Erstellen Sie Bildstapelgruppen auf Ihrer Elementor-Website mit Happy Addons
Veröffentlicht: 2021-12-27Sind Ihnen heutzutage die ausgefallenen Bildstapelgruppen auf Websites aufgefallen? Dann sind Sie nicht allein. Aufgrund der schönen Darstellung mehrerer Bilder, die jeder Website ein modernes Aussehen verleihen, sind Bildstapelgruppen in letzter Zeit immer beliebter geworden.
Dieses elegante Design passt gut zur Startseite, zur About-Seite oder sogar zu einer konversionsorientierten Zielseite. Wenn Sie also Ihre Bilder schön und einfach präsentieren möchten, ist die Bildstapelgruppe sicherlich eine gute Wahl. Besonders wenn Sie Elementor verwenden, macht Ihnen Happy Addons das Hinzufügen einer solchen Bildgruppe denkbar einfach.
Dies ist eine benutzerfreundliche und interaktive Schritt-für-Schritt-Anleitung zum Erstellen einer Bildstapelgruppe, sodass Sie ganz einfach selbst Bildstapel erstellen können.
Lass uns anfangen!
Das Bildstapel-Gruppen-Widget von Happy Addons auf einen Blick

Wenn Sie Ihre Website-Bilder für Ihre Besucher ansprechender gestalten möchten, probieren Sie das neue Image Stack Group-Widget von Happy Addon aus. Mit diesem exklusiven kostenlosen Widget können Sie ganz einfach gestapelte Gruppenbilder in Elementor erstellen.
Es ist schwierig, Ihre Website-Bilder in einer Stapelgruppe anzuzeigen, selbst wenn Sie den Drag-and-Drop-Editor von Elementor verwenden. Sie müssen benutzerdefinierten CSS- und JavaScript-Code hinzufügen, um diese Art von Element in Elementor zu entwerfen. Es braucht viel wertvolle Zeit, um das gesamte Design fertigzustellen. Möglicherweise müssen Sie sogar einen Entwickler beauftragen, um das Design ordnungsgemäß abzuschließen.
Aber wenn Sie das Happy Addons-Widget verwenden, können Sie diese Art der interaktiven Bildgestaltung einfach in weniger als einer Minute durchführen, ohne einen Cent zu bezahlen. Sie können die Bilder Ihrer Teammitglieder, sozialen Kanäle und andere Bilder/Symbole übersichtlicher anzeigen.
So verwenden Sie das Bildstapelgruppen-Widget zum Erstellen einer Bildgruppe
In diesem Teil unseres Artikels zeigen wir Ihnen, wie Sie mit dem Image Stack Group-Widget eine beeindruckende Bildgruppe erstellen.
Sie müssen die folgenden Plugins auf Ihrer Website haben, bevor wir beginnen:
- Elementar (kostenlos)
- Glückliche Add-ons (kostenlos)
Wenn Sie neu bei Elementor sind, folgen Sie dieser praktischen Anleitung und erfahren Sie, wie Sie Elementor verwenden (Schritt-für-Schritt-Anleitung für Anfänger).
Schritt 1: Bildstapel-Gruppen-Widget hinzufügen
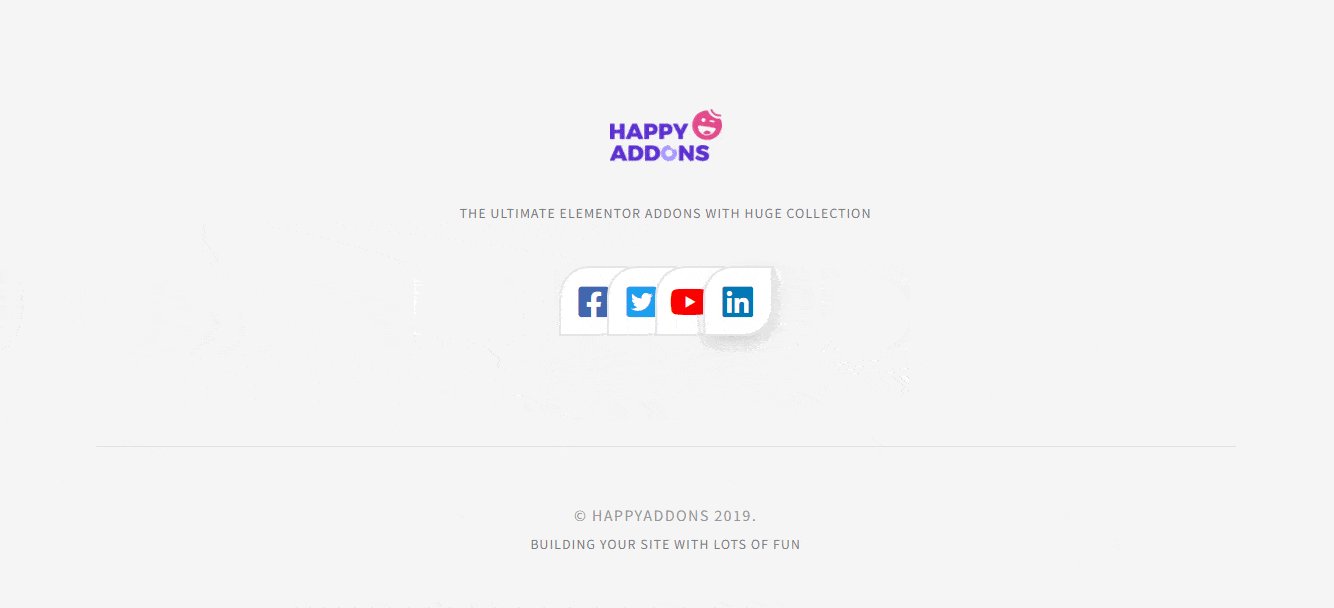
Zuerst müssen Sie das Widget an der geeigneten Stelle Ihrer Website hinzufügen. Hier präsentieren wir unsere sozialen Konten mit diesem fortschrittlichen Tool in der Fußzeile unserer Website.
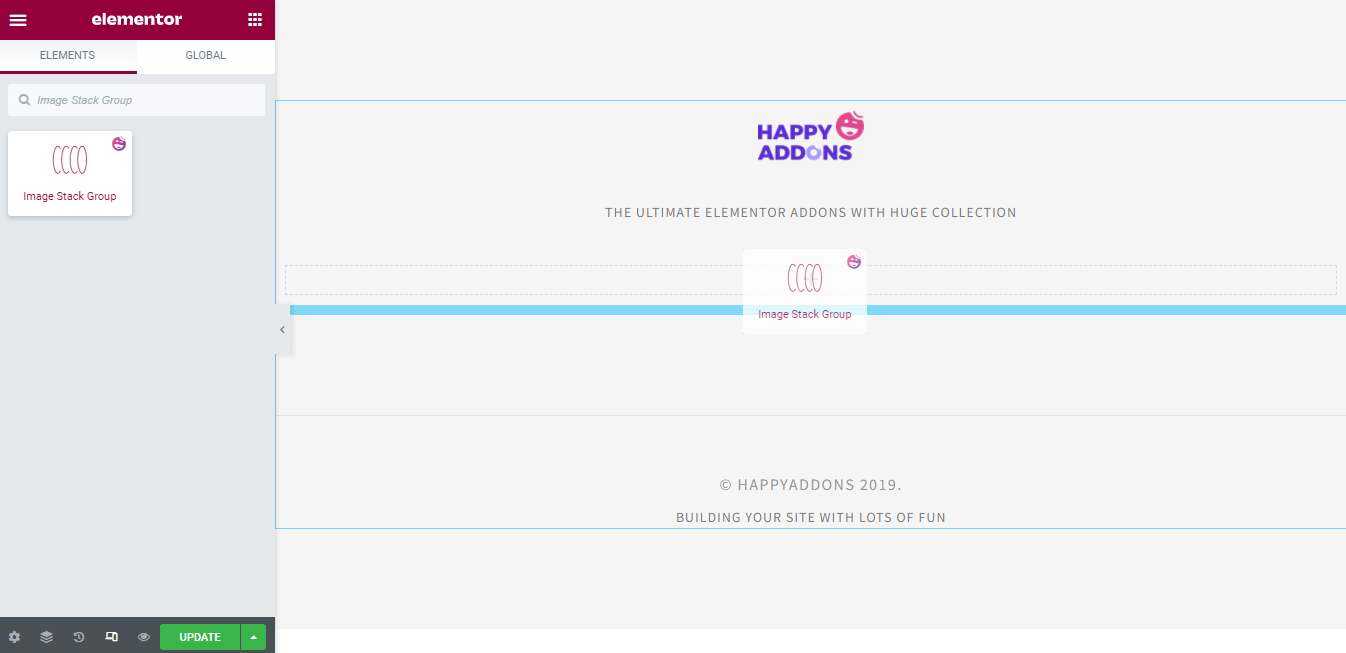
Sie können „ Image Stack Group “ in das Suchfeld eingeben und dann per Drag & Drop an die richtige Stelle auf der Website ziehen.

Schritt 2: Inhalte verwalten
Hier verwalten wir den Inhalt des Widgets.
Fügen Sie Elemente hinzu und legen Sie ihre Ausrichtung fest
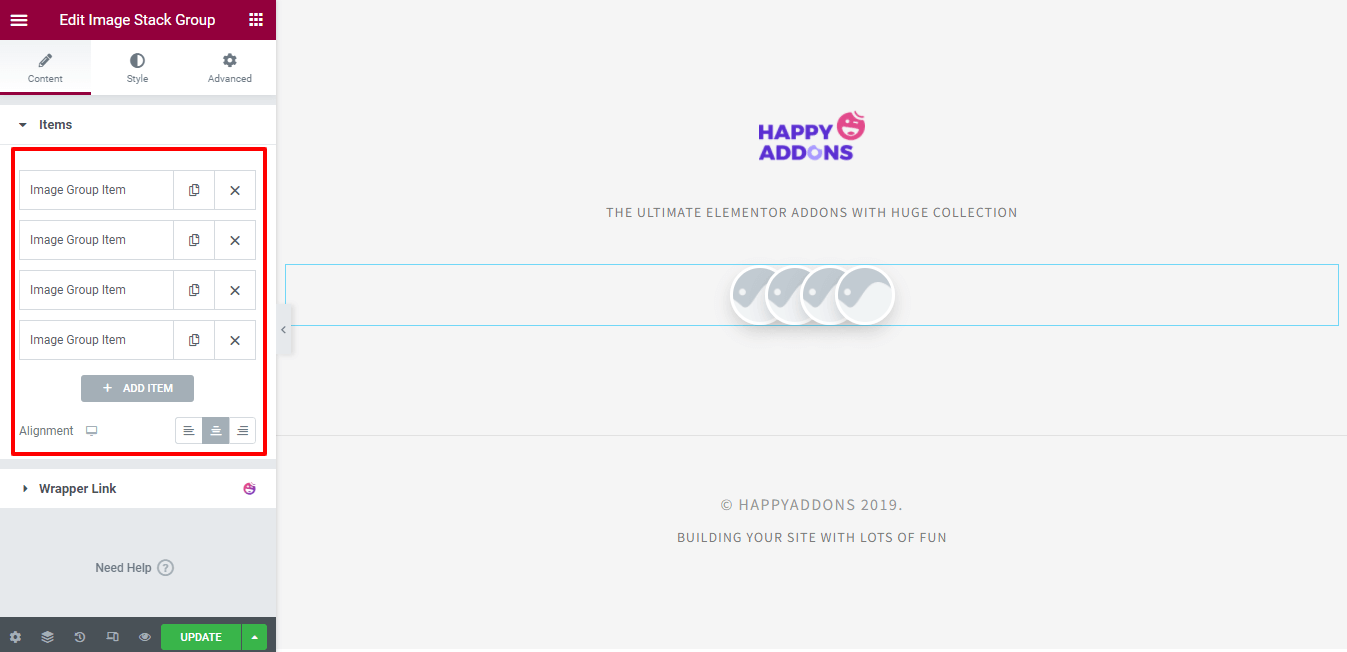
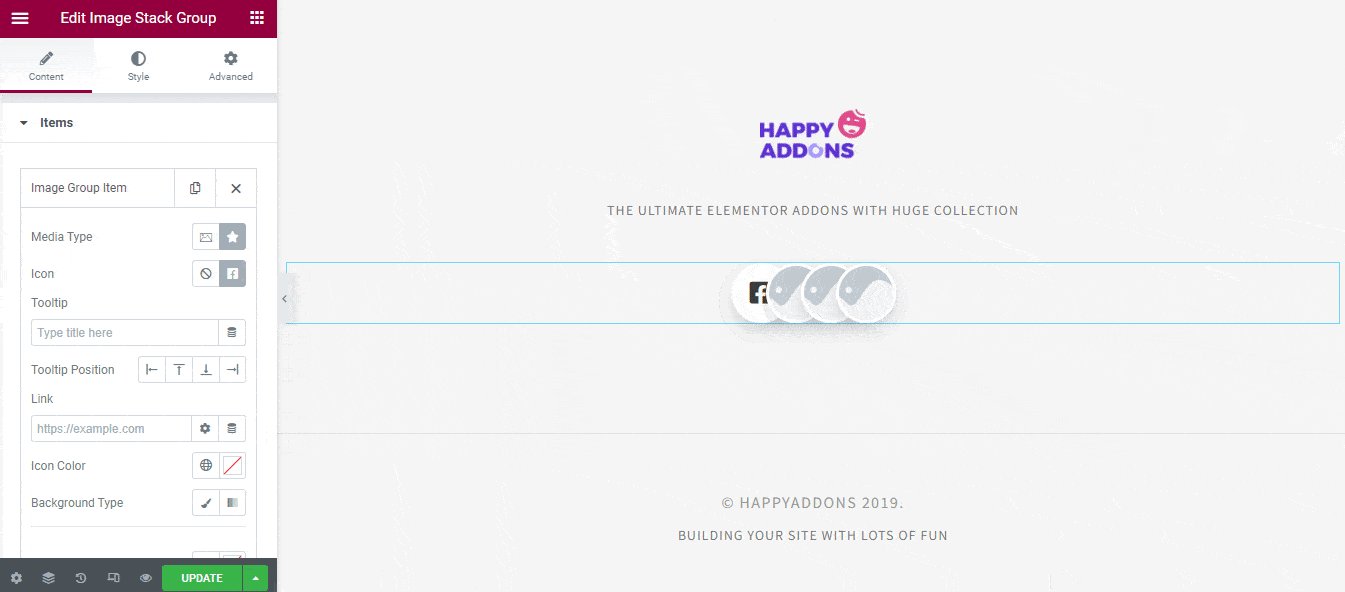
Nachdem Sie das Widget hinzugefügt haben, sehen Sie die Benutzeroberfläche wie im folgenden Bild. Unter Inhalt > Elemente können Sie Elemente hinzufügen und entfernen . Außerdem können Sie ein Element kopieren .
Sie können die Ausrichtung des gesamten Inhalts festlegen.

Fügen Sie dem Artikel Bilder/Symbole hinzu
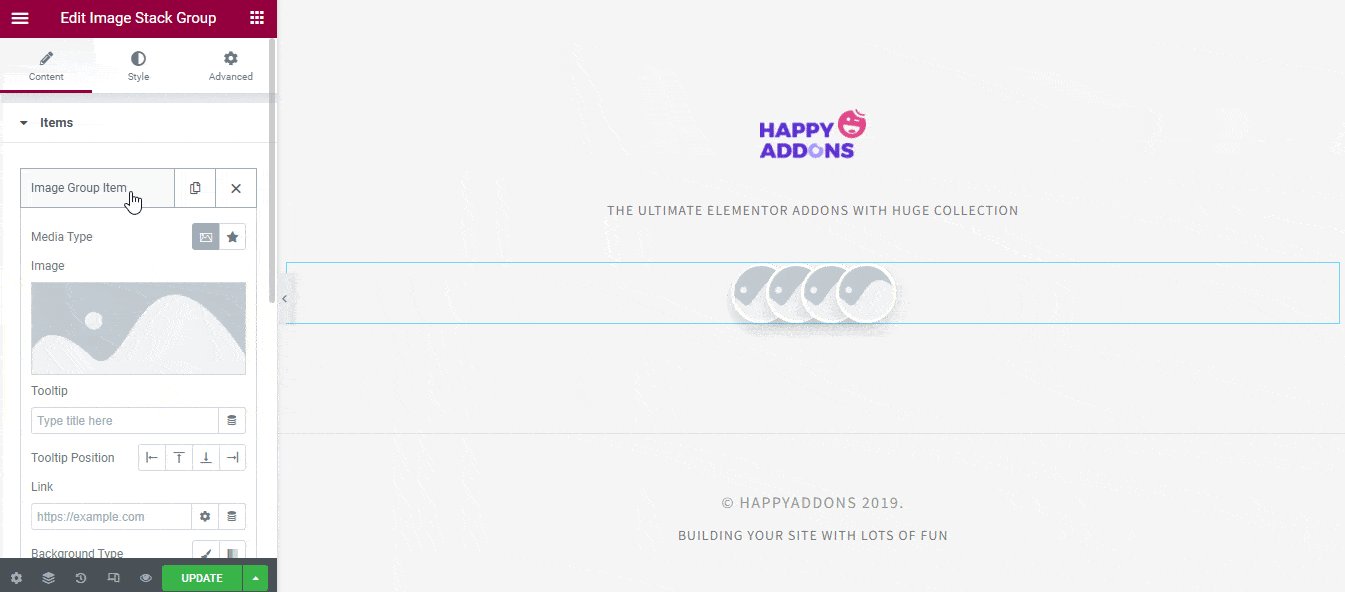
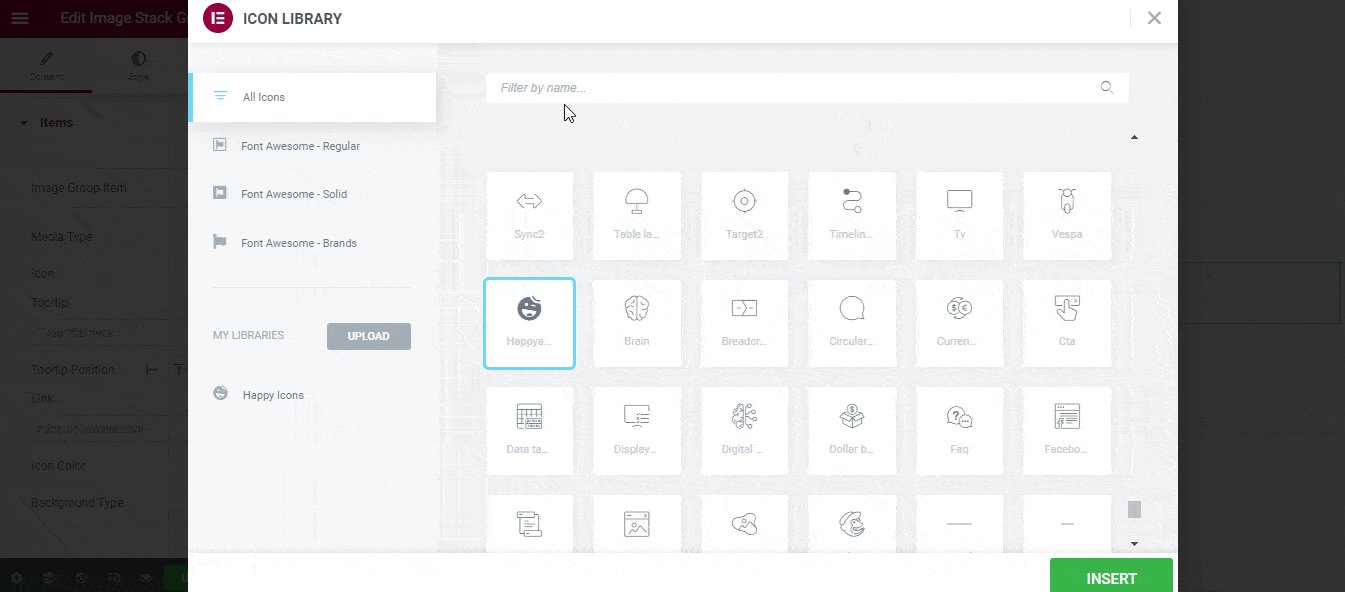
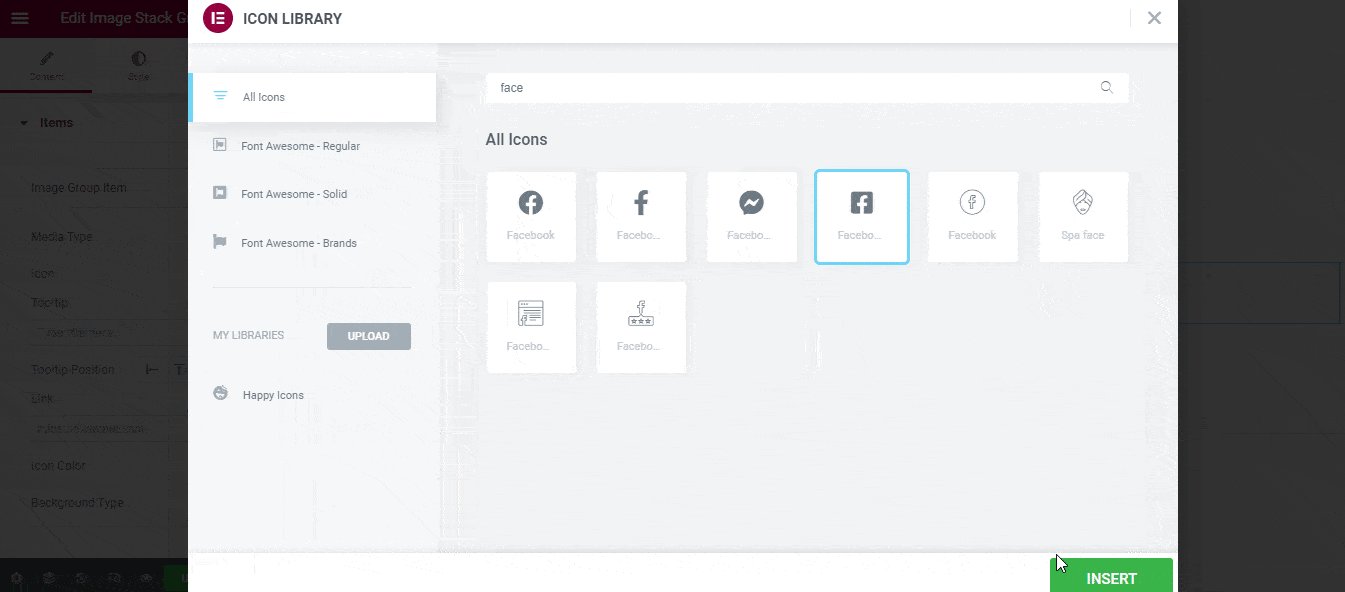
Sie müssen ein einzelnes Element öffnen, um den Inhalt hinzuzufügen. Klicken Sie zuerst auf das Element und wählen Sie dann Ihren Medientyp aus . Sie können ein Bild oder Symbol verwenden. Hier zeigen wir unsere sozialen Konten mit Symbolen an. Folgen Sie diesem Bild unten, um ein Symbol hinzuzufügen.

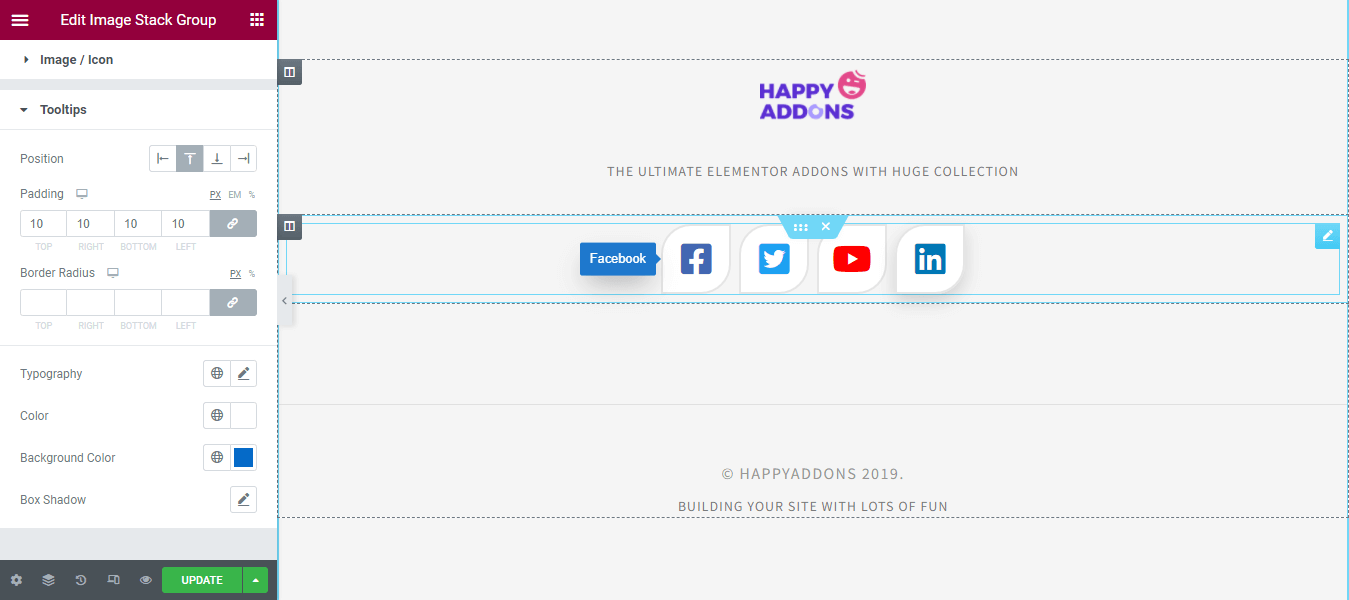
Tooltip hinzufügen & Position festlegen
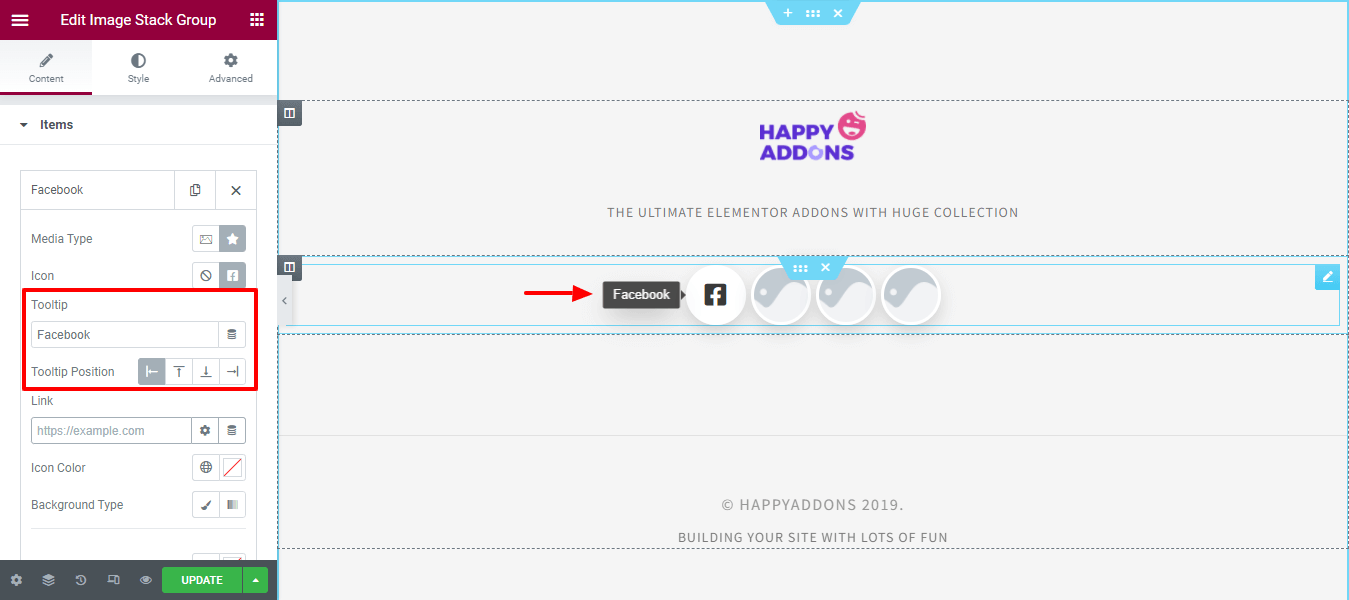
Sie können einen Tooltip für das Symbol schreiben und die Position des Tooltip festlegen.

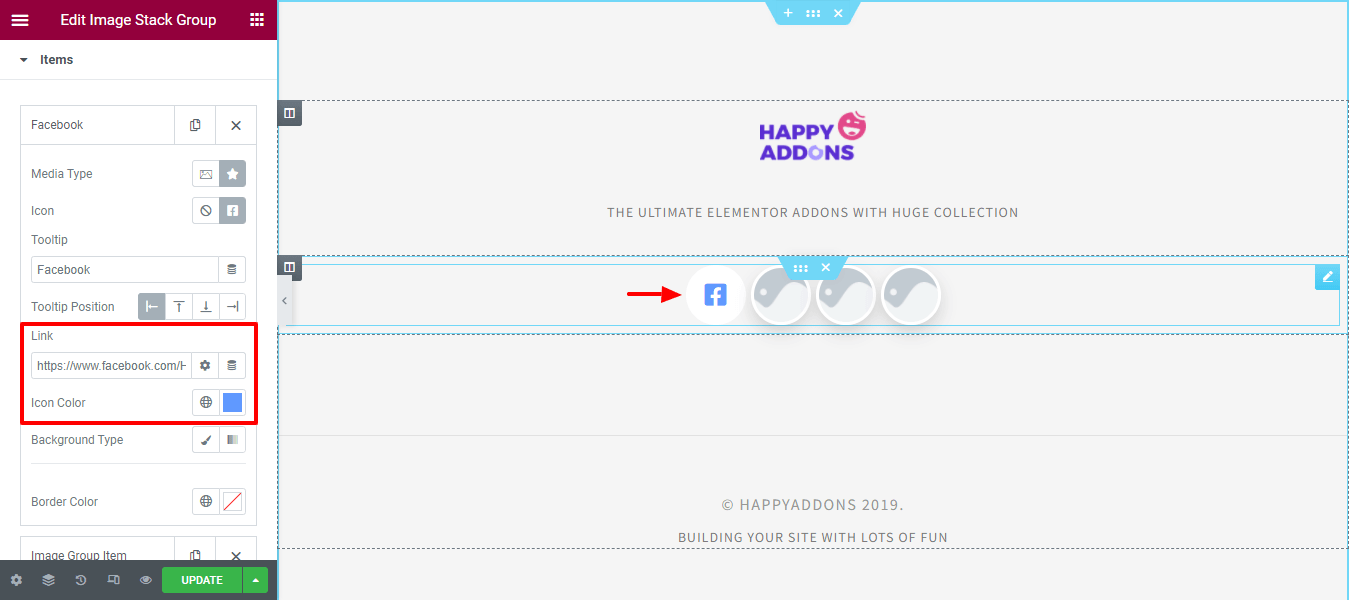
Link einfügen & Symbolfarbe ändern
Sie können einen Link einfügen und die Farbe des Symbols ändern. Folgen Sie dazu dem Bild unten.

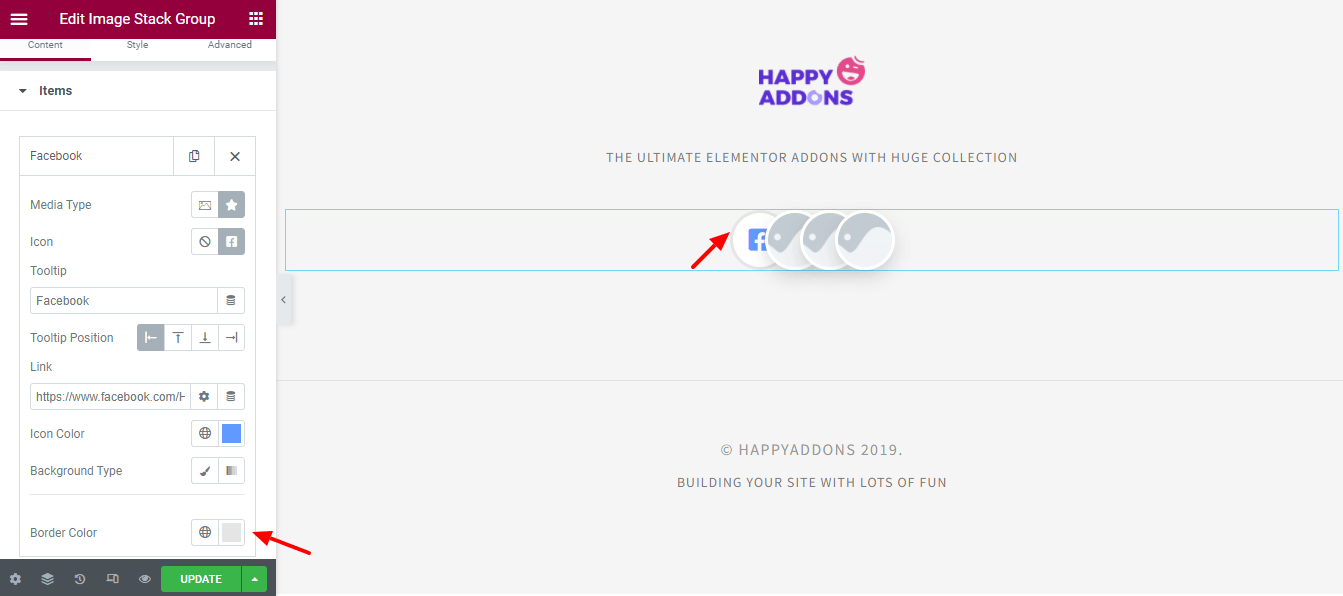
Ändern Sie die Hintergrund- und Rahmenfarbe
Wählen Sie den Hintergrundtyp je nach Bedarf als Klassisch und Verlauf. Hier haben wir die Standard- Hintergrundfarbe festgelegt und die Rahmenfarbe geändert.

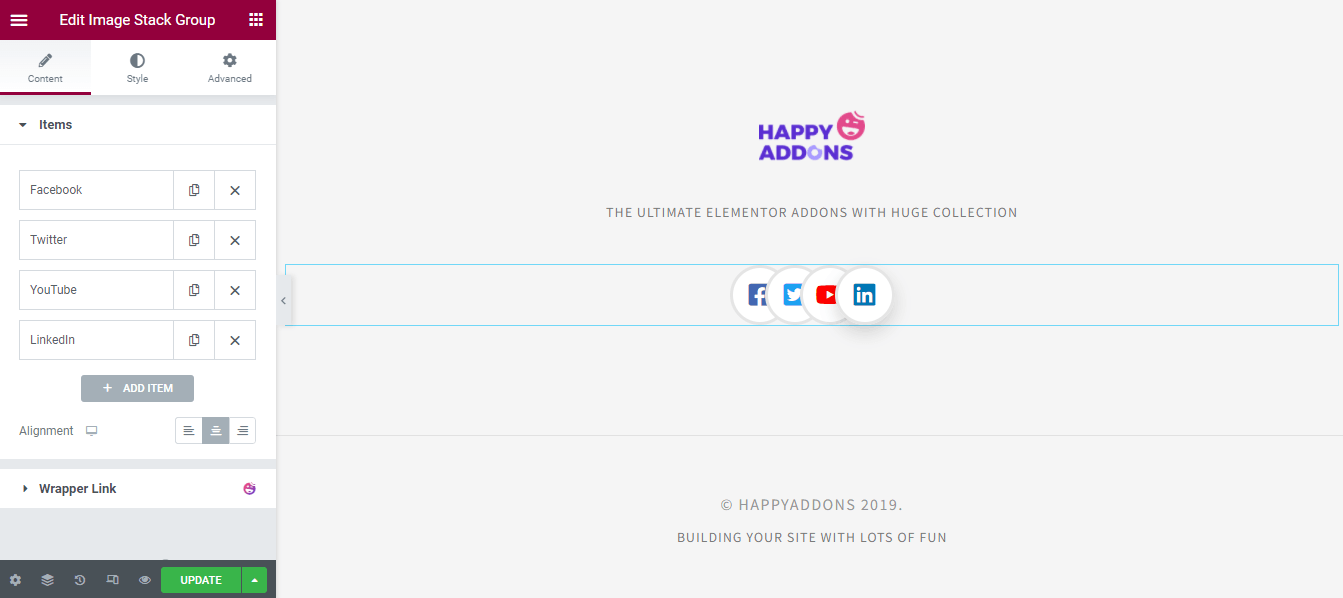
Schritt 3: Andere Elemente hinzufügen
Nachdem wir den Inhalt eines einzelnen Artikels hinzugefügt haben, haben wir drei weitere Artikel und deren Inhalt nach dem oben beschriebenen Verfahren hinzugefügt.

Schritt 4: Passen Sie das Design an
Lassen Sie uns das Design mit den Stiloptionen anpassen.
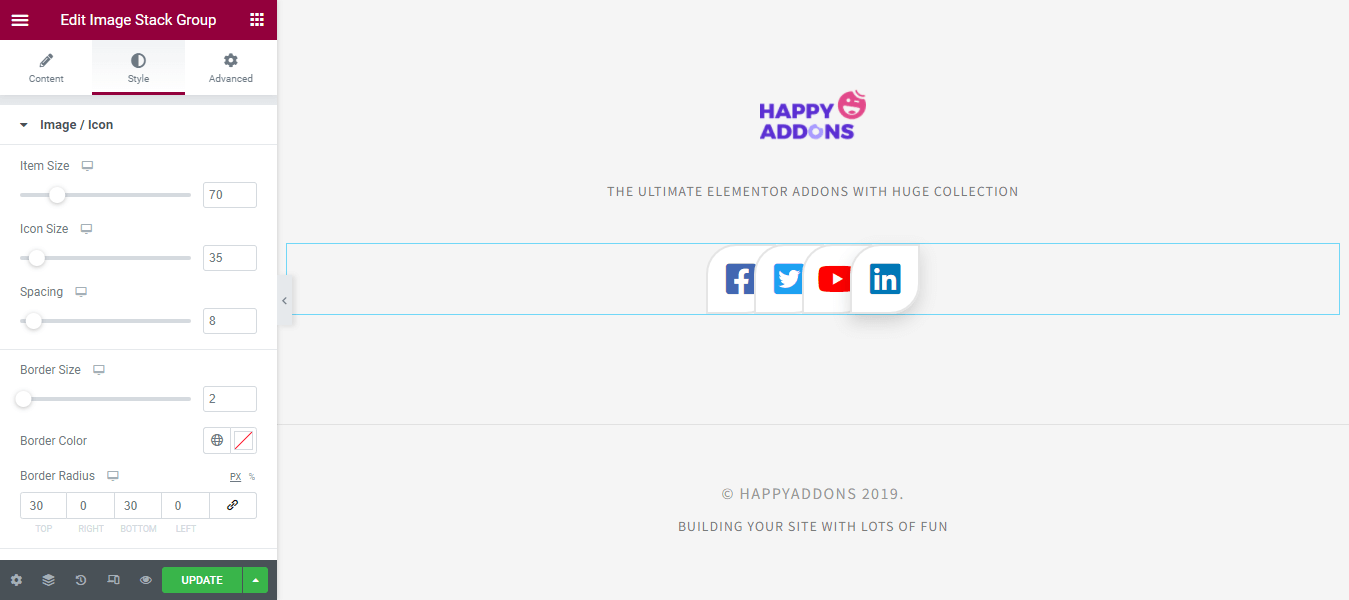
Gestalten Sie Bilder/Symbole
Unter Stil > Bild/Icon können Sie das Bild/Icon-Design auf Ihre eigene Weise anpassen. Hier können Sie Elementgröße, Symbolgröße, Abstand, Randgröße, Randfarbe und Randradius basierend auf Ihren Designzwecken einstellen. Sie können auch die globale Symbolfarbe, den Hintergrundtyp und den Rahmenschatten definieren.

Style-Tooltip
Sie können den Tooltip hier im Stilbereich gestalten. Hier können Sie die globale Tooltip- Position festlegen. Außerdem können Sie dem Tooltip Padding und Border Radius hinzufügen. Und legen Sie die Typografie, Farbe, Hintergrundfarbe und den Rahmenschatten der QuickInfo fest.

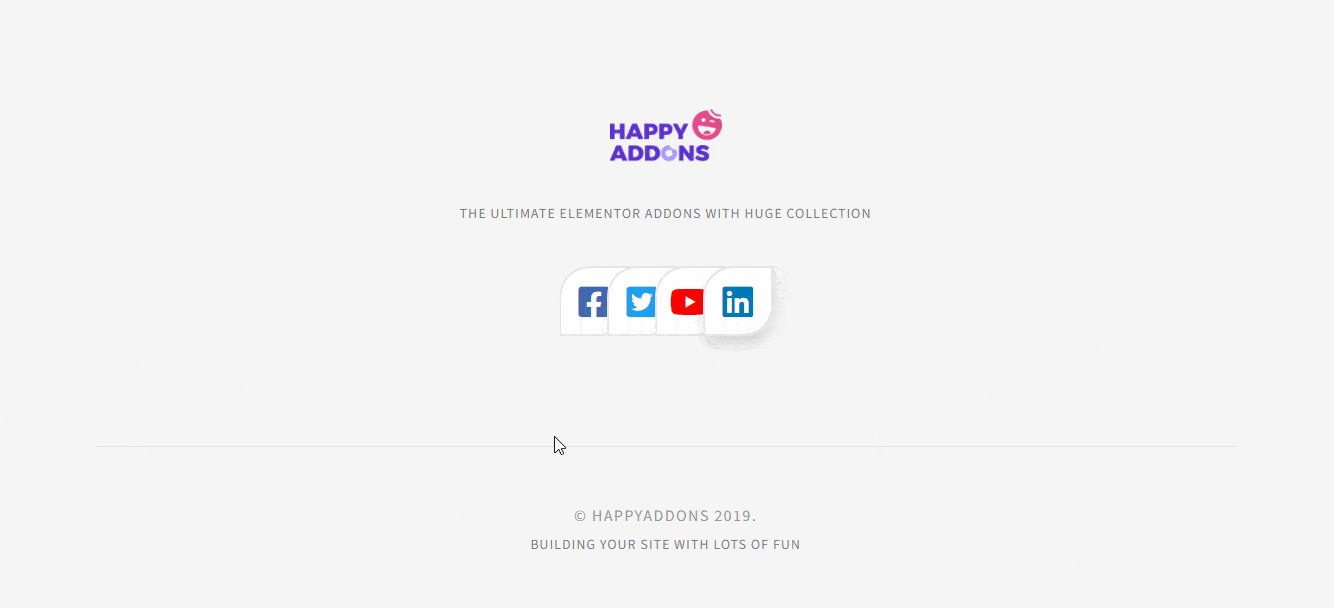
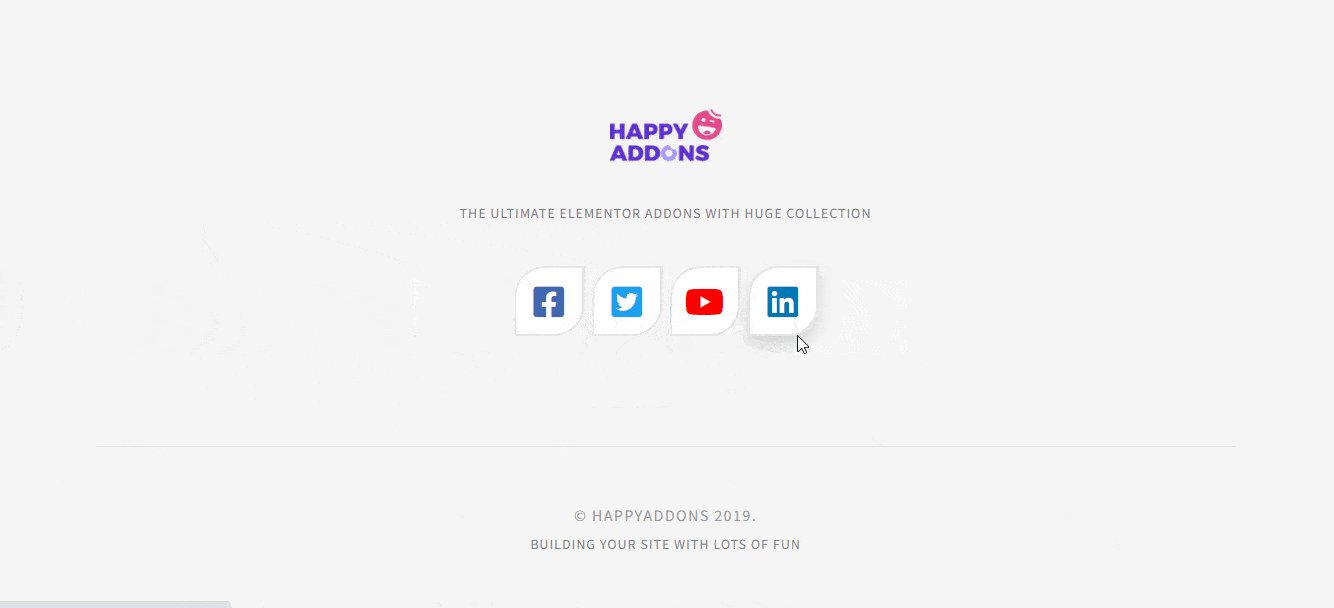
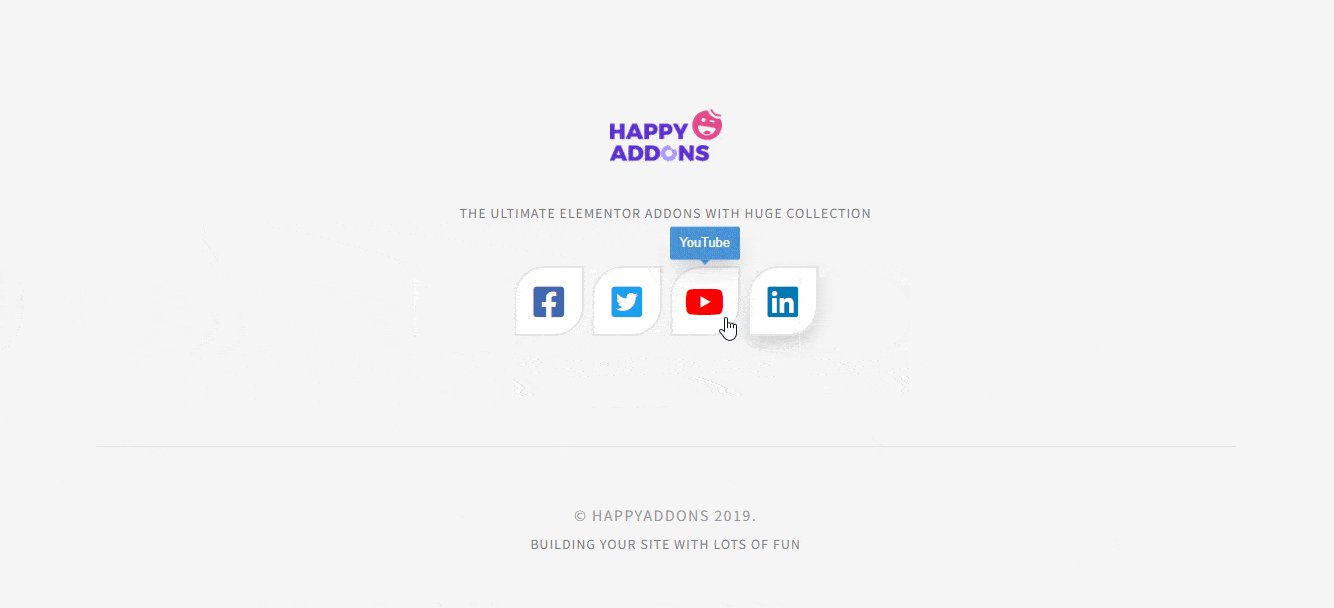
Schritt 5: Überprüfen Sie die Vorschau des Designs
Nachdem Sie das Design angepasst haben, können Sie die endgültige Ausgabe der Image Stack Group sehen. Unsere Vorschau sieht wie das unten animierte Bild aus, genau wie wir es wollten.

Lesen Sie die vollständige Dokumentation des Bildstapel-Gruppen-Widgets.

Sie können sich auch dieses praktische Video-Tutorial des Image Stack Group-Widgets ansehen.
Einige weitere glückliche Addons-Bild-Widgets, die Sie verwenden können
Hier sind einige andere erweiterte bildbezogene Widgets, die Sie auch zum Dekorieren Ihrer Website verwenden können.
Bildvergleich (kostenlos)
Auf der Suche nach einem praktischen Tool, um ein Bild innerhalb einer Vorher-Nachher-Folie zu vergleichen. Probieren Sie das neue Bildvergleichs-Widget von Happy Addons aus. Mit diesem kostenlosen Widget können Sie Ihre Website-Bilder zum besseren Vergleich in Vorher-Nachher-Folien präsentieren.
Überprüfen Sie die Dokumentation des Bildvergleichs-Widgets.
Bildakkordeon (kostenlos)
Mit dem Bild-Akkordeon-Widget von Happy Addons können Sie wunderschöne Akkordeons mit Bildern für Ihre Elementor-Website entwerfen. Es kommt mit einer Reihe von schönen Designs, die einfach zu bedienen und vollständig anpassbar sind. Lassen Sie uns dieses nützliche Widget jetzt ausprobieren.
Überprüfen Sie das Documentation of Image Accordion-Widget, um zu erfahren, wie es verwendet wird.
Bildraster (kostenlos)
Möchten Sie Ihre Website-Bilder in einem Rasterlayout in Elementor anzeigen? Schauen Sie sich das Image Grid-Widget von Happy Addons an. Mit diesem Tool können Sie in wenigen Minuten ein interaktives Bildraster entwerfen. Sie können dieses Widget verwenden, um eine Bildergalerie, ein Portfolio und mehr zu erstellen.
Lesen Sie die Dokumentation des Bildraster-Widgets und erfahren Sie, wie Sie es richtig verwenden.
Bild-Hover-Effekt (kostenlos)
Image Hover Effect ist auch ein erstaunliches Widget, mit dem Sie Hover-Effekte zu Ihren Website-Bildern hinzufügen können. Es verfügt über mehr als 20 atemberaubende Hover-Effekte, die einfach zu implementieren sind. Probieren Sie dieses kostenlose Tool aus, um Ihr Image lukrativer zu machen.

Lesen Sie die Dokumentation des Bild-Hover-Effekt-Widgets.
Scrollendes Bild (Pro)
Wenn Sie die Logos, Teammitglieder und andere Bilder Ihrer Kunden horizontal und vertikal präsentieren möchten, können Sie das Scrolling Image-Widget von Happy Addons verwenden. Dieses benutzerfreundliche Tool verfügt über mehrere Designs, die vollständig flexibel sind. Probieren Sie es jetzt aus und machen Sie Ihre Website ansprechender.

Folgen Sie der vollständigen Dokumentation des Laufbild-Widgets.
Einzelbild-Scroll (Pro)
Möchten Sie ein langes Bild auf Ihrer Elemntor-Website präsentieren und suchen Sie nach dem richtigen Tool dafür? Sehen Sie sich das neue Single Image Scroll-Widget von Happy Addons an, mit dem Sie große Bilder in verschiedenen Stilen anzeigen können.

Sehen Sie sich die Dokumentation des Single Image Scroll-Widgets an.
Fazit
Der perfekte Einsatz von Bildern macht Ihre Website interaktiver und benutzerfreundlicher. Aus diesem Grund sollten Sie das richtige Tool verwenden, um Ihre Website-Bilder zu verwalten.
In diesem Blog haben wir das Image Stack Group-Widget und seine richtige Verwendung besprochen. Wir haben auch einige andere nützliche bildbezogene Widgets von Happy Addons eingeführt, mit denen Sie auch Ihre Website dekorieren können.
Wenn Sie Fragen zu diesem Blog haben, können Sie uns im Kommentarfeld unten schreiben. Und vergessen Sie nicht, diesen Beitrag in Ihren sozialen Kanälen zu teilen und unseren Newsletter zu abonnieren, um weitere praktische Tutorials zu WordPress und Elementor zu erhalten.
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
