Hyperlink-Design: 9 Beispiele aus realen Websites (inkl. CSS)
Veröffentlicht: 2023-04-14Das Studium von Beispielen für das Design von Hyperlinks ist wichtiger als Sie denken. Links machen das Internet zum „Web“ und verbinden ansonsten nicht zusammenhängende Seiten und Websites miteinander. Sie führen Besucher auch auf Ihrer Website herum, ermöglichen ihnen, mehr davon zu entdecken und tiefer in die Themen einzutauchen, die sie interessieren. Außerdem sind Hyperlinks als Backlinks als SEO-Signal erwünscht.
Kurz gesagt, ohne Links wären Websites und das Internet nicht das, was sie sind.
Wir haben bereits in einem früheren Artikel darüber gesprochen, wie man Links mit CSS gestaltet. Aber nur weil Sie wissen, wie man es anwendet, bedeutet das nicht, dass Sie wissen, welches Styling Sie Ihren Links geben sollen. Aus diesem Grund wollen wir in diesem Beitrag darauf eingehen.
Im Folgenden gehen wir auf Beispiele ein, wie verschiedene Websites dafür sorgen, dass ihre Links auffallen und gut aussehen. Wir werden auch das zugrunde liegende Markup untersuchen und erörtern, wie sie das Design für ihre Hyperlinks erreicht haben. Hoffentlich wird es Ihnen zusammen ein gutes Verständnis und Ideen für die Links auf Ihrer eigenen Website geben.
Warum überhaupt über Ihr Linkdesign nachdenken?

Lassen Sie uns zunächst darüber sprechen, warum Sie in das Design der Hyperlinks Ihrer Website investieren sollten. Sofern Sie nicht im Webdesign-Geschäft tätig sind, sind Sie wahrscheinlich so vertraut mit ihrer Verwendung, dass Sie nie zuvor wirklich bewusst darüber nachgedacht haben, wie sie aussehen.
Doch wer genau hinschaut, merkt schnell, dass Links von Website zu Website sehr unterschiedlich aussehen. Sie verwenden verschiedene Farben, einige sind unterstrichen, andere nicht, und dennoch wissen Sie instinktiv, dass es sich bei einem Textstück um einen anklickbaren Link handelt. Zumindest im besten Fall.
Im schlimmsten Fall ist das Linkdesign so schlecht, dass Sie es schwer haben, sie zu identifizieren, und das ist ein Problem.
Warum?
Denn erstens lesen nur wenige Menschen Ihre gesamten Seiten und Artikel, die meisten scannen sie. Das bedeutet, dass sie von einem Ankerpunkt zum anderen springen, um nur die Teile Ihres Inhalts zu finden, die sie interessieren und für sie relevant sind.

Neben Überschriften oder Bildern gehören Links zu diesen Ankern. Wenn Sie sie nicht hervorheben und identifizierbar machen, werden Ihre Inhalte für einen großen Teil Ihrer Leserschaft schwerer verständlich. Und das ist nie eine gute Idee, wenn Sie möchten, dass sie in der Nähe bleiben.
Natürlich müssen Sie auch über den Link-Anchor-Text nachdenken, der sie wissen lässt, wohin der Link führt, aber das ist ein Thema für einen ganz anderen Artikel.
Abgesehen davon sind Ihre Links Teil Ihres Webdesigns, also müssen Sie sicherstellen, dass sie mit dem Rest Ihrer Website übereinstimmen.
So zielen Sie auf Links ab
Wie bereits in der Einleitung erwähnt, haben wir einen ganzen Artikel über das Stylen von Links per CSS, den ich Ihnen sehr empfehlen kann. Da jedoch einige der darin enthaltenen Prinzipien wichtig sind, um die folgenden Beispiele zu verstehen, sind hier die Klippennotizen.
Das erste, was wichtig zu wissen ist, ist, dass Links in HTML mit dem a oder Anker-Tag erstellt werden.
<a href="https://torquemag.io/">TorqueMag</a>Infolgedessen können Sie ihr Styling auch so in CSS ausrichten:
a { color: #3af278; } Zweitens durchlaufen Links, abgesehen von a einfachen , mehrere Zustände, wenn sie verwendet werden.

Sie können sie mithilfe von Pseudoklassen separat gestalten:
-
a:visited– Ein Link, den der Benutzer zuvor besucht hat, was bedeutet, dass er im Verlauf seines Browsers vorhanden ist. -
a:focus– Ein fokussierter Link ist beispielsweise einer, zu dem ein Besucher mit der Tabulatortaste navigiert ist. -
a:hover– Das Styling, das sichtbar ist, wenn Benutzer mit dem Mauszeiger über einen Link fahren.hoverundfocuswerden oft zusammen gestaltet. -
a:active– Kurzzeitig sichtbares Styling im Moment eines Linkklicks.
Hyperlink-Designbeispiele zur Inspiration Ihrer eigenen Auswahl
Lassen Sie uns nach diesem kurzen Diskurs einen Blick auf die verschiedenen Möglichkeiten werfen, wie Sie Hyperlinks auf Ihrer Website gestalten können.
Smashing Magazin
Den Anfang machen wir mit dem Smashing Magazine. Als bekanntes Webdesign-Magazin würden Sie denken, dass ihr Link-Design-Spiel auf den Punkt gebracht wird. Aus diesem Grund ist es überraschend zu sehen, dass sie sich zumindest für ihre In-Content-Links so ziemlich für die Standardoption entschieden haben. Sie sind blau, unterstrichen und ändern sich nicht einmal, wenn Sie mit der Maus darüber fahren.

Einerseits ist das wirklich gut, da es dafür sorgt, dass jeder sie als Links erkennen kann. Andererseits ist es ein bisschen enttäuschend, weil der Rest der Website viele Mikrointeraktionen hat, aber die Links nicht.
Aber keine Angst, wenn focus eingestellt ist, kommt ein wenig Verspieltheit und Branding mit einer gepunkteten Linie um den Link in Smashing Magazine Red zum Vorschein.

Wie sie es taten
Wenn Sie einen ähnlichen Outline-Effekt wie Smashing Magazine verwenden möchten, hier ist das CSS-Markup:
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }Es ist nichts zu verrückt. Ein einfacher gepunkteter Umriss mit definierter Breite, Farbe (unter Verwendung von benutzerdefinierten CSS-Eigenschaften) und einem Versatz, um ihn breiter zu machen.
DrehmomentMag
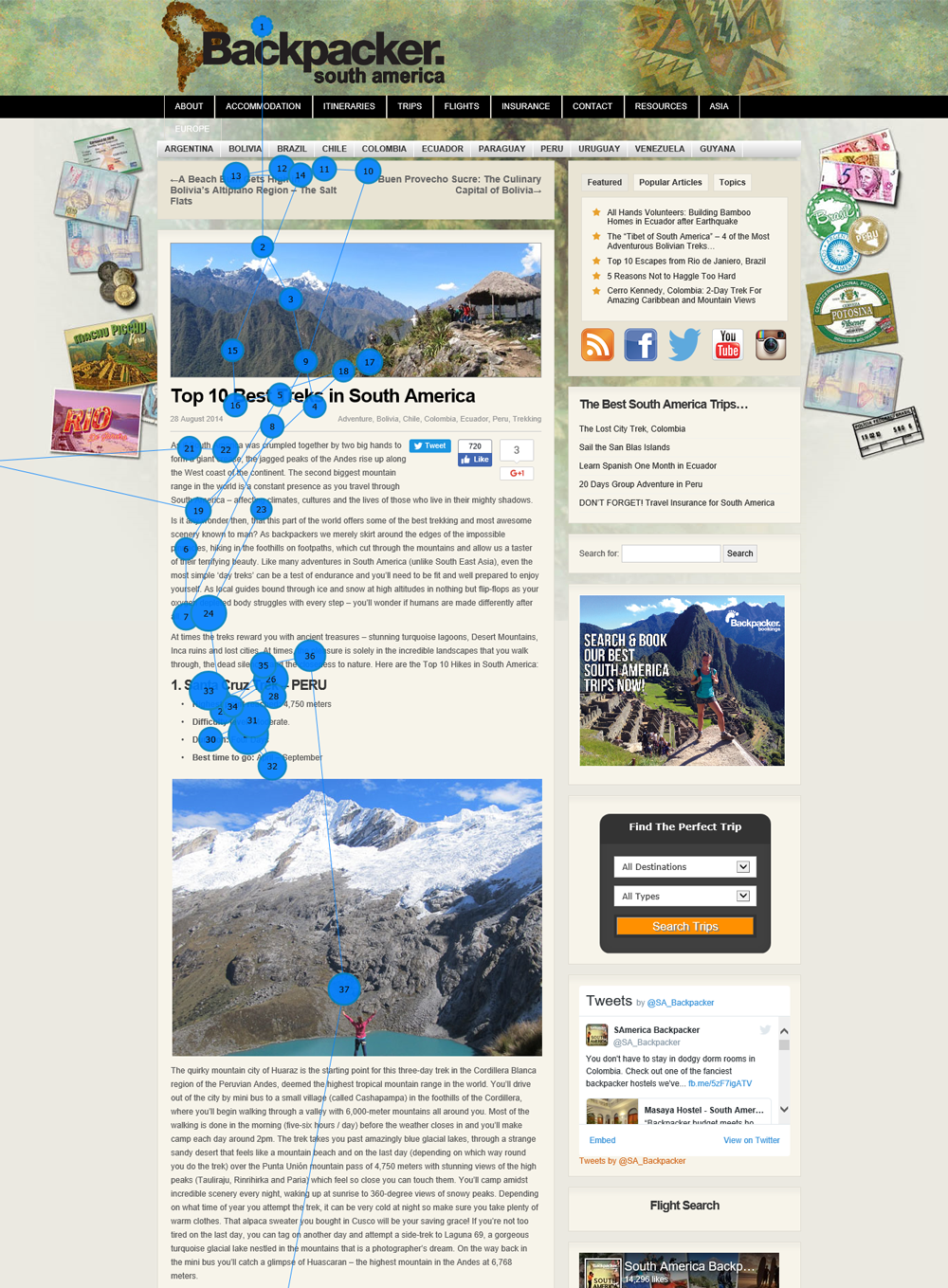
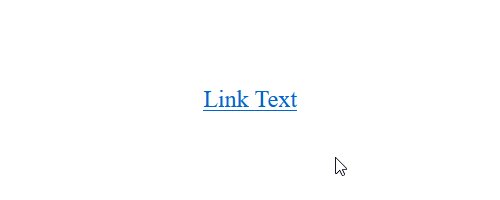
Als nächstes geht es darum, wie wir hier auf TorqueMag mit dem Verbindungsdesign umgehen. Wenn Sie einen der Links auf dieser oder anderen Seiten untersuchen, werden Sie Folgendes feststellen:
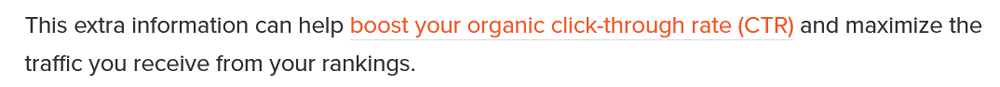
- Hyperlinks sind blau und farbig unterstrichen
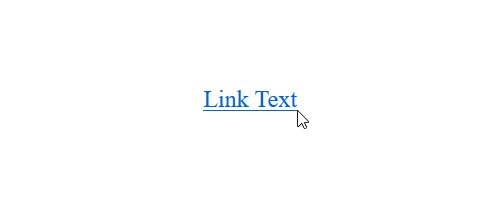
- Durch Bewegen der Maus werden sie schwarz und ändern auch die Farbe des Unterstrichs
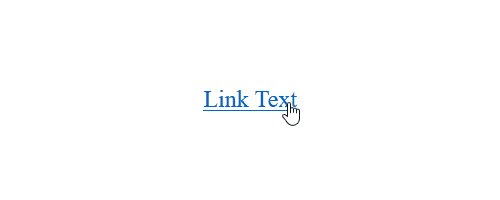
- Wenn fokussiert oder aktiv, wird ein Link von einem Feld mit einem Schlagschatten umgeben

CSS-Markup
Wie wird all dies technisch erreicht? Beginnen wir mit dem offensichtlichen Star der Show, dem Farbverlauf, der zum Unterstreichen der Links verwendet wird, sowohl in ihrem normalen Zustand als auch bei hover und active . Unten ist der Code, der es erstellt.
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } Hier ist die Aufschlüsselung: Zunächst entfernt das CSS-Markup die übliche Unterstreichung (siehe text-decoration: none; ) und erstellt dann ein Hintergrundbild mit einem Farbverlauf, der drei Farben verwendet. Dieses Hintergrundbild wird dann ganz unten positioniert und auf repeat gestellt. Schließlich erhält es eine Größe, die horizontal 100 % und vertikal 2 Pixel beträgt.
Es gibt auch eine transition , die für den Hover-Effekt benötigt wird, der überraschenderweise durch eine Vergrößerung des Hintergrundbilds erreicht wird. Auf diese Weise strecken sich die Farben, was zusammen mit transition ein Gefühl von Bewegung vermittelt. Letzteres wird dadurch verstärkt, dass der Hover-Effekt auch eine Animation nutzt, die dafür sorgt, dass sich die Farben weiter bewegen, während sich der Mauszeiger auf dem Link befindet.
Eine Menge Zeug für einen einfachen Link, nicht wahr?
Im Gegensatz dazu ist das focus recht einfach mit nur einer Kontur und einem Schlagschatten nach außen:
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WPKube
Ich muss zugeben, dass mir dieses Designbeispiel für den nächsten Hyperlink wirklich gefällt. Obwohl es meiner Meinung nach ziemlich einfach ist, ist es auch sehr geschmackvoll gemacht.
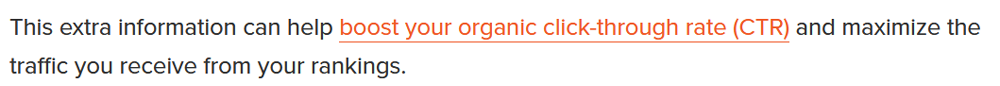
Das anfängliche Design sieht einfach genug aus: Links sind rot gefärbt mit einer grauen Linie darunter.

Wenn Sie den Mauszeiger darüber bewegen, nimmt die graue Linie den gleichen Rotton an, mit nur der geringsten Verzögerung zwischen den beiden Zuständen.

Der zugrunde liegende Code
Natürlich ist das Markup für diese Art von Look nicht sehr kompliziert:
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } Das Interessante ist, dass sie dies mit der border Eigenschaft erreichen. Dies war früher eine Sache, weil es Ihnen mehr Kontrolle darüber gab, wie Sie die Linie gestalten sollten. Heute gibt es jedoch neue CSS-Funktionen, die direkt auf text-decoration abzielen können, wie z. B. text-decoration-offset oder text-decoration-thickness , sodass das Hacken über border nicht mehr erforderlich ist.

Beachten Sie, dass der transition Teil einer Sammeldeklaration für viele Website-Elemente ist, einschließlich Schaltflächen usw. Er ist klein, macht aber einen Unterschied.
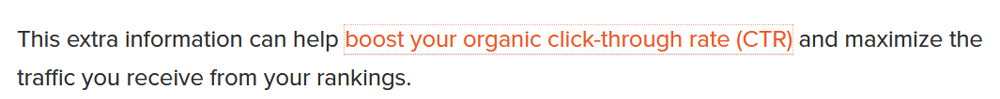
Fokussierte Links auf WPKube haben einfach eine gepunktete Linie um sie herum.

Wir haben dies bereits in einem anderen Beispiel gesehen, daher brauchen wir nicht noch einmal darauf einzugehen, wie man dies in CSS erreicht.
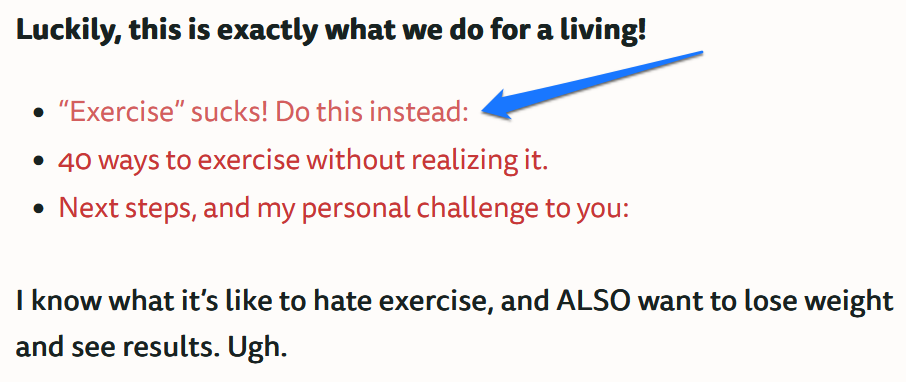
Nerd-Fitness
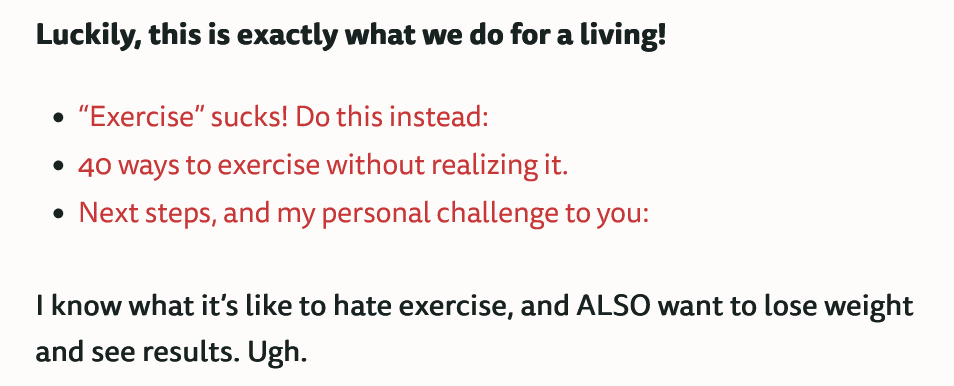
Next ist eine meiner Lieblings-Fitness-Websites. Sie leisten auch gute Arbeit, indem sie ihre Links hervorheben, indem sie sie im Rot der Marke färben.

Ich habe mich jedoch speziell für dieses Designbeispiel für Hyperlinks entschieden, da es einen subtilen Effekt für den hover Zustand hat. Die Linkfarbe wird leicht entsättigt, um Benutzern Feedback zu geben.

Hier ist, wie es geht
Dies ist ein einfacher Effekt, daher ist auch nicht viel Markup erforderlich, um ihn zu erzielen. Sie haben einfach eine Farbe für das Anchor-Tag und eine andere für a:hover während es eine siteweite transition gibt, um die Änderung weniger abrupt zu machen.
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }Apfel
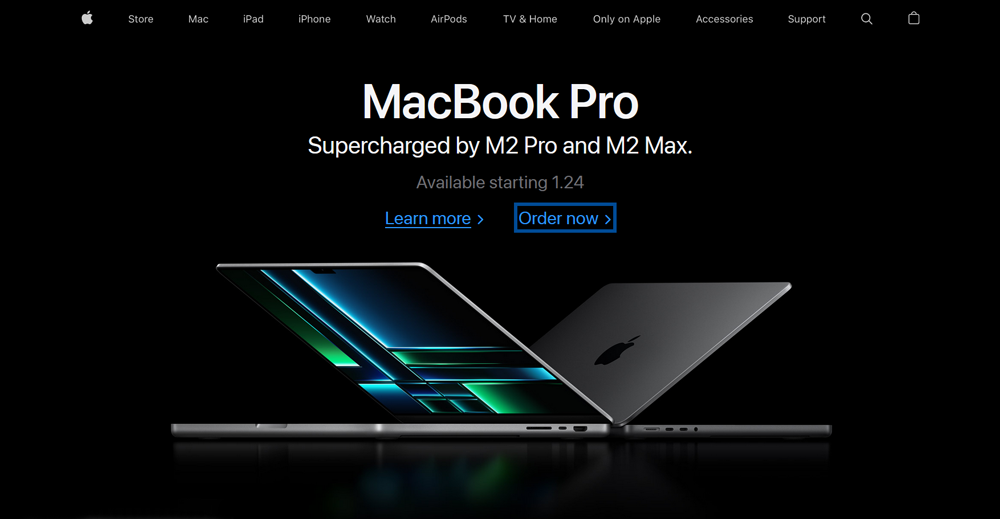
Ich habe dieses Beispiel eingefügt, um Ihnen zu zeigen, dass selbst die größten Unternehmen mit einem im Grunde unendlichen Designbudget einen sehr einfachen Ansatz verfolgen können. Auf der Apple-Homepage erscheinen Links einfach in Blau und werden unterstrichen, wenn man mit der Maus darüber fährt (richtigerweise über text-decoration ). Die Kontur für den Fokuszustand ist einfach etwas dicker als üblich.

Das Markup
Hier ist der Code, wenn Sie etwas Ähnliches tun möchten:
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }Männer Gesundheit
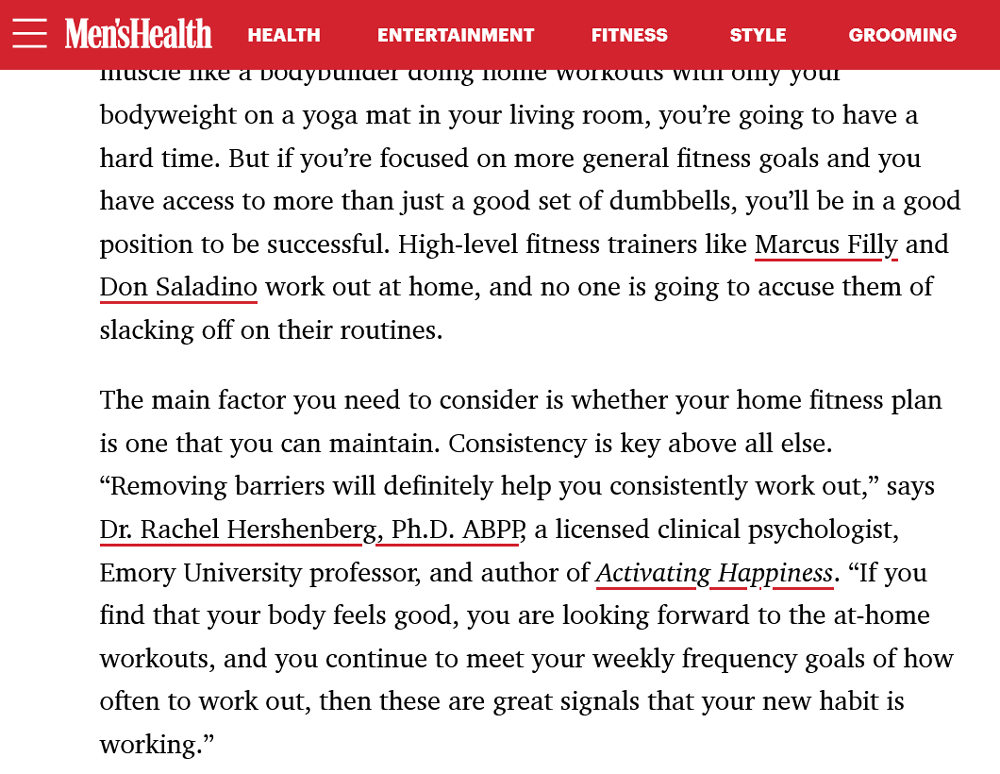
Diese Magazin-Website bringt eine neue Idee auf den Tisch. Auf den ersten Blick scheint alles normal zu sein: Links auf der Seite sind einfach unterstrichen. Bemerkenswert ist lediglich, dass die Linie etwas dicker als üblich ist.

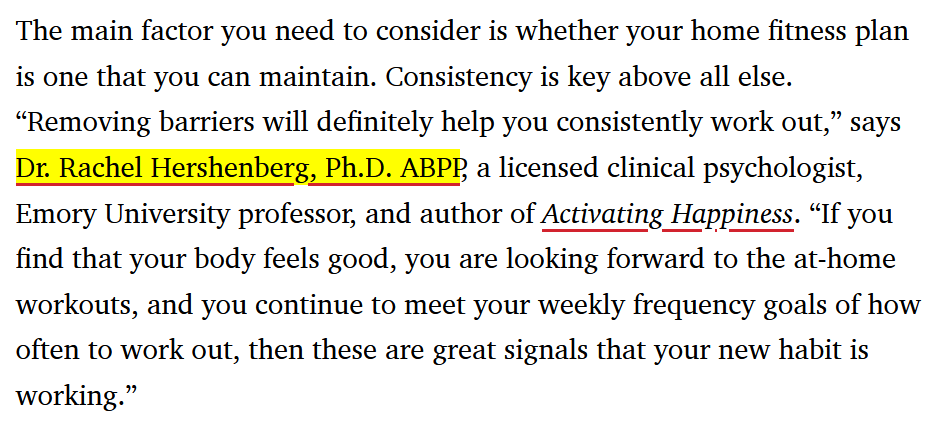
Sie haben jedoch einen Trick im Ärmel, wenn Sie mit der Maus über die Hyperlinks fahren. Um dies zu signalisieren, hat sich Men's Health entschieden, eine Hintergrundfarbe als Indikator zu verwenden. Die Links färben sich mit nur minimalen Verzögerungen gelb. Eine Premiere unter unseren Designbeispielen für Hyperlinks.

CSS-Code
Der zugrunde liegende Markup dafür ist auch aus einem anderen Grund bemerkenswert. Um die Anfangslinie für ihre Links zu erreichen, verwendet die Site die oben genannten und relativ neuen Eigenschaften zur Steuerung text-decoration .
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Wie Sie sehen können, spielen sowohl text-decoration-thickness , text-decoration-color als auch text-underline-offset eine Rolle dabei, dass das Design so aussieht, wie es aussieht.
Was den Hover-Effekt betrifft, so fällt auf, dass er einfach yellow als Farbbezeichnung verwendet.
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Außerhalb von Beispielen und Test-Websites ist dies eine sehr seltene Art, Farben in CSS zu deklarieren, und es ist lustig, sie in freier Wildbahn zu sehen. Abgesehen davon finden Sie natürlich die transition , um das Erscheinen und Verschwinden des Hover-Hintergrunds weniger abrupt zu machen.
Nationalgeographisch
National Geographic strebt einen ähnlichen Effekt wie Men's Health an, erreicht ihn jedoch ganz anders. Auch hier ist die Hyperlink-Gestaltung zunächst einfach mit dickeren Unterstreichungen. Beim Hover decken sie jedoch das gesamte verknüpfte Wort oder den gesamten verknüpften Satz ab.

Das Interessante hier ist, dass der Hintergrund von unten nach oben zu wachsen scheint, also schauen wir uns an, wie sie es gemacht haben.
Wie ist das möglich?
Hier ist zunächst das Markup für die Links in ihrem normalen Zustand:
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } Wie Sie sehen können, erreichen sie dies wie in anderen Designbeispielen für Hyperlinks mit einer einfachen Deklaration border-bottom . Gleichzeitig ist jedoch ein Hintergrundbild ganz unten positioniert, jedoch mit einer vertikalen Größe von null.
Auf diese Weise erhalten sie tatsächlich den Eindruck von Wachstum, da es beim Schweben auf 100% vertikale Größe geht, während der ease-in Übergang dafür sorgt, dass es allmählich von unten erscheint.
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }Zwanzig Zweiundzwanzig
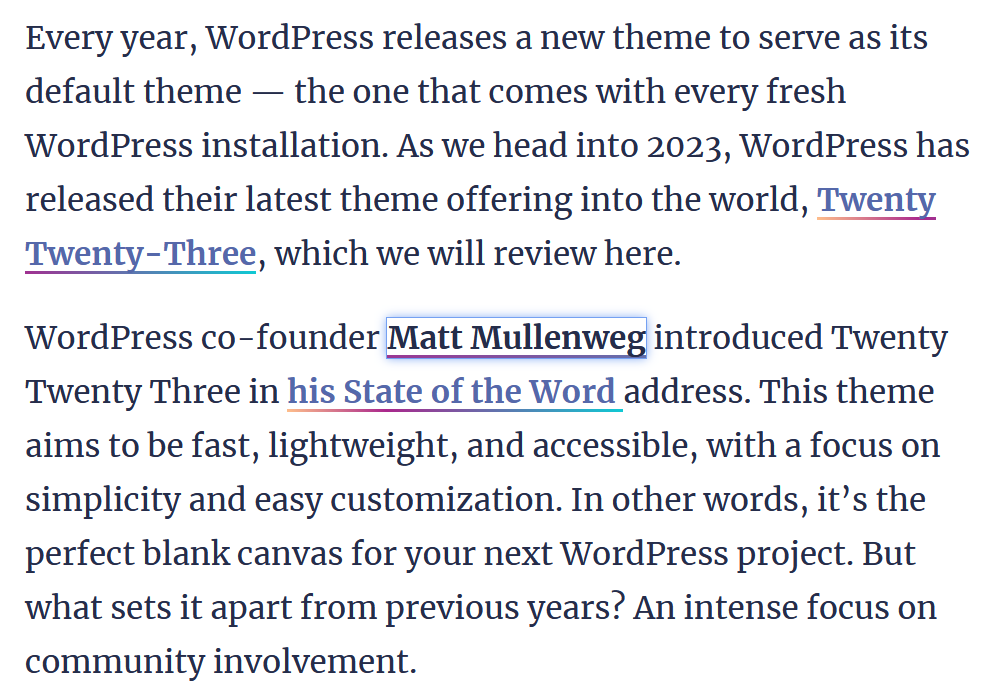
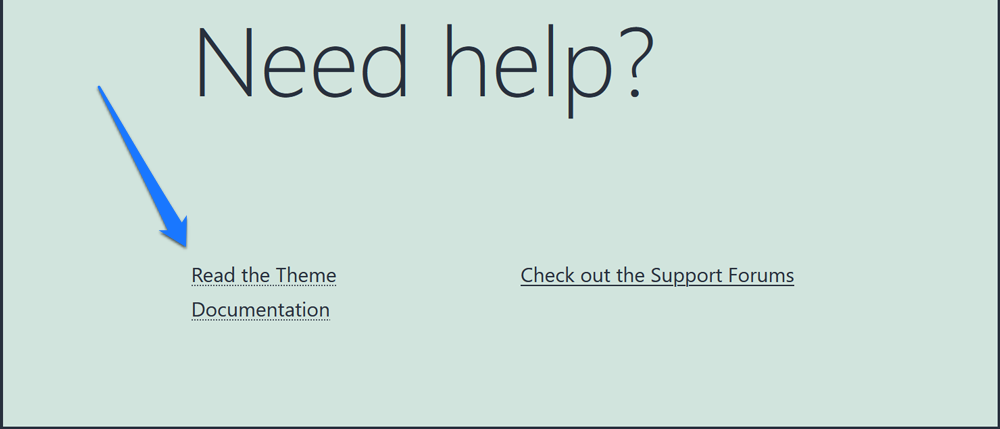
Schauen wir uns für die letzten Beispiele an, wie zwei WordPress-Standarddesigns mit dem Design von Hyperlinks umgehen. Der erste ist Twenty Twenty-Two. Es passiert nichts allzu Spektakuläres, die normalerweise solide unterstrichenen Links haben beim Schweben eine gestrichelte Linie darunter.

Wir haben diese Art von Manipulation jedoch noch nicht gesehen, also dachte ich, es wäre eine gute Sache, darüber zu berichten.
So funktioniert es
Das Thema behandelt dies so, wie Sie es erwarten würden. Den Anker-Tags sind text-decoration: underline sowie Werte für ihre Dicke und ihren Abstand zugewiesen. Beim Schweben wechselt es zum text-decoration-style: dashed . Das ist es.
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }Zwanzig Einundzwanzig
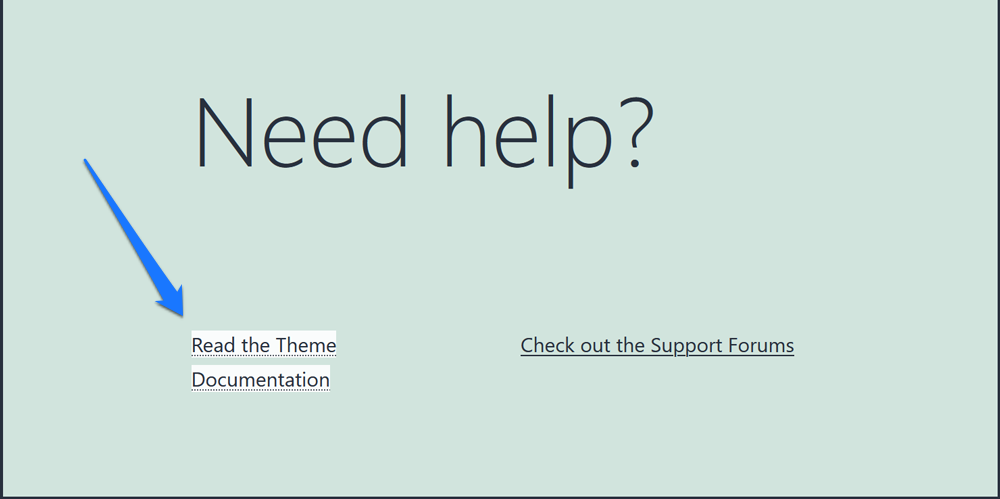
Unser letztes Beispiel ist Twenty Twenty-One. Es hat einen ähnlichen Schwebeeffekt wie sein Vorgänger, verwendet jedoch anstelle einer gestrichelten Linie eine gepunktete.

Aber das ist nicht der Grund, warum ich es hier erwähne. Stattdessen ist der interessante Teil der Fokuseffekt. Anstelle des üblichen Umrisses entschieden sich die Designer für eine kontrastierende Hintergrundfarbe, um ihn hervorzuheben.

Das begleitende CSS
Interessant ist auch, wie sie das erreicht haben. Wie Sie dem Markup unten entnehmen können, ist die Hintergrundfarbe im Wesentlichen weiß, die Deckkraft ist jedoch auf 90 % eingestellt.
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }Auf diese Weise erhalten Sie diesen subtileren Look, der einen klaren Kontrast bietet, aber nicht zu hart ist.
Verwenden Sie diese Beispiele für Ihr eigenes Hyperlink-Design
Ohne Links wäre das, was wir Internet oder World Wide Web nennen, nicht das, was es ist. Aus diesem Grund verdienen Hyperlinks in Ihrem Webdesign genauso viel Aufmerksamkeit wie andere Elemente. Nachdem wir uns die obigen Hyperlink-Designbeispiele angesehen haben, fassen wir zusammen, was wir daraus mitnehmen können:
- Markieren Sie Ihre Links deutlich, damit sie leicht zu erkennen sind. Die gängigsten Werkzeuge dafür sind Farben, Unterstriche oder beides.
- Verwenden Sie Hover-Effekte, um sicherzustellen, dass Benutzer ihre Interaktion mit Ihren Links sehen können. Dafür gibt es vielfältige Möglichkeiten.
- Vernachlässigen Sie nicht den
focus! Erleichtern Sie Benutzern mit unterschiedlichen Fähigkeiten die Navigation auf Ihren Seiten.
Das ist es. Jetzt haben Sie eine gute Grundlage, um Designentscheidungen für Ihre eigenen Hyperlinks zu treffen.
Welches der obigen Hyperlink-Designbeispiele gefällt Ihnen am besten oder nicht und warum? Welche anderen Gestaltungsmöglichkeiten für Links gefallen Ihnen? Sagen Sie es uns in den Kommentaren unten!
