Die 20 besten HTML-Fußzeilenvorlagen im Jahr 2024
Veröffentlicht: 2024-01-26Willkommen zu unserem ausführlichen Leitfaden zu den besten HTML-Fußzeilenvorlagen!
Bei einer Fußzeile geht es nicht nur darum, Ihre Webseite zu beenden; Es geht darum, einen bleibenden Eindruck zu hinterlassen.
In diesem Artikel haben wir eine Liste erstklassiger HTML-Fußzeilenvorlagen zusammengestellt, die optisch ansprechend und hochfunktional sind.
Von schlanken und einfachen Designs bis hin zu komplexeren und funktionsreicheren Optionen deckt unsere Auswahl unterschiedliche Stile und Bedürfnisse ab. Darüber hinaus ist jede Vorlage vollständig anpassbar, sodass sie ausschließlich Ihren Anforderungen entspricht.
Sie finden Vorlagen, die sich perfekt für Blogs, Unternehmenswebsites, E-Commerce-Plattformen und mehr eignen.
Jede Vorlage verfügt über einzigartige Funktionen wie die Integration in soziale Medien, Abschnitte mit Kontaktinformationen und kreative Urheberrechtshinweise, die darauf ausgelegt sind, die Funktionalität und das Erscheinungsbild Ihrer Website zu verbessern.
Kurz gesagt, Sie werden tatsächlich das am besten passende finden – wahrscheinlich bevor Sie überhaupt zum Ende dieses Artikels scrollen.
Dieser Beitrag behandelt :
- Beste HTML-Fußzeilenvorlagen
- So erstellen Sie eine Fußzeile mit einer HTML-Vorlage
- FAQs zu HTML-Fußzeilenvorlagen
- Was sollte ich in eine HTML-Fußzeilenvorlage aufnehmen?
- Wie mache ich meine HTML-Fußzeile responsiv?
- Ist es wichtig, auf jeder Webseite eine Fußzeile zu haben?
- Wie kann ich die Fußzeile meiner Website optisch ansprechender gestalten?
- Ist es notwendig, die Fußzeilen der Website regelmäßig zu aktualisieren?
Beste HTML-Fußzeilenvorlagen
Kommen wir nun zum Kern unseres Leitfadens: Die besten HTML-Fußzeilenvorlagen auf dem Markt.
Diese sorgfältig ausgewählten Tools wurden entwickelt, um das Endergebnis Ihrer Website schöner und praktischer zu gestalten.
Hinweis : Vielleicht sind Sie auch daran interessiert, sich diese epischen Beispiele für Website-Fußzeilen anzusehen.
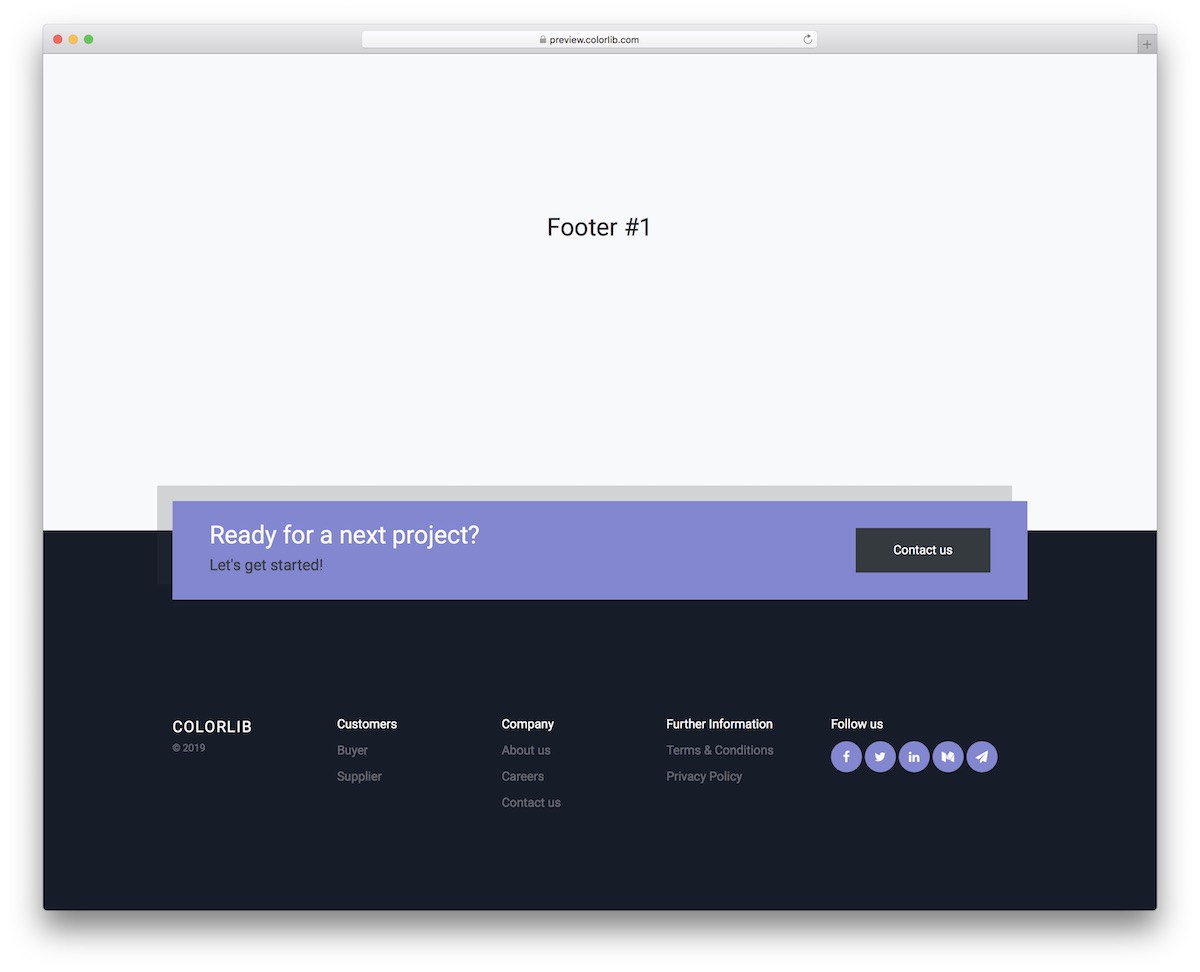
Bootstrap-Fußzeile V01

Werten Sie Ihre Website mit dieser modernen, responsiven Fußzeile mit einem faszinierenden dunklen und violetten Design auf. Der kontrastierende dunkle Bereich lässt es schön hervorstechen, was großartig ist, wenn Sie möchten, dass es stärker hervorsticht.
Aufgrund seiner Reaktionsfähigkeit ist es perfekt für jedes Gerät geeignet und verfügt über praktische Social-Media-Schaltflächen für eine einfache Integration. Es gibt auch einen CTA, den Sie zur Kontaktaufnahme oder für andere Zwecke nutzen können.
Die Vorlage verfügt außerdem über mehrere Spalten zum Hinzufügen von Links, einem Firmenlogo/-info, Copyright und mehr.
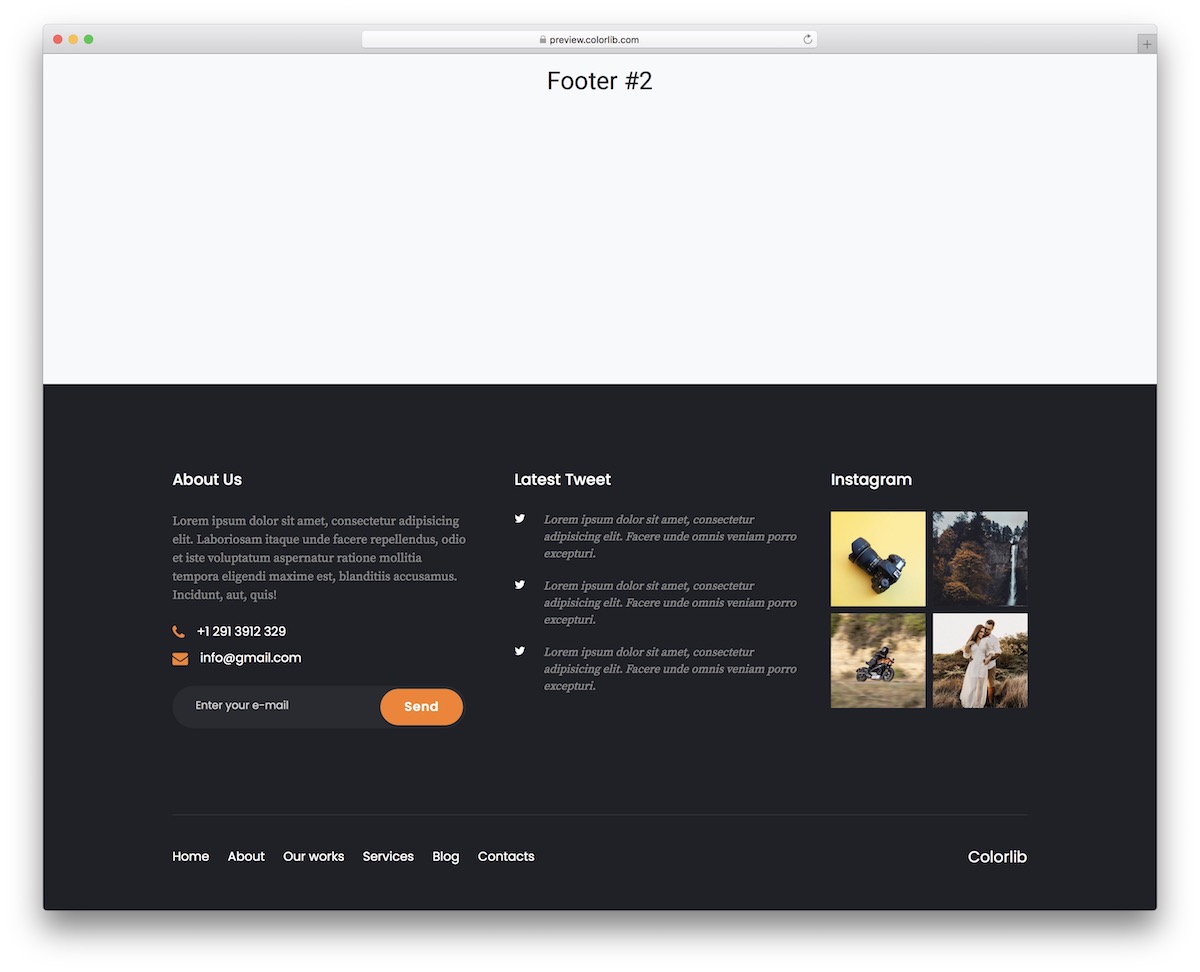
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V02

Bootstrap Footer V02 ist ideal für Websites, die Twitter- und Instagram-Feeds in der Fußzeile benötigen. (Beachten Sie, dass Sie das Backend in Ordnung bringen müssen, damit die Social-Feeds funktionieren.)
Diese vielseitige Vorlage enthält Widgets für Kontaktinformationen, über uns (sehen Sie sich diese tollen Beispiele für „Über mich“-Seiten an) und ein Newsletter-Abonnement, ergänzt durch ein praktisches Navigationsmenü unten.
Sie können auch Kontaktinformationen (Telefonnummer und E-Mail-Adresse) anklickbar machen, damit Kunden noch einfacher Kontakt aufnehmen können.
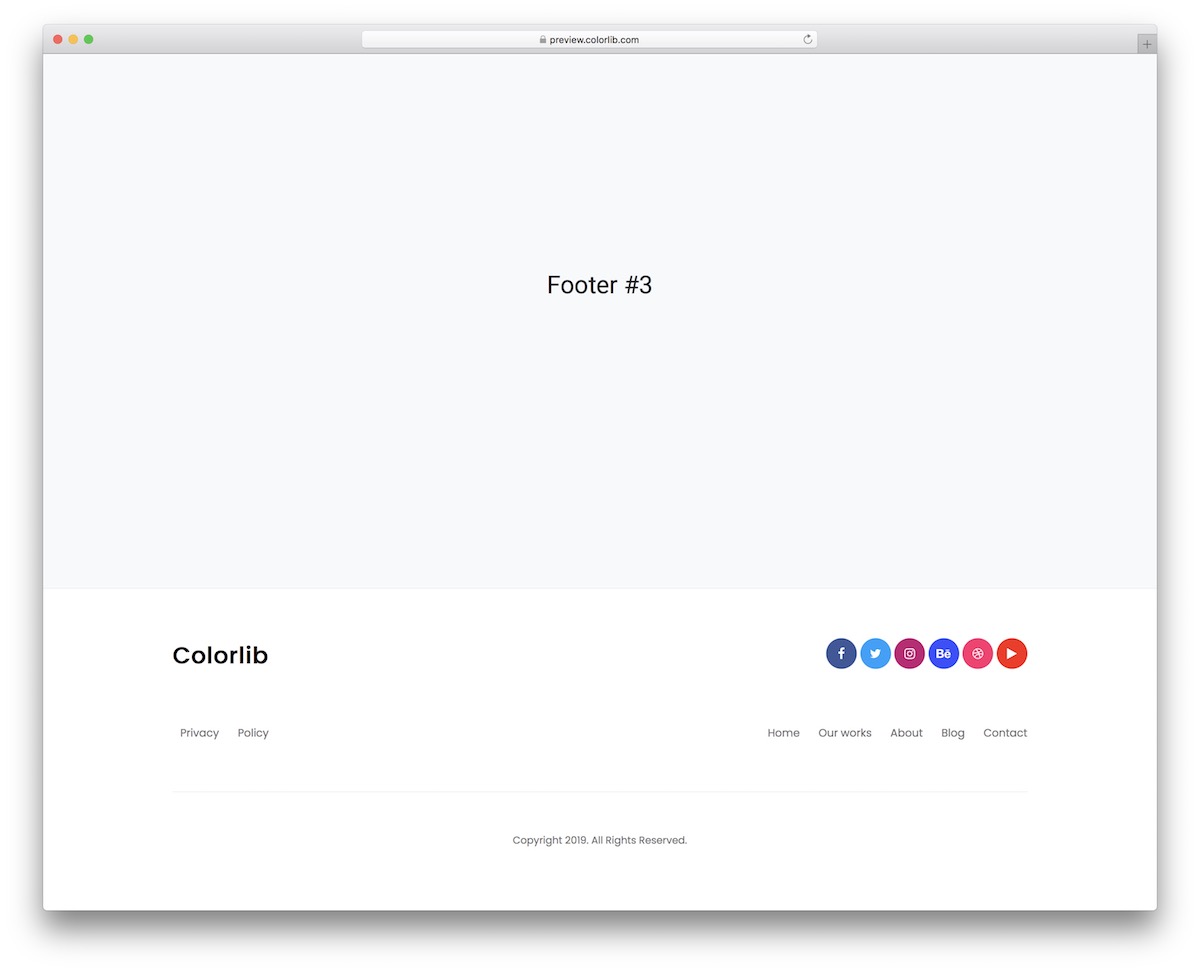
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V03

Erleben Sie Minimalismus mit dieser klaren und anpassungsfähigen Fußzeilenvorlage.
Es passt sich nahtlos an verschiedene Website-Themen und Markenrichtlinien an und bietet ein einfaches, aber effektives Design.
Was wir mit dieser Vorlage erreichen wollten, ist, eine Vorlage zu erstellen, die Sie zumindest aus gestalterischer Sicht nahezu unverändert verwenden können.
Verwenden Sie Ihr Logo, Linkmenü und soziale Medien und ändern Sie den Copyright-Text – fertig!
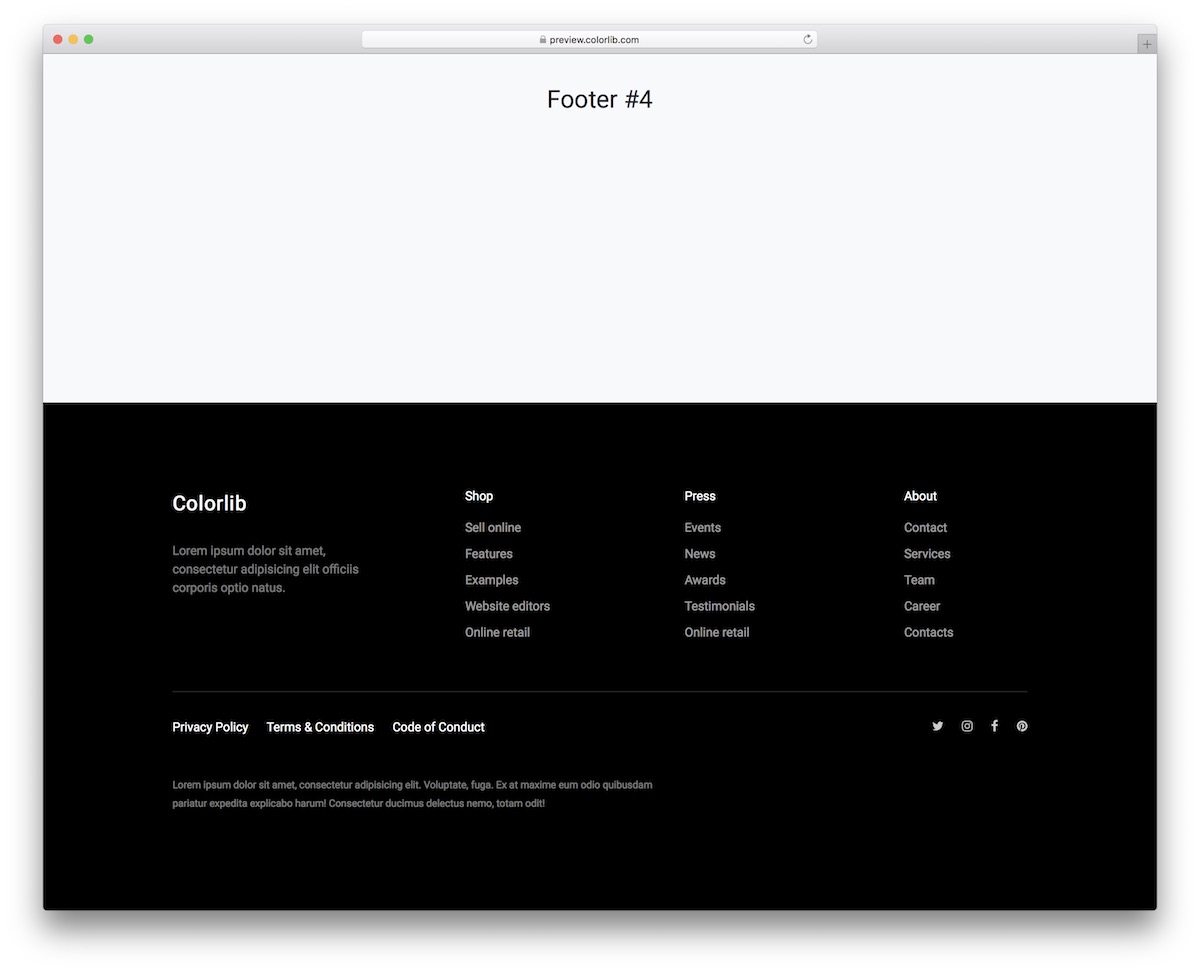
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V04

Diese Fußzeile mit dunklem Thema eignet sich perfekt für moderne Websites, die darauf abzielen, dass der untere Teil des Website-Designs Aufmerksamkeit erregt. Danke, schwarzer Hintergrund!
Es ist in vier Spalten unterteilt, in denen Sie ein Firmenlogo, eine kurze Beschreibung über uns und praktische Links hinzufügen können.
Nachfolgend finden Sie Links zu sozialen Medien und wichtige Richtlinienlinks, die alle mit der neuesten Bootstrap-Technologie erstellt wurden.
Und wenn Sie es anpassen möchten – GO FOR IT!
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V05

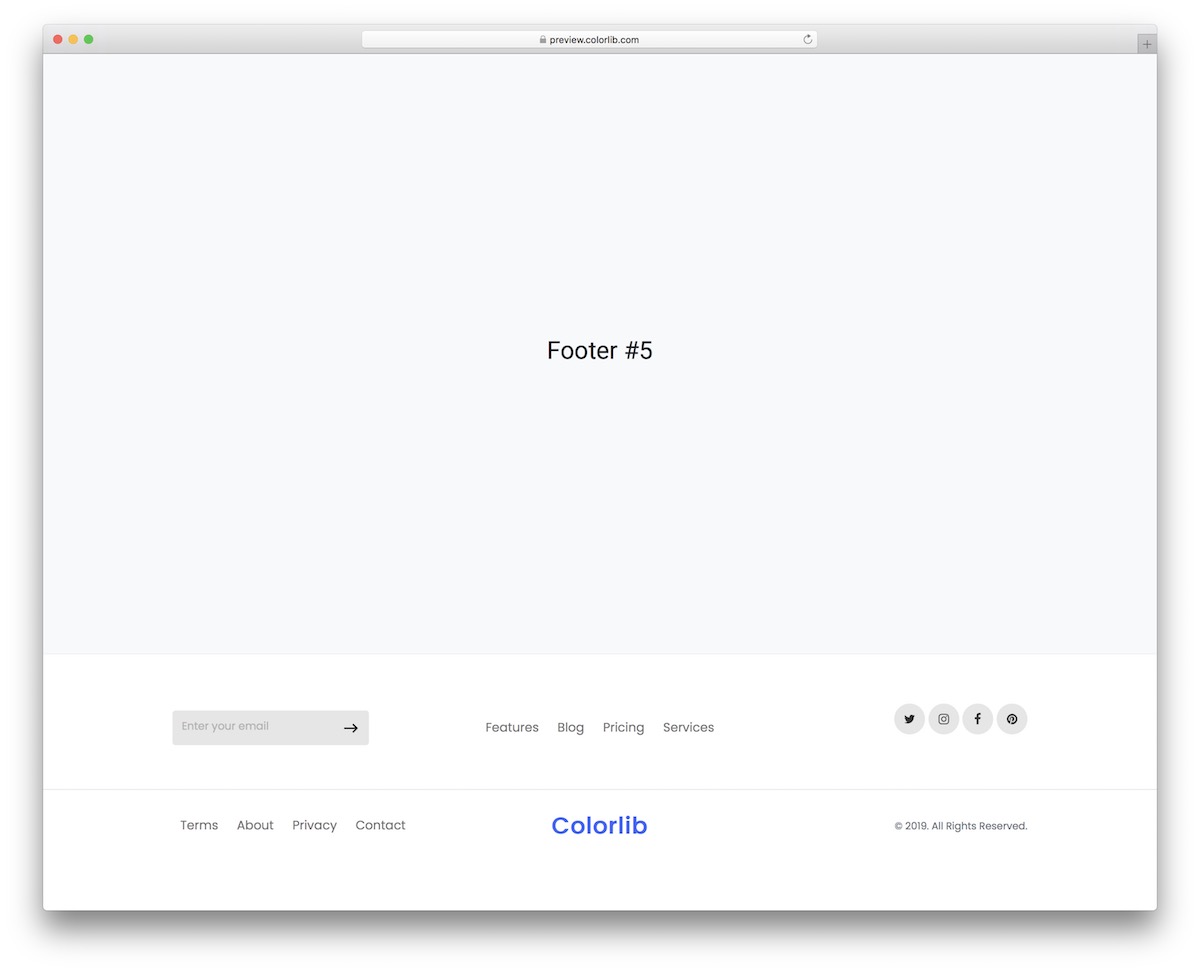
Eine leichte und klare HTML-Fußzeilenvorlage, die sich mühelos in jeden Website-Stil einfügt, bei dem es auf Einfachheit ankommt.
Es verfügt über ein Logo, einen Copyright-Bereich, zusätzliche Links sowie einen Navigations- und E-Mail-Opt-in-Bereich.
Das Coole daran ist auch, dass es ziemlich kompakt ist und perfekt für diejenigen geeignet ist, die nicht möchten, dass die Fußzeile ihrer Website viel Platz einnimmt.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V06

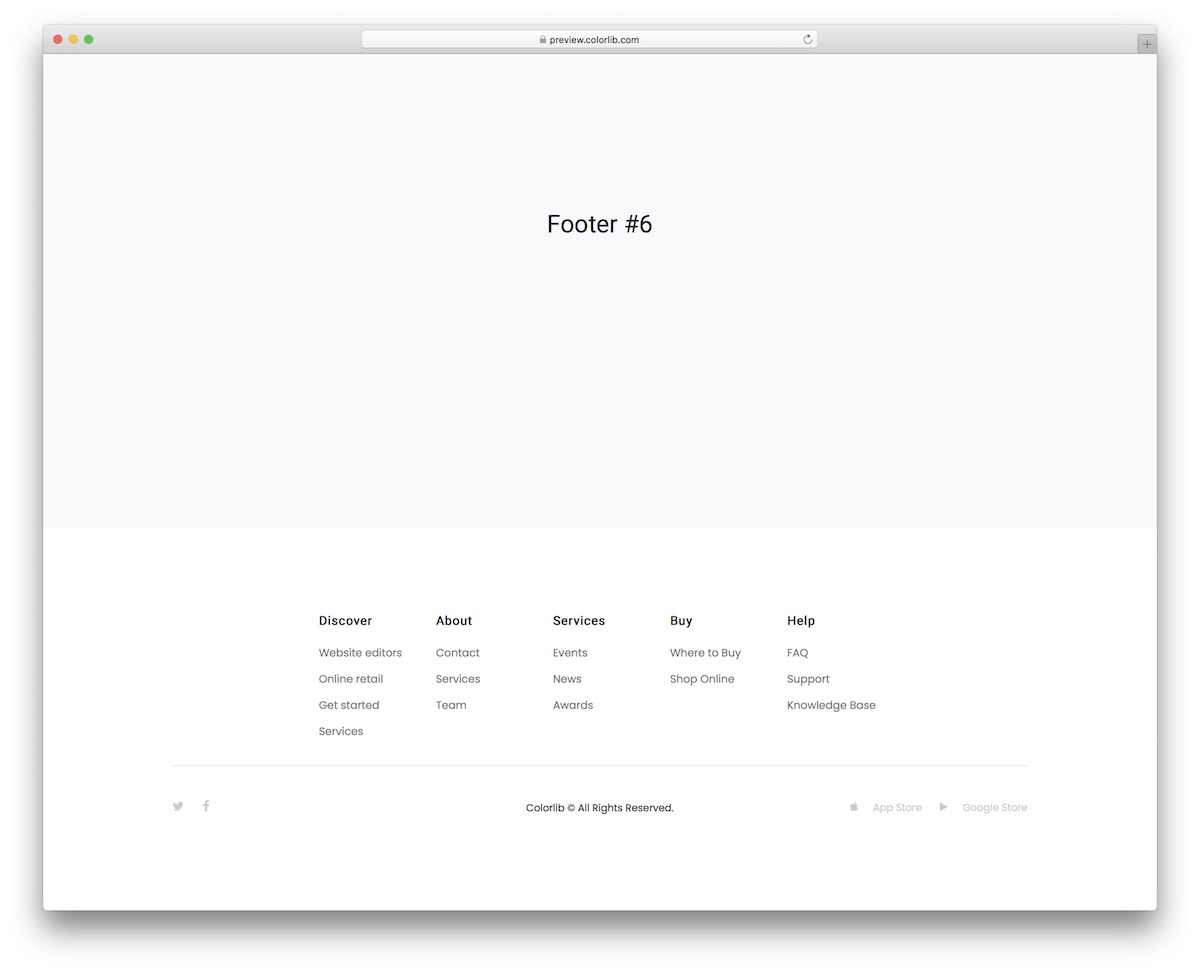
Diese Fußzeilenvorlage ist ein Traum für jeden Minimalisten und bietet im oberen Teil mehrere Spalten für eine effiziente Navigation.
Im unteren Teil sind außerdem soziale Symbole sowie App Store- und Google Store-Schaltflächen enthalten, die die Funktionalität und Benutzererfahrung Ihrer Website verbessern.
Dank seiner Einfachheit können Sie es mühelos für Ihre Online-Präsenz verwenden, unabhängig von der Nische und der Branche.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V07

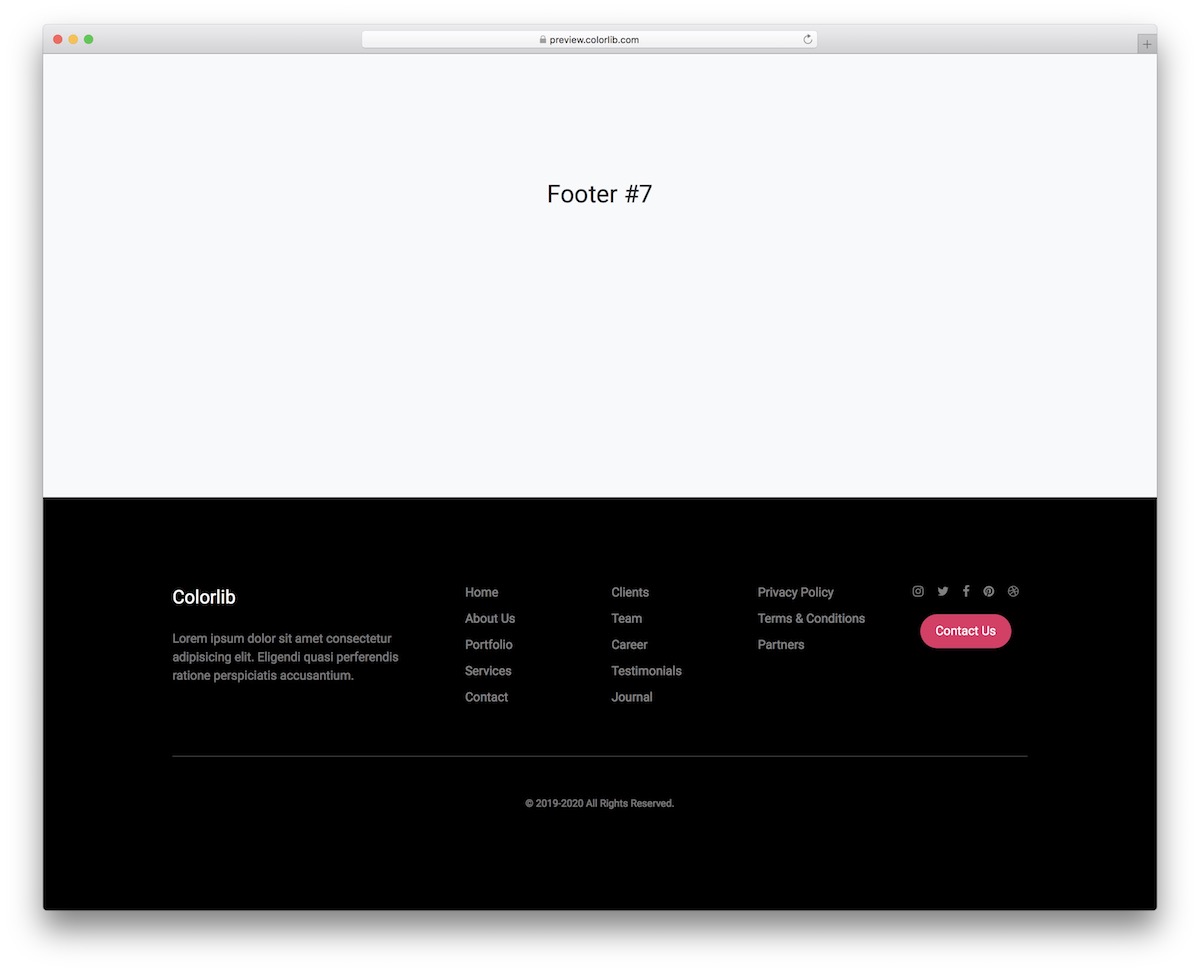
Eine dunkle, elegante HTML-Fußzeilenvorlage, die sich problemlos in verschiedene Website-Designs einfügt. Seine mobilfreundliche Struktur gewährleistet eine hervorragende Leistung auf allen Geräten.
Mit der mehrspaltigen Struktur können Sie den Fußzeilenbereich Ihrer Website organisiert und praktisch halten, mit einem kurzen Info-Abschnitt, Links, sozialen Symbolen und einem CTA.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V08

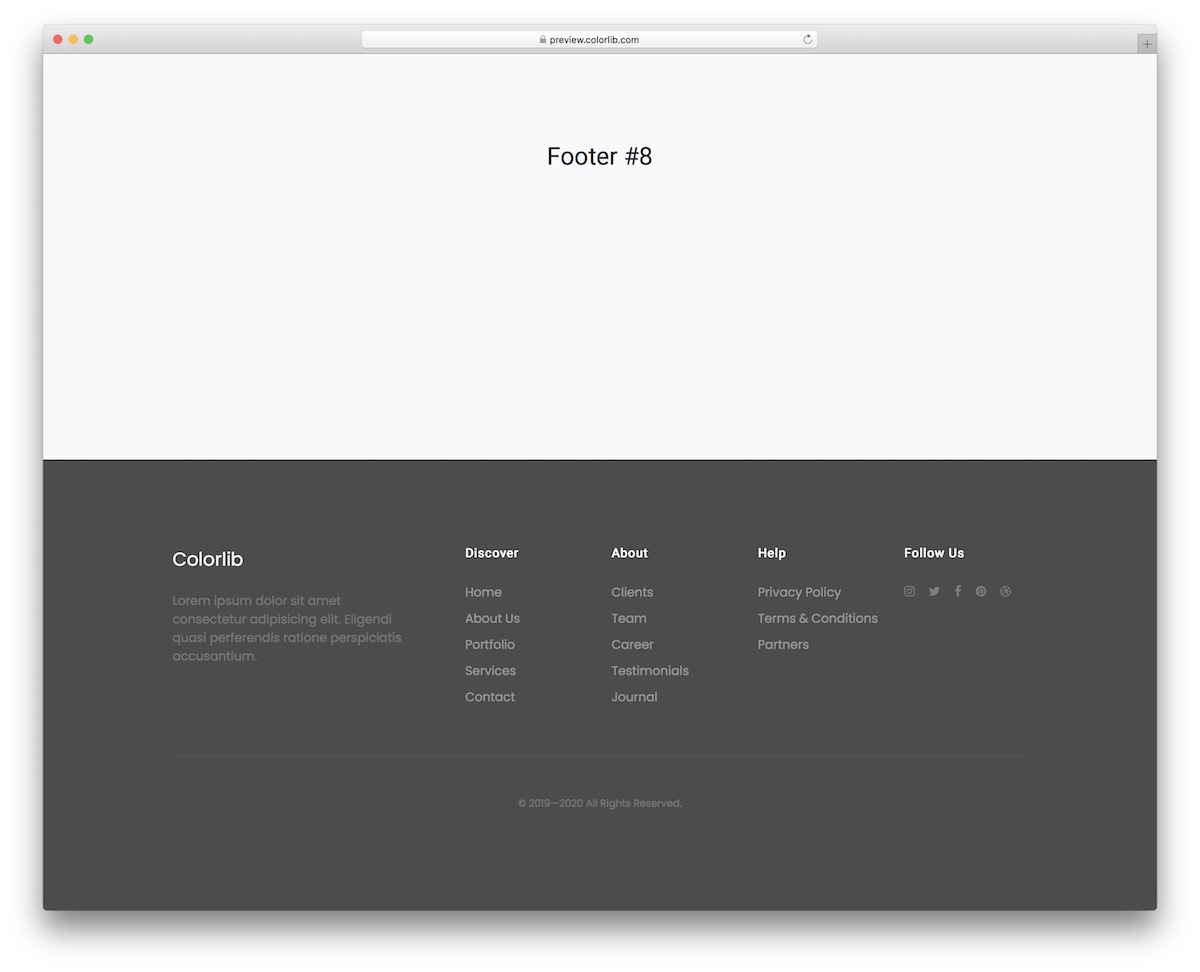
Sie können sich nicht zwischen hellem und dunklem Fußzeilenstil entscheiden? Das ist in Ordnung
Diese graue Fußzeilenvorlage bietet ein flexibles und minimalistisches Design, das sich leicht an den Stil Ihrer Website anpassen lässt.
Sparen Sie Zeit und Energie mit einem vordefinierten Design und konzentrieren Sie sich stattdessen auf den Aufbau Ihres Unternehmens.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V09

Diese minimalistische und moderne Option fügt sich nahtlos in alle ein, die eine dezente Fußzeilenpräsenz wünschen.
Es enthält wichtige Links und Social-Media-Symbole, ohne das Design zu überfordern.
Profi-Tipp: Wenn Sie sich beim Design der Fußzeile immer noch nicht sicher sind, bleiben Sie bei der Einfachheit und freuen Sie sich über ein fantastisches Ergebnis.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V10

Integrieren Sie mit dieser Vorlage mühelos ein E-Mail-Newsletter-Abonnement in den Fußzeilenbereich.
Es bietet außerdem drei anpassbare Spalten und einen Abschnitt über dem Abonnementformular, in dem Sie überzeugende Handlungsaufforderungen für neue Abonnenten hinzufügen können.
Schließlich sorgen die abgerundeten Kanten des Newsletters für eine sehr moderne, mobile Atmosphäre.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V11

Eine umfassende HTML-Fußzeile mit einem dynamischen, responsiven Layout. Es lässt sich an Ihre Bedürfnisse anpassen und verfügt über mehrere Abschnitte für soziale Medien, Nachrichten, Geschäftsdetails und Quicklinks.
Während Sie wahrscheinlich die Farbgebung an Ihre Branding-Vorschriften anpassen müssen, können Sie vom Design her problemlos bei der Standardvariante bleiben und Ihre Website mit etwas Besonderem dekorieren.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V12

Eine raffinierte, dunkle Fußzeile mit klarem und gut lesbarem Erscheinungsbild, ordentlich begleitet von goldenen Details.
Am Rand befindet sich ein Bereich für Newsletter-Abonnements, der die Fußzeile und die Basis der Website trennt und sie dadurch besser hervorhebt.

Darüber hinaus finden Sie auch Navigationslinks, Links zu sozialen Netzwerken, einen Partnerbereich und andere wichtige Dinge für Ihren Komfort.
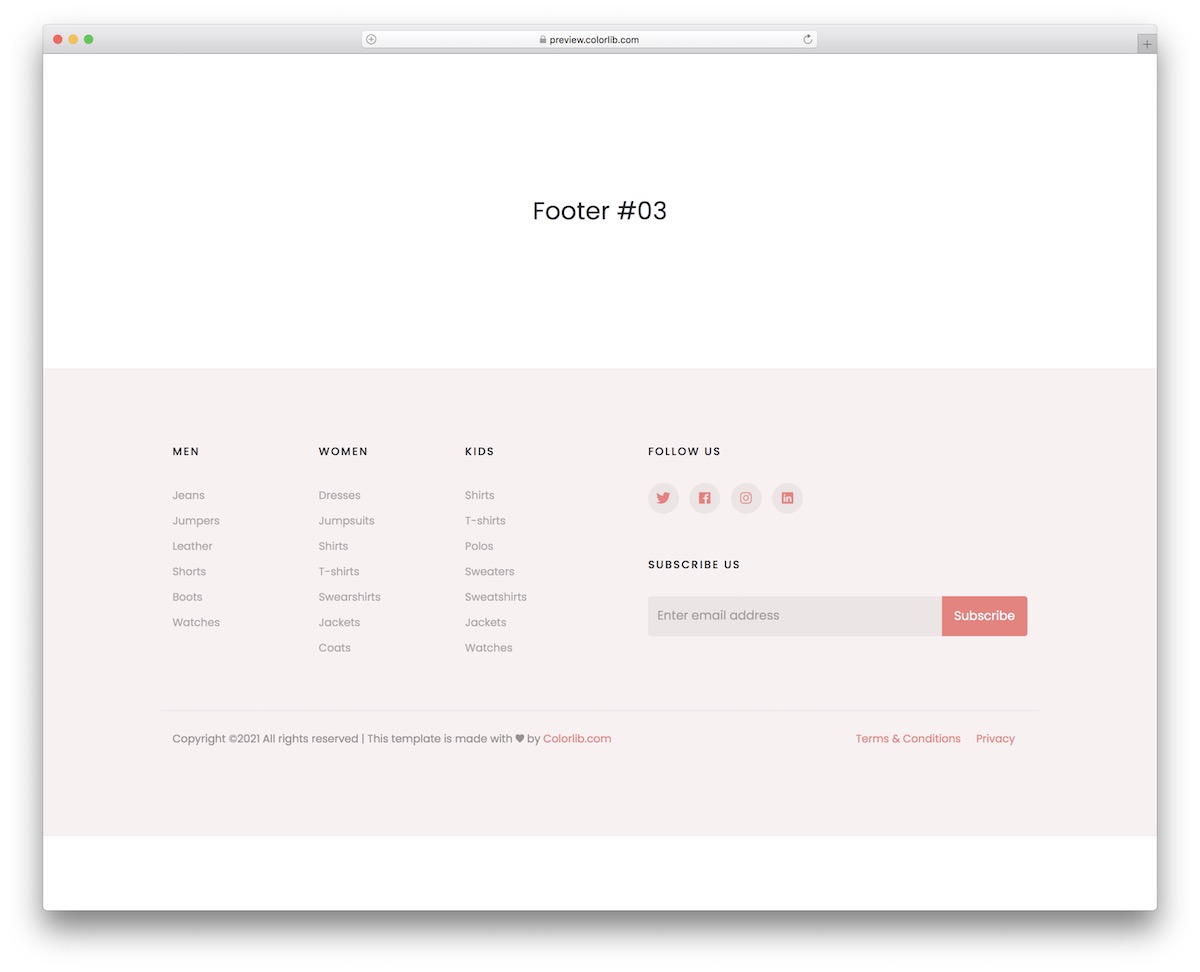
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V13

Eine flüssige HTML-Fußzeilenvorlage mit einem subtilen femininen Touch, geeignet für E-Commerce und verschiedene andere Websites. Selbst für einen einfachen Lifestyle-Blog reicht es aus.
Es umfasst neben anderen anpassbaren Funktionen auch Social-Media-Schaltflächen und ein Abonnement-Widget. Klicken Sie auf den Download-Button, ändern Sie es entsprechend Ihren Anforderungen und genießen Sie die zusätzliche Zeitersparnis.
Hey, warum von Grund auf neu arbeiten, wenn Ihnen all diese erstklassigen Vorlagen zur Verfügung stehen?
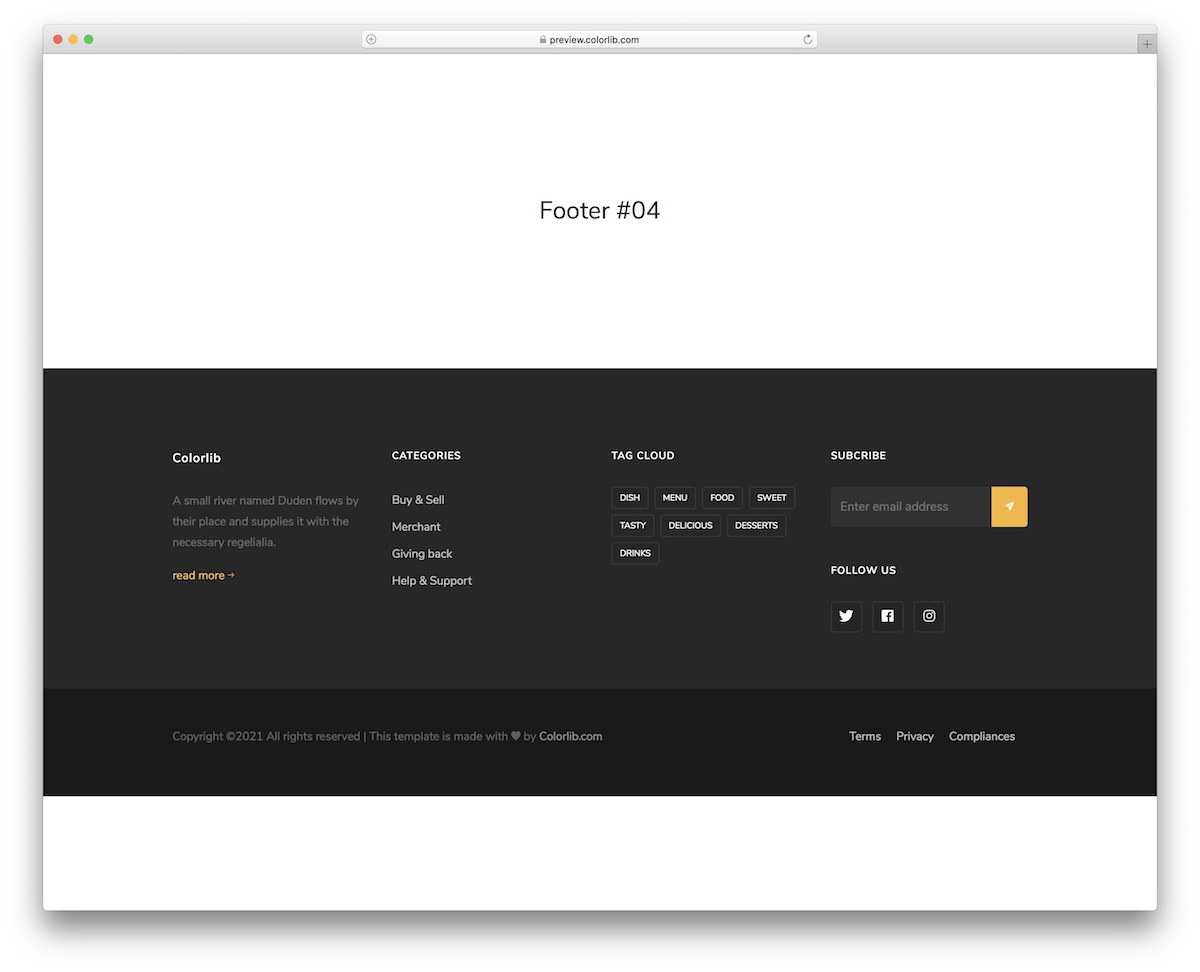
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V14

Eine Mehrzweck-Fußzeile, die Sie in ihrer Standardform verwenden oder weiter anpassen können.
Es lässt sich an verschiedene Website-Stile anpassen und enthält Abschnitte für Info, Tags, Kategorien, Tags, ein Abonnementformular und die Integration in soziale Medien.
Außerdem gibt es in der unteren Leiste Copyright-Texte und wichtige Links wie Nutzungsbedingungen, Datenschutz usw.
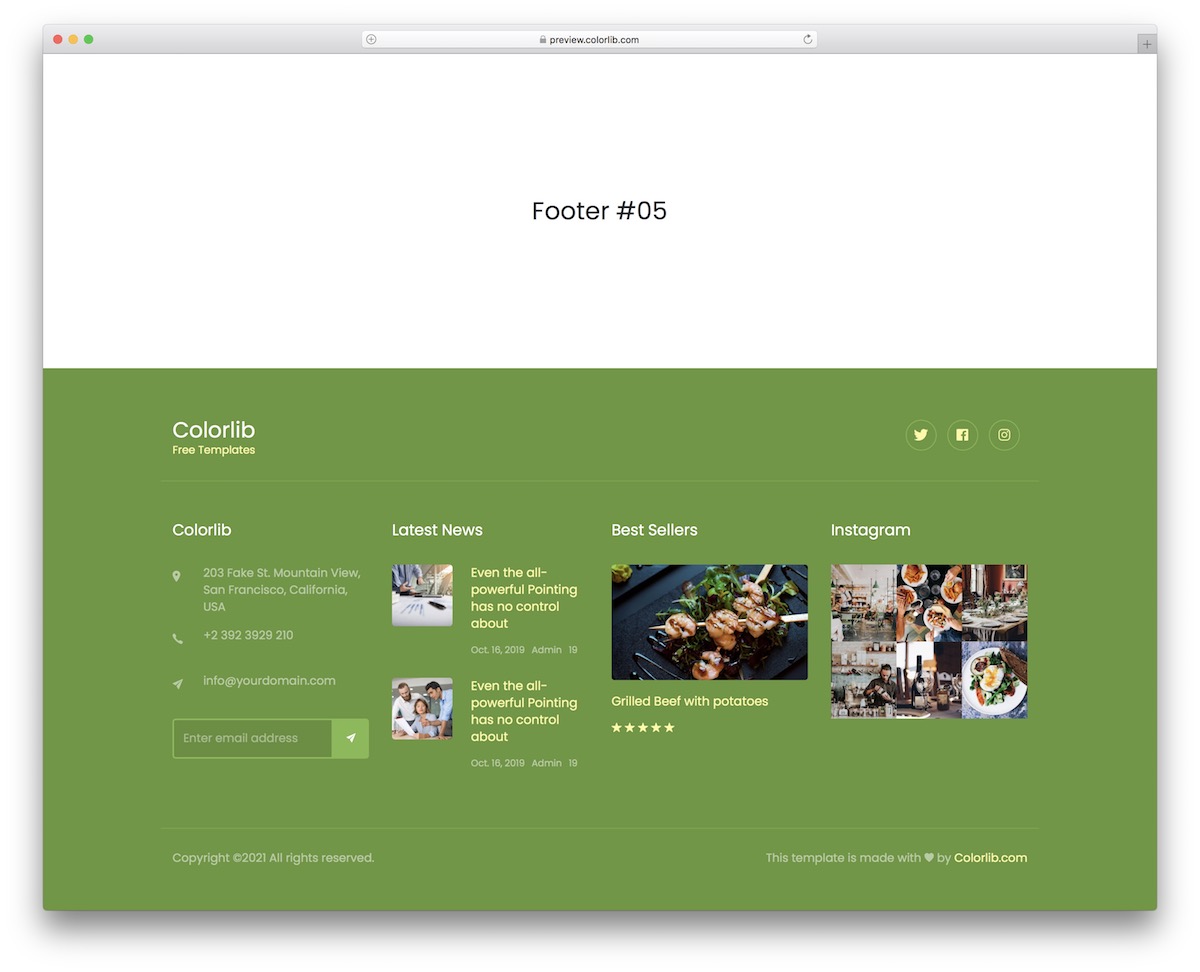
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V15

Obwohl sich diese HTML-Fußzeilenvorlage an Restaurants, Lebensmittelunternehmen und Blogs richtet, müssen Sie sich nicht eingeschränkt fühlen. Mit anderen Worten: Gehen Sie damit gegen den Strich und nutzen Sie es für etwas anderes!
Die vierspaltige Struktur ermöglicht eine detaillierte Anzeige von Unternehmensinformationen, Nachrichten, Instagram-Feeds und mehr. Sie können auch „Bestseller“ veröffentlichen, E-Mails von Besuchern über ein Abonnementformular erfassen und vieles mehr.
Denken Sie daran: Wenn Ihnen das Aussehen gefällt, der grüne Fußzeilenhintergrund Ihnen aber nicht gefällt, ändern Sie ihn.
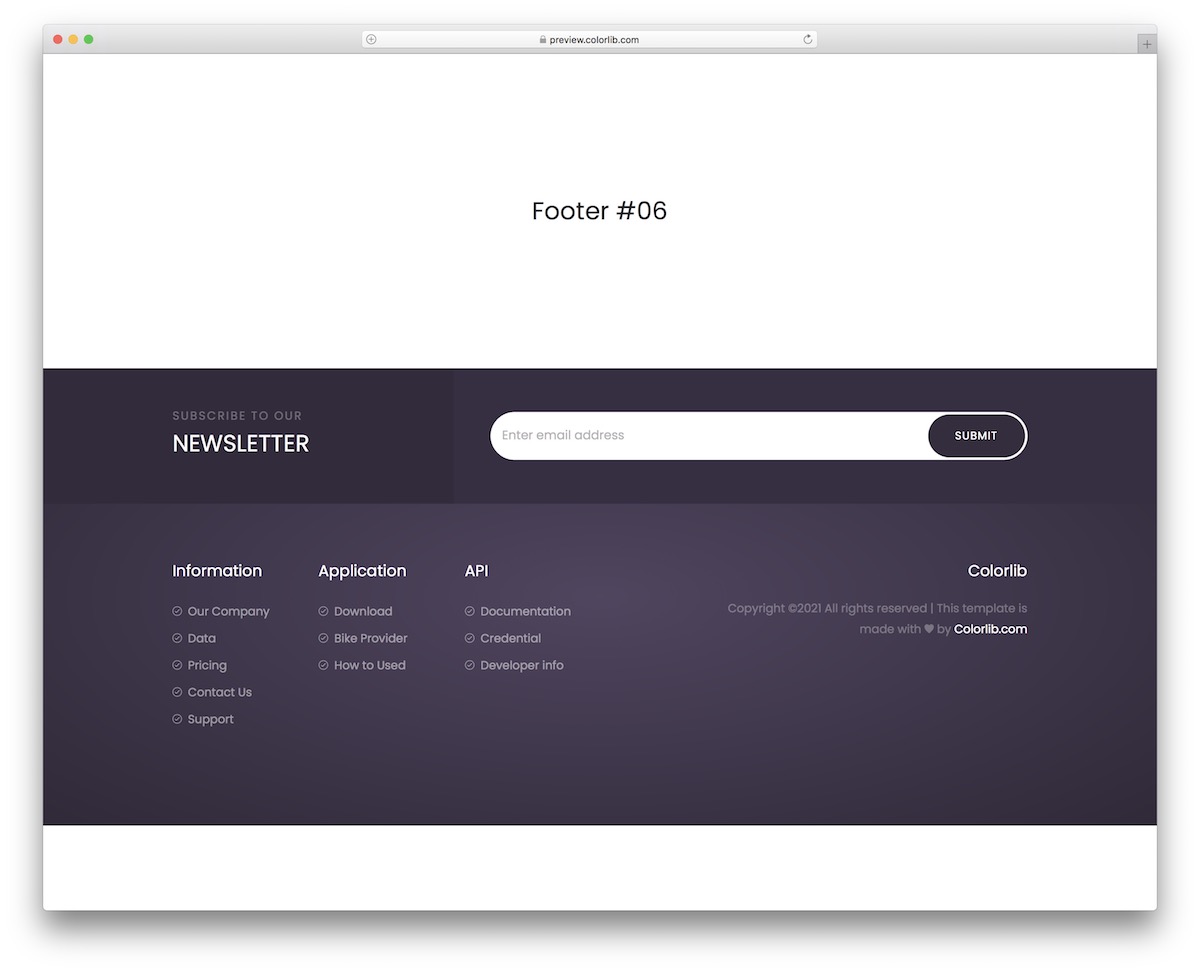
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V16

Eine trendige und funktionale dunkle Fußzeile für hellere Websites. (Oder dunkler?) Es enthält ein Newsletter-Formular mit einer großen Anmeldeleiste, sodass Sie es nicht übersehen können.
Darüber hinaus zeichnet sich diese HTML-Fußzeilenvorlage durch eine flüssige Struktur und einfache Anpassung aus, sodass Sie sie in kürzester Zeit zu Ihrer eigenen Vorlage machen können.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V17

Diese einfache, elegante und reaktionsfähige dunkle Fußzeile bietet einen anpassbaren Website-Namen, eine Navigation und lebendige Social-Media-Symbole und erfordert nur minimale Anpassungen für ein atemberaubendes Erscheinungsbild.
Mit dem übersichtlichen Designansatz müssen Sie nicht viel Zeit damit verbringen, herauszufinden, wie Sie es ändern können, um es an die Ästhetik Ihrer Website anzupassen. Es wird wahrscheinlich standardmäßig funktionieren – nur so.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V18

Diese Fußzeilenvorlage eignet sich ideal zum Einbinden eines Kontaktformulars und lässt sich leicht ändern und verfeinern, um sie perfekt an Ihren Stil anzupassen. (Vielleicht interessieren Sie sich auch für einen Blick auf diese kostenlosen Kontaktformularvorlagen.)
Außerdem ist die Mobilfreundlichkeit garantiert, da nur die neuesten Technologien zum Einsatz kommen, sodass für Sie nur ein sehr geringer Arbeitsaufwand entsteht.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V19

Heben Sie sich mit dieser farbenfrohen lila Fußzeile ab. Seien wir ehrlich: Nicht jeder folgt lieber dem langweiligen dunklen oder hellen Fußzeilendesign.
Die HTML-Fußzeilenvorlage ist flexibel und benutzerfreundlich und enthält vier Hauptspalten für „Info“, „Neueste Nachrichten“, „Links“ und „Instagram-Feed“. (Aber Sie müssen sich nicht unbedingt an die Standardkonfigurationen halten.)
Darüber hinaus können Sie auch anklickbare Telefon- und E-Mail-Links erstellen und das Anmeldeformular aktivieren.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V20

Eine moderne Fußzeilenvorlage mit Unternehmensdetails und drei Linkspalten. Wie das Beispiel zeigt, können Sie Letzteres für „Info“, „Firma“ und „Ressourcen“ verwenden, es steht Ihnen aber auch frei, die Dinge ein wenig abzuändern.
Der obere Teil der Fußzeile ist den Kontakten (Telefonnummer und E-Mail-Adresse) und dem Unternehmensstandort gewidmet.
Erwähnenswert ist auch das Abonnementformular, das einen hübschen Teil des Raums und der sozialen Symbole in der unteren rechten Ecke einnimmt.
Weitere Informationen / Demo herunterladenSo erstellen Sie eine Fußzeile mit einer HTML-Vorlage
Das Erstellen einer Website-Fußzeile mithilfe einer HTML-Vorlage ist selbst für Anfänger unkompliziert.
Hier ist eine einsteigerfreundliche Anleitung in sieben einfachen Schritten, die Ihnen den Einstieg erleichtert:
- Wählen Sie eine Vorlage : Wählen Sie eine HTML-Fußzeilenvorlage aus, die zum Stil und den Anforderungen Ihrer Website passt. Es gibt viele kostenlose und kostenpflichtige Optionen online. Suchen Sie nach responsiven Vorlagen, die zum Gesamtdesign Ihrer Website passen. Tipp: Wählen Sie eines aus der obigen Sammlung aus.
- Laden Sie die Vorlage herunter : Sobald Sie eine Vorlage ausgewählt haben, laden Sie sie herunter. Die Vorlage wird normalerweise in einer ZIP-Datei geliefert, die HTML-, CSS- und möglicherweise JavaScript-Dateien enthält.
- Dateien extrahieren und organisieren : Extrahieren Sie die ZIP-Datei in einen Ordner auf Ihrem Computer. Organisieren Sie die Dateien so, wie es für Sie sinnvoll ist, normalerweise mit separaten CSS-, JavaScript- und Bildordnern.
- Öffnen Sie die HTML-Datei : Öffnen Sie die HTML-Datei aus der Vorlage in einem Texteditor oder einer integrierten Entwicklungsumgebung (IDE). Wenn Sie keinen haben, funktionieren einfache Editoren wie Notepad (Windows) oder TextEdit (Mac). Für eine bessere Funktionalität wird jedoch die Verwendung einer IDE wie Visual Studio Code oder Atom empfohlen.
- Passen Sie die Fußzeile an : Suchen Sie in der HTML-Datei nach dem Fußzeilenabschnitt. Es ist normalerweise mit einem „<footer>“-Tag gekennzeichnet. Ändern Sie den Inhalt, z. B. durch Ändern von Text, Links, Social-Media-Symbolen oder Kontaktdaten. Denken Sie daran, Ihre Änderungen zu speichern.
- CSS und JavaScript verknüpfen (falls zutreffend) : Stellen Sie sicher, dass die CSS- und JavaScript-Dateien in Ihrer HTML-Datei korrekt verknüpft sind. Diese Links befinden sich normalerweise im Abschnitt „<head>“ für CSS und direkt vor dem schließenden Tag „</body>“ für JavaScript. Wenn die Pfade falsch sind, passen Sie sie an Ihre Dateistruktur an.
- Testen und hochladen : Testen Sie die Fußzeile in verschiedenen Webbrowsern (wie Chrome, Firefox, Safari), um sicherzustellen, dass sie wie erwartet aussieht und funktioniert. Wenn Sie zufrieden sind, laden Sie die Dateien über FTP oder den Dateimanager Ihres Webhosting-Anbieters auf den Server Ihrer Website hoch.
FAQs zu HTML-Fußzeilenvorlagen
Was sollte ich in eine HTML-Fußzeilenvorlage aufnehmen?
Eine HTML-Fußzeile enthält normalerweise Kontaktinformationen, Urheberrechtshinweise, Links zu wichtigen Seiten wie Datenschutzrichtlinien oder Nutzungsbedingungen, Social-Media-Symbole und manchmal eine kurze Beschreibung des Abschnitts oder des Newsletter-Anmeldeformulars.
Wie mache ich meine HTML-Fußzeile responsiv?
Um eine Fußzeile responsiv zu gestalten, verwenden Sie CSS-Medienabfragen, um das Layout basierend auf verschiedenen Bildschirmgrößen anzupassen. Nutzen Sie flexible Rasterlayouts und flexible Bilder. Für ein einfacheres responsives Design können auch Frameworks wie Bootstrap verwendet werden.
Ist es wichtig, auf jeder Webseite eine Fußzeile zu haben?
Obwohl dies nicht zwingend erforderlich ist, wird es dringend empfohlen. Fußzeilen bieten einen konsistenten Platz für wichtige Informationen und Links und verbessern so die Benutzernavigation und -erfahrung.
Wie kann ich die Fußzeile meiner Website optisch ansprechender gestalten?
Konzentrieren Sie sich auf ein klares, organisiertes Design, um eine Fußzeile optisch ansprechend zu gestalten. Verwenden Sie geeignete Farben und Schriftarten, die zu Ihrem gesamten Website-Design passen. Auch das Hinzufügen von Elementen wie Symbolen, einem kleinen Logo oder sogar subtilen Animationen kann die visuelle Attraktivität steigern.
Ist es notwendig, die Fußzeilen der Website regelmäßig zu aktualisieren?
Regelmäßige Aktualisierungen sind nicht immer notwendig, aber es ist wichtig, die Informationen in der Fußzeile aktuell zu halten. Dazu gehört die Aktualisierung von Urheberrechtsdaten, die Sicherstellung, dass Links funktionieren und relevant sind, sowie die Änderung von Kontaktinformationen oder Social-Media-Links nach Bedarf.
