So erstellen Sie ein Bilderkarussell in WordPress (in 5 Schritten)
Veröffentlicht: 2023-11-08Bilder sind eine einfache Möglichkeit, Ihre Seiten aufzupeppen. Wenn Sie jedoch viele davon haben, kann dies den Fluss Ihrer Inhalte stören und die Besucher ablenken. Stattdessen können Sie in WordPress ein Bilderkarussell erstellen.
Auf diese Weise können Sie Ihre Fotos in einem kompakten Karussell organisieren, das sich automatisch dreht. Daher können Sie Unmengen von Bildern anzeigen, ohne dass diese zu viel Platz beanspruchen. Darüber hinaus können Besucher mit dem Karussell interagieren, was Ihre Website ansprechender macht.
In diesem Beitrag werfen wir einen genaueren Blick auf Bildkarussells und diskutieren einige Anwendungsfälle. Anschließend zeigen wir Ihnen, wie Sie in WordPress ein Bilderkarussell erstellen. Lass uns anfangen!
Was ist ein Bilderkarussell?
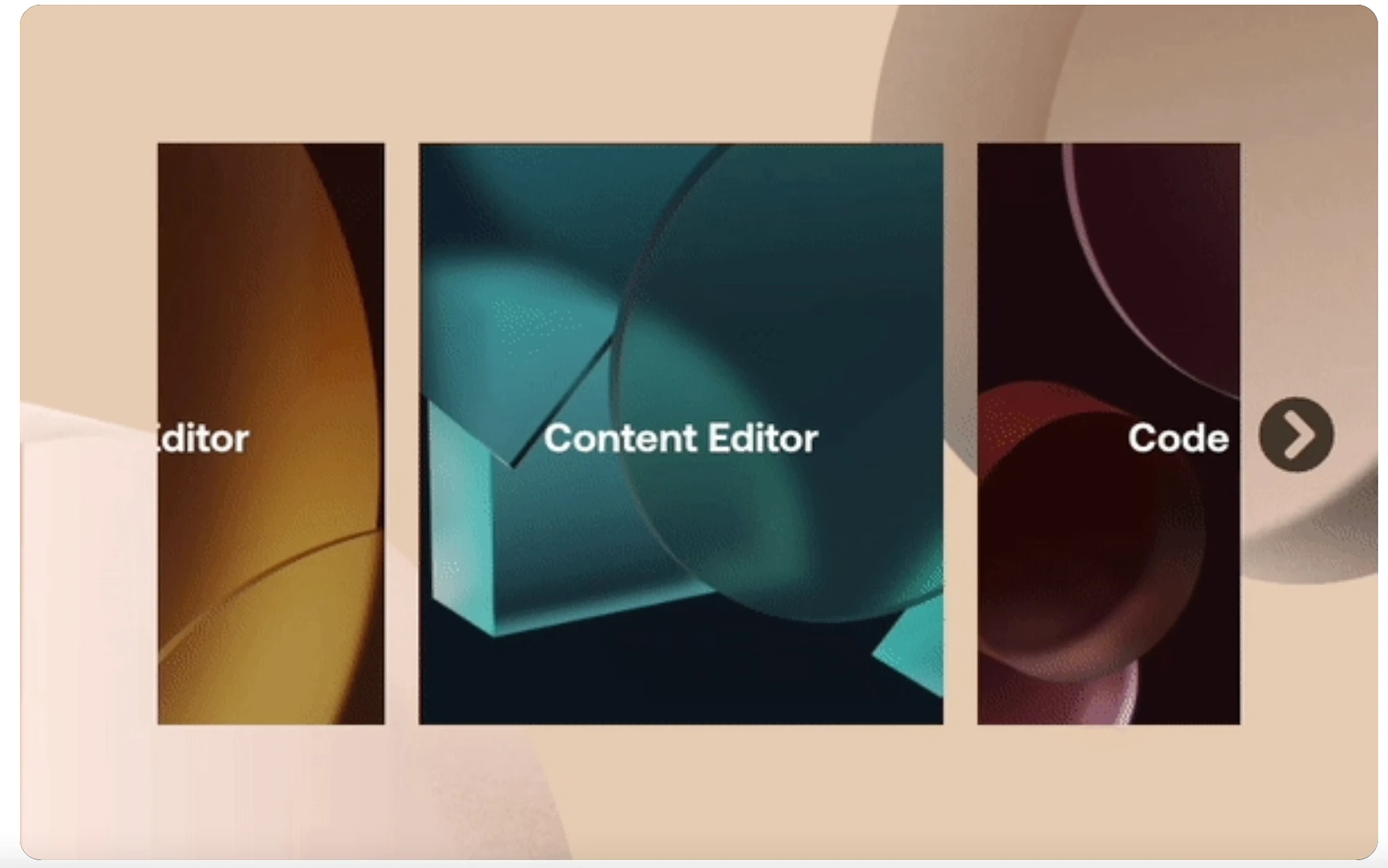
Ein Bildkarussell (oder Bildschieberegler) bietet eine der einfachsten Möglichkeiten, viele Bilder aus nur einem kompakten Element anzuzeigen. Typischerweise dreht sich ein Karussell automatisch, Besucher können aber auch manuell durch die Fotos scrollen:

So können Sie mit einem Bildkarussell Ihre Assets präsentieren, ohne zu viel Platz auf der Seite einzunehmen. Darüber hinaus macht die dynamische Natur der Funktion Ihre Website ansprechender.
Wenn Sie eine E-Commerce-Website betreiben, können Sie ein Karussell verwenden, um Ihre neuesten Produkte anzuzeigen oder bestimmte Dienstleistungen hervorzuheben. Oder für Portfolio- oder Fotoseiten ist ein Karussell eine tolle Möglichkeit, Bildergalerien zu präsentieren.
Es gibt jedoch neben Bildern auch andere Möglichkeiten, Karussells zu nutzen. Sie können Kundenrezensionen und Erfahrungsberichte einbinden oder ein Logo-Karussell erstellen, um das Vertrauen der Besucher zu gewinnen. Alternativ können Sie Ihren Social-Media- oder Blog-Beiträgen einen hervorgehobenen Slider hinzufügen, um den Traffic zwischen den Plattformen zu steigern.
So erstellen Sie ein Bilderkarussell in WordPress
Nachdem Sie nun etwas mehr über Bildkarussells wissen, werfen wir einen Blick darauf, wie Sie in fünf Schritten ein Bildkarussell in WordPress erstellen.
- Installieren Sie ein Karussell-Plugin wie Smart Slider 3
- Erstellen Sie Ihr erstes Bilderkarussell
- Fügen Sie Ihre Bilder hinzu
- Passen Sie das Design des Bildkarussells an
- Fügen Sie Ihr Bilderkarussell in WordPress hinzu
1. Installieren Sie ein Karussell-Plugin wie Smart Slider 3
 Smart Slider 3
Smart Slider 3Aktuelle Version: 3.5.1.19
Letzte Aktualisierung: 4. Oktober 2023
smart-slider-3.3.5.1.19.zip
Sofern Sie nicht wissen, wie man programmiert, ist die Installation eines Plugins der einfachste Weg, ein Bildkarussell in WordPress zu erstellen. Es stehen viele Plugins zur Auswahl, aber Smart Slider 3 ist eine hervorragende Option.
Mit diesem Plugin können Sie Ihr Karussell mithilfe eines intuitiven Drag-and-Drop-Editors visuell gestalten. Darüber hinaus können Sie auf eine Reihe vorgefertigter Vorlagen und Anpassungsoptionen zugreifen.
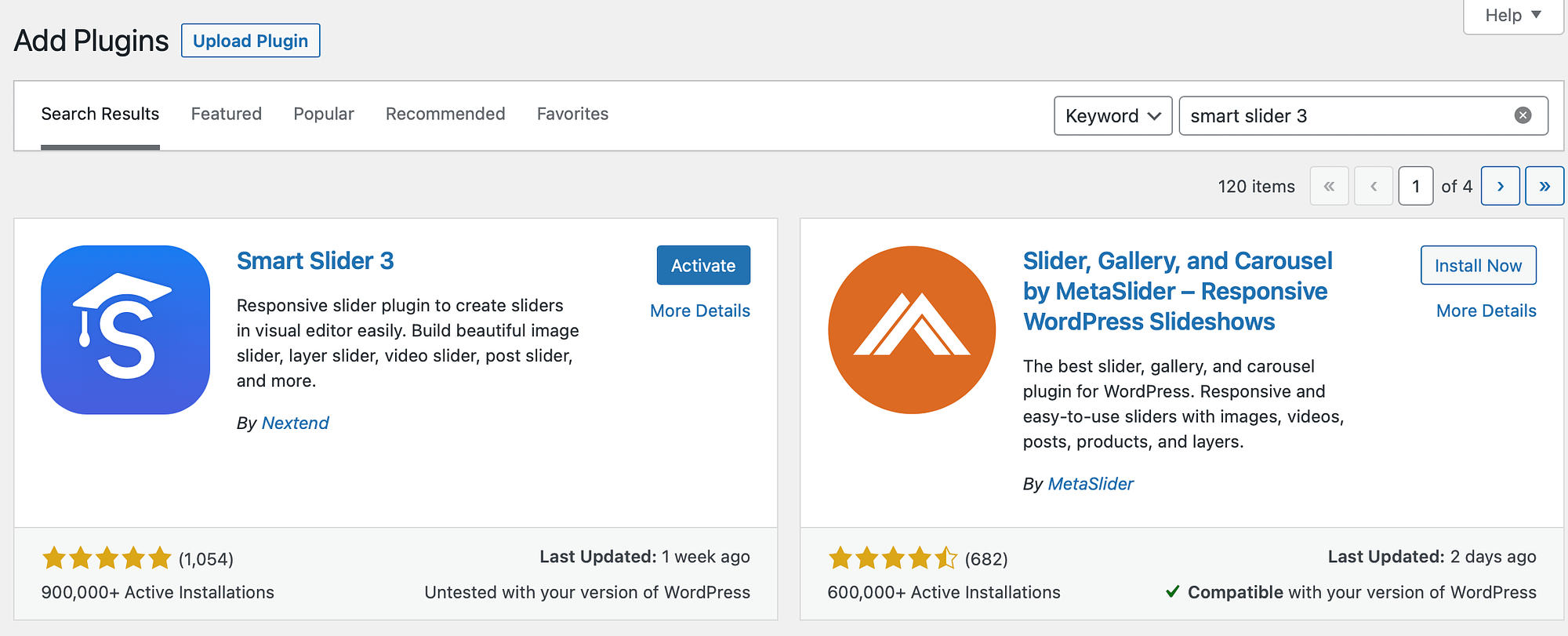
Gehen Sie zunächst zu „Plugins“ in Ihrem WordPress-Dashboard. Klicken Sie auf „Neu hinzufügen“ und geben Sie den Namen des Plugins in die Suchleiste ein. Wählen Sie nun „Jetzt installieren“ → „Aktivieren“ :

Zu diesem Zeitpunkt sollte in Ihrer WordPress-Seitenleiste die Registerkarte „Smart Slider“ angezeigt werden. Wenn dies nicht automatisch geschieht, müssen Sie möglicherweise die Seite aktualisieren.
2. Erstellen Sie Ihr erstes Bilderkarussell
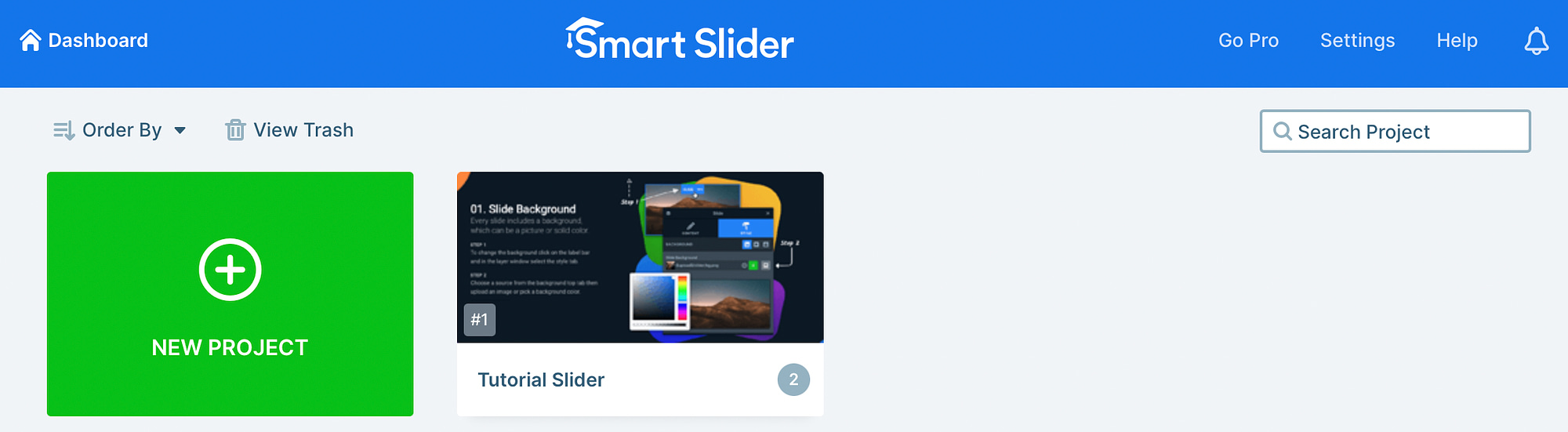
Nachdem Sie das Smart Slider 3-Plugin erfolgreich installiert haben, klicken Sie in Ihrer WordPress-Seitenleiste auf die Registerkarte Smart Slider . Sie können sich das Willkommensvideo ansehen oder auf „Zum Dashboard gehen“ klicken.
Klicken Sie nun auf die Schaltfläche „Neues Projekt“ , um ein Bildkarussell in WordPress zu erstellen:

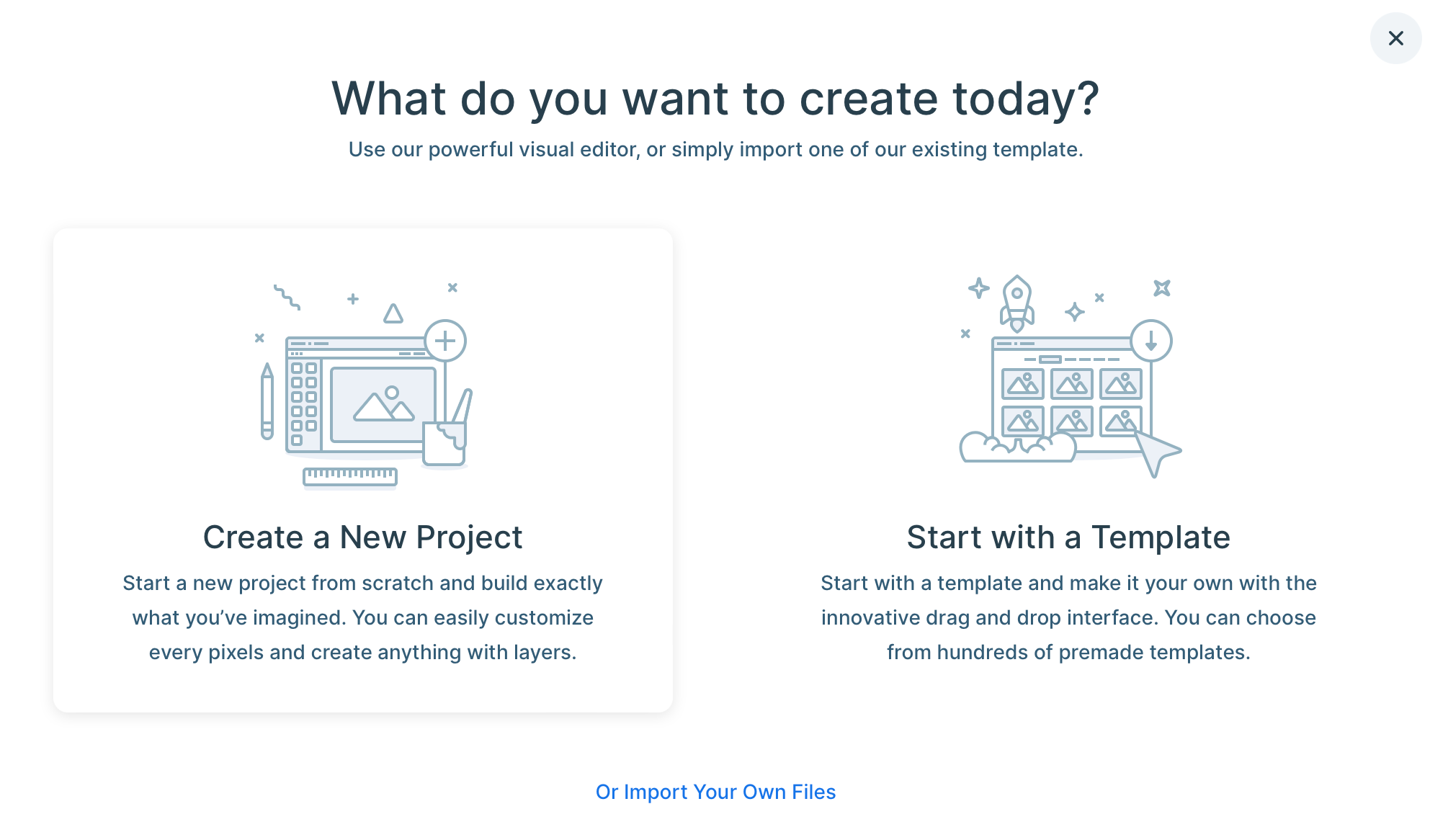
Es erscheint ein Popup, in dem Sie auf drei Arten fortfahren können. Sie können entweder eine vorgefertigte Vorlage auswählen, Ihre eigenen Dateien importieren oder auf „Neues Projekt erstellen“ klicken, um ein Bildkarussell von Grund auf zu entwerfen.
Wir werden mit der letzteren Option fortfahren:

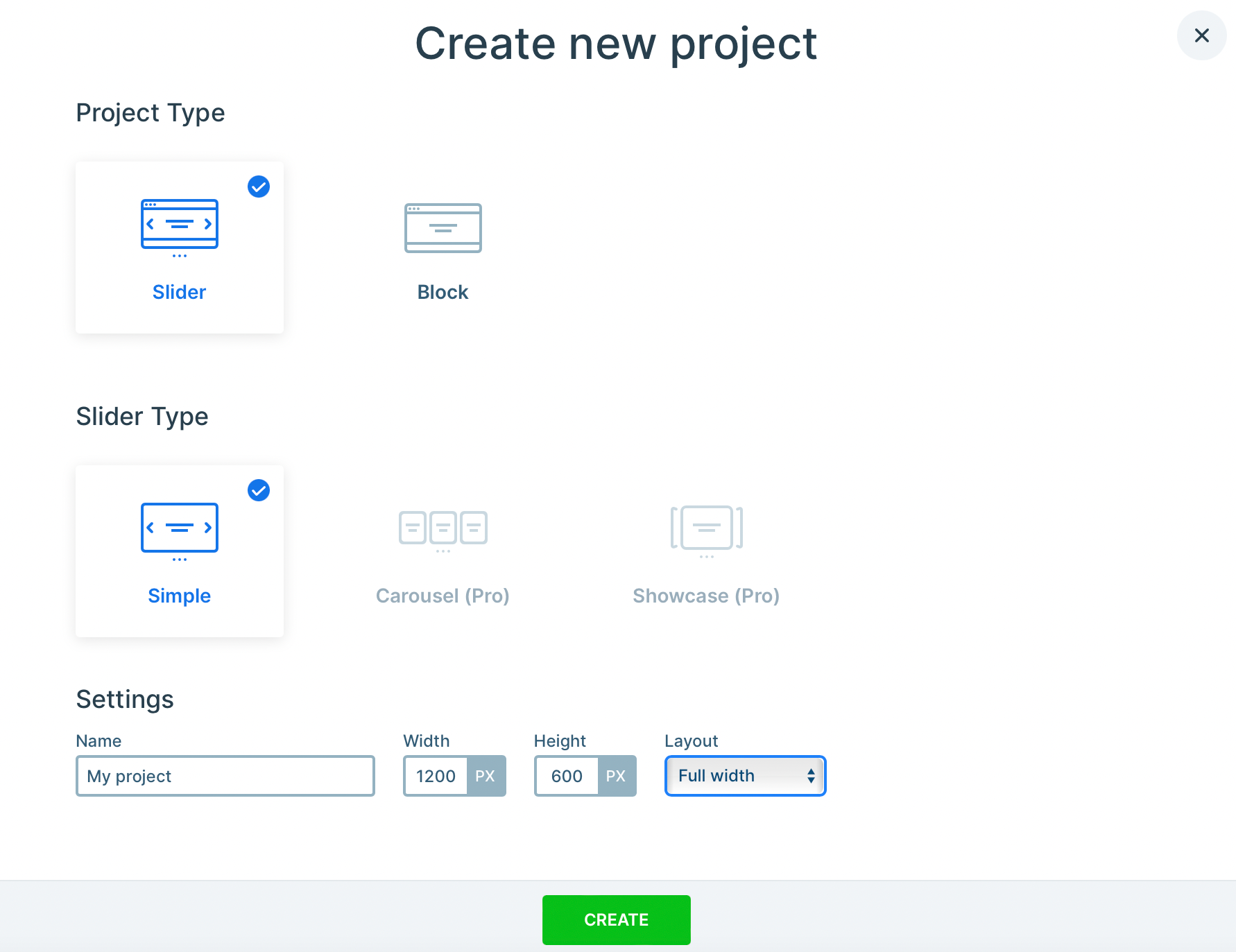
Klicken Sie nun unter Projekttyp auf Schieberegler . Wählen Sie dann Ihren bevorzugten Slider-Typ aus:

Mit dem kostenlosen Plugin sind Sie auf die Option „Einfacher Schieberegler“ beschränkt. Wenn Sie jedoch das Pro-Plugin verwenden, können Sie ein Premium-Karussell oder eine Premium-Präsentation erstellen.
Treffen Sie Ihre Auswahl und geben Sie Ihrem Projekt einen Namen. Es besteht auch die Möglichkeit, individuelle Maße für die Höhe und Breite Ihres Karussells festzulegen.
Außerdem können Sie zwischen einem Box-Layout oder einem Layout in voller Breite wählen. Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf Erstellen .
3. Fügen Sie Ihre Bilder hinzu ️
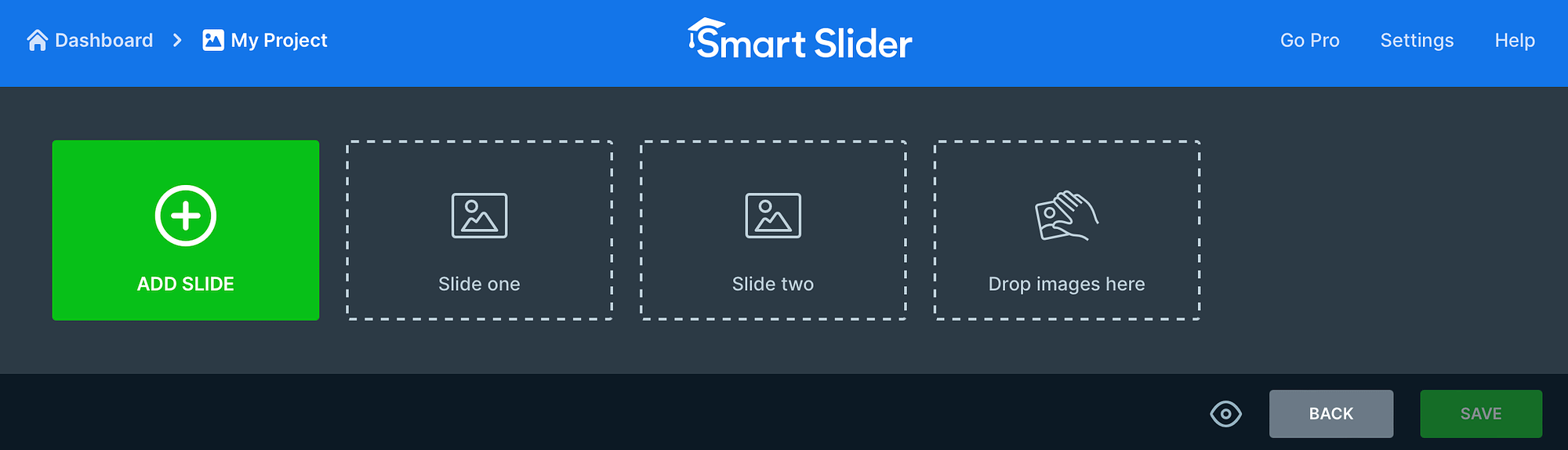
An diesem Punkt haben Sie die Basis für Ihr Bilderkarussell eingerichtet, es ist also an der Zeit, Ihre Bilder hinzuzufügen. Alles, was Sie tun müssen, ist auf die Schaltfläche „Folie hinzufügen“ zu klicken:

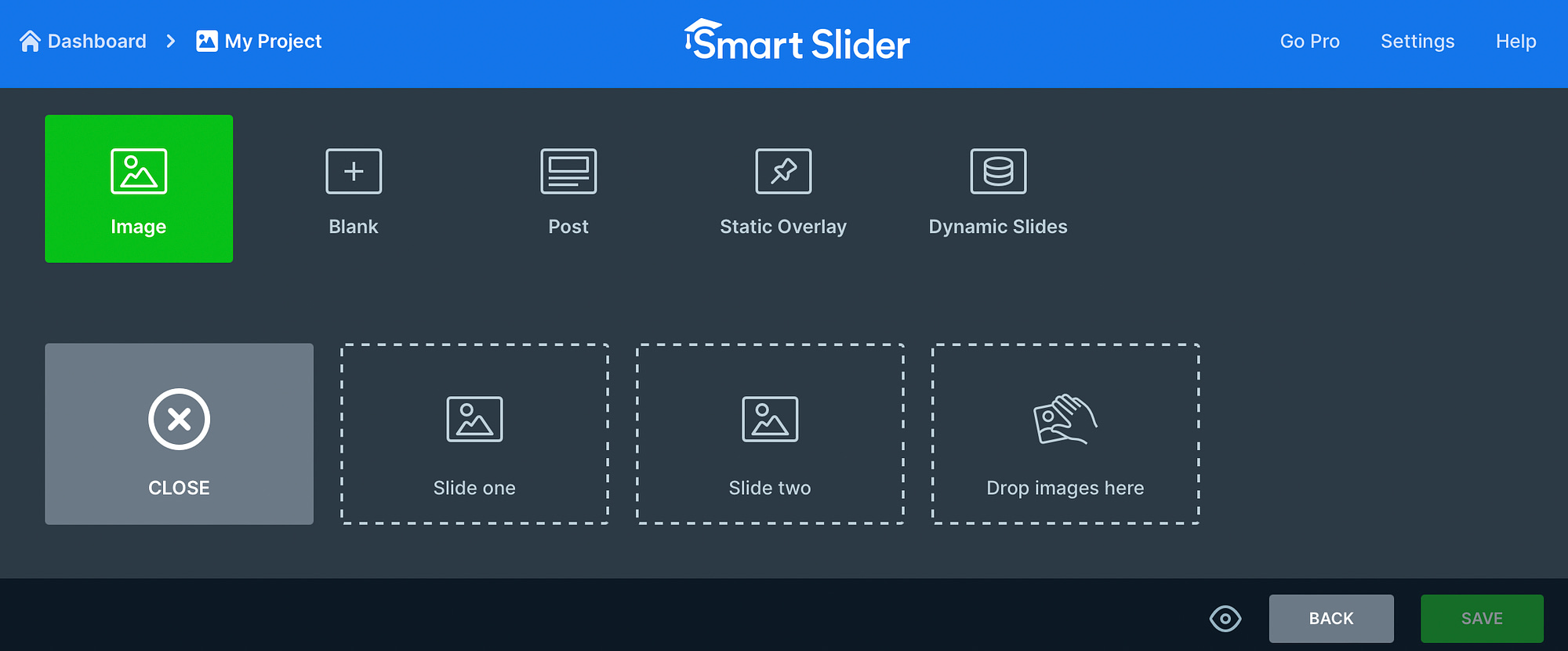
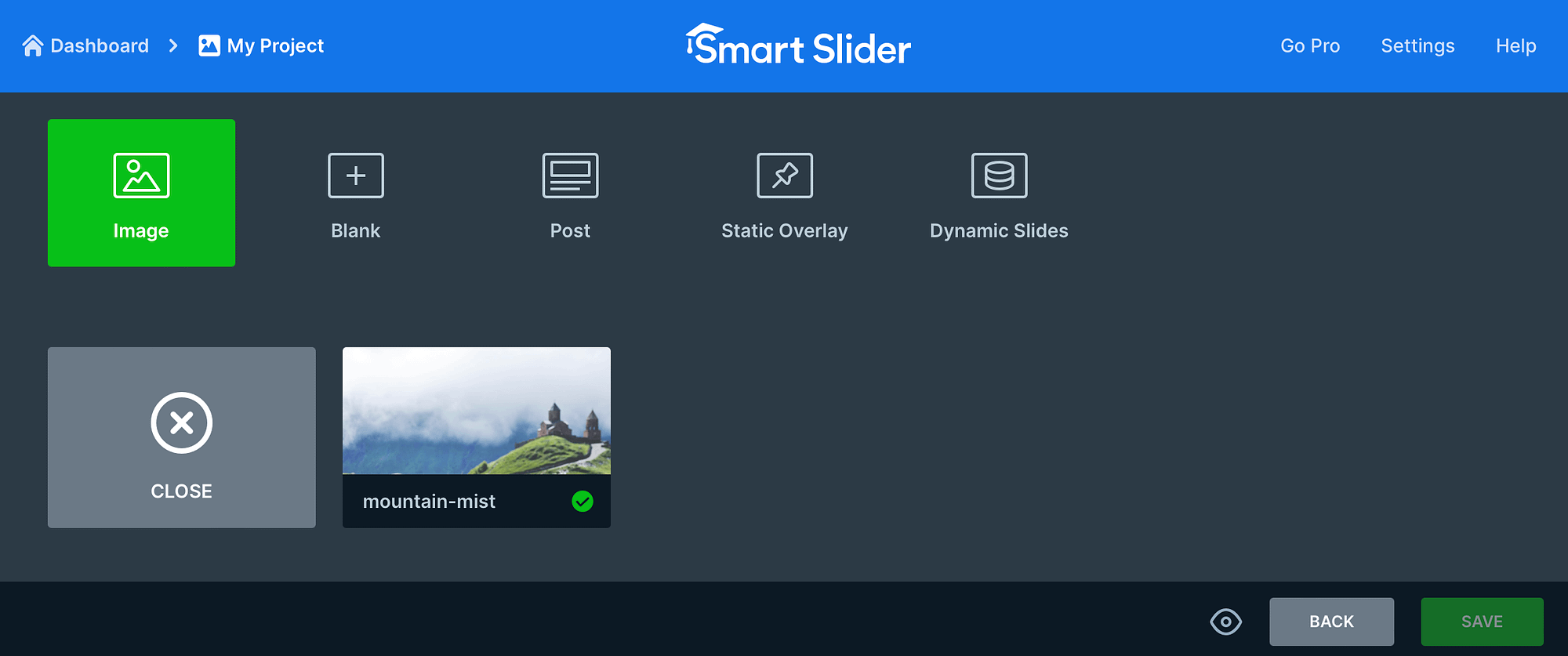
Wählen Sie dann die entsprechende Option. Sie können beispielsweise Bilder, Beiträge, dynamische Folien und mehr hinzufügen. Wählen Sie die Option „Bild“ , um Dateien von Ihrem Computer abzulegen oder hochzuladen:

Oder wechseln Sie zur Registerkarte „Medienbibliothek“ , um Bilder auszuwählen, die auf Ihrer WordPress-Site gespeichert werden. Wenn Sie das richtige Foto gefunden haben, klicken Sie auf „Auswählen“ , um es Ihrem Projekt hinzuzufügen:

Fahren Sie nun mit dem Vorgang fort, bis Sie alle Ihre Bilder hinzugefügt haben.
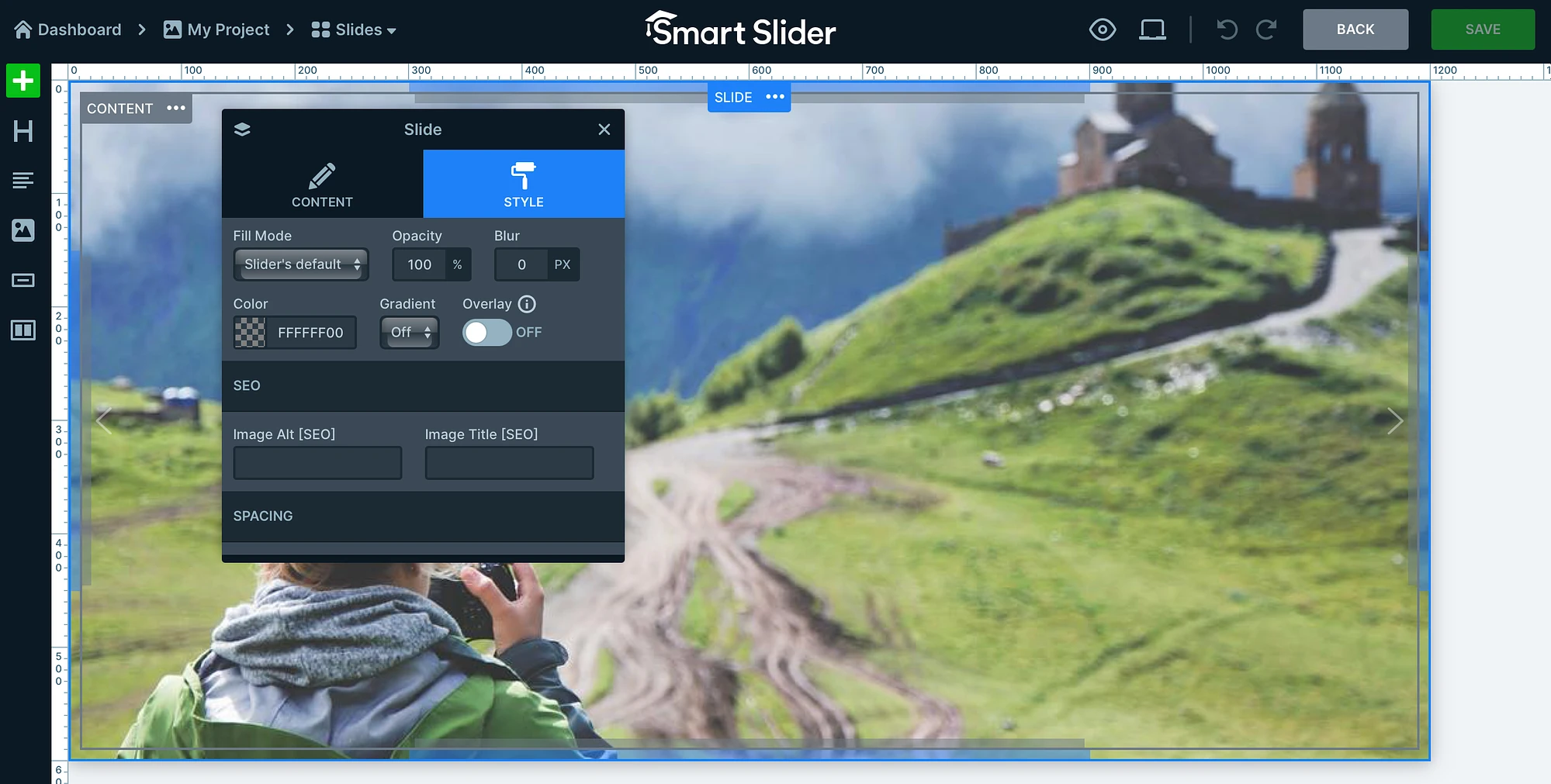
Das Beste an Smart Slider ist, dass Sie sogar einzelne Bilder bearbeiten können. Wenn Sie also ein bestimmtes Bild anpassen möchten, bewegen Sie den Mauszeiger über das Foto und wählen Sie Bearbeiten :

Hier können Sie den Fokus des Bildes anpassen, eine Hintergrundfarbe anwenden und Bild-SEO-Details wie Alt-Tags und Titel hinzufügen. Auf der Registerkarte „Inhalt“ können Sie auch einen Link hinzufügen. Dies ist ideal, wenn Sie Produktfotos hinzufügen, die zu einer Produktseite führen.

Darüber hinaus können Sie die Links auf der linken Seite des Editors verwenden, um Überschriften, Text und Schaltflächen über Ihrem Bild hinzuzufügen. Klicken Sie dann auf Speichern, um die Folie zu aktualisieren.
4. Passen Sie das Bildkarussell-Design an
Nachdem Sie alle Ihre Fotos zum Bilderkarussell hinzugefügt haben, können Sie das Design anpassen, damit es auf Ihrer Seite gut angezeigt wird. Scrollen Sie nach unten zum Abschnitt „Allgemein“ , wo Sie eine Miniaturansicht hinzufügen und die Ausrichtung Ihres Foliendesigns ändern können.
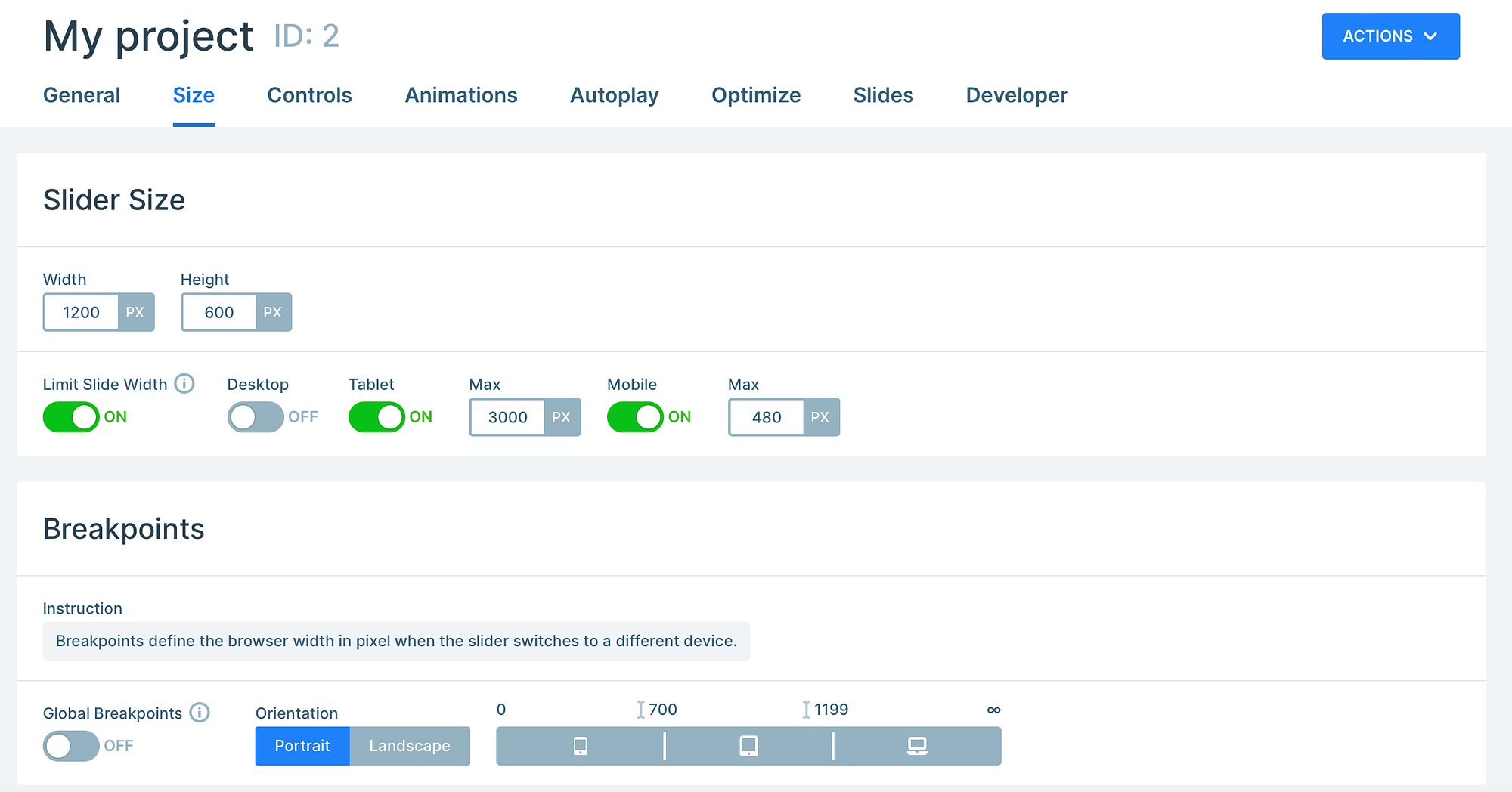
Wenn Sie zur Registerkarte „Größe“ wechseln, können Sie den Layouttyp (Box, volle Breite) ändern, benutzerdefinierte Abmessungen für verschiedene Geräte definieren und Haltepunkte einfügen, um ein vollständig responsives Bildkarussell zu erstellen:

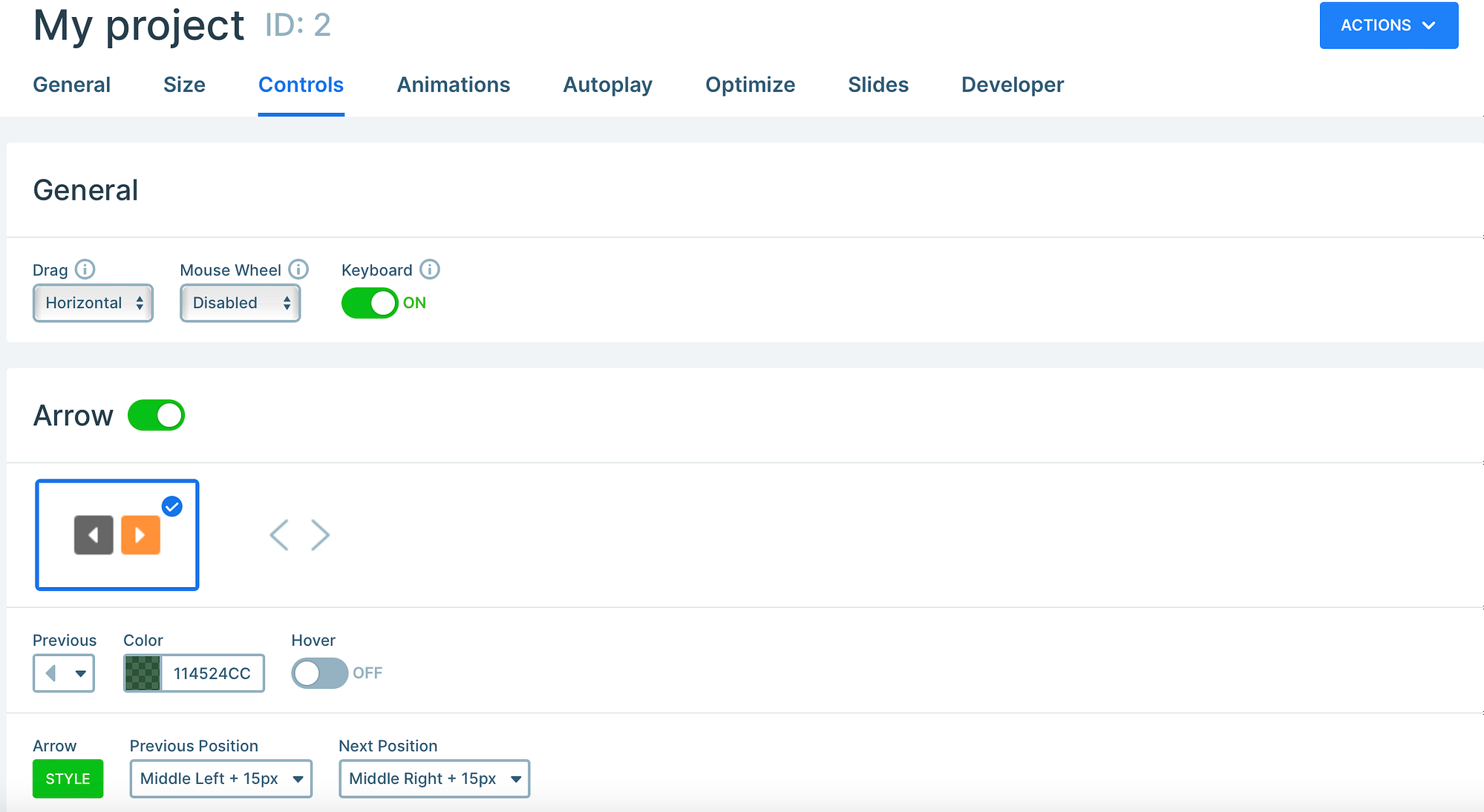
Unterdessen können Sie im Abschnitt „Steuerelemente“ die Zieh- (und Berührungs-)Richtung für Ihren Schieberegler festlegen, das Erscheinungsbild des Pfeils anpassen und Textleisten, Miniaturansichten, Schatten und mehr aktivieren:

Wenn Sie möchten, dass sich Ihr Bildkarussell automatisch zwischen den Folien dreht, gehen Sie zum Abschnitt „Autoplay“ , um diese Funktion zu aktivieren. Darüber hinaus können Sie Ihre Folie optimieren, indem Sie bestimmen, wann und wie das Karussell geladen und angezeigt wird.
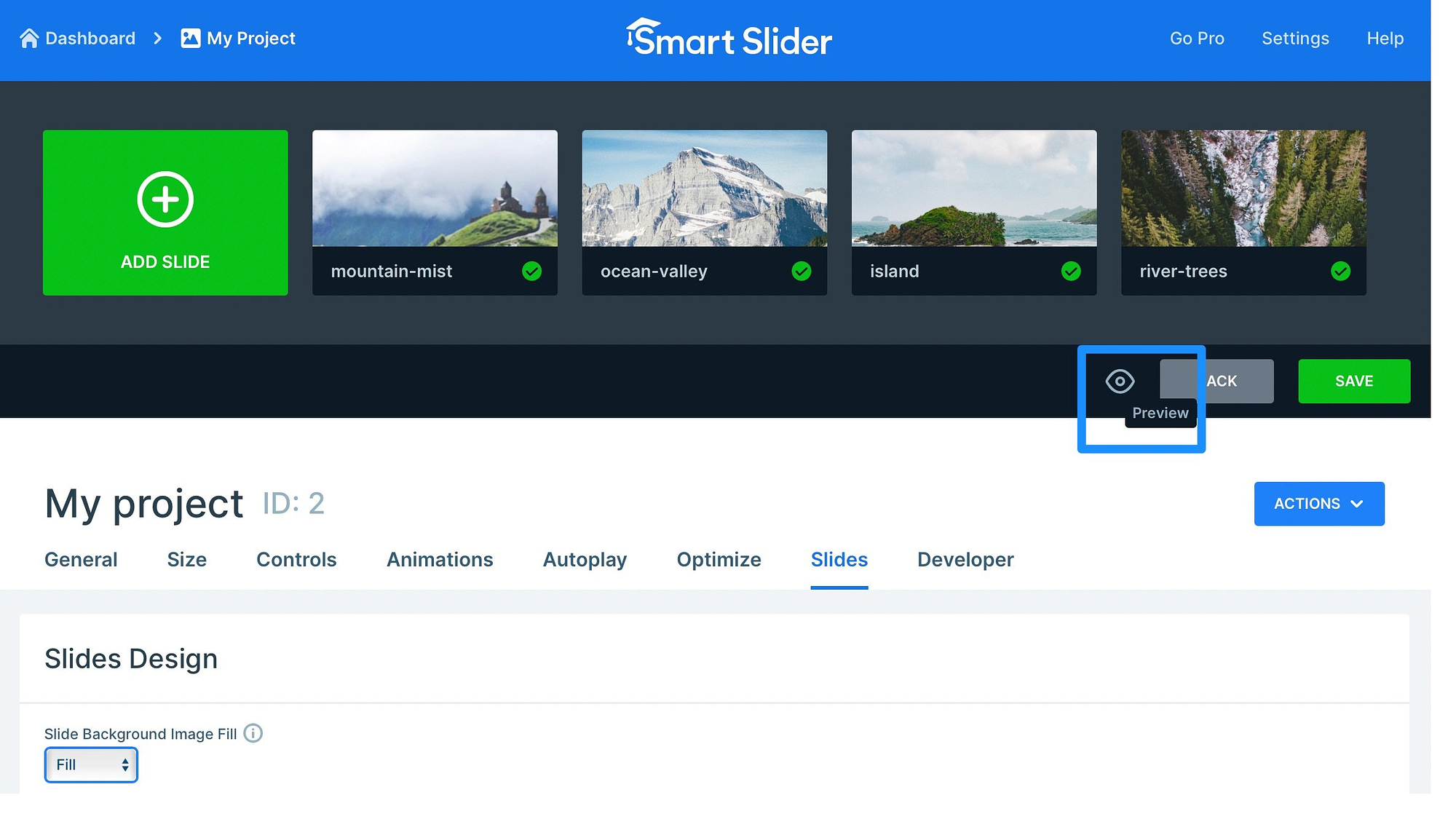
Klicken Sie nun auf das kleine Augensymbol, um eine Vorschau Ihres Bildkarussells anzuzeigen:

Wenn Sie mit dem Karussell-Design zufrieden sind, klicken Sie auf Speichern .
5. Fügen Sie Ihr Bildkarussell in WordPress hinzu
An diesem Punkt haben Sie ein Bildkarussell in WordPress erstellt, müssen aber noch den Schieberegler zu einer Seite oder einem Beitrag auf Ihrer Website hinzufügen. Wenn Sie zum Abschnitt „Allgemein“ unter dem Editor zurückkehren, sehen Sie alle Möglichkeiten, wie Sie das Karussell einbetten können.
Sie können beispielsweise Shortcode oder PHP-Code verwenden (zum Hinzufügen zur Datei Ihres Themes). Am einfachsten ist es jedoch, Ihr Karussell als Block/Widget hinzuzufügen. Besser noch: Smart Slider 3 lässt sich in alle gängigen Seitenersteller integrieren, sodass Sie nicht auf den Blockeditor beschränkt sind.
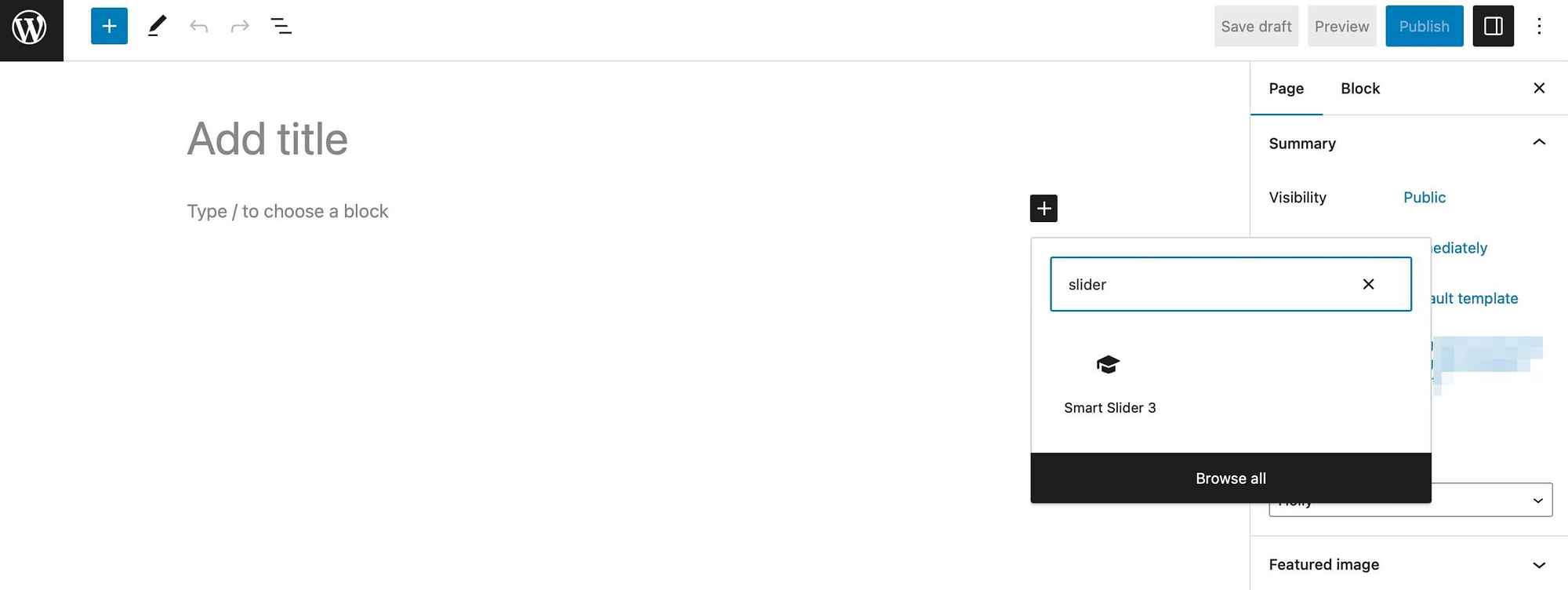
Öffnen Sie zunächst die Seite oder den Beitrag, auf der Sie Ihr Bildkarussell einfügen möchten. Wählen Sie nun einen neuen Block aus und suchen Sie nach „Slider“. Klicken Sie auf die Option Smart Slider 3 :

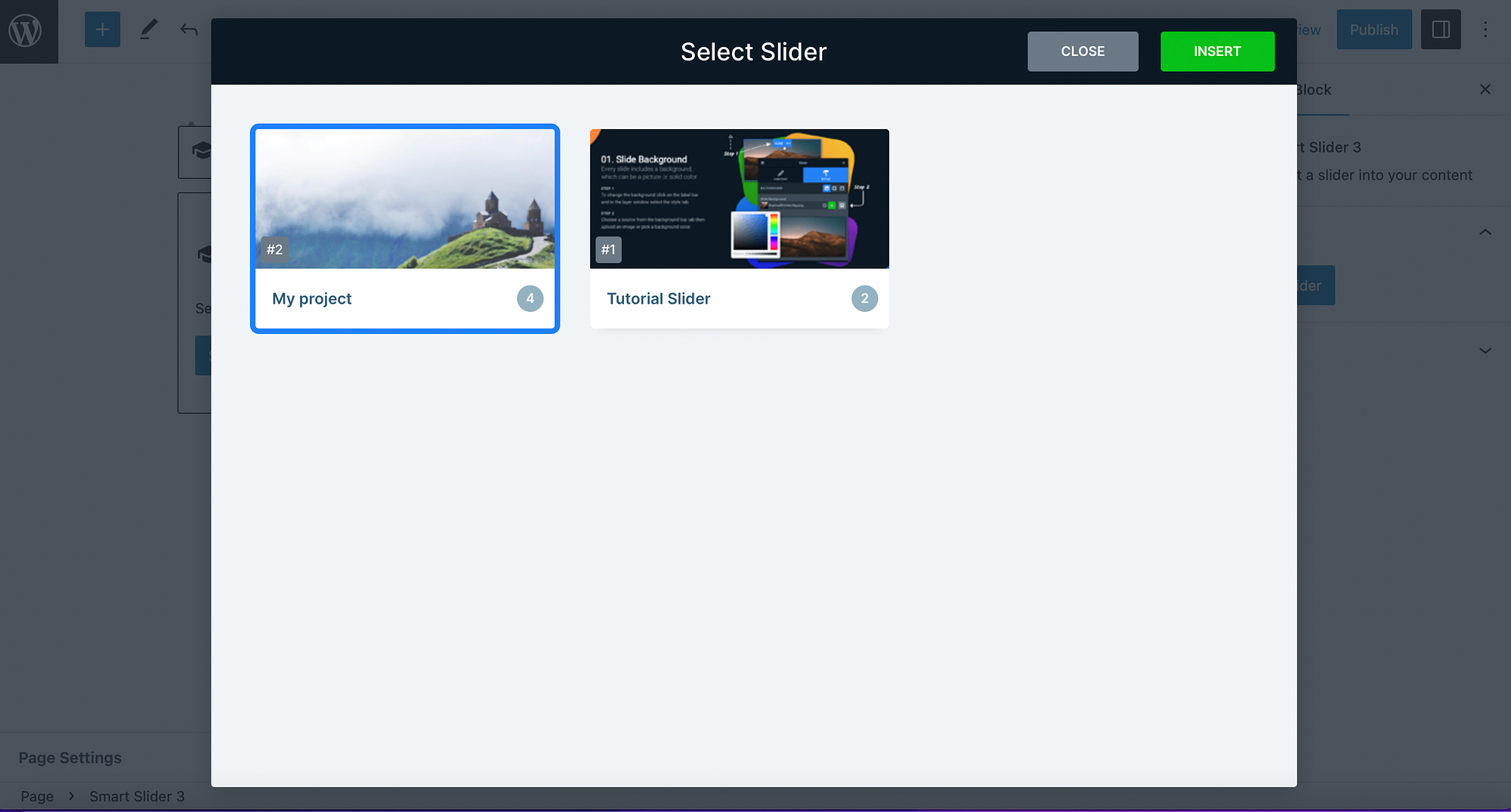
Klicken Sie dann auf „Slider auswählen“ und suchen Sie das Karussell, das Sie gerade erstellt haben:

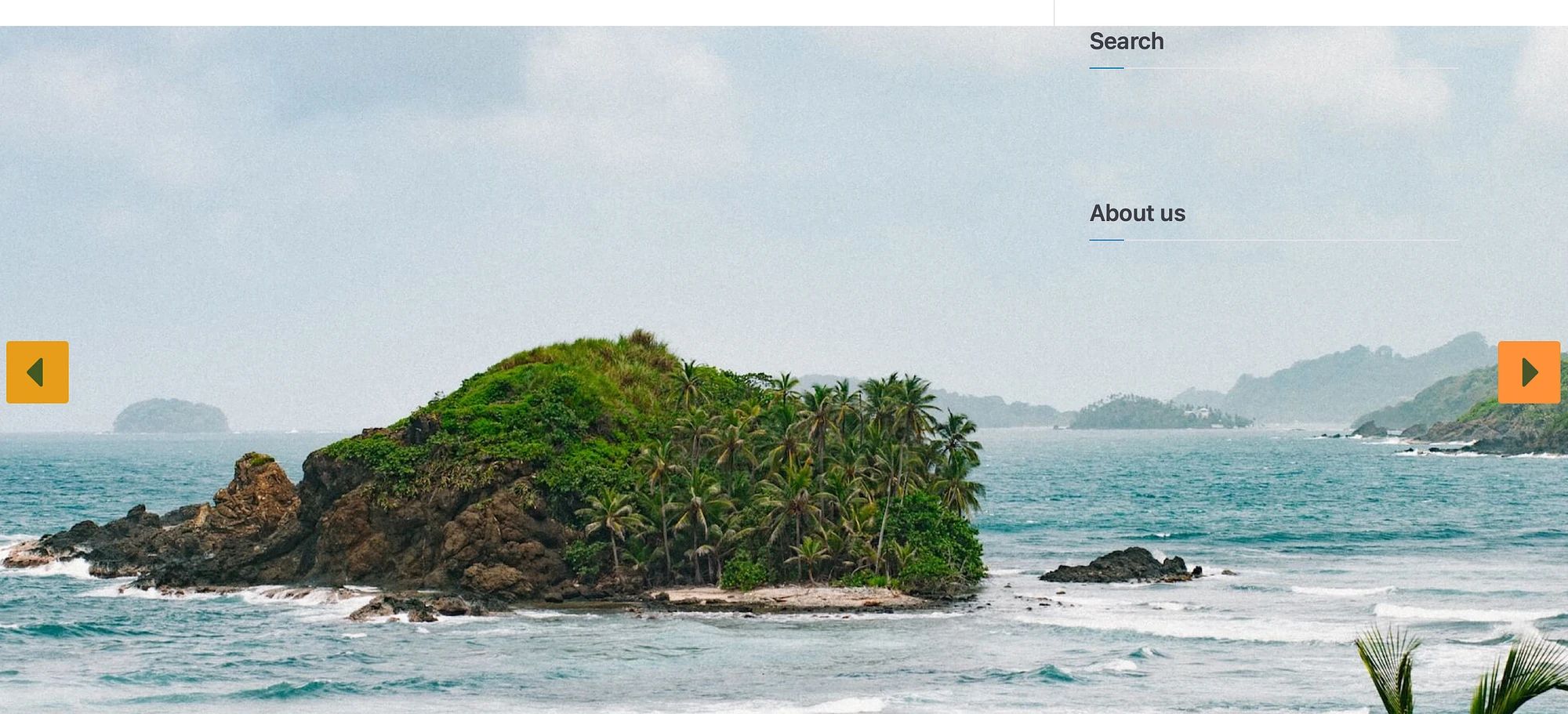
Wählen Sie nun „Einfügen“ aus, um das Karussell zu Ihrer Seite hinzuzufügen. Anschließend können Sie eine Vorschau Ihrer Seite im Frontend anzeigen, um zu sehen, ob sie korrekt angezeigt wird:

Wenn Sie den Schieberegler bearbeiten müssen, klicken Sie einfach auf das Stiftsymbol in der Symbolleiste oder wählen Sie Bearbeiten aus den Blockeinstellungen. Andernfalls können Sie Ihre Seite speichern oder veröffentlichen.
Abschluss
Ein Bilderkarussell ist eine hervorragende Möglichkeit, Ihrer Website viele Bilder hinzuzufügen, ohne zu viel Platz zu beanspruchen. Außerdem können Ihre Besucher ganz einfach durch die Fotos blättern, was Ihre Website interaktiver macht.
Um es noch einmal zusammenzufassen: So erstellen Sie ein Bildkarussell in WordPress:
- Installieren Sie ein Karussell-Plugin wie Smart Slider 3.
- Erstellen Sie Ihr erstes Bilderkarussell
- ️ Fügen Sie Ihre Bilder hinzu
- Passen Sie das Bildkarussell-Design an
- Fügen Sie Ihr Bildkarussell in WordPress hinzu
Haben Sie Fragen zum Erstellen eines Bilderkarussells in WordPress? Lass es uns unten in den Kommentaren wissen!
