Eine vollständige Anleitung zu HTML-Link-Attributen (kurz zusammengefasst)
Veröffentlicht: 2023-10-06Wenn Sie einen aktiven Blog oder eine aktive Website betreiben, verlinken Sie wahrscheinlich häufig in Ihren Beiträgen. Beispielsweise können Sie Links zu anderen Seiten Ihrer Website oder zu Inhalten Dritter erstellen. Sie sollten jedoch sicherstellen, dass Sie die richtigen HTML-Linkattribute verwenden, um die Dinge für Google und Ihre Leser etwas klarer zu machen.
Glücklicherweise sind die meisten HTML-Linkattribute ziemlich einfach. Sobald Sie wissen, was sie bedeuten und wie man sie verwendet, können Sie genaue Informationen über die Art des von Ihnen verwendeten Links und die Seite, zu der er führt, bereitstellen.
In diesem Beitrag werfen wir einen genaueren Blick auf HTML-Linkattribute und ihren Zweck. Anschließend werfen wir einen Blick auf die häufigsten Attribute und zeigen Ihnen, wann Sie diese verwenden sollten. Lass uns anfangen!
Was sind HTML-Linkattribute?
HTML-Linkattribute sind Elemente, die die Art des Hyperlinks innerhalb einer Webseite definieren. Typischerweise liefern sie wesentliche Informationen über den Link, z. B. wie er angezeigt wird, was er enthält und wohin er führt.
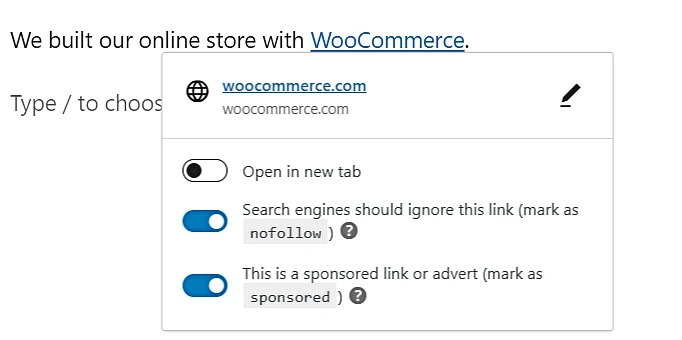
Linkattribute spielen eine entscheidende Rolle bei der Webentwicklung, da sie dazu beitragen, ein nahtloses Benutzererlebnis zu schaffen. Sie können jedoch auch beim Schreiben von Blogs verwendet werden. Wenn Sie beispielsweise in einem Beitrag für eine Marke werben, möchten Sie den Link möglicherweise als „gesponsert“ markieren:

Eines der grundlegendsten Linkattribute ist „href“, was für „Hypertext-Referenz“ steht. Dies gibt die URL an, auf die der Link verweist. Dazu kann eine andere Webseite, eine Datei, ein Bild, eine E-Mail-Adresse oder sogar eine bestimmte Stelle innerhalb derselben Seite gehören.
Ein weiteres häufiges Attribut ist „Ziel“. Dadurch wird bestimmt, wie die verlinkte Seite beim Anklicken angezeigt wird (z. B. in einem neuen Browser-Tab oder im selben Fenster).
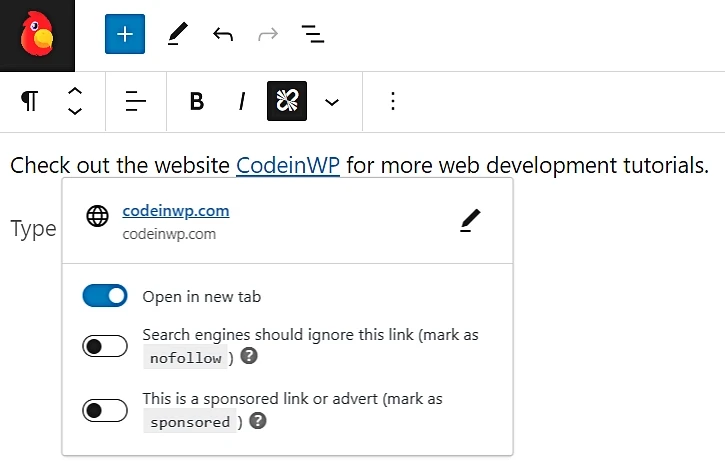
Wenn Sie eine WordPress-Site haben, können Sie dieses Attribut mit einem einfachen Klick hinzufügen:

Es gibt auch das Attribut „Titel“, das Benutzern zusätzliche Informationen zum Link liefert, wenn sie mit der Maus darüber fahren. Allerdings sollten Sie bei der Verwendung dieses Attributs vorsichtig sein, da eine unsachgemäße Verwendung zu Problemen mit der Barrierefreiheit im Internet führen kann.
Wie Sie sehen, ermöglichen Ihnen HTML-Linkattribute, das Ziel und das Verhalten des Hyperlinks anzugeben und Informationen über den darin enthaltenen Inhalt bereitzustellen. Durch die effektive Nutzung dieser Attribute können Sie ein benutzerfreundlicheres Erlebnis für Website-Besucher schaffen.
Allerdings können HTML-Linkattribute auch Ihr Ranking in den Suchergebnissen verbessern. Dies liegt daran, dass Suchmaschinen wie Google diese Attribute nutzen, um Webseiten effektiv zu crawlen und zu indizieren.
Attribute wie „rel“ können beispielsweise die Beziehung zwischen der aktuellen Seite und der verlinkten Seite anzeigen. Dies hilft Google, die Struktur und Relevanz der Website zu verstehen.
Allgemeine Linkattribute (und wann man sie verwendet)
Schauen wir uns nun die gängigsten Arten von HTML-Linkattributen an (und wann man sie verwendet).
- Rel-Attribute
- Zielattribute
- Empfehlungsrichtlinie
- Andere Attribute
Rel-Attribute
Wie bereits erwähnt, definieren rel-Attribute die Beziehung zwischen der aktuellen Seite und der verknüpften Ressource.
Hier ist ein Beispiel für einen Link mit einem rel-Attribut:
<a href="https://example.com/product" rel="sponsored">Product X</a>
Schauen wir uns nun die häufigsten Arten von „rel“-Attributen an.
nofollow
Dies weist Suchmaschinen an, der verlinkten URL nicht zu folgen. Es wird typischerweise verwendet, um zu verhindern, dass Suchmaschinen-Bots Link-Equity an die verlinkte Seite weitergeben und so die Autorität der aktuellen Seite bewahren.
gesponsert
Das gesponserte Attribut wird verwendet, um Links zu identifizieren, die Teil einer bezahlten Partnerschaft sind. Es hilft Suchmaschinen, die Art des Links zu verstehen und kann sich auf SEO-Rankings auswirken. Google kann Sie bestrafen, wenn Sie einen gesponserten Link nicht offenlegen.
um
Mit diesem Attribut können Sie den Betreff oder das Thema des verlinkten Inhalts angeben. Beispielsweise können Sie zusätzliche Informationen zur verknüpften Ressource bereitstellen.
Erwähnungen
Das Attribut „Erwähnungen“ wird verwendet, um anzugeben, dass der verlinkte Inhalt eine bestimmte Entität oder ein bestimmtes Thema erwähnt. Wenn Sie beispielsweise einen Artikel über gemeinnützige Organisationen schreiben, können Sie dieses Attribut verwenden, wenn Sie auf deren jeweilige Websites verlinken.
UGC (Benutzergenerierter Inhalt)
Mit diesem Attribut können Links markiert werden, die zu benutzergenerierten Inhalten führen. Dazu können Kommentare, Beiträge und Medien gehören.
Zielattribute
Zielattribute teilen dem Browser mit, wie der verlinkte Inhalt angezeigt werden soll. Normalerweise verwenden Sie eine der folgenden Optionen:
_blank . Das Zielattribut _blank öffnet den verknüpften Inhalt in einem neuen Browser-Tab oder -Fenster. Sie können es verwenden, um Benutzer auf Ihrer Website zu halten und ihnen gleichzeitig den Zugriff auf Inhalte von Drittanbietern in einem neuen Tab zu ermöglichen.
_self . Dies ist das Standardverhalten für Links. Der verlinkte Inhalt wird im aktuellen Browser-Tab oder Fenster geöffnet.
Hier ist ein Beispiel für ein Zielattribut:
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
Wenn Sie ein Blogger sind, kann es sehr nützlich sein, den Browser anzuweisen, Links von Drittanbietern in einem neuen Browser zu öffnen. Das Benutzererlebnis wird dadurch nicht beeinträchtigt und kann dazu beitragen, dass die Leser mit Ihren Inhalten beschäftigt bleiben.
Empfehlungsrichtlinie
Diese Attribute steuern, wie der Browser die „Referrer“-Informationen (die URL der Seite, die den Link enthält) sendet, wenn ein Benutzer auf einen Link klickt.
Hier ist ein Beispiel für ein referrerpolicy-Attribut in einem Link:
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
Schauen wir uns einige gängige Optionen an.
kein Referrer
Diese Einstellung gibt an, dass keine Verweisinformationen an die verknüpfte Ressource gesendet werden. Das heißt, wenn der Nutzer auf den Link klickt, erhält die Ziel-URL keine Informationen über die verweisende Seite.
Kein Referrer beim Downgrade
Dies ist die Standardeinstellung. Dies bedeutet, dass die Referrer-Informationen beim Navigieren von einer sicheren (HTTPS) Seite zu einer weniger sicheren (HTTP) Seite gesendet werden, nicht jedoch beim Wechsel von einer HTTPS-Seite zu einer anderen HTTPS-Site.
Herkunft
Mit diesem Attribut wird nur der Ursprungsteil der Referrer-URL an die verlinkte Ressource gesendet. Die Ursprungsinformationen bestehen aus dem Protokoll (HTTP oder HTTPS), der Domäne und der Portnummer.
Ursprung-wenn-Kreuz-Ursprung
Wenn der Link vom gleichen Ursprung (der gleichen Domain) aufgerufen wird, werden die vollständigen Referrer-Informationen gesendet. Führt der Link jedoch zu einer anderen Domain, wird nur der Ursprungsteil der Referrer-URL gesendet.

gleichen Ursprungs
In diesem Fall werden die vollständigen Referrer-Informationen nur dann gesendet, wenn der Link zu einer Seite derselben Herkunft (gleicher Domain) führt. Sie könnten dieses Attribut beispielsweise in Ihrer internen Verlinkungsstrategie verwenden.
unsichere URL
Diese Einstellung sendet die vollständige Referrer-URL, unabhängig von Herkunft und Sicherheitskontext. Die Verwendung dieses Attributs wird jedoch nicht empfohlen, da dadurch möglicherweise vertrauliche Informationen preisgegeben werden können.
Andere Attribute
Lassen Sie uns abschließend einen Blick auf einige andere HTML-Linkattribute werfen, die Sie verwenden könnten.
herunterladen
Das Download-Attribut wird verwendet, um anzugeben, dass das Ziel des Links beim Klicken heruntergeladen werden soll, anstatt dorthin zu navigieren. Sie können dieses Attribut für Dateien wie PDFs, Bilder oder Dokumente verwenden.
Beispiel : <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
href
Wie bereits erwähnt, ist das href-Attribut das kritischste Link-Attribut. Es gibt die URL an, auf die der Link verweist, und ist für alle Ankerelemente (<a>) erforderlich.
Beispiel : <a href="https://example.com"</a>
Medien
Dies gibt den Medientyp an, für den die verknüpfte Ressource gedacht ist (z. B. Handybildschirme). Webentwickler verwenden es normalerweise im Abschnitt <head> der Seite zusammen mit <link>-Elementen für Stylesheets.
Hier ist ein Beispiel:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>In diesem Fall wird das betreffende Stylesheet angewendet, wenn die Bildschirmbreite des Benutzergeräts 768 Pixel oder mehr beträgt.
Typ
Wie das Medienattribut wird das Typattribut mit einem <link>-Element verwendet. Es definiert den Typ der verknüpften Ressource, typischerweise eine CSS- oder JavaScript-Datei.
Schauen wir uns ein Beispiel an:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <!-- Your web content here --> </body> </html>Hier teilt uns das Typattribut mit, dass es sich bei der verknüpften Ressource um eine CSS-Datei handelt. Sie können „text/javascript“ für JavaScript-Dateien und „application/xml“ für XML-Dateien verwenden.
Beginnen Sie mit der richtigen Verwendung von HTML-Linkattributen
HTML-Linkattribute liefern wichtige Informationen über die verlinkte Ressource. Sowohl Webentwickler als auch Blogger können sie nutzen, um ein reibungsloseres Benutzererlebnis zu bieten. Darüber hinaus ermöglicht die Anwendung der richtigen HTML-Linkattribute Suchmaschinen, Ihre Seiten effektiver zu crawlen und zu indizieren.
Sie können beispielsweise das sponsored rel Attribut verwenden, um Benutzern mitzuteilen, dass Sie für die Anzeige dieses Links bezahlt wurden. Währenddessen öffnet das target _blank den Link in einem neuen Tab, um das Surferlebnis nicht zu unterbrechen. Sie können auch das Attribut referrerpolicy verwenden, um anzugeben, welche Informationen über Ihre Site an die verknüpfte Ressource übertragen werden.
Haben Sie noch Fragen zur Verwendung von HTML-Linkattributen? Lass es uns im Kommentarbereich unten wissen!
