So verwenden Sie den QR-Code von WordPress, um den Datenverkehr zu steigern
Veröffentlicht: 2023-02-02Möchten Sie Ihren WordPress-Beiträgen und -Seiten einen QR-Code hinzufügen? Statistiken zeigen, dass die Mehrheit der Internetnutzer mit ihrem Smartphone auf das Internet zugreift.
Eine Möglichkeit für Benutzer, von ihrem Smartphone aus schnell auf Ihre Website zuzugreifen, erhöht die Benutzererfahrung und steigert den Website-Traffic.
In diesem Tutorial erfahren Sie, wie Sie QR-Codes auf Ihrer WordPress-Site generieren und hinzufügen . Bevor wir beginnen, wollen wir verstehen, was ein QR-Code bedeutet.

Inhalt:
- Was ist ein QR-Code?
- So fügen Sie QR-Code zu WordPress hinzu
- Verwenden von QR-Codes zur Steigerung des Datenverkehrs
- Häufig gestellte Fragen
- Fazit
Was ist ein QR-Code?
QR-Code ist die Abkürzung für Quick Response Code. Es ist eine Art zweidimensionaler Barcode, der mit einer Smartphone-Kamera oder einem Barcode- Scanner gescannt werden kann. QR-Codes können verschiedene Arten von Informationen speichern, z. B. Website-URLs, Kontaktinformationen oder Klartext.
In WordPress können Sie QR-Codes verwenden, um Benutzer schnell und einfach zu einer bestimmten Webseite auf einer WordPress-Site zu leiten.
Beispielsweise könnte ein QR-Code auf einer Printanzeige oder Visitenkarte platziert werden, der den Nutzer beim Scannen direkt zur Kontaktseite der Website führt.
Wenn Sie digitale Produkte wie eBooks, Podcasts usw. haben, können Sie einen QR-Code verwenden, um Benutzer auf Ihre Produkt-Download-Seite zu leiten.
Es gibt 2 Varianten von QR-Codes: Statisch und Dynamisch. Ein statischer QR-Code kann seine einmal erstellten Daten nicht mehr ändern . Andererseits ermöglichen dynamische QR-Codes Benutzern, ihre Inhalte im Laufe der Zeit zu ändern, ohne den ursprünglichen QR-Code zu beeinträchtigen.
So fügen Sie QR-Code zu WordPress hinzu
Der einfachste Weg, QR-Codes zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung eines QR-Code-Plugins. Glücklicherweise gibt es Plugins für WordPress, mit denen Sie QR-Codes auf einer Website erstellen und anzeigen können.
Plugins wie Kaya QR Code Generator und Shortcodes Ultimate machen es einfach, QR-Codes in WordPress zu generieren. Für diese Anleitung verwenden wir das Shortcode Ultimate-Plugin.
Shortcodes Ultimate-Plugin

Dieses Plugin bietet viele Shortcodes zur Verbesserung Ihrer WordPress-Website. Einer der unterstützten Shortcodes ist der QR-Code-Generator. Mit diesem Shortcode können Sie QR-Codes zu Ihrer WordPress-Website hinzufügen und anpassen.
Sie müssen also das Shortcodes Ultimate-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Schritte dazu finden Sie in unserer vollständigen Anleitung zur Installation von WordPress-Plugins.
Nach der Installation und Aktivierung des Plugins sehen Sie einShortcode- Menü auf Ihrem WordPress-Dashboard.

Dieses Plugin kann Shortcodes zu jedem Abschnitt Ihrer Website hinzufügen, einschließlich Posts und Seiten. Um also einen Shortcode hinzuzufügen, öffnen Sie den Beitrag oder die Seite, auf der Sie den QR-Code hinzufügen möchten.
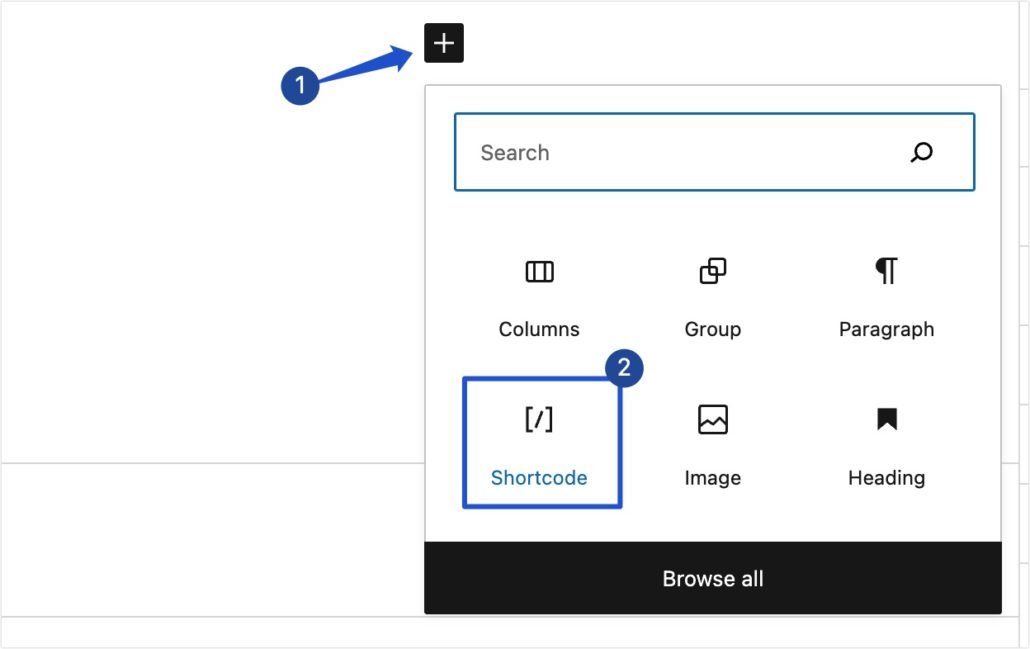
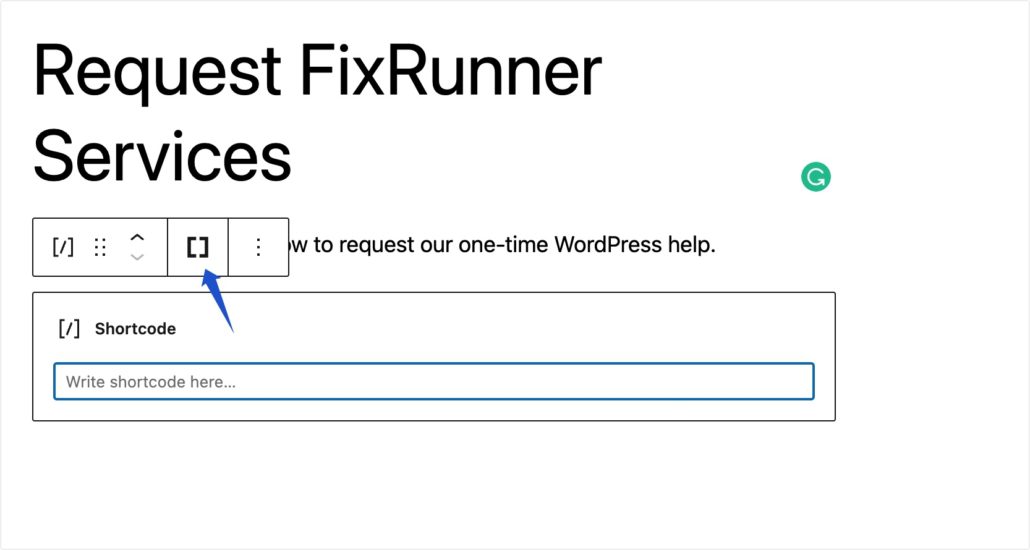
Sobald Sie sich im Post-Editor befinden, klicken Sie auf das Pluszeichen ( + ), um einen neuen Block hinzuzufügen. Wählen Sie dann denShortcode- Block aus.

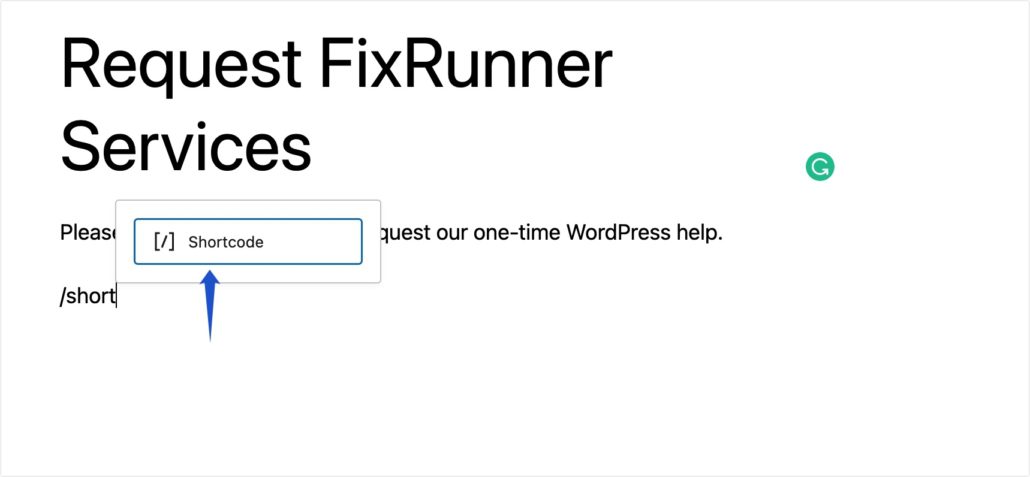
Alternativ können Sie das Symbol „/“ gefolgt von dem Wort Shortcode eingeben, um einenShortcode- Block zu suchen und hinzuzufügen.

Klicken Sie danach auf dasShortcode- Symbol, um das Shortcodes Ultimate-Menü zu öffnen.

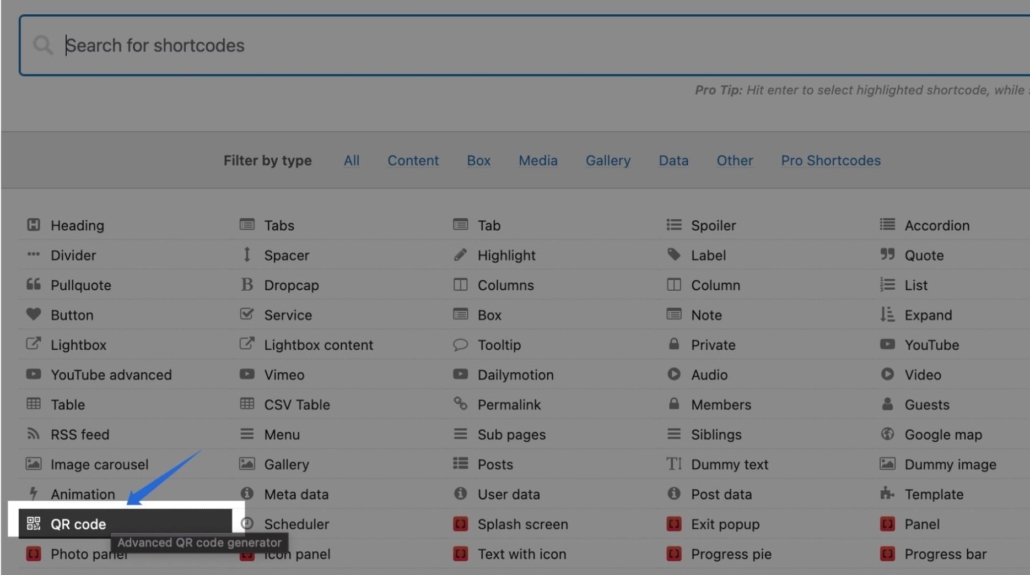
Suchen Sie als Nächstes dieQR-Code- Option aus den verfügbaren Shortcodes und wählen Sie sie aus.

Anpassen des QR-Codes
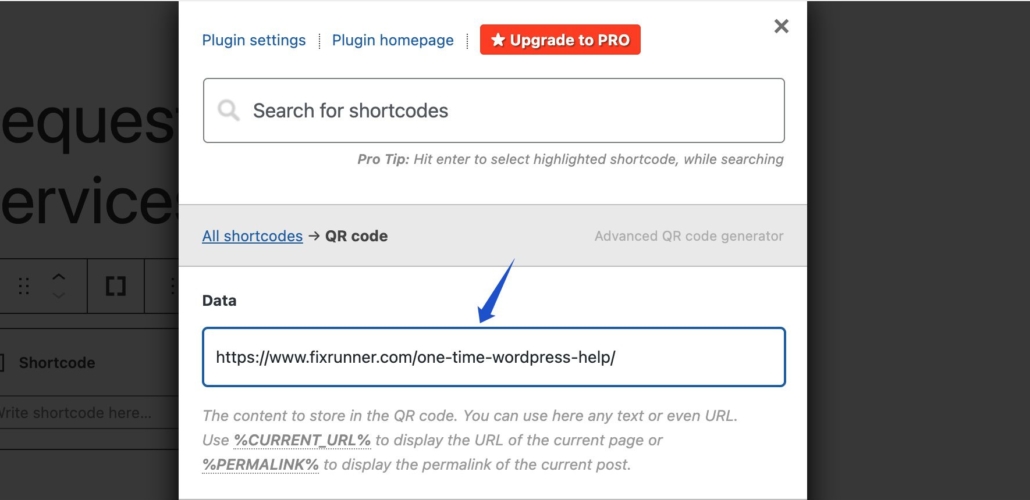
Sobald Sie ihn ausgewählt haben, werden zusätzliche Optionen angezeigt, mit denen Sie anpassen können, wie der QR-Code funktionieren soll. Geben Sie imDatenfeld den Link ein, zu dem Benutzer weitergeleitet werden sollen, sobald sie den QR-Code scannen.

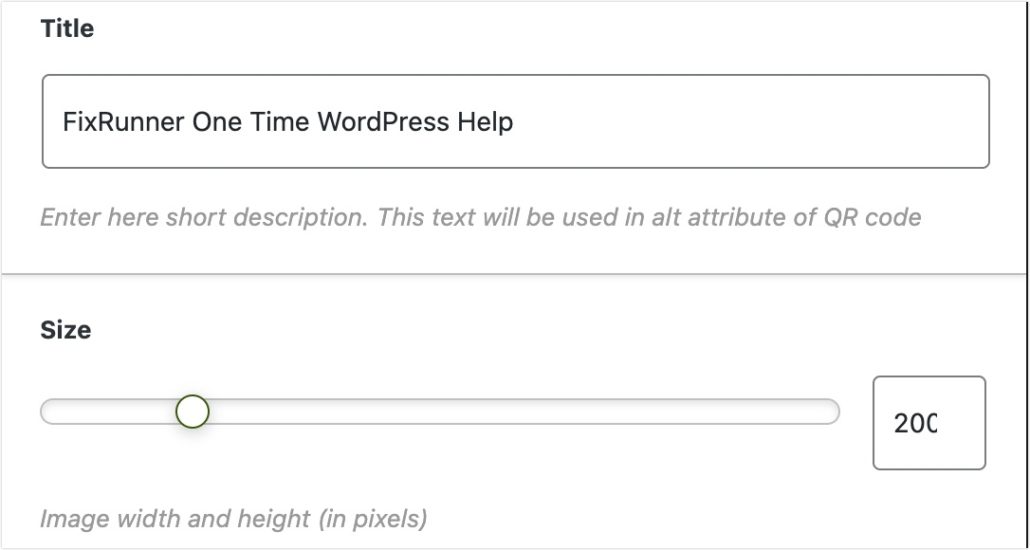
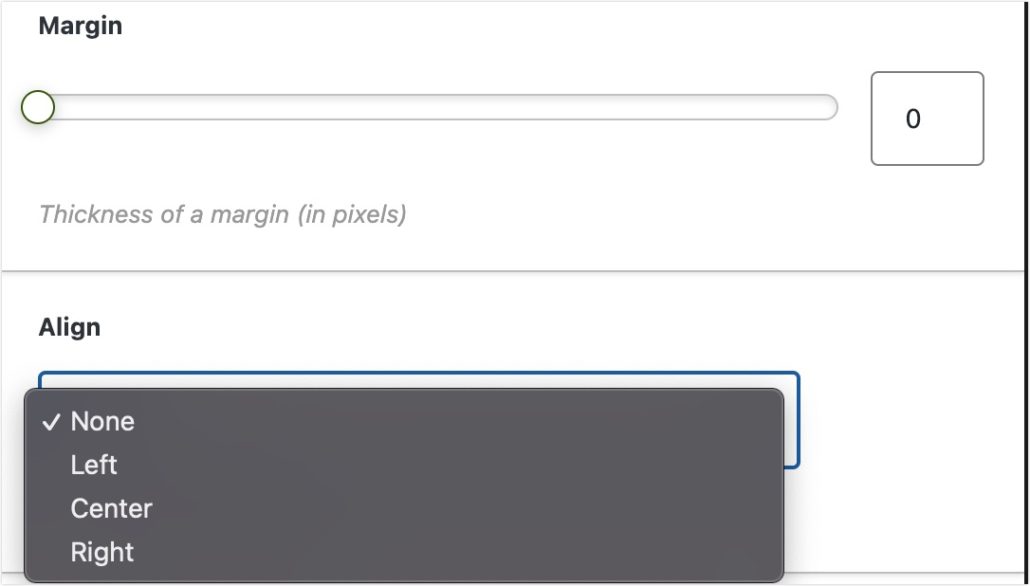
Als Nächstes finden Sie die Option, einenTitel für den QR-Code-Shortcode hinzuzufügen und die Größe des Widgets anzupassen.

Sie können optional den Rand festlegen und die Ausrichtung des Widgets ändern.

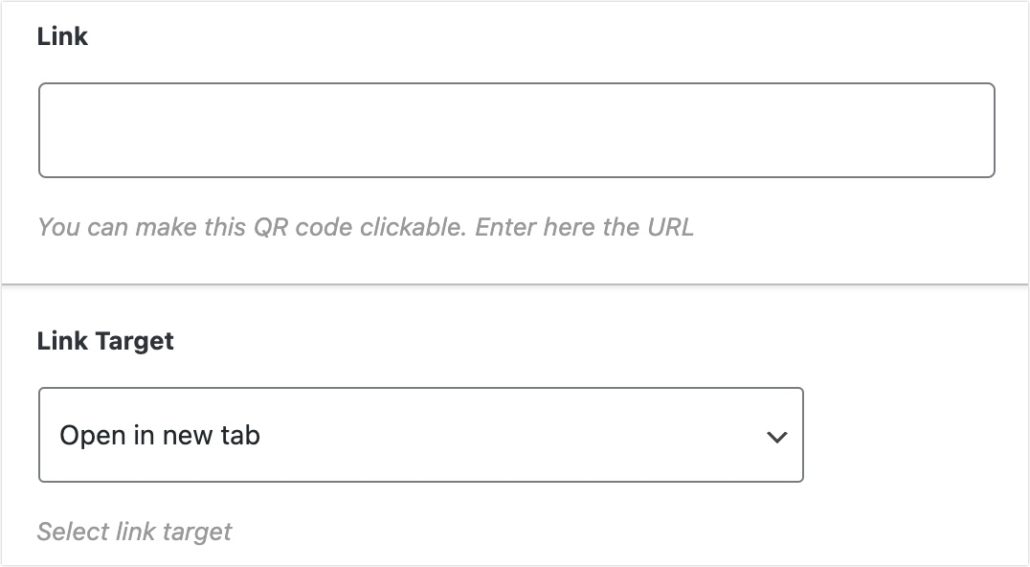
Wenn Sie den QR-Code anklickbar machen möchten, fügen Sie die URL zumLink -Feld hinzu.Dies ist völlig optional und hat keinen Einfluss auf die Grundfunktionalität des QR-Codes.

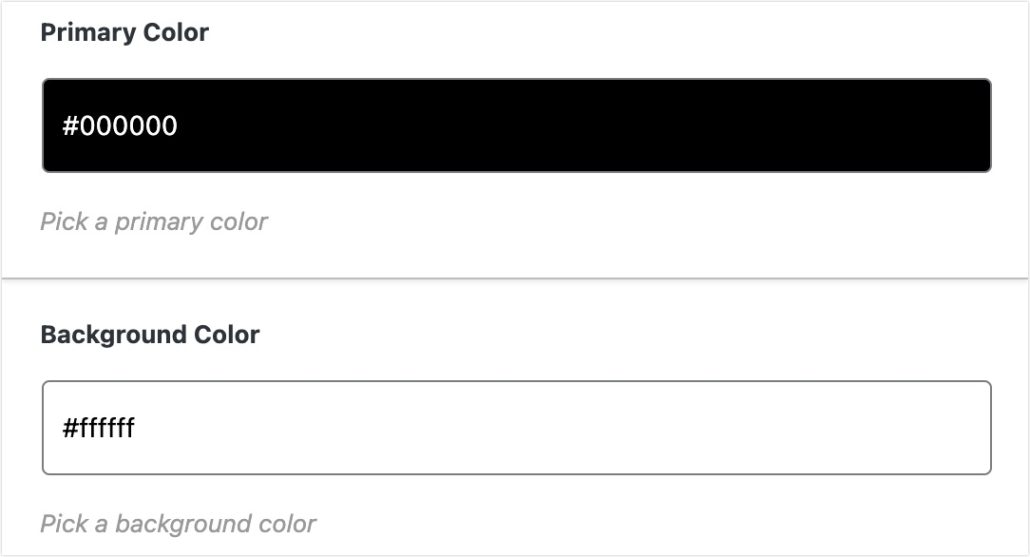
Als Nächstes können Sie die Primär- und Hintergrundfarbe des QR-Codes an die Farbe Ihres WordPress-Designs anpassen. Wenn Sie Konsistenz wahren möchten, können Sie die Hauptfarbe Ihrer Marke für den QR-Code verwenden.

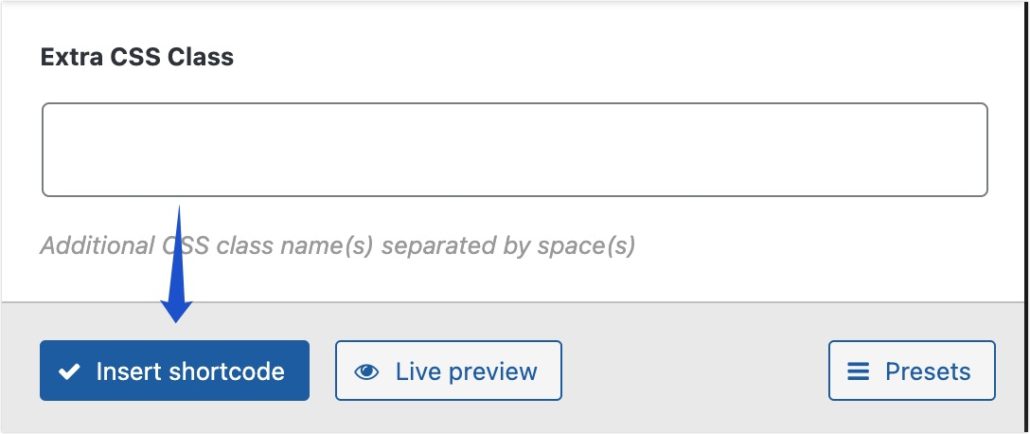
Wenn Sie mit der Anpassung des Shortcodes fertig sind, klicken Sie auf die SchaltflächeShortcode einfügen , um ihn dem Beitrag oder der Seite hinzuzufügen.


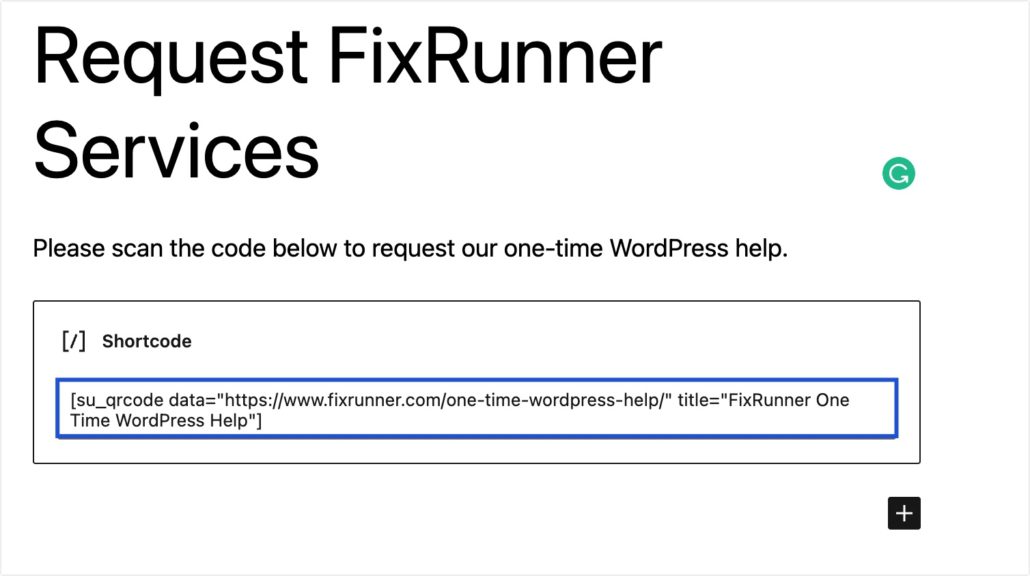
Im Post-Editor sehen Sie den Shortcode, den das Plugin generiert.

Nebenbemerkung: Sie können den von diesem Plugin generierten Shortcode auf jeder Seite oder in jedem Abschnitt Ihrer Website wiederverwenden, indem Sie ihn in einen Shortcode-Block einfügen.
[su_qrcode data="https://www.fixrunner.com/one-time-wordpress-help/" title="FixRunner One Time WordPress Help"]
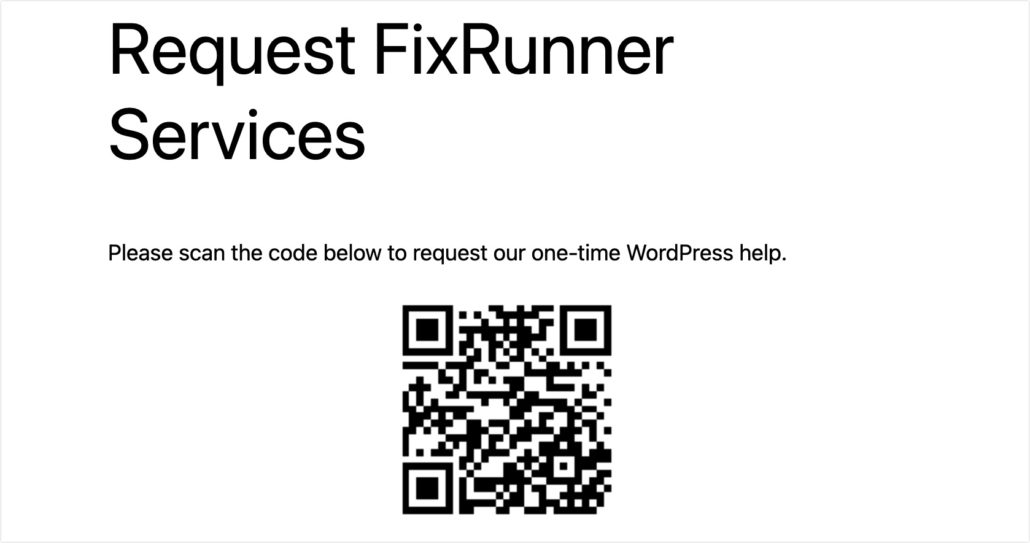
Wenn Sie fertig sind, veröffentlichen Sie den Beitrag und sehen Sie sich eine Vorschau auf dem Frontend Ihrer Website an, um zu sehen, wie der QR-Code aussieht.

Ihre Benutzer können den QR-Code scannen und zu der Ziel-URL weitergeleitet werden, die Sie im Datenfeld angegeben haben.
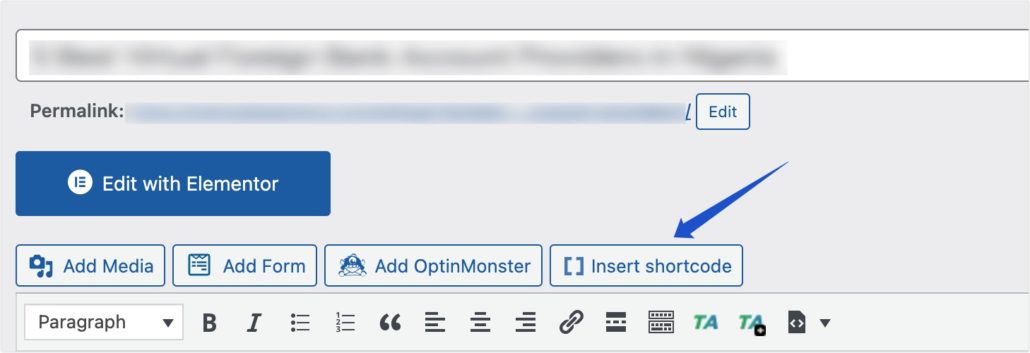
Verwenden des klassischen Editors
Wenn Sie den klassischen Editor verwenden, können Sie der Seite einen QR-Code hinzufügen, indem Sie auf die Schaltfläche Shortcode einfügen klicken.

Wählen Sie als Nächstes den QR-Code-Shortcode aus und folgen Sie demselben Verfahren, das wir oben hervorgehoben haben, um den QR-Code anzupassen und zu generieren.
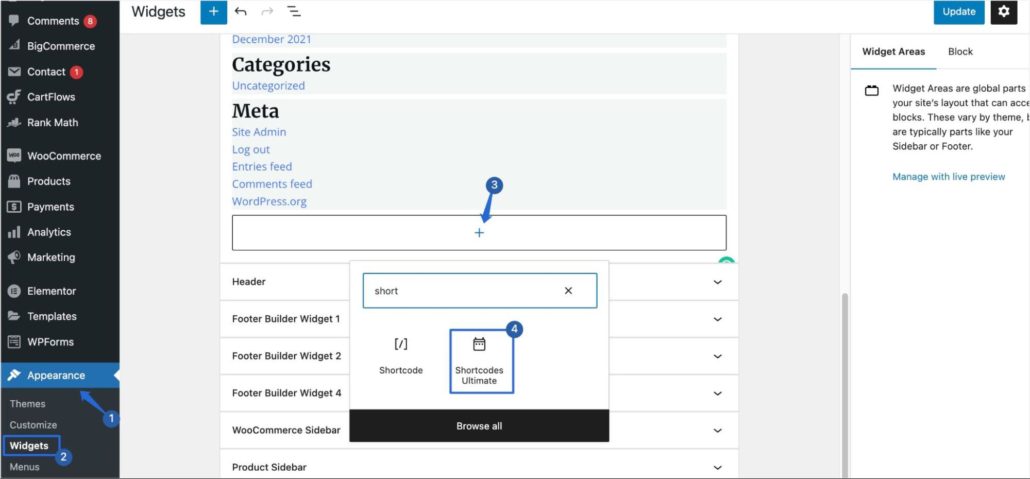
QR-Codes zu Widgets hinzufügen
Mit dem Shortcodes Ultimate-Plugin können Sie Shortcodes zum Widget-Bereich Ihrer Website hinzufügen. Um einen QR-Code für Ihren Widget-Bereich zu generieren, gehen Sie zuAussehen >> Widgets .Klicken Sie dann auf das Plus-Symbol und suchen Sie nach demShortcodes Ultimate -Block.

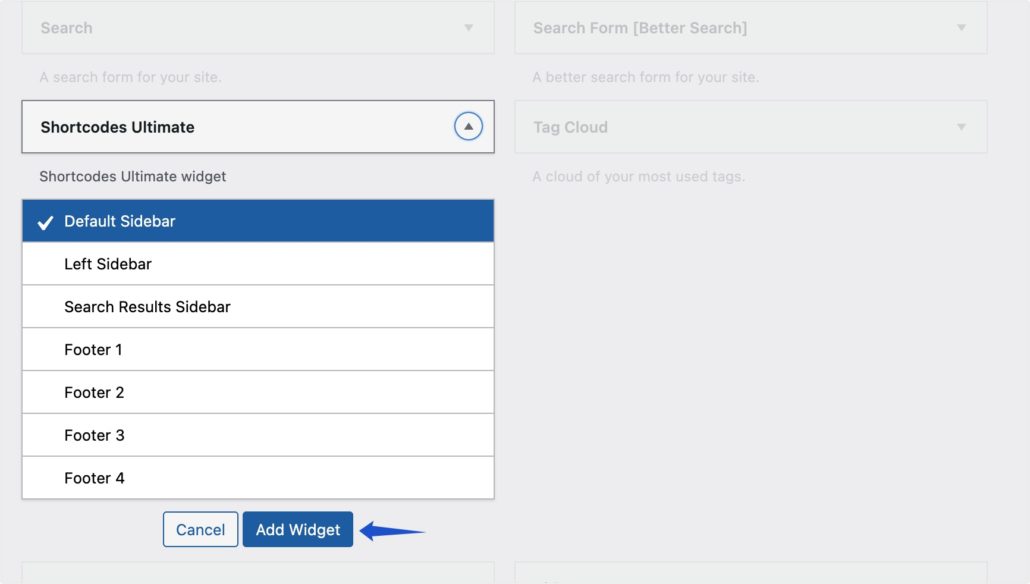
Nebenbemerkung: Wenn Sie klassische Widgets auf Ihrer WordPress-Site verwenden, suchen Sie das Shortcodes Ultimate-Widget und wählen Sie dann den Bereich aus, in dem Sie das Widget hinzufügen möchten. Wenn Sie fertig sind, klicken Sie auf die SchaltflächeWidget hinzufügen, um fortzufahren.

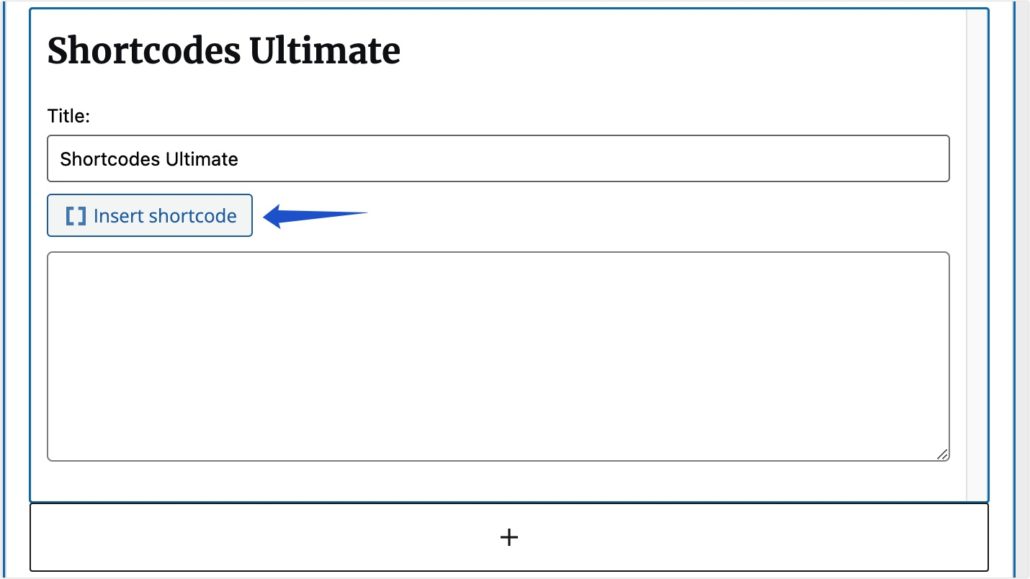
Nachdem Sie das Widget entweder mit dem Block- oder dem klassischen Editor zu Ihrer Website hinzugefügt haben, klicken Sie auf die SchaltflächeShortcode einfügen und wählen Sie die Option QR-Code.

Befolgen Sie in ähnlicher Weise die oben hervorgehobenen Schritte, um den QR-Code anzupassen.
Verwenden von QR-Codes, um den Verkehr auf Ihre WordPress-Site zu lenken
Wir haben bereits erwähnt, dass QR-Codes Benutzern den Zugriff auf Inhalte Ihrer Website mit ihren Smartphones erleichtern. Da der meiste Internetverkehr von Mobilgeräten stammt, kann ein QR-Code Ihrem Unternehmen zugute kommen.
Nachfolgend finden Sie weitere Möglichkeiten, QR-Codes für Ihre Unternehmenswebsite zu verwenden.
Erhöhen Sie die Reichweite Ihrer Website
QR-Codes erhöhen die Reichweite Ihrer Website. Sie können sie in Druckmaterialien wie Zeitschriften, Broschüren, Werbetafeln und Flyern verwenden. Dadurch kann jeder problemlos auf zusätzliche Informationen zu Ihrer Website zugreifen, auch ohne Ihre Website-Adresse zu kennen.
E-Commerce-Verkäufe steigern
Wenn Sie einen Online-Shop haben, können Sie QR-Codes verwenden, um bestimmte WooCommerce-Produkte zu bewerben oder Gutscheincodes mit Benutzern zu teilen.
Steigerung des App-Downloads
QR-Codes können auch Links zum Herunterladen von Apps enthalten. Wenn Sie eine mobile App für Ihr Unternehmen haben, können Sie einen QR-Code verwenden, um die Download-Links für die App zu speichern. Benutzer, die den Code scannen, werden zum App Store weitergeleitet, um Ihre mobile App einfach herunterzuladen.
Verbessern Sie Ihre WordPress-Sicherheit
Neben der Verbesserung des Datenverkehrs Ihrer Website können QR-Codes auch als Sicherheitsmaßnahme zum Schutz Ihrer Website und des Benutzerkontos verwendet werden. Wenn Sie die Benutzerregistrierung auf Ihrer Website zulassen, können Sie einen QR-Code verwenden, um 2FA (Zwei-Faktor-Authentifizierung) einzurichten. Dies würde eine zusätzliche Sicherheitsebene bieten, bevor sich Benutzer auf Ihrer Website anmelden können.
Häufig gestellte Fragen
Dies sind Antworten auf einige der häufigsten Fragen zur Verwendung von QR-Codes mit einer WordPress-Installation.
Benötige ich Programmiererfahrung, um QR-Codes zu generieren?
Das Generieren und Hinzufügen von QR-Codes zu WordPress erfordert keine Programmierkenntnisse. Sie können WordPress QR-Code-Generator-Plugins verwenden, um QR-Codes auf Ihrer Website zu erstellen. Darüber hinaus können Sie einen Online-QR-Code-Generator verwenden, wenn Ihr Website-Builder nicht WordPress ist. Die QR-Code-Generator-Chrome-Erweiterung kann auch eine gute Option sein, wenn Sie Google Chrome verwenden.
Wie können Benutzer auf die Daten eines QR-Codes zugreifen?
Ihre Benutzer benötigen einen Barcode-Scanner, um auf den Inhalt eines QR-Codes zugreifen zu können. Glücklicherweise haben die meisten modernen Smartphones einen QR-Code-Scanner auf ihrer nativen Kamera. Benutzer können auf Daten zugreifen, indem sie einfach den QR-Code mit ihrer Kamera scannen. Es fordert sie auf, die auf dem QR-Code gespeicherten Daten zu öffnen.
Fazit
Die Verwendung von QR-Codes auf Ihrer WordPress-Website macht es Benutzern leicht, mit ihren Mobilgeräten auf zusätzliche Inhalte zuzugreifen.
Die meisten modernen Smartphones integrieren jetzt QR-Scanner in ihre Kameras. Die Verwendung dieser Funktion macht es also einfach, Benutzer auf eine bestimmte Seite Ihrer Website zu leiten.
In dieser Anleitung haben wir Ihnen gezeigt, wie Sie QR-Code zu Ihrer WordPress-Website hinzufügen. Wir haben auch einige Möglichkeiten aufgezeigt, wie Sie damit Ihren Website-Traffic steigern können.
Wenn Sie weitere Tipps zur Steigerung des Engagements auf Ihrer Website erhalten möchten, sehen Sie sich unseren Leitfaden an, wie Sie den Verkehr auf Ihre WordPress-Website steigern können. Lesen Sie auch unseren Anfängerleitfaden für WordPress SEO, um weitere nützliche Tipps zur Verbesserung Ihres Suchverkehrs zu erhalten.
