So erstellen Sie eine Webinar-Landing Page in WordPress (einfach)
Veröffentlicht: 2020-11-02Möchten Sie eine Webinar-Landingpage in WordPress erstellen? Eine Landing Page kann helfen, die Teilnahme zu steigern und die Vorteile der Teilnahme an Ihrer Veranstaltung klar zu kommunizieren.
In diesem Artikel sehen wir uns zwei einfache Möglichkeiten zum Erstellen einer Webinar-Landingpage in WordPress an. Sie können eine dieser Methoden auf Ihrer bestehenden Website verwenden, ohne Ihr Design zu ändern.
Erstellen Sie jetzt Ihr Webinar-Formular
Kann ich eine Landingpage in WordPress erstellen?
Jawohl! Sie können absolut eine Landingpage in WordPress erstellen. Und Sie müssen keine einseitige Website erstellen oder eine statische Homepage als Zielseite verwenden.
Bei den meisten Webinar-Diensten können Sie Anmeldeformulare für Ihre Website erstellen. Aber sie sind normalerweise super einfach. Und oft müssen Sie Code schreiben oder kopieren, um sie auf Ihrer Website zu platzieren, was mühsam sein kann.
Es gibt einen viel besseren Weg, dies zu tun. Wir zeigen Ihnen, wie Sie mit einem Plugin ganz einfach ablenkungsfreie Landingpages neben Ihrer Hauptseite erstellen.
Auf diese Weise können Sie sie weiterhin über das WordPress-Dashboard verwalten, aber sie haben keine ablenkenden Links in der Kopf- und Fußzeile.
So erstellen Sie eine Webinar-Landing Page in WordPress
Auf einer ansprechenden Landingpage können Sie ganz einfach Anmeldungen für Ihr Webinar sammeln. Schauen wir uns 2 Plugins an, mit denen Sie Ihre Seite ganz einfach erstellen und anpassen können.
- Erstellen Sie Ihre Webinar-Landingpage mit WPForms
- Erstellen Sie Ihr Webinar-Formular
- Passen Sie Ihr Webinar-Formular an
- Erstellen Sie Ihre Webinar-Landingpage
- Erstellen Sie Ihre Webinar-Landingpage mit SeedProd
- Erstellen Sie Ihre Webinar-Landingpage
- Passen Sie Ihre Webinar-Landingpage an
- Veröffentlichen Sie Ihre Webinar-Landingpage
Wir beginnen mit der Erstellung einer Webinar-Landingpage in WPForms.
Erstellen Sie Ihre Webinar-Landingpage mit WPForms
Mit WPForms können Sie ganz einfach maßgeschneiderte Webinar-Formulare erstellen, ohne Code schreiben oder kopieren zu müssen.
Das Plugin wird auch mit einer Webinar-Formularvorlage geliefert.
Sie können die Webinar-Formularvorlage sofort verwenden. Oder Sie können es ganz einfach mit zusätzlichen Feldern und Fragen anpassen, wenn Sie möchten.
In diesem Abschnitt werden wir den Prozess zum Erstellen eines Webinar-Formulars auf einer Landingpage mit WPForms durchgehen.
Schritt 1: Erstellen Sie Ihr Webinar-Formular
Zu Beginn sollten Sie das WPForms-Plugin auf Ihrer Website installieren und aktivieren.
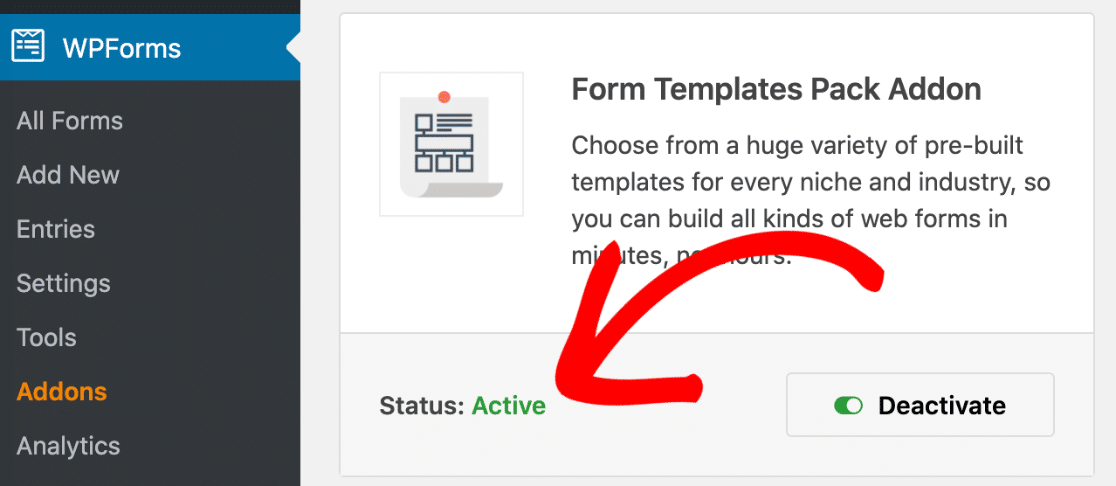
Als nächstes können Sie auf WPForms » Addons klicken und das Formularvorlagenpaket-Addon aktivieren.

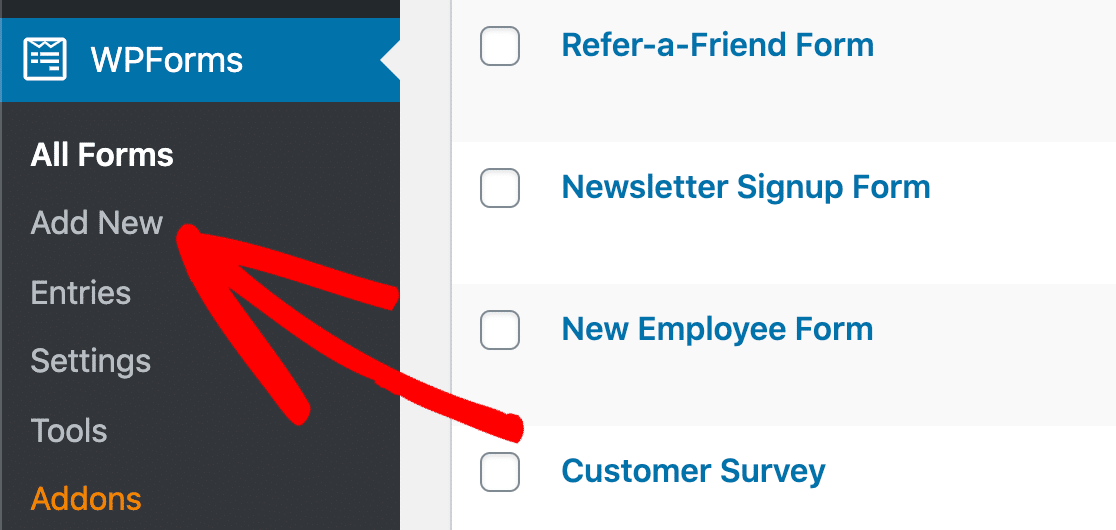
Jetzt können Sie fortfahren und auf WPForms » Neu hinzufügen klicken, um ein neues Formular zu erstellen.

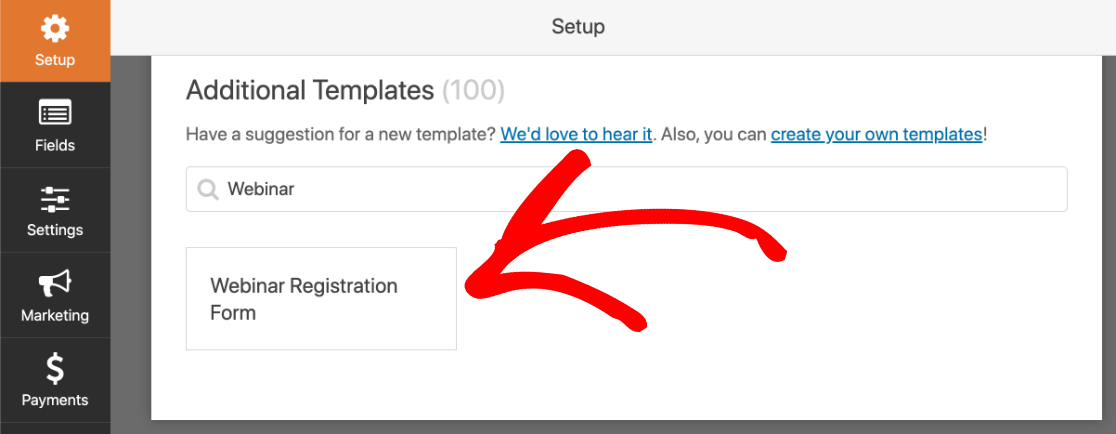
Suchen Sie nach der Webinar-Registrierungsformularvorlage und klicken Sie darauf, um sie zu öffnen.

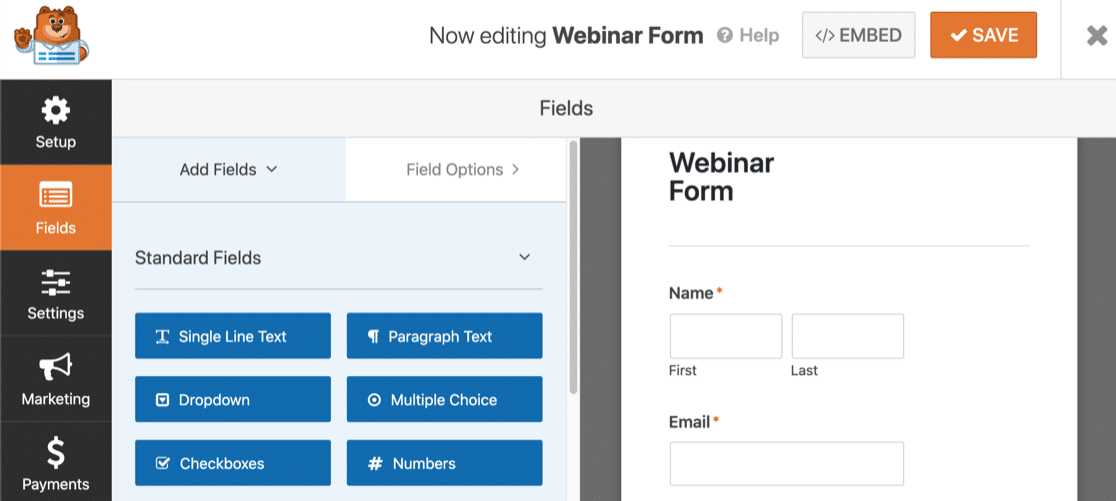
Der Formular-Builder wird in Ihrem Browser geöffnet.

Lassen Sie uns nun das Formular mit den Drag-and-Drop-Tools anpassen.
Schritt 2: Passen Sie Ihr Webinar-Formular an
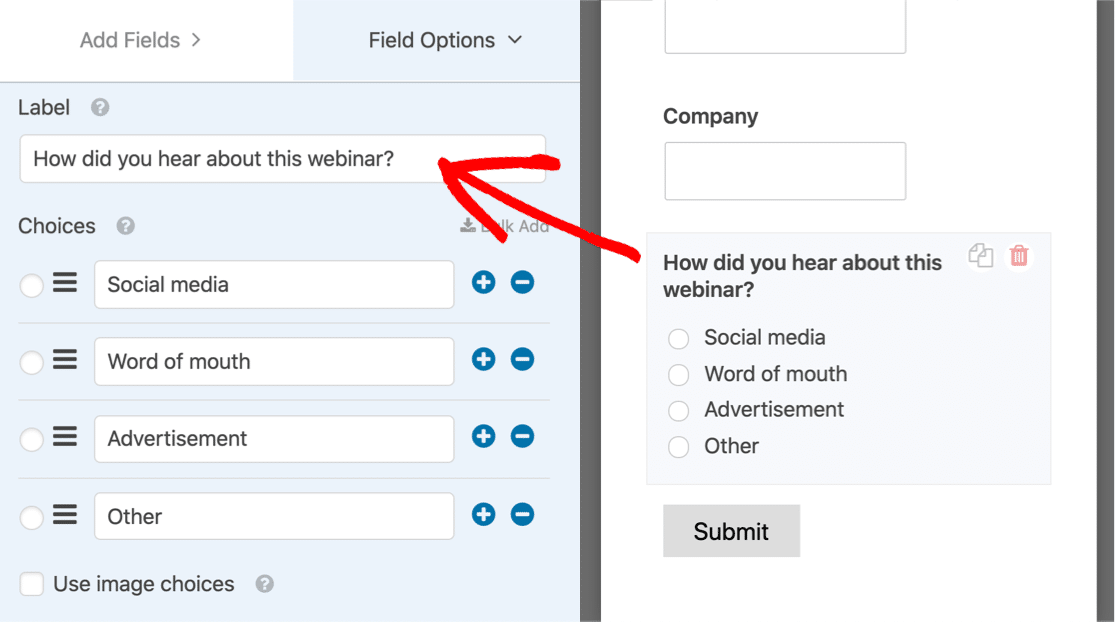
Mit WPForms können Sie jede Formularvorlage einfach anpassen. Ziehen Sie die Felder, die Sie verwenden möchten, aus dem linken Bereich in die Formularvorschau rechts.
Sie können auf ein beliebiges Feld klicken, um die Einstellungen zu öffnen.

WPForms macht es auch einfach, Ihr Webinar zu vermarkten. Sie können Ihre Formulare beispielsweise mit Marketingdiensten wie den folgenden integrieren:
- Mailchimp
- Erhalten Antwort
- Tropfen
- Zwangsversteigerung
- Und mehr.
Sie können das Zapier-Add-on auch verwenden, um Ihre Registranten beim Ausfüllen Ihres Formulars automatisch an Ihre Webinar-Plattform zu senden. Lesen Sie dieses Tutorial zum Erstellen eines benutzerdefinierten GoToWebinar-Formulars, um zu erfahren, wie Sie WPForms mit GoToWebinar verbinden.
Aber das ist nicht alles. Wussten Sie, dass Sie mit WPForms ganz einfach eine Landingpage für Ihr Formular erstellen können?
Lassen Sie uns das als nächstes durchgehen.
Schritt 3: Erstellen Sie Ihre Webinar-Landingpage
Mit dem Form Pages-Add-On in WPForms können Sie eine ablenkungsfreie Seite erstellen, ohne Code zu schreiben. Dies ist eine wirklich schnelle Möglichkeit, eine Zielseite in WordPress zu erstellen.
Gehen wir es durch. Bevor Sie beginnen, speichern Sie Ihr Formular. Anschließend können Sie das Formularerstellungsfenster sicher schließen.
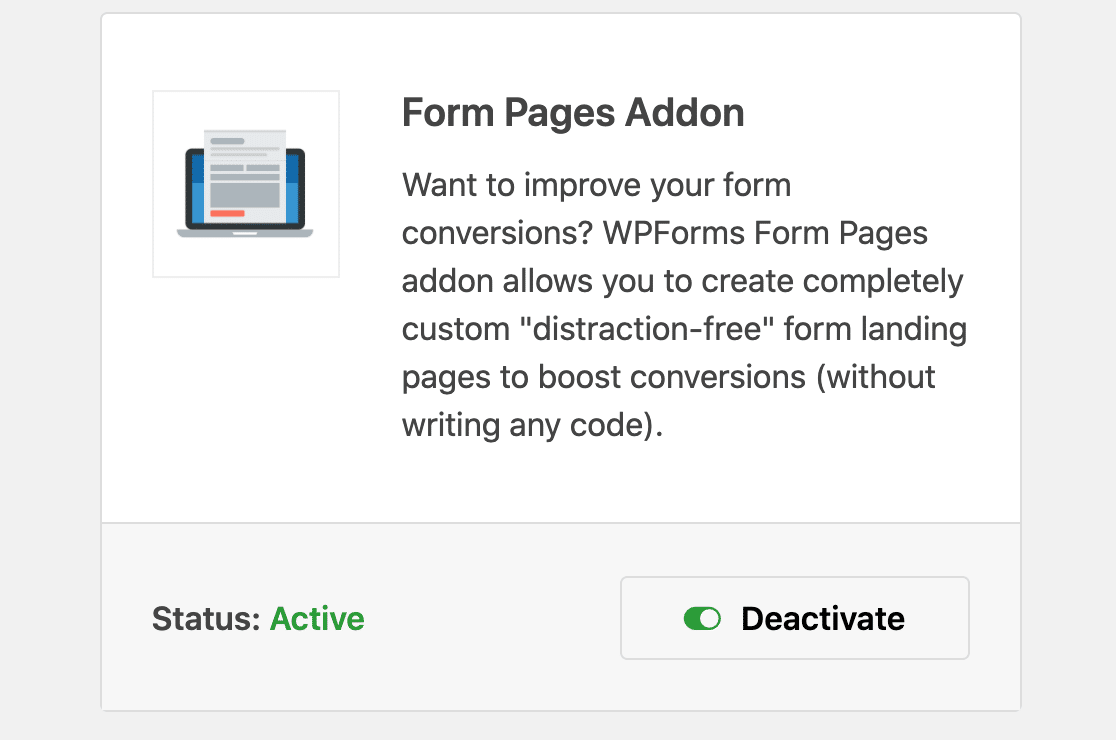
Als nächstes möchten Sie auf WPForms » Addons klicken. Scrollen Sie nach unten zum Formularseiten-Add-on und klicken Sie darauf, um es zu aktivieren.

Wenn das Addon aktiv ist, öffnen Sie Ihr Formular erneut.
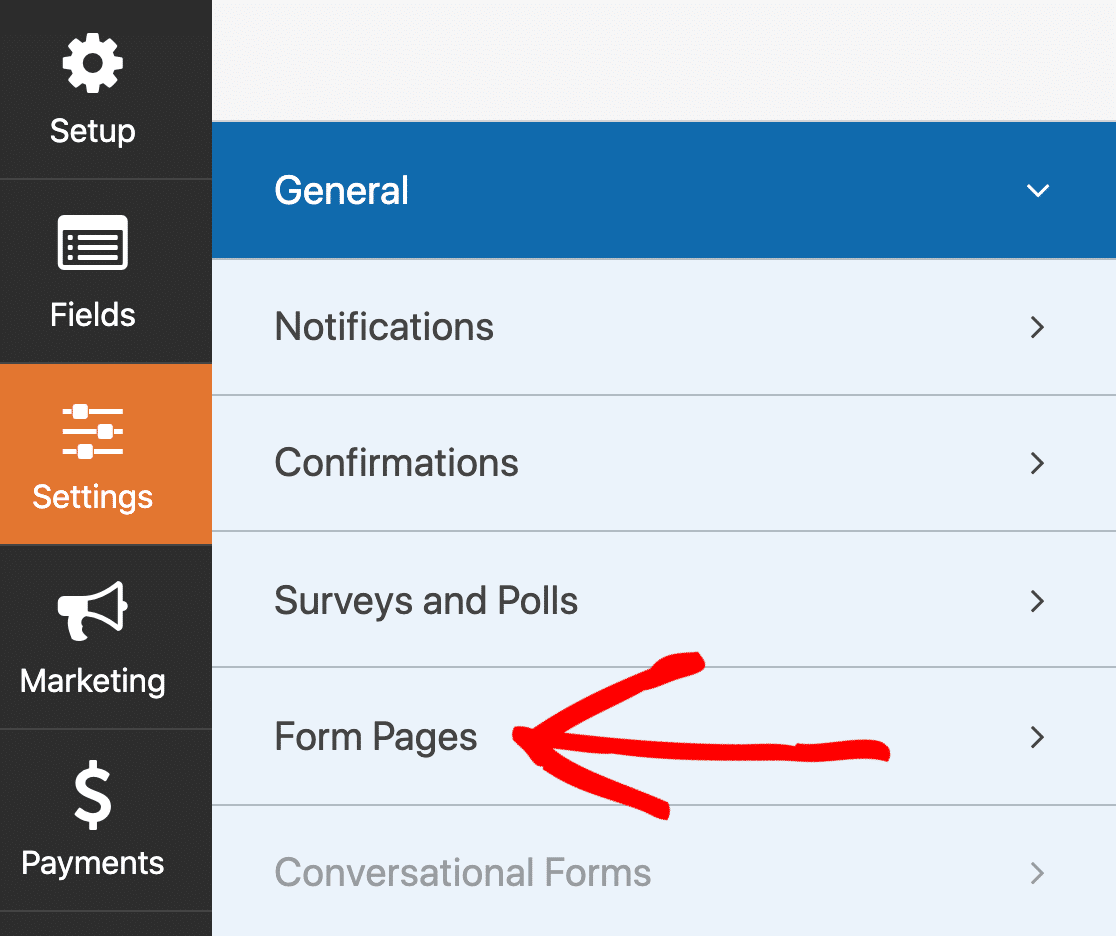
Nun sehen Sie im Formular-Builder unter der Registerkarte Einstellungen ein neues Menü.

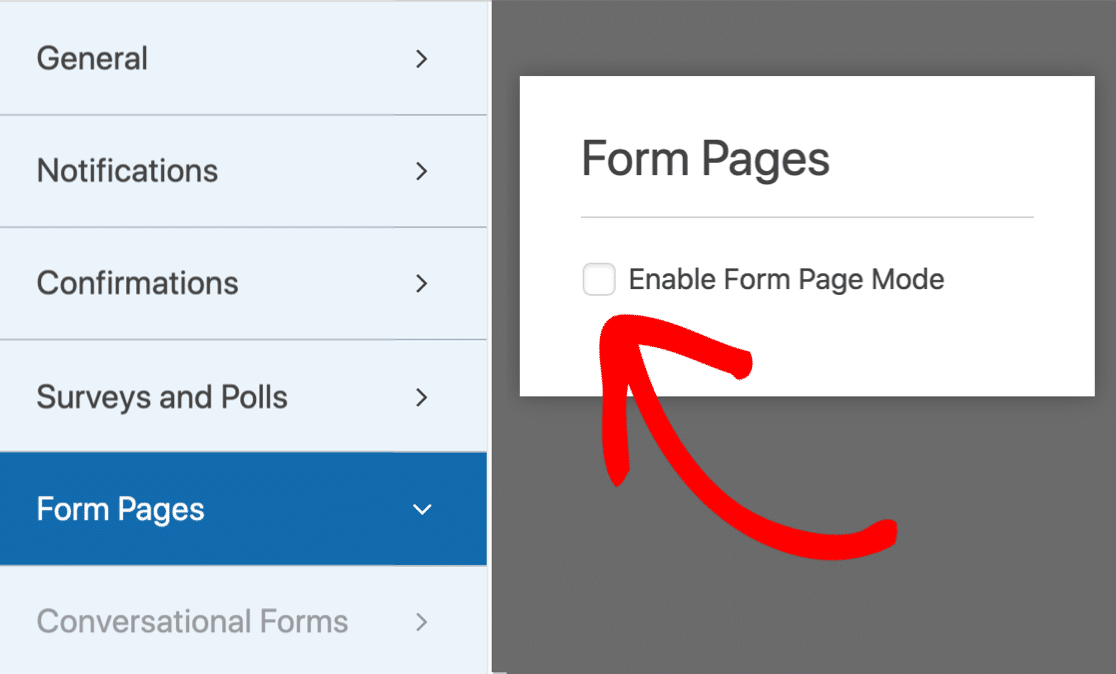
Lassen Sie uns nun den Zielseitenmodus für das Formular aktivieren.
Klicken Sie auf Formularseiten , dann fahren Sie fort und aktivieren Sie das Kontrollkästchen hier rechts.

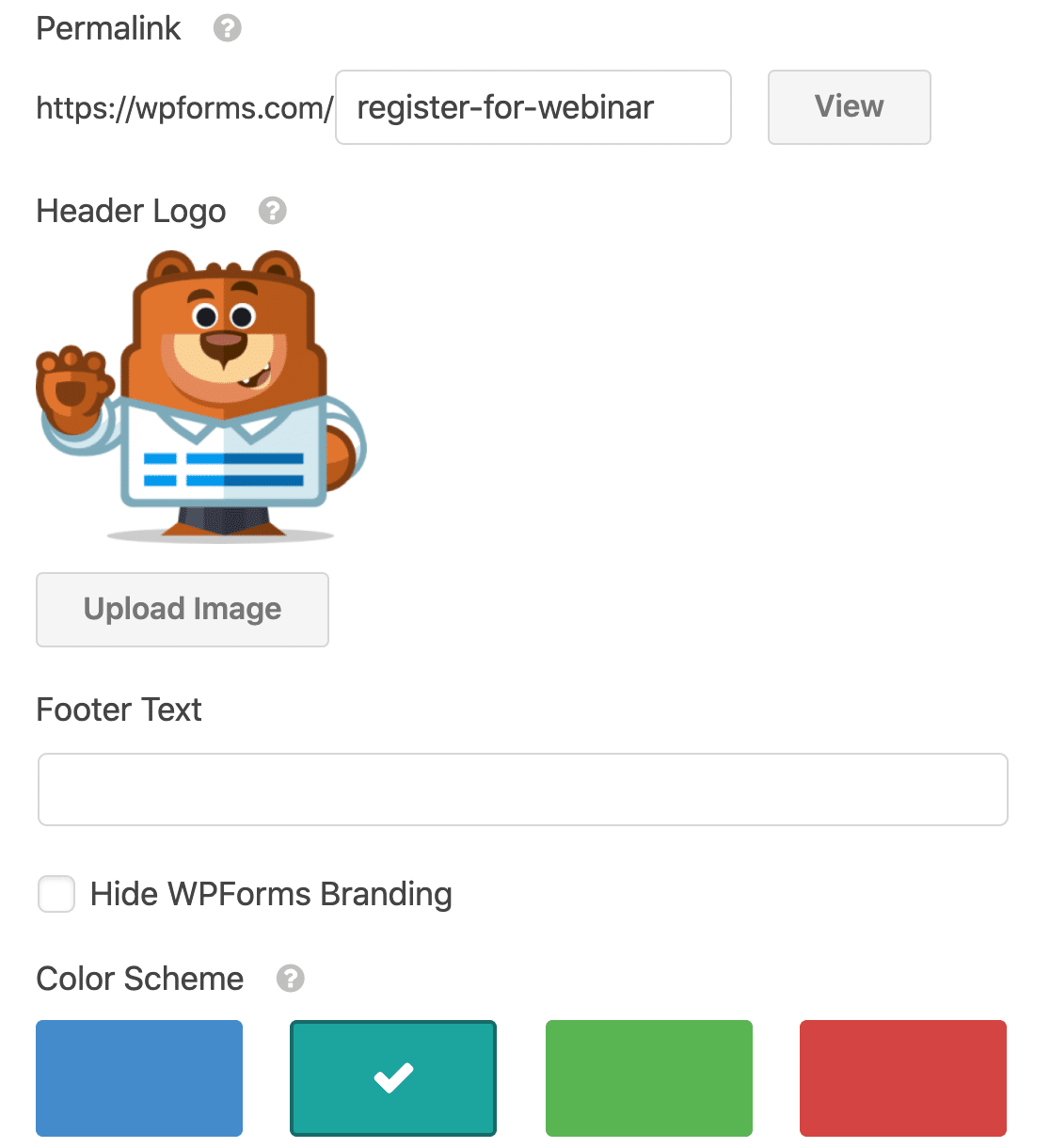
WPForms öffnet die Einstellungen für Ihre Webinar-Landingpage im rechten Bereich.


Auf diesem Bildschirm können Sie Ihre Webinar-Landingpage schnell anpassen, einschließlich:
- Kopfzeilenbild
- Einführungstext
- Farbschema
- Titel der Landingpage
- Zielseiten-URL
- Seitenlayout-Stil.
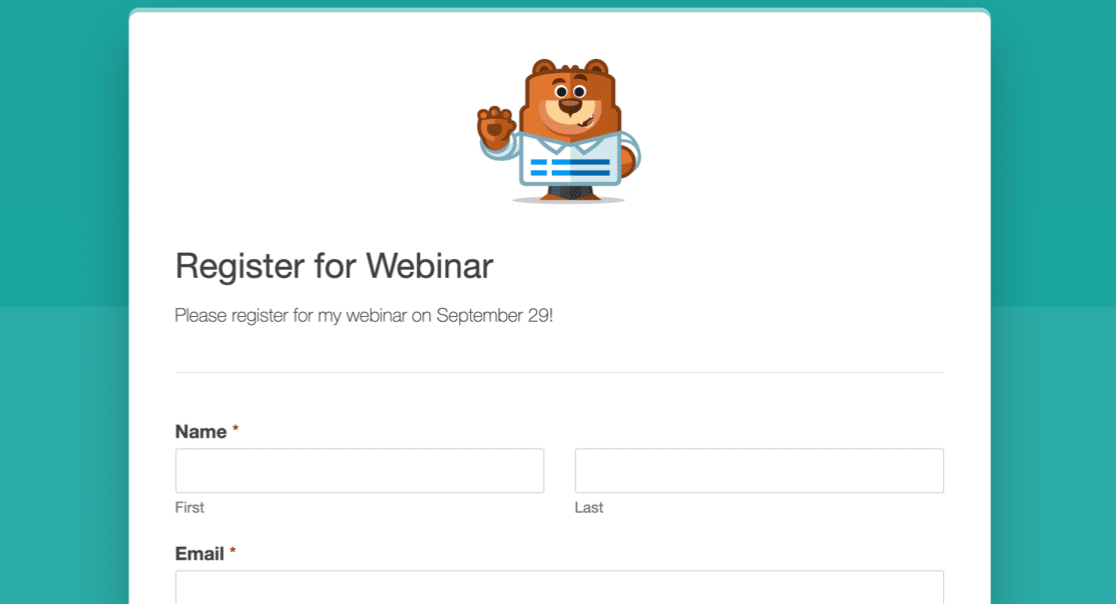
Wenn alles eingestellt ist der Weg bis Sie es wollen, klicken Sie auf Ihre fertige Wordpress Webinar Zielseite zu sehen.

Und das ist es! Wir sind mit der Arbeit in WPForms fertig.
Möchten Sie ein anderes Landingpage-Plugin in Aktion sehen? Sehen wir uns als Nächstes den Landingpage-Builder von SeedProd an.
Erstellen Sie Ihre Webinar-Landingpage mit SeedProd
SeedProd ist der Landingpage-Builder Nr. 1 für WordPress. Es ist auch das beste in Kürze erhältliche Plugin.
Sie können mit einem einfachen Drag-and-Drop-Builder schnell jede Art von Zielseite erstellen.

SeedProd enthält außerdem über 100 Landingpage-Vorlagen, die Sie anpassen können. Sie können ganz einfach erstellen:
- Demnächst verfügbare Seiten
- Optin-Seiten für E-Mail-Newsletter und E-Mail-Automatisierungskampagnen
- Benutzerdefinierte 404-Seiten
- Und mehr.
Brauchen Sie Inspiration? Wir haben einige Beispiele für Landingpage-Formulare zusammengestellt, die Sie kopieren können. Sie können auch unseren SeedProd-Test lesen, wenn Sie mehr über die Funktionen und Integrationen erfahren möchten.
Bereit zum Start? Lassen Sie uns eine benutzerdefinierte Landingpage für Ihr Webinar in SeedProd erstellen.
Schritt 1: Erstellen Sie Ihre Webinar-Landingpage
Zu Beginn müssen Sie das SeedProd Landing Page Pro-Plugin installieren und aktivieren.
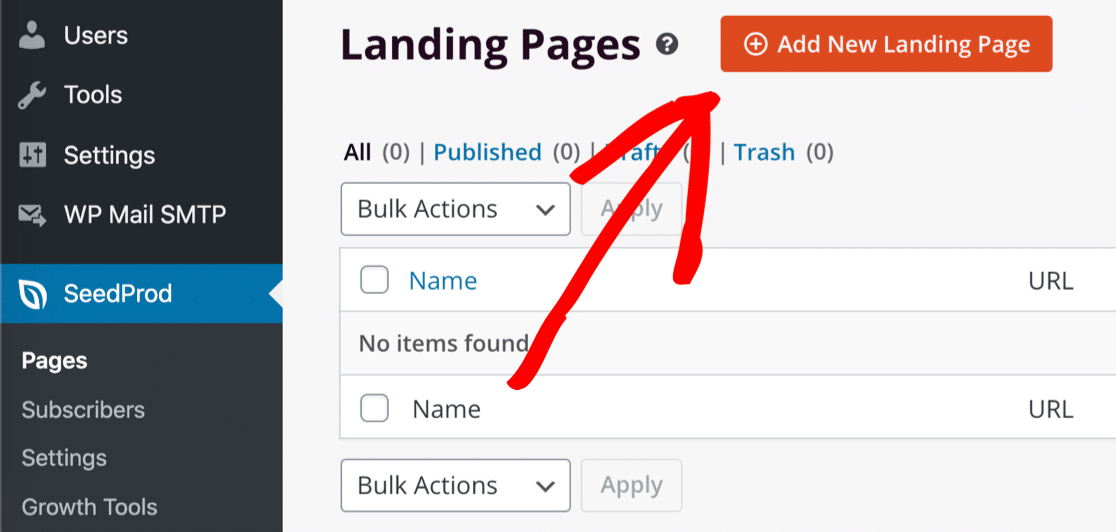
Sobald das Plugin aktiviert ist, klicken Sie auf SeedProd » Seiten , um zu beginnen.
Scrollen Sie dann nach unten und klicken Sie auf Neue Zielseite hinzufügen .

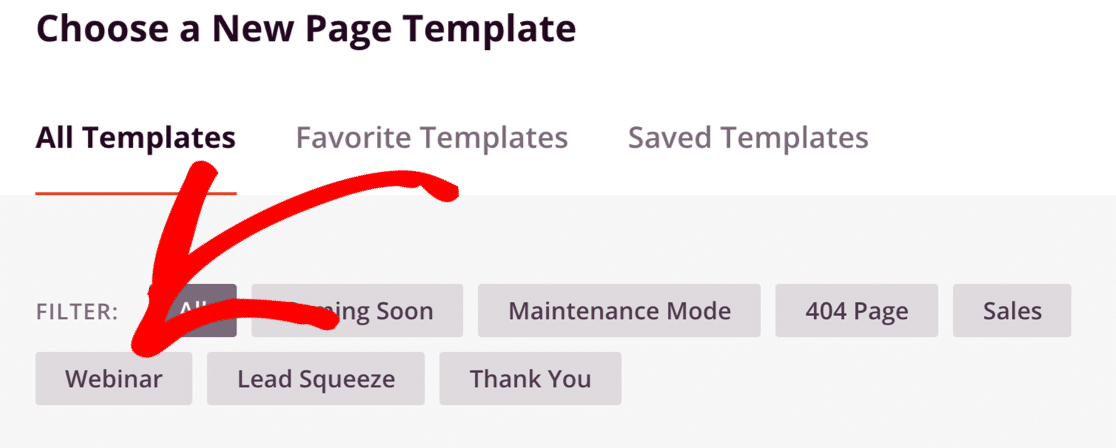
Wenn die Vorlagenseite geöffnet wird, können Sie auf Webinar klicken, um die Liste zu filtern.

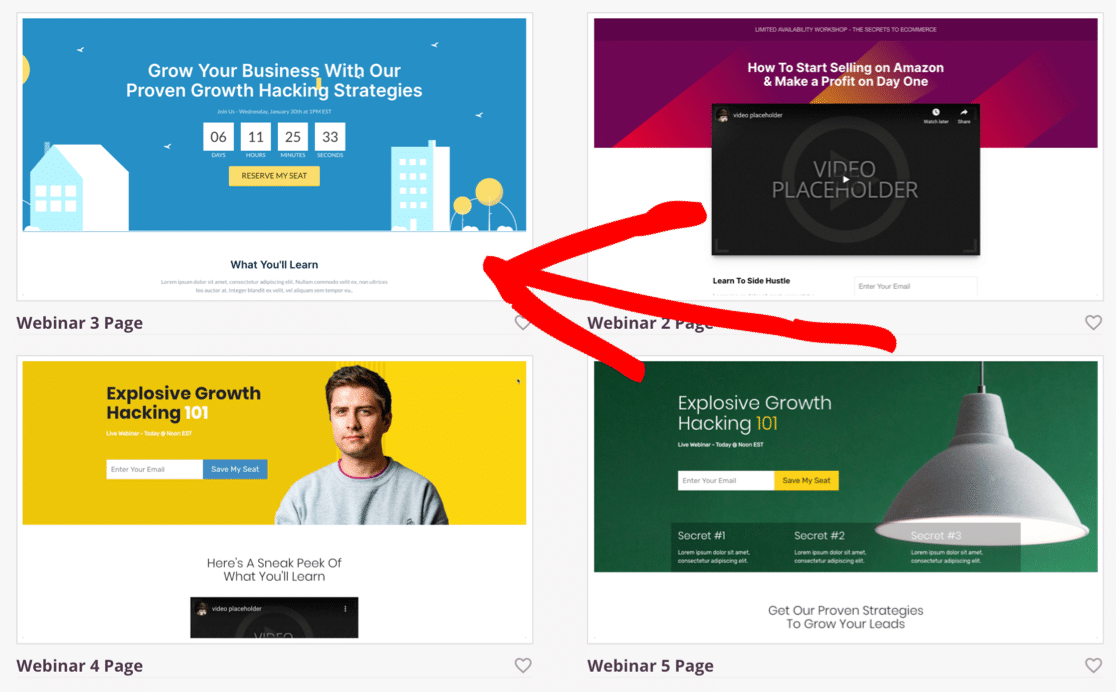
Jetzt sehen Sie alle Webinar-Vorlagendesigns.
In diesem Beispiel passen wir die Webinar 3-Seitenvorlage an. Fahren Sie fort und klicken Sie jetzt darauf.

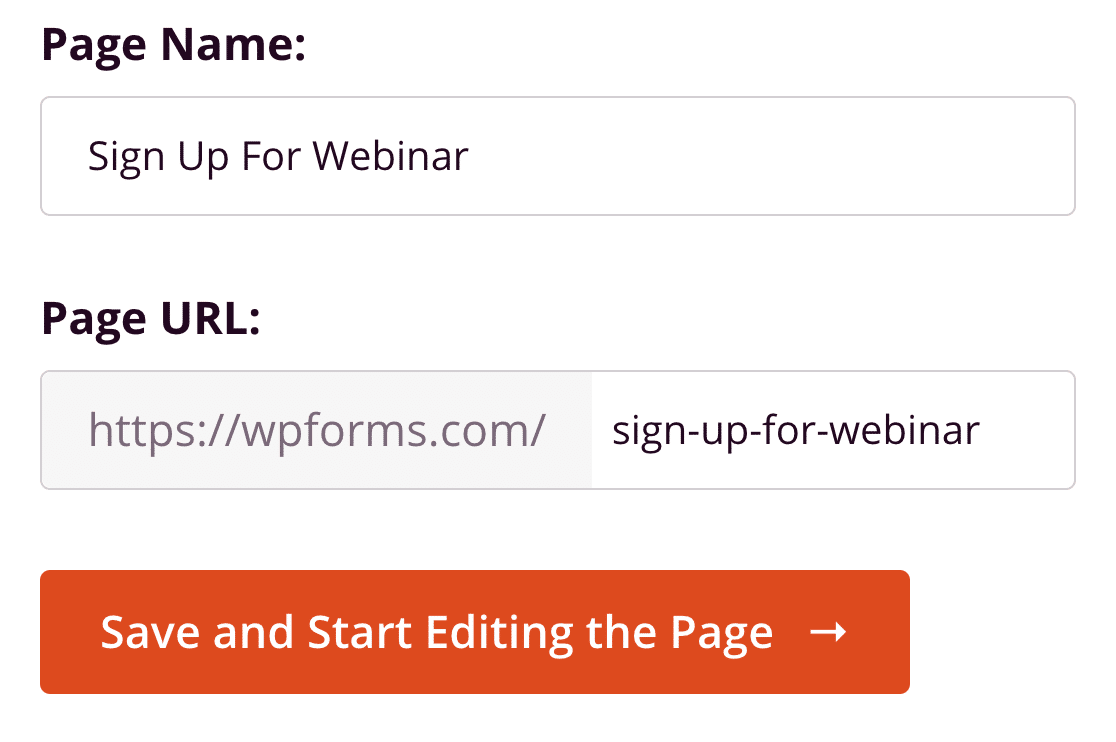
Als Nächstes möchten Sie Ihrer Zielseite einen Namen geben. Sie können hier auch die URL zur Seite anpassen.

Wenn alles wie gewünscht eingerichtet ist, klicken Sie auf Speichern und mit der Bearbeitung der Seite beginnen . Jetzt fangen wir an zu bauen!
Schritt 2: Passen Sie Ihre Webinar-Landingpage an
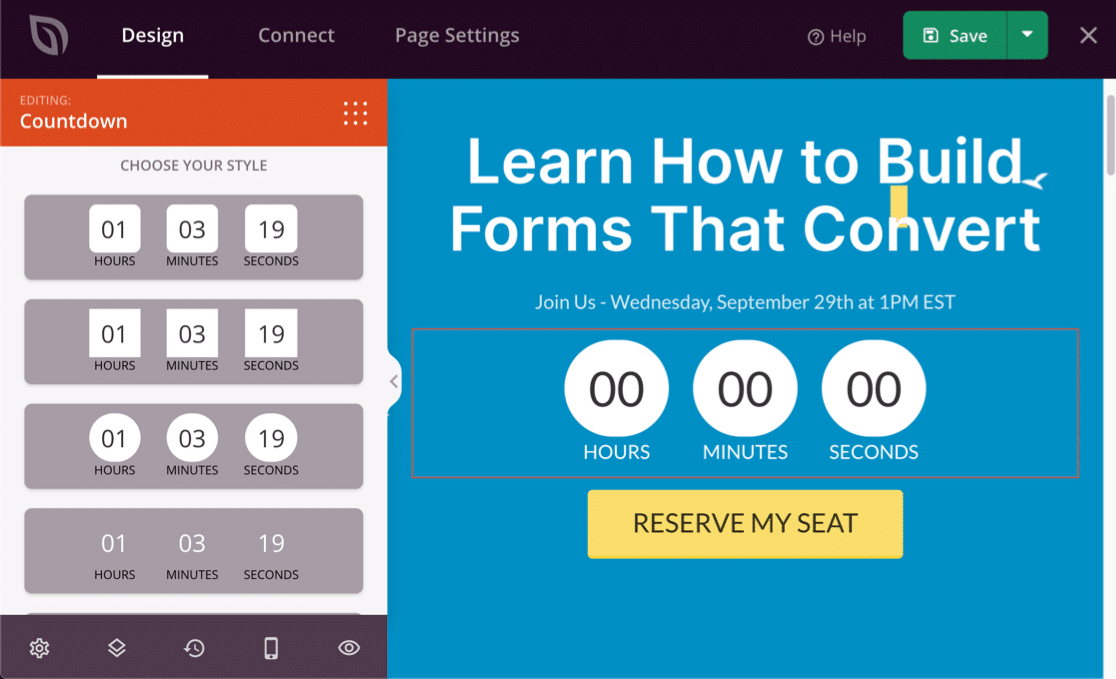
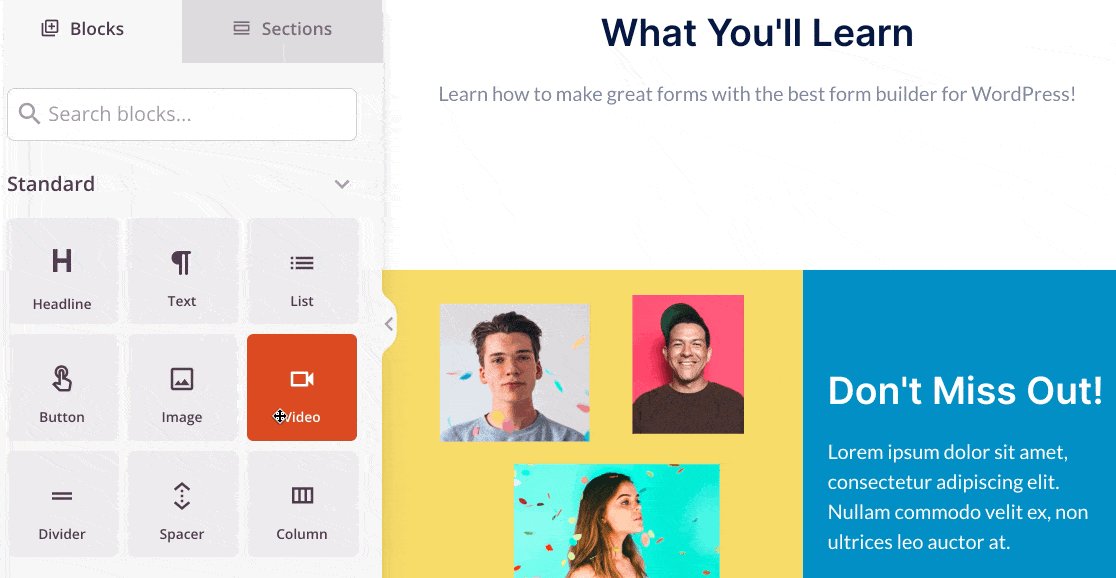
Sobald der SeedProd Page Builder geöffnet wird, sehen Sie auf der linken Seite verschiedene Symbole. Dies sind die Bausteine, mit denen Sie Ihre Zielseite erstellen können.
Mit SeedProd können Sie ganz einfach hinzufügen:
- Text
- Bilder
- Tasten
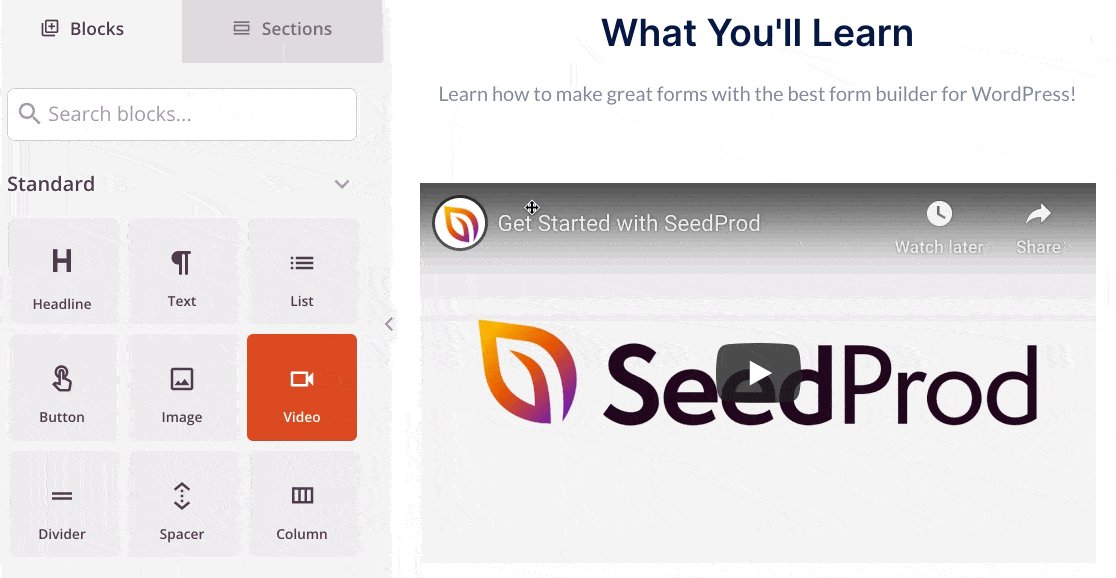
- Videos
- Formulare optimieren
- Werbegeschenke
- Sternebewertungen
- Und mehr.
Klicken Sie auf einen beliebigen Block auf der linken Seite und ziehen Sie ihn, um ihn auf der Seite zu platzieren. Klicken Sie dann darauf, um die Einstellungen zu bearbeiten.
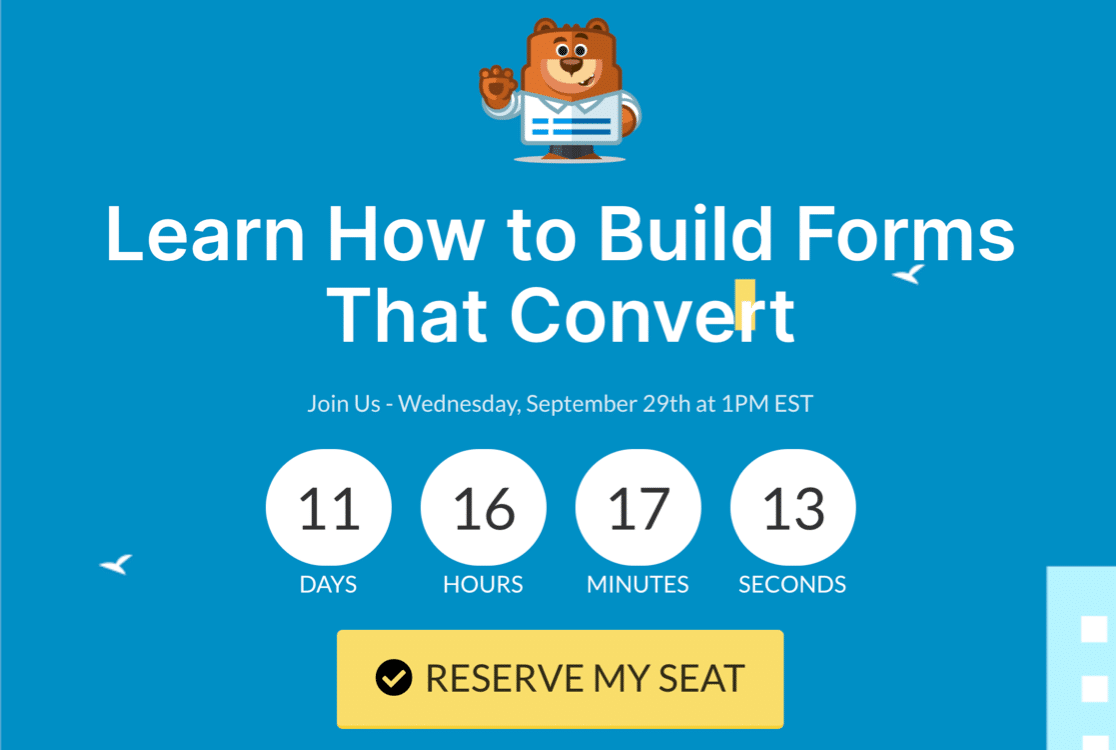
Die Countdown-Timer in SeedProd sind wirklich ordentlich. Sie tragen dazu bei, Ihrer Zielseite ein Gefühl der Dringlichkeit zu verleihen, und Sie können aus verschiedenen Stilen wählen.

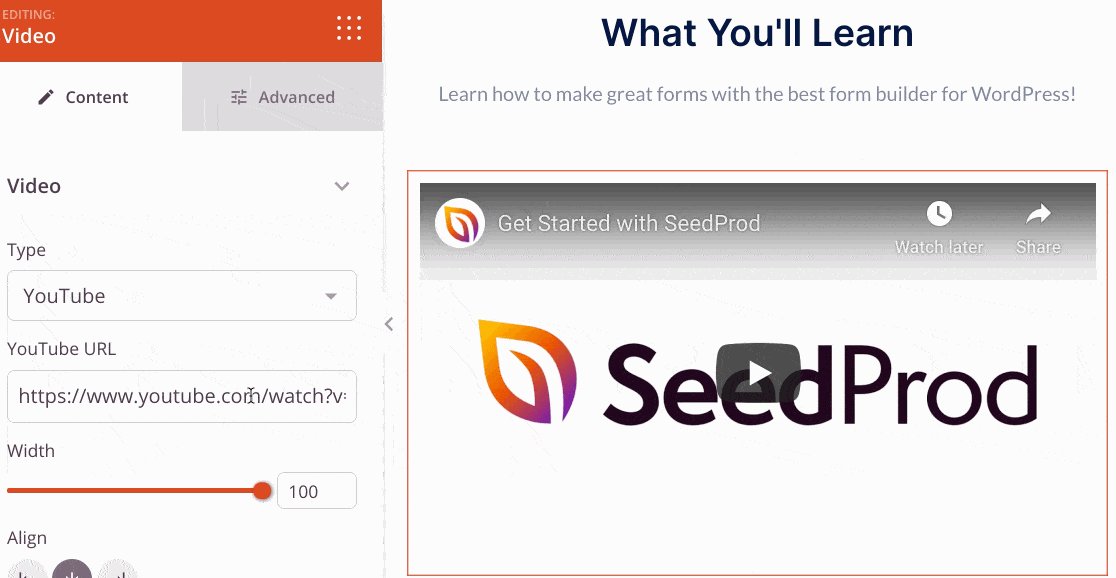
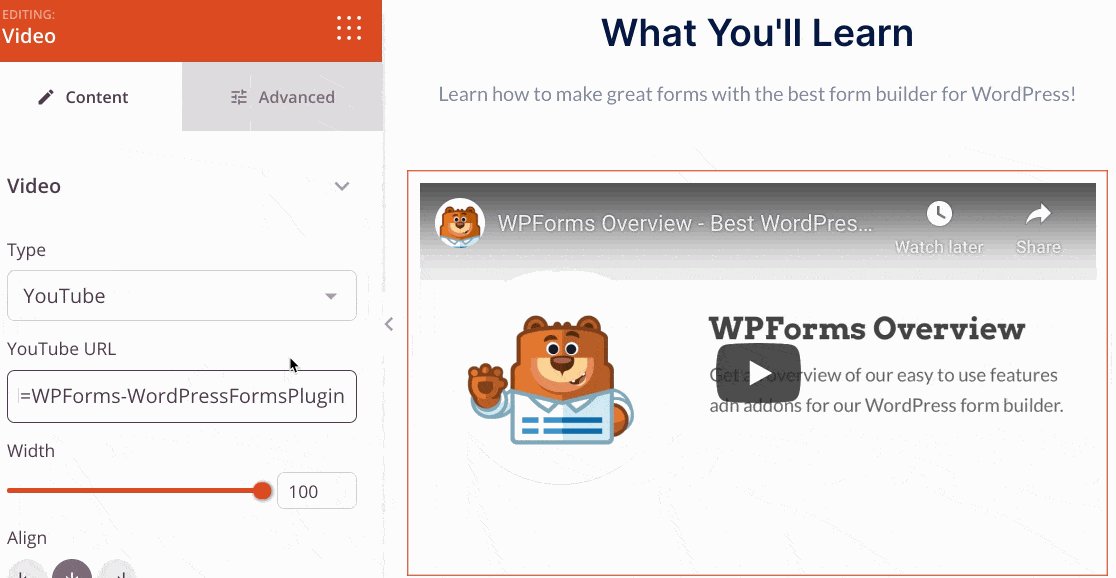
Sie können auch in jedem Block auf das Zahnradsymbol klicken, um die Einstellungen zu ändern. Es ist beispielsweise ganz einfach, ein YouTube-Video hinzuzufügen, indem Sie einfach auf das Zahnrad klicken und die URL ändern.

Fahren Sie fort und fügen Sie alle gewünschten Elemente hinzu, bis Ihre Seite fertig ist.
Jetzt können wir die Webinar-Landingpage in WordPress veröffentlichen.
Schritt 3: Veröffentlichen Sie Ihre Webinar-Landing Page
Groß! Das Layout ist fertig und wir können live gehen.
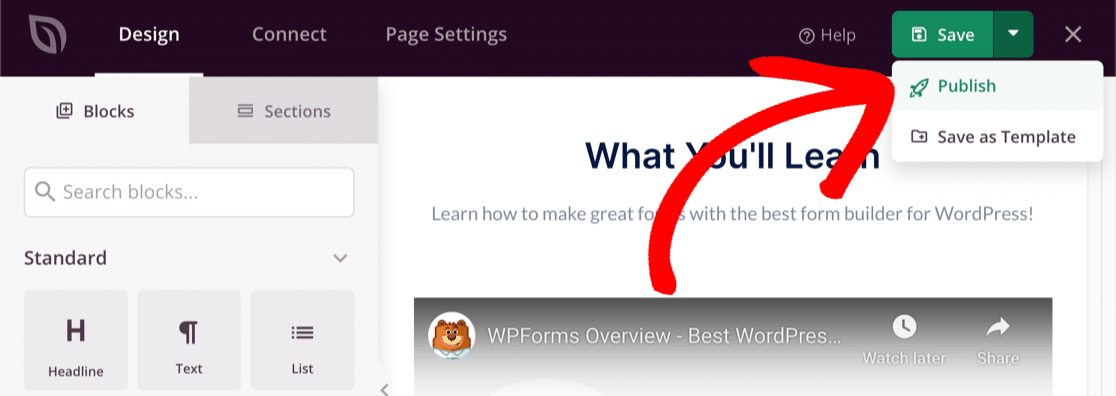
Klicken Sie dazu oben im SeedProd-Builder auf Speichern » Veröffentlichen . Dadurch wird die Zielseite auf Ihrer Website veröffentlicht.

Und das ist es! Ihre Zielseite ist live und kann geteilt werden.

Jetzt kennen Sie den einfachen Weg, eine WordPress-Webinar-Landingpage mit WPForms oder SeedProd zu erstellen. Machen Sie weiter und probieren Sie es aus!
Erstellen Sie jetzt Ihr Webinar-Formular
Nächste Schritte: Erstellen Sie eine Dankesseite
Möchten Sie Ihre Webinar-Teilnehmer auf eine benutzerdefinierte Dankesseite umleiten?
Es ist wirklich einfach, dies in WordPress einzurichten. In diesem Tutorial erfahren Sie, wie Sie Benutzer nach der Übermittlung eines WordPress-Formulars umleiten.
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält eine kostenlose Webinar-Landingpage-Vorlage und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
