So gestalten Sie Ihre WordPress-Site mit Happy Particle
Veröffentlicht: 2021-01-07Können Sie sich erinnern, wann Sie sich das letzte Mal minutenlang auf einer Website aufgehalten haben, obwohl Sie das Design dieser Website nicht beeindruckt hat? Es ist hart, das wissen wir! Weil wir meistens eine Seite verlassen, die uns nicht anspricht und eine Ewigkeit braucht, um das Design zu laden.
Es gibt ein Sprichwort
Sie haben nur eine Chance, einen ersten Eindruck zu hinterlassen
Als Website-Eigentümer ist es daher unsere oberste Priorität, ein Design zu erstellen, das den ersten Eindruck bei den Besuchern hinterlässt.
Hier kommt das Happy Particle ins Spiel. Mit seinen verschiedenen Partikeleffekten können Sie Ihr Design von der Masse abheben. Coole Effekte machen die Seite für den Besucher unvergesslich und er kommt eher wieder. Sie sollten also Happy Particle Effects ausprobieren, um atemberaubende Webseiten zu erstellen.
Und um Ihnen bei der Verwendung von Happy Particles mit Ihrer Elementor-Site zu helfen, hier sind wir mit diesem Tutorial-Leitfaden. Tauchen wir ein!
Sag „HI“ zum neuesten Feature von Happy Addons – Happy Particle

Wenn Sie jemals auf die Happy Addons gestoßen sind, dann wissen Sie bereits, wie schnell Happy Addons wächst. Wenn wir über sein Wachstum sprechen, werden Sie froh sein zu wissen, dass es bereits den Meilenstein von 200.000 aktiven Installationen erreicht hat.
Abgesehen davon hat es 2021 noch viele weitere super aufregende Errungenschaften und mit futuristischeren Plänen gehen wir auf 2022 zu. Allerdings ist die Veröffentlichung des Happy Particle ein Teil unseres Plans, der Krone der Happy Addons weitere Federn hinzuzufügen.
Wir haben Happy Particle mit dem Ziel eingeführt, dass es Ihren Kunden und den Website-Besuchern zusätzliche Freude bereitet, da es Ihrer Website einen Wow-Effekt verleiht.
Zunächst erhalten Sie mit Happy Particle drei völlig unterschiedliche Effekte. Und nicht zuletzt können Sie mit Ihrer Kreativität einen ganz anderen Effekt erzielen, indem Sie einige Partikel mischen. Wir haben es Custom Particle genannt.
1. Schneefall-Effekt

Wenn Sie dem Hintergrund Ihrer Website einige visuell beruhigende Partikeleffekte hinzufügen möchten, können Sie den Schneefall-Effekt verwenden. Sie können die Anzahl der Partikel, die Größe Ihrer Partikel, die Geschwindigkeit der Partikelbewegungen und die Flexibilität festlegen, Ihrem Partikeleffekt einen Hover-Effekt hinzuzufügen.
2. Polygon-Effekt

Der Polygon-Effekt erzeugt Magie im Hintergrund Ihrer Website. Der Name des Polygons sagt alles darüber aus, wie es mit Ihrem Design funktioniert. Alle Punkte werden miteinander kombiniert, um Ihr Design mit einem dynamischen Szenario faszinierend zu machen.
3. NASA-Effekt

Wenn Sie Ihrem Website-Hintergrund einige auffällige schwebende Effekte hinzufügen möchten, können Sie den NASA-Effekt verwenden. Wie bei den anderen beiden Effekten können Sie auch hier die Anzahl der Partikel, die Größe Ihrer Partikel und die Geschwindigkeit der Partikelbewegungen einstellen.
4. Benutzerdefinierter Effekt
Abgesehen von diesen Drei-Partikel-Effekten haben wir noch einen weiteren Effekt, und das ist der benutzerdefinierte Effekt. Wenn Sie einen Partikeleffekt mit Ihrer eigenen Kreativität erstellen möchten, können Sie dies mit dem benutzerdefinierten Effekt tun. Nachdem Sie das Partikel erstellt haben, laden Sie die JSON -Datei herunter und das Happy Particle ermöglicht es Ihnen, diesen Code zu Ihrem Design hinzuzufügen, um Ihre Arbeit zu erledigen.
So verwenden Sie Happy Particle, um Ihre Website optisch attraktiver zu gestalten
Wir lieben es, die Seite zu besuchen, die uns anzieht. Und heutzutage ist es ein bisschen schwierig, Leute anzuziehen. Weil wir jeden Tag viele Websites besuchen und jede Website vergessen, es sei denn, sie hat etwas anderes, um uns zu erwischen.
Hier macht Happy Particle den Trick. Mit seinen bahnbrechenden Gestaltungselementen unterscheidet es sich von anderen Websites. Und die Verwendung von Happy Particle ist eine kinderleichte Aufgabe.
Lassen Sie mich Ihnen nun zeigen, wie Sie Ihre Elementor-Site mit Happy Particle gestalten können.
Sie sind hier, was bedeutet, dass Sie bereits Ihre eigene WordPress-Site haben. Denn mit diesem Partikel braucht man drei Dinge:
- WordPress-Seite
- Elementar (kostenlos)
- Glückliche Addons Pro
Stellen Sie sicher, dass Sie Elementor & Happy Addons erfolgreich installiert und aktiviert haben. Befolgen Sie nun die folgenden Schritte.
Schritt 01: Erstellen Sie eine neue Seite oder wählen Sie eine vorhandene Seite aus
Sie können entweder eine neue Seite erstellen oder eine vorhandene Seite auswählen, um den Happy Particle-Effekt anzuwenden. Um eine neue Seite zu erstellen,
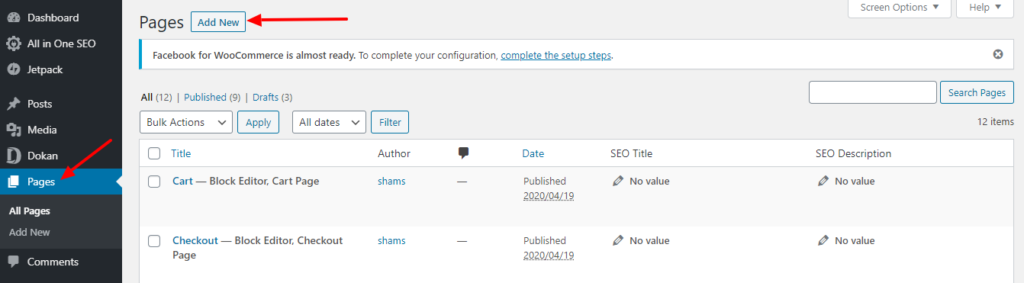
- Gehen Sie zu „Seite“ > „Neu hinzufügen“.

Sie erhalten eine neue Seite.
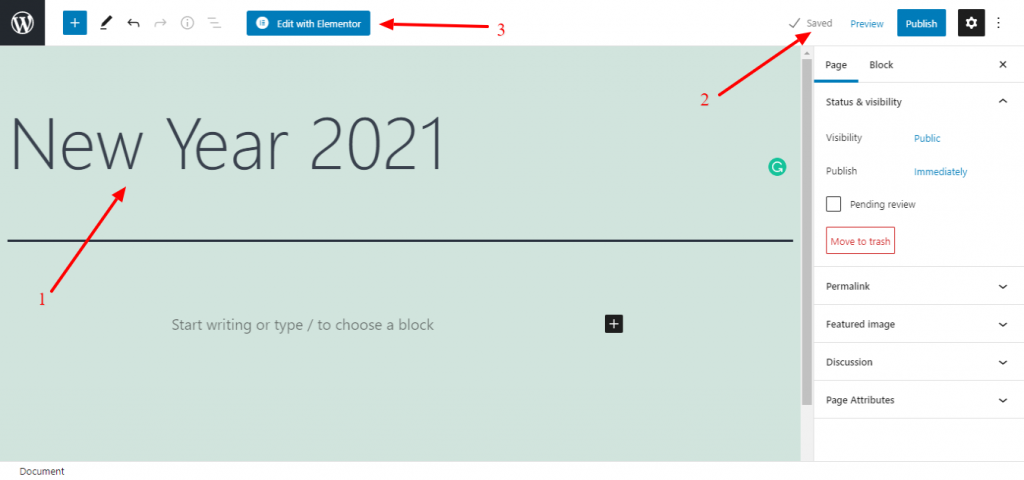
- Geben Sie einen Seitennamen ein
- Entwurf speichern oder veröffentlichen
- Drücken Sie abschließend die Schaltfläche „Mit Elementor bearbeiten“.

Sie erhalten eine neue Seite zum Entwerfen.
Schritt 02: Entwerfen Sie die Seite
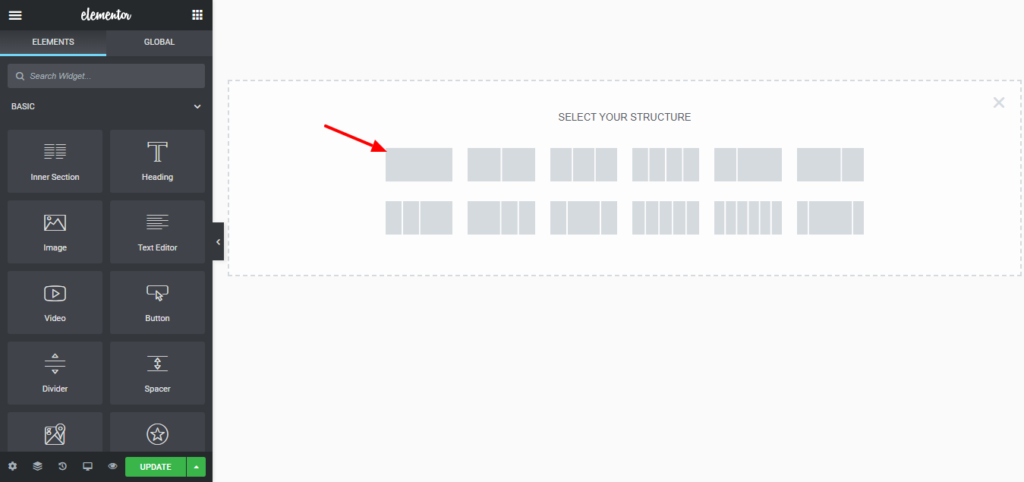
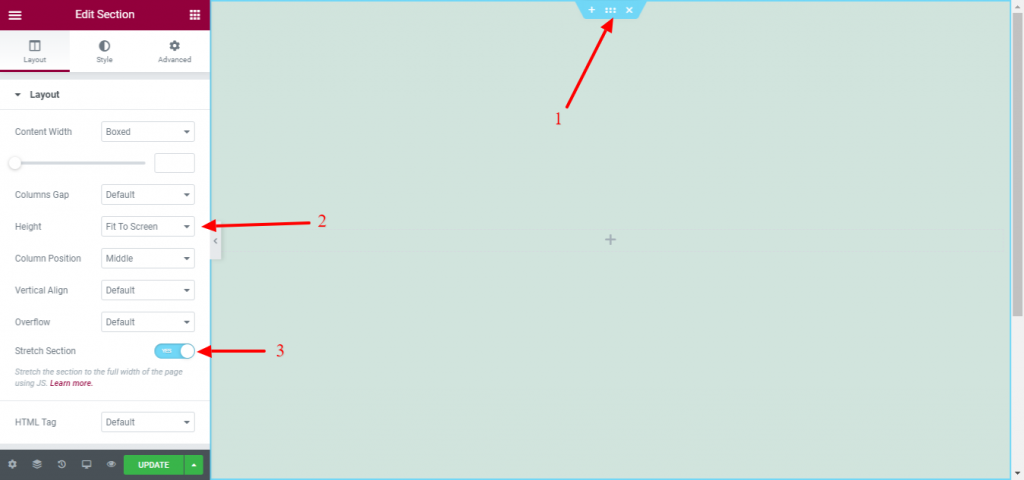
- Wählen Sie die einzelne Spalte aus

- Klicken Sie auf die Abschnittsoption der Elementor-Bearbeitungsseite.
- Stellen Sie die Höhe auf „An Bildschirm anpassen“ ein.
- Schalten Sie den Stretch-Bereich auf „Ja“.

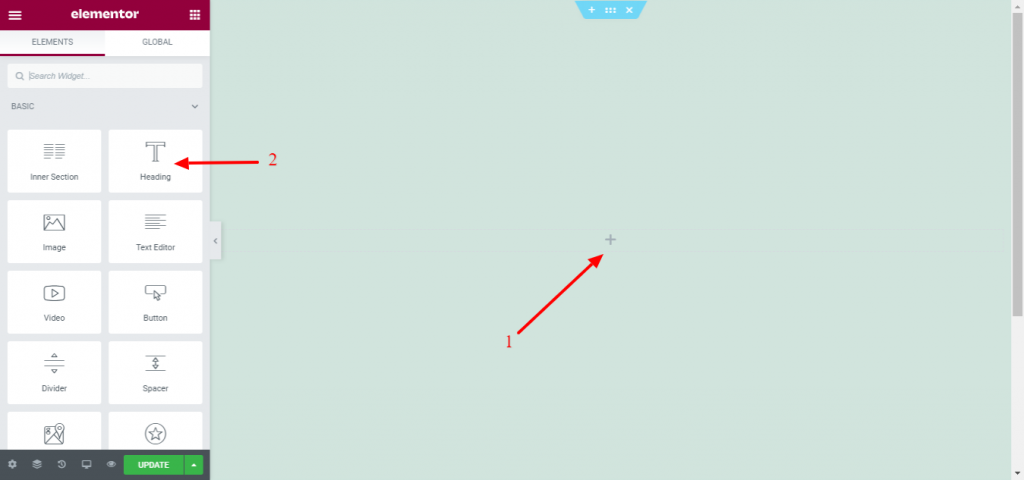
- Drücken Sie das Pluszeichen, um ein Widget hinzuzufügen.
- Ziehen Sie ein Widget in den Editor. Zum Beispiel fügen wir hier das Heading-Widget hinzu.

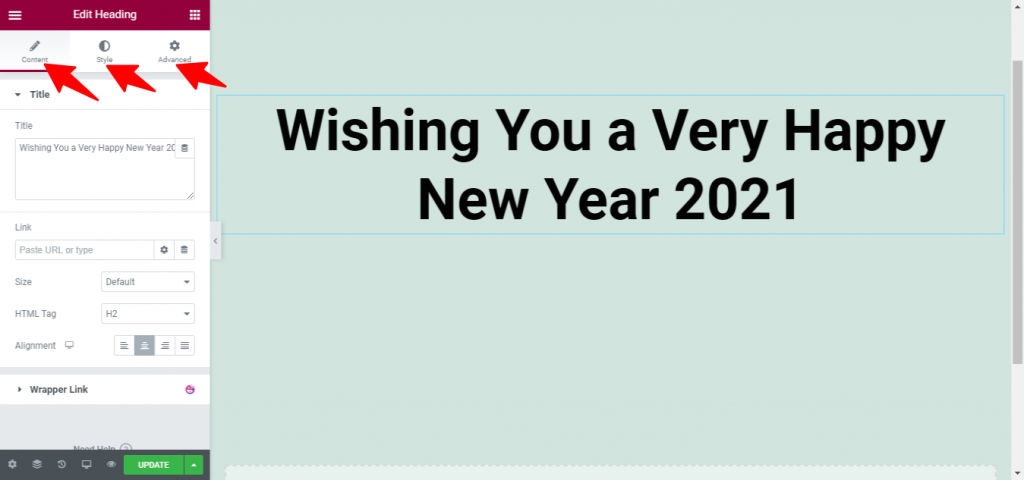
- Bearbeiten Sie nun die Überschrift gemäß Ihren Designfähigkeiten aus den Styling-Optionen.

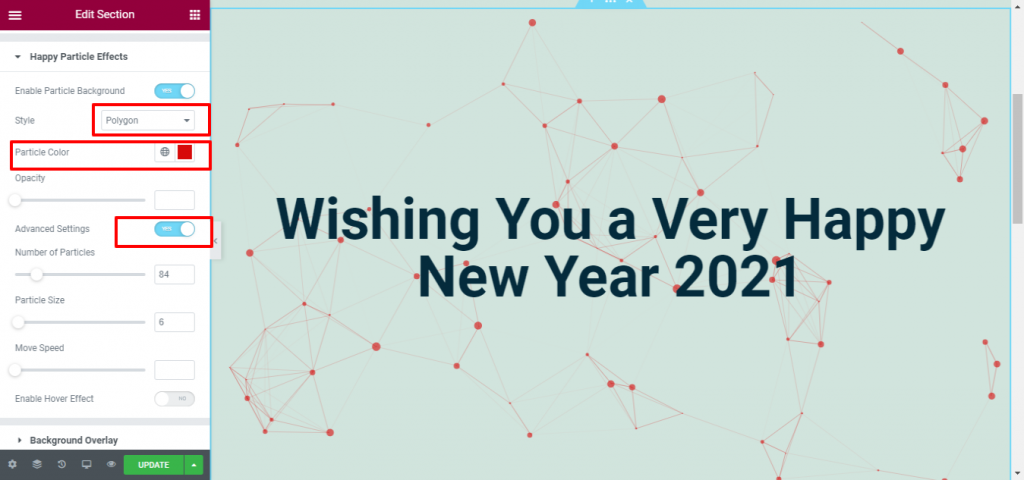
Schritt 03: Wenden Sie den Polygon-Effekt an
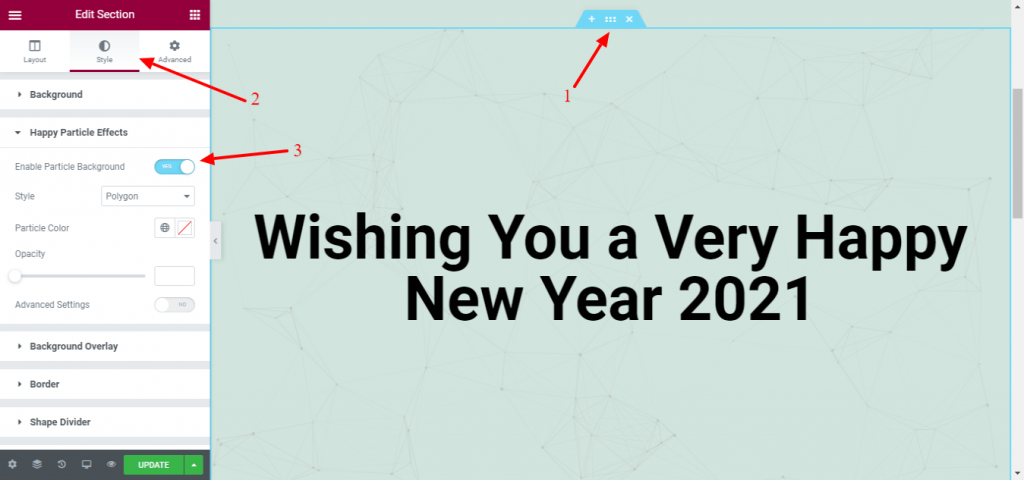
- Klicken Sie erneut auf die Abschnittsoption der Elementor-Bearbeitungsseite.
- Wechseln Sie zur Registerkarte Stil.
- Aktivieren Sie den fröhlichen Partikelhintergrund. Mach es ja .

- Wählen Sie einen Stil ( Polygon ) aus der Dropdown-Liste aus.
- Sie können die Farbe des Partikels ändern.
- Sie können auch die Anzahl der Partikel, die Partikelgröße und die Bewegungsgeschwindigkeit ändern, indem Sie die erweiterten Einstellungen aktivieren.

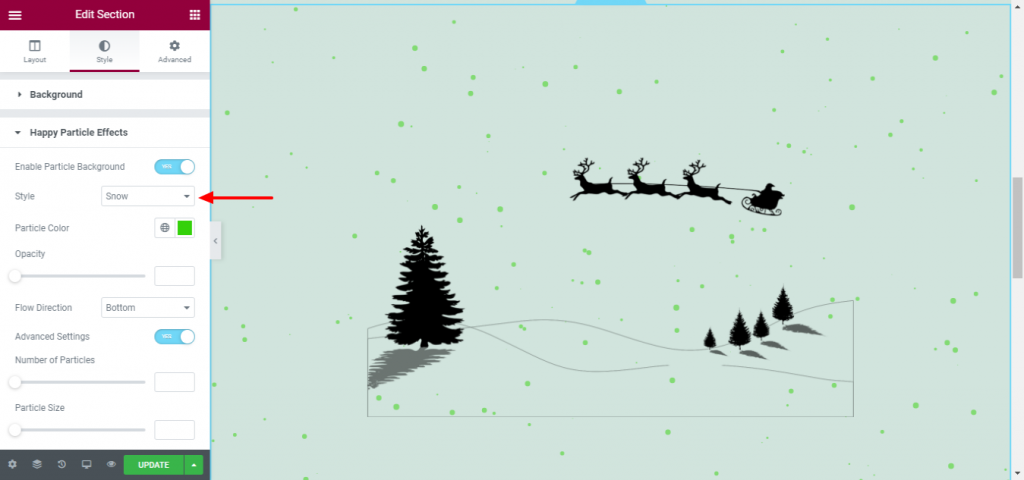
Schritt 04: Wenden Sie den Schneefalleffekt an
- Ziehen Sie ein Bild-Widget in den Editor.
- Laden Sie ein Bild hoch und passen Sie es dann über die Stil-Registerkarten an.

- Gehen Sie zu den Happy Particle Effects und stellen Sie Yes auf Enable Particle Background.
- Wählen Sie „Schnee“ auf der Registerkarte „Stil“.
- Sie können in diesem Abschnitt auch die Partikelanzahl, -größe, -farbe, -geschwindigkeit und andere Dinge ändern.

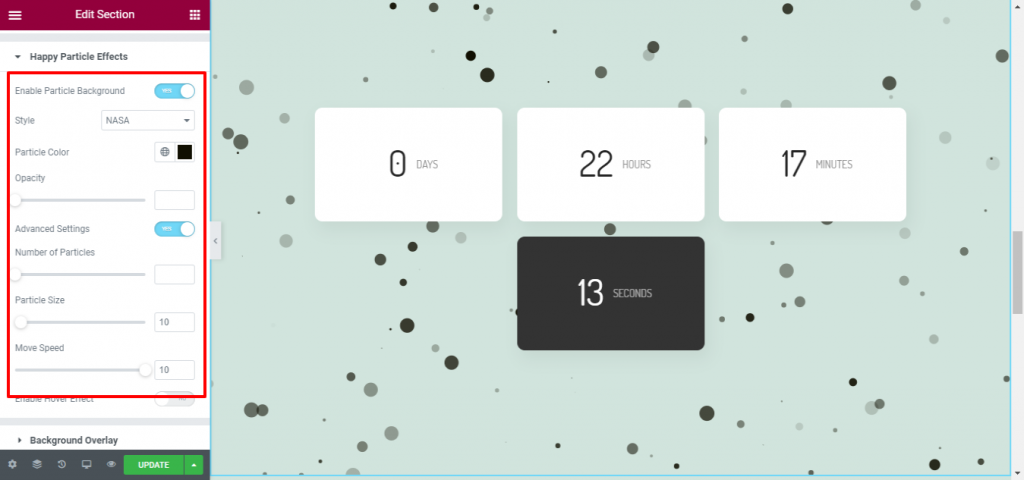
Schritt 05: Wenden Sie den NASA-Effekt an
- Ziehen Sie ein Widget (je nach Wunsch) in den Editor. Hier haben wir ein Countdown-Widget verwendet.
- Wenden Sie den NASA-Effekt aus dem Styling-Bereich an.

Voila! Sie haben Ihrem Design den NASA-Effekt hinzugefügt.

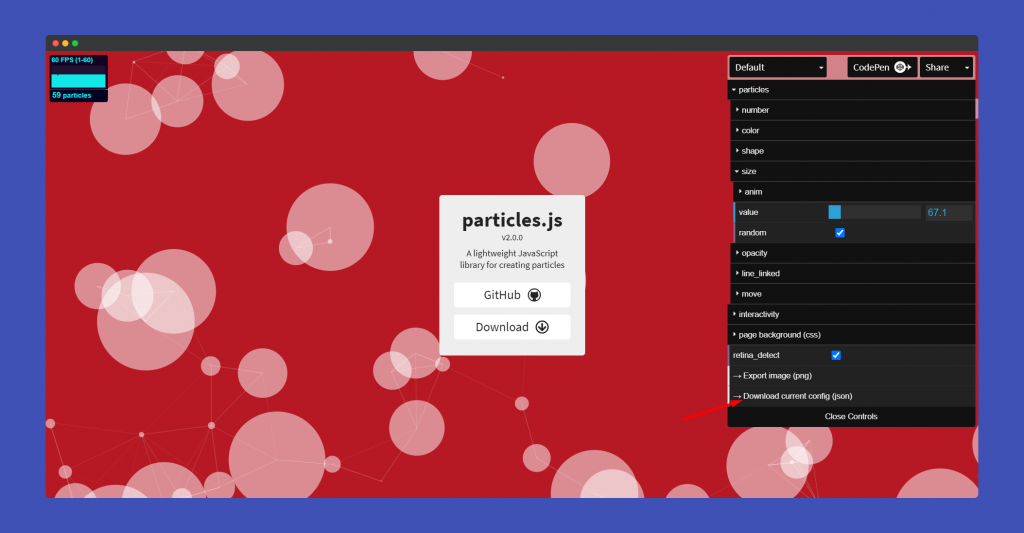
Schritt 06: Benutzerdefiniertes Partikel entwerfen
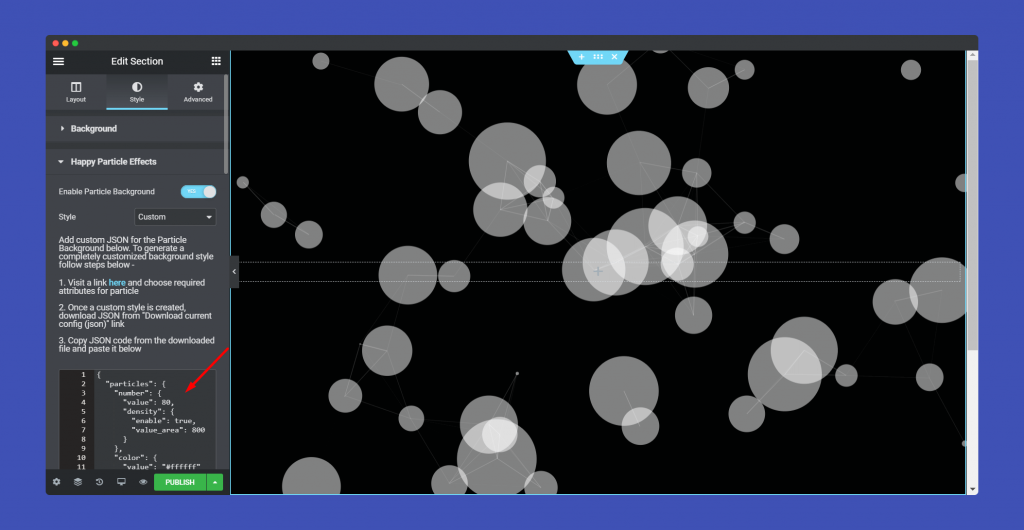
Sie können Ihre eigenen benutzerdefinierten Partikel entwerfen. Alles, was Sie tun müssen, ist die Option Benutzerdefiniert im Abschnitt Stil auszuwählen.
- Besuchen Sie diese Website zum Erstellen benutzerdefinierter Effekte, um benutzerdefinierte Partikel zu erstellen.

- Laden Sie die JSON -Datei herunter und kopieren Sie den Code. Fügen Sie nun den Code in den markierten Bereich ein.

Glückwünsche! Sie haben die Erkundung der Happy Particle-Effekte abgeschlossen und ein Design mit diesen Effekten erstellt. Möchten Sie einen Blick auf die endgültige Version Ihres Designs werfen?
In Ordnung! Lass es mich dir zeigen.

Lassen Sie Happy Particle Ihr Design hervorheben
Die Verwendung von Happy Particle ist kinderleicht. Wählen Sie einen Stil aus den Happy Particle-Effekten und wenden Sie ihn auf Ihre bestehenden oder neu erstellten Designs an. Es wird Ihrem Design mit Sicherheit ein zusätzliches Wow verleihen. Das ist alles, was Sie brauchen, um wieder Besucher an Bord zu holen.
Wenn Sie nach dem Lesen dieses Blogs immer noch Probleme beim Entwerfen Ihrer Website haben oder Ihre Website aufbläht oder was auch immer, können Sie unserer detaillierten Dokumentation folgen.
In Ordnung! Lassen Sie mich jetzt wissen, welchen Effekt Sie am meisten lieben. Oder möchten Sie unserem F&E-Team etwas vorschlagen? Teilen Sie uns Ihr Feedback über das Kommentarfeld unten mit.

