4 Ideen zum Anzeigen von E-Mail-Abonnement-Popups für ein besseres Leseerlebnis
Veröffentlicht: 2022-10-28Die Benutzererfahrung ist für einen Blog wirklich wichtig. Sogar für die bloße Anzeige eines Popups. Leser hassen es wirklich, wenn sie beim Lesen Ihrer Beiträge von einem Knacken unterbrochen werden. Geschweige denn, wenn das Popup einen großen Teil des Bildschirms einnimmt.
Egal wie großartig Ihr Beitrag ist, die Leser werden wahrscheinlich weggehen, anstatt Ihren Beitrag weiter zu lesen, wenn sie von einem lästigen Popup unterbrochen werden.
Es gibt eine Reihe von Popup-Builder-Plugins für WordPress, aber nicht alle ermöglichen es Ihnen, das Design sowie das Verhalten Ihres Popups vollständig zu steuern. In diesem Beitrag zeigen wir Ihnen einige Ideen, wie Sie ein Popup in Ihrem WordPress-Blog anzeigen können, ohne das Leseerlebnis zu beeinträchtigen.
Warum Leseerfahrung wichtig ist
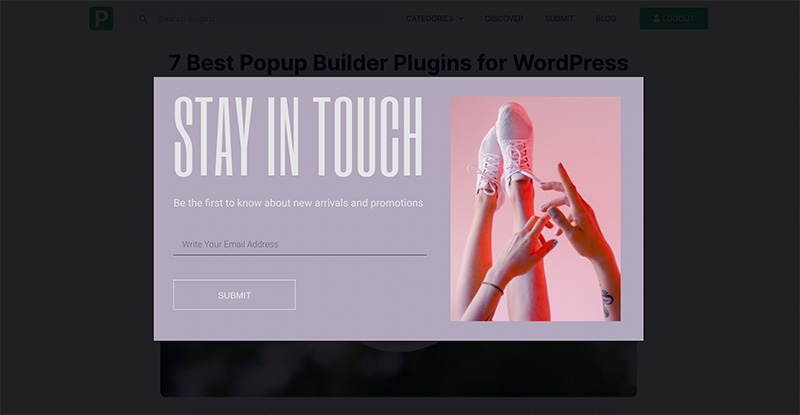
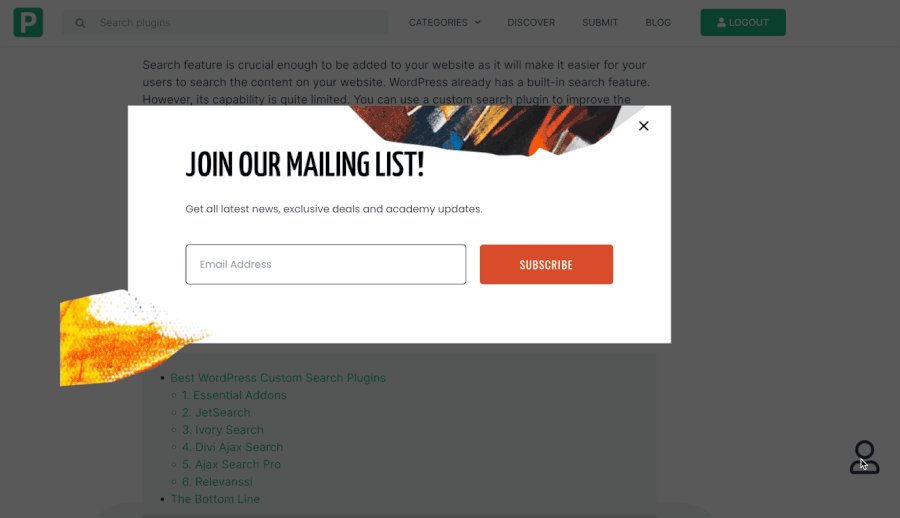
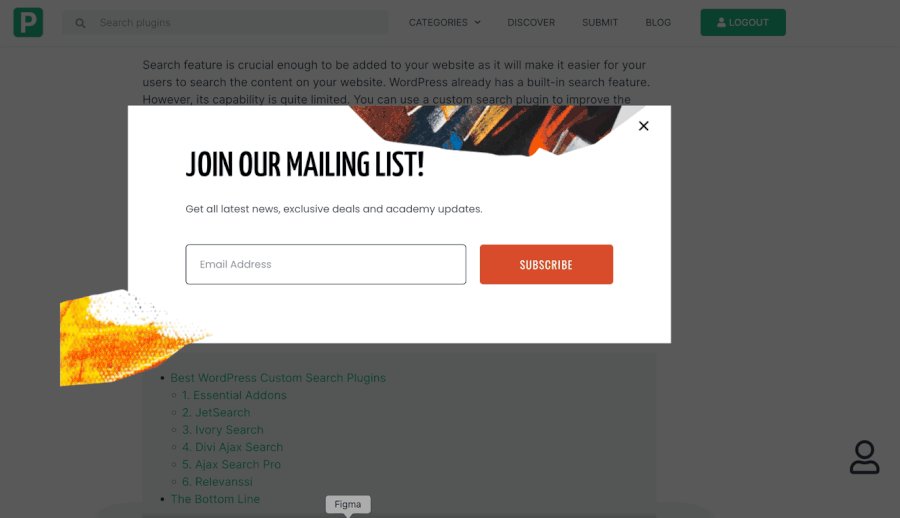
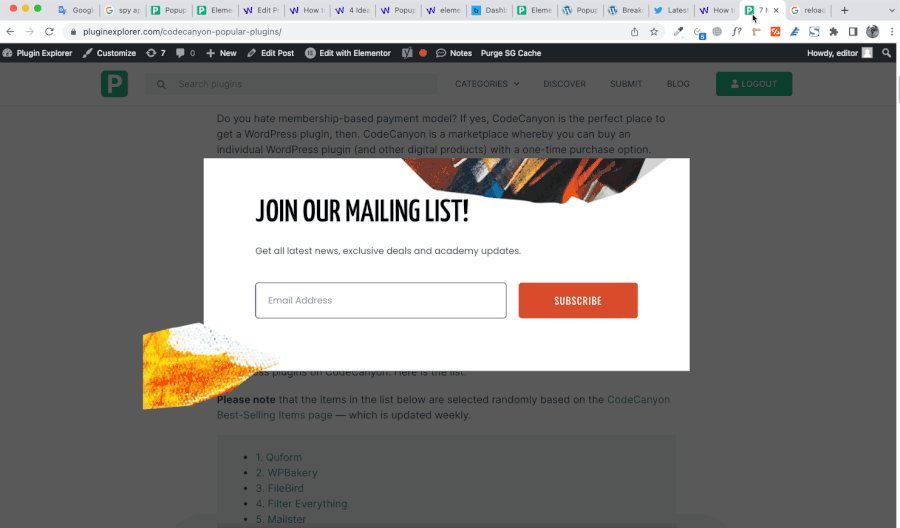
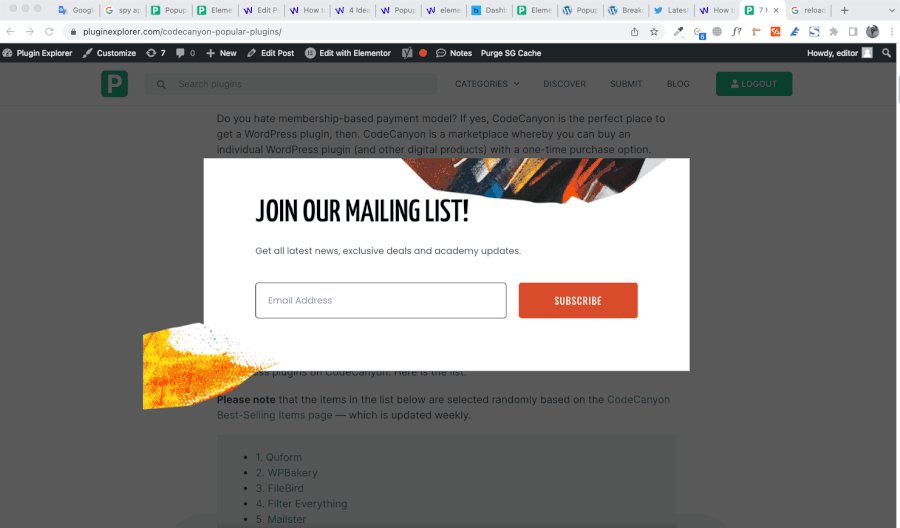
Um die Frage zu beantworten, positionieren wir uns als Leser. Sie ärgern sich bestimmt über das Auftauchen eines Popups, wenn Sie einen Artikel in einem Blog lesen. Vor allem, wenn das Popup ein Overlay hat, das den gesamten Bereich des Bildschirms abdeckt, wie das folgende.

Ihr Gefühl wird noch schlechter, wenn Sie feststellen, dass das Popup sofort nach dem Laden der Seite angezeigt wird – ohne Verzögerung.
Das Anzeigen eines Popups ohne Verzögerung ist keine gute Praxis, wenn es um das Leseerlebnis geht. Sie müssen Ihrem Leser die Möglichkeit geben, Ihren Artikel zuerst zu lesen, bevor das Popup angezeigt wird.
Das versehentliche Anzeigen eines Popups hat auch große Auswirkungen auf die Formularkonvertierung. Im Zusammenhang mit dem Sammeln von E-Mail-Abonnenten werden Sie feststellen, dass Ihr Formular weniger Abonnenten sammelt, wenn Sie Ihr Popup falsch anzeigen. Wir haben es bewiesen.
Bevor wir den aktuellen Popup-Stil übernommen haben (der in einem Einschubmodus in der unteren rechten Ecke angezeigt wird), haben wir einen Popup-Stil wie den auf dem Bild oben übernommen: ein Popup, das im mittleren Bereich des Bildschirms erscheint – mit eine Überlagerung. Die Umstellung war extrem schlecht. Nachdem Sie den aktuellen Popup-Stil übernommen haben, wir haben es geschafft, E-Mail-Abonnenten um das Dreifache zu sammeln!
Tipps zum Anzeigen eines E-Mail-Abonnement-Popups
Der Zweck der Anzeige eines E-Mail-Abonnement-Popups besteht darin, Leads zu sammeln (in diesem Fall E-Mail-Abonnenten). Sie benötigen diese E-Mail-Abonnenten, um E-Mail-Kampagnen wie Newsletter, Benachrichtigungen über neue Posts usw. zu versenden.
Trotzdem müssen Sie sich auch um Ihre Leser kümmern, indem Sie kein Popup anzeigen, das ihr Leseerlebnis stört. Einige Tipps, die Sie anwenden können, um ein akzeptables Popup anzuzeigen:
- Fügen Sie eine Verzögerung hinzu, um Ihren Lesern die Möglichkeit zu geben, Ihren Artikel zuerst zu lesen
- Vermeiden Sie es, ein Popup im mittleren Bereich des Bildschirms anzuzeigen. Leser hassen es, wenn der Artikel, den sie gerade lesen, plötzlich von einem Popup verdeckt wird
- Deaktivieren Sie das Overlay, damit Ihr Artikel sichtbar bleibt (es sei denn, das Popup wurde für einen bestimmten Zweck erstellt – z. B. Content Locker)
- Zielleser aus bestimmten Quellen (z. B. Suchmaschine)
- Verwenden Sie ein anständiges Design
Empfohlene Popup-Builder-Plugins
1. ElementorPro

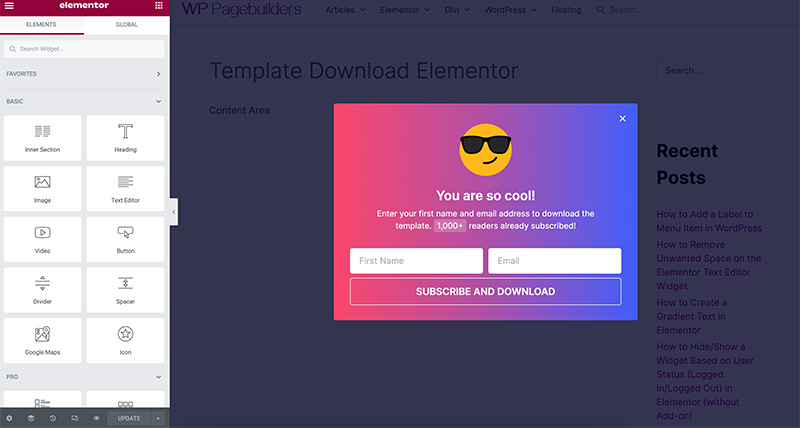
Elementor ist eines der besten Plugins zum Erstellen einer WordPress-Website, die sich auf Design konzentriert. Während es eine Hauptfunktion zum Erstellen von Seiten hat, können Sie Elementor auch verwenden, um die unterstützenden Elemente Ihrer Website zu erstellen, einschließlich Popups.
Sie können die Popup-Builder-Funktion von Elementor verwenden, um eine Vielzahl von Popups zu erstellen. Von einem Benachrichtigungs-Popup zu einem E-Mail-Abonnement-Popup. Sie haben unbegrenzte Gestaltungsmöglichkeiten, da der Popup-Erstellungsprozess über den Elementor-Editor erfolgt. Sie können Ihrem Popup jedes Widget hinzufügen, einschließlich des Formular-Widgets, das Sie mit Plugins und Diensten wie MailPoet, MailerLite und ActiveCampaign verbinden können.
Wenn Sie ein Popup mit Elementor erstellen, können Sie das Overlay einfach deaktivieren und das Popup in einem beliebigen Bereich des Bildschirms platzieren. Von der Mitte, unten, oben oder Ecke. Mit der Anzeigebedingungsfunktion können Sie festlegen, wo das Popup angezeigt werden soll. Um das Popup anzuzeigen, haben Sie mehrere Triggertyp-Optionen zur Auswahl, wie unten beschrieben:
- Beim Laden der Seite
- Beim Scrollen
- Auf klicken
- Bei Austrittsabsicht
- Nach Inaktivität
- Beim Scrollen zum Element
2. Breakdance

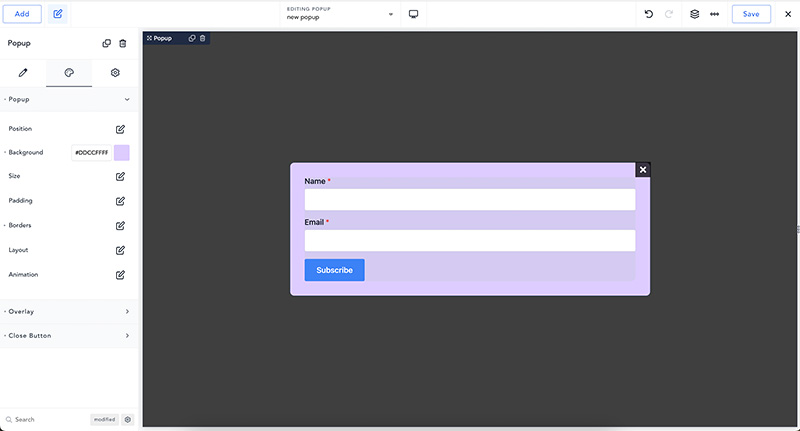
Breakdance ist eine der besten Elementor-Alternativen im Page Builder-Segment. Es hat fast alle Funktionen, die Elementor bietet, einschließlich eines Popup-Builders. In Breakdance wird der Popup-Erstellungsprozess ebenso wie Elementor über seinen visuellen Editor durchgeführt. Das bedeutet, dass Sie ein schönes Popup mit Ihrem eigenen Design erstellen können. Sie können das Overlay auch deaktivieren und Ihr Popup in einem beliebigen Bereich Ihres Bildschirms platzieren.
Breakdance verfügt über drei Designelemente, die speziell zum Hinzufügen eines Formulars bestimmt sind: Form Builder, Anmeldeformular, Registrierungsformular. Sie können das Form Builder-Element verwenden, um das E-Mail-Abonnementformular zu erstellen. Das Form Builder-Element von Breakdance unterstützt die Integration mit ActiveCampaign, ConverKit, MailerLite, GetResponse und MailChimp.
Um das Popup anzuzeigen, können Sie aus den folgenden Triggertypen wählen:
- Beim Laden der Seite
- Scrollen Sie auf der Seite
- Scrollen Sie auf der Seite nach oben
- Nach Inaktivität
- Bei Austrittsabsicht
- Auf klicken
Dank der Anzeigebedingungsfunktion können Sie das Popup auch so einstellen, dass es auf bestimmten Seiten Ihrer Website angezeigt wird.
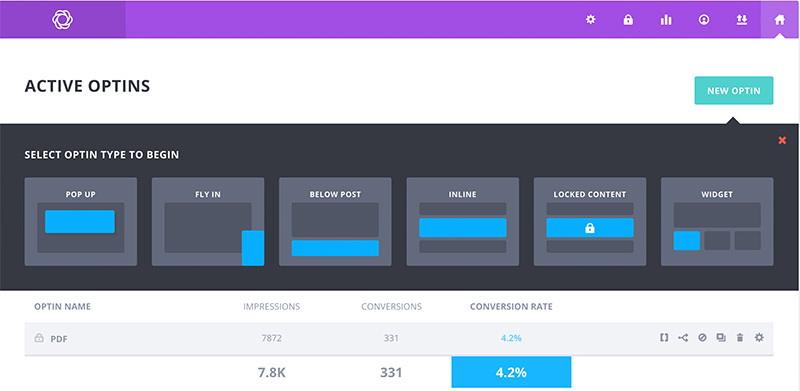
3. Blüte

Bloom ist ein weiteres empfohlenes Plugin zum Erstellen eines E-Mail-Abonnement-Popups. Es unterstützt die Integration mit 20 E-Mail-Marketing-Plugins und -Diensten. Bloom unterstützt auch Anzeigebedingungen, damit Sie ein Popup auf bestimmten Seiten Ihrer Website anzeigen können. Außerdem können Sie festlegen, dass das Popup basierend auf den folgenden Auslösertypen angezeigt wird:

- Beim Laden der Seite mit Verzögerung
- Nach Inaktivität
- Nach dem Kommentieren
- Scrollen Sie auf der Seite
- Nach dem Kauf eines WooCommerce-Produkts
- Auf klicken
Bloom verfügt über eine integrierte Statistikfunktion, mit der Sie die Leistung Ihres Popups verfolgen können. Leider hat es keinen Front-End-Editor wie Elementor und Breakdance oben. Das Plugin selbst wurde von Elegant Themes entwickelt, verwendet jedoch nicht Divi Builder, um das Popup zu erstellen. Stattdessen verwendet es einen eigenen Popup-Customizer mit weniger Gestaltungsmöglichkeiten.
4 Ideen zum Anzeigen von E-Mail-Abonnement-Popups in Ihrem WordPress-Blog
Schließlich sind hier vier Ideen, die Sie übernehmen können, um ein E-Mail-Abonnement-Popup in Ihrem Blog anzuzeigen, ohne das Leseerlebnis zu unterbrechen. Denken Sie noch einmal daran: Zeigen Sie niemals ein Popup ohne Verzögerung an.
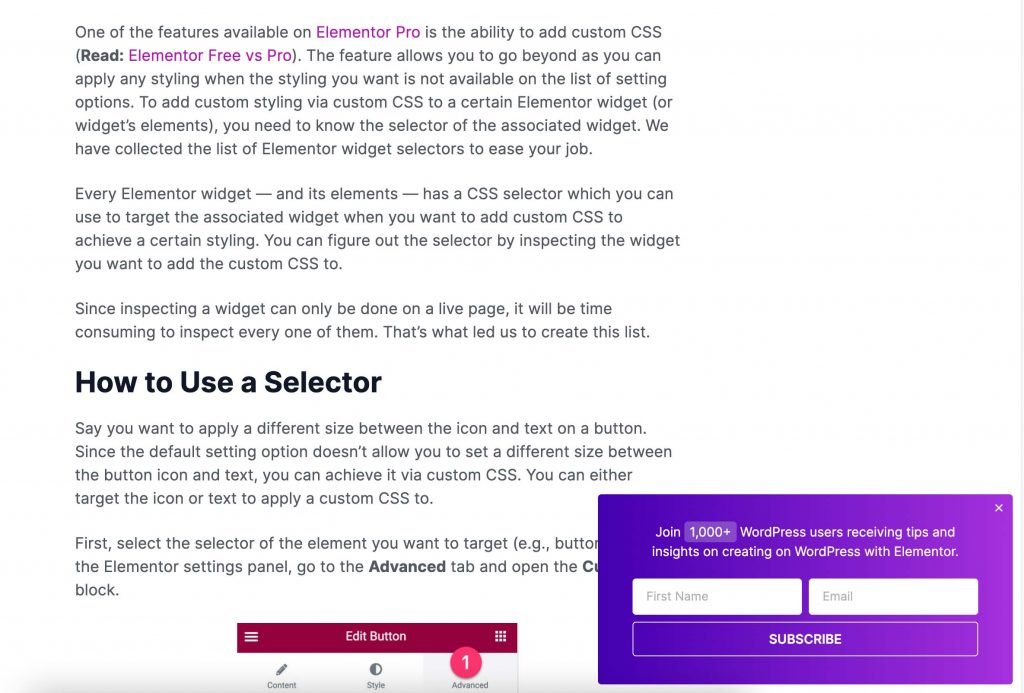
1. Zeigen Sie ein Popup im Slide-In-Stil in der unteren rechten Ecke an
Dies ist der Popup-Stil, den wir persönlich in unserem Blog übernehmen. Wir haben diesen Popup-Stil übernommen, um den vorherigen Popup-Stil (den im mittleren Bereich – mit einem Overlay) zu ersetzen, der eine schlechte Konvertierung hatte. Eigentlich war der ursprüngliche Zweck der Umstellung auf ein Slide-in-Popup, das Leseerlebnis in unserem Blog zu verbessern. Es stellte sich heraus, dass die Conversion-Rate viel besser ist als die vorherige.
Indem Sie das Popup unten rechts auf dem Bildschirm platzieren, bleibt der Inhaltsbereich sichtbar, sodass Ihre Leser nicht zu sehr von dem Popup genervt werden. Stellen Sie einfach sicher, dass Sie das Popup-Overlay deaktivieren.
Mit allen drei oben genannten Popup-Buildern können Sie ein Slide-in-Popup erstellen. Hier ist ein Beispiel für ein Slide-in-Popup.

2. Fordern Sie den Benutzer auf, auf eine Schaltfläche zu klicken, um das Popup anzuzeigen
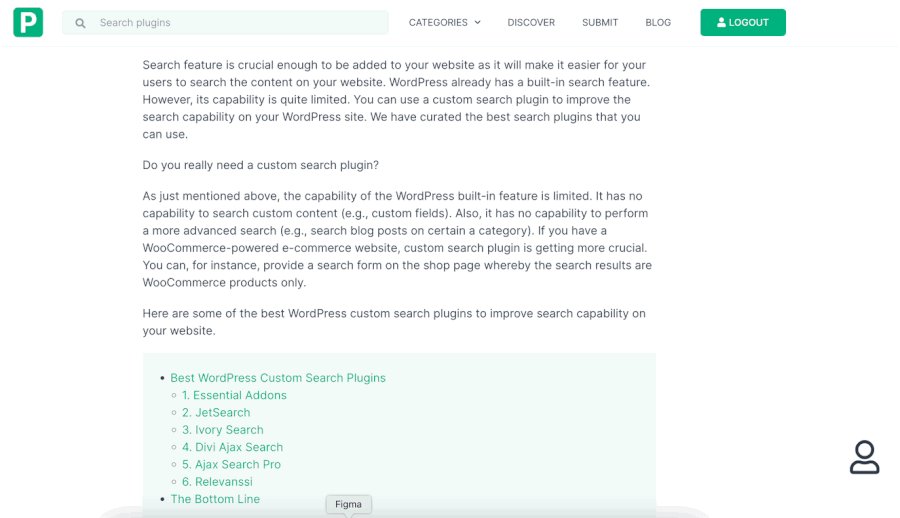
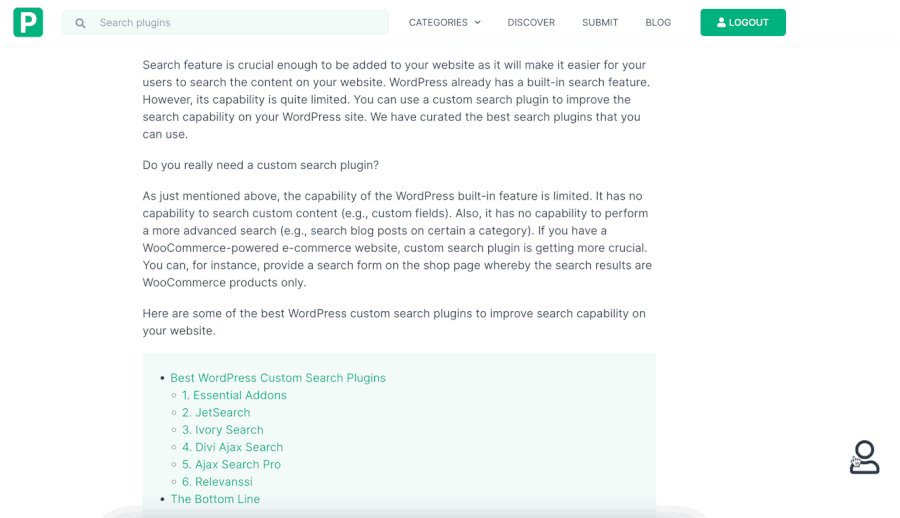
Sie können auch eine Benutzerinteraktion einbeziehen, um das Popup anzuzeigen, indem Sie Ihre Benutzer auffordern, auf eine Schaltfläche zu klicken, um ein Popup anzuzeigen. Sie können die Schaltfläche in der unteren rechten Ecke oder in einem anderen Bereich auf Ihrem Bildschirm platzieren. Wenn Sie sich für diese Methode entscheiden, stellen Sie sicher, dass die Schaltfläche für Benutzer sichtbar ist. Sonst klickt niemand darauf.
Hier ist ein Beispiel für diese Methode.

Sie können den obigen Tipp in Elementor Pro und Breakdance übernehmen. Bloom hat keine Funktion, um ein Popup wie das obige anzuzeigen.
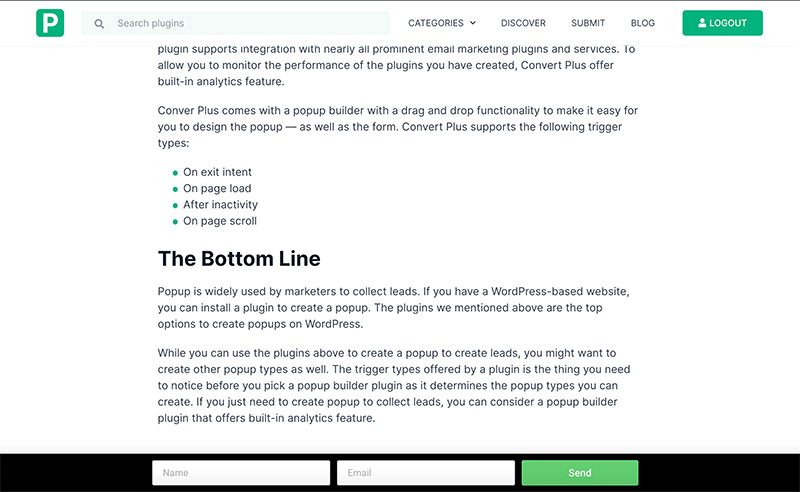
3. Zeigen Sie das Popup als untere/obere Leiste an
Eine weitere Möglichkeit, ein E-Mail-Abonnement-Popup anzuzeigen, ohne das Leseerlebnis zu unterbrechen, besteht darin, das Popup als untere oder obere Leiste zu platzieren. Für diese Option können Sie ein Inline-Formulardesign verwenden, indem Sie die Formularfelder und die Schaltfläche nebeneinander platzieren. Auf diese Weise wird Ihr Popup nicht zu hoch sein, sodass es keinen großen Teil des Bildschirms einnimmt. Hier ist ein Beispiel.

4. Zeigen Sie das Popup bei Exit Intent an
Wenn Sie Ihre Leser wirklich nicht stören möchten, wenn sie Ihre Inhalte lesen, können Sie Ihr Popup ausblenden, bis sie mit dem Lesen Ihrer Inhalte fertig sind. Anschließend können Sie das Popup anzeigen, wenn Ihre Leser versuchen, Ihre Seite zu schließen. Mit den drei oben genannten Popup-Buildern können Sie ein Popup bei der Exit-Intent anzeigen.
Was ist Exit-Intent?
Im Zusammenhang mit Popups basiert die Exit-Intent auf dem Benutzerverhalten mit dem Mausgerät. Das Popup wird angezeigt, wenn ein Benutzer mit dem Cursor aus dem Seitenbereich zeigt, um die Seite zu schließen. Schauen Sie sich das folgende Beispiel an:

Die drei oben genannten Popup-Builder unterstützen den Exit-Intent-Trigger. Bei der Exit-Intent können Sie davon ausgehen, dass Ihre Benutzer mit dem Lesen Ihrer Inhalte fertig sind. Davon abgesehen können Sie das Popup-Overlay aktivieren.
Das Endergebnis
Popup ist großartig, um Leads zu generieren. Wenn Sie ein Blogger sind, können Sie ein Popup verwenden, um E-Mail-Adressen Ihrer Besucher zu sammeln. Es gibt jedoch einige Dinge, die Sie beachten müssen, bevor Sie ein E-Mail-Abonnement-Popup erstellen. Grundsätzlich hassen die meisten Leute Popups, sodass Sie eine Strategie entwickeln müssen, um ein Popup in Ihrem Blog anzuzeigen.
Bei einer auf redaktionellen Inhalten basierenden Website wie einem Blog ist das Wichtigste, was Sie beim Erstellen eines Popups beachten müssen, dass der Inhaltsbereich sichtbar bleibt. Sie können dies tun, indem Sie das Popup-Overlay entfernen. Die Popup-Platzierung ist ebenfalls entscheidend. Vermeiden Sie die Anzeige eines Popups in dem Bereich, das das Leseerlebnis beeinträchtigen könnte. Zum Beispiel im Mittelfeld. Sie können einen der oben genannten Tipps ausprobieren, um herauszufinden, welcher am besten funktioniert.
