Hreflang-Tags: Ultimativer Leitfaden, was sie sind und wie man sie verwendet
Veröffentlicht: 2022-04-21Wenn Sie eine mehrsprachige Website erstellen, ist Ihnen wahrscheinlich schon der Begriff hreflang-Tags begegnet . Wahrscheinlich lesen Sie deshalb gerade diesen Artikel.
Also – was ist hreflang? Und warum müssen Sie sich um hreflang-Tags kümmern, wenn Sie mehrere Sprachen auf Ihrer Website verwenden?
Nun, wenn Sie weiterlesen, können Sie diese Fragen und noch viel mehr beantworten!
In unserem vollständigen Leitfaden erfahren Sie alles, was Sie über hreflang-Tags wissen müssen, einschließlich der folgenden:
- Was sind hreflang-Tags?
- Hreflang SEO-Auswirkungen
- Einige hreflang-Beispiele, wann Sie sie verwenden sollten
- Hreflang-Implementierung, einschließlich einer einfachen Möglichkeit zum Einrichten von hreflang-Tags, wenn Sie WordPress verwenden
Lassen Sie uns graben!
Was sind Hreflang-Tags?
Hreflang-Tags sind kleine Teile des Codes hinter den Kulissen, die die Sprache und das geografische Gebietsschema einer Seite auf Ihrer Website identifizieren.
Suchmaschinen können diese Tags verwenden, um Ihre Website zu verstehen und den Suchenden die relevantesten Inhalte bereitzustellen.
Genauer gesagt können Sie mit hreflang-Tags Inhalte miteinander verknüpfen, sodass Suchmaschinen verstehen können, dass diese Seiten miteinander verbunden sind, aber auf unterschiedliche Sprachen oder Gebietsschemata abzielen.
Angenommen, Sie haben eine Seite auf Englisch unter https://yoursite.com/hello-world/ und denselben Inhalt dann ins Spanische übersetzt unter https://yoursite.com/es/hola-mundo/ .
Mit hreflang-Tags können Sie Suchmaschinen sagen: „Hey, diese beiden Seiten haben den gleichen Inhalt/Zweck, aber eine Seite ist für englischsprachige und die andere Seite für spanischsprachige“.
Sie können auch über die reine Sprache hinausgehen und Suchmaschinen mitteilen, dass Ihre Seiten zu Lokalisierungszwecken auf verschiedene geografische Gebiete ausgerichtet sind.
Zum Beispiel: „Hey, diese beiden Seiten haben denselben Inhalt und sind beide auf Englisch, aber eine ist für Leute in den USA und die andere für Leute in Großbritannien“.
Hier ist ein Beispiel dafür, wie hreflang-Tags im HTML Ihrer Website aussehen:

Hreflang SEO-Auswirkung und Bedeutung
Obwohl hreflang-Tags kein wichtiger SEO-Ranking-Faktor sind wie Backlinks und Keyword-Recherche, ist ihre richtige Verwendung ein wichtiger Teil der On-Page-SEO für mehrsprachige oder standortübergreifende Websites.
Es gibt drei wesentliche SEO-Vorteile bei der Verwendung von hreflang-Tags.
1. Verhindern Sie Duplicate Content-Probleme
Der erste ist, dass hreflang dabei hilft, Probleme mit doppelten Inhalten auf Ihrer Website zu vermeiden. Angenommen, Sie haben zwei fast identische Inhaltsseiten, außer dass eine auf englischsprachige Personen in den USA und die andere auf englischsprachige Personen in Australien abzielt.
Indem Sie das entsprechende hreflang-Tag für die Sprache und das Gebietsschema hinzufügen, können Sie Suchmaschinen deutlich machen, dass es sich bei diesen Seiten nicht um Duplicate Content handelt, sondern dass sie für unterschiedliche Zielgruppen optimiert sind.
2. Seiten für verschiedene suchende Zielgruppen optimieren
Fahren wir mit dem obigen Beispiel fort. Neben der Vermeidung von Problemen mit doppelten Inhalten stellt das Hinzufügen des hreflang-Tags zu Ihren auf die USA und Australien ausgerichteten Inhalten auch sicher, dass alle Suchenden den Weg zu den für sie optimierten Inhalten finden.
Grundsätzlich kann Google die USA-Version für Personen, die in den USA suchen, und die australische Version für Personen, die in Australien suchen, einstufen.
Jeder Benutzer gelangt auf die für ihn optimierte Seite, die auch einige zusätzliche tertiäre SEO-Vorteile wie eine höhere CTR, niedrigere Absprungrate usw. haben kann.
3. Profitieren Sie von gemeinsamen Ranking-Signalen
In einem Q&A 2017 mit Gary Illyes von Google deutet Gary an, dass hreflang-Tags auch einen direkteren Einfluss auf SEO haben können, da Seiten, die sich alle im selben hreflang-Cluster befinden, die Ranking-Signale der anderen bis zu einem gewissen Grad teilen.
Wenn Sie beispielsweise viele Links haben, die auf die englischsprachige Version der Seite verweisen, können diese Links auch einen positiven Effekt auf die spanischsprachige Version der Seite haben (vorausgesetzt, beide Seiten sind mit hreflang gruppiert).
Wir wissen nicht, wie viel geteilt wird, und es ist unwahrscheinlich, dass Sie sozusagen den vollen „Link Juice“ erhalten. Aber selbst ein kleiner Schub durch gemeinsame Ranking-Signale ist es wert, die Zeit zu investieren, um hreflang-Tags richtig einzurichten.
Ist Hreflang gut für SEO?
Zusammenfassend lässt sich sagen, dass die richtige Verwendung des hreflang-Tags gut für SEO ist, da es Ihnen hilft, die Indizierung Ihrer Website durch Suchmaschinen zu optimieren und das bestmögliche Erlebnis für Suchende zu schaffen.
Google hat auch angedeutet, dass es direktere Vorteile geben könnte, wie z. B. Seiten, die sich im gleichen hreflang-Cluster befinden und Ranking-Signale teilen.
Ein echtes Hreflang-Beispiel: Drei häufige Situationen
Wir haben dies im vorherigen Abschnitt angesprochen, aber lassen Sie uns einige Beispiele durchgehen, wann Sie das hreflang-Tag auf Ihrer Website verwenden möchten.
Inhalte in verschiedenen Sprachen
Wenn Sie Inhalte auf Ihrer Website in mehrere Sprachen übersetzt haben, sollten Sie das hreflang-Tag hinzufügen, damit Google weiß, dass diese Seiten miteinander verknüpft sind. Das heißt, es ist dieselbe Version der Seite, nur in verschiedenen Sprachen.
Inhalt in derselben Sprache, aber für unterschiedliche Gebietsschemata
Wie wir im SEO-Abschnitt angesprochen haben, möchten Sie vielleicht trotzdem das hreflang-Tag verwenden, selbst wenn Ihre Inhalte in derselben Sprache sind. Wenn Sie beispielsweise verschiedene Versionen einer Seite für englischsprachige Besucher aus den USA, Großbritannien und Australien haben, möchten Sie hreflang-Tags verwenden, um das Gebietsschema jeder Seite anzugeben.
Inhalte auf verschiedenen Domains/Subdomains
In einigen Situationen erstellen Sie möglicherweise separate mehrsprachige Websites mit Subdomains oder völlig anderen Domainnamen. Beispiel: yoursite.com und yoursite.es .
Sie können das hreflang-Tag weiterhin verwenden, um Ihre Websites miteinander zu verknüpfen, selbst wenn sie separate Domänennamen verwenden.
Allgemeine Hreflang-Implementierungstipps
Wie Sie das hreflang-Tag zu Ihrer Website hinzufügen, hängt davon ab, wie Sie Ihre Website aufgebaut haben.
Haben Sie Ihre Website beispielsweise von Grund auf neu programmiert? Oder verwenden Sie ein selbst gehostetes Content-Management-System wie WordPress oder einen Website-Builder wie Squarespace oder Wix?
Wenn Sie WordPress verwenden, ist es sehr einfach, das hreflang-Tag mit einem Plugin wie TranslatePress hinzuzufügen.
Für gehostete Website-Ersteller ist es ein bisschen gemischt. Einige Website-Ersteller fügen den hreflang automatisch für Sie hinzu, während andere verlangen, dass Sie dies manuell selbst tun.
Wie erstellt man ein Hreflang-Tag?
Bevor wir über die hreflang-Implementierung für bestimmte Plattformen sprechen, lassen Sie uns darüber sprechen, wie man ein hreflang-Tag im Allgemeinen erstellt.
Wenn Sie ein hreflang-Tag erstellen, haben Sie zwei Möglichkeiten:
- Nur Sprache – Sie können nur die Sprache der Seite angeben, indem Sie den aus zwei Buchstaben bestehenden Code hinzufügen. Beispiel: „Dies ist die spanische Version der Seite“.
- Sprache UND Gebietsschema – Sie können über die Sprache hinausgehen und auch ein Gebietsschema angeben, indem Sie sowohl den Sprachcode als auch den Gebietsschemacode hinzufügen. Beispiel: „Dies ist die spanische Version der Seite für Menschen in Mexiko“ und „Dies ist die spanische Version der Seite für Menschen in Spanien“.
Wenn Sie mehrere Seiten in derselben Sprache haben, die auf unterschiedliche Gebietsschemata abzielen, sollten Sie beide mit dem hreflang-Tag angeben.
Wenn Sie jedoch nur eine einzige Seite in der Sprache für alle Bereiche erstellen, können Sie einfach die Sprache angeben.
Die grundlegende Formatierung des hreflang-Tags sieht folgendermaßen aus:
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
Hier ist ein hreflang-Beispiel, das angibt, dass die Seite für alle Gebietsschemata auf Englisch ist:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
Und hier ist ein Beispiel, das angibt, dass die Seite auf Spanisch und für Menschen in Mexiko ist:
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
Hier einige Anmerkungen:
- Länder- und Gebietscode – Für die Länder- und Gebietscodes möchten Sie die aus zwei Buchstaben bestehenden ISO-Codes verwenden. Alle Ländercodes. Alle Sprachcodes.
- URL – Stellen Sie sicher, dass Sie die vollständige URL angeben, einschließlich des https- oder http-Teils.
Wie viele Hreflang-Tags müssen Sie hinzufügen?
Google sagt, dass Sie alle hreflang-Tags zu jeder Version eines Inhalts hinzufügen müssen, einschließlich der aktuellen Version.

Angenommen, Sie haben drei Versionen einer Seite:
- Englisch
- Spanischsprachige in Mexiko
- Deutsch
Jede Version würde alle drei Tags enthalten, damit Google weiß, dass sie alle in einem Cluster verbunden sind.
Das heißt, die englische Version würde immer noch das englische hreflang-Tag enthalten ( das technisch gesehen selbstreferenziell ist ) sowie die beiden hreflang-Tags für die anderen Versionen der Seite.
Hier ist ein Beispiel dafür, wie die hreflang-Tags für jede Seite im Cluster aussehen würden:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
Wenn Seiten in einem hreflang-Cluster nicht alle aufeinander verweisen, ignoriert Google möglicherweise das hreflang-Tag, daher ist es wichtig sicherzustellen, dass Sie das hreflang-Tag überall dort hinzufügen, wo es benötigt wird.
Google empfiehlt außerdem, dass Sie eine „Standard“-Seite für Besucher hinzufügen, die keine der von Ihnen angegebenen Sprachen/Gebietsschemata verwenden.
Sie können dies mit dem x-default hreflang-Tag einrichten. Hier ist ein Beispiel:
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
Wo platzieren Sie das Hreflang-Tag?
Es gibt zwei Hauptstellen für das hreflang-Tag:
- HTML – Sie fügen die hreflang-Tags im Abschnitt <head> Ihrer Website hinzu.
- Sitemap – Sie fügen die hreflang-Tags in Ihre XML-Sitemap ein, die Sie an Google und andere Suchmaschinen übermitteln.
Sie können das hreflang-Tag auch mit HTTP-Headern hinzufügen, aber dies ist wirklich nur für Nicht-HTML-Dateien wie PDFs oder andere Dokumente erforderlich , die Sie auf Ihrem Server hosten .
Um die besten Ergebnisse zu erzielen, sollten Sie das hreflang-Tag wahrscheinlich sowohl zur HTML- als auch zur XML-Sitemap Ihrer Website hinzufügen. Dies ist, was die meisten automatisierten Tools tun ( mehr dazu als nächstes ).
Hier ist ein Hreflang-Beispiel von Moodle zum Hinzufügen von Code zum HTML-Abschnitt <head> einer Seite:

Sie können sehen, dass es hreflang-Tags für fünf verschiedene Sprachen sowie eine Standardoption gibt.
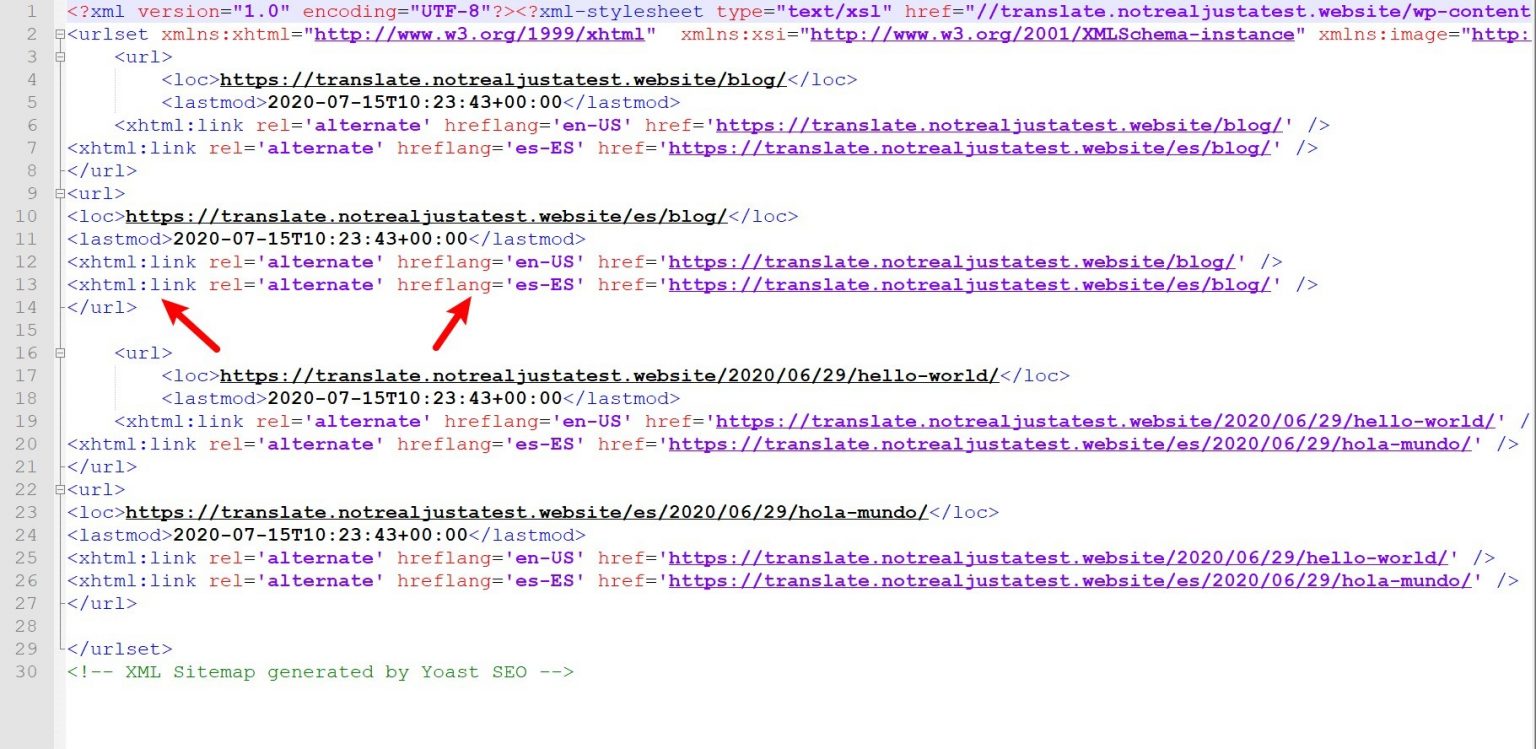
Und hier ist ein hreflang-Beispiel aus einer XML-Sitemap – Sie können sehen, dass die Sitemap Einträge für alle verschiedenen Versionen im hreflang-Cluster enthält. In diesem Fall ist das eine Version für Englisch-USA und eine für Spanisch-Spanien:

So richten Sie Hreflang für verschiedene Tools zum Erstellen von Websites ein
Nachdem wir nun einige allgemeine Tipps zur hreflang-Implementierung behandelt haben, wollen wir darüber sprechen, wie man hreflang-Tags für bestimmte Plattformen einrichtet, einschließlich der folgenden:
- WordPress
- Platz
- Wix
- Webflow
WordPress Hreflang-Leitfaden
Wenn Sie hreflang zu WordPress hinzufügen möchten, können Sie das TranslatePress-Plugin verwenden.
TranslatePress bietet alles, was Sie zum Erstellen einer mehrsprachigen WordPress-Site benötigen. Es kann Ihnen helfen, Ihre Inhalte manuell und/oder automatisch über Google Translate oder DeepL zu übersetzen. Dann werden SEO-freundliche Versionen für jede Sprache erstellt, einschließlich des automatischen Hinzufügens des relevanten hreflang-Tags.
Es fügt das hreflang-Tag sowohl in den HTML-Code jeder Seite als auch in Ihre XML-Sitemap von beliebten SEO-Plugins wie Yoast SEO ein.
Die hreflang-Tags in den beiden Beispiel-Screenshots, die wir Ihnen im vorherigen Abschnitt gezeigt haben, wurden automatisch von TranslatePress generiert.
Um mehr zu erfahren, sieh dir unseren Leitfaden zum WordPress hreflang-Tag an. Wir haben auch ein Tutorial, wie man mit TranslatePress eine mehrsprachige WordPress-Seite erstellt.

TranslatePress Mehrsprachig
Der einfachste Weg, dem HTML und der Sitemap Ihrer WordPress-Website die richtigen hreflang-Tags hinzuzufügen.
Holen Sie sich das PluginOder laden Sie die KOSTENLOSE Version herunter
Squarespace Hreflang-Leitfaden
Das Hinzufügen von dynamischem Hreflang zu Squarespace ist etwas schwierig, da Sie das Hreflang-Tag häufig manuell über benutzerdefinierten Code zu Ihrer Seite hinzufügen müssen.
Mit diesem Generator-Tool können Sie die richtigen hreflang-Tags generieren. Dann müssen Sie die Option für benutzerdefinierten Code von Squarespace verwenden, um diese Tags zum Abschnitt <head> Ihrer Website hinzuzufügen.
Wenn Sie das hreflang-Tag zur XML-Sitemap Ihrer Squarespace-Website hinzufügen möchten, erfordert dies ebenfalls etwas manuellen Aufwand. Sie können Screaming Frog verwenden, um Ihre Squarespace-Website zu crawlen und eine XML-Sitemap zu generieren. Anschließend müssen Sie diese Sitemap manuell bearbeiten, um die hreflang-Tags einzufügen.
Leider leistet Squarespace derzeit einfach keine gute Arbeit beim Umgang mit mehrsprachigen Websites, weshalb die Implementierung von Squarespace hreflang manuelle Problemumgehungen erfordert.
Wenn Sie ein reibungsloseres mehrsprachiges Erlebnis wünschen, können Sie in Betracht ziehen, zu WordPress zu wechseln.
Wix Hreflang-Leitfaden
Im Vergleich zu Squarespace bietet Wix eine viel stärkere mehrsprachige Funktionalität. Wenn Sie die mehrsprachige Funktion von Wix verwenden, um Ihre mehrsprachige Website zu erstellen, fügt Wix automatisch die richtigen hreflang-Tags zu Ihren Seiten hinzu – es ist kein manueller Aufwand Ihrerseits erforderlich.
Webflow Hreflang-Leitfaden
Webflow verwendet denselben allgemeinen Ansatz wie Squarespace, was bedeutet, dass Sie für die manuelle Einrichtung der richtigen hreflang-Tags verantwortlich sind, wenn Sie eine mehrsprachige Website erstellen.
Das heißt, Sie müssen die hreflang-Tags manuell zum Abschnitt <head> jeder Seite hinzufügen und Sie müssen auch Ihre Sitemap manuell erstellen (mit einem Tool wie Screaming Frog), wenn Sie hreflang-Tags in Ihre Sitemap aufnehmen möchten.
Beginnen Sie noch heute mit dem Hreflang-Tag
Wenn Sie eine mehrsprachige Website und/oder eine Website mit unterschiedlichen Inhalten für verschiedene geografische Gebietsschemas haben, ist es wichtig, das hreflang-Tag richtig zu Ihrer Website hinzuzufügen, um die Suchmaschinenoptimierung und die Benutzererfahrung zu verbessern.
Das hreflang-Tag verwendet eine einfache Syntax, die Sie dem <head>-Abschnitt Ihres HTML und/oder Ihrer XML-Sitemap hinzufügen können. Stellen Sie einfach sicher, dass Sie jeder Seite alle relevanten hreflang-Tags hinzufügen, damit Suchmaschinen deutlich sehen können, wie alle Versionen der Seite verbunden sind.
Wenn Sie Ihre Website mit WordPress erstellt haben, ist der einfachste Weg, mit hreflang zu beginnen, die Verwendung des TranslatePress-Plugins.
Wenn Sie TranslatePress verwenden, um eine mehrsprachige Website zu erstellen, fügt es automatisch die richtigen hreflang-Tags zur HTML- und XML-Sitemap Ihrer Website hinzu – alles ohne dass Sie jemals einen Finger rühren müssen.
Um mehr über hreflang-Tags in WordPress zu erfahren, sieh dir unser WordPress hreflang-Tutorial an.
Und um zu erfahren, wie Sie TranslatePress verwenden, lesen Sie unseren Leitfaden zum Erstellen einer mehrsprachigen WordPress-Site.

TranslatePress Mehrsprachig
Der einfachste Weg, dem HTML und der Sitemap Ihrer WordPress-Website die richtigen hreflang-Tags hinzuzufügen.
Holen Sie sich das PluginOder laden Sie die KOSTENLOSE Version herunter
Haben Sie noch Fragen zum hreflang-Tag oder zur Verwendung? Lass es uns in den Kommentaren wissen!
Wenn Sie diesen Beitrag hilfreich fanden, besuchen Sie bitte unseren YouTube-Kanal, auf dem wir ständig kurze und leicht verständliche Video-Tutorials hochladen. Sie können uns auch auf Facebook und Twitter folgen, um von jedem Post als Erster zu erfahren.
