Lassen Sie WordPress-Sites mit dem neuen Hummingbird Critical CSS schneller laden als je zuvor
Veröffentlicht: 2023-10-09Mit der mit Spannung erwarteten Critical CSS-Funktion von Hummingbird können Sie schneller ladende Seiten und leistungsfähigere WordPress-Sites erwarten. Aus diesem Grund gehören Rendering-blockierende Ressourcen jetzt der Vergangenheit an …

Wenn Ihnen die Seitenladegeschwindigkeit am Herzen liegt (und das sollten Sie tun, wenn Sie möchten, dass Besucher länger als zwei Sekunden auf Ihrer Website bleiben), dann ist es von entscheidender Bedeutung zu verstehen, wie sich CSS auf die Website-Leistung auswirkt und wie Sie die Ladezeit Ihrer Seite mithilfe einer Optimierung beschleunigen können Aufgabe namens Critical CSS .
In diesem Artikel behandeln wir die folgenden Themen:
- Was ist kritisches CSS und wie verbessert es die Leistung?
- So optimieren Sie WordPress mit der kritischen CSS-Funktion von Hummingbird
- Das Critical CSS von Hummingbird ist mit allem WordPress kompatibel
Lasst uns eintauchen …
Was ist kritisches CSS und wie verbessert es die Leistung?
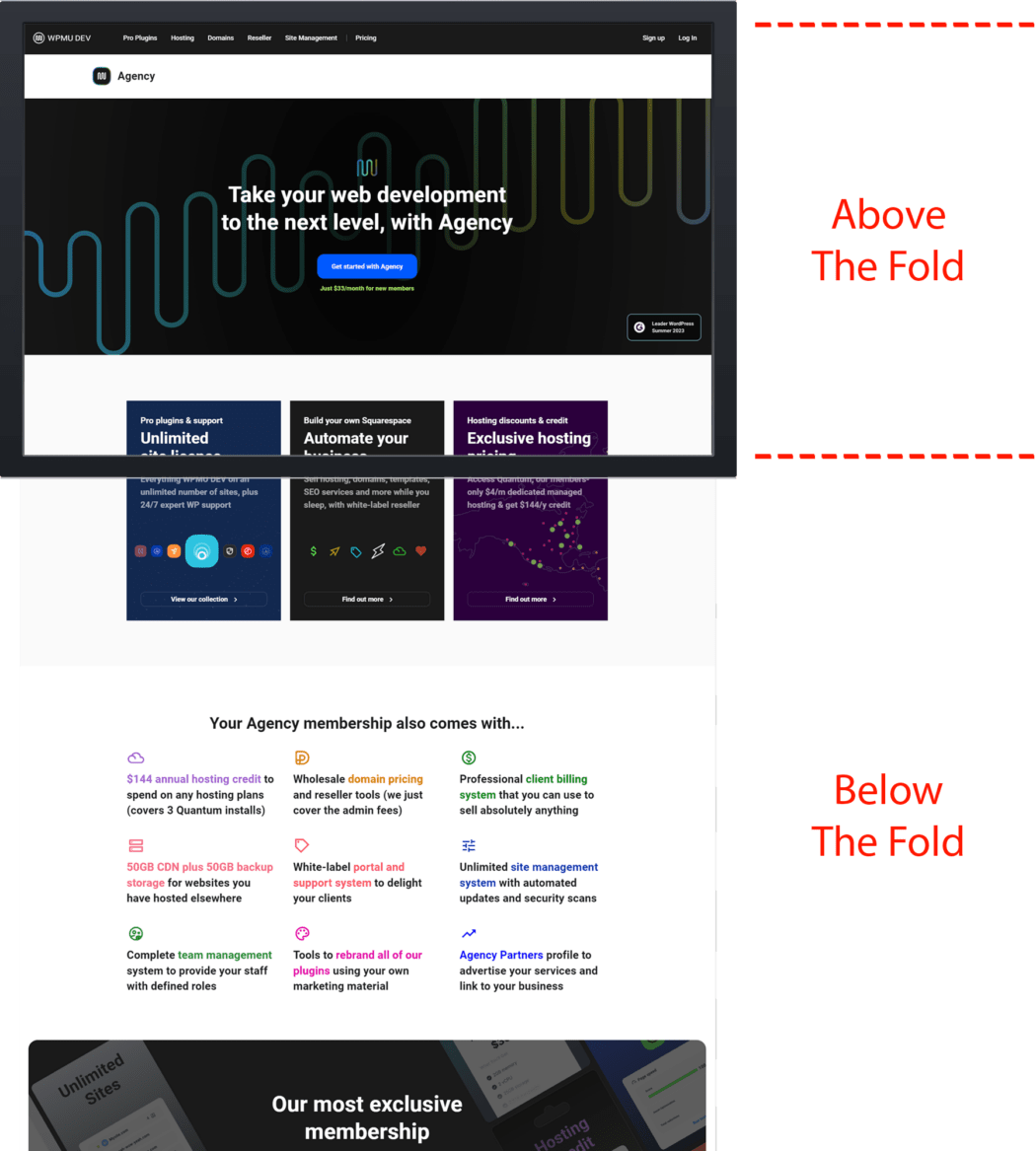
Wenn Benutzer auf eine Website gelangen, können sie zunächst nur den auf ihrem Bildschirm angezeigten Inhalt sehen, bevor sie scrollen.
Dieser Bereich wird als „oberhalb der Falte“ bezeichnet.

Eine positive Benutzererfahrung kann daran gemessen werden, wie schnell Benutzer wahrnehmen, dass Inhalte auf einer Webseite geladen werden. Je schneller eine Seite geladen wird (oder vom Benutzer als schnell geladen wahrgenommen wird), desto besser ist das Benutzererlebnis. Umgekehrt gilt: Je langsamer die Seite geladen wird (oder vom Benutzer als langsames Laden wahrgenommen wird), desto schlechter ist das Erlebnis.
Da der Besucher, wenn er auf einer Seite landet, nur den Inhalt oberhalb des Falzes sieht, bevor er mit dem Scrollen nach unten beginnt, ist es sinnvoll, dafür zu sorgen, dass der Inhalt oberhalb des Falzes so schnell wie möglich geladen wird, bevor der Rest der Seite geladen wird.
Kritisches CSS (auch bekannt als Critical Path CSS oder Critical CSS Rendering Path ) ist eine Technik, die das absolute Minimum an CSS extrahiert, das erforderlich ist, um dem Benutzer Inhalte so schnell wie möglich „above-the-fold“ anzuzeigen.
Während der Benutzer, der sich den „above-the-fold“-Inhalt ansieht, den Eindruck hat, dass die Seite schnell lädt, kann der Rest des CSS geladen werden, und die Benutzererfahrung wird dadurch nicht beeinträchtigt.
Techniken wie das verzögerte Laden von Bildern, die Verzögerung der JavaScript-Ausführung und kritisches CSS sind alles Möglichkeiten, die Abfolge der Schritte zu optimieren, die der Browser durchläuft, um HTML, CSS und JavaScript in Pixel auf dem Bildschirm umzuwandeln.
Diese Sequenz wird als Critical Rendering Path (CRP) bezeichnet und umfasst das Document Object Model (DOM), das CSS Object Model (CSSOM), den Renderbaum und das Layout.
Durch die Optimierung des kritischen Renderpfads wird die Renderleistung verbessert.
Vorteile von Critical CSS
Kritisches CSS kann die Leistung der Website verbessern durch:
- Schnelleres anfängliches Rendering
- Verbesserte Benutzererfahrung
- Bessere SEO-Leistung
- Reduziertes Seitengewicht
- Vereinfachte Wartung
- Progressive Enhancement
- Positive Auswirkung auf Core Web Vitals (insbesondere First Contentful Paint und Speed Index)
- Höhere PageSpeed Insights-Werte
Hinweis: Der Inhalt, der beim Laden der Seite vor dem Scrollen oberhalb des Falzes angezeigt wird, hängt vom Gerät und der Bildschirmgröße ab, die zum Anzeigen von Webseiten verwendet wird. Aus diesem Grund gibt es keine allgemein definierte Pixelhöhe dessen, was als „Above-the-Fold“-Inhalt betrachtet werden kann.
Kritisches CSS implementieren
Sie haben Ihre Website also über das PageSpeed Insights-Tool laufen lassen und der Bericht empfiehlt, Rendering-blockierende Ressourcen zu eliminieren.
Was jetzt? Wie setzen Sie die Empfehlungen konkret um?
Nun, Sie können versuchen, Probleme manuell zu beheben (mühsam, zeitaufwändig und nicht empfehlenswert), Webentwicklungstools zu verwenden (wenn Sie über technische Kenntnisse verfügen) oder ein WordPress-Plugin wie Hummingbird verwenden, um Probleme automatisch zu identifizieren, zu beheben und zu lösen .
Wir empfehlen die Verwendung der Plugin-Methode. Es ist die schnellste und intelligenteste Möglichkeit, die Arbeit zu erledigen.
Während sich Critical CSS hauptsächlich auf „above-the-fold“-CSS bezieht, kann Hummingbird das gesamte verwendete CSS auf der Seite extrahieren und einbinden, während der Rest verzögert/entfernt wird.
Hummingbird bekämpft nicht nur Render-Blockierungen und ungenutztes CSS für die Ganzseitenoptimierung, sondern kümmert sich auch um die Above-the-Fold-Optimierung, indem es Render-blockierende Ressourcen mithilfe integrierter Funktionen wie Critical CSS (siehe unten) und „JavaScript-Ausführung verzögern“ für JavaScript-Assets eliminiert und andere Bereiche, die sich auf die Core Web Vitals-Ergebnisse auf WordPress-Sites auswirken.
So optimieren Sie WordPress mit der Critical CSS-Funktion von Hummingbird
Hinweis: Critical CSS ist eine Pro-Funktion. Stellen Sie daher sicher, dass Hummingbird Pro auf Ihrer Website installiert ist.
Lassen Sie uns die Schritte durchgehen, wie Sie den größtmöglichen Nutzen aus der neuen wichtigen CSS-Funktion von Hummingbird ziehen.
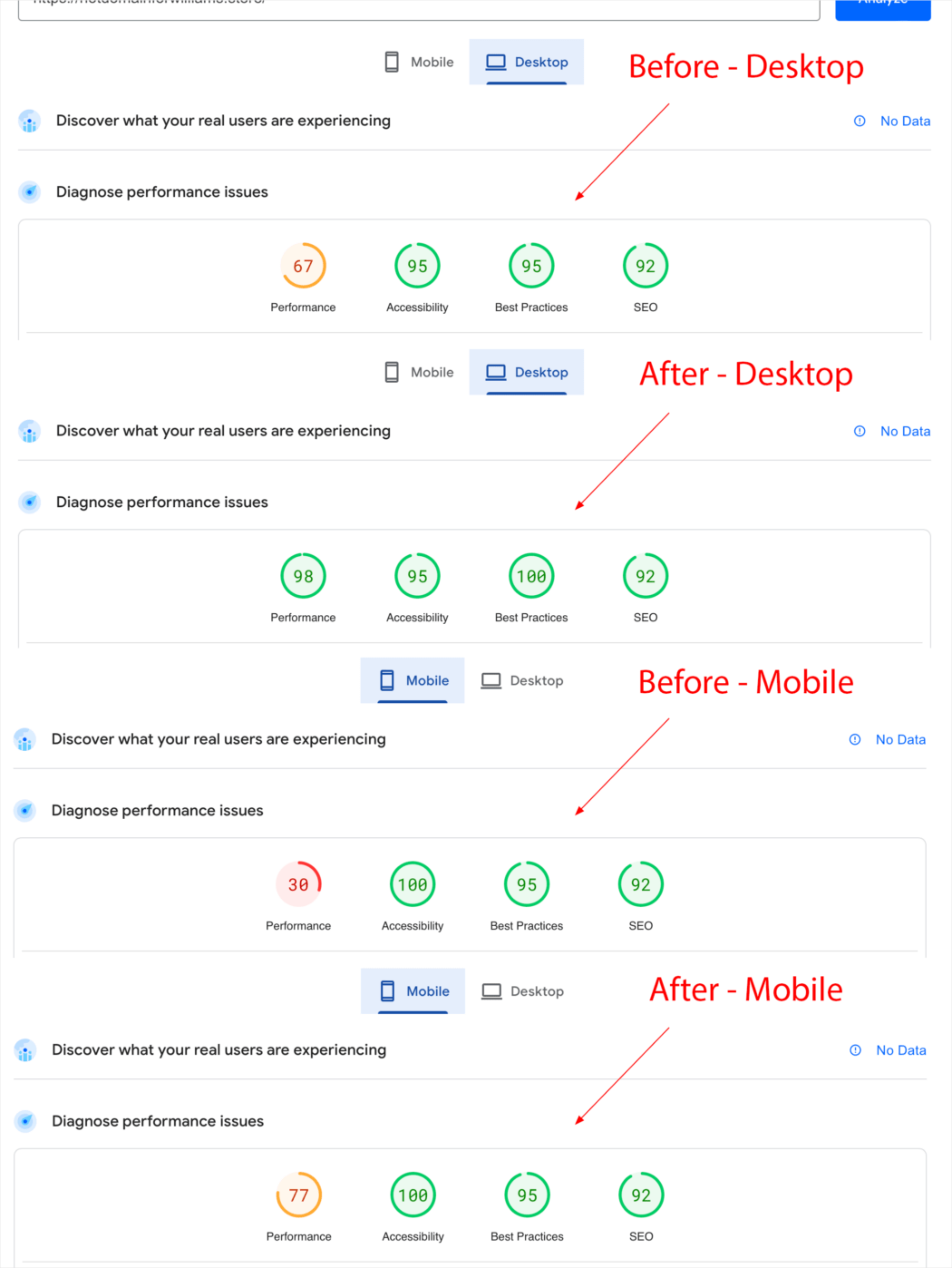
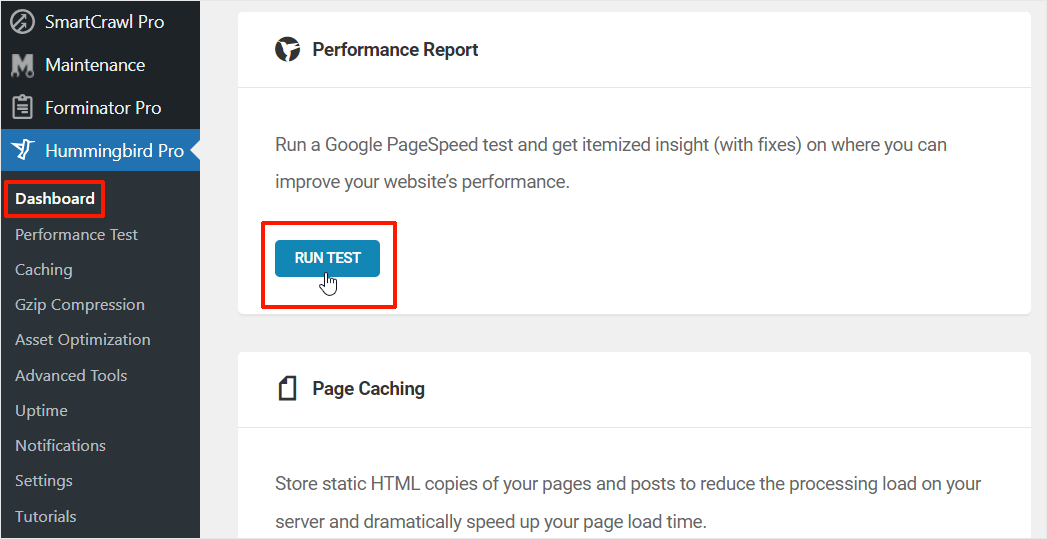
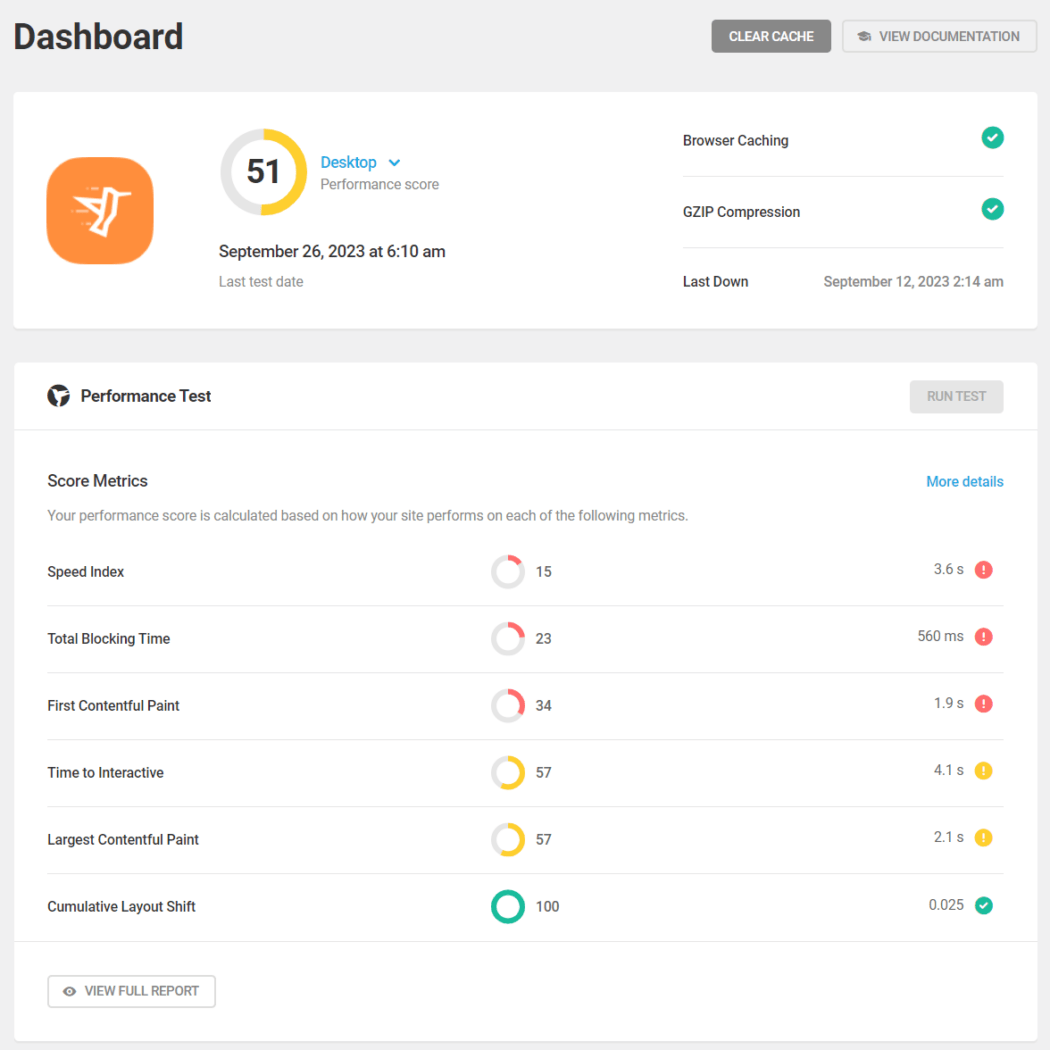
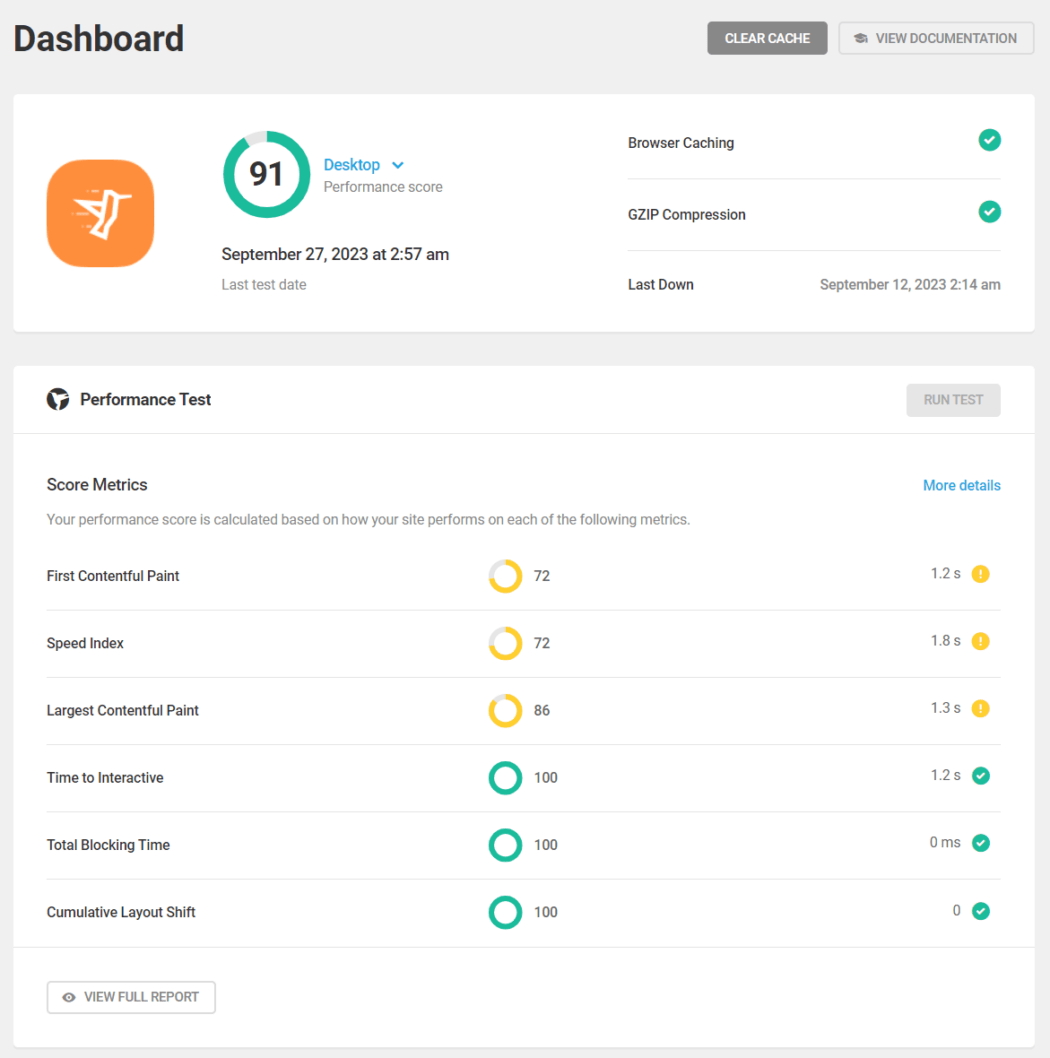
Führen Sie zunächst einen Leistungstest durch.

Notieren Sie sich unbedingt die ersten Ergebnisse, damit Sie die Vorher- und Nachher-Ergebnisse vergleichen können.

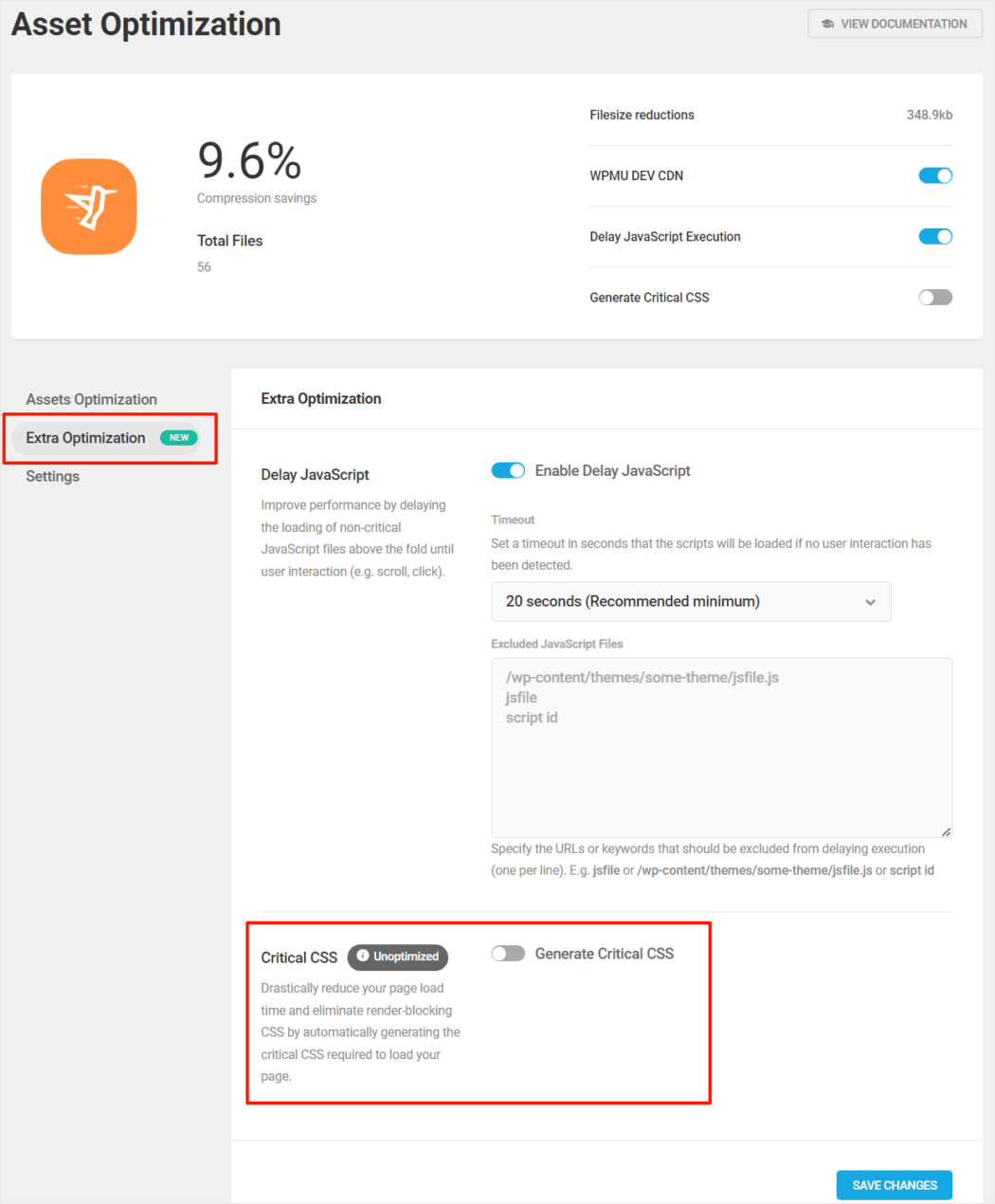
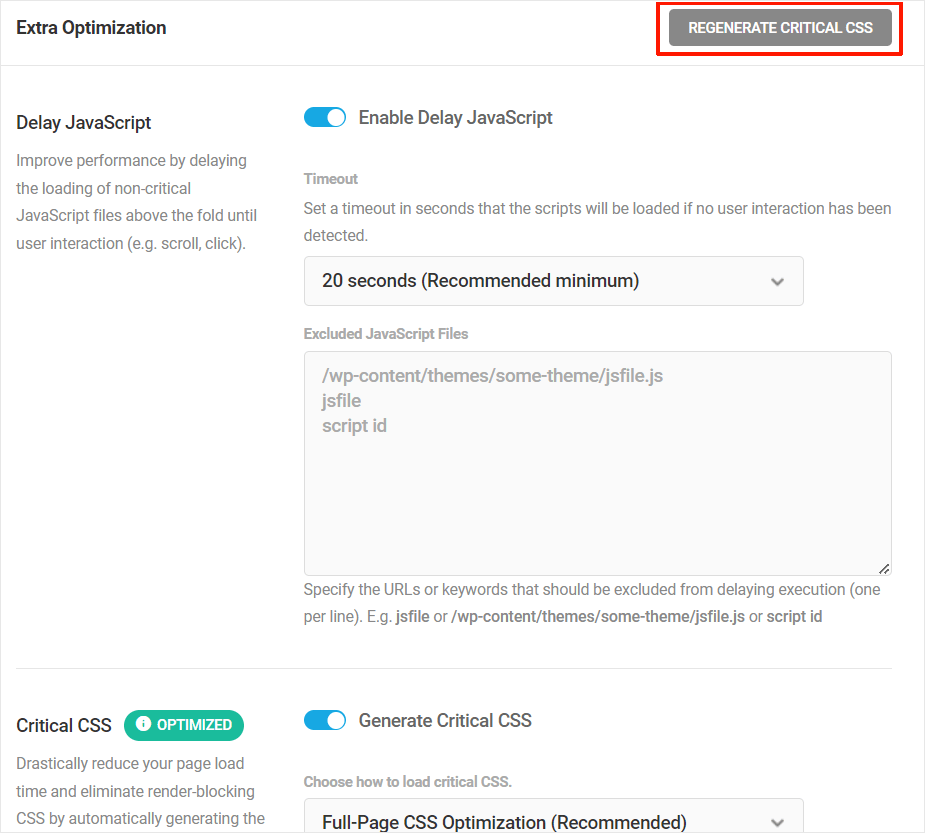
Navigieren Sie als Nächstes zu Hummingbird > Asset Optimization > Extra Optimization und aktivieren Sie Critical CSS.


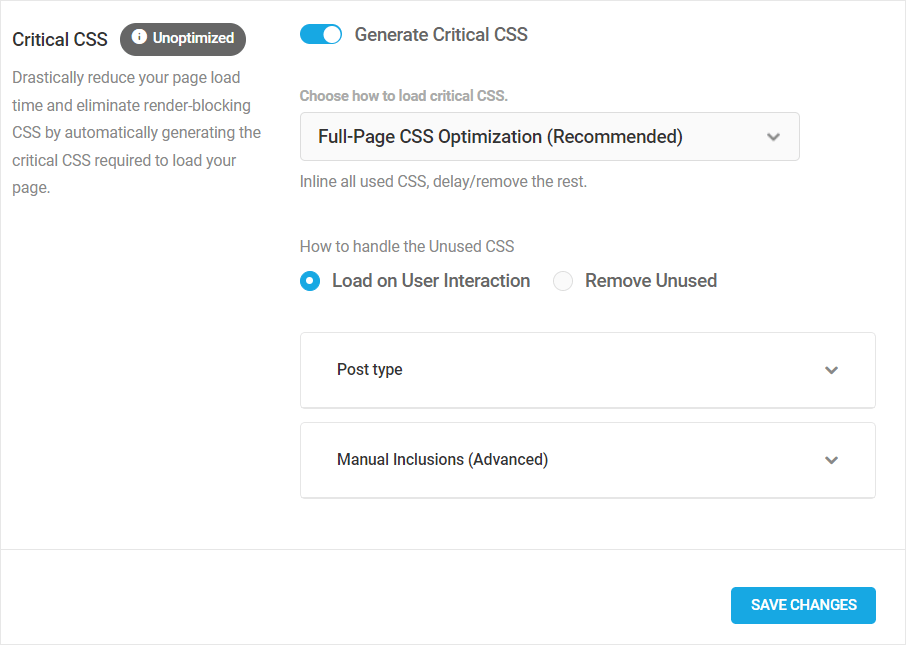
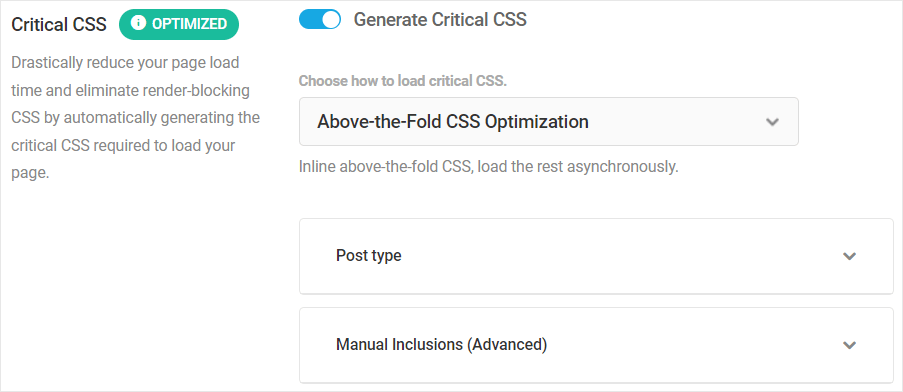
Nachdem Sie die Funktion aktiviert haben, werden Ihnen verschiedene Optionen zum Laden von kritischem CSS und zum Umgang mit nicht verwendetem CSS angezeigt.
Kritisches CSS wird geladen
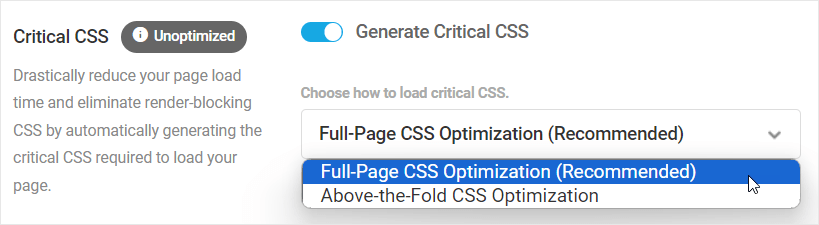
In diesem Abschnitt haben Sie die Möglichkeit , „Ganzseitige CSS-Optimierung“ (Standard) oder „Above-the-Fold“-CSS-Optimierung auszuwählen.

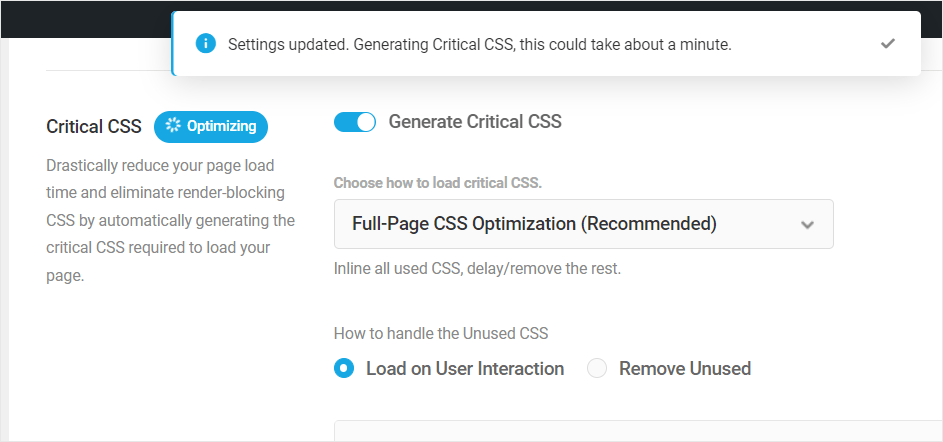
Wir empfehlen, für die meisten Websites die Standardoption „ Ganzseitige CSS-Optimierung mit Auslastung bei Benutzerinteraktion“ zu wählen, da diese die besten Ergebnisse liefert und sowohl die Probleme der Eliminierung von Rendering-blockierenden Ressourcen als auch der Reduzierung ungenutzter CSS-Prüfungen löst und gleichzeitig die Integrität aller Websites aufrechterhält visuelle Elemente.
Die Ganzseiten-CSS-Optimierung bindet alle verwendeten CSS ein und verzögert/entfernt das Laden des Rests.
Die Wahl der Above-the-Fold-CSS-Optimierungsmethode wird für größere Websites mit vielen komplexen CSS empfohlen, wenn die Standardoption nicht die gewünschten Ergebnisse liefert. Diese Methode integriert das gesamte „above-the-fold“-CSS und lädt den Rest asynchron.
KOSTENLOSES EBOOK
Ihre Schritt-für-Schritt-Roadmap zu einem profitablen Webentwicklungsunternehmen. Von der Gewinnung weiterer Kunden bis zur Skalierung wie verrückt.
KOSTENLOSES EBOOK
Planen, erstellen und starten Sie Ihre nächste WP-Site problemlos. Unsere Checkliste macht den Prozess einfach und wiederholbar.
Umgang mit nicht verwendetem CSS
Hummingbird bietet Ihnen die Möglichkeit, das nicht verwendete CSS bei Benutzerinteraktion zu laden, um etwaige Rendering-Probleme zu beheben, oder „ Unused entfernen“, wodurch nicht verwendetes CSS entfernt wird, sodass nur das Notwendige übrig bleibt und es inline geladen wird.
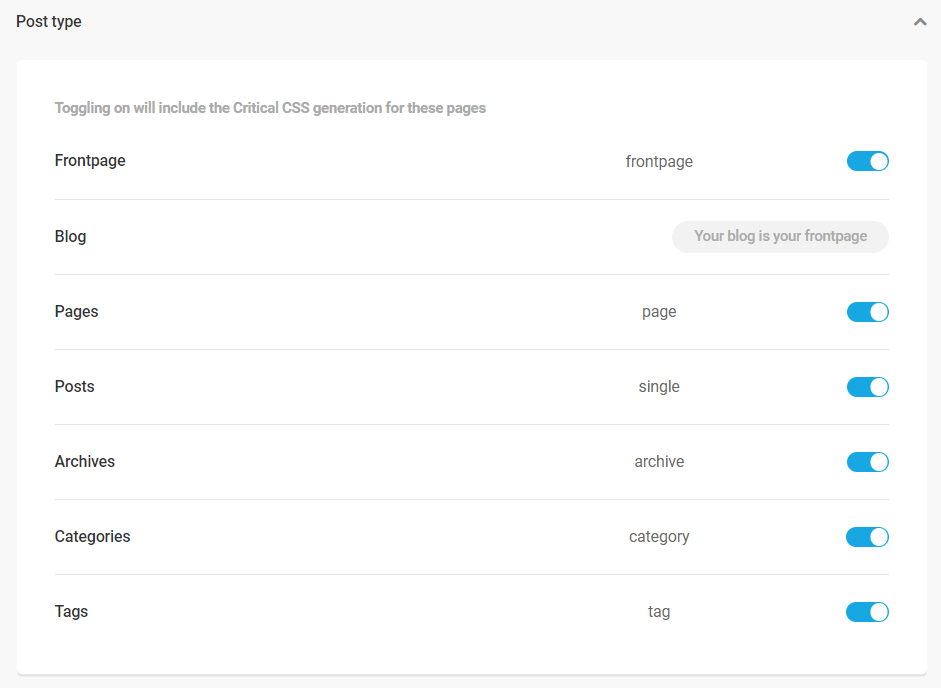
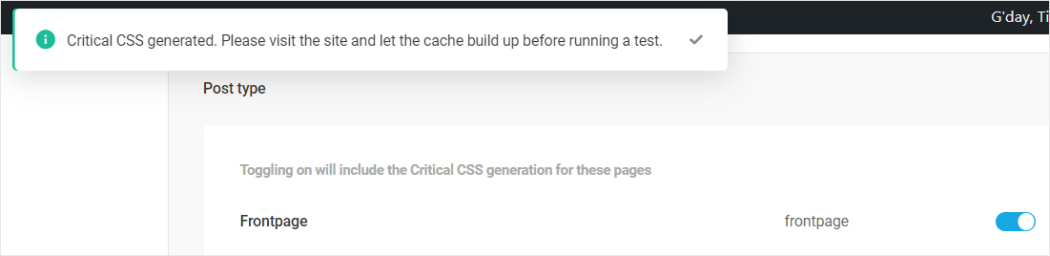
Darüber hinaus können Sie die Funktion für bestimmte Beitragstypen umschalten.

Während die Beitragstyp-Umschaltungen sowohl für die Methoden „Ganzseitige CSS-Optimierung“ als auch „Above-the-Fold-CSS-Optimierung“ verfügbar sind, verarbeitet nur die Methode „Ganzseitiges CSS“ nicht verwendetes CSS.

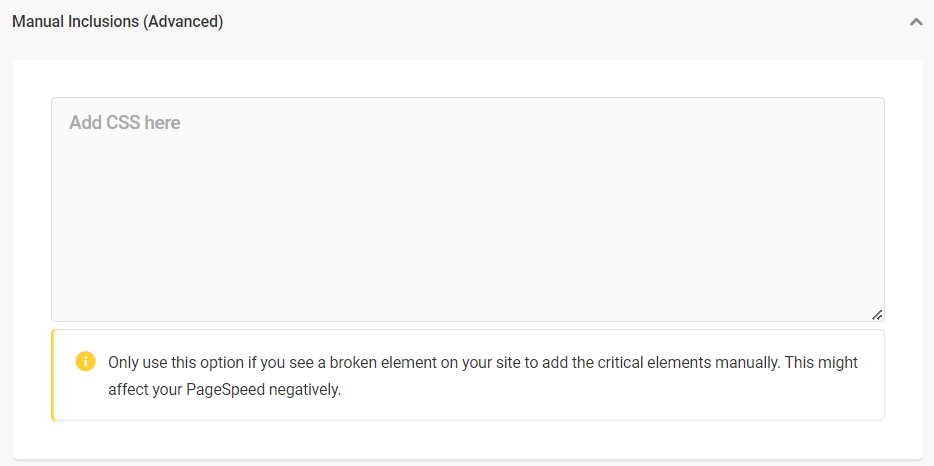
Beide Optimierungsmethoden bieten außerdem eine erweiterte Option zum manuellen Hinzufügen von benutzerdefiniertem CSS im <head> -Bereich der Seite(n).

Hinweis: Wenn Sie in früheren Versionen von Hummingbird die Legacy -CSS-Above-the-Fold- Funktion verwendet haben, um das kritische Pfad-CSS manuell zu füttern, werden die vorhandenen Daten automatisch in das Feld „ Manuelle Einschlüsse“ migriert, wenn Sie das Plugin auf die neueste Version aktualisieren und zu wechseln die neue Funktion nutzen.
Nachdem Sie Ihre Optionen konfiguriert haben, klicken Sie auf Änderungen speichern. Hummingbird beginnt automatisch mit der Implementierung von Critical CSS gemäß Ihren Einstellungen.

Nachdem Sie die Abschlussmeldung sehen, besuchen Sie Ihre Website und vergewissern Sie sich, dass im Frontend alles so angezeigt wird, wie es sollte.

Aktualisieren Sie die Seite, lassen Sie den Cache erneut aufbauen und führen Sie dann einen weiteren Leistungstest in Hummingbird durch, damit Sie die Vorher- und Nachher-Ergebnisse vergleichen können.

Kritisches CSS neu generieren
Nachdem Sie kritisches CSS auf Ihrer Website angewendet haben, wird oben im Bildschirm „Extra Optimierung“ die Schaltfläche „Kritisches CSS neu generieren“ angezeigt.
Klicken Sie auf diese Schaltfläche, um den Cache zu leeren, alle lokalen oder gehosteten Assets zu löschen und alle erforderlichen Assets für Ihre Website oder Homepage automatisch neu zu generieren.

Das Critical CSS von Hummingbird ist mit allem WordPress kompatibel
Wir haben die Critical CSS-Funktion von Hummingbird ausgiebig getestet und festgestellt, dass sie mit allen WordPress-Versionen und -Themes, Seitenerstellern, Schriftarten, WooCommerce, Learning Management Systems (LMS) usw. kompatibel ist.
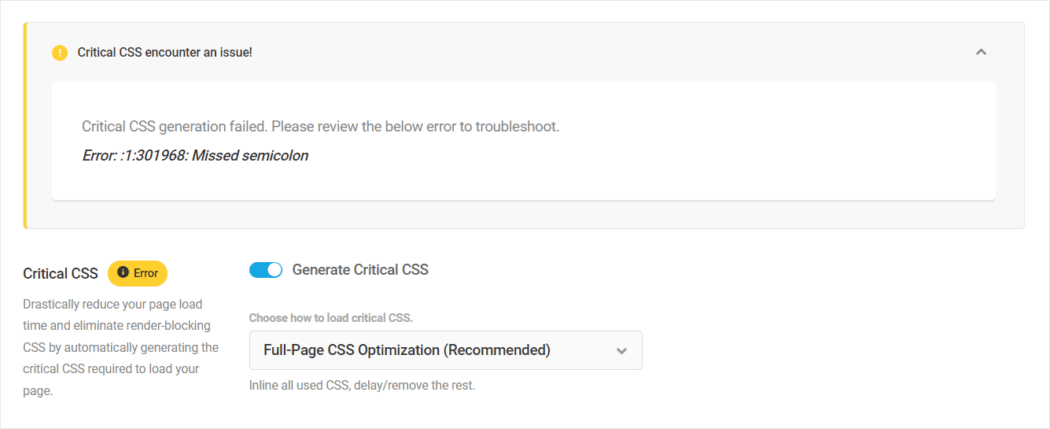
Es ist jedoch wichtig zu beachten, dass die Installation schlecht codierter Themes oder Plugins, die CSS mit ungültigem Code oder ungültigen Zeichenfolgen enthalten, auf Ihrer Website zu Problemen führen und zu einer kritischen CSS-Fehlermeldung führen kann.

Wenn bei der Verwendung von Critical CSS Fehler auftreten, versuchen Sie Folgendes:
- Klicken Sie auf die Schaltfläche „Kritisches CSS neu generieren“ und prüfen Sie, ob das Problem dadurch behoben wird.
- Wenn die gleiche Fehlermeldung erneut auftritt, empfehlen wir, das Theme zu ändern (verwenden Sie eine Staging-Site, wenn Ihre Site live ist) und Critical CSS für das neue Theme auszuführen. Wenn es keine Probleme gibt, liegt das Problem höchstwahrscheinlich am Thema.
- Wenn nach der Installation eines anderen Themes Probleme auftreten, empfehlen wir Ihnen, die Fehlerbehebung bei Ihren Plugins durchzuführen.
- Wenn der Fehler weiterhin besteht, nachdem Sie alle oben genannten Schritte ausgeführt haben, notieren Sie sich die Fehlermeldung, deaktivieren Sie Critical CSS vorübergehend auf Ihrer Website und wenden Sie sich an unser Support-Team, um Hilfe bei der Behebung des Problems zu erhalten.
Sie können jedoch beruhigt sein, denn die Critical CSS-Funktion von Hummingbird wurde mit dem Fokus entwickelt, die visuelle Integrität Ihrer Website zu bewahren und gleichzeitig die Leistung zu steigern. Die Funktion bewältigt Fehler gut und führt selbst im Fehlerfall selten zu Störungen einer Website.
Weitere Informationen zur Verwendung der Funktion „Critical CSS“ finden Sie in der Plugin-Dokumentation.
Schalten Sie alle Optimierungsfunktionen von Hummingbird ein, um optimale Ergebnisse zu erzielen
Wenn es für Sie von entscheidender Bedeutung ist, die maximale Geschwindigkeit und Leistung Ihrer WordPress-Site(s) zu erreichen, ist die Verwendung von Hummingbirds Critical CSS definitiv eine Funktion, die Sie nicht ignorieren sollten.

Für optimale Leistung und Einsparungen empfehlen wir die Verwendung von Critical CSS mit Seiten-Caching und allen Asset-Optimierungsfunktionen, die das Plugin zur Verfügung stellt, einschließlich CDN und verzögerter JavaScript-Ausführung.

In den meisten Fällen sollte die Kombination aller Optimierungsfunktionen von Hummingbird dazu beitragen, dass Ihre Website einen PageSpeed-Wert von 90+ erreicht oder ihn näher an die perfekten 100 bringt, wenn Ihre Website bereits eine gute Leistung erbringt.

Wie bereits erwähnt, ist Critical CSS eine Hummingbird Pro-Funktion und steht allen WPMU DEV-Mitgliedern zur Verfügung.
Wenn Sie derzeit unser kostenloses Hummingbird-Plugin verwenden, sollten Sie über eine Mitgliedschaft nachdenken, um einen erschwinglichen und risikofreien Zugriff auf unsere All-in-One-WordPress-Plattform zu erhalten. Es bietet alles, was Sie brauchen, um Ihr Webentwicklungsgeschäft zu starten, zu betreiben und auszubauen.
Und wenn Sie Agenturmitglied sind, können Sie Hummingbird (plus Hosting, Domains, unsere gesamte Suite von PRO-Plugins und mehr) sogar als White-Label-Produkt unter Ihrer eigenen Marke weiterverkaufen.
