So verwenden Sie unsichtbare Trennwände, um Platz zwischen Divi-Modulen zu schaffen
Veröffentlicht: 2023-01-25Das Divider-Modul von Divi ist einzigartig unter den Modulen, die in Divi Builder verfügbar sind. Es dient mehreren Zwecken. Es bietet nicht nur eine gestylte Linie, um eine interessante Trennung zwischen Modulen hinzuzufügen, sondern wird auch verwendet, um Leerzeichen hinzuzufügen. Viele Divi-Layouts verwenden unsichtbare Trennmodule, um Platz innerhalb des Layouts zu schaffen. In diesem Beitrag werden wir sehen, wie man unsichtbare Trennwände verwendet, um Platz zwischen Divi-Modulen zu schaffen.
Warum Raum mit unsichtbaren Trennwänden schaffen?
Unsichtbare Trennlinien sind eine großartige Möglichkeit, Ihren Layouts Leerraum hinzuzufügen. Ohne Leerzeichen kann ein Layout unübersichtlich und optisch unansehnlich werden. Elemente können leicht ignoriert werden, wenn sie zu nahe an anderen Elementen liegen. Sie heben sich nicht ab, sodass CTAs unbemerkt bleiben.
Whitespace kann dabei helfen, die Aufmerksamkeit auf bestimmte Bereiche des Bildschirms zu lenken. Wenn ein Element viel Leerraum um sich herum hat, fällt es auf. Dies ist besonders wichtig für Schaltflächen, Beschreibungen, Klappentexte oder alles, womit Ihre Besucher interagieren sollen. Whitespace verbessert sogar die Lesbarkeit, sodass Inhalte einfacher zu konsumieren sind.
Einstellungen des Teilermoduls
Trennmodule können auf verschiedene Weise vertikalen und horizontalen Raum schaffen. Der Platz, den das Modul einnimmt, kann mit Sizing, Margin und Padding angepasst werden. Das Ergebnis ist im Wesentlichen das gleiche und jede der Methoden kann in Kombination verwendet werden, wenn Sie den Abstand fein abstimmen müssen.
Sichtbarmachung des Teilermoduls
Das Modul kann den Teiler anzeigen oder nicht anzeigen. Dies ermöglicht es uns, das Modul nur aus Platzgründen zu verwenden, wenn wir möchten. Die Größe des Platzes, den das Modul einnimmt, unterscheidet sich von der sichtbaren und unsichtbaren Trennwand.
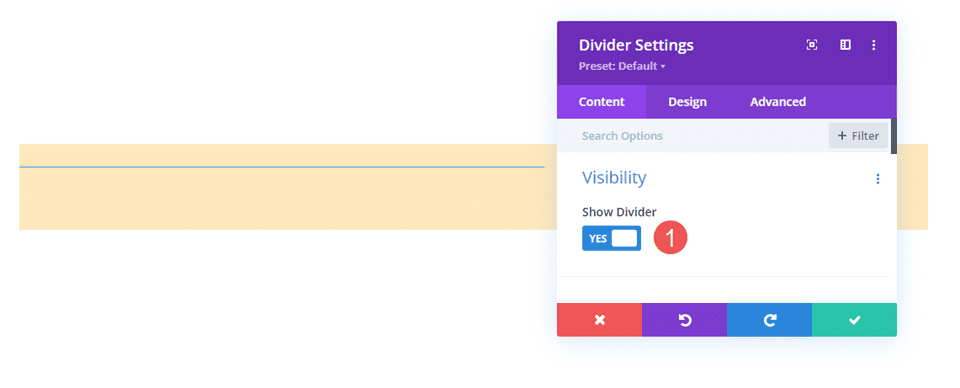
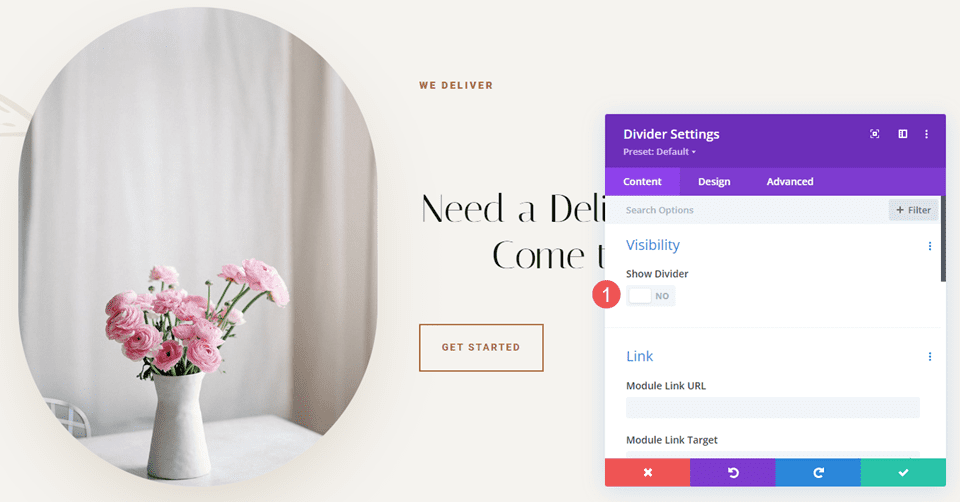
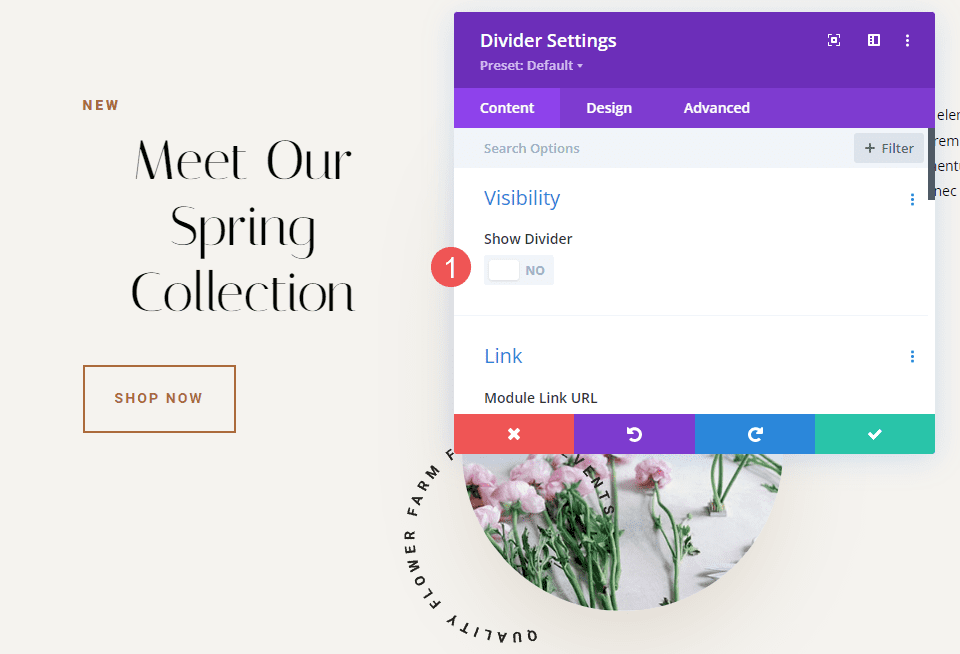
Um die Trennlinie unsichtbar zu machen, gehen Sie zur Registerkarte Inhalt . Der erste Abschnitt ist Sichtbarkeit . Dies ist standardmäßig aktiviert. Hier ist die Einstellung mit aktivierter Sichtbarkeit. Ich habe der Zeile einen hellbraunen Hintergrund gegeben, um das Teilermodul besser sichtbar zu machen.

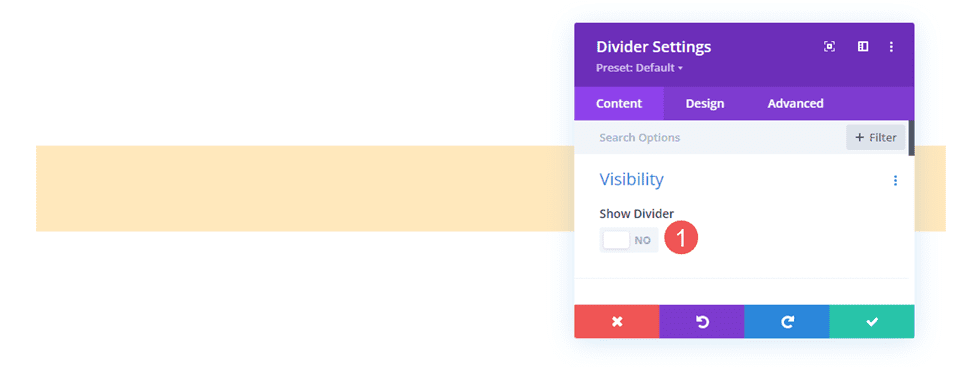
Einfach deaktivieren . Der Teiler wird nicht angezeigt, und Sie können jetzt das Modul verwenden, um Abstände innerhalb des Divi-Layouts hinzuzufügen. Alles, was jetzt zu sehen ist, ist der hellbraune Hintergrund für die Reihe.

Unsichtbare Trennwand kombiniert mit Größenanpassung
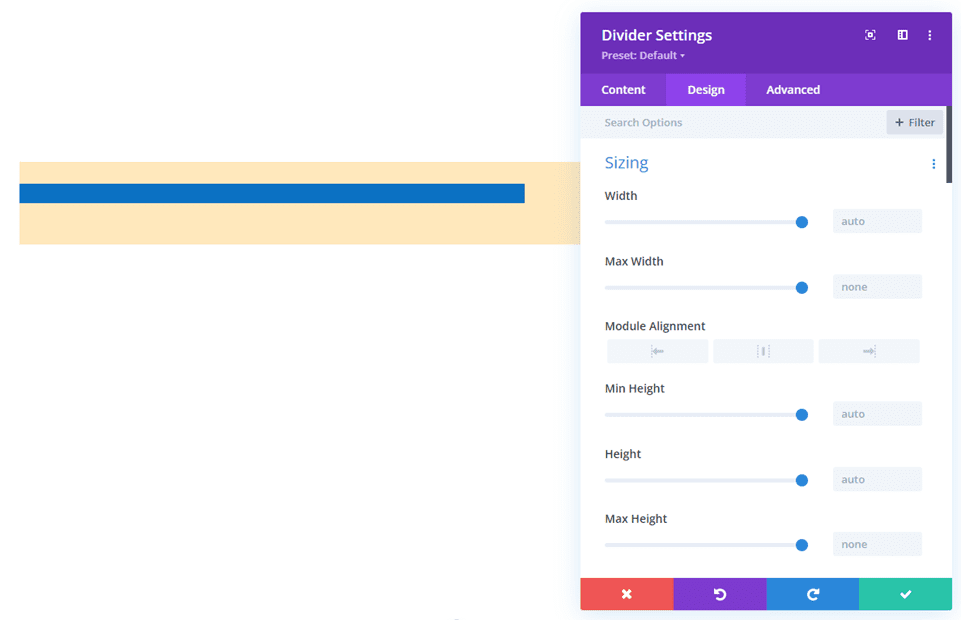
Wie viele Divi-Module enthält das Divider-Modul mehrere Anpassungen, um die Größe des Moduls zu steuern. Das erste sind die Größeneinstellungen. Wenn das Divi-Modul so eingestellt ist, dass der Teiler nicht angezeigt wird, zeigen die Größeneinstellungen nur Folgendes an:
- Breite
- Maximale Breite
- Mindesthöhe
- Höhe
- Maximale Höhe
Das folgende Beispiel zeigt das unsichtbare Teilermodul. Ich habe dem Modul einen blauen Hintergrund hinzugefügt, damit es auffällt.

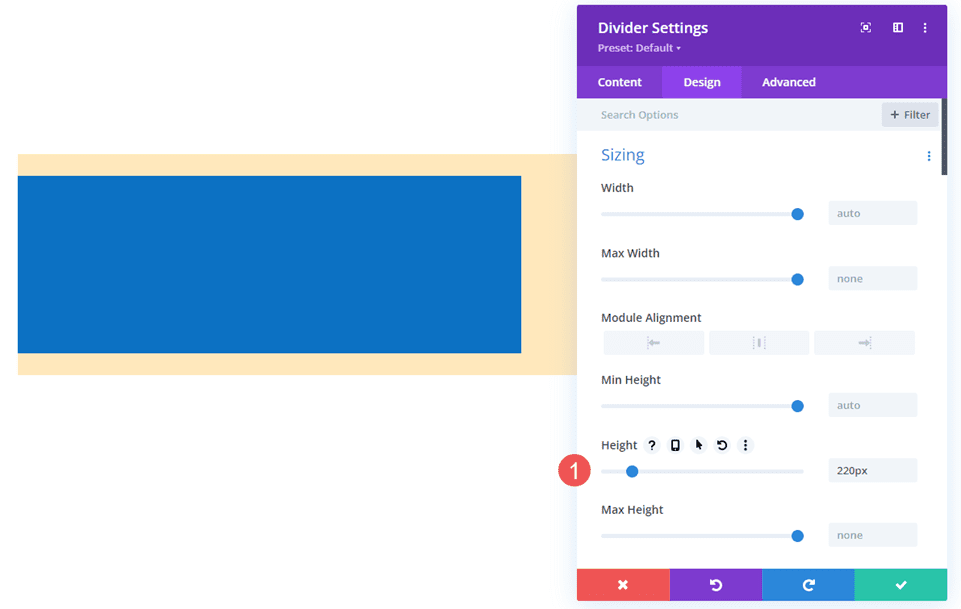
Das Anpassen der Höhe ist eine großartige Möglichkeit, den Abstand für das unsichtbare Teilermodul zu steuern. Das folgende Beispiel zeigt ein Teilermodul mit einer Höhe von 220 Pixel.

Unsichtbares Trennmodul kombiniert mit Abstand
Margin und Padding können auch verwendet werden, um einen Abstand für das unsichtbare Trennmodul hinzuzufügen. Sie funktionieren genauso wie bei jedem Divi-Modul.
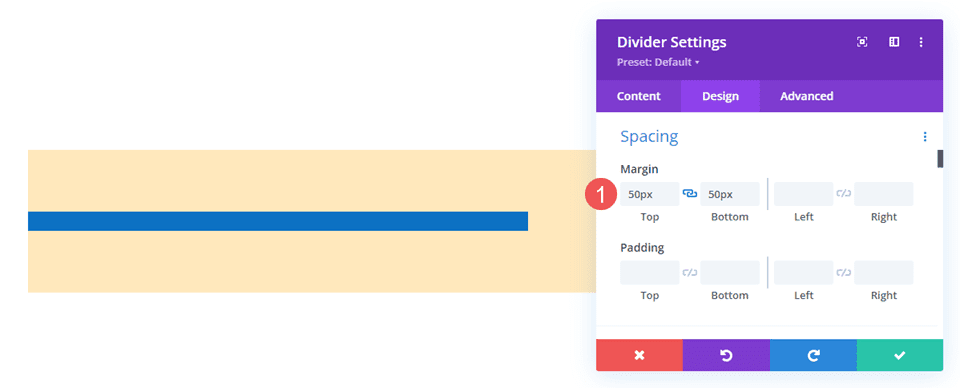
Dieses Beispiel zeigt das unsichtbare Teilermodul ohne Höhenverstellung. Ich habe 50px oberen und unteren Rand hinzugefügt. Das Modul zeigt immer noch den blauen Hintergrund in seiner normalen Größe, aber es gibt mehr Rand um das Modul herum, wie Sie am hellbraunen Hintergrund der Zeile erkennen können.

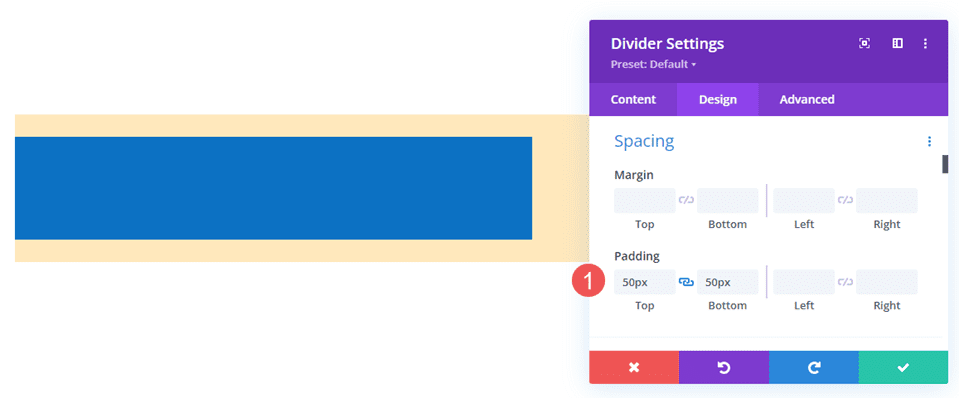
In diesem Beispiel werden 50 Pixel Top- und Bottom-Padding hinzugefügt. Die Reihe hat die gleiche Größe, aber das Modul nimmt jetzt mehr von der Reihe ein. Das Ergebnis ist im Wesentlichen dasselbe, sodass Sie beide ausprobieren und sehen können, was für die jeweilige Situation am besten funktioniert.

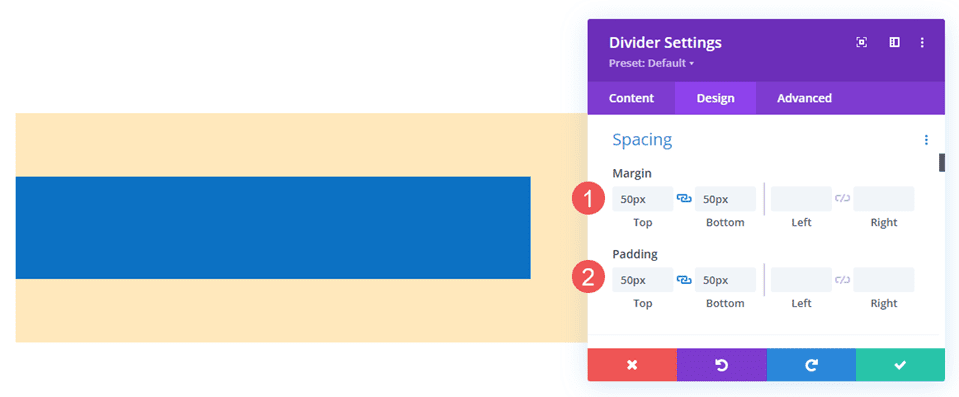
Dieses Beispiel zeigt beide mit 50px Top und Bottom Margin und Padding . Das Modul nimmt nun mehr Fläche ein. Sie können das eine oder andere verwenden, aber dies hilft Ihnen bei der Feinabstimmung des Abstands, wenn es Probleme gibt.

Beispiele für unsichtbare Trennwände
Wir erstellen zwei Beispiele aus demselben Layoutpaket. Unsere Beispiele fügen Leerzeichen hinzu, um dem Inhalt etwas Fokus zu verleihen oder bei der Ausrichtung zu helfen. Für die Beispiele verwende ich die Zielseite und die Homepage aus dem kostenlosen Flower Farm Layout Pack, das in Divi verfügbar ist. Wir werden eine Vielzahl von Anpassungen verwenden, um zu sehen, wie sie funktionieren.
Unsichtbare Teiler Beispiel Eins
Für unser erstes Beispiel fügen wir Platz zwischen zwei Textmodulen und einem Schaltflächenmodul hinzu, damit sie mehr Platz in ihrem Bereich einnehmen. Wir verwenden zwei unsichtbare Teilermodule.
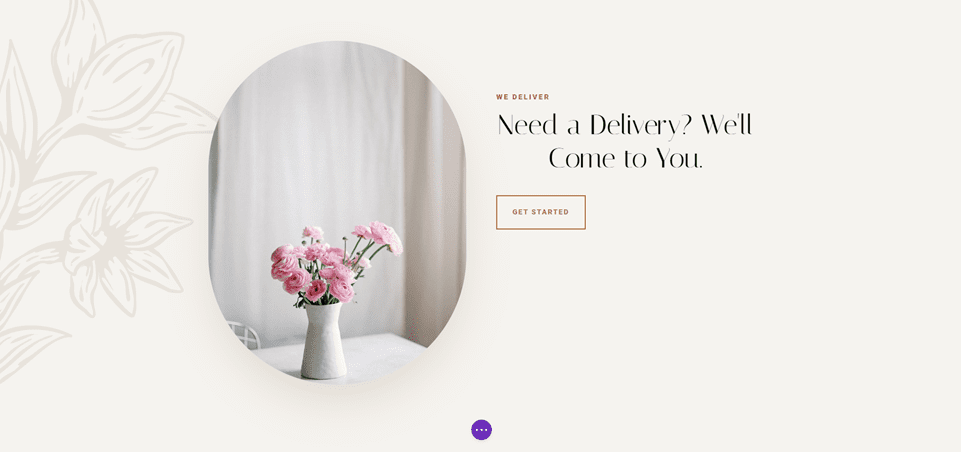
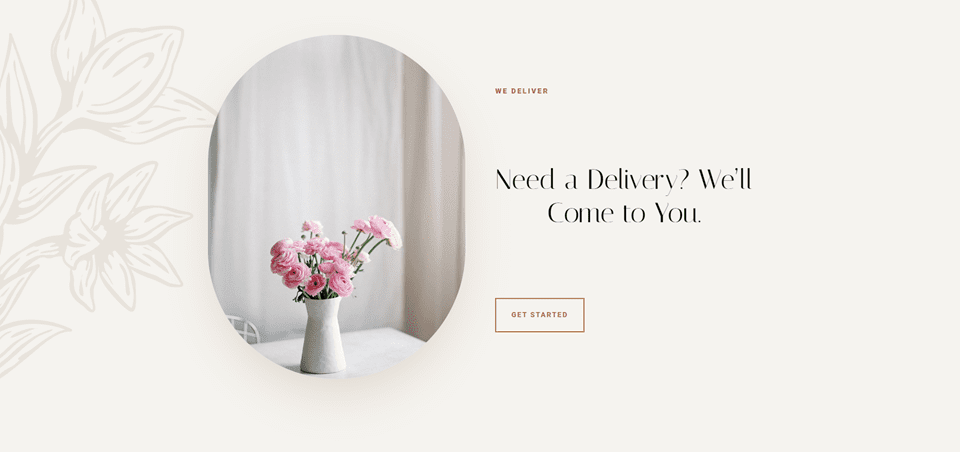
Dieses Beispiel verwendet die Landing Page aus dem Flower Farm Layout Pack. Ich werde dem CTA im Servicebereich Leerzeichen hinzufügen. Als Referenz sehen Sie sich diesen Abschnitt an, bevor Sie die unsichtbaren Teilermodule hinzufügen.

Erster Teiler
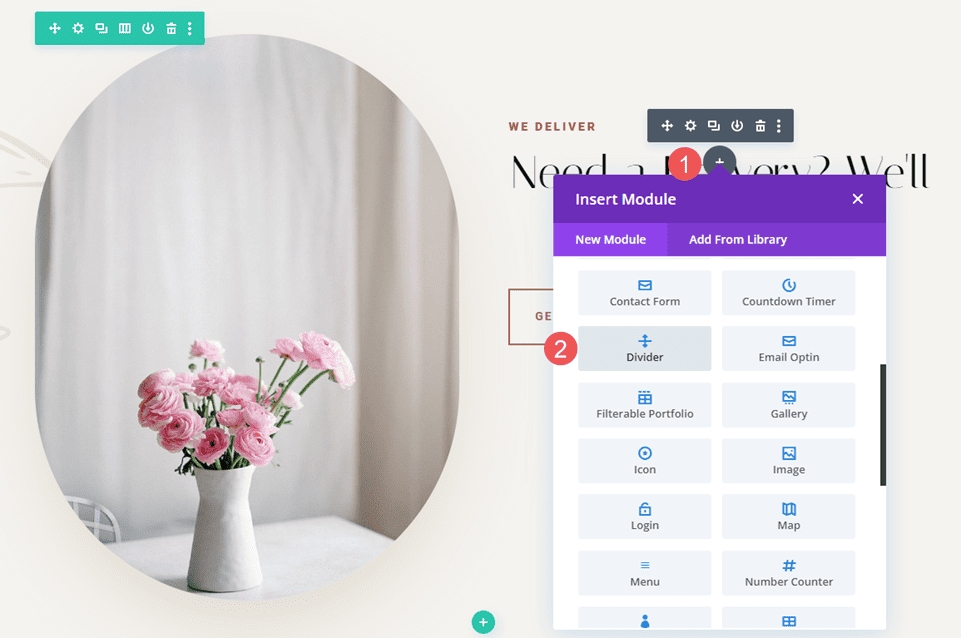
Platzieren Sie ein Trennmodul unter dem ersten Textmodul.

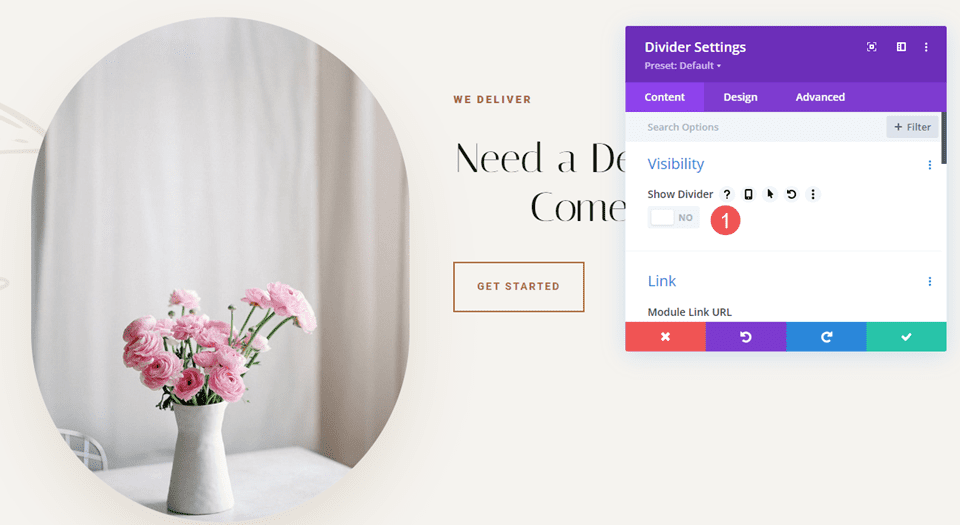
Stellen Sie die Sichtbarkeit des Moduls so ein, dass die Trennlinie nicht angezeigt wird.
- Teiler anzeigen: Nein

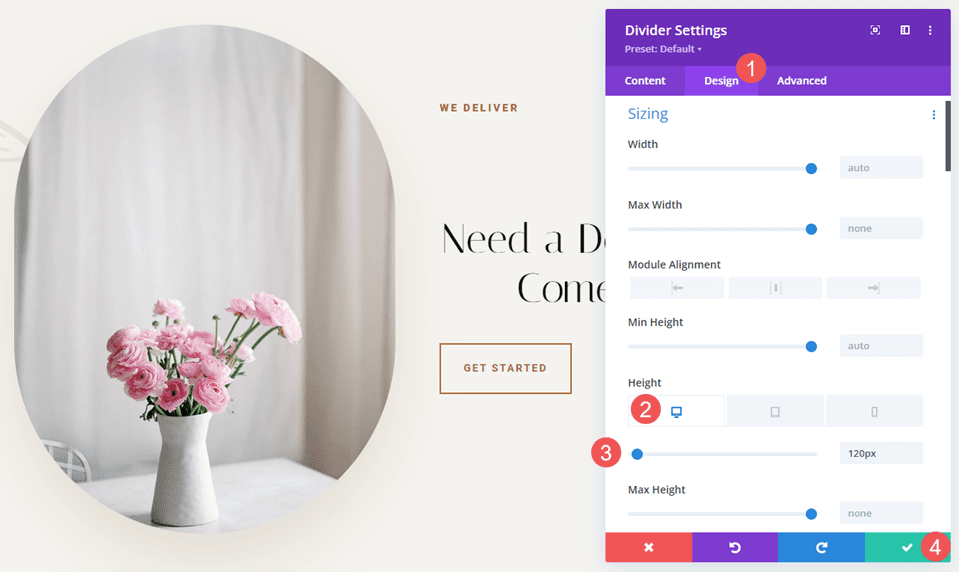
Wählen Sie die Registerkarte Design und ändern Sie die Höhe für Desktops auf 120 Pixel. Stellen Sie die Höhe für Tablets und Telefone auf Auto ein. Schließen Sie die Einstellungen des Moduls.
- Höhe: 120 Pixel (Desktop), Auto (Tablet und Telefon)


Zweiter Teiler
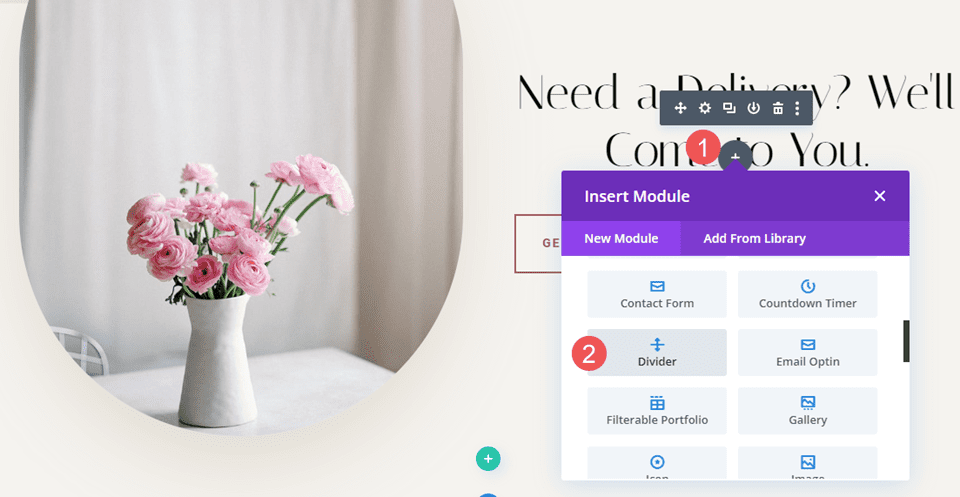
Platzieren Sie als Nächstes das zweite Teilermodul über dem Tastenmodul.

Stellen Sie die Sichtbarkeit des Moduls so ein, dass die Trennlinie nicht angezeigt wird.
- Teiler anzeigen: Nein

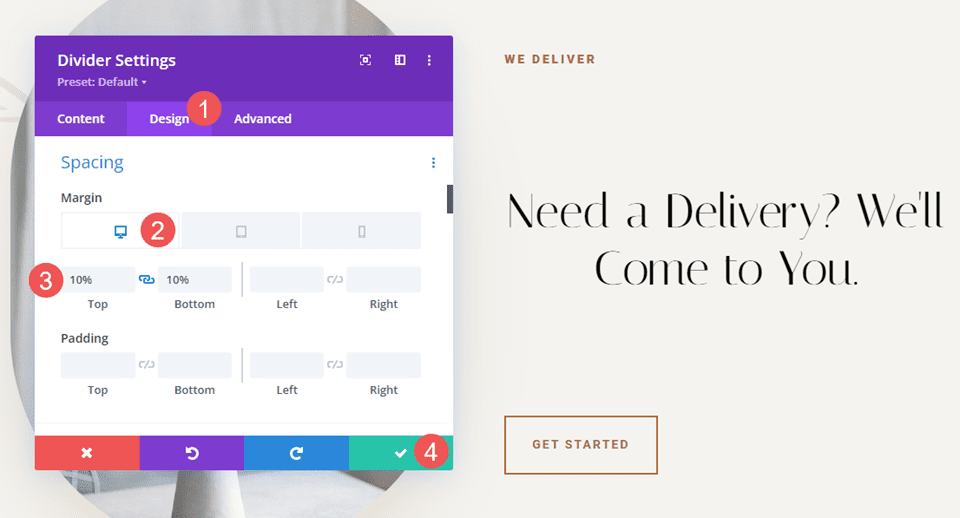
Wählen Sie die Registerkarte Design und scrollen Sie nach unten zu Spacing . Geben Sie 10 % für den oberen und unteren Rand für Desktops ein. Stellen Sie Tablets und Telefone auf Auto ein. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Marge: 10 % Oben und Unten, Auto-Tablet und Telefon

Unsichtbare Teiler Beispiel 2
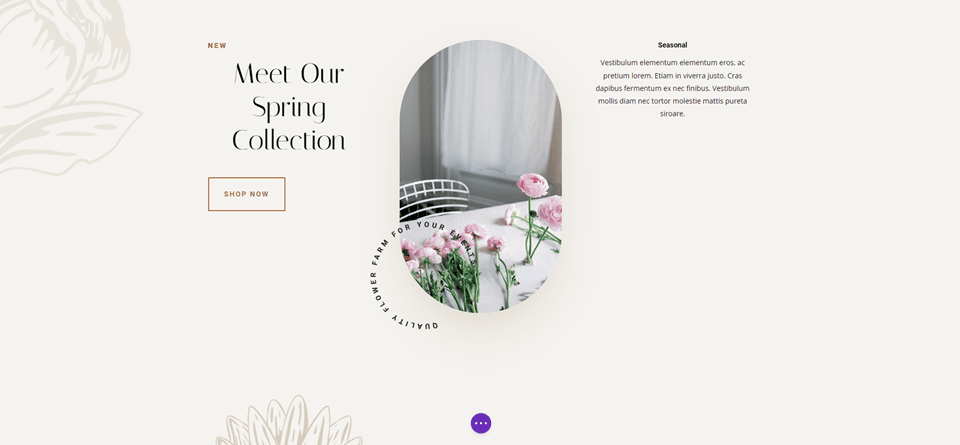
Für unser zweites Beispiel verwenden wir den Call-to-Action-Abschnitt aus dem Layout. Dieser Abschnitt hat eine dreispaltige Zeile mit einem Titel und einer Schaltfläche auf der linken Seite, einem Bild in der Mitte und einer Beschreibung auf der rechten Seite. Der Inhalt für die linke und rechte Spalte beginnt oben in der Zeile. Wir verwenden drei Teilermodule, um Leerzeichen hinzuzufügen und den Inhalt zu zentrieren. Der Unterschied ist gering, wirkt sich aber optisch auf das Layout aus.
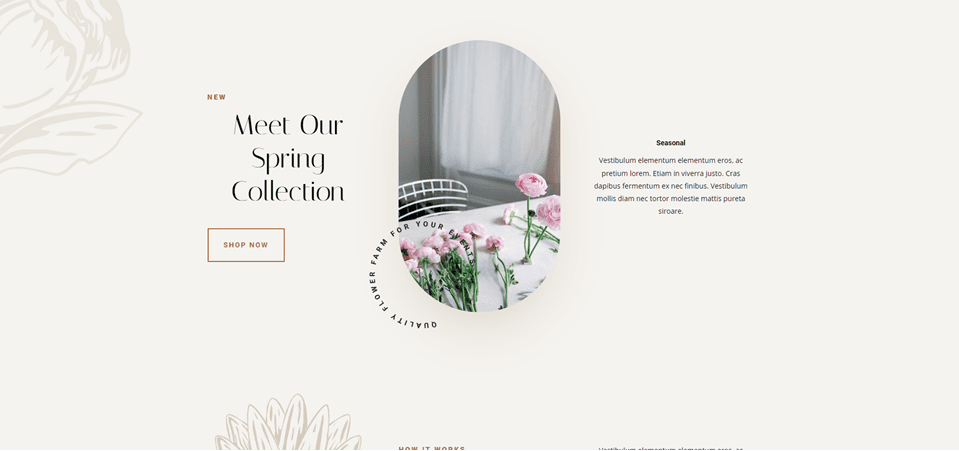
Dieser verwendet die Homepage aus dem Flower Farm Layout Pack. Als Referenz sehen Sie sich diesen Abschnitt an, bevor Sie die unsichtbaren Teilermodule hinzufügen.

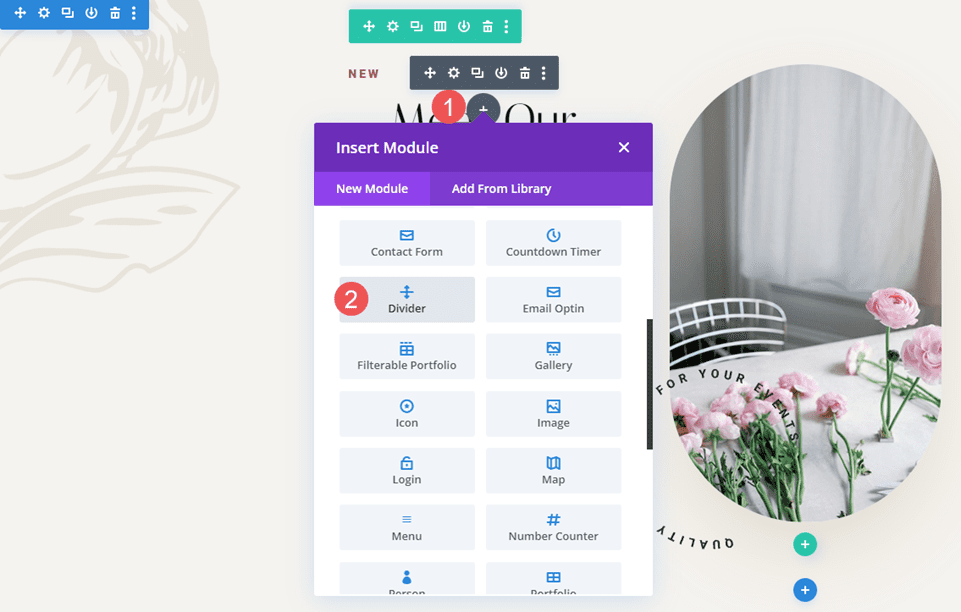
Erster Teiler
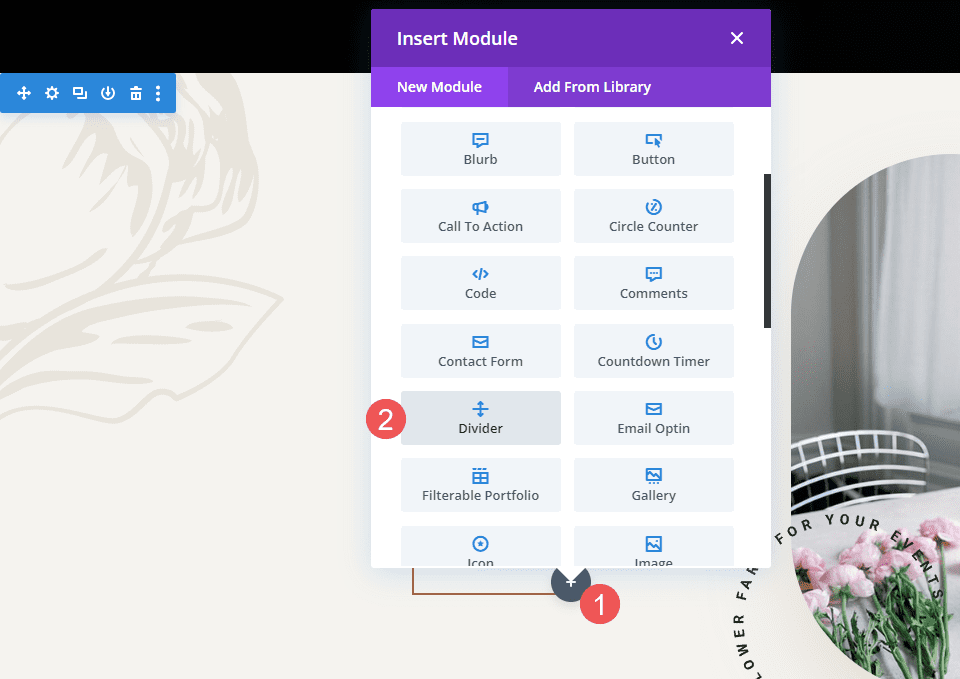
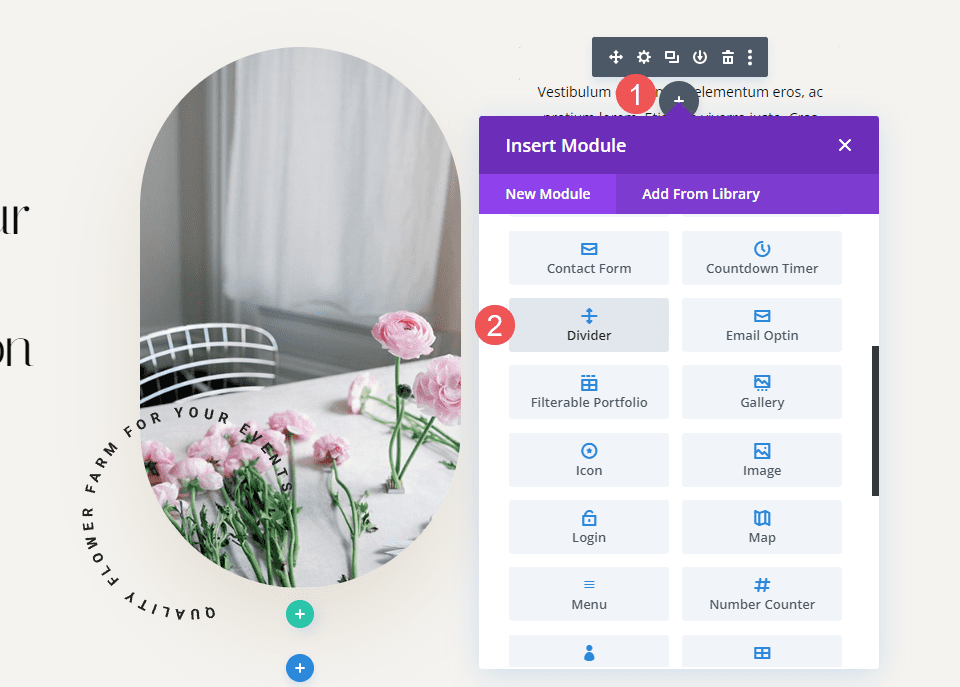
Platzieren Sie ein Trennmodul über dem ersten Textmodul in der linken Spalte. Möglicherweise müssen Sie das Teilermodul nach dem Hinzufügen über das erste Textmodul ziehen.

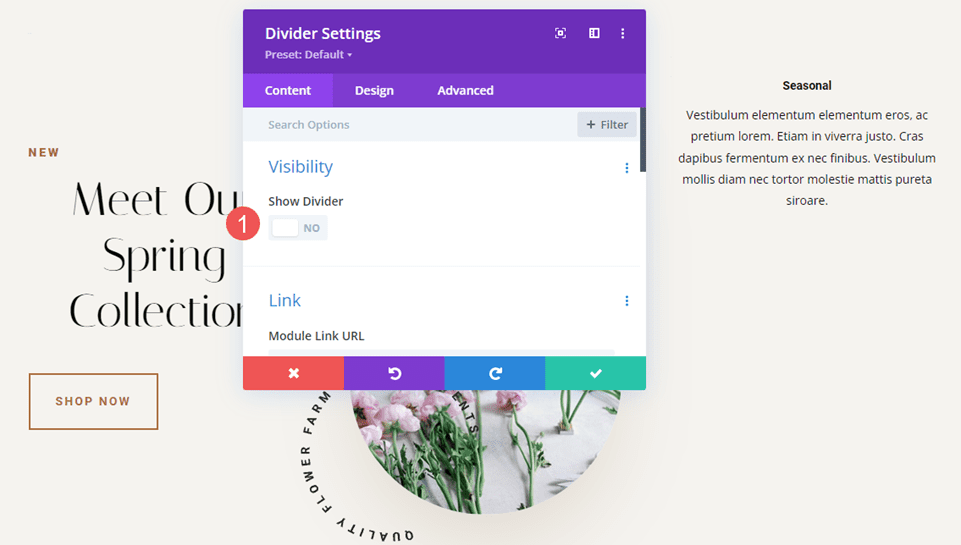
Stellen Sie die Sichtbarkeit des Moduls so ein, dass die Trennlinie nicht angezeigt wird. Schließen Sie die Einstellungen des Moduls.
- Teiler anzeigen: Nein

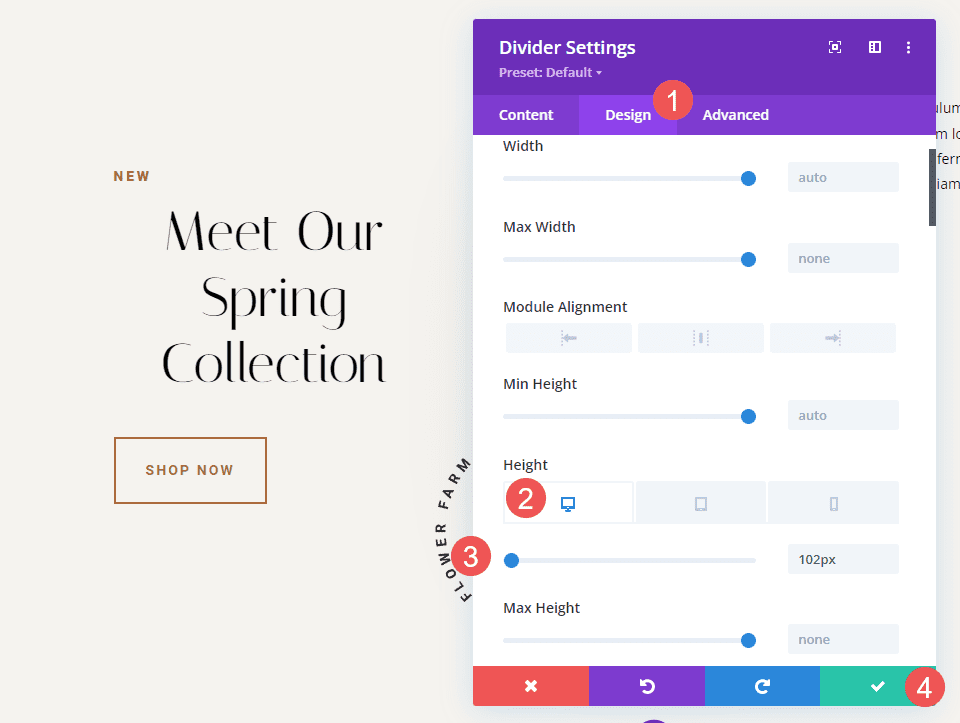
Wählen Sie die Registerkarte Design und ändern Sie die Höhe für Desktops auf 102 Pixel. Stellen Sie die Höhe für Tablets und Telefone auf automatisch ein. Schließen Sie die Einstellungen des Moduls.
- Höhe (Desktop): 102px
- Höhe (Tablet, Telefon): Autom

Zweiter Teiler
Platzieren Sie das zweite Teilermodul unter dem Tastenmodul in der linken Spalte. Zunächst scheint es, dass dieser nicht benötigt wird, da er sich nicht auf die Desktop-Version auswirkt, aber es wird Auswirkungen auf Tablets und Telefone haben.

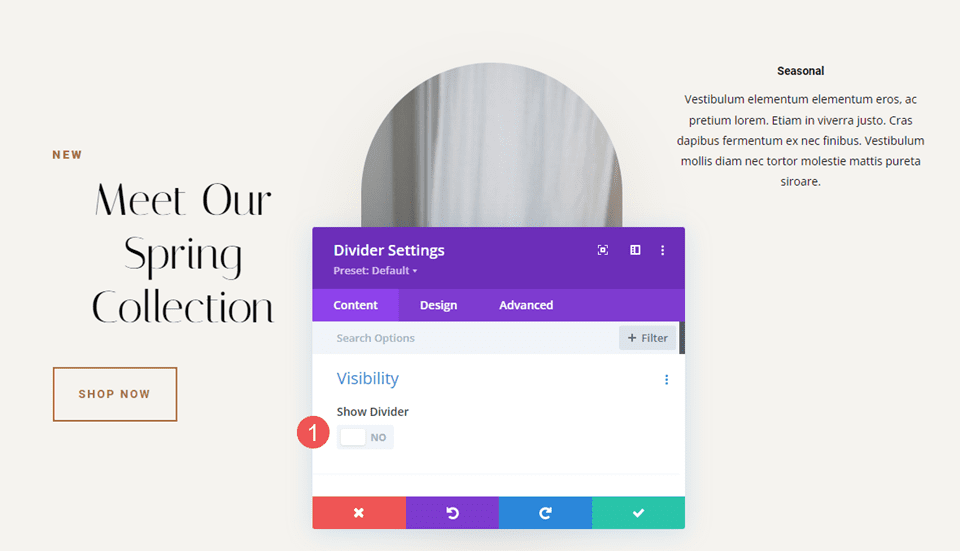
Stellen Sie die Sichtbarkeit des Moduls so ein, dass die Trennlinie nicht angezeigt wird.
- Teiler anzeigen: Nein

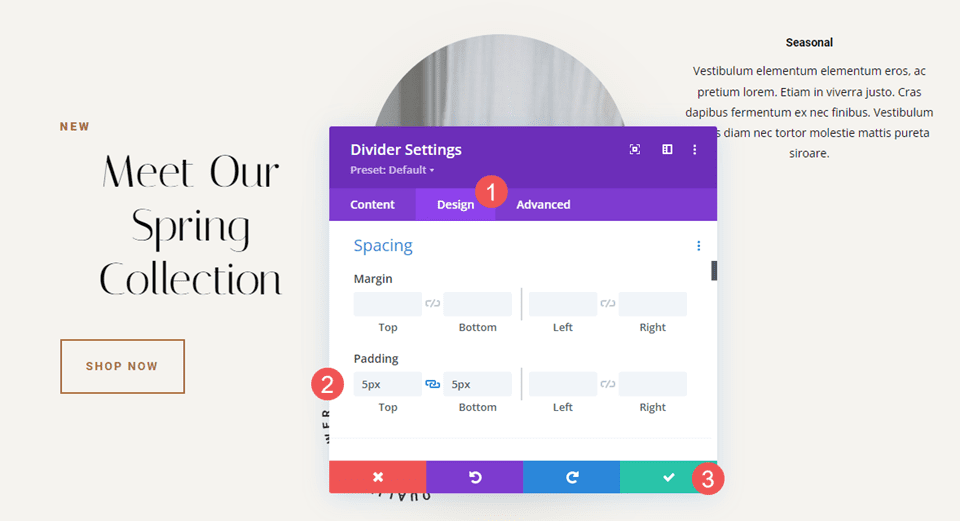
Wählen Sie die Design -Registerkarte. Scrollen Sie nach unten zu Spacing und fügen Sie 5px zum Top and Bottom Padding hinzu. Schließen Sie die Einstellungen des Moduls.
- Polsterung: 5 Pixel oben, 5 Pixel unten

Dritter Teiler
Platzieren Sie abschließend das dritte Teilermodul über dem ersten Textmodul in der rechten Spalte. Möglicherweise müssen Sie es an die richtige Stelle ziehen.

Stellen Sie die Sichtbarkeit des Moduls so ein, dass die Trennlinie nicht angezeigt wird.
- Teiler anzeigen: Nein

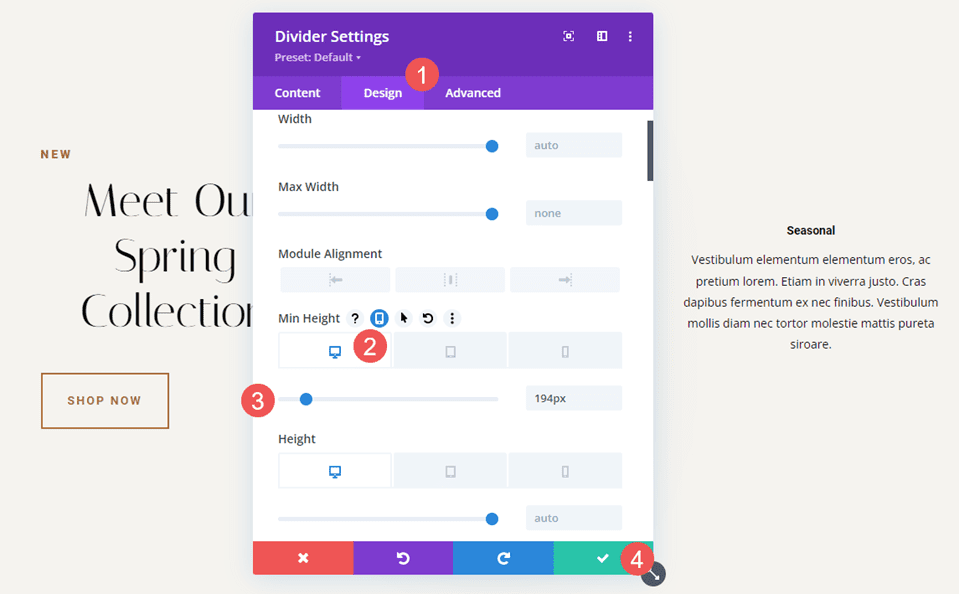
Wählen Sie die Registerkarte Design und ändern Sie die Höhe auf 194 Pixel. Stellen Sie die Höhe für Tablets auf 50 Pixel und Telefone auf 40 Pixel ein. Schließen Sie die Einstellungen des Moduls.
- Höhe: 194 Pixel (Desktop), 50 Pixel (Tablet), 40 Pixel (Telefon)

Unsichtbare Teilerergebnisse
Desktop Unsichtbare Teiler Beispiel Eins

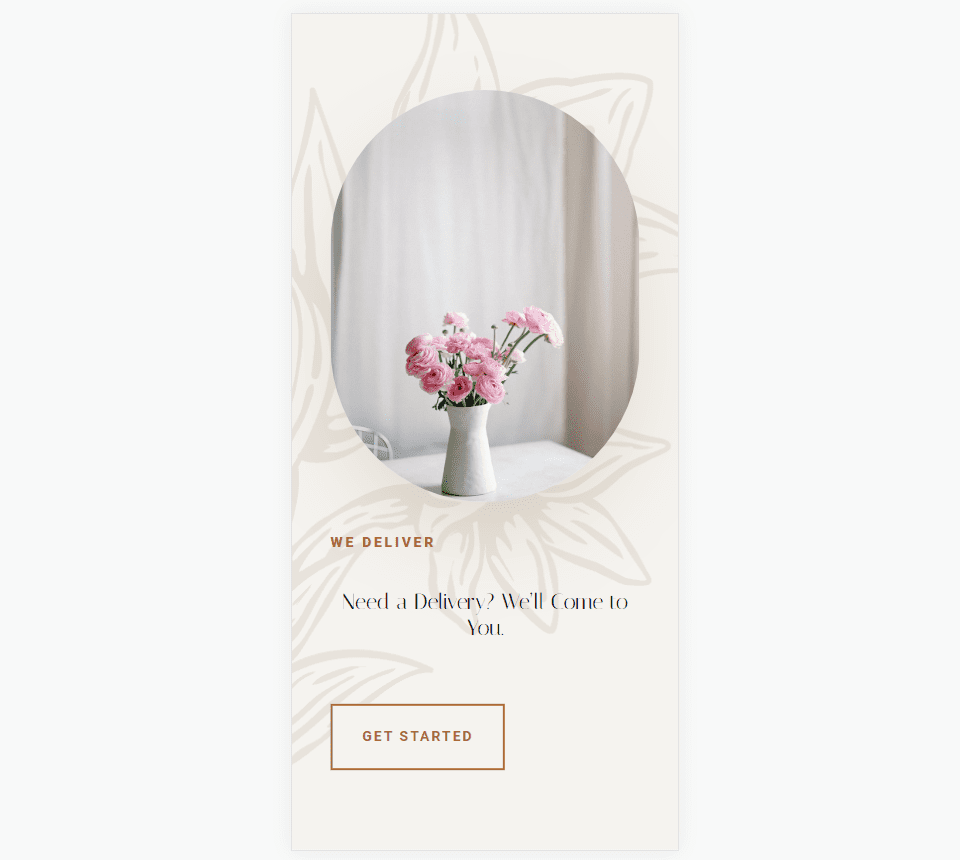
Telefon Unsichtbare Teiler Beispiel Eins

Unsichtbare Trennwände für den Desktop – Beispiel zwei

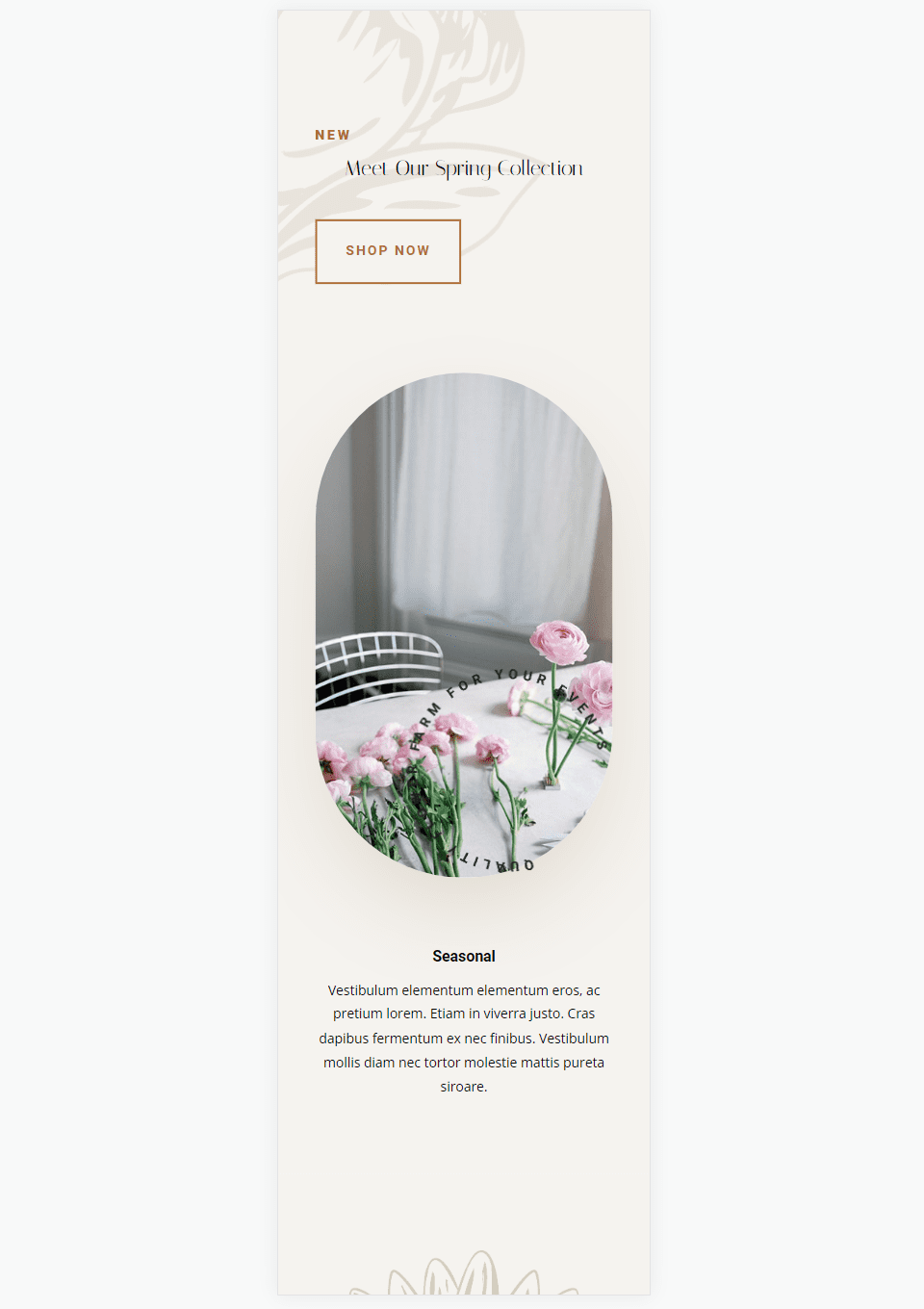
Unsichtbare Telefonteiler Beispiel 2

Endgedanken
Das ist oder sehen Sie sich an, wie Sie unsichtbare Trennwände verwenden, um Platz zwischen Divi-Modulen zu schaffen. Whitespace eignet sich hervorragend, um bestimmte Elemente hervorzuheben und die Lesbarkeit einer Website zu verbessern. Das Teilermodul bietet mehrere Optionen zum Hinzufügen von Platz, einschließlich Größe und Abstand, und Sie können Rand, Auffüllung oder beides anpassen. Sie können einige oder alle Einstellungen in beliebiger Kombination verwenden, um die gewünschten Ergebnisse zu erzielen.
Wir wollen von dir hören. Verwenden Sie unsichtbare Trennmodule, um Ihren Divi-Layouts Leerzeichen hinzuzufügen? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
