So verwenden Sie Ihren WordPress-Blog, um eine mobile App zu starten
Veröffentlicht: 2021-02-10
Was haben ein Online-Shop, ein Handyspiel und eine Streaming-Plattform gemeinsam? Sie alle haben eine aktive mobile App in bekannten App-Stores. In diesem Artikel geht es darum, wie Sie Ihren WordPress-Blog verwenden, um eine mobile App zu starten.
Unternehmen bewegen sich langsam in Richtung mobiler Apps. So wie die Website-Bewegung in den frühen 2000er Jahren begann, verlagert sich das Ziel jetzt in Richtung mobiler Apps.
Schauen Sie sich als Beispiel den E-Commerce-Bereich an. Mehr als 85 % der Käufer bevorzugen mobile Apps für das Online-Shopping gegenüber mobilen Websites.
Diese einseitige Zahl sollte Unternehmen betreffen, die noch keine mobile App starten müssen. Apps haben eine höhere Leistungsschwelle und sind für einen durchschnittlichen Benutzer einfach bequemer.
Es gibt keinen Grund, warum Unternehmen die Idee, eine mobile App zu starten, verwerfen sollten. Das Hauptproblem ist die App-Entwicklung.
Das Problem bei der App-Entwicklung
Viele Unternehmen konnten in den 2000er Jahren eine Website starten, weil Content-Management-Systeme wie WordPress aufkamen. Dies ermöglichte es Unternehmen, nicht viel Geld für Webentwickler auszugeben, um eine Website zu erstellen. WordPress demokratisierte im Wesentlichen die Aussicht, eine Website zu starten.

Die App-Entwicklung steckt in einer ähnlichen Zwickmühle. Unternehmen haben heute einen ernsthaften Anreiz, eine mobile App zu starten. Das Haupthindernis auf ihrem Weg ist die Entwicklung benutzerdefinierter Apps.
Die folgenden Punkte fassen die mühsamen Aspekte der benutzerdefinierten App-Entwicklung zusammen:
- Komplexität – Sie müssen über einen technischen Hintergrund verfügen, um eine mobile App zu entwickeln. Selbst erfahrene App-Entwickler würden die mühsame Natur der Entwicklung mobiler Apps niemals außer Acht lassen.
- Zeit – Das Erstellen einer App kann zwischen zwei Monaten und einem Jahr dauern. Vergleichen Sie dies mit dem kleinen Zeitstrahl, der mit der Erstellung einer WordPress-Website verbunden ist. Es ist für ein kleines Startup oder Unternehmen nicht machbar, ein Jahr zu warten, bis eine App endlich fertig ist.
- Kosten – Ein Business of Apps-Bericht zeigt, dass das Erstellen einer iOS-App 28.000 US-Dollar kostet. Der durchschnittliche Preis für die Entwicklung einer Android-App liegt bei 23.000 US-Dollar. Ja, man kann mit Sicherheit sagen, dass die App-Entwicklung aus finanzieller Sicht kein Kinderspiel ist.
Diese Gründe reichen aus, um jemanden davon abzuhalten, eine App zu erstellen. Warum gibt es dann eine ernsthafte Bewegung in Richtung der Entwicklung mobiler Apps?
Mobile App Builder – Eine Alternative zur benutzerdefinierten App-Entwicklung
Mobile App Builder sind im Wesentlichen Tools, die Ihnen helfen, eine App ohne Codierung zu erstellen.
App-Entwickler haben einen langen Weg zurückgelegt. In den frühen Tagen konnten Sie nur mobile App-Builder verwenden, um PWAs (Progressive Web Apps) und Hybrid-Apps zu erstellen.
Die Szene hat sich inzwischen geändert. Mit den Buildern für mobile Apps können Sie jetzt native mobile Apps für Android- und iOS-Plattformen erstellen.
Der Hauptvorteil der Verwendung von App-Buildern ist einfach – Sie können alle Probleme der benutzerdefinierten App-Entwicklung umgehen.
- Keine Komplexität – Sie können ohne Programmieraufwand eigenständige mobile Apps erstellen.
- Verkürzter Zeitrahmen – Entwickler mobiler Apps reduzieren die Zeit, die zum Erstellen einer App benötigt wird, erheblich.
- Erschwinglichkeit – Tools zur Erstellung von No-Code-Apps kosten nur einen Bruchteil der zuvor besprochenen Zahlen.
Wie funktionieren diese Tools? Der folgende Abschnitt bietet einen tiefen Einblick in den Prozess der Erstellung einer mobilen App für Ihren WordPress-Blog.
Mit einem WordPress-Blog eine App erstellen – Eine Schritt-für-Schritt-Anleitung
Es gibt viele Möglichkeiten, eine App ohne Programmierung zu erstellen. Wir werden uns darauf konzentrieren, eine App für einen WordPress-Blog zu erstellen.
Sie können für diesen Vorgang aus mehreren App-Erstellungsoptionen wählen. Wir werden AppMySite für diesen Leitfaden verwenden, um Ihnen zu zeigen, wie Sie Ihren WordPress-Blog verwenden, um eine mobile App zu starten.
AppMySite ist ein mobiler App-Builder, der es WordPress- und WooCommerce-Benutzern ermöglicht, eine mobile App zu erstellen.
#1 – Entwerfen Sie Ihre mobile App
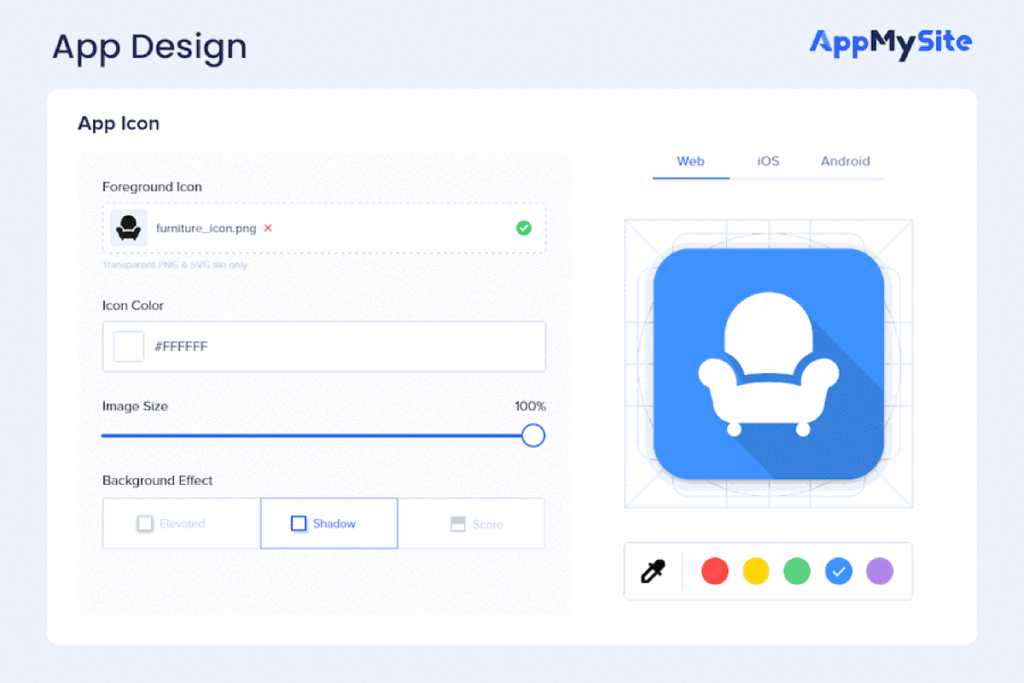
Nachdem Sie ein AppMySite-Konto erstellt haben, besteht der erste Schritt darin, eine mobile App zu entwerfen. Es stehen unzählige Designoptionen zur Verfügung, um ein großartiges App-Erscheinungsbild einzurichten.
Sie werden natürlich den Drang verspüren, das Design Ihrer Website im Interesse der Markenkonsistenz in Ihrer App zu replizieren. Es stehen unzählige Farb-, Anordnungs- und Bildoptionen zur Verfügung, mit denen Sie Ihr Website- und App-Design anpassen können.

Gehen Sie nach dem Erstellen Ihres AppMySite-Kontos zu Appearance . Sie finden alle App-Elemente, die Sie entwerfen müssen, um die perfekte App zu erstellen.

Die App-Elemente werden im Folgenden behandelt:
- App-Symbol – Wählen Sie aus einer Reihe von Farb- und Textoptionen, um ein App-Symbol zu erstellen. Sie können auch Ihr eigenes Icon-Design hochladen.
- Startbildschirm – Auch als Begrüßungsbildschirm bekannt. Sie können aus mehreren Farb- und Textoptionen wählen, um Ihren Startbildschirm zu gestalten. Alternativ können Sie auch ein Hintergrundbild und ein Logo hinzufügen, wenn Sie einen Schlag packen möchten.
- Anmeldung und Registrierung – Gestalten Sie Ihre Onboarding-Bildschirme für Benutzer mit einfachen Designoptionen. Laden Sie Ihr eigenes Hintergrundbild hoch oder wählen Sie eines aus der kostenlosen Bildbibliothek aus. Sie können auch das Farbschema der Felder und Platzhaltertexte auf den Onboarding-Bildschirmen aktualisieren.
- Farbthema – Wählen Sie die Farbe der Hauptkopfzeile und der Schaltfläche Ihrer App aus.
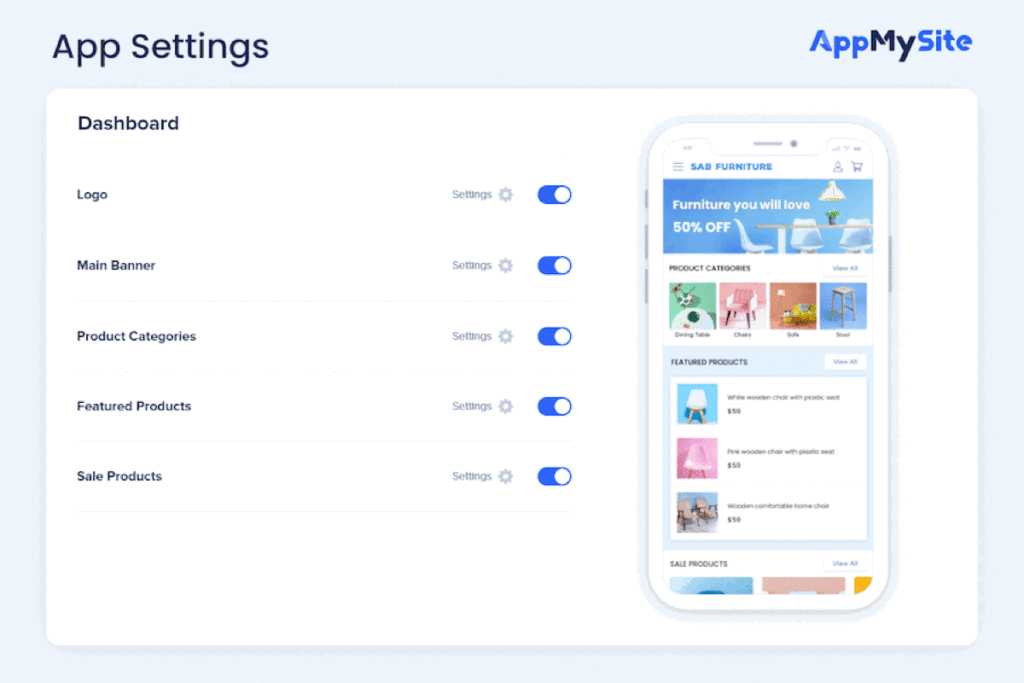
- Startbildschirm – Der Startbildschirm ist der wichtigste Teil Ihrer mobilen App. Sie können Banner entwerfen, Blog-Kategorien verwalten, Abschnitte anordnen, Abschnittsfarben festlegen und sogar eine Webansicht für Ihre App aktivieren.
Sie können jedes App-Element, das Sie entwerfen, auf dem Live-Bildschirm rechts in der Vorschau anzeigen. Überprüfen Sie weiterhin den Vorschaubildschirm, um bessere Designentscheidungen zu treffen.
#2 – Verbinden Sie Ihren WordPress-Blog und Ihre App
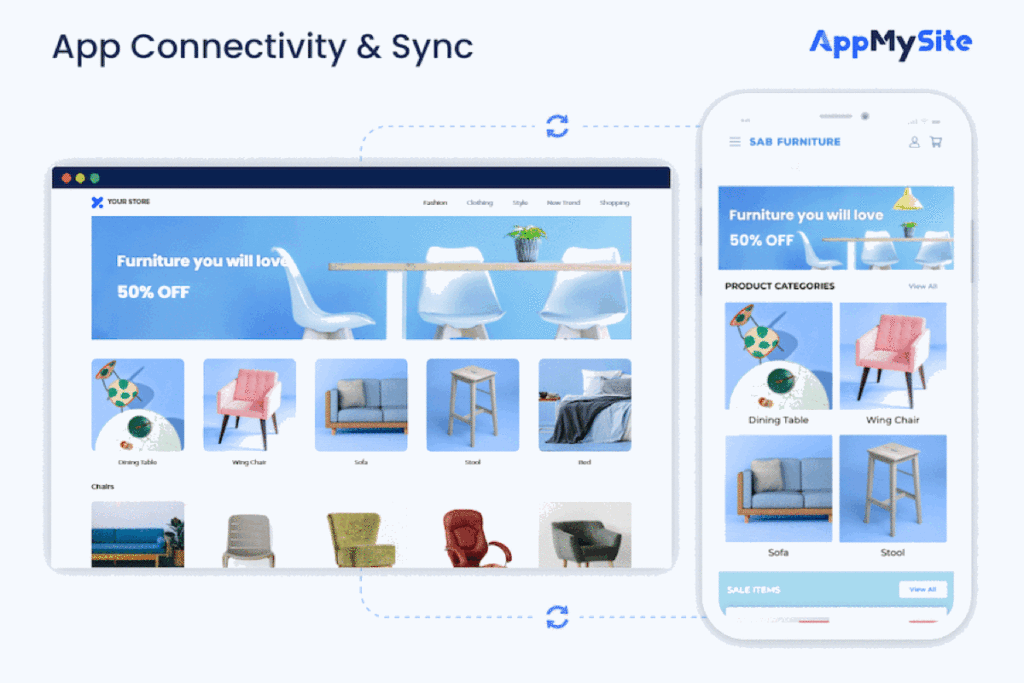
Der nächste Schritt ist die Verbindung Ihres WordPress-Blogs und Ihrer App. Dieser Schritt stellt im Wesentlichen sicher, dass Ihre App alle Ihre Blog-Inhalte automatisch anzeigt.

Hier sind die Schritte, die Sie ausführen müssen:
- Laden Sie das AppMySite-Plugin herunter und aktivieren Sie es im Backend Ihrer WordPress-Website.
- Kehren Sie zu Ihrem AppMySite-Konto zurück und gehen Sie unter Konnektivität zu Plug-in installieren.
- Klicken Sie auf Bestätigen.
- Ihr WordPress-Blog und die App werden verbunden. Sie können zum Abschnitt App-Vorschau gehen, um sich Ihren Blog-Inhalt in einem Live-App-Emulator anzusehen.
- Wenn die Verbindung zwischen Ihrer App und der Website fehlschlägt, gehen Sie zu Fehlerbehebung und wählen Sie Fehlerbehebung ausführen aus. Dies wird Ihnen helfen, den Grund für das Scheitern Ihrer Beziehung einzugrenzen.
Die Verbindung Ihres WordPress-Blogs und Ihrer App stellt zwei Dinge sicher. Erstens zeigt es alle Ihre Website-Daten in der App an. Dazu gehören nicht nur Blogbeiträge. Daten zu Blog-Kategorien und sogar das Website-Menü werden in der App angezeigt.
Zweitens wird jedes weitere Update, das Sie an Ihrem Blog vornehmen, automatisch mit der App synchronisiert. Jeder neue Blogbeitrag und jede neue Kategorie wird dank nahtloser Konnektivität automatisch in die App aufgenommen.
#3 – App-Einstellungen konfigurieren
Im Abschnitt App-Einstellungen können Sie die technischen Details Ihrer App konfigurieren. Die folgenden Punkte erläutern die Einstellungen, die Sie konfigurieren können:

- Allgemein – Bezieht sich auf allgemeine Aspekte Ihrer Website, wie App-Name, Website und mehr. Sie können in diesem Abschnitt auch Ihre Datenschutzrichtlinien-URL hinzufügen.
- App-Menü – Hier können Sie Ihr Website-Menü importieren. Alternativ können Sie auch Ihr eigenes benutzerdefiniertes Menü erstellen.
- Seiten – Sie können hier die Webansicht für alle Ihre internen App-Bildschirme aktivieren und andere Optionen in Bezug auf aktive Hyperlinks und Benutzereingaben konfigurieren.
- Social – Geben Sie hier die Links Ihrer Social-Media-Handles ein. Die Social-Media-Symbole werden automatisch in Ihrer App angezeigt.
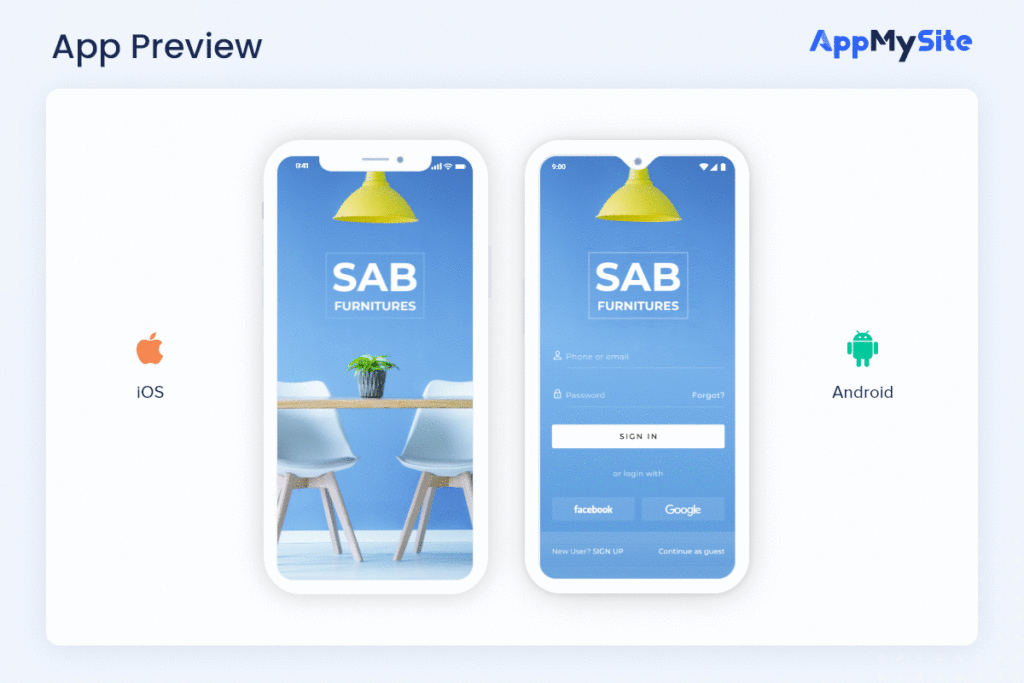
#4 – Vorschau Ihrer App
Sie können die App, die Sie erstellt haben, sowohl auf Android- als auch auf iOS-Emulatoren in der App-Vorschau testen.

Dies ist ein wichtiger Schritt, da Sie die grundlegende Funktionsweise Ihrer mobilen App verstehen müssen. Die Emulatoren bieten Ihnen auch mehrere Geräteoptionen. Das bedeutet, dass Sie Ihre App-Features und -Funktionalität für verschiedene Android- und iOS-Geräte testen können.
In der App-Vorschau werden alle Ihre WordPress-Blog-Ressourcen automatisch mit dem Blog synchronisiert.
Sie können Ihre App zusätzlich auch auf einem echten Smartphone testen. Laden Sie die AppMySite-Demo-App herunter und testen Sie Ihre App auf einem tatsächlichen Gerät, um ihre Funktionalität besser zu verstehen.
#5 – Laden Sie Ihre App herunter
Der letzte Schritt ist das Herunterladen Ihrer App.
Sie haben die Möglichkeit, sowohl APK- als auch AAB-Builds für Ihre Android-App herunterzuladen. Generieren Sie Ihre App, erstellen und laden Sie Ihre App herunter. Sie können es dann bei Google Play einreichen. Stellen Sie sicher, dass Sie alle Richtlinien befolgen, damit Ihre App problemlos im Play Store live geht.
Um einen IPA-Build für Ihre iOS-App zu generieren, müssen Sie zunächst einige wichtige Zertifikate einreichen. Sobald die Übermittlung abgeschlossen ist, können Sie die IPA-Datei herunterladen und Ihre App an den App Store übermitteln.
Abschließend
Das Potenzial mobiler Apps, Unternehmen beim Wachstum zu unterstützen, wurde nie in Frage gestellt. Die größte Herausforderung war immer die Entwicklung.
App Builder lösen dieses Problem weitgehend. Wir haben gerade behandelt, wie Sie in fünf einfachen Schritten ganz einfach eine App für Ihren WordPress-Blog erstellen können. Sie haben somit die Möglichkeit, Ihren WordPress-Blog wirklich von anderen abzuheben und sich der Bewegung für mobile Apps anzuschließen.
