Ein HTTP-Fehler beim Hochladen von Bildern in WordPress: So finden und beheben Sie ihn
Veröffentlicht: 2022-05-09Während das Betreiben einer WordPress-Website oft unkompliziert ist, gibt es einige Situationen, in denen Sie sich nach einer Lösung den Kopf kratzen können. Einmal wird beim Hochladen von Bildern in WordPress ein HTTP-Fehler angezeigt. Es kann jedoch eine einfache Lösung sein, wenn Sie wissen, wo Sie suchen müssen.
In den meisten Fällen handelt es sich um eine allgemeine Meldung, die bedeutet, dass etwas schief läuft und WordPress keine Lösung hat. Das hilft dir zwar zunächst nicht weiter, aber du kannst in die Dateien von WordPress eintauchen, um nach einer Lösung zu suchen.
In diesem Beitrag zeigen wir Ihnen einige Möglichkeiten, einen HTTP-Fehler beim Hochladen von Bildern in WordPress zu beheben:
- Überprüfen Sie einige grundlegende Elemente Ihrer WordPress-Installation und Ihres Internet-Setups.
- Stellen Sie sicher, dass Sie Ihr Image optimieren, damit Sie nicht an die Grenzen Ihrer Installation stoßen.
- Erhöhen Sie Ihre PHP-Speicherkapazität.
- Schalten Sie die Bildbearbeitungsbibliothek von WordPress auf etwas anderes um.
Wir werden die Dinge kurz und bündig halten, Sie sollten also verstehen, wie Sie das Secure File Transfer Protocol (SFTP) und einen geeigneten Client verwenden. Außerdem möchten Sie wissen, wie Sie in der WordPress-Dateistruktur navigieren.
1. Führen Sie einige einfache Überprüfungen durch, bevor Sie fortfahren
Wie bei vielen anderen Fehlern sollten Sie sicherstellen, dass ein HTTP-Fehler beim Hochladen von Bildern in WordPress ein dauerhaftes Problem ist. Wenn es nur vorübergehend ist, können Sie natürlich abwarten und es in Zukunft erneut versuchen.
Um dies festzustellen, gibt es eine Reihe von Prüfungen, die Sie durchführen können:
- Die einfachste Lösung besteht darin, auf die Lösung des Problems zu warten. Dies wird aus regelmäßigen Überprüfungen der Medienbibliothek bestehen.
- Sie können versuchen, mit dem Browser zu arbeiten, z. B. den Cache leeren oder sogar den Browser ändern.
- Wenn Sie wissen, dass Sie ein neues Design oder Plugin installiert haben, könnte dies die Ursache Ihres Fehlers sein. In diesem Fall sollten Sie diese Plugins oder Themes deaktivieren, bis Sie festgestellt haben, ob sie die Fehlerursache sind.
- In einigen Fällen müssen Sie möglicherweise die Dateiberechtigungen Ihrer WordPress-Kerndateien überprüfen. Dies wird unserer Erfahrung nach nicht die Ursache sein, da es selten vorkommt, dass sich die Berechtigungen ändern, es sei denn, Sie bearbeiten sie. Sie sollten dies jedoch nicht ausschließen.
Das Ziel hier ist sicherzustellen, dass jeder HTTP-Fehler beim Hochladen von Bildern in WordPress dauerhaft ist und Ihre magischen Hände benötigt. Sobald Sie wissen, dass dies der Fall ist, können Sie nach einer Lösung suchen.
2. Laden Sie eine optimierte Bilddatei hoch
Diese Lösung ist ein zweigleisiger Ansatz. Zunächst sollten Sie Ihre Medien-Upload-Einstellungen überprüfen (und sich daran erinnern). Aus Sicherheitsgründen werden Sie häufig „Grenzen“ erstellen, um die Größe klein und potenzielle Risiken minimal zu halten.
Sobald Sie diese Parameter kennen (oder geeignete Parameter eingestellt haben), können Sie sich die hochgeladenen Medien ansehen. Meistens liegt die Ursache für den HTTP-Fehler beim Hochladen von Bildern in WordPress darin, dass Ihr Upload die eingestellten Parameter überschreitet.

Der beste Weg, dies zu beheben, besteht darin, ein optimierteres Bild hochzuladen. Während dies so aussieht, als müssten Sie ein Bildoptimierungs-Plugin hinzufügen und Ihren Tag verbringen, funktioniert dies möglicherweise nicht. Dies liegt daran, dass Sie den Server mit dem optimierten Bild treffen müssen, um den HTTP-Fehler zu stoppen. Hier sind ein paar Tipps, die Ihnen dabei helfen, die kleinsten Dateigrößen zu erreichen:
- Machen Sie die Abmessungen so klein wie möglich, während Sie die Qualität so hoch wie möglich halten. Eine lange Kante von 1.000 Pixeln ist ein guter Standardwert.
- Verwenden Sie das richtige Bildformat. Beispielsweise sollten Fotos JPEG verwenden, während Grafiken PNG oder ein neueres modernes Format verwenden sollten.
- Führen Sie alle Bilder durch ein Online-Optimierungstool, nachdem Sie die Abmessungen geändert haben. ShortPixel (50 % Gutschein für kostenlose Credits) hat eine fantastische App, und TinyPNG ist ein allgegenwärtiges, langjähriges Beispiel.
Sobald Sie all dies eingerichtet haben, haben Sie optimierte Bilder, die (am wichtigsten) keinen Fehler auslösen.

3. Erhöhen Sie Ihr PHP-Speicherlimit
Da eine HTTP-Anforderung PHP als Verarbeitungssprache verwendet, müssen Sie diesen Aufgaben möglicherweise mehr Speicher zuweisen.
Glücklicherweise ist dies ein Bereich, den wir in einem Beitrag zum WordPress-Fehler Fatal Error Allowed Memory Size Exhausted behandeln. Dieser Beitrag zeigt Ihnen, wie Sie das PHP-Speicherlimit für Ihren Server und Ihre Installation erhöhen können. Sobald Sie diesen Wert erhöht haben, sollten Sie beim Hochladen von Bildern in WordPress keine HTTP-Fehler mehr sehen.
4. Ändern Sie die Bildbearbeitungsbibliothek von WordPress
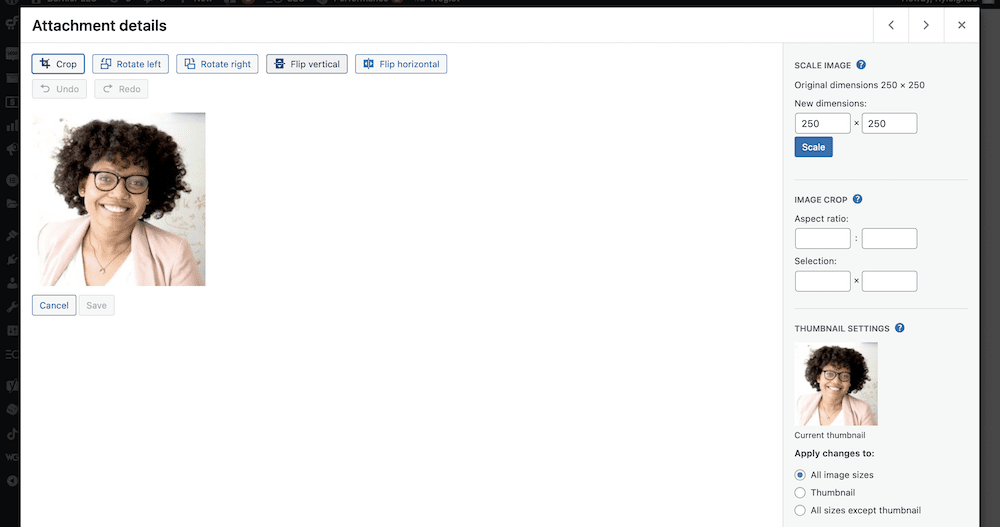
Für Unwissende bietet WordPress einige grundlegende Bildbearbeitungsfunktionen in der Medienbibliothek:

Diese Funktion verwendet jedoch eine von zwei verschiedenen Bibliotheken: Imagick oder GD Library. Wenn Ihre Installation Ersteres verwendet, kann dies beim Hochladen von Bildern zu Speicherproblemen führen. In diesem Fall können Sie einen Wechsel vornehmen.
Beachten Sie, dass Sie ein dediziertes Snippet-Plugin verwenden oder die Datei functions.php selbst bearbeiten möchten – je nachdem, was für Sie funktioniert – wenn Sie den folgenden Code hinzufügen:
function default_editor_gd( $editors ) { $gd_editor = 'WP_Image_Editor_GD'; $editors = array_diff( $editors, array( $gd_editor ) ); array_unshift( $editors, $gd_editor ); return $editors; } add_filter( 'wp_image_editors', 'default_editor_gd' ); Der integrierte WordPress-Editor ist gut, aber Sie können die globale Datei functions.php nicht bearbeiten – nur die Ihres Themas.
Bearbeiten von .htaccess zur Optimierung Ihrer Bildbearbeitungsbibliothek
Imagick hat eine großartige Funktion, da es mehrere Prozessor-Threads verwenden kann, um Bilder schneller zu verarbeiten. Viele Shared-Hosting-Angebote lassen dies jedoch nicht zu, was beim Hochladen von Bildern in WordPress zu einem HTTP-Fehler führen kann.
Um dies zu beheben, können Sie der .htaccess -Datei Ihrer Website eine Zeile hinzufügen (wenn Sie einen Apache-Server betreiben):
SetEnv MAGICK_THREAD_LIMIT 1
Dadurch wird Imagick darauf beschränkt, nur einen Prozessor-Thread zu verwenden. Dadurch können die Einschränkungen von Shared Hosts umgangen und der angezeigte HTTP-Fehler behoben werden.
Einpacken
WordPress gibt manchmal einen Fehler aus, wenn Sie versuchen, ein Bild hochzuladen, mit dem die Plattform nichts anfangen soll. Wenn Sie jedoch beim Hochladen von Bildern in WordPress einen HTTP-Fehler sehen, gibt es eine Reihe von Korrekturen, die Abhilfe schaffen könnten:
- Manchmal ist es eine einfache Lösung. Beispielsweise müssen Sie möglicherweise warten oder den Browser wechseln.
- Ihre Image-Datei ist möglicherweise zu groß für Ihre Installation oder Ihren Server, was bedeutet, dass Sie den Fehler sehen, wenn Sie diese Werte „maximieren“.
- Möglicherweise müssen Sie Ihren PHP-Speicher aufstocken, um Medien-Uploads zu ermöglichen.
- In einigen Fällen möchten Sie die von WordPress verwendete Bildbearbeitungsbibliothek wechseln und möglicherweise auch die
.htaccess-Datei bearbeiten.
Hilft Ihnen einer dieser Tipps, einen HTTP-Fehler beim Hochladen von Bildern in WordPress zu beheben? Wenn ja, lassen Sie uns wissen, welches für Sie funktioniert hat!
