Bild-Alt-Text vs. Bildtitel in WordPress – Was ist der Unterschied?
Veröffentlicht: 2023-02-02Viele Inhalte im Web enthalten Bilder. Allerdings optimieren nicht viele Website-Besitzer ihre Bilder für Geschwindigkeit oder bessere Suchrankings.
Obwohl WordPress die Option bietet, Alt-Text und einen Bildtitel hinzuzufügen, verstehen Anfänger oft nicht den Unterschied und wie man sie verwendet.
In diesem Artikel werden wir den Unterschied zwischen Bild-Alt-Text und Bildtitel in WordPress teilen, damit Sie Ihre Bild-SEO verbessern können.

Folgendes werden wir in diesem Tutorial behandeln:
- Was ist der Unterschied zwischen Alternativtext und Bildtitel?
- So fügen Sie Alt-Text zu einem Bild in WordPress hinzu
- So fügen Sie Bildtitel in WordPress hinzu
- So legen Sie mit AIOSEO automatisch Alternativtext und Bildtitel fest
- Warum Alt-Text und Bildtitel in WordPress verwenden?
Was ist der Unterschied zwischen Alternativtext und Bildtitel?
„Alt-Text“ ist die Abkürzung für „alternativer Text“ und ist ein Attribut, das einem HTML-Bild-Tag hinzugefügt wird. Der Text beschreibt das Bild, sodass Besucher, die das Bild nicht sehen können, und Suchmaschinen-Bots verstehen, worum es in dem Bild geht.
Wenn ein Bild auf Ihrer WordPress-Website aus irgendeinem Grund nicht gefunden oder angezeigt werden kann, wird stattdessen der Alt-Text angezeigt, wie Sie im folgenden Screenshot sehen können.

Alt-Text weicht vom Titel des Bildes ab. Der Titel wird in einem kleinen Popup-Fenster angezeigt, wenn Sie Ihren Mauszeiger über das Bild bewegen.

Alt-Text und Bildtitel werden auch verwendet, um die Zugänglichkeit Ihrer Website für Personen mit Sehschwäche zu verbessern, die Bildschirmlesegeräte verwenden, um den Inhalt Ihrer Website zu lesen.
Wenn der Bildschirmleser zu einem Bild kommt, liest er den Alt-Text vor. Abhängig von den Einstellungen des Benutzers kann es auch den Titeltext lesen.
Sowohl für Barrierefreiheit als auch für die Suchmaschinenoptimierung (SEO) ist Alt-Text wichtiger als Titeltext. Aus diesem Grund empfehlen wir dringend, Alt-Text für alle Ihre Bilder einzufügen.
So fügen Sie Alt-Text zu einem Bild in WordPress hinzu
Mit WordPress können Sie Ihren Bildern ganz einfach Alt-Text hinzufügen. Sie können dies über den Blockeditor, den klassischen Editor oder die WordPress-Medienbibliothek tun.
Hinzufügen von Alt-Text im Blockeditor
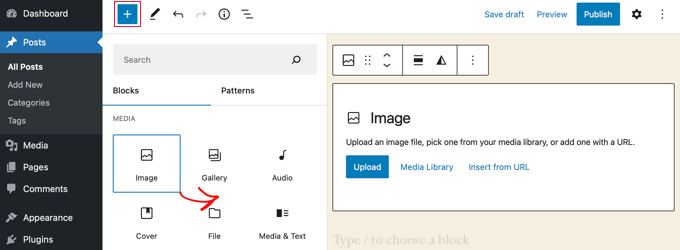
Erstellen Sie einfach einen neuen Beitrag oder eine neue Seite oder bearbeiten Sie einen vorhandenen und fügen Sie einen Bildblock hinzu.

Wenn du dir nicht sicher bist, wie man einen Block hinzufügt, oder zusätzliche Hilfe mit dem Blockeditor benötigst, dann sieh dir einfach unser Tutorial zur Verwendung des WordPress-Blockeditors an.
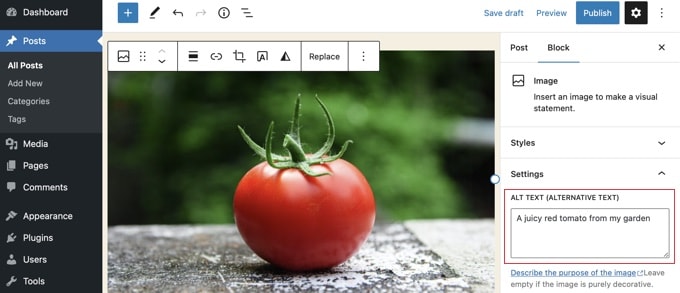
Jetzt müssen Sie Ihr Bild hochladen oder per Drag & Drop in den Bildblock ziehen. Anschließend können Sie den Alt-Text auf der rechten Seite der Seite festlegen.

Alternativtext im klassischen Editor hinzufügen
Wenn Sie immer noch den klassischen WordPress-Editor verwenden, können Sie beim Hinzufügen des Bildes Bild-Alt-Text hinzufügen.
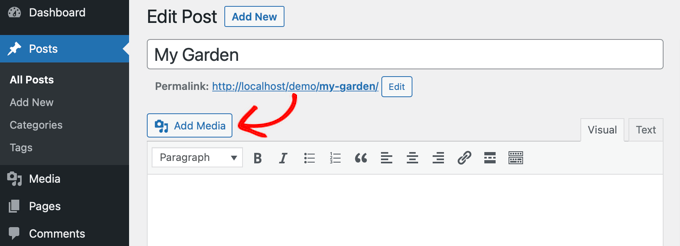
Klicken Sie zunächst auf „Medien hinzufügen“ über dem Posting-Feld.

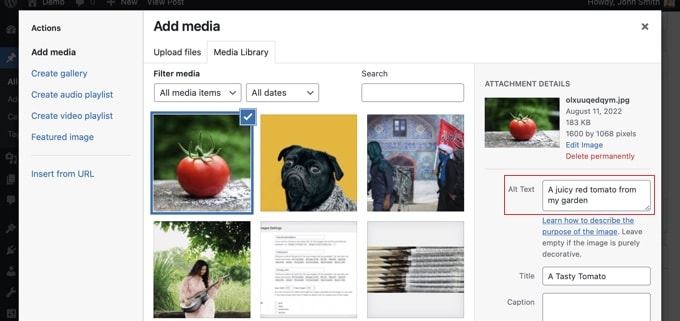
Danach sollten Sie entweder das Bild von Ihrem Computer hochladen oder auf die Registerkarte „Medienbibliothek“ klicken, um bereits hochgeladene Bilder anzuzeigen.
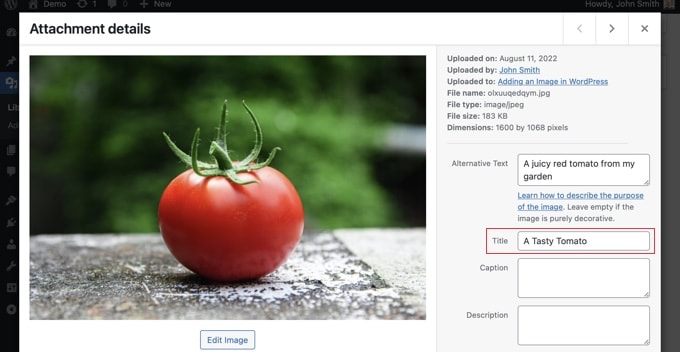
Klicken Sie als Nächstes auf das gewünschte Bild, um es auszuwählen, und geben Sie dann den gewünschten Alt-Text in die „Anhangsdetails“ Ihres Bildes ein.

Hinzufügen von Alt-Text in der Medienbibliothek
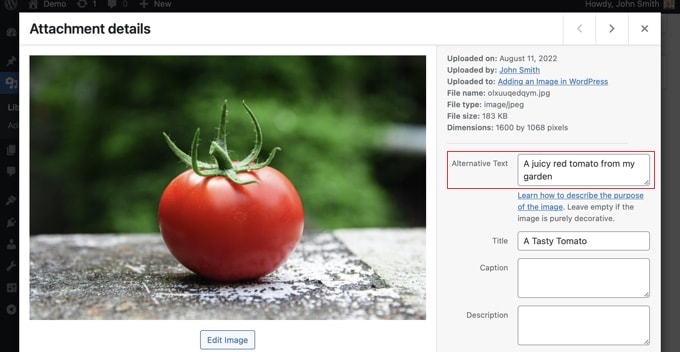
Sie können einem Bild auch Alt-Text hinzufügen, indem Sie zu Medien » Bibliothek gehen und auf das Bild klicken, um es zu bearbeiten.

Denken Sie daran, dass der Alt-Text für keine Instanzen dieses Bildes, die Sie bereits in Beiträge oder Seiten eingefügt haben, dadurch nicht geändert wird. Wenn Sie das Bild jedoch zu einem Beitrag oder einer Seite hinzufügen, nachdem Sie hier Alt-Text hinzugefügt haben, wird der Alt-Text darin enthalten sein.
So fügen Sie Bildtitel in WordPress hinzu
Es ist wichtig zu verstehen, dass es zwei Arten von Titeln gibt, die Sie Ihren Bildern hinzufügen können.
Erstens gibt es den Standardbildtitel, den WordPress intern verwendet, um Mediendateien in der Medienbibliothek und auf den Seiten mit Anhängen zu identifizieren. Zweitens gibt es das HTML-Bildtitelattribut, das Bildern in Ihren Beiträgen und Seiten hinzugefügt wird.
Sehen wir uns an, wie Sie beide Arten von Titeln hinzufügen.
Hinzufügen des WordPress-Bildtitels in der Medienbibliothek
Sie können Ihren Bildern WordPress-Medientitel hinzufügen, indem Sie die verwenden Medienbibliothek. Wenn Sie ein Bild in der Medienbibliothek bearbeiten, sehen Sie ein Feld „Titel“.

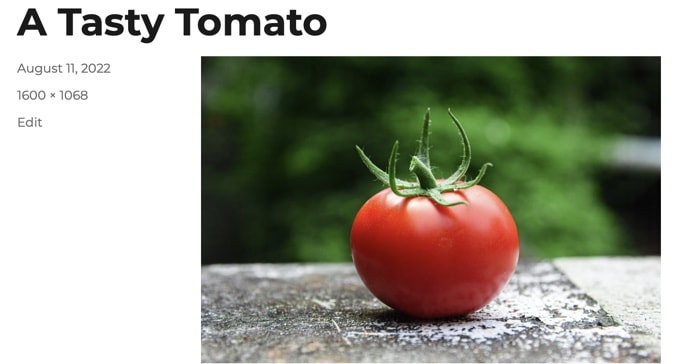
Dieser Titel wird von WordPress verwendet, um das Bild zu identifizieren. Wenn Sie unten auf dem Bildschirm auf den Link „Anlagenseite anzeigen“ klicken, sehen Sie, dass der Titel als Titel auf dieser Seite verwendet wird.

Der WordPress-Medientitel ist für Bilder-SEO oder für Benutzer mit Screenreadern nicht erforderlich. Obwohl es in einigen Fällen hilfreich sein kann, ist es nicht so nützlich wie das HTML-Titelattribut des Bildes. Wie erstellt man das?

Profi-Tipp: Möchten Sie den WordPress-Medientitel automatisch als Titelattribut des Bildes in Ihren Beiträgen und Seiten verwenden? Sehen Sie sich den folgenden Abschnitt an, in dem wir Ihnen zeigen, wie Sie dies mit All in One SEO Pro tun können.
Hinzufügen eines HTML-Bildtitelattributs im Blockeditor
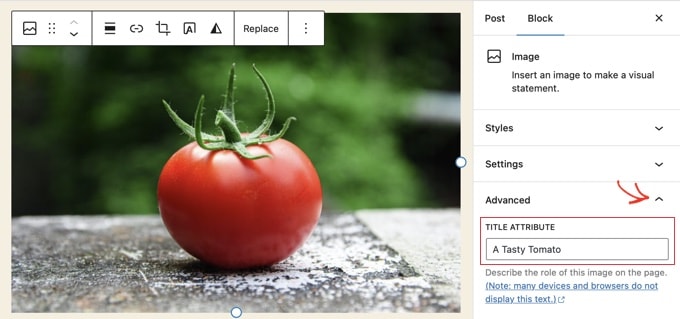
Es ist einfach, ein Titelattribut im Blockeditor hinzuzufügen. Klicken Sie einfach auf das Bild und dann auf den Abwärtspfeil neben „Erweitert“, um die erweiterten Bildoptionen anzuzeigen.

Jetzt können Sie den Titel einfach in das Feld „Titelattribut“ eingeben.
Hinzufügen eines HTML-Bildtitelattributs im klassischen Editor
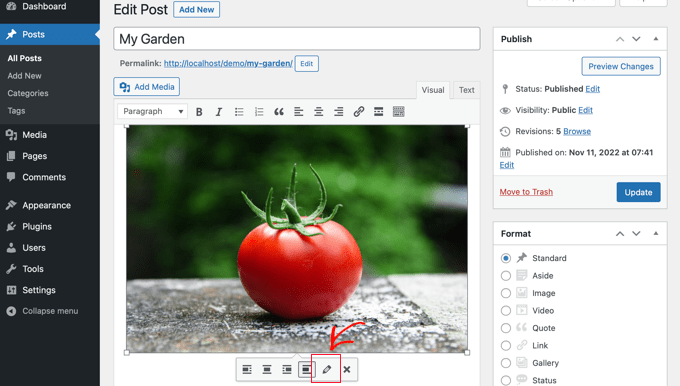
Das Hinzufügen eines Titelattributs mit dem alten klassischen Editor ist ähnlich. Sie können das Titelattribut hinzufügen, indem Sie auf ein Bild und dann auf das Stiftsymbol klicken.

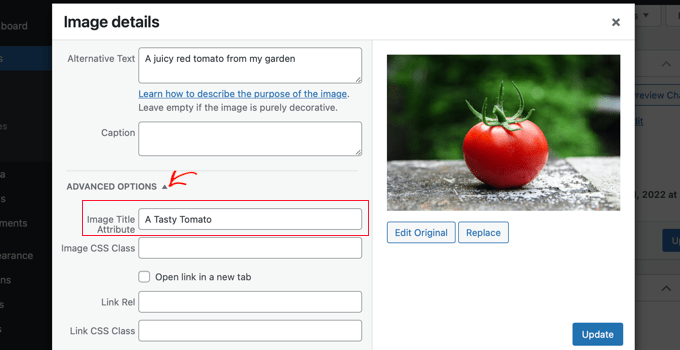
Sie sehen dann den Bildschirm „Bilddetails“. Um das Bildtitelattribut festzulegen, müssen Sie unten neben „Erweiterte Optionen“ auf den kleinen Abwärtspfeil klicken.

Sie können dann das Titelattribut des Bildes festlegen. Stellen Sie sicher, dass Sie unten auf dem Bildschirm auf die Schaltfläche „Aktualisieren“ klicken, wenn Sie fertig sind.
So legen Sie mit AIOSEO automatisch Alternativtext und Bildtitel fest
All in One SEO (AIOSEO) ist das beste WordPress-SEO-Plugin auf dem Markt. Es fügt eine geeignete Bild-Sitemap und andere SEO-Funktionen hinzu, um Ihr SEO-Ranking zu verbessern. Außerdem können Sie Ihren Alt-Text und Bildtitel und mehr automatisch festlegen.
Als erstes müssen Sie das All-in-One-SEO-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins. Um die Bild-SEO-Funktion nutzen zu können, benötigen Sie den Plus-Plan oder höher.
Nach der Aktivierung startet das Plugin automatisch den Einrichtungsassistenten. Wie Sie das Plugin konfigurieren, erfahren Sie in unserer Anleitung zur korrekten Einrichtung von All in One SEO.
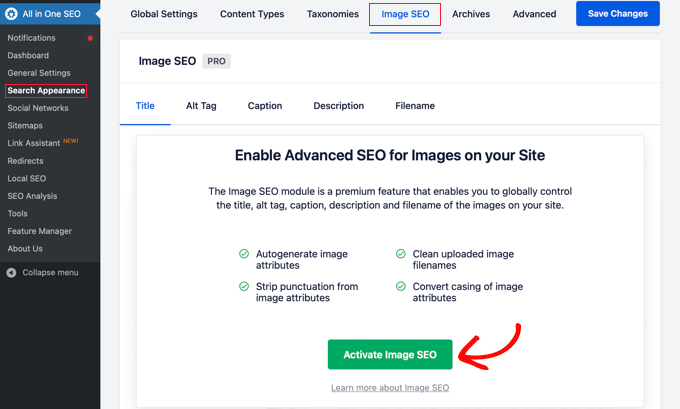
Jetzt müssen Sie zu All in One SEO » Search Appearance navigieren und dann auf die Registerkarte „Image SEO“ klicken. Danach müssen Sie auf die Schaltfläche „Bild-SEO aktivieren“ klicken, um die Premium-Bild-SEO-Funktionen zu aktivieren.

Festlegen von Bildtiteln mit All-in-One-SEO
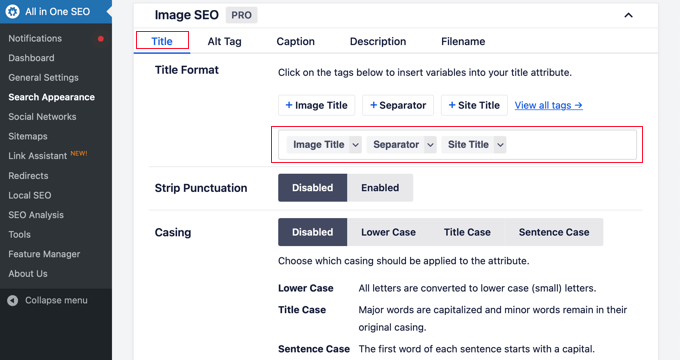
Stellen Sie sicher, dass Sie sich die Registerkarte „Titel“ der Seite „Bild-SEO“ ansehen. Hier können Sie Tags auswählen, die das Format festlegen, das zum automatischen Generieren von Titelattributen für Ihre Bilder verwendet wird.
Wenn Sie beispielsweise das Tag „+ Bildtitel“ einfügen, verwendet jedes Bild in Ihren Beiträgen und Seiten automatisch den WordPress-Medientitel im HTML-Titelattribut.

Sie können Ihrem Bildtitelattribut auch andere Tags hinzufügen, z. B. den Titel Ihrer Website. All in One SEO kann sogar Satzzeichen aus dem Titel entfernen und seine Großschreibung ändern.
Festlegen von Alt-Text mit All-in-One-SEO
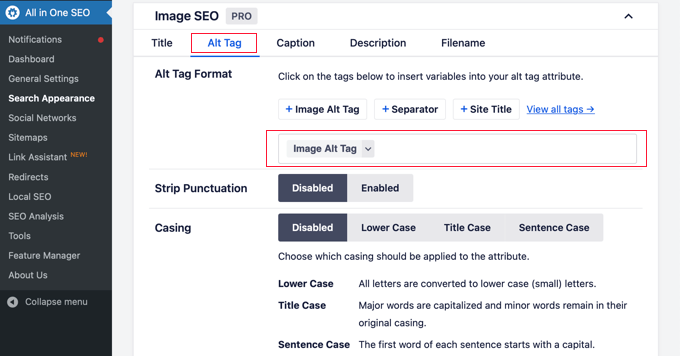
Als nächstes müssen Sie auf der Image SEO-Seite von AIOSEO auf die Registerkarte „Alt Tag“ klicken. Hier können Sie den Alt-Text Ihrer Bilder automatisch formatieren.
Standardmäßig verwendet AIOSEO einfach den Alt-Text des Bildes. Wenn Sie möchten, können Sie auch den Titel Ihrer Website und andere Informationen zum Alt-Text jedes Bildes auf Ihrer Website hinzufügen.

Warum Alt-Text und Bildtitel in WordPress verwenden?
Wir empfehlen dringend, Alt-Text für alle Bilder zu verwenden. Hier auf WPBeginner fügen wir allen Bildern auch einen Titel hinzu. Dies ist jedoch weniger wichtig als der Alt-Text.
Alt-Text ist wichtig, weil Google sich darauf als Rankingfaktor für Bilder konzentriert. Es wird auch von Screenreadern verwendet, um Besuchern mit Sehbehinderung zu helfen, sich vollständig mit Ihren Inhalten auseinanderzusetzen.
Sie sollten Schlüsselwörter niemals einfach in Alt- und Titel-Tags stecken. Es ist wichtig, dass Sie sie beschreibend und hilfreich gestalten, damit sie für Besucher nützlich sind, die sie brauchen. Sie können Ihre Schlüsselwörter dort verwenden, wo sie relevant sind, aber übertreiben Sie es nicht.
Wenn Sie beispielsweise einen Artikel über das beste WordPress-Hosting schreiben, könnte Ihr Ziel-Keyword „bestes WordPress-Hosting“ lauten.
Möglicherweise haben Sie in Ihrem Artikel auch einen Screenshot, der den Benutzern zeigt, wie sie ein Konto bei einem beliebten Webhost wie Bluehost einrichten. Werfen wir einen Blick auf einige gute und schlechte Beispiele für Alt-Text für dieses Bild:
- „Kontoeinrichtung“ ist nicht sehr aussagekräftig und enthält auch nichts zu Ihrem Keyword.
- „Bestes WordPress-Hosting, WordPress-Hosting, bestes Webhosting für WordPress“ beschreibt das Bild nicht und ist mit Schlagwörtern vollgestopft.
- „Ein WordPress-Hosting-Konto einrichten“ ist viel besser, da es beschreibend ist und einen Teil des Schlüsselworts auf natürliche und angemessene Weise verwendet.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den Unterschied zwischen Bild-Alt-Text und Bildtitel in WordPress zu verstehen. Vielleicht möchten Sie auch lernen, wie Sie Bilder für das Web optimieren, und sehen Sie sich unsere Liste der besten WordPress-SEO-Plugins und -Tools an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
