So fügen Sie Ihrer Insolvenz-WordPress-Site einen kostenlosen Insolvenzrechner hinzu
Veröffentlicht: 2021-07-17
Bei den meisten Insolvenzanwälten haben Sie die Aufgabe, sowohl das Gesetz als auch ein Unternehmen zu leiten. Viele der Anwälte, mit denen ich zusammenarbeite, lieben ersteres und nicht letzteres.
Bei der Führung eines Unternehmens müssen Sie häufig potenzielle Insolvenzkunden finden. Dies kann für Insolvenzanwälte eine Herausforderung darstellen, sich von der Konkurrenz abzuheben. Konkursanwälte vermarkten Kunden auf verschiedene Weise, aber das Ziel ist oft, sich von anderen Konkursanwälten abzuheben. Wie bieten Sie etwas an, das nur sehr wenige andere Insolvenzanwälte anbieten?
Eine Möglichkeit, dies zu tun, ist die Bereitstellung eines kostenlosen Insolvenzrechners auf Ihrer Website. Oft möchten Menschen wissen, ob sie sich für eine Insolvenz nach Kapitel 7 qualifizieren würden und wie hoch die Planzahlung für eine Insolvenz nach Kapitel 13 wäre. Oh, habe ich erwähnt, dass sie sich auch um die Kosten kümmern?
Der Zweck dieses Artikels ist es, Ihnen zu zeigen, wie Sie einen kostenlosen Insolvenzrechner auf Ihrer WordPress-Seite platzieren können.
So fügen Sie Ihrer Insolvenz-WordPress-Site einen Kapitel-13-Rechner hinzu
Wie oben erwähnt, kann ein Rechner nach Kapitel 13 Einzelpersonen helfen, die Zahlung des Plans nach Kapitel 13 zu schätzen, der die Insolvenzformulare verwendet. Es ist kompliziert, diese Formulare manuell auszufüllen, daher kann ein kostenloser Online-Kapitel-13-Zahlungsrechner für Ihre Leser und auch für Sie von großem Nutzen sein.
Schritt 1: Fügen Sie einen neuen Beitrag hinzu oder bearbeiten Sie einen bestehenden Beitrag, der Insolvenz nach Kapitel 13 abdeckt
Oft können Sie ein Plugin verwenden, um neue Funktionen hinzuzufügen. Im Zweifelsfall können Sie den Code auch direkt hinzufügen. Zuerst müssten Sie herausfinden, wo Sie den Insolvenzrechner nach Kapitel 13 platzieren sollen. Finden Sie eine Stelle, die anwendbar wäre, möglicherweise eine Stelle zum Insolvenzverfahren nach Kapitel 13 oder zu einem Insolvenzzahlungsplan nach Kapitel 13.
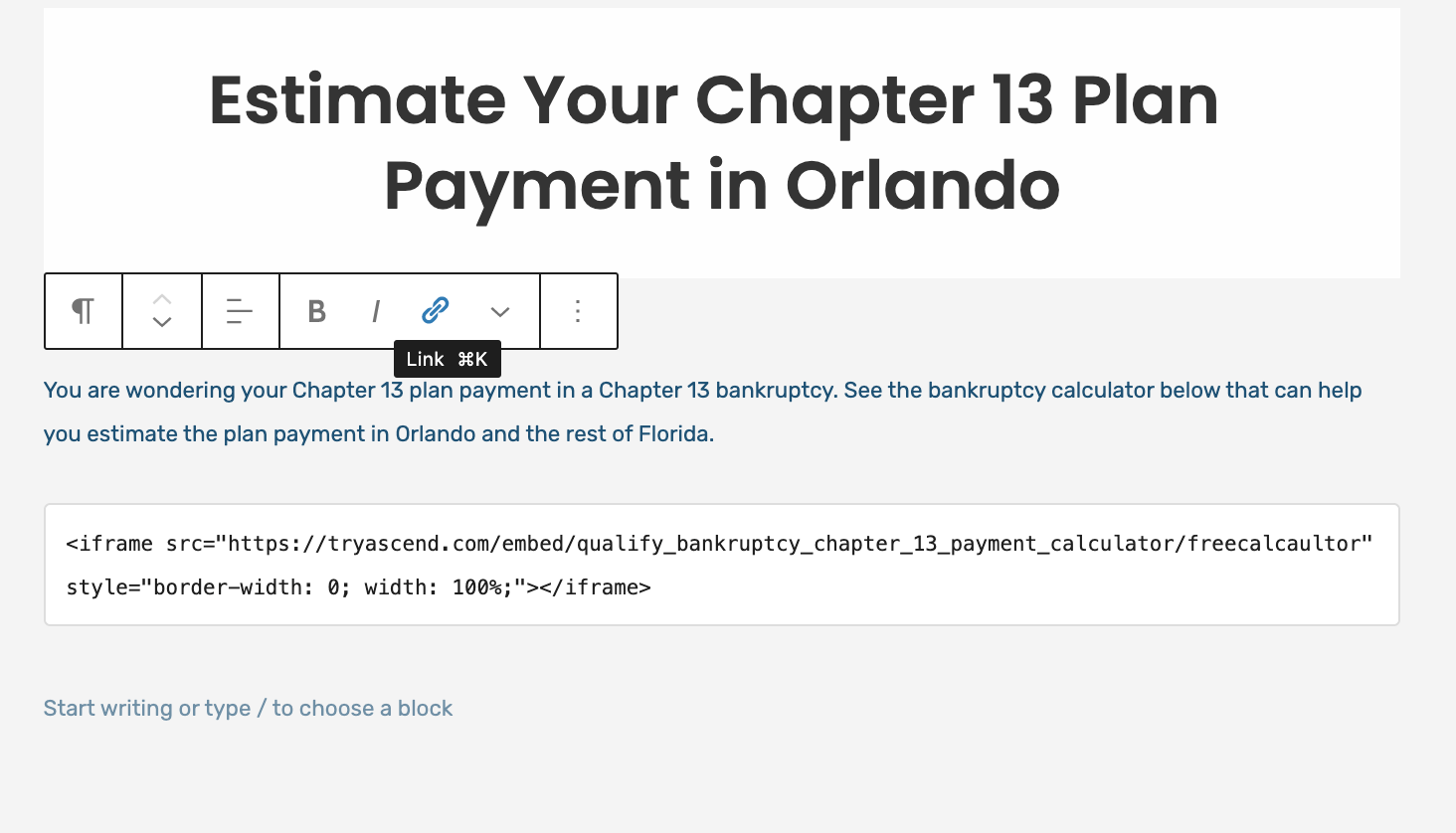
Sie können auch einen neuen Beitrag wie den folgenden erstellen.

Schritt 2: Fügen Sie ein benutzerdefiniertes HTML-Feld hinzu
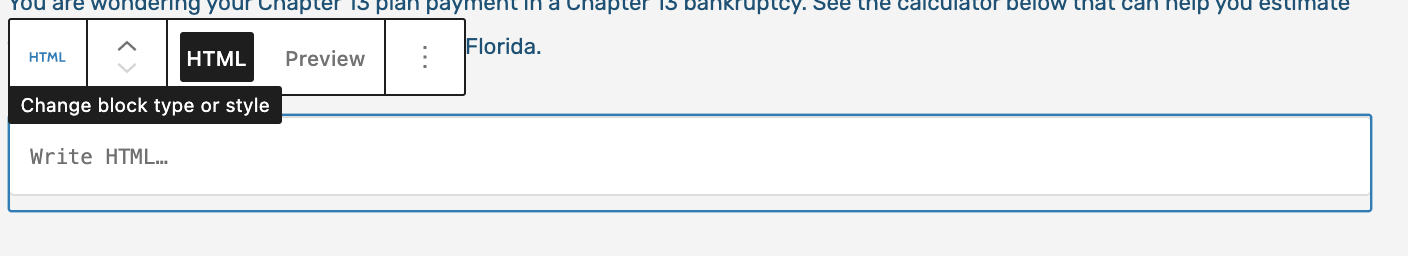
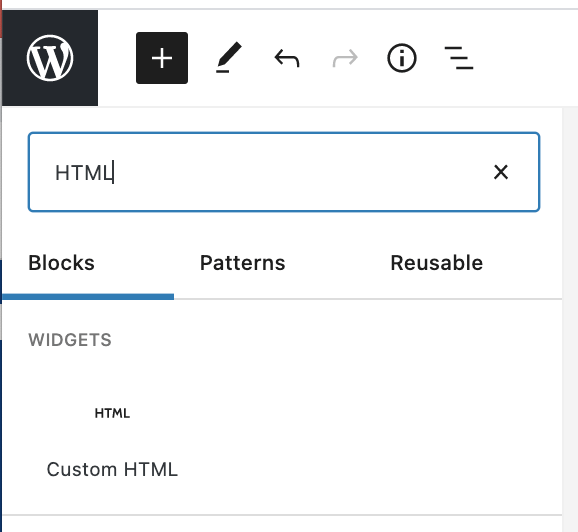
Als Nächstes können Sie ein benutzerdefiniertes HTML-Feld hinzufügen. Sie können oben links auf die Schaltfläche „+“ klicken und „HTML“ eingeben. Zum Glück müssen Sie nicht wirklich wissen, wie man HTML-Code schreibt, um den Insolvenzrechner hinzufügen zu können.

Schritt 3: Fügen Sie den speziellen HTML-Code für den Kapitel-13-Rechner hinzu
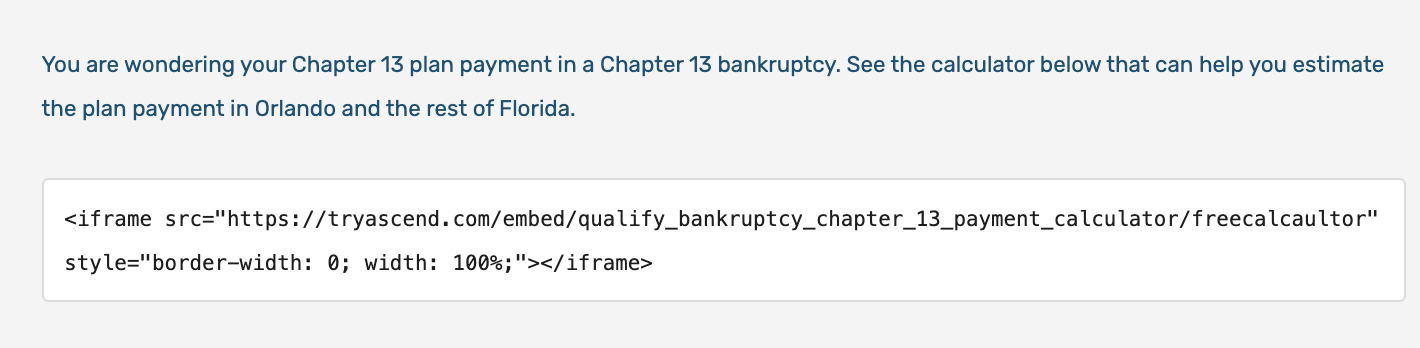
Als Nächstes würden Sie den folgenden Code kopieren und einfügen, wenn Sie diesen Rechner verwenden möchten, und ihn dem Block hinzufügen.
Bitte beachten Sie: Die meisten werden gut funktionieren. Wenn Sie Probleme mit der Darstellung Ihres Taschenrechners auf Ihrer Website haben, können Sie sich auch an [email protected] wenden, um eine benutzerdefinierte URL und einen benutzerdefinierten Taschenrechner zu erhalten.
<iframe src=”https://tryascend.com/embed/qualify_bankruptcy_chapter_13_payment_calculator/freech13calculator” style=”border-width: 0; Höhe: 350px; Breite: 100 %;“></iframe>

Voila, sobald Sie diesen Blog-Beitrag auf Ihrer WordPress-Site aktualisieren oder veröffentlichen, sollte Ihr Zahlungsrechner für den Chapter 13-Plan für Ihre Leser bereit sein.
Schritt 4: Fügen Sie die Quelle für den Insolvenzrechner hinzu
Obwohl es sich um einen kostenlosen Taschenrechner handelt, möchten Sie vielleicht die Quelle des Taschenrechners mit einem Link zurück zur Quelle hinzufügen, um sicherzustellen, dass eine ordnungsgemäße Zuordnung erfolgt.
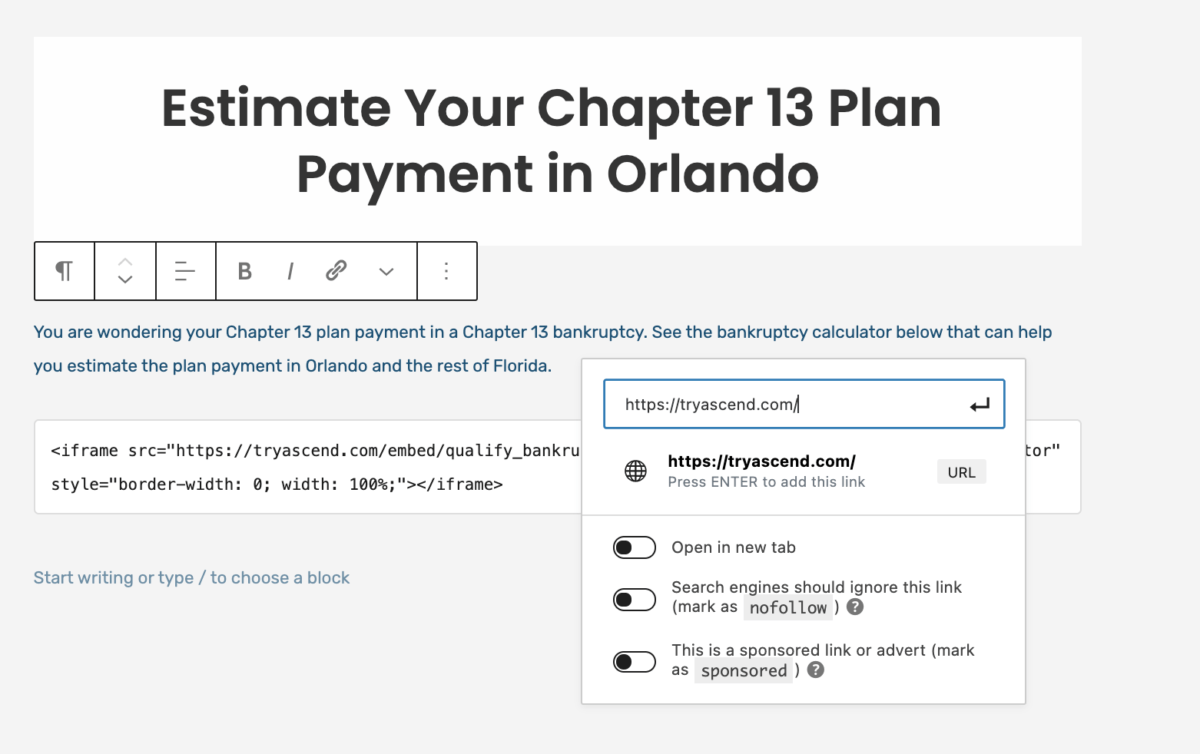
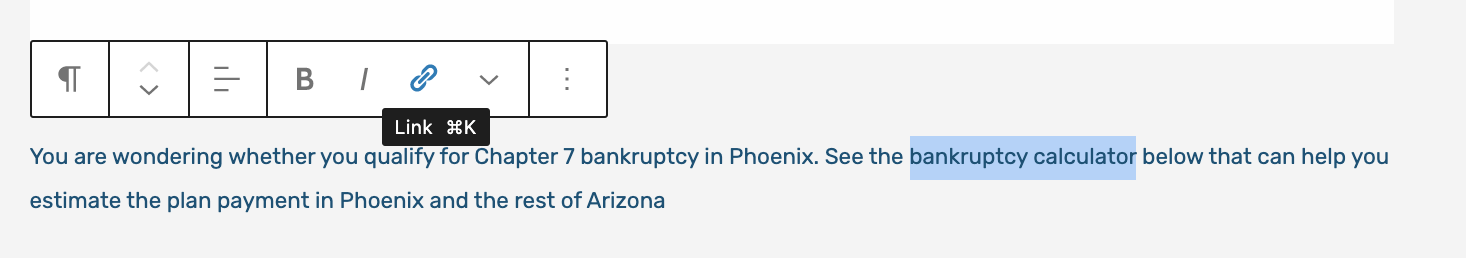
Zuerst müssen Sie den Text markieren, den Sie verlinken möchten. Für das obige Beispiel würden Sie sehen, dass „Insolvenzrechner“ hervorgehoben ist.

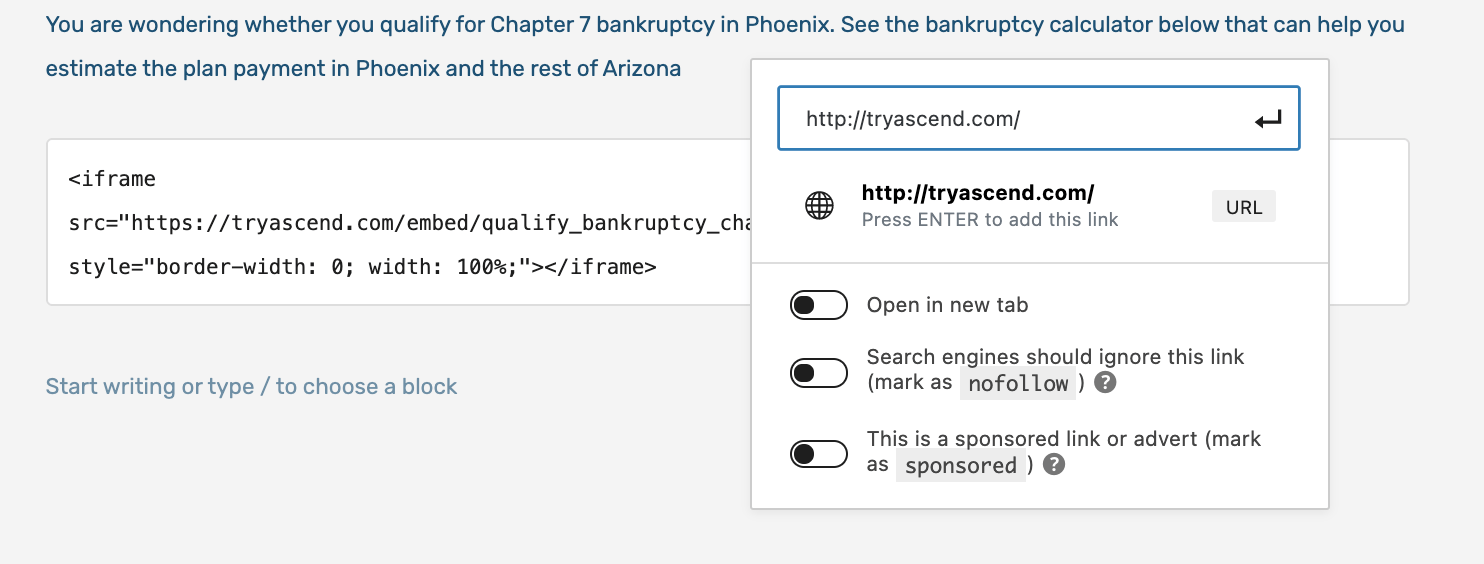
Zweitens, klicken Sie auf den Link-Abschnitt und fügen Sie die Website-Informationen hinzu, „http://tryascend.com/“.

Drittens klicken Sie auf die Eingabetaste, um zu sehen, dass der Link erfolgreich hinzugefügt wurde.

Voila, Sie haben Ihrem Blog jetzt einen kostenlosen Insolvenzrechner nach Kapitel 13 hinzugefügt, der Sie von anderen Insolvenzanwälten abheben kann.

Hinzufügen eines Kapitel-7-Rechners zu Ihrer Insolvenz-WordPress-Site
Als nächstes springen wir in einen kostenlosen Kapitel-7-Mittelwert-Testrechner, den Sie Ihrem Blog hinzufügen können. Der Vorgang ist fast identisch mit dem Hinzufügen des Kapitel-13-Rechners zu Ihrem Blog. Die Unterschiede sind der Inhalt und die URL.
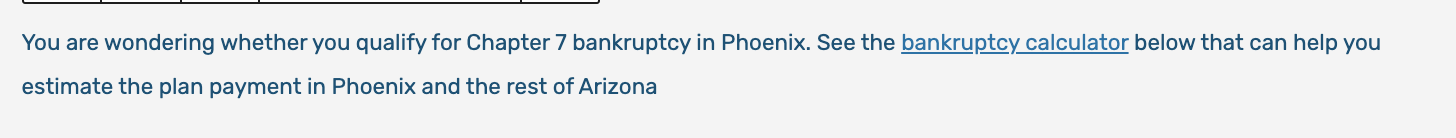
Schritt 1: Fügen Sie einen neuen Beitrag hinzu oder bearbeiten Sie einen bestehenden Beitrag, der Insolvenz nach Kapitel 7 abdeckt
Zuerst sollten Sie einen Posten finden, der Insolvenz nach Kapitel 7 abdeckt. Wieso den? Denn wenn Sie über Planzahlungen nach Kapitel 13 schreiben, profitieren Sie möglicherweise nicht vom Leser mit einem Kapitel-7-Rechner.
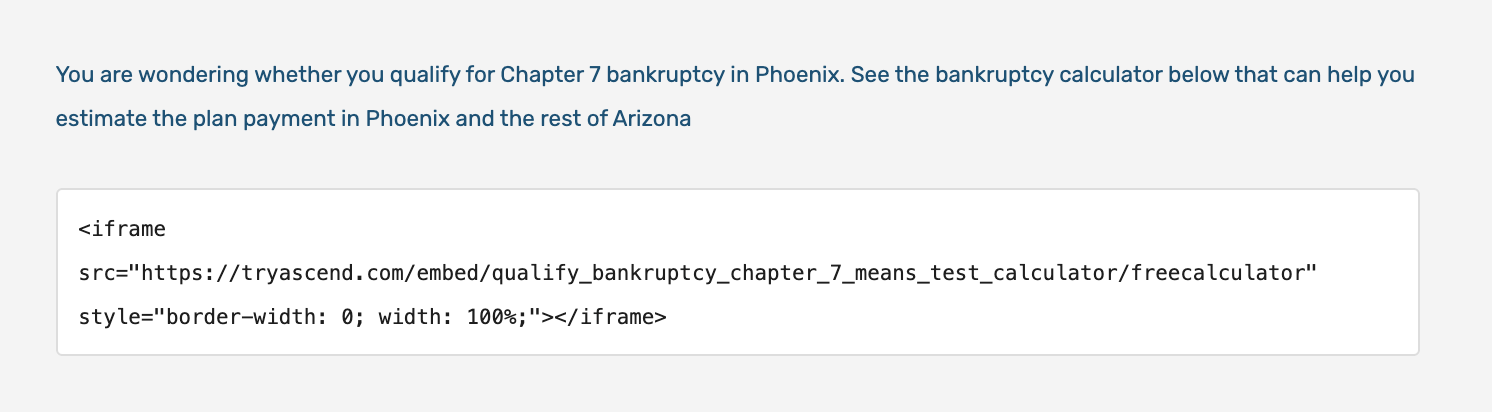
Hier ist ein Beispiel unten.

Schritt 2: Fügen Sie ein benutzerdefiniertes HTML-Feld hinzu
Wie zuvor würden Sie oben links ein benutzerdefiniertes HTML-Feld hinzufügen. Siehe Bild unten.

Schritt 3: Fügen Sie den speziellen HTML-Code für den Kapitel-7-Rechner hinzu
Als nächstes würden Sie den speziellen Code im HTML-Feld für den Insolvenzrechner hinzufügen. Für diesen kostenlosen Rechner würden Sie die folgenden Informationen eingeben.
Bitte beachten Sie: Die meisten werden gut funktionieren. Wenn Sie Probleme mit der Darstellung Ihres Taschenrechners auf Ihrer Website haben, können Sie sich auch an [email protected] wenden, um eine benutzerdefinierte URL und einen benutzerdefinierten Taschenrechner zu erhalten.
<iframe src=”https://tryascend.com/embed/qualify_bankruptcy_chapter_7_means_test_calculator/freech7calculator” style=”border-width: 0; Höhe: 350px; Breite: 100 %;“></iframe>
Schritt 4: Fügen Sie die Quelle für den Insolvenzrechner hinzu

Wie zuvor sollten Sie die Quellenangabe hinzufügen, auch wenn es sich um einen kostenlosen Insolvenzrechner handelt. Markieren Sie dazu den Text wie „Insolvenzrechner“ und klicken Sie auf das Link-Icon.

Als Nächstes klicken Sie auf den Link-Bereich und fügen die Website-Informationen „http://tryascend.com/“ hinzu.

Schließlich würden Sie auf die Eingabetaste klicken und diese Informationen würden jetzt gespeichert.

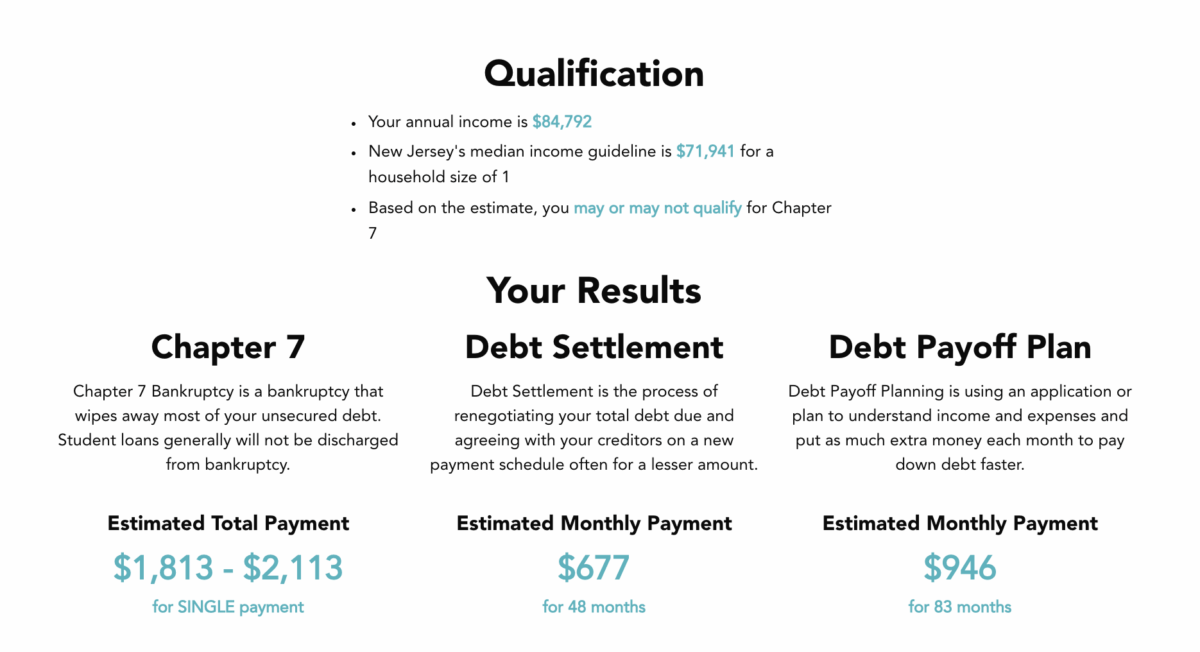
Voila, jetzt haben Sie einen kostenlosen Kapitel-7-Rechner auf Ihrer Website, der den Lesern helfen kann, ihre Qualifikation für Kapitel 7 einzuschätzen.
Hinzufügen einer aktualisierten Einkommensgrenze für Insolvenz nach Kapitel 7
Die Einkommensgrenze für Kapitel 7 ändert sich ständig, sodass Sie Ihrer Website möglicherweise eine Einkommensgrenze hinzufügen und dann nur 8 Monate später feststellen, dass sie ziemlich ungenau ist.
Ich habe das ständig gesehen, wo Insolvenzanwälte Daten auf ihrer Website haben, die mehrere Jahre alt sind.
Um diese Informationen zu aktualisieren, gehen Sie mit den aktualisierten Daten auf die Website der Regierung. Zum Zeitpunkt des Verfassens dieses Artikels handelt es sich um Fälle, die am oder nach dem 15. Mai 2021 eingereicht wurden. Sie würden dann zu Ihrer WordPress-Site gehen und dann den Blog-Beitrag bearbeiten, der die Daten für Ihren Staat enthält. Es kann am hilfreichsten sein, eine Tabelle wie die folgende in WordPress hinzuzufügen, da dies für den Leser einfacher zu verstehen ist.

Fazit
Als Insolvenzanwalt haben Sie die einzigartige Position, als Anwalt zu praktizieren und ein Unternehmen zu führen. Um erfolgreich zu sein, können Sie erwägen, einen Rechner nach Kapitel 7, Rechner nach Kapitel 13 oder spezifische Einkommensgrenzen für Insolvenz nach Kapitel 7 auf Ihrer Website hinzuzufügen, um Ihren Lesern zu helfen, sich intensiver mit Ihrer Website zu beschäftigen. Dies kann Vertrauen in Ihre Website aufbauen und potenziell mehr Kunden bringen.
 This content has been Digiproved © 2021 Tribulant Software
This content has been Digiproved © 2021 Tribulant Software 