Wie behebt man den Fehler „503 Dienst vorübergehend nicht verfügbar“?
Veröffentlicht: 2023-04-19Wenn Ihre Website in Betrieb ist, kann sie Hunderttausende von Besuchern anziehen.
Je mehr Besucher Sie anziehen können, desto mehr Einnahmen erzielen Sie.
Aber Ihre Website gibt einen 503-Fehler aus und Sie wissen nicht, was Sie tun sollen. Besucher gehen. SEO ist betroffen. Die Einnahmen sinken.
Es ist jedoch nicht alles verloren. Sie können Ihre Website in kürzester Zeit zum Laufen bringen.
Im Laufe der Jahre haben wir vielen Websites erfolgreich dabei geholfen, den Fehler „503-Dienst vorübergehend nicht verfügbar“ zu beheben.
Wir zeigen Ihnen die genauen Schritte, die Sie unternehmen müssen, um diesen Fehler von Ihrer Website zu entfernen. Außerdem erfahren Sie, wie Sie verhindern können, dass der Fehler erneut auftritt.
Was bedeutet 503-Dienst vorübergehend nicht verfügbar?
Lange Antwort kurz: Serverüberlastung führt dazu, dass Ihre Website den Fehler 503 Server vorübergehend nicht verfügbar auslöst.
Auf einem Server werden Ihre Websites gehostet. Betrachten Sie es als ein Grundstück, auf dem Ihr Haus gebaut wird. Wenn das Haus schwer und das Land darunter sumpfig ist, wird Ihr Haus wie ein Kartenspiel zusammenbrechen.
Wenn Sie Ihre Website auf einem Server erstellt haben, der die Aktivitäten wie eine Verkehrsspitze nicht bewältigen kann, wird ebenfalls ein Fehler ausgegeben.
Dies wirft eine Frage auf – Ihre Website war bisher in Ordnung; Warum kann der Server Ihre Aktivitäten jetzt nicht verarbeiten?
Schauen wir uns die möglichen Gründe an, warum Ihr Server überlastet werden könnte:
- Aktualisieren oder Installieren eines Plugins oder Designs oder sogar des Kerns
- Ein plötzlicher Verkehrsanstieg
- Ein fehlerhaftes benutzerdefiniertes Code-Snippet
1. Aktualisieren oder Installieren eines Plugins, Designs oder Kerns
Wenn Sie Plugins, Themes oder Core auf Ihrer WordPress-Website aktualisieren oder installieren, bitten Sie Ihren Server im Wesentlichen, eine Aufgabe auszuführen. Wenn Ihr Server bereits mit anderen Aufgaben bis zum Hals steht, wird er überlastet und reagiert nicht mehr. Es wird einen 503-Fehler werfen.

2. Eine plötzliche Verkehrsspitze
Der Server kann auch einen Fehler ausgeben, wenn Ihre Website viel mehr Verkehr als normalerweise erhält . Vielleicht hat jemand Ihre Website irgendwo erwähnt und deshalb strömen die Leute auf Ihre Website. Oder Ihre Website ist einer bestimmten Art von Hackerangriff namens DDoS ausgesetzt. Bei dieser Art von Angriff senden Hacker gefälschten Datenverkehr an Ihre Website, um zu versuchen, Ihre Website zu überwältigen.
Normalerweise tritt Ihr Server jedes Mal in Aktion, wenn ein Besucher auf Ihre Website kommt und eine Seite öffnet, und stellt die Seite dem Browser des Besuchers bereit. Wenn der Server jedoch mit Aufgaben überlastet ist, wird das Bereitstellen einer Seite für einen Besucher zu einer Herausforderung . Es dauert eine Weile, bis die Seite geladen ist. Infolgedessen erleben Ihre Besucher eine langsame Website.
Wenn zu viele Besucher gleichzeitig auf der Website landen, wird der Server überlastet und gibt den http 503-Fehler aus.
3. Fehlverhalten des benutzerdefinierten Code-Snippets
Benutzerdefinierte Codes helfen Ihnen, eine Website nach Ihren Wünschen zu gestalten. Die Verwendung eines falschen benutzerdefinierten Codes kann jedoch den Fehler „503 Dienst vorübergehend nicht verfügbar“ auslösen.
Wenn Sie Ihrer Website benutzerdefinierten Code hinzufügen, bitten Sie Ihren Server, die Daten auf Ihrer Website auf eine bestimmte Weise darzustellen. Wenn der Code falsch ist, geben Sie falsche Anweisungen. Wenn der Server versucht, das Code-Snippet zu verstehen, wird er überfordert und gibt einen Fehler aus.
Wie behebt man den Fehler „503 Dienst vorübergehend nicht verfügbar“?
Der 503-Fehler kann auf viele verschiedene Arten auftreten. Einige der 503-Fehlervarianten sind wie folgt:
- HTTP-Fehler 503
- HTTP-Serverfehler 503
- 503 Dienst nicht verfügbar
- Fehler 503 Dienst nicht verfügbar WordPress
- 503-Dienst vorübergehend nicht verfügbar WordPress
- Fehler 503 Maximale Threads für Dienst erreicht
- Der Server kann Ihre Anfrage aufgrund von Wartungsausfällen oder Kapazitätsproblemen vorübergehend nicht bedienen. Bitte versuchen Sie es später erneut.
Unabhängig von der Fehlermeldung ist die Lösung dieselbe.
Die Ursache zu kennen macht es einfach, eine Lösung zu finden. Wenn Sie wissen, was den Fehler verursacht hat, fahren Sie direkt mit der entsprechenden Lösung fort.
Wenn zum Beispiel ein Fehler auftritt, während Sie ein neues Plug-in installieren, dann ist das Plug-in der Übeltäter. Wechseln Sie direkt zu der Stelle, an der wir Ihnen zeigen, wie Sie ein Plugin deaktivieren, auch wenn Sie nicht auf das Admin-Dashboard zugreifen können.
Wenn Sie nicht wissen, was den Fehler verursacht hat, beginnen Sie mit diesem Abschnitt.
Wenn Sie die Ursache des Fehlers kennen
1. Setzen Sie das Update zurück, das den Fehler verursacht hat
Wenn der Fehler direkt nach dem Aktualisieren eines Plugins, eines Designs oder des Kerns aufgetreten ist, dann verursacht das Update den Fehler.
Wenn Sie Zugriff auf das Admin-Dashboard haben, müssen Sie die Software lediglich auf die vorherige Version zurücksetzen.
Installieren und aktivieren Sie das WP-Rollback -Plugin. Es hilft Ihnen, jedes Plugin oder Design auf eine frühere Version herunterzustufen. Um den Kern zurückzusetzen, verwenden Sie das WP-Downgrade- Plugin.
Wenn Sie keinen Zugriff auf Ihr Admin-Dashboard haben, müssen Sie das Update manuell rückgängig machen. Dazu müssen Sie zum Backend gehen und auf Ihre WordPress-Dateien zugreifen. Die folgenden Anleitungen helfen Ihnen dabei.
- Rollback-WordPress-Plugin
- WordPress-Theme zurücksetzen
- Rollback des WordPress-Kerns
Bitte stellen Sie sicher, dass Sie den manuellen Methoden folgen, nicht denen, bei denen Plugins beteiligt sind. Du kannst die Plugins nicht installieren, erinnerst du dich?
Öffnen Sie nach dem Downgrade die Site und prüfen Sie, ob der Fehler behoben ist. Wenn nicht, leeren Sie Ihren Cache und versuchen Sie es erneut. Wenn das Problem weiterhin besteht, wird der Fehler nicht durch Updates verursacht. Lassen Sie uns herausfinden, was den Fehler verursacht, indem Sie zu diesem Abschnitt springen.
2. Deaktivieren Sie das Plugin oder Theme, das den Fehler verursacht hat
Wenn der Fehler direkt nach der Aktivierung eines neuen Plugins oder Designs aufgetreten ist, müssen Sie es deaktivieren.
Wenn Sie Zugriff auf das WordPress-Dashboard haben, ist die Deaktivierung einfach. Es geht um:
→ Plugins > Installierte Plugins > Klicken Sie dann auf die Schaltfläche Deaktivieren, die direkt unter dem Plugin angezeigt wird, oder
→ Darstellung > Themen > Klicken Sie auf das Thema und wählen Sie dann Löschen.
Wenn das Design aktiv ist, müssen Sie ein anderes Design auf Ihrer Website aktivieren. Fahren Sie dann fort, um das zuvor aktive Thema zu löschen.
Wenn Sie jedoch keinen Zugriff auf die Website haben, müssen Sie das Plugin und das Design manuell deaktivieren . Hier ist wie:
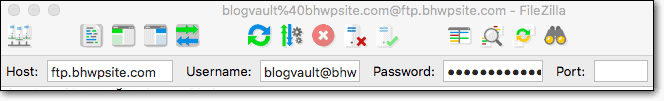
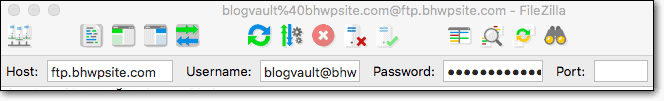
Schritt 1: Laden Sie Filezilla herunter und installieren Sie es auf Ihrem lokalen Computer. Öffnen Sie es und verbinden Sie es mit FTP-Anmeldeinformationen mit Ihrer Website.
Wenn Sie Ihre FTP-Anmeldeinformationen nicht haben, helfen Ihnen diese Anleitung und diese Videos dabei, sie abzurufen.
Und wenn Sie Filezilla noch nie zuvor verwendet haben und nicht ganz sicher sind, wie Sie FTP-Anmeldeinformationen verwenden, um eine Verbindung zu Filezilla herzustellen, folgen Sie diesem Video.

Schritt 2: Sobald die Verbindung hergestellt ist, beginnt das Remote-Site-Panel mit Ordnern gefüllt zu werden. Navigieren Sie mithilfe des Bedienfelds zu –
- public_html > wp-content > Plugins
- public_html > wp-content > Themen
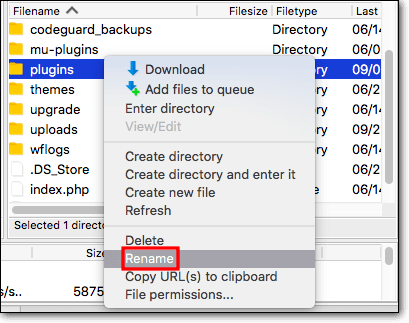
Wenn Sie auf die Ordner klicken, sollten Sie alle auf Ihrer Website installierten Plugins und Designs sehen können. Navigieren Sie zu dem, das Sie deaktivieren möchten, und führen Sie die folgenden Schritte aus:
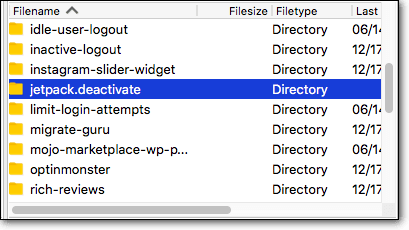
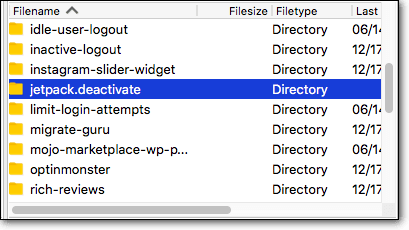
→ Rechtsklick auf Plugin oder Theme und Option Umbenennen auswählen.

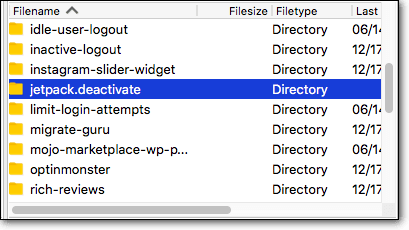
→ Fügen Sie dem Namen der Software den Text „.deactivate“ hinzu. Schließe das Fenster. Die Software wird deaktiviert.

→ Überprüfen Sie nun Ihre Website, ob der Fehler behoben ist. Wenn nicht, leeren Sie Ihren Cache und versuchen Sie es erneut. Wenn das Problem weiterhin besteht, probieren Sie die Lösungen aus dem nächsten Abschnitt aus.
Wenn Sie die Ursache nicht kennen
1. Ergreifen Sie Maßnahmen zur Bewältigung von Verkehrsspitzen
Der Fehler „503 Dienst vorübergehend nicht verfügbar“ könnte durch einen Ansturm von Datenverkehr auf Ihrer Website verursacht werden.
Überprüfen Sie Google Analytics, um festzustellen, ob Ihre Website mehr Zugriffe als normalerweise erhält. Wenn ja, dann ist das die Fehlerursache.
Die Frage ist: Warum gibt es einen plötzlichen Verkehrsanstieg?
> Hosting eines Rabatts oder Werbegeschenks
Haben Sie eine Art Werbegeschenk oder einen unwiderstehlichen Rabatt veranstaltet, der viele Menschen anzieht? Vielleicht erlebt Ihre Website aufgrund einer Erwähnung in den Medien usw. einen plötzlichen Popularitätsschub.
Das ist großartig! Aber Ihr Server lässt Sie hier im Stich. Um diesen Anstieg der Besucherzahlen zu nutzen, aktualisieren Sie Ihren Hosting-Plan. Ein besserer Server mit mehr Ressourcen sollte in der Lage sein, den Datenverkehr zu bewältigen.
> DDoS- und Brute-Force-Angriffe
Es gibt verschiedene Arten von Hack-Angriffen. Bei DDoS-Angriffen senden Hacker gefälschten Datenverkehr, um Ihren Server zu überwältigen, was dazu führt, dass Ihre Website heruntergefahren wird und den 503-Fehler auslöst.
Im Allgemeinen werden DDoS-Angriffe durchgeführt, um große Marken zu Fall zu bringen. Aber Hacker zielen auch auf kleinere Websites ab, um Lösegeld zu erpressen. Erst nachdem die Websitebesitzer bezahlt haben, stoppen sie den Datenverkehr. Es lohnt sich zu prüfen, ob Sie eine Lösegeld-E-Mail erhalten haben. Das hilft festzustellen, ob Sie einen DDoS-Angriff erleben.
Um DDoS-Angriffe abzuschwächen, benötigen Sie diesen Leitfaden – So stoppen Sie DDoS-Angriffe
Ein weiterer Grund könnte sein, dass Hacker versuchen, sich Zugang zu Ihrer Website zu verschaffen. Sie haben mehrere Anfragen auf Ihrer Anmeldeseite gestartet, um verschiedene Kombinationen aus Benutzername und Passwort auszuprobieren, und so den Anstieg des Datenverkehrs verursacht. Dies wird als Brute-Force-Angriff bezeichnet.
Erfahren Sie mit diesem Leitfaden, wie Sie Brute-Force-Angriffe verhindern können – WordPress Brute Force .
2. Deaktivieren Sie Plugins & Themes einzeln
Der Fehler könnte auf ein Plugin oder Design zurückzuführen sein. Im Allgemeinen verursacht ein Plugin oder Design kein Problem aus heiterem Himmel. Nur wenn Sie sie aktualisieren oder ein brandneues Plugin oder Design auf Ihrer Website hinzufügen, treten diese Probleme auf.
Wenn Sie ein Aktivitätsprotokoll haben, können Sie herausfinden, ob jemand neue Software oder eine aktualisierte installiert hat.
Wenn Sie dies nicht tun, deaktivieren Sie alle Plugins und Themes, um zu überprüfen, ob sie der Übeltäter sind.
Sie können nicht auf den WordPress-Adminbereich zugreifen, also müssen Sie zum Backend der Website gehen. Die Schritte, die Sie unternehmen müssen, sind:
> Deaktivieren der Plugins
Schritt 1: Laden Sie Filezilla herunter und installieren Sie es auf Ihrem lokalen Computer. Verbinden Sie es mit FTP-Anmeldeinformationen mit Ihrer Website.
Wenn Sie Ihre FTP-Anmeldeinformationen nicht dabei haben, helfen Ihnen diese Anleitung und diese Videos dabei, sie abzurufen.
Und wenn Sie Filezilla noch nie verwendet haben und nicht ganz sicher sind, wie Sie die FTP-Anmeldeinformationen verwenden, um sich mit Filezilla zu verbinden, befolgen Sie die Anweisungen in diesem Video.

Schritt 2: Sobald die Verbindung hergestellt ist, wird das Remote-Site-Panel mit Daten gefüllt. Navigieren Sie in diesem Bereich zu –
- public_html > wp-content > Plugins
Klicken Sie mit der rechten Maustaste auf den Plug-in-Ordner und wählen Sie Umbenennen aus. Benennen Sie den Ordner in plugins.deactivate um. Dadurch werden alle Plugins auf Ihrer Website deaktiviert.

Schritt 3: Gehen Sie jetzt zurück zu Ihrer Website, um zu prüfen, ob sie immer noch den „503-Fehler WordPress“ auslöst. Wenn dies der Fall ist, löschen Sie Ihren Cache und überprüfen Sie es erneut.
Wenn das Problem weiterhin besteht, fahren Sie mit der nächsten Lösung fort, dh dem Deaktivieren von Designs.
Wenn das Problem jedoch gelöst ist, empfehlen wir Ihnen, herauszufinden, welches Plugin der Fehler war.
Schritt 4: Gehen Sie zurück zum Ordner plugins und benennen Sie ihn wieder in plugins um .
Schritt 5: Öffnen Sie nun den Ordner und benennen Sie das erste Plugin um. Fügen Sie einfach ' .deactivate' zum Namen des Plugins hinzu.

Gehen Sie zurück und überprüfen Sie Ihre Website. Hat das Plugin den Fehler verursacht? Wenn nicht, benennen Sie die Plugins weiter um. Irgendwann ist der Fehler weg. Das Plugin, das Sie zuletzt umbenannt haben, war dasjenige, das den Fehler verursacht hat. Um sicherzustellen, dass der Fehler nicht erneut auftritt, können Sie das Plugin löschen, nach einem Ersatz suchen oder, wenn Sie auf das Plugin nicht verzichten können, an deren Support schreiben.
Stellen Sie sicher, dass Sie die restlichen Plugins in ihre ursprünglichen Namen umbenennen, da sie sonst nicht funktionieren.
> Themen deaktivieren
Nachdem Sie die Plugins ausgeschlossen haben, überprüfen Sie die Themen. Der Debugging-Prozess mit Themes unterscheidet sich von dem, was Sie mit den Plugins gemacht haben. Das Deaktivieren aller Designs hinterlässt Ihre Website ohne Design und führt dazu, dass Ihre Website einen Fehler ausgibt: „FEHLER: Das Themenverzeichnis ist entweder leer oder existiert nicht. Bitte überprüfen Sie Ihre Installation.“
Also hier ist, was wir tun werden:
- Wir aktivieren ein Standard-WordPress-Design auf Ihrer Website
- Deaktivieren Sie das zuvor aktive Design
- Stellen Sie das zuvor aktive Thema wieder her
- Deaktivieren Sie alle anderen Designs von Ihrer Website
Schritt 1: Aktivieren Sie ein Standard-WordPress-Design
→ Melden Sie sich bei Ihrem Hosting-Konto an
Öffnen Sie in Ihrem cPanel PHPMyAdmin .
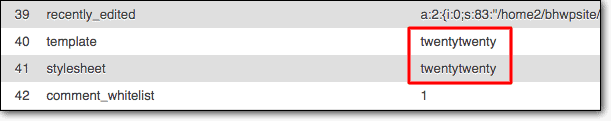
→ Wählen Sie die Tabelle wp_options aus.
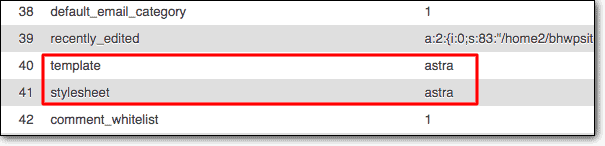
Suchen Sie nach Vorlage & Stylesheet . Es zeigt Ihnen das derzeit aktive Thema der Website. Notieren Sie sich die genaue Schreibweise und Schreibweise des Themas, da Sie sie später benötigen. Im Bild unten ist es „astra“.


→ Als nächstes müssen Sie ein WordPress-Standardthema als aktuelles Thema der Website festlegen. Doppelklicken Sie auf die Vorlage und ändern Sie das Thema in zwanzigundzwanzig. Dann doppelklicken Sie auf Stylesheet und ändern Sie das Design in TwentyTwenty.

Schritt 2: Deaktivieren Sie das zuvor aktive Design
→ Öffnen Sie nun Filezilla.
Und gehe zu public_html > wp-content > themes . Der Themenordner enthält das zuvor aktive Thema. Deaktivieren Sie es, indem Sie es in etwas wie themename.deactivate umbenennen.
Öffnen Sie nun Ihre Website und prüfen Sie, ob der Fehler immer noch auftritt. Wenn dies der Fall ist, bedeutet dies, dass das zuvor aktive Thema nicht der Schuldige ist.
Schritt 3: Aktivieren Sie das vorherige Thema
→ Gehen Sie zu PHPMyAdmin und benennen Sie das Design im Bereich Template & Stylesheet um. Stellen Sie sicher, dass der Name genau so ist, wie Sie ihn kopiert haben. Nehmen Sie keine Änderungen an der Schreibweise oder Groß-/Kleinschreibung vor.
Schritt 4: Deaktivieren Sie alle Themen einzeln
→ Um herauszufinden, welches Thema der Übeltäter ist, müssen Sie ein Thema nach dem anderen deaktivieren. Beginnen Sie in Filezilla damit, jedes Design umzubenennen und Ihre Website zu überprüfen.
Denken Sie daran, das aktive Design nicht zu deaktivieren. Das haben wir bereits überprüft.
Wenn keines der Themen die Ursache des Fehlers ist, fahren Sie mit der nächsten Lösung fort.
3. Sprechen Sie mit Ihrem Hosting-Provider
Ihr Hosting-Provider hat Speicherplatz auf einem seiner Server zugewiesen. Basierend auf Ihrem Plan gibt es eine Obergrenze für die Serverressourcen, die Ihre Website verwenden kann. Wenn Ihre Website mehr Ressourcen benötigt, als der aktuelle Plan zulässt, müssen Sie auf einen höheren Plan upgraden.
Wenn Sie Ihre Website in einer gemeinsam genutzten Hosting-Umgebung hosten, ist es möglich, dass das Problem bei anderen Websites auf Ihrem Server liegt. Sie könnten alle Ressourcen Ihres Servers in Beschlag nehmen und Ihnen nur sehr wenig zur Verfügung stellen. Ihre Website erhält nicht ihren Anteil an Ressourcen.
Ein weiterer möglicher Grund für den Fehler ist, dass Ihr Server Wartungsupdates durchläuft. Die meisten Hosting-Anbieter senden Ihnen ein oder zwei Tage im Voraus eine E-Mail, bevor sie den Server herunterfahren. Es lohnt sich, Ihr E-Mail-Konto einschließlich des Spam-Ordners auf diese Updates zu überprüfen.
Sie müssen mit Ihrem Hosting-Provider sprechen, um zu erfahren, was passiert. Versuchen Sie, Ursachen wie Serveraktualisierungen und andere Websites, die Ressourcen in Beschlag nehmen, auszuschließen. Wenn Sie Ihren Hosting-Plan aktualisieren müssen, tun Sie dies.
4. Beschränken Sie die „Heartbeat“-API von WordPress
Die Heartbeat-API ermöglicht 3 Funktionen auf Ihrer WordPress-Seite:
1. Beiträge und Seiten automatisch speichern: Wenn Sie an einem Beitrag oder einer Seite arbeiten und Ihr Browser abstürzt oder Sie den Browser versehentlich schließen, speichert WordPress automatisch die neueste Version Ihrer Arbeit.
2. Echtzeitdaten anzeigen: E-Commerce-Websites verwenden Plugins, um Echtzeitdaten auf dem Dashboard anzuzeigen. Diese API ermöglicht es ihnen, dies zu tun.
3. Mehrere gleichzeitige Bearbeitungen verhindern: Auf Websites mit mehreren Autoren möchten Sie nicht, dass dieselben Beiträge von mehreren Personen gleichzeitig bearbeitet werden. Wenn Sie einen Beitrag bearbeiten, sperrt die Heartbeat-API ihn und verhindert, dass andere darauf zugreifen, bis Sie damit fertig sind.
Die API nutzt Ihre Serverressourcen, um alle oben genannten Funktionen auszuführen. Aber zu viele Anfragen von der API können den Server überfordern. Als Ergebnis gibt der Server einen 503-Dienst vorübergehend nicht verfügbar aus.
Lassen Sie uns herausfinden, ob die API den Fehler verursacht.
Schritt 1: Öffnen Sie Filezilla. Und navigiere zu public_htm > wp-content > Themes .
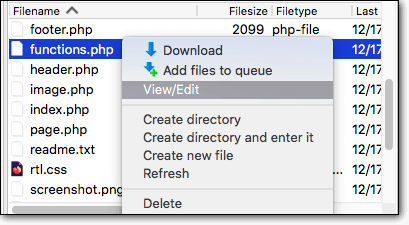
Schritt 2: Öffnen Sie als Nächstes das aktive Design und suchen Sie nach der Datei function.php . Wenn Sie es gefunden haben, klicken Sie mit der rechten Maustaste und wählen Sie die Option Anzeigen/Bearbeiten .

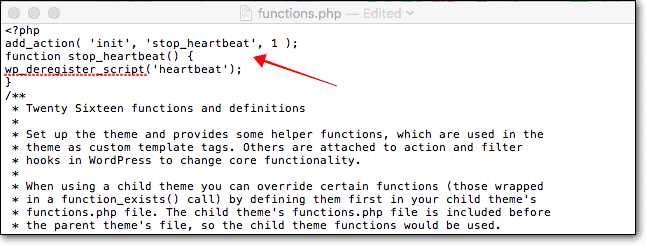
Schritt 3: Fügen Sie das folgende Code-Snippet in die Datei ein –
add_action( 'init', 'stop_heartbeat', 1 );
Funktion stop_heartbeat() {
wp_deregister_script('Herzschlag');
}Speichern Sie die Dateien und beenden Sie sie.

Schritt 4: Überprüfen Sie, ob Ihre Website den Fehler immer noch auslöst.
Wenn ja, ist die API nicht der Übeltäter. Gehen Sie zurück zur Datei function.php und löschen Sie den gerade hinzugefügten Code. Vergessen Sie nicht, die Datei zu speichern.
Aber wenn der Fehler weg ist, hat ihn die API verursacht. Herzlichen Glückwunsch zum Finden der Ursache!
Davon abgesehen ist es keine gute Idee, die API dauerhaft zu deaktivieren, da sie einige ziemlich wichtige Funktionen aktiviert. Sie können jedoch die Häufigkeit reduzieren, mit der die API mit dem Server interagiert . Hier ist wie:
Schritt 1: Installieren Sie das Heartbeat Control-Plugin.
Schritt 2: Navigieren Sie auf Ihrem Dashboard zu Allgemeine Einstellungen > Heartbeat-Steuerung .
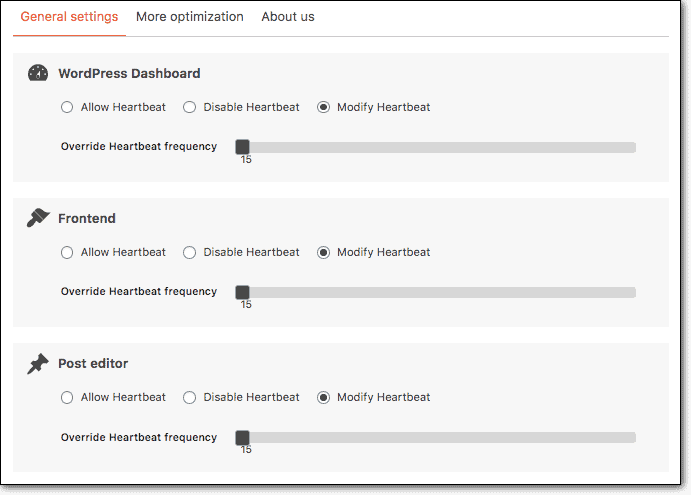
Schritt 3: Es gibt 3 Optionen: WordPress-Dashboard, Frontend und Post-Editor auswählen. Wählen Sie für alle 3 Optionen Modify Heartbeat und reduzieren Sie dann die Frequenz auf die niedrigste .

Schritt 4: Öffnen Sie nun die Datei function.php und löschen Sie das Code-Snippet .
Das ist es, Leute.
5. Sprechen Sie mit Ihren CDN-Anbietern
In seltenen Fällen können CDNs 503-Fehler verursachen. Dies geschieht, wenn ein Verbindungsfehler zwischen dem CDN-Server und Ihrer Website auftritt. Wenn keine der oben genannten Lösungen für Sie funktioniert hat, handelt es sich wahrscheinlich um ein CDN-Problem.
Wenden Sie sich an Ihren CDN-Support und teilen Sie ihm mit, dass Sie alle anderen Möglichkeiten ausgeschlossen haben. Halten Sie Ihre CDN-Anmeldeinformationen bereit. Sie benötigen es, wenn Sie mit dem Support-Personal sprechen.
Das war's Leute. Wir sind zuversichtlich, dass eine der oben genannten Lösungen Ihnen helfen wird, den Fehler zu beseitigen.
Aber es gibt keine Garantie, dass es nicht wieder vorkommt. Der 503-Fehler kann eine Katastrophe für Ihre Website bedeuten. Im nächsten Abschnitt werden wir schnell alle Dinge behandeln, die Sie aufgrund des Fehlers verlieren könnten, und was Sie tun können, um Ihre Website in Zukunft vor diesem Fehler zu schützen.
Auswirkungen des 503-Dienstfehlers auf Ihre Website
Wenn der 503-Fehler längere Zeit bestehen bleibt, kann dies folgende Auswirkungen auf Ihre Website haben:
- Besucher beginnen, von Ihrer Website abzuprallen. Dies wird von Suchmaschinen wie Google bemerkt. Google wird daraus schließen, dass Ihre Website die Erwartungen der Benutzer nicht erfüllt, und Ihr SERP-Ranking senken .
- Sobald das Ranking einen Treffer erzielt, wird dies einen Welleneffekt haben. Zuerst wird Ihr Traffic zurückgehen , die Einnahmen werden sinken , dann wird Ihr monatliches Einkommen beeinträchtigt. Dies sind schlechte Nachrichten für diejenigen unter Ihnen, die sich auf ihre Website verlassen, um Einnahmen zu erzielen.
- Selbst wenn Sie sich nicht ausschließlich auf Ihre Website verlassen, um Einnahmen zu erzielen, werden Ihre SEO-Bemühungen vergeudet . All die Zeit, Mühe und das Geld, das Sie in die Erstellung Ihrer Website investiert haben, sind verschwendet.
- Ihr Markenruf wird ebenfalls beeinträchtigt.
Glücklicherweise passiert dies nur, wenn das Problem nicht sofort behoben wird.
Warten Sie am besten nicht, bis der Fehler erneut auftritt, und ergreifen Sie vorbeugende Maßnahmen.
Installieren Sie das BlogVault Backup-Plug-in JETZT und seien Sie beruhigt, da Sie wissen, dass Ihre Website sicher ist.
Schützen Sie Ihre Website in Zukunft vor dem 503-Fehler
Es gibt ein paar Dinge, die Sie tun können, um zu verhindern, dass der Fehler in Zukunft auftritt. Aber bevor wir uns damit befassen, empfehlen wir dringend, einen Backup-Service einzurichten, der jeden Tag ein vollständiges Backup Ihrer Website durchführt .
In Krisenzeiten wie dieser ist ein Backup Ihr Sicherheitsnetz. Sie können Ihre Website schnell wieder in den Normalzustand versetzen und den Fehler später untersuchen.
Backups sind nur dann wertvoll, wenn sie regelmäßig erstellt werden. Andernfalls müssen Sie möglicherweise ein altes Backup wiederherstellen und verlieren danach alle an Ihrer Site vorgenommenen Änderungen.
Sehen Sie sich den WordPress-Sicherungsdienst von BlogVault an. Es sichert Ihre gesamte Website jeden Tag automatisch. Ja, jeden Tag. Sie verlieren also zu jedem Zeitpunkt höchstens einen Tag Arbeit. Und es hilft Ihnen, Ihre Website innerhalb weniger Sekunden wiederherzustellen.
Weiter gehts…
1. Aktualisieren oder fügen Sie neue Plugins und Designs auf einer Staging-Site hinzu
Wie wir gesehen haben, sind Updates oder das Hinzufügen von Designs und Plugins einer der Hauptgründe, warum der Fehler auftritt.
Sie können nicht aufhören, neue Plugins und Designs zu aktualisieren oder auszuprobieren, aber Sie können auf jeden Fall vorsichtig sein.
Wie?
Versuchen Sie es mit einer Staging-Site.
Es ist eine exakte Nachbildung Ihrer Live-Site. So können Sie eine erstellen:
A. Installieren und aktivieren Sie BlogVault auf Ihrer WordPress-Website.
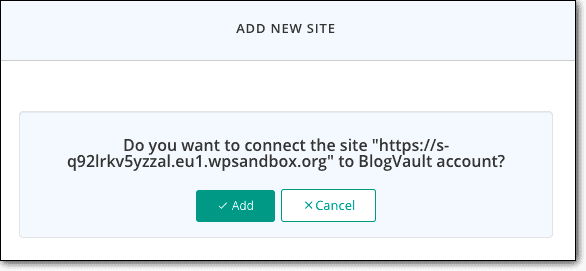
B. Fügen Sie Ihre Website zum BlogVault-Dashboard hinzu. Und es wird ein Backup Ihrer gesamten Website erstellen.

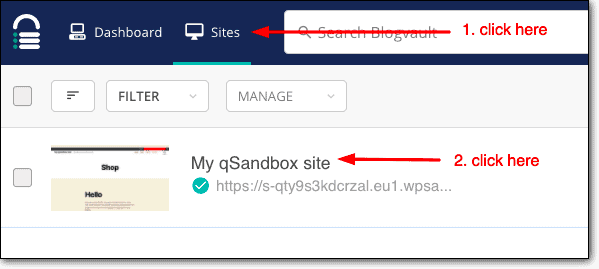
C. Wenn der Sicherungsvorgang abgeschlossen ist, klicken Sie in Ihrem BlogVault-Dashboard auf Sites und wählen Sie dann Ihre Website aus.

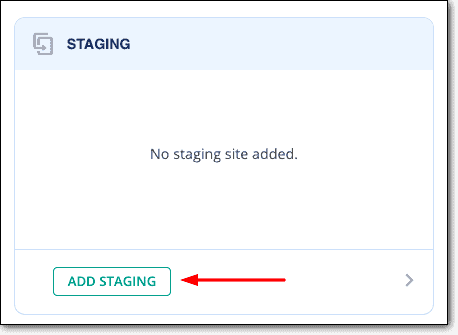
D. Scrollen Sie auf der nächsten Seite nach unten zum Abschnitt Staging und wählen Sie Staging hinzufügen > Senden aus. BlogVault beginnt mit der Erstellung einer Staging-Site für Sie.

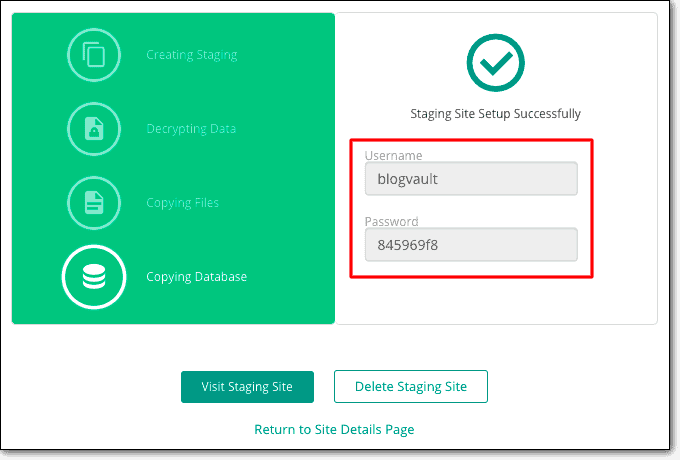
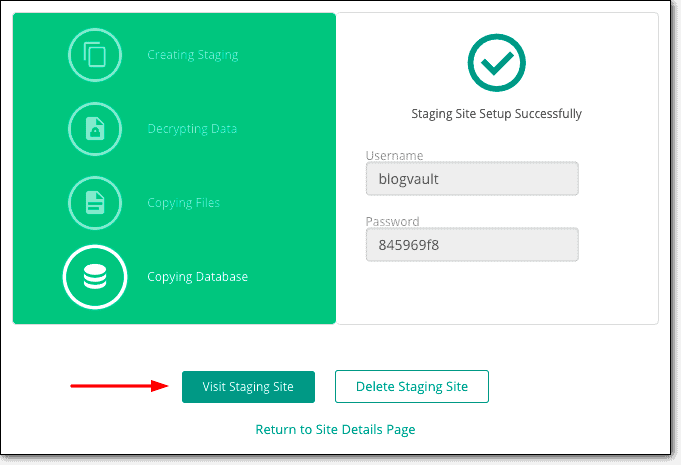
e. Wenn die Staging-Site bereit ist, erhalten Sie einen Benutzernamen und ein Passwort. Notieren Sie sich die Zugangsdaten, Sie werden sie brauchen.

F. Öffnen Sie nun die Staging-Site, indem Sie auf die Schaltfläche Visit Staging Site klicken .

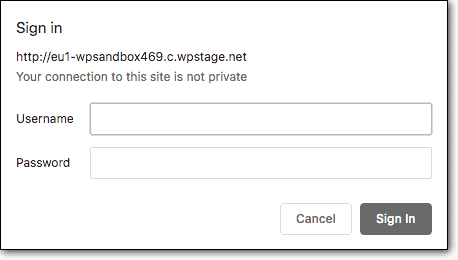
G. Die Staging-Site wird in einem neuen Tab geöffnet und Sie werden aufgefordert, die Anmeldeinformationen einzugeben.

H. Sie können nun auf Ihre Staging-Site zugreifen. Fügen Sie einfach /wp-admin/ am Ende Ihrer URL hinzu, um die Anmeldeseite zu öffnen. Und melden Sie sich mit den gleichen Anmeldeinformationen an, die Sie verwenden, um sich bei Ihrer eigentlichen Website anzumelden.

Die Staging-Site enthält alle Plugins und Themes, die auf Ihrer ursprünglichen Site vorhanden sind.
Aktualisieren oder fügen Sie Designs und Plugins hinzu.
Wenn beim Staging alles gut läuft, können Sie Aktualisierungen und Ergänzungen an der eigentlichen Site vornehmen. Wenn beim Staging ein Fehler auftritt, wirkt sich dies nicht auf Ihre ursprüngliche Website aus. Verwenden Sie die oben aufgeführten Schritte, um Fehler auf der Staging-Site zu beheben, genau wie bei einer Live-Website, um die Ursache zu finden und das Problem zu beheben.
Nachdem Sie die Designs und Plugins auf Ihrer Staging-Site überprüft haben, können Sie Ihre Staging-Site mit der ursprünglichen Site zusammenführen, anstatt sie manuell zu aktualisieren oder hinzuzufügen. Befolgen Sie diese Anleitung: Staging-Site mit Original-Site zusammenführen .
2. Verwenden Sie eine Firewall, um DDoS-Angriffe zu verhindern
Firewalls schützen Websites vor DDoS-Angriffen. Aber nicht alle Arten von Firewalls sind bei dieser Art von Angriff effektiv. Sie benötigen eine Cloud-basierte.
Eine Cloud-basierte Firewall befindet sich zwischen Ihrer Website und dem Datenverkehr. Der gesamte eingehende Datenverkehr wird von der Cloud-Firewall abgefangen. Es untersucht Verkehrsanfragen. Wenn festgestellt wird, dass eine Anfrage böswillig ist, wird dieser Datenverkehr blockiert.
Daher trifft bei einem DDoS-Angriff schädlicher Datenverkehr auf die Firewall, bevor er die Website erreicht. Die Firewall trägt die Angriffslast. Ihre Website bleibt unversehrt.
Wir haben eine Liste der besten WordPress-Firewalls zusammengestellt. Wählen Sie eine aus, um Ihre Website vor DDoS-Angriffen zu schützen.
3. Upgrade auf einen besseren Hosting-Plan
Die Überlastung des Servers ist die Hauptursache für den 503-Fehler. Vielleicht erleben Sie mehr Verkehr, was großartig ist. Sie benötigen einen Server mit mehr Ressourcen, um alle Ihre Besucher bedienen zu können. Sie müssen auf einen höheren Hosting-Plan upgraden.
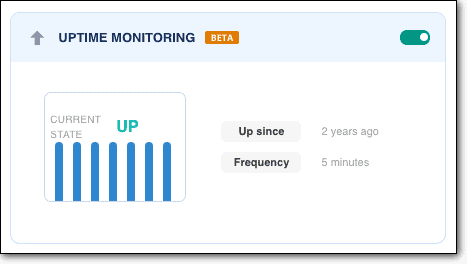
Lassen Sie uns Sie etwas fragen – Ist Ihre Website oft ausgefallen? Überprüfen Sie Ihr Verfügbarkeitsüberwachungstool auf genaue Daten.
Wenn Ihr Hosting-Server aus dem einen oder anderen Grund häufig ausfällt, müssen Sie zu einem besseren Hosting-Service wechseln.
Es gibt viele Hosting-Dienste, die großartige Pläne zu niedrigen Preisen anbieten, aber sie liefern oft nicht. Wir haben eine Liste der besten WordPress-Hosting-Anbieter zusammengestellt.
Und sobald Sie sich für einen Wechsel entschieden haben, hilft Ihnen dieser Leitfaden bei der Migration: Wie migriere ich eine WordPress-Site?
Profi-Tipp: Wenn Sie BlogVault für Backup und Staging verwenden, können Sie dasselbe Tool auch zur Überwachung der Betriebszeit verwenden.

Was als nächstes?
Fehler sind ein fester Bestandteil der Verwaltung einer Website. Lassen Sie sich nicht von ihnen überwältigen. Unsere Tutorials helfen Ihnen, sie alle zu überwinden.
Wir haben eine Liste der häufigsten WordPress-Fehler und ihrer Korrekturen zusammengestellt. Setzen Sie ein Lesezeichen für diesen Artikel und kehren Sie zu ihm zurück, wenn Sie ihn brauchen: WordPress Troubleshooting Guide.
