Die 20 besten Illustrator-Portfolios (Beispiele) 2023
Veröffentlicht: 2023-02-01Möchten Sie sich inspirieren lassen und neue Ideen gewinnen, indem Sie sich einige der besten Illustratoren-Portfolios ansehen?
Alle diese Websites sind modern und schön und bieten eine hervorragende Benutzererfahrung.
Obwohl wir empfehlen, das Design einfach zu halten, ist es völlig in Ordnung, hier und da ein paar kreative Elemente einzuführen.
Einfachheit wird Ihr Online-Portfolio mehr hervorheben, und genau das möchten Sie mit Ihrer Website erreichen.
Darüber hinaus haben wir auch dafür gesorgt, eine Sammlung zu erstellen, die sowohl aus traditionellen als auch aus modernen Illustratoren besteht, sodass für JEDEN etwas dabei ist.
Das Beste ist, dass Sie mühelos eine ähnliche Website mit 1) einem Illustrator-WordPress-Theme oder 2) einem Portfolio-Website-Builder erstellen können.
Die besten Illustrator-Portfolios, die Sie inspirieren
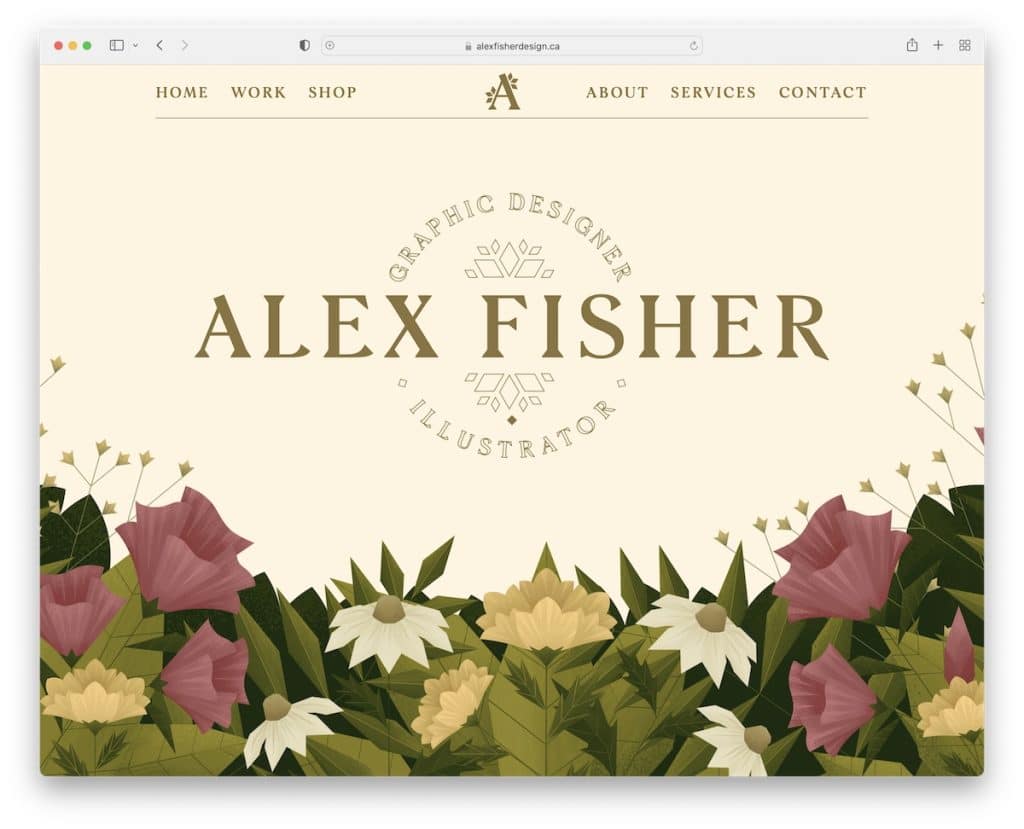
1. Alex Fischer
Gebaut mit: Webflow

Alex Fisher hat eine wunderschöne, kreative und moderne Portfolio-Website, die Ihre Aufmerksamkeit sofort auf sich zieht.
Der hervorragende parallaxartige Effekt der Heldensektion macht die Website ansprechender – so cool! Diese Seite hat auch eine Sticky-Navigation, ein verschiebbares Karussell mit Werken und andere eingängige Effekte, die für ein hervorragendes Scroll-Erlebnis sorgen.
Hinweis: Verwenden Sie eine klebrige Kopfzeile/Navigation, damit Besucher für eine bessere UX nicht ganz nach oben scrollen müssen.
Sie könnten auch an diesen großartigen Webflow-Websites interessiert sein.
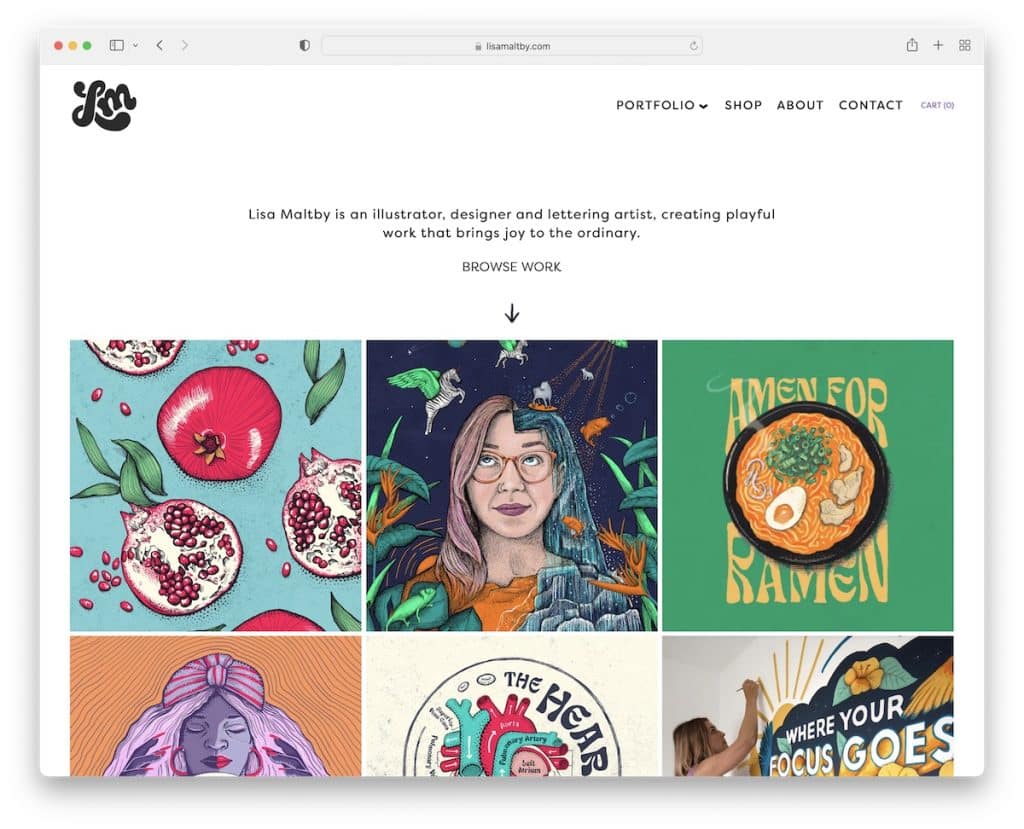
2. Lisa Maltby
Gebaut mit: Squarespace

Das Illustratoren-Portfolio von Lisa Maltby beginnt mit einer Biografie in einem Satz und geht dann direkt in ein ansprechendes Grid-Portfolio über. Sie werden feststellen, dass einige Portfolio-Elemente statisch und andere animiert sind, was einen trendigen, dynamischen Effekt erzeugt.
Darüber hinaus verfügt die Navigation über ein Dropdown-Menü, mit dem Sie den Illustrationsstil finden können, der Sie am meisten interessiert.
Hinweis: Erstellen Sie mit animierten und statischen Elementen ein ansprechenderes Weberlebnis.
Benötigen Sie schönere Webdesigns, die mit diesem Builder erstellt wurden? Dann werfen Sie einen Blick auf unsere Beispielliste für Squarespace-Websites.
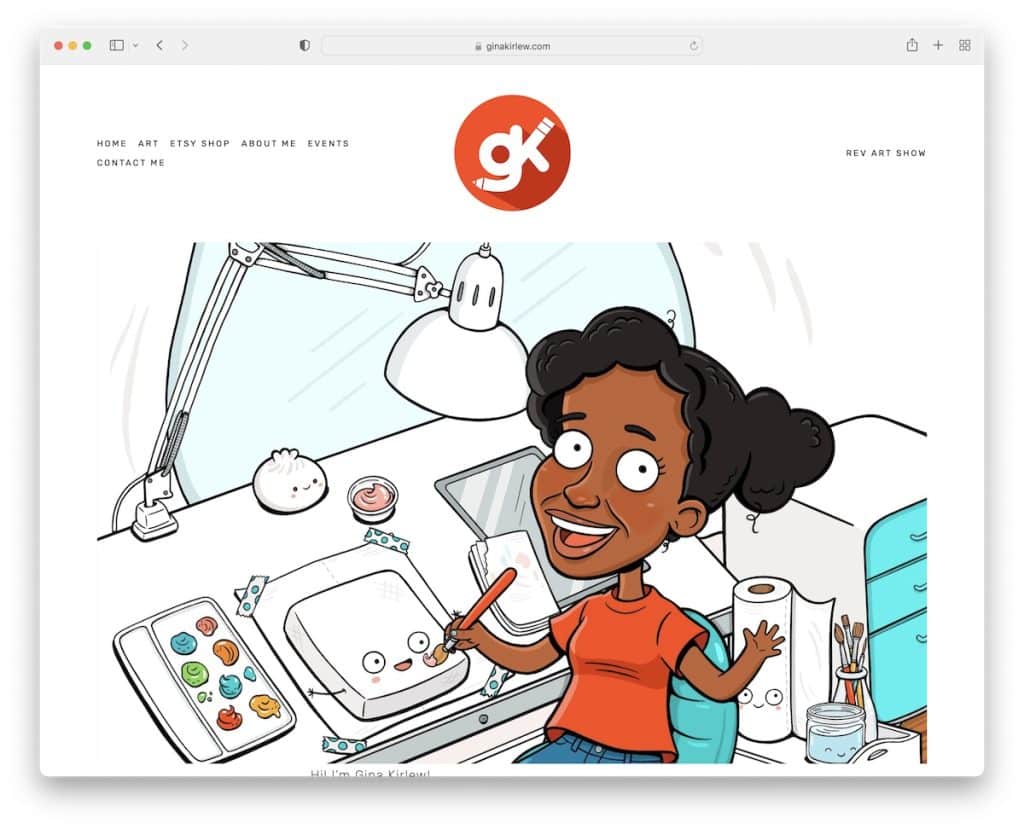
3. Gina Kirlew
Gebaut mit: Squarespace

Gina Kirlew versteht es sehr gut, Einfachheit mit Kreativität zu mischen. Ihre Illustrator-Portfolio-Website ist ein hervorragendes Beispiel (und ein Beweis) dafür, dass Minimalismus funktioniert!
Ihre Homepage ist ein einzelner Abschnitt mit einer einfachen Kopf- und Fußzeile mit den erforderlichen Menülinks und Social-Media-Symbolen.
Was uns wirklich gefällt, ist, dass die Hintergründe der Kopf- und Fußzeile dieselbe Farbe wie die Basis der Website haben, was sie viel ordentlicher macht.
Hinweis: Erstellen Sie eine minimalistische Website, damit Ihre kreative Arbeit besser zur Geltung kommt.
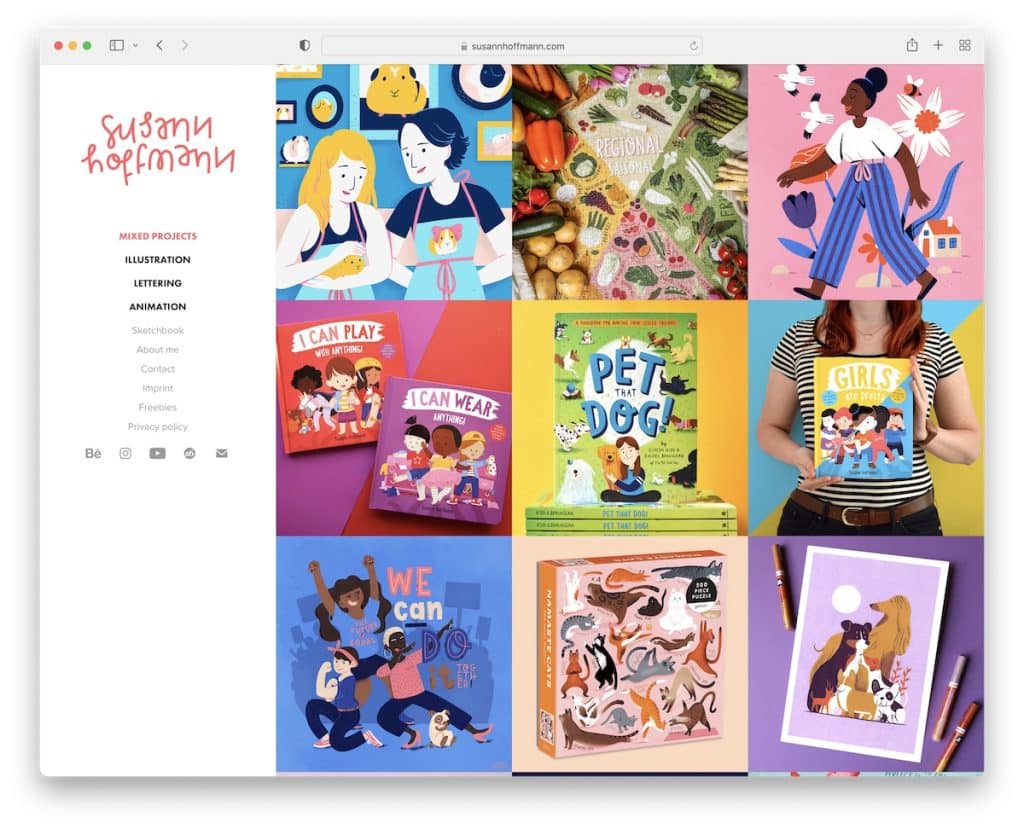
4. Susann Hoffmann
Erstellt mit: Adobe Portfolio

Susann Hoffmann verwendet eine Kopfzeile/ein Menü in der Seitenleiste, wodurch es sich sofort von den anderen dieser großartigen Illustrator-Portfolios abhebt (genau wie einige andere unten).
Die Basis der Website ist ein dreispaltiges Raster ohne Zwischenräume. Jedes Element hat einen Hover-Effekt, der weitere Informationen über das Projekt preisgibt. Darüber hinaus schlüsselt Susann jedes Projekt mit zusätzlichen Inhalten auf einzelnen Seiten noch weiter auf.
Hinweis: Eine einfache Technik, um nicht dem traditionellen Website-Look zu folgen, besteht darin, eine Kopfzeile und Navigation in die Seitenleiste einzufügen.
Zu guter Letzt haben wir Sie abgedeckt, wenn Sie weitere Künstlerportfolio-Websites sehen möchten.
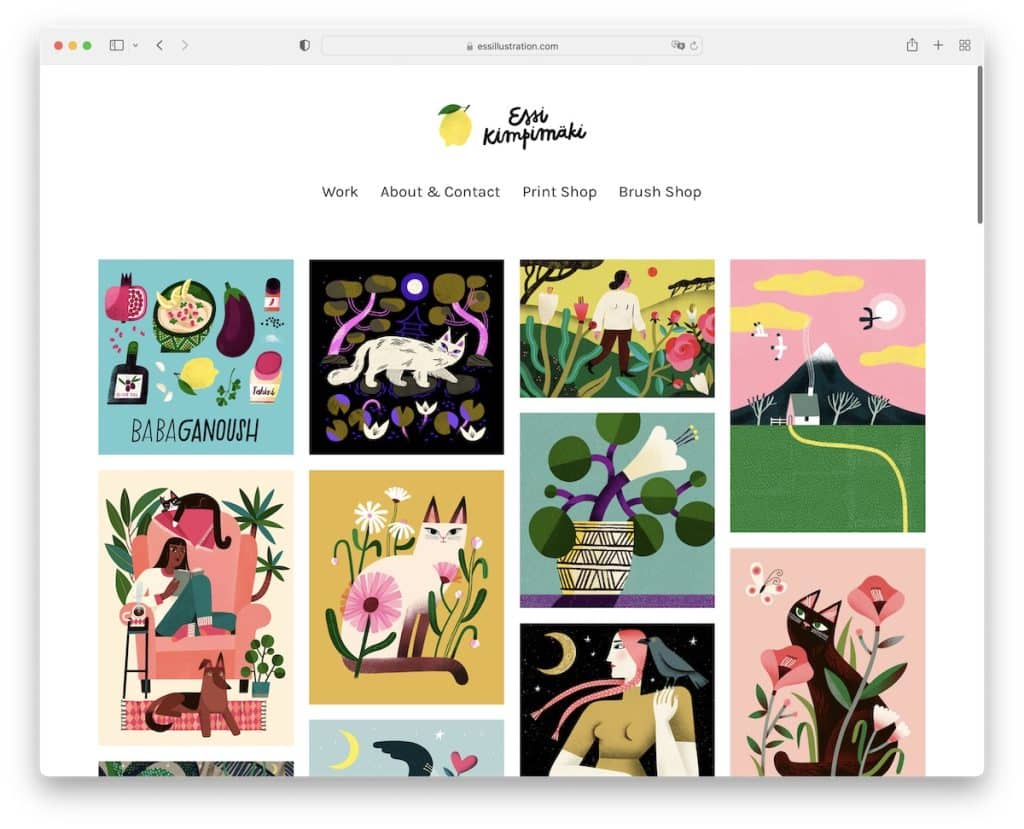
5. Essi Kimpimaki
Gebaut mit: Fracht

Das Online-Portfolio von Essi Kimpimaki ist minimalistisch, mit einem erstaunlichen vierspaltigen Grid-Portfolio auf der Homepage. Jedes Projekt öffnet sich auf einer neuen Seite, auf der Sie ein größeres Bild sehen können.
Die Kopfzeile hat ein Top-Logo mit einer einfachen Navigationsleiste und eine nackte Fußzeile mit nur Social-Media-Schaltflächen.
Hinweis: Machen Sie Ihre Homepage zu einem riesigen Portfolio-Raster, damit Besucher Ihre Arbeit sofort genießen können.
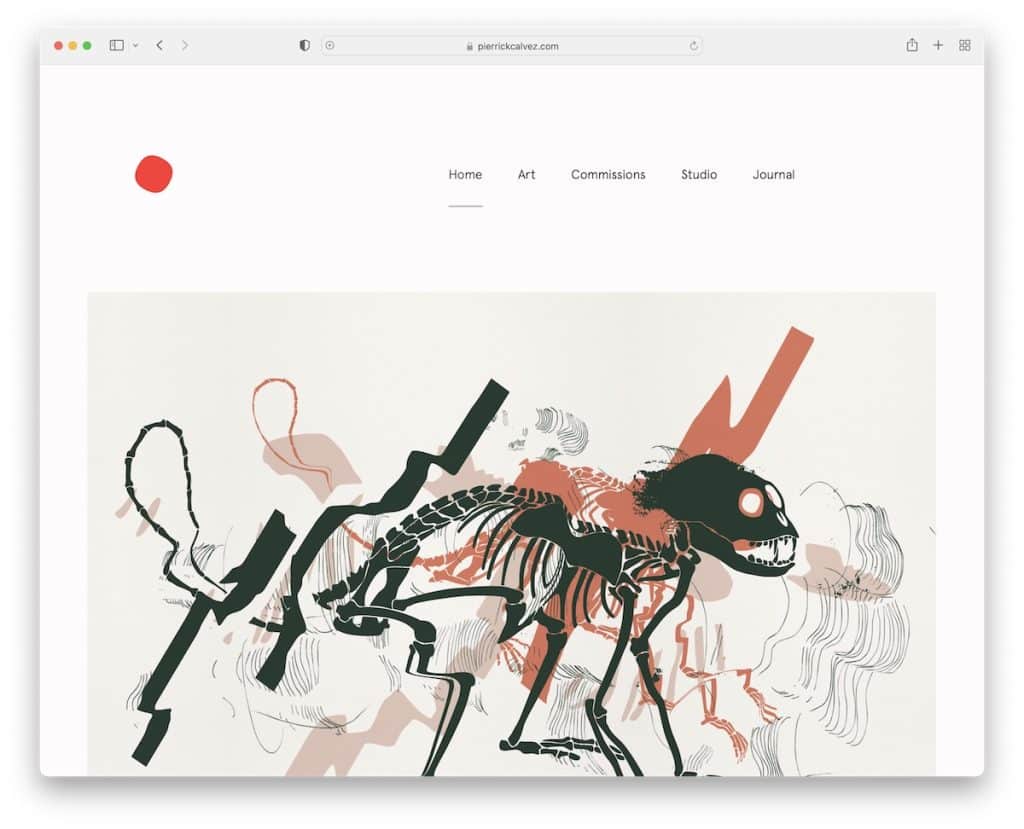
6. Pierrick Calvez
Gebaut mit: Webflow

Pierrick Calvez ist ein weiteres großartiges Beispiel für ein Illustrator-Portfolio, das Einfachheit mit einem modernen Look verbindet.
Die Homepage ist eine zufällige Collage von Werken, die jeweils auf einer neuen Seite geöffnet werden. Pierricks Website hat eine sehr einfache Kopf- und Fußzeile (mit Links zu sozialen Medien und E-Mails) und ein Newsletter-Anmeldeformular.
Hinweis: Erweitern Sie Ihre E-Mail-Liste, indem Sie ein Newsletter-Anmeldeformular integrieren.
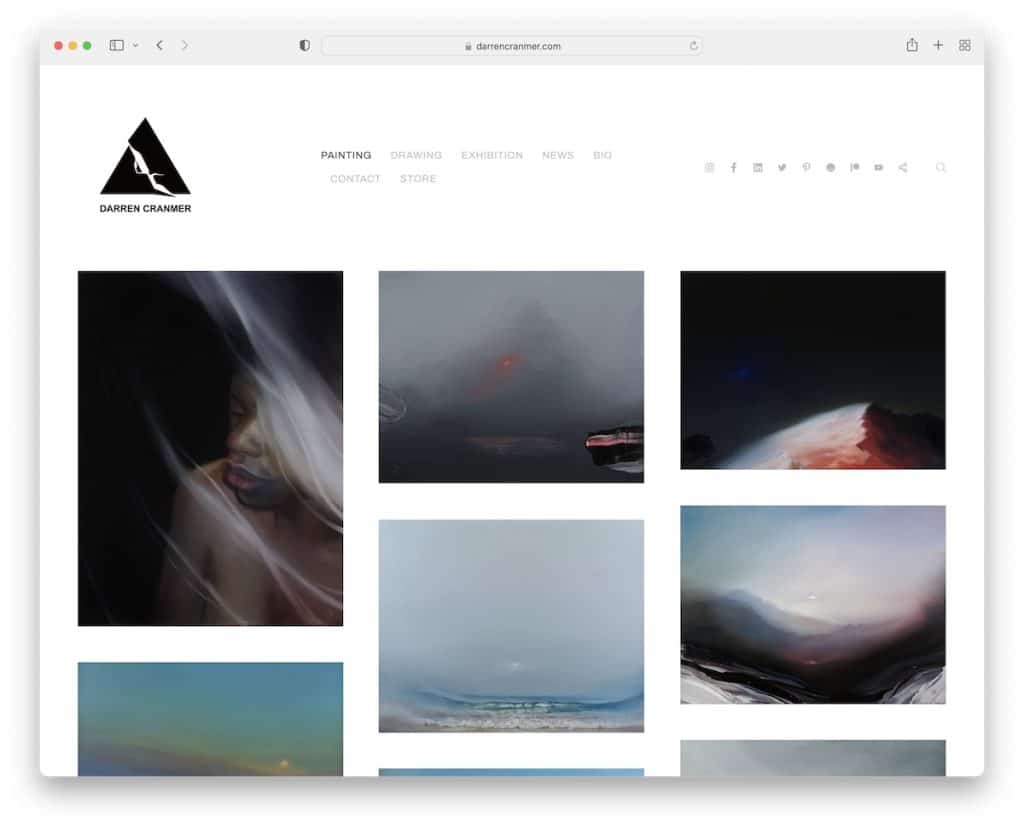
7. Darren Cranmer
Gebaut mit: Pixpa

Während die Homepage von Darren Cranmer ein großes Raster von Werken ist, ist sie gleichzeitig auch ein Online-Shop. Jedes Rasterelement verlinkt auf die Produktseite mit zusätzlichen Bildern und Details.
Darüber hinaus verfügt die Kopfzeile über ein Dropdown-Menü, Symbole für soziale Medien und ein Suchsymbol, das eine Vollbild-Suchleiste öffnet. Plus. Es gibt eine sekundäre Navigation, die schnelle Links zu verschiedenen Kategorien bietet.
Hinweis: Sie können ein Online-Portfolio strategisch mit einem Online-Shop mischen, wie Darren Cranmer.
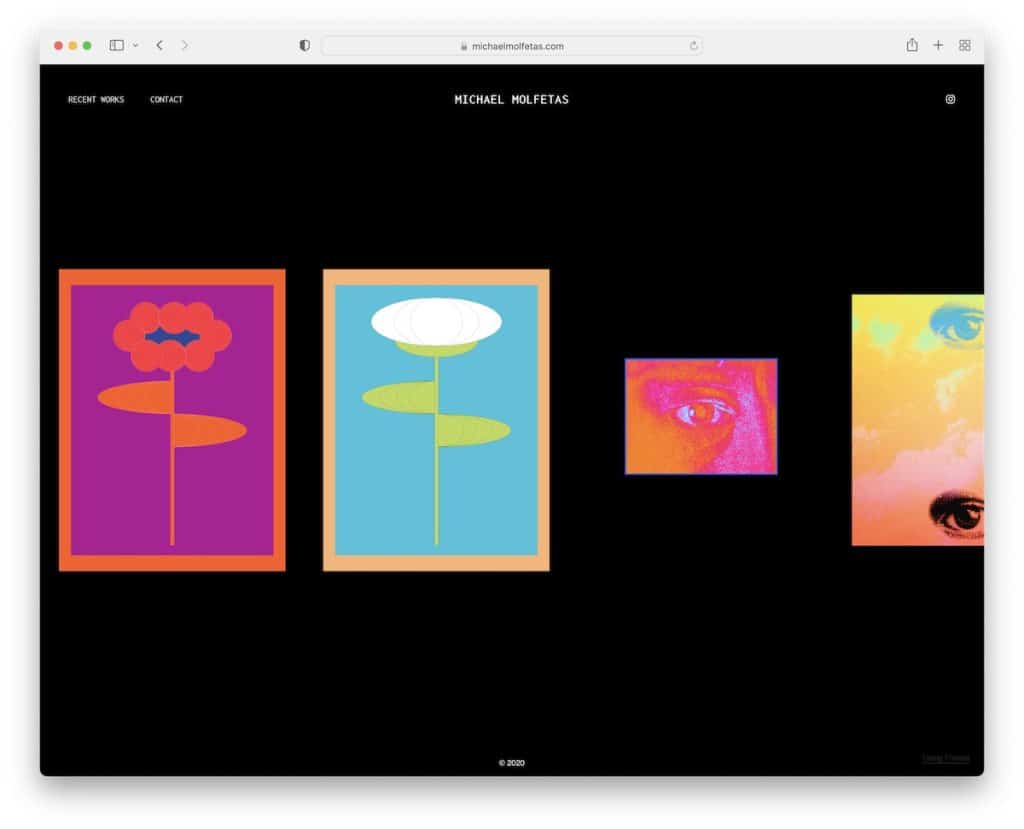
8. Michael Molfetas
Gebaut mit: Format

Das wunderschöne dunkle Design unterscheidet die Website von Michael Molfetas sofort von den anderen. Aber es gibt noch etwas anderes.
Anstatt die Werke vertikal zu scrollen, scrollen Sie sie horizontal. Außerdem hat dieses Illustrator-Portfolio den praktischen Lightbox-Effekt, um größere Bilder zu genießen, ohne die aktuelle Seite zu verlassen.
Hinweis: Während das helle Design bei Websites am häufigsten vorkommt, heben Sie sich mit einem dunklen von der Masse ab.
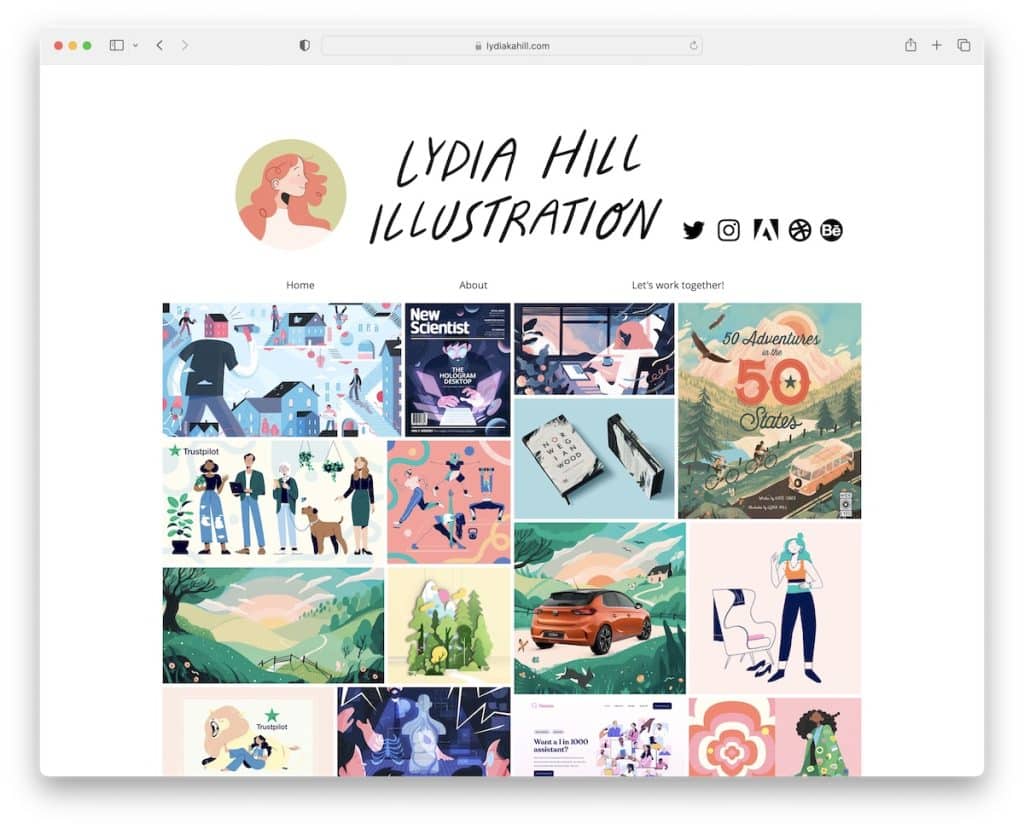
9. Lydia-Hügel
Gebaut mit: Wix

Wie Lisa Maltby hat auch Lydia Hill ein Online-Portfolio mit animierten und statischen Elementen erstellt. Zusätzlich fügte sie den Lightbox-Effekt hinzu, um jedes Bild oder jede Animation/GIF in größerer Form zu genießen.
Eine einzigartige Funktion dieses Illustrator-Portfolios ist die Option, Inhalte (in einem ziemlich großen Format) herunterzuladen. Wer macht das?
Hinweis: Lassen Sie potenzielle Kunden Ihre Arbeit detaillierter genießen, indem Sie anbieten, eine höhere Auflösung herunterzuladen.
Denken Sie daran, dass wir auch eine Liste der besten Beispiel-Websites haben, die auf der Wix-Plattform erstellt wurden.
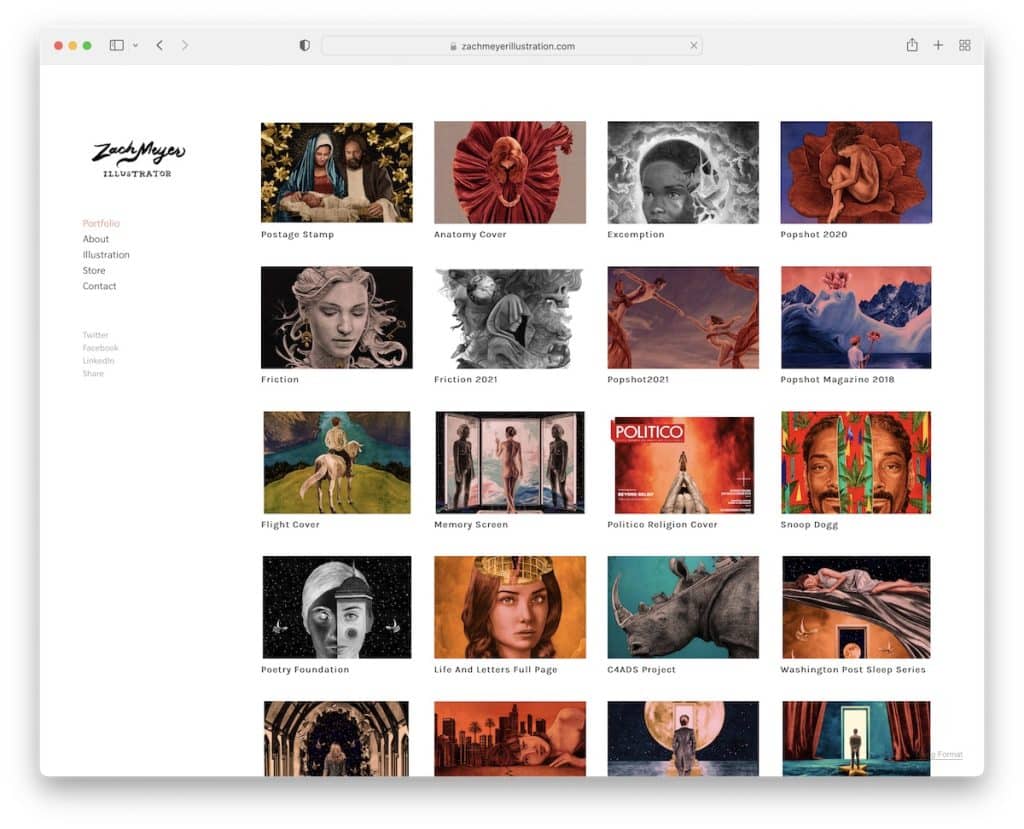
10. Zach Meyer
Gebaut mit: Format

Wie bereits erwähnt, ist Zach Meyer ein weiteres Beispiel für ein Online-Portfolio mit einem Seitenleistenmenü. Die Seite behält durchgehend ein elegantes Aussehen bei und behält die gleiche Hintergrundfarbe in allen Abschnitten und Seiten bei.

Das Portfolio-Raster hat auch genügend Abstand, um den Titel des Projekts zu präsentieren, während alle Arbeiten auf einer neuen Seite geöffnet werden (manchmal sogar mit einem Bild der endgültigen Version).
Hinweis: Verwenden Sie den Hintergrund der Kopf-, Fuß- und Fußzeile in derselben Farbe, wenn Sie ein abgeschwächteres Web-Erscheinungsbild wünschen.
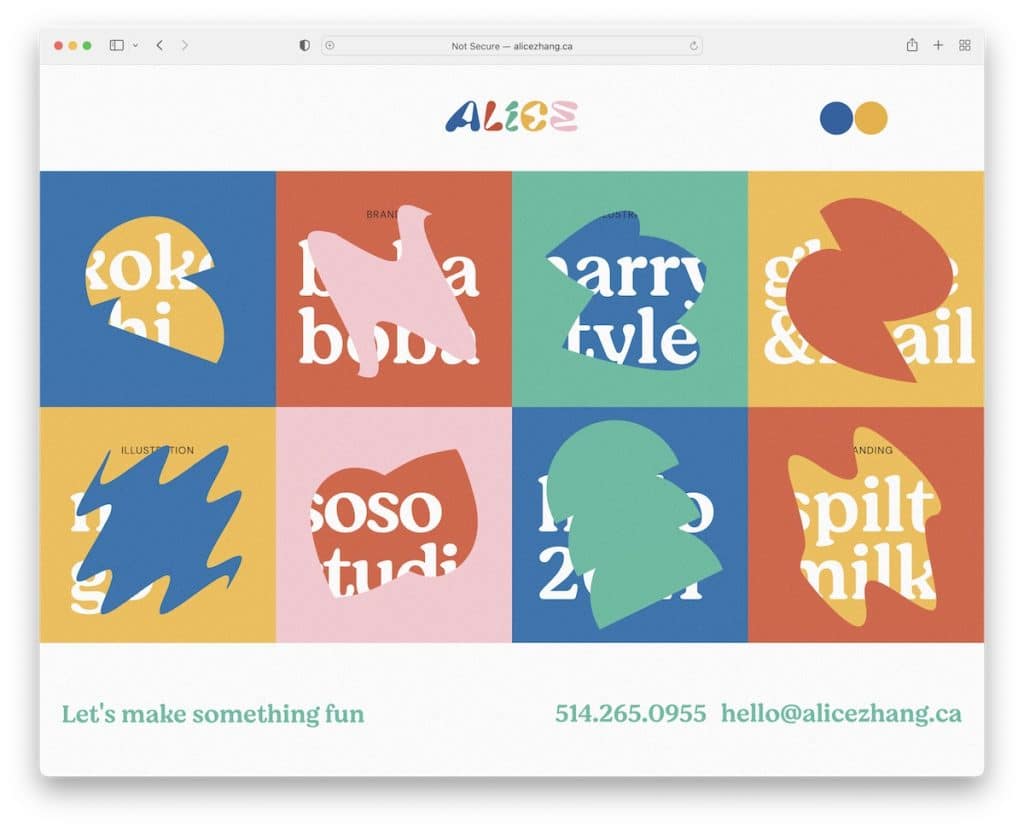
11. Alice Zhang
Gebaut mit: Webflow

Alice Zhang hat auf der Homepage ein einprägsames Rasterlayout mit einem einzigartigen Hover-Effekt für jedes Element, um die Dinge aufzupeppen.
Die Kopfzeile ist auch ziemlich originell, mit einer Menüschaltfläche, die sich überhaupt nicht wie eine Menüschaltfläche anfühlt. Außerdem gibt es eine anklickbare E-Mail, um sofort Kontakt aufzunehmen.
Hinweis: Fügen Sie Ihrer Website flippige Hover-Effekte hinzu, um ein lebendigeres Erlebnis zu schaffen.
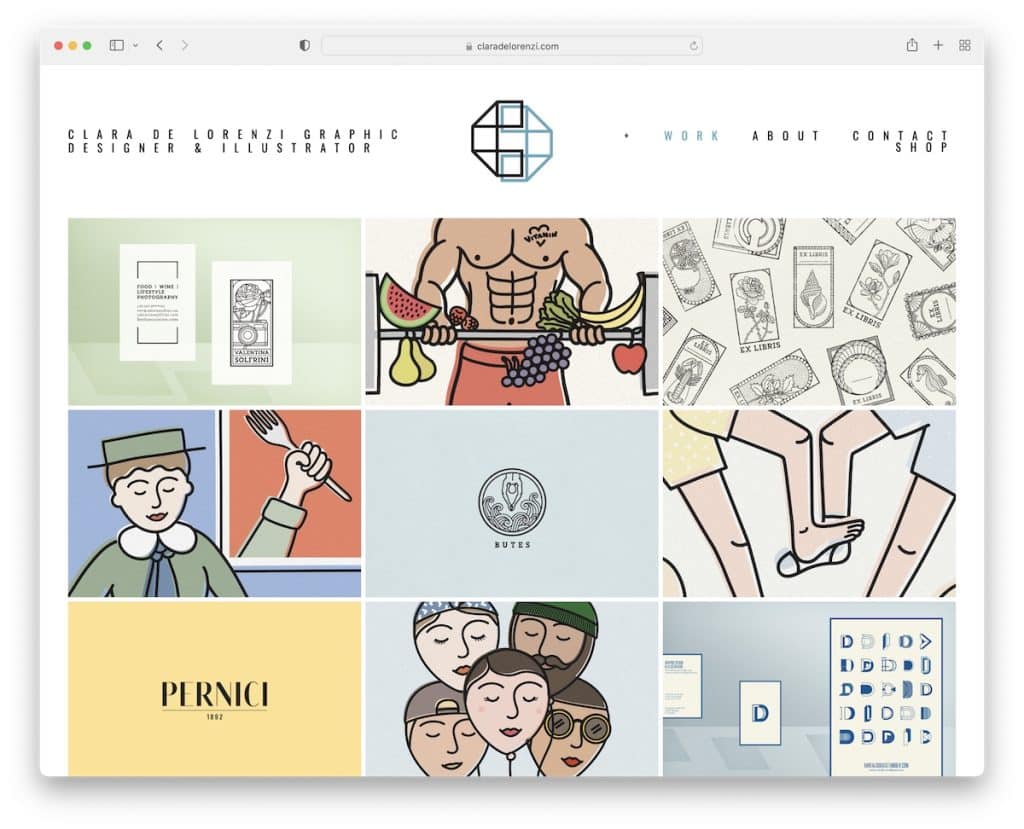
12. Clara De Lorenzi
Gebaut mit: Squarespace

Clara De Lorenzi ist ein gutes Beispiel für ein Illustrator-Portfolio mit einem Rasterlayout auf der Seite, einer einfachen Kopfzeile mit Dropdown-Navigation und einer einfachen Fußzeile.
Das Raster öffnet jedes Projekt auf einer neuen Seite, auf der Sie weitere Informationen, einschließlich zusätzlicher Bilder, finden können.
Hinweis: Zeigen Sie den Titel oder andere Details beim Hover an, um die anfängliche Präsentation sauberer zu halten.
Vielleicht möchten Sie auch unsere Liste sauberer Websites für weitere hervorragende Demonstrationen überprüfen.
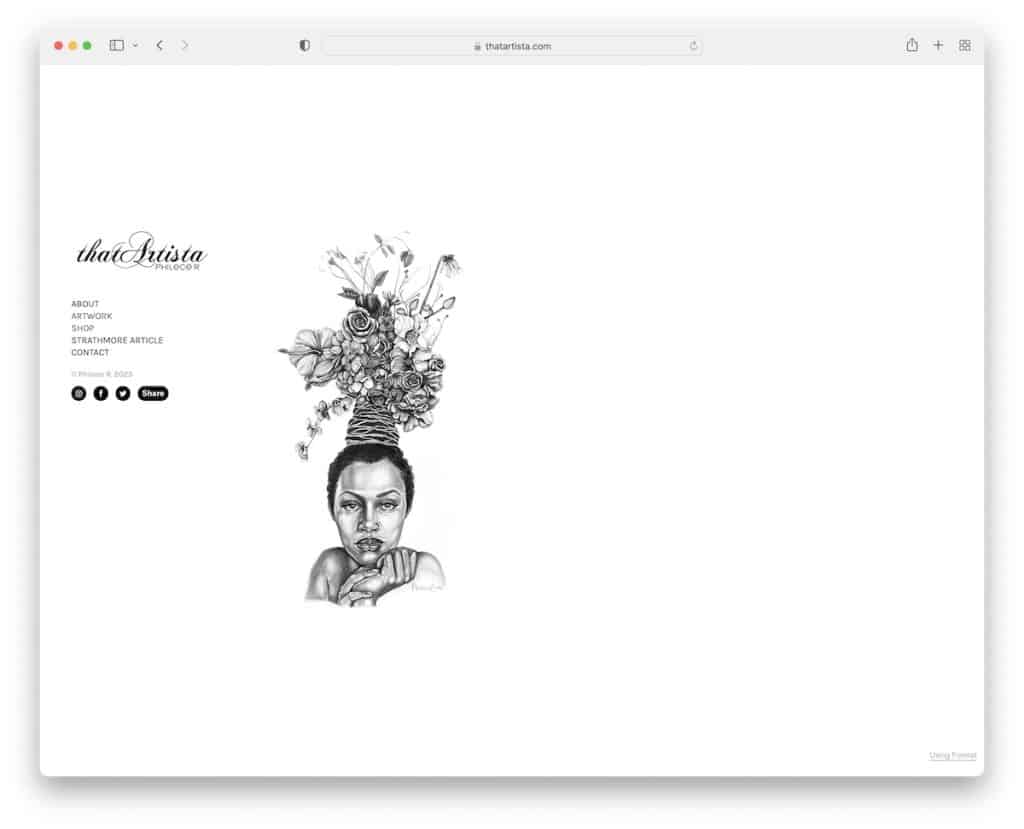
13. Diese Künstlerin
Gebaut mit: Format

Die Homepage von Artista ist sehr minimalistisch, mit einer Grafik- und Seitenleistennavigation mit sozialen Symbolen (auch mit sozialem Teilen).
Das Interessante an dieser Illustrator-Portfolio-Site ist, dass einige Teile vertikal (über die Seite) und andere horizontal (Projektseiten) scrollen.
Hinweis: Verwenden Sie horizontales Scrollen und ahmen Sie das Wischen auf dem Desktop nach.
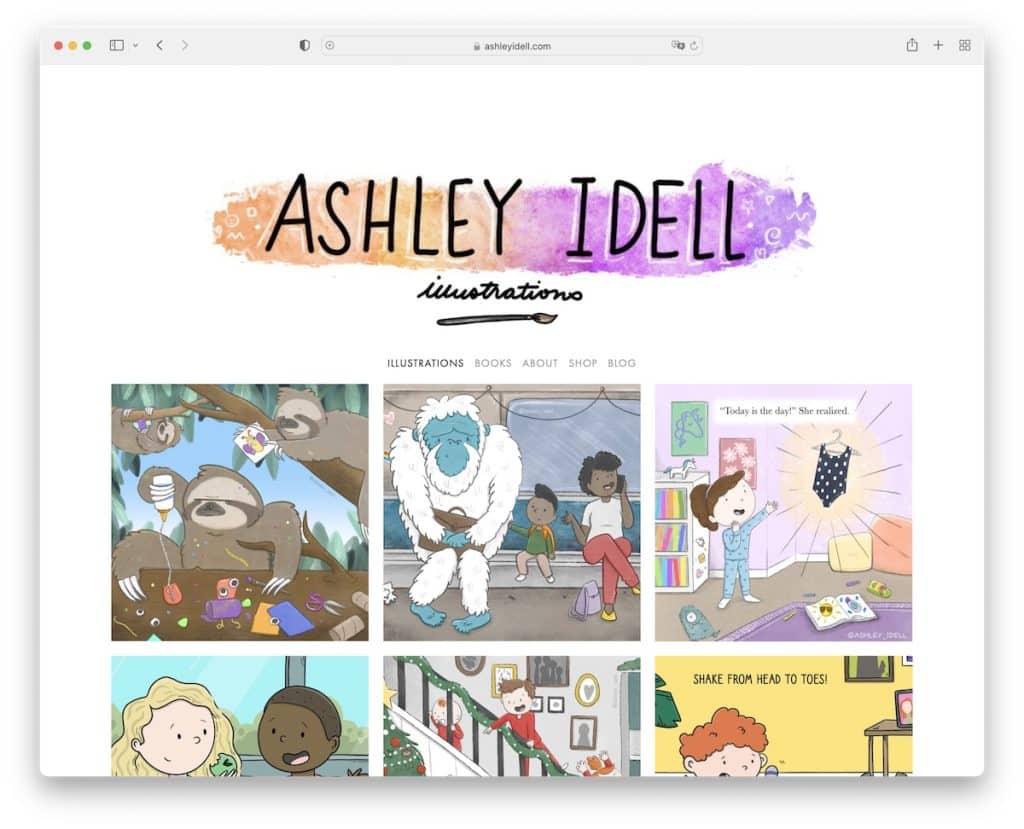
14. Ashley Idell
Gebaut mit: Squarespace

Die Website von Ashley Idell ist aufgrund ihrer Illustrationen sehr lebhaft, während das Gesamtdesign sehr minimalistisch gehalten ist. Aber das ist großartig, weil es die Bilder und andere Inhalte mehr zum Platzen bringt.
Apropos Pop, das Portfolio verfügt über die Lightbox-Funktion, sodass Sie größere Bilder anzeigen und durch sie blättern können, ohne die aktuelle Seite zu verlassen.
Hinweis: Wenden Sie den Lightbox-Effekt an, damit der Betrachter die Seite nicht verlassen muss, um größere Bilder anzuzeigen.
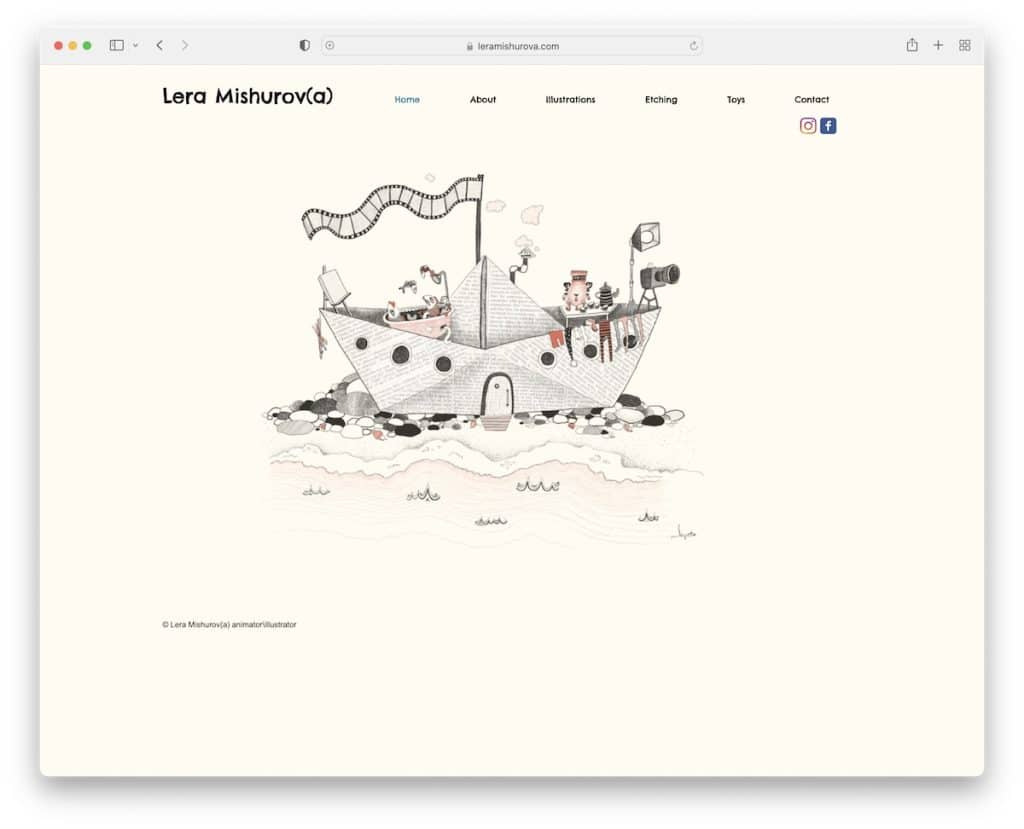
15. Lera Mischurova
Gebaut mit: Wix

Die Homepage von Lera Mishurova verrät vielleicht nicht so viel, aber eines macht sie sehr gut: Die ganze Aufmerksamkeit auf ihre schöne Arbeit zu lenken (auch wenn es nur ein Bild ist).
Die Kopfzeile ist einfach, mit den wesentlichen Navigationslinks und Facebook- und Instagram-Symbolen. Auf der anderen Seite enthält die Fußzeile nur Copyright-Text und einen Like-Button, was die Dinge sehr bescheiden hält.
Hinweis: Lassen Sie Ihre Arbeit für sich sprechen.
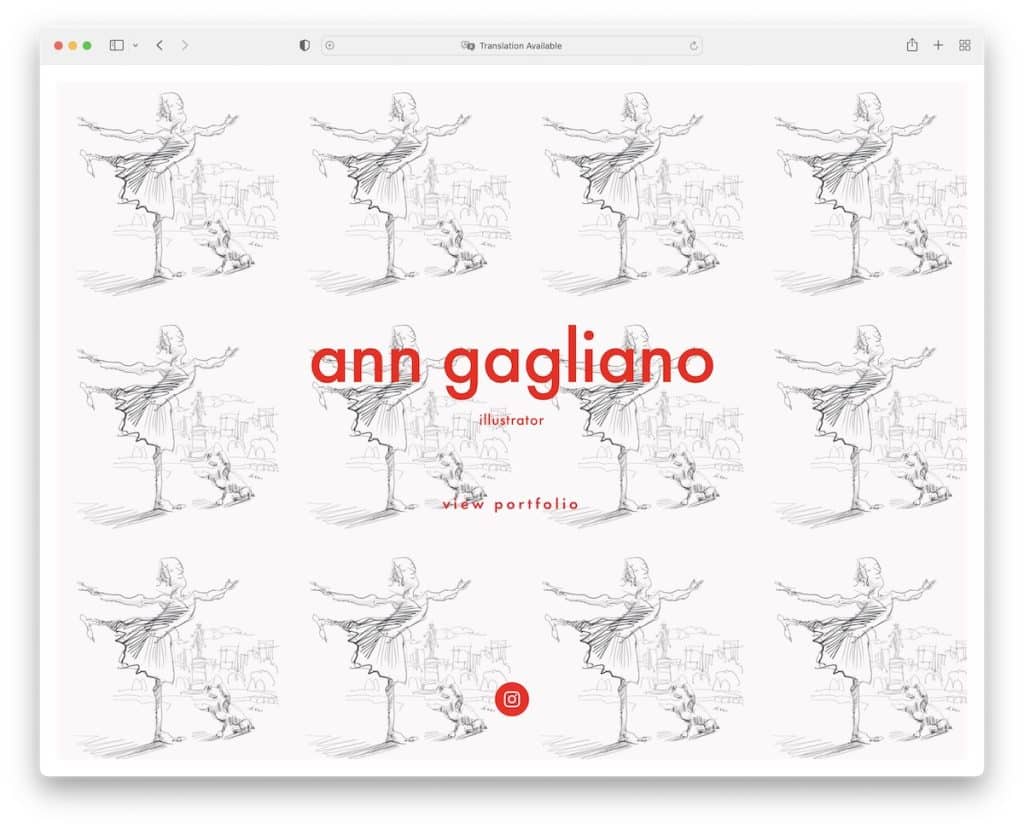
16. Anna Gagliano
Gebaut mit: Squarespace

Ann Gagliano hat eine schöne gerahmte Vollbild-Startseite mit einem Link, um ihr Portfolio und ihr Instagram-Profil anzuzeigen.
Das Portfolio dieser Illustratorin ist eine Galerie mit unteren Miniaturansichten, die Sie verwenden können, um ihre Arbeit zu überprüfen, oder klicken Sie darauf, um zur nächsten zu wechseln.
Hinweis: Erstellen Sie eine Galerie mit Miniaturansichten für Ihr Portfolio, wie Ann Gagliano.
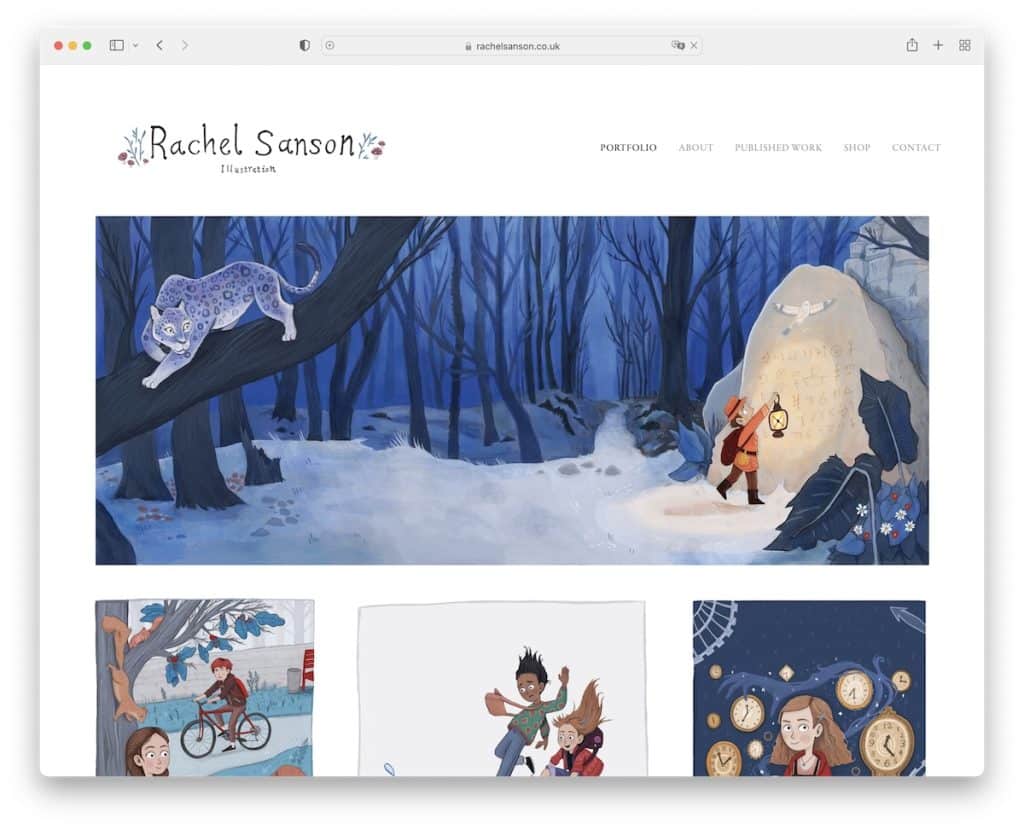
17. Rachel Sanson
Gebaut mit: Squarespace

Rachel Sanson hat auf der Homepage ein schönes Mauerwerk-Portfolio-Raster mit der Lightbox-Funktion, um größere Bilder anzuzeigen, ohne eine neue Seite öffnen zu müssen.
Der minimalistische Look zieht sich über die gesamte Website, inklusive Header und Footer.
Hinweis: Sie können verschiedene Arten von Rastern verwenden, um Ihre Arbeit zu präsentieren, wenn Sie das klassische nicht mögen.
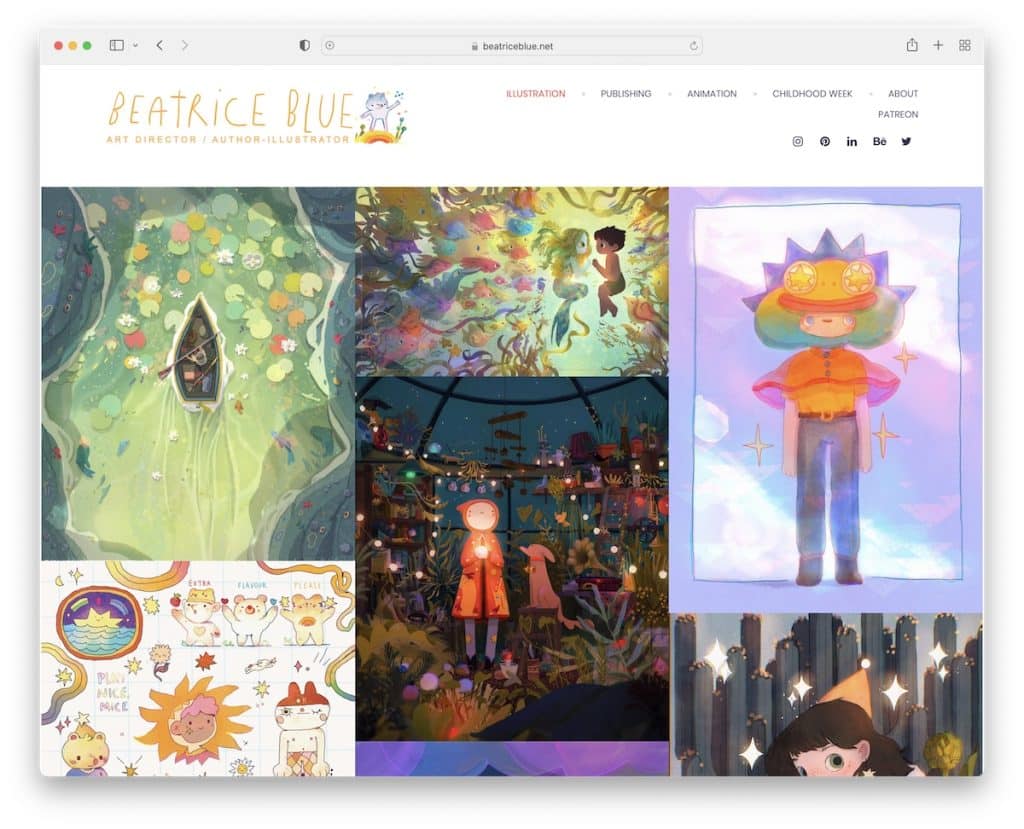
18. Beatrice Blau
Gebaut mit: Format

Das Wichtigste, was Beatrice Blues Illustrator-Portfolio-Website von den anderen unterscheidet, ist die Unendlichkeitsrolle, die sie zum Laden ihrer Portfolio-Arbeiten verwendet. Dies ermöglicht es Ihnen, Ihre Besucher länger zu halten (weil sie nicht klicken müssen) und kann auch die Website-Geschwindigkeit verbessern.
Die Seite hat einen Sticky-Header mit Menülinks und Social Media, was für die Infinity-Scroll-Funktion praktisch ist.
Hinweis: Verwenden Sie unendliches Scrollen und verbessern Sie Ihre Website und stellen Sie sicher, dass Besucher mehr von Ihren Inhalten sehen.
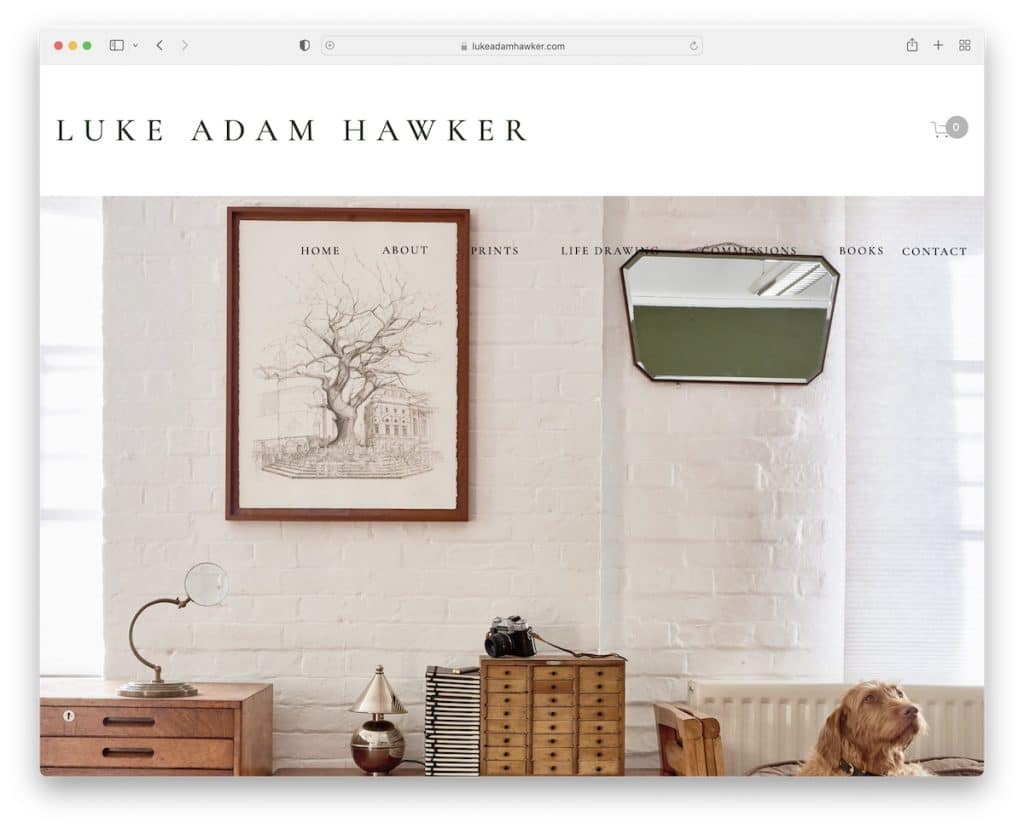
19. Lukas Adam Hawker
Gebaut mit: Squarespace

Luke Adam Hawker verfolgt einen anderen Ansatz bei der Präsentation seiner Illustration(en) in der Heldensektion – mit einer tatsächlich gerahmten.
Der Hauptteil der Kopfzeile besteht aus dem „Logo“ und den Einkaufswagensymbolen und der zweite Teil ist eine transparente Navigationsleiste mit einem Dropdown-Menü.
In der Fußzeile befindet sich ein Newsletter-Anmeldeformular mit einigen zusätzlichen Links. Erwähnenswert ist auch die Integration von Google Maps auf der Kontaktseite, die den genauen Standort seines Unternehmens anzeigt.
Hinweis: Verwenden Sie zunächst Bilder Ihrer gedruckten Arbeit. Und zweitens nutzen Sie Google Maps, wenn Sie Ihren Unternehmensstandort bequemer anzeigen möchten.
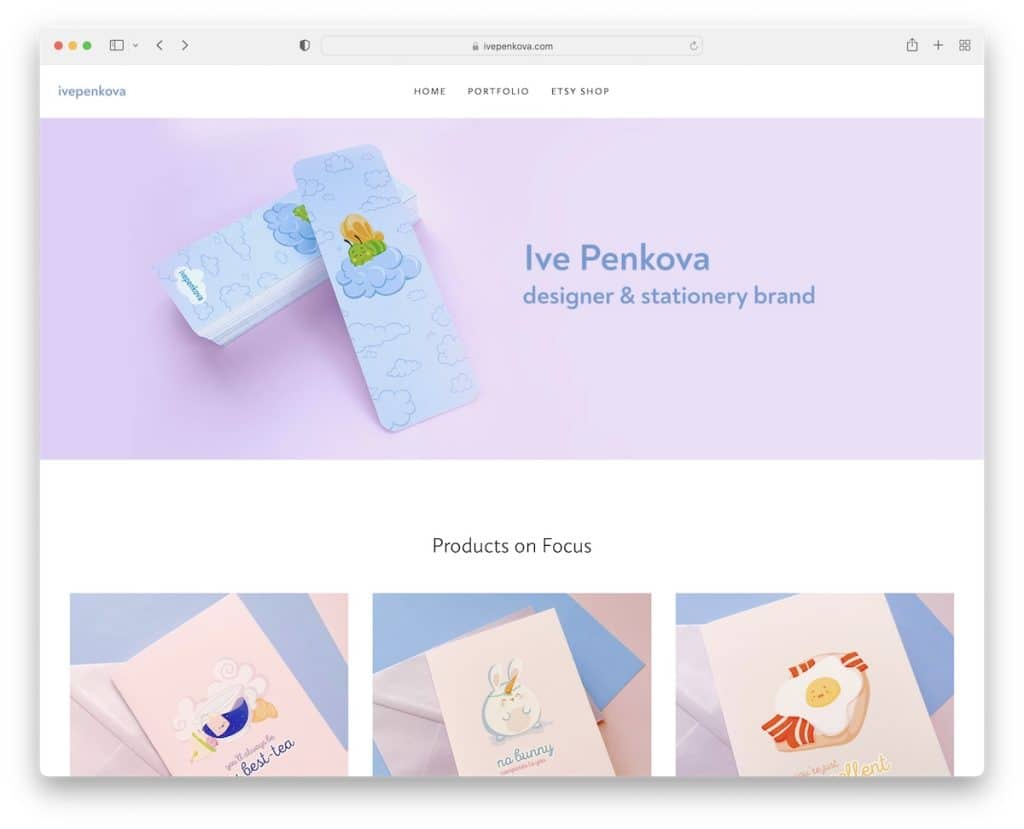
20. Ive Penkova
Gebaut mit: Squarespace

Ive Penkova ist ein Beispiel für ein Illustrator-Portfolio mit einem Bannerbild in voller Breite, aber der Rest der Website hat ein Box-Layout.
Die Kopf- und Fußzeile sind schlicht und einfach und enthalten nur das Wesentliche. Was uns auch sehr gut gefallen hat, war die Instagram-Feed-Integration, die Beiträge auf neuen Seiten öffnet (mit Ausnahme der Videos, die in einem Popup angezeigt werden).
Hinweis: Integrieren Sie einen IG-Feed in Ihre Website, um mehr Inhalte hinzuzufügen und Ihr Profil zu erweitern.
