So erstellen Sie eine Beitragsliste auf der Elementor-Website mit dem Happy Smart Post List Widget
Veröffentlicht: 2021-07-16Eine gut gestaltete Blog-Seite oder Post-Liste hilft, die Aufmerksamkeit der Benutzer schnell zu gewinnen. Aus diesem Grund muss Ihre Beitragsliste gut aussehen und einfach zu navigieren sein.
Das Erstellen einer Beitragsliste auf Ihrer Elementor-Website ist nicht mehr schwierig.
Jetzt können Sie mit dem „Smart Post List“-Widget von Happy Addons Pro effizient eine schöne Blog-Post-Liste erstellen. Dieses fortschrittliche Post-Widget verfügt über unzählige Anpassungsoptionen und vorgefertigte Demos, sodass Sie Ihre Website-Artikel mühelos und anständiger anzeigen können!
Mal sehen, wie dieses coole Widget funktioniert.
So verwenden Sie das intelligente Beitragslisten-Widget von HappyAddons in 3 einfachen Schritten
In diesem Teil zeigen wir Ihnen, wie Sie das Smart Post List-Widget von Happy Addons auf Ihrer Elementor-Website verwenden, um eine wunderbare Blog-Seite zu erstellen.
Voraussetzungen:
Um das beeindruckende Widget zu verwenden, benötigen Sie die folgenden Plugins auf Ihrer Website:
- Elementar (kostenlos)
- Glückliche Add-ons (kostenlos)
- Glückliche Addons Pro
Wenn Sie ein Neuling sind, sehen Sie sich diese Anleitung an – So verwenden Sie Elementor, um Ihre Website mit Leichtigkeit zu erstellen.
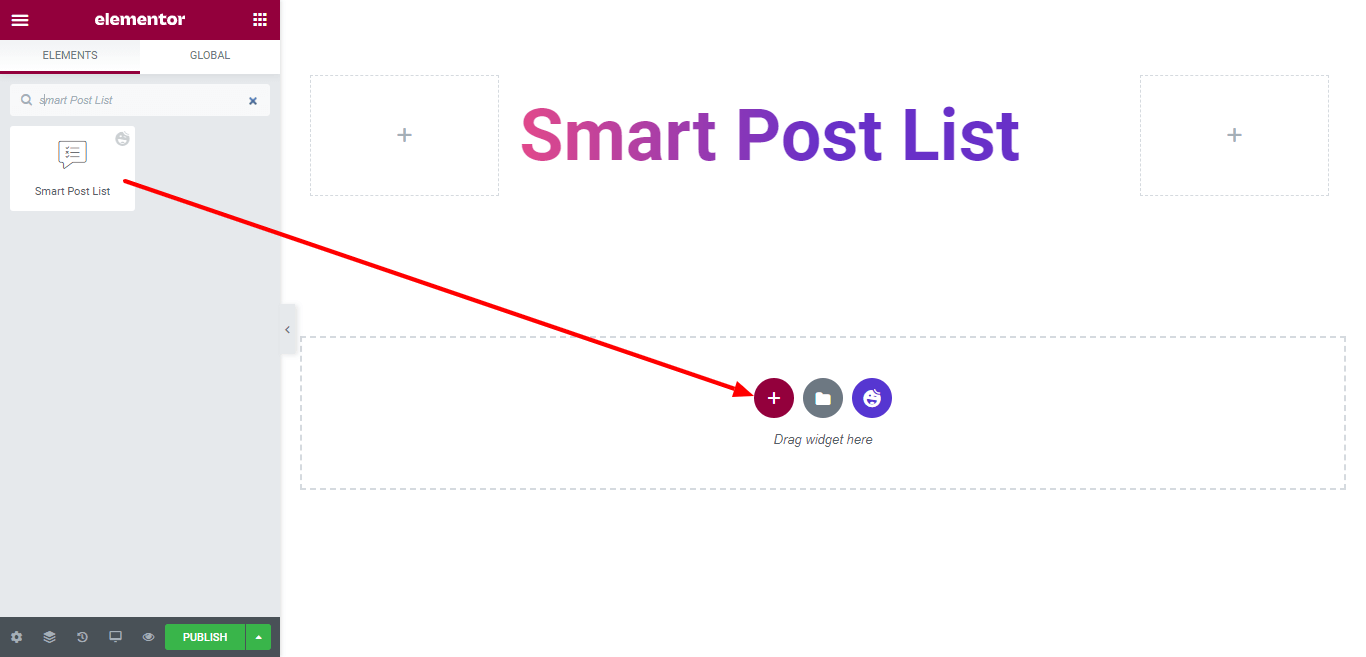
Erster Schritt: Smart Post List Widget zu Ihrer Webseite hinzufügen
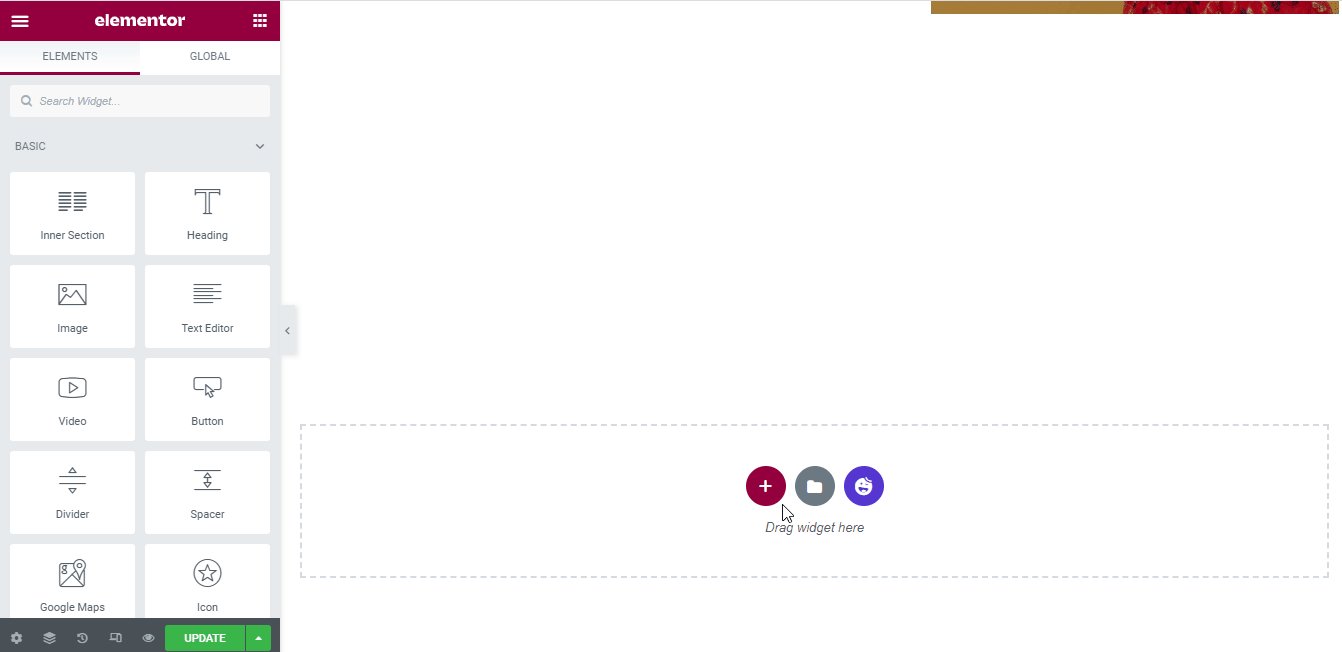
Suchen und wählen Sie zuerst das Widget „ Smart Post List “ im Menü auf der linken Seite. Ziehen Sie es dann per Drag & Drop auf den ausgewählten Bereich.

Zweiter Schritt: Stellen Sie den Inhalt des Beitrags ein und passen Sie ihn an
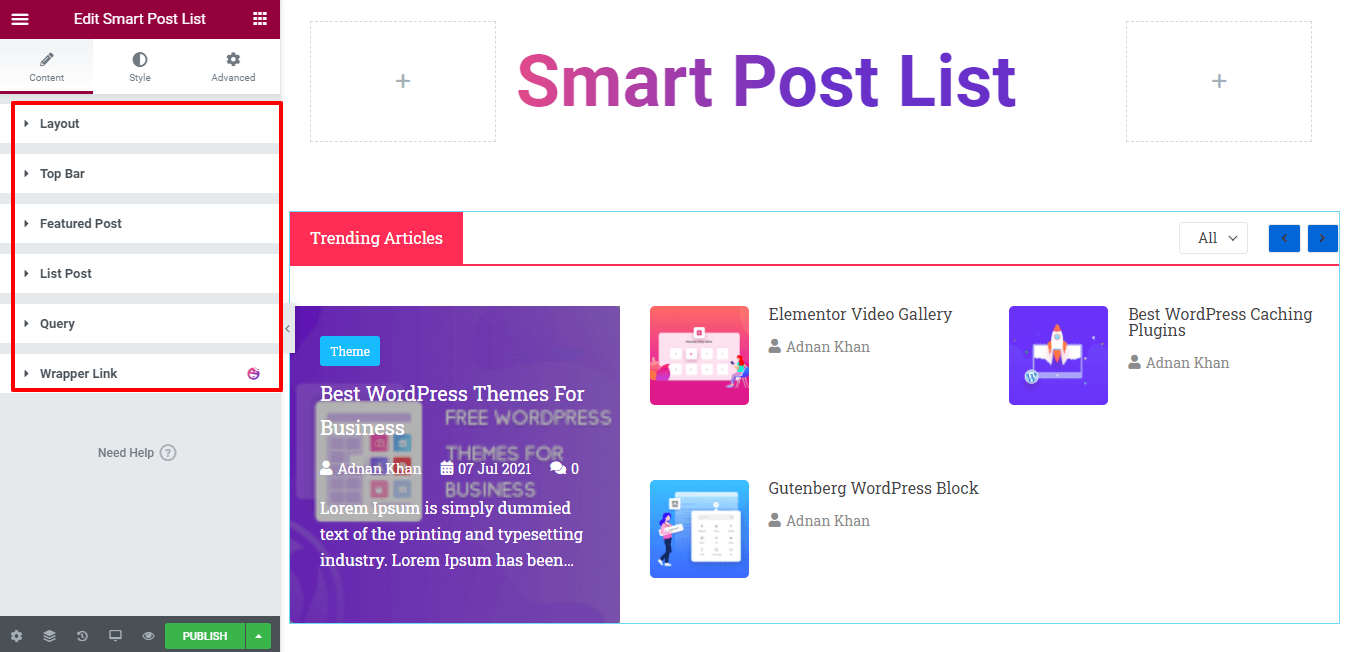
Nachdem Sie das Widget hinzugefügt haben, ist es an der Zeit, den Beitragsinhalt in Ihrem eigenen Stil festzulegen und anzupassen. Im Abschnitt Inhalt erhalten Sie alle notwendigen Einstellungen. Hier sind die Einstellungen, die Sie finden werden –
- Layout
- Obere Leiste
- Ausgewählter Beitrag
- Beitrag auflisten
- Anfrage
- Wrapper-Link

Lassen Sie uns die einzelnen Inhaltseinstellungen einzeln untersuchen.
Layout
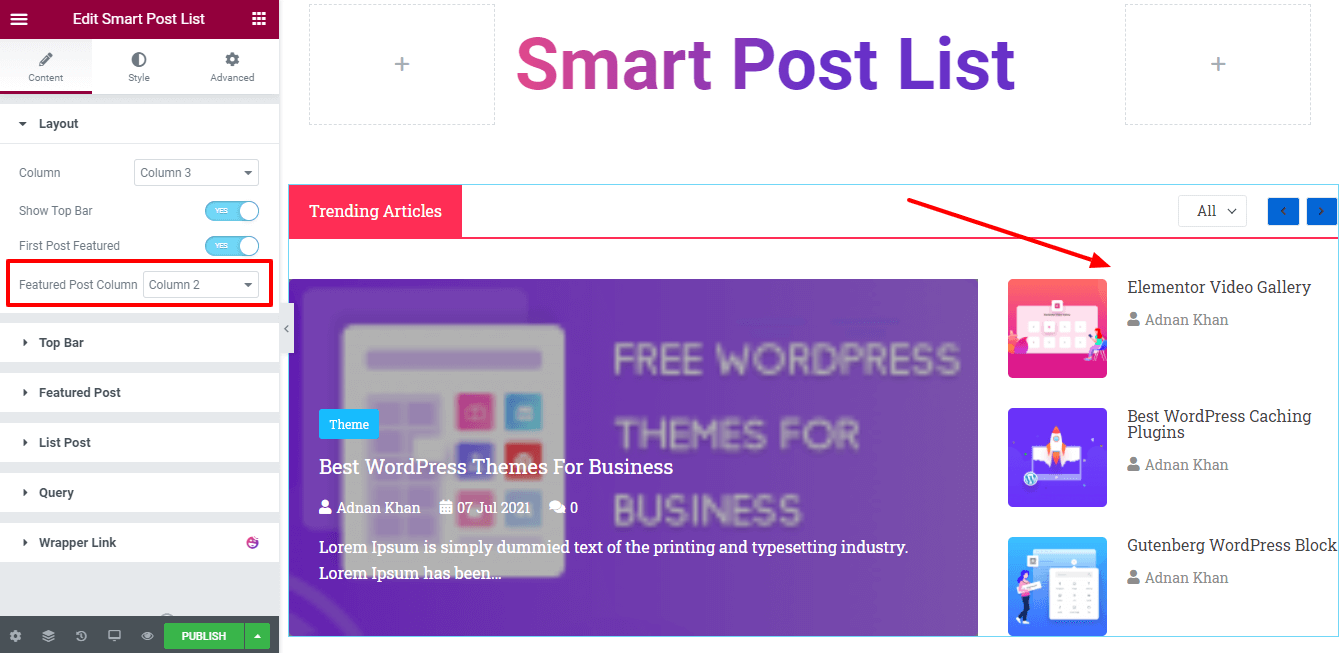
Hier in Inhalt->Layout erhalten Sie 4 verschiedene Einstellungen. Wie zum Beispiel.
- Spalte: Über die Spalte können Sie die Anzahl der Spalten des Beitragsbereichs festlegen. In der Dropdown-Liste stehen 3 Spalten zur Verfügung: Spalte 1, Spalte 2 und Spalte 3. Sie können je nach Bedarf verwenden. Hier haben wir drei Spalten verwendet.
- Top-Leiste anzeigen: Je nach Bedarf können Sie auch die Show To Bar ein- und ausschalten .
- Erster Beitrag hervorgehoben: Wenn Sie den ersten Beitrag nicht als hervorgehobenen Beitrag anzeigen möchten, können Sie die Option „erster Beitrag hervorgehoben“ deaktivieren.
- Featured Post Column : Mit der Einstellung können Sie die Featured Post Column definieren. In der Dropdown-Liste stehen zwei Spalten zur Verfügung, Spalte 1 und Spalte 2 .
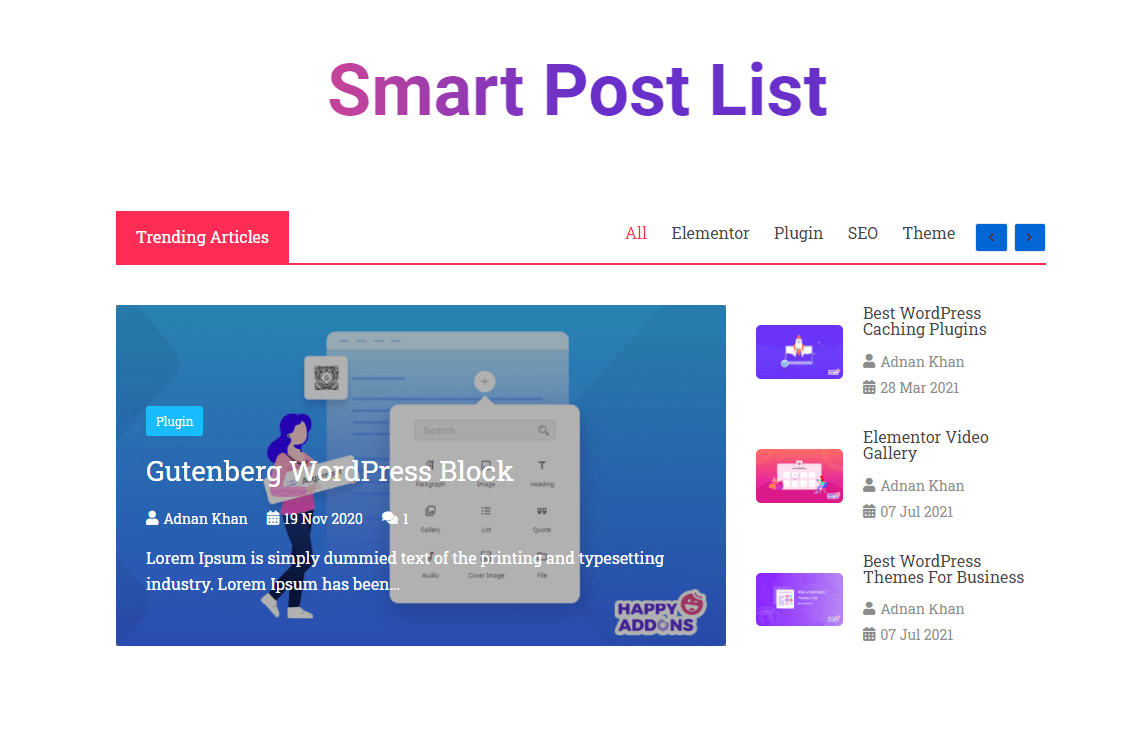
Hier haben wir uns entschieden, unseren hervorgehobenen Beitrag in 2 Spalten anzuzeigen, weshalb wir die Option Spalte 2 ausgewählt haben. Und jetzt zeigt unser Listenbeitrag die Liste in einer einzigen Spalte wie im Bild unten.

Obere Leiste
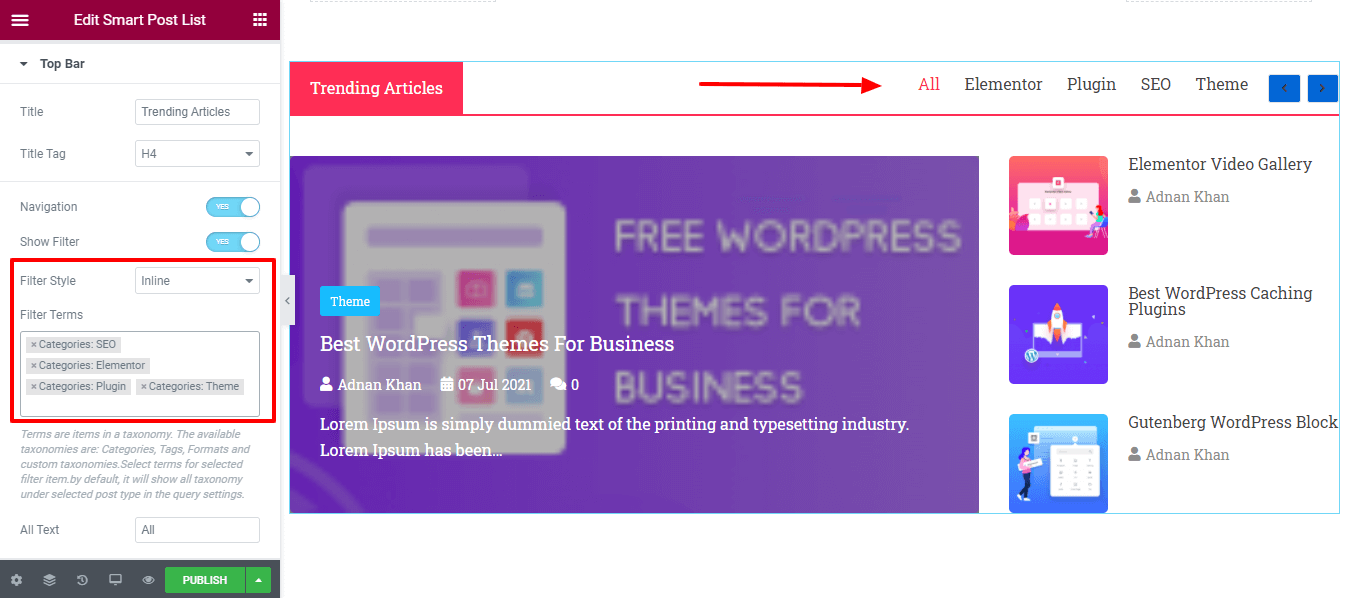
Nachdem Sie die Top Bar aktiviert haben, erhalten Sie hier alle wesentlichen Top Bar-Einstellungen. Um Ihre Top Bar atemberaubender zu machen, können Sie diese Optionen verwenden.
- Titel: Sie können den Titel der oberen Leiste schreiben, z. B. angesagte Artikel, aktuelle Posts, beliebte Posts, Editor's Choice und mehr.
- Titel-Tag: Kann das Tag H1-H6 und Div des Titels auswählen.
- Navigation: Sie können die Navigation auch ein- und ausschalten .
- Filter anzeigen: Wenn Sie die Filteroption nicht anzeigen möchten, können Sie sie hier deaktivieren.
- Filterstil: Sie können den Filterstil auch in zwei verschiedenen Formen Inline und Dropdown festlegen .
- Filterbegriffe : Auch Sie können die Begriffe für den Filter hinzufügen.
Hier haben wir den Filterstil Inline und Post -Kategorien als unsere Filterbegriffe ausgewählt.

Hinweis: Begriffe sind Elemente in einer Taxonomie. Die verfügbaren Taxonomien sind Kategorien, Tags, Formate und benutzerdefinierte Taxonomien. Wählen Sie Begriffe für ausgewählte Filterelemente aus. Standardmäßig wird die gesamte Taxonomie unter ausgewählten Beitragstypen in den Abfrageeinstellungen angezeigt.
Ausgewählter Beitrag
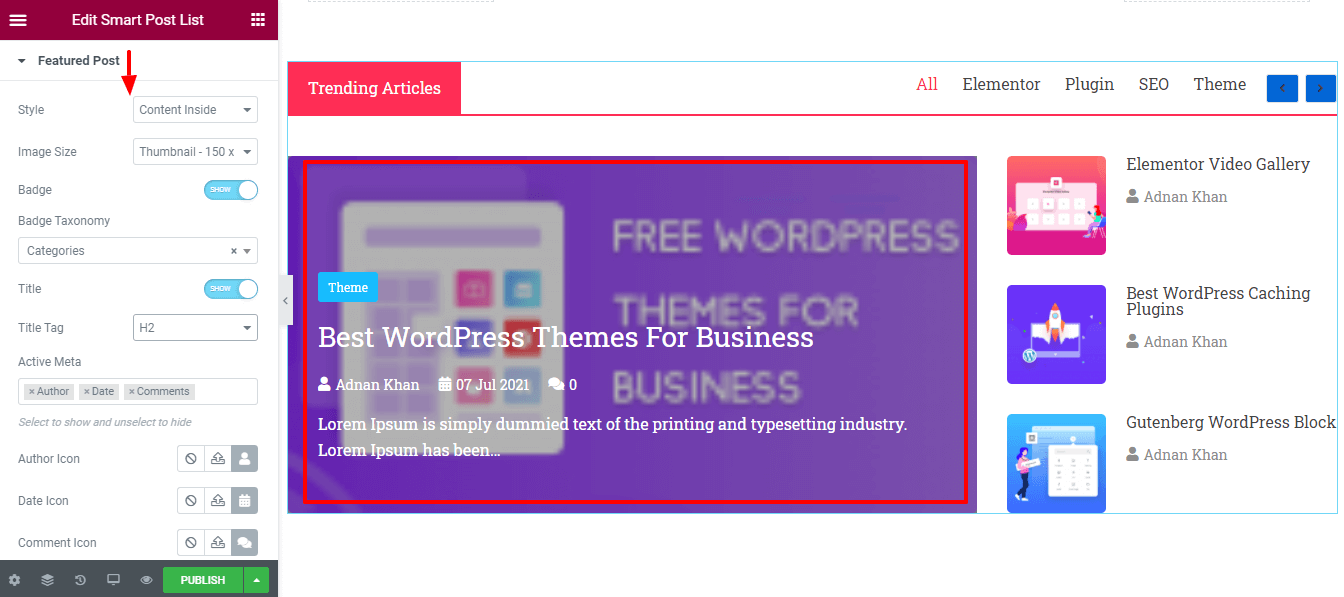
Es gibt viele benutzerfreundliche Einstellungen, die Ihnen beim Anpassen der Einstellungen für hervorgehobene Beiträge sehr helfen werden. Sie sind.
- Stil: Im Stilelement können Sie Ihren Inhaltsstil auf zwei verschiedene Arten einstellen Inhalt innen und Inhalt außen . Wenn Sie den Stil Inhalt außerhalb auswählen, wird Ihr Beitragsinhalt unter dem Feature-Bild angezeigt. Hier haben wir Content Inside als Stil ausgewählt.
- Bildgröße: Hier können Sie Ihre angezeigte Bildgröße festlegen.
- Abzeichen: Sie können das Post-Abzeichen ein- und ausschalten .
- Abzeichen-Taxonomie: Sie können auch die Abzeichen-Taxonomie wie Tags und Kategorien auswählen.
- Titel: Sie können den Titel des hervorgehobenen Beitrags deaktivieren. Titel-Tag: Je nach Bedarf können Sie den Titel-Tag definieren.
- Aktives Meta: Legen Sie auch Ihre Posts als aktive Meta-Elemente wie Datum, Autor, Kommentare usw. fest.
- Autorensymbol: Hier können Sie das Autorensymbol hinzufügen.
- Datumssymbol: Sie können das Datumssymbol hinzufügen.
- Kommentarsymbol: Kann auch das Kommentarsymbol hinzufügen.
- Auszugslänge: Sie können die Auszugslänge festlegen.
- Ausrichtung : Sie können auch die richtige Inhaltsausrichtung Oben, Mitte und Unten definieren.

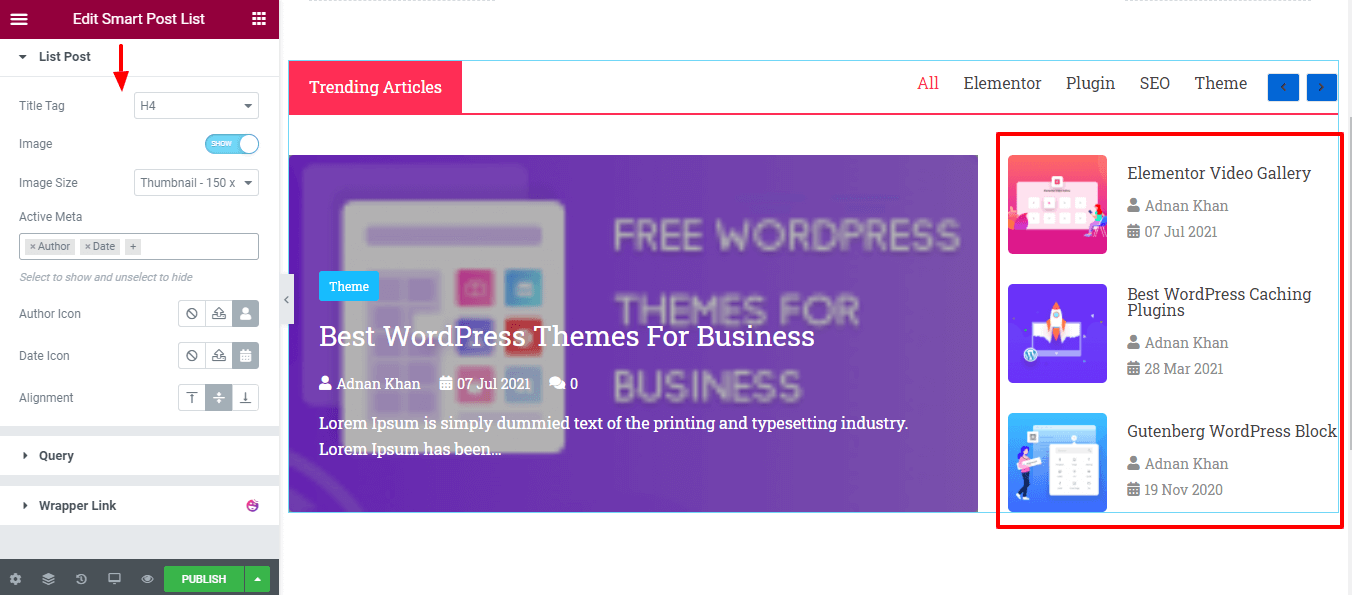
Beitrag auflisten
Wie bei den Einstellungen für hervorgehobene Beiträge können Sie auch den Inhalt Ihres Listenbeitrags festlegen. Dies sind die verfügbaren Optionen zum Anpassen des Listenbeitrags.
- Titel-Tag
- Bild
- Bildgröße
- Aktive Meta
- Autor-Symbol
- Datumssymbol
- Ausrichtung

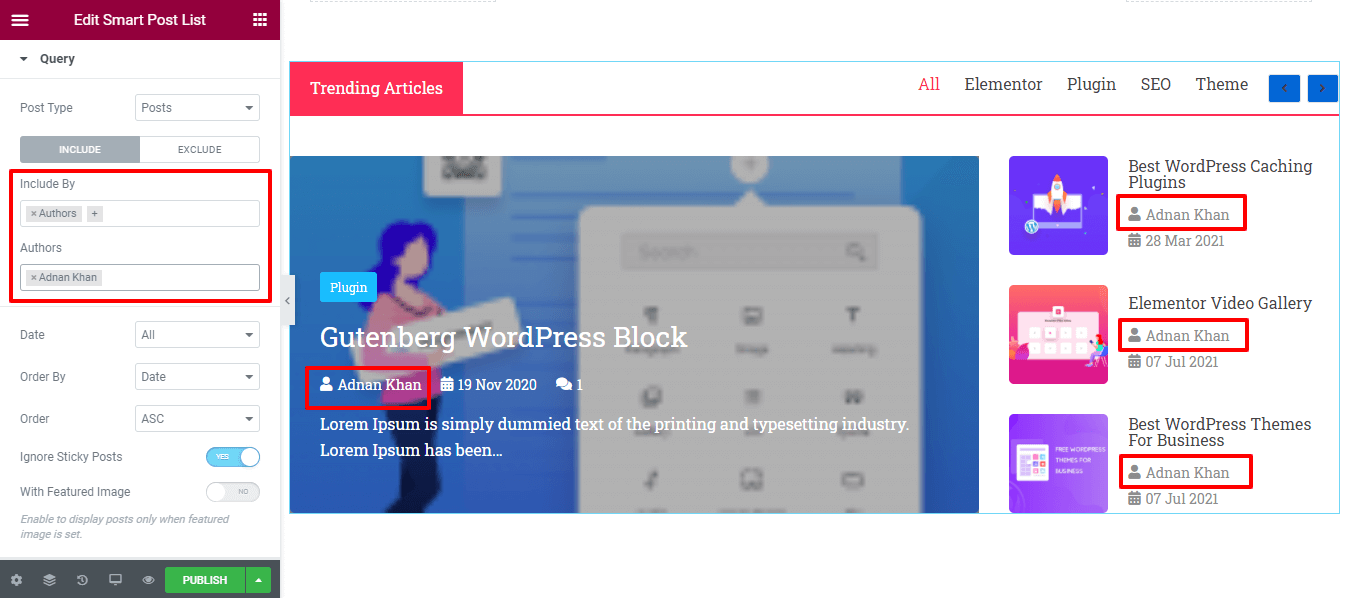
Anfrage
In diesem Abschnitt können Sie die Beitragsliste mit Abfrage hinzufügen. Hier sind die Optionen, die Ihnen helfen, die richtige Beitragsabfrage festzulegen.

- Beitragstyp: Sie können einen Beitragstyp aus den drei Typen wie Beiträge, Seiten und Manuelle Auswahl auswählen.
- INCLUDE & EXCLUDE: Sie können den Beitrag entsprechend Ihrer Wahl INCLUDE & EXCLUDE . Einschließen von: Hier haben wir alle Beiträge des Autors aufgenommen.
- Autoren: Sie können auch den Namen des Autors hinzufügen.
- Datum: Sie können je nach Bedarf verschiedene datierte Beiträge auswählen, z. B. Vergangener Tag, Vergangene Woche, Vergangener Monat, Vergangenes Quartal, Vergangenes Jahr und Benutzerdefiniert .
- Sortieren nach: Sie können Beiträge nach Autor, Anzahl der Kommentare, Datum, ID, Menüreihenfolge, Zufall und Titel anzeigen.
- Reihenfolge: Sie können auch Reihenfolge wie ASC & DESC auswählen. Sticky Posts ignorieren: Wenn Sie möchten, können Sie den Sticky Post ignorieren, indem Sie auf den Ein- und Ausschalter klicken.
- Ausgewähltes Bild : Sie können das Ausgewählte Bild Ihres Beitrags auch ein- und ausschalten.

Dritter Schritt: Gestalten Sie die Beitragsliste
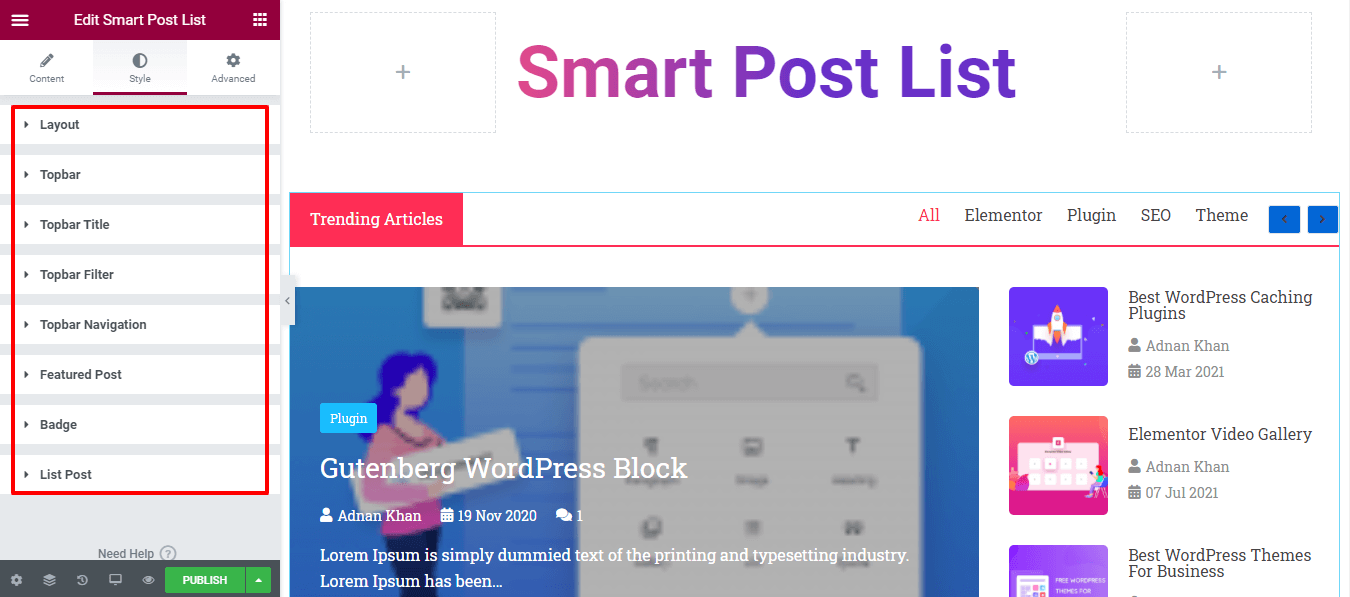
Mit Stil erhalten Sie alle erforderlichen Styling-Einstellungen, um die Beitragsliste anzupassen. Sie können jede Option einfach durchgehen und auf Ihre eigene Weise gestalten. Hier sind die Einstellungen, die Ihnen helfen, die Elementor-Post-Liste neu zu gestalten.
- Layout
- Obere Leiste
- Topbar-Titel
- Topbar-Filter
- Topbar-Navigation
- Ausgewählter Beitrag
- Abzeichen
- Beitrag auflisten

Sehen Sie sich die aktuelle Vorschau unserer Beitragsliste an.

Bonus: Probieren Sie Live Copy-Funktionen aus, um vorgefertigte Vorlagen der Smart Post List zu verwenden
Die 'Smart Post List' ist ein Pro-Widget von Happy Addons. In unserer Pro-Version erhalten Sie eine exklusive Funktion namens „ Live Copy “. Mit dieser erweiterten Funktion können Sie ganz einfach jedes unserer vorgefertigten Designs kopieren und auf Ihrer Elementor-Website einfügen. Folglich können Sie wertvolle Zeit sparen und einige atemberaubende Designs von unseren erfahrenen Designern erstellen lassen.
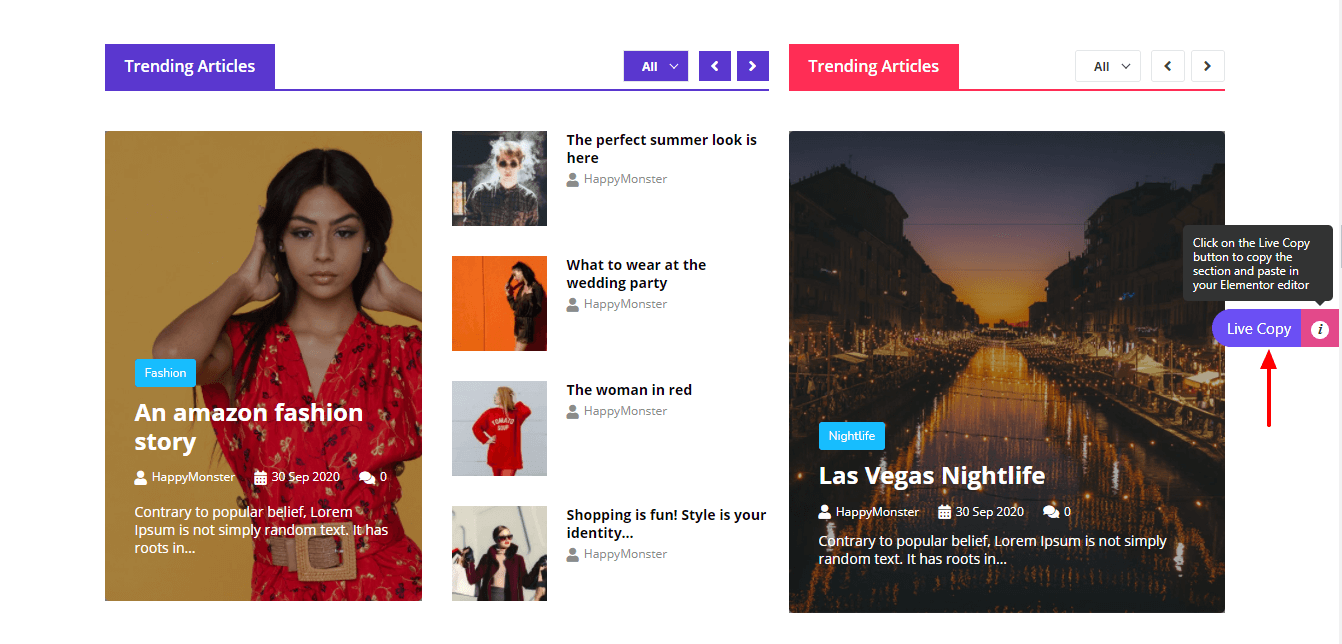
Lassen Sie uns das vorgefertigte Design der Postliste von Happy Addons verwenden.
Kopieren Sie die Demo
Dazu müssen Sie auf die Demoseite des Smart Post List-Widgets gehen. Hier erhalten Sie 10 erstaunliche Demos der Postliste. Wählen Sie einfach ein passendes Design nach Ihren Bedürfnissen aus.
Klicken Sie dann auf die Schaltfläche Live Copy , um die Demo zu kopieren. Hier haben wir die Design 2 -Demo kopiert.

Aktivieren Sie die Live Copy-Funktion und fügen Sie die kopierte Demo ein
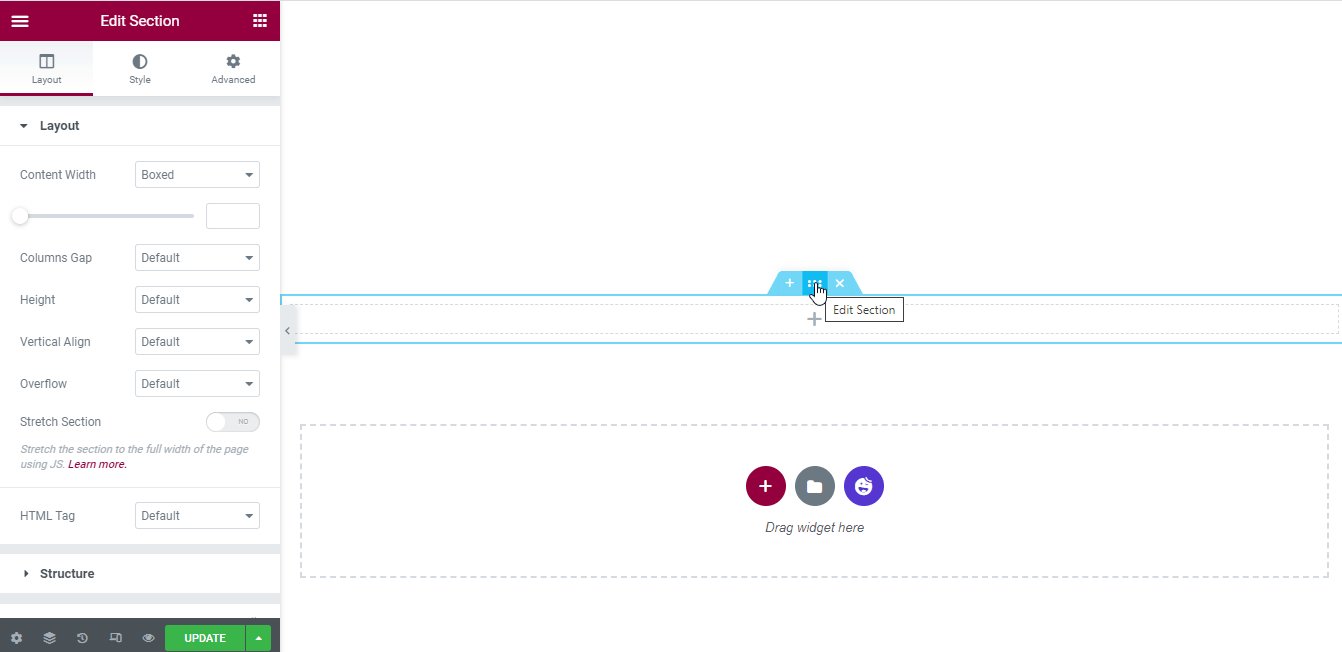
Nachdem Sie das Demo-Design kopiert haben, müssen Sie in Ihrem Backend zum Elementor-Editor gehen. Hier müssen Sie einen neuen Abschnitt zum Einfügen der Demo hinzufügen.

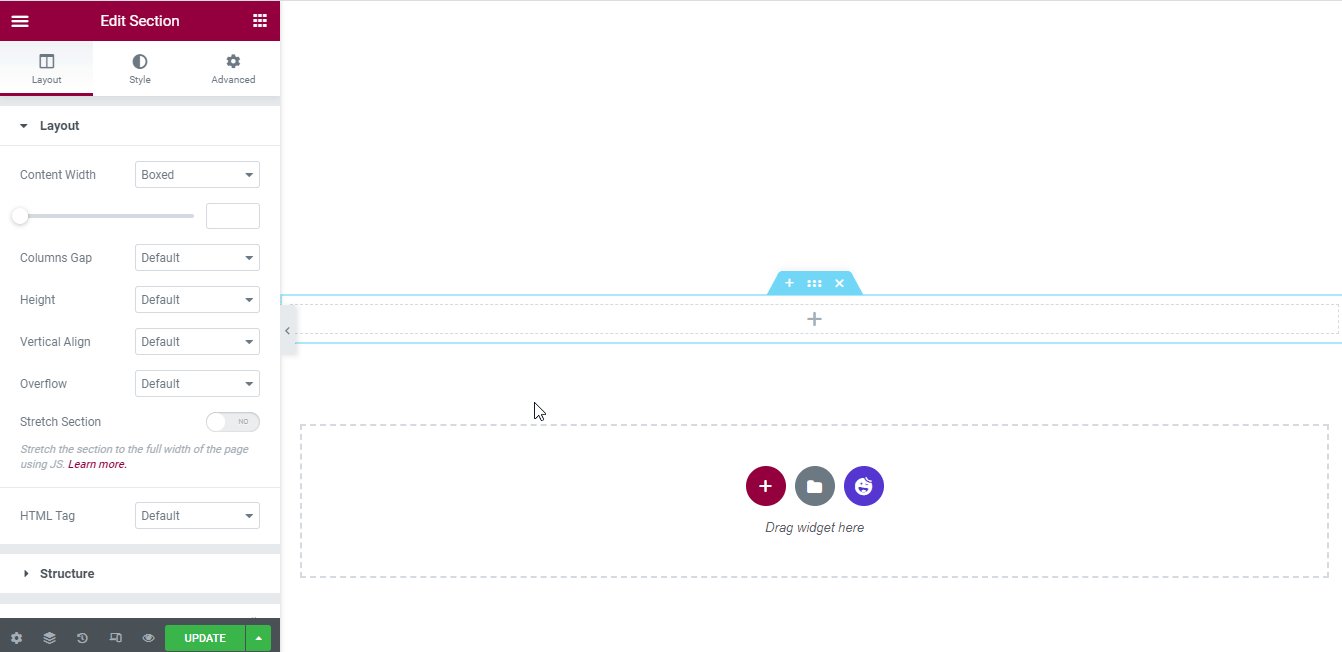
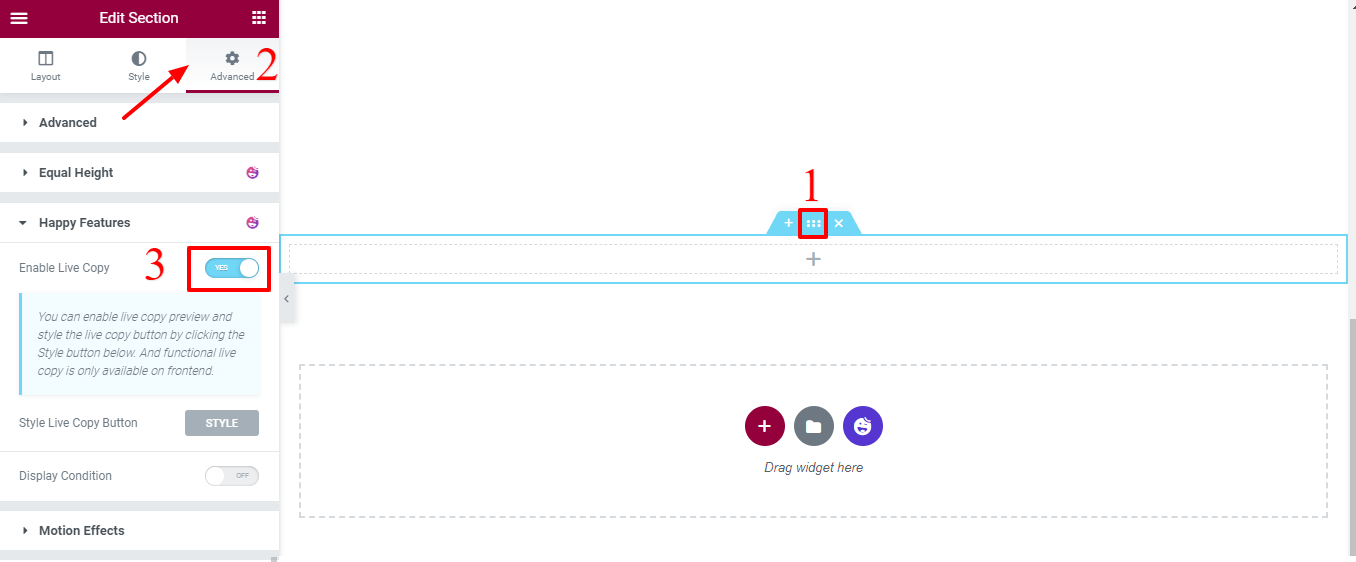
Dann müssen Sie die Live Copy-Funktion für den neu erstellten Abschnitt aktivieren. Um die Funktion zu aktivieren, können Sie den folgenden Anleitungen folgen.
- Klicken Sie zuerst auf Abschnitt bearbeiten
- Zweitens gehen Sie zum Abschnitt Erweitert und klicken Sie auf die Happy Features
- Drittens: Aktivieren Sie die Live Copy -Funktion

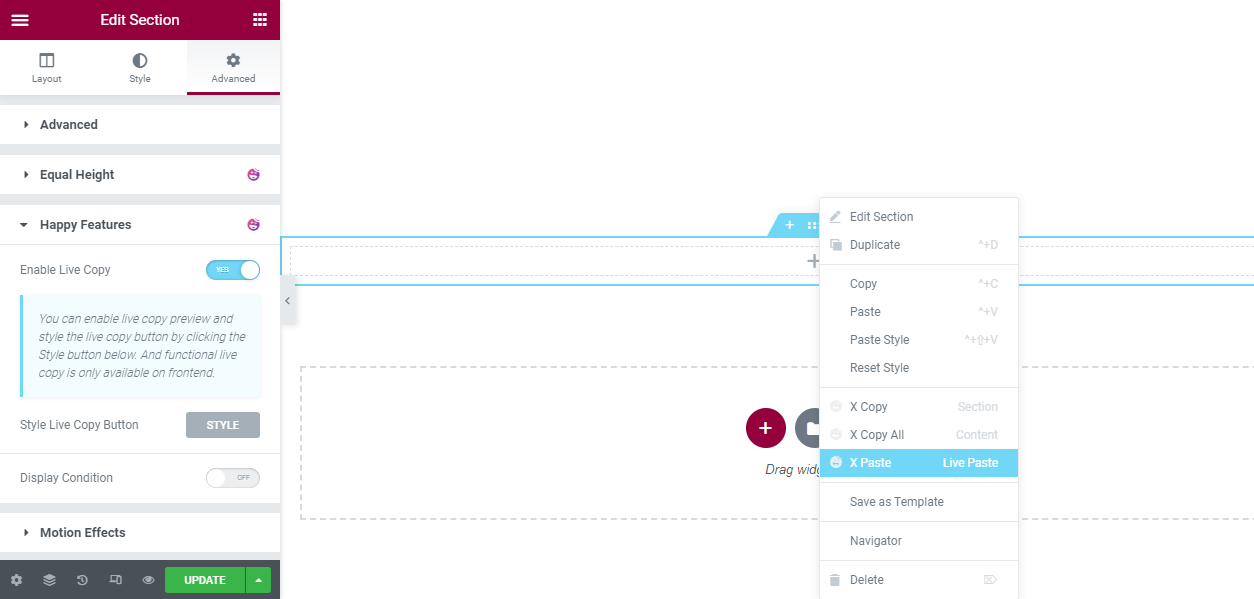
Klicken Sie abschließend mit der rechten Maustaste auf den Abschnitt Bearbeiten und klicken Sie auf die Schaltfläche X Paste oder Live Paste , um die Demo einzufügen.

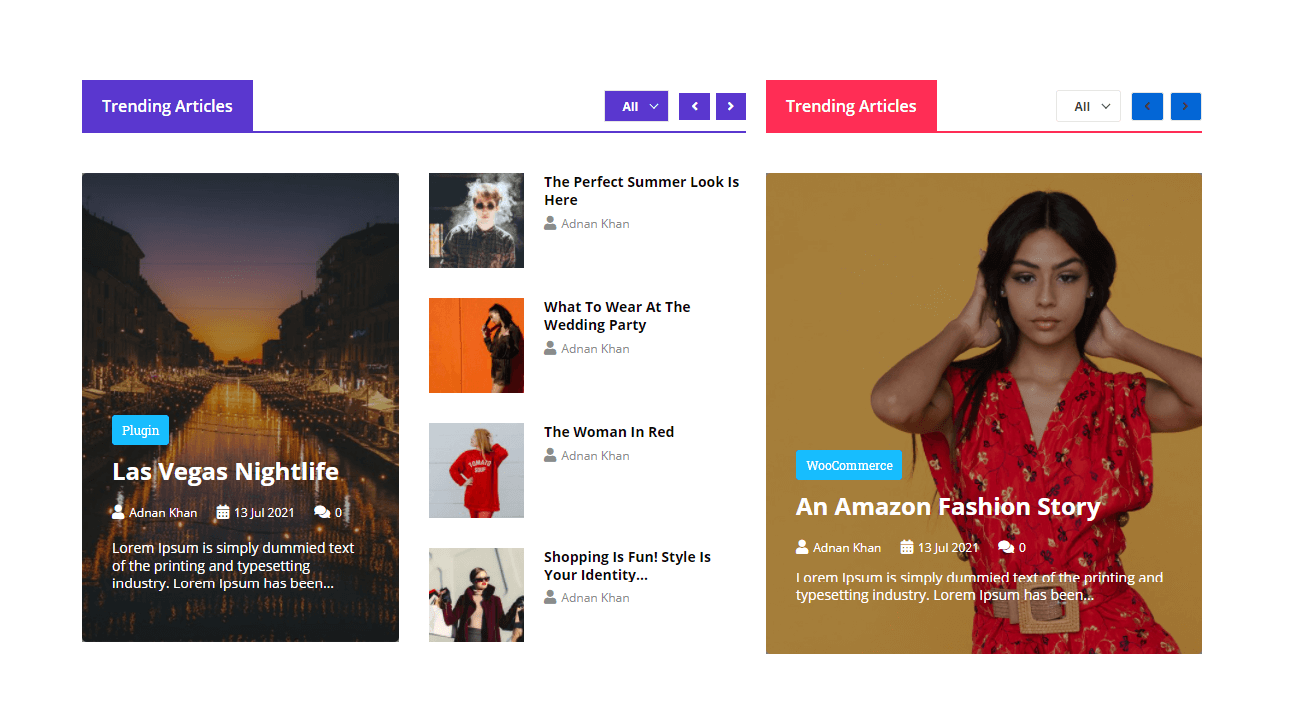
Endgültige Vorschau Die neue intelligente Beitragsliste
Nachdem Sie alle Aufgaben erledigt haben, erscheint die endgültige Vorschau der Live Copy-Demo in etwa so.

Sie können die neue Live-Copy-Demo auch in Ihrem eigenen Stil anpassen.
Das ist es! Jetzt wissen Sie, wie Sie das Widget verwenden und eine beeindruckende Beitragsliste für Ihre Website erstellen.
Bereit zur Verwendung des intelligenten Beitragslisten-Widgets zum Erstellen Ihrer Beitragsliste?
In diesem Blog haben wir Ihnen gezeigt, wie Sie mit dem Smart Post List-Widget von Happy Addons eine beeindruckende Post-Liste auf Ihrer Elementor-Website erstellen können. Wir haben auch behandelt, wie die Live Copy-Funktionen Ihre wertvolle Zeit sparen können. Und einige mögliche Gründe für die Verwendung des Beitragslisten-Widgets auf Ihrer Elementor-Website.
Wenn Ihnen dieser praktische Leitfaden gefällt, teilen Sie ihn auf Ihrem sozialen Kanal. Es hilft anderen beim Lernen. Und vergessen Sie nicht, unseren Newsletter zu abonnieren. Es ist kostenlos!
