewusst haben, bietet Elementor ein Standard-Formular-Widget zum Anzeigen von Formularen auf der Website. Aber es hat nicht genug Funktionen, um ein Formular mit Ihrem umfangreichen Design und Stil anzupassen.
Hier kommt Happy Addons ins Spiel. Mit den Formular-Widgets von Happy Addons können Sie Formulare aus 7 der beliebtesten Formularersteller in WordPress integrieren. Jedes der Widgets verfügt über verschiedene Layouts, die dazu beitragen, Ihre Formulare benutzerfreundlicher und gut gestaltet zu machen.
Die 7 Formular-Plugins, die das Happy Addons Form Widget unterstützt, sind –
- Kontaktformular 7
- Ninja-Formulare
- weForms
- Caldera-Formen
- WPForms
- Gravitationsformen
- Fließende Formen
So verwenden Sie Happy Addons-Formular-Widgets auf Ihrer Elementor-Website
Mit dem Formular-Widget von Happy Addons können Sie ein Formular in wenigen Minuten ganz einfach auf Ihrer Elementor-Website anpassen und anzeigen.
Dazu benötigen Sie mindestens drei Plugins. Sie sind -
- Elementar (kostenlos)
- Glückliche Elementor-Addons (kostenlos)
- WPForms (kostenlos)
Hier verwenden wir eines der beliebten Formular-Plugins WPForms.
Lassen Sie uns ein Kontaktformular konfigurieren.
Installieren und aktivieren Sie zunächst die erforderlichen Plugins, die wir in der obigen Liste erwähnt haben.
Schritt 1: Erstellen Sie ein Musterformular
Nach der Installation des WPForms-Plugins müssen Sie Ihr erstes Formular erstellen.
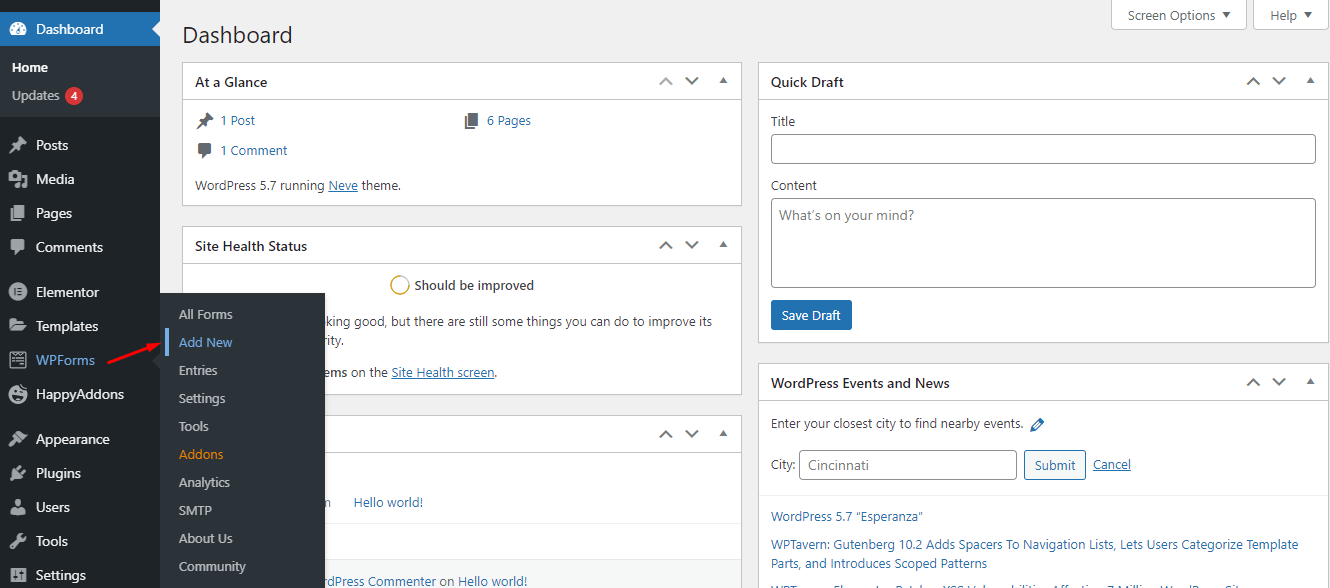
Gehen Sie dazu zu WPForms -> Neu hinzufügen

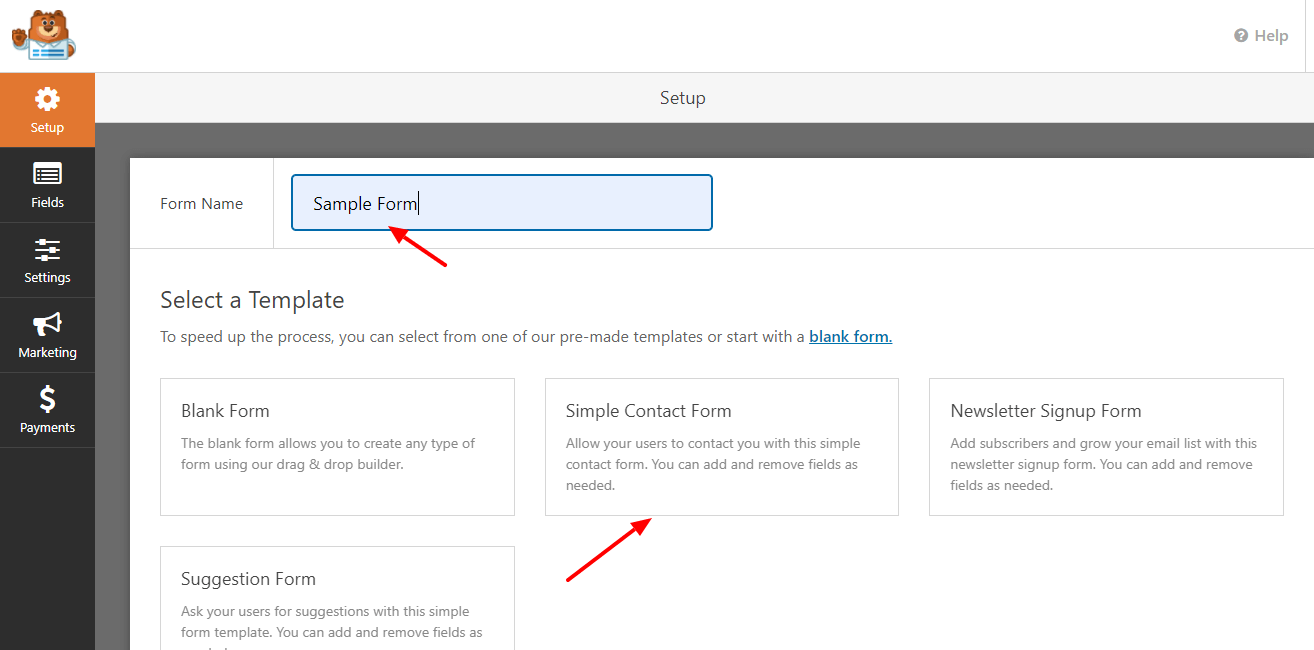
Auf der nächsten Seite erhalten Sie die Option, Ihr Formular zu erstellen.

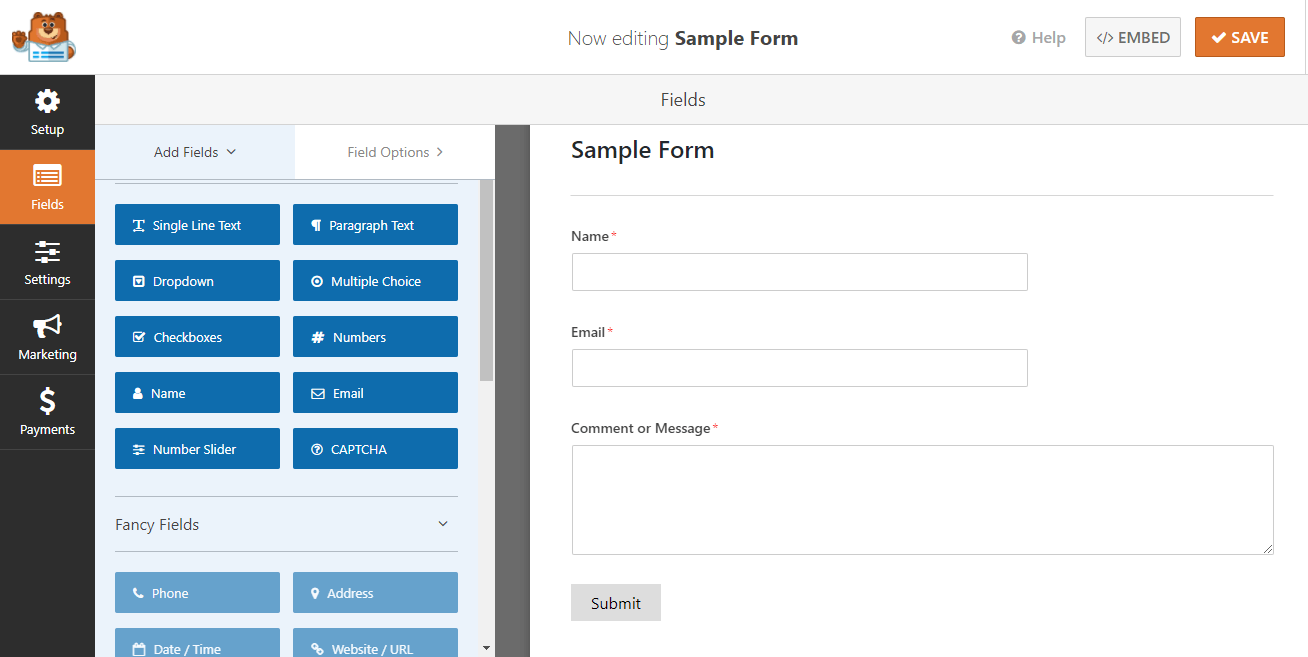
Dann können Sie Ihr Formular nach Ihren Wünschen bearbeiten und viele Felder hinzufügen. Hier fügen wir drei Felder Name, E-Mail und Nachricht hinzu.
Nach Abschluss der Formularbearbeitung müssen Sie auf die Schaltfläche Speichern klicken.

Dann müssen Sie eine Seite erstellen, um Ihr Formular zu konfigurieren. Sie können das Formular auch auf Ihrer Kontaktseite einstellen.
Schritt 2: Erstellen Sie eine Seite für die Formularintegration
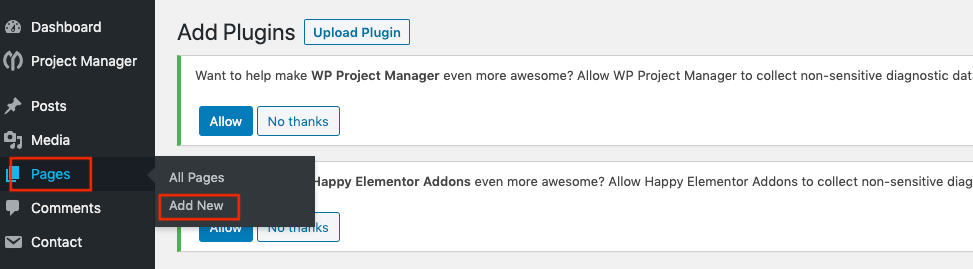
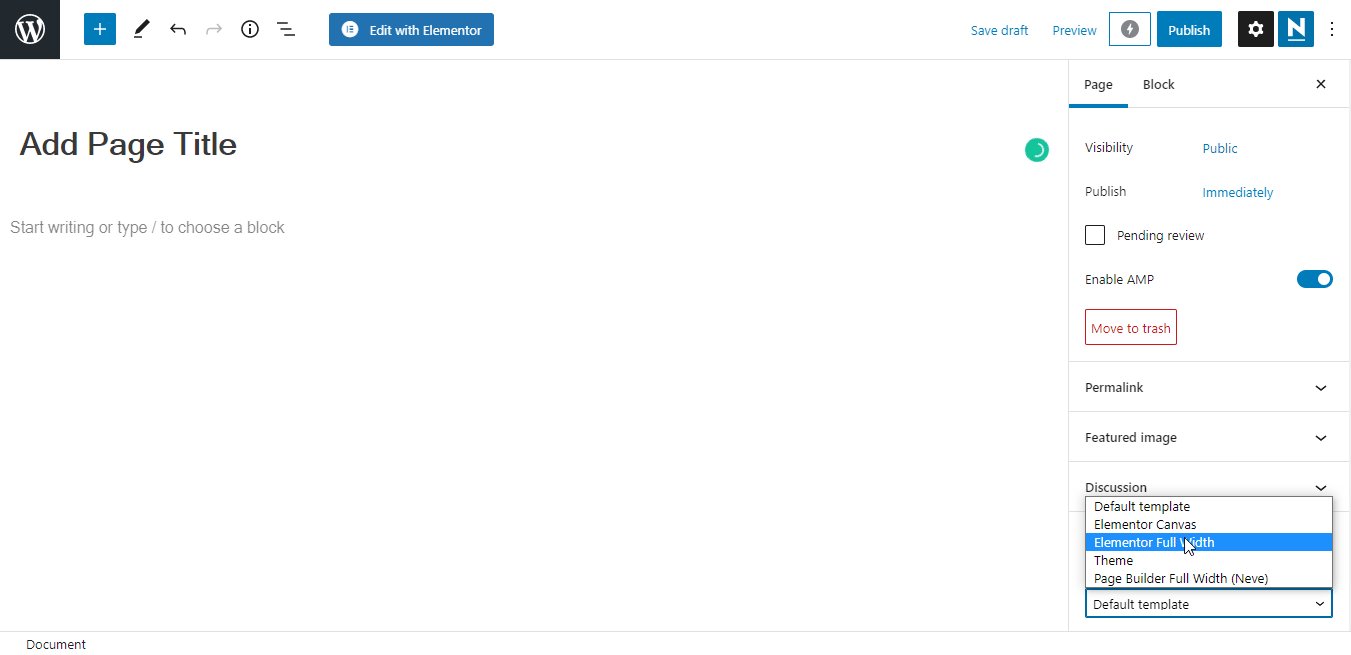
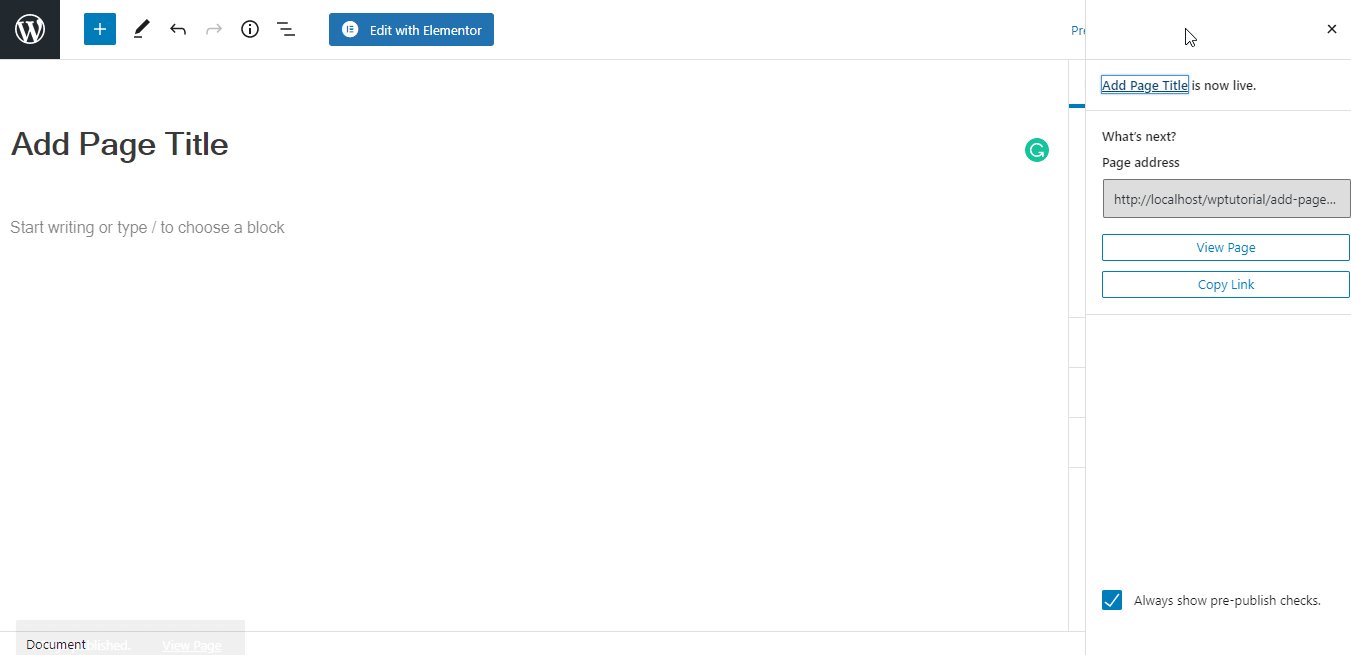
Klicken Sie zuerst auf Seiten -> Neu hinzufügen .

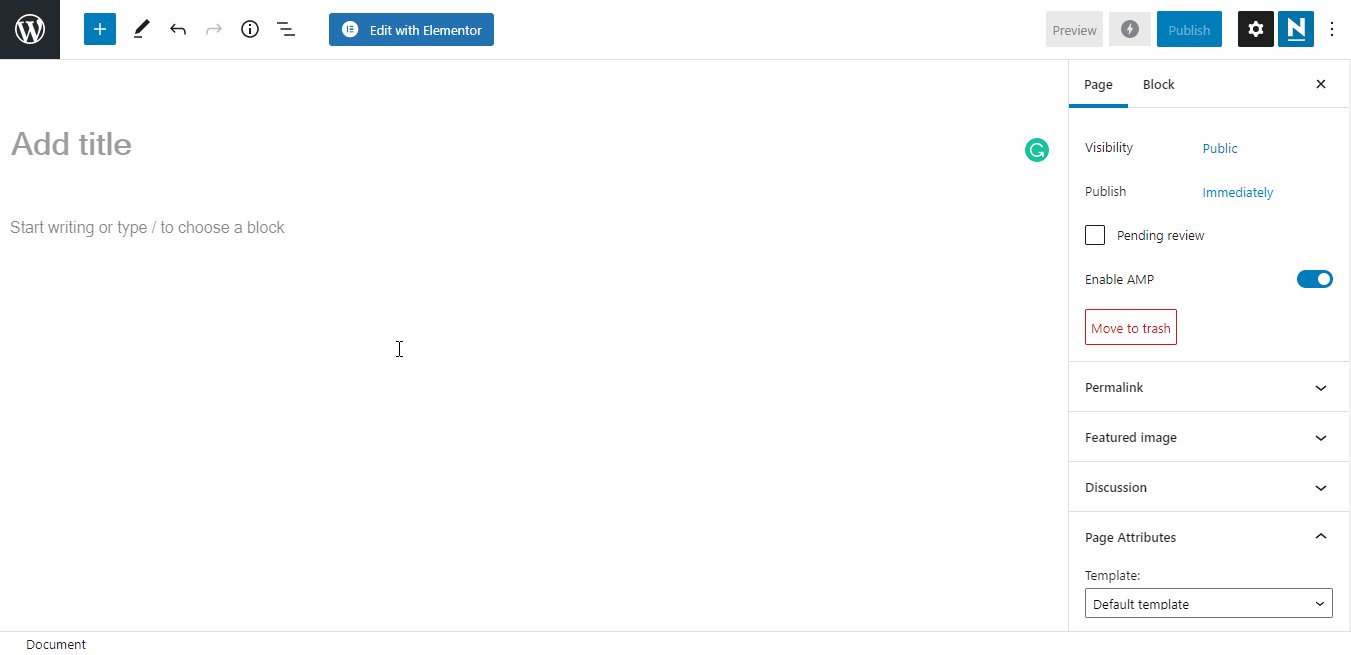
Auf dem nächsten Bildschirm sehen Sie die Option zum Hinzufügen Ihres Seitentitels.

Schritt 3: Fügen Sie WPForms hinzu
Um die Kontaktseite zu gestalten, haben wir das vorgefertigte Kontaktseiten-Design von WPForm verwendet. Wir haben das Design mit der „ Live Copy “-Funktion von Happy Addons Pro kopiert.
Das Predesign wird zweizeilig zur Gestaltung der Kontaktseite verwendet.
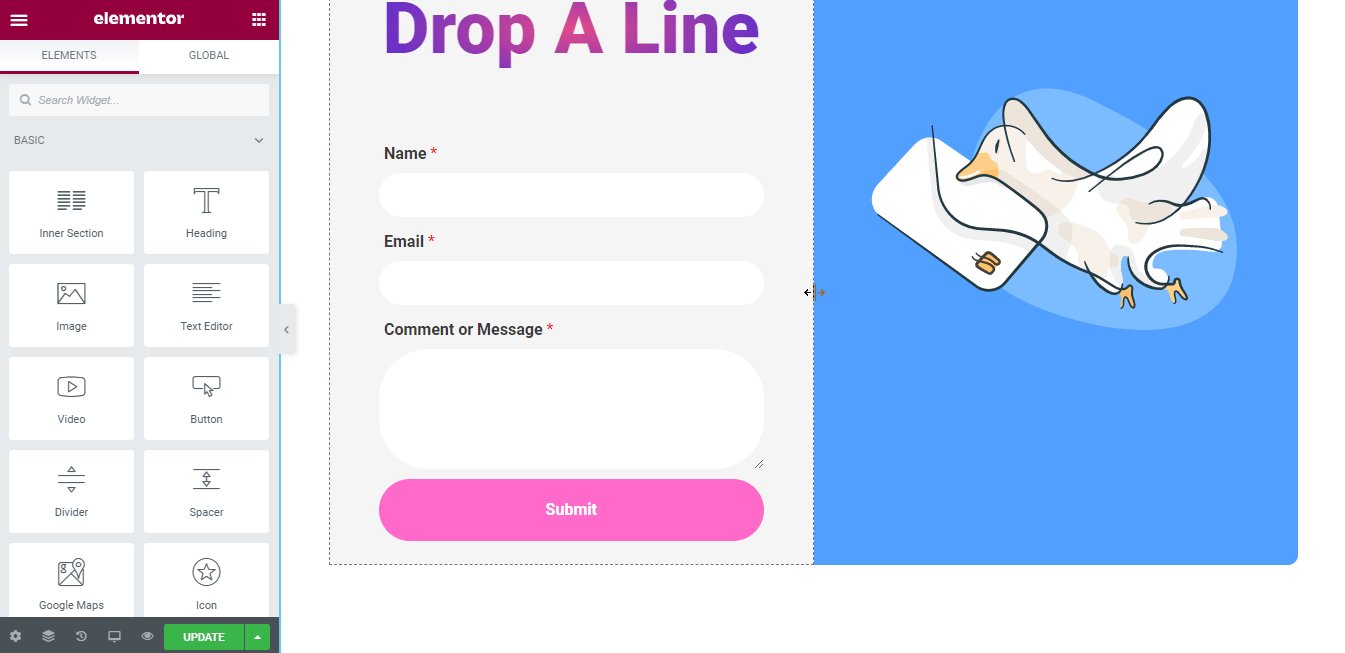
Im linken Abschnitt fügen wir WPForm-Widgets hinzu. Und im rechten Abschnitt haben wir bereits ein Bild eingefügt und eine Hintergrundfarbe des Abschnitts hinzugefügt.

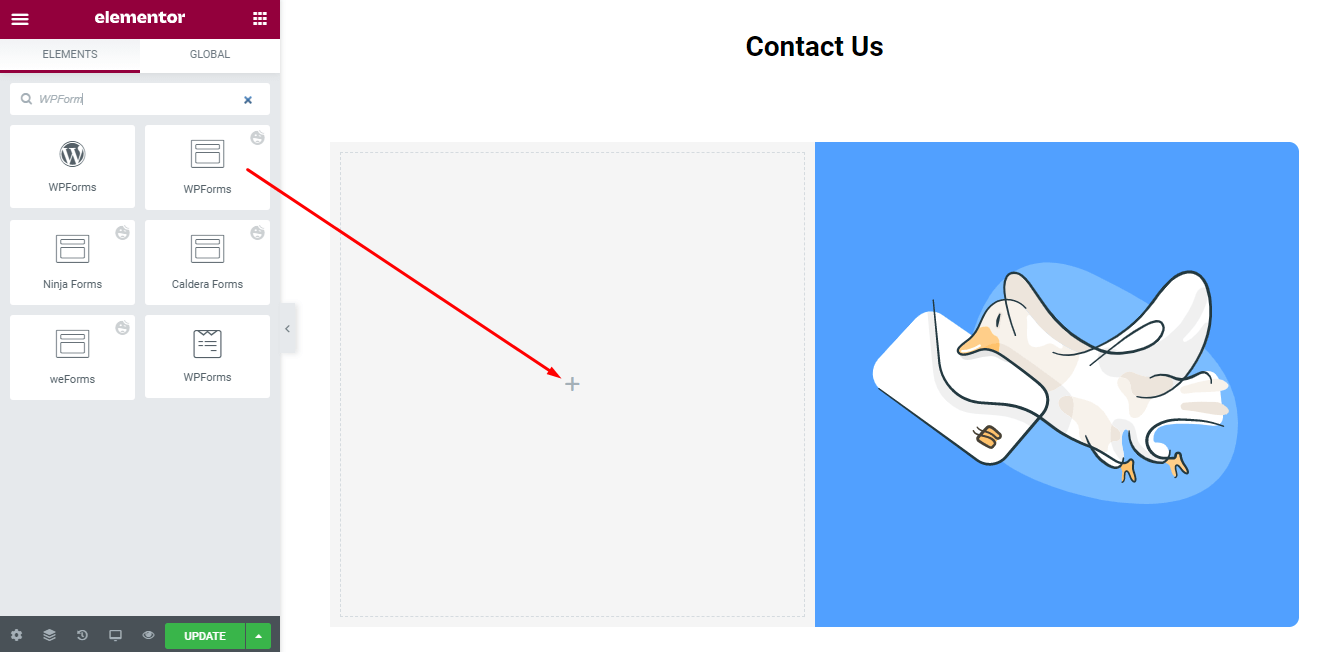
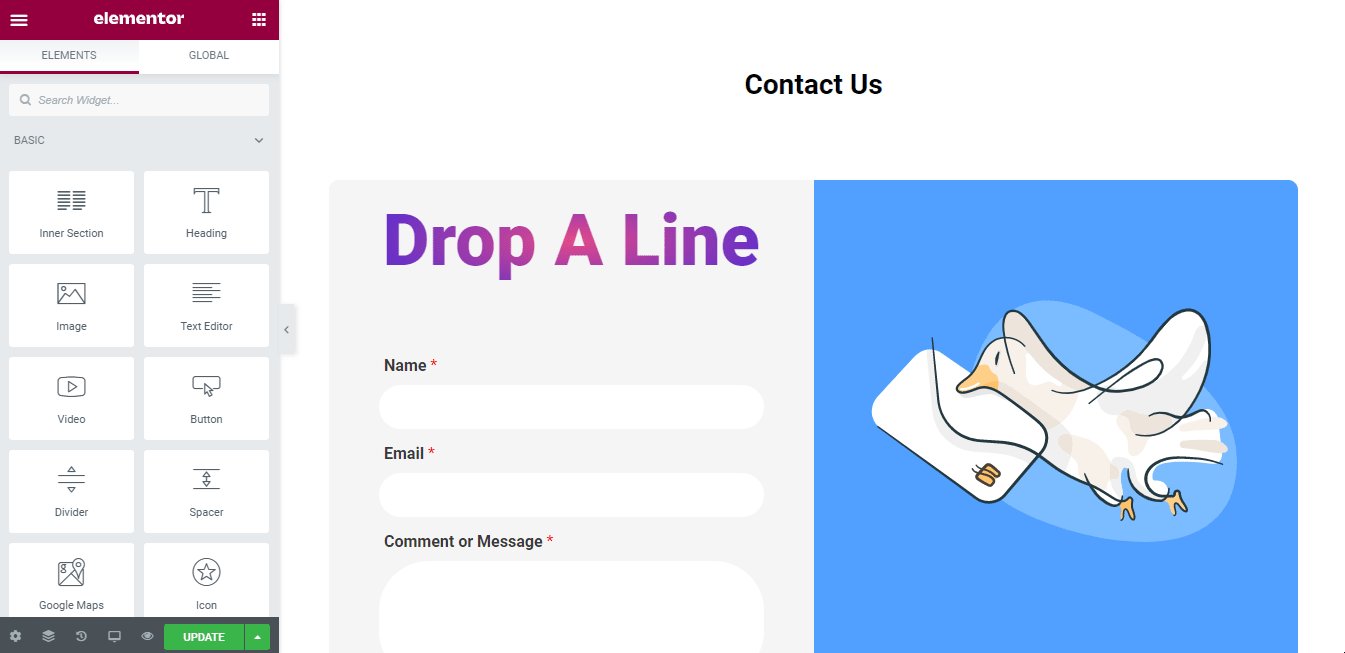
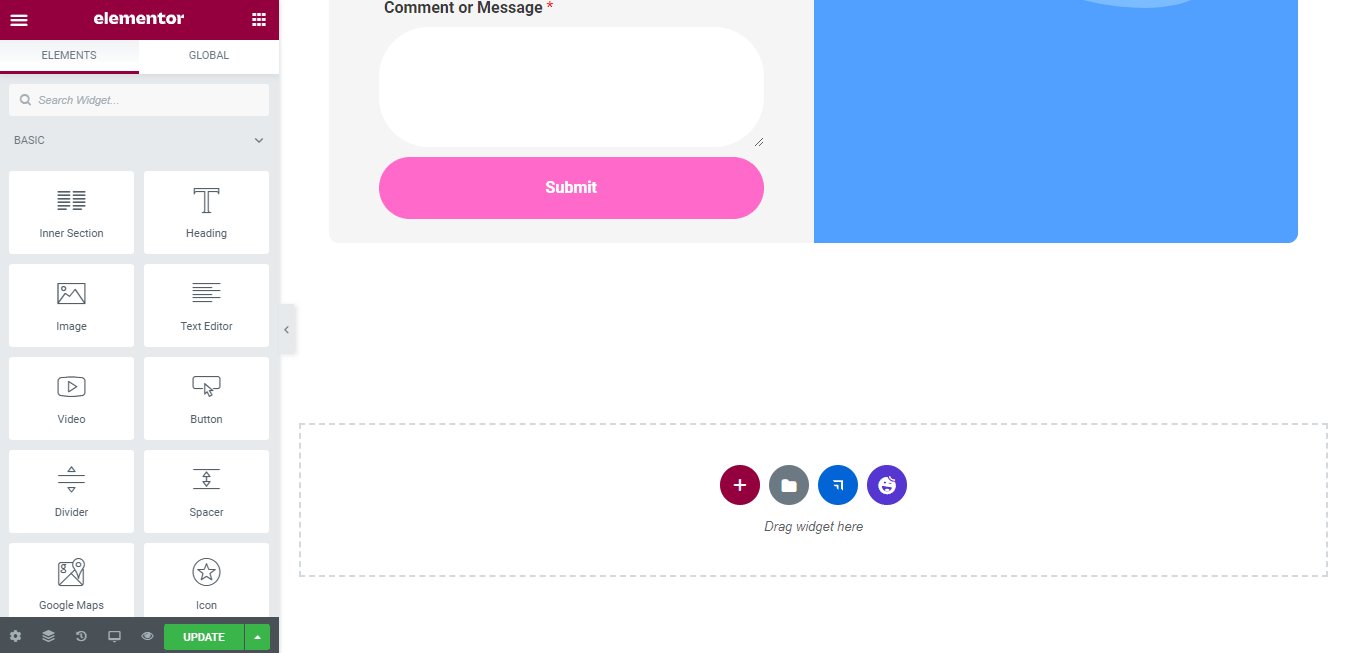
Suchen Sie nun das WPForms-Widget in der Suchleiste und wählen Sie das Widget aus dem Menü auf der linken Seite aus. Ziehen Sie es dann per Drag & Drop auf den ausgewählten Bereich.

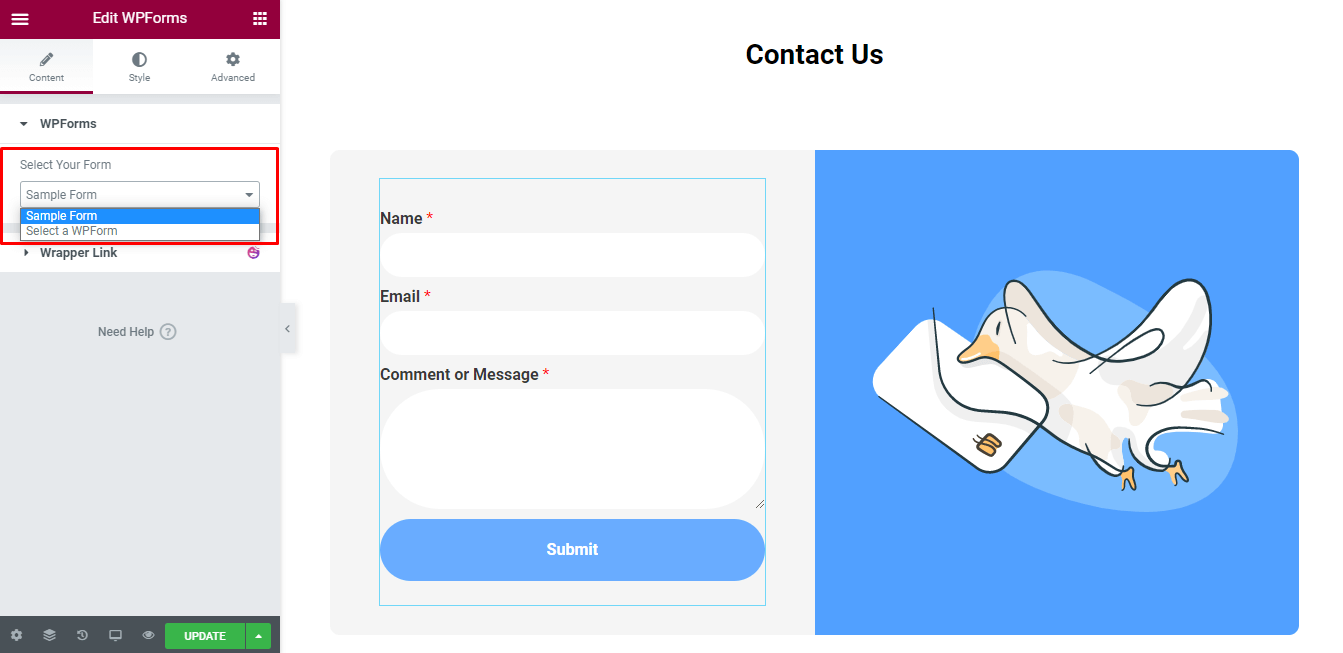
Dann wählen wir den Formularnamen aus der zuvor erstellten Dropdown-Liste aus.

Schritt 4: Gestalten Sie das Formular mit Happy Addons
Jetzt können Sie das Kontaktformular ganz einfach umgestalten, wenn Sie möchten.

Hier zeigen wir es Ihnen.
Entwerfen Sie die Überschrift
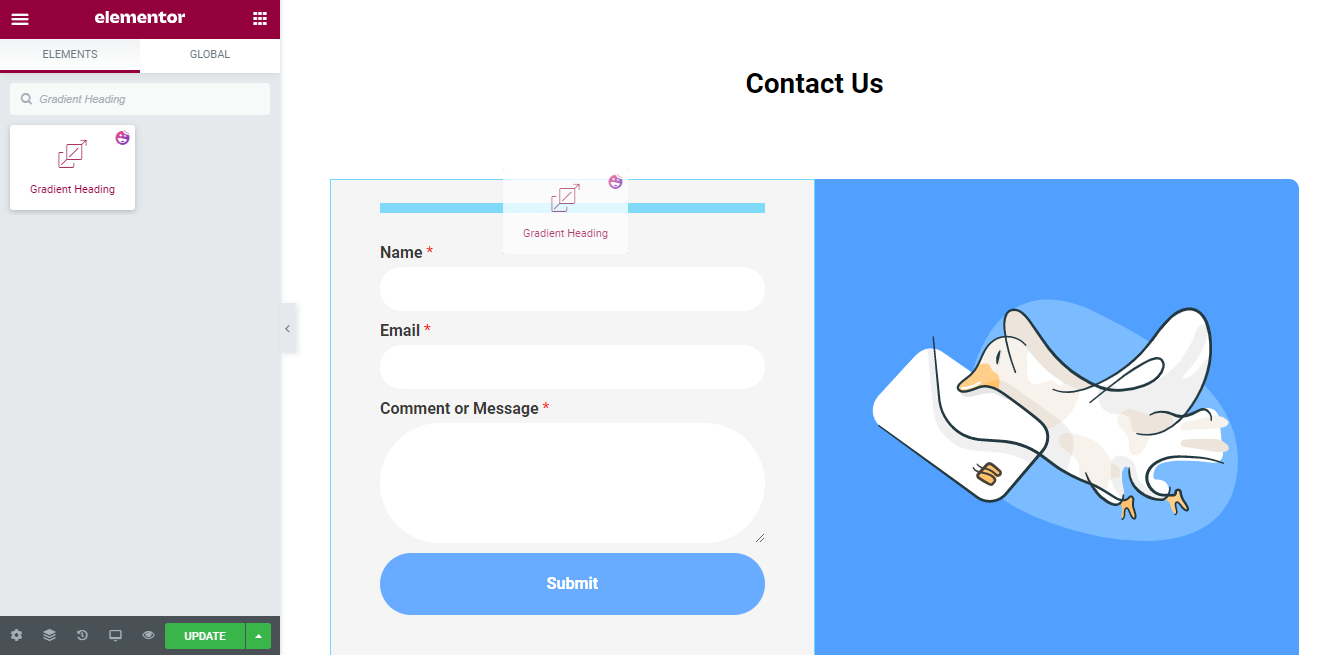
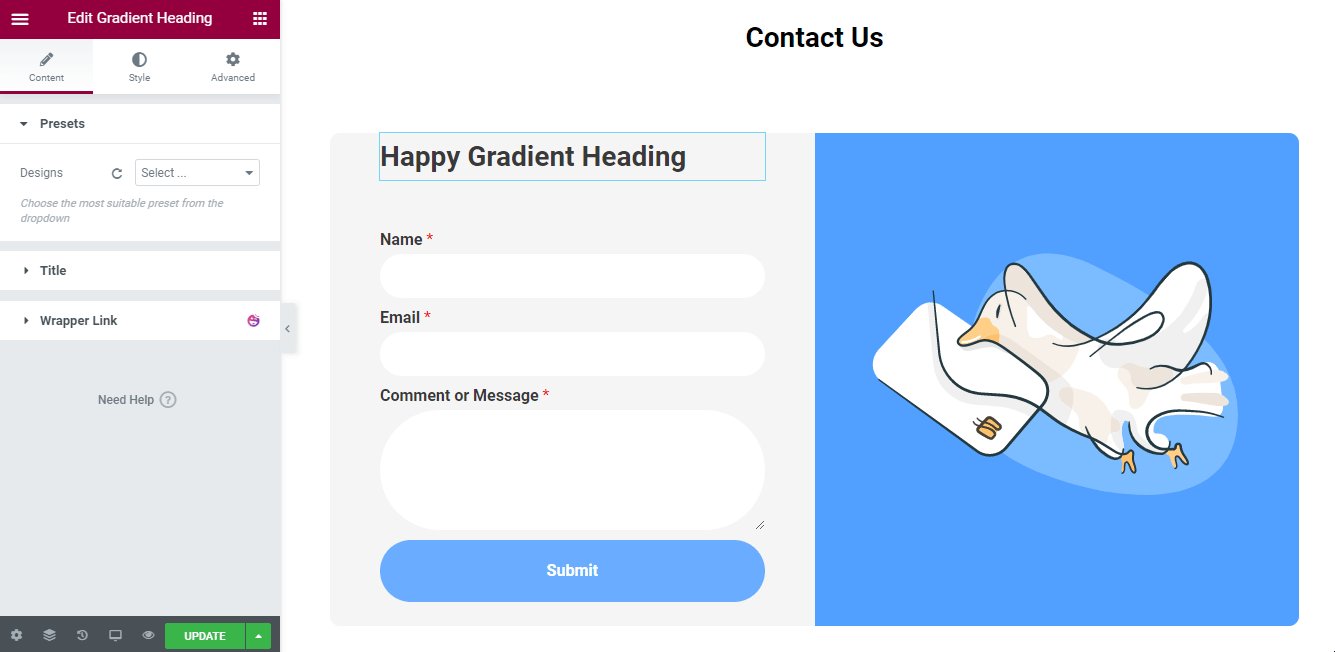
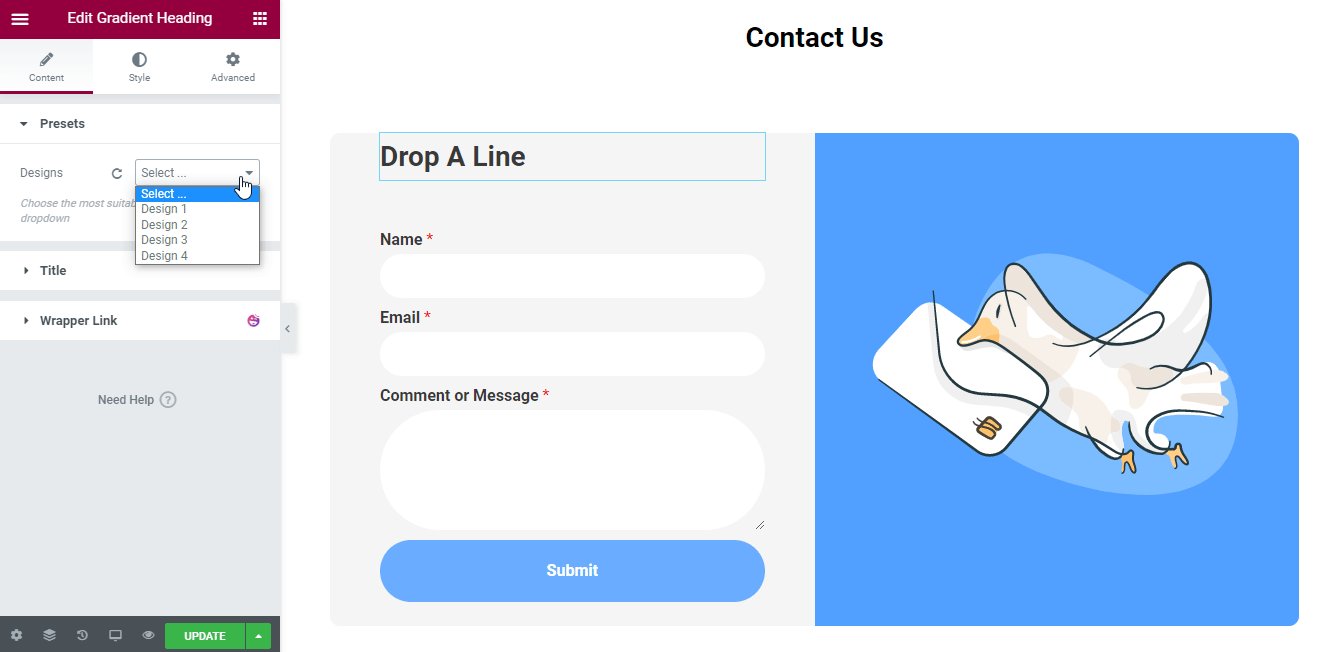
Zuerst fügen wir Happy Gradient Heading aus dem linken Seitenleistenmenü hinzu.

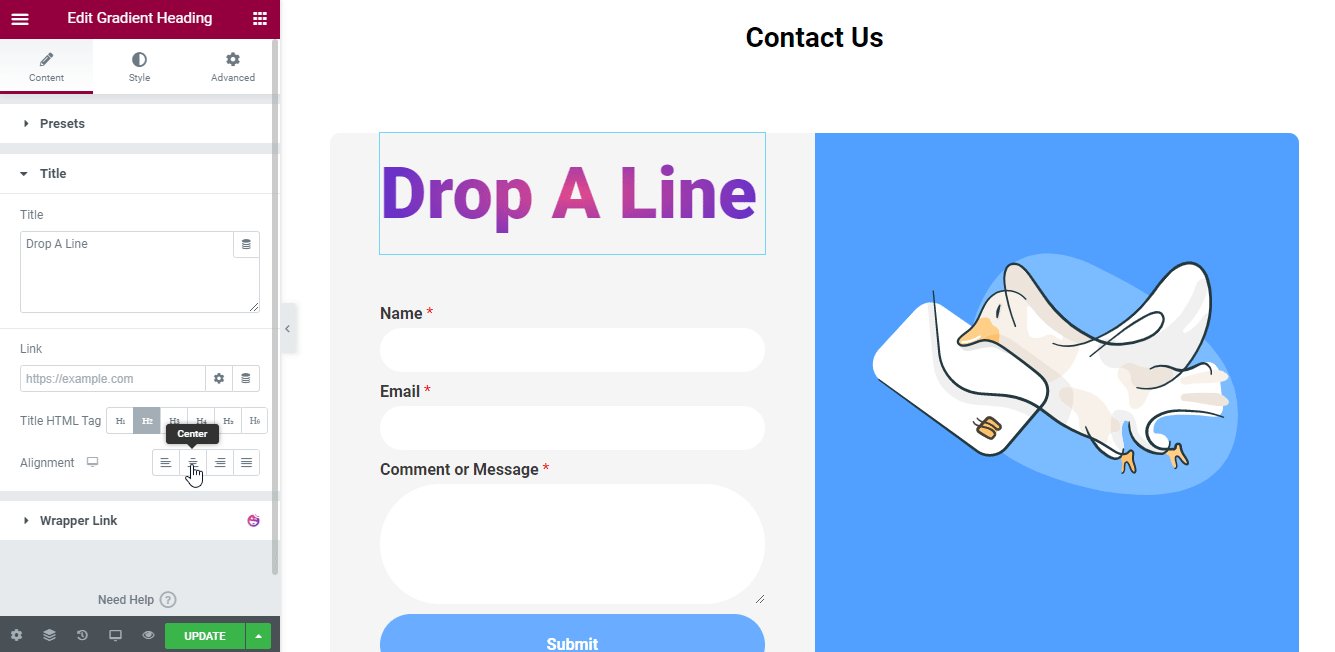
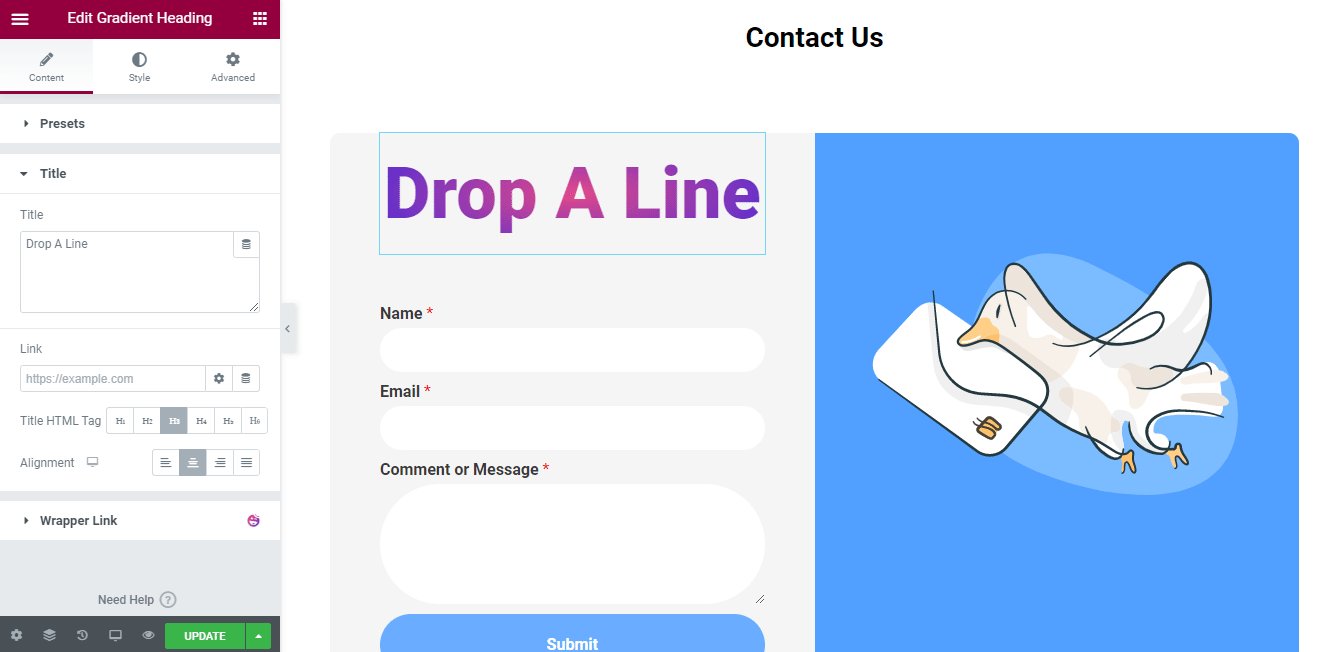
Dann können Sie die Happy Gradient Heading in Ihrem eigenen Stil anpassen. Sie können Voreinstellungen–>Design auswählen und auch den Titel bearbeiten.

Nachdem wir die Überschrift entworfen haben, ändern wir den Formularstil.
Entwerfen Sie das Formular
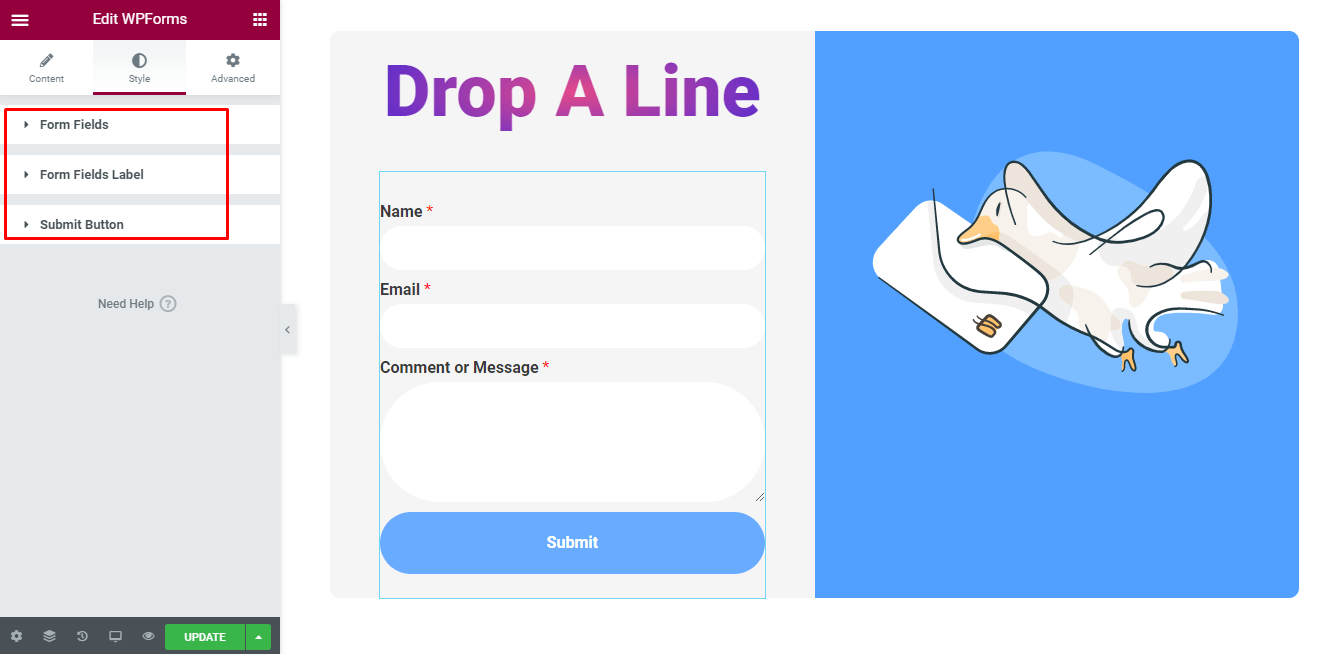
Um das Formular neu zu gestalten, müssen Sie auf Style gehen. Hier erhalten Sie die Formular-Styling-Option wie Form Fields, Form Fields Label und Submit Button .

Formularfelder : In der Formularfeldeinstellung ändern Sie den Feldabstand, die Polsterung, den Randradius und die Typografie. Feldtextfarbe, Feldplatzhalterfarbe, Rahmentyp und mehr.
Feldbeschriftung : Mit der Feldbeschriftung können Sie auch Rand, Auffüllung, Beschriftungstypografie, Unterbeschriftungstypografie, Beschreibungstypografie und Farben bearbeiten.
Schaltfläche „ Senden “ : Bei Bedarf können Sie auch die Schaltfläche „Senden“ anpassen, indem Sie Volle Breite der Schaltfläche, Breite der Schaltfläche, Rand, Polsterung, Typografie, Rand, Farbe, Randradius, Rahmenschatten, Textfarbe und Hintergrundfarbe der Schaltfläche ändern.
Lassen Sie uns das Formular ein wenig anpassen.

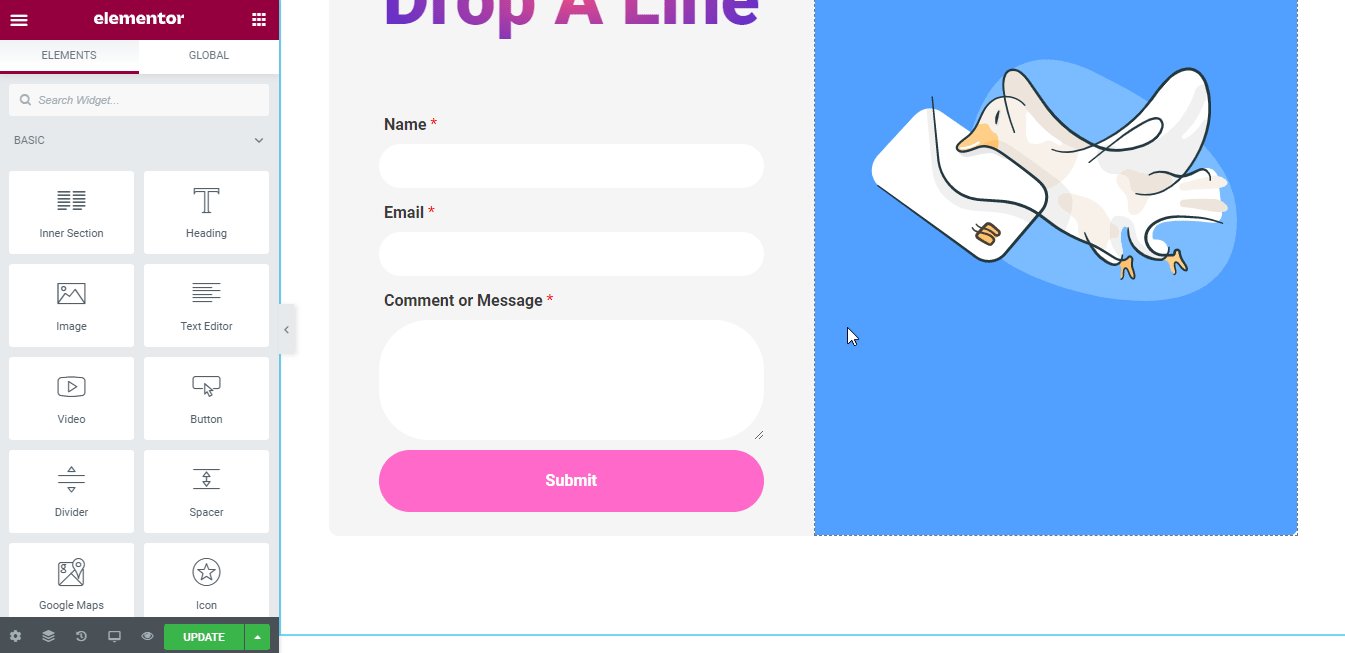
Endgültige Vorschau
Hier ist die letzte Vorschau unserer Kontaktseite.

Sie können sich auch dieses praktische Video-Tutorial ansehen.
Sehen Sie sich die vollständige WPForm-Dokumentation an.
Formular-Widgets: Was sie sind und warum Sie sie brauchen
Welchen Zweck hat ein Formular auf einer Webseite?

Ein Formular wird auf einer Website für verschiedene Zwecke verwendet. Sie können Ihre Nachrichten über ein Formular empfangen und mit Ihren Benutzern kommunizieren. Es hilft auch, Vertrauen bei Ihren Kunden aufzubauen. Daher kann es die Vertrauenswürdigkeit der Website erhöhen und Ihren Website-Benutzern ermöglichen, besser mit Ihnen zu kommunizieren. Was machen Formular-Widgets also?
Mit Formular-Widgets können Sie Formulare auf Ihrer Elementor-Website einfach anzeigen.
Hier sind einige wichtige Erkenntnisse, die deutlich machen, wie wichtig es ist, ein Formular auf einer Website zu haben –
- Reduzieren Sie Spam-E-Mails
- Erhalten Sie Nachrichten, wenn es Ihnen passt
- Behalten Sie Anfragen im Auge
- Generieren Sie mehr Leads
- Erstellen Sie Ihre E-Mail-Marketing-Liste
- Kundenbetreuung anbieten
- Erhalten Sie vom Benutzer gesendete Nachrichten
Happy Addons Formular-Widgets können Ihnen dabei helfen, all dies durch den intuitiven Integrationsprozess für Formular-Widgets zu tun. Lassen Sie uns mehr über das Formular-Widget von Happy Addons erfahren.
Fazit
In diesem Blog haben wir alles behandelt, was Sie über Happy Addons Formular-Widgets wissen müssen. Wir haben Ihnen auch gezeigt, wie Sie ein Formular mit dem Happy Addons WPForm Widget erstellen. Sie können dasselbe für die anderen 6 Formular-Plugins auf die gleiche Weise tun.
In diesem Zusammenhang erfahren Sie hier, wie Sie ein Elementor-Kontaktformular erstellen können.
Wenn Sie noch Fragen dazu haben, wie Sie Formulare auf Ihrer Elementor-Website hinzufügen und anpassen können, können Sie dies kommentieren. Und teilen Sie den Beitrag auf Ihren sozialen Kanälen und helfen Sie Ihren Freunden beim Lernen.
