WooCommerce und Elementor – Der Leitfaden für Anfänger
Veröffentlicht: 2022-09-27Es kann schwierig sein, Ihre WooCommerce-Site nur mit dem Gutenberg-Editor wirklich anzupassen. Es gibt nur sehr wenige Schriftarten, eine begrenzte Anzahl von Widgets und so wenig Platz zum Spielen. Hier kommt Elementor ins Spiel. Jeder Teil Ihrer WooCommerce-Website kann angepasst werden, um Ihren Kunden das beste Einkaufserlebnis zu bieten. Sie wissen bereits, dass die Conversions umso besser sind, je besser das Einkaufserlebnis ist. In diesem Artikel geht es darum , wie man WooCommerce mit Elementor verwendet .
TL;DR : Dieser Artikel ist ein Leitfaden für Anfänger zur Verwendung von Elementor mit WooCommerce. Außerdem empfehlen wir Ihnen, Ihre Website mit BlogVault zu sichern. Die Echtzeit-Backups von BlogVault wurden für WooCommerce-Websites entwickelt, sodass Sie niemals eine einzige Bestellung, Transaktion, einen Kunden oder ein Produkt verlieren.
Die erstmalige Einrichtung eines WooCommerce-Shops kann eine entmutigende Aussicht sein, aber es ist wirklich ganz einfach. WordPress und WooCommerce wurden beide entwickelt, um Websites für Ersteller von Inhalten und nicht nur für Entwickler zugänglich zu machen.
Auch Elementor kann am Anfang verwirrend wirken, hat aber großes Potenzial, Ihrem Shop das gewisse Etwas zu verleihen.
In diesem Artikel führen wir Sie durch die Einrichtung einer WooCommerce-Site, die Installation von Elementor und andere Plugins, die Sie benötigen, um eine großartige WooCommerce-Site zu verwalten. Wir empfehlen, auch diese zusätzlichen Plugins zu erwerben, denn sobald Ihr Geschäft startet, möchten Sie, dass ein Wartungsteam die Räder geschmiert hält.
Beginnen wir mit den Grundlagen. Wie erstellt man eine WordPress-Seite? Wenn Sie Ihre WooCommerce-Site bereits eingerichtet haben, können Sie mit dem Abschnitt über das Verstehen und Erkunden von Elementor fortfahren.
Erstelle eine WordPress-Seite
Es gibt ein paar grundlegende Schritte zum Erstellen einer Website, bevor Sie sie anpassen: Wählen Sie einen Host aus, erstellen Sie eine Domain, installieren Sie WordPress und fügen Sie SSL (Security Socket Layer) hinzu. Hier ist ein Artikel, der über das Einrichten einer WordPress-Site von Grund auf spricht. Aber hier sind die kurzen Schritte:
- Wählen Sie einen Host aus: Hier sind ein paar Dinge, die Sie bei der Auswahl eines Hosts beachten sollten: Was sind Ihre Anforderungen, gibt es genug Unterstützung vom Host und ist er erschwinglich? Es gibt so viele Gastgeber zur Auswahl, daher empfehlen wir, sich die Zeit zu nehmen, sich umzusehen und nach etwas zu suchen, das Ihren Bedürfnissen und Ihrem Budget entspricht. Ein Wort der Vorsicht hier: Die günstigste Option ist selten der richtige Weg. Wenn Sie lieber einfach einsteigen möchten, hosten wir unsere Testseiten auf Cloudways. Das Erstellen einer WooCommerce-Site auf Cloudways ist unglaublich einfach und wird mit installiertem WooCommerce geliefert. Es ist ein guter Ausgangspunkt, und das Hosting-Dashboard enthält großartige Informationen über Ihre Website, wenn Sie dazu neigen.

- Registrieren Sie eine Domain: Eine Domain ist der Name Ihrer Website. Bevor Sie eine Domain auswählen, denken Sie darüber nach, was die Ziele Ihrer Website sind. Was versuchst du zu verkaufen? Wer sind Ihre Käufer? Überlegen Sie sich in diesem Sinne einen Domainnamen, der identifizierbar und leicht zu merken ist.
- Installieren Sie WordPress: Der Prozess der Installation von WordPress variiert leicht von Host zu Host. Überprüfen Sie die Dokumentation des Hosts oder wenden Sie sich an den Support, um Hilfe zu erhalten. Bei Cloudways müssen Sie beim Erstellen einer neuen Anwendung WooCommerce auswählen. Bei Hostinger müssen Sie WordPress auswählen und WordPress wird automatisch installiert.
- SSL hinzufügen: Auch dies variiert zwischen den Hosts. Einige Hoster stellen SSL-Zertifikate kostenlos mit ihrem Hosting zur Verfügung, während Sie bei anderen stattdessen eine Zertifizierungsstelle verwenden müssen. Bei Cloudways wird dieses Sicherheitszertifikat automatisch hinzugefügt. Sobald Sie ein Zertifikat haben, können Sie es ganz einfach mit dem Really Simple SSL-Plugin einrichten.
Richten Sie eine WooCommerce-Site ein
Nachdem Sie nun eine einfache WordPress-Site eingerichtet haben, ist es an der Zeit, WooCommerce zu installieren und einzurichten. WooCommerce unterstützt Ihren Shop, von der Auflistung der Produkte über die Kundenverwaltung bis hin zur Erleichterung des Zahlungsverkehrs.
In diesem Abschnitt sprechen wir über die Grundlagen der Einrichtung von WooCommerce und Dinge, die Sie tun sollten, bevor Sie anfangen, Seiten mit Elementor zu optimieren. Folgendes sollten Sie tun:
- WooCommerce installieren: Wenn Sie Cloudways zum Erstellen Ihrer WooCommerce-Site verwenden, können Sie diesen Schritt überspringen. Wenn nicht, bewegen Sie den Mauszeiger über Plugins und klicken Sie auf Neu hinzufügen . Suchen Sie nach dem WooCommerce-Plugin und klicken Sie auf Installieren und aktivieren.

- Richten Sie WooCommerce mit dem Einrichtungsassistenten ein: Mit dem Einrichtungsassistenten können Sie Details zu Ihrer WooCommerce-Website hinzufügen, z. B. grundlegende Shop-Details, bevorzugte Zahlungsoptionen, Versanddetails und alle zusätzlichen Add-Ons, die Sie benötigen. Hier ist ein Artikel, der mit weiteren Details helfen kann. Klicken Sie einfach auf WooCommerce in der Seitenleiste, um loszulegen.
- Installieren Sie das Hello-Theme: Das Hello-Theme ist ein Bare-Bones-Theme von Elementor und wurde entwickelt, um den Seitenersteller zu ergänzen. Sie müssen diesen Schritt nicht tun, aber er hilft Ihnen auf jeden Fall, Ihre Pro-Lizenz auf Ihre Kosten zu bringen. Sie können es installieren, ohne Elementor installiert zu haben. Klicken Sie in Ihrer Seitenleiste und im Design auf Aussehen. Klicken Sie auf Neu hinzufügen, suchen Sie in der Suchleiste nach Hello und klicken Sie auf Installieren und aktivieren .

- Richten Sie Ihren Shop ein: Fügen Sie Dinge wie Produkte, Fotos, Beschreibungen, Preise, Kategorien, eine Datenschutzrichtlinie, eine Rückerstattungsrichtlinie usw. hinzu. Dies gibt Ihnen eine Leinwand, mit der Sie arbeiten können, wenn Sie mit der Bearbeitung mit Elementor beginnen.
Jetzt können Sie Zahlungen hinzufügen.
Zahlungsmethoden hinzufügen
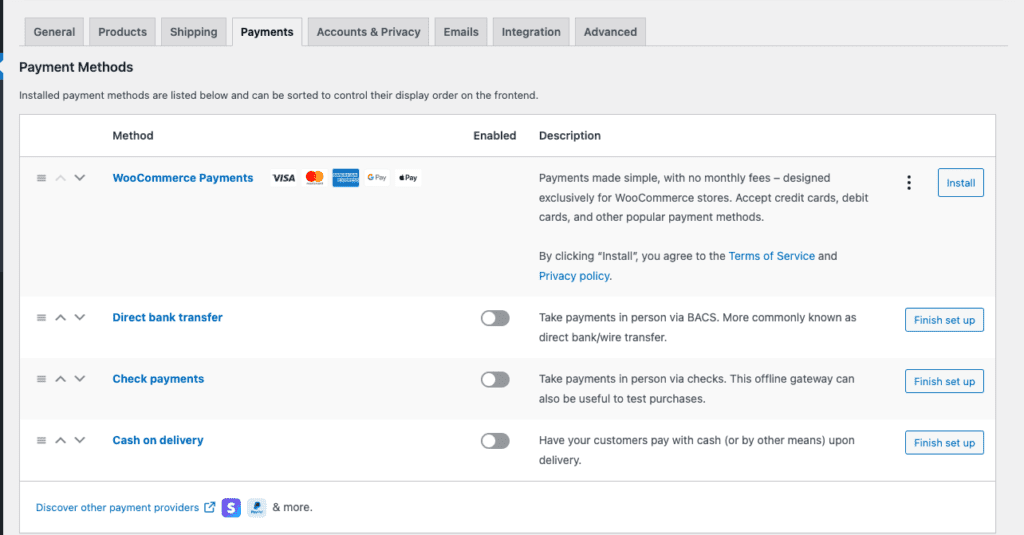
Um einen voll funktionsfähigen Shop aufzubauen, ist der nächste Punkt auf Ihrer Checkliste das Hinzufügen einer Zahlungsmethode. Wenn einem Kunden eines Ihrer Produkte gefällt, möchten Sie schließlich bezahlt werden, oder?
Es gibt eine Fülle von Zahlungs-Plugins und Gateways, aus denen Sie wählen können. Jeder von ihnen unterscheidet sich stark voneinander, daher müssten Sie einige Nachforschungen anstellen, um herauszufinden, was für Ihr Geschäft am besten funktioniert. Durch das Hinzufügen einer Zahlungsmethode werden auch die Warenkorb- und Kassenseiten auf Ihrer Website geöffnet. Hier sind die Schritte dazu:
- Wählen Sie eine Zahlungsmethode: Sie können eine Zahlungsmethode per Nachnahme wählen oder ein Zahlungsgateway verwenden. Wählen Sie ein Zahlungsgateway aus, je nachdem, wie Ihre Kunden bezahlen möchten, welche Transaktionsgebühren anfallen und wo sich Ihr Geschäft befindet.
- Installieren Sie das Zahlungsgateway: Sobald Sie Ihre bevorzugte Option ausgewählt haben, müssen Sie das Plugin installieren und Ihr Konto in WooCommerce integrieren. Wir haben Artikel zur Integration von WooCommerce mit Stripe und PayPal, zwei beliebte Optionen, die eine große Anzahl von Zahlungsoptionen und Regionen abdecken.

- Testen Sie die Zahlungsmethode: Gehen Sie den Kaufprozess durch und sehen Sie, wie die Erfahrung für einen Kunden ist, der ein Produkt von Ihnen kauft. Dies gibt Ihnen auch eine Vorstellung davon, wie die standardmäßigen Produkt-, Warenkorb- und Checkout-Seiten aussehen. Viele Zahlungs-Plugins verfügen über eine Test- oder Sandbox-Funktion, mit der Sie den Vorgang replizieren können.
Installieren Sie Elementor auf Ihrer WooCommerce-Site
Wir empfehlen Ihnen, in die Pro-Version zu investieren, da Ihnen eine erstaunliche Auswahl an WooCommerce-Widgets zur Verfügung steht. Hier sind die Schritte dafür:
- Installieren und aktivieren Sie Elementor: Zurück auf Ihrem WordPress-Dashboard klicken Sie auf Plugins und dann auf Neu hinzufügen. Suchen Sie in der Suchleiste nach Elementor. Klicken Sie auf Installieren , wenn Sie das richtige Plugin gefunden haben, und klicken Sie auf Aktivieren , wenn Sie fertig sind.

- Erstellen Sie ein Konto: Sie werden zu einer Seite weitergeleitet, auf der Sie aufgefordert werden, ein Konto zu erstellen und einen Plan auszuwählen. Es stehen 3 Lizenzen zur Auswahl und eine kostenlose Version. Was die Unterschiede sind, erklären wir Ihnen in einem späteren Abschnitt. Wenn Sie fertig sind, kehren Sie zum WP-Dashboard zurück.
Den Elementor-Seiteneditor verstehen
Elementor ist ein Design-Kraftpaket, mit dem Sie benutzerdefinierte Seiten für Ihr Geschäft mit einer einfachen Drag-and-Drop-Oberfläche erstellen können. Die Auswahl an Optionen kann auf den ersten Blick verwirrend sein, aber keine Sorge, es braucht nur ein wenig Feintuning, um sich daran zu gewöhnen. Solange Sie Backups haben, ist der Einstieg der beste Weg, um sich in Elementor zurechtzufinden.
Vor diesem Hintergrund hilft Ihnen dieser Abschnitt, sich mit dem Layout des Seiteneditors vertraut zu machen.
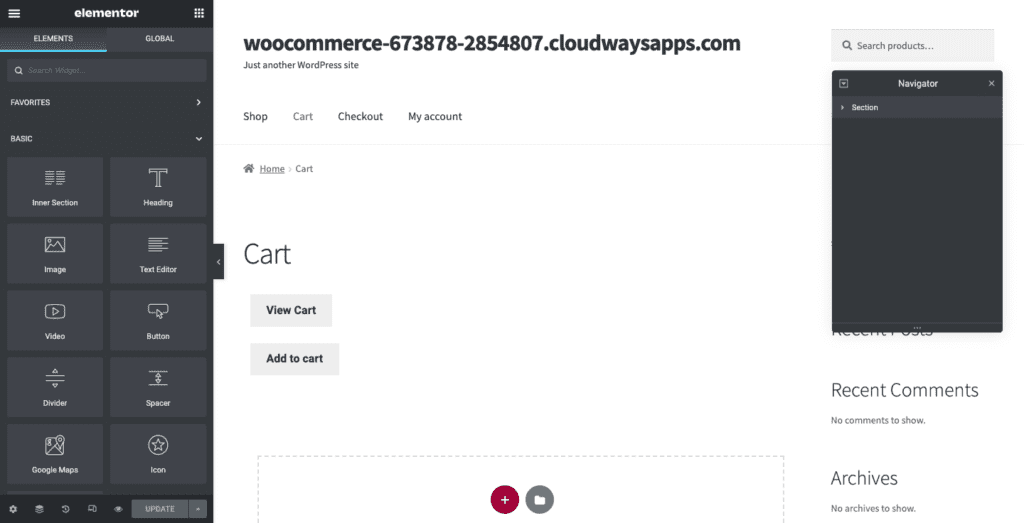
- Öffnen Sie eine Seite zum Bearbeiten: Bewegen Sie den Mauszeiger in Ihrem seitlichen Menü über Seiten und klicken Sie auf Alle Seiten . Bewegen Sie den Mauszeiger über eine beliebige Seite und klicken Sie auf Bearbeiten. Sobald sich der Seiteneditor öffnet, klicken Sie auf Mit Elementor bearbeiten . Dies führt Sie zum Seiteneditor von Elementor.
Hier ist ein Bild, wie es aussieht:

Es gibt eine Reihe wichtiger Seiten in Ihrem Shop, die direkt zum Einkaufserlebnis Ihrer Kunden beitragen. Es ist wichtig zu beachten, dass einige Seiten einen Shortcode haben, der wie folgt aussieht:
woocommerce_checkout
Das ist wichtig. Löschen Sie es nicht , es sei denn, Sie verwenden die WooCommerce-Widgets von Elementor Pro. Sie können jedoch Bilder oder Text vor oder nach diesem Shortcode einfügen.
Lassen Sie uns nun darüber sprechen, wie Sie die Seite bearbeiten.
- Abschnitte hinzufügen: Wenn Sie den Mauszeiger über verschiedene Teile Ihrer Seite bewegen, werden Sie feststellen, dass ein blaues Kästchen angezeigt wird. Dies bezeichnet einen Abschnitt der Seite. Klicken Sie auf das 6-Punkte-Symbol in der Mitte eines Abschnitts, um ihn zu bearbeiten. Klicken Sie im Feld mit der gepunkteten Linie auf +. Dadurch wird ein neuer Abschnitt erstellt.
- Spalten auswählen: Jeder Abschnitt ist in Spalten unterteilt. Bewegen Sie den Mauszeiger über einen Abschnitt und verschiedene Inhaltsblöcke werden mit einem blauen Kästchen hervorgehoben. Spalten enthalten die einzelnen Elemente, die individuell angepasst werden können. Sie können das gewünschte Layout der Spalten auswählen. Sie können jetzt neue Elemente ziehen und ablegen.
- Elemente hinzufügen: Auf der linken Seite sehen Sie eine Bibliothek mit Elementen. Sie sind nach Kategorien wie Website und WooCommerce sortiert. Ziehen Sie ein Element in eine Spalte und legen Sie es dort ab. Sie können dieses Element in der Seitenleiste bearbeiten. Klicken Sie auf den blauen Stift, der oben rechts in einer Spalte angezeigt wird, und die Seitenleiste ändert sich, um verschiedene Anpassungen anzuzeigen (je nach Element in dieser Spalte). Wenn Sie beispielsweise Text bearbeiten, sehen Sie links den Texteditor.
- Vorschau Ihrer Änderungen anzeigen: Sie können eine Vorschau der Änderungen anzeigen, die Sie an Ihrer Website vorgenommen haben, indem Sie auf die Augenschaltfläche unten in Ihrer Seitenleiste klicken.
- Überprüfen Sie die Website im responsiven Modus: Klicken Sie unten auf das Logo für den responsiven Modus, und Sie können die Seite in verschiedenen Ansichten in der Vorschau anzeigen, um zu sehen, wie die Seite auf Mobilgeräten, Desktops und anderen Bildschirmgrößen aussieht.
- Veröffentlichen/Aktualisieren Ihrer Website: Sobald Sie fertig sind, können Sie entweder einen Entwurf speichern, aktualisieren oder Ihre Seite veröffentlichen, indem Sie auf die Schaltfläche unten links klicken.
Nachdem Sie nun das Layout Ihres Seiteneditors verstanden haben, finden Sie hier eine Erklärung einiger grundlegender Widgets.
Texte bearbeiten
- Überschriften- oder Text-Editor-Element ziehen und ablegen: Fügen Sie einen Abschnitt hinzu und wählen Sie die Anzahl der Spalten aus. Ziehen Sie dann die Überschrift oder das Text-Editor-Element per Drag & Drop aus der Seitenleiste. „ Text hier hinzufügen“ wird der Seite hinzugefügt.

- Korrekten Text eingeben: Wählen Sie den gesamten Text aus und ersetzen Sie ihn durch Ihre gewünschte Kopie.
- Text anpassen: Wählen Sie den Text aus und klicken Sie in der Seitenleiste auf „ Stil “. Ändern Sie die Farbe, indem Sie aus der Farbleiste auswählen. Außerdem können Sie die Schriftart ändern, indem Sie auf den Bleistift neben Typografie klicken. Sie können auch den Strichtyp ändern und einen Schatten hinzufügen oder die Ausrichtung eines Texteditors ändern.
Bilder hinzufügen
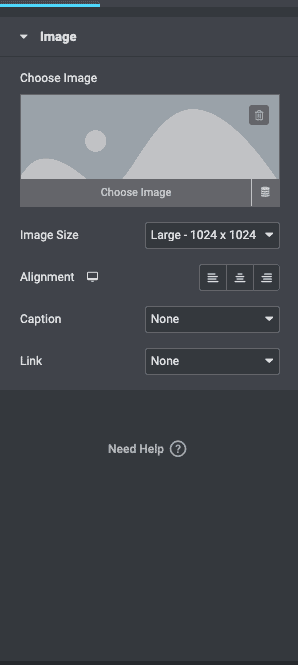
- Ziehen Sie das Bildelement per Drag-and-Drop: Fügen Sie bei Bedarf einen Abschnitt hinzu und wählen Sie die Anzahl der Spalten aus. Ziehen Sie dann das Bildelement per Drag & Drop.
- Bild hinzufügen: Klicken Sie auf das Bleistift-Logo in der oberen rechten Ecke des Bildes. Bewegen Sie den Mauszeiger in der Seitenleiste über das Bild und wählen Sie Bild auswählen aus. Ersetzen Sie das Standardbild durch Ihr eigenes.

- Bearbeiten Sie das Bild: Sie können die Größe oder Ausrichtung ändern, eine Bildunterschrift hinzufügen oder es mit einer Mediendatei oder URL verknüpfen.
Hinzufügen einer Schaltfläche
- Ziehen Sie das Schaltflächenelement per Drag-and-Drop: Sobald Sie eine Spalte haben, ziehen Sie ein Schaltflächenelement per Drag-and-Drop.
- Schaltfläche anpassen: Sie können die Art der Schaltfläche, den Text, der auf der Schaltfläche angezeigt wird, die Ausrichtung, Farbe oder Größe ändern. Fügen Sie einen Link oder eine Aktion hinzu.

Mit diesen Grundlagen im Gange, ist hier ein Tipp, der eine Menge Arbeit reduzieren wird:
Site-Einstellungen erstellen
Sie können ein Farbthema erstellen, globale Schriftarten festlegen und Vorlagen für Dinge wie Kopfzeile, Fußzeile und Schaltflächen festlegen. Klicken Sie auf das Hamburger-Symbol in der oberen linken Ecke Ihres Seiteneditors und dann auf Website-Einstellungen. Sobald Sie sich ein Design für Ihre Website ausgedacht haben, spart Ihnen diese Funktion viel Zeit beim Zusammenstellen neuer Seiten in der Zukunft.

Dies sind die Grundlagen. Sobald Sie mit der Steuerung von Elementor vertraut sind, können Sie diese neu gefundene Kraft sinnvoll einsetzen.
So verwenden Sie WooCommerce mit Elementor Pro
Wenn Sie bereit sind, WooCommerce-Site-Seiten mit einer Elementor Pro-Lizenz zu erstellen, erfahren Sie in diesem Abschnitt, welche Widgets Sie für bestimmte Seiten verwenden müssen.
So bearbeiten Sie die WooCommerce-Produktseite mit Elementor
Auf dieser Seite kann Ihr Kunde mehr über das Produkt erfahren. Hier sind die Schritte zum Bearbeiten einer einzelnen Produktseite:
- Bearbeiten Sie eine Produktseite: Sie können entweder vorhandene Vorlagen von Elementor bearbeiten oder eine von Grund auf neu erstellen. Es ist einfacher, eine Vorlage zu bearbeiten, wenn Sie keine Ahnung haben, wohin bestimmte Widgets gehören sollen. Sie können einfach vorhandene Widgets bearbeiten.
- Anpassen mit Widgets: Wenn Sie ganz von vorne anfangen möchten, können Sie die folgenden Widgets hinzufügen:
- Produkttitel: Dies ist das Widget, das den Titel Ihres Produkts enthält. Es kann in der Seitenleiste bearbeitet werden.
- Produktbild: Sie können die Größe des Bildes in der Seitenleiste bearbeiten. Wählen Sie einfach das Bild aus und erkunden Sie die Einstellung auf der rechten Seite.
- Produktbewertung: Dies kann ein sehr hilfreiches Widget für Ihre Kunden sein. Es gibt ihnen die Möglichkeit, den Eindruck anderer Leute von Ihrem Produkt zu sehen.
- Kurzbeschreibung: Dies ist ein Widget, das Ihre Beschreibung so hinzufügt, wie Sie sie beim Hinzufügen der Produktbeschreibung eingefügt haben.
- Produktpreis: Fügen Sie dieses Widget hinzu, um den Preis hinzuzufügen. Der Preis wird einem bestimmten Produkt hinzugefügt, wenn Sie Produkte zu Ihrer WooCommerce-Site hinzufügen. Dieser Text hier wird also automatisch ausgefüllt.
- In den Warenkorb: Dies ist die Schaltfläche, um ein Produkt in den Warenkorb zu legen. Sie können die Farbe, den Text oder die Größe in der Seitenleiste ändern.
- Woo Breadcrumbs: Breadcrumbs sind eine Funktion, um Produktkategorien anzuzeigen. Wenn Sie beispielsweise ein schwarzes Paar Herrenschuhe auf einer Modeseite kaufen, könnten die Breadcrumbs Home/Herrenmode/Schuhe/Schwarze Lederschuhe lauten.
- Produktbezogen: Dies ist der Abschnitt „Verwandte Produkte“, den Sie häufig auf E-Commerce-Websites sehen. Sie können es hinzufügen, indem Sie das Produktbezogene Widget ziehen und ablegen.
- Upsells-Widget: Dieses Widget unterstützt den Abschnitt „Das könnte Ihnen auch gefallen“ auf Ihrer Produktseite.

Jedes dieser Widgets kann in Bezug auf Schriftarten, Farben, Ausrichtung, Position und mehr angepasst werden.
- Überprüfen Sie die Änderungen: Klicken Sie auf den Reaktionsmodus und prüfen Sie, wie die Seite auf verschiedenen Geräten aussieht.
- Veröffentlichen oder aktualisieren: Wenn alles in Ordnung ist, können Sie die Seite entweder veröffentlichen oder aktualisieren.
Empfehlungen für die Bearbeitung Ihrer Produktseiten:
- Fügen Sie hochwertige Bilder für Produkte hinzu
- Schreiben Sie großartige Produktbeschreibungen
- Wählen Sie beschreibende und aussagekräftige Namen für Produkte
So bearbeiten Sie die WooCommerce-Shopseite mit Elementor
Auch als Archivseite bekannt, hier kann Ihr Kunde alle Ihre Produkte sehen. Das Ziel dieser Seite ist es, eine Seite zu erstellen, auf der Ihre Kunden leicht finden können, was sie suchen.
- Vorlage bearbeiten oder neue Seite erstellen: In einem späteren Abschnitt sprechen wir über das Erstellen einer neuen Vorlage. Sie können auch einfach eine vorhandene Vorlage verwenden oder ganz von vorne beginnen. Wenn Sie von Grund auf neu erstellen möchten, bewegen Sie den Mauszeiger über Seiten und klicken Sie auf Neu hinzufügen . Dann können Sie die folgenden Widgets hinzufügen:
- Fügen Sie Widgets zum Anpassen hinzu: Wir haben die Widgets aufgelistet, die Sie für ein großartiges Einkaufserlebnis hinzufügen sollten:
- Produktkategorien: Dies hilft Ihren Kunden, Produkte nach Kategorien zu filtern.
- Menü-Warenkorb: Dies fügt ein Warenkorb-Logo in Ihr Menü ein, wo Ihr Kunde sehen kann, was er alles in seinen Warenkorb gelegt hat.
- Produkte: Hier werden alle Produkte angezeigt, die Sie Ihrem Shop hinzugefügt haben.
- Produkt archivieren: Dies gibt Kunden die Möglichkeit, nach Standard, Beliebtheit, Neuheit oder Preis zu sortieren.
- In den Einkaufswagen legen: Sie können die Schaltfläche „In den Einkaufswagen“ anpassen. Ändern Sie den Text, die Farbe oder die Größe.
- WooCommerce Breadcrumbs: Hier werden alle Kategorien angezeigt und wo im Archiv ein bestimmtes Produkt hinpasst. Es ist wie ein Weg von der Homepage zu der Seite, auf der sich Ihr Kunde gerade befindet.
- Beschreibung der Titelanzeige archivieren: Sie können einen Titel und eine Beschreibung hinzufügen und bearbeiten, indem Sie die Einstellungen in der Seitenleiste ändern.
- Überprüfen Sie die Seite: Nachdem Sie die gewünschten Änderungen vorgenommen haben, überprüfen Sie, wie die Seite auf verschiedenen Geräten aussieht. Wenn Sie zufrieden sind, klicken Sie auf Veröffentlichen .
So bearbeiten Sie die WooCommerce-Warenkorbseite mit Elementor
An zweiter Stelle nach der Checkout-Seite kann eine gut gestaltete Warenkorbseite Ihren Verkauf machen oder brechen. Beim Entwerfen dieser Seite empfehlen wir, viel zu recherchieren, um herauszufinden, was Ihre Kunden sehen müssen, wenn sie ihre Auswahl vor der Zahlung überprüfen. Schauen Sie sich beliebte E-Commerce-Websites an und optimieren Sie das Design, während Sie fortfahren.
Sie können das Elementor Cart-Widget verwenden, um die Cart-Seite vollständig anzupassen. Hier sind die Schritte dazu:
- Vorhandene Warenkorbseite bearbeiten: Sie können eine vorhandene Seite bearbeiten, indem Sie mit der Maus über Seiten fahren und auf Alle Seiten klicken. Klicken Sie dann auf Bearbeiten , wenn Sie mit der Maus über die Warenkorbseite fahren. Klicken Sie dann auf Mit Elementor bearbeiten.
- Ersetzen Sie den Shortcode durch ein Widget: Der Shortcode ist ein Stück Code, das einer Seite eine Funktion hinzufügt. Mit dem Einkaufswagen-Widget brauchen Sie es nicht, also löschen Sie den Funktionscode und ersetzen Sie ihn durch das Widget aus der Seitenleiste.
- Passen Sie die Seite an: Überprüfen Sie die Seitenleiste und erkunden Sie die Einstellungen. Sie können die folgenden Dinge versuchen:
- Allgemein: Wählen Sie die Anzahl der Spalten in jedem Abschnitt und machen Sie bestimmte Spalten klebrig, indem Sie sie in der Seitenleiste umschalten.
- Bestellzusammenfassung: Ändern Sie die Schaltfläche Warenkorb aktualisieren, wenn Sie möchten.
- Gesamtsummen: Sie können die Beschriftungen, die Ausrichtung und mehr für den Gesamtbereich des Warenkorbs anpassen, einschließlich der Schaltfläche Zur Kasse gehen.
- Zusätzliche Optionen: Lässt Sie die automatische Aktualisierung des Einkaufswagens umschalten.
Wenn Sie in der Seitenleiste auf „ Stil “ klicken, können Sie Folgendes anpassen:
- Abschnitte: Steuern Sie den Stil der verschiedenen Abschnitte – wie das Hinzufügen eines Schlagschattens oder einer Hintergrundfarbe.
- Typografie: Der gesamte Text kann an die Ästhetik Ihrer Website angepasst werden.
- Schaltflächen: Ändern Sie Farbe, Text, Größe und mehr.
- Bestellübersicht: Passen Sie an, wie die Bestellübersicht aussieht.
- Gesamtsummen: Bearbeiten Sie den Abschnitt „Warenkorbsumme“.
- Checkout-Button: Sie können Farbe, Größe, Text und Ausrichtung des Checkout-Buttons anpassen.
- Überprüfung in der mobilen Ansicht: Wenn Sie fertig sind, überprüfen Sie die Seite in der mobilen Ansicht. Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf Veröffentlichen .
So bearbeiten Sie die WooCommerce-Checkout-Seite mit Elementor
Richtig, dies ist die wichtigste Seite auf Ihrer E-Commerce-Website. Es ist die letzte Seite, die Ihr Kunde sieht und auf der er seine Kaufentscheidung trifft. Checkout-Seiten haben die höchsten Drop-off-Raten, und deshalb müssen Sie sicherstellen, dass sie so reibungslos wie möglich ablaufen.
Elementor Pro verfügt über ein Checkout-Widget, das das Bearbeiten einer Checkout-Seite sehr einfach macht. Es funktioniert zusammen mit den Warenkorb- und Mein Konto-Widgets, sodass Sie die vorhandene Checkout-Seite bearbeiten können. Mit dem Widget können Sie Designänderungen an Ihrer Checkout-Seite vornehmen, z. B. Textfarbe, Ausrichtung, Abschnitte und vieles mehr.
- Öffnen Sie die Checkout-Seite mit dem Elementor-Editor: Bewegen Sie den Mauszeiger über Seiten und klicken Sie auf Alle Seiten . Bewegen Sie den Mauszeiger über die Checkout-Seite und klicken Sie auf Bearbeiten. Klicken Sie oben auf Mit Elementor bearbeiten . Warten Sie eine Sekunde und die Seite wird im Elementor-Editor geöffnet.
- Ersetzen Sie den Checkout-Shortcode durch das Checkout-Widget: Der Shortcode ist die Methode von WooCommerce, Checkout-Felder in Ihre Seite einzufügen. Es sieht aus wie das:
woocommerce_checkout
Fügen Sie stattdessen das Checkout-Widget aus der Bibliothek auf der linken Seite hinzu. Dadurch erhalten Sie eine Vorschau, wie die Checkout-Seite aussieht.
Hinweis: Da Sie gerade auf der Checkout-Seite bearbeiten, fügen Sie Ihrem Warenkorb einige Produkte hinzu und klicken Sie auf die Schaltfläche zur Kasse. Dies zeigt Ihnen, wie die Seite mit den darin enthaltenen Produkten für ein besseres Erlebnis aussieht.
- Passen Sie die Seite an: Sie können die vielen Einstellungen des Elementor Checkout-Widgets in der Seitenleiste erkunden. Hier sind einige Einstellungen, die Sie ändern können:
- Allgemein: Sie können ein oder zwei Spaltenlayouts auswählen, eine Spalte fixieren und einen Versatz hinzufügen, damit die Kopfzeile die Spalte nicht stört.
- Rechnungs- oder Versandformulare ändern: Sie können die Kopfzeile für jedes dieser Formulare, jeden Platzhalter und jedes Feld bearbeiten.
- Zusätzliche Informationen: In diesem Abschnitt können Ihre Kunden Anweisungen oder Informationen zur Bestellung hinzufügen.
- Gutscheineinstellungen: Passen Sie die Ausrichtung und Typografie Ihrer Gutscheine an.
- Zahlung: Sie können alle Aspekte der Zahlungsschaltfläche anpassen; Ausrichtung und Farbe zum Beispiel.
Sie können weitere Dinge bearbeiten, indem Sie auf Stil klicken:
- Schaltfläche „Kaufen“: Sie können die Farben, den Text, die Abstände usw. für die Schaltfläche „Kaufen“ ändern. Dies ist die Schaltfläche, auf die Ihre Kunden klicken, um mit der Bezahlung ihres Einkaufswagens fortzufahren.
- Bestellzusammenfassung: Sie können die Typografie und den Abstand der Liste der bestellten Produkte auswählen.
- Typografie: Sie können den gesamten Text außer Formularen anpassen.
- Formulare: Passen Sie Typografie und Farbe Ihrer Formulare an. Verwenden Sie die Zeilenabstand- Einstellungen, um den Abstand zu vergrößern.
- Überprüfen Sie die Seite in der mobilen Ansicht: Stellen Sie sicher, dass die Website auch in der mobilen Ansicht gut aussieht.
Empfehlungen für die Bearbeitung Ihrer Checkout-Seite:
- Haben Sie genügend Zahlungsmöglichkeiten
- Entfernen Sie alle unnötigen Felder
- Halten Sie alle Checkout-Informationen auf einer Seite
So erstellen Sie eine Vorlage mit Elementor
Mit Elementor können Sie benutzerdefinierte Vorlagen erstellen, die zu Ihrer Marke passen. Sie können beispielsweise die Kopf- und Fußzeile anpassen, sodass sie auf jeder Seite mit Ihrem Website-Branding angezeigt werden. In diesem Abschnitt erstellen wir eine benutzerdefinierte Vorlage für eine Kopfzeile. So machen Sie das.
- Erstellen Sie eine neue Vorlage: Das globale Header-Element ist das, was Sie auf jeder Seite Ihrer Website sehen. Um eine Vorlage zu erstellen, klicke in der Seitenleiste auf Elementor und dann auf Theme Builder . Klicken Sie nun auf Neue Vorlage hinzufügen .
- Wählen Sie den richtigen Vorlagentyp: Wenn Sie eine Kopfzeile erstellen, wählen Sie Kopfzeile in der Dropdown-Liste für den Vorlagentyp aus. Wählen Sie einen aussagekräftigen Namen für diese Vorlage, damit Sie sie später leicht identifizieren können. Klicken Sie dann auf Vorlage erstellen.
- Durchsuchen Sie die Vorlagenbibliothek: Jetzt können Sie aus den vordefinierten Vorlagen in der Bibliothek auswählen und auf Einfügen klicken. Jede Vorlage ist vollständig anpassbar, also wählen Sie diejenige aus, die Ihrer Suche am nächsten kommt.
- Vorlage bearbeiten und anpassen: Verwenden Sie den Editor, um die Vorlage Ihrer Träume zu erstellen. Spielen Sie mit Farben, Bildern, Schriftarten usw. herum.
- Vorlage veröffentlichen: Nachdem Sie die Vorlage angepasst haben, klicken Sie unten in der Seitenleiste auf Veröffentlichen und Sie werden aufgefordert, auszuwählen, wo die Vorlage angezeigt werden soll. Wählen Sie aus der Dropdown-Liste aus, was Sie möchten. Klicken Sie auf Speichern und schließen . Sie werden zum Editor zurückgeleitet, aber Ihre neue Vorlage ist live.
- Überprüfung: Klicken Sie im Popup unten auf „ Ansehen “ und Sie gelangen auf eine Vorschauseite. Nehmen Sie Änderungen vor, wie Sie möchten.
So erstellen Sie ein E-Commerce-Popup mit Elementor
Wenn Sie ein Popup hinzufügen möchten, gehen Sie wie folgt vor:
- Erstellen Sie eine Popup-Vorlage : Klicken Sie in der Seitenleiste auf „ Vorlage “ und dann auf „Popups“ und „ Neu hinzufügen“. Benennen Sie Ihre Vorlage und klicken Sie auf Vorlage erstellen .
- Erstellen Sie ein Popup: Sie können entweder eines von Grund auf neu erstellen oder eine Elementor-Vorlage bearbeiten. Sie können die Farbe, den Text usw. auswählen.
- Veröffentlichen Sie das Popup: Dies speichert Ihr Popup im Wesentlichen als Vorlage, die Sie später verknüpfen können. Klicken Sie auf Veröffentlichen und Speichern und Schließen .
- Seite bearbeiten: Klicken Sie in der Seitenleiste auf Seiten und Alle Seiten . Wählen Sie die Seite aus, der Sie das Popup hinzufügen möchten, und klicken Sie auf Mit Elementor bearbeiten .
- Schaltfläche hinzufügen: Sobald der Seiteneditor geöffnet ist, ziehen Sie das Schaltflächen-Widget aus der Seitenleiste und legen Sie es dort ab. Fügen Sie den gewünschten Text hinzu und machen Sie ihn in der gewünschten Farbe.
- Link zu Popup: Wählen Sie in der Seitenleiste unter Layout Link, Dynamisch, Aktionen und Popup . Klicken Sie dann auf Popup öffnen und wählen Sie das von Ihnen erstellte Popup aus.
- Überprüfung: Überprüfen Sie die Funktionsweise der Schaltfläche und klicken Sie auf Aktualisieren , wenn Sie bereit sind.
Elementor versus Elementor Pro: Wann sollte man wechseln?
Die kostenlose Version von Elementor ist mit den Tools zum Entwerfen einfacher Seiten ausgestattet und eignet sich hervorragend für Blogs. Beim Entwerfen einer WooCommerce-Site ist es besser, die Lizenz für Elementor Pro zu kaufen. Sie haben so viele Widgets und Elemente, die speziell für ein erstaunliches WooCommerce-Erlebnis entwickelt wurden.

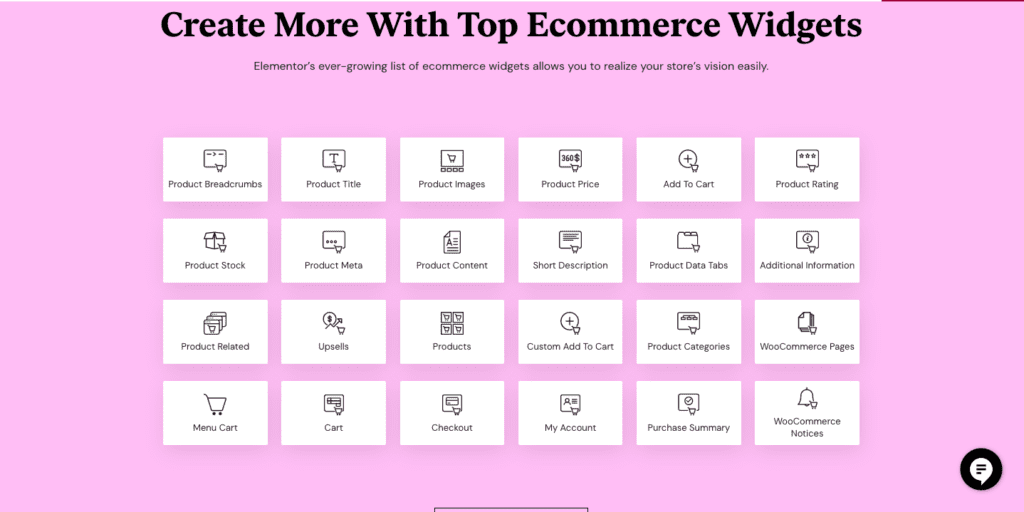
Hier ist eine Liste mit einigen der großartigen Widgets, die Sie unbedingt ausprobieren sollten:
- Produktkategorie: Dies hilft Ihrem Kunden, Produkte nach Kategorien zu sortieren. Das macht es so viel einfacher für sie, etwas zu finden und zu kaufen.
- In den Warenkorb: Es ist super einfach, den Button an Ihre Marke anzupassen. Sie können die Farbe, Rahmen, Schriftarten usw. ändern.
- Produkt-Upsell-Widget: Haben Sie jemals den Abschnitt „Verwandte Produkte“ bei Amazon gesehen? Das ist dasselbe. Sie zeigen Ihrem Kunden andere Produkte, an denen er möglicherweise interessiert ist, basierend auf dem aktuellen Produkt, das er sich ansieht.
- Nachricht bei leerem Warenkorb : Fügen Sie eine ansprechende Nachricht hinzu, damit Kunden wissen, dass ihr Warenkorb leer ist, wenn sie versuchen, zur Kasse zu gehen. Dies ist eine gute Möglichkeit, sie dazu zu bringen, für einen weiteren Blick auf Ihre Produktliste zurückzugehen.
- Produktbewertung: Social Proof ist ein starker Motivator und baut Vertrauen in Ihr Produkt und Ihre Website auf. Möglicherweise möchten Sie aus diesem speziellen Grund auch Bewertungen von früheren Kunden anfordern.
- Produktbewertung: Dies verleiht Ihren Produkten Glaubwürdigkeit für neue Kunden.
Vor- und Nachteile von Elementor
Elementor ist nicht der einzige Seitenersteller da draußen, und viele Entwickler oder Designer werden sicherlich eine Vorliebe haben. Wir mögen Elementor, weil es allgegenwärtig und einfach zu bedienen ist, aber Ihre Bedürfnisse können durchaus unterschiedlich sein. Wir haben die wichtigsten Überlegungen zur Auswahl eines Seitenerstellers in die folgende Vor- und Nachteile-Liste unterteilt. Wenn eine notwendige Funktion in der Liste der Nachteile enthalten ist, sollten Sie nach einem alternativen Seitenersteller suchen.
Vorteile
- Benutzerfreundlichkeit: Die Drag-and-Drop-Funktionalität ist super einfach. Sie können Ihre Seite wirklich ohne Codierung oder Verwendung anderer Plugins anpassen.
- Preis-Leistungs- Verhältnis: Mit der Pro-Version stehen 24 WooCommerce-spezifische Elemente zur Verfügung. Sie alle sind wichtige Aspekte des Einkaufsprozesses und wurden entwickelt, um ein besseres Erlebnis für Ihre Kunden zu schaffen.
- Integriertes Responsive Design: Im Gegensatz zu Gutenberg, wo Sie Ihre Änderungen auf einer neuen Registerkarte in der Vorschau anzeigen müssen, erhalten Sie bei Elementor das, was Sie sehen. Sie können die Ansicht ändern und weiter bearbeiten.
Nachteile
- Kosten: Während die kostenlose Version dabei hilft, eine einfache Website anzupassen, geschieht die wahre Magie mit der Pro-Version. Es gibt drei Pläne, die zwischen 49 und 999 US-Dollar pro Jahr liegen können.
- Fehlerhafte Updates und nicht genügend Support: Sie hatten in der Vergangenheit Probleme mit fehlerhaften Updates und sehr wenig Support, um Website-Eigentümern zu helfen.
- Probleme mit WooCommerce: Manchmal funktioniert Elementor nicht mehr auf einer WooCommerce-Site. Wir haben später einen Abschnitt, in dem wir darüber sprechen werden, wie man das beheben kann.
Elementor funktioniert nicht mit WooCommerce? Wie man es repariert
Dies ist besonders häufig, wenn Sie WooCommerce installieren, nachdem Sie Elementor installiert haben. Hier sind ein paar Dinge, die Sie versuchen können, um das Problem zu beheben:
- Aktualisieren Sie Ihre Elementor-, WordPress- und WooCommerce-Version : Stellen Sie sicher, dass Ihre Plugins und PHP auf dem neuesten Stand sind. Wir haben einen Artikel zum sicheren Aktualisieren von Plugins, der für Sie hilfreich sein könnte.
- Switch Editor Loader-Methode aktivieren: Klicken Sie in der Seitenleiste auf Elementor und dann auf Einstellungen . Gehen Sie dann zur Registerkarte Erweitert und aktivieren Sie die Switch Editor Loader-Methode , indem Sie auf das Kontrollkästchen klicken.
- Leeren Sie Ihren Cache: Wenn Sie ein Cache-Plugin haben, löschen Sie Ihren Cache und sehen Sie, ob das hilft. Sie können das Caching-Plugin auch vorübergehend deaktivieren, wodurch Sie Caching-Probleme umgehen können.
- Überprüfen Sie, ob andere Plugins die Funktion von Elementor stören: Deaktivieren Sie dazu alle Plugins und prüfen Sie, ob Sie Elementor laden können. Wenn ja, reaktivieren Sie alle Plugins und deaktivieren Sie sie nacheinander, bis es wieder funktioniert. Dann weißt du, welches Plugin das Problem ist. Sie können das Plugin entweder deaktiviert lassen oder auf eine ältere Version zurücksetzen.
Empfohlene Plugins für WooCommerce-Seiten
- BlogVault: Schützen Sie jede Bestellung, jeden Kauf, jeden Kunden und jede Transaktion in Ihrem WooCommerce-Shop mit den Echtzeit-Backups von BlogVault. Die vollständig automatisierten Echtzeit-Backups von BlogVault werden alle 5 Minuten mit Ihrem Shop synchronisiert und für noch mehr Sicherheit extern gespeichert.
- MalCare : Dieses erstklassige WordPress-Sicherheits-Plugin ist alles, was Sie brauchen, um Ihre Website vor Hackern und ihrer Malware zu schützen. Scannen und bereinigen Sie Malware ganz einfach mit nur wenigen Klicks und verhindern Sie mit einer fortschrittlichen Firewall, dass Malware auf Ihre Website gelangt. Schützen Sie Ihre Kundendaten mit MalCare vor dem Zugriff durch Hacker.
- Google Analytics: Das OG-Analytics-Tool, um Ihren Traffic zu analysieren und Ihre Kunden besser zu verstehen. Wir haben einen Artikel über die Integration von Google Analytics in Ihre WooCommerce-Website.
- YITH WooCommerce Order Tracking: Dieses Plugin hilft bei der einfachen Verwaltung von Versandinformationen. Es ermöglicht Ihren Kunden, ihre Einkäufe zu verfolgen.
- YITH Advanced Refund System for WooCommerce: Dieses Plugin hilft Ihnen, ein Rückerstattungssystem einzurichten.
Abschließende Gedanken
Wenn Sie bereit sind, in einen Seitenersteller zu investieren, kann Elementor eine großartige Option sein. Aber bevor Sie diese Änderungen vornehmen, sichern Sie Ihre Website mit BlogVault. Es ist eine großartige Möglichkeit, Ihre Website vor Pannen zu schützen, und dient als Versicherung, falls etwas schrecklich schief geht.
FAQ
Wie gut ist Elementor für eine WooCommerce-Site?
Elementor eignet sich hervorragend für eine WooCommerce-Site, da es so viele Elemente enthält, die Sie anpassen können, insbesondere um die Reise Ihrer Kunden zu verbessern. Mit der Pro-Version von Elementor benötigen Sie keine weiteren Plugins, um eine hochfunktionale WooCommerce-Site zu erstellen.
Ist Elementor der beste Seitenersteller?
Elementor ist neben anderen wie SeedProd und WPBakery eines der besten Seitenerstellungs-Plugins. Es ist einfach, hochgradig anpassbar und die Kosten absolut wert.
Was sind die besten Add-Ons für WooCommerce?
Einige wichtige Add-Ons für WooCommerce-Sites sind BlogVault für Backups, MalCare für Sicherheit, YITH WooCommerce Order Tracking und YITH Advanced Refund System for WooCommerce.
Wie füge ich Elementor zu WooCommerce hinzu?
Sie können Elementor aus dem Plugin-Verzeichnis Ihres WordPress-Administrators installieren. Aktivieren Sie es als Nächstes und fügen Sie Ihren Lizenzschlüssel hinzu, wenn Sie die Pro-Version verwenden. Jetzt können Sie die gewünschte Website erstellen.
Ist WooCommerce mit Elementor kostenlos?
WooCommerce ist kostenlos. Elementor hat sowohl eine kostenlose als auch eine kostenpflichtige Version. Für WooCommerce ist es jedoch besser, die kostenpflichtige Version von Elementor zu kaufen.
Kann ich WooCommerce mit Elementor bearbeiten?
Ja, Sie können eine WooCommerce-Site einfach mit Elementor bearbeiten. Tatsächlich kann jeder Zentimeter Ihrer WooCommerce-Site mit Elementor bearbeitet werden. Einfach installieren, aktivieren und anpassen.
Was ist Elementor in WooCommerce?
Elementor ist ein Seitenerstellungs-Plugin für WordPress- und WooCommerce-Websites. Sie bieten kostenlose und kostenpflichtige Versionen des Plugins an. Sobald Sie es installiert haben, haben Sie eine große Auswahl an Elementen zum Ziehen, Ablegen und Anpassen.
