So fügen Sie Bild-Hover-Effekte in WordPress hinzu (in 4 Schritten)
Veröffentlicht: 2022-03-25Sie fragen sich, wie Sie Bild-Hover-Effekte in WordPress hinzufügen können? Wenn Sie Ihre Website gestalten, möchten Sie, dass sie so weit wie möglich hervorsticht. Das kann schwierig sein, weil jeder andere Webentwickler dasselbe denkt. Viele innovative Tools ermöglichen es Ihnen jedoch, auffällige Webdesigns mit Leichtigkeit zu erstellen.
Das Hinzufügen von Hover-Effekten zu Bildern kann beispielsweise eine kreative, interaktive Möglichkeit sein, statische Bilder auf Ihrer Website zu verbessern. In diesem Beitrag besprechen wir die Vorteile des Hinzufügens von Hover-Effekten zu einem Bild in WordPress. Dann geben wir Ihnen eine Schritt-für-Schritt-Anleitung, wie Sie sie auf Ihrer Website implementieren können. Lass uns anfangen!
Was sind Bild-Hover-Effekte in WordPresss?
Da WordPress sehr anpassbar ist, können Sie eine Website mit viel visuellem Reiz gestalten. Es kann Zeit und Planung erfordern, eine einzigartige Website zu erstellen, aber es ist sehr gut möglich, wenn Sie die richtigen Techniken verwenden.
Eine Möglichkeit, mit Ihrem Webdesign innovativ zu sein, besteht darin, einem Bild einen Hover-Effekt hinzuzufügen. Hover-Effekte können eine perfekte Möglichkeit sein, eine ästhetische, einprägsame Website zu erstellen. Sie können dazu beitragen, dass einfache statische Bilder hervorstechen und sich interaktiver anfühlen:

Ein Hover-Effekt ist eine Animation, die ausgelöst wird, wenn ein Benutzer mit der Maus über ein Element auf der Seite fährt. Einige Hover-Effekte sind so einfach wie das Vergrößern eines Bildes. Andere können die Farbe ändern oder das Bild schrumpfen oder drehen lassen. Hover-Effekte können auch zu vielen anderen Elementen hinzugefügt werden, wie z. B. Links auf Ihren Zielseiten, aber in diesem Beitrag konzentrieren wir uns ausschließlich auf Bilder.
Warum Sie vielleicht Hover-Effekte zu Bildern in WordPress hinzufügen möchten
Wenn Sie Ihr Geschäft ausbauen möchten, ist eine gut gestaltete Website von entscheidender Bedeutung. Das Hinzufügen von Bildern ist eine clevere Technik, um lange Textpassagen zu unterbrechen und Ihrer Website ein persönliches Gefühl zu verleihen. Obwohl statische Bilder effektiv sein können, kann die Verwendung von Hover-Effekten auffälliger und einzigartiger sein.
Die Verwendung von Hover-Effekten bietet viele Vorteile. Sie können:
- Fügen Sie dem Bild ein interaktives Element hinzu
- Seien Sie aufmerksamkeitsstarker als ein statisches Bild
- Benötigen weniger Ressourcen als GIFs oder Videos
- Lassen Sie Benutzer wissen, dass ein Bild anklickbar ist
Das Beste ist, dass Hover-Effekte mit unserem Beaver Builder-Plugin einfach zu verwenden sind. Sie werden feststellen, dass Beaver Builder viele verschiedene Animationsoptionen für Hover-Effekte bietet. Durch die Verwendung einer benutzerdefinierten Klasse und eines benutzerdefinierten CSS können Sie die Bilder auf Ihrer Website sofort verbessern.
So fügen Sie Hover-Effekte zu Bildern in WordPress hinzu (in 4 Schritten)
Nachdem wir nun die Vorteile von Hover-Effekten untersucht haben, fragen Sie sich vielleicht, wie Sie sie verwenden können. Glücklicherweise haben wir eine Schritt-für-Schritt-Anleitung zu diesem Vorgang zusammengestellt:
Sie können Hover-Effekte über manuelle Codierung hinzufügen. Dies kann jedoch sowohl riskant als auch zeitaufwändig sein, insbesondere wenn Sie kein erfahrener Entwickler sind. Die gute Nachricht ist, dass diese Aufgabe viel einfacher wird, wenn Sie ein Plugin verwenden.
Mit dem kostenlosen Beaver Builder WordPress-Plugin können Sie mühelos funktionale und optisch ansprechende WordPress-Websites erstellen. Jedes Element ist entwicklerfreundlich, vom Drag-and-Drop-Seitenersteller bis zum anpassbaren CSS. Außerdem ermöglicht dieses Tool jedem, Bild-Hover-Effekte einfach zu verwenden. Für jedes Foto, das eine interaktivere Funktion benötigt, können Sie mit Beaver Builder nichts falsch machen.
Wir empfehlen auch, unser Beaver Builder Theme zu installieren. Beim Entwerfen von Beiträgen und Seiten in WordPress verwenden Sie am besten zeitsparende WordPress-Beitragsvorlagen. Auf diese Weise können Sie sich auf das Erstellen interessanter Funktionen wie Hover-Effekte konzentrieren, anstatt Layouts zu entwerfen. Es steht Ihnen jedoch frei, Beaver Builder neben jedem beliebigen WordPress-Theme zu verwenden.
Schritt 1: Fügen Sie Ihrer Seite ein Fotomodul hinzu
Bevor Sie beginnen, installieren und aktivieren Sie unbedingt das Beaver Builder-Plugin. Gehen Sie danach am Backend Ihrer WordPress-Website zur Registerkarte Seiten . Erstellen Sie entweder eine neue Seite oder wählen Sie die Seite aus, die Sie bearbeiten möchten, und klicken Sie auf Beaver Builder starten , um den Editor zu öffnen.
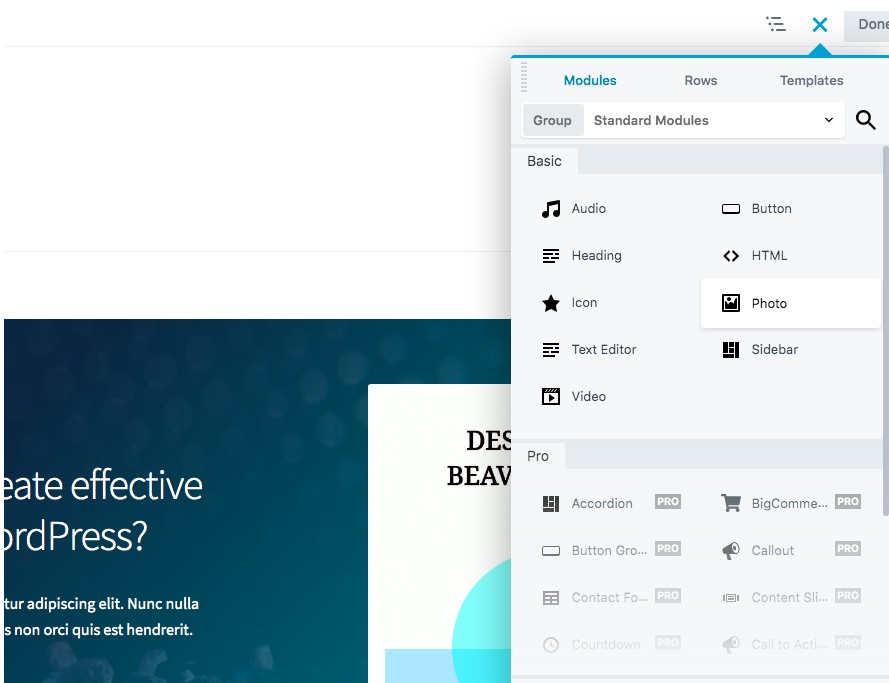
Klicken Sie dann auf das +-Symbol in der oberen rechten Ecke. Dort fügen Sie Ihrer Seite ein Fotomodul hinzu:


Mit der Drag-and-Drop-Funktion können Sie dieses Modul schnell und einfach dort platzieren, wo es benötigt wird.
Schritt 2: Konfigurieren Sie das Fotomodul
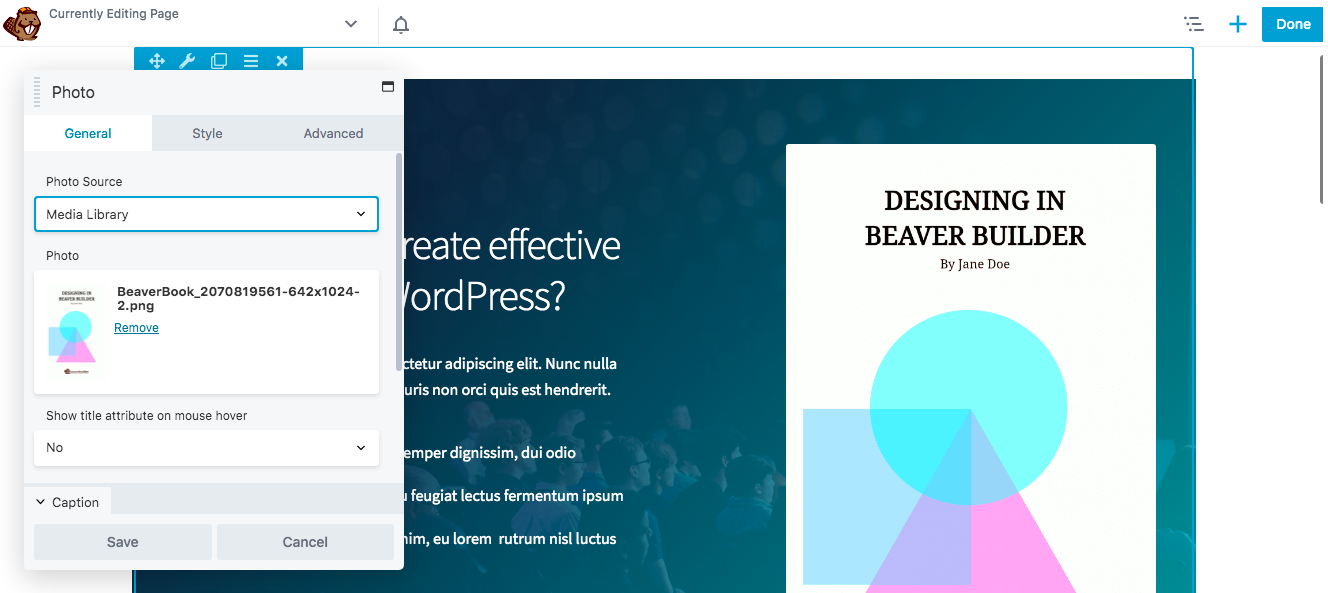
Konfigurieren Sie als Nächstes das Fotomodul so, wie Sie es für jedes Bild tun würden, das Sie Ihrer Website hinzufügen. Zu Beginn können Sie entweder ein Foto aus Ihrer Medienbibliothek auswählen oder eine URL verwenden. Wählen Sie bei Verwendung der Medienbibliothek die gewünschte Fotogröße aus:

Sie können das Bild auch in verschiedene geometrische Formen zuschneiden. Ein Hover-Effekt ist auch dann effektiv, wenn Ihr Bild in eine Landschaft, ein Panorama, ein Porträt oder einen Kreis geformt ist.
An dieser Stelle können Sie bei Bedarf einen Link zum Foto hinzufügen. Da Hover-Effekte die Aufmerksamkeit auf ein Bild lenken, kann dies eine effektive Möglichkeit sein, Besucher zum Besuch bestimmter URLs zu animieren.
Schritt 3: Geben Sie die benutzerdefinierte Klasse ein
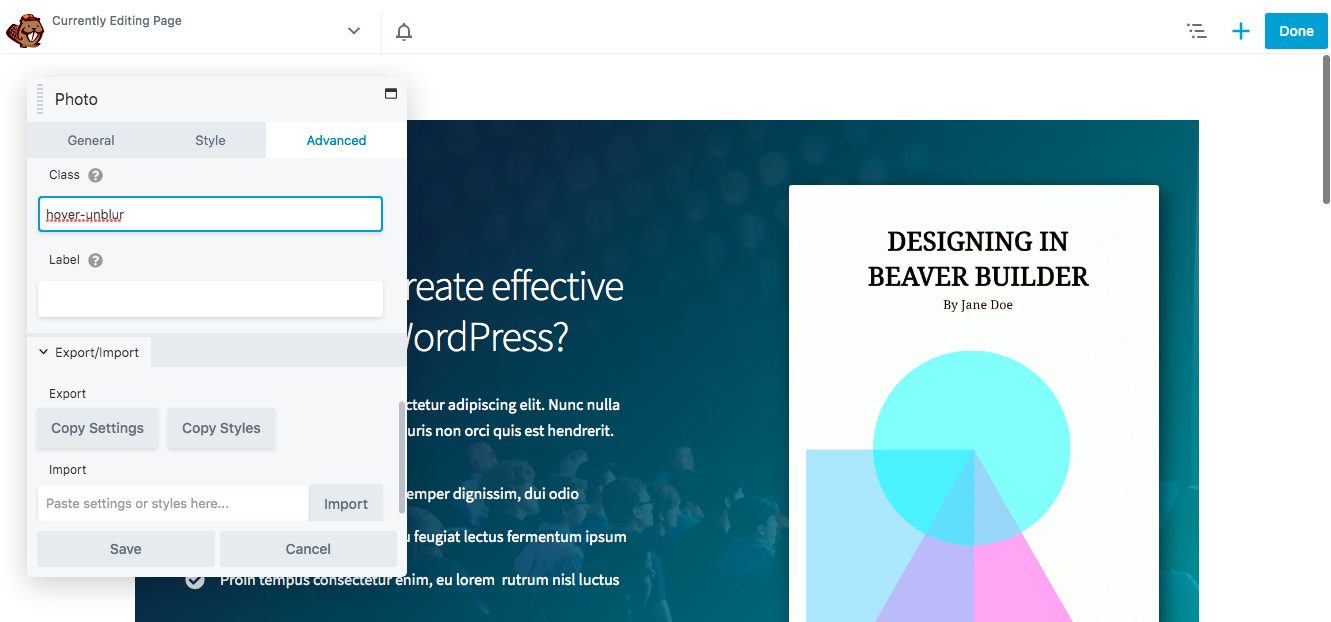
Nachdem Sie das Fotomodul nach Ihren Wünschen konfiguriert haben, klicken Sie auf die Registerkarte Erweitert . Hier finden Sie den Abschnitt HTML-Element .
Scrollen Sie in diesem Abschnitt nach unten, bis Sie das Feld Klasse sehen . In dieses Feld geben Sie die benutzerdefinierten Klasseninformationen für den verwendeten Effekt ein. In diesem Tutorial verwenden wir den Hover Unblur-Effekt, also haben wir „hover-unblur“ in den Klassenabschnitt eingegeben:

Mit Hover-Effekten können Sie nicht nur Animationen einfügen, sondern auch die Farbe eines Bildes ändern. Beaver Builder bietet viele verschiedene Hover-Effekte zur Auswahl.
Je nachdem, welchen Effekt Sie hinzufügen möchten, müssen Sie eine bestimmte benutzerdefinierte Klasse verwenden. Hier sind die Optionen, die Ihnen zur Verfügung stehen:
- Hover Zoom In: Hover-Zoom-in
- Hover Zoom Out: Hover-Zoom-out
- Hover Zoom Out and Rotate: Hover-zoom-out-rotate
- Hover Unblur: Hover-Unblur
- Graustufen zu Farbe: grey-scale-img
- Sepia zu Farbe: sepia-img
Sie können verschiedene Effekte immer in der Vorschau anzeigen, bevor Sie einen auswählen, um zu sehen, welche Option am effektivsten ist.
Schritt 4: Fügen Sie das CSS für den Effekt zu Ihrer Website hinzu
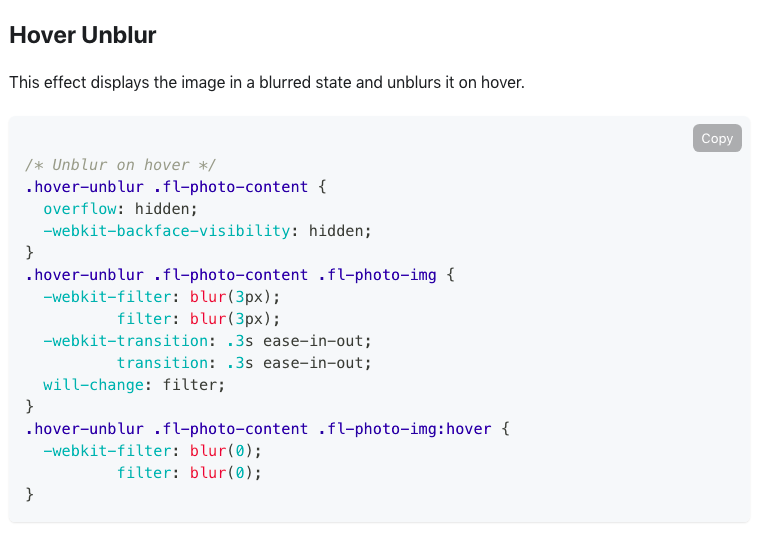
Schließlich müssen Sie das CSS für den ausgewählten Hover-Effekt zu Ihrer Website hinzufügen. Besuchen Sie dazu unsere Wissensdatenbank, um das CSS für diesen Hover-Effekt zu finden und zu kopieren:

Es ist wichtig zu beachten, dass die Übergangsgeschwindigkeiten für Hover-Effekte auf 0,3 Sekunden festgelegt sind. Sie können dies jedoch ändern, wenn Sie das CSS auf Ihre Website hochladen. Erhöhen oder verringern Sie einfach die Werte, um den Übergang zu beschleunigen oder zu verlangsamen.
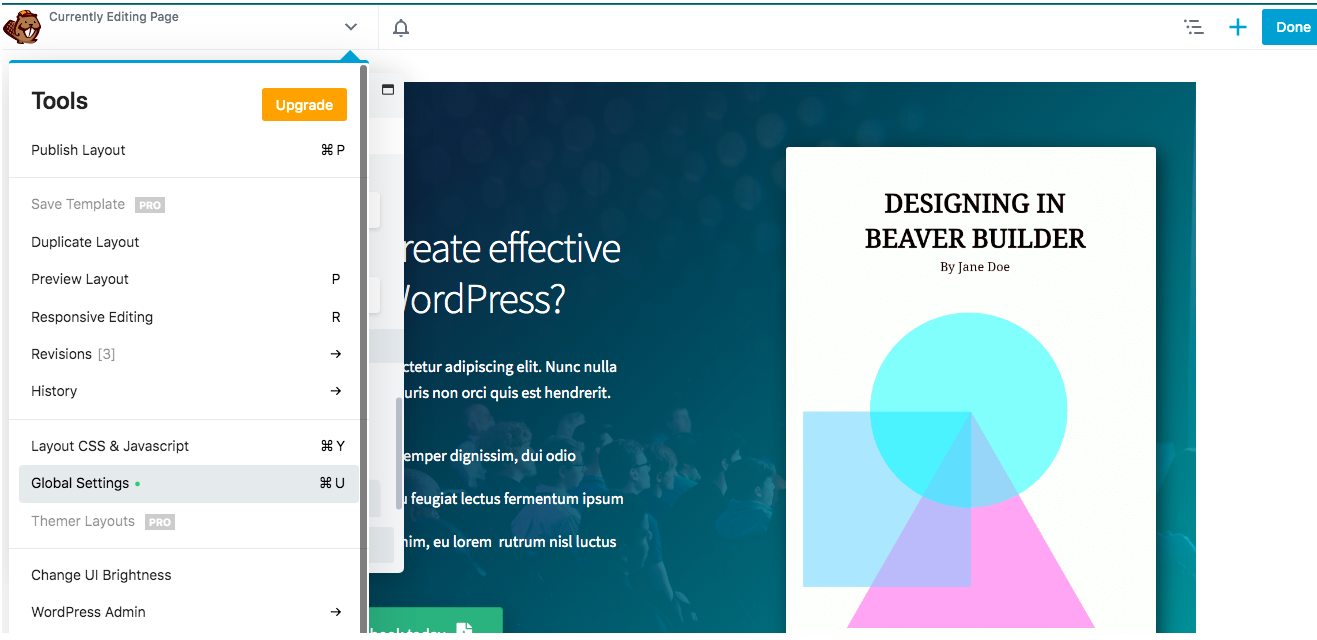
Um den CSS-Code zu Ihrer Website hinzuzufügen, klicken Sie auf die Titelleiste in der oberen linken Ecke und navigieren Sie zu den globalen Einstellungen :

Gehen Sie dann zum CSS -Tag und fügen Sie den CSS-Code für den gewünschten Effekt ein. Sobald Sie Ihre Änderungen gespeichert haben, wird dieser Code auf jeder Beaver Builder-Seite unter Tools > Globale Einstellungen angezeigt. Darüber hinaus gelten Ihre CSS-Regeln für den gesamten Inhalt Ihrer Website, sogar für die Teile, die nicht mit Beaver Builder erstellt wurden.
Wenn Sie das CSS nur auf eine bestimmte Seite anwenden möchten, gehen Sie stattdessen zu Layout-CSS und Javascript . Geben Sie Ihren Code in die Registerkarte CSS ein und speichern Sie Ihre Änderungen.
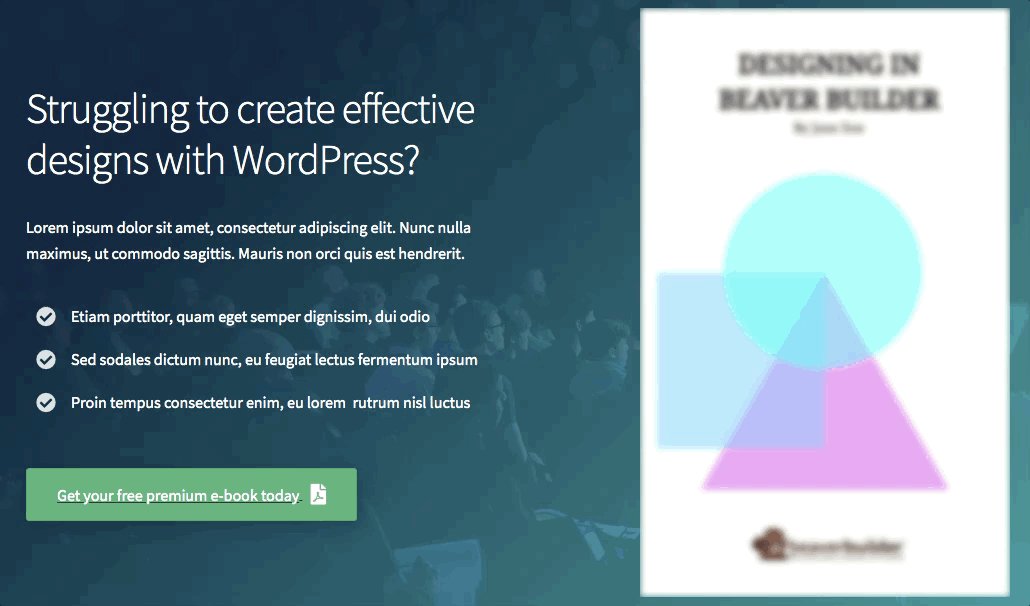
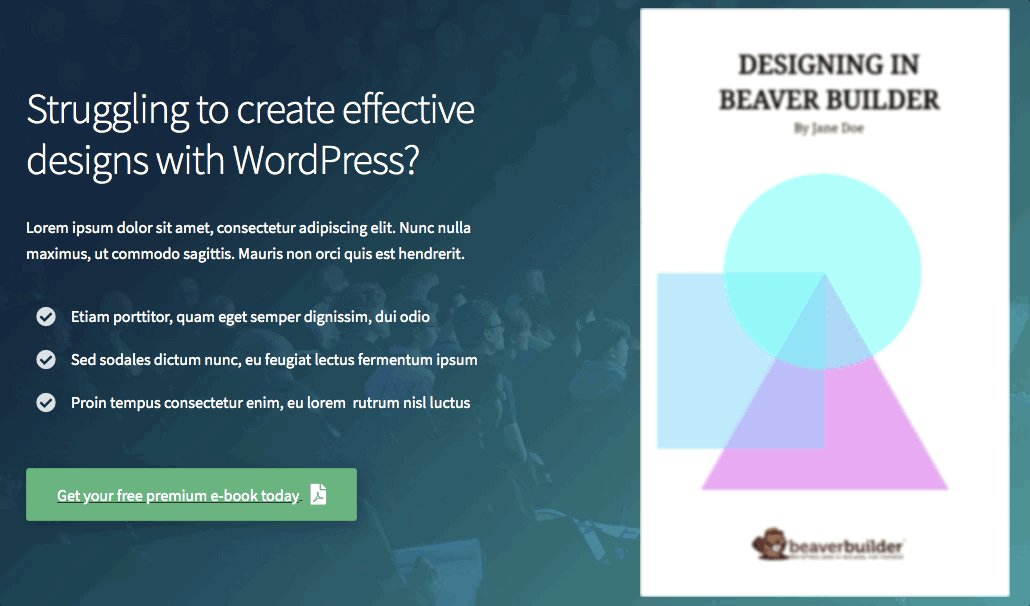
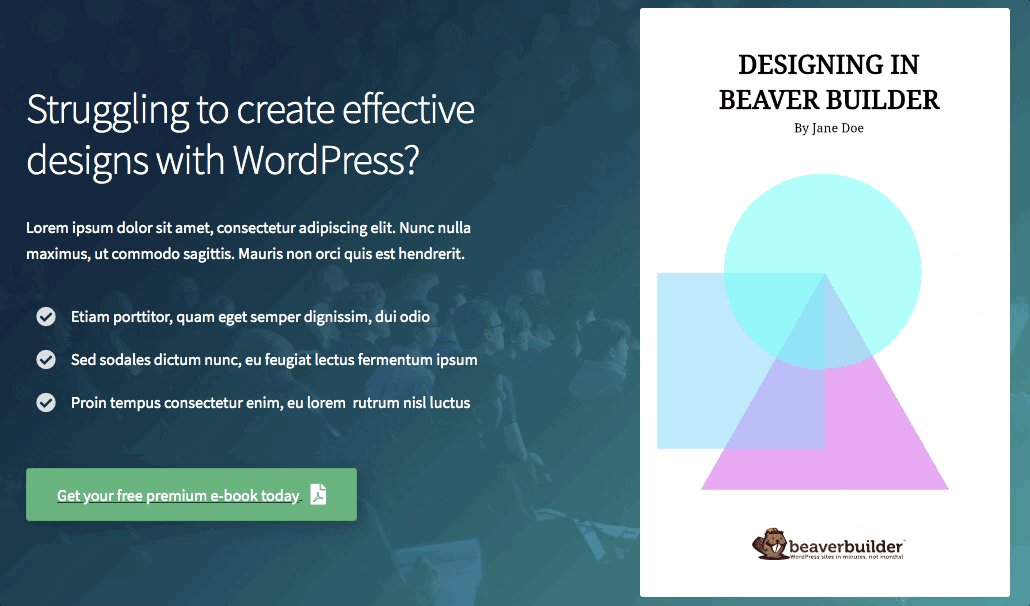
Jetzt können Sie Ihren ersten Hover-Effekt sehen! Achten Sie darauf, mit der Maus über das Bild zu fahren, um sicherzustellen, dass es richtig funktioniert:

Sie können denselben Hover-Effekt auch mehreren Bildern in einer Zeile oder Spalte hinzufügen. Weitere Einzelheiten dazu finden Sie in unserer Dokumentation zum Arbeiten mit Zeilen- und Spalteneinstellungen.
Fazit
Obwohl es viele Möglichkeiten gibt, Ihre Website anzupassen, ist das Hinzufügen eines Hover-Effekts eine schnelle und einfache Möglichkeit, jedes Bild einzigartig und auffällig aussehen zu lassen. Hover-Effekte bieten auch ein interaktives Element, das Menschen länger auf Ihrer Website halten kann.
Wie wir gesehen haben, können Sie mit unserem Beaver Builder-Plug-in ganz einfach jeden Hover-Effekt hinzufügen, indem Sie die folgenden Schritte ausführen:
- Fügen Sie Ihrer Seite ein Fotomodul hinzu.
- Konfigurieren Sie das Fotomodul.
- Geben Sie die benutzerdefinierte Klasse ein.
- Fügen Sie das CSS für den Effekt zu Ihrer Website hinzu.
Welchen Hover-Effekt verwenden Sie am liebsten? Lassen Sie es uns im Kommentarbereich unten wissen!
