So verwenden Sie Ninja-Formulare
Veröffentlicht: 2023-03-16Wenn Sie versuchen, Leads für sich selbst oder Ihre Kunden zu generieren, ist das Hinzufügen effektiver Kontaktformulare ein guter Ausgangspunkt.
Während Sie Ihre eigenen benutzerdefinierten Formulare von Grund auf neu erstellen können, gibt es heute auch großartige WordPress-Formular-Plugins, die den Prozess mit zusätzlichen Funktionen automatisieren und Ihnen dabei helfen, wertvolle Informationen von Personen zu erhalten, die versuchen, Sie zu erreichen.
Mit mehr als einer Million aktiver Installationen ist Ninja Forms einer der beliebtesten Kontaktformular-Ersteller für WordPress und bietet eine Menge Flexibilität und Funktionalität, ohne benutzerdefinierten Code schreiben zu müssen.
Von einfachen Feedback- und Kontaktformularen bis hin zu Veranstaltungsregistrierung, Datei-Uploads und mehr bietet Ninja Forms vorgefertigte Vorlagen und Optionen zum Erstellen benutzerdefinierter Formulare mit einem Drag-and-Drop-Formularersteller.
Neben der großartigen Gesamtunterstützung wird das Plugin auch regelmäßig aktualisiert und bietet leistungsstarke Optionen für Entwickler, darunter Hunderte von Funktionen, Action-Hooks und Filter für benutzerdefinierte Funktionen.
Sind Sie bereit, Ninja Forms auszuprobieren? Tauchen wir ein!
Es installieren
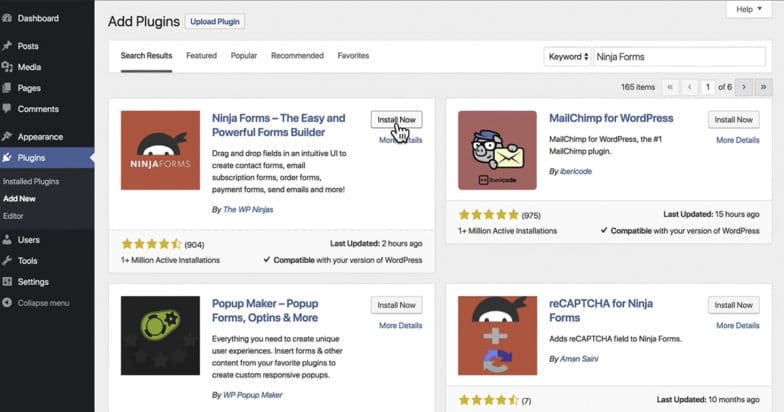
Um das Ninja Forms-Plugin zu installieren, gehen Sie zu Plugins > Neu hinzufügen in der WordPress-Admin. Suchen Sie nach „Ninja Forms“ und klicken Sie auf Jetzt installieren.

Sobald die Installation abgeschlossen ist, ändert sich die Schaltfläche „Jetzt installieren“ zu „Aktivieren“ – sobald dies der Fall ist, klicken Sie auf die Schaltfläche, um loszulegen.
Öffnen Sie Ninja Forms und beginnen Sie mit der Erstellung Ihrer Formulare
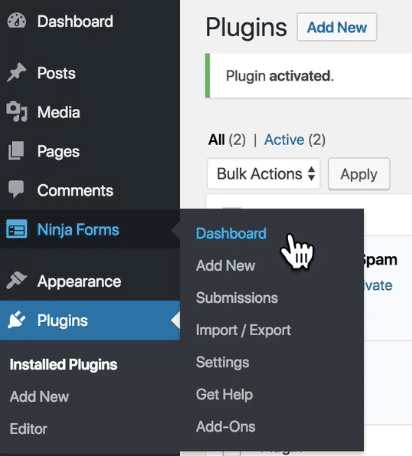
Nach der Aktivierung des Plugins sollte das Ninja Forms-Dashboard über die linke Seite Ihres Adminbereichs zugänglich sein:

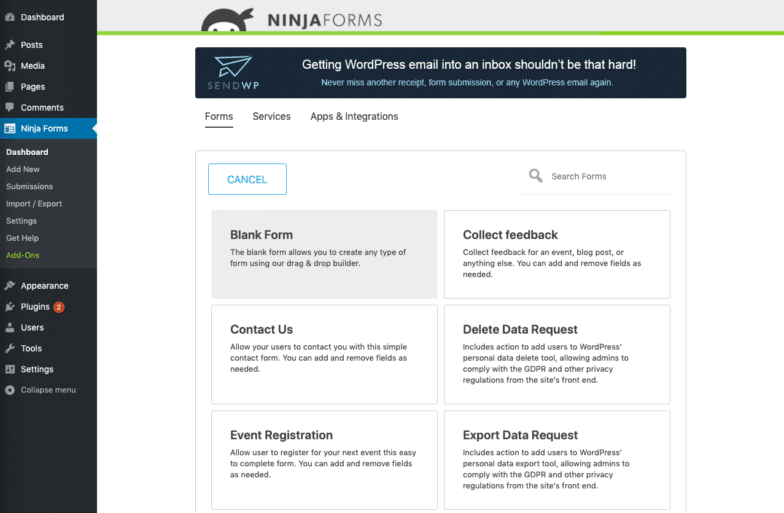
Klicken Sie unter „Dashboard“ auf Neu hinzufügen und Sie erhalten Vorlagenoptionen zum Einrichten Ihres ersten Formulars:

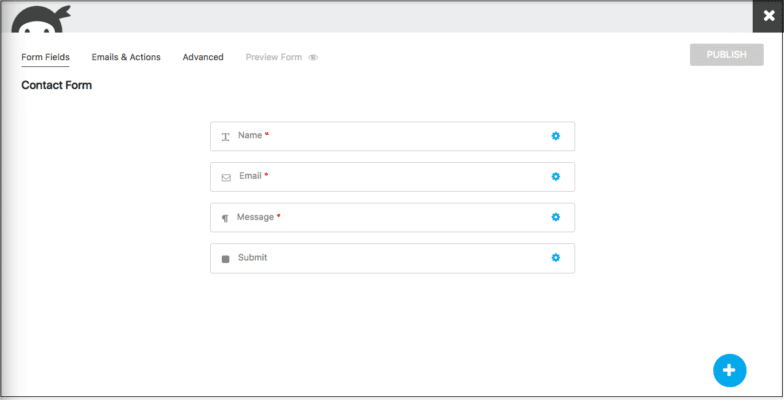
Während Sie mit dem leeren Formular ganz von vorne beginnen können, wird bei Auswahl von „Kontakt“ eine Vorlage für ein einfaches, unkompliziertes Kontaktformular mit anpassbaren Feldern angezeigt:

Von hier aus können Sie jedes dieser Felder hinzufügen, entfernen oder einfach bearbeiten, um die Anforderungen Ihrer Website und Ihres Inhalts zu erfüllen.
Bearbeiten oder ändern Sie Ihre Formulare
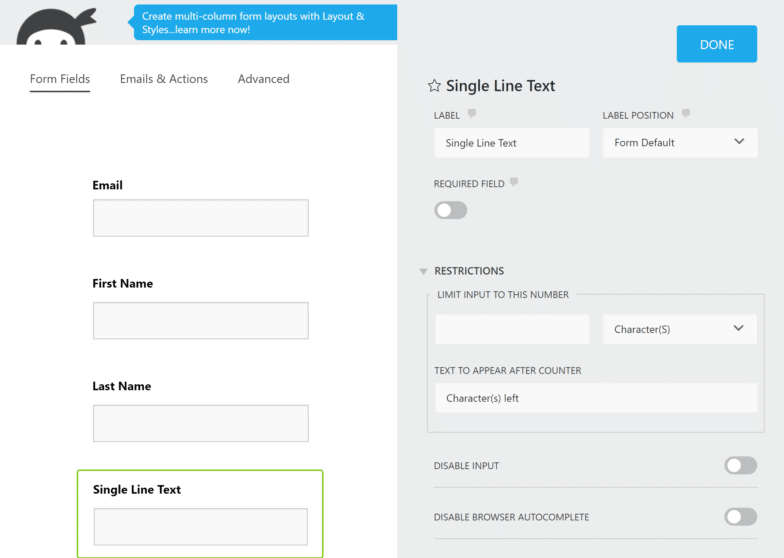
Standardmäßig beginnt das Kontaktformular mit einem Feld für Name, E-Mail, Nachricht und Absenden. Wenn Sie Felder hinzufügen, Felder löschen oder andere Felder hinzufügen möchten, klicken Sie auf den blauen Kreis mit dem weißen Pluszeichen unten rechts auf dem Bildschirm, um weitere Optionen anzuzeigen. Sie können auch auf das kleine blaue Zahnradsymbol auf der rechten Seite eines beliebigen Felds klicken, das Sie hinzugefügt haben, um dieses bestimmte Feld zu ändern.

Um ein Feld zu entfernen, bewegen Sie den Mauszeiger über das Zahnradsymbol und ein Papierkorbsymbol wird angezeigt – klicken Sie einfach darauf, um es zu löschen.
Weitere Informationen zu erweiterten Optionen und Funktionen im Formularersteller finden Sie in der Ninja Forms-Dokumentation.
Fügen Sie Ihr Formular zu einer Seite hinzu
Sobald Sie mit der Erstellung Ihres Formulars fertig sind (stellen Sie sicher, dass Sie auf „Fertig“ klicken), müssen Sie es veröffentlichen, um es auf Ihrer Website verwenden zu können:

Sobald es veröffentlicht wurde, stehen Ihnen einige verschiedene Optionen zur Verfügung, um Ihr Formular zu jeder Seite hinzuzufügen, wo immer es angezeigt werden soll.
Fügen Sie Ihr Formular als Inhaltsblock hinzu
Mit der Einführung von WordPress 5.0 und dem Gutenberg-Editor haben Websites, die Version 5.0+ verwenden, die Möglichkeit, ein Ninja-Formular als Gutenberg-Inhaltsblock hinzuzufügen.
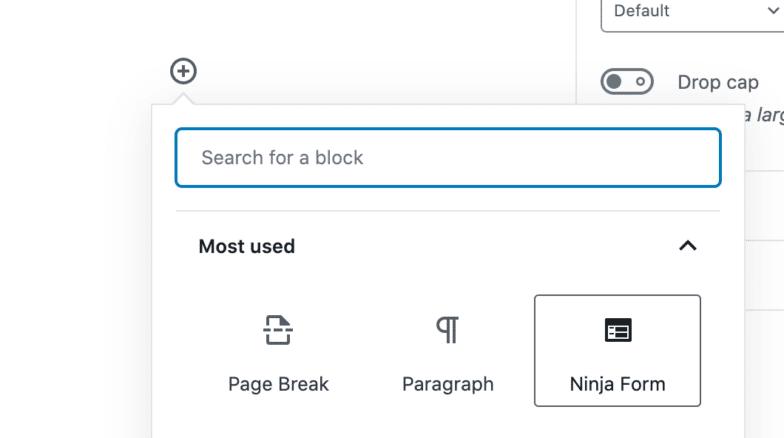
Klicken Sie beim Bearbeiten einer Seite oder eines Beitrags einfach auf das Blocksymbol und suchen Sie nach Ninja Form.

Sobald Sie auf den Ninja-Formularblock klicken, wird ein Dropdown-Menü angezeigt, in dem Sie das gewünschte Formular aus den von Ihnen veröffentlichten auswählen können. Klicken Sie auf das gewünschte Formular und es wird in die Seite oder den Beitrag eingefügt.

Fügen Sie Ihr Formular mit einem Shortcode hinzu
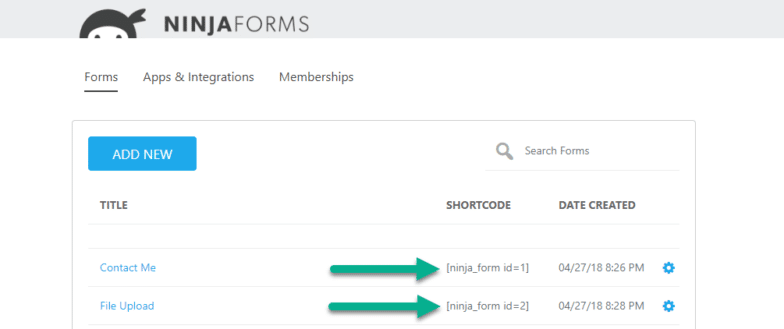
Eine weitere Methode zum Hinzufügen von Formularen ist die Verwendung eines Shortcodes. Im Ninja Forms Dashboard sehen Sie, dass jedes Ihrer Formulare einen eindeutigen Shortcode hat:

Um dies zu einer Seite oder einem Beitrag hinzuzufügen, kopieren Sie einfach den gewünschten Shortcode und fügen Sie ihn in Ihren Editor ein (Gutenberg bietet einen bestimmten Block für Shortcodes an) und das Formular wird in Ihre Seite oder Ihren Beitrag eingebettet.
Hängen Sie Ihr Formular an einen Beitrag oder eine Seite an
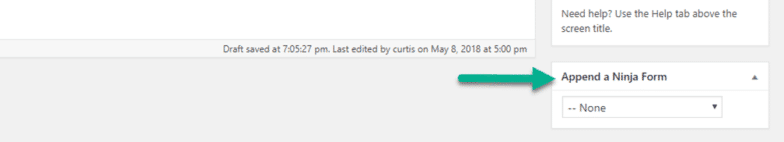
Wenn Sie eine Seite oder einen Beitrag bearbeiten, haben Sie auch die Möglichkeit, ein Ninja-Formular in der rechten Seitenleiste des Editors anzuhängen . Wählen Sie einfach das gewünschte Formular aus dem Dropdown-Menü aus und es erscheint am Ende der Seite oder des Posts, den Sie bearbeiten.

Legen Sie Ihre Formulareinstellungen fest
Sobald Sie ein Formular erstellt haben, können Sie jederzeit zurückgehen und seine Einstellungen anpassen. Eine umfassende Liste der Formulareinstellungen und Elemente, die Sie ändern können, finden Sie in diesem hilfreichen Artikel.
Eines der ersten Dinge, die Sie vielleicht tun möchten, ist Ihre E-Mail-Einstellungen einzurichten, die verwendet werden können, um eine E-Mail an jeden zu senden, nachdem ein Formular von einem Benutzer gesendet wurde.
Während dieser Artikel einen detaillierten Einblick in alle verfügbaren Optionen bietet, müssen Sie zunächst „E-Mail-Aktionen“ erstellen, die nach dem Absenden eines Formulars ausgeführt werden.
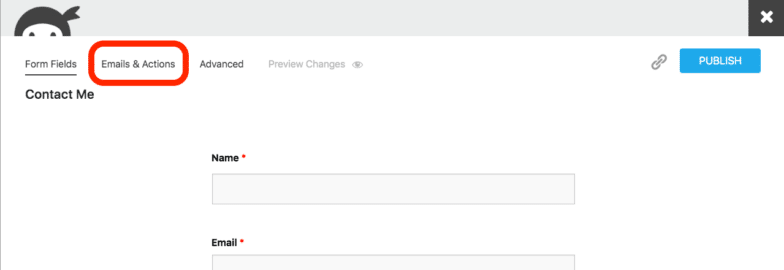
Klicken Sie zunächst in den Einstellungen eines bestimmten Formulars auf E-Mails & Aktionen :

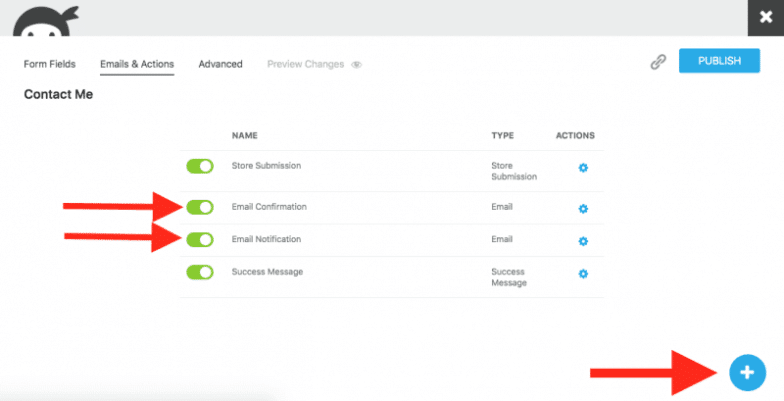
Von dort aus können Sie entweder eine vorgefertigte E-Mail-Aktion für Ihr Formular auswählen oder auf den blauen Kreis und die Schaltfläche klicken, um eine neue Aktion zu erstellen.

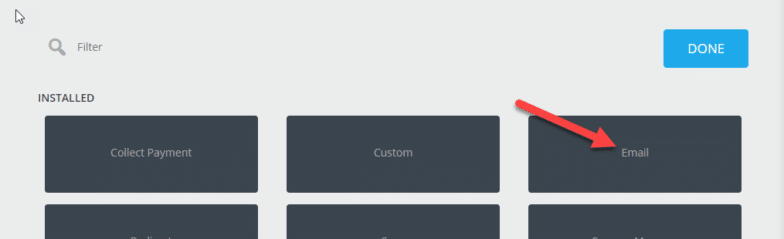
Wenn Sie Letzteres auswählen, werden Ihnen die folgenden Optionen angezeigt, und Sie müssen E-Mail aus dem neu angezeigten Fenster auswählen.

Dann müssen Sie Ihre Aktion konfigurieren – geben Sie ihr zunächst einen Namen:

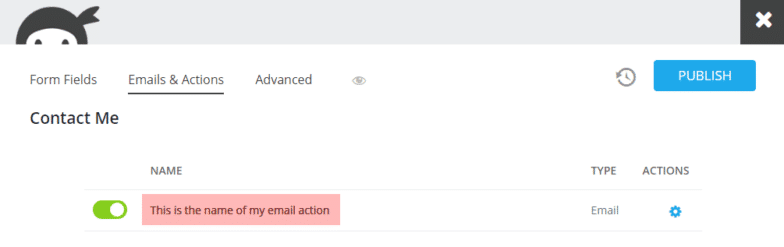
Dieser Name erscheint dann in Ihrer Aktionsliste:

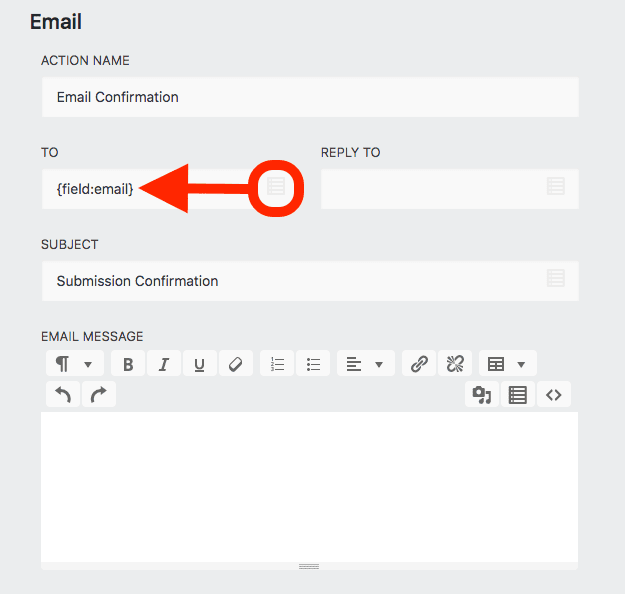
Von dort aus müssen Sie eine E-Mail-Adresse auswählen, an die diese Aktion gesendet wird. Sie können E-Mails manuell hinzufügen oder das Merge-Tag- Symbol verwenden, um ein Feld aus dem Formular hinzuzufügen (z. B. die E-Mail eines Benutzers). Zusätzliche E-Mail-Adressen können mit einem Komma-Trennzeichen hinzugefügt werden.
Wenn Sie Ihre eigene E-Mail-Adresse verwenden möchten (üblich für Administrator-E-Mails), geben Sie einfach die E-Mail-Adresse ein, an die Sie die Nachricht von dieser bestimmten E-Mail-Aktion erhalten möchten:

Um Antworten aus dem Formular an andere Benutzer zu automatisieren, klicken Sie einfach auf das Symbol zum Zusammenführen von Tags im Feld und wählen Sie dann das E-Mail-Feld in Ihrem Formular aus, das nach der E-Mail-Adresse eines Benutzers fragt.

Das von Ihnen gewählte Merge-Tag „fügt“ alle Daten, die ein Benutzer in diesem Feld übermittelt, in Ihre E-Mail-Aktion ein, sobald das Formular gesendet wurde.
Und das ist es! Jetzt wissen Sie, wie Sie mit Ninja Forms einfache Feedback-Übermittlungs- oder Kontaktformulare erstellen.
