Präsentieren Sie Ihre sozialen Inhalte auf ansprechende Weise mit Happy Addons Social Media Feeds (Facebook, Twitter, Instagram)
Veröffentlicht: 2020-08-26In den letzten Jahren haben Online-Vermarkter ihre Strategien kontinuierlich umgestaltet, um mit der schnellen Entwicklung des digitalen Marketings Schritt zu halten. Social Media Marketing ist einer seiner effizienten Flügel, um Ihr Geschäft in kürzester Zeit weltweit auszubauen.
Mehr als 52 % der Social-Media-Vermarkter gaben an, dass Social Media dazu beigetragen hat, die Einnahmen und Verkäufe ihres Unternehmens zu steigern
Kupplung
In der Art und Weise, wie Sie soziale Plattformen nutzen, um Ihre Website-Besucher zu erhöhen, kann Ihre Website auch eine großartige Möglichkeit sein, Ihre sozialen Plattformen zu bewerben. Mit einer nahtlosen Verbindung zwischen Social Media und Ihrer Website können Sie Ihre Online-Netzwerke erweitern und auch die Konversionsraten verbessern.
Im heutigen Blog führen wir Sie durch eine einfache Möglichkeit, Social-Media-Feeds auf einer Elementor-Website zu integrieren.
Fangen wir an mit-
Warum Sie Social-Media-Feeds auf Ihrer Website einbetten sollten

In einfachen Worten bedeutet „ Social-Media-Feed “ eine Plattform (auf der Seite einer Website), auf der Besucher mit sozialen Beiträgen, Kommentaren, Antworten von Facebook, Twitter, Instagram usw. interagieren.
„Feed“ ist ein effektives Medium, das Updates bereitstellt, sobald neue Inhalte verfügbar sind.
Lassen Sie uns kurz wissen, wie soziale Feeds auf einer Website auf folgende Weise sofort zum Geschäftserfolg beitragen können:-
- Stellen Sie den Benutzern relevante Webinhalte zur Verfügung
- Teilt kollaborative Tools
- Kontakt- und Standortinformationen anzeigen
- Erhöhen Sie das soziale Engagement und die Anzahl der Abonnenten
- Und mehr
Soziale Feeds können jedoch effektiv auf die Kommunikationsziele einer Organisation abzielen; Bieten Sie den Benutzern auch einen personalisierten Service. Daher kann es das Unternehmenswachstum ankurbeln, indem es alle Marketingbemühungen in einem aufeinanderfolgenden Plan rationalisiert und verbessert.
Wir stellen vor: Happy Addons Social Media Feed: Eine einfache Möglichkeit, Ihre sozialen Inhalte anzuzeigen

Sowohl Websites als auch soziale Kanäle haben die Möglichkeit, Leads und Conversions zu generieren. Aber was wäre, wenn Sie diese beiden Plattformen zu einer zusammenführen könnten? Natürlich wird es einige bemerkenswerte Ergebnisse liefern.
Und hier macht der Social Feed auf der Website den Trick. Benutzer können Ihre sozialen Aktivitäten ( neueste Posts, Kommentare, Rezensionen und mehr ) sehen, während sie gleichzeitig auf der Website surfen.
Nehmen wir an, Sie möchten Ihre sozialen Inhalte auf Ihrer Elementor-Website anzeigen. Wenn Sie Happy Addons haben, benötigen Sie keine weiteren Tools für die Einbettung Ihrer sozialen Beiträge. Der Social-Media-Feed von Happy Addon macht diese Aufgabe einfacher als je zuvor.
Happy Addons enthält jedoch vier Widgets in sozialen Feed-Funktionen. Im heutigen Tutorial zeigen wir Ihnen also nacheinander die Funktionalität dieser sozialen Feed-Widgets:-
- Facebook Feed (Pro):- Es wird Ihnen helfen, den Feed Ihrer Facebook-Seite auf der Website auf eine andere und kreative Weise anzuzeigen.
- Twitter-Feed (kostenlos):- Ein perfektes Widget, um Ihre Twitter-Posts, Retweets, Likes, Antworten und mehr zu präsentieren.
- Twitter-Feed-Karussell (Pro):- Präsentieren Sie Ihre sozialen Updates über das Twitter-Feed-Karussell, indem Sie verschiedene Stile, Texte, Bilder und soziale Links anwenden.
- Instagram-Feed (Pro):- Zeigen Sie Ihre schönen Fotos von Ihren Instagram-Konten mit unzähligen Stilen mit dem Happy Instagram-Widget an.
Im Folgenden zeigen wir Ihnen die Schritte zum Hinzufügen dieser sozialen Plattformen zu Ihrer WordPress-Site mit Happy Addons.
So verbinden Sie Ihren Social-Media-Feed mit Ihrer Elementor-Website

Um mit dem Prozess zu beginnen, müssen Sie über die folgenden Dinge verfügen:
- Eine WordPress-Site
- Elementar (kostenlos)
- Glückliche Add-Ons (kostenlos und Pro)
Stellen Sie sicher, dass Sie einen Domainnamen und einen gekauften Hosting-Plan für Ihre WordPress-Site haben.
Konfigurieren Sie jetzt Ihre WordPress-Site, indem Sie Elementor & Happy Addons installieren. Befolgen Sie dann Schritt für Schritt die nachstehenden Anweisungen.
Wenn Sie jedoch neu bei Elementor sind, sehen Sie sich diesen Artikel an, um zu erfahren, wie Sie in wenigen Schritten eine Zielseite erstellen.
So verwenden Sie das Facebook-Feed-Widget
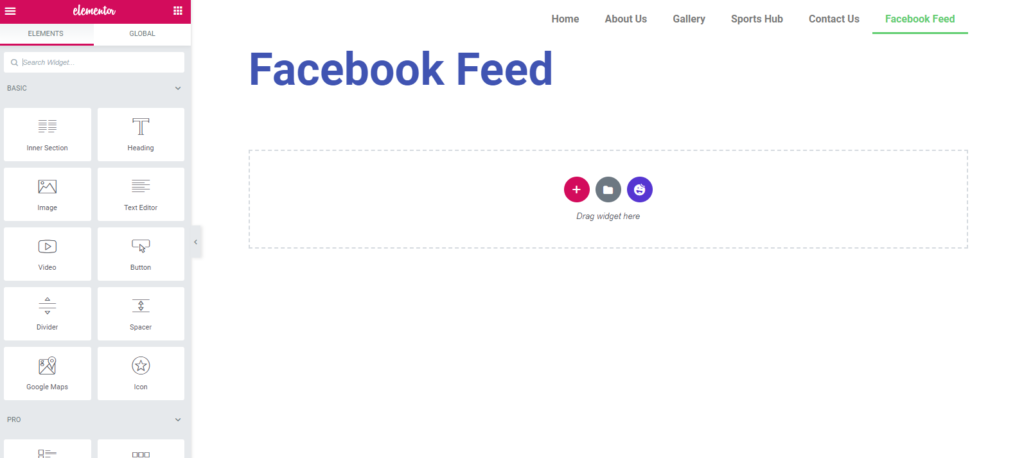
Navigieren Sie zunächst zu der Seite, auf der Sie das Facebook-Feed-Widget hinzufügen möchten. So sieht Ihre anfängliche Oberfläche aus.

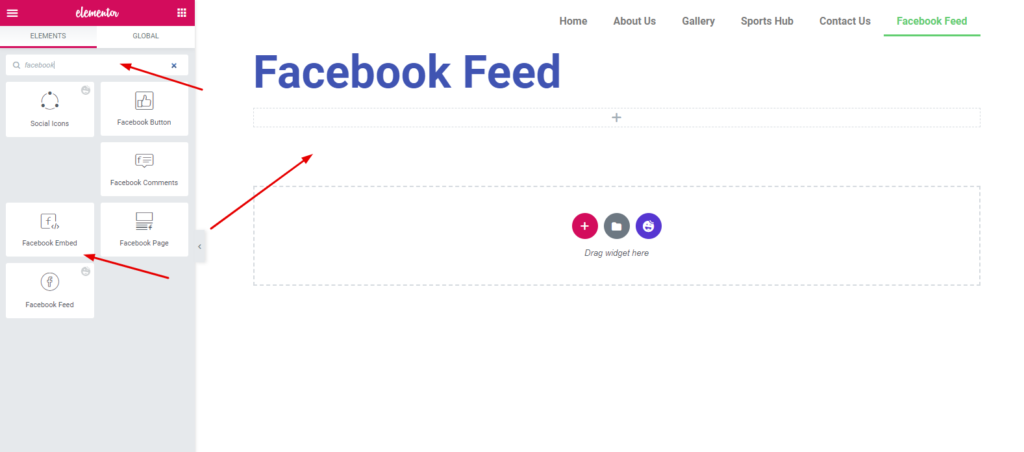
Suchen Sie als Nächstes in der linken oberen Ecke des Bildschirms nach „ Facebook-Feed “. Und wählen Sie dann das Widget aus; ziehen Sie es in den markierten Bereich.

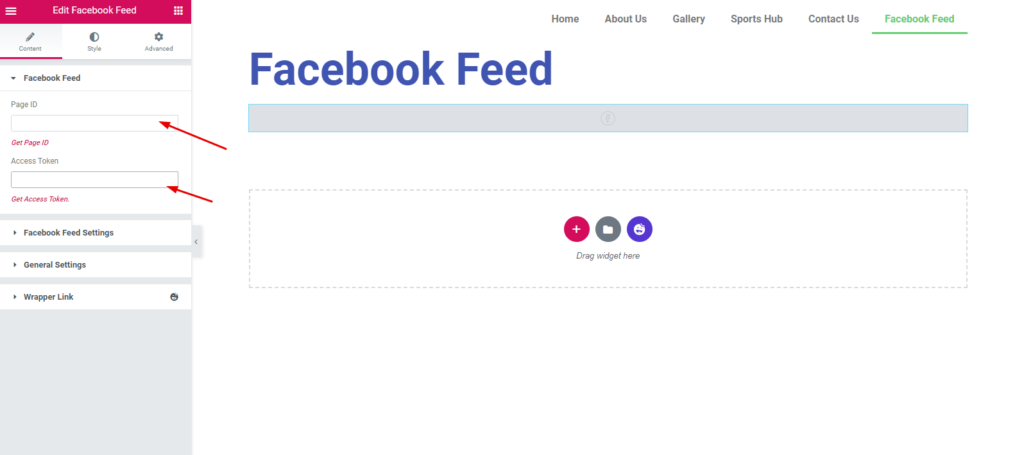
Jetzt müssen Sie Ihre bevorzugte Facebook-Seiten-ID und Ihr Zugriffstoken einfügen.

Seiten-ID und Zugriffstoken generieren
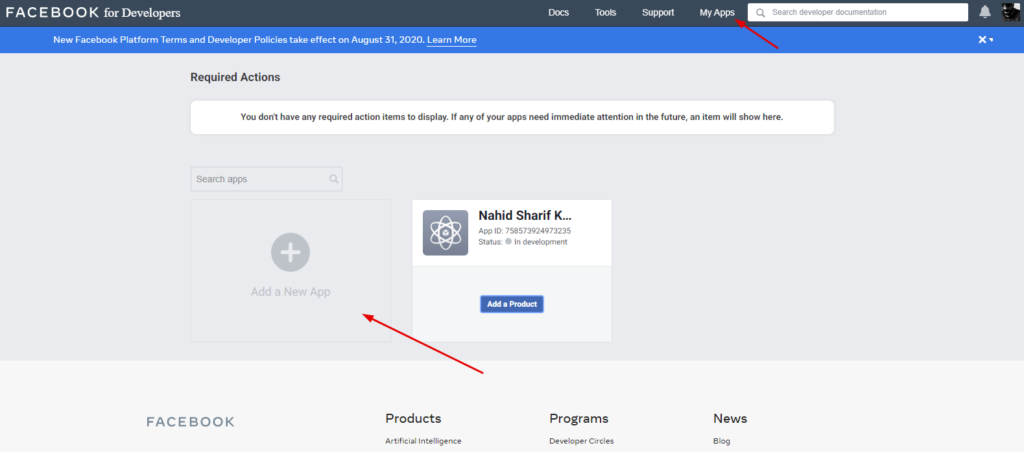
Navigieren Sie zum Generieren der Seiten-ID und des Zugriffstokens zum Facebook-Entwicklerkonto . Hier müssen Sie sich zuerst anmelden. Erstellen Sie dann eine App und klicken Sie auf die Schaltfläche „Meine App “.

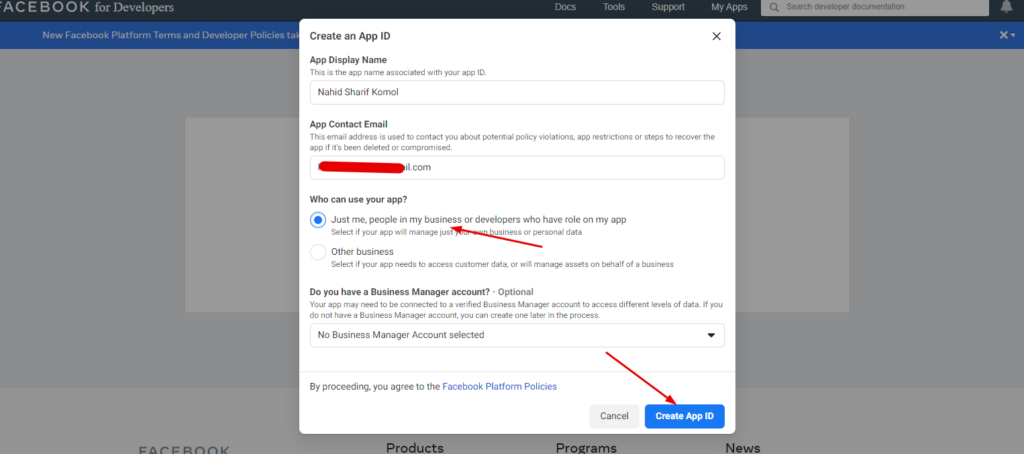
Füllen Sie als Nächstes das Feld aus und klicken Sie auf „ App-ID erstellen “.

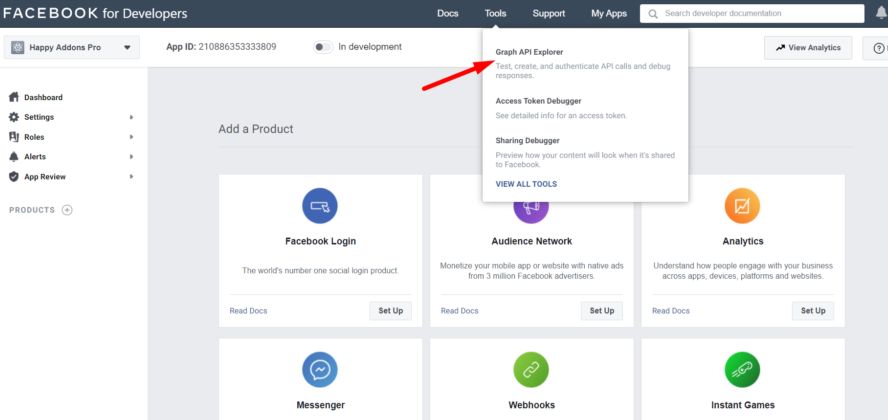
Klicken Sie auf „ Tools “ und wählen Sie „ Graph API Explorer “.

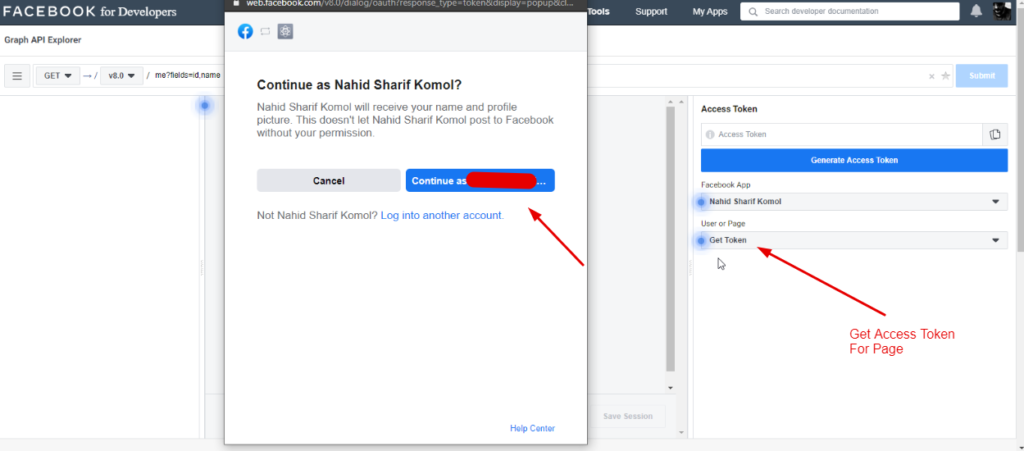
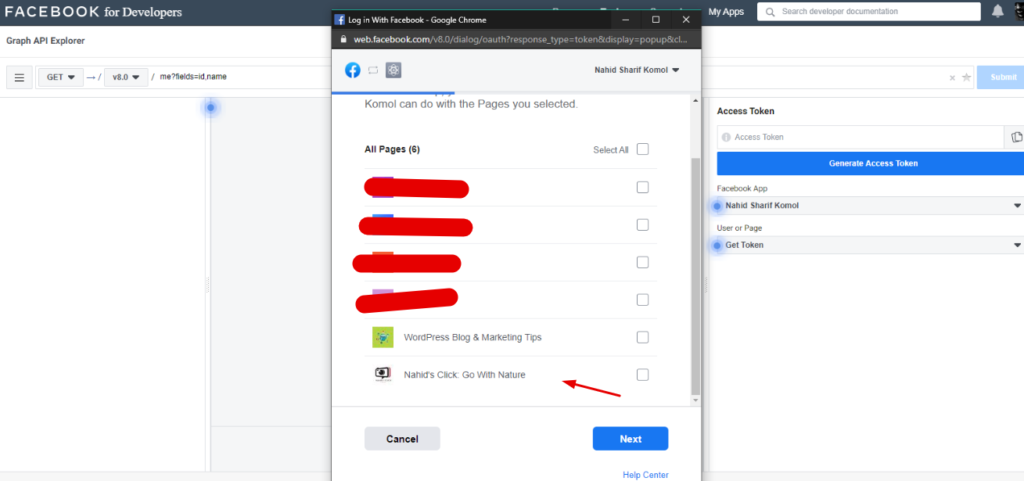
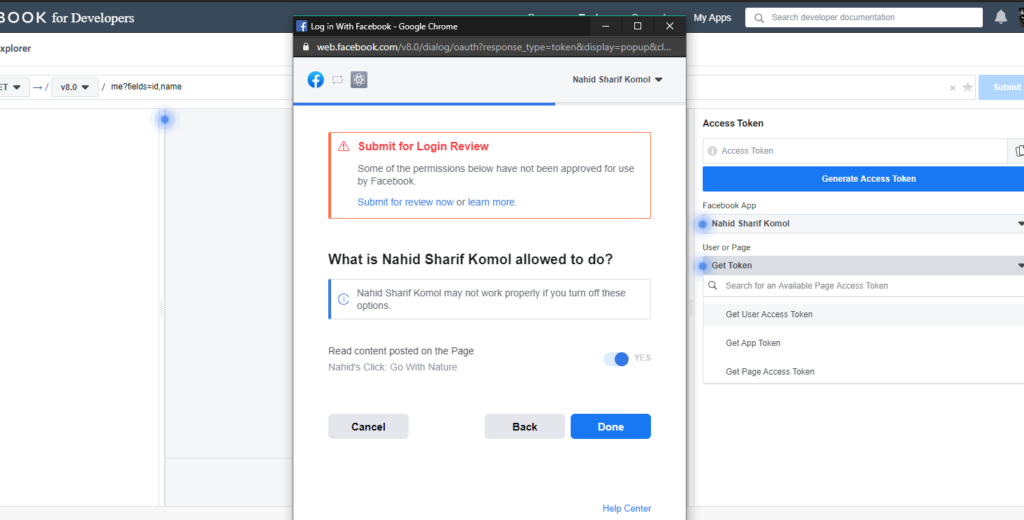
Klicken Sie dann auf die Schaltfläche „ Zugriffstoken abrufen “. Zugriffstoken für eine Seite auswählen. Und Sie erhalten das folgende Fenster. Fahren Sie mit Ihrer ID fort.

Wählen Sie nun Ihre bevorzugte Seite aus, die Sie auf der Website anzeigen möchten.

Klicken Sie auf die Schaltfläche „Fertig“.

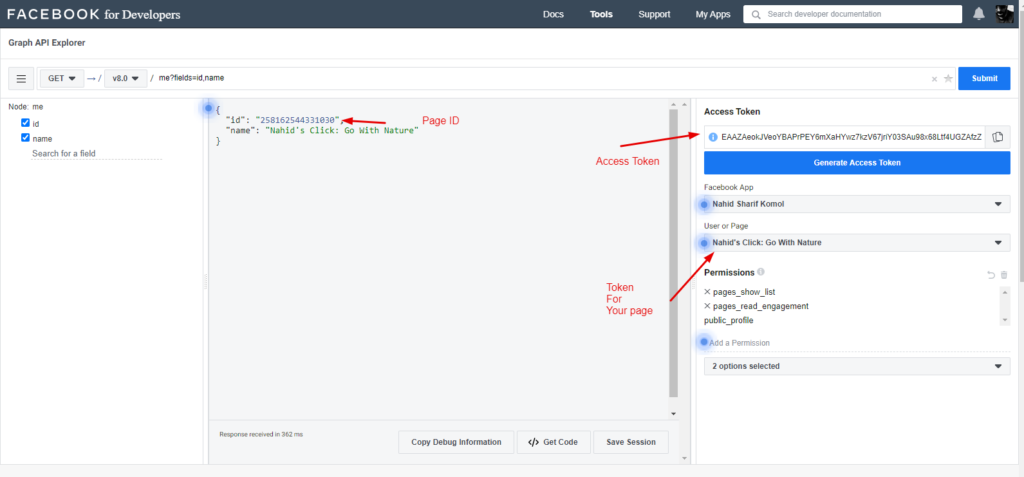
Klicken Sie auf die Schaltfläche Senden. Aber bevor Sie das tun, müssen Sie zuerst Ihre Seite auswählen. Hurra! Ihre Seiten-ID und Ihr Zugriffstoken können angewendet werden. Kopieren Sie sie also.

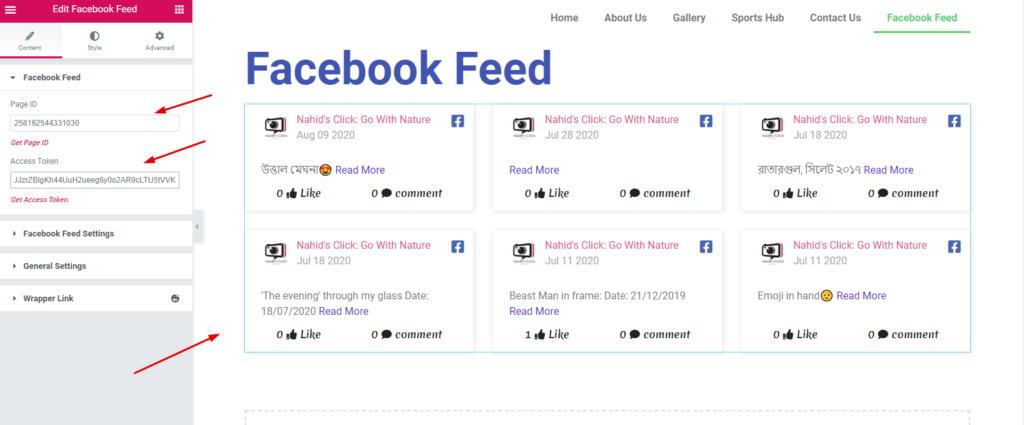
Fügen Sie nun die Seiten-ID und die Zugriffstokennummer hier ein. Nachdem Sie die Seiten-ID und die Token-Nummer hinzugefügt haben, werden die Beiträge Ihrer Seite angezeigt.
So wird es aussehen: -

Passen Sie Ihr Facebook-Feed-Design an
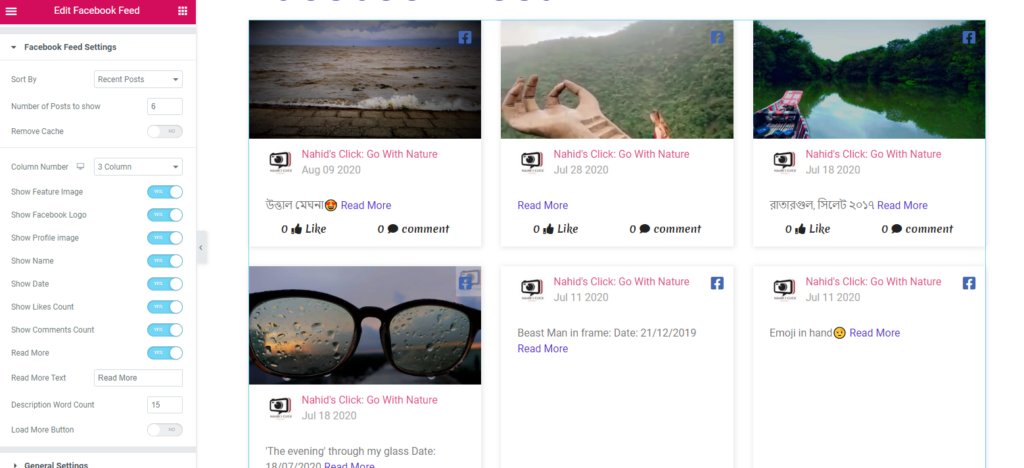
Jetzt ist es an der Zeit, es anzupassen und ihm ein Design zu geben. Klicken Sie dazu auf die „ Facebook-Seiteneinstellungen “. Hier können Sie einige Dinge anpassen.
Zum Beispiel können Sie zeigen:-
- kürzliche Posts
- Alte Beiträge
- Likes
- Bemerkungen
Außerdem können Sie die Spaltenanzeige, die Featurebildanzeige, die Facebook-Logoanzeige, die Profilbildanzeige, die Namensanzeige, die Datumsanzeige, die Anzahl der Likes, die Anzeige von Kommentaren usw. ein- und ausschalten.

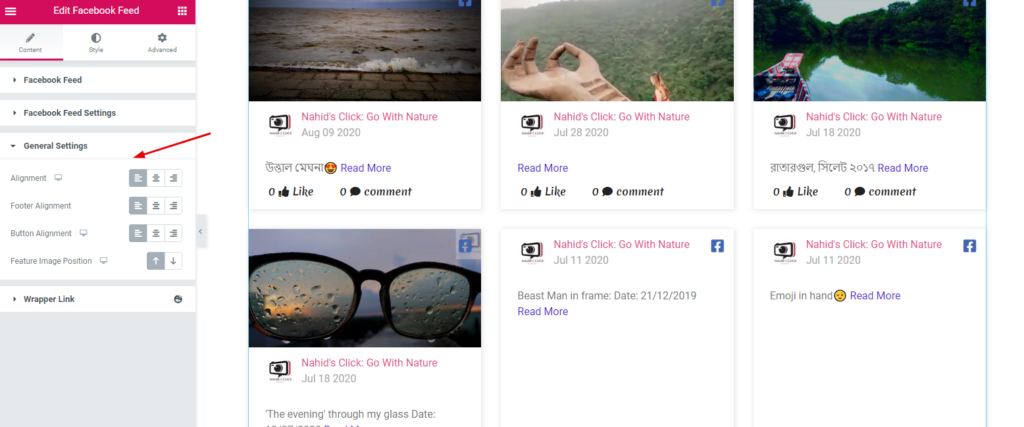
Tippen Sie zum Aktualisieren der Einstellungen wie Ausrichtung, Fußzeile, Kopfzeile und Feature- Bildposition auf „ Allgemeine Einstellungen “.

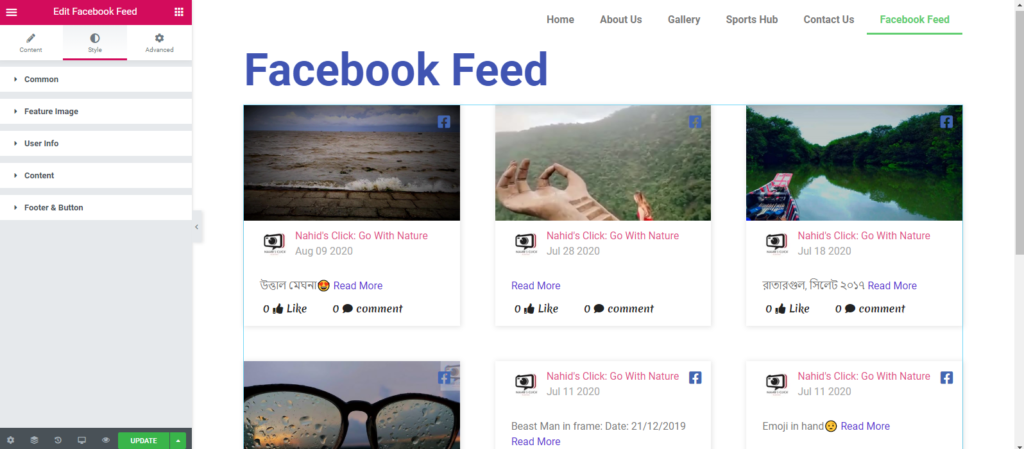
Sie haben mehr Optionen in der Hand, um einen Stylisten und lukrativen Blick über das Facebook-Social-Feed-Widget zu werfen. Klicken Sie einfach auf die Schaltfläche „ Stil “.
Hier können Sie stilisieren: -
- Üblich : Größe, Polsterung, Rand, Schatten, Rahmenschatten, Abstand usw.
- Feature-Bild : Bildgröße, Rand, Polsterung, Schatten, Rahmenschatten, Rahmen usw
- Benutzerinfo : Seitenlogo, Größe, Abstand, Höhe
- Inhalt und Fußzeile : Auf die gleiche Weise können Sie auch die Füllung, den Rand, den Abstand, die Farbe und mehr von Inhalt und Fußzeile anpassen.

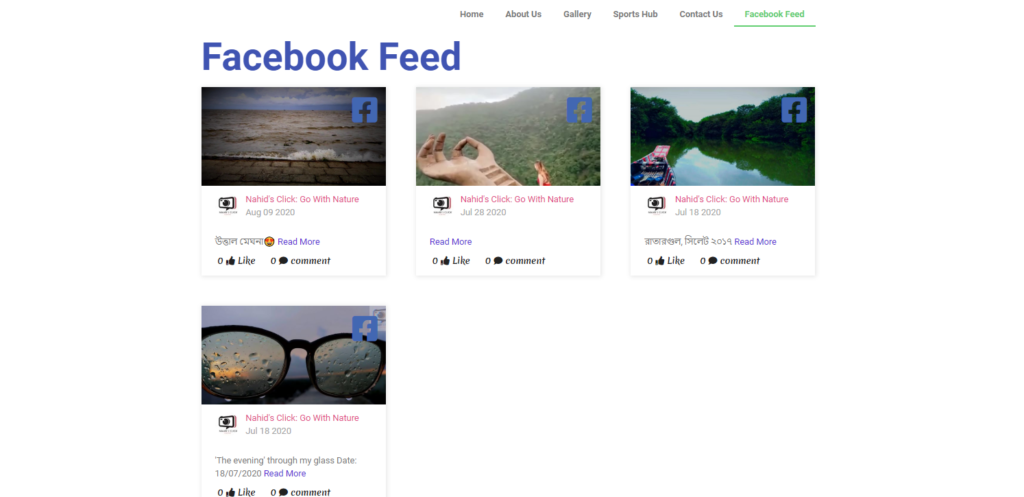
Nach dem Entwerfen des Widgets sieht das endgültige Aussehen der Website also folgendermaßen aus:

Wie auch immer, Sie können sich auch unsere offizielle Dokumentation des „ Facebook-Feeds “ ansehen, um eine erweiterte Richtlinie zu erhalten.
So verwenden Sie das Twitter-Feed-Widget
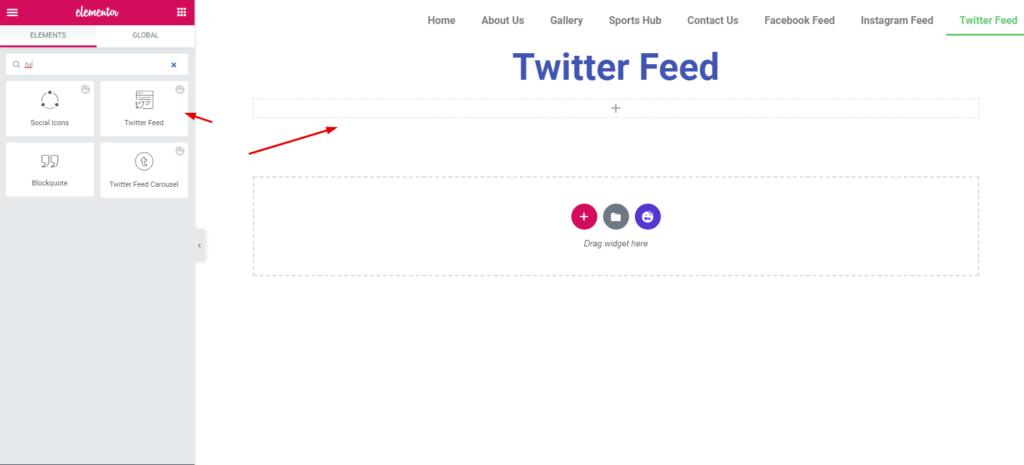
Um den Twitter-Feed auf der Website hinzuzufügen, wählen Sie das „Widget“ aus und fügen Sie es in den markierten Bereich ein.

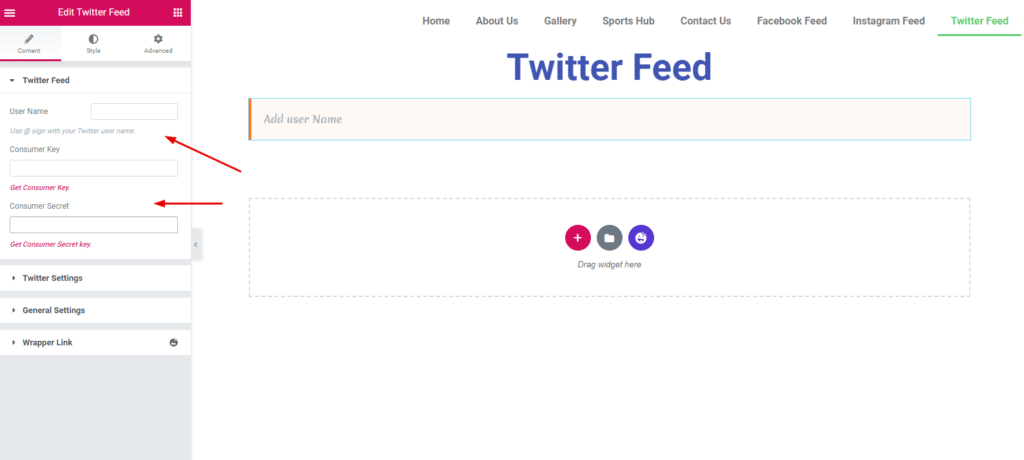
Nachdem Sie das Widget hinzugefügt haben, müssen Sie ein Benutzer-ID- und Zugriffstoken eingeben , um mit dem Prozess zu beginnen.

Jetzt müssen Sie die Anweisungen sorgfältig befolgen, um Zugriffstoken und Benutzer-ID zu erhalten.
- Erstellen Sie ein Twitter-Entwicklerkonto
- Zugriffstoken und Benutzer-ID generieren
- Auf der Website implementieren
Erstellen Sie ein Twitter-Entwicklerkonto
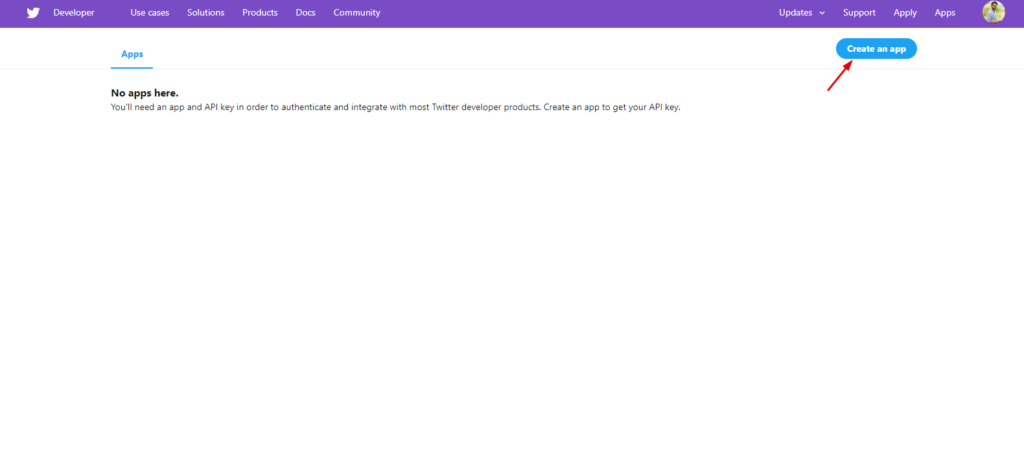
Um ein Entwicklerkonto zu erstellen, navigieren Sie zur Onboarding-Seite für Twitter-Entwickler. Klicken Sie dann auf „ App erstellen “.

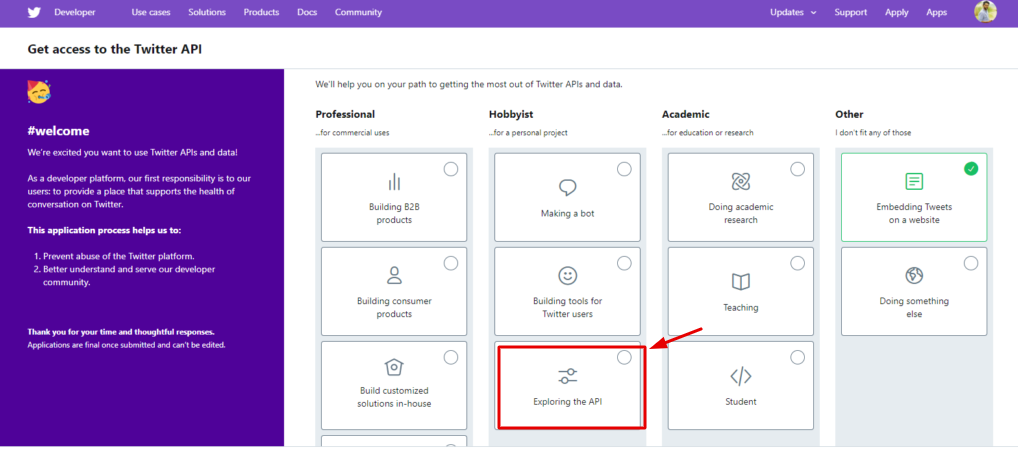
Als nächstes haben Sie ein Fenster, in dem Sie gebeten haben, einige Formalitäten zu erledigen. Darin steht, für welchen Zweck Sie einen API-Schlüssel benötigen. Da wir den Twitter-Feed verwenden werden, klicken Sie auf „ Exploring The API “.

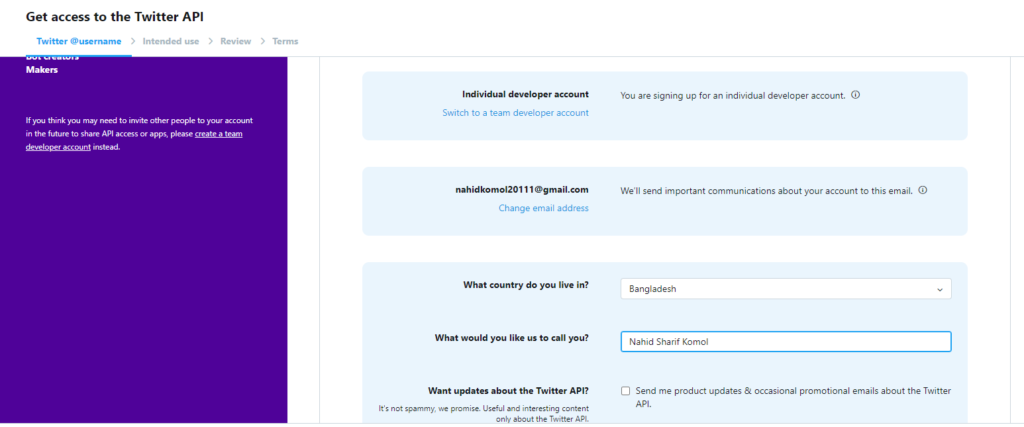
Danach erhalten Sie ein Formular zum Ausfüllen. So werden sie Sie fragen, wie Sie die Twitter-Daten als Entwickler usw. verwenden werden.
Geben Sie hier also rechtliche Informationen an, indem Sie einige Fragen beantworten.

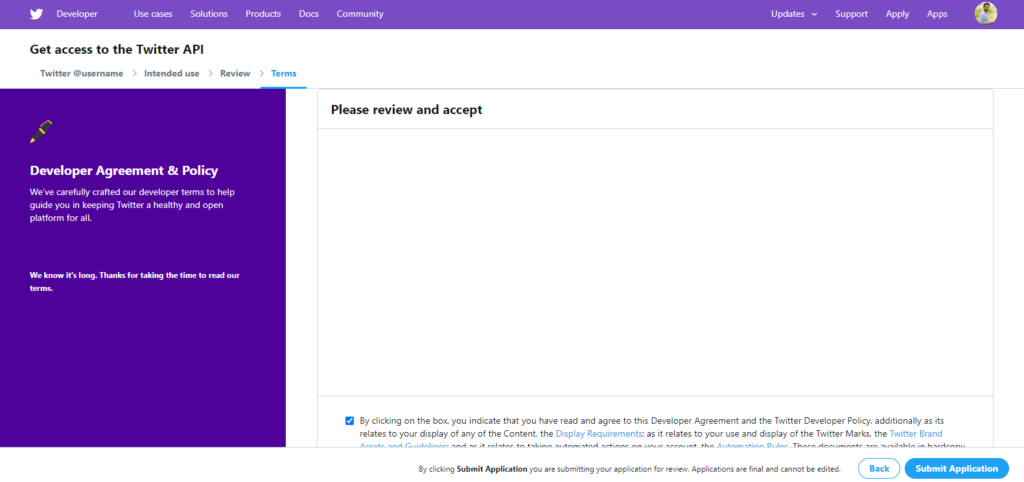
Wenn Sie fertig sind, markieren Sie die Option und klicken Sie dann auf die Schaltfläche „ Bewerbung absenden “.

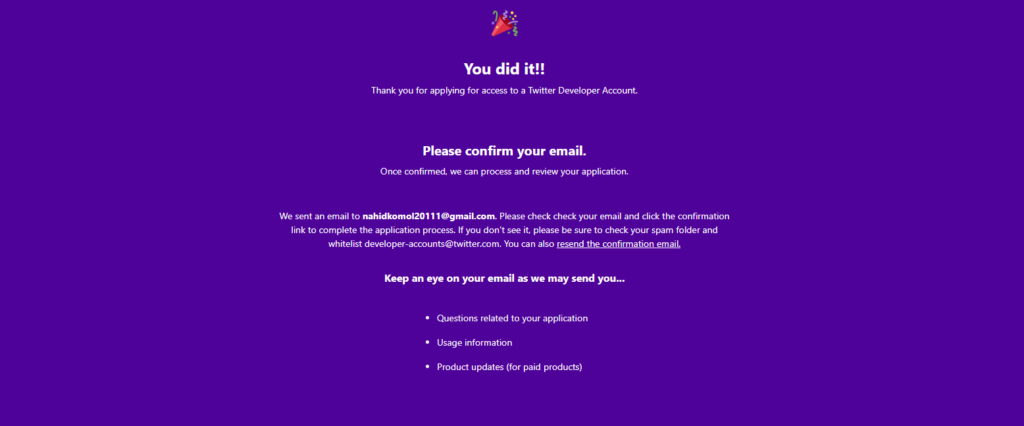
Hurra! Du hast es geschafft. Überprüfen Sie nun Ihre E-Mail und klicken Sie zur Bestätigung.

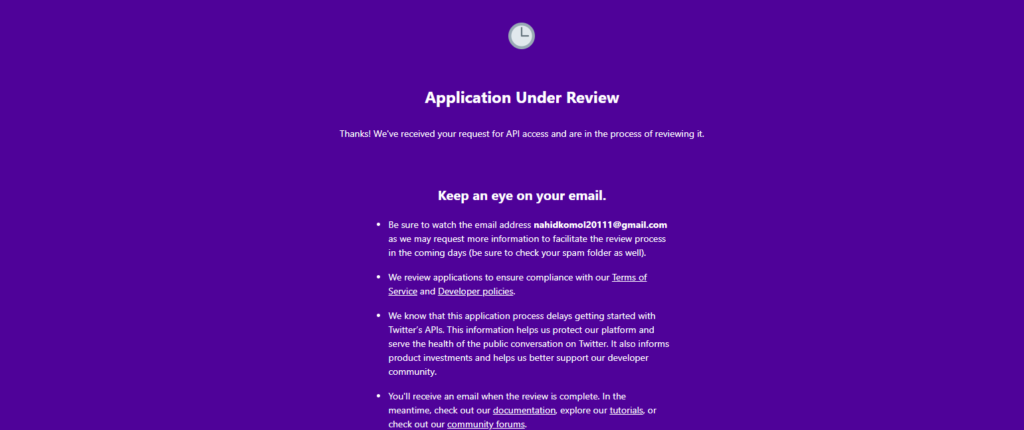
Nun, nachdem Sie die Bewerbung eingereicht haben, wird sie von der Twitter-Behörde überprüft, um zu prüfen, ob Sie als Entwickler berechtigt sind oder nicht.

Also bereit für die nächsten Schritte.?

Wichtiger Hinweis : Dieser Überprüfungsprozess kann zwei oder mehr Tage dauern, daher sollten Sie Ihre E-Mail immer im Auge behalten.
Zugriffstoken und Benutzer-ID abrufen
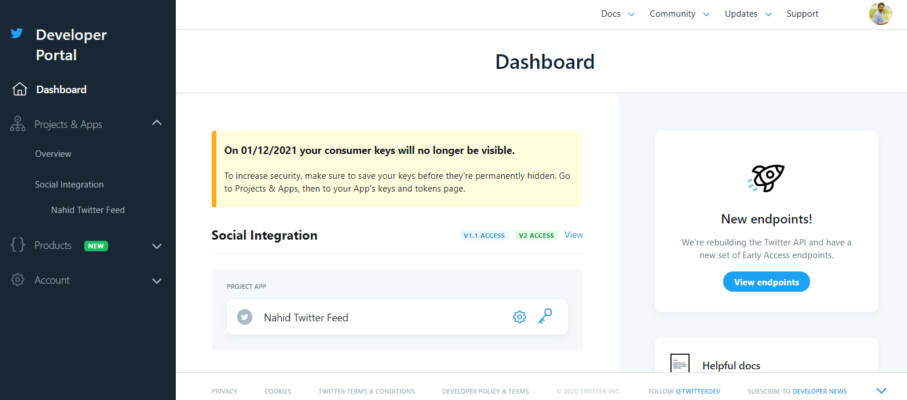
Nachdem Sie also von der Twitter-Behörde genehmigt wurden, melden Sie sich erneut bei Ihrem Twitter-Entwicklerkonto an.

Dieser Link leitet Sie zum Twitter-Entwickler-Dashboard weiter. Sie sind nur wenige Schritte entfernt, um Ihr Zugangstoken und Ihren geheimen Schlüssel zu erhalten.

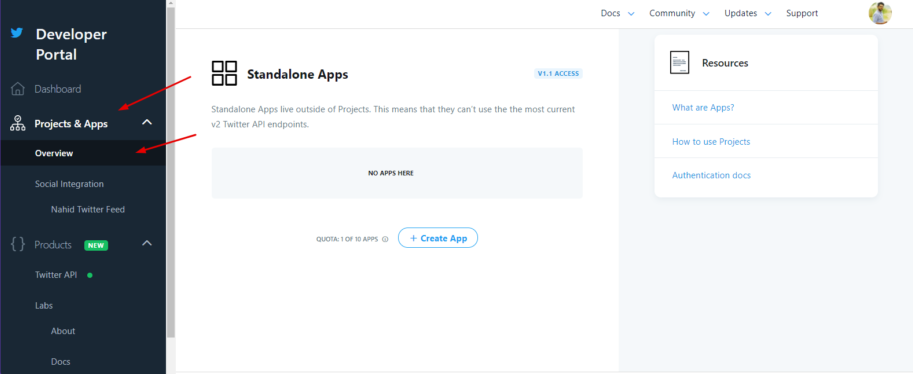
Navigieren Sie als Nächstes zu Produkte & Apps -> Übersicht -> klicken Sie auf App erstellen

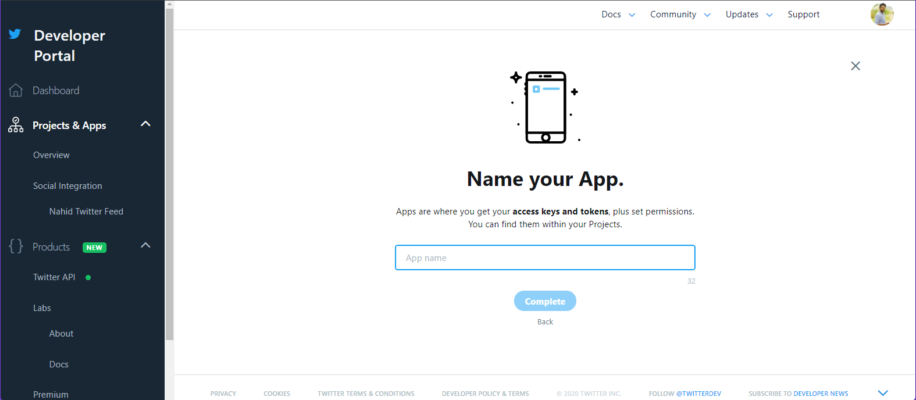
Geben Sie den Namen Ihrer App an oder geben Sie hier den Zweck Ihrer App ein. [ Hinweis: Halten Sie es einzigartig ]

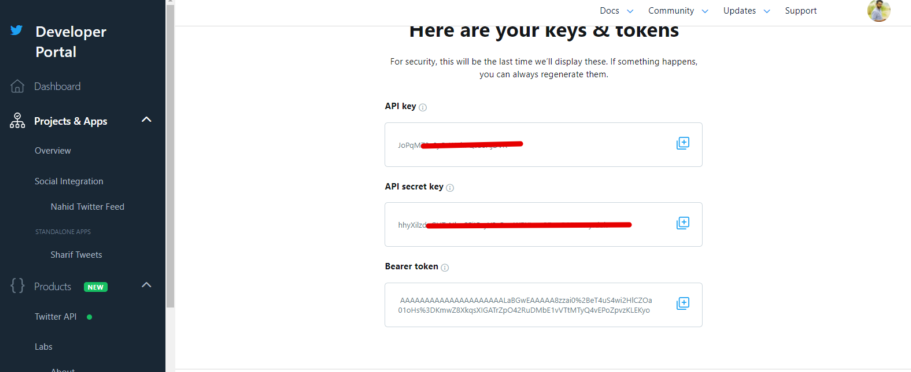
Nachdem Sie einen eindeutigen Namen angegeben haben, erhalten Sie Ihren gewünschten Twitter-API-Schlüssel und die Zugriffstokennummer . Kopieren Sie es also und fahren Sie mit dem nächsten Schritt fort.

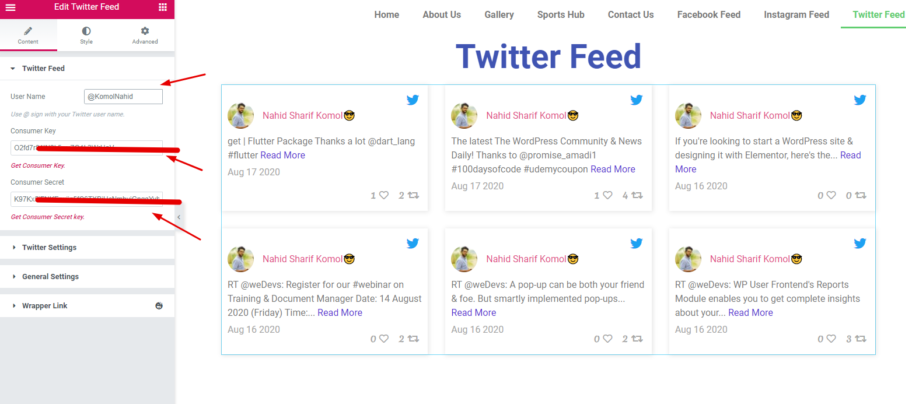
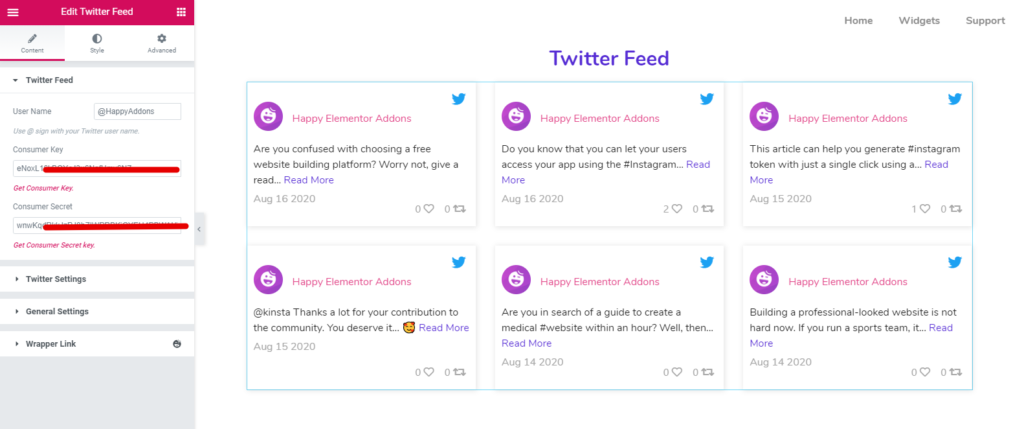
Fügen Sie nun den „ Consumer Key “ und „ Consumer Secret Key “ mit Ihrem bevorzugten Twitter-Benutzernamen auf Ihrer Elementor-Website ein.

Passen Sie das Twitter-Feed-Widget an
Alle Ihre Tweets werden automatisch neben der rechten Seite angezeigt. Jetzt können Sie es anpassen, gestalten und ihm ein elegantes Aussehen verleihen, um Ihre Website professioneller und außergewöhnlicher zu machen.
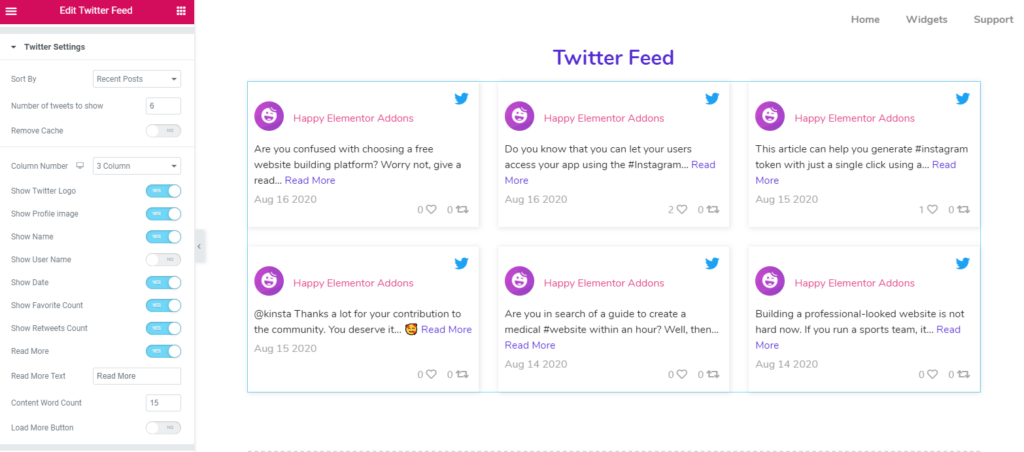
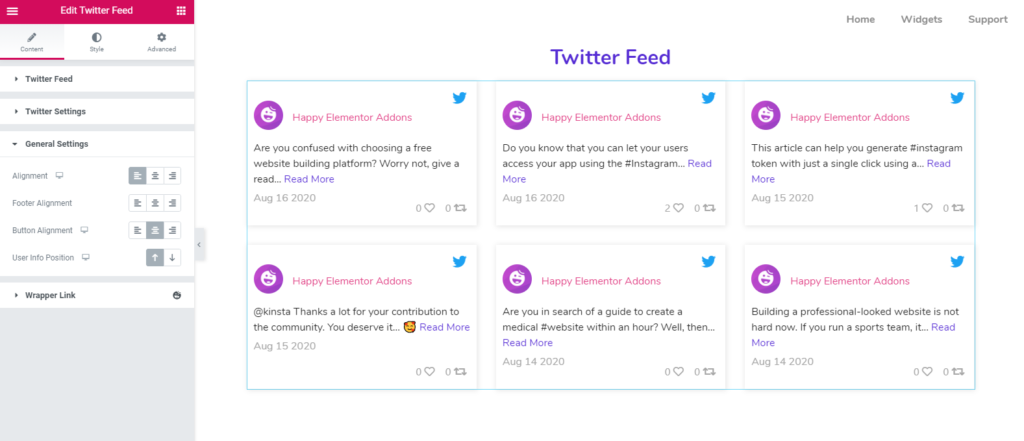
Hier erhalten Sie Twitter-Einstellungen, allgemeine Einstellungen und einen Wrapper-Link.

Hier können Sie auswählen, wie viele Beiträge Sie anzeigen möchten, sie kategorisieren und vieles mehr.

Auf der Registerkarte „Allgemeine Einstellungen“ können Sie Ihre Beiträge, Inhalte und Schaltflächenlinks ausrichten.

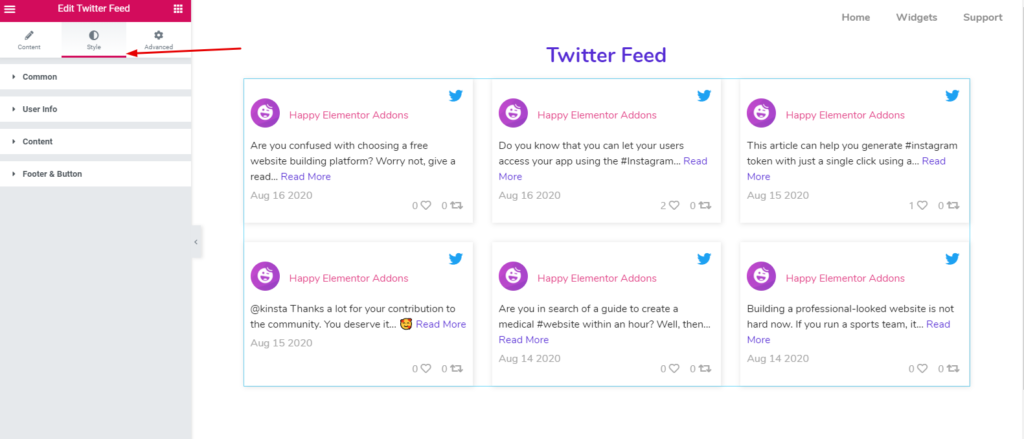
Um dieses Design zu stilisieren, tippen Sie auf die Schaltfläche „ Stil “. Hier können Sie jedes einzelne Teil individuell gestalten und individuelles Design verschönern.

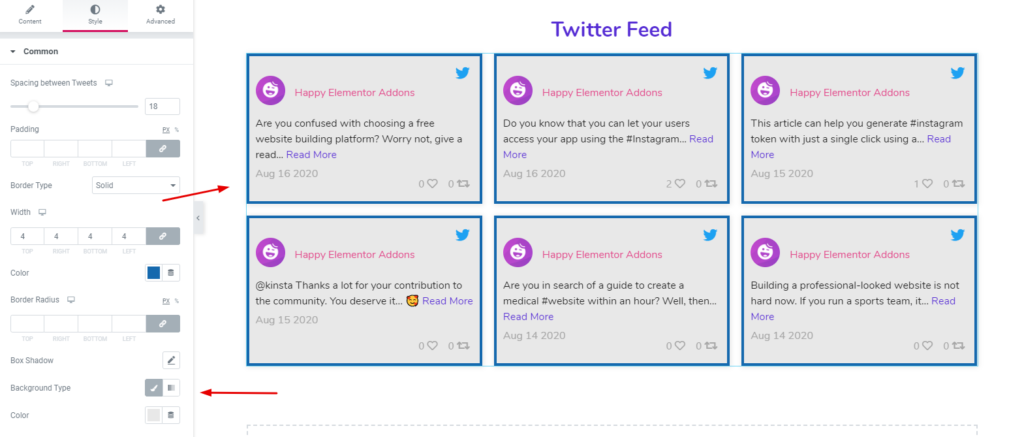
- Common :- Diese Option gilt für jeden Block. Sie können beispielsweise die Füllung, den Rand, den Rahmen und den Rahmentyp festlegen und auch einen Hintergrund festlegen.

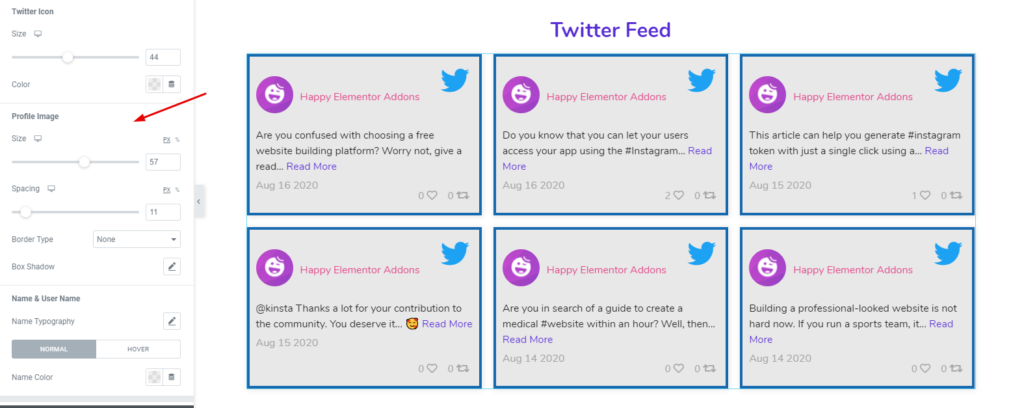
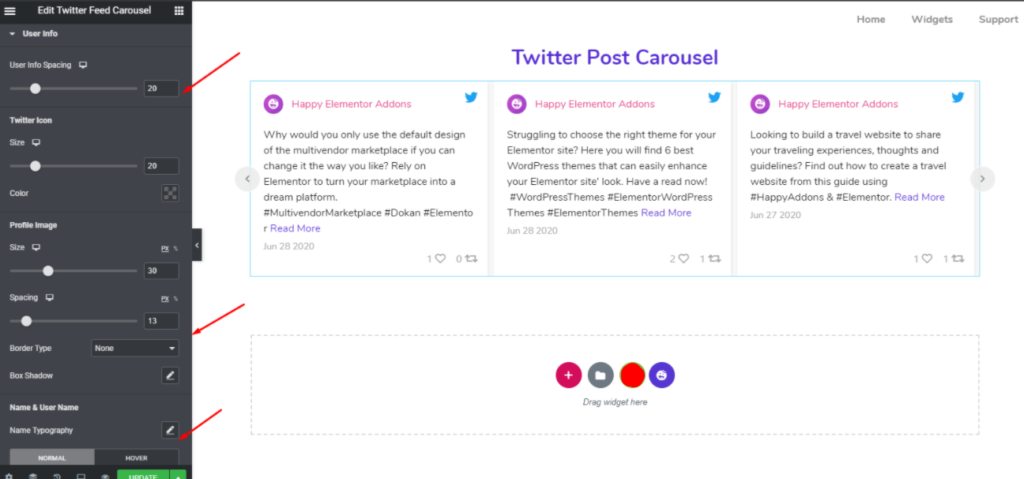
- Benutzerinformationen : In den Benutzerinformationen können Sie das Benutzersymbol, die Größe, den Abstand, das Profilfoto und mehr anpassen.

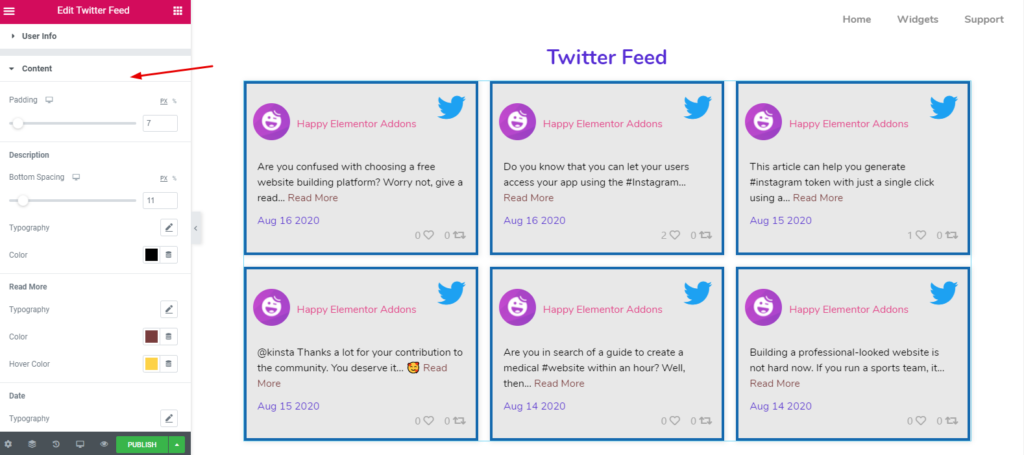
- Inhalt : Um Inhalte zu bearbeiten und ihre Farbe zu ändern, tippen Sie auf den Inhalt. Und hier erhalten Sie alle Anpassungsoptionen. Zum Beispiel Inhaltsabstand, unterer Abstand, Farben, Schaltflächenfarben, Datumsfarben usw.

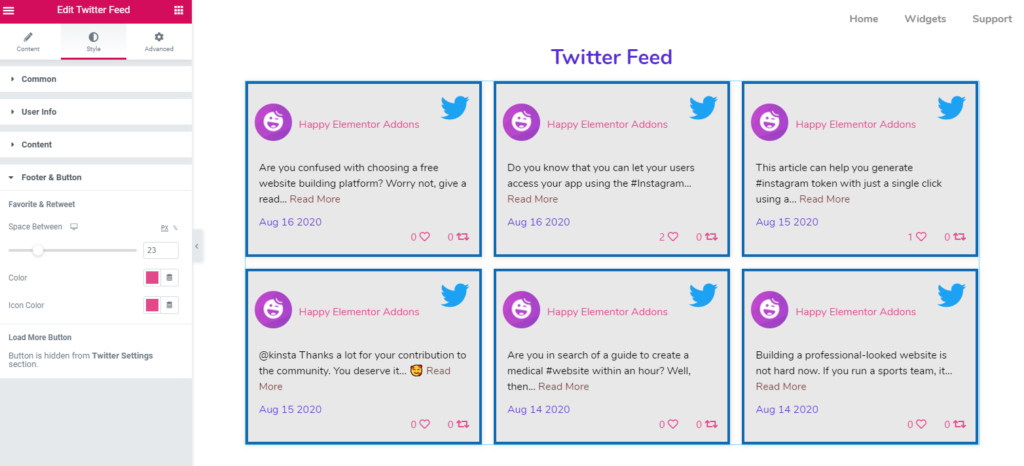
- Fußzeile & Retweet : In ähnlicher Weise können Sie auch Fußzeile & Retweet-Teil anpassen. Tippen Sie auf die Schaltfläche und ändern Sie den gewünschten Betrag. Das ist es!

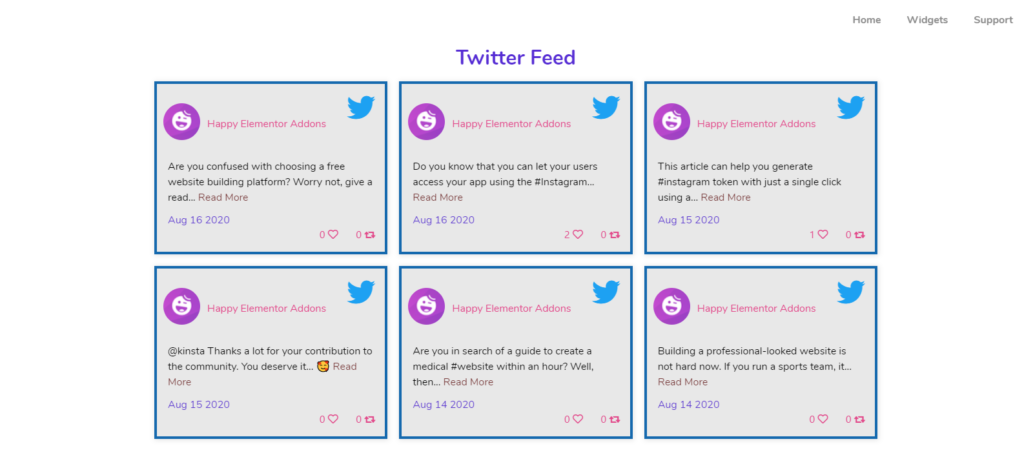
Nachdem Sie mit dem Design fertig sind, sieht Ihr endgültiger Look so aus:

Um jedoch eine schnelle Anleitung zu erhalten, können Sie sich das Video-Tutorial unten zum Thema „ Twitter-Feed “ ansehen. Hier erhalten Sie eine vollständige Anleitung zur Verwendung oder Anpassung des Twitter-Feeds. Oder Sie können in unserer offiziellen Dokumentation nach einer erweiterten Richtlinie suchen.
So verwenden Sie das Twitter-Feed-Karussell-Widget
Nun, der „ Twitter-Feed “ und das „ Twitter-Feed-Karussell “ sind fast gleich. Aber Twitter Feed Carousel bietet einige zusätzliche Funktionen. Deshalb zeigen wir Ihnen jetzt, wie Sie das Twitter-Feed-Karussell auf Ihrer Elementor-Site verwenden und es entsprechend gestalten können.
Sie benötigen jedoch auch ein Zugriffstoken und eine Benutzer-ID , um mit dem Prozess zu beginnen. Aber der interessante Teil ist, dass Sie das Zugriffstoken und die Benutzer-ID verwenden können, die Sie zuvor für den Twitter-Feed verwendet haben.
Befolgen Sie nun die folgenden Anweisungen sorgfältig: -
- Erstellen Sie ein Twitter-Entwicklerkonto
- Zugriffstoken und Benutzer-ID abrufen
- Beginnen Sie mit der Gestaltung des Twitter-Feed-Karussells
Passen Sie Ihr Twitter-Feed-Karussell an
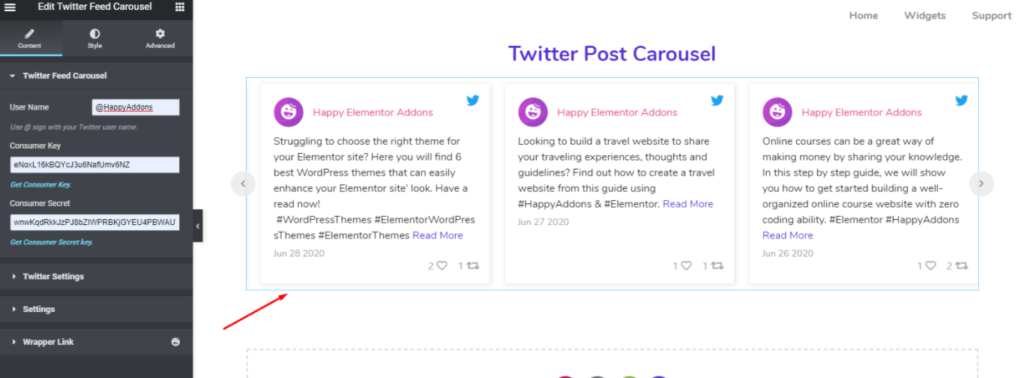
Nachdem Sie den Benutzernamen, das Zugriffstoken und die Benutzer-ID hinzugefügt haben, sehen Sie das Spiegelbild Ihrer Tweets auf der rechten Seite Ihres Bildschirms.

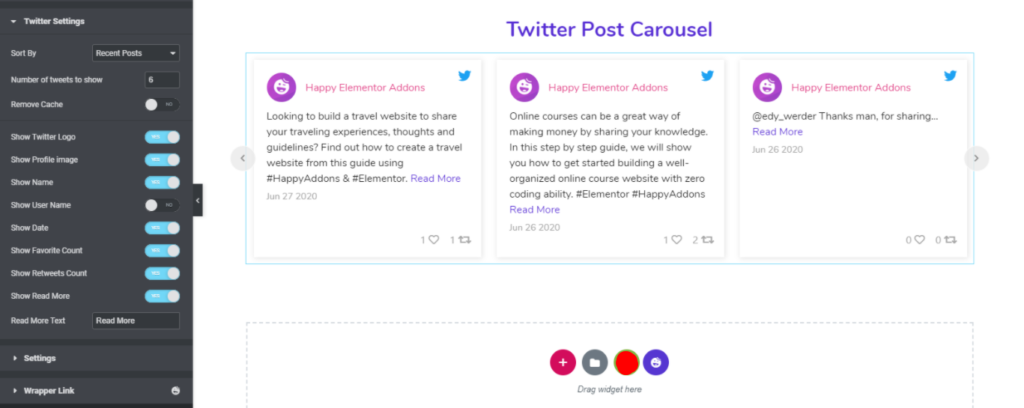
Tippen Sie als Nächstes auf die „ Twitter-Einstellungen “. Hier können Sie die Optionen nach der folgenden Kategorie sortieren:-
- Kürzliche Posts
- Alte Beiträge
- Lieblingsbeiträge
- Anzahl der Beiträge
- Und Retweets usw.
Darüber hinaus können Sie auch Ihr Twitter-Logo, Ihr Profilbild, Ihren Namen, Ihren Benutzernamen, Ihr Datum, die Anzahl der Reaktionen, die Anzahl der Retweets und die Schaltfläche „Weiterlesen“ usw. anpassen.

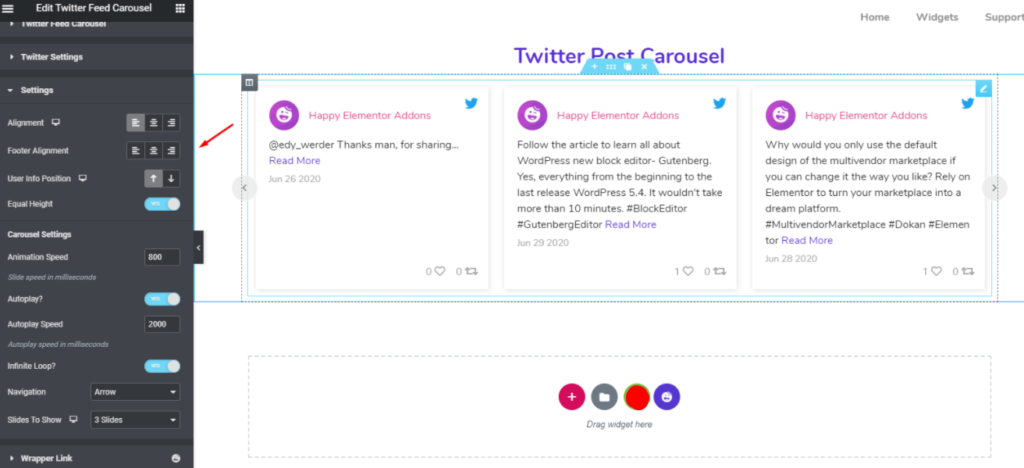
Im Abschnitt Einstellungen erhalten Sie weitere Optionen zum Anpassen Ihres Designs. Zum Beispiel Ausrichtung, Ausrichtung der Fußzeile, Position der Benutzerinformationen, Animationsgeschwindigkeit, wie viele Folien Sie anzeigen möchten, Post-Navigation und mehr.

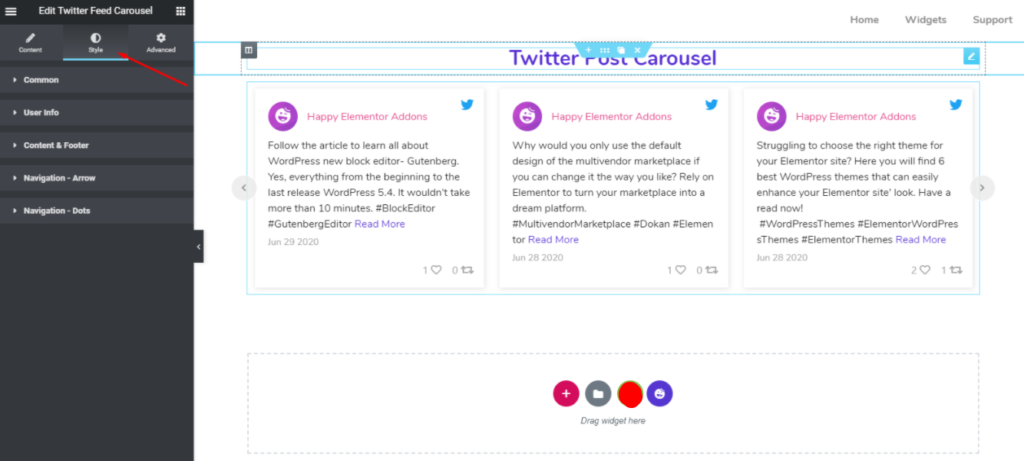
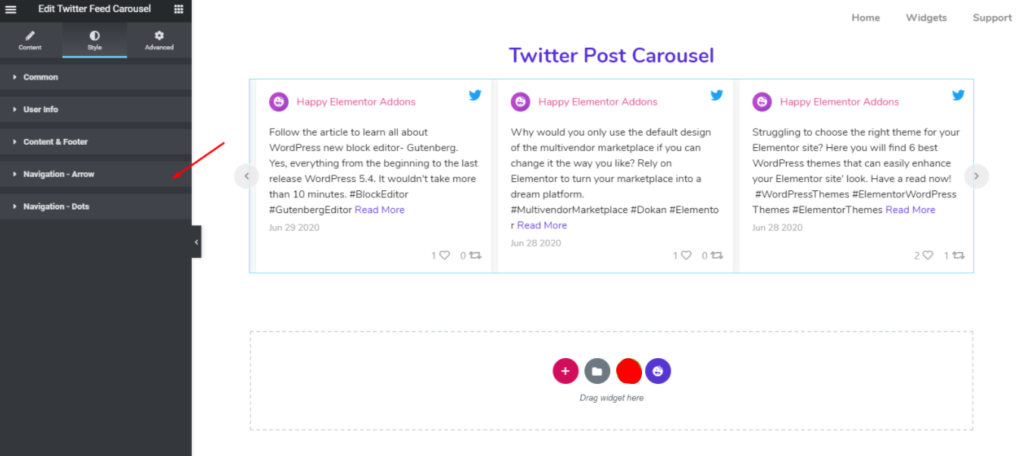
Jetzt ist es Zeit, den Abschnitt zu stilisieren. Tippen Sie dazu auf die Option „ Stil “.

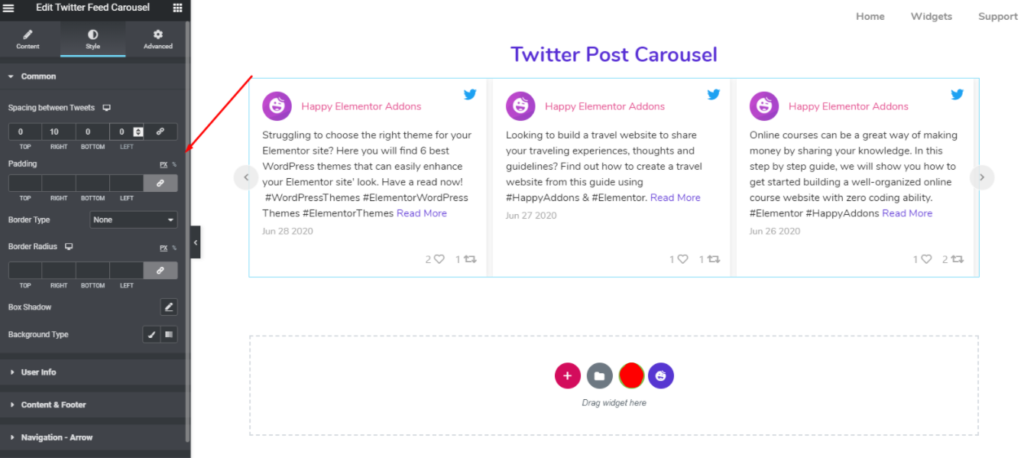
Um das Design des Widgets zu ändern, können Sie den Abstand, die Polsterung, den Rahmentyp, den Rahmenschatten und den Hintergrundtyp usw. im Abschnitt „ Allgemein “ ändern.

Als Nächstes können Sie auch Benutzerinformationen anpassen. Zum Beispiel Benutzerabstand, Symbol, Profilbild, Abstand, Randtyp, Farben und Typografie (Name und Benutzername) usw.

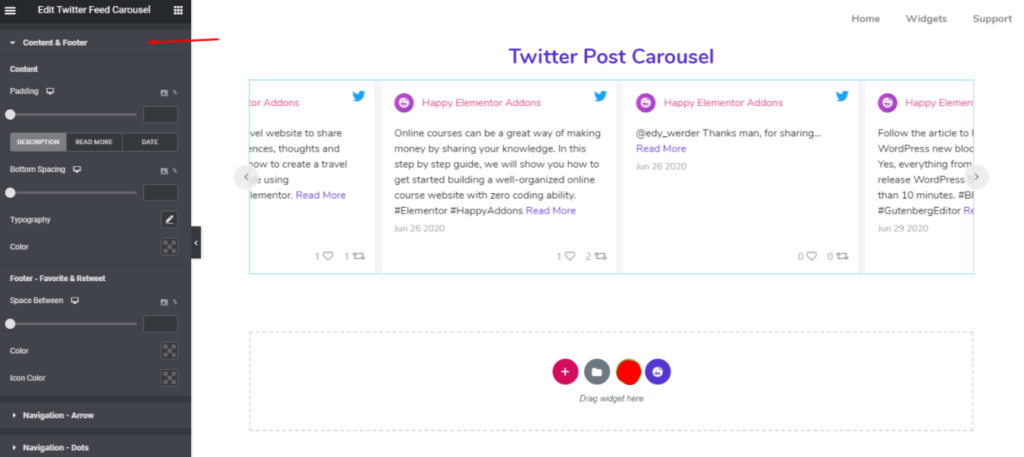
Als nächstes können Sie den Inhalts- und Fußzeilenteil bearbeiten. Ebenso können Sie Polsterung, Abstände, Farben, Typografie, Symbolfarben usw. stilisieren.

Wenn Sie denselben Vorgang anwenden, können Sie den Vorgang auch für Navigationspfeil und -punkte durchführen.

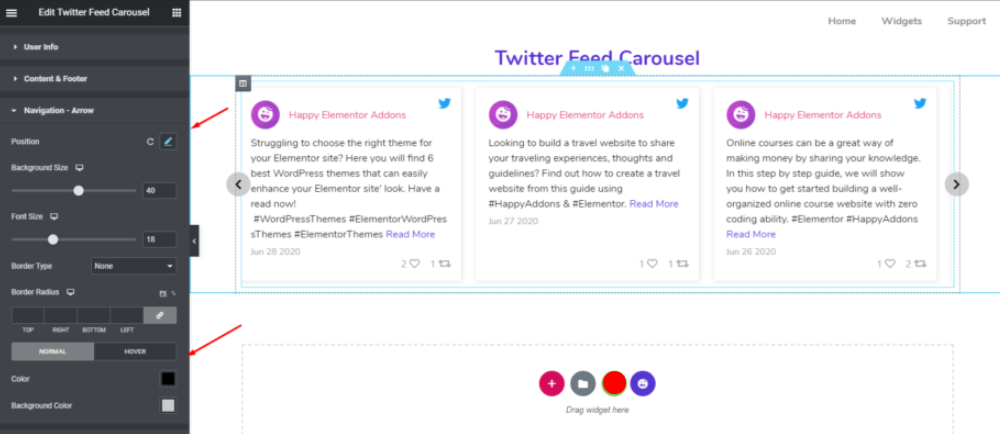
Klicken Sie anschließend auf den Abschnitt „ Navigationspfeil “. Hier können Sie also die Pfeilposition, den Hintergrund, die Schriftgröße, den Randtyp, den Randradius, die Farbe, die Hintergrundfarbe usw. anpassen.

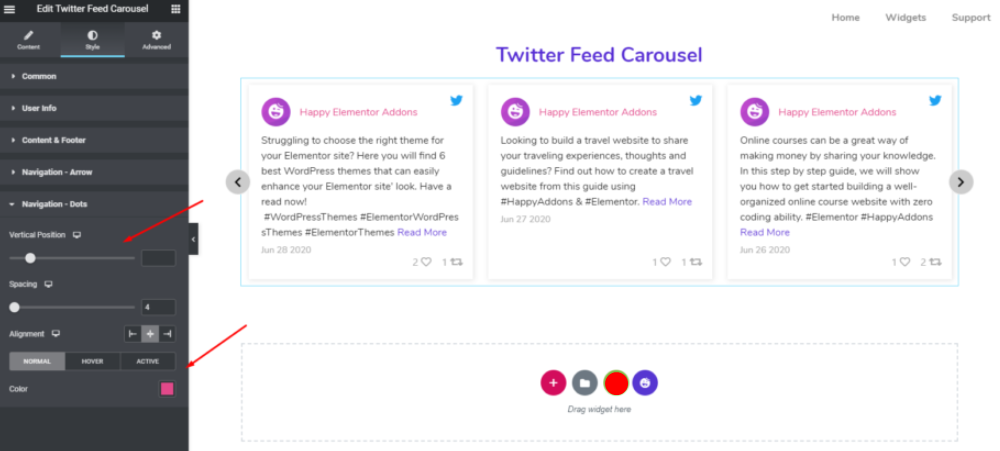
Nun, im letzten Teil des Stilabschnitts haben Sie hier „ Navigationspunkte “. Sie können seine Stile wie vertikale Position, Abstand, Ausrichtung und Farbe usw. einfach ändern.

So können Sie das Twitter-Feed-Karussell auf Ihrer Elementor-Site verwenden. Sie können sich jedoch unsere offizielle Dokumentation im Twitter-Feed-Karussell ansehen, um sich einen detaillierten Überblick zu verschaffen.
So verwenden Sie das Instagram-Feed-Widget
Das Instagram-Feed-Widget ruft Beiträge von Ihrem Instagram-Konto ab und zeigt sie in einer Rasteransicht auf Ihrer Website an. Sie müssen einige einfache Schritte ausführen, um das Instagram-Zugriffstoken zu erhalten.
Sehen Sie sich unsere offizielle Dokumentation an und passen Sie Ihr Instagram-Feed-Widget nach Ihren Wünschen an.
Die Schlussnotizen
Endlich ist unser Beitrag zu Ende. Hier haben wir den einfachsten Weg beschrieben, die Verwendung von Social-Media-Feeds zu verstehen und direkt auf Ihrer Elementor-Website zu implementieren.
Wenn Sie also ausschließlich beabsichtigen, sowohl den Web-Traffic als auch die Follower auf Ihrem sozialen Kanal zu erhöhen, dann ist es höchste Zeit, dass Sie die Social-Feed-Funktionen von Happy Addons verwenden.
Wenn Sie jedoch weitere Fragen zu diesem Social-Media-Feed haben, können Sie uns jederzeit kontaktieren. Wir beantworten gerne alle Ihre Fragen.

