So erstellen und verwenden Sie Hot-Spot-Bilder in WordPress (5 einfache Schritte)
Veröffentlicht: 2021-06-28Ein einzelnes Bild kann helfen, eine komplexe Idee zu erklären, und das ist effektiver als eine Beschreibung. Weil Sie hineinzoomen und das Bild für mehr Details erkunden können. Aber um das Bild zum Leben zu erwecken, müssen Sie es anklickbar machen. Dazu müssen Sie Hot-Spot-Bilder verwenden.
Es ist eine bekannte Tatsache, dass Informationen, die über Bilder vermittelt werden, leichter zu verstehen und zu merken sind.
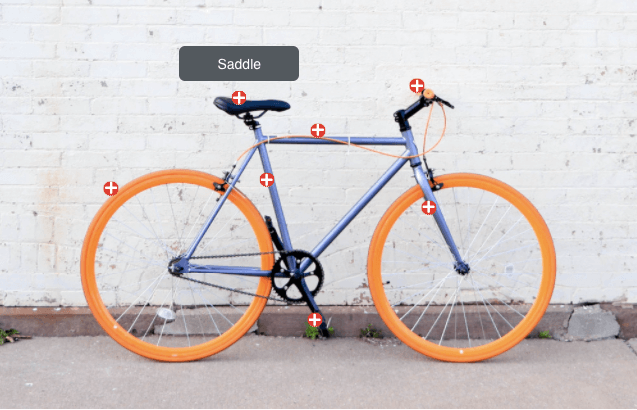
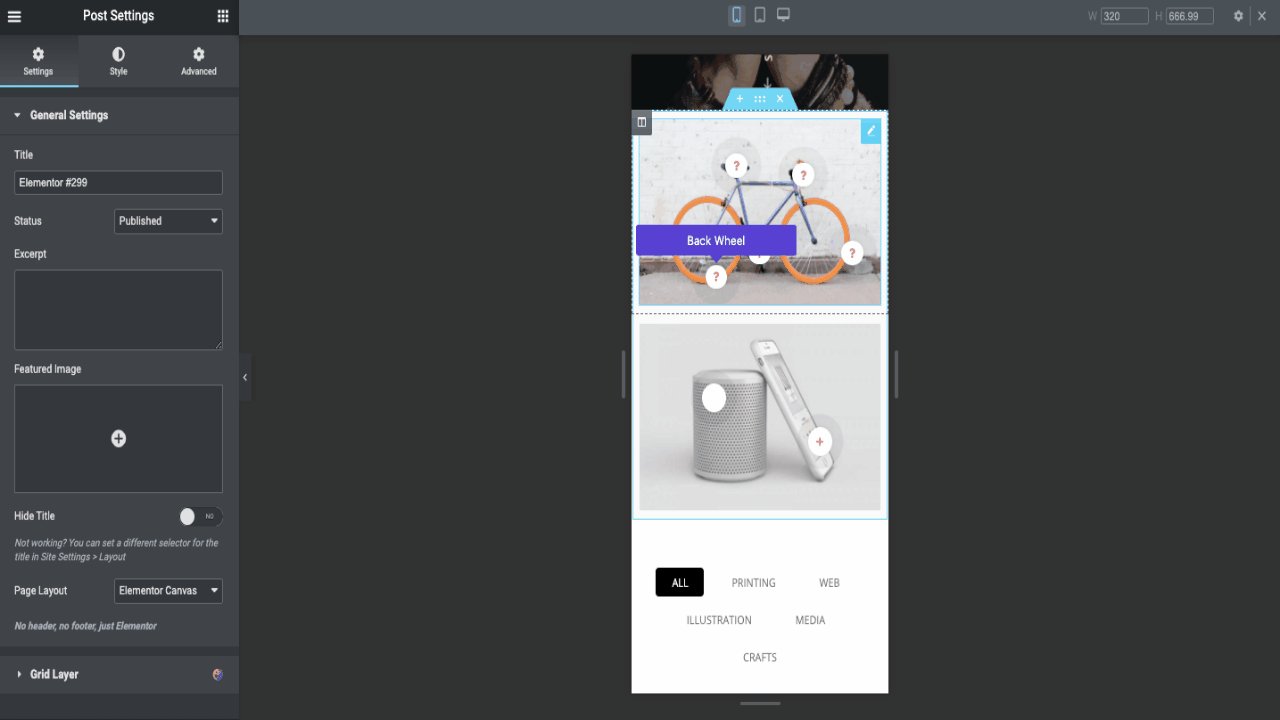
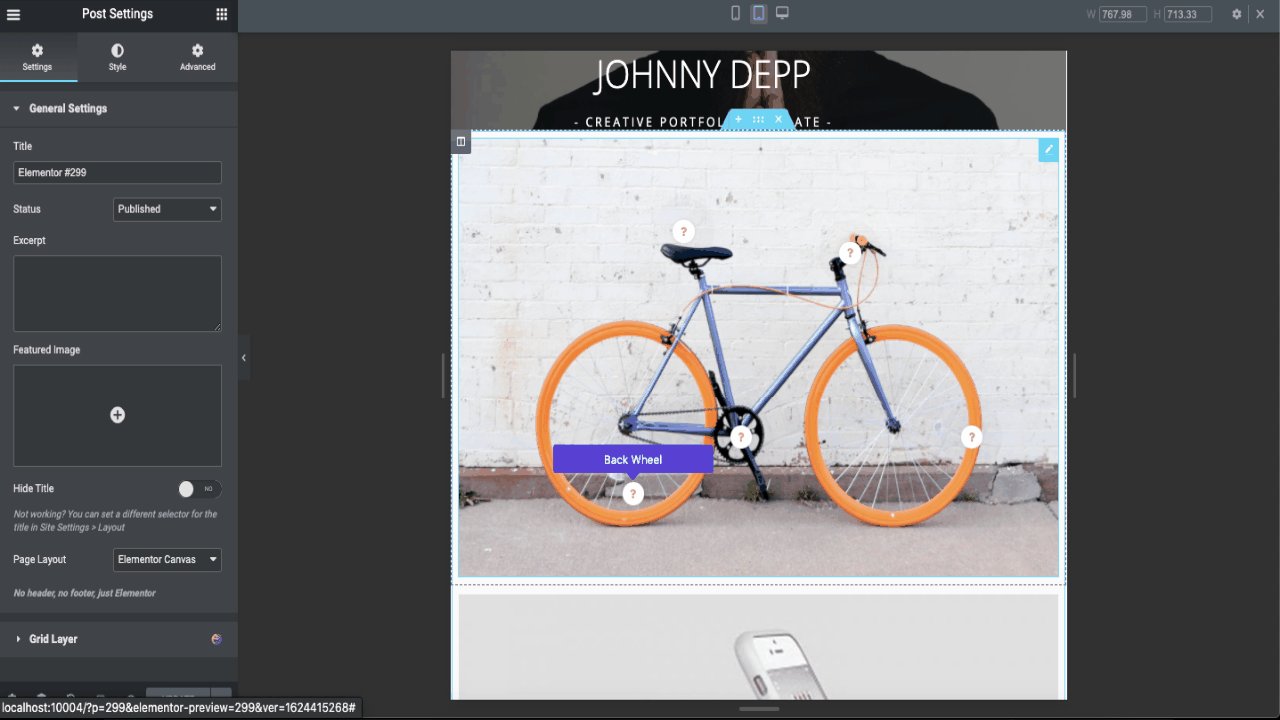
Die Idee von Bild-Hotspots besteht darin, Benutzern interaktive Bilder bereitzustellen, die ihnen helfen, die Informationen zu verstehen, die Sie vermitteln möchten. Hot Spots sind Punkte in Bildbereichen, die beim Anklicken ein Fenster öffnen. Dieses Pop-up kann QuickInfos, Text, Videos oder einen URL-Link enthalten. Hier ist ein Beispiel,

Um mehr über Fahrradteile zu erfahren, können Sie auf die markierten Bereiche klicken und wissen, welches Teil was ist. Sie müssen keine Beschreibungen lesen.
Das Erstellen eines Hot-Spot-Bildes ist jedoch eine komplexe Aufgabe. Es sei denn, Sie haben eine WordPress-Seite. Sie können dann mit HappyAddons ein Bild mit Hotspots erstellen.
HappyAddons sind die ultimativen Elementor-Addons. Mit über 100.000 aktiven Installationen ist es derzeit eines der beliebtesten Elementor-Add-Ons in der Branche. Es verfügt derzeit über 88 professionelle und kostenlose Widgets sowie 16 einzigartige Funktionen. Unter den Pro-Widgets bietet Happy Addons ein Hot-Spot-Widget , mit dem Sie ein interaktives Bild wie oben erstellen können.
Im heutigen Beitrag zeigen wir Ihnen also, wie Sie ein Bild mit Hotspots responsive machen und auch einige Inspirationen, wie Sie diese Bilder verwenden können.
So erstellen Sie Hot-Spot-Bilder für WordPress mit Happy Addons
Das Hinzufügen von Hotspots zu einem Bild ist eine unterhaltsame Art, mit Benutzern zu interagieren, und auch eine großartige Möglichkeit, ihre Aufmerksamkeit zu erregen. Es ermutigt sie, sich mit Ihren Inhalten zu beschäftigen.
Vor diesem Hintergrund zeigen wir Ihnen, wie Sie mit dem Hotspot-Widget von HappyAddons in fünf Schritten das perfekte Hotspot-Bild erstellen.
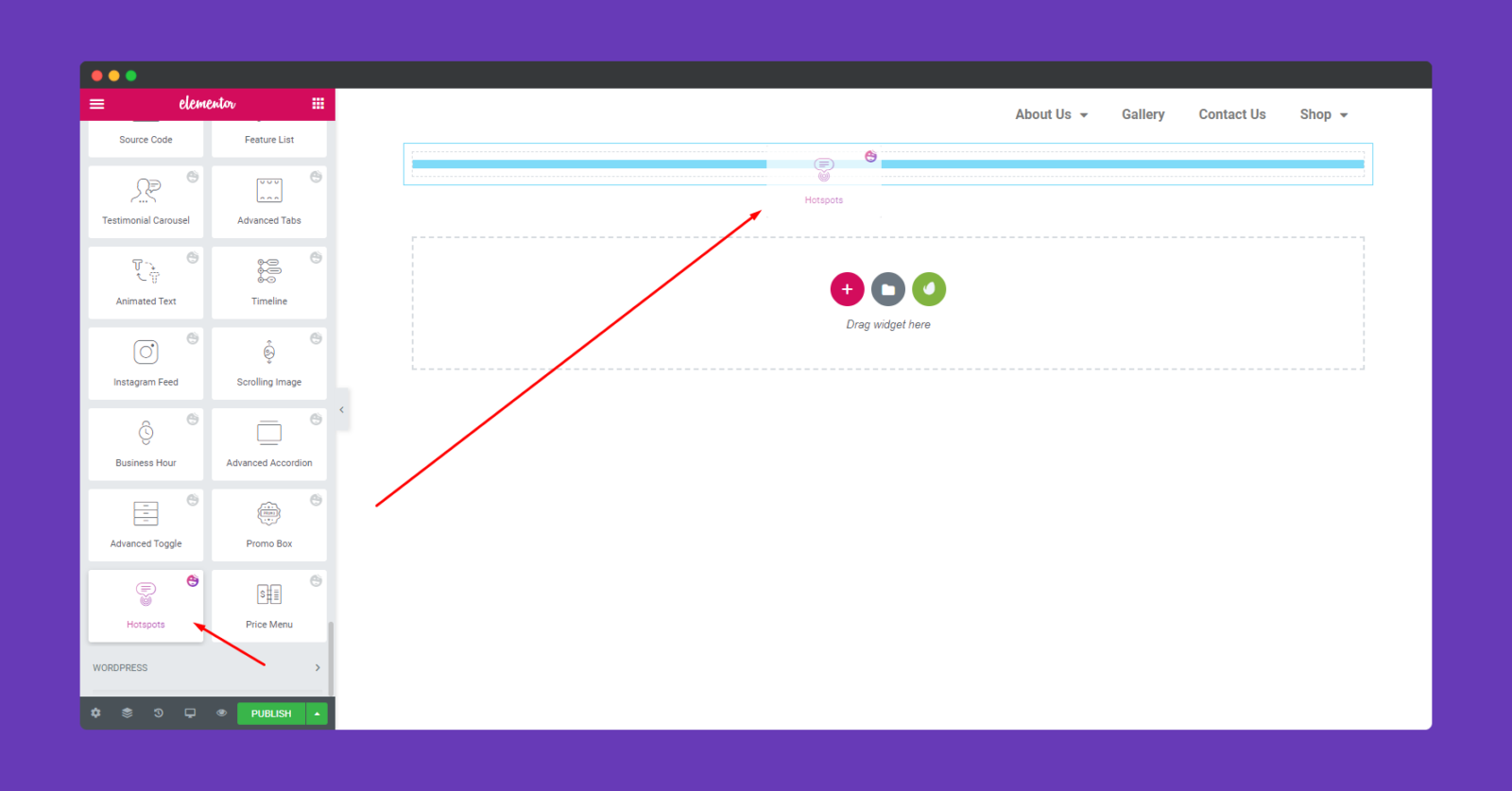
Schritt 1: Wählen Sie das Widget aus und legen Sie es im Abschnitt ab
Öffnen Sie zunächst Ihren Elementor-Editor und wählen Sie das Hotspot-Widget in der linken Seitenleiste aus. Ziehen Sie es dann per Drag & Drop in den Bearbeitungsbereich.

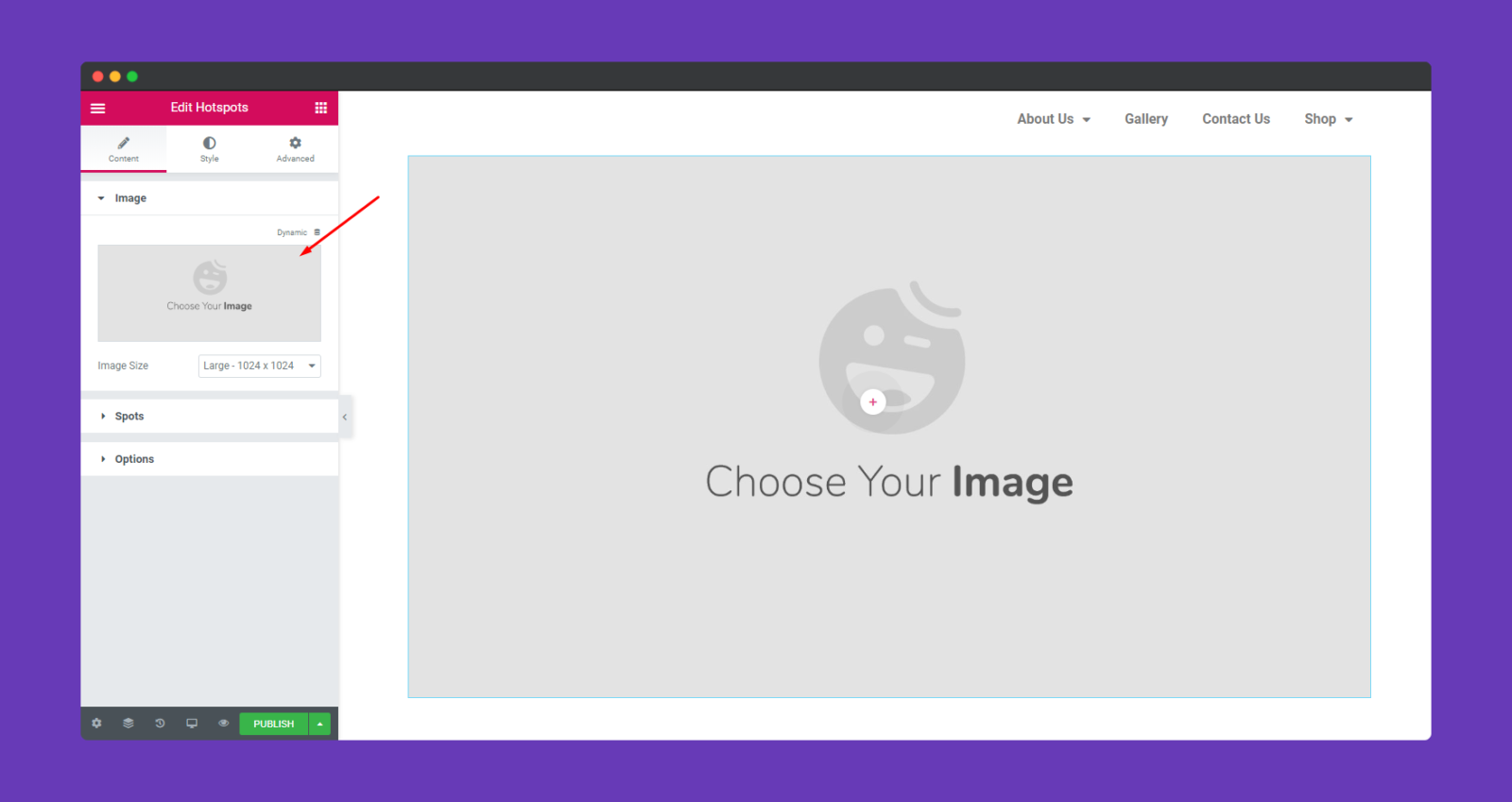
Schritt 2: Wählen Sie das Bild aus, das Sie hinzufügen möchten
Jetzt müssen Sie ein Bild hinzufügen. Klicken Sie auf den markierten Bereich und wählen Sie das Bild aus. Sie können entweder ein vorhandenes Bild auswählen oder neue Bilder hochladen.

Schritt 3: Hot Spots zum Bild hinzufügen
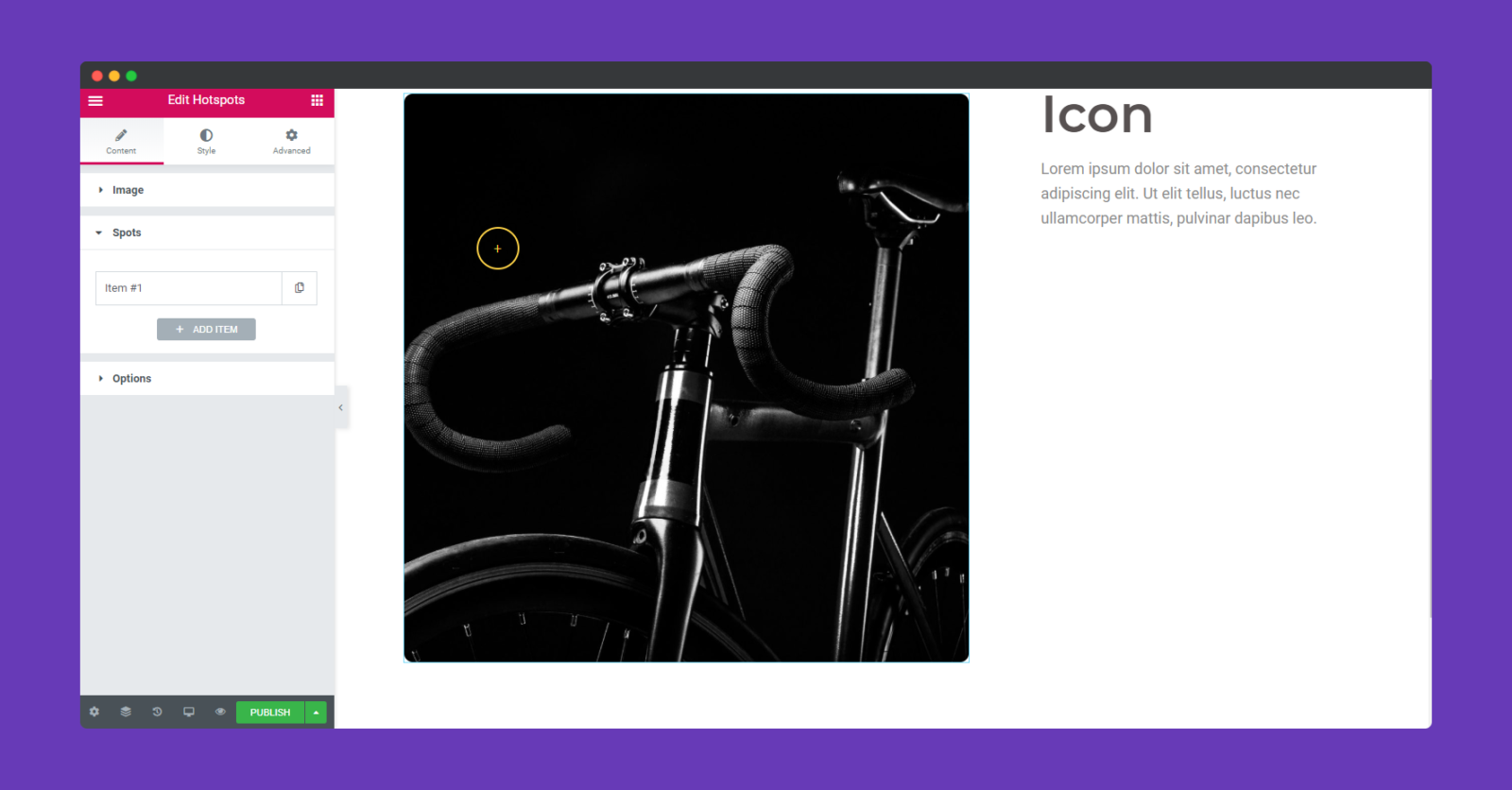
Nachdem Sie das Bild hinzugefügt haben, sehen Sie einen Punkt im Bild. Suchen Sie nun nach der Option „ Spot “. Wenn Sie auf die Spot-Option klicken, können Sie beliebig viele Spots hinzufügen.

Der Grund, warum Sie beliebig viele Punkte verwenden können, damit Sie den wichtigen Teil Ihres Bildes nicht verpassen.
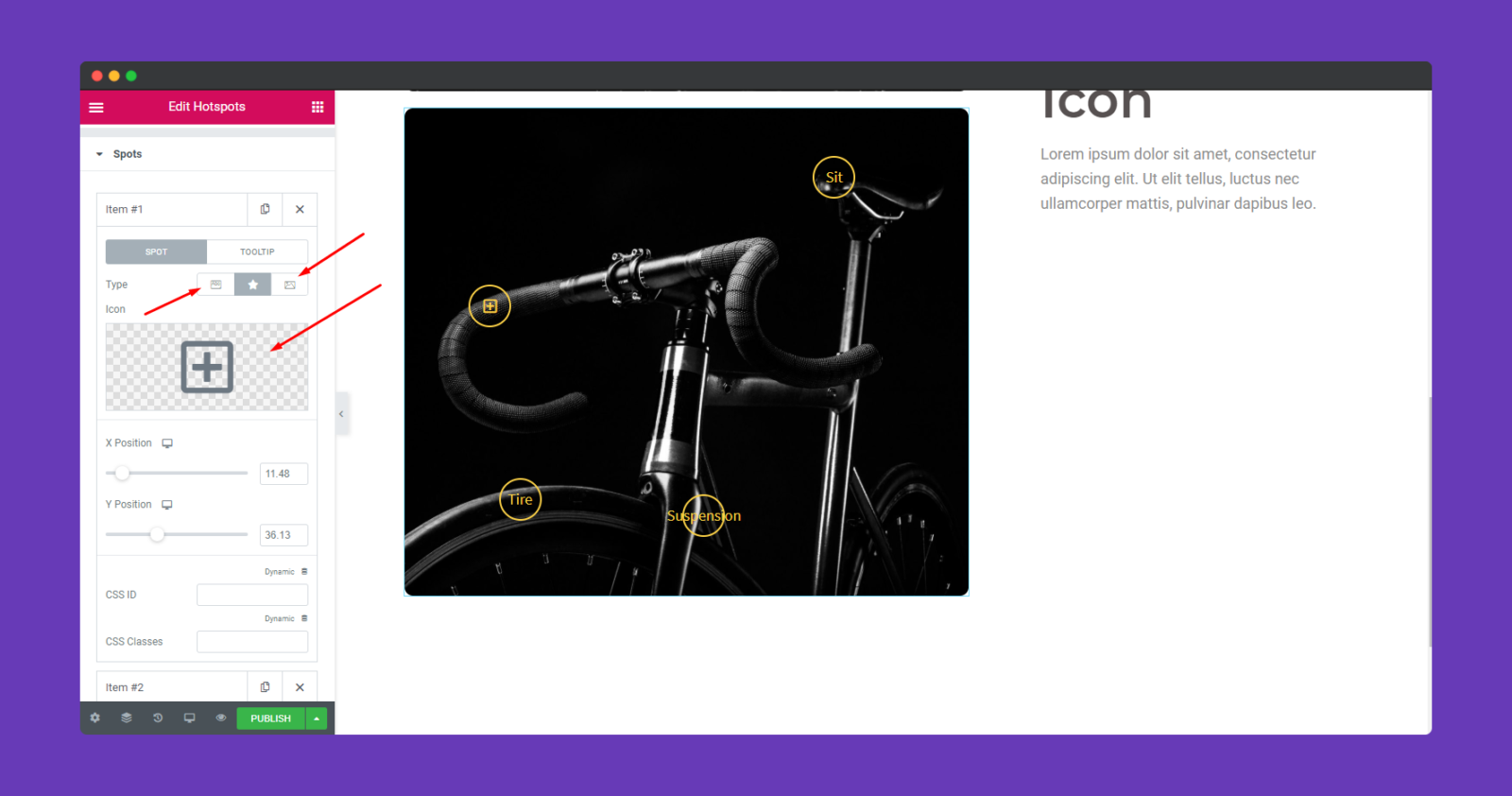
Außerdem können Sie die Spots individuell anpassen. Sie finden Optionen zum Hinzufügen von Text, Symbolen und auch Bildern. Aber diese Entscheidung hängt ganz von Ihrem Hintergrundbild ab.

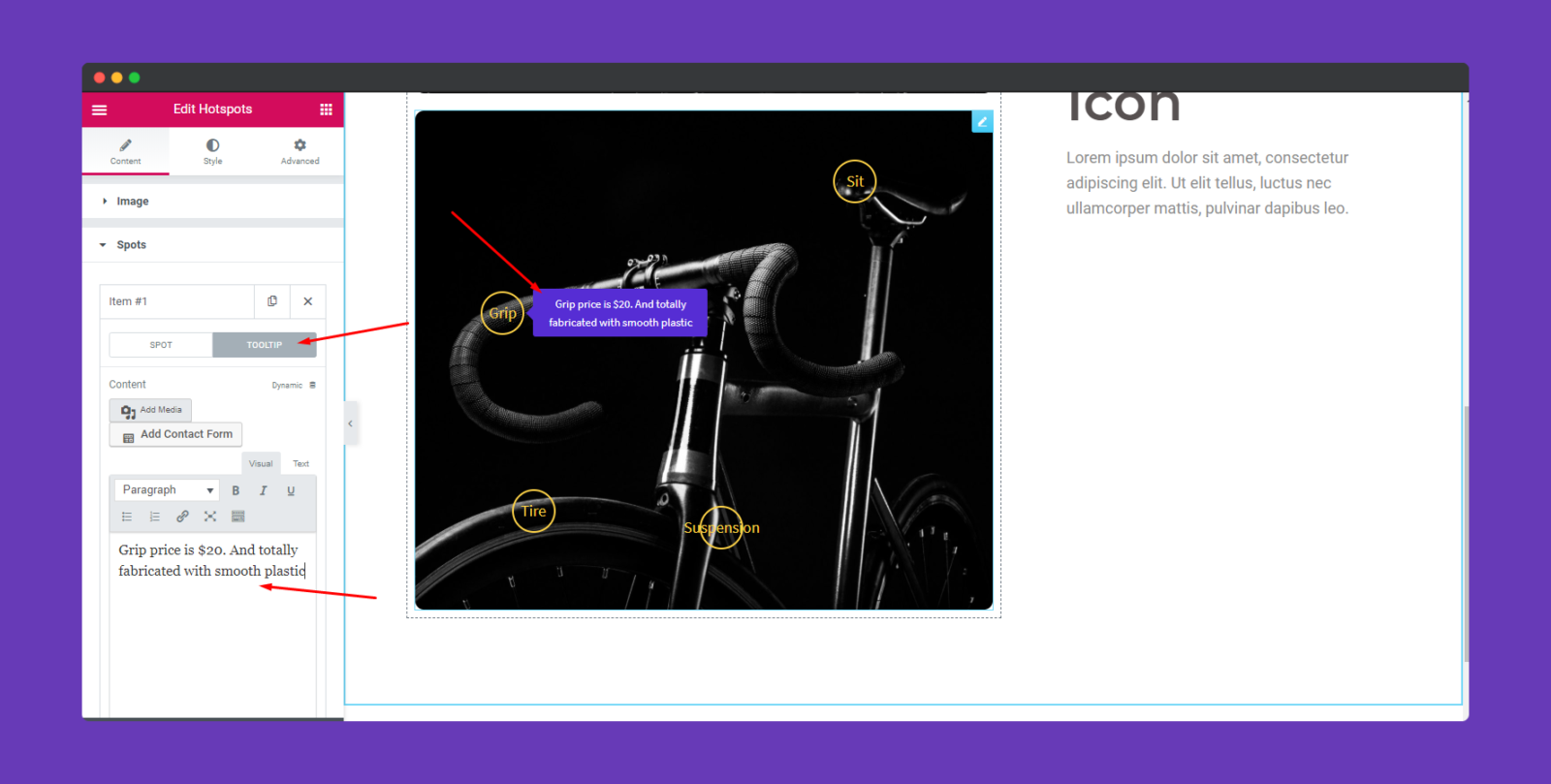
Wenn Sie sich für das Hinzufügen von Texten entscheiden, können Sie sofort einen Gesamttext hinzufügen. Ihr Text erscheint in einem blauen Popup-Fenster.
Klicken Sie auf die Option „ ToolTipp “. Und Sie können hier den Text hinzufügen, den Sie anzeigen möchten. Sie müssen den gleichen Prozess befolgen, um Texte in allen anderen Hotspots hinzuzufügen.

Schritt 4: Stilisieren Sie die Hot Spots
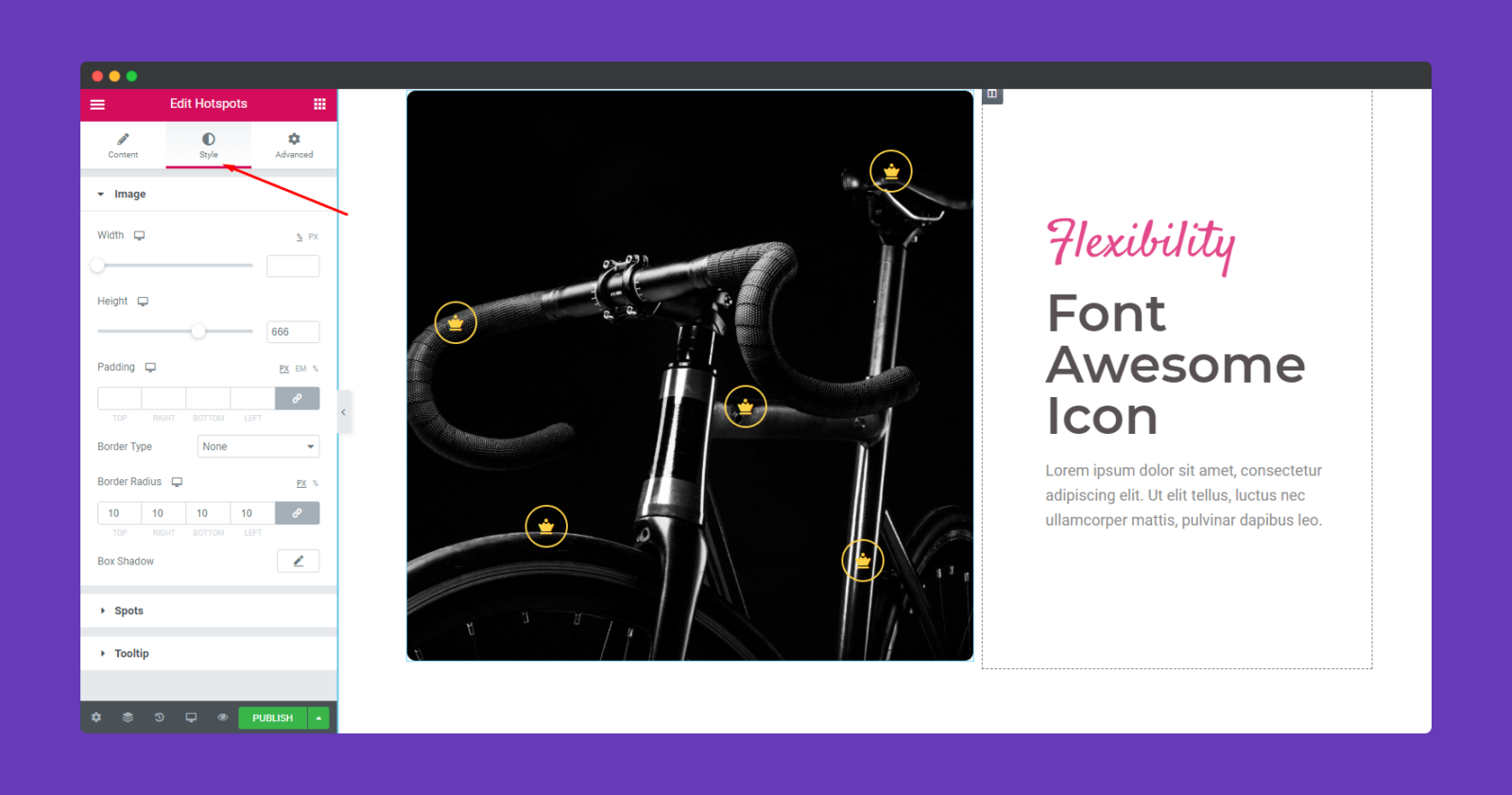
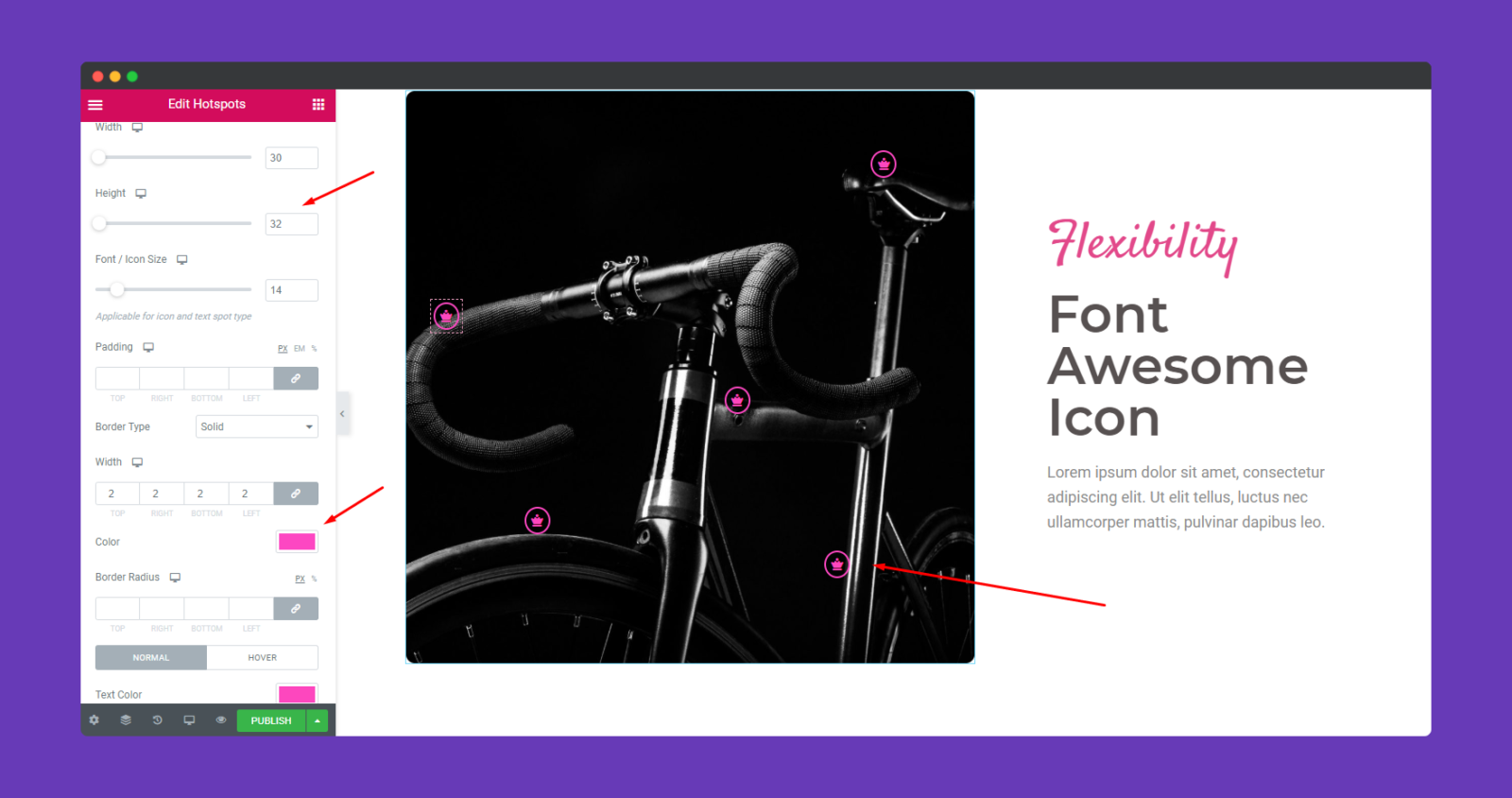
Wie bereits erwähnt, können Sie die Hotspots individuell anpassen. Sie finden alle Anpassungsoptionen in der Option " Stil ".

Dort können Sie verschiedene Elemente des Hotspots bearbeiten, wie z.
- Breite
- Höhe
- Polsterung
- Rand
- Farbe
- Textfarbe
- Und Tooltip-Hintergrundfarbe.
Sie können diese Optionen entsprechend Ihrem Design oder Layout anpassen, Sie erhalten das gewünschte Ergebnis.

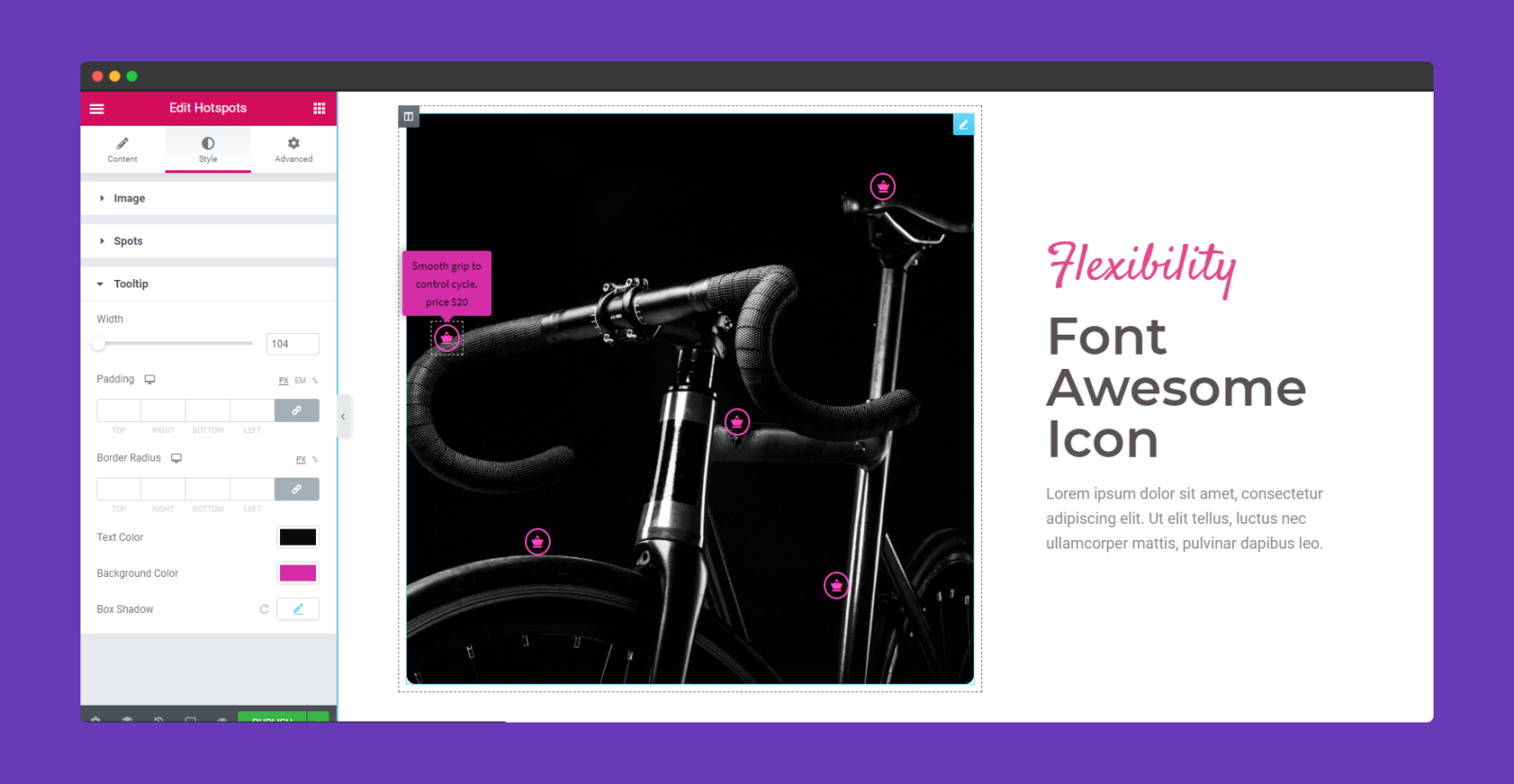
Wenn Sie möchten, können Sie den Tooltip anpassen. Klicken Sie auf die Tooltip- Option und passen Sie einfach an, bis Sie die richtige Kombination für Ihr Layout gefunden haben.

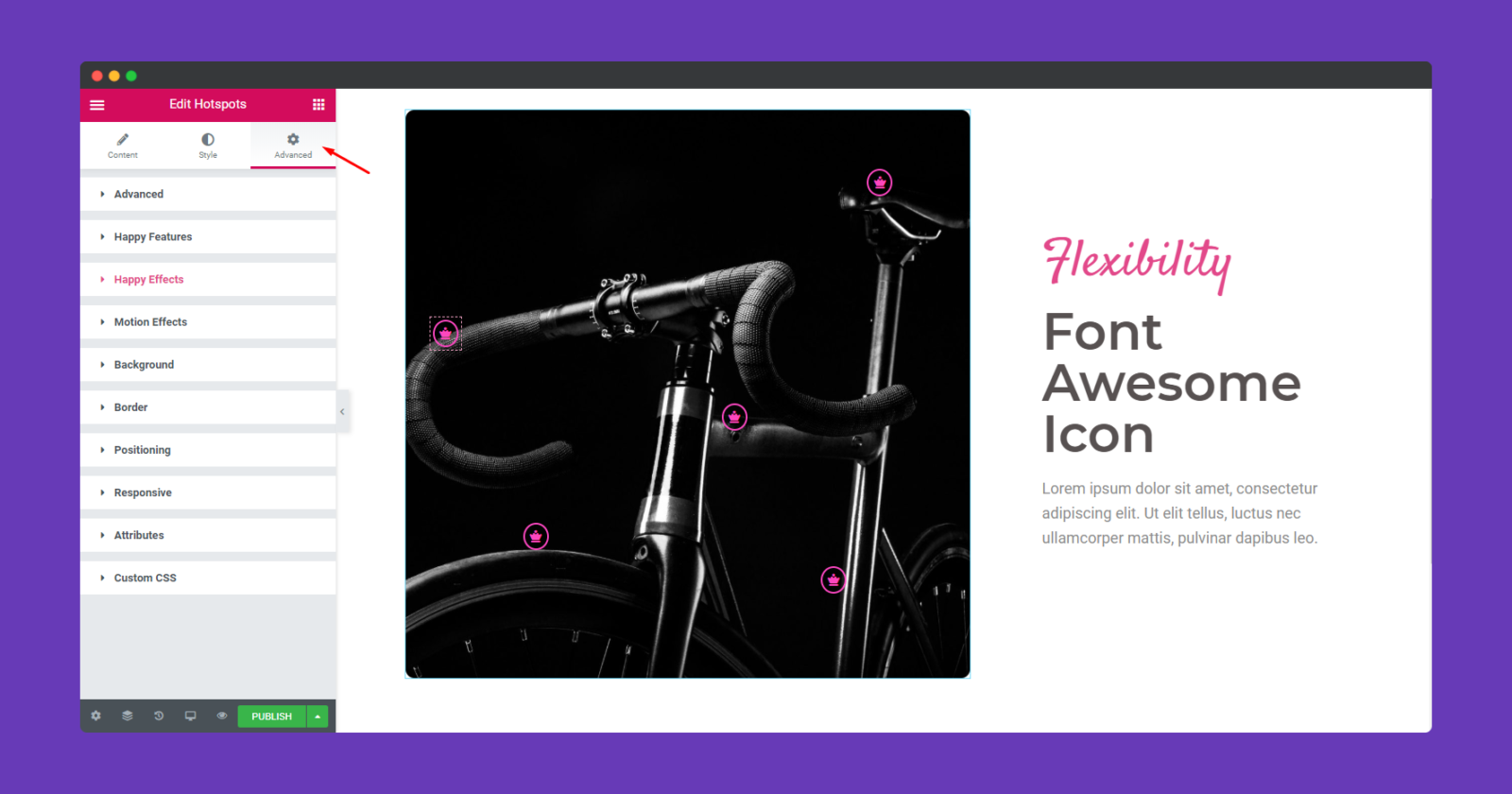
Schritt 5: Verwenden Sie den erweiterten Abschnitt, um weitere Effekte hinzuzufügen
Wenn Sie Bewegungseffekte, Happy Effects oder einen Hintergrund hinzufügen oder die Seite responsiv machen möchten, klicken Sie auf „ Erweitert “, um diese Optionen zu erkunden. „ Erweitert “ ist eine Standardfunktion von Elementor. Lesen Sie dieses Dokument, um mehr über erweiterte Funktionen und ihre Verwendung zu erfahren.

Das ist es.
Hinweis : Die Anzahl der Hotspots, die einer Imagemap hinzugefügt werden können, ist unbegrenzt.

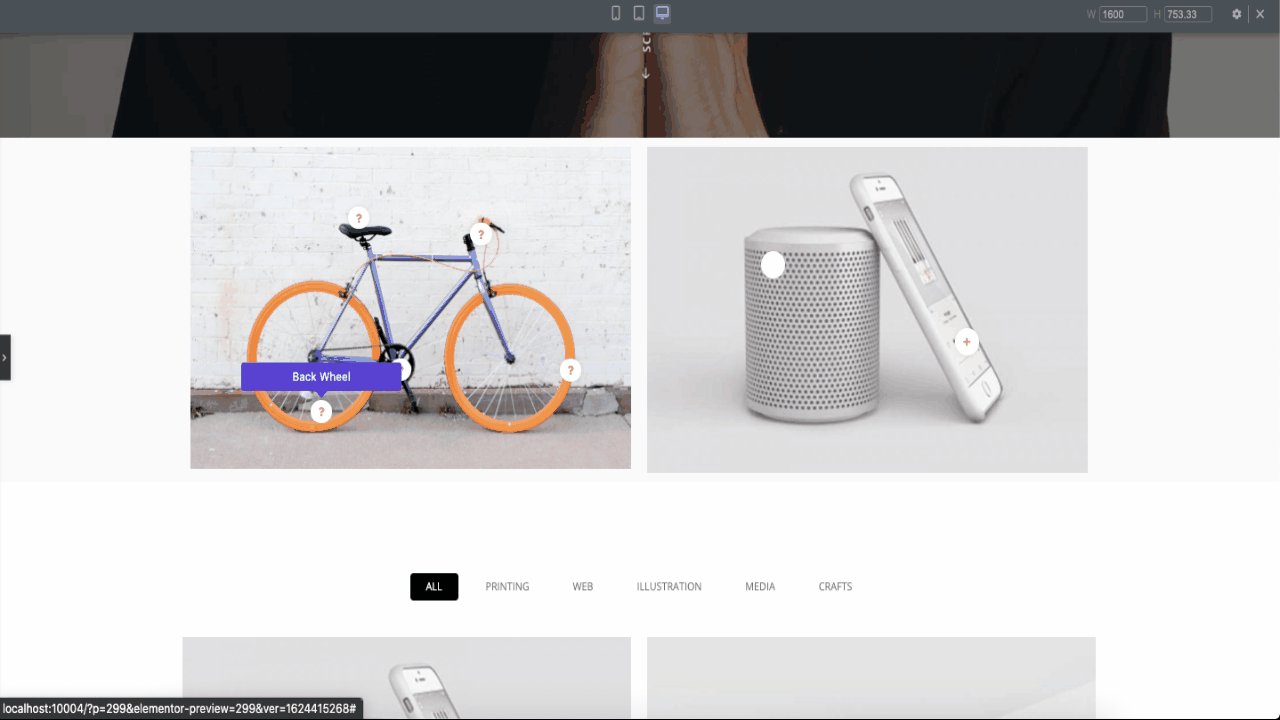
Außerdem können Sie mit dem Elementor Responsive Mode leicht feststellen, ob das Bild auf allen Plattformen perfekt ausgerichtet ist.

Hot-Spot-Bilder: Anwendungsfälle und Bedeutung
„Ein Bild sagt mehr als tausend Worte“ ist ein bekanntes englisches Sprichwort. Das heißt aber nicht, dass man mit einem einzigen Bild alles sagen kann. Hier machen Hot-Spot-Bilder den Unterschied. Weil diese Funktion Ihren Bildern zusätzlichen Kontext verleiht. Außerdem macht es die Bilder benutzerfreundlich und interaktiv.
Wenn Sie Bilder mit Texten kombinieren, erhalten Sie eine großartige Resonanz. Hier sind einige Beispiele dafür, wo sich Bild-Hotspots als nützlich erweisen werden.
Produktmarketing
Im Jahr 2021 gibt es zwischen 12 und 24 Millionen Online-Shops.
digital in der Runde
Dies ist eine offensichtliche Wahl. Weltweit gibt es Millionen von Online-Shops. Warum sollten sich Benutzer also für Ihren Shop entscheiden? Was machen Sie anders als andere Geschäfte? – Hot Spot in Produktbildern.
Um sich von den anderen abzuheben, ist die Verwendung von Hotspots in Produktbildern eine großartige Idee. Es werden zusätzliche Informationen über das Produkt angezeigt. Aber die Hauptattraktion ist, dass Kunden das Konzept Ihres Produkts verstehen können, indem sie einfach auf das Produktbild klicken.
Außerdem können Sie die einzigartigen Punkte leicht hervorheben, anstatt sie im Text zu beschreiben. Denn es besteht die Möglichkeit, dass der Nutzer die Beschreibung übersieht.
Infografiken
Infografiken sind eine großartige Möglichkeit, Ihren Benutzern Informationen zu vermitteln. Sie werden feststellen, dass viele Infografiken Tutorials, Statistiken, Anleitungen usw. enthalten. Mit anderen Worten, Infografiken sind sehr interaktiv.
Wenn Sie jedoch die Hotspot-Funktion auf diese Infografiken anwenden können, wird sie reaktionsschneller. Sie können zusätzliche Informationen hinzufügen, ohne das Design der Infografik zu ändern.
Lernen
Bild-Hotspots sind eine großartige Möglichkeit, interaktive Bilder im Unterricht zu zeigen. Hier sind einige Beispiele,
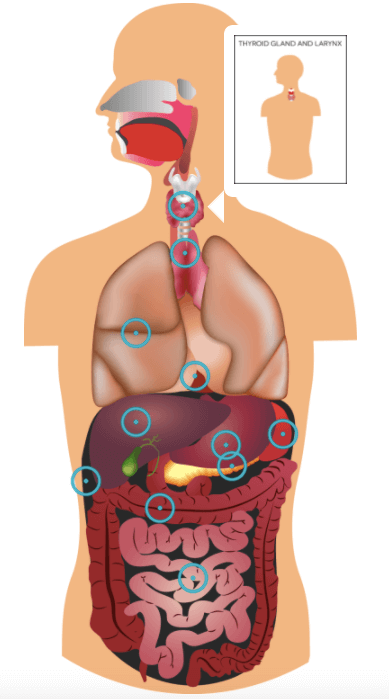
Biologie
Nun, wir müssen Ihnen nicht sagen, dass der beste Weg, etwas über den menschlichen Körper zu lernen, Bilder sind. Und mit Bild-Hotspots können Sie alle Körperteilnamen hinzufügen, indem Sie die richtigen Stellen markieren. Hier ist ein kurzes Beispiel,

Erdkunde
Nun, wenn Sie die Schüler fragen, welche Klasse sie am langweiligsten und schwierigsten finden, wird Geographie auf der Liste stehen. Weil es schwierig ist, sich beim Lesen den Namen eines Landes oder Kontinents zu merken. Wie wäre es also, wenn Sie sie einfach auf der Karte anzeigen würden? Ja, mit Hot Spot können Sie das Land auf der Karte markieren. Auf diese Weise können sich die Schüler alle Länder leicht merken.

Geschichte
Nun, es ist ungewöhnlich, die Hotspot-Funktion im Geschichtsunterricht zu verwenden. Aber es kann verwendet werden. Wenn Sie ein historisches Ereignis erklären, an dem berühmte Personen beteiligt sind, können Sie den Hotspot markieren, um wen es sich handelt. Auf diese Weise können die Schüler die berühmten Legenden leicht identifizieren und sich auch an historische Ereignisse erinnern.
FAQ(s) zu Hot-Spot-Bildern
Was ist ein Hot-Spot-Bild?
Hot Spots sind Punkte von Bereichen im Bild, die beim Anklicken ein Fenster öffnen. Dieses Pop-up kann QuickInfos, Text, Videos oder einen URL-Link enthalten.
Welche Arten von Bild-Hotspots gibt es?
Es sind verschiedene Typen erhältlich. Wie,
1. Bildbasierte Inhaltstypen .
2. Kollage.
3. Ziehen und ablegen.
4. Bild-Hotspots .
5. Bildschieberegler .
Was sind die möglichen Formen beim Erstellen eines Hotspots?
Beim Entwerfen eines Hotspots können Sie rechteckige, kreisförmige und polygonale Hotspots verwenden.
Wie verwende ich den Bildaktivitäts-Hotspot?
Wenn Sie das Bild interaktiv machen möchten, müssen Sie Bild-Hotspots verwenden. Wenn der Benutzer auf einen Hotspot klickt, wird ein Popup mit Texten, Bildern oder Videos angezeigt. Sie können konfigurieren,
1. Die Anzahl der Hotspots in einem Bild
2. Die Platzierung der einzelnen Hotspots
3. Die Anpassung der Hotspots.
Steigern Sie die Konversion mit interaktiven Hot Spot-Bildern
Wenn Sie eine Website entwerfen, sollten Sie immer nach Möglichkeiten suchen, mehr Benutzer zu gewinnen und sie zu engagieren. Hot-Spot-Bilder können eine praktikable Option sein. Sie können Ihre Bilder interaktiver und ansprechender gestalten. Aber mehr noch, es wird Ihrer Website und ihrem Inhalt einen Mehrwert verleihen.
Und Sie können unserem Artikel entnehmen, dass das Erstellen von Bild-Hotspots mit dem HappyAddons Hot Spot Widget sehr einfach ist. Mit dem reaktionsschnellen Modus von Elementor können Sie ganz einfach überprüfen, wie das Bild auf allen Plattformen angezeigt wird.
Wenn Sie Fragen haben, vergessen Sie nicht, sich an uns zu wenden.