Die v1.3-Funktionen von Hydrogen Pack verändern das Spiel
Veröffentlicht: 2022-04-10Hydrogen Pack ist ein unverzichtbares Plugin für Oxygen Builder. Wir verwenden dieses Tool bei all unseren Website-Projekten und es hat uns wahrscheinlich Tausende von Stunden gespart. Nach Oxygen ist es immer das erste installierte Plugin. Dazu kommen Tastaturkürzel, ein Rechtsklickmenü, Kopieren/Einfügen, Sandbox-Modus und mehr.

In seinem ersten großen Update, seit wir es besitzen, lieferte Hydrogen Pack 1.3 einige ernsthafte Funktionen, die genutzt werden können, um Ihnen noch mehr Zeit zu sparen und bessere Oxygen Builder WordPress-Sites zu erstellen. Nachdem ich ein paar Stunden mit den neuen Tools herumgespielt habe, wollte ich darüber schreiben, was sie sind und welche möglichen Anwendungsfälle sie haben. Wenn Sie mit diesem Plugin nicht vertraut sind, können Sie zunächst unseren Feature-Review lesen:
https://isotrop.co/an-agency-review-of-hydrogen-pack-for-oxygen/
Diese Überprüfung wurde für 1.3 nicht aktualisiert – darum geht es in diesem Artikel. Lassen Sie uns ohne weiteres einen Blick auf diese neuen Funktionen werfen und wie ich sie voraussichtlich verwenden werde.
(Dieser Artikel wird im Wesentlichen den offiziellen Beitrag von Abdelouahed auf der Clean Plugins-Site erweitern, mit einem Kommentar von mir, jemandem, der Sauerstoff 10 Stunden am Tag, 6 Tage die Woche verwendet.)
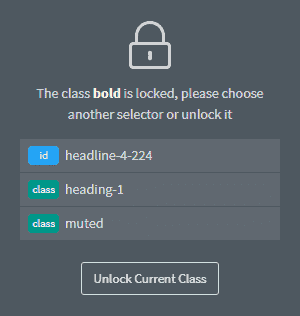
Klassensperre
Dies ist eine Funktion, die bereits in OxyNinja enthalten ist und die ich lieben gelernt habe. Jetzt, wo Hydrogen es hat, werde ich wahrscheinlich zu ihrem Dienstprogramm wechseln, weil es ein bisschen benutzerfreundlicher ist und gleichzeitig einige mehr Funktionen bietet.
Die Klassensperre tut, was der Name vermuten lässt. Es sperrt alle Bearbeitungsfunktionen für eine bestimmte Klasse in Oxygen. Beim Erstellen kann es sehr einfach sein, versehentlich globale Stile zu ändern (sagen Sie, Sie haben eine Schaltflächenklasse, die auf viele Schaltflächen auf der Site angewendet wird, und Sie ändern sie versehentlich), wenn Sie die Stile wirklich ändern möchten mit der ID des Elements verknüpft. Indem Sie die Klasse sperren, stellen Sie sicher, dass keine versehentlichen Änderungen an den darin enthaltenen Stilen vorgenommen werden.

Ich musste viele Minuten meines Lebens damit verbringen, herauszufinden, welche Global-/Utility-Klasse ich versehentlich bearbeitet habe – in einigen Fällen Tage, nachdem ich den Fehler gemacht habe. Dadurch wird dieses Problem behoben.
Das OxyNinja-Setup funktioniert sehr gut und ist eine gute Idee, wenn Sie OxyNinja-Klassen verwenden, aber die Hydrogen-Implementierung dieser Funktion scheint nur ein bisschen besser zu sein.
Dynamische Klassen
Dies ist die größte Funktion und eine, die die Möglichkeiten von Oxygen ernsthaft erweitern kann. Es ist auch die komplexeste Funktion, aber nachdem ich ein paar Minuten herumgespielt habe, kann ich mehrere Anwendungsfälle aus der realen Welt erkennen.
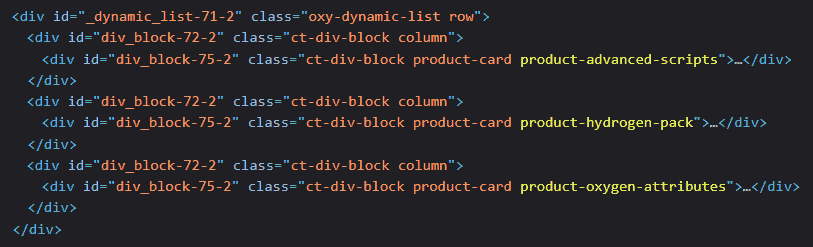
Erstens können Sie mit dieser Funktion jedem Element dynamisch eine CSS-Klasse zuweisen. Der größte Anwendungsfall ist der Repeater. Wir können den „Titel“ des einzelnen Beitrags, der in einem Abschnitt des Repeaters angezeigt wird, so einstellen, dass er als Klasse auf den HTML-Code angewendet wird. Obwohl es das Problem „doppelte Repeater-IDs“ nicht vollständig löst, ermöglicht es uns, Stile auf bestimmte Abschnitte eines Repeaters anzuwenden.

Sie können sehen: Die IDs sind immer noch doppelt, aber jetzt gibt es eindeutige CSS-Klassen für jeden Abschnitt des Repeaters, die es uns ermöglichen, jede einzelne spezifisch zu gestalten.
Wir können auch Klassen aus ACF-Feldern und den meisten anderen Daten hinzufügen, auf die im Oxygen Builder-Backend zugegriffen werden kann. Das bedeutet, dass wir Stile aus einem globalen Stylesheet bedingt anwenden können, wenn ein ACF-Kontrollkästchen im Backend aktiviert ist – dies sollte unseren Kunden viel mehr Kontrolle über das tatsächliche Design ihrer Website geben. ACF könnte lauten: „Kopfzeile dunkel machen?“, und wenn das Kontrollkästchen aktiviert ist, wird .header-dark auf unsere Kopfzeile angewendet, und das CSS könnte den Hintergrund so formatieren, dass er rgba(0,0,0,0) ist.

Zustand der erweiterten Registerkarten beibehalten
Dies kann als „kleine Optimierung“ eingestuft werden, aber die Möglichkeit, den Status der erweiterten Registerkarten über mehrere Elemente hinweg beizubehalten, wird uns eine Menge Zeit sparen. Ich wünschte nur, es wäre früher hinzugefügt worden.
Wenn Sie eine Komponente in Oxygen bearbeiten, werden die meisten Einstellungen, die Sie anwenden, im Abschnitt „Erweitert“ vorgenommen. Wenn Sie auf ein neues Element klicken (unabhängig davon, ob es sich um denselben Typ handelt), setzt das native Verhalten des Oxygen-Editors es auf die Standardregisterkarte zurück. Wenn Sie diese Optimierung aktivieren, wird das nicht passieren. Angenommen, Sie befinden sich auf der Registerkarte „Layout“ für ein Element. Wenn Sie zum nächsten klicken, bleibt die Layout-Registerkarte für das neue Element geöffnet.
Dies ist praktisch, wenn Sie Datenattribute für Javascript-Bibliotheken wie Locomotive Scroll oder Paroller hinzufügen. Sie erfordern, dass Sie allen Elementen, auf die Sie Effekte anwenden möchten, mehrere Attribute hinzufügen. Das mag einfach klingen, aber wenn es um Hunderte von Elementen geht, braucht das Klicken auf „Erweitert“, Scrollen zu „Attribute“ und Klicken nicht nur Zeit, sondern kann auch körperlich anstrengend sein.
Deaktivieren Sie zusammengesetzte Elemente
Bisher habe ich noch nie ein Verbundelement verwendet. Da ich sie nicht verwende, ist diese Funktion zum Deaktivieren willkommen: Beseitigen Sie Unordnung, entfernen Sie Anfragen von Drittanbietern aus dem Builder-Backend und beschleunigen Sie das Laden. Schalten Sie sie wieder ein, wenn Sie sie verwenden möchten.
3 neue Tastatur-/Menü-Shortcuts
- Menüpunkt und Tastenkürzel zum Umschalten zwischen normalem Text und Rich-Text für Textelemente.
- Tastenkombination zum Erstellen neuer Rich-Text- Elemente.
Das ist etwas, was ich vermisst habe. Ich verwende häufig Rich-Text, weil ich dadurch Zeit spare. Kunden senden normalerweise formatierte Word-Dokumente, und ich kann sie einfach einfügen. Aber weil ich Verknüpfungen verwende, um die Struktur der Seiten aufzubauen, was mir erspart, eine Million Klicks zu machen, habe ich bemerkt, dass diese Verknüpfung fehlt. Schön zu sehen, dass es jetzt da ist!
- Tastaturkürzel für die Schaltfläche „Code anwenden “ unterhalb des Code-Editors.
Dies ist eine weitere scheinbar unbedeutende Änderung, die sehr willkommen ist. Ich verwende VS Code und andere Code-Editoren. Ich bin Tastaturkürzel gewohnt. Beim Bearbeiten von Code in Oxygen vergesse ich manchmal, auf Code anwenden zu klicken, und in einigen Fällen verschwindet der Code, nachdem ich auf ein anderes Element geklickt habe. Mit dieser Abkürzung wird das Anwenden von Code bald zu einem Muskelgedächtnis, und ich werde effizienter sein.
Sollten Sie Hydrogen Pack kaufen?
Wenn Sie Hydrogen Pack nicht besitzen, verpassen Sie wirklich etwas. Oxygen sollte dies meiner Meinung nach beim Auschecken als „Addon“ zum eigentlichen Plugin anbieten. Die Tatsache, dass ich den Builder monatelang ohne Hydrogen verwendet habe, verfolgt mich immer noch. Der Grund für diese glühende Empfehlung ist die einfache Tatsache, dass sie mir und meinen Entwicklern Stunden um Stunden manueller Arbeit erspart hat – und jetzt fügt das v1.3-Update noch mehr hinzu, um Ihnen Zeit zu sparen.
Wenn Sie noch mehr Überzeugungsarbeit brauchen, lesen Sie hier unsere vollständige Rezension und stellen Sie gerne Fragen im Kommentarbereich oder in unserer neuen Facebook-Gruppe (pst, wir werden wahrscheinlich eine unbegrenzte Lizenz verschenken, wenn wir 500 Mitglieder erreichen). .
